NitroPack 리뷰: 최고의 속도 최적화 도구인가요?
게시 됨: 2024-01-17느린 웹사이트로 인해 어려움을 겪고 있으며 성능을 향상시킬 수 있는 솔루션을 찾고 계십니까?
속도가 가장 중요한 디지털 시대에 빠르게 로딩되는 웹사이트는 방문자 참여를 유지하고 높은 검색 엔진 순위를 달성하는 데 매우 중요합니다.
NitroPack이 작동하는 곳입니다. CDN, 코드 축소, 캐싱, 지연 로딩 등과 같은 기능을 제공하여 웹 사이트 속도를 높이는 데 도움이 되는 클라우드 기반 성능 최적화 도구입니다.
이번 NitroPack 검토에서는 다음 사항을 살펴보겠습니다.
- Nitropack이란 무엇이며 어떻게 작동하나요?
- NitroPack 성능 테스트
- NitroPack이 웹 사이트 속도를 높이는 방법
- 구성 방법
- NitroPack 비용은 얼마입니까?
- 니트로팩의 장점과 단점
- 니트로팩 대안
이 검토가 끝나면 NitroPack이 귀하의 웹 사이트에 가장 적합한 속도 최적화 도구인지 여부를 잘 이해하게 될 것입니다.
뛰어들어보자!
니트로팩이란 무엇입니까?

Nitropack은 포괄적인 웹 성능 및 속도 최적화 도구입니다. 사이트 속도를 향상시키고 핵심 웹 바이탈 테스트를 통과하도록 돕는 데 중점을 둡니다.
NitroPack의 가장 큰 장점은 배포가 쉽다는 것입니다.
대부분의 경우 웹사이트에 플러그인을 설치하기만 하면 모든 작업이 완료됩니다. 자동 HTML, CSS, JS 최적화는 물론 CDN 및 이미지 최적화를 사용하면 5분 이내에 결과를 확인할 수 있습니다.
그렇지 않은 경우 Nitropack은 이를 최적화하고 핵심 웹 바이탈을 통과하는 데 도움이 되는 수백 가지 기능과 도구를 제공합니다.
NitroPack은 누구를 위한 것입니까?
NitroPack은 자산이 많은 웹사이트 소유자를 위한 웹 최적화 솔루션입니다. 이미 기본적인 최적화 전략을 사용했다면 NitroPack이 해결책입니다.
웹 사이트의 속도와 성능을 향상시키려는 트래픽이 많은 사람들에게 가장 적합합니다.
NitroPack은 이미지, 스크립트, 스타일시트 등과 같은 웹 사이트 리소스를 최적화하여 페이지 로드 시간을 개선하고 반송률을 줄이며 사용자 경험을 향상시킵니다.
NitroPack 검토: 성능 테스트
웹사이트 성능 도구를 분석하는 가장 효율적인 방법은 웹사이트 성능이 얼마나 향상되는지 파악하는 것입니다.
그래서 NitroPack의 웹사이트 성능을 테스트하기 위해 Bluehost에서 호스팅되는 새로운 WordPress 웹사이트를 만들고 Astra 테마를 설치했습니다.
그런 다음 시작 템플릿 플러그인을 통해 여러 더미 페이지, 게시물, 이미지 등을 가져와 데모 콘텐츠를 추가했습니다. 테스트 사이트에서는 NitroPack 외에 다른 성능 플러그인이 활성화되지 않았는지 확인했습니다.
테스트를 실행하기 위해 Google PageSpeed Insights를 사용하여 NitroPack 실행 전후의 성능 벤치마크를 비교했습니다.
다음은 PageSpeed Insights의 결과입니다.
NitroPack 이전:
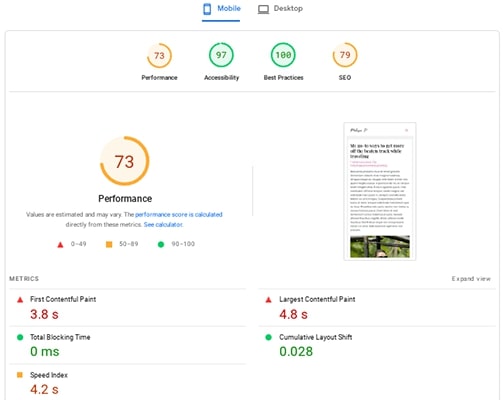
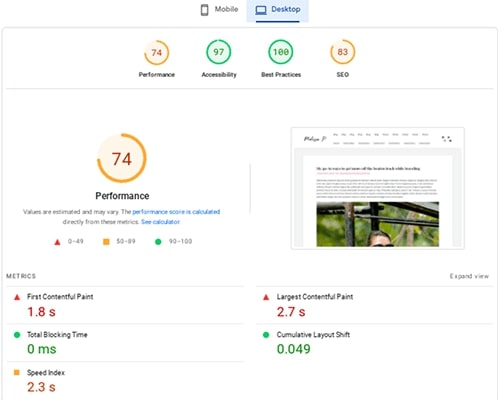
사이트 성능을 최적화하기 전에 NitroPack 없이 테스트를 수행하여 기준을 얻었습니다. PageSpeed의 기능은 다음과 같습니다.
모바일:

