Beaver Builder용 North Commerce 모듈
게시 됨: 2024-08-24모든 Beaver Builder 제품 25% 할인... 서둘러 판매가 곧 종료됩니다! 자세히 알아보기


Beaver Builder 2.8과 새로운 Box 모듈을 둘러싼 모든 흥분으로 인해 North Commerce 모듈 발표를 놓쳤을 수도 있습니다. 이 추가 기능은 Beaver Builder 레이아웃 내에 North Commerce 요소를 표시할 수 있는 새로운 문을 열어 귀하와 귀하의 고객 모두에게 원활한 경험을 제공합니다.
North Commerce 모듈은 웹사이트에 North Commerce 요소를 표시할 수 있는 Beaver Builder 모듈입니다. North Commerce 플러그인을 설치하면 Beaver Builder UI에서 모듈을 사용할 수 있습니다.
이 기사에서는 North Commerce 모듈을 사용하여 WordPress 사이트를 개선하고 고객을 위한 원활한 쇼핑 경험을 만드는 방법을 알아봅니다.
North Commerce 모듈의 세부 사항을 살펴보기 전에 North Commerce가 무엇인지, 그리고 이것이 전자 상거래 전략에 어떻게 도움이 될 수 있는지 이해하는 것이 중요합니다.

North Commerce는 사용자가 고성능 온라인 상점과 판매 퍼널을 만들 수 있도록 설계된 WordPress용 새로운 올인원 전자 상거래 플러그인입니다.
속도, 사용 편의성 및 사용자 정의에 중점을 두고 온라인 상점을 구축, 관리 및 최적화하는 다양한 기능을 제공합니다.
North Commerce는 WordPress 내에서 원활하고 강력한 전자상거래 경험을 제공하는 것을 목표로 합니다. 온라인 상점 구축, 관리 및 최적화를 단순화합니다.
North Commerce 모듈 을 추가하면 Beaver Builder 레이아웃 내에 North Commerce 요소를 직접 표시할 수 있어 전자 상거래 페이지를 구축하는 보다 직관적인 방법을 제공합니다.

이 모듈을 사용하면 더 이상 제품을 표시하기 위해 단축 코드에 의존할 필요가 없습니다. North Commerce 모듈을 페이지에 끌어다 놓고 익숙한 Beaver Builder 인터페이스로 사용자 정의하기만 하면 됩니다.
원활한 전자상거래 경험을 구축하는 것은 온라인 상점의 성공에 매우 중요합니다. Beaver Builder용 North Commerce 모듈은 훌륭하고 완전한 기능을 갖춘 전자 상거래 웹사이트를 구축하는 과정을 단순화합니다.
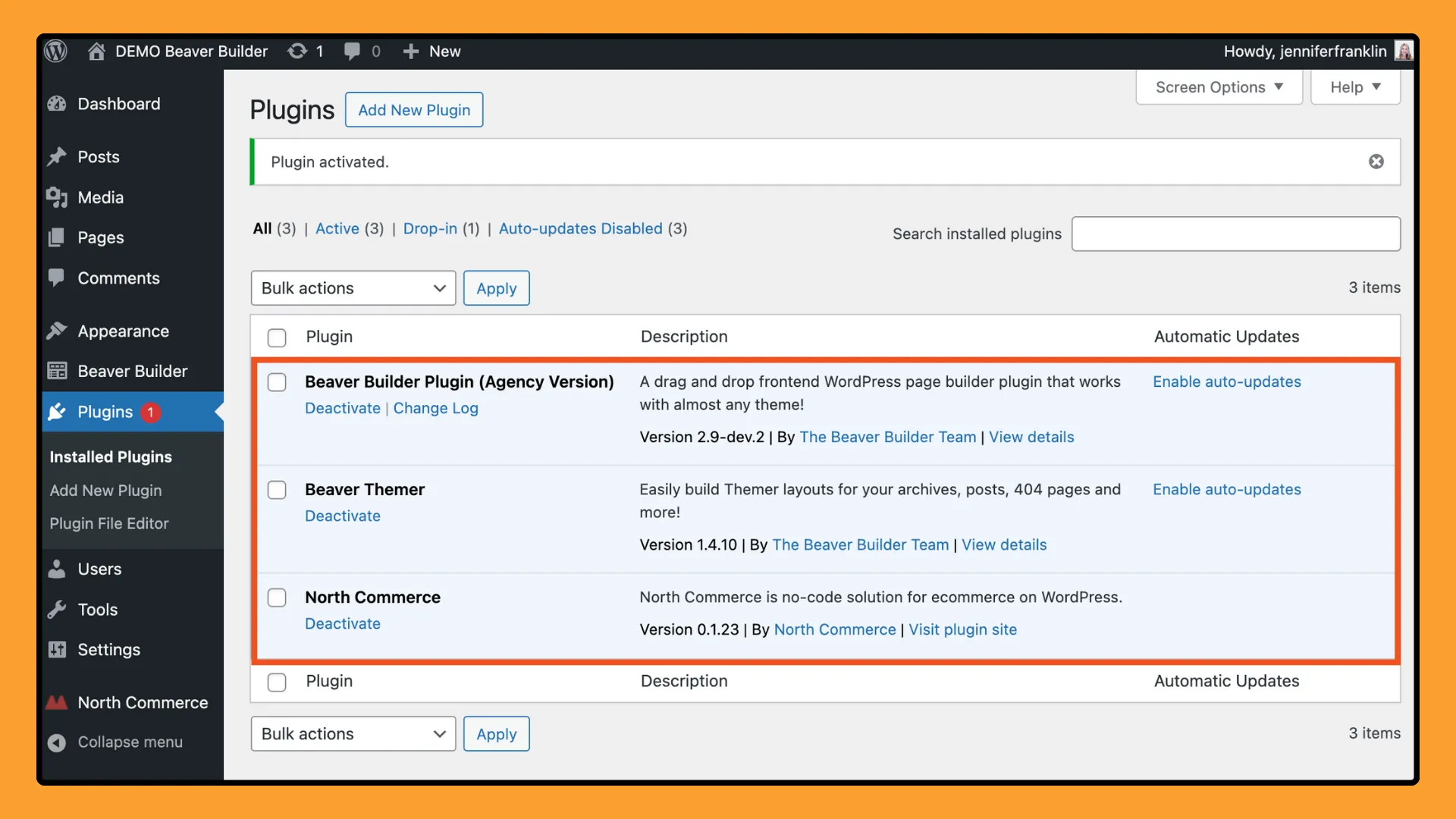
시작하기 전에 WordPress 사이트에 다음 플러그인이 설치 및 활성화되어 있는지 확인하세요.


