푸시 알림 아이콘을 추가하는 방법(쉬운 방법)
게시 됨: 2022-10-26푸시 알림 아이콘을 추가하고 편집하는 빠른 방법을 찾고 계십니까?
그것은 실제로 매우 쉽습니다. 알림 아이콘은 가입자에게 귀하가 누구인지 알려줍니다. 보내는 각 푸시 알림의 브랜드 마크입니다. 그리고 청중이 브랜드를 기억하는 데 도움이 되기 때문에 값을 매길 수 없습니다.
푸시 알림을 보낼 때마다 더 기억에 남을 수 있도록 하는 데 드는 비용은? 5분 미만.
이 기사에서는 푸시 알림 아이콘을 추가하고 편집하는 방법을 보여 드리겠습니다. 그리고 우리가 말했듯이, 그것은 매우 쉽습니다.
뛰어들어봅시다.
1단계: 푸시 알림 서비스 선택
푸시 알림은 웹 사이트를 떠난 후에도 웹 방문자와 연결할 수 있도록 도와주는 마케팅 도구입니다. 푸시 구독자에게 대상 알림을 보내고 다양한 고객 세그먼트에 대한 알림을 개인화할 수도 있습니다. 하지만 어떤 푸시 알림 서비스를 선택해야 할까요?
푸시 알림 캠페인을 보내려면 PushEngage를 사용하는 것이 좋습니다.

PushEngage는 세계 최고의 푸시 알림 서비스입니다. 그리고 우리는 무료 버전에 대해서만 이야기하는 것이 아닙니다. 방문자가 타겟 푸시 메시지로 사이트를 떠난 후 방문자와 연결할 수 있습니다.
PushEngage는 다음과 같은 이유로 푸시 알림 서비스 및 도구에 대한 첫 번째 선택입니다.
- 사용하기 너무 쉽습니다
- HTTP 및 HTTPS 사이트에 유효
- 설정하는 데 코딩이 거의 또는 전혀 필요하지 않은 시각적 빌더와 함께 제공됩니다.
- 모든 종류의 사이트에 대해 완전 자동화된 푸시 알림 캠페인을 쉽게 설정할 수 있습니다.
- 더 높은 클릭률을 위해 개인화된 푸시 알림을 보내는 여러 옵션이 있습니다.
- 맞춤형 목표 추적, UTM 매개변수 및 고급 분석 기능 탑재
그리고 이것은 표면을 거의 긁지 않습니다. 더 진행하기 전에 PushEngage의 전체 기능 목록을 확인하십시오.
PushEngage의 가장 놀라운 부분은 구매 결정을 내리기 전에 시험해 볼 수 있는 영구적인 무료 플랜이 있다는 것입니다.
프로 팁: 서비스를 구매하기 전에 푸시 알림 비용 분석에 대한 기사를 확인하십시오.
2단계: PushEngage 플러그인 설치
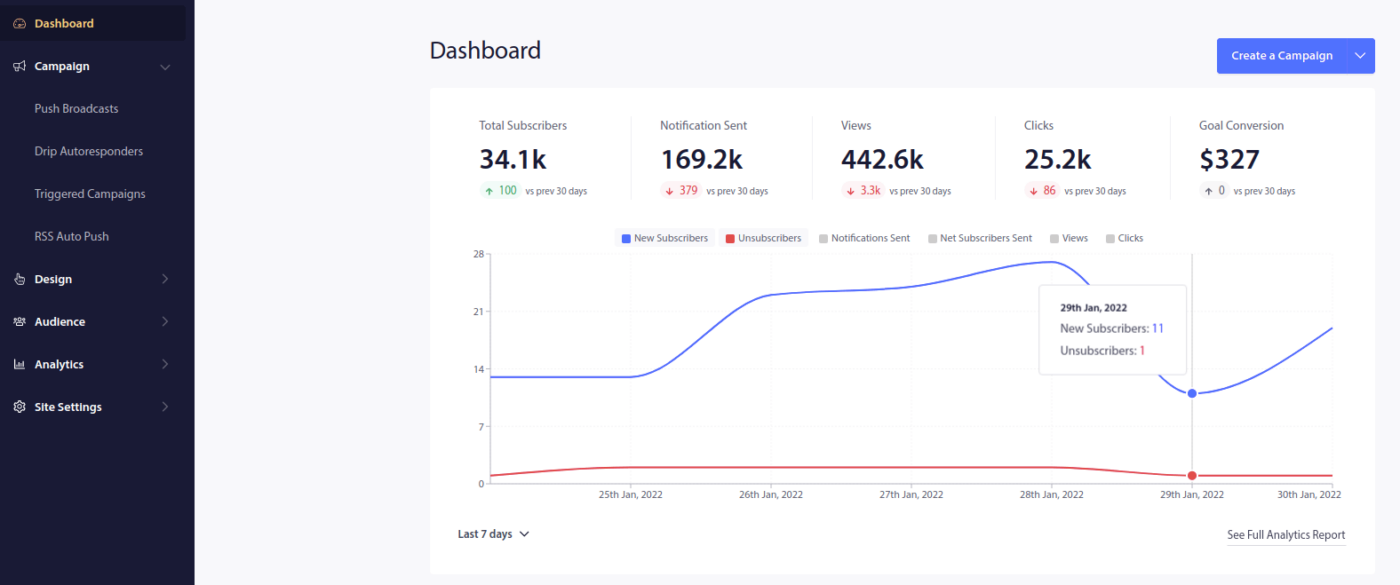
계정 생성이 완료되면 PushEngage 대시보드로 이동하여 다음을 따르십시오.

