코드 없음 방법: WooCommerce 제품 페이지 사용자 정의
게시 됨: 2024-04-08더 많은 매출을 얻기 위해 제품 페이지를 맞춤화하고 싶으십니까?
잘 설계되고 최적화된 제품은 전환과 수익을 창출할 수 있는 막대한 자산입니다. 제품 페이지는 온라인 상점이며 고객이 귀하로부터 구매하도록 설득하는 역할을 합니다.
안타깝게도 기본 WooCommerce 제품은 전환에 도움이 되는 기능을 많이 제공하지 않습니다. 그렇기 때문에 WooCommerce 제품 페이지 디자인을 맞춤화하여 보다 개인화된 쇼핑 경험을 제공해야 합니다.
과거에는 페이지를 사용자 정의하려면 개발자가 되어야 했습니다. 그러나 기술 발전 덕분에 이제 코드를 작성하지 않고도 제품 페이지를 최적화하고 시각적으로 매력적으로 만들 수 있습니다.
이 기사에서는 코드 없이 WooCommerce 제품 페이지 디자인을 사용자 정의하는 방법을 간략하게 설명합니다. 기사가 끝나면 WordPress 제품 페이지의 모든 측면을 디자인하고 최적화하여 전환율을 높일 수 있습니다.
WooCommerce 제품 페이지 사용자 정의 소개
WooCommerce 제품 페이지는 고객에게 깊은 인상을 주고 구매를 유도할 수 있는 디지털 매장입니다.
각 WooCommerce 제품에는 제품 이름, 설명, 가격, 이미지 및 변형과 같은 관련 세부 정보를 표시할 수 있는 고유한 페이지가 있습니다. 그러나 이러한 세부 정보만으로는 고객이 귀하의 제품을 구매하도록 설득하기에 충분하지 않습니다.
따라서 고객의 관심을 끌고 구매를 유도할 수 있는 판매 시스템으로 페이지를 더욱 최적화해야 합니다.
좋은 소식은 코딩 없이 이 모든 것을 할 수 있다는 것입니다. 이 기사에서 공유할 특정 도구를 사용하여 제품 페이지와 전체 사이트를 수정하면 됩니다.
제품 페이지에 포함할 주요 요소
WooCommerce 제품 페이지 디자인을 사용자 정의하기 전에 먼저 전환율이 높은 제품 페이지의 주요 구성 요소를 살펴보겠습니다.
- 제품 세부정보: 페이지에는 제품 이름, 설명, 이미지가 포함됩니다. 제품 가격도 과감하게 보여줘야 한다.
- 장바구니에 추가 또는 지금 구매 버튼: 장바구니에 추가 버튼은 클릭 유도 버튼입니다. 따라서 대담하고 시각적으로 매력적이어야 합니다. 배경에는 녹색과 같은 색상을 사용하여 눈에 띄게 만듭니다.
- 위시리스트: 제품 페이지를 통해 고객은 향후 구매를 위해 해당 항목을 북마크에 추가할 수 있습니다.
- 고객 리뷰: 대부분의 고객은 구매하기 전에 리뷰를 확인합니다. 리뷰가 5개 이상인 제품은 리뷰가 없는 제품에 비해 구매 가능성이 더 높습니다.
- 제품 변형: 각 프로세스의 모든 변형(색상 및 크기)을 표시하여 고객의 옵션을 개선하고 판매 촉진에 도움을 줍니다.
- 관련 상품: 관련 상품을 추가하여 구매자에게 대안을 제공합니다. 제품 추천을 통해 수익이 300% 향상될 수 있습니다.
- 배송 세부정보: 고객은 배송 세부정보를 알고 싶어합니다. 픽업 알림, 배송 지역, 포장 세부 사항과 같은 중요한 정보를 제공하세요.
- 반품 정책: 고객 안심을 위해 반품 및 교환 정책에 대한 정보를 제공하세요.
- 브랜드 정보: 브랜드 충성도를 구축하기 위해 제품의 브랜드 세부 정보를 보여줍니다. 제품이 유명 브랜드의 제품이라면 더욱 중요합니다.
WooCommerce 제품 페이지 사용자 정의를 위한 코드 없는 도구 및 확장
사용자 정의를 위해 WooBuilder Blocks 플러그인 사용하기

WooBuilder Blocks는 WooCommerce 제품 페이지 디자인을 사용자 정의하기 위한 WordPress 빌더입니다. 플러그인은 지루한 제품 페이지를 판매 유입 경로로 전환하는 데 필요한 모든 것을 제공합니다. Gutenberg Block Editor와 통합되어 WordPress 편집기 내에서 바로 페이지를 사용자 정의할 수 있습니다.
제품 페이지 사용자 정의를 위해 WooBuilder 블록을 사용하는 방법
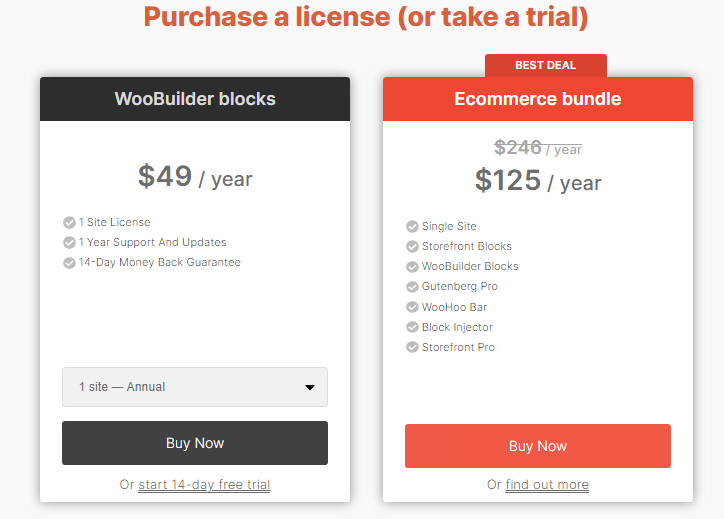
WooBuilder Blocks는 프리미엄 플러그인이므로 먼저 PootlePress 웹사이트에서 구매해야 합니다. 그들은 14일 평가판을 제공합니다.

플러그인 파일이 있으면 설치 및 활성화를 진행하세요.
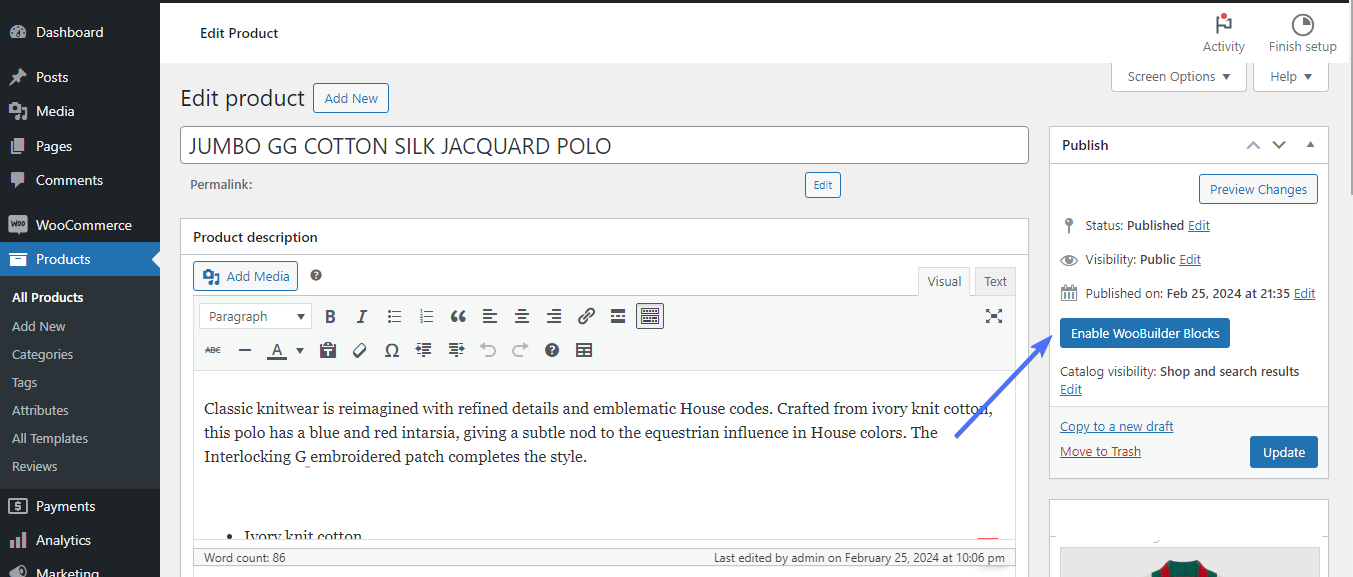
플러그인을 사용하려면 새 제품을 생성하거나 기존 제품을 편집하세요. 페이지 오른쪽에 WooBuilder 블록 활성화 버튼이 표시됩니다. 그것을 클릭하세요.

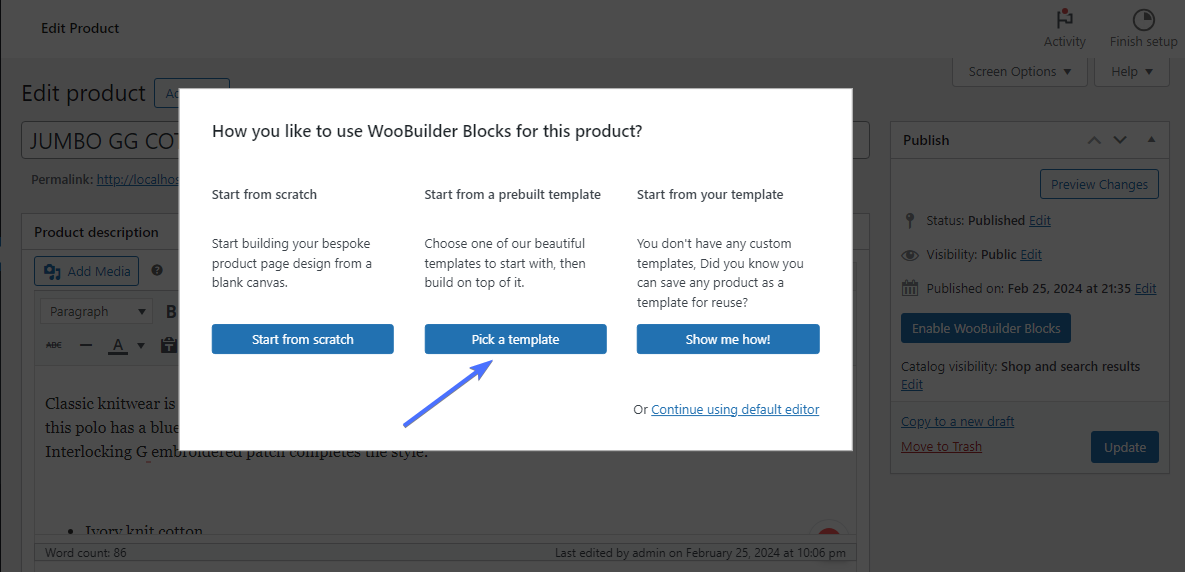
다음으로, 기존 제품을 편집하는지 아니면 새 제품을 생성하는지에 따라 2개 또는 3개의 옵션이 있는 팝업이 표시됩니다.
- 처음부터 시작하세요
- 템플릿 선택
- 어떻게하는지 보여줘
이 그림에서는 기존 제품을 편집하고 있습니다. 따라서 템플릿을 선택 하겠습니다.

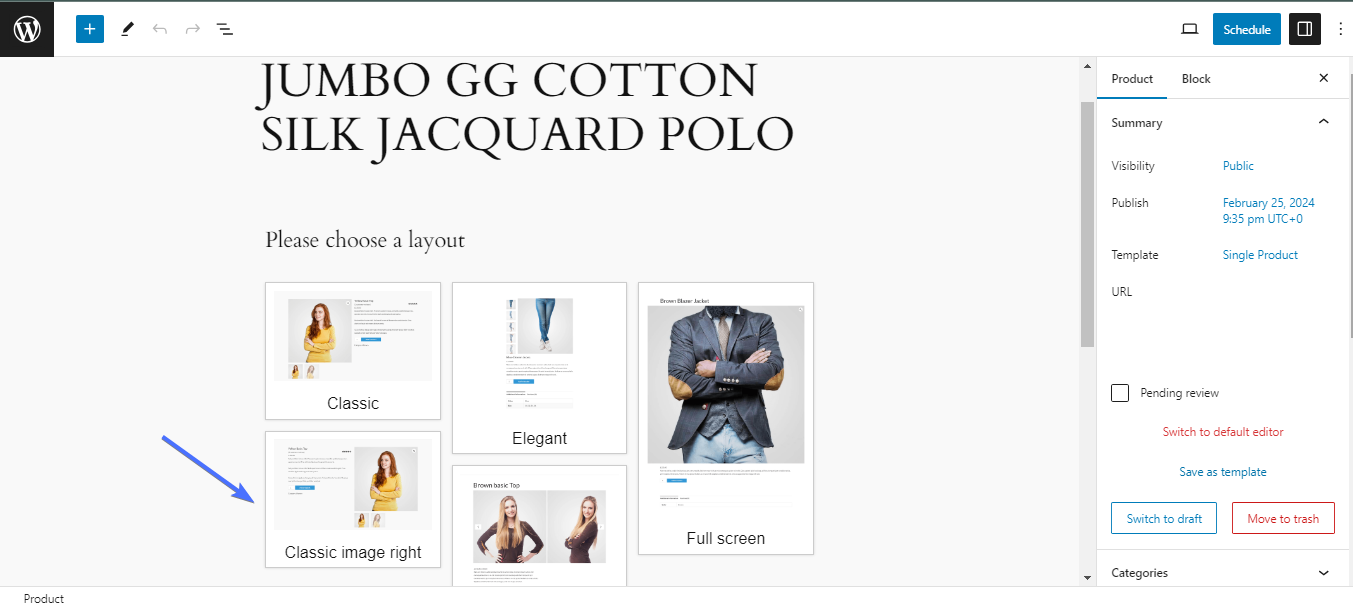
이제 선택할 수 있는 레이아웃은 5가지입니다. 해당 특정 제품을 가장 잘 보여줄 것이라고 생각되는 제품을 선택하세요.
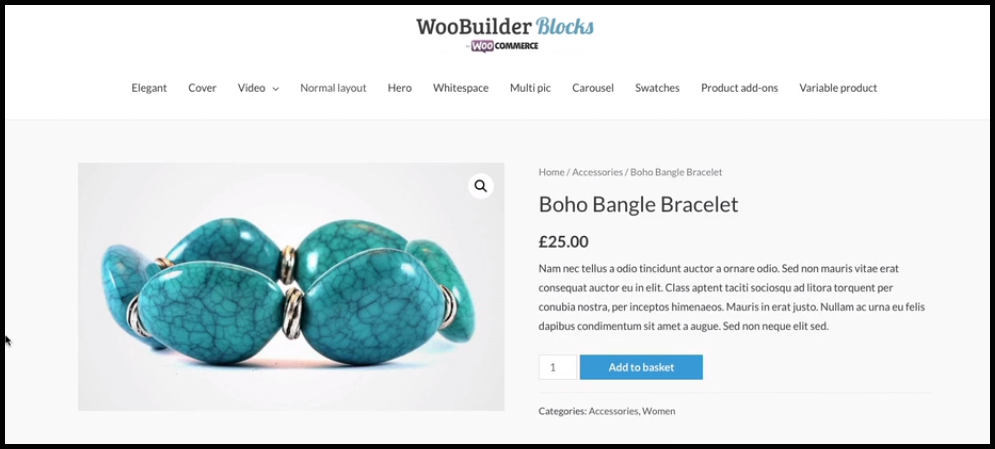
이 제품에 대해서는 "Classic Image Right" 레이아웃을 선택하겠습니다.