이러한 플러그인이 설치되면 전자상거래 사이트 제작을 시작할 준비가 된 것입니다.
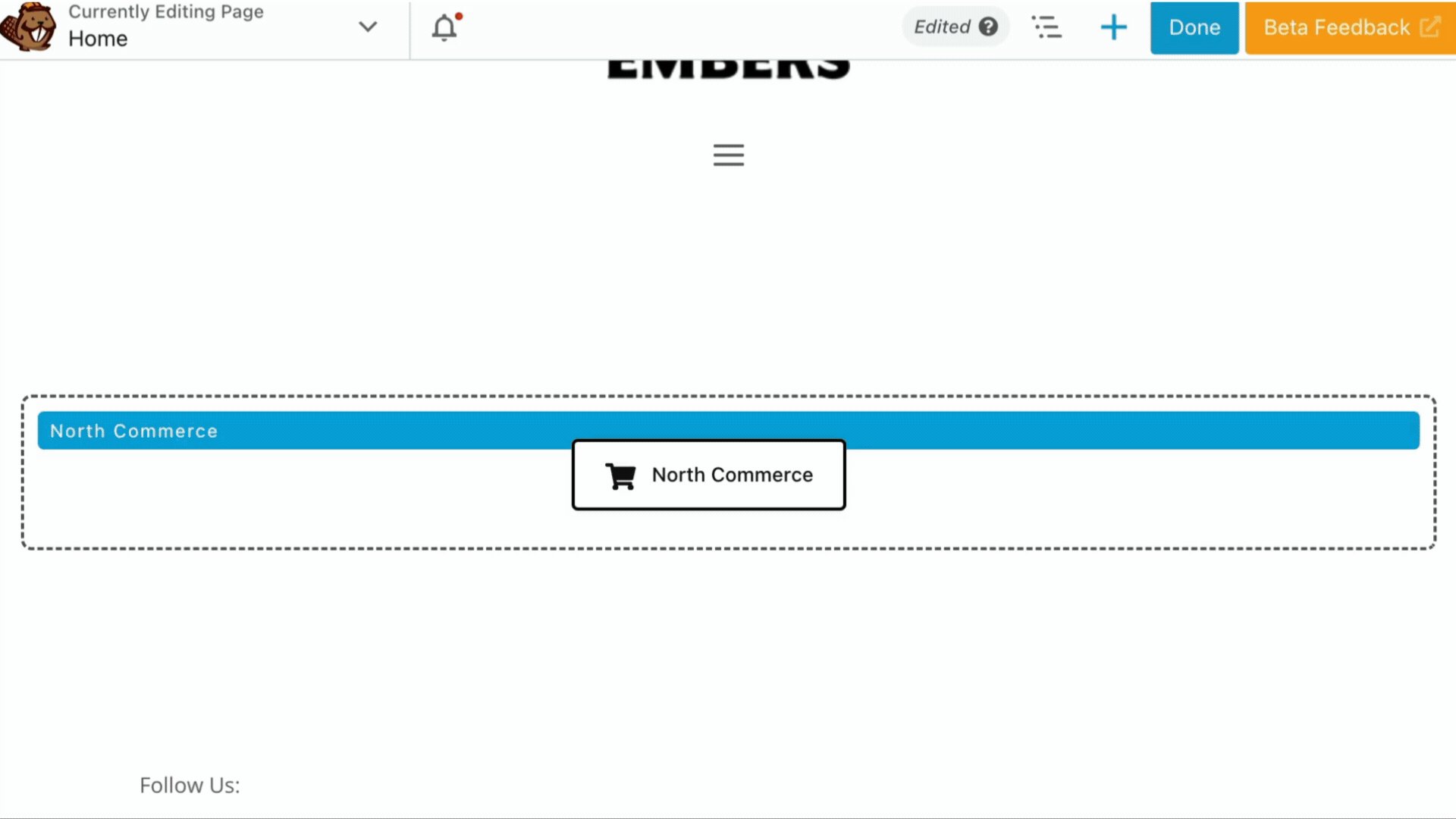
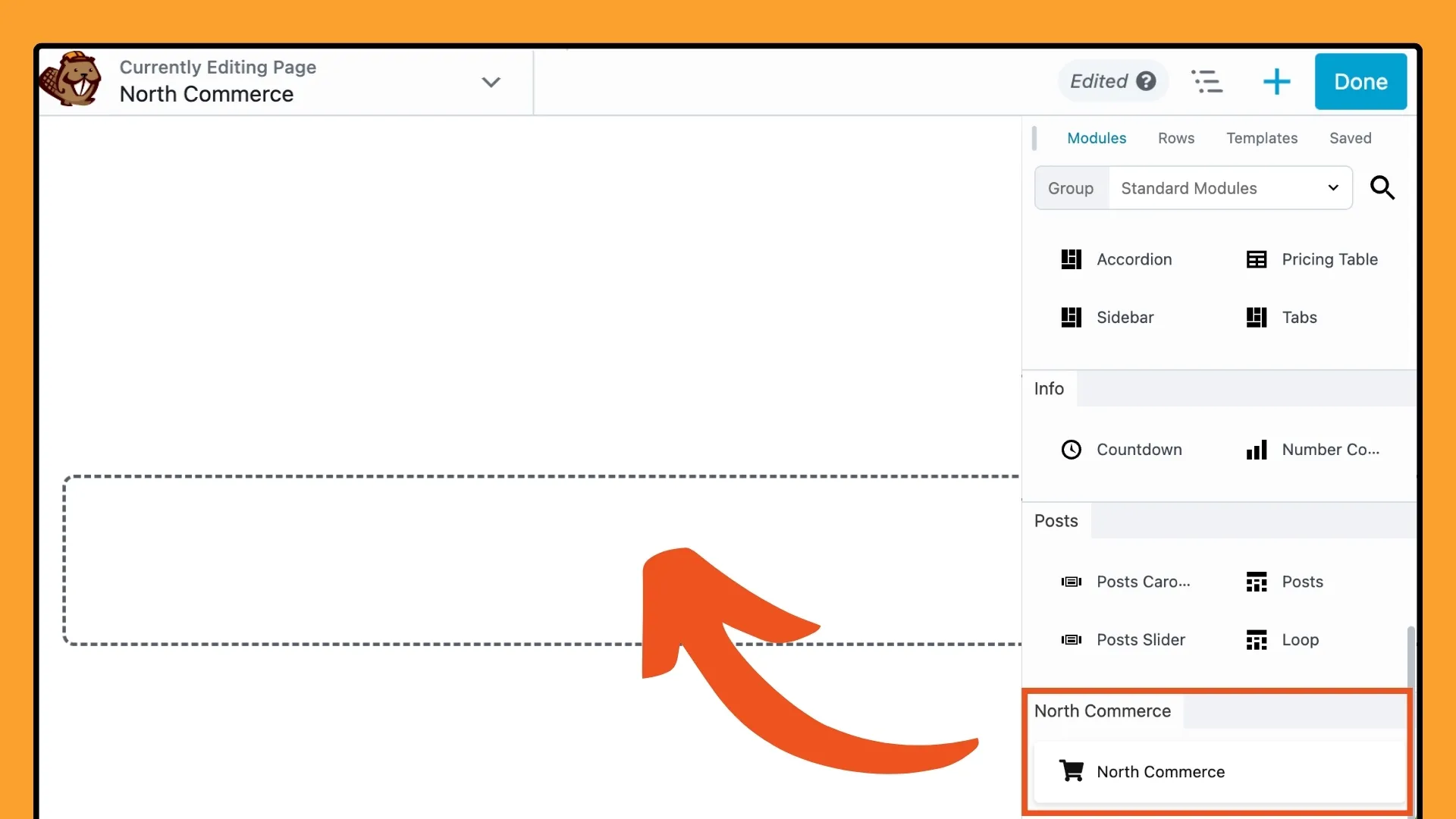
전자상거래 기능을 추가하려는 페이지로 이동한 후 클릭하여 Beaver Builder 편집기를 엽니다. 그런 다음 오른쪽 상단 모서리에 있는 " + " 아이콘을 클릭하여 모듈 패널에 액세스합니다.