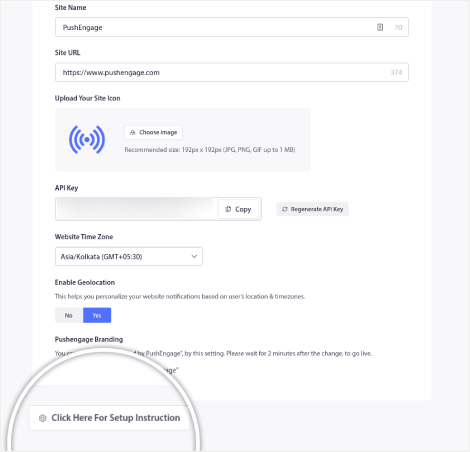
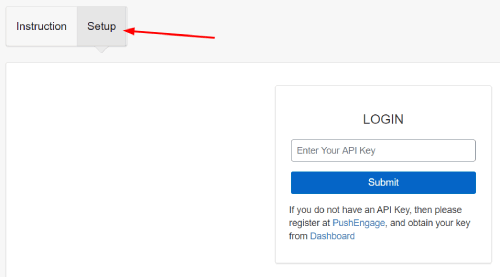
사이트 설정 » 사이트 세부 정보 를 클릭하고 설정 지침을 보려면 여기를 클릭하십시오 버튼을 클릭하십시오.

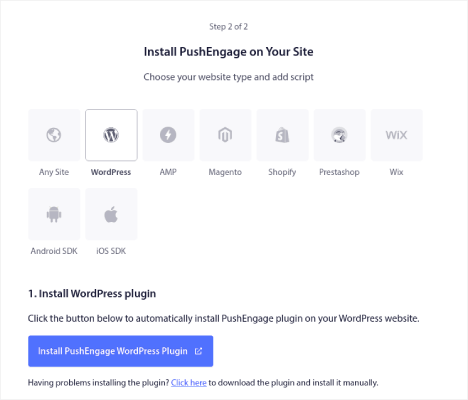
WordPress 탭을 클릭하고 PushEngage WordPress 플러그인 설치 버튼을 클릭하여 웹사이트에 플러그인을 설치합니다.

다음은 멋진 부분 입니다. PushEngage 계정을 만들 때 이미 웹사이트를 PushEngage 계정과 동기화했습니다. 따라서 PushEngage 대시보드에서 설치 링크를 클릭하여 웹사이트에 PushEngage WordPress 플러그인을 자동으로 설치합니다.
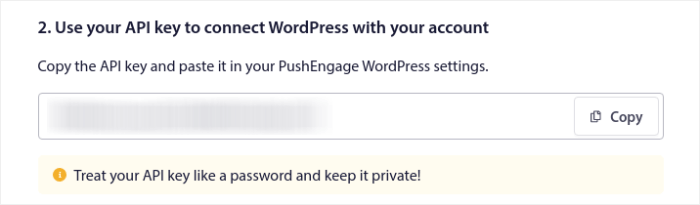
플러그인 설치를 완료한 후 PushEngage 대시보드로 돌아가 WordPress 설치 가이드에서 API 키를 복사합니다.

그런 다음 설정 탭 아래 WordPress 대시보드의 PushEngage 플러그인에 붙여넣습니다.

