Noopener: 그것이 무엇이며 WordPress 사이트에 어떤 영향을 미칩니까?
게시 됨: 2022-05-05WordPress에서 링크를 만들 때 "noopener"라는 용어를 보았을 것입니다. 페이지나 블로그 게시물에 링크를 삽입한 다음 텍스트/코드 편집기를 열어 해당 링크를 구성하는 HTML을 볼 때 가장 자주 나타납니다. 나타날 때도 있고 안 보일 때도 있습니다. 다른 경우에는 "noreferrer" 또는 "nofollow"와 같은 별도의 코드 비트와 쌍을 이룹니다.
noopener 속성은 새 탭에서 해당 링크를 열도록 선택했는지 여부에 따라 자동으로 추가됩니다. 그리고 일반적으로 다음과 같습니다: rel="noopener" .

이 기사에서 우리는 "누오프너가 무엇입니까?"라는 질문에 답합니다. 또한 그것이 하는 일, 속성을 제거하는 방법, SEO 및 제휴 마케팅과 같은 것에 대해 WordPress 콘텐츠에 어떤 이점이 있는지를 확장합니다.
noopener 속성 값에 대한 모든 것을 배우려면 계속 읽으십시오!
목차:
- 노오프너란? 그리고 그것은 어떻게 생겼습니까?
- rel=”noopener” 속성은 실제로 무엇을 합니까?
- Noopener 대 noreferrer 대 nofollow
- 누오프너의 장점과 단점
- noopener를 추가, 제거 및 비활성화하는 방법
노오프너란? 그리고 그것은 어떻게 생겼습니까?
Noopener는 rel="" HTML 속성의 값입니다. WordPress에 추가하는 모든 나가는 링크에 자동 또는 수동으로 추가됩니다. HTML에서 <area> 및 <form> 요소에 자주 사용되는 noopener 값의 가장 일반적인 사용법(특히 WordPress에서)은 <a> 요소(일명)를 구현할 때 나타납니다. 링크 또는 하이퍼링크 앵커.
그 자체로 <a href=""> 하이퍼링크 요소를 사용하면 웹 페이지에서 이메일 주소에 이르는 모든 항목을 하이퍼링크할 수 있습니다. 그게 다야 — 하이퍼링크를 클릭하면 새 탭에서 열리도록 지시하는 속성이 포함되어 있지 않습니다. 그러나 WordPress 사용자는 클릭 시 하이퍼링크가 새 탭에서 열리도록 확인란을 표시할 수 있습니다. 선택하면 WordPress는 코드에 target=" _blank" 를 삽입하여 브라우저에 새 탭에서 링크를 열라는 메시지를 표시합니다. 보너스로 rel="noopener" 값도 보안 위협으로부터 보호하기 위해 코드에서 끝납니다.
때때로 값은 "noreferrer"와 쌍을 이룹니다. 함께 작동하는 방식과 이 문서의 뒷부분에서 어떻게 다른지 논의할 것입니다.
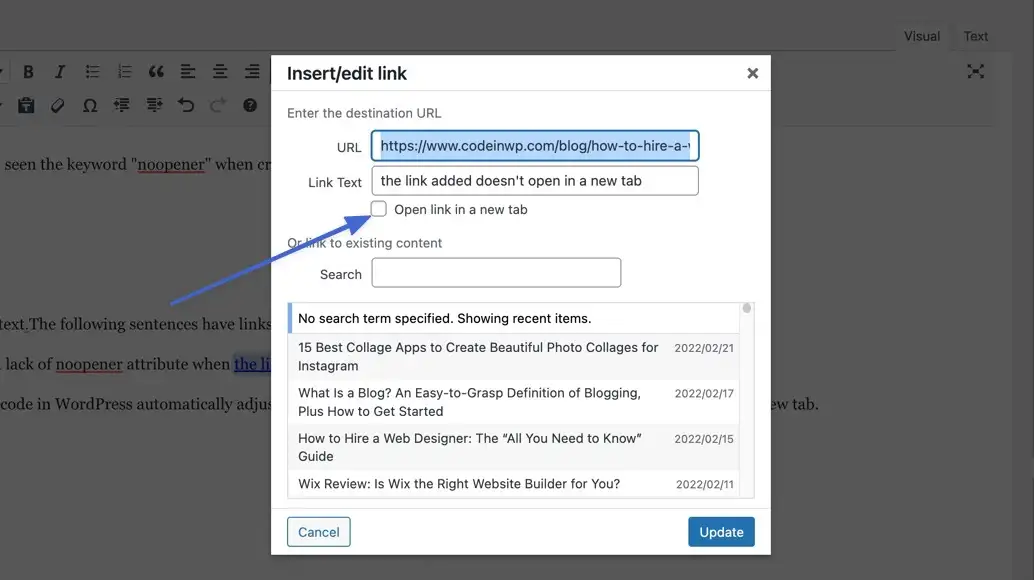
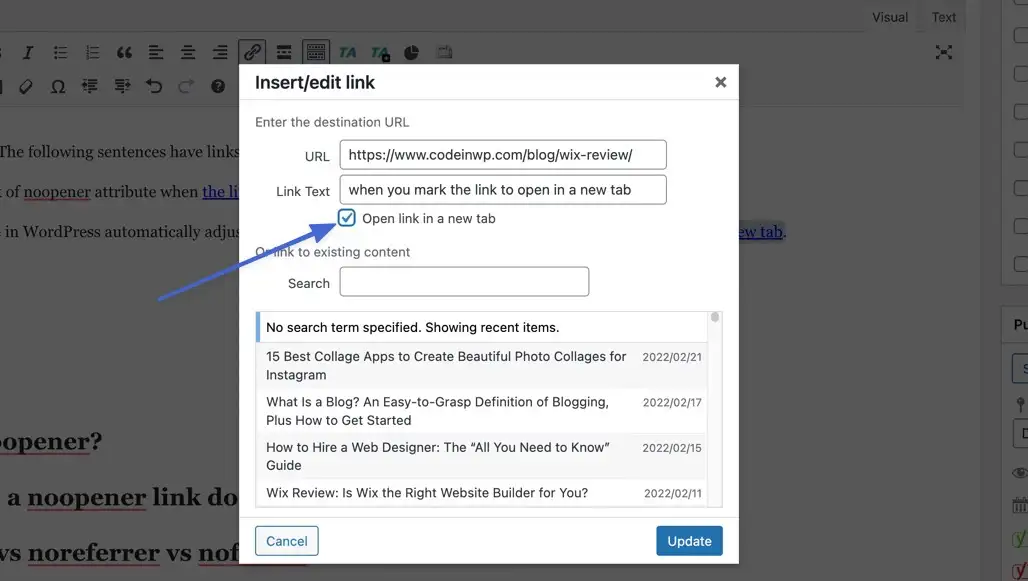
기존 WordPress 편집기에서는 약간의 텍스트를 강조 표시하고 링크를 삽입할 수 있습니다. 팝업에서 URL, 링크 텍스트를 추가하고 " 새 탭에서 링크 열기 " 확인란을 선택할 수 있습니다. 이 상자를 선택하지 않은 상태로 두면 링크를 클릭할 때 새 탭에서 열리지 않지만 WordPress는 rel="noopener" 속성 없이 하이퍼링크를 남겨둡니다.