검색창에 " North Commerce "를 입력하면 모듈을 빠르게 찾을 수 있습니다. 일단 찾았으면 North Commerce 모듈을 페이지의 원하는 위치로 끌어서 놓기만 하면 됩니다.

페이지에 North Commerce 모듈을 추가하는 것은 전자상거래 경험을 맞춤화하는 첫 번째 단계입니다. 이를 통해 제품 디스플레이, 장바구니 요소 또는 결제 양식을 페이지 디자인에 직접 통합할 수 있는 유연성이 제공됩니다. 이러한 원활한 통합을 통해 전자 상거래 기능이 나머지 콘텐츠와 원활하게 혼합되어 방문자에게 일관되고 사용자 친화적인 경험을 제공할 수 있습니다.
North Commerce 모듈은 사이트의 전자상거래 요소를 브랜드에 맞게 맞춤화하고 사용자 경험을 최적화하는 데 도움이 되는 다양한 설정을 제공합니다.
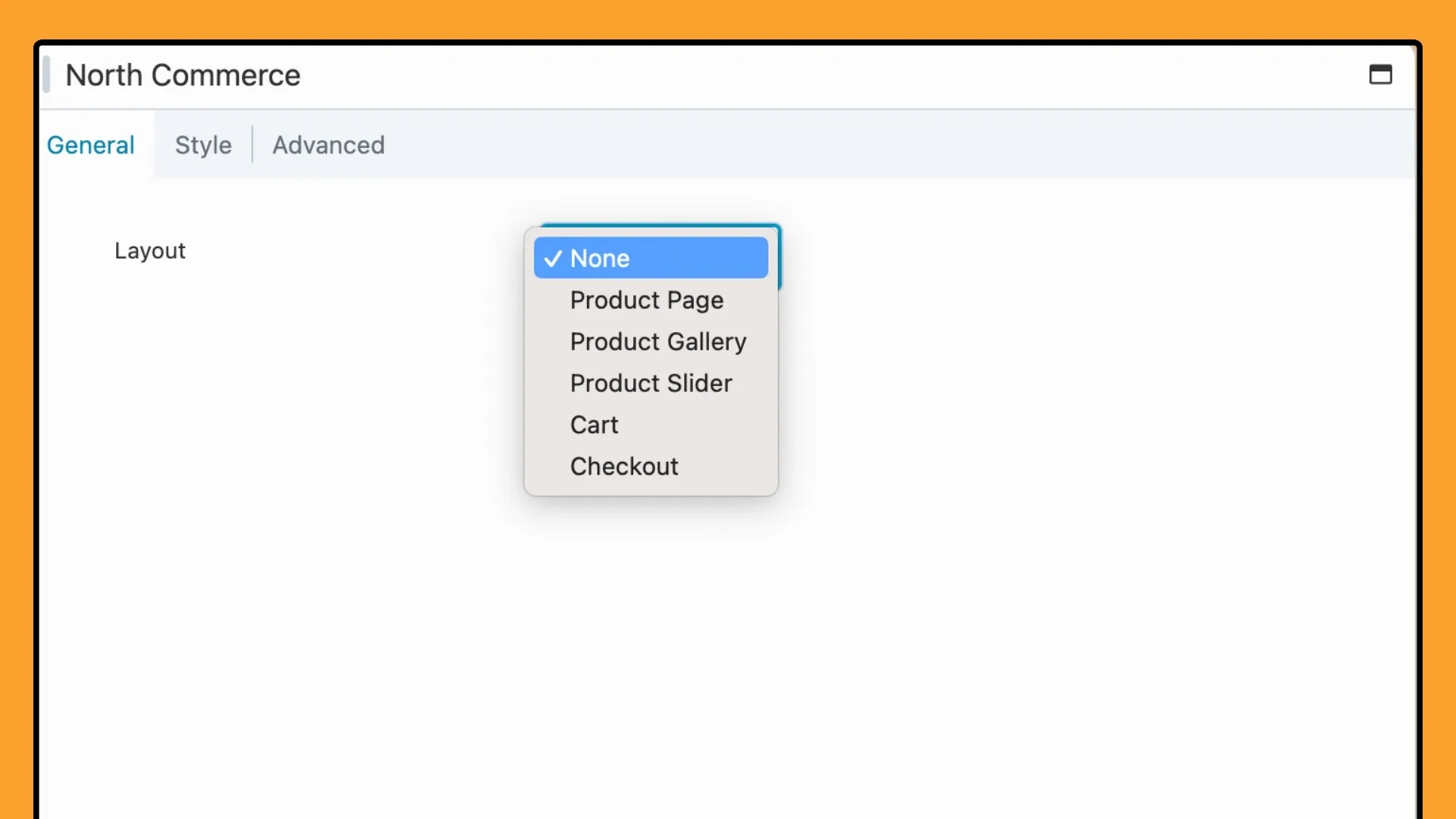
