2022년 최고의 비영리 웹사이트 22개(예시)
게시 됨: 2022-12-30조직의 웹 사이트를 성공적으로 구축하기 위한 새로운 아이디어로 창의성을 채울 수 있는 최고의 비영리 웹 사이트를 보고 싶습니까?
서로 상당히 다른 반응형 웹 디자인을 많이 찾았지만 대부분 온라인 기부 양식이라는 공통점이 있습니다.
우리는 매우 자세하게 검토하고 연구한 100개 이상의 최고 중 최고로 이 22개를 선택했습니다.
자선 웹 사이트를 구축하는 경우 정말 멋진 페이지 레이아웃을 확인할 기회를 가지십시오.
참고 : 비영리단체를 위한 이러한 WordPress 테마를 사용하여 편안하게 나만의 테마를 만들 수 있습니다. 그러나 비영리 조직을 위한 웹사이트 빌더를 사용할 수도 있습니다.
영감을 주는 최고의 비영리 웹사이트
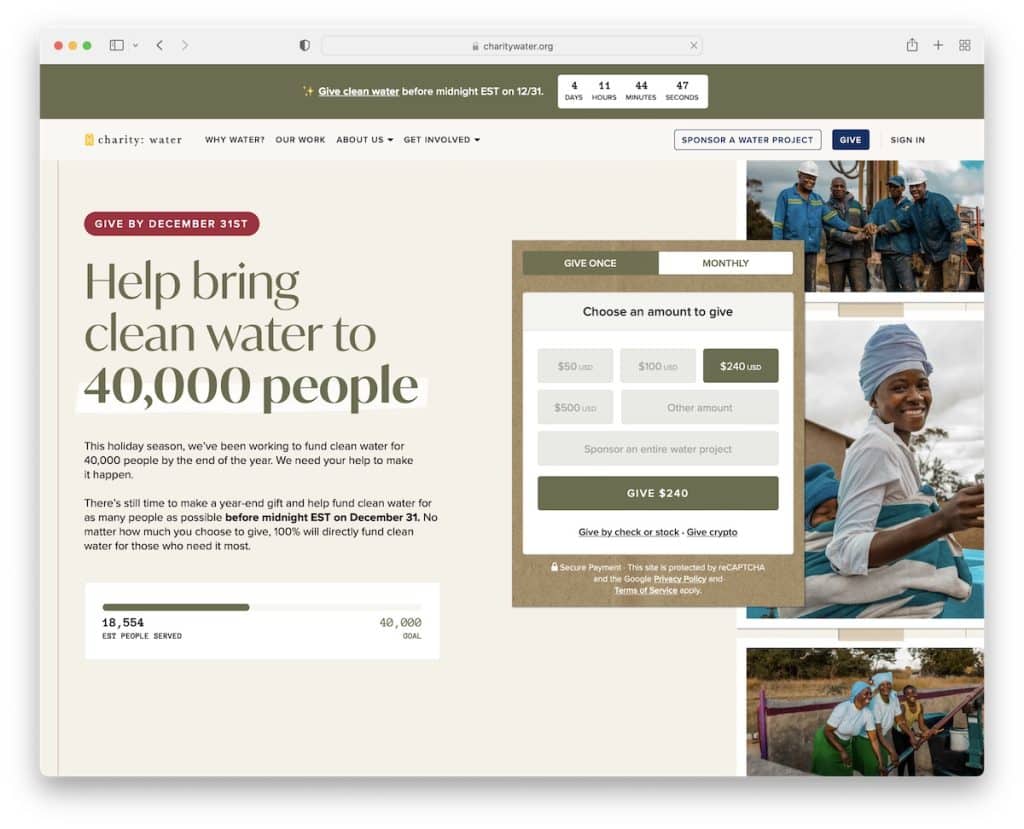
1. 자선: 물
빌트인 : 만족스러운

Charity: Water에는 일회성 지불 또는 월별 지불을 허용하는 기부 양식으로 최신 원인을 홍보하는 매우 실행 가능한 섹션이 있습니다.
이 웹사이트에는 또한 긴급 상황에 대한 카운트다운 타이머, 쉬운 탐색을 위한 메가 메뉴 및 통화 전환기(USD에서 GBP로)가 있는 상단 표시줄 알림이 있습니다.
"기부의 여정"을 보여주는 임베디드 비디오도 있습니다.
참고 : 기부 양식은 가능한 한 쉽게 접근할 수 있어야 합니다.
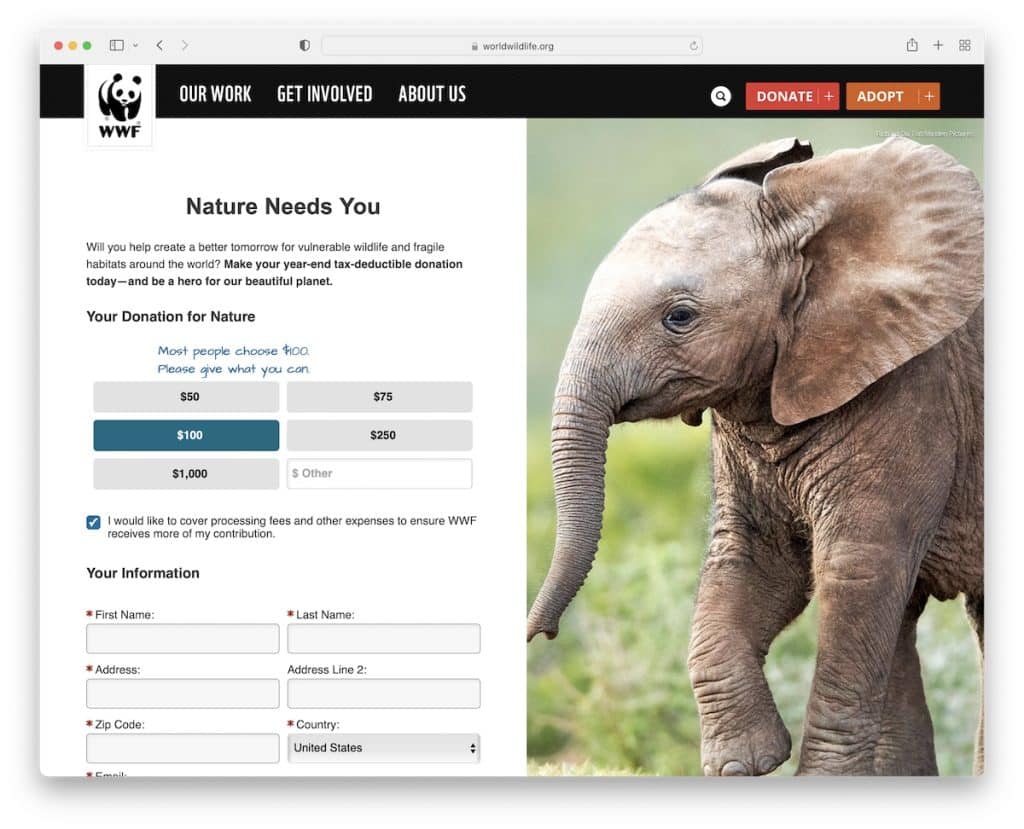
2. 월드 와일드 라이프
빌드 : Ruby On Rails

World Wild Life는 왼쪽에 고급 기부 양식이 있고 오른쪽에 스티커 이미지가 있는 분할 화면 디자인을 특징으로 하는 고유한 영웅 섹션이 있는 비영리 웹사이트의 예입니다.
홈페이지는 조직에 대해 자세히 알아볼 수 있는 링크와 클릭 유도문안(CTA) 버튼이 있는 여러 섹션으로 구성되어 있습니다.
게다가 World Wild Life에는 흔하지 않은 추가 필드가 포함된 뉴스레터 구독 양식이 있습니다. 또한 바닥글 영역은 더 많은 정보와 링크를 포함할 수 있도록 두 부분으로 나뉩니다.
참고 : 지지자들이 이메일 뉴스레터에 가입하도록 하여 뉴스, 원인 등에 대한 최신 정보를 유지하십시오.
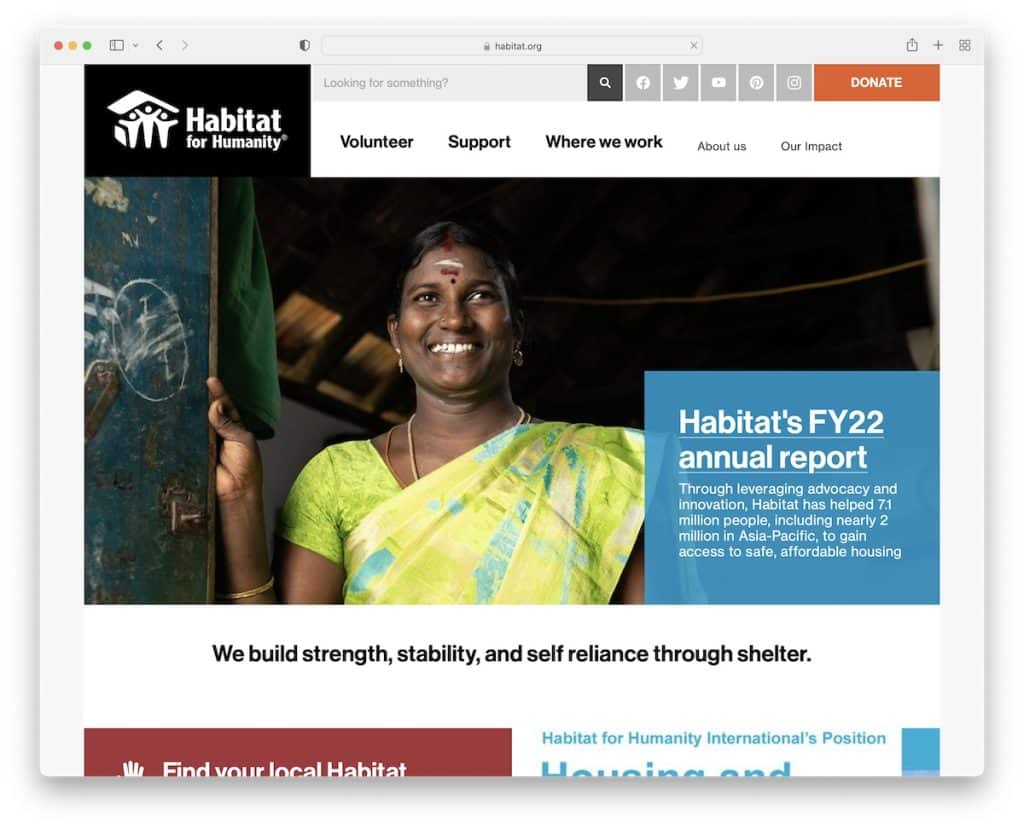
3. 서식지
빌드 : 드루팔