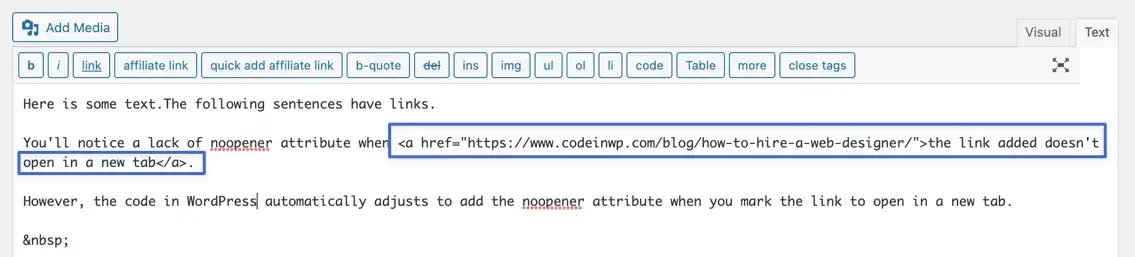
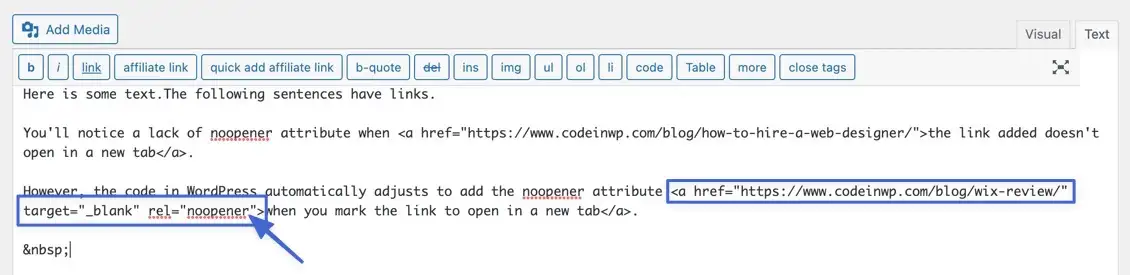
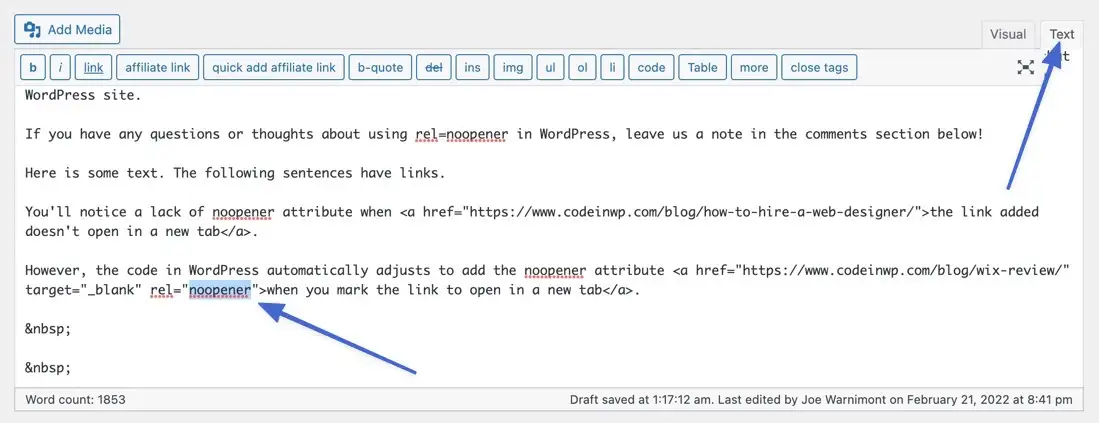
텍스트 편집기에서 볼 수 있듯이 표준 <a href=""> 요소는 rel="noopener" 속성이 없는 하이퍼링크에 대해 생성됩니다.