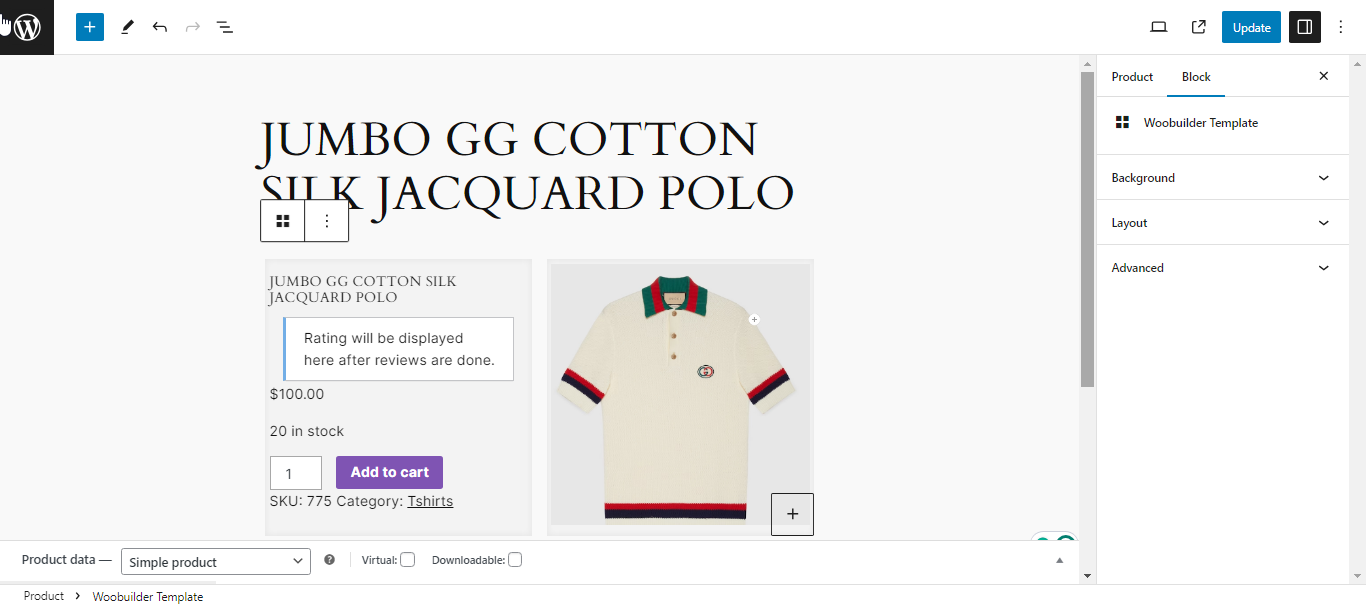
그리고 그게 다야. 플러그인은 선택한 템플릿에 맞게 제품 세부 정보를 자동으로 사용자 정의합니다.

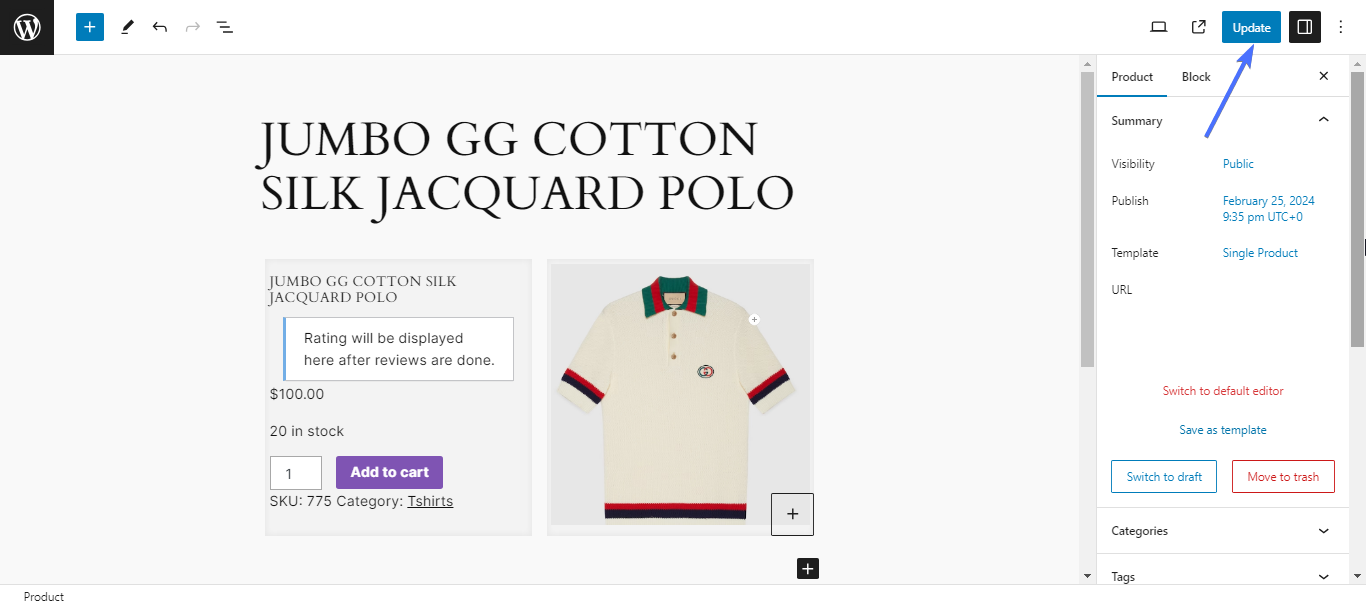
위에서 볼 수 있듯이 제품 페이지는 장바구니에 추가 버튼, 리뷰 표시 및 기타 중요한 제품 세부 정보로 완전히 최적화되었습니다.
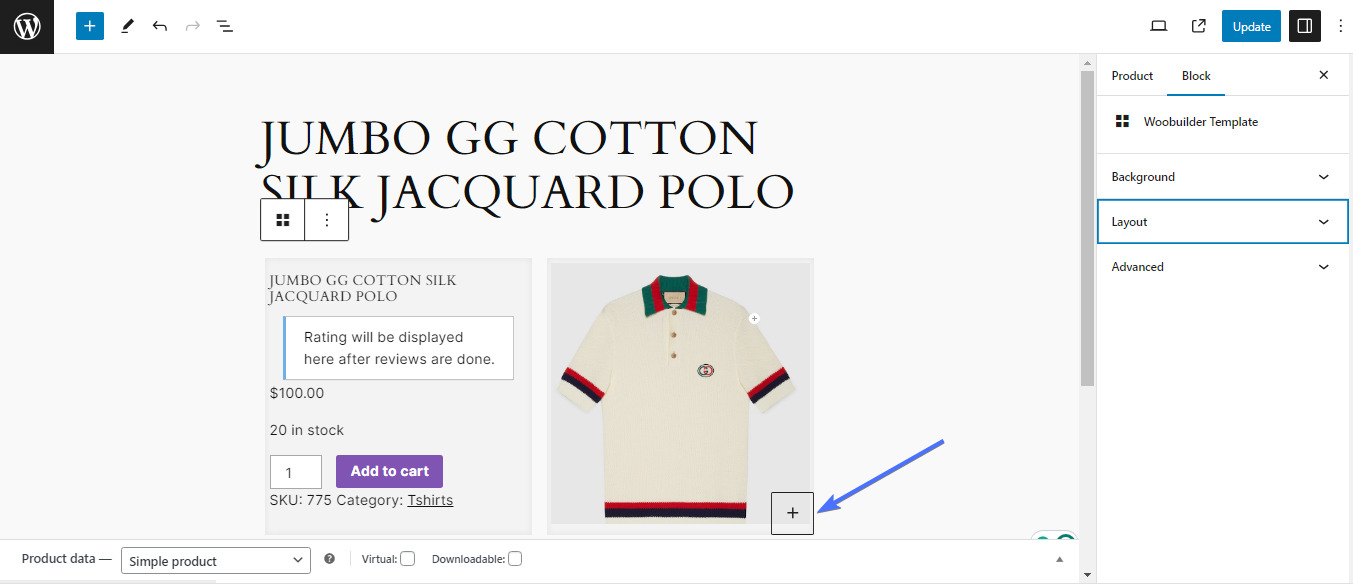
더 많은 구성요소를 추가하여 제품 페이지를 추가로 사용자 정의할 수 있습니다.
이렇게 하려면 블록 추가 아이콘을 클릭하세요.

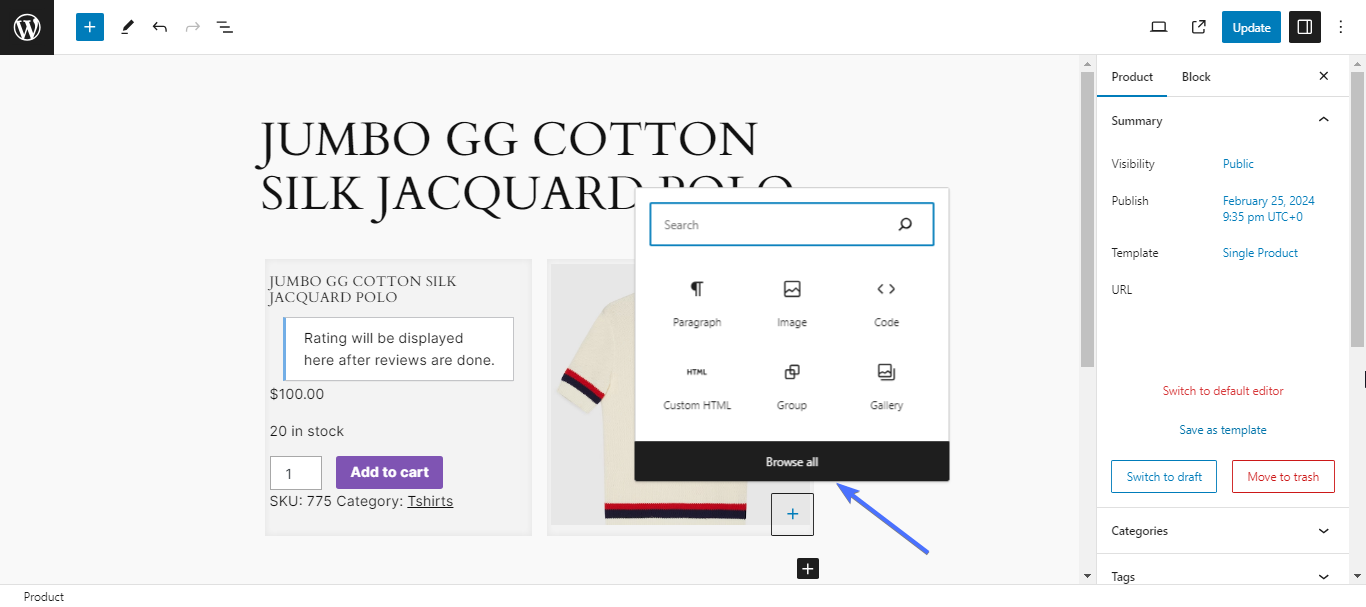
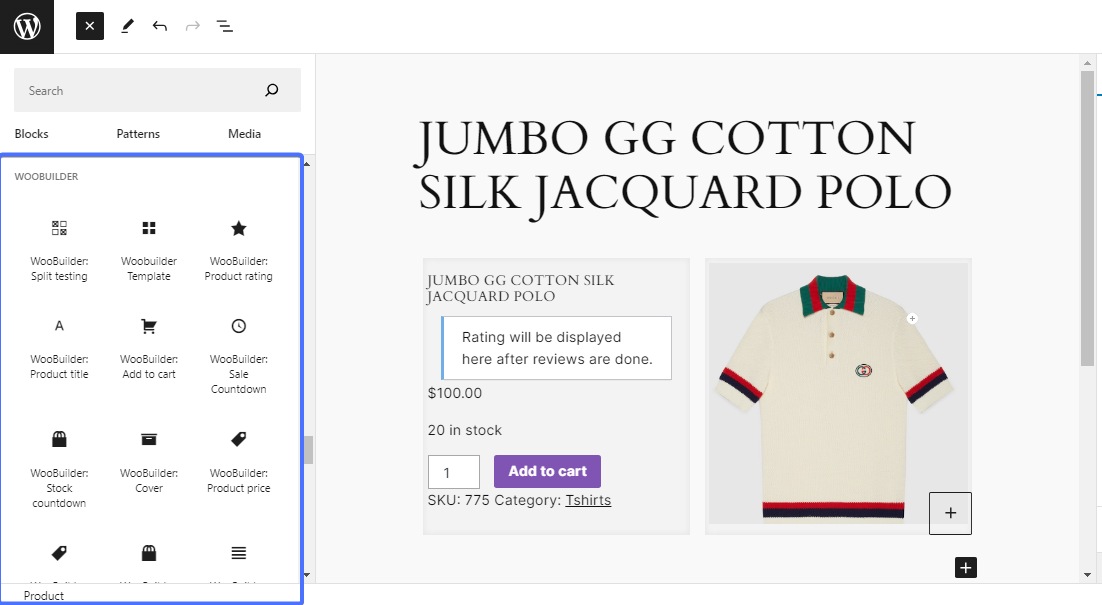
그런 다음 모두 찾아보기를 클릭하여 구텐베르그 블록 위젯을 표시합니다.

