2022년 최고의 공증인 웹사이트 15개(예시)
게시 됨: 2022-12-21최고의 공증인 웹 사이트와 전문 웹 디자인의 훌륭한 예를 보고 싶습니까?
당신은 바로 이곳에 왔습니다!
놀랍게도 수십 개의 웹사이트를 검토한 후 많은 공증 페이지가 매우 기본적인 모양을 사용한다는 사실을 발견했습니다.
이것은 현대적이고 창의적인 웹사이트로 경쟁에서 쉽게 눈에 띌 수 있음을 알려줍니다.
비즈니스 웹 사이트 빌더를 사용하여 코딩 및 디자인 기술 없이도 최고의 사이트를 만드십시오. 귀하의 서비스, 사례 연구, 공증인 팀, 블로그 및 매력적인 정보 페이지를 소개하십시오.
그러나 먼저 시작하기 전에 영감을 얻으려면 다음의 훌륭한 예를 확인하십시오.
당신이 사랑하게 될 최고의 공증인 웹사이트
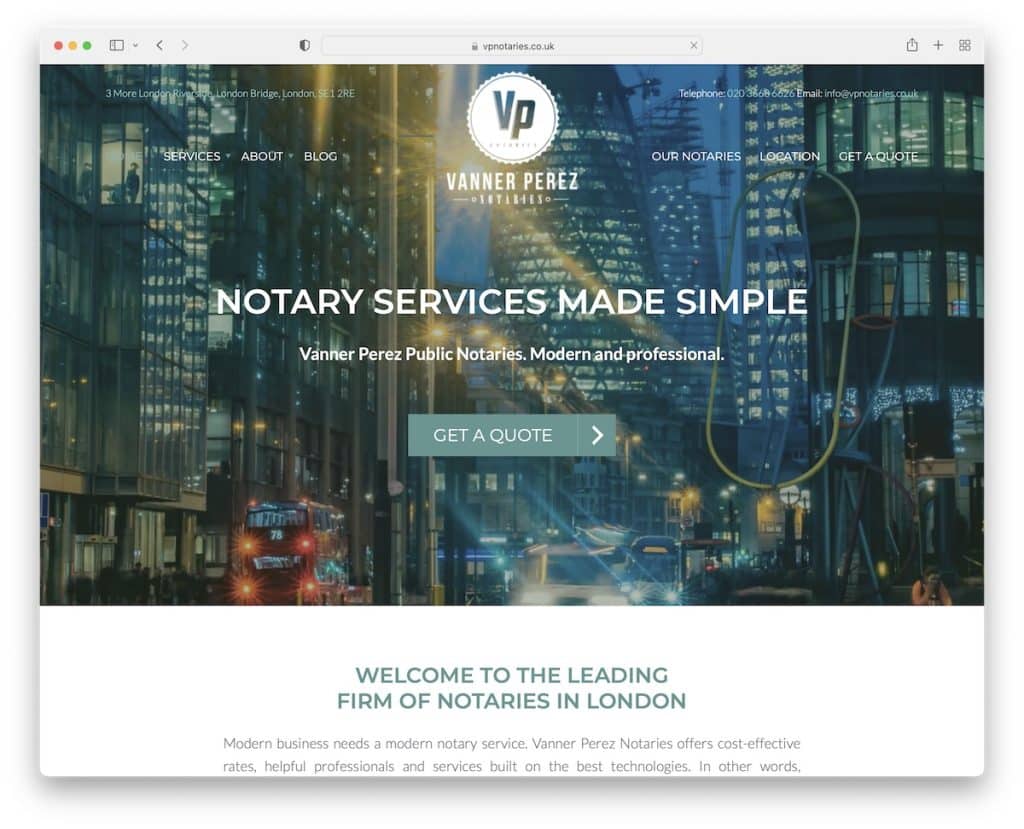
1. VP 공증인
빌트인 : 제네시스

VP Notaries는 영웅 섹션의 비디오 배경, 투명한 헤더 및 클릭 유도문안(CTA) 버튼이 있는 최신 웹사이트입니다.
페이지의 나머지 부분은 매우 간단하고 깔끔하며 필요한 콘텐츠와 정보를 우아하게 배포할 수 있는 여러 섹션이 있습니다. 또한 Google 리뷰를 포함하여 두 가지 유형의 평가를 통합했습니다.
참고 : 사회적 증거를 위한 추천 및 리뷰를 추가하여 고객 신뢰를 구축하십시오.
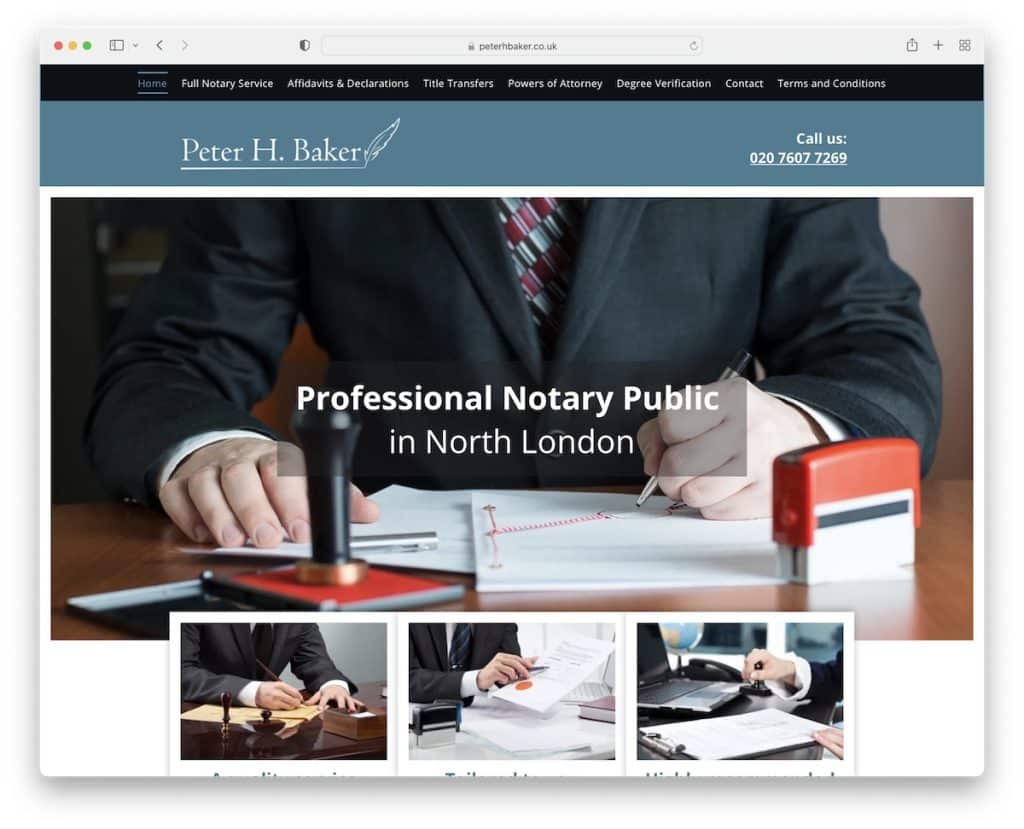
2. 피터 H. 베이커
빌트인 : Duda

