2023년 최고의 Node.js 웹사이트 21개(예제)
게시 됨: 2023-02-10프로젝트를 시작하기 전에 영감을 얻고 싶기 때문에 최고의 Node.js 웹사이트를 보고 싶습니까?
우리는 지난 몇 주 동안 이 목록에 대해 작업하면서 150개의 웹 디자인을 검토하여 절대적인 최고의 배치를 만들었습니다.
모든 페이지에는 귀하의 페이지에 사용할 수 있는 특별하고 고유한 내용이 있습니다.
다양한 특수 효과와 진정으로 뚜렷한 룩에서 미니멀리즘과 깔끔함에 이르기까지 우리는 이 컬렉션이 모든 사람을 위한 무언가를 갖도록 보장했습니다.
특히 시각적으로 동적인 애니메이션 웹 사이트를 만드는 데 관심이 있다면 이 Node.js 사이트 예제가 완벽합니다.
필기를하다!
Node.js 웹사이트의 가장 좋은 예
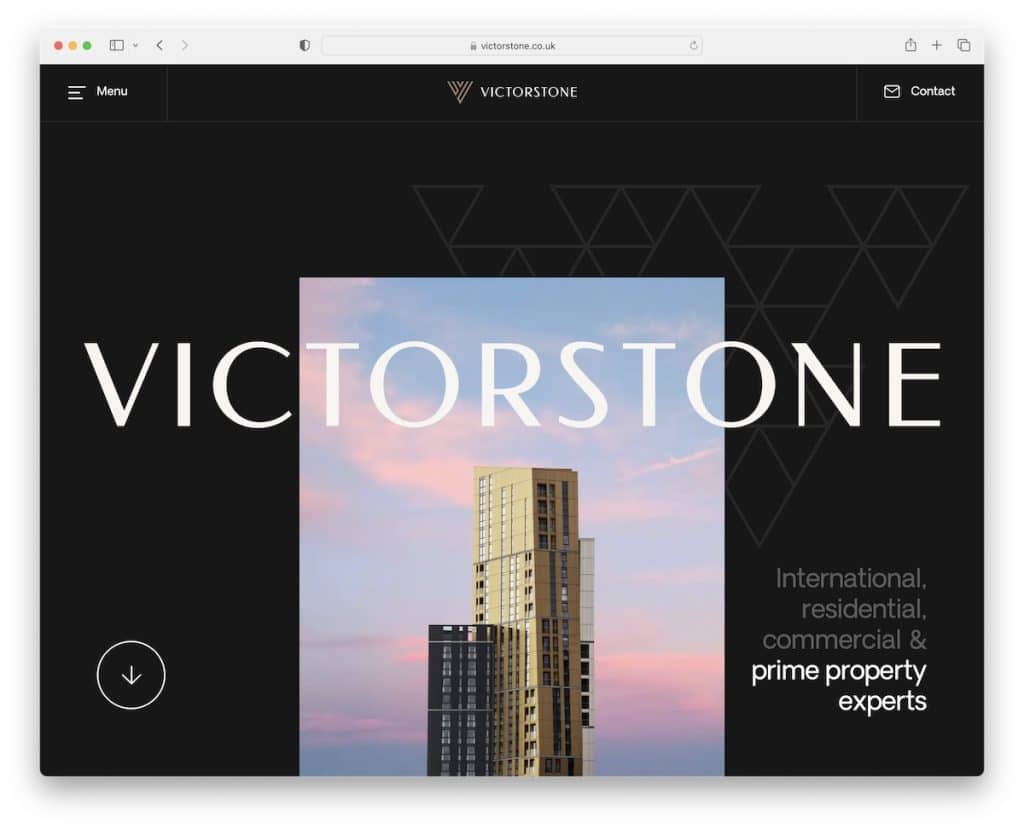
1. 빅터스톤

Victorstone은 독특한 스크롤 경험을 제공하는 우아한 웹사이트의 예입니다. 모든 사람이 기억에 남는 만남을 가질 수 있도록 페이지를 훨씬 더 매력적이고 몰입하게 만듭니다.
헤더는 일종의 전체 화면 탐색 오버레이를 여는 햄버거 메뉴 아이콘과 함께 화면 상단에 고정됩니다.
이 웹 공간의 또 다른 핵심 요소는 고급스러운 느낌을 더하는 어두운 디자인입니다.
참고: 방문자를 페이지에 더 오래 머물게 하려면 놀라운 스크롤 경험을 만드십시오.
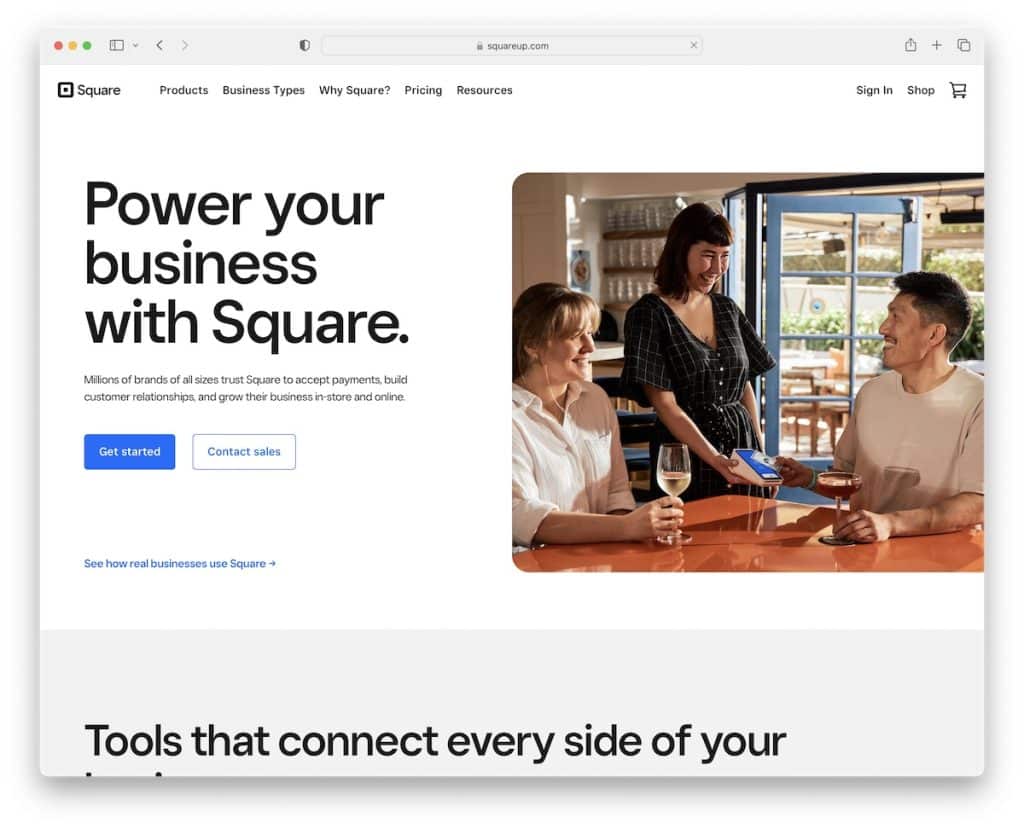
2. 광장

Square는 제목, 텍스트 및 두 개의 클릭 유도문안(CTA) 버튼이 포함된 실행 가능한 영웅 섹션이 있는 아름답고 가벼운 반응형 웹 디자인을 갖추고 있습니다.
플로팅 내비게이션을 사용하는 대신 Square의 고정 헤더에는 두 개의 CTA 버튼이 있어 언제든지 원하는 조치를 취할 수 있습니다.
우리는 또한 이 Node.js를 더 현대적이고 모바일처럼 만드는 둥근 모서리를 좋아합니다.
참고: 접힌 부분 위(및 플로팅 헤더)에 있는 CTA 버튼으로 방문자가 즉각적인 조치를 취할 수 있습니다.
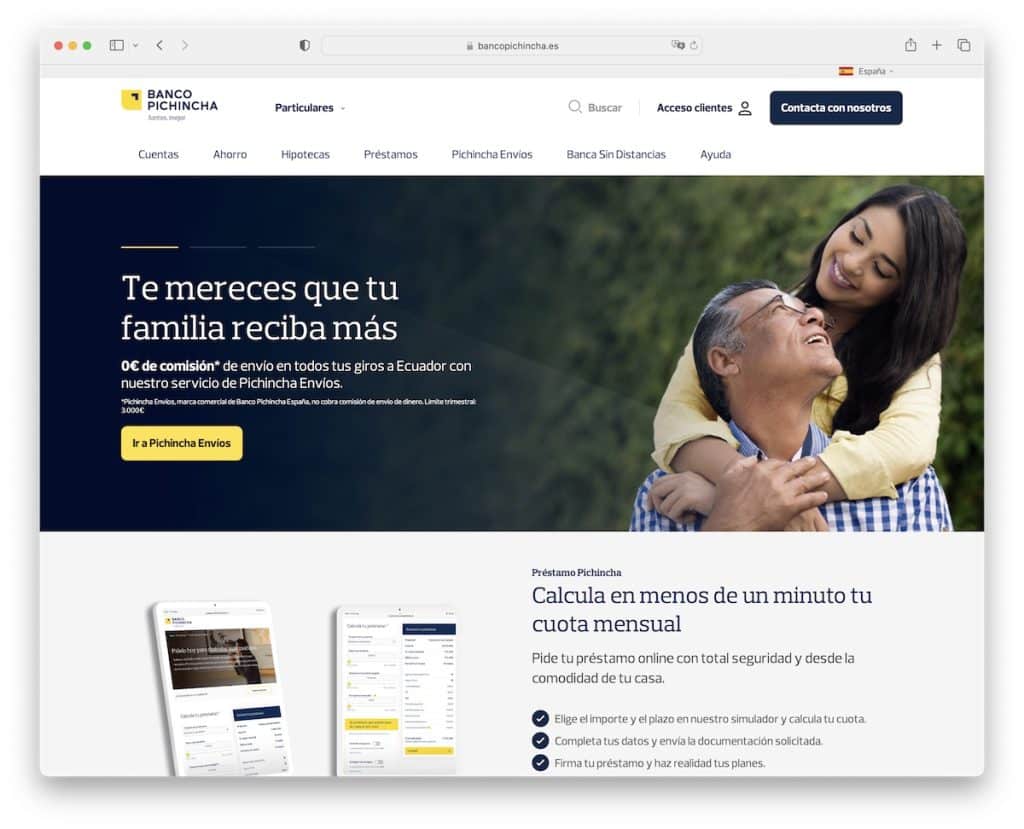
3. 방코 피친차