Caxton 및 WOOBUILDER 라는 두 개의 추가 블록 섹션이 있습니다.

이러한 블록을 끌어서 놓아 제품 페이지를 추가로 사용자 정의할 수 있습니다.
완료한 후 업데이트를 클릭하여 최적화된 페이지를 게시하세요.

PootlePress에는 WOOBUILDER를 사용하여 WooCommerce 제품 페이지 디자인을 사용자 정의하는 데 도움이 되는 광범위한 가이드가 있습니다. 꼭 확인해 보세요.
WooCommerce 360° 이미지 및 변형 견본으로 제품 이미지 최적화
이제 WooCommerce 제품 페이지 이미지와 변형을 각각 사용자 정의하는 데 도움이 되는 두 제품을 살펴보겠습니다.
WooCommerce 360 이미지
WooCommerce 360 Image는 매력적인 360도 이미지 회전을 WooCommerce 사이트에 통합할 수 있는 완벽한 솔루션을 제공합니다. 고객은 제품의 모든 각도를 보고 싶어하며 360도 이미지를 사용하면 매장에서 이를 실현할 수 있습니다.
유료 및 무료 WooCommerce 360 이미지 플러그인이 여러 개 있습니다. WooCommerce 360 Image는 인기 있는 이미지 중 하나입니다. 하지만 이 튜토리얼에서는 "Algori 360 Image" 플러그인을 사용하겠습니다. WooCommerce 매장에서 대화형 360도 이미지를 활성화할 수 있는 구텐베르그 블록 플러그인입니다.
매장에 WooCommerce 360 이미지를 구현하는 방법
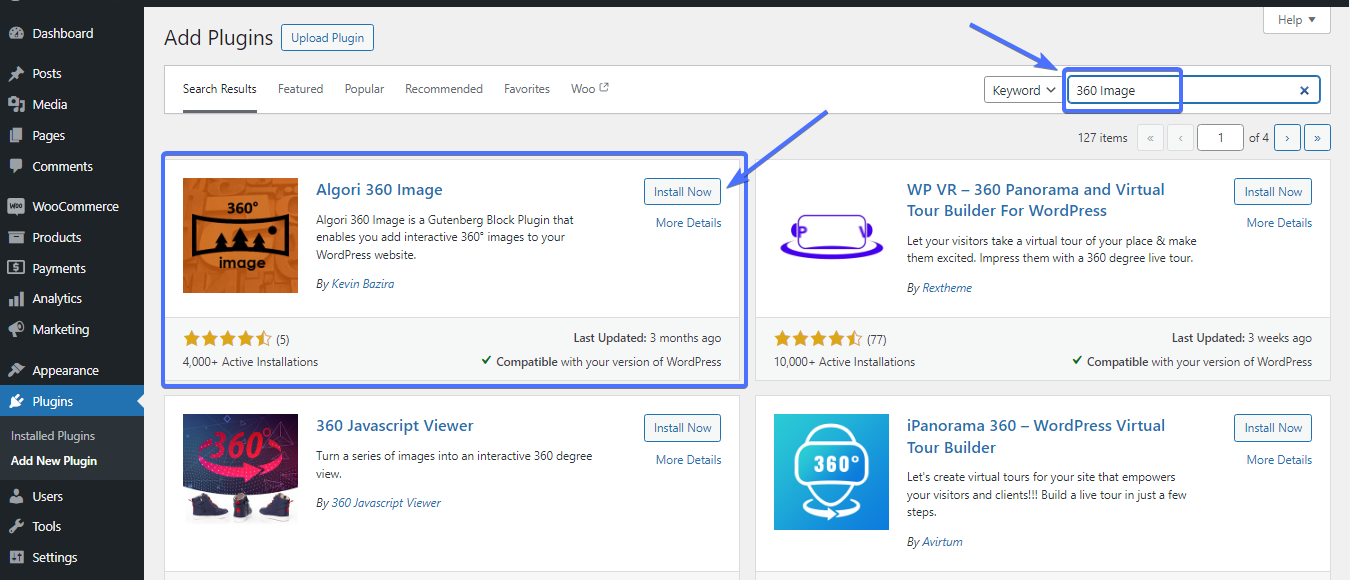
360도 이미지를 구현하려면 먼저 WooCommerce 360 이미지 플러그인을 설치해야 합니다. 플러그인 추가 페이지로 이동하여 "Algori 360 Image"를 검색하세요. 플러그인을 설치하고 활성화하세요.

플러그인을 사용하여 WooCommerce 제품 페이지 디자인을 사용자 정의하려면 새 제품을 만들거나 기존 제품을 편집하면 됩니다.
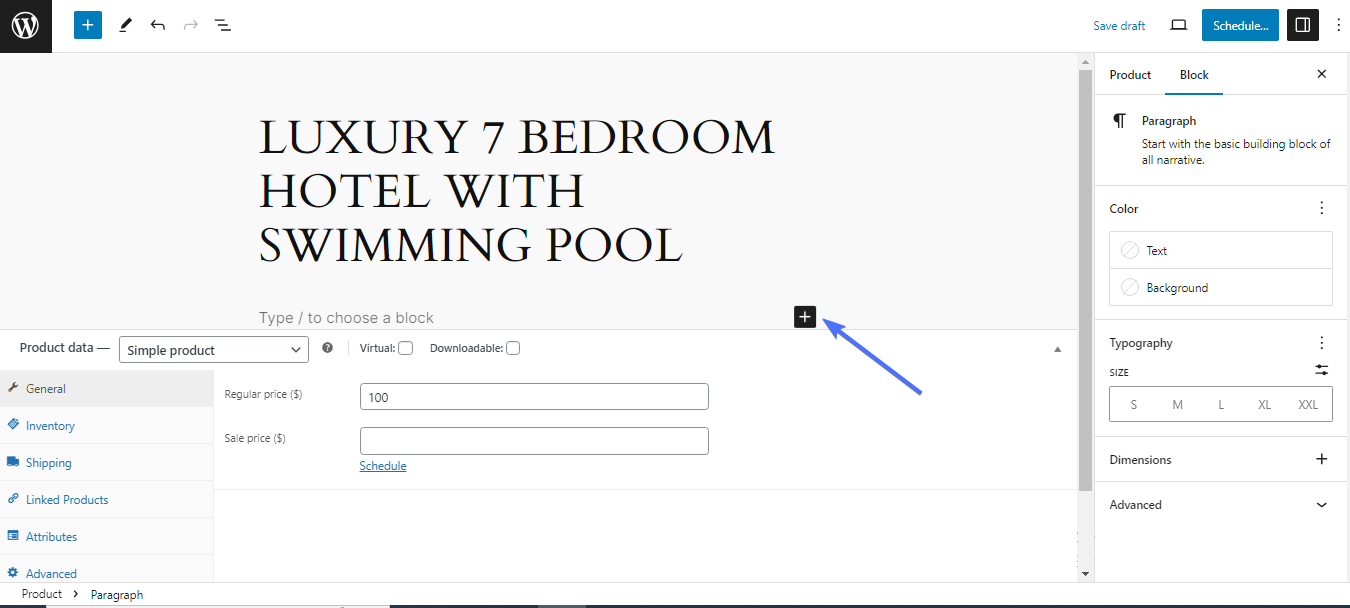
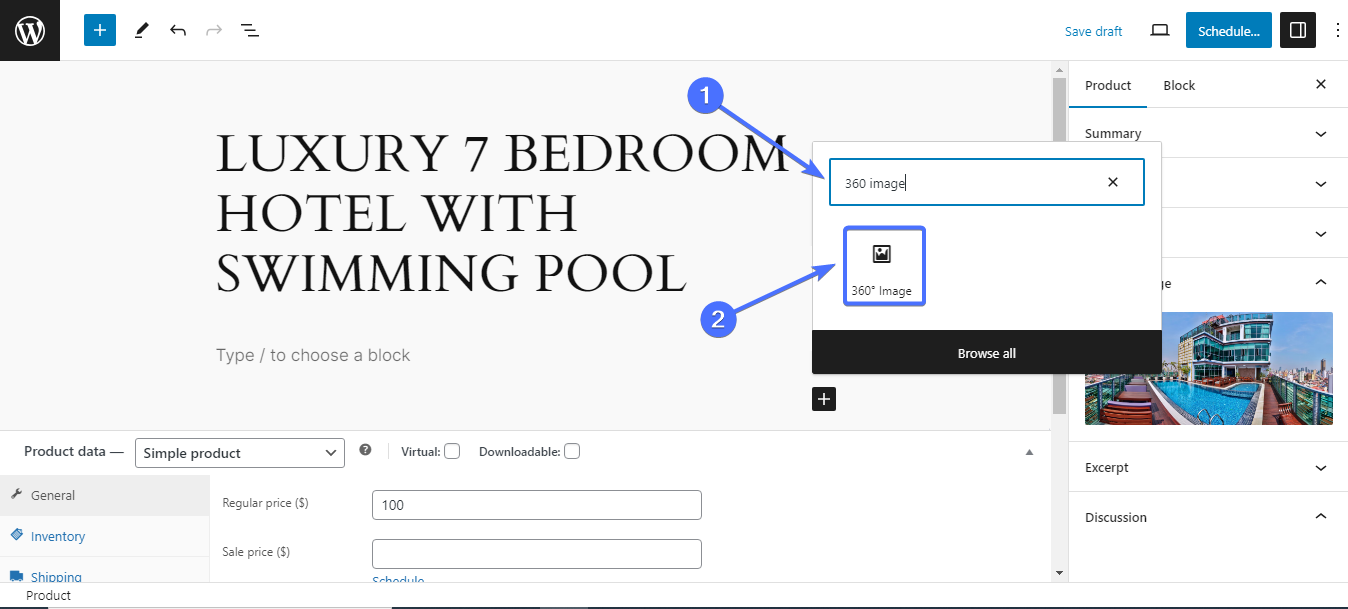
제품 페이지에 새 블록을 추가하려면 블록 추가 아이콘을 클릭하세요.

"360 이미지" 블록을 검색하고 클릭하여 추가하세요.

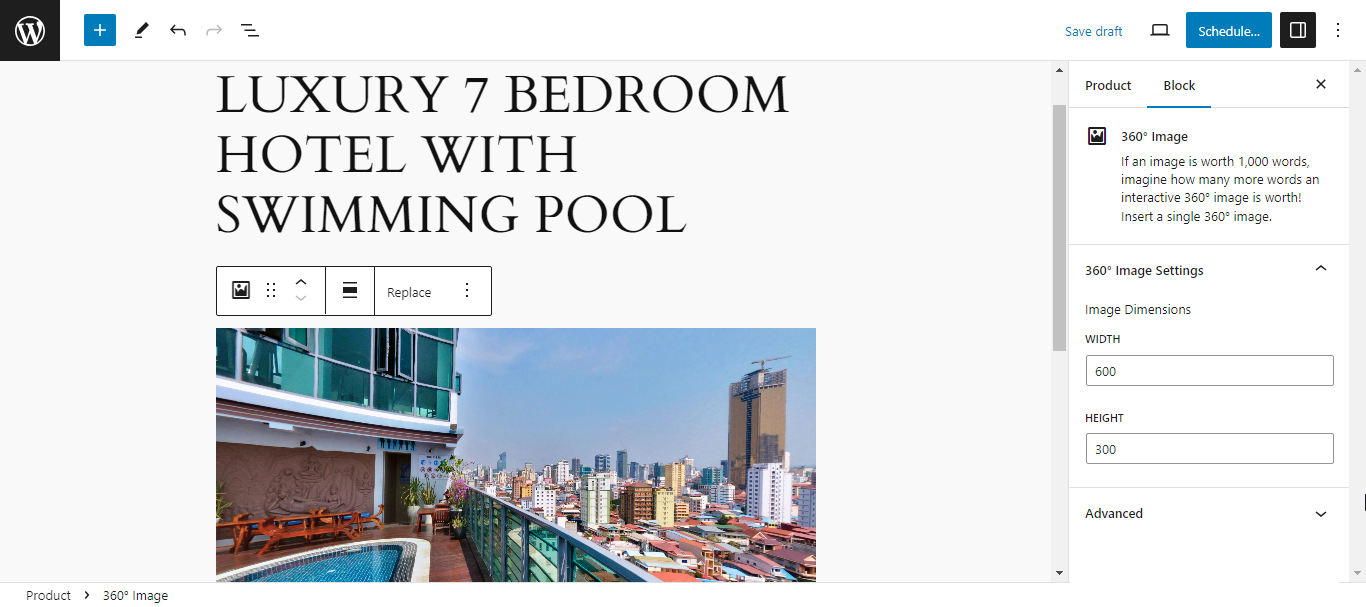
이제 미디어 라이브러리에서 360도 이미지를 업로드하거나 검색하세요. 선택한 이미지가 360도 이미지인지 확인하세요. 상품 이미지 외에 추가 이미지로 활용하시는 것이 가장 좋습니다.

수정이 완료되면 업데이트 또는 게시 를 클릭하세요.