Peter H. Baker는 접착식 상단 표시줄과 헤더가 있는 공증 웹사이트로, 방문자가 상단으로 다시 스크롤하지 않고도 모든 페이지를 확인할 수 있습니다.
Peter는 홈 페이지의 연락처 양식과 사무실의 정확한 위치가 표시된 Google 지도를 사용합니다. 바닥글은 추가 비즈니스 정보, 메뉴 및 Yell 리뷰 링크를 제공합니다.
참고 : 고객이 온페이지 양식으로 서비스를 검토하거나 타사 플랫폼으로 안내하도록 권장하세요.
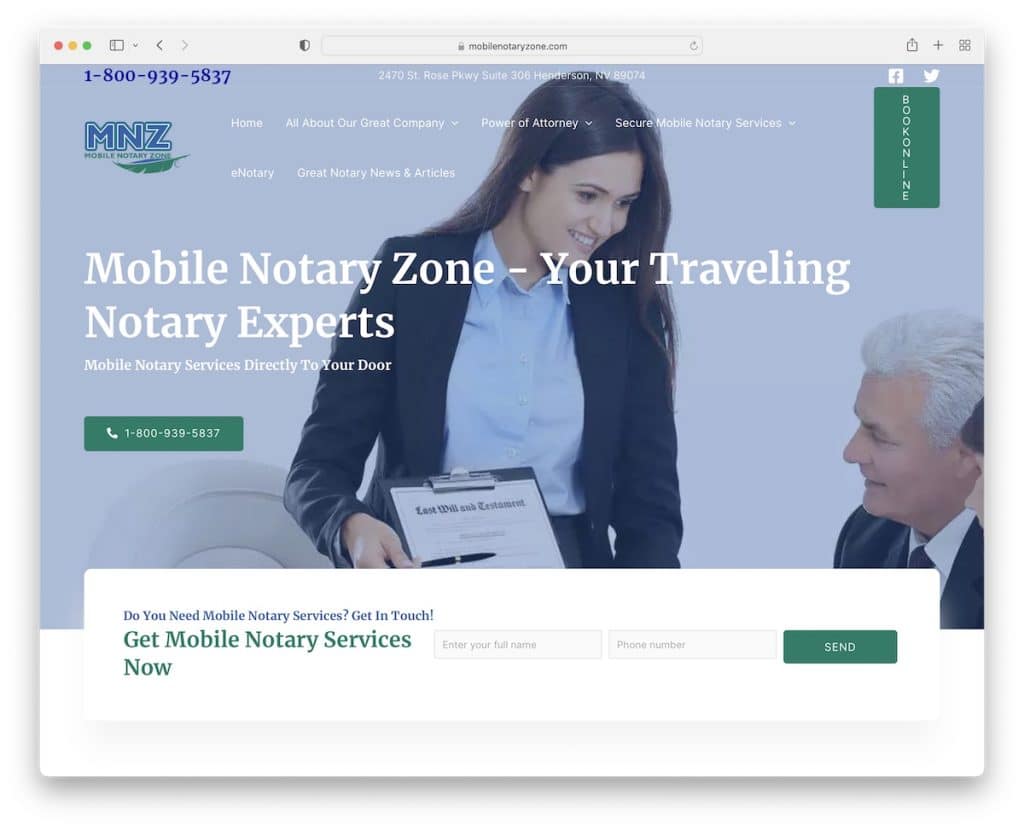
3. 모바일 공증인 구역
내장 : 엘리멘터

Mobile Notary Zone에는 풍부한 헤더와 영웅 섹션이 포함된 현대적인 클래식(이해가 되는 경우) 웹 사이트 예제가 있습니다.
드롭다운 메뉴를 사용하여 다양한 서비스 및 정보로 이동하고 모든 사람이 즉각적인 조치를 취할 수 있도록 온라인 예약을 위한 CTA 버튼을 사용합니다.
정말 흥미로운 점은 바닥글 앞에 있는 홈페이지에서 광범위한 혜택 목록과 FAQ를 볼 수 있다는 것입니다.
참고 : FAQ 섹션을 사용하여 가장 일반적인 질문에 답하십시오.
또한 Elementor 리뷰를 읽고 최고의 Elementor WordPress 테마를 확인하여 즉시 시작할 수도 있습니다.
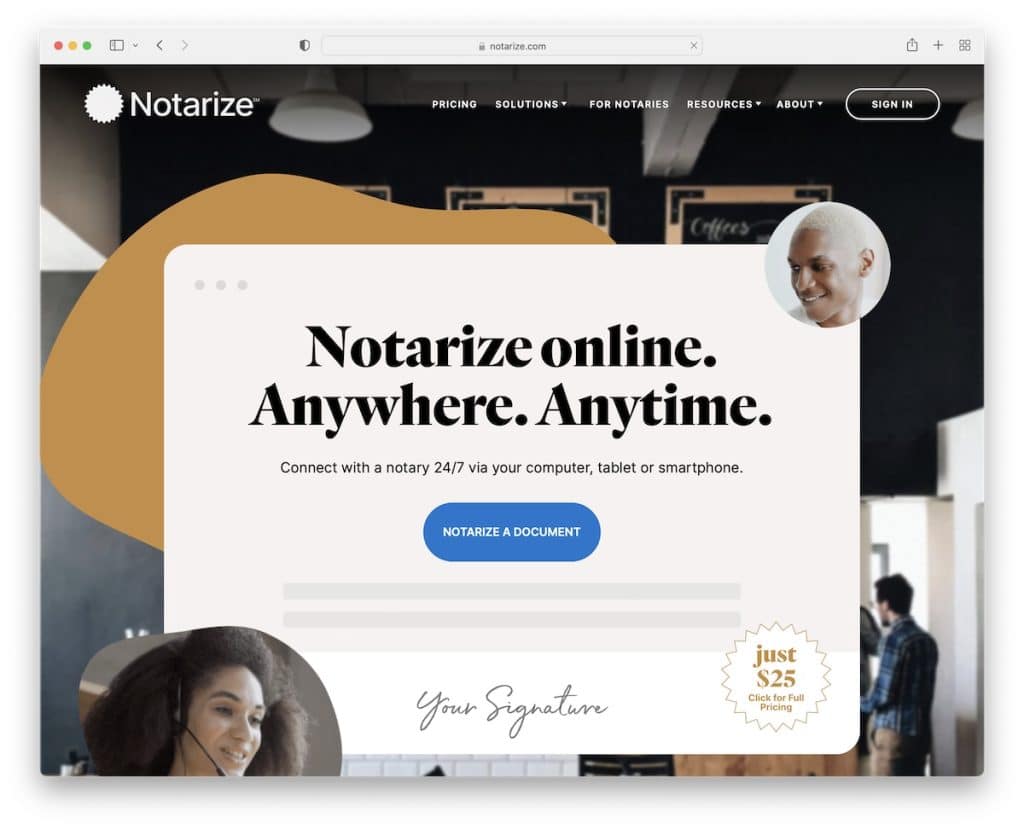
4. 공증
내장 : 웹플로우