Habitat에는 검색 표시줄, 소셜 미디어 아이콘, 메가 메뉴 및 기부 CTA가 포함된 두 부분으로 된 헤더가 있는 다소 기본적인 상자형 페이지 디자인이 있습니다.
편리한 점은 최신 기사를 쉽게 찾을 수 있도록 더 보기 버튼으로 홈페이지에 뉴스를 추가했다는 것입니다.
참고 : 비영리 사이트에 뉴스 섹션을 추가하면 SEO 관점에서도 상당한 보상을 얻을 수 있습니다.
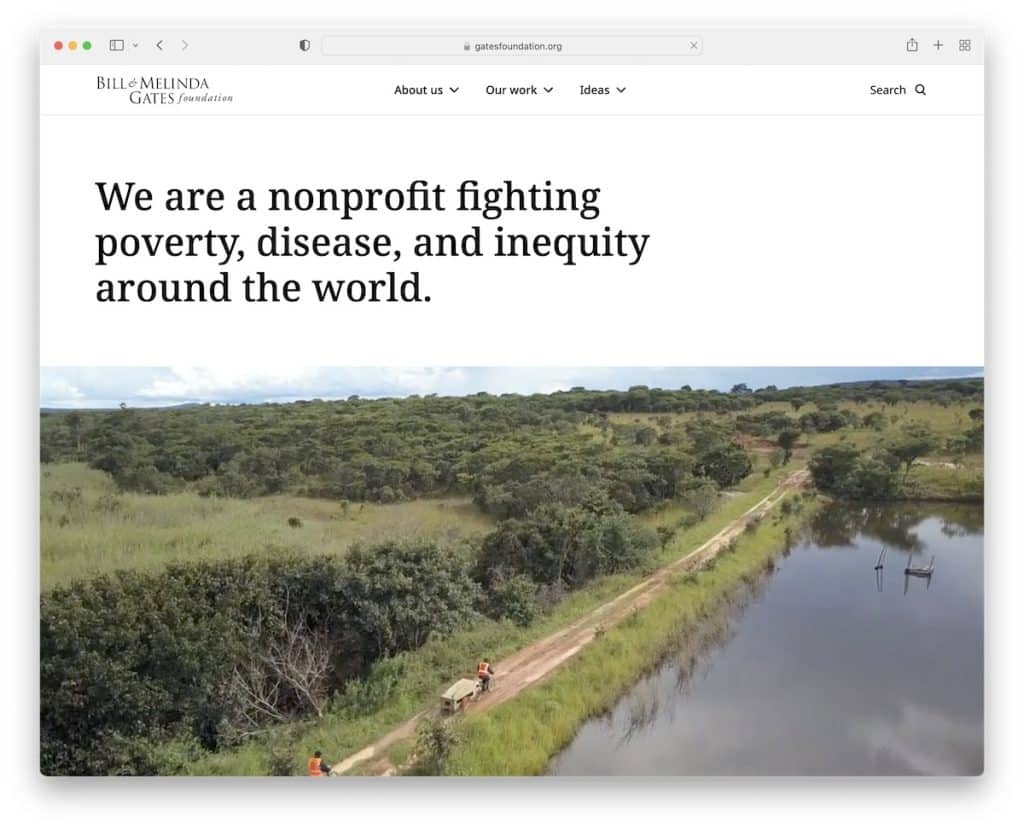
4. 게이츠 재단
내장 : 사이트코어

Gates Foundation의 페이지는 깨끗한 헤더, 메가 메뉴 및 검색 표시줄로 시작합니다. 그런 다음 Gates Foundation을 설명하는 간단한 문장과 홍보 비디오를 볼 수 있습니다.
전체적인 반응형 웹 디자인은 흑백 배경의 미니멀한 측면에 있습니다. 또한 기본 정보 공유 전용 섹션이 있습니다.
참고 : 숫자를 사용하여 얼마나 많은 자금을 모금했는지, 얼마나 많은 프로그램 전략을 가지고 있는지 등을 전 세계에 표시하십시오.
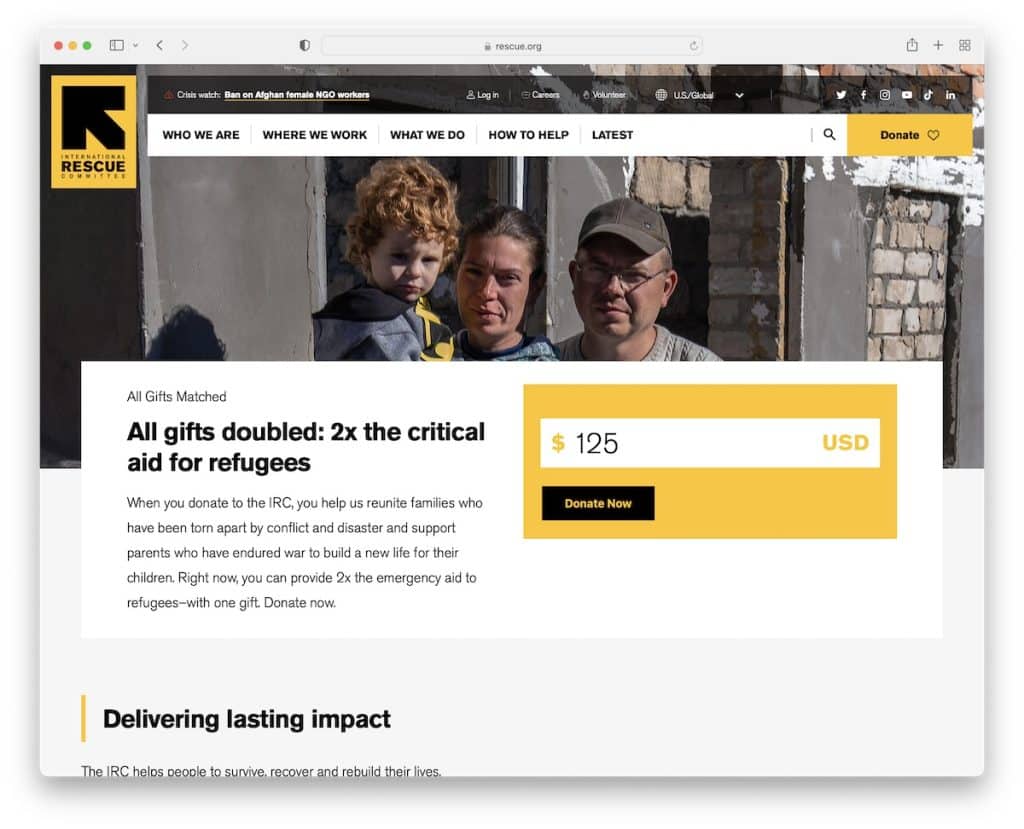
5. 구조
빌드 : 드루팔