데스크탑:

이러한 기준은 처음부터 나쁘지 않았지만 개선의 여지가 분명히 있었습니다. 이제 Nitropack을 설치했을 때 무슨 일이 일어났는지 살펴보겠습니다.
NitroPack 이후:
이제 NitroPack을 설치하고 기본 "Ludicrous" 설정으로 구성합니다. 또한 '불필요한 CSS 감소' 및 '지연 스크립트'와 같이 기본적으로 활성화되지 않은 추가 최적화를 활성화하기 위해 특정 사용자 정의 구성 옵션을 조정했습니다.
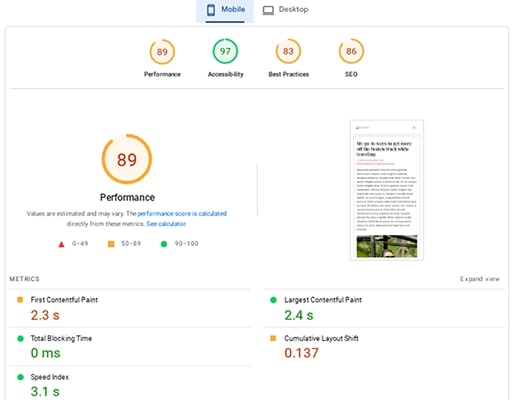
PageSpeed Insights의 테스트 결과는 다음과 같습니다.
모바일:

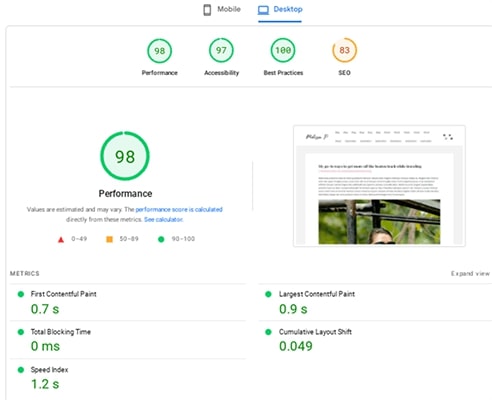
데스크탑:

보시다시피 Ludicrous 모드에서는 성능이 크게 향상되었습니다.
의심할 여지 없이 이러한 테스트는 NitroPack이 주장한 대로 수행하고 웹 사이트의 페이지 성능을 극적으로 향상시키는 것으로 나타났습니다.
NitroPack을 무료로 사용해 보세요
NitroPack은 어떻게 웹 사이트 속도를 높입니까?
좋습니다. 이제 NitroPack이 웹 사이트의 페이지 로드 시간을 크게 향상시킬 수 있다는 것을 알게 되었습니다. 그럼 어떻게 하는 걸까요?
다시 말하지만, NitroPack의 가장 주목할만한 기능은 웹 사이트 속도를 높이기 위한 올인원 솔루션을 제공한다는 것입니다. 다양한 WordPress 성능 플러그인을 설치하는 대신 NitroPack만 설치하면 완료됩니다.
다음은 웹 사이트 속도를 높이는 데 사용하는 가장 효과적인 전략 중 일부입니다.
1. 고급 캐싱 메커니즘
NitroPack은 성능을 향상하고 서버 부하를 줄이는 다양한 캐싱 솔루션을 제공합니다. 가장 일반적인 두 가지는 페이지 캐싱과 브라우저 캐싱입니다.
- 페이지 캐싱은 페이지의 정적 HTML 버전을 저장하므로 서버가 방문할 때마다 PHP를 수행할 필요가 없습니다.
- 브라우저 캐싱은 방문자의 로컬 컴퓨터에 특정 정적 리소스를 저장하므로 페이지가 로드될 때마다 다운로드할 필요가 없습니다.
또한 NitroPack은 캐시 무효화와 같은 스마트 기능도 제공하여 최대한 많은 방문자가 콘텐츠의 캐시된 복사본을 얻을 수 있도록 합니다. 또한 캐시 워밍업 기능도 있습니다.

