OceanWP Northern Star 업데이트: Adobe Fonts를 환영합니다!
게시 됨: 2023-01-02역사를 통틀어 선원들은 북극성을 집으로 안내하는 신뢰할 수 있는 등대로 북극성을 사용해 왔습니다. 당신이 산타클로스를 믿는다면, 이 유쾌한 빨간색 옷을 입은 친구가 올바른 길을 가고 있는지 확인하기 위해 여전히 산타클로스를 내비게이션에 사용한다는 것을 알 것입니다.
OceanWP의 경우 이 업데이트 릴리스의 이름을 Northern Star로 정한 이유는 휴일이나 Polaris 자체가 말문이 막힐 뿐만 아니라 지침, 희망 및 영감을 나타내기 때문입니다. 그리고 우리 모두는 2023년이 여러분 모두에게 성취감과 영감을 주는 한 해가 되기를 바랍니다.
2022년을 생각하면 더 나은 웹사이트를 더 빠르게 구축하는 데 도움이 되는 많은 기능과 개선 사항을 도입한 놀라운 한 해였습니다.
예: Google 글꼴을 로컬에서 호스팅하고 웹 사이트를 GDPR 친화적으로 만드는 옵션(OceanWP Breeze 업데이트와 함께 출시됨) OceanWP 스타보드 업데이트와 함께 출시되거나 OceanWP High Tide 업데이트와 함께 출시되는 OceanWP Elementor Sections Library를 환영하는 많은 새로운 기능으로 향상된 사용자 경험을 위한 새롭고 더 나은 OceanWP 패널.
그러나 리뷰 기사의 OceanWP 2022에서 이미 언급했듯이 우리의 작업은 결코 끝나지 않으며 항상 할 일이 많습니다!
즉, 더 이상 고민하지 않고 올해의 첫 번째 OceanWP 업데이트 릴리스인 OceanWP Northern Star Update 를 환영합시다.
내용의 테이블:
- 오션WP 3.4.0
- 오션 엑스트라 2.1.0
- 업데이트를 위해 웹사이트를 준비하는 방법
OceanWP 3.4.0 업데이트 릴리스
스크롤 효과 기능 변경
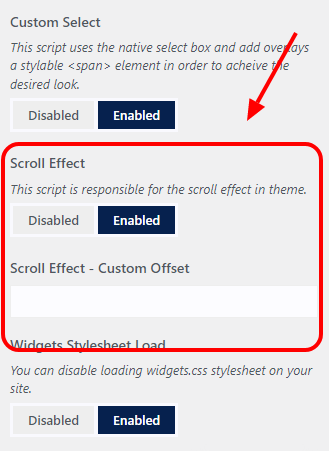
OceanWP 3.4.0 부터는 OceanWP 테마에 포함된 스크롤 효과 스크립트를 비활성화할 수 있습니다.
Scroll Effect 스크립트는 다양한 옵션으로 부드러운 스크롤을 위해 사용됩니다 . 예를 들어 앵커 링크와 기본적으로 자동 스크롤 효과와 관련된 테마 내에 있는 모든 "애니메이션"이 있습니다 .
여러분 중 일부는 부드러운 스크롤 효과를 위해 타사 플러그인을 사용하는 것을 선호하며 해당 스크립트는 내장된 OceanWP 스크롤 기능과 함께 재생되지 않았습니다. 여전히 타사 플러그인의 팬이거나 웹 사이트에서 부드러운 자동 스크롤이 필요한 기능을 사용하지 않는 경우 지금부터 스크롤 효과 스크립트를 비활성화할 수 있습니다 .

업데이트 후 사용자 지정 > 일반 옵션 > 성능 으로 이동하면 스크롤 효과 라는 새 옵션이 표시됩니다. 필요에 따라 스크립트를 비활성화하거나 활성화합니다. 기본적으로 스크롤 효과 스크립트는 활성화되어 있습니다.
내장된 OceanWP 스크롤 효과를 좋아한다면 이제 새로운 옵션 덕분에 약간 조정할 수 있습니다.