Rescue의 주요 브랜딩 색상은 검은색과 노란색이기 때문에 웹 사이트 전체에서 전략적으로 색상 구성표를 사용합니다.
그들은 영웅 섹션에서 기부 양식을 사용하므로 잠재적인 기부자는 조치를 취하기 위해 스크롤할 필요가 없습니다.
그리고 Rescue는 전역적으로 작동하기 때문에 상단 표시줄 위치 선택기(또는 바닥글에 있음)는 매우 실용적입니다.
참고 : 여러 위치 기반 웹 사이트를 실행하는 경우 헤더 또는 상단 표시줄을 사용하여 위치 전환기를 통합하십시오.
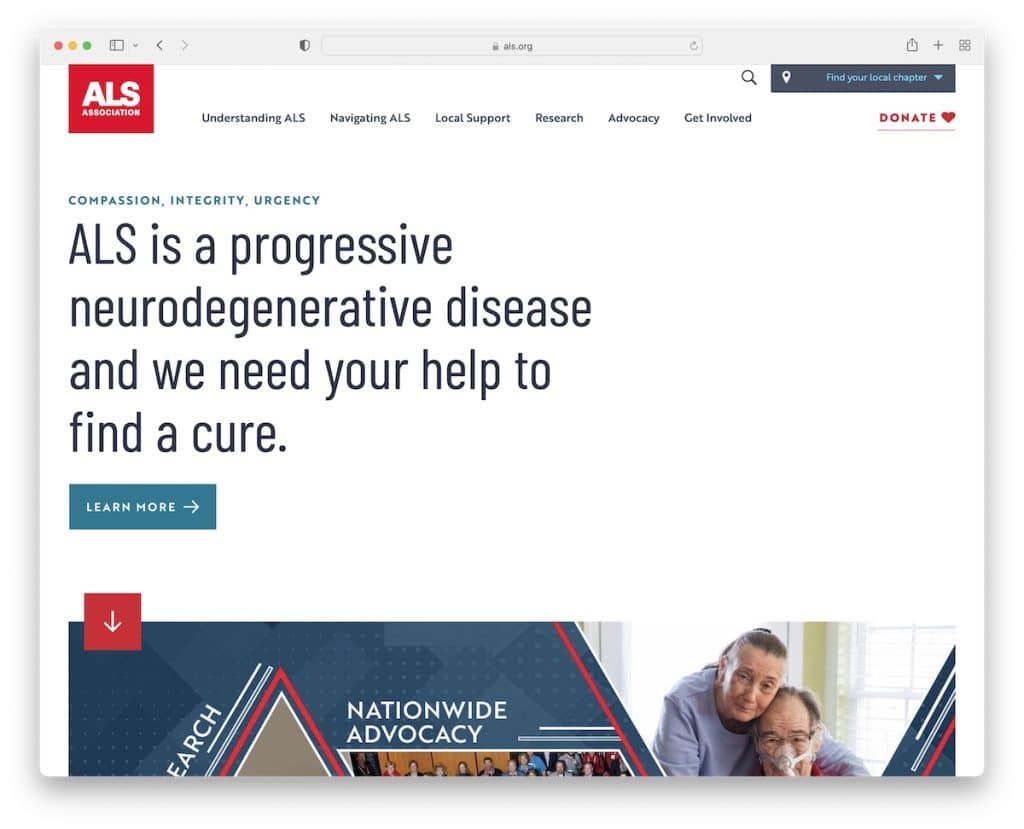
6. ALS 협회
빌드 : 드루팔

게이츠 재단 웹사이트와 유사하게 The ALS Association도 방문자가 성취하고자 하는 것이 무엇인지 알려주는 강력한 문장으로 시작합니다.
이 웹사이트는 더 많은 정보와 기부에 대한 링크와 CTA를 통해 브라우징 경험을 향상시키는 멋진 스크롤링 애니메이션을 사용합니다.
상단 표시줄에는 검색 표시줄과 지역 챕터를 찾을 수 있는 간단한 위젯이 있습니다.
참고 : 이미지나 동영상 대신 단색 배경과 접힌 부분 위에 강력한 메시지를 사용하세요.
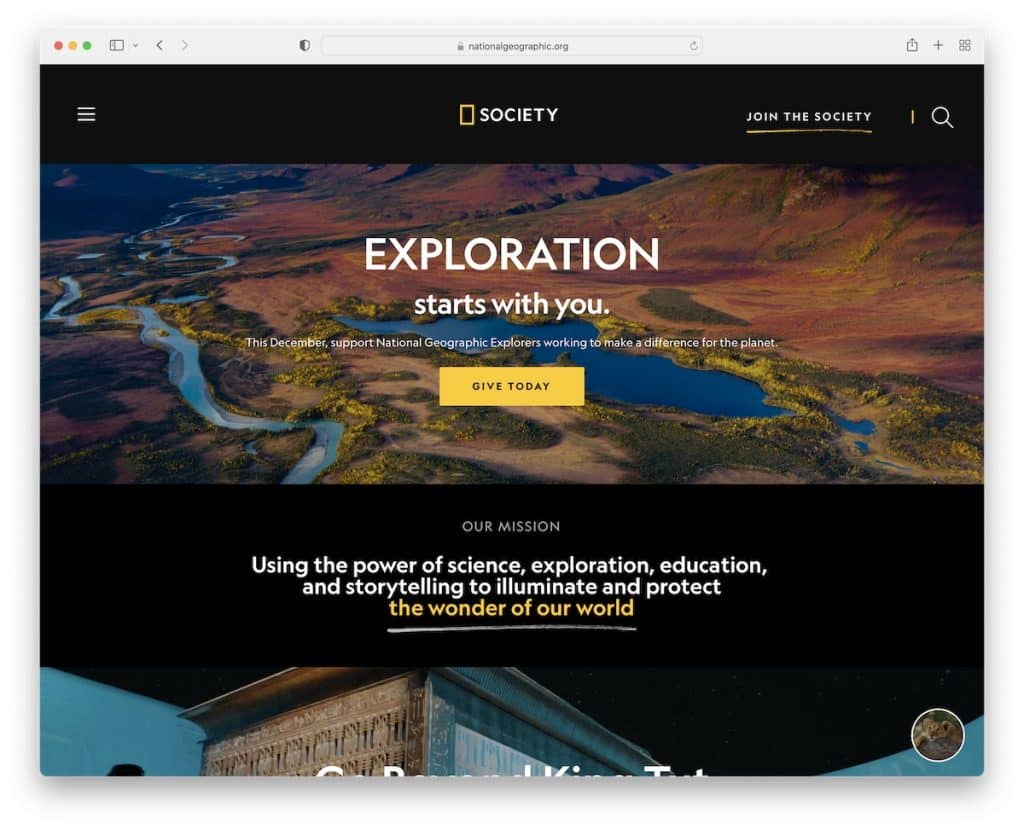
7. 내셔널 지오그래픽 협회
내장 : Fundor 테마

National Geographic Society의 페이지는 멋진 이미지와 비디오, 가독성을 위한 충분한 여백, 기부 팝업이 포함된 놀라운 어둡고 밝은 디자인을 갖추고 있습니다.
이 비영리 웹사이트는 또한 왼쪽에서 슬라이드하는 다단계 드롭다운이 있는 햄버거 메뉴가 있는 플로팅 헤더를 사용합니다.
참고 : 고정 헤더/메뉴는 더 나은 사용자 경험에 기여합니다(더 이상 맨 위로 스크롤할 필요 없음).
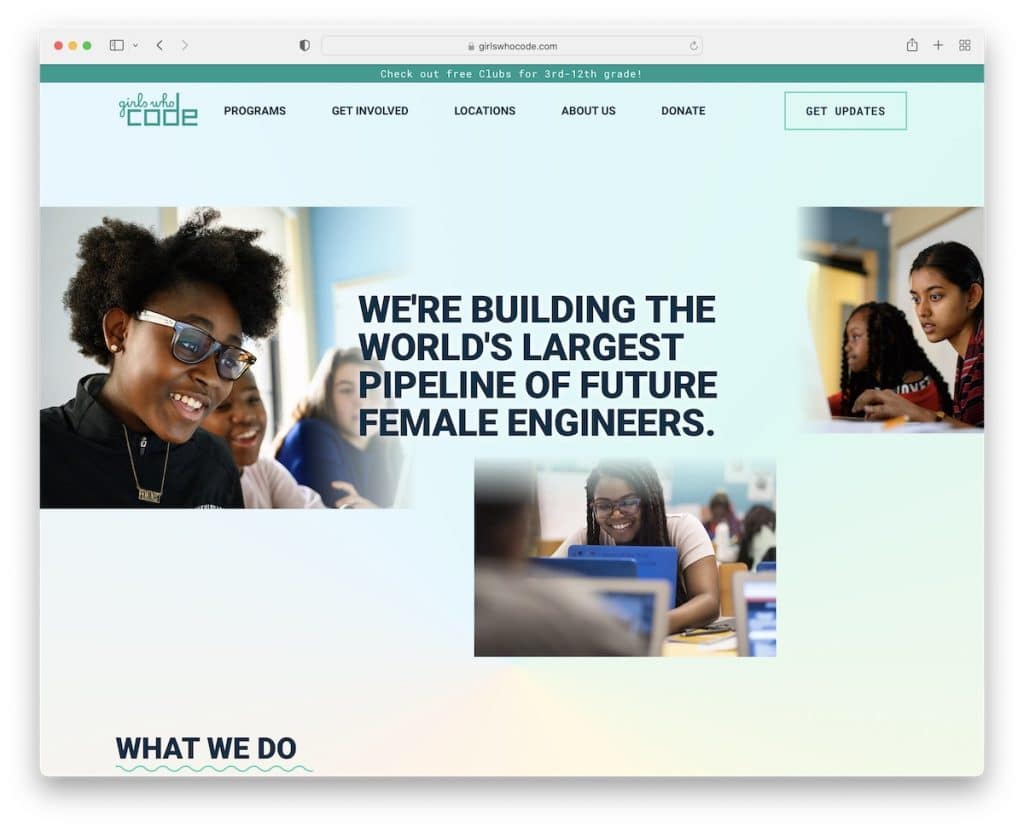
8. 코딩하는 소녀들
내장 : Craft CMS