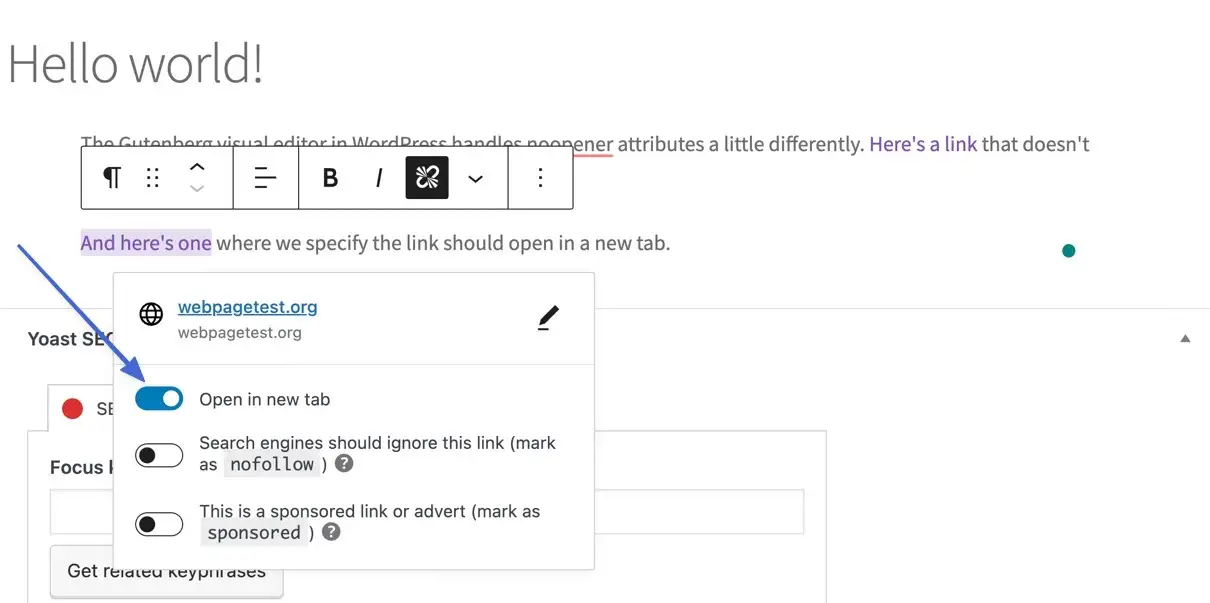
확인란을 선택하고 하이퍼링크에 대한 Enter 버튼을 클릭하면 완전히 변경됩니다.

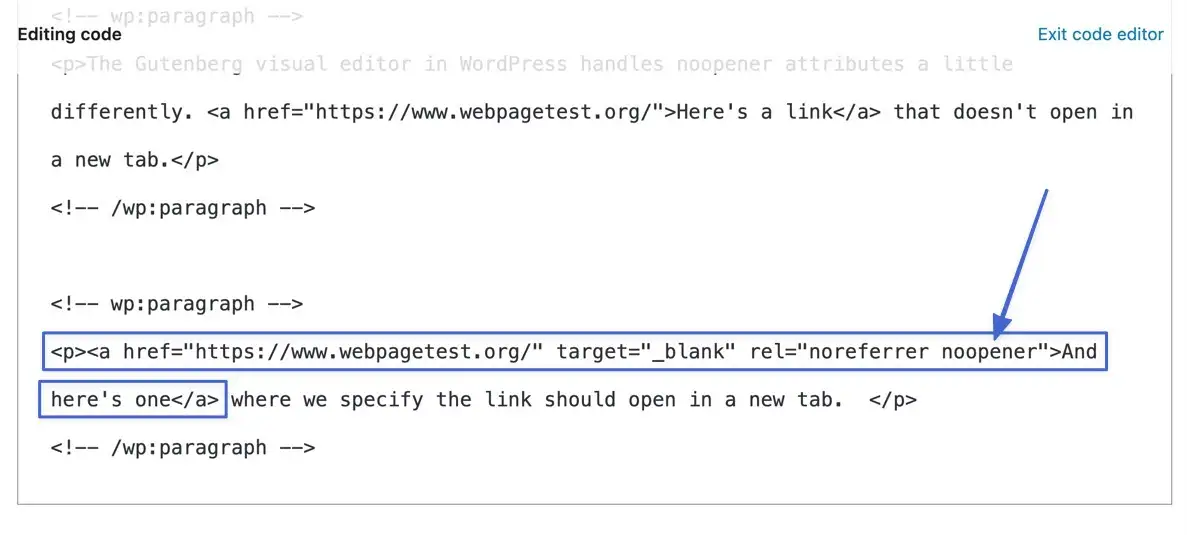
다시 한 번 텍스트 편집기로 전환하면 <a href=> 요소 끝에 rel="noopener" 속성이 표시됩니다. 또한 WordPress는 실제로 링크가 새 탭에서 열리도록 하는 HTML 코드인 target="" 속성( _blank 값 포함)을 추가합니다.