우리는 또한 이 기회를 이용 하여 기존 스크롤 기능 및 잠재적인 문제에 대한 귀중한 피드백을 제공한 Herbert Grun에게 특별한 찬사를 보내고 싶습니다 .
스크롤 효과 맞춤 오프셋
새로운 변경 사항을 통해 사용자 는 부드러운 스크롤 OceanWP 기능에 대한 사용자 정의 오프셋을 추가 할 수 있습니다.
이것은 무엇을 의미 하는가?
웹사이트에서 앵커 링크를 사용 중이고 연결된 영역 앞에 약간의 공간을 추가하려는 경우 이제 사용자 정의 프로그램의 각 스크롤 효과 - 사용자 정의 오프셋 영역 에 사용자 정의 오프셋 값을 추가 할 수 있습니다.
향상된 사용자 경험 – SEO 설정 섹션 조정
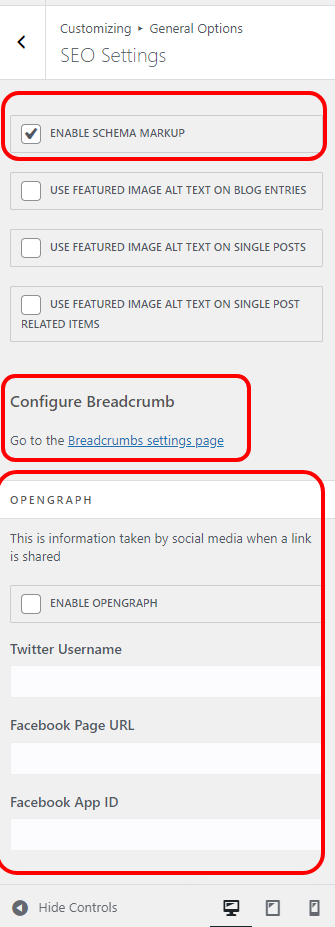
향상된 사용자 경험 을 위해 사용자 정의 > 일반 옵션의 SEO 설정 섹션을 일부 변경했습니다 .
SEO와 관련된 모든 기존 기능은 이제 이 섹션에 그룹화됩니다 .
- 내장 OceanWP 스키마 마크업을 활성화 또는 비활성화하는 옵션,
- 오픈 그래프 설정,
- 이동 경로 구성 옵션에 대한 링크가 각각 있습니다.

현재 OceanWP 테마에 추가된 SEO 기능은 없습니다.
오션 엑스트라 2.1.0
Adobe Fonts(TypeKit) 무료 통합
OceanWP 3.4.0 및 Ocean Extra 2.1.0부터 좋아하는 Adobe Fonts를 OceanWP 프로젝트에 무료로 추가하고 사용할 수 있습니다!
가장 중요한 것은 OceanWP를 사용하면 추가 플러그인이나 업그레이드 없이도 Elementor와 함께 Adobe Fonts를 사용할 수 있다는 것입니다.