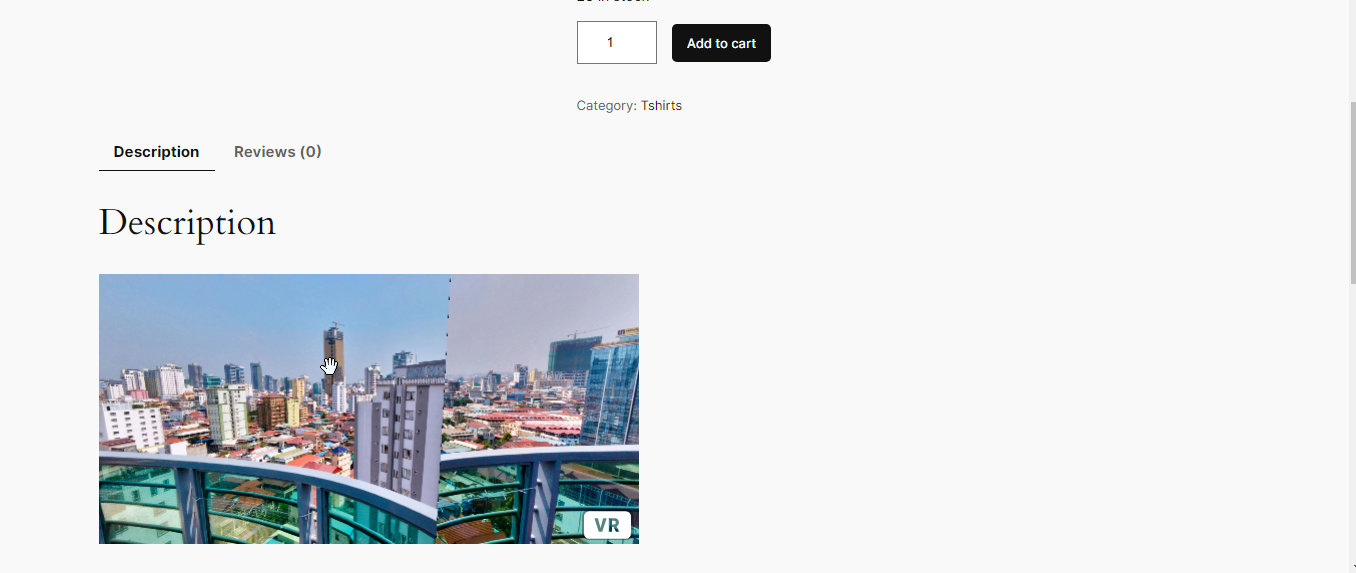
이제 이미지 주위로 커서를 끌면 이미지의 다른 부분이 표시됩니다. 이를 통해 고객은 제품의 모든 측면을 볼 수 있으므로 더 빠른 구매 결정을 내릴 수 있습니다.

WooCommerce용 변형 견본
변형 견본은 WooCommerce 제품 페이지 디자인을 사용자 정의하는 또 다른 도구입니다. 이러한 플러그인은 기존의 드롭다운 메뉴 대신 직관적인 견본을 제공합니다.
색상, 이미지 또는 라벨과 같은 속성 스타일을 사용자 정의할 수 있으며 변형 미리보기를 제공합니다. 이를 통해 제품이 시각적으로 더욱 매력적으로 변하고 보다 대화형 쇼핑 경험이 촉진되어 궁극적으로 전환율과 고객 만족도가 높아집니다.
여러 변형 견본 플러그인이 있지만 이 그림에서는 CartFlows의 WooCommerce용 변형 견본을 사용하겠습니다. 매장에서 변형을 설정하는 단계는 다음과 같습니다.
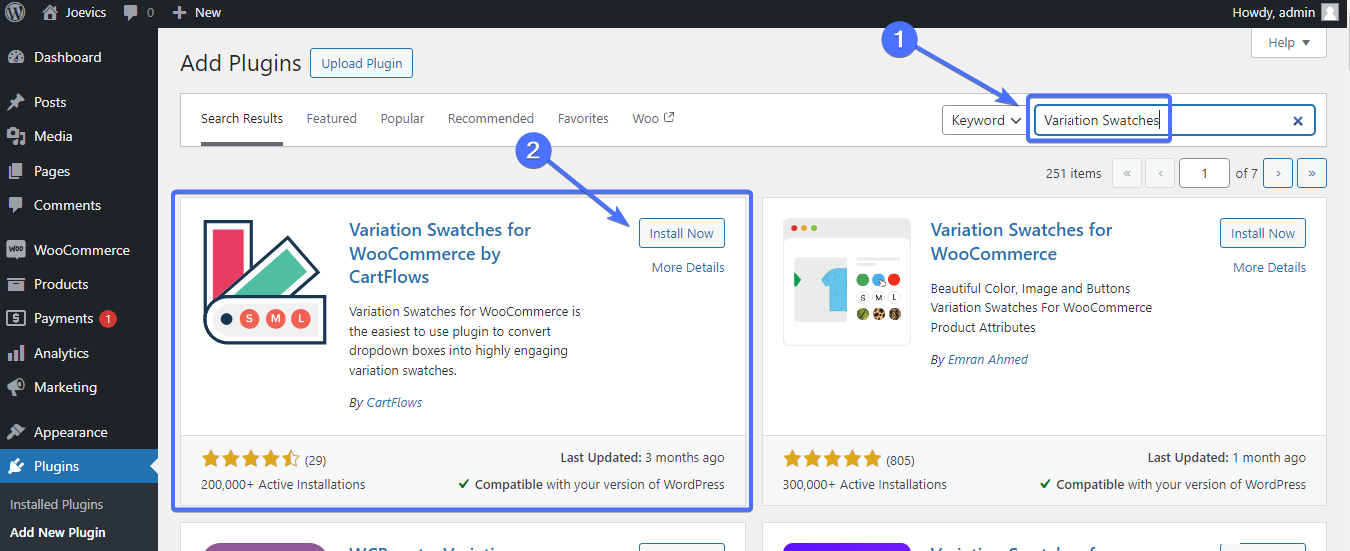
1단계. 플러그인 설치
먼저 플러그인을 설치하고 활성화해야 합니다. "Variation Swatches"를 검색하고 CartFlows의 플러그인을 설치하세요.

2단계. 속성 생성
색상, 크기 등과 같은 변형을 생성하려면 먼저 속성을 생성해야 합니다.
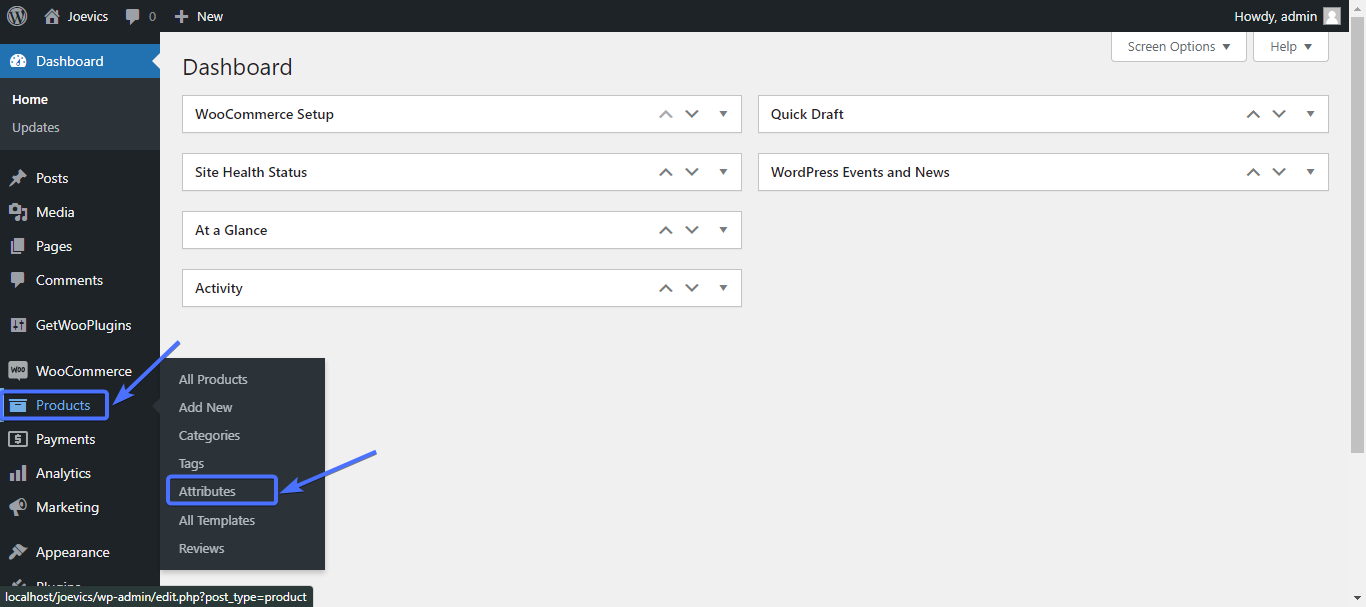
변수를 생성하려면 제품>속성 으로 이동하세요.

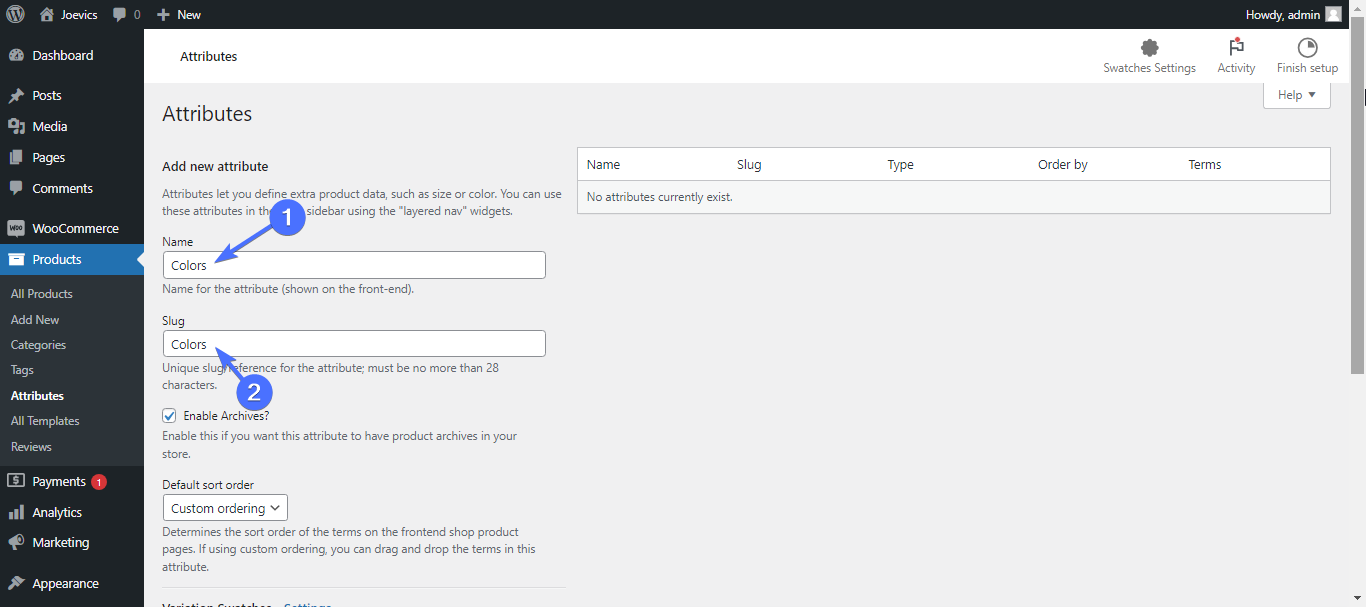
속성을 추가하려면 이름과 슬러그를 입력하세요. 우리는 먼저 제품의 색상 변형을 만들고 싶습니다. 그래서 우리는 이에 대한 속성과 속성을 만듭니다.
이름과 슬러그로 "colors"를 사용하십시오.

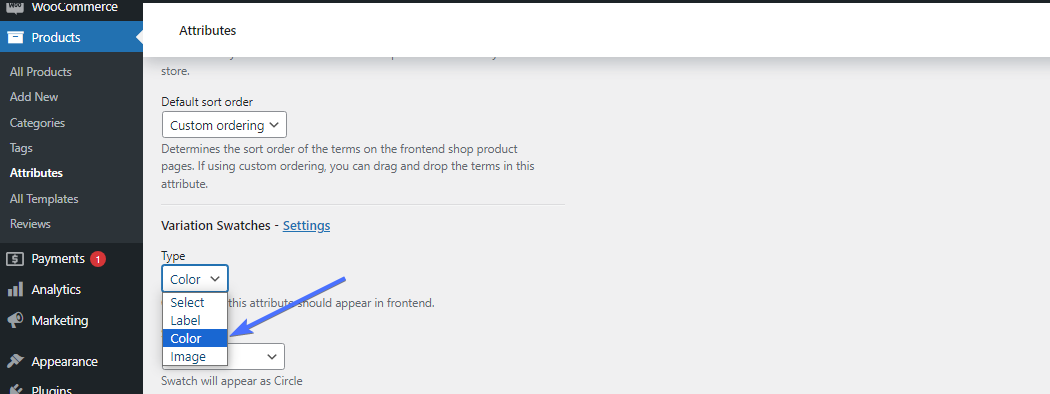
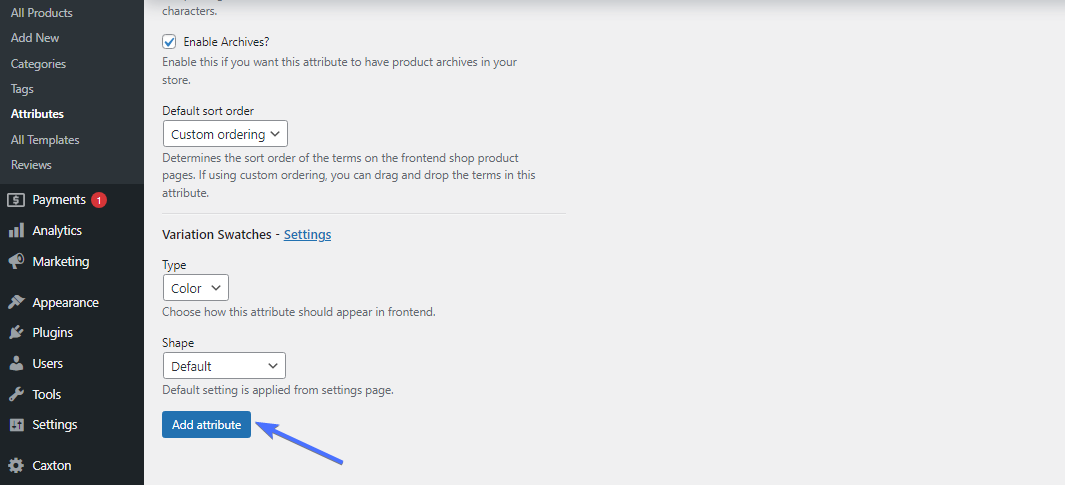
이제 “유형”까지 아래로 스크롤하고 드롭다운 목록에서 색상을 선택합니다.