그리고 당신은 끝났습니다! 웹사이트에서 웹 알림 WordPress 플러그인을 성공적으로 설정했습니다. 웹사이트. WordPress 관리자 패널에 로그인할 필요가 전혀 없습니다. 더 자세한 가이드는 WordPress에 웹 알림을 설치하는 방법에 대한 기사를 확인하세요.
3단계: 푸시 알림 아이콘 추가 또는 편집
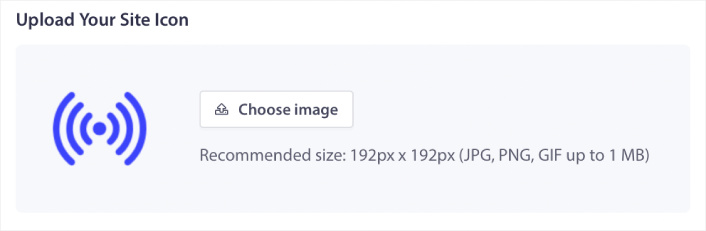
PushEngage 대시보드로 돌아갑니다. 사이트 설정 » 사이트 세부 정보 를 클릭하고 사이트 업로드 아이콘 아래에서 이미지를 업로드할 수 있습니다.


업로드한 이미지는 푸시 알림 아이콘입니다. 최상의 결과를 얻으려면 이미지 크기를 192px x192px로 유지하고 이미지 크기가 1MB 미만인지 확인하세요. 애니메이션 브랜드 마크에 JPG, PNG 또는 GIF를 사용할 수 있습니다.
나중에 푸시 알림 아이콘을 편집해야 하는 경우 여기에서 수정합니다. 다른 이미지를 업로드하기만 하면 끝입니다!
4단계: 알림 아이콘을 확인하기 위해 테스트 알림 보내기
푸시 알림을 테스트하기 위해 웹사이트 환영 메시지를 만드는 것이 좋습니다. 환영 푸시 알림은 다음과 같은 경우에 유용합니다.
- 확인: 새 구독자가 웹 푸시 알림을 실제로 구독했는지 확인하려고 합니다.
- 재참여: 환영 캠페인은 구독자가 사이트를 다시 방문하도록 하는 좋은 방법입니다.
- 판매: 신규 가입자에게 할인, 사은품, 쿠폰 등의 환영 제안을 할 수 있습니다.
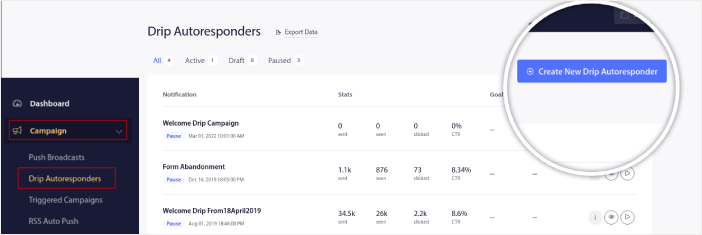
이제 환영 푸시 알림 캠페인을 만들어 봅시다. PushEngage 대시보드로 이동하여 Campaign » Drip Autoresponders » Create New Drip Autoresponder 로 이동하십시오.

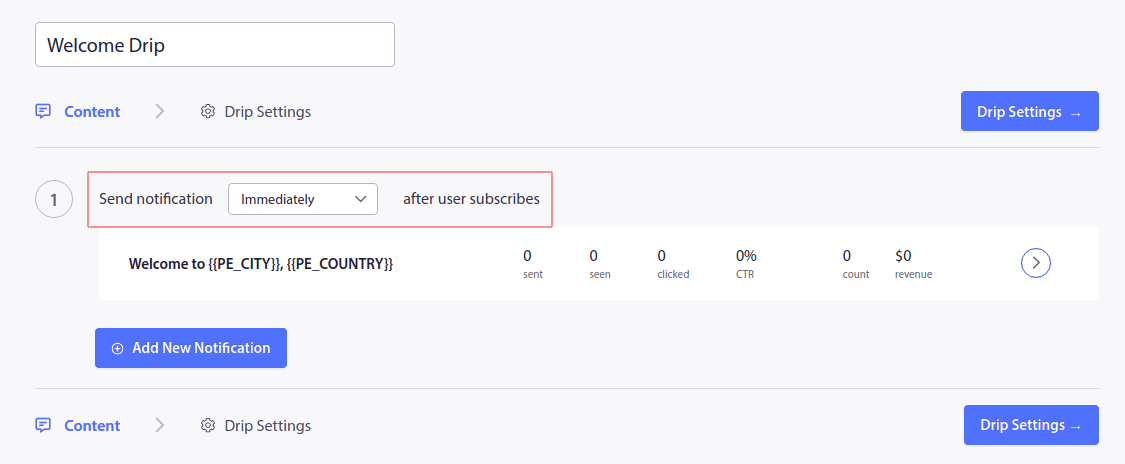
드립 캠페인에 쉽게 기억할 수 있는 이름을 지정하십시오. 그런 다음 방문자가 푸시 알림을 구독하는 즉시 첫 번째 푸시 알림이 나가도록 설정합니다.