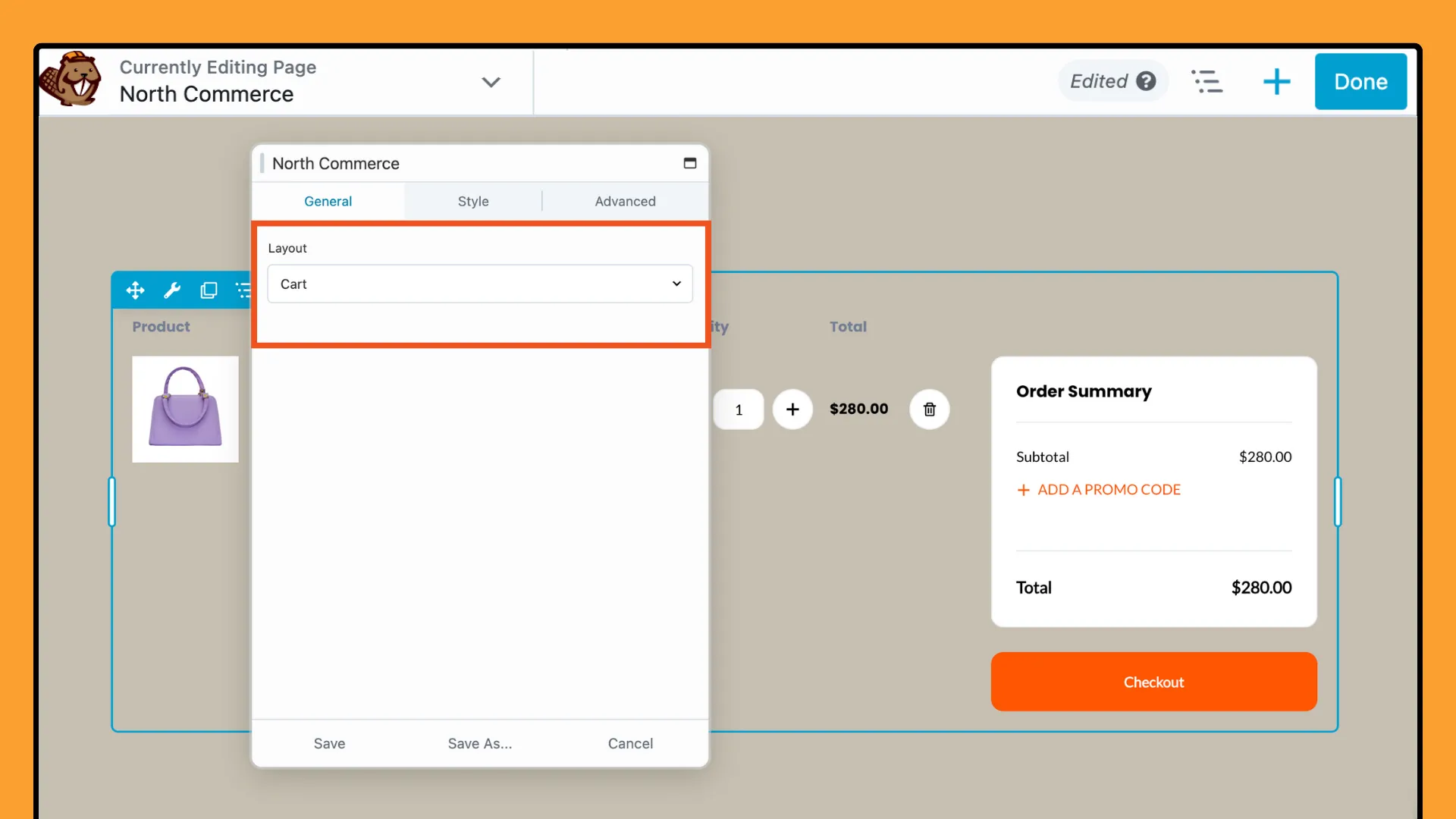
일반 탭에서 특정 유형의 콘텐츠 또는 사용자 상호 작용을 제공하도록 각각 맞춤화된 여러 레이아웃 옵션 중에서 선택할 수 있습니다.

각 레이아웃 옵션은 전자상거래 상점의 다양한 측면에 맞춰 일관되고 사용자 친화적인 환경을 조성하는 데 도움이 됩니다. 제품을 강조하거나, 결제를 간소화하거나, 사이트 디자인을 강화하는 등 귀하의 요구에 가장 적합한 레이아웃을 선택하세요.
다음으로, 각 레이아웃 옵션을 살펴보고 매장에 맞게 구성하는 방법에 대한 지침을 제공하겠습니다.
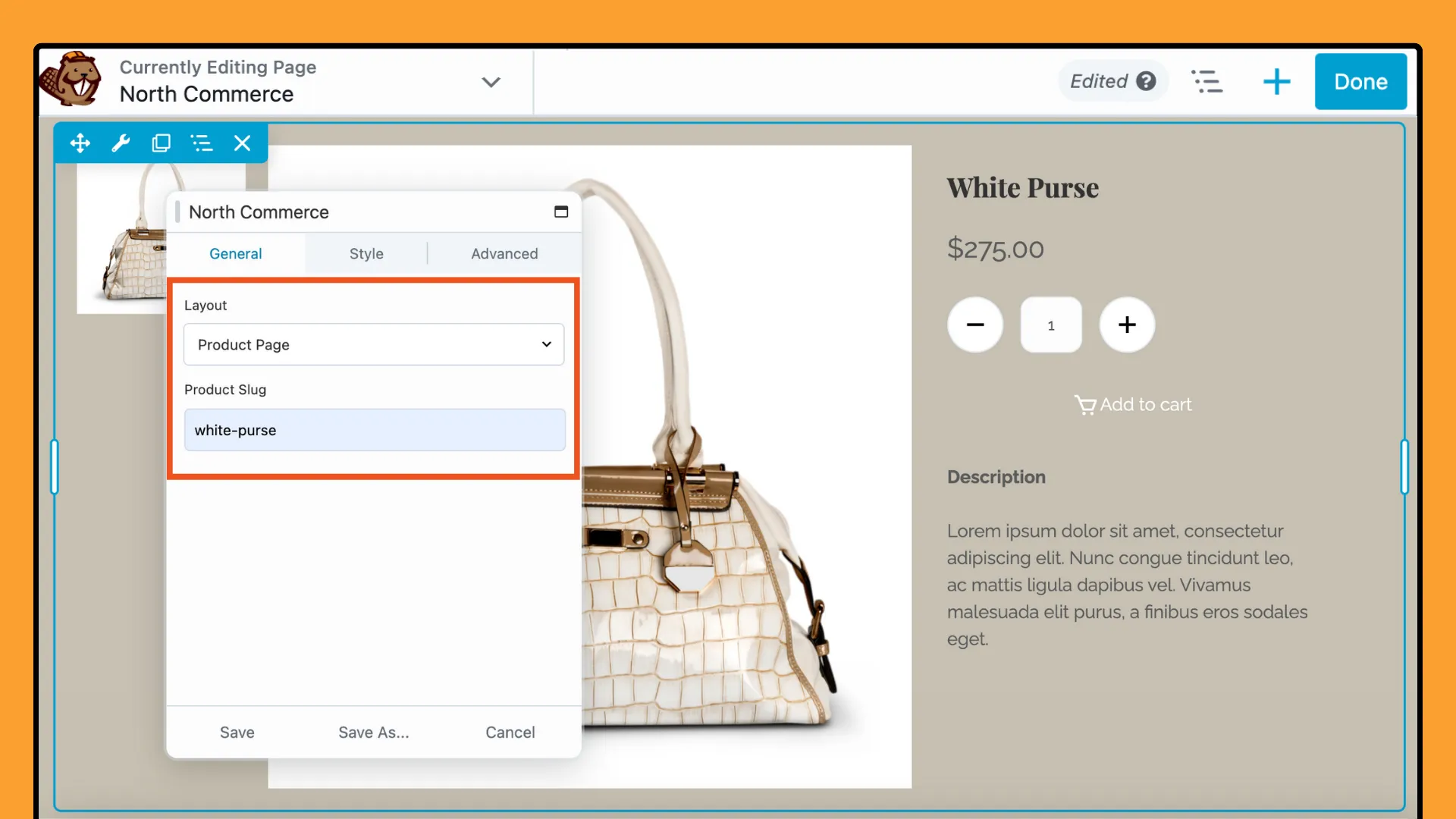
제품 페이지 레이아웃을 사용하면 기본 제품 페이지에서 볼 수 있는 것처럼 단일 제품을 표시할 수 있습니다. 이 레이아웃은 랜딩 페이지, 블로그 게시물, 맞춤형 판매 페이지 등 사이트 어디에서나 특정 제품을 강조하는 데 적합합니다.