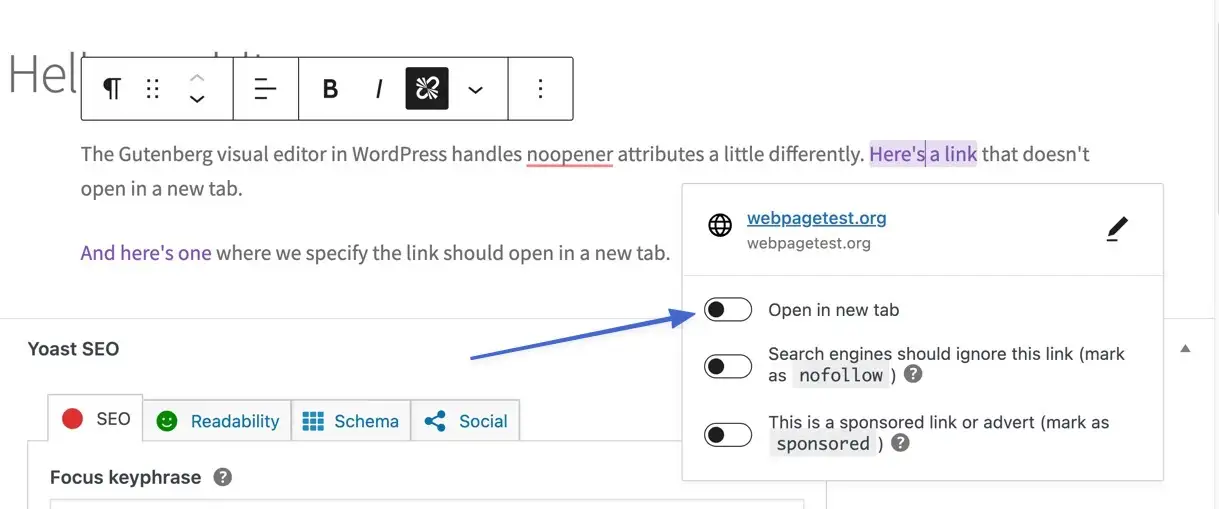
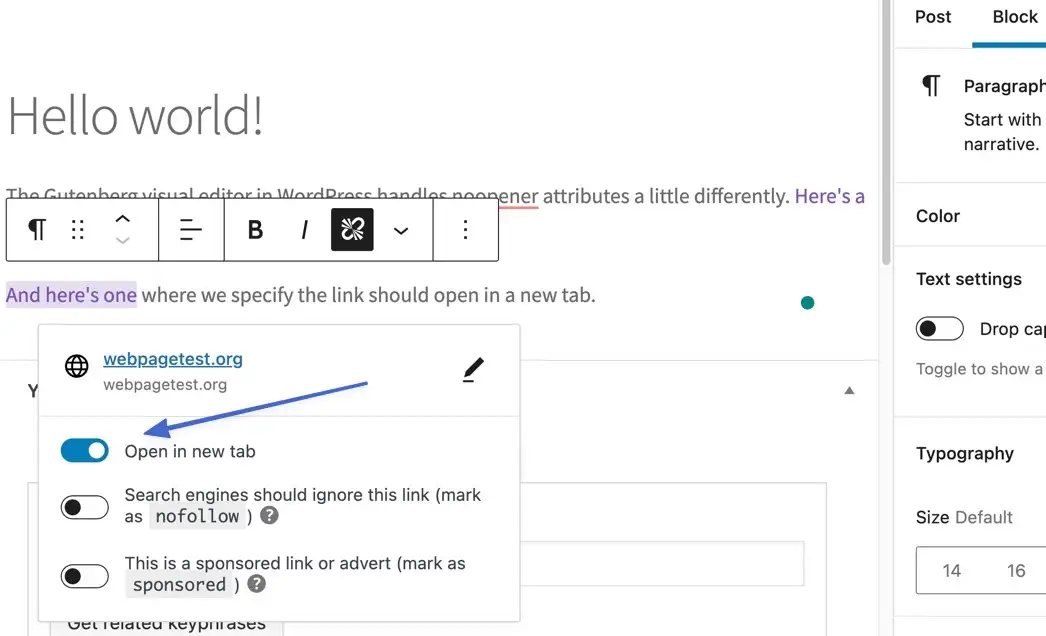
WordPress noopener 값은 Gutenberg 비주얼 편집기 사용자에게 약간 다르게 보입니다. 대신, 각각의 새 URL은 "새 탭에서 열기"로의 스위치를 표시합니다.

스위치를 " Off "로 두면 하이퍼링크가 동일한 탭에서 열리는 기본 <a href=""> 요소가 생성됩니다(그리고 rel="noopener" 속성은 표시되지 않음).

그러나 스위치를 " 켜기 "로 돌리면 WordPress에서 자동 값 삽입이 활성화됩니다.

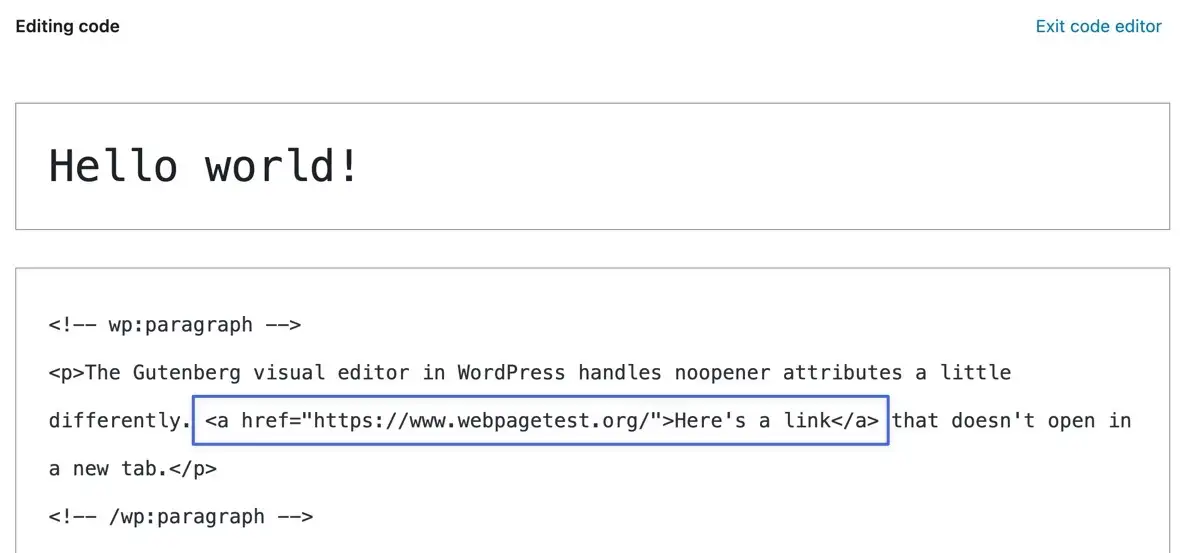
코드를 보면 rel="noopener" 속성이 있는 이 링크가 표시되며 noreferrer 값과 쌍을 이룹니다.