Banco Pichincha의 페이지는 언어 선택기가 있는 상단 표시줄로 시작하여 탐색, 검색 표시줄 및 연락처 CTA 버튼이 있는 두 부분으로 구성된 헤더 섹션이 이어집니다. 또한 헤더와 상단 막대가 화면 상단에 고정됩니다.
이 Node.js 사이트에는 슬라이더, 캐러셀 및 다중 열 바닥글이 있습니다. 후자는 비즈니스와 쉽게 연결할 수 있는 추가 링크와 소셜 미디어 아이콘을 제공합니다.
참고: 고정 헤더와 내비게이션은 웹사이트의 UX를 높이는 데 효과적입니다.
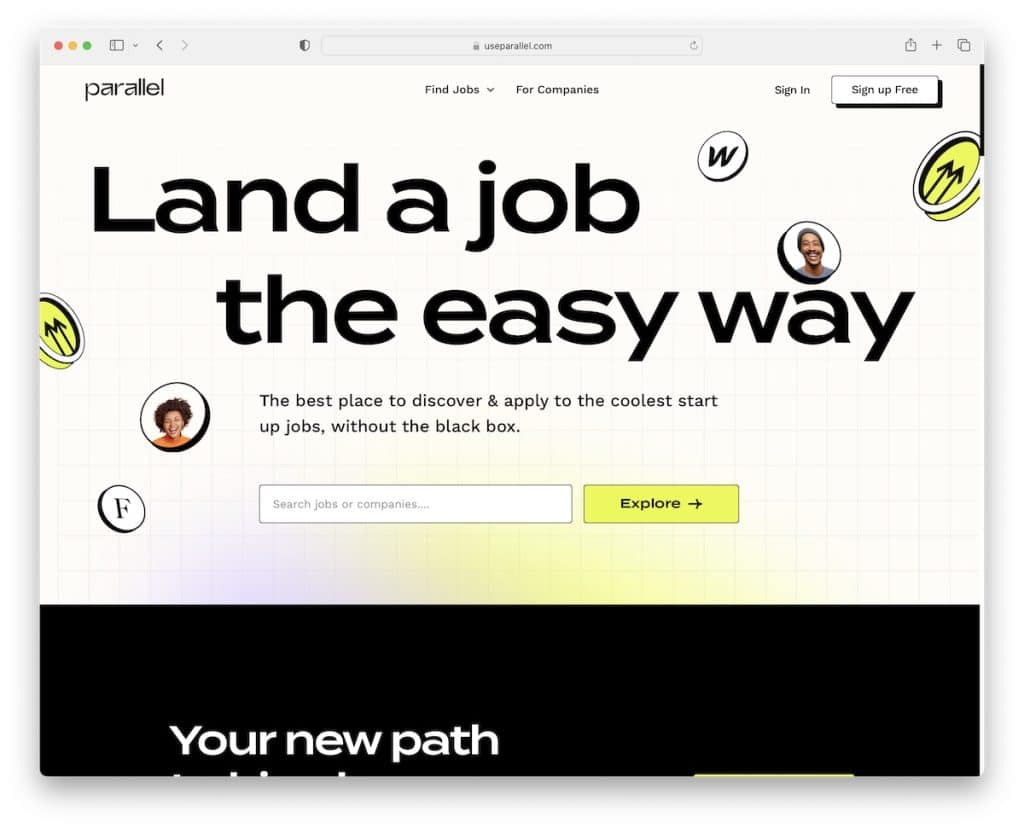
4. 병렬

Parallel은 많은 사용자에게 영감을 줄 멋진 세부 정보가 포함된 창의적이고 눈길을 끄는 페이지입니다.
시각적 영웅 섹션을 만드는 대신 Parallel은 텍스트와 검색 표시줄을 사용하여 다르게 접근했습니다.
이 페이지에는 최신 작업 및 상위 기업에 대한 두 개의 캐러셀, FAQ 아코디언 및 바닥글의 뉴스레터 구독 위젯이 있습니다.
밝고 어두운 배경 섹션은 경험을 훨씬 더 역동적으로 만듭니다.
참고: 강력한 메시지(큰 글꼴)를 사용하여 웹사이트를 방문하는 모든 사람을 환영하십시오.
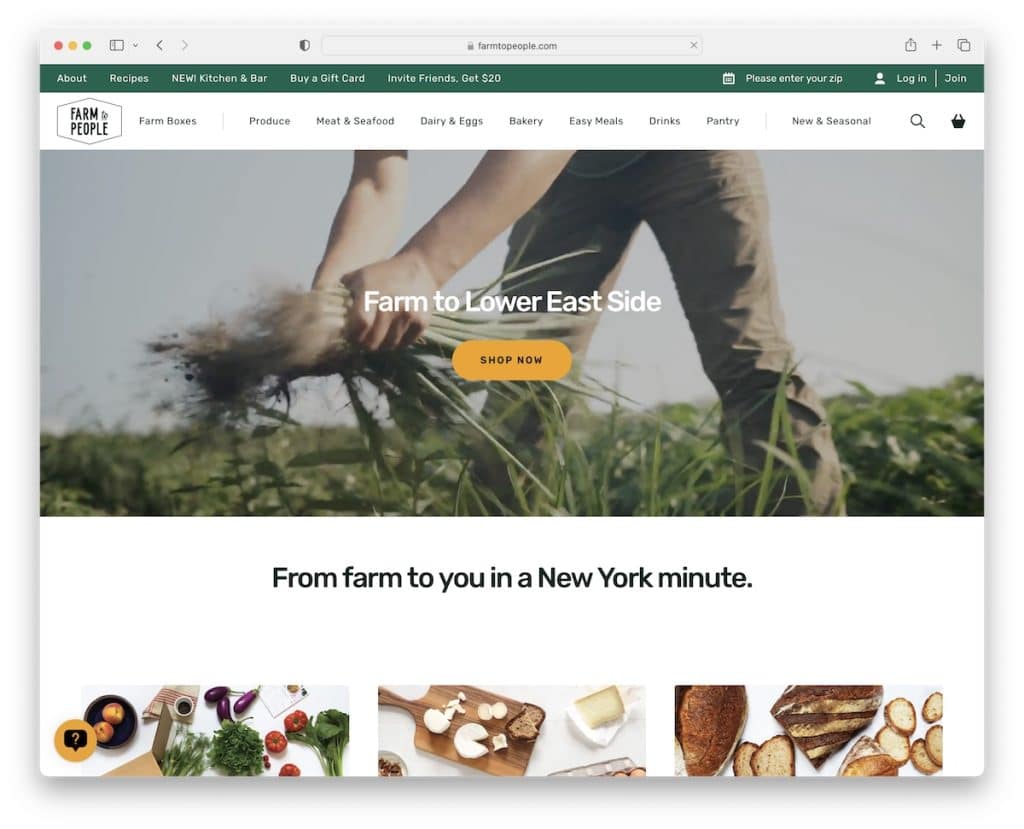
5. 사람들에게 농장