또한 필요한 경우 특정 콘텐츠/리소스에 대한 캐싱을 비활성화할 수도 있습니다. 예를 들어 온라인 상점을 운영하는 경우 장바구니 및 결제 페이지를 제외해야 합니다.
2. 이미지 최적화
이미지는 평균 웹페이지 파일 크기의 절반 이상을 차지하므로 이미지를 압축하는 방법을 찾는 것은 작업 속도를 높이는 훌륭한 방법입니다.
NitroPack은 이미지를 더 빠른 WebP 형식으로 변환하고 지연 로딩하여 이미지를 자동으로 최적화합니다.
또한 고급 기술도 다룹니다. 예를 들어 선점형 이미지 크기 조정 및 적응형 이미지 크기 조정이 있습니다.
3. 콘텐츠 전송 네트워크(CDN)
NitroPack은 웹 사이트 성능과 속도를 향상시키기 위한 도구 세트를 제공하는 웹 최적화 서비스입니다. 주요 기능 중 하나는 사용자에게 제공하는 글로벌 CDN입니다. 가격이 비싼 이유 중 하나이기도 합니다.
NitroPack CDN은 세계에서 가장 인기 있는 클라우드 컴퓨팅 플랫폼 중 하나인 Amazon Web Services(AWS)를 기반으로 합니다. AWS는 많은 유명 웹사이트와 서비스에서 사용되는 강력하고 신뢰할 수 있는 인프라로 잘 알려져 있습니다.
NitroPack의 CDN을 사용하면 웹 사이트 콘텐츠를 전 세계 여러 서버에 분산시킬 수 있습니다. 이렇게 하면 다른 위치에서 사이트를 방문하는 사람들의 대기 시간과 로드 시간이 줄어듭니다. 또한 CDN은 트래픽 급증을 해결하고 웹 사이트의 전반적인 보안을 향상시킬 수 있습니다.
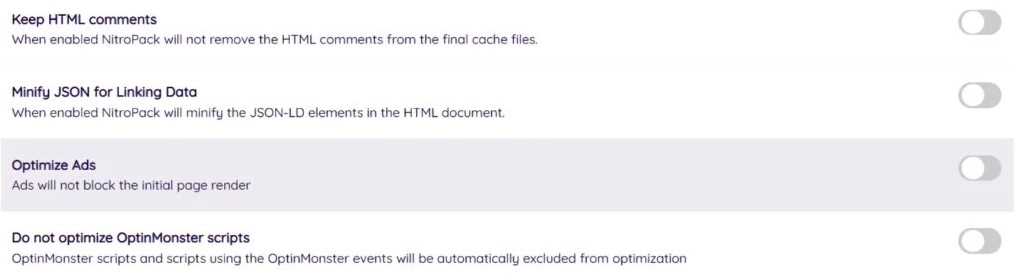
4. HTML 최적화
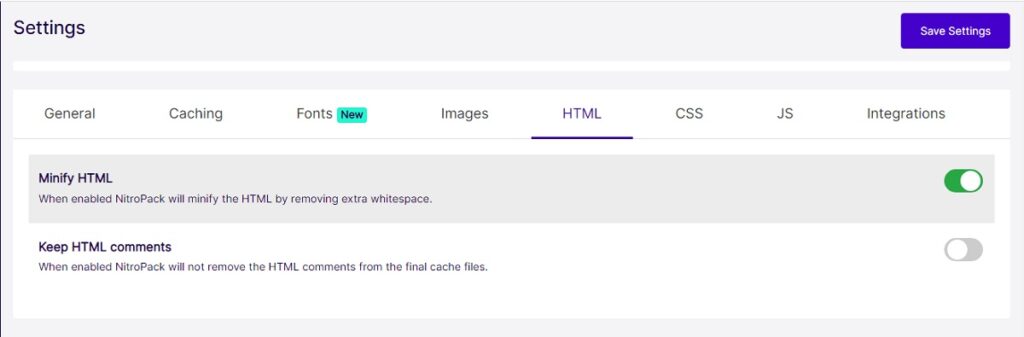
NitroPack은 웹사이트의 HTML 코드를 자동으로 최적화하는 여러 기능을 제공합니다. 결과적으로 페이지가 더 빠르고 가벼워졌습니다.
이러한 기능 중에는 HTML 코드에서 불필요한 공백, 주석 및 기타 문자를 제거하여 크기를 줄이고 로딩 프로세스 속도를 높이는 HTML 축소가 있습니다.