Girls Who Code 페이지는 영웅 영역과 머리글에 그라데이션 배경이 있는 멋지고 현대적인 모습을 가지고 있습니다. 그건 그렇고, 헤더는 다른 내부 페이지를 더 빨리 찾을 수 있도록 드롭다운 메뉴가 있는 고정 헤더입니다.
Girls Who Code는 기부 링크와 헤더의 뉴스레터 구독 버튼, 상단 표시줄 알림도 사용합니다.
참고 : 머리글 및 바닥글 섹션을 사용하여 더 많은 리드를 포착하고 이메일 목록을 늘리십시오.
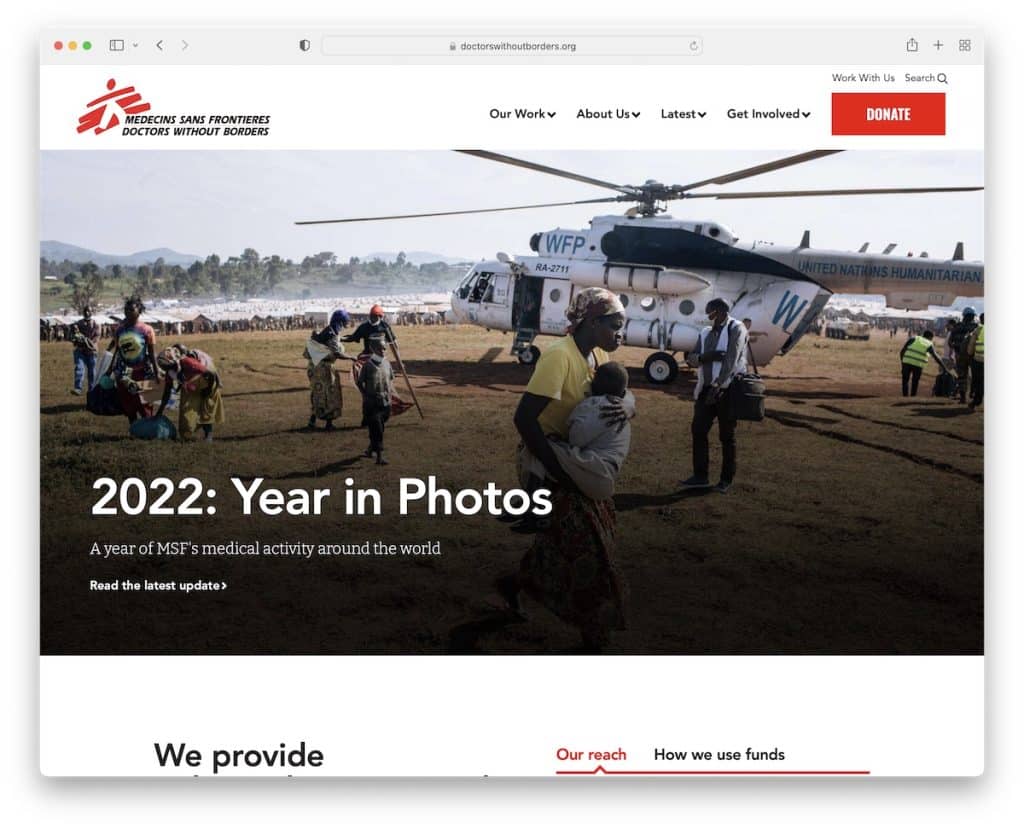
9. 국경없는의사회
빌드 : 드루팔

국경없는의사회는 최신 업데이트를 홍보하는 전체 너비 배너를 사용하지만 기부 버튼도 있습니다.
이 비영리 웹사이트의 독특한 점은 가장 일반적인 질문에 대한 답변이 있는 링크가 팝업으로 열리는 검색 기능입니다.
디자인은 가볍고 훌륭한 타이포그래피와 충분한 여백으로 콘텐츠를 보다 즐겁게 볼 수 있습니다.
참고 : 배너를 사용하여 최신 뉴스, 공익, 기부 등을 홍보하십시오.
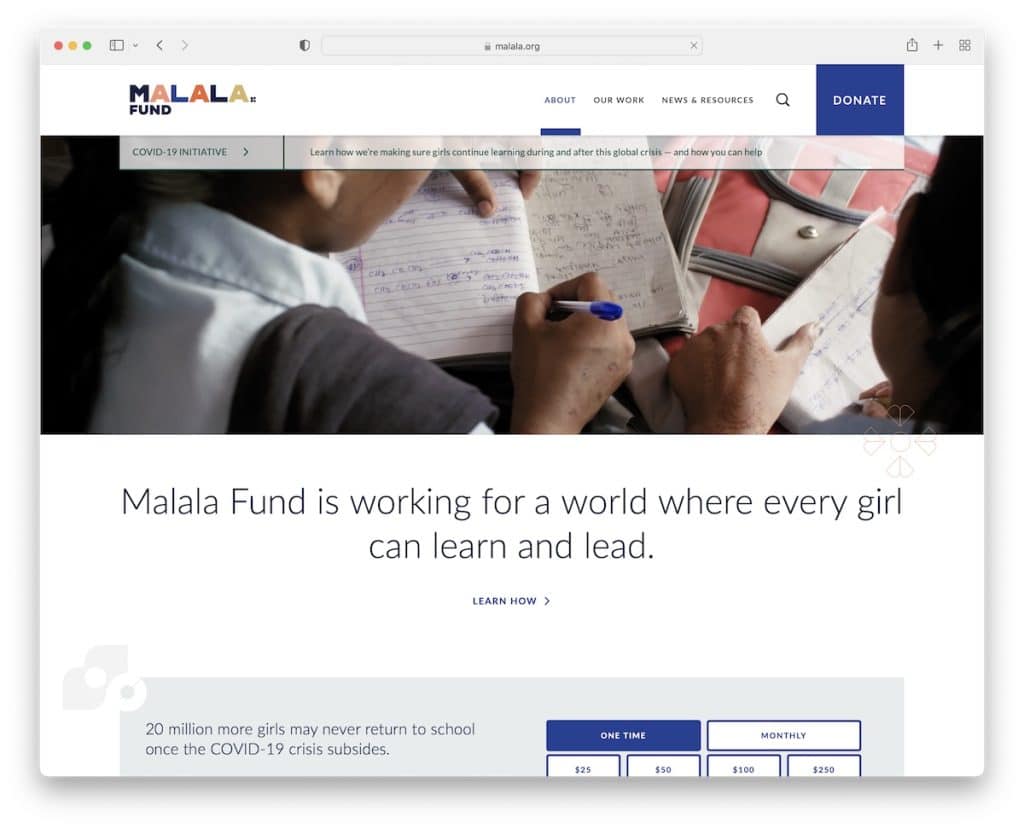
10. 말랄라
빌트인 : 만족스러운

스크롤 없이 볼 수 있는 Malala의 동영상 배경은 모든 사람의 관심을 유발하고 방문자가 웹사이트에 더 오래 머물게 합니다(이탈률에 기여).
다음은 큰 텍스트가 포함된 한 문장과 원인에 대해 자세히 알아볼 수 있는 링크입니다. Malala는 홈페이지에서 기부 양식을 사용하지만 팝업으로 관심을 끌려고 합니다.
헤더는 화면 상단에 떠 있어 메가 메뉴, 검색 및 기부 버튼에 액세스할 수 있습니다.
참고 : 팝업을 사용하여 기부를 홍보하십시오.
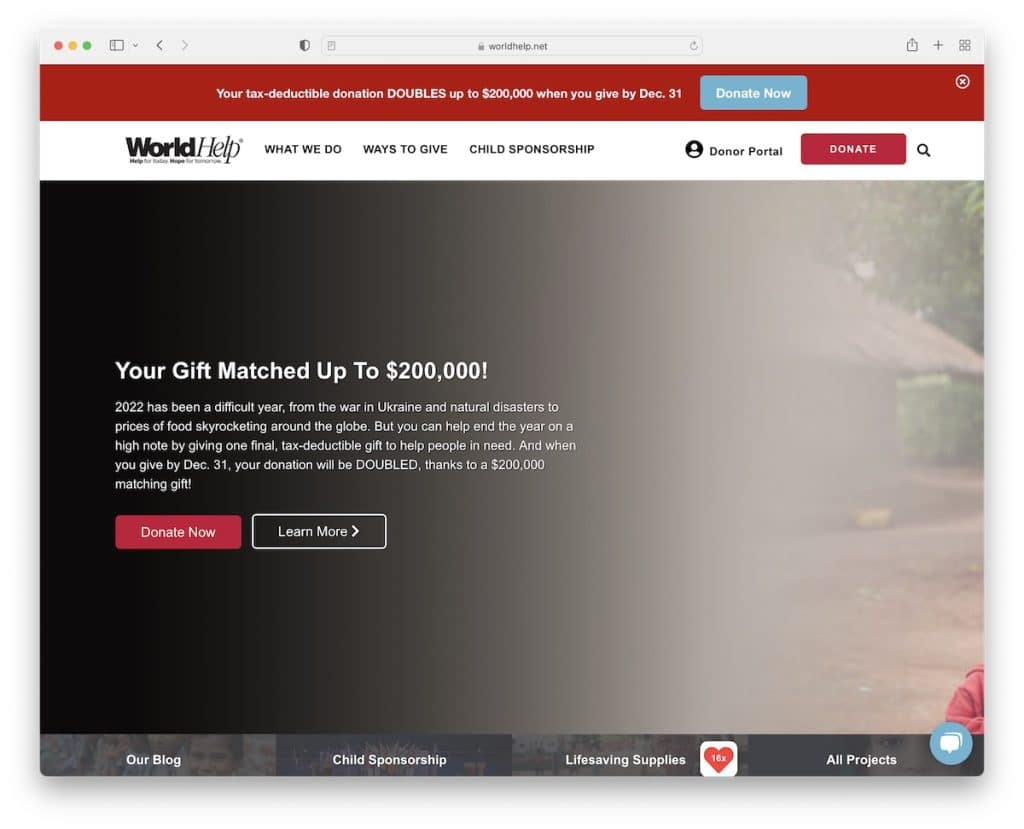
11. 월드 헬프
내장 : Divi 테마