레이아웃 드롭다운에서 제품 페이지를 선택한 다음 제품 슬러그를 입력하여 특정 항목을 소개합니다.

제품 슬러그는 각 제품의 고유 식별자이며 올바른 제품 정보가 표시되도록 보장합니다.
제품 페이지 레이아웃은 방문자에게 이미지, 설명, 가격 및 옵션을 포함하여 제품에 대한 자세한 보기를 제공합니다. 주요 제품을 홍보하고, 마케팅 캠페인을 진행하고, 사이트 디자인과 조화를 이루는 맞춤형 쇼케이스를 만드는 데 적합합니다.
또한, 제품의 전체 세부정보를 전략적 위치에 배치함으로써 효과적으로 관심을 유도하고 전환율을 높일 수 있습니다.
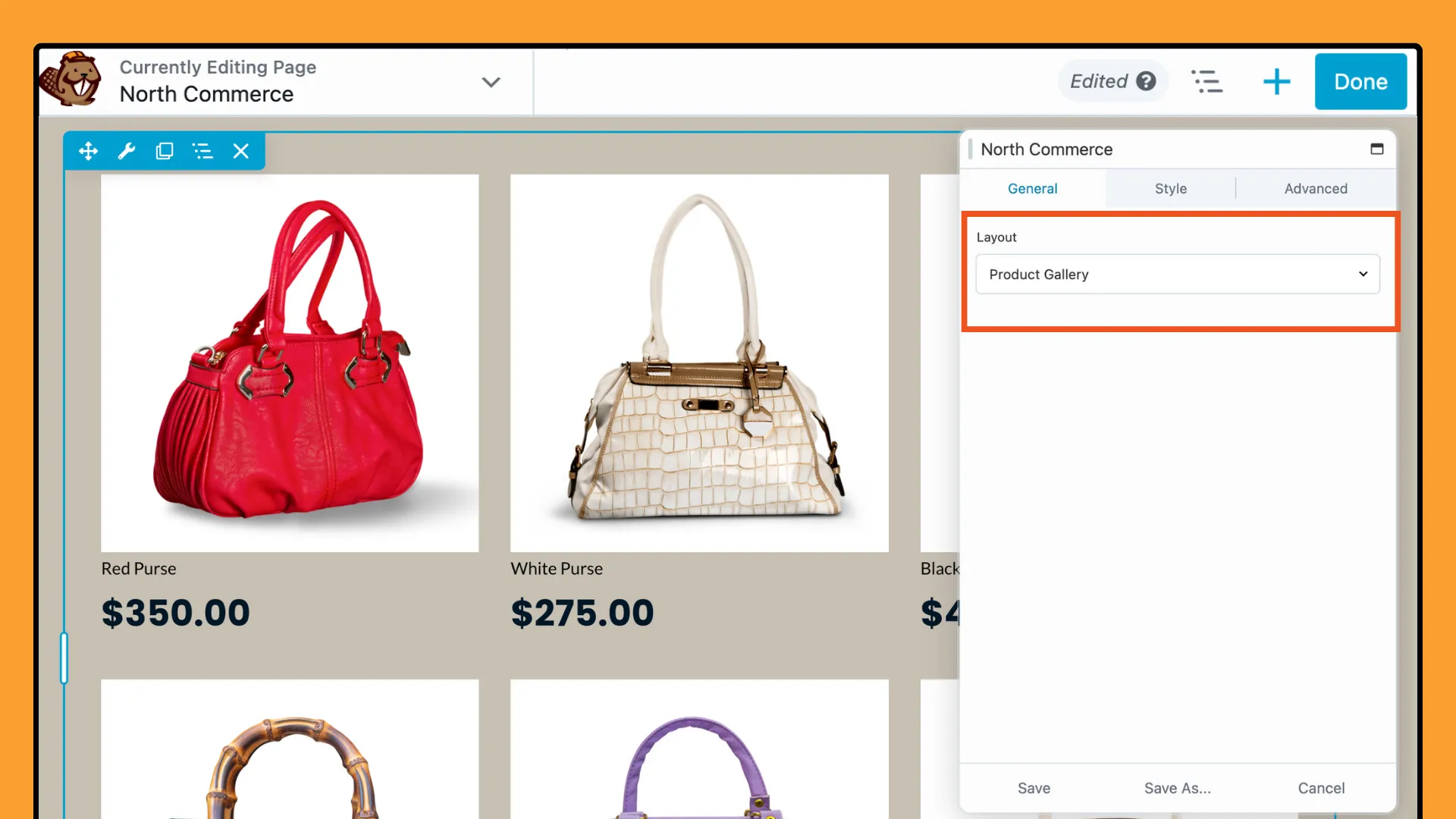
단일 페이지에 여러 제품을 전시하려면 North Commerce 모듈의 제품 갤러리 옵션을 사용하세요. 이 기능은 시각적으로 매력적인 카테고리 페이지나 제품 개요를 만드는 데 적합합니다.