또한 NitroPack은 HTML 압축을 제공하여 HTML 코드 크기를 줄이고 페이지 성능을 향상시킵니다.
이러한 기능을 결합하면 웹사이트의 속도와 사용자 경험을 크게 향상시킬 수 있습니다.
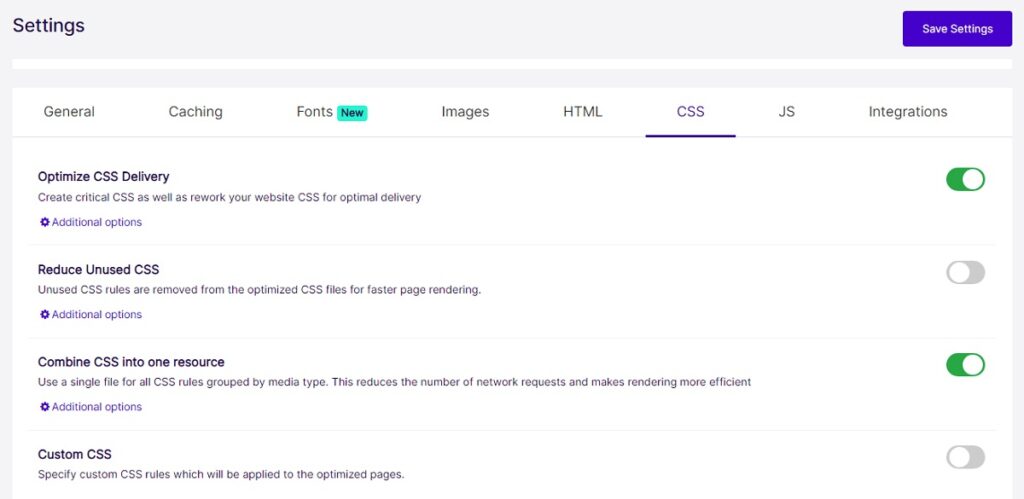
5. CSS 최적화
NitroPack은 웹 사이트 성능을 크게 향상시키는 고급 CSS 최적화를 제공합니다.
첫째, NitroPack은 CSS 파일을 축소하여 공백 및 주석과 같은 불필요한 문자를 제거함으로써 기능을 변경하지 않고도 파일 크기를 줄입니다. 이 간소화된 버전의 CSS 파일은 더 빠르게 로드되므로 페이지 로드 시간이 단축됩니다.
또한 NitroPack은 웹페이지의 표시 부분을 렌더링하는 데 필요한 최소한의 스타일 집합인 '중요한' CSS를 지능적으로 식별하고 분리합니다. 이 중요한 CSS를 먼저 로드하면 사용자가 스타일이 지정된 페이지를 빠르게 볼 수 있어 인지되는 로딩 속도가 향상됩니다. CSS의 나머지 부분은 비동기식으로 로드되어 페이지 렌더링을 차단하지 않습니다.

또한 NitroPack은 여러 CSS 파일을 단일 파일로 결합하고 필요한 HTTP 요청 수를 줄일 수 있으며 이는 페이지 로딩 속도를 높이는 또 다른 요소입니다. 이러한 CSS 최적화 기술은 사용자 경험과 SEO 성능의 핵심 요소인 사이트 속도를 향상시키는 데 중요합니다.
CSS 최적화에 대한 NitroPack의 접근 방식은 포괄적이고 자동화되어 있어 기술적인 부분을 깊이 탐구하지 않고도 사이트 속도를 향상시키려는 웹 사이트 소유자와 개발자에게 유용한 도구입니다.
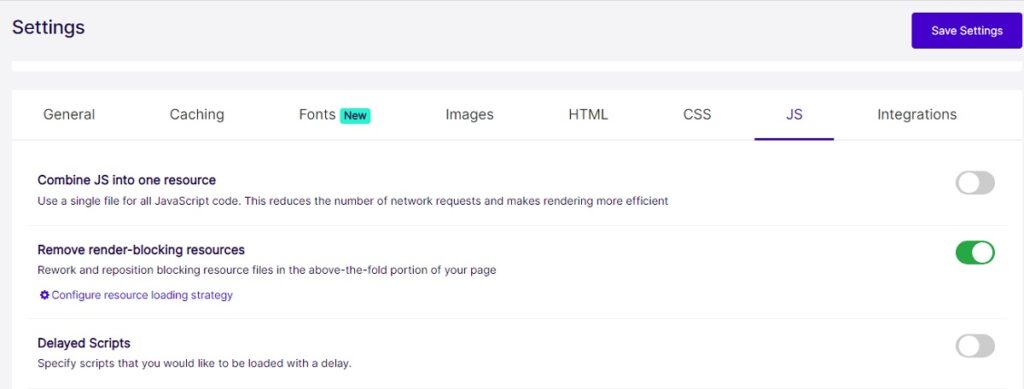
6. 자바스크립트 최적화
JavaScript 최적화는 그다지 인상적이지 않습니다. Nitropack은 CSS 및 HTML과 마찬가지로 배포 중에 JS를 자동으로 처리합니다.
일부 파일(JavaScript, CSS, 이미지 등)이 로드되지 않도록 제외하고 스크립트 로드를 지연할 수 있습니다.
Google Pagespeed Insights에서는 때때로 문제가 발생하지만 해결해야 할 일반적인 문제는 아닙니다. 사이트에서 JS 로드에 문제가 있는 경우 일부 스크립트를 지연하면 도움이 될 수 있습니다.