Farm To People은 Parallel과 완전히 다른 접근 방식을 취하며, 영웅 섹션의 비디오를 사용하여 참여도를 높입니다.
이 Node.js 웹사이트는 눈에 띄는 색 구성표와 흥미를 돋우는 애니메이션으로 깔끔합니다.
상단 표시줄은 계정 로그인 및 등록을 포함한 추가 링크를 표시하는 데 편리합니다. 그러나 드롭다운 메뉴가 있는 기본 탐색만 따라다니므로 액세스하기 위해 맨 위로 스크롤할 필요가 없습니다.
참고: 기본 헤더/메뉴 섹션에 맞지 않는 링크 및 정보는 상단 표시줄을 사용하십시오.
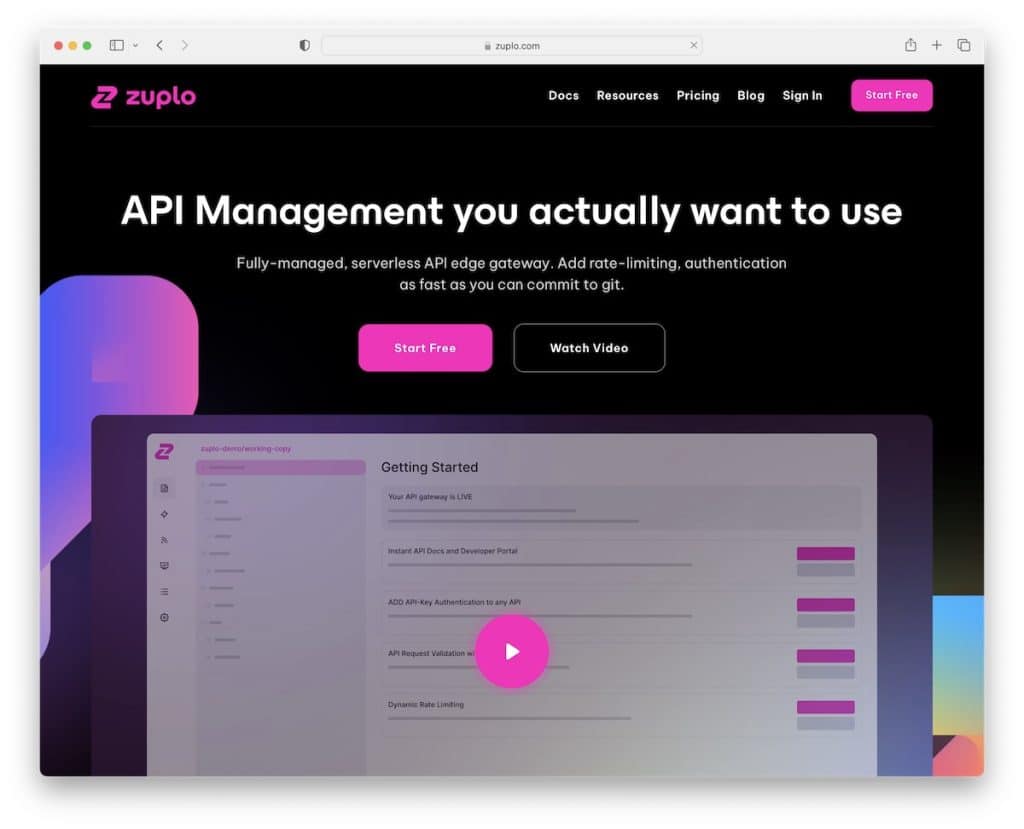
6. 주플로

어둡고 밝고 생생한 색상은 특히 둥근 모서리와 시원한 배경으로 Zuplo를 멋지게 돋보이게 합니다.
플로팅 헤더는 CTA 버튼이 있는 기본이며 바닥글은 추가 링크, 소셜 미디어 아이콘 및 뉴스레터 구독 양식을 제공합니다.
스크롤 없이 볼 수 있는 영역에는 Zuplo가 작동하는 모습을 보여주는 라이트박스 비디오도 있습니다(현재 페이지를 떠날 필요 없이).
참고: 방문자가 타이밍이 적절하다고 느낄 때 조치를 취할 수 있도록 고정 헤더에 CTA 기능을 추가하십시오.
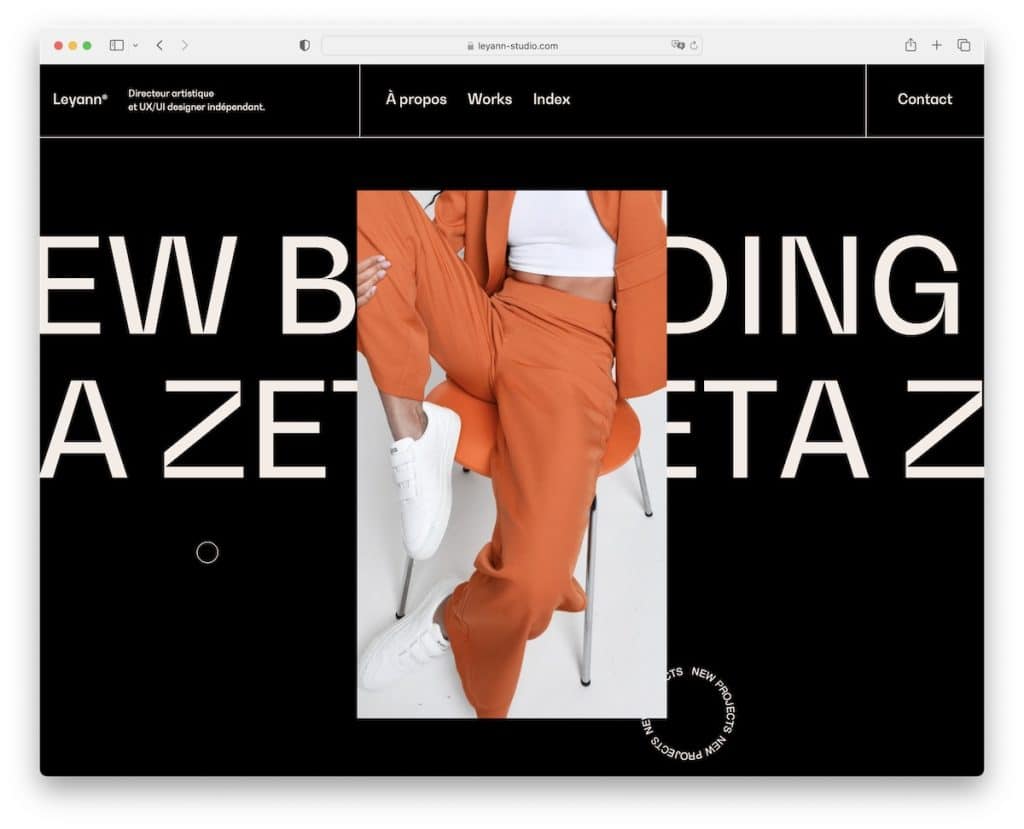
7. 레이얀

Leyann은 매우 매력적인 어두운 Node.js 웹사이트를 보유하고 있어 화면에 집착하게 될 것입니다(확실히!).
세로 방향의 영웅 이미지와 배경의 슬라이딩 텍스트는 시선을 사로잡는 반면 사용자 지정 커서는 주변을 둘러보는 것을 훨씬 더 재미있게 만듭니다.
Leyann에 관한 모든 것들은 당신이 자신의 온라인 존재를 구축할 때 새로운 아이디어를 줄 WOW 느낌을 줍니다.
참고: 세부 정보가 중요한 경우 페이지 전용 사용자 지정 커서를 만들 수 있습니다.
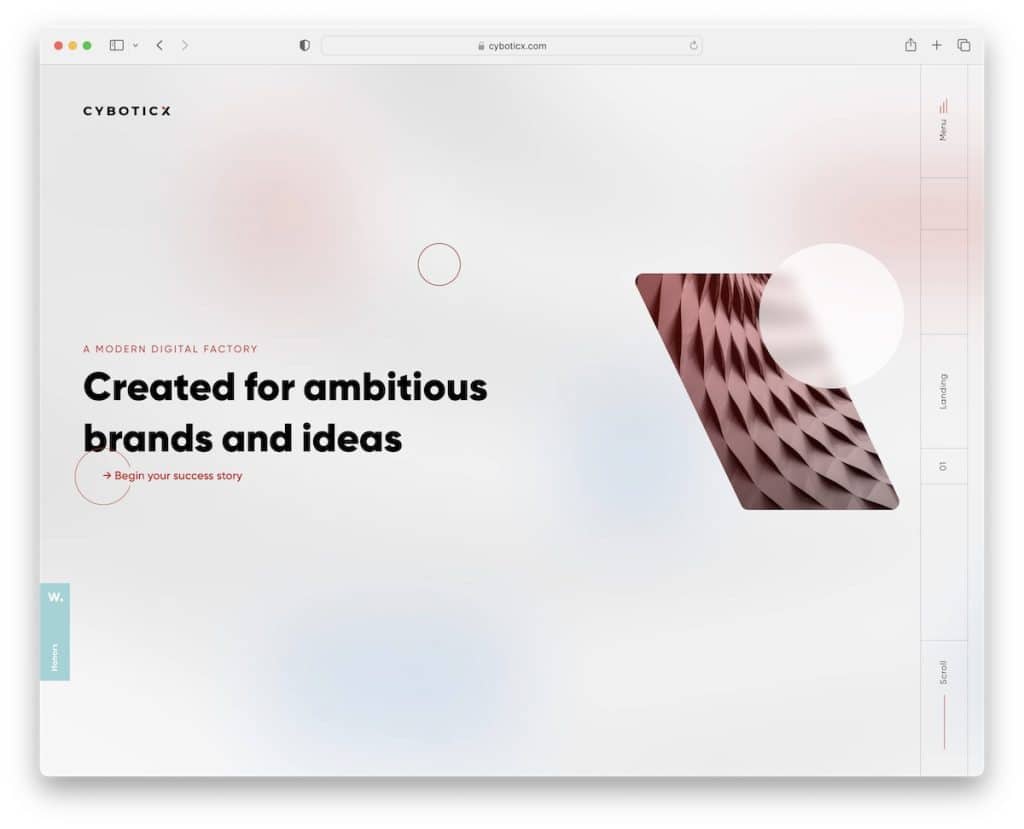
8. 사이보틱스