레이아웃 필드에서 제품 갤러리를 선택합니다.

제품 갤러리 레이아웃은 일반적으로 3개의 열로 구성된 깔끔하고 체계적인 그리드로 제품을 표시합니다. 각 제품은 주요 이미지, 제목 및 가격으로 강조 표시되어 방문자에게 제품에 대한 명확하고 매력적인 프레젠테이션을 제공합니다.
제품 갤러리 레이아웃은 여러 제품을 한 번에 표시하여 고객의 참여를 유도합니다. 이렇게 하면 원하는 것을 더 쉽게 찾을 수 있습니다.
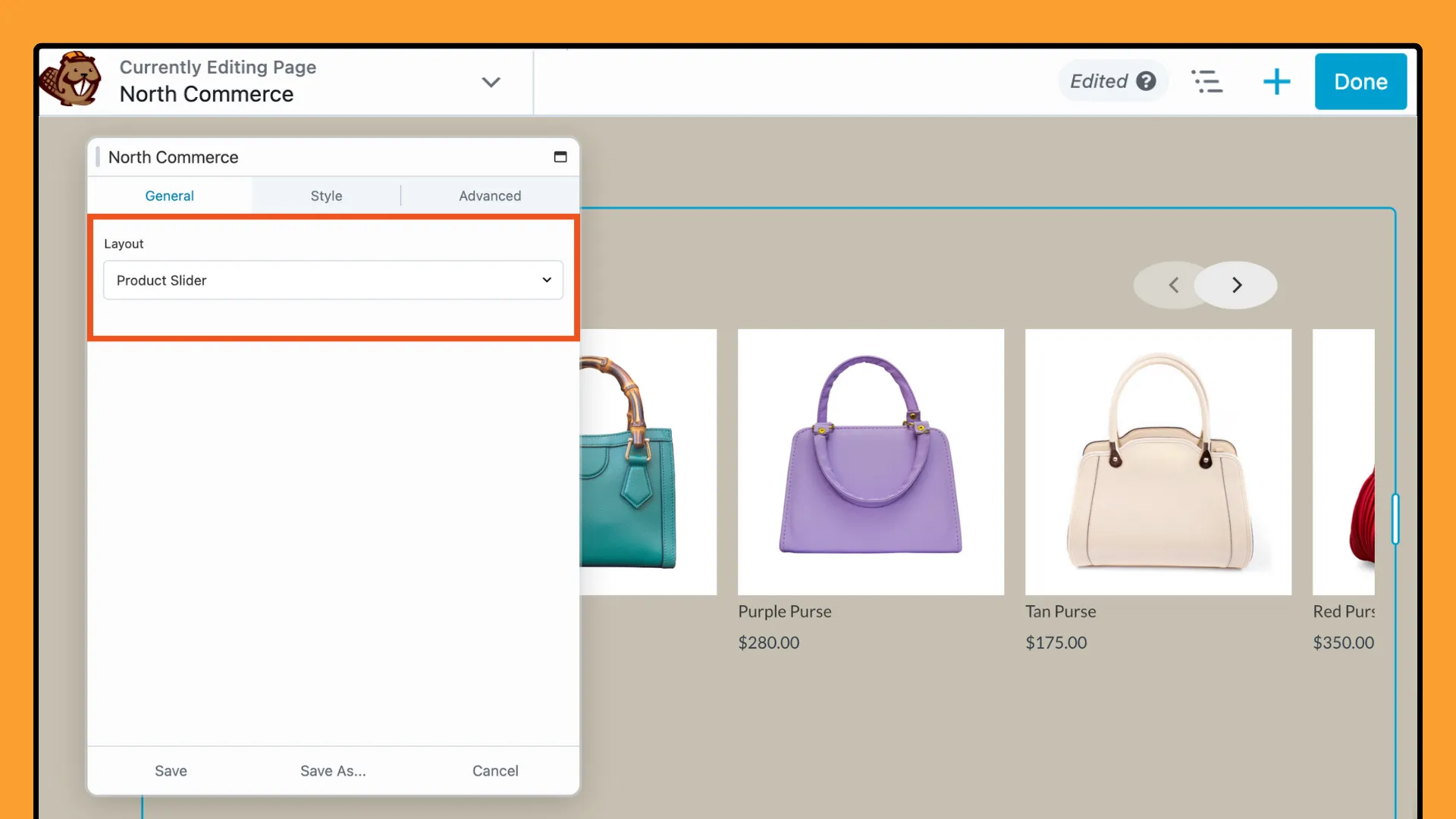
제품 슬라이더 옵션을 사용하면 선택한 North Commerce 제품을 동적인 대화형 슬라이더로 선보일 수 있습니다. 이 기능은 귀하의 제품을 더욱 눈에 띄게 만들고 사이트 방문자의 관심을 끄는 데 이상적입니다.
제품 슬라이더를 생성하려면 레이아웃 필드 드롭다운 메뉴에서 제품 슬라이더를 선택하세요.

홈페이지나 랜딩 페이지와 같은 주요 페이지에서 제품 슬라이더를 사용하면 효과적으로 제품에 대한 관심을 끌고 사용자가 제품을 탐색하도록 유도하여 궁극적으로 참여도와 매출을 높일 수 있습니다.