7. 글꼴 최적화
NitroPack의 글꼴 최적화는 큰 파일 크기로 인해 웹 사이트의 로드 시간이 느려질 수 있는 웹 글꼴에 중점을 둡니다. 또는 브라우저가 이를 가져오기 위해 제3자 서버를 추가로 방문해야 합니다.
NitroPack 글꼴 최적화의 몇 가지 주요 구성 요소는 다음과 같습니다.
- 글꼴 사전 로드: NitroPack은 중요한 글꼴을 감지하고 사전 로드합니다. 이런 방식으로 브라우저는 페이지 렌더링에 필요한 글꼴 파일을 알고 가능한 한 빨리 요청하기 시작합니다. 미리 로드하면 FOUT(Flash of Unstyled Text) 또는 FOIT(Flash of Invisible Text) 효과가 줄어듭니다.
- 글꼴 하위 설정: 이 기능은 Scale 구독자에게만 제공됩니다. 웹사이트에서 로드해야 하는 글꼴 파일의 양을 최소화합니다. 글꼴 하위 설정은 기본적으로 글꼴 파일에서 불필요한 문자를 삭제하여 크기를 줄이고 다운로드 및 렌더링 속도를 높이는 프로세스입니다.
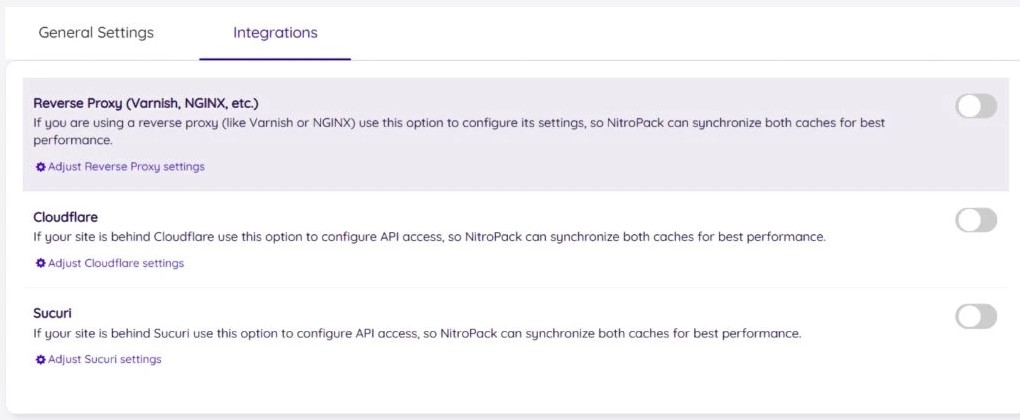
8. 통합
Nitropack은 사용자 경험과 웹사이트 성능을 향상시킬 수 있는 다양한 통합 및 추가 기능을 제공합니다. 예를 들어 (Varnish, NGINX 등)과 같은 역방향 프록시 서비스와 통합할 수 있습니다. Sucuri 및 Cloudflare와 통합할 수도 있습니다.


우리가 가장 좋아하는 것은 광고 최적화 기능입니다.

광고는 페이지 속도를 크게 저하시킬 수 있으며, 특히 CLS와 같은 CWV 점수에 영향을 미칠 수 있습니다.
경험상 Nitropack은 이 문제에 도움을 줄 수 있는 몇 안 되는 솔루션 중 하나입니다. 광고 최적화 기능은 광고가 포함된 사이트에 대해 좋은 사이트 속도 점수를 효과적으로 유지합니다.
NitroPack을 구성하는 방법
먼저 Nitropack 계정을 만들어야 합니다. 유료 또는 무료 요금제를 선택할 수 있습니다.
NitroPack 플랜에는 14일 환불 보장이 제공됩니다.
NitroPack은 여러 가지 기본 콘텐츠 관리 시스템을 지원합니다. 여기에는 WordPress, OpenCart 및 Magento가 포함됩니다.
우리 사이트는 WordPress를 기반으로 구축되었습니다. 따라서 이번 리뷰에서는 해당 CMS에 중점을 둘 예정입니다.
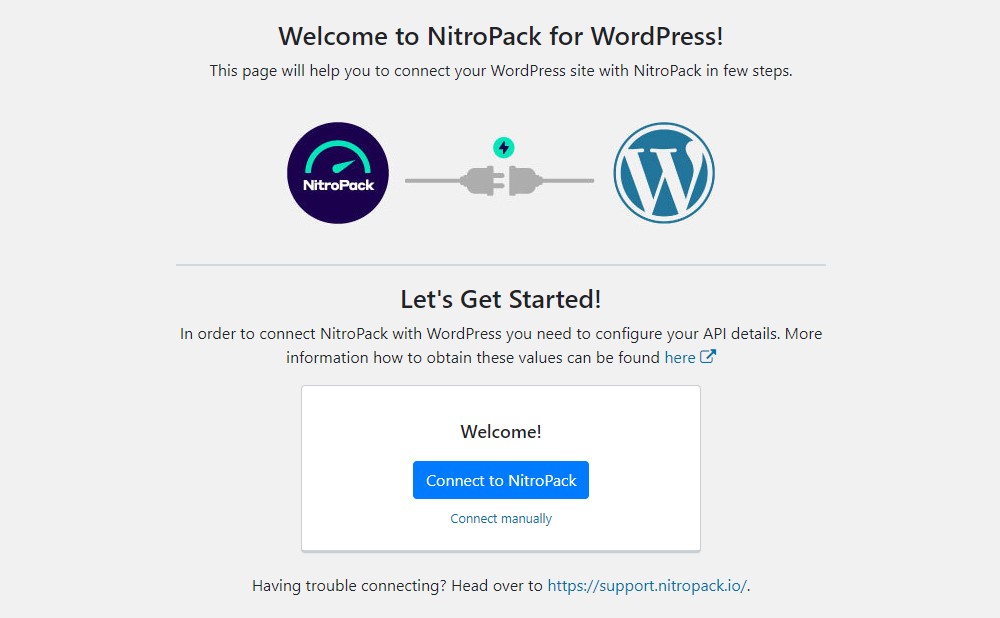
WordPress 대시보드로 이동하여 NitroPack 플러그인을 설치하기만 하면 됩니다. 이전에 WordPress 플러그인을 설치한 적이 없다면 WordPress 플러그인 설치 방법을 확인하세요.
설치가 완료되면 설정 » NitroPack 으로 이동하여 WordPress 사이트를 NitroPack과 연결하세요.