Cyboticx에는 전체 화면 오버레이 메뉴를 여는 햄버거 탐색 아이콘을 사용하여 수직 오른쪽 사이드바 탐색이 있는 원래의 스크롤 없이 볼 수 있는 섹션이 있습니다.
이 Node.js 웹사이트에는 멋진 애니메이션, 호버 효과 및 미니멀한 바닥글도 있습니다. 업계의 어떤 웹사이트와도 다른 웹사이트를 만들고 싶다면 Cyboticx에서 많은 것을 배울 수 있습니다.
참고: 전통적인 모양을 따르는 대신 사이드바 헤더/메뉴를 사용하십시오.
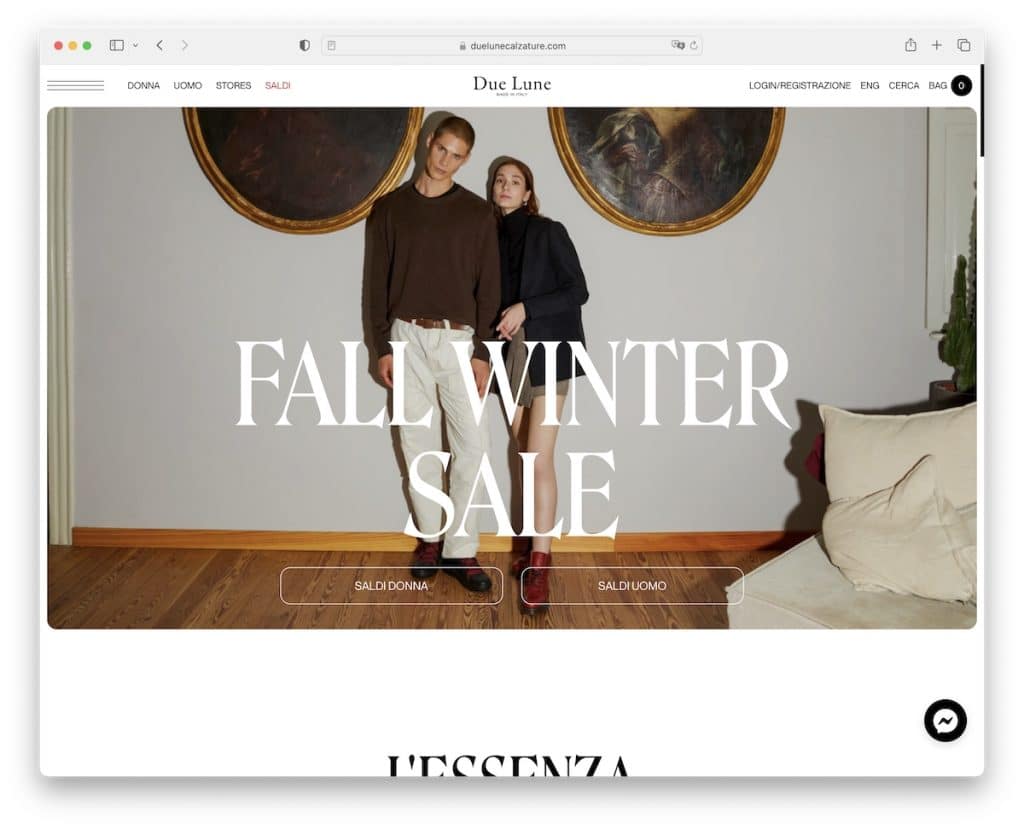
9. 듀룬

Due Lune은 우아함과 대담함을 동시에 미니멀리즘의 터치로 모든 콘텐츠와 제품을 더욱 빛나게 합니다.
이 전자 상거래 웹 사이트에는 언어 전환기가 있는 기본 탐색 모음과 추가 메뉴 링크를 위한 햄버거 아이콘이 있습니다.
그들은 또한 당신이 그 자리에서 연락할 수 있도록 오른쪽 하단에 있는 Facebook 메신저를 사용합니다.
꽤 흥미로운 점은 매일 볼 수 있는 것이 아닌 방대한 바닥글 섹션입니다.
참고: "라이브" 채팅 위젯으로 고객 지원을 개선하세요.
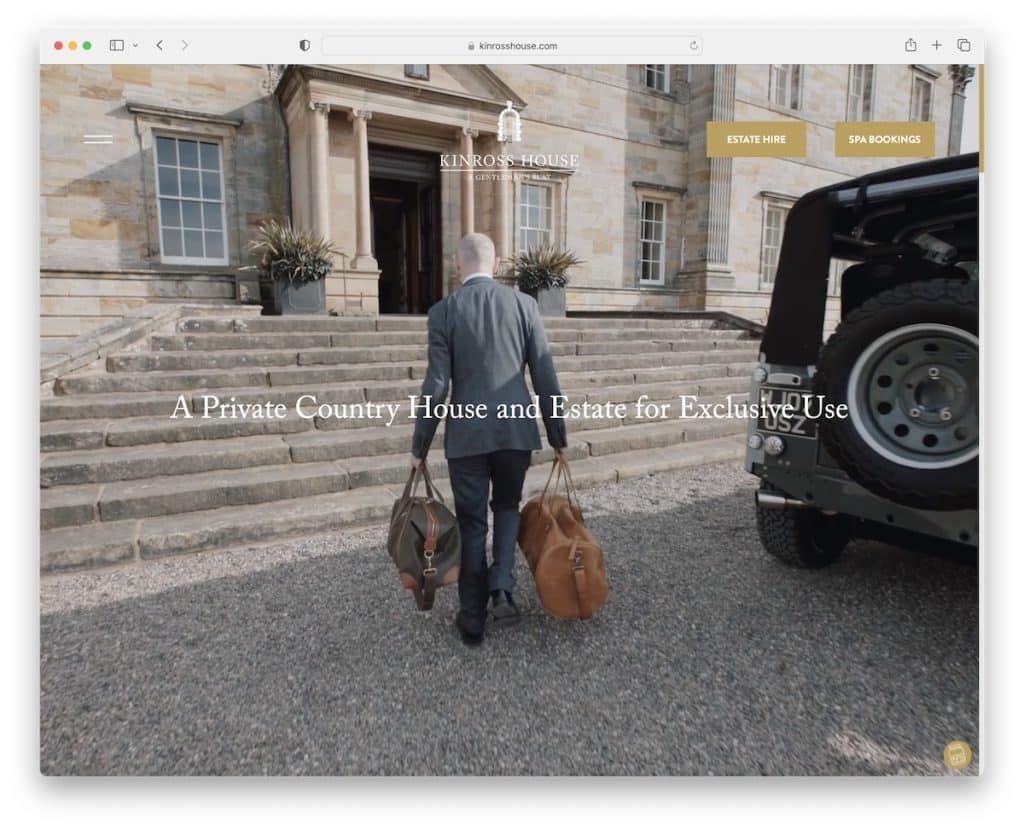
10. 킨로스 하우스