World Help는 질문이 있는 팝업 창과 새 탭에서 양식을 여는 "지금 제공" 버튼을 사용합니다.
그러나 그들의 홈페이지는 기부를 위해 여러 CTA 버튼을 사용하며 최근 모금 행사를 홍보하는 큰 빨간색 상단 막대가 있습니다. 상단 표시줄과 헤더가 모두 떠 있습니다(그러나 "x"를 눌러 상단 표시줄을 닫을 수 있습니다).
또 다른 유용한 추가 기능은 오른쪽 하단에 있는 라이브 채팅 기능입니다.
참고 : 실시간 채팅 위젯을 통해 모든 (잠재적) 지원에 대한 빠른 답변을 제공하십시오.
마지막으로 Divi 테마를 사용하는 이러한 웹사이트는 이 WordPress 테마가 얼마나 강력한지에 대한 더 많은 증거를 제공합니다.
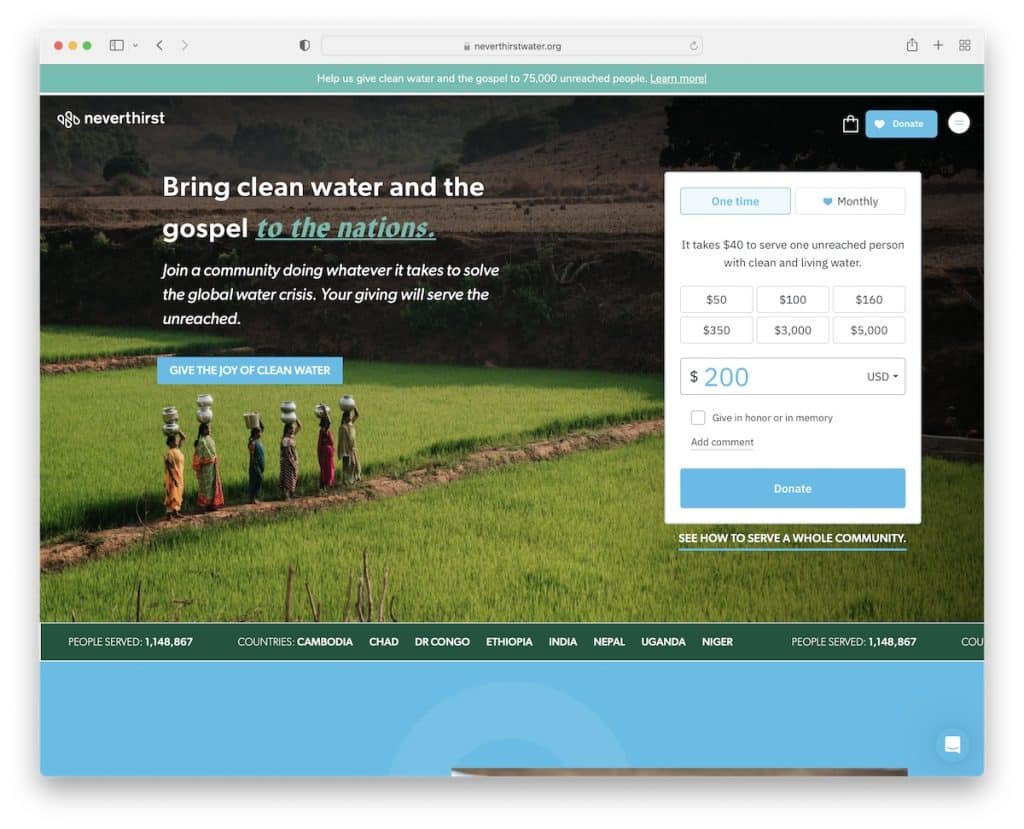
12. 네버써스트
내장 : Shopify

Neverthirst는 내비게이션이 오른쪽에 나타나도록 하는 햄버거 아이콘이 있는 미니멀하고 투명한 헤더를 사용합니다.

영웅 이미지에는 텍스트, CTA 버튼, 일회성 또는 월별 결제 옵션이 있는 기부 양식이 있습니다. 배너 아래에는 사실이 있는 슬라이딩 텍스트가 있고 배너/헤더 상단에는 링크가 있는 알림이 있습니다.
Neverthirst는 바닥글에 라이브 채팅 위젯, 평가 슬라이더 및 구독 양식을 사용합니다.
참고 : 스폰서, 기부자 및 자원 봉사자의 증언을 포함하십시오.
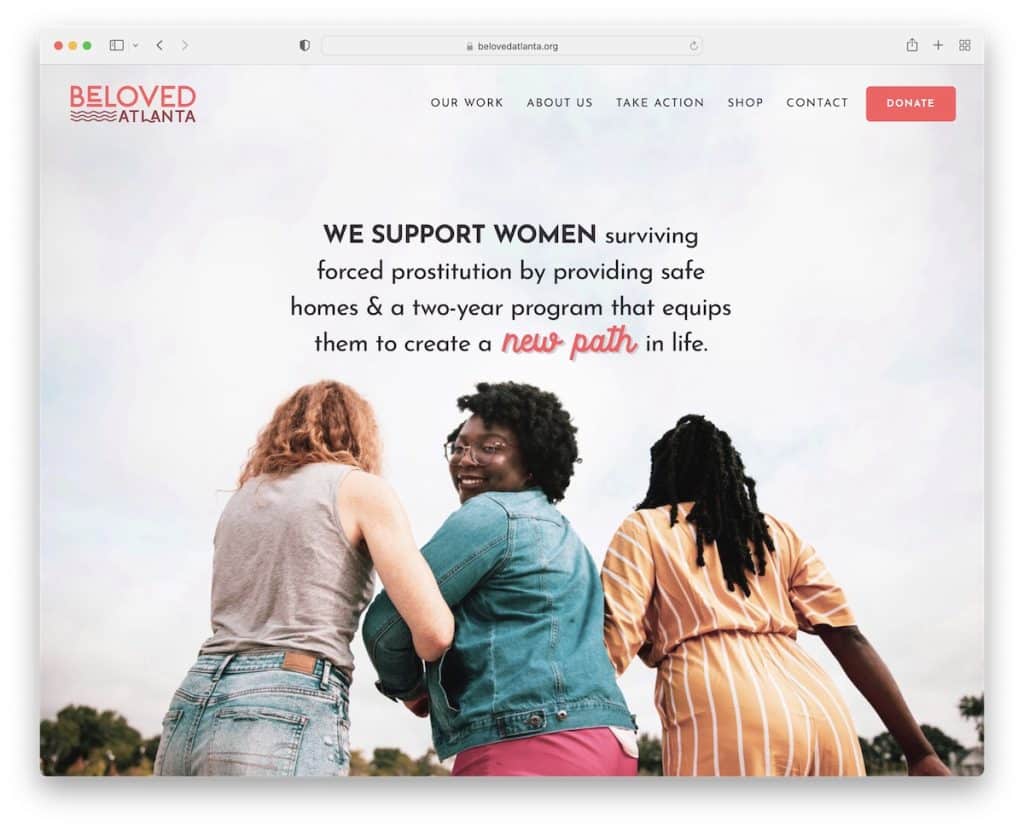
13. 사랑하는 애틀랜타
빌트인 : Squarespace

BeLoved Atlanta는 깔끔한 웹사이트 룩을 위해 투명한 헤더와 함께 스크롤 없이 볼 수 있는 전체 화면 이미지 배경이 있습니다. 헤더에는 드롭다운 기능과 기부 버튼이 있습니다. 또한 스크롤에서는 사라지고 뒷 스크롤에서는 다시 나타납니다.
이 비영리 웹사이트의 전체적인 모양은 단순하며 배경이 다른 여러 섹션으로 나뉩니다.
그리고 인스타그램 피드는 추가 콘텐츠의 훌륭한 추가 기능입니다.
참고 : 페이지에 더 많은 콘텐츠를 추가하시겠습니까? IG 피드를 통합합니다.
최고의 Squarespace 웹사이트 예제 컬렉션을 놓치지 마세요.
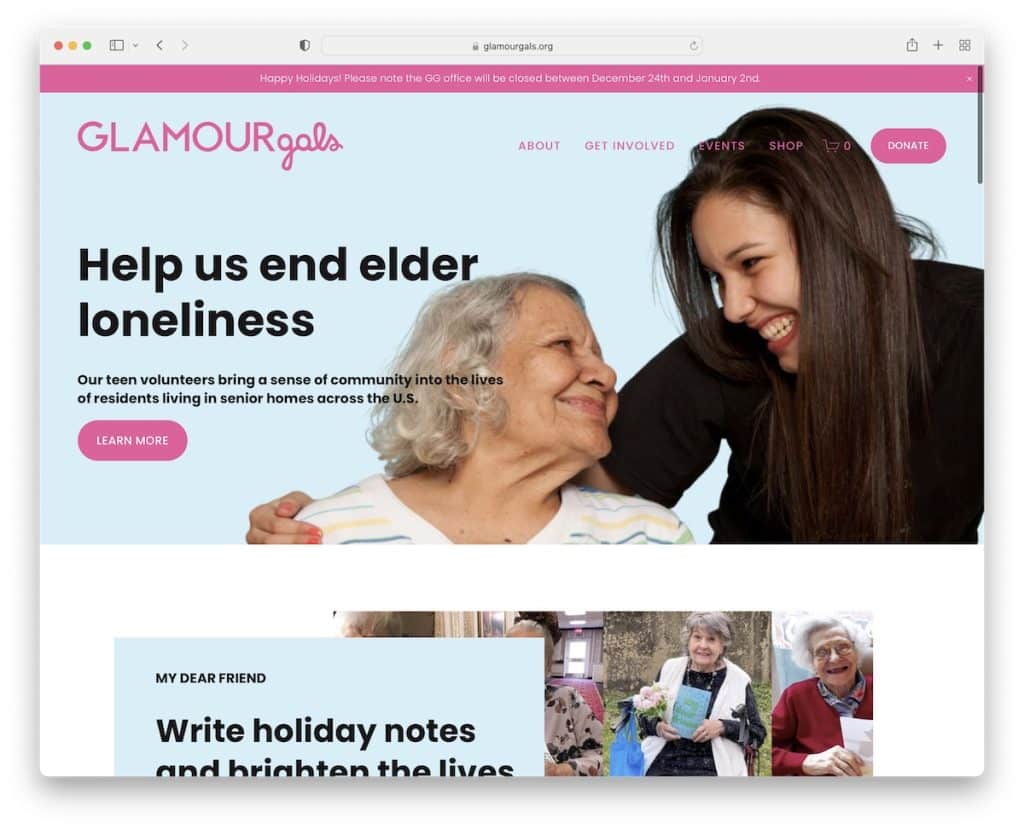
14. 글래머걸스
빌트인 : Squarespace