그리고 그게 다야. NitorPack을 사용하여 사이트를 성공적으로 연결할 수 있습니다.
이는 NitroPack의 핵심 이점 중 하나입니다. 놀라울 정도로 쉽습니다. 우리는 이것이 우리가 사용해 본 가장 쉬운 최적화 도구 중 하나라고 말하고 싶습니다.
그러면 NitroPack을 어떻게 구성합니까?
NitroPack은 몇 가지 설정을 통해 WordPress 사이트 내에서 기본 대시보드를 제공하지만 WordPress 사이트가 아닌 NitroPack의 클라우드 대시보드에서 대부분의 작업을 처리하게 됩니다.
다음에는 거기로 가자.
니트로팩 설정
NitroPack의 가장 좋은 점은 "구성"할 필요조차 없다는 것입니다. 기본적으로 기본적으로 작동합니다.
기본 설정을 사용하더라도 사이트 성능과 핵심 웹 바이탈이 크게 향상되는 것을 확인할 수 있습니다.
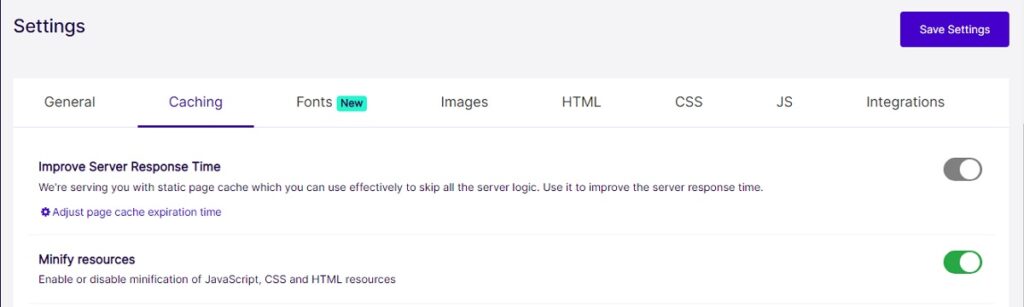
더 자세히 알아보려면 NitroPack 대시보드의 설정 탭으로 이동하세요.
그런 다음 구성 슬라이더를 사용하여 원하는 최적화 수준을 선택합니다. NitroPack은 선택한 최적화 수준에 따라 위에서 논의한 기능 중 일부 또는 전부를 자동으로 설정합니다.
예를 들어 Strong 탭을 선택하면 고급 지연 로딩 및 글꼴 최적화와 같은 기능이 포함됩니다.
일반 사용자라면 끝입니다! 그냥 멈춰; 원하는 최적화 수준을 선택하는 것보다 더 멀리 갈 필요는 없습니다.
한 단계 더 나아가려면 Ludicrous 옵션을 활성화하여 추가 NitroPack 기능을 잠금 해제할 수 있습니다.
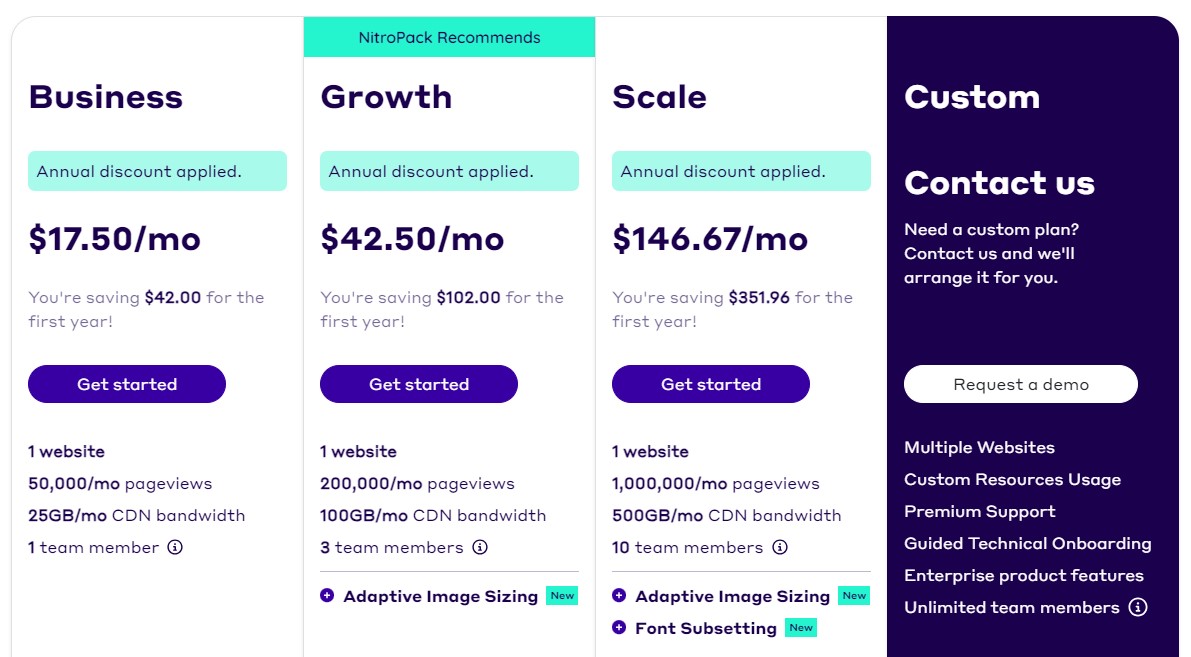
NitroPack 가격
NitroPack은 네 가지 가격 계획을 제공하며 각 가격은 단일 사이트에 대해 가격이 책정됩니다.