Kinross House의 스크롤 없이 볼 수 있는 전체 화면 비디오 배경은 끝까지 보고 싶을 정도로 매력적입니다.
헤더는 투명하고 단순하며 햄버거 아이콘과 두 개의 CTA 버튼이 있어 시청 경험을 방해하지 않습니다.
또한 부드러운 스크롤링 경험은 페이지를 더 조사하고 싶은 기분 좋은 분위기를 조성합니다.
참고: 비디오 배경을 사용하여 방문자의 관심을 끌고 더 오래 머물게 하십시오.
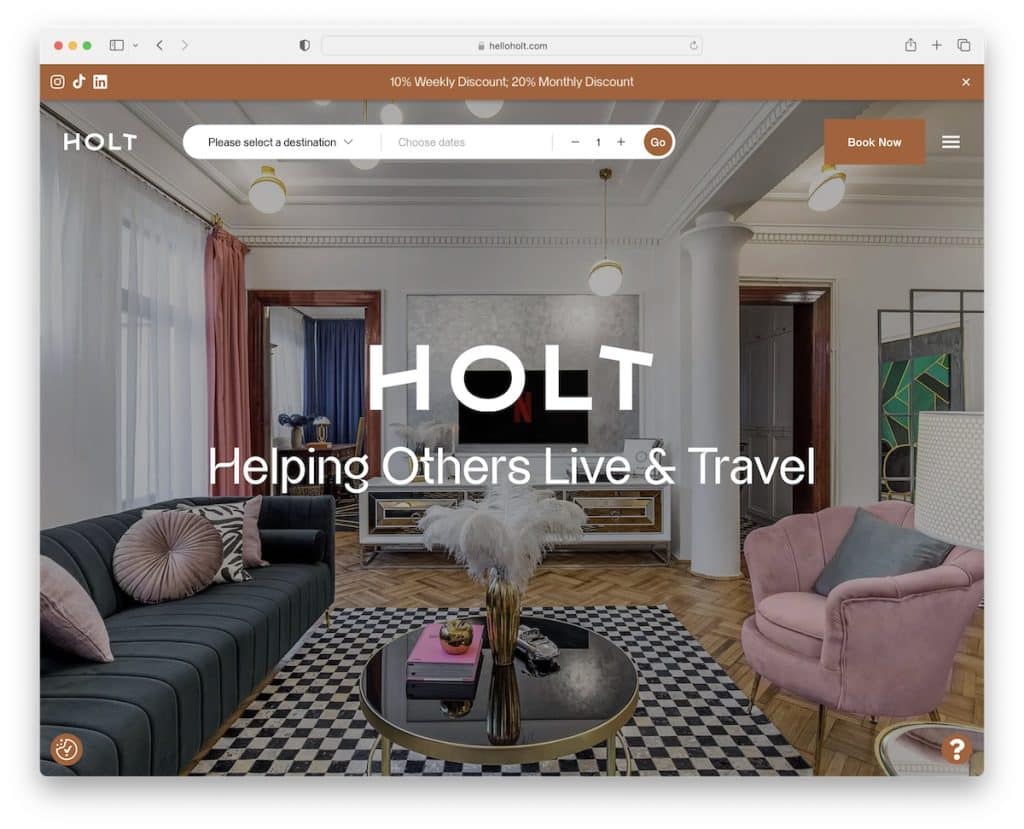
11. 홀트

Holt는 전체 화면 이미지 슬라이더로 모든 사람에게 강한 인상을 남깁니다. 머리글의 예약 버튼을 클릭하여 조치를 취하기 전에 장소에 대한 준비를 합니다.

이 Node.js 웹사이트에는 언제든지 닫을 수 있는 소셜 미디어 아이콘이 있는 상단 표시줄 알림이 있습니다.
스크롤링은 매우 Apple과 유사하여 매혹적인 경험을 제공합니다. 검은색 배경은 모든 콘텐츠를 멋지게 돋보이게 만들고 시차 효과는 금상첨화입니다.
참고: 전체 화면 슬라이드쇼를 사용하여 이미지가 말하도록 하십시오.
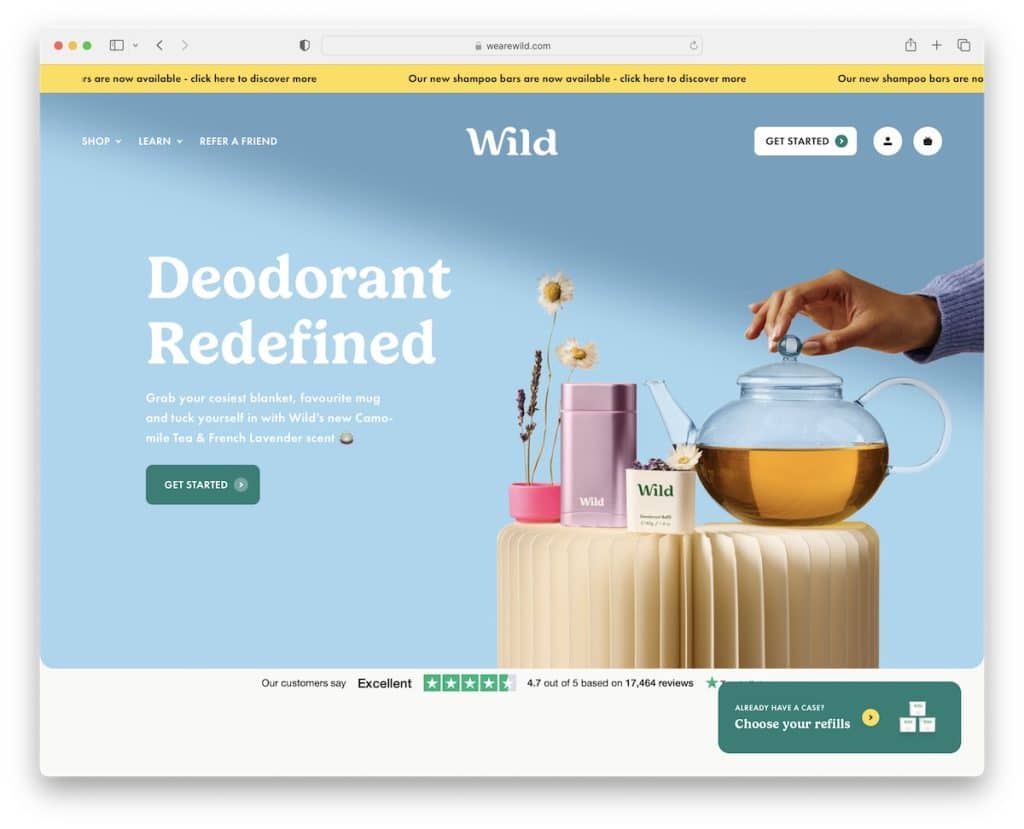
12. 야생

Wild는 상단 표시줄에 슬라이딩 텍스트가 있고 멋진 드롭다운 메뉴가 있는 투명한 머리글이 있는 밝고 활기찬 비즈니스 웹사이트입니다.
또한 헤더는 스크롤에서 사라지지만 다시 스크롤을 시작하면 다시 나타납니다. 이렇게 하면 스크롤할 때 웹 사이트가 더 깔끔하게 보입니다.
항상 존재하는 유일한 요소는 이미 제품을 소유한 모든 사람을 위해 오른쪽 하단 모서리에 있는 "버튼"입니다.
참고: 무언가를 홍보하거나 방문자의 삶을 편하게 만들고 싶다면 고정 요소를 만드세요.
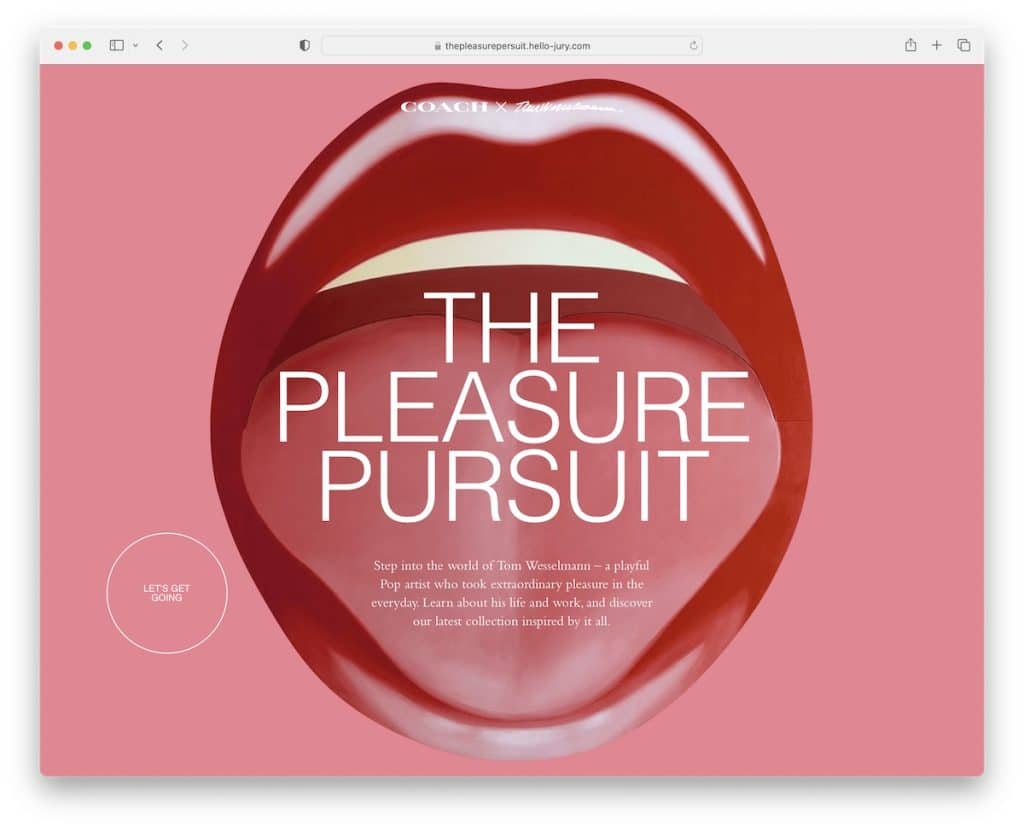
13. 즐거움 추구