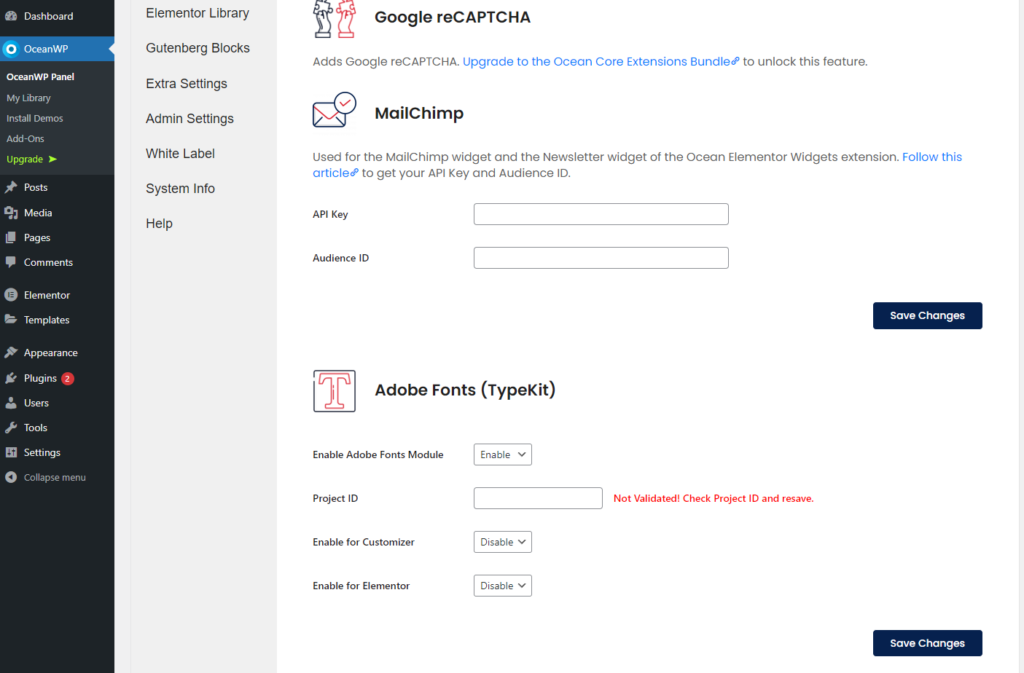
OceanWP 및 Ocean Extra를 최신 버전으로 업데이트한 후 Adobe Fonts(TypeKit) 통합을 사용하려면 OceanWP 패널 > 통합 으로 이동하고 Adobe Fonts(TypeKit) 섹션 까지 아래로 스크롤합니다.

Adobe 프로젝트에 글꼴을 추가하고 해당 프로젝트를 OceanWP 테마와 통합하는 방법을 알아보려면 전체 지원 문서를 확인하십시오.
많은 분들이 Adobe Fonts 기능을 요청하셨지만 Adobe Fonts 지원 추가에 대한 주장이 가장 설득력이 있었던 소수를 언급하겠습니다. Janine Lazarova, Sharon Schanzer, Mark Dickman 및 Rob Daly에게 감사드립니다 ! 기다린 보람이 있었으면 합니다
성능 개선 – 위젯 스타일시트 비활성화
Northern Star 업데이트는 또한 웹 사이트에서 사용하려는 스크립트에 대한 더 많은 제어 기능을 제공합니다.
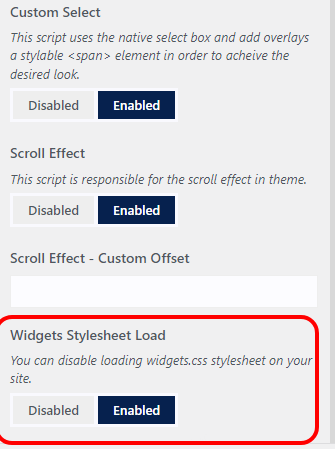
업데이트 후 사용자 지정 > 일반 옵션 > 성능으로 이동하면 위젯 스타일시트 로드 를 비활성화하는 새 옵션을 찾을 수 있습니다.
비활성화되면 웹사이트는 더 이상 Ocean Extra 플러그인에 포함된 widgets.css 스타일시트를 로드하지 않습니다.

그리고 이제 나타나는 질문은 언제 이 옵션을 사용해야 하고 widgets.css 스타일시트가 로드되지 않도록 해야 합니까?
매우 간단하므로 스트레스가 없습니다!
웹사이트에서 Ocean Extra WordPress 위젯 (예: About Me, Custom Links, Business Hours 등)을 사용하지 않거나 사이트에서 WordPress 위젯을 전혀 사용하지 않는 경우( Appearance > Widgets ), 이 스크립트가 로드되지 않도록 비활성화할 수 있습니다.