Notarize는 훌륭한 스크롤링 경험을 제공하는 트렌디한 공증 웹사이트의 예입니다. 이 페이지는 드롭다운 메뉴와 로그인 버튼이 있는 간단한 고정 헤더를 사용합니다.
스크롤 없이 볼 수 있는 섹션에는 CTA 버튼이 있어 모든 방문자가 바로 Notarize 서비스를 사용할 수 있습니다.
공증을 사용하는 세 가지 이유를 나타내는 아코디언 요소도 있습니다.
참고 : 잠재 사용자가 영웅 섹션의 CTA 버튼으로 서비스를 선택할 수 있으므로 스크롤할 필요조차 없습니다.
확인을 권장하는 더 우수한 Webflow 웹 사이트는 다음과 같습니다.
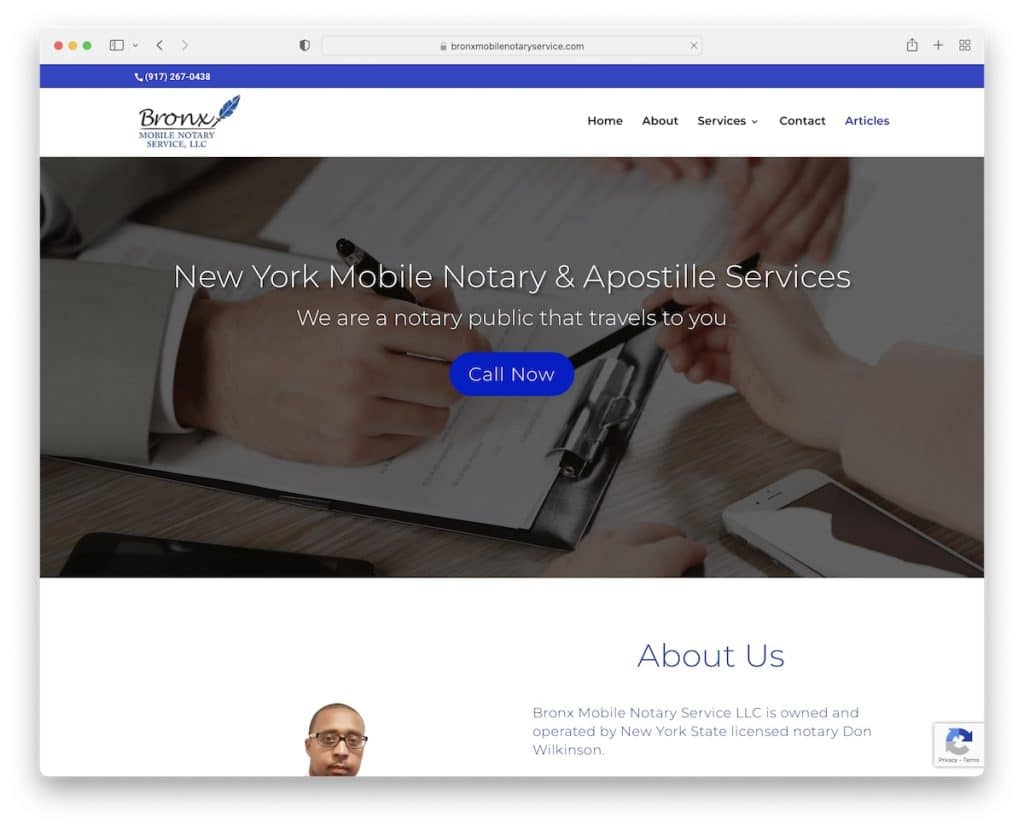
5. Bronx 모바일 공증 서비스
내장 : Divi 테마

Bronx Mobile Notary Service는 가벼운 디자인과 Google 리뷰 위젯이 내장된 단순한 웹사이트입니다.
스크롤하지 않고 섹션으로 이동할 수 있는 플로팅 내비게이션이 있는 랜딩 페이지 스타일의 홈 페이지입니다. 그러나 서비스 및 블로그에 대한 내부 페이지도 찾을 수 있습니다.
참고 : 홈페이지를 방문하기만 하면 방문자에게 귀하가 하는 모든 일에 대한 정보를 제공할 수 있습니다(연락처 요소 추가도 가능!).
더 많은 영감이 필요하십니까? Divi 테마를 사용하는 최고의 웹 사이트 목록으로 이동하십시오.
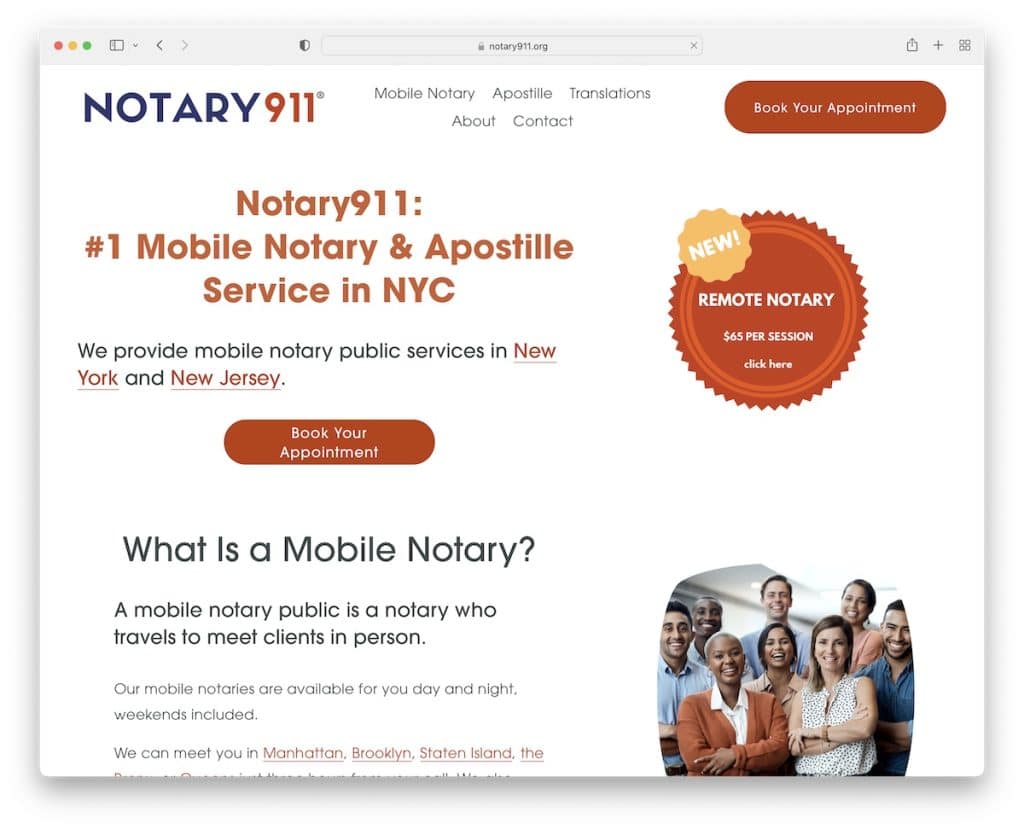
6. 공증인911
빌트인 : Squarespace