그런 다음 속성 추가를 클릭하여 저장합니다.


3단계. 변형 구성
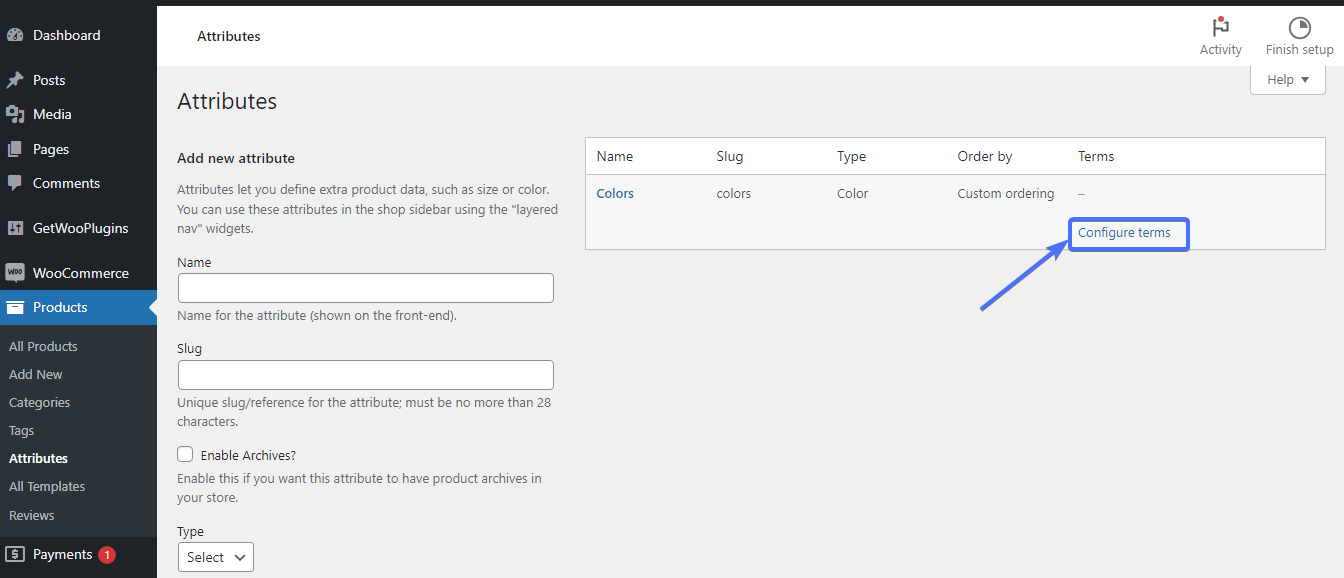
속성이 저장되면 이제 변형을 구성할 수 있습니다.
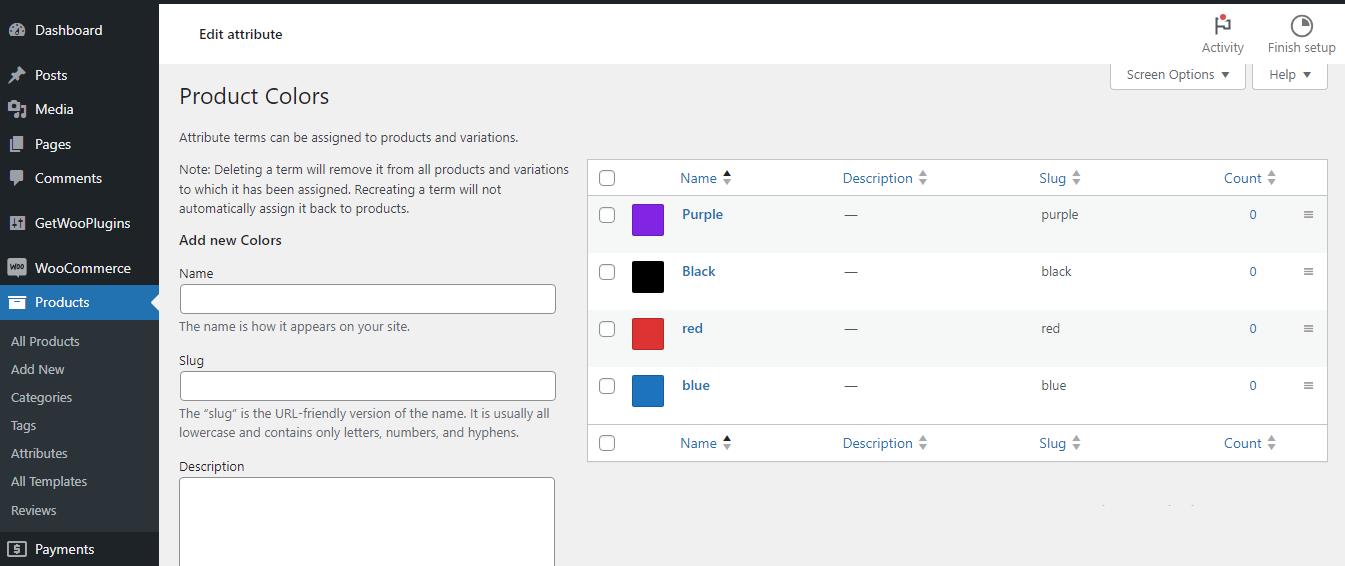
이렇게 하려면 속성(이 경우 색상) 옆에 있는 용어 구성을 클릭하세요.

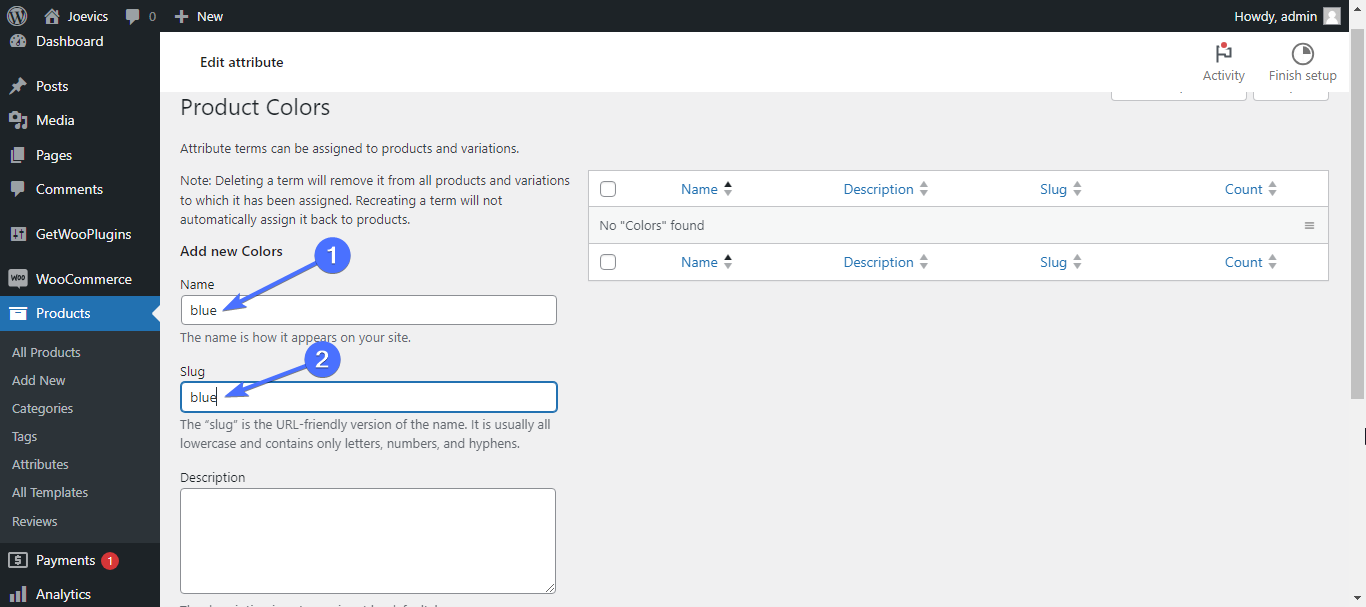
이제 제품에 적용할 다양한 색상을 만들어야 합니다. 각 색상의 이름을 입력하세요. 예를 들어 파란색입니다. 또한 색상에 대한 슬러그를 입력합니다.

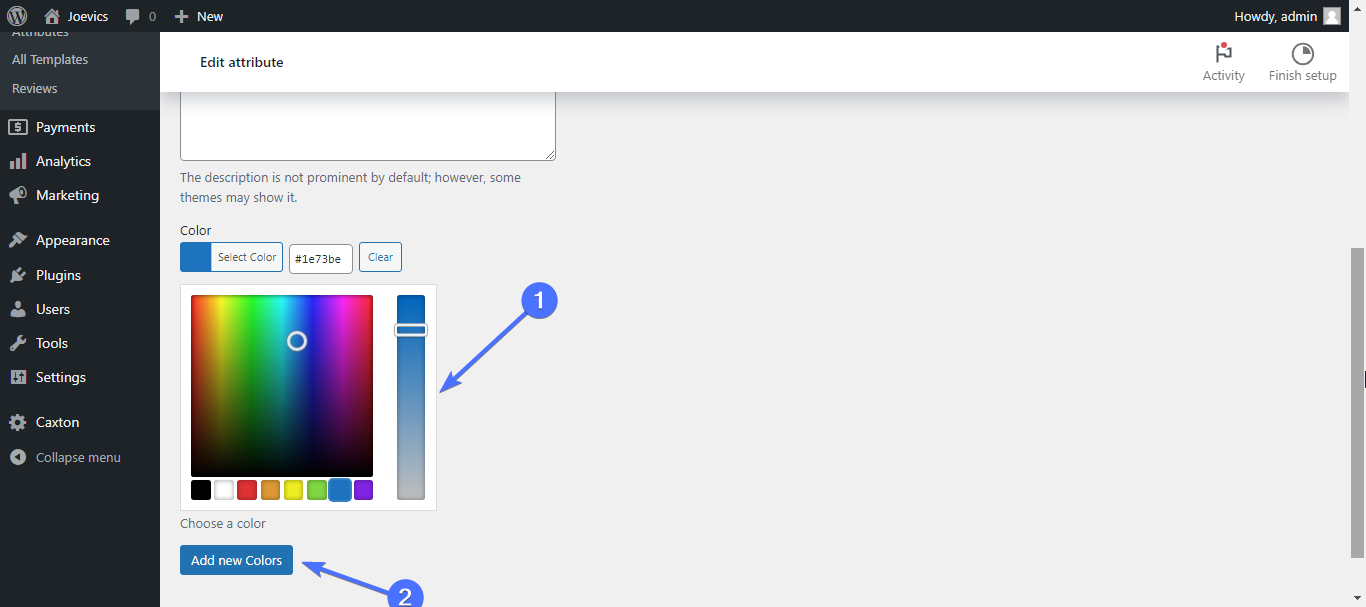
그런 다음 색상을 선택하고 새 색상 추가 를 클릭합니다. 가지고 있는 제품의 모든 색상에 대해 이 작업을 수행하십시오.

당신은 이런 것을 가질 것입니다.

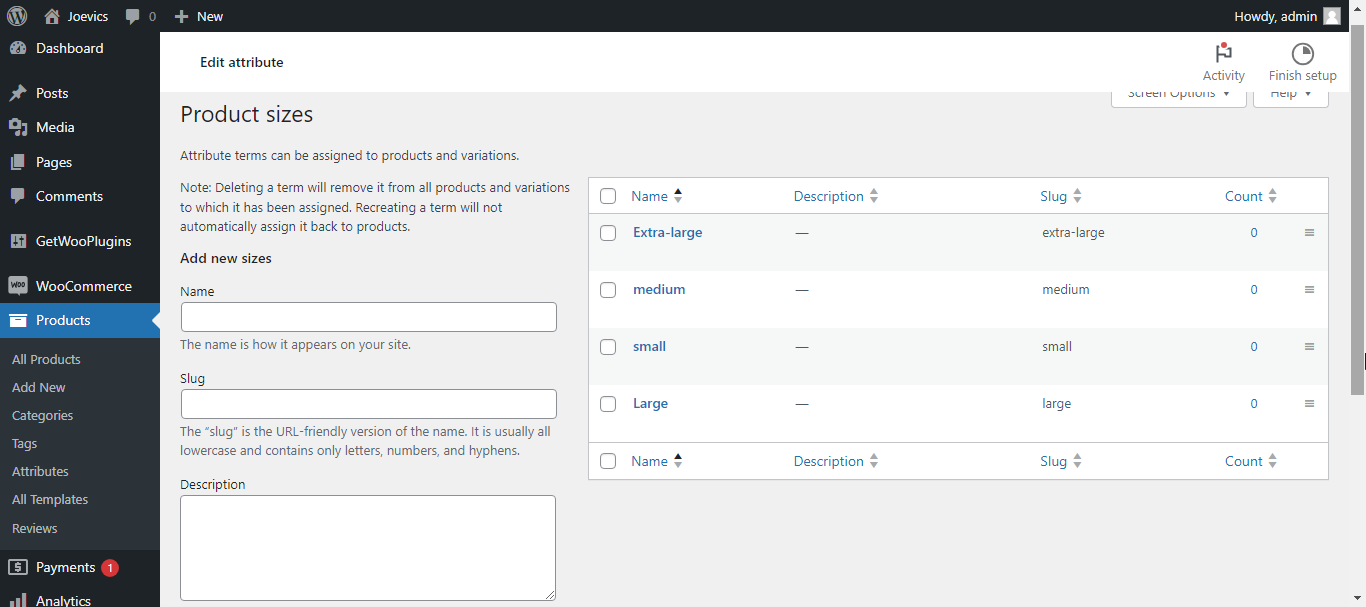
4단계. 기타 속성 생성
또한 크기 및 라벨 속성을 생성하고 동일한 프로세스에 따라 구성할 수도 있습니다. 크기 속성 유형으로 '버튼'을 선택합니다.