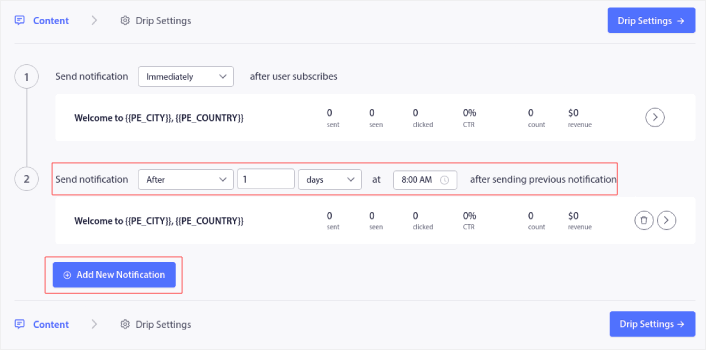
알림을 편집하여 환영 메시지에 대한 사용자 지정 콘텐츠를 만들 수 있습니다. 완료되면 새 알림 추가 버튼을 클릭하여 시퀀스에 알림을 더 추가합니다. 새 알림을 편집하고 각 알림 사이에 사용자 지정 지연을 설정할 수 있습니다.

알림은 원하는 만큼 추가할 수 있지만 5~7개의 알림으로 환영 드립을 만드는 것이 좋습니다.
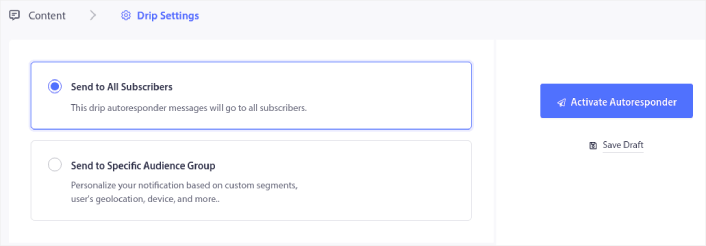
그런 다음 Drip 설정 에서 청중을 선택하십시오.

특정 대상 그룹에 보내기 옵션을 사용하여 세그먼트별로 다른 환영 드립을 보낼 수 있습니다. 이것은 푸시 알림을 선택할 때 방문자를 분류할 때 특히 유용합니다. 타겟팅이 만족스러우면 자동 응답 활성화 버튼을 클릭하십시오.
그리고 당신은 끝났습니다!
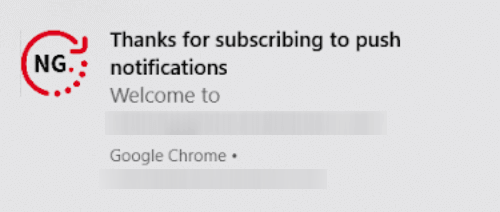
푸시 알림이 올바르게 설치된 경우 다음과 같은 환영 알림이 표시되어야 합니다.

보시다시피 알림 아이콘은 이 예에서 매우 두드러집니다!
푸시 알림을 처음 사용하는 경우 라이브로 전환하기 전에 본격적인 푸시 알림 테스트 프로세스를 따라야 합니다. 방문자가 기능을 보기 전에 기능에 대한 일반적인 문제를 해결하고 손상된 사용자 경험에 대해 불평하기 시작하는 데 도움이 됩니다.
알림 아이콘을 추가한 후 수행할 작업
푸시 알림 아이콘을 추가하는 방법을 알았으므로 이제 캠페인을 직접 만들 차례입니다. 그러나 캠페인을 시작하기 전에 먼저 몇 가지 훌륭한 푸시 알림 예제를 공부해야 합니다.
푸시 알림을 처음 사용하는 경우 캠페인 생성을 시작하기 전에 푸시 알림 모범 사례에 대한 기사를 확인해야 합니다. 적극적으로 권장하는 모범 사례는 다음과 같습니다.
- 호기심으로 클릭수 늘리기
- 각 푸시 알림 개인화
- 리치 미디어로 돋보이게 하세요
- 휴면 푸시 가입자 재활성화
- 고객에게 계속 정보 제공
- 가능한 모든 곳에서 이모티콘 사용
- 긴박감을 조성하라
푸시 알림 캠페인을 생성하려면 PushEngage를 사용하는 것이 좋습니다. PushEngage는 시장에서 최고의 푸시 알림 소프트웨어이며 귀하의 캠페인은 안전하게 지켜질 것입니다.
따라서 아직 시작하지 않았다면 지금 바로 PushEngage를 시작하십시오.