편의를 위해 모든 Ocean Extra WordPress 위젯 이름은 이중 화살표로 시작합니다 . 예:
- >> 영업시간,
- >> 나에 대해,
- >> 최근 게시물 등
Ocean Extra 위젯을 사용하고 있는지 다시 확인하려면 WP 대시보드, Appearance > Widgets 로 이동 하고 각 영역에 추가된 위젯/블록의 이름을 확인하십시오 .
새 옵션은 Ocean Extra 플러그인에 포함된 widgets.css 스타일시트만 비활성화한다는 점을 강조하는 것이 중요합니다 . 즉, WordPress 또는 타사 플러그인에 포함된 추가 스크립트가 여전히 웹사이트에 로드될 수 있습니다.
widgets.css styleesheet는 기본적으로 웹사이트에 로드되도록 활성화되어 있습니다 .
더 많은 성능! 로컬 호스팅 Google 글꼴 미리 로드
이 기사의 시작 부분에서 언급했듯이 사용자 지정 프로그램에서 클릭 한 번으로 웹 사이트를 GDPR 친화적으로 만들고 로컬에서 Google 글꼴을 호스팅하는 옵션이 OceanWP Breeze 업데이트 릴리스와 함께 도입되었습니다.
초기 기능에는 OceanWP 테마, 모든 Ocean 플러그인, 테마 글꼴을 상속하는 플러그인 및 Elementor에 대한 지원이 포함되었습니다.
시간이 지남에 따라 ttf, woff 및 woff2 글꼴 형식 중에서 선택할 수 있는 로컬 호스팅 Google 글꼴의 글꼴 형식을 선택할 수 있는 옵션도 포함되었습니다 .

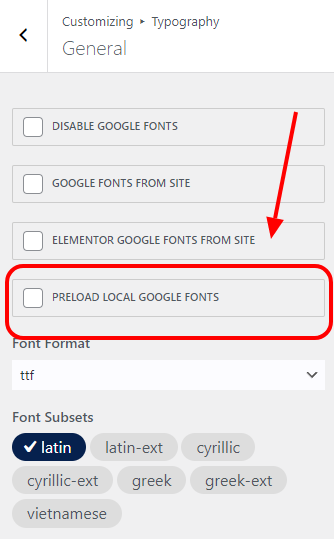
최신 추가 기능에는 추가 플러그인 없이 로컬에서 호스팅되는 Google 글꼴을 미리 로드할 수 있는 옵션이 포함되어 있습니다.
업데이트 후에 사용자 정의 > 타이포그래피 > 일반으로 이동하고 로컬 Google 글꼴 미리 로드 옵션을 선택하기만 하면 됩니다.

이 새로운 기능은 기본적으로 비활성화되어 있습니다.
우리는 또한 이 기회를 이용 하여 로컬 Google 글꼴 기능에 대한 귀중한 피드백을 제공한 Stefan Kontrus에게 특별한 찬사를 보내고 싶습니다. 이는 결국 글꼴 형식 및 미리 로드 옵션을 포함하여 더 많은 개선으로 이어집니다 .
그리고 더 많은 성능! 새로운 프리로더 옵션
웹사이트 프리로더 는 또한 최신 OceanWP Northern Star 업데이트 릴리스와 함께 제공 되는 새로운 옵션 입니다.
프리로더는 웹 사이트 속도를 높일 수 없지만 (프리로더는 할 수 없음) 새로운 프리로더 기능을 사용하여 이점을 얻을 수 있는 방법은 다음과 같습니다.
- 웹사이트 브랜딩 – 새 프리로더 옵션을 완전히 사용자 정의할 수 있습니다.
- 보다 전문적인 모양과 느낌 .
- 프리로더가 콘텐츠가 백엔드에서 로드되고 있음을 사이트 방문자에게 알려주기 때문에 반송률이 줄어듭니다 .
사용하도록 설정 하면 전체 콘텐츠와 모든 사이트 스크립트가 완전히 로드되면 프리로더 애니메이션이 사이트에서 자동으로 사라집니다 . 새로운 프리로더 기능은 콘텐츠(비디오, 무거운 이미지 등)가 많은 무거운 웹사이트 또는 느린 호스팅에서 실행되는 웹 사이트에 매우 유용합니다 .