GlamourGals 사이트는 아래 또는 위로 스크롤에 따라 사라지고 다시 나타나는 헤더 및 상단 표시줄을 사용합니다. 이것은 방문자에게 더 나은 경험을 제공하는 동시에 모든 것이 손끝에 있다는 것을 보장합니다.
또한 헤더에 있는 기부 버튼과 웹 사이트 곳곳에 흩어져 있는 기부 버튼으로 잠재력을 높입니다.
GlamourGals는 모금에 기여하는 온라인 상점도 운영합니다.
참고 : 기부 버튼을 한 번 이상(또는 최소한 머리글이나 영웅 섹션 및 바닥글에서) 자유롭게 사용하세요.
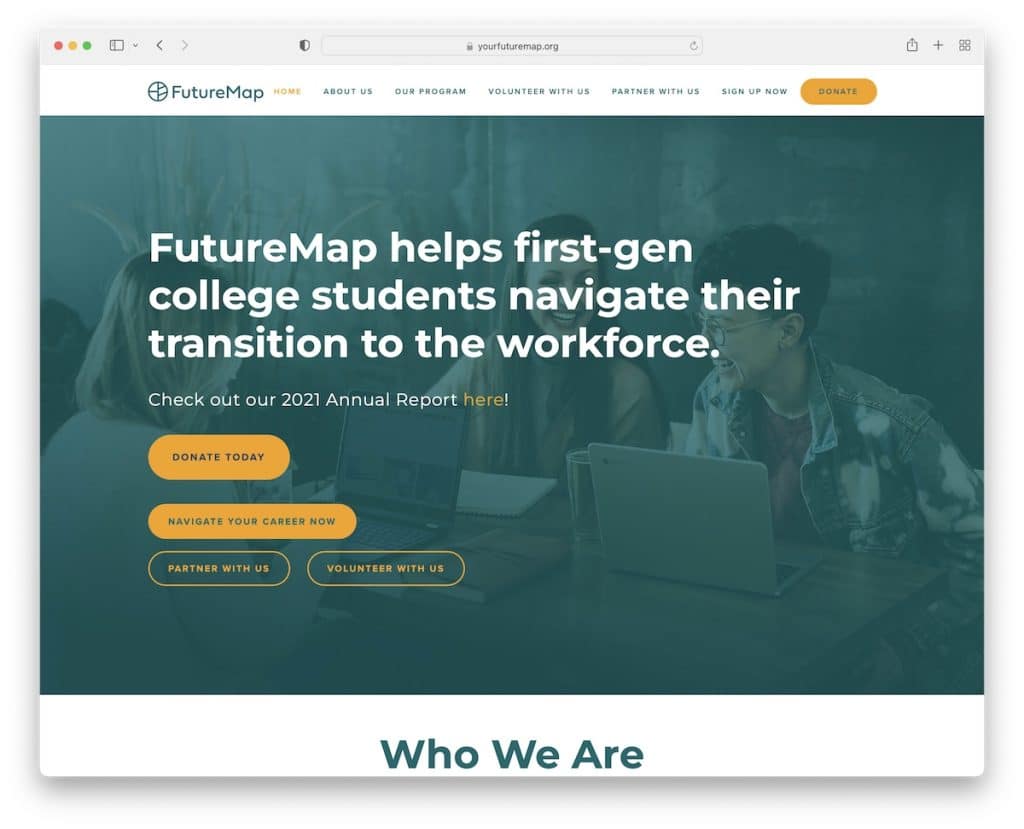
15. 퓨처맵
빌트인 : Squarespace

FutureMap은 기부를 위한 CTA 버튼이 포함된 스티커 헤더가 있는 전문적이면서도 현대적인 디자인을 갖추고 있습니다.
영웅 이미지에는 제목, 텍스트 및 4개의 CTA 버튼이 있습니다.
FutureMap에는 파트너십을 맺은 일부 비영리 단체, 대학 및 회사를 보여주는 로고 슬라이더도 있습니다.
참고 : 파트너의 로고(슬라이더)를 사용하여 함께 일하는 사람을 표시하십시오.
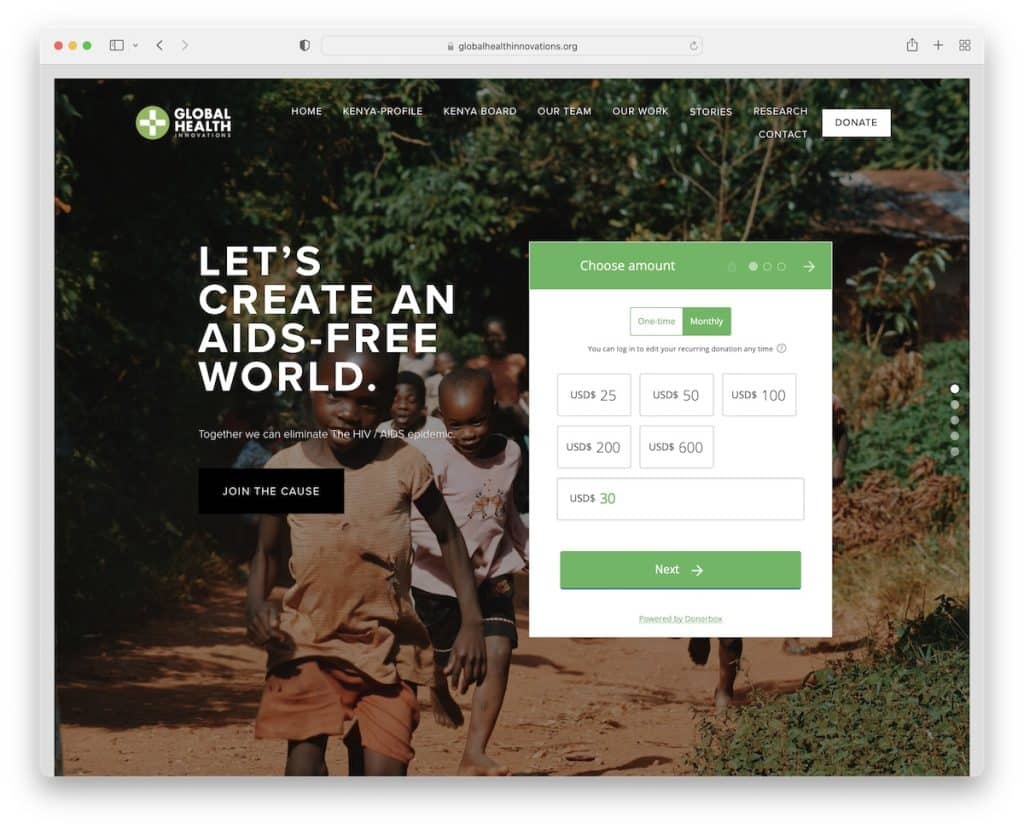
16. 글로벌 건강 혁신
빌트인 : Squarespace

Global Health Innovations의 독특한 점은 우리가 너무 자주 접하지 않는 프레임 웹사이트 레이아웃입니다.
또 다른 원래 기능은 웹 사이트가 세로 슬라이더처럼 나타나서 스크롤하거나 사이드바 탐색을 사용하여 "슬라이드"에서 "슬라이드"로 이동할 수 있다는 것입니다.
마지막으로 기부금은 미리 설정된 기부금과 맞춤형 기부금 옵션으로 접은 부분 위에서 쉽게 접근할 수 있습니다.
참고 : 프레임 레이아웃으로 비영리 웹사이트에 독특한 모양을 부여하세요.
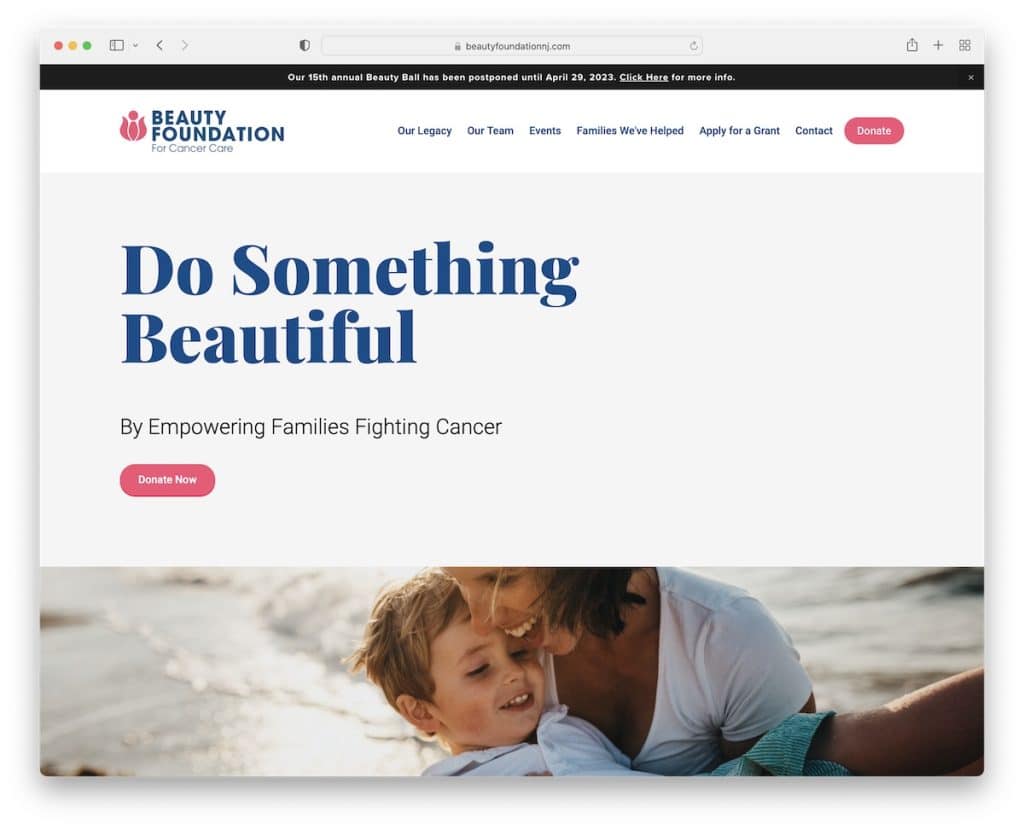
17. 암 치료를 위한 뷰티 파운데이션
빌트인 : Squarespace