Notary911의 웹사이트는 주로 텍스트 지향적입니다. 그러나 충분한 여백과 다양한 배경색이 있어 콘텐츠를 눈에 매우 편안하게 볼 수 있습니다.
미니멀한 헤더는 스크롤에서 사라지지만 맨 위로 스크롤을 시작하면 다시 나타납니다.
Notary911은 또한 방문자를 편리한 캘린더로 안내하는 예약을 위해 헤더에 CTA 버튼을 사용합니다.
참고 : 온라인 예약 캘린더로 예약을 간소화하세요.
더 많은 대안 디자인을 보려면 아름다운 Squarespace 웹 사이트 예제 모음을 보는 것을 놓치지 마십시오.
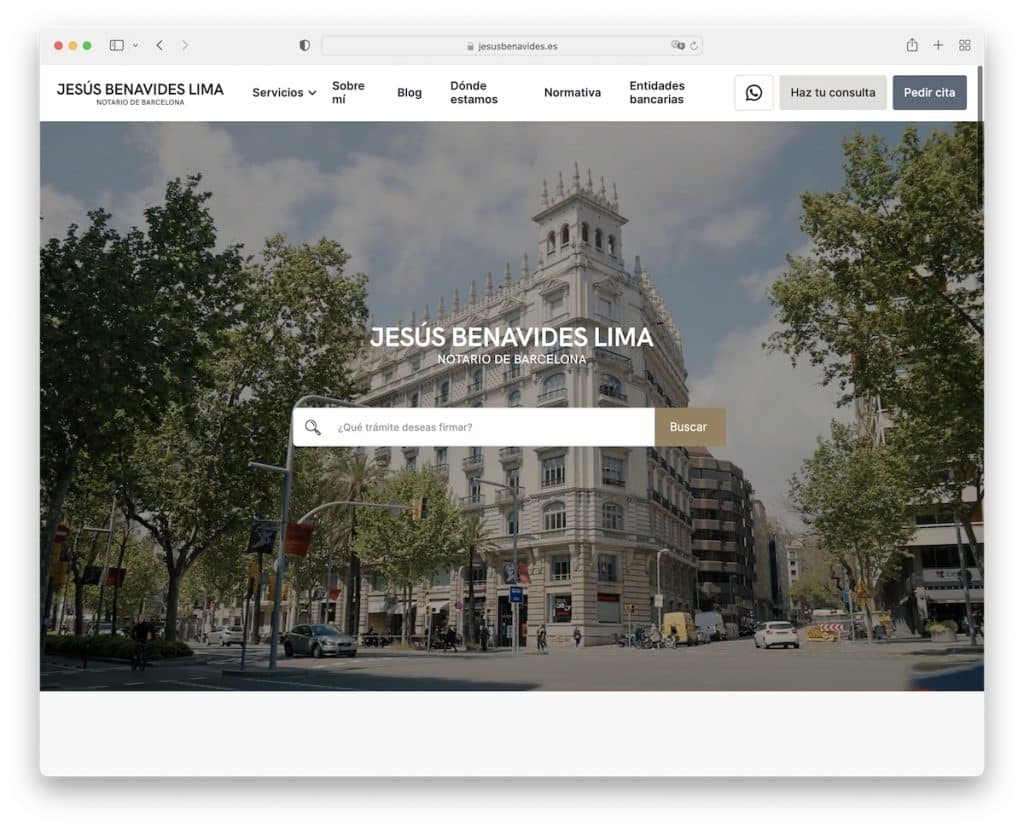
7. 예수 베나비데스 리마
내장 : 웹플로우