Pleasure Pursuit에는 이전에 본 적이 없는 애니메이션 Node.js 웹 사이트의 시작인 눈에 띄는 프리로더가 있습니다.
"스크롤링" 경험은 시간을 잊게 만드는 비디오 게임과 같은 만남으로 당신을 데려갈 수 있을 만큼 독특합니다.
또한 The Pleasure Pursuit는 백그라운드에서 오디오를 재생하므로 일시 중지(및 다시 재생)할 수 있습니다.
참고: 모두가 다른 사람에게 추천할 애니메이션 웹사이트를 만드십시오.
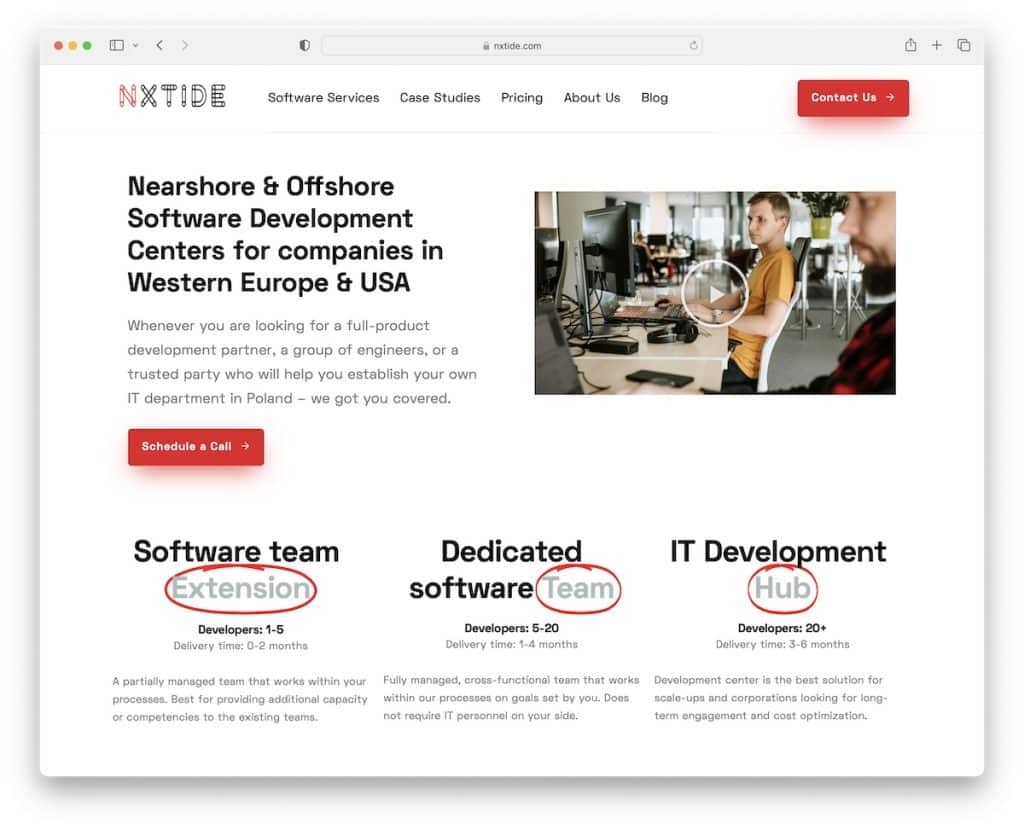
14. 엔엑스타이드

NXTide는 탐색 및 CTA 버튼이 있는 기본 플로팅 헤더가 있는 가볍고 미니멀한 웹 사이트입니다. 다중 열 바닥글에는 빠른 링크가 많이 있습니다. 이 페이지는 검색 표시줄을 사용하지 않기 때문에 편리합니다.
몇 가지 애니메이션 형태의 단순한 세부 사항은 NXTide를 더 생생하고 훑어보기에 더 호감이 가게 만듭니다.
참고: 창의성이 가미된 미니멀리즘(간단한 애니메이션, 효과 등)은 성공적인 콤보입니다.
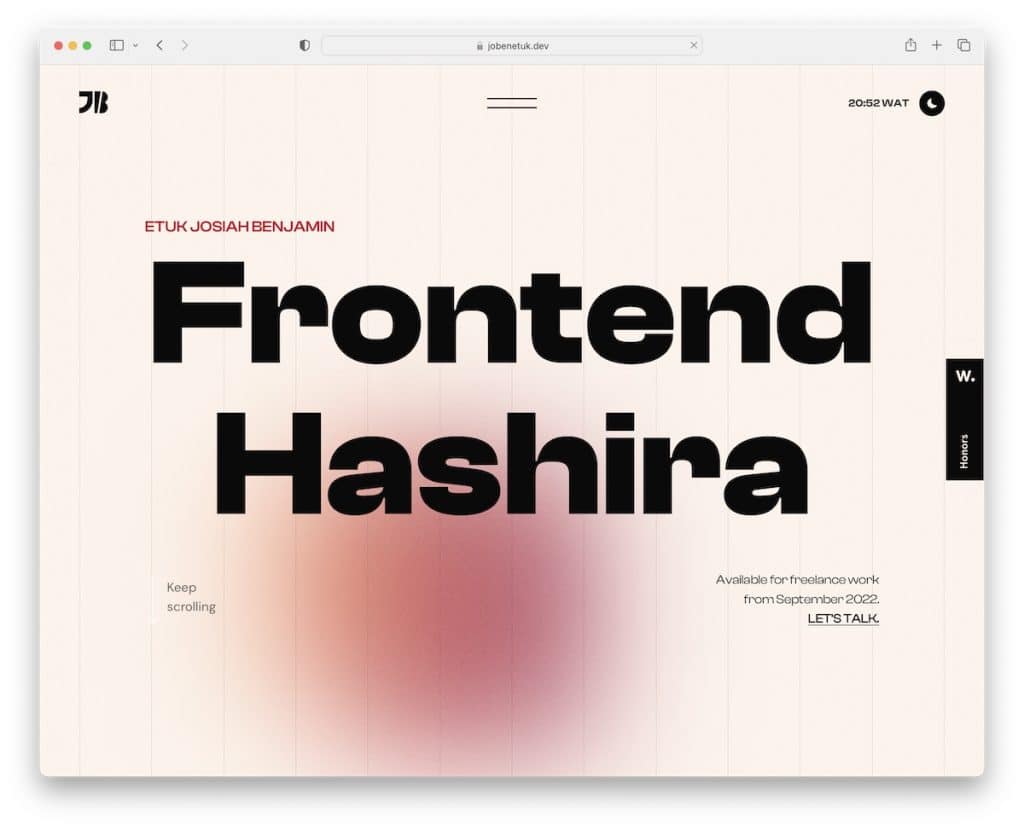
15. 에툭 조시아 벤자민

Etuk Josiah Benjamin에는 커서를 따라가는 멋진 "그림자"가 있는 대담하고 독창적인 홈페이지가 있습니다.
콘텐츠는 스크롤할 때 로드되며 플로팅 헤더에는 다른 페이지 섹션에 대한 오버레이 메뉴를 여는 햄버거 메뉴가 있습니다.
이 Node.js 웹사이트에는 다크 모드(주야간 전환)도 있어 방문자가 자신의 경험을 사용자 지정할 수 있습니다.
참고: 다크/라이트 모드 전환기는 밤 올빼미를 위해 시도해 볼 가치가 있는 멋진 추가 기능입니다(기본 모양이 밝은 경우).
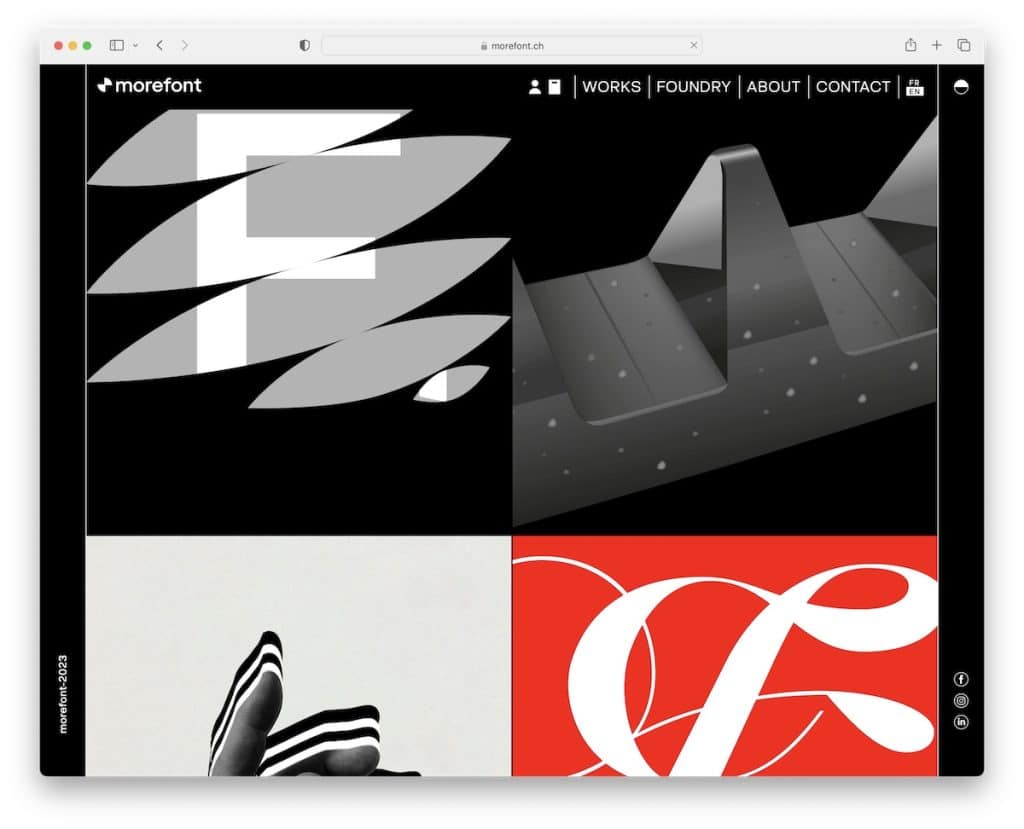
16. 모어폰트