WordPress에 대한 링크를 추가하고 텍스트/코드 편집기를 열지 않는 한 rel="noopener" 속성이 표시되지 않습니다. 새 탭에서 링크를 열면 WordPress에 속성이 추가되었음을 알 수 있지만 WordPress는 코드 보기를 열지 않는 한 noopener 값에 대한 참조를 표시하지 않습니다. 코드로 이동하여 직접 입력하여 속성을 수동으로 추가할 수도 있습니다. 그러나 WordPress는 이미 시각적 확인란/스위치를 사용하여 쉽게 만들 수 있으므로 필요하지 않습니다.
rel=”noopener” 속성은 실제로 무엇을 합니까?
이제 rel="noopener" 속성이 무엇이고 어떻게 생겼는지 알았으므로 이 속성이 귀하의 링크, 웹사이트, 귀하의 사이트와 귀하가 링크하는 사이트 간의 상호작용에 대해 설명합니다.
간단히 말해서 이 속성은 악성 코드가 있는 사이트가 링크된 웹 사이트에 부분적으로 액세스하는 보안 취약점에 대한 응답입니다. 이 공격은 링크가 새 탭에서 열릴 때만 작동합니다. 모든 새 탭 링크는 실제로 window.opener 라는 JavaScript 속성을 통해 참조 사이트(귀하의 사이트)에 대한 액세스 권한을 부여합니다. 결과적으로 악의적인 웹 사이트에 실수로 연결하면 실제로 페이지 편집, 맬웨어 설치 또는 기타 여러 공격을 계획하는 봇 또는 웹마스터에게 제어 권한이 부여됩니다.
이 위협이 두드러지면서 WordPress는 사용자가 새 탭에서 열리는 링크를 만들 때마다 자동으로 rel="noopener" 속성을 포함하여 신속하게 조치를 취했습니다.
왜요? rel="noopener" 속성은 링크된 사이트가 window.opener JavaScript 기능에 액세스하는 것을 차단하여 위협을 제거하기 때문입니다. Gutenberg에는 링크된(악의적일 수 있는) 사이트가 귀하의 사이트가 해당 사이트에 모두 링크된 것을 보지 못하도록 차단하는 noreferrer 값도 포함됩니다. 따라서 새 탭에서 링크를 열 때 발생하는 보안 허점을 제거하고 noreferrer는 새 탭에서 링크를 열 때 사이트 정보를 숨깁니다.
다음 항목에 관심이 있을 수도 있습니다.
- WordPress 사이트 속도가 SEO에 정말 중요합니까?
- 웹사이트에 이미지를 최적화하고 모든 장치에서 작동하게 하는 방법(모바일, 데스크톱, 태블릿용 반응형 이미지)
- 검색 의도란 무엇입니까? 더 나은 SEO를 위한 의도를 식별하는 방법
Noopener 대 noreferrer 대 nofollow
Noopener, noreferrer 및 nofollow는 모두 하이퍼링크를 생성할 때 가장 자주 rel="" 속성 내에 삽입할 수 있는 잠재적 값입니다.
일반적으로 혼동되는 이러한 값은 하이퍼링크를 지원하고 SEO 및 사이트 보안에 영향을 미치는 방식이 상당히 다릅니다.
구별하는 방법은 다음과 같습니다.
누누이
-
rel=""속성에 넣을 수 있는 HTML 값입니다. - window.opener JavaScript 보안 격차를 막아 의도치 않게 악성 URL에 연결할 수 있는 사이트를 보호합니다.
- WordPress는 사이트 소유자가 새 탭에서 열 수 있는 링크를 만들 때
rel="noopener"속성을 자동으로 추가합니다(target="_blank"값 사용). -
rel=""속성 내에서 noreferrer 값과 함께 값을 종종 볼 수 있습니다. 그들은 다른 작업을 완료하지만 동일한 유형의 보안을 위해 노력합니다. - 값은 보안에 도움이 됩니다. 소문과 달리 SEO에는 어떤 영향도 미치지 않습니다.
추천인
-
rel=""속성에 넣을 수 있는 HTML 값입니다. - 브라우저가 참조 웹페이지의 주소를 링크된 웹사이트로 보내는 것을 중지합니다. 이는 악성 사이트가 귀하의 사이트에 액세스하려고 할 때 또 다른 장애물이 있음을 의미합니다.
- Gutenberg에서 WordPress는 링크를 삽입하여 새 탭에서 열 때 noreferrer 값을 자동으로 추가합니다. 기존 편집기를 사용하는 경우 noreferrer를 수동으로 추가해야 합니다.
- noreferrer 값은
rel=""속성 내에서 noopener 값 바로 앞에 나열되는 경우가 많습니다(예:rel="noreferrer noopener"). - noreferrer 값은 다른 사이트에서 귀하의 참조 URL을 숨김으로써 보안에도 도움이 됩니다. 값은 SEO에 영향을 미치지 않지만 분석 소프트웨어를 통해 사이트를 볼 경우 직접 트래픽에 대해 보고된 트래픽 수를 늘릴 수 있습니다.
- 많은 제휴 마케팅 담당자는 검색 엔진이 제휴 링크에 대한 면책 조항을 확인하기를 원하기 때문에 noreferrer 값이 SEO 결과를 손상시킨다고 생각합니다. 그러나 noreferrer가 제휴 링크의 SEO에 영향을 미친다는 증거는 없습니다.
- 그러나 제휴 링크와 관련하여 영향을 미치는 것은 제휴 파트너에 따라 귀하가 귀하의 계정에 추천한 방문자를 표시하지 못할 수도 있다는 것입니다. noreferrer 매개변수는 그렇게 하는 것을 방지합니다. 따라서 귀하의 제휴사 링크가 제대로 추적되고 있는지 확인하려면 해당 링크에 noreferrer가 없어야 합니다.
노팔로우
-
rel=""속성에 넣을 수 있는 HTML 값입니다. - 링크하는 웹사이트에 "링크 주스"를 보내지 않도록 검색 엔진에 지시합니다. 고품질 링크 주스는 링크하는 웹사이트에 대한 검색 엔진 순위를 향상시킬 수 있습니다. 검색 엔진은 특정 콘텐츠로 연결되는 많은 사이트에서 가치를 인식하기 때문입니다. 웹마스터는 여러 가지 이유로 특정 웹사이트/페이지에 대한 링크 주스를 보내는 것을 거부합니다.
- 댓글 섹션에 악성 링크가 많이 포함되는 것을 원하지 않기 때문에 댓글 및 포럼에 링크가 배치될 때 가장 일반적으로 시행됩니다.
- 일부 사이트는 내부 링크와 함께 nofollow 값을 사용하여 검색 엔진에 너무 많은 내부 링크를 생성하고 있음을 알리지 않습니다. 그러나 이것이 중요하다는 증거는 없습니다.
- SEO는 nofollow의 영향을 받지만 제휴 링크를 사용하거나 후원 콘텐츠로 리디렉션하는 경우 또는 판촉을 위해 돈을 받는 모든 경우에만 적용됩니다. 기본적으로 검색 엔진은 트래픽에 대한 비용을 지불한다는 이유로 사이트에 링크 주스를 제공하고 싶지 않습니다. 따라서 제휴 페이지에 연결할 때
rel="nofollow"속성을 사용하는 것이 좋습니다.
누오프너의 장점과 단점
많은 사람들이 noopener와 nofollow를 혼동하며, 이것이 일반적으로 SEO를 개선하거나 제휴사 링크를 사용하려는 경우 rel="noopener" 속성이 필수적이라고 생각하는 이유입니다. 그러나 어느 쪽에도 도움이 될 수 없습니다. 그러나 몇 가지 다른 이점이 있습니다.