Jesus Benavides Lima의 비디오 배경은 사상 최고 수준의 참여를 유지하기 위해 사무실을 엿볼 수 있습니다. 이 공증 웹사이트는 CTA 버튼 대신 빠른 찾기를 위한 검색 표시줄을 사용하는데 이는 매우 전통적이지 않습니다.
플로팅 헤더에는 WhatsApp 및 상담 버튼이 있는 메가 메뉴가 있습니다.
참고 : 눈에 보이는 검색 표시줄로 콘텐츠를 쉽게 찾을 수 있습니다.
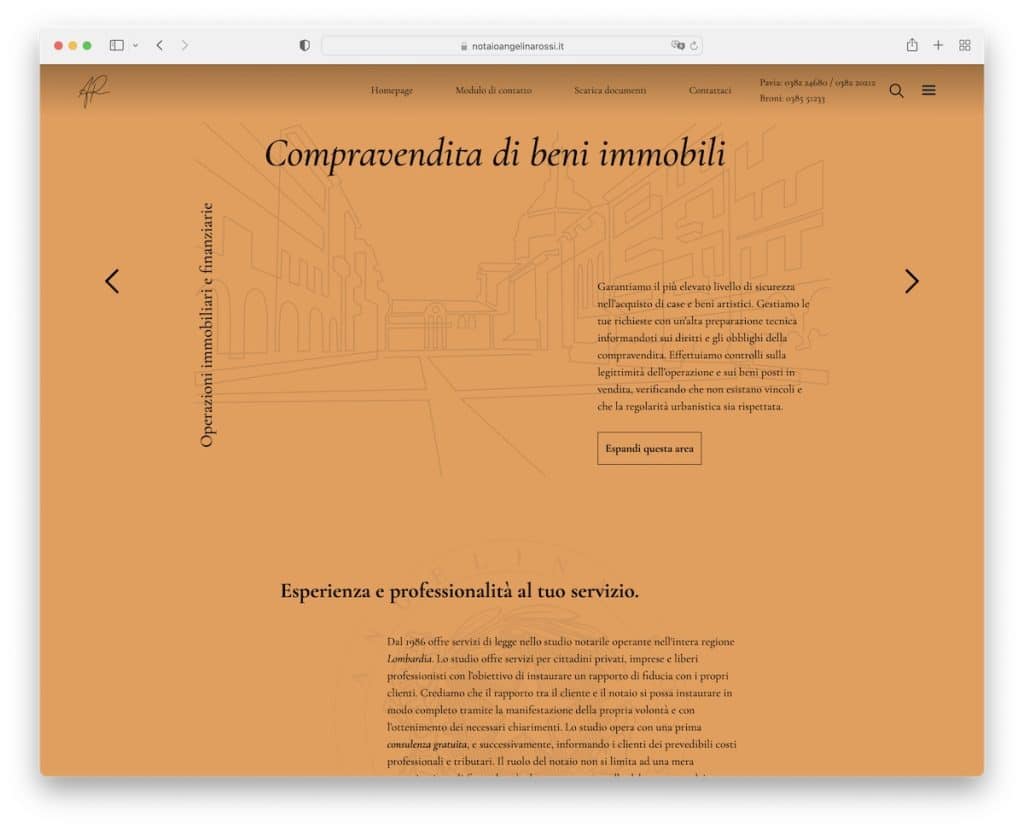
8. 노타이오 안젤리나 로시 아 파비아
내장 : 웹플로우

Notaio Angelina Rossi A Pavia는 스크롤할 때 배경색이 바뀌는 아름답고 미니멀한 웹사이트입니다.

이 페이지는 우아한 슬라이더와 고급 연락처 양식을 포함하여 홈 페이지의 모든 필수 요소를 제공합니다.
그러나 내비게이션 바와 햄버거 메뉴는 방문자를 원하는 위치로 빠르게 안내합니다.
참고 : 산만함이 아닌 비즈니스를 의미하는 최소한의 깨끗한 웹 사이트를 유지하십시오.
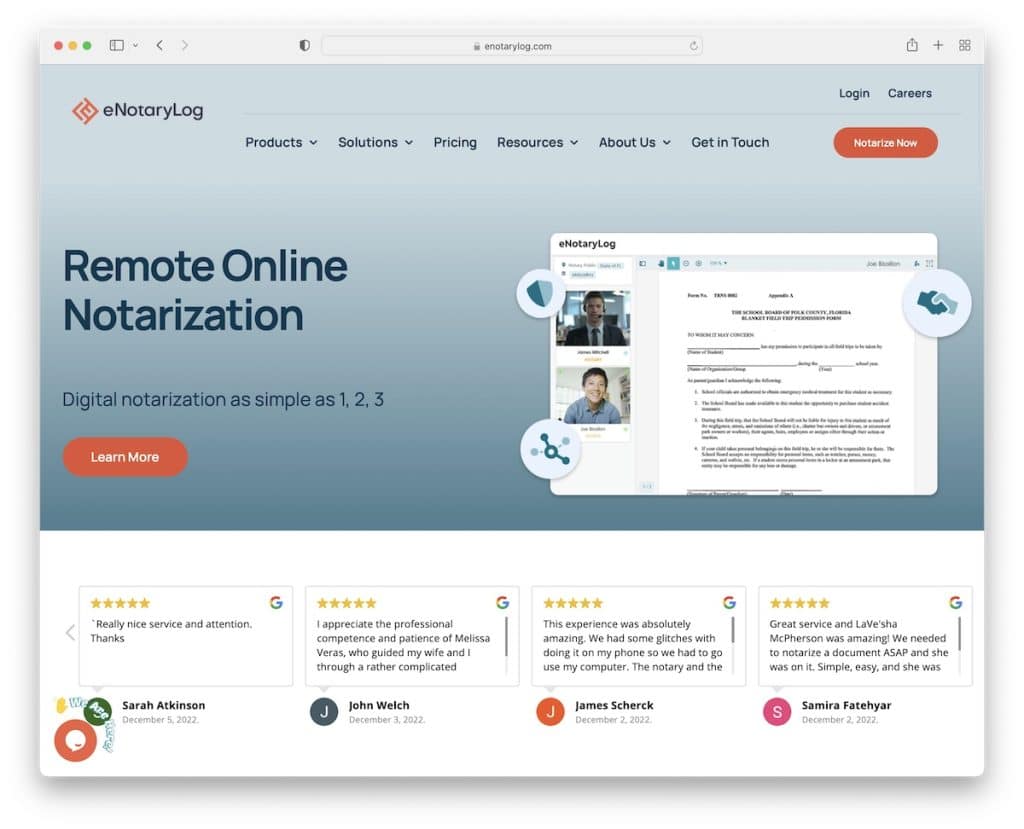
9. eNotaryLog
내장: Avada 테마