강력한 진술과 메시지는 영웅 섹션에서 환영하며 Beauty Foundation For Cancer Care는 이를 잘 수행합니다. 그들은 두 개의 기부 버튼을 사용합니다. 하나는 헤더에 있고 다른 하나는 텍스트 아래에 있습니다.
Beauty Foundation For Cancer Care는 시차 이미지로 웹 사이트에 깊이를 더하고 많은 여백으로 뛰어난 가독성을 보장합니다.
참고 : 미니멀한 웹사이트 모양이 마음에 들면 시차 효과를 추가하세요.
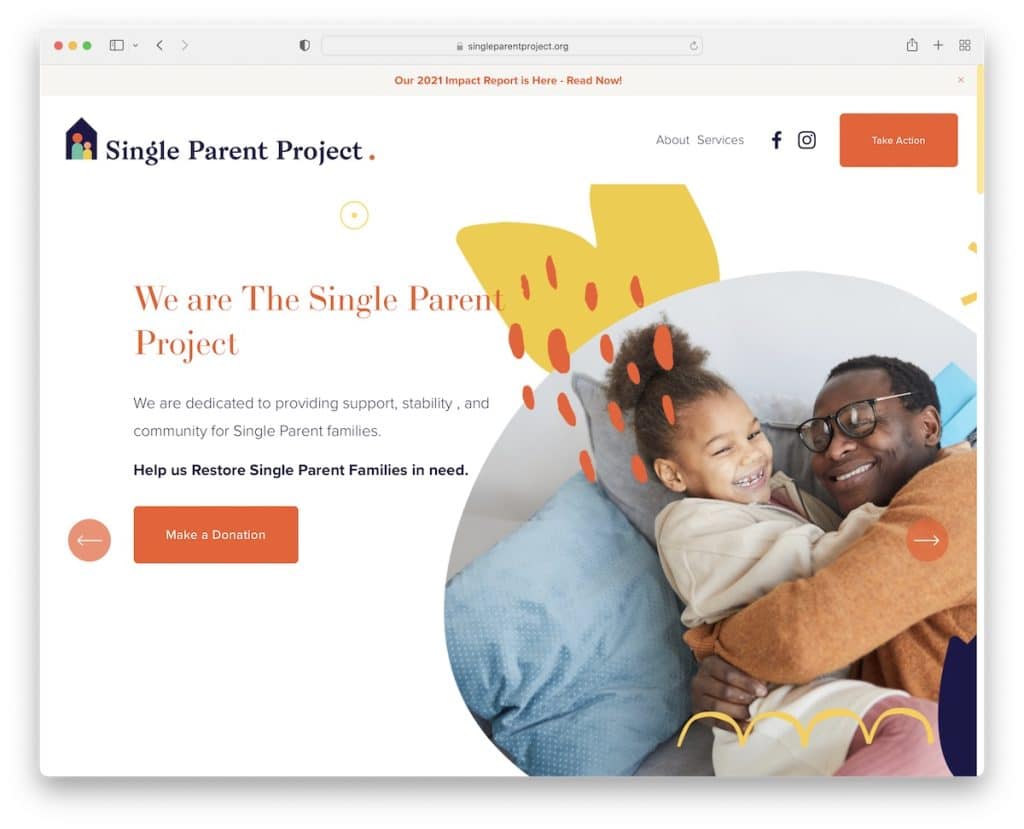
18. 편부모 프로젝트
빌트인 : Squarespace

Single Parent Project 웹사이트는 끈적끈적한 상단 표시줄과 헤더가 있는 아름다운 조명 디자인을 가지고 있습니다. 머리글은 간단한 탐색, 소셜 미디어 아이콘 및 기부, 자원 봉사자 등을 위한 "조치 취하기" 버튼을 사용합니다.
우리는 수많은 추가 정보와 기부에 대한 CTA가 포함된 방대한 캐러셀 슬라이더(그러나 영웅 슬라이더도 있음)를 정말 좋아합니다.
참고 : 슬라이더를 사용하면 너무 많은 공간을 사용하지 않고 더 많은 콘텐츠를 표시할 수 있습니다.
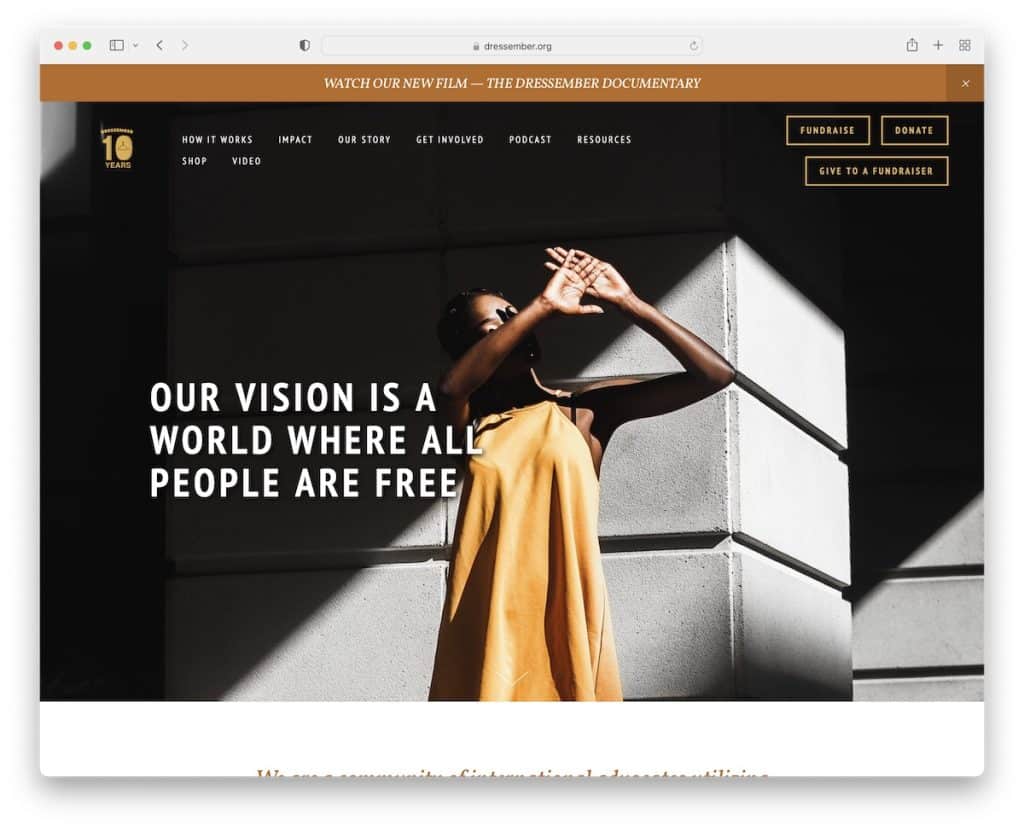
19. 드레셈버 재단
빌트인 : Squarespace