Morefont 홈페이지의 애니메이션 그리드는 전체적으로 미니멀하면서도 특별한 디자인과 결합되어 확실히 당신의 관심을 끌 것입니다.
홈페이지의 바탕은 어두운 배경으로 하고, 바닥글은 밝게 하여 생동감을 더했습니다. 그러나 오른쪽 상단 모서리에 있는 다크/라이트 모드 버튼을 클릭하여 모양을 전환할 수도 있습니다.
또한 Morefont는 맞춤 Google 지도를 통합하여 정확한 업체 위치를 보여줍니다.
참고: 주소를 적는 대신 Google 지도(맞춤 모양 및 마커 포함)를 사용하세요.
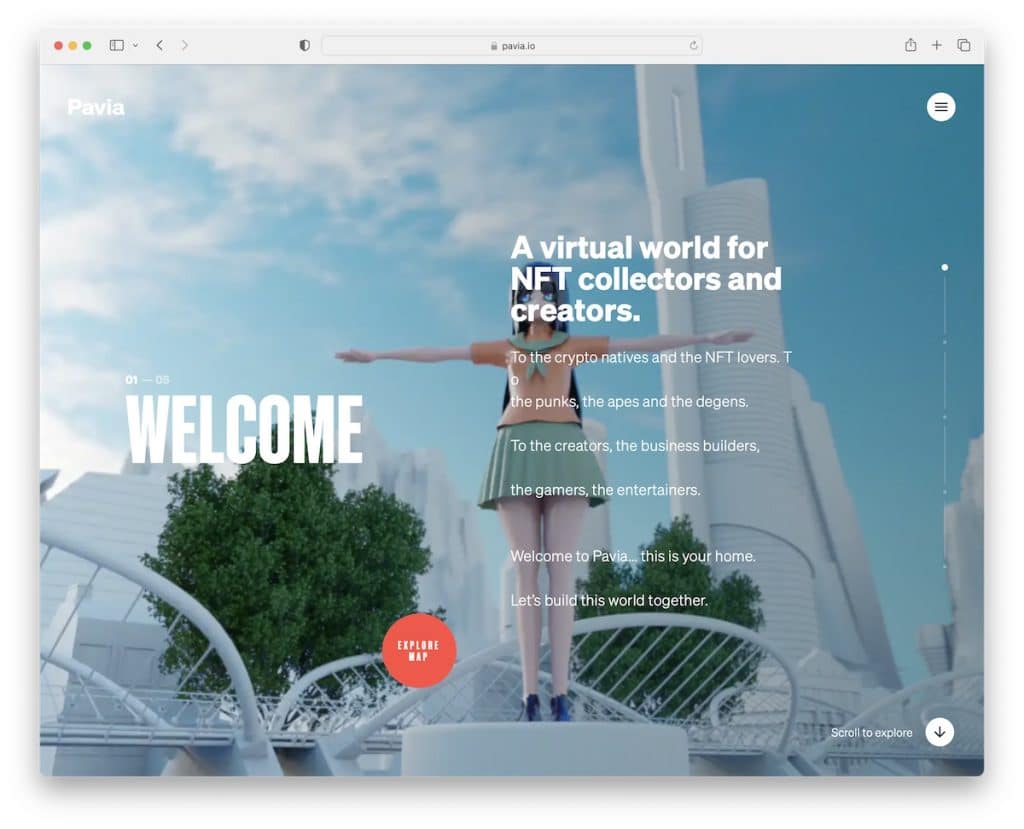
17. 파비아

Pavia는 스크롤로 제어하는 비디오를 보는 것과 거의 같은 느낌을 줍니다. 햄버거 메뉴(전체 화면 오버레이)와 기본 바닥글이 있는 100% 투명한 머리글이 있는 애니메이션 Node.js 웹 사이트입니다.
또한 편리한 것은 오른쪽 하단 모서리에 있는 원형 진행 "막대"이므로 얼마나 "멀리" 왔는지 알 수 있습니다.
참고: 웹 브라우징에는 경계와 제한이 없으며 Pavia는 배울 수 있는 좋은 예입니다.
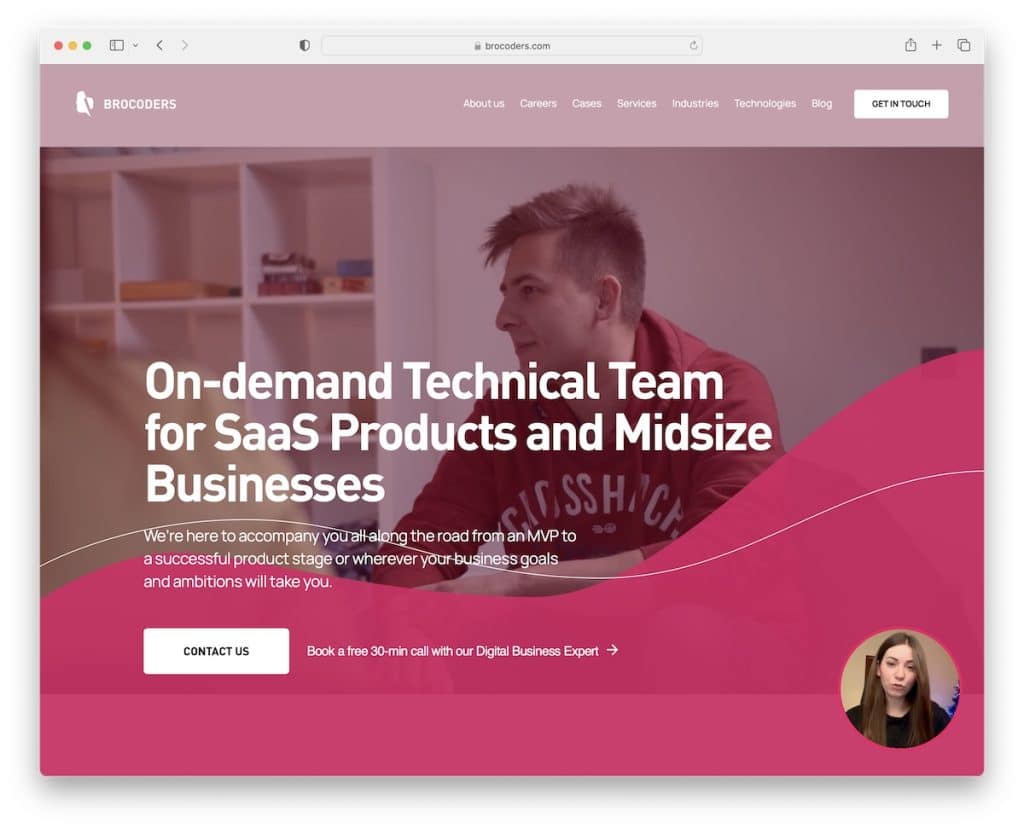
18. 브로코더