eNotaryLog에는 경험을 향상시키고 브라우징을 훨씬 더 매력적으로 만드는 다양한 이동 요소가 있습니다.
위/아래 스크롤에 따라 드롭다운 메뉴가 나타나고 사라지므로 사이트를 탐색하는 동안 항상 필요한 정보에 액세스할 수 있어 원활하게 유지됩니다.
클라이언트 로고와 인증이 있는 두 섹션은 긍정적인 Google 리뷰와 마찬가지로 eNotaryLog의 잠재력을 높입니다.
참고 : 클라이언트 로고와 인증서를 추가하여 더 신뢰할 수 있게 표시하십시오.
다음은 Avada 테마가 얼마나 강력한지 보여주는 Avada 테마 예입니다.
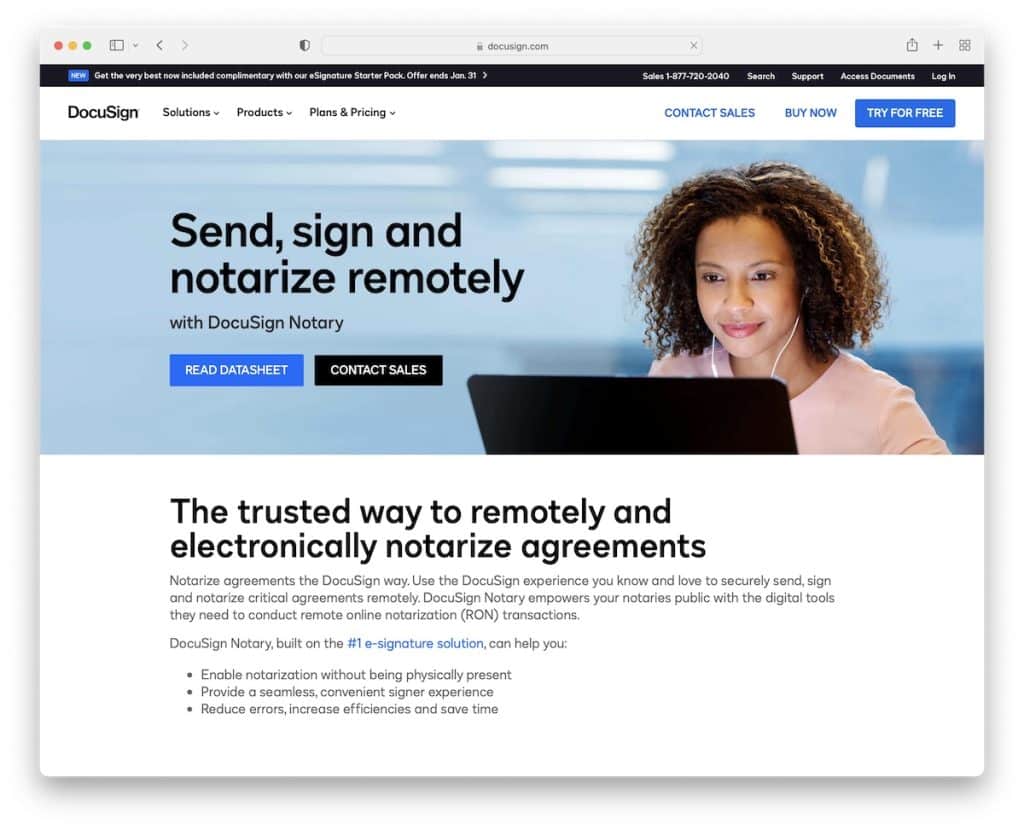
10. 다큐사인
빌드 : 드루팔

DocuSign은 깨끗하고 가벼운 반응형 웹 디자인으로 쾌적한 분위기를 연출합니다. 좁은 배너는 CTA를 홍보하고 영웅 섹션의 다른 부분은 서비스에 대한 자세한 정보를 제공합니다.
포함된 비디오는 잠재적인 사용자에게 DocuSign의 작동 방식을 보여주는 좋은 방법입니다. 그래도 기능, 리소스 및 FAQ에 대한 추가 설명은 사용자가 계속 진행하기 전에 필요한 모든 것을 제공합니다.
참고 : 쉽게 액세스할 수 있는 모든 세부 정보와 정보로 페이지를 유익하게 유지하십시오.
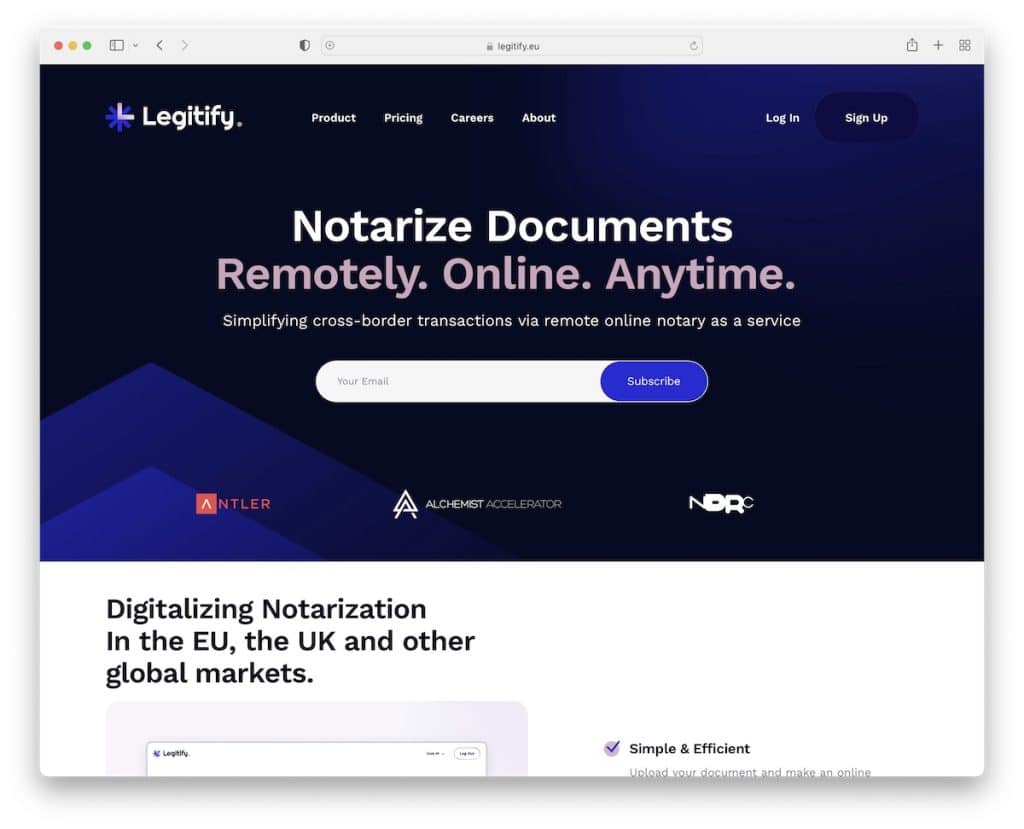
11. 합법화
빌트인 : Squarespace