Dressember Foundation에는 3개의 CTA가 포함된 투명한 헤더와 텍스트 오버레이가 포함된 영웅 이미지가 포함된 깔끔한 상단 섹션이 있습니다.
아래로 스크롤 버튼을 누르면 이 비영리 사이트에 생명을 불어넣는 아름다운 시차 효과를 즉시 알 수 있습니다.
그리고 많은 권위자들이 Dressember Foundation을 언급하기 때문에 기사에 클릭 가능한 로고가 있는 슬라이더를 추가했습니다.
참고 : 귀하에 대해 이야기하는 유명한 미디어 회사/웹 사이트로 로고 슬라이더를 만드십시오.
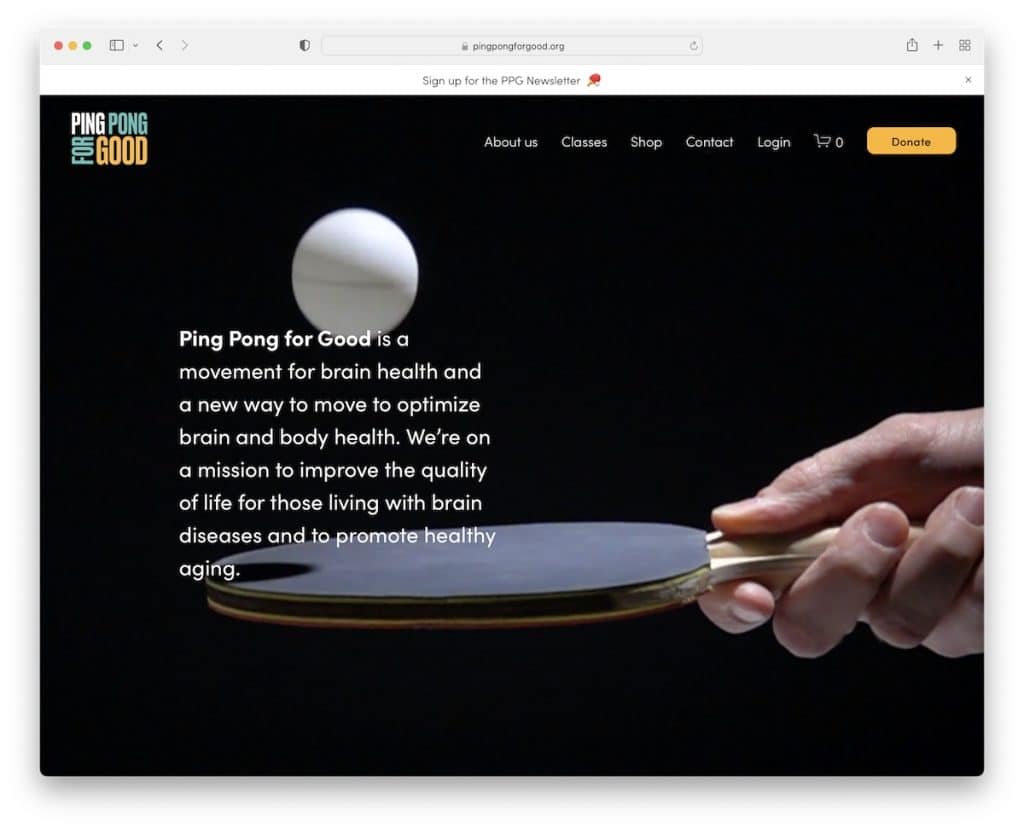
20. 핑퐁 포 굿
빌트인 : Squarespace

Ping Pong For Good에는 조직이 무엇인지 설명하는 텍스트가 있고 CTA 버튼이 없는 전체 화면 비디오 배경이 있습니다.
그러나 플로팅 헤더에 있는 기부 버튼을 전략적으로 사용하므로 항상 방문자가 마음대로 사용할 수 있습니다.
Ping Pong For Good은 스크롤하는 동안 콘텐츠를 표시하여 훨씬 더 즐겁게 만듭니다.
참고 : 간단한 애니메이션으로 웹 사이트를 더욱 생동감 있게 만들 수 있습니다.
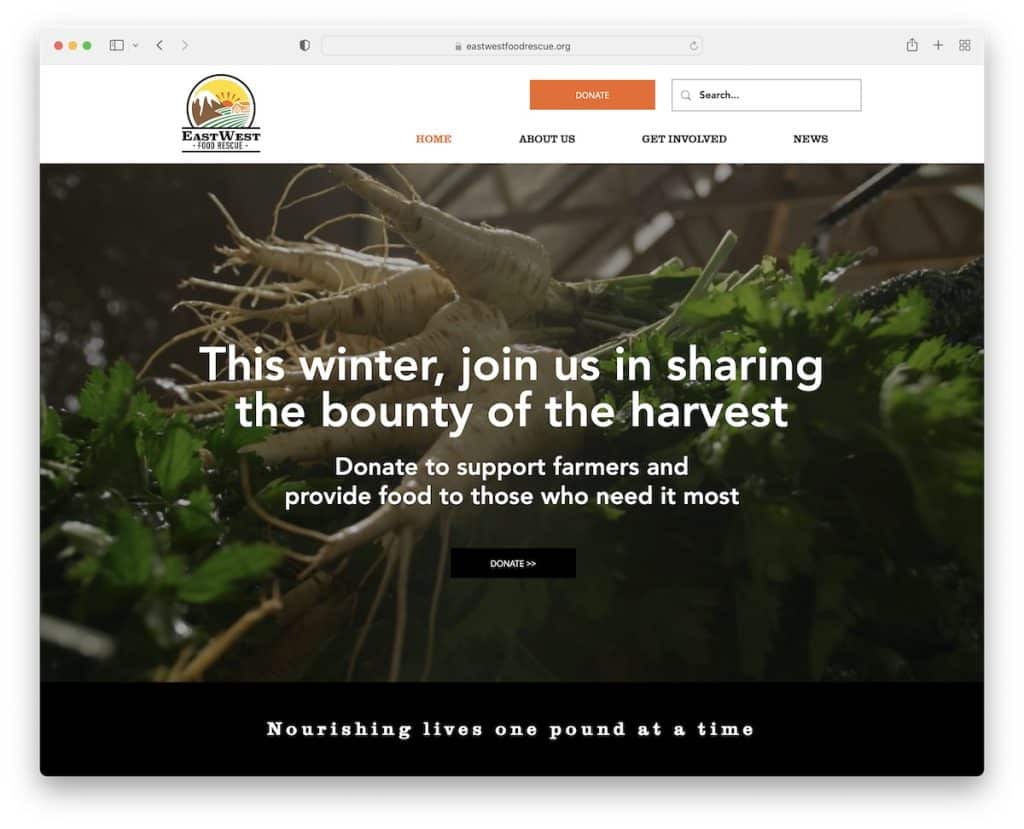
21. 이스트 웨스트 푸드 레스큐
빌트인 : Squarespace

East West Food Rescue는 텍스트와 기부 버튼이 있는 영웅 섹션의 비디오 배경도 사용합니다.
그들은 고정 헤더를 두 번째 CTA 위치로 사용하며 잠재적 기부자가 원할 때마다 기부할 수 있도록 항상 표시됩니다.
3열 바닥글에는 추가 비즈니스 정보, 소셜 아이콘, 뉴스레터 구독 양식 링크 등이 포함되어 있습니다.
참고 : 짧은(또는 긴) 영웅 동영상을 사용하여 비영리 웹사이트를 더욱 매력적으로 만드세요.
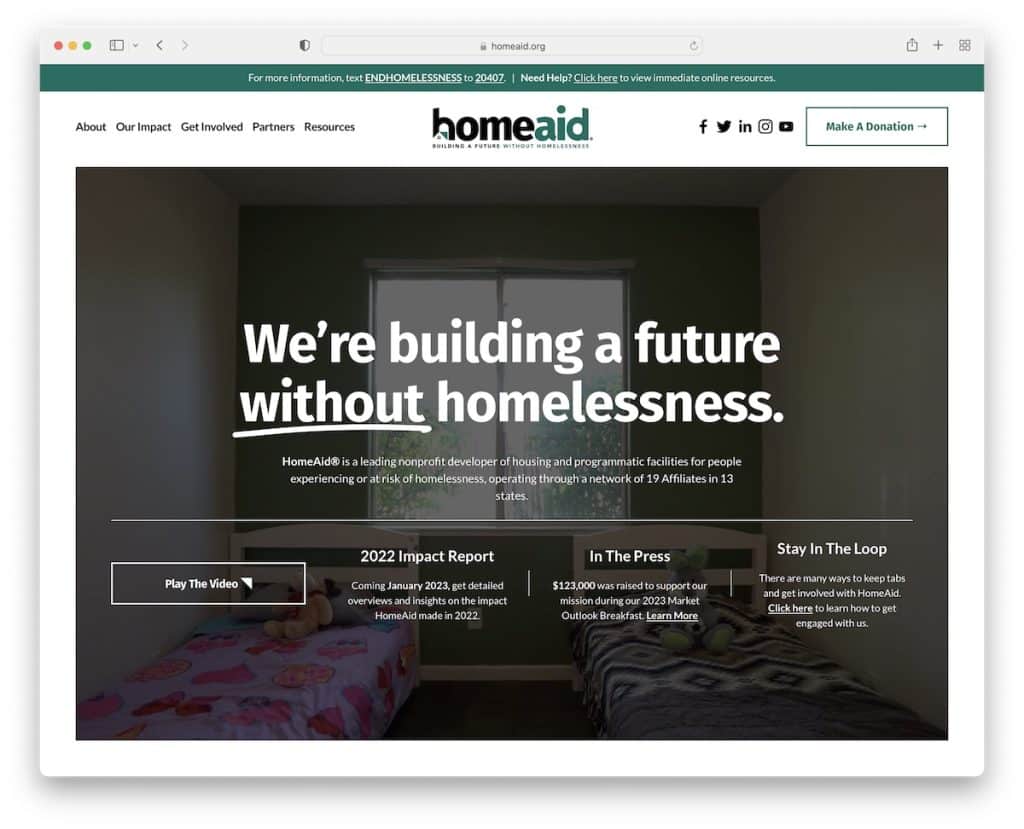
22. 홈에이드
빌트인 : Squarespace

HomeAid는 최신 트렌드에 따라 최신 온라인 서비스를 운영하는 비영리 웹사이트의 훌륭한 예입니다.
사라지거나 다시 나타나는 헤더 및 상단 표시줄, 비디오 배경, 고정 요소, 비디오 라이트박스 및 시차 효과는 확인할 가치가 있는 훌륭한 기능 중 일부에 불과합니다.
바닥글은 깨끗하고 단순하지만 많은 유용한 정보를 제공합니다. 헤더에는 필요한 정보를 빠르게 찾을 수 있는 드롭다운 메뉴와 기부 버튼이 있습니다.
참고 : 바닥글을 사용하여 추가 링크, 비즈니스 정보, 연락처 정보 등을 포함하십시오.