5단계. 속성 적용
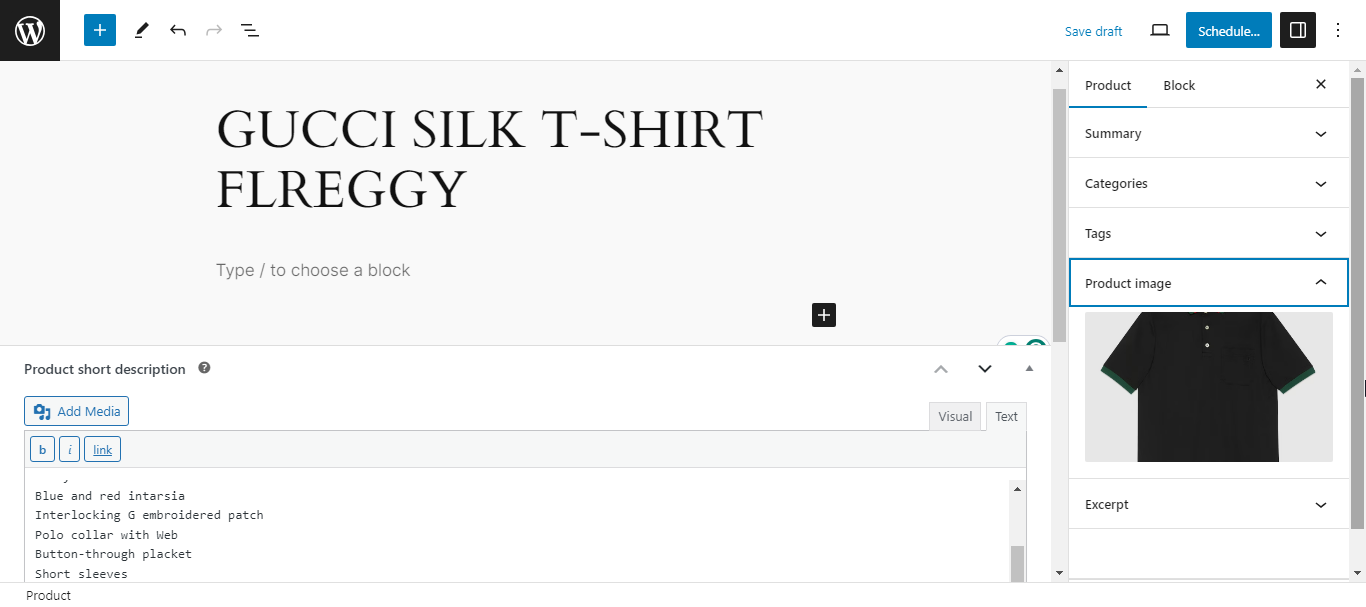
속성 생성이 완료되면 다음 단계는 해당 속성을 특정 제품에 적용하는 것입니다. 이렇게 하려면 변형을 적용할 제품을 편집하세요.

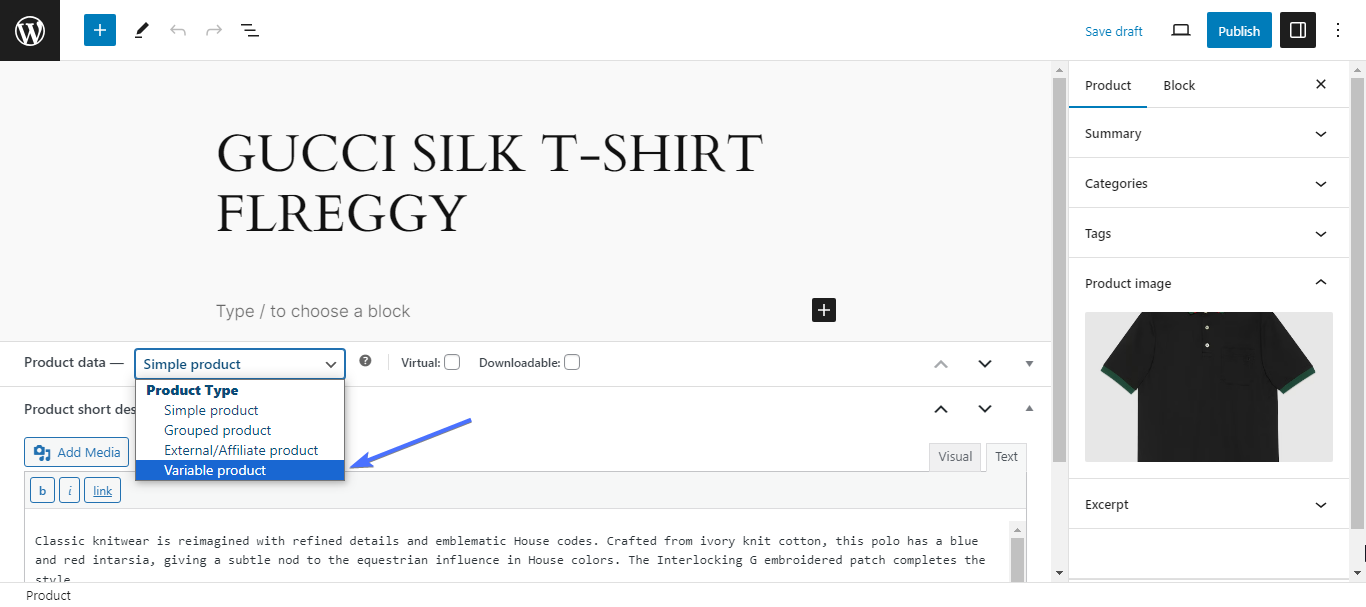
그런 다음 '제품 데이터' 섹션까지 아래로 스크롤하고 제품 유형을 가변 제품 으로 변경합니다.

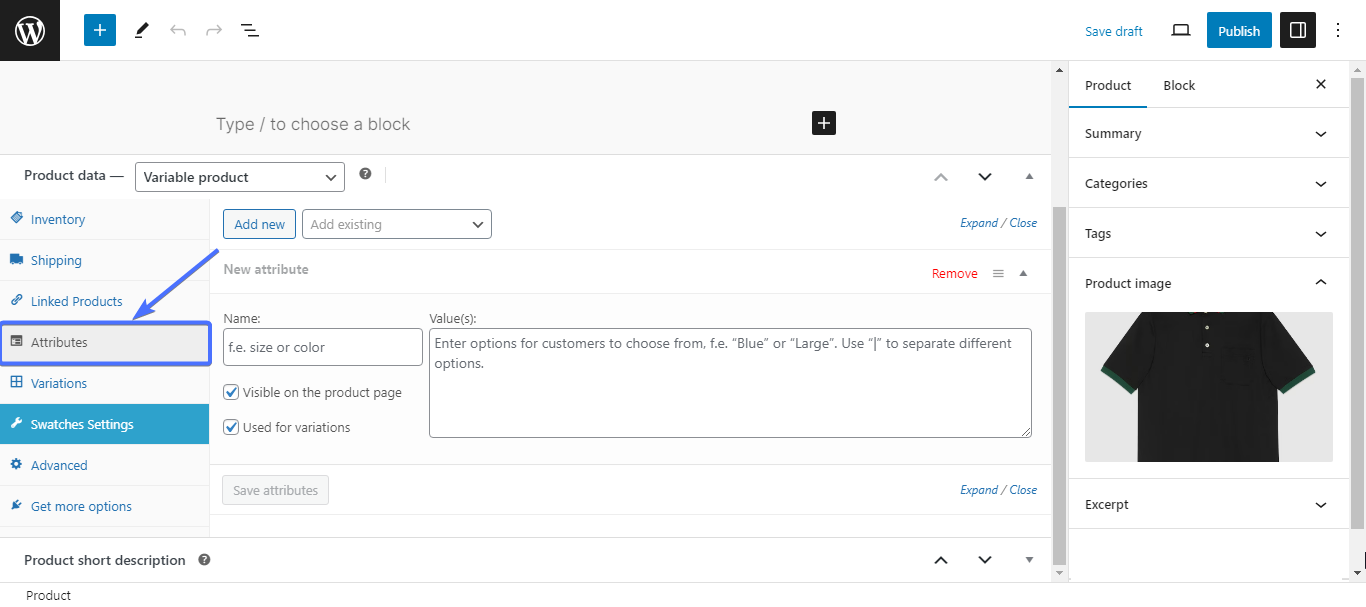
다음으로 속성을 클릭하세요.

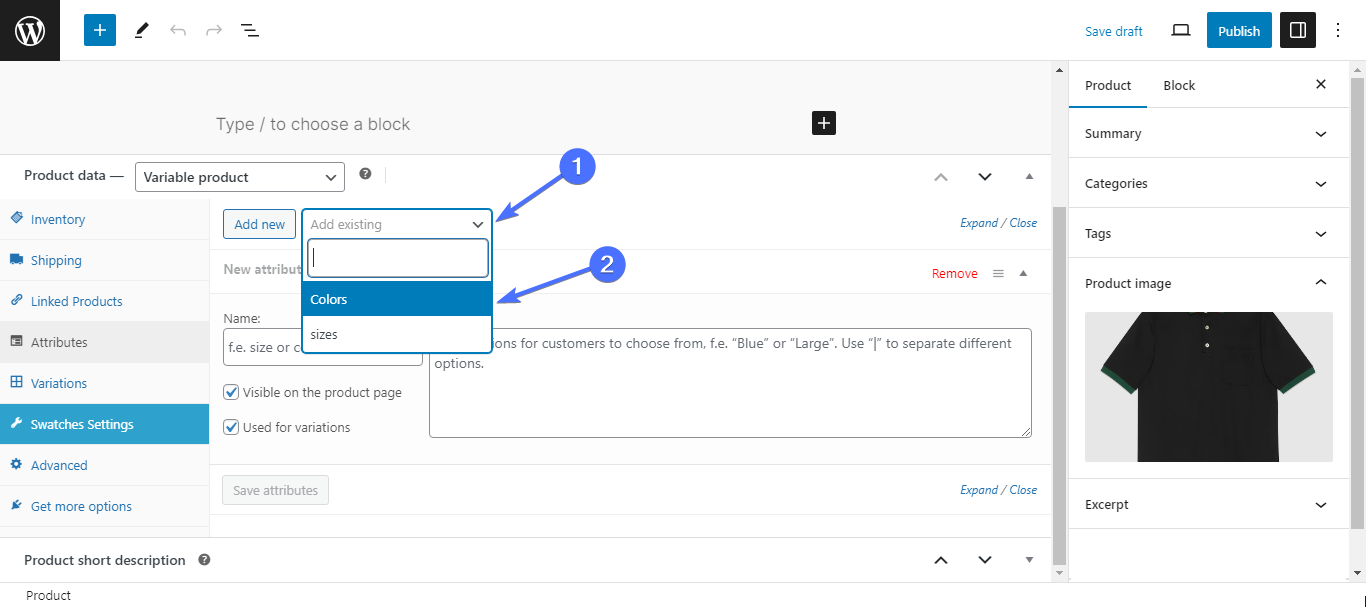
그런 다음 기존 항목 추가를 클릭하고 드롭다운 목록에서 생성한 속성을 선택합니다. 예를 들어 제품의 색상 변형을 설정하기 위해 색상을 선택합니다.

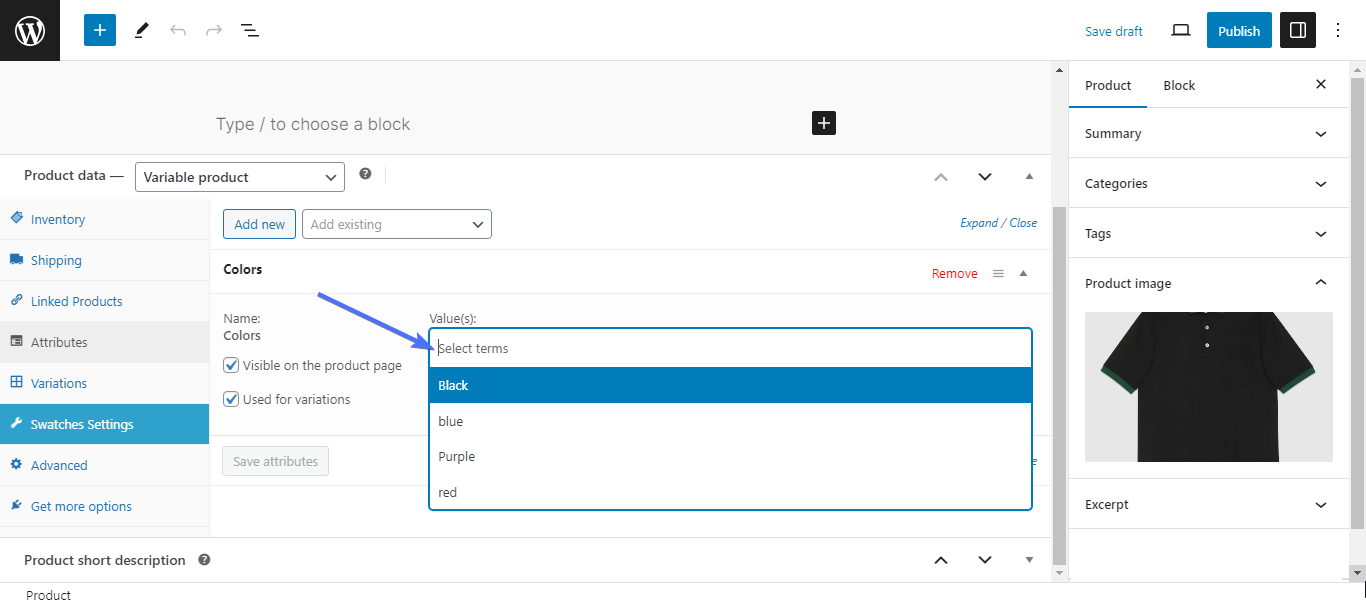
이제 이 특정 제품에 적용되는 특정 색상을 선택해야 합니다. 이렇게 하려면 검색 기능을 사용하세요.