Legitify는 깨끗한 헤더, 텍스트 및 뉴스레터 구독 양식으로 잠재 사용자를 환영합니다. 페이지는 부드럽고 단순한 터치로 콘텐츠와 정보를 더욱 돋보이게 합니다.
클라이언트 평가 슬라이더는 아무도 놓칠 수 없도록 크고 대담합니다. 그리고 "Featured in" 섹션은 Legitify에 또 다른 전문성과 신뢰성을 제공합니다.
참고 : 모든 사람에게 귀사의 서비스가 고품질임을 알리는 대기업 CEO의 평가를 추가하십시오.
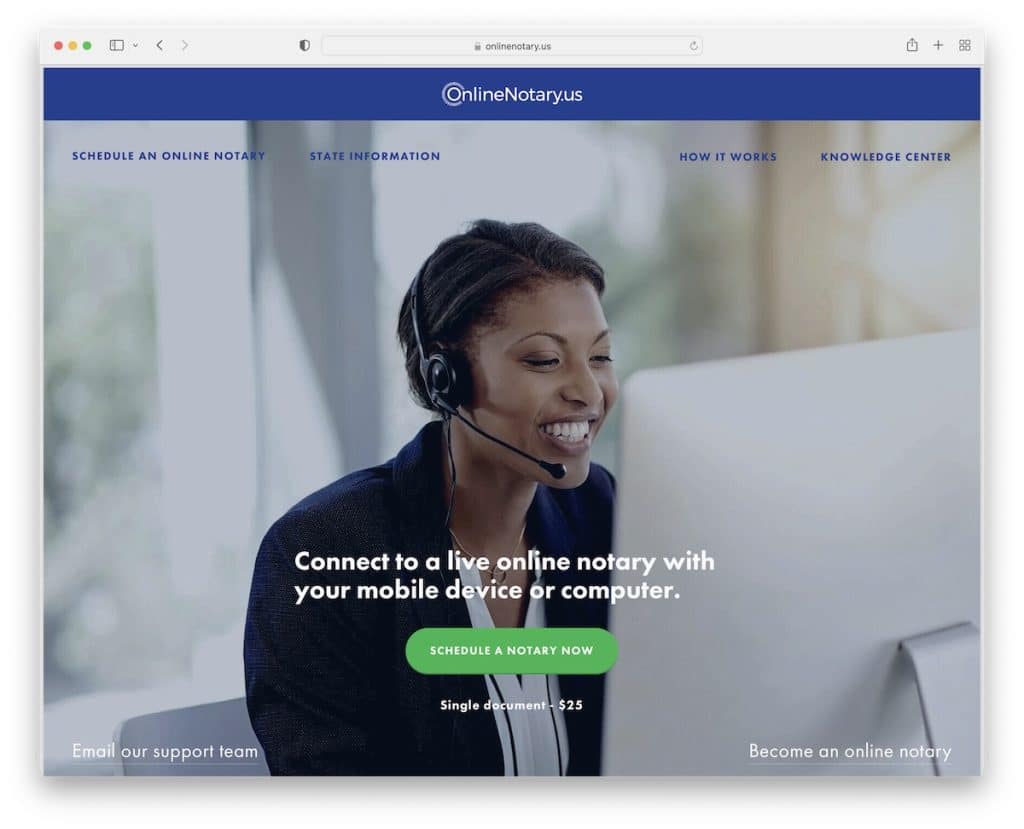
12. 온라인 공증 미국
빌트인 : Squarespace

온라인 공증인 US의 시차 이미지 배경은 방문자의 관심을 불러일으킵니다. 우리가 좋아하는 것은 CTA 버튼을 사용하는 대신 비용도 포함하므로 가격을 찾는 데 시간을 낭비할 필요가 없다는 것입니다.
이 공증인 웹사이트는 텍스트가 상당히 많은 반면 시차 배경 섹션은 웹사이트를 더욱 역동적으로 만듭니다.
마지막으로 Online Notary US에는 바닥글이 없지만 연락처 양식이 바닥글이라고 말할 수 있습니다.
참고 : 많은 텍스트를 추가할 계획이라면 시차 효과나 애니메이션을 사용하여 단조로움을 없앱니다.
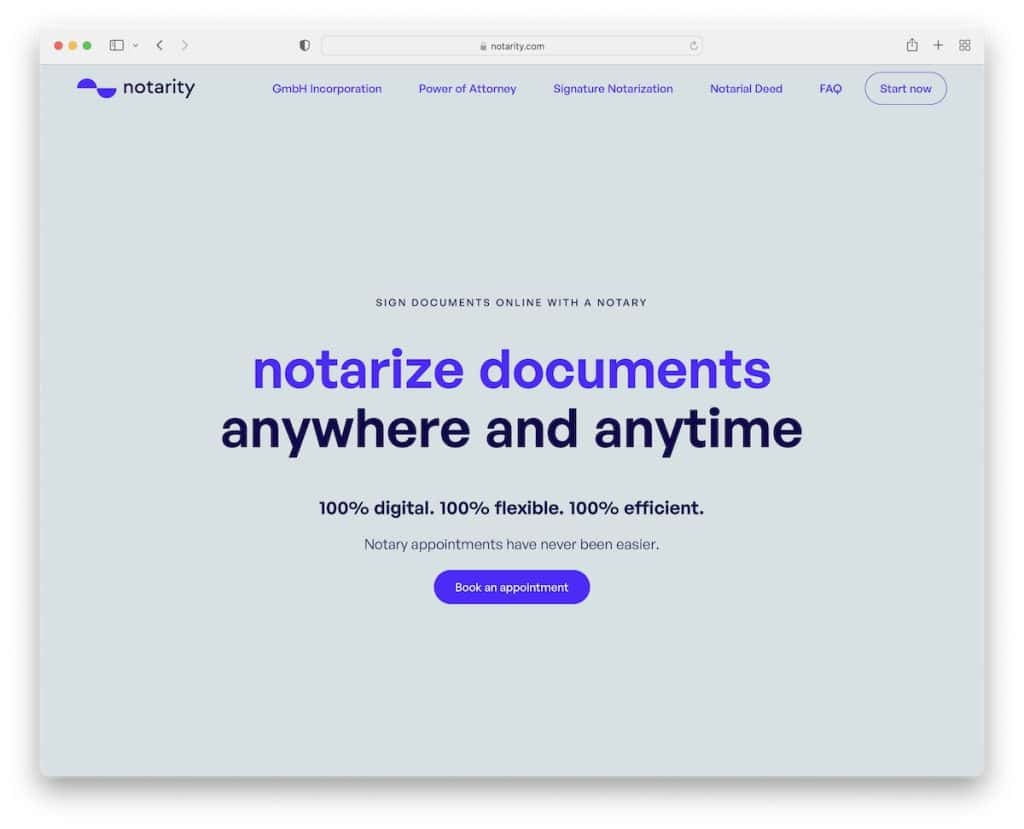
13. 공증
내장 : 엘리멘터