Brocoders는 영웅 비디오 배경, 제목, 텍스트 및 연락처 양식으로 바로 이동하는 CTA 버튼이 있는 Node.js입니다.
다른 좋은 기능으로는 플로팅 헤더, 고객 리뷰, 온라인 예약 캘린더, 그리고 오른쪽 하단 모서리에 반전이 있는 채팅 기능으로 작동하는 멋지고 개인화된 비디오 위젯이 있습니다.
참고: 웹사이트에 내장된 온라인 예약 캘린더를 통해 잠재 고객에게 전화 예약을 제안하십시오.
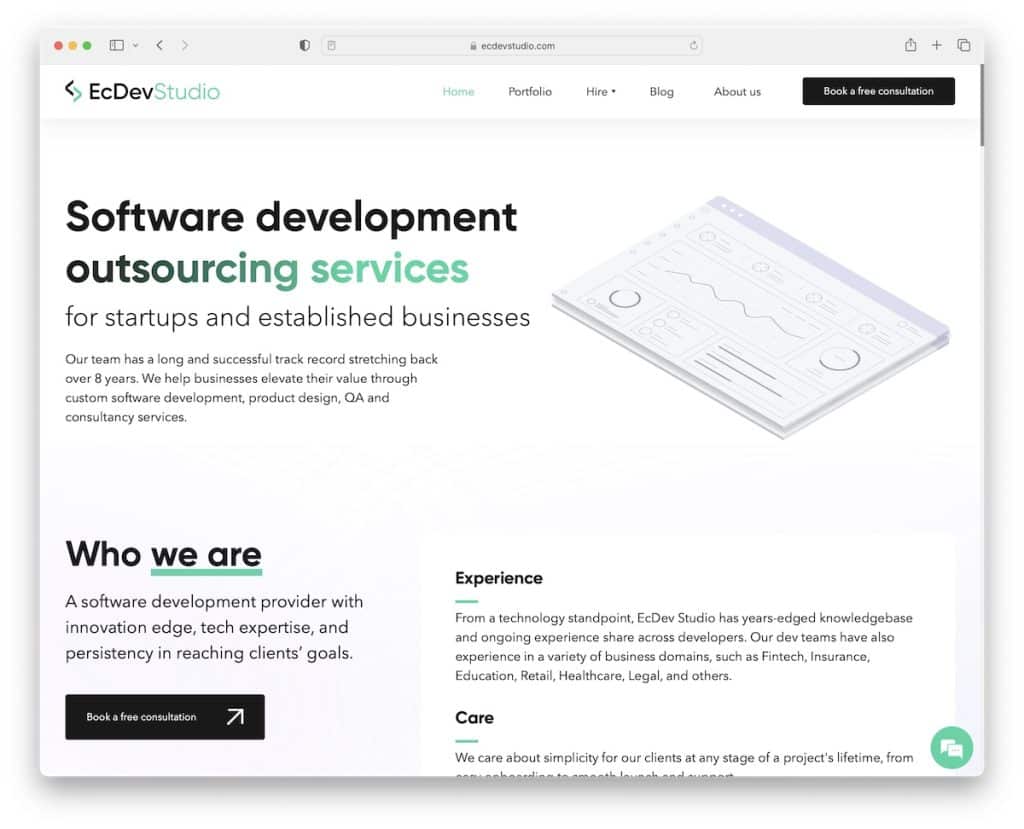
19. EcDev 스튜디오

EcDev Studio는 뛰어난 가독성을 보장하기 위해 충분한 공백으로 디자인을 낮게 유지하는 매우 텍스트가 많지만 단순한 웹 사이트입니다.
헤더는 스크롤 움직임에 반응하여 아래/위 스크롤 여부에 따라 사라지고 다시 나타납니다.
또한 아바타, 고객 위치 및 별 등급이 있는 고객 평가 슬라이더는 탁월한 신뢰 구축 도구입니다.
참고: 웹 사이트에 고객 평가 및 리뷰를 포함하여 사회적 증거를 구축하십시오.
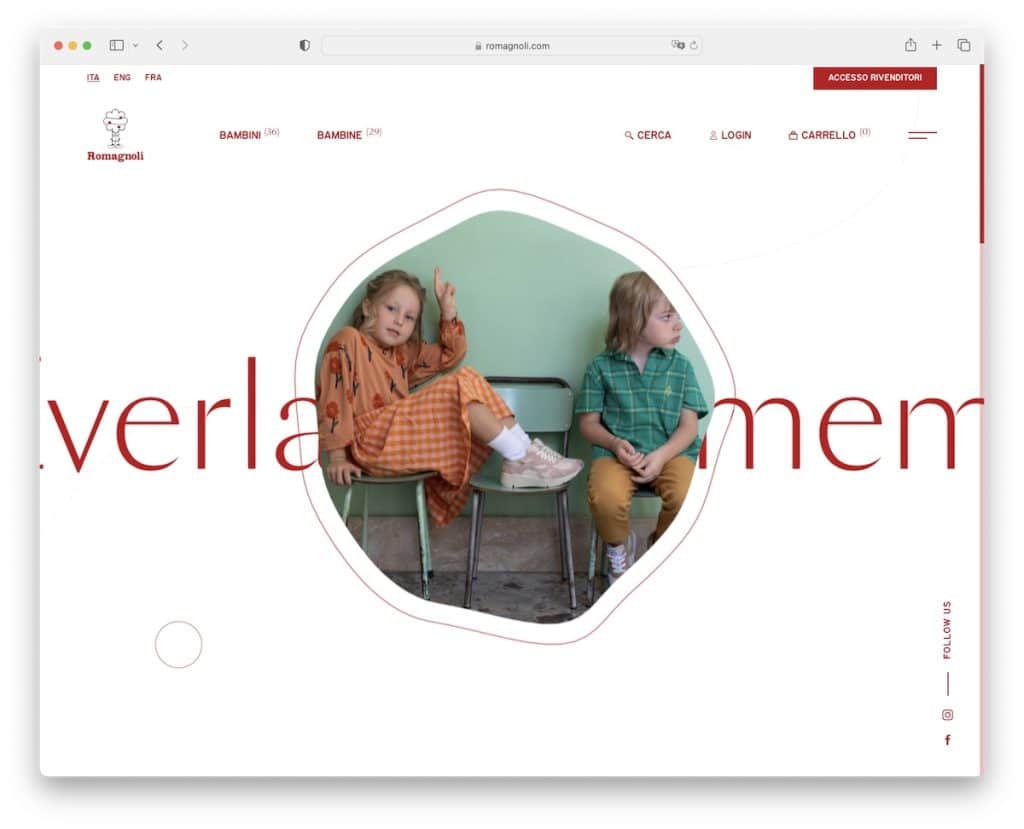
20. 로마뇰리

Romagnoli는 온라인 상점이지만 홈페이지는 그렇게 느껴지지 않습니다. 깔끔한 사이트 디자인으로 전혀 거슬리지 않으며, 스크롤하기 즐거운 독특한 그리드 레이아웃을 사용하여 제품을 표시합니다.
머리글은 기본 링크와 더 빠른 링크 및 언어 전환기를 표시하는 햄버거 아이콘으로 투명합니다.
바닥글을 포함하여 이 신발 웹사이트 전체에서 미니멀리즘이 빛을 발합니다.
참고: 제품 페이지에서 판매 부분을 이동하고 홈 페이지는 경험 중심으로 유지하십시오.
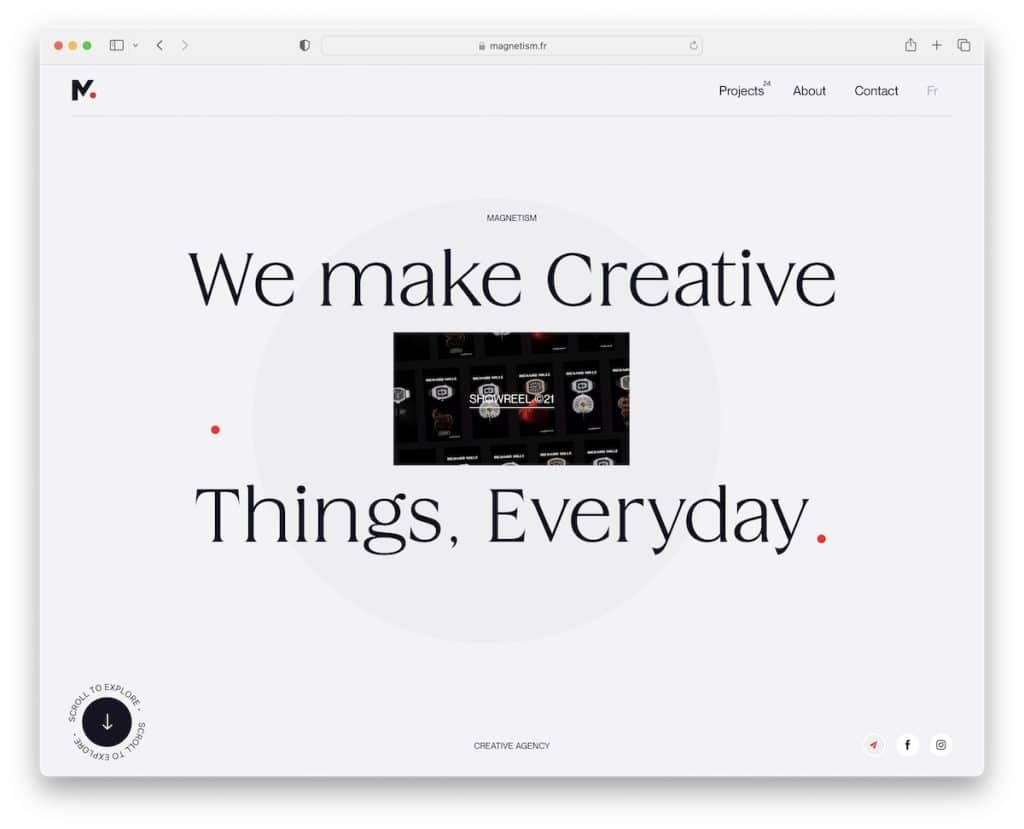
21. 자기

자성은 마이너스이고 당신은 플러스입니다. 멋진 웹 디자인을 통해 완벽하게 연결됩니다.
깨끗한 헤더는 아마도 우리가 가장 좋아하는 것이지만 스크롤을 시작하자마자 더 좋아집니다.
또한 멋진 2열 온라인 포트폴리오, 다양한 호버 효과 및 마우스 커서를 따라가는 빨간색 점이 있습니다.
참고: 자성처럼 텍스트와 시각적 요소를 고유하게 결합합니다.