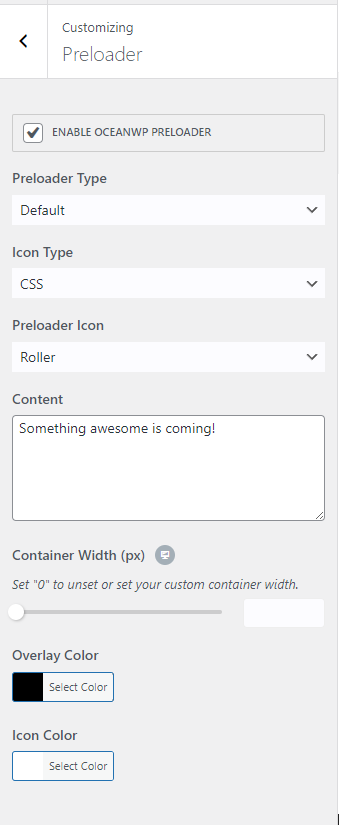
새로운 프리로더 옵션을 사용하려면 사용자 정의 > 일반 옵션 > 프리로더로 이동하여 실행하십시오.
여러 기본 스타일(애니메이션) 중에서 선택하거나, 이미지, 로고를 추가하거나, 사용자 지정 텍스트를 추가하거나, 처음부터 사용자 지정 템플릿을 만들 수도 있습니다.
지원 문서를 확인하고 OceanWP Preloader 기능 및 해당 설정에 대해 자세히 알아보십시오.
OceanWP 업데이트: 웹사이트 준비 방법
OceanWP Northern Star 업데이트 릴리스는 메이저는 아니지만 항상 그렇듯이 동일한 업데이트 절차 및 예방 조치를 권장합니다 .
예방 조치가 필요한 이유는 무엇 입니까? 글쎄, 고려해야 할 몇 가지 사항이 있습니다.
- 개발자는 자동 업데이트 시퀀스 순서를 제어하지 않습니다. 항상 테마 업데이트를 먼저 릴리스한 다음 플러그인을 릴리스하지만 최신 업데이트를 사용할 수 있게 되는 시기는 WordPress에 달려 있습니다.
- 정기적인 업데이트와 마찬가지로 자동 업데이트 도 일시적인 서버 문제 또는 웹사이트와 WordPress dot org 간의 연결 중단으로 인해 중단되어 설치가 완료되지 않을 수 있습니다.
- 자동 업데이트는 다른 모든 플러그인을 포함하여 환경(PHP, WordPress)과 새 릴리스의 호환성을 테스트할 수 있는 기회를 거부합니다 .
즉, 웹사이트에 대해 진지하게 생각한다면 어떤 설정을 실행하든 상관없이 자동 업데이트를 비활성화하십시오 .
올바른 업데이트 순서는 다음과 같습니다.
- 모양 > 테마를 통해 OceanWP를 업데이트 한 다음
- 플러그인 > 설치된 플러그인을 통해 Ocean Extra를 먼저 업데이트하여 모든 Ocean 플러그인 을 업데이트하십시오.
업데이트하기 전에 필요한 예방 조치를 취했는지 확인하십시오.
라이브 사이트를 업데이트하기 전에 업데이트를 테스트하십시오.
가장 좋은 방법은 localhost, 테스트 또는 스테이징 환경에서 새로운 변경 사항을 테스트하는 것입니다.
어디에서나 업데이트를 테스트할 수 있는 옵션이 없다면 즉시 업데이트하지 마십시오 . 피드백을 수집하고 업데이트하기에 안전한지 확인할 때까지 며칠 또는 일주일 정도 기다리십시오.
모든 것이 괜찮더라도 웹 사이트가 WordPress에 대한 연결이 끊어지고 업데이트 프로세스가 중단되는 등 업데이트 중에 항상 문제가 발생할 수 있음을 기억하십시오. 결국 소프트웨어의 나쁜 점은 바로 소프트웨어라는 것입니다.