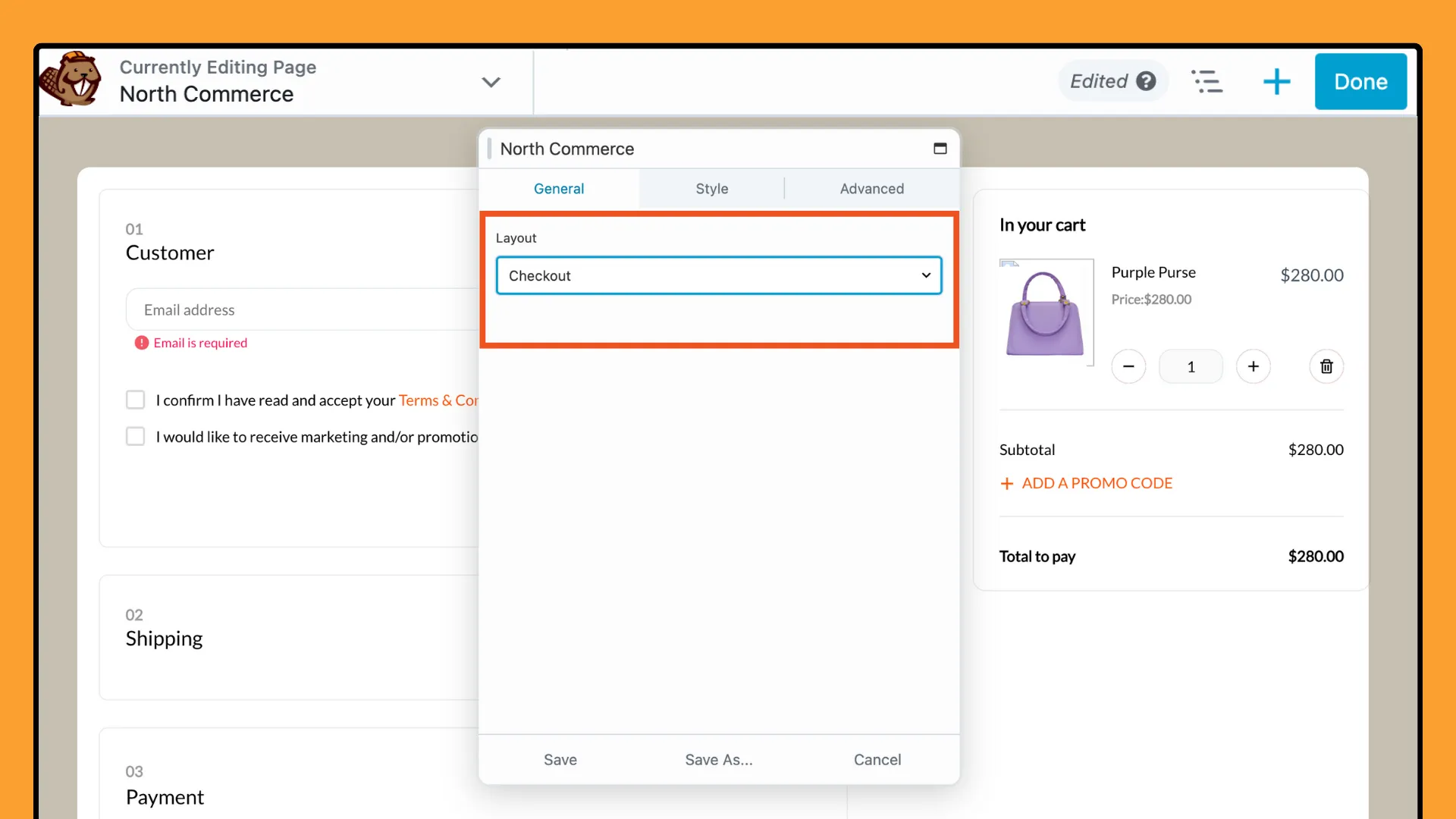
North Commerce 모듈을 사용하면 모든 페이지나 게시물에 결제 프로세스를 직접 삽입할 수 있습니다. 이 옵션을 사용하면 판매 프로세스를 통해 고객을 안내하는 방법과 위치를 유연하게 지정할 수 있습니다. 사용자 정의 페이지에 North Commerce 체크아웃 양식을 표시하면 구매 프로세스를 간소화하고 고객의 불편을 줄일 수 있습니다.
이 기능을 사용하려면 레이아웃 필드에서 결제를 선택하면 됩니다.

이렇게 하면 결제 양식이 자동으로 표시되므로 고객이 현재 페이지에서 다른 곳으로 이동하지 않고도 구매를 더 쉽게 완료할 수 있습니다.
체크아웃 양식을 랜딩 페이지나 판매 유입경로와 같은 전략적 위치에 통합하면 사용자 경험을 크게 향상시키고 전환율을 높일 수 있습니다.
마지막으로 North Commerce 모듈을 사용하면 사용자 장바구니의 내용을 표시할 수 있습니다. 이 기능은 고객이 결제하기 전에 선택 사항을 쉽게 검토할 수 있도록 해주기 때문에 판매 페이지와 퍼널을 구축할 때 특히 유용합니다.
이 기능을 사용하려면 레이아웃 필드에서 장바구니를 선택하세요. 아래 예시 스크린샷과 유사한 디스플레이가 표시됩니다.

기본 North Commerce 장바구니 및 결제 페이지를 귀하의 필요에 더 잘 맞게 사용자 정의하는 방법을 알아보려면 계속 읽으십시오.
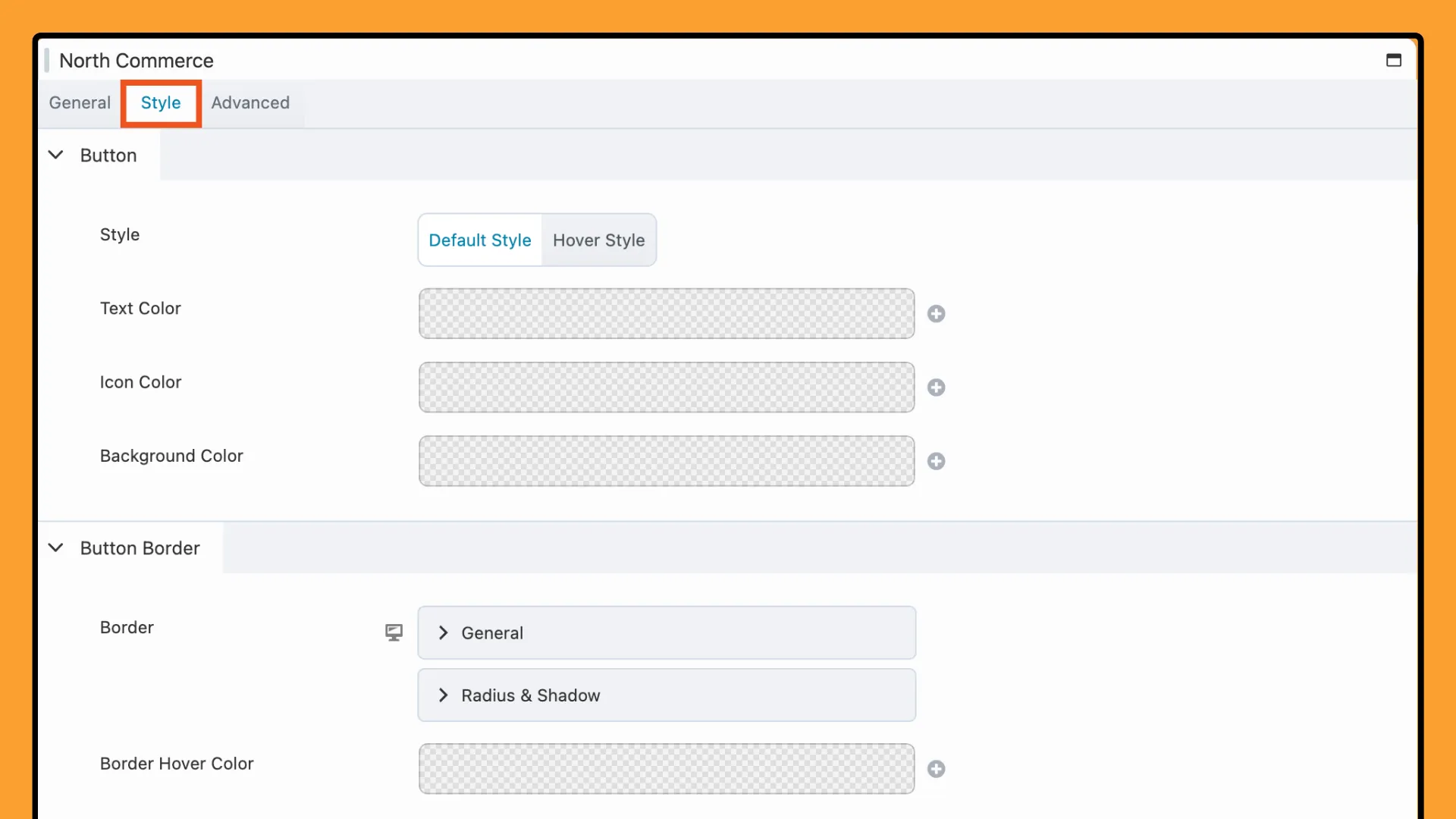
레이아웃을 선택한 후 전자상거래 요소의 모양을 더욱 개인화할 수 있습니다.