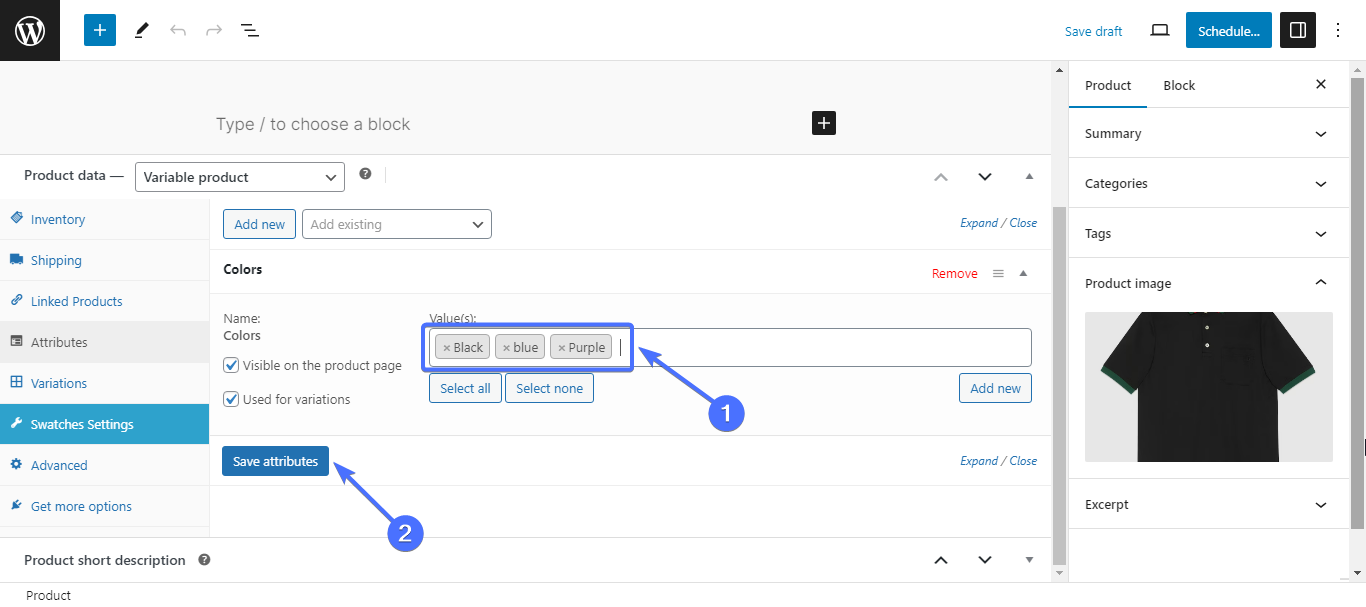
적용되는 색상을 모두 선택한 다음 속성 저장을 클릭합니다.

6단계. 제품 변형 생성
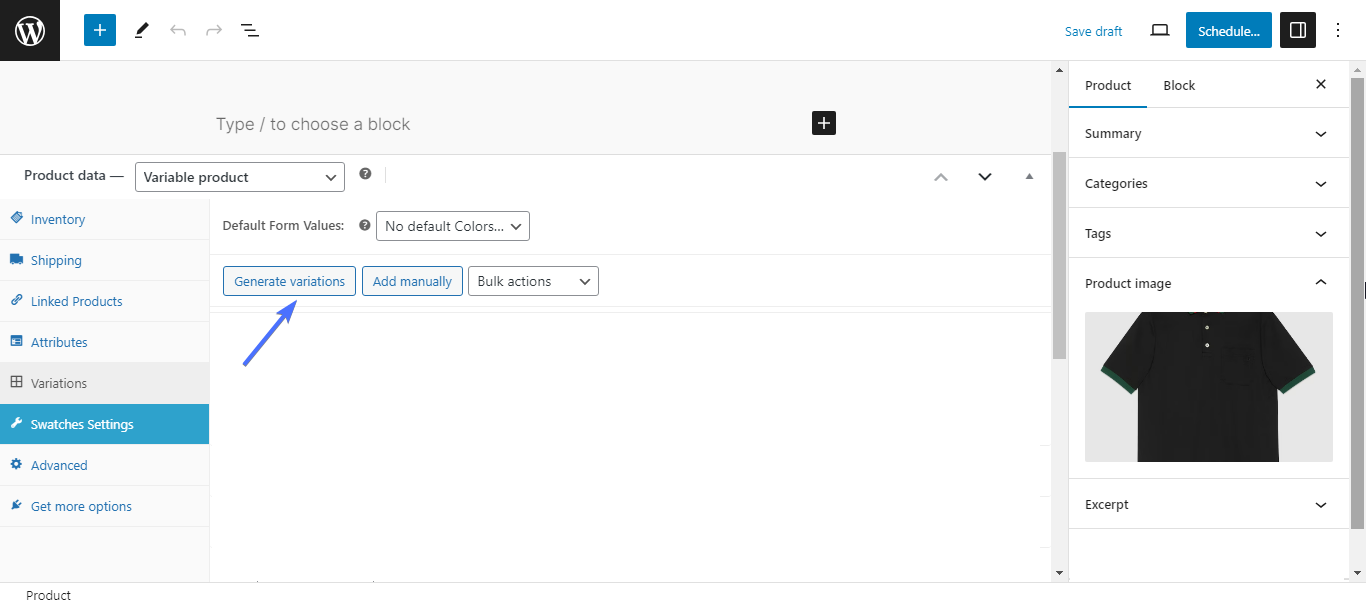
속성을 저장한 후에는 변형을 설정해야 합니다. 이렇게 하려면 변형을 클릭하세요.
사용 가능한 제품에 따라 수동으로 변형을 추가할 수 있습니다. 이는 제품에 대한 크기, 색상 및 기타 변형을 설정한다는 의미입니다. 예를 들어, 이 검은색 셔츠 제품이 10개 있다면 어떤 사이즈를 이용할 수 있나요?

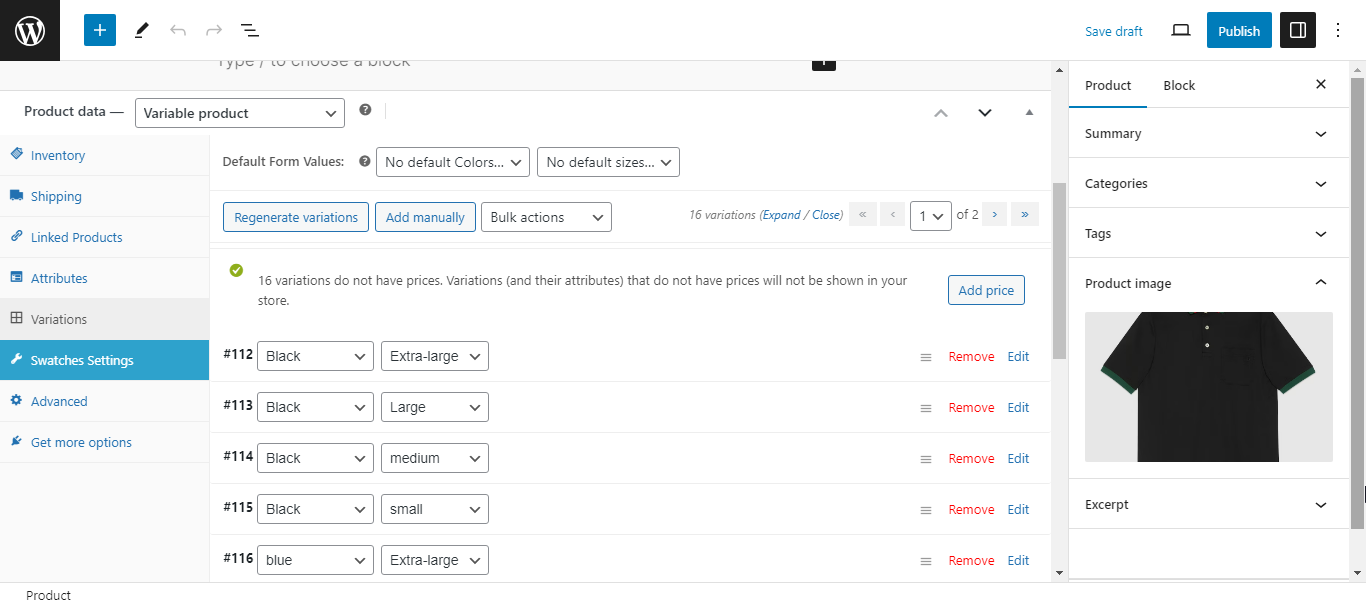
제품의 크기와 색상이 여러 개인 경우 변형 생성을 클릭하여 가능한 모든 변형을 생성하십시오.

7단계. 변형 가격 추가
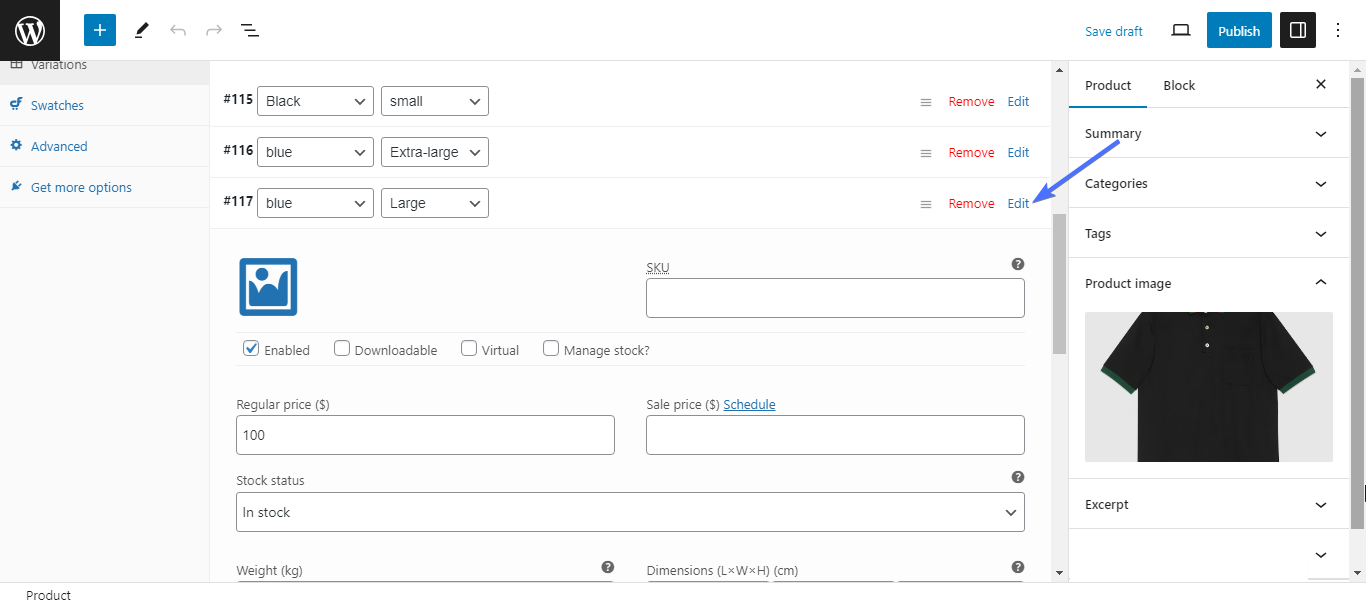
변형을 생성한 후에는 해당 변형에 대한 가격을 추가해야 합니다. 각 변형을 편집하고 특정 가격을 추가하거나 모든 변형에 적용되는 일반 가격을 추가할 수 있습니다.
개별 가격을 추가하려면 편집 을 클릭하세요. 그런 다음 변형 가격을 입력합니다. 이미지를 업로드하고 중량, 배송 등급 등 기타 세부정보를 입력할 수도 있습니다. 모든 변형에 대해 이 작업을 수행합니다.