- 무료 요금제: 서비스가 웹사이트 속도를 높이는지 빠르게 확인할 수 있으므로 시작하기에 좋은 방법입니다. 무료 플랜은 월 페이지뷰 5000회 및 월 CDN 대역폭 1GB로 제한됩니다.
- 비즈니스: 비용은 월 $17.50(연간 청구)이며 월 페이지뷰 50,000회와 월 CDN 대역폭 25GB를 제공합니다.
- 성장: 비용은 $42.50/월(연간 청구)이며 2,00,000/월 페이지뷰와 100GB/월 CDN 대역폭을 제공합니다.
- 규모: 비용은 $146.67/월(연간 청구)이며 1,000,000/월 페이지뷰와 500GB/월 CDN 대역폭을 제공합니다.
요청 시 맞춤형 계획을 이용할 수 있습니다. 또한 모든 NitroPack 플랜에는 14일 환불 보장이 제공됩니다.
NitroPack을 무료로 사용해 보세요
NitroPack 검토 장단점
장점:
- 빠르고 쉽게 설치하고 사용할 수 있습니다.
- HTML, CSS, JS에 대한 자동 최적화.
- 포괄적인 이미지 최적화 도구 세트.
- WooCommerce, Magento 등과 같은 전자상거래 플러그인을 지원합니다.
- 글로벌 CDN이 내장되어 있습니다.
- 무료로 테스트해 볼 수 있는 계획입니다.
단점:
- 꽤 비싸요.
- 중단 기록.
- 고객 지원이 개선될 수 있습니다.
- CMS 지원이 제한되어 있으며 Shopify 또는 Squarespace와 같은 플랫폼에서는 작동하지 않습니다.
- JavaScript를 많이 사용하는 NitroPack 손상 사이트에 대한 불만이 접수되었습니다.
NitroPack 사용자 리뷰
프리미엄 플러그인을 구매하기 전에 일반적으로 사용자 리뷰를 읽어보는 것이 좋습니다.
WordPress.org 플러그인 저장소에서 NitroPack은 280개가 넘는 리뷰에서 별점 5점 만점에 4.4점을 받았습니다.
Trustpilot에서 NitroPack 플러그인은 680개 이상의 리뷰에서 별점 5점 만점에 4.9점을 받았습니다.
니트로팩 대안
NitroPack에 대한 좋은 대안이 많이 있습니다. 이번 NitroPack 리뷰에서는 그 중 두 가지를 자세히 살펴보겠습니다.
1. WP 로켓