Notarity는 우리가 우연히 발견한 보다 미니멀한 공증 페이지 예시 중 하나이며 보기에 신선합니다.
접힌 부분 위에 이미지나 동영상을 사용하는 대신 Notarity는 텍스트와 CTA 버튼만 있는 단색 배경을 사용합니다.
브랜드를 유지하고 산만함을 없애기 위해 세부 사항에 큰 주의를 기울여 전체 웹 사이트에 단순성이 퍼집니다.
참고 : 미니멀한 웹 디자인은 항상 현명한 선택입니다.
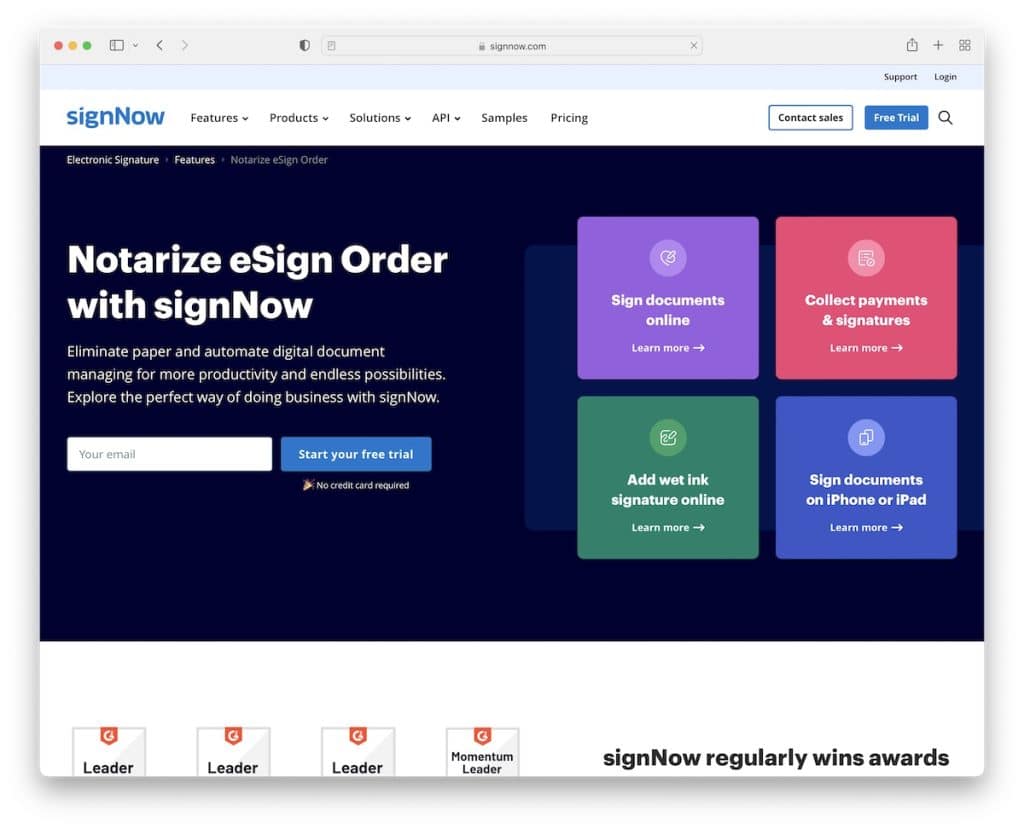
14. SignNow 공증인
빌드 : 라라벨

SignNow Notary는 스크롤 없이 볼 수 있는 부분에 간단한 이메일 수신 동의 양식을 표시하여 모든 사람이 무료 평가판을 시작하도록 권장합니다.
이 페이지에는 메가 메뉴가 있는 플로팅 헤더가 있어 기능, 제품, 가격 등에 대해 빠르게 자세히 알아볼 수 있습니다.
그리고 navbar의 "연락처" 및 "무료 평가판" 버튼을 사용하면 즉시 액세스할 수 있습니다.
참고 : 스크롤 없이 볼 수 있는 무료 평가판 이메일 수신 동의 양식으로 더 많은 리드를 확보하세요.
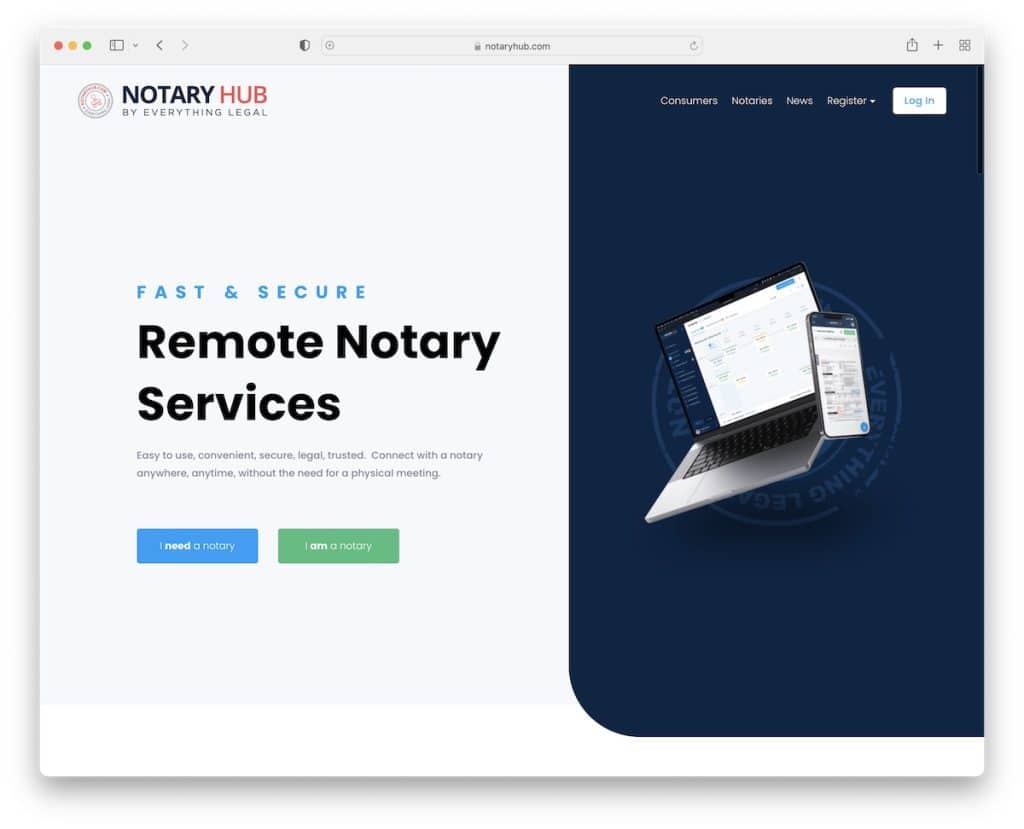
15. 공증 허브
빌트인 : Squarespace

Notary Hub에는 왼쪽에 텍스트와 CTA가 있고 오른쪽에 이미지가 있는 눈길을 끄는 분할 화면 영웅 섹션이 있습니다.
접은 부분 아래에는 읽을 시간이 없는 모든 사람을 위한 프로모션 비디오가 있습니다. 그럼에도 불구하고 이 공증인 웹사이트에는 추천서 및 FAQ를 포함하여 서비스의 모든 내용을 보여주는 여러 섹션이 있습니다.
참고 : 제품이나 서비스에 대한 관심을 더 많이 받고 싶다면 홍보 동영상을 사용하세요.