설정 팝업에서 스타일 탭을 클릭합니다.

이러한 옵션을 사용하면 브랜드에 맞는 버튼을 만들고 전자상거래 사이트의 전반적인 디자인을 향상시킬 수 있습니다.
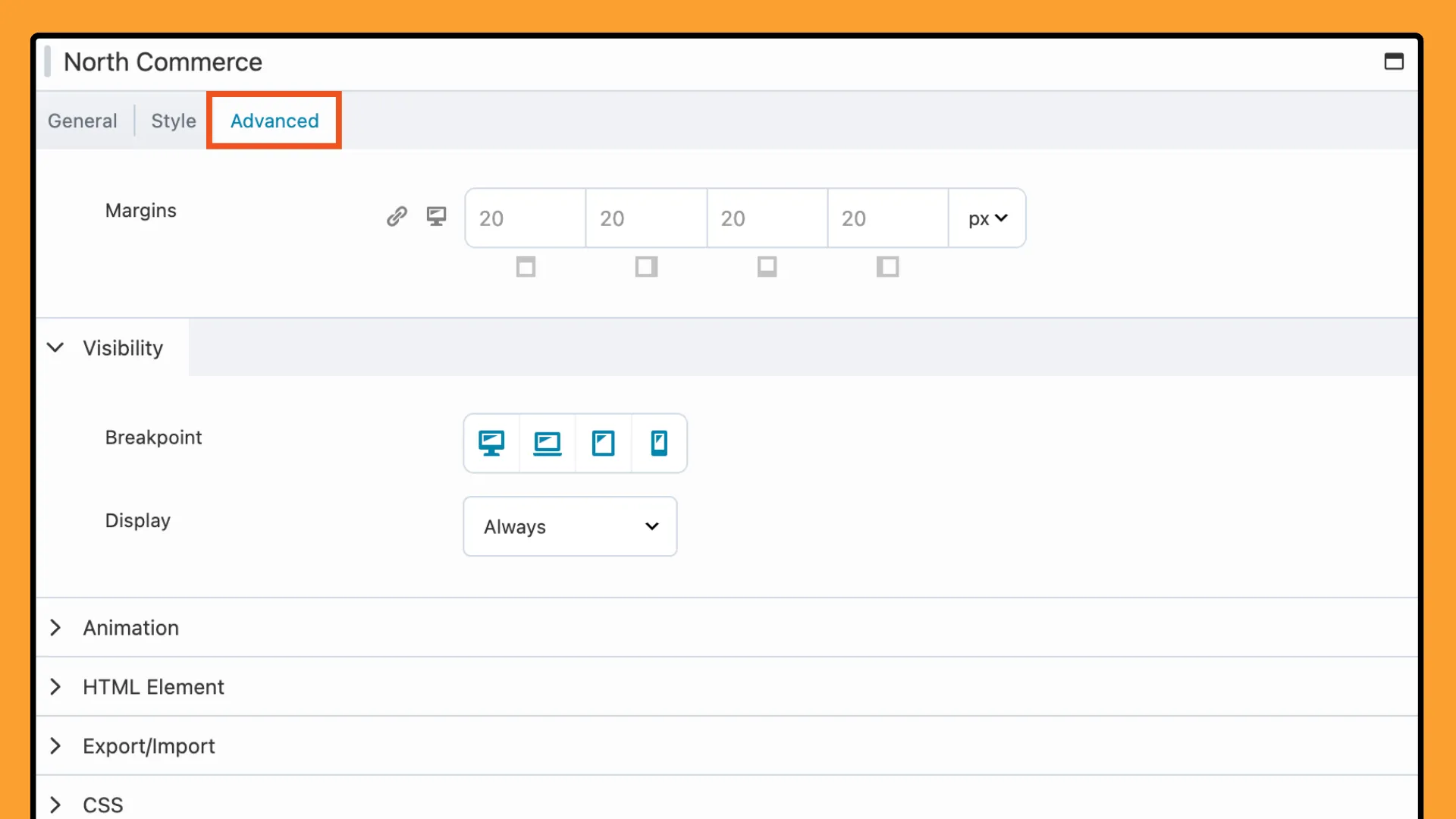
다음으로 고급 탭으로 이동합니다.

간격 여백을 조정하고, 장치 유형별로 가시성 규칙을 설정하고, 동적 사용자 경험을 위한 애니메이션을 적용하세요. 고급 CSS 및 Javascript 설정을 사용하여 사용자 정의 코드를 추가할 수도 있습니다. 이러한 옵션을 사용하면 콘텐츠 표시를 완벽하게 제어할 수 있으며 디자인 요구 사항에 맞게 정확하게 조정할 수 있습니다.
Beaver Builder용 North Commerce 모듈을 사용하면 매력적이고 기능적인 온라인 상점을 만들 수 있습니다. North Commerce와 Beaver Builder를 결합하면 사용자 경험을 향상시키는 시각적으로 매력적인 사이트를 구축하는 데 도움이 됩니다.