장점
- noopener 값은 악성 사이트가 JavaScript window.opener 개체에 액세스하는 것을 차단합니다. window.opener 는 새 탭에서 열 때 링크된 사이트에 대한 부분 액세스를 제공하므로 해당 위협을 제거하는 데 도움이 됩니다.
- 많은 사람들이 보다 쾌적한 사용자 경험을 제공한다고 느끼는 새 탭에서 링크를 열 수 있도록 하는 동시에 보안을 향상시킵니다.
- WordPress는 새 탭에서 열리는 링크를 만들 때 자동으로 속성을 삽입합니다. Gutenberg 또는 전통적인 WordPress 편집기를 사용하는 경우 기본적으로 수동 작업을 제거하여 이 작업을 수행합니다.
- 원하는 경우 항상 코드에 속성을 삽입할 수 있습니다.
- SEO, 제휴사 연결 또는 웹사이트의 성능에 영향을 미치지 않습니다.
단점
- noopener, noreferrer 및 nofollow를 구별하려고 할 때 혼란스럽습니다. 일부 사용자는 SEO를 개선하기 위해 모든 링크에 noopener 값을 추가하기 시작합니다. 그러나 그것은 시간 낭비일 뿐입니다.
- window.opener 보안 허점을 완전히 피하는 간단한 방법이 있습니다. 동일한 탭에서 링크를 열기만 하면 됩니다. 따라서 위협은 처음부터 피할 수 있으므로 가치가 그다지 필요한 것은 아닙니다.
- 기술적으로 noreferrer는 이미 window.opener 에 대한 액세스를 제한하므로 많은 사람들은 noopener가 중복된다고 주장합니다.
WordPress에서 noopener를 추가, 제거 및 비활성화하는 방법
"새 탭에서 열기" 스위치를 사용하여 WordPress의 개별 하이퍼링크에서 noopener 값을 추가하거나 제거할 수 있습니다.
스위치를 선택하지 않은 상태로 두면 값이 추가되지 않았음을 의미합니다. 이전 링크에서 스위치를 선택 취소하면 시각적 편집기에서 볼 수 없더라도 코드에서 noopener 값이 제거됩니다. 스위치를 활성화하면 하이퍼링크 코드에 값이 추가됩니다. 다시 말하지만, 코드 편집기를 확인하지 않는 한 표시되지 않습니다.