WP Rocket은 웹 사이트 속도와 성능을 크게 향상시키는 프리미엄 캐싱 플러그인입니다. 단순성과 효율성을 염두에 두고 설계된 이 제품은 사용자 친화적이며 설정 및 구성에 최소한의 기술 지식이 필요합니다. 380만 개 이상의 웹사이트에서 사용됩니다.
전체 WP Rocket 검토에서 자세히 알아보세요.
주요 기능은 다음과 같습니다.
- 페이지 캐싱
- 캐시 사전 로드
- 정적 파일 압축
- 데이터베이스 최적화
- CDN 통합
- 이미지의 지연 로딩
WP 로켓 가격:
WP Rocket 가격은 단일 사이트의 경우 연간 $59부터 무제한 사이트의 경우 연간 $299까지 다양합니다.
WP 로켓을 사용해 보세요
2. 성능

Perfmatters는 WordPress 성능을 최적화하는 경량 WordPress 성능 플러그인입니다.
플러그인은 코딩 기술이 필요 없이 몇 번의 클릭만으로 활성화 또는 비활성화할 수 있는 여러 기능을 제공합니다.
Perfmatters WordPress 플러그인은 불필요한 기능을 비활성화하고 WordPress 설정을 최적화하며 사이트 속도를 향상시키는 데 적합합니다.
주요 기능은 다음과 같습니다.
- 스크립트 관리자
- WordPress 로그인 URL 변경
- 리소스 미리 로드 중
- 데이터베이스 최적화
- CDN 재작성
- 이미지의 지연 로딩
성능 가격:
Perfmatters 가격은 단일 사이트의 경우 연간 $24.95부터 무제한 사이트의 경우 연간 $124.95까지 다양합니다.
Perfmatters를 사용해 보세요
WordPress 플러그인
또한 이러한 무료 WordPress 플러그인을 NitroPack 대안으로 고려해야 합니다.
- W3 Total Cache: 이 플러그인은 웹 사이트 로딩 시간을 크게 향상시킬 수 있는 광범위한 캐싱 기능으로 유명합니다. 여기에는 페이지 캐시, 개체 캐시, 데이터베이스 캐시 및 브라우저 캐시와 같은 기능이 포함됩니다.
- WP Super Cache: Automattic에서 개발한 이 플러그인은 동적 WordPress 블로그에서 정적 HTML 파일을 생성합니다. 다양한 사용자 세그먼트에 맞게 mod_rewrite, PHP 및 레거시 캐싱의 세 가지 방식으로 캐시된 파일을 제공합니다.
- 자동 최적화: 사이트의 CSS, JavaScript 및 HTML을 최적화하는 데 중점을 둡니다. 스크립트와 스타일을 집계, 축소 및 캐시하고, 기본적으로 CSS를 페이지 헤드에 삽입하고, 집계된 전체 CSS를 연기하고, 스크립트를 연기하거나 비동기화할 수 있습니다.
NitroPack 검토에 대한 최종 생각
이로써 심층적인 NitroPack 검토가 종료됩니다.
NitroPack을 사용해 본 후, 우리는 NitroPack이 현재 사용 가능한 최고의 웹사이트 최적화 도구라고 확신합니다.
독특한 판매 포인트는 설치가 쉽다는 것입니다. 제대로 작동하도록 설정을 망칠 필요가 없습니다. 그것은 단지 즉시 작동합니다.
HTML 및 CSS 축소부터 이미지 최적화 및 그 사이의 모든 것에 이르기까지 한 번의 클릭으로 웹사이트의 모든 부분을 최적화합니다. 따라서 기술에 익숙하지 않고 간단하고 번거롭지 않은 옵션을 선호하는 초보자에게 적합합니다.
그리고 그 결과가 말해줍니다. 테스트에서는 전반적인 웹사이트 성능이 향상되었고 페이지 로딩 시간이 몇 초 단축되었습니다.
그러나 우리의 말을 그대로 받아들이지 마십시오. 무료 플랜을 통해 NitroPack을 직접 테스트해 볼 수 있습니다. 아래 버튼을 클릭해 가입하시면 됩니다.
NitroPack을 무료로 사용해 보세요
자세한 내용은 다음과 같은 유용한 리소스를 확인하세요.
- 10 최고의 WordPress 캐시 플러그인
- WordPress 사이트 속도를 높이는 방법
- WordPress 캐시를 지우는 방법
- WordPress에서 브라우저 캐싱 활용을 쉽게 수정하는 방법
마지막으로 Facebook과 Twitter에서 우리를 팔로우하여 최신 WordPress 및 블로그 관련 기사에 대한 최신 소식을 받아보세요.