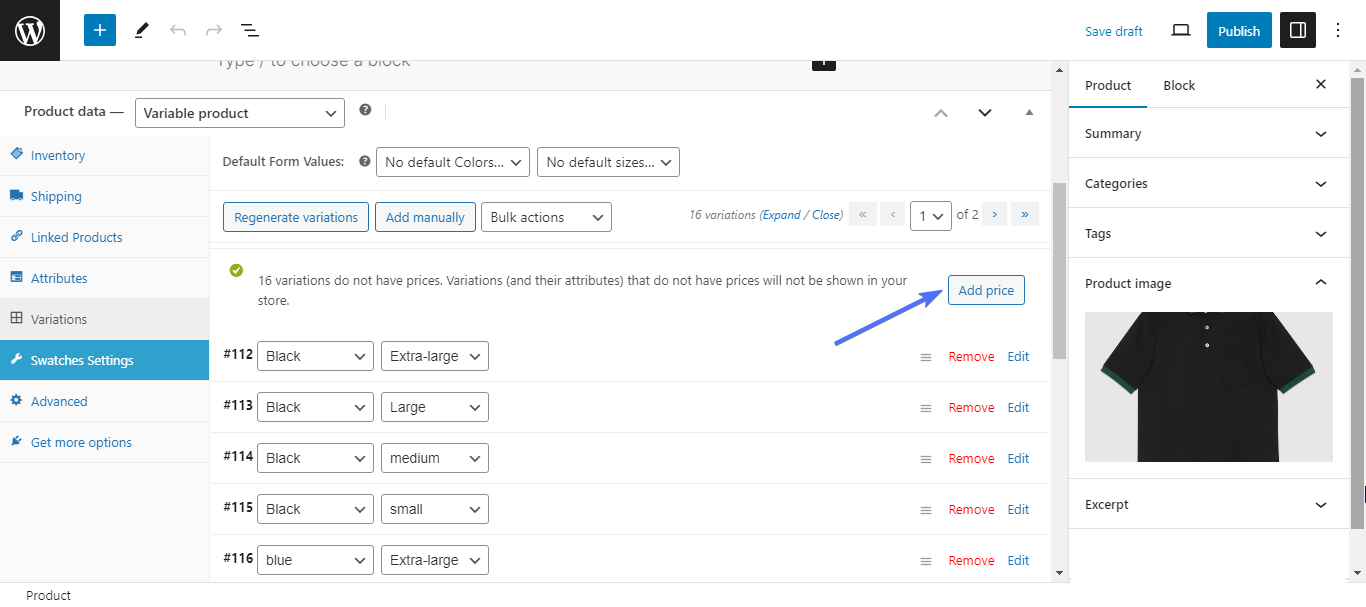
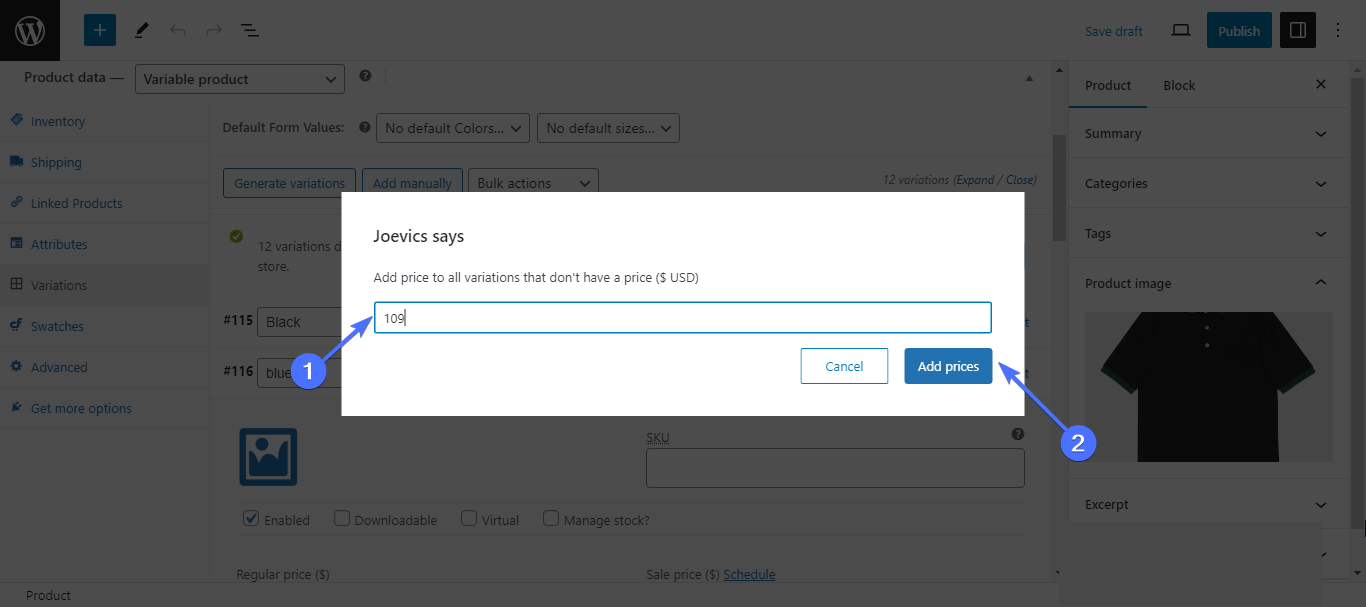
모든 변형에 대한 일반 가격을 추가하려면 가격 추가를 클릭합니다.

그런 다음 가격을 입력하고 가격 추가를 클릭합니다.

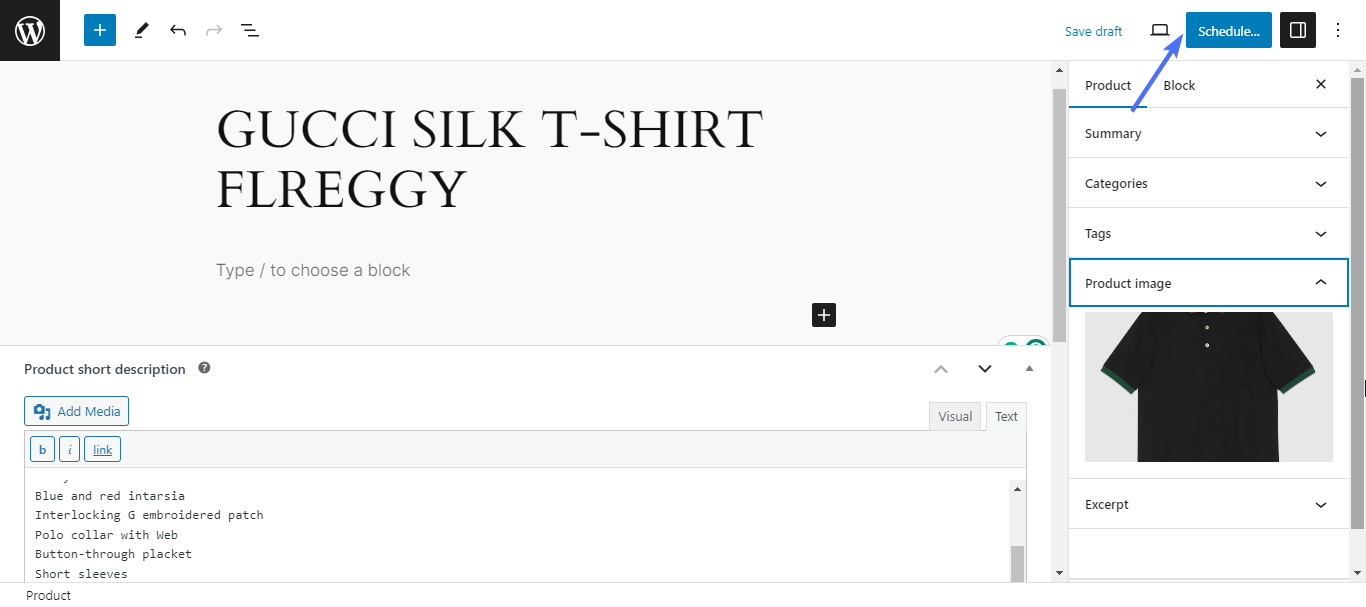
마지막으로 위로 스크롤하여 게시 또는 예약을 클릭합니다.

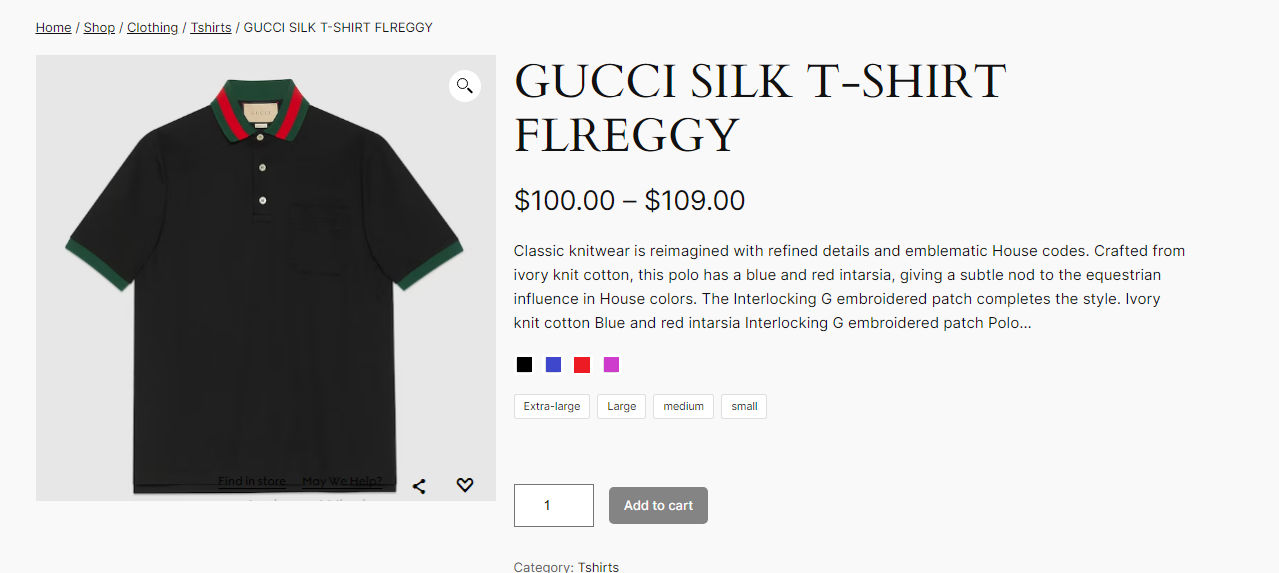
그리고 그게 다야. 축하해요. 제품 색상 변형을 포함하도록 제품 페이지 디자인을 성공적으로 사용자 정의했습니다. 크기, 라벨 등에 대해서도 동일한 작업을 수행할 수 있습니다.
색상 및 크기 변형이 적용된 페이지의 모양은 다음과 같습니다.

WooCommerce 제품 페이지 템플릿 최적화
제품 페이지 로딩 속도 향상
제품 페이지의 로딩 속도는 고객의 쇼핑 경험과 그에 따른 전환율을 결정하는 중요한 요소입니다. 페이지 로딩 속도가 느리면 이탈률이 높아져 비용이 많이 드는 경우가 많습니다.
Google에서는 로딩 속도를 3초 이하로 유지할 것을 권장합니다. 다음은 로딩 속도를 높이는 데 도움이 되는 몇 가지 팁입니다.
1. 로딩 속도를 확인하세요
당신이 서있는 곳을 확인하는 것부터 시작하십시오. Google의 PageSpeed Insights는 유용한 도구입니다. 사이트 속도를 저하시키는 원인과 해결 방법을 정확히 찾아냅니다.
2. 올바른 테마 선택
테마를 선택하는 것은 사이트에 어울리는 의상을 선택하는 것과 같습니다. 보기에도 좋아야 하지만 상황에 맞아야 합니다. WooCommerce에 적합한 테마를 선택하세요. 너무 화려할 필요는 없습니다. WooCommerce와 잘 작동하면 됩니다.
3. 플러그인 사용에 주의하세요
플러그인은 몇 개만 사용하면 좋습니다. 그러나 매장에 WooCommerce 플러그인이 너무 많으면 문제가 될 수 있습니다. 그리고 WooCommerce 제품 페이지 디자인을 더 잘 사용자 정의할 수 있는 수천 개의 플러그인을 사용하면 너무 지나치지 않는 것이 어렵습니다. 플러그인을 몇 개로 제한하고 WooCommerce와 호환되는 플러그인을 사용하세요.
4. 이미지 크기 축소
큰 이미지는 사이트 속도를 저하시킬 수 있습니다. TinyPNG와 같은 도구를 사용하면 품질 저하 없이 이미지를 최대 75%까지 압축할 수 있습니다.
5. 불필요한 코드 제거
불필요한 코드를 제거하세요. 코드가 너무 많으면 웹사이트 속도가 느려질 수 있습니다 .
6. 브라우저 캐시 활성화
캐시를 활성화하면 웹사이트 페이지의 일부가 저장되고 로딩 시간이 단축됩니다.
7. 안정적인 서버 확보
더 빠른 로딩 속도를 보장하려면 서버가 잘 구성되어 있고 대상 고객이 있는 곳에 위치해 있는지 확인하십시오.
8. CDN을 사용해 보세요
CDN(콘텐츠 전송 네트워크)은 제품 이미지와 같은 중요한 데이터를 사용자에게 더 가까운 위치에 저장하여 로딩 시간을 줄이는 데 도움이 됩니다.
향상된 사용자 정의를 위한 추가 기능 활용
WooCommerce 제품 옵션

WooCommerce 제품 옵션은 WooCommerce 제품에 조건부 논리를 사용하여 보충 제품 옵션을 추가할 수 있는 널리 사용되는 플러그인입니다. 여러 WooCommerce 결제 게이트웨이 및 배송 플러그인과 원활하게 통합되며 잘 알려진 WooCommerce 테마와 호환되어 통일된 디자인을 보장합니다.
WooCommerce 보호 카테고리

PPWP를 사용하면 WooCommerce 매장을 보호할 수 있습니다. 플러그인을 사용하면 VIP나 회원만 액세스할 수 있도록 비밀번호로 프리미엄 제품 페이지를 잠글 수 있습니다. 보안 강화를 위해 만료 날짜를 설정하고 액세스 역할을 쉽게 관리할 수도 있습니다.
가격 : PPWP 무료 버전이 있습니다.
3. 야이커런시

YayCurrency를 사용하면 고객이 번거로움 없이 쉽게 통화를 전환할 수 있습니다. 160개 이상의 통화 단위를 지원하며 환율을 자동으로 업데이트합니다. 해외 쇼핑객을 위한 게임 체인저입니다. 또한 다른 WooCommerce 확장 프로그램과도 호환됩니다.
가격: YayCurrency에는 무료 버전이 있습니다. 프리미엄 버전의 연간 라이선스 비용은 49%, 평생 결제 비용은 195달러입니다.
결론: 코드 없는 WooCommerce 제품 페이지 사용자 정의를 위한 다음 단계
WooCommerce 제품 페이지를 사용자 정의하는 것은 일회성 작업이 아닙니다. WooBuilder Blocks를 사용하여 제품 페이지를 사용자 정의하는 방법을 설명했습니다. 또한 제품에 대한 360도 이미지와 변형을 추가하는 방법과 매장 및 제품 페이지를 더욱 최적화하기 위한 여러 플러그인을 논의했습니다.
사용자 정의가 완료되면 사용자 테스트를 수행하여 새로 사용자 정의된 제품 페이지의 성능에 대한 피드백을 받아야 합니다. 사용자 정의된 페이지를 테스트하여 모든 장치에서 빠르게 로드되는지 확인하고 제품 페이지가 모바일 장치에서 완벽하게 반응하는지 확인하십시오.
또한 제품 페이지의 속도를 최적화하고 성능을 정기적으로 모니터링하여 개선할 부분을 찾아야 합니다.
오늘 시작해보세요!