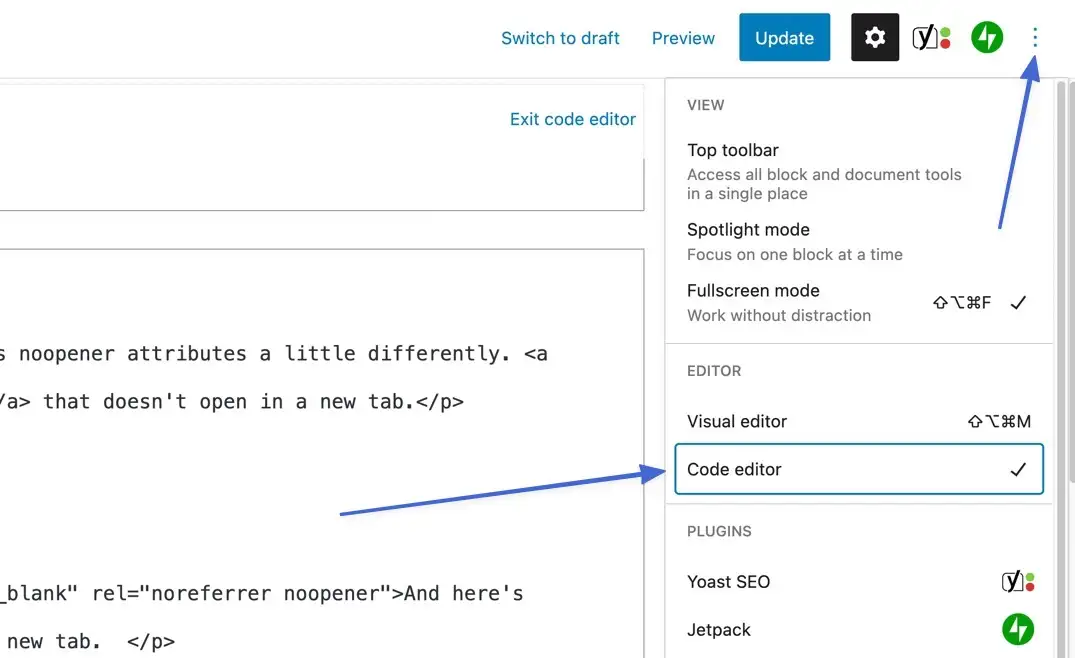
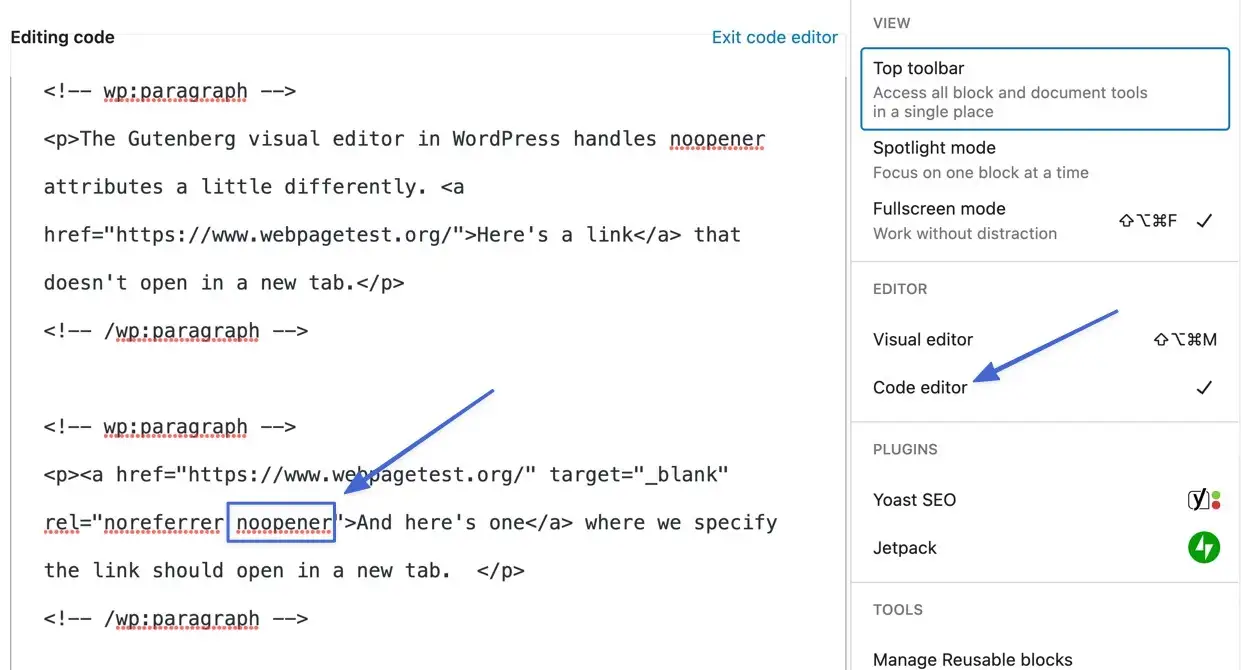
구텐베르그의 코드 편집기로 이동하려면 옵션 버튼(세로 점 3개)을 클릭한 다음 코드 편집기 버튼을 클릭합니다.

여기에서 rel="" 속성 안에 값을 추가할 수 있습니다. 제거하려면 noopener 텍스트를 삭제하기만 하면 됩니다. 원하는 경우 전체 rel="" 속성을 삭제하도록 선택할 수도 있습니다.

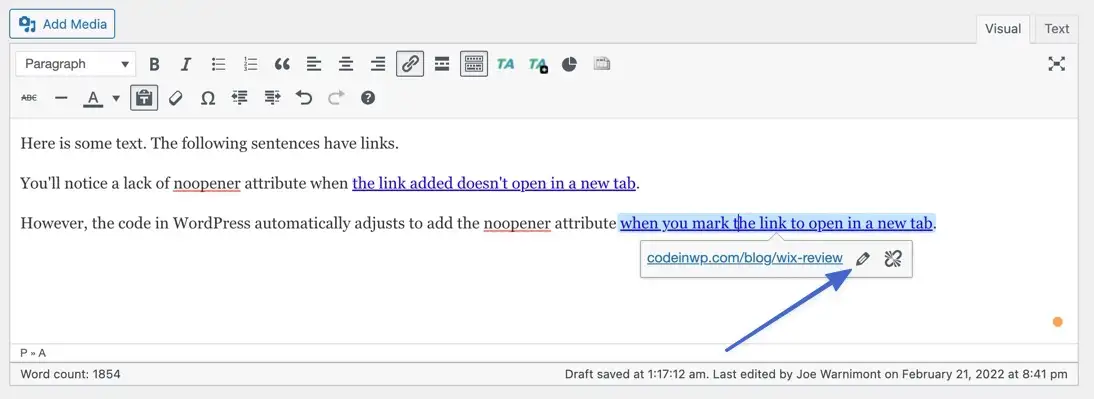
클래식 WordPress 편집기에서 Visual Editor의 링크를 클릭하여 noopener 값을 추가하거나 제거할 수 있습니다. 편집(연필) 아이콘을 선택합니다.