웹사이트를 제대로 백업하십시오 . 호스팅 백업에만 의존하지 마십시오. 대신 수동 백업도 수행 하고 데이터를 안전한 장소에 저장하십시오. WordPress 재설정 플러그인(WordPress 데이터베이스 재설정과 혼동하지 말 것)을 사용하는 경우 웹사이트 스냅샷을 생성할 수도 있습니다.
중요: 업데이트 후 캐시를 철저히 제거 해야 하며 필요한 경우 여러 번 제거해야 합니다. CDN(클라우드) 캐시도 마찬가지입니다.
라이브 웹사이트 업데이트
웹사이트 업데이트 준비 할 일 목록 :
- 테마를 업데이트하기 전에 웹사이트의 백업을 만드십시오 .
- 웹사이트를 유지관리 모드로 전환합니다 .
- Appearance > Themes 를 통해 OceanWP 테마를 최신 버전으로 업데이트 합니다.
- Plugins > Installed Plugins 를 통해 모든 Ocean 플러그인을 최신 버전으로 업데이트합니다 .
- 브라우저, 웹사이트 또는 CDN(클라우드) 캐시 를 지웁니다.
- 귀하의 웹사이트를 검사 하십시오.
- 모든 것이 정상이면 유지 관리 모드를 비활성화하십시오 .
- 모든 새로운 OceanWP 업데이트 및 기능을 즐기십시오 !
롤백해야 하는 경우 이전 버전의 OceanWP 테마와 이전 버전의 Ocean Extra 플러그인을 다운로드할 수 있습니다.
OceanWP가 처음이신가요? 완전히 무료로 WordPress에서 직접 최신 버전을 다운로드하십시오.
OceanWP의 다음 단계는 무엇입니까?
이제 연휴가 끝났고 OceanWP Northern Star 업데이트 릴리스 외에도 2022년 8월에 발표한 새로운 프리미엄 플러그인도 기대할 수 있습니다. 이에 대한 자세한 내용은 별도의 기사에서 확인하세요.
그뿐만 아니라 그 동안 추가 프리미엄 플러그인 작업을 시작했으며 솔직히 우리가 한 모든 일을 보여주고 싶습니다.
프리미엄 플러그인 외에도 더 많은 GDPR 친화적인 옵션을 추가하고, 접근성 및 사용자 경험 개선을 위해 더 노력하고, 기존 기능을 개선하고, oceanwp 웹사이트를 재설계하고, 귀하를 위한 새 섹션과 템플릿을 디자인할 계획입니다.
이 기사의 모든 외침으로 눈치 채지 못했다면 모든 아이디어와 제안을 듣기 위해 여기에 있습니다. OceanWP 사용자에게 정말로 필요한 기능, 문서, 데모 또는 비디오가 있다고 생각하십니까? OceanWP 기능 요청 양식을 작성하여 알려주십시오.
또한 Agency Bundle 라이선스 소유자인 경우 계획에 영향을 미치고 더 밀접하게 협력할 수 있습니다.
로스; INR. (길든 짧든 나는 읽지 않는다):
우리는 업데이트를 출시하고 있습니다 .
OceanWP 및 Ocean 플러그인(또는 다른 테마/플러그인 조합)을 업데이트하기 전에 수동 백업을 포함한 웹 사이트 백업을 수행하십시오 .
가장 좋은 방법은 test, localhost 또는 staging 환경에서 모든 업데이트를 테스트하는 것 입니다. 업데이트를 테스트할 기회가 없다면 즉시 업데이트하지 마십시오. 피드백을 수집할 때까지 며칠 동안 업데이트를 기다리십시오.
문제가 있는 경우 가능한 버그에 대해 알려주거나 티켓을 제출하십시오.
이제 OceanWP에서 보고 싶은 기능에 대해 이야기해 보겠습니다.