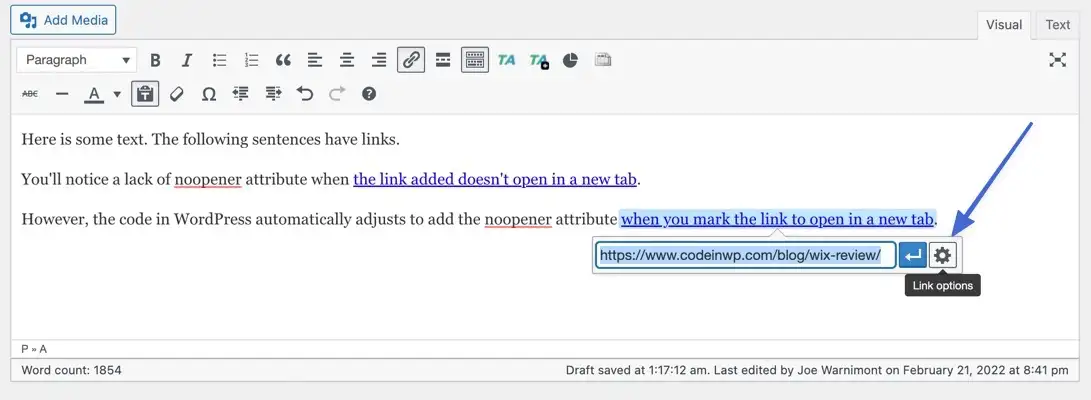
이렇게 하면 링크 자체를 편집할 수 있지만 링크 옵션(톱니바퀴) 아이콘을 클릭하여 고급 설정을 조정하고 싶습니다.

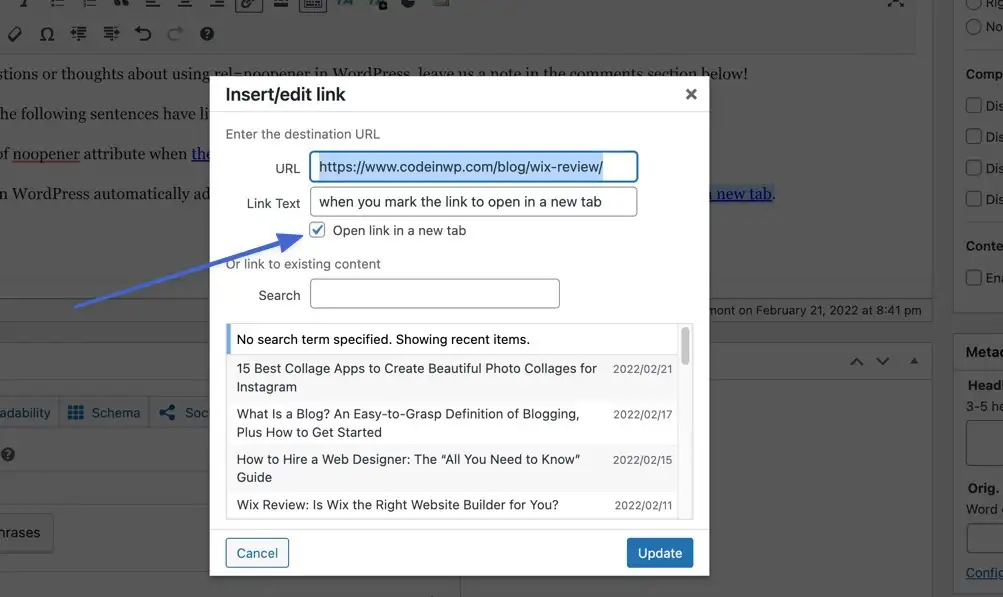
noopener를 추가하려면 " 새 탭에서 링크 열기 " 상자를 표시하십시오. 이전 링크에서 noopener를 제거하려면 이 확인란의 선택을 취소하기만 하면 됩니다.

클래식 WordPress 편집기는 페이지/포스트 코드를 수정하기 위한 텍스트 탭을 제공합니다. 이것은 링크에 대한 noopener 값을 추가하거나 제거하는 또 다른 방법입니다. 텍스트 탭을 클릭하고 편집할 링크를 찾습니다. <a href=""> 의 닫는 괄호 앞에 rel="noopener" 속성을 추가하거나 noopener 텍스트를 삭제하여 링크에서 제거하십시오.

전체 WordPress 사이트에서 noopener 기능 제거
웹사이트에서 noopener를 완전히 비활성화하는 것도 가능하지만 SEO 또는 제휴 마케팅 이점이 없으므로 그대로 두는 것이 좋습니다. 그리고 그것이 없으면 공격에 취약합니다.
그러나 전체 사이트에서 noopener를 비활성화해야 하는 타당한 이유가 있는 경우 테마의 functions.php 파일을 찾아 다음 코드를 붙여넣으세요.
add_filter( 'tiny_mce_before_init' , 'wpb_disable_noopener' ); function wpb_disable_noopener ( $mceInit ) { $mceInit[ 'allow_unsafe_link_target' ]= true ; return $mceInit; } 코드 언어: PHP ( php ) 그러면 WordPress가 새 탭에서 링크를 열도록 선택할 때마다 rel="noopener" 속성을 추가하지 못하게 됩니다.
요약
이 기사에서는 noopener의 기본 사항과 웹 사이트를 공격으로부터 보호하기 위해 WordPress 링크에 추가되는 자동화된 코드 비트에 대해 논의했습니다. 이러한 공격은 일반적으로 의도하지 않게 맬웨어나 바이러스가 포함된 악성 사이트에 연결할 때 발생합니다.
또한 noopener, noreferrer 및 nofollow의 차이점, 특히 nofollow가 SEO 또는 제휴 마케팅과 관련이 있는 유일한 rel="" 값이라는 점을 강조했습니다. 마지막으로 WordPress 사이트에서 noopener 값을 사용, 추가 및 제거하는 방법을 설명했습니다.
WordPress에서 rel="noopener" 를 사용하는 것에 대해 질문이나 생각이 있는 경우 아래 의견 섹션에 메모를 남겨주세요!
…
WordPress 사이트 속도 향상에 대한 단기 집중 과정에 참여하는 것을 잊지 마십시오. 몇 가지 간단한 수정으로 로딩 시간을 50-80%까지 줄일 수 있습니다.