OceanWP Starboard 업데이트: 테마 패널이 새롭게 단장되었습니다!
게시 됨: 2022-05-17OceanWP에서 봄을 알리는 Ocean Breeze 업데이트 이후로, 우리는 새로운 개선 작업에 매우 바빴습니다. 비밀로 해도 소용없습니다. 테마 패널이 새롭게 단장되었습니다!
다가오는 OceanWP 업데이트는 이전에 테마 패널로 알려진 새로운 OceanWP 패널을 제공합니다. 이 패널 은 OceanWP에서 Ocean Starboard 라고 부릅니다. 우리는 즉시 약속합니다. 변경 사항은 단지 외형적이거나 음성적인 것이 아닙니다. 주요 목표는 OceanWP 패널을 보다 조직적이고 사용자 친화적으로 만들고 더 유용한 옵션을 추가하는 것이었습니다!
우리가 한 모든 것을 보여드리게 되어 정말 기쁩니다. 이번 릴리스에 대해 저희만큼 기대해 주시기 바랍니다. 그럼 모든 변화를 함께 살펴볼까요?
시작하기 전에 이 목차를 만들어 나중에 이 기사로 돌아와 새로운 OceanWP 패널의 시작점이나 가이드로 사용할 수 있습니다.
면책 조항: 이 기사에 사용된 스크린샷은 OceanWP 테마 및 Ocean 플러그인의 개발 버전을 기반으로 했기 때문에 결국에는 상황이 다르게 보일 수 있습니다.
내용의 테이블:
- OceanWP 패널 변경 사항:
- 직위(신규),
- 알림 표시기(신규),
- 레거시 설정.
- 홈 섹션(신규):
- 테마 상태(신규),
- 빠른 설정,
- 다운로드(신규),
- OceanWP 하위 테마 다운로드(신규);
- 러브코너(신규),
- 사용자 지정 섹션(신규):
- 사용자 정의 검색,
- 커스터마이저 리셋(신규),
- 커스터마이저 스타일링 가져오기 및 내보내기,
- 사용자 정의 컨트롤(확장됨),
- 데모 설치
- 바다 이미지
- 통합 섹션:
- SVG 지원(신규),
- 유용한 플러그인 섹션(신규)
- 변경 로그 섹션(신규)
- 추가 설정(신규)
- 시스템 정보(신규)
- 도움말 섹션(신규)
- 테마 패널 및 오션 플러그인
- 웹사이트 업데이트 준비 방법
- OceanWP의 다음 단계는 무엇입니까?
테마 패널이 OceanWP 패널이 됨
예, 예, 우리는 당신이 무슨 생각을 하는지 알고 있습니다.
화려한 변경이 아님 모든 설정을 보다 사용자 친화적으로 만들기 위해 수행된 이름 변경 외에 실제로 더 많은 것이 있습니다.
모든 섹션을 둘러볼 예정이니 함께 해주세요.
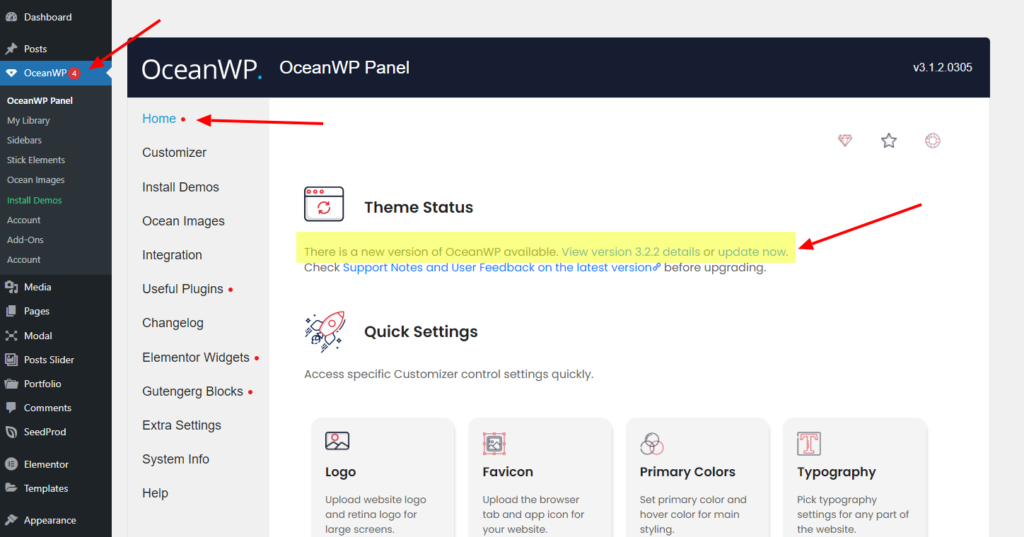
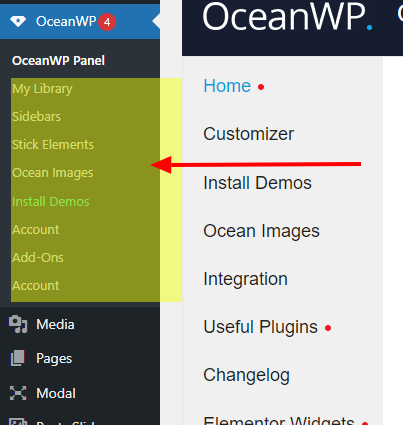
OceanWP 패널 위치
OceanWP 베테랑 사용자는 WordPress 대시보드에서 패널을 추적하는 것이 때때로 어려웠음을 기억합니다. 최신 OceanWP 및 Ocean Extra 업데이트를 통해 OceanWP 패널은 WP 대시보드 상단에 위치하므로 다시는 이를 놓치지 않을 것입니다.
#목차로 돌아가기
OceanWP 패널 알림 표시기
시선을 사로잡는 알림 표시기로 최신 정보를 확인하세요.
업데이트가 사용 가능하거나 새로운 기능에 액세스하기 위해 필요할 때마다 "무언가 진행 중"이라는 명확한 표시가 나타납니다.

예를 들어 테마 업데이트를 사용할 수 있거나 새로운 기능을 잠금 해제하기 위해 플러그인을 업데이트해야 합니다. 비슷한 방식으로 Ocean Elementor 위젯을 업데이트하여 아래에서 설명할 새로운 기능을 잠금 해제해야 합니다.
#목차로 돌아가기
OceanWP 패널 레거시 설정
Ocean Extra(예: 내 라이브러리)와 함께 제공되는 일부 설정 및 Ocean Custom Sidebar, Ocean Stick Everything 등과 같은 추가 Ocean 플러그인은 OceanWP 패널 아래에 여전히 이전과 같이 표시됩니다.

#목차로 돌아가기
새로운 OceanWP 패널
그리고 이제 가장 좋은 부분으로. 새롭고 매우 개선된 OceanWP 패널 을 여러분께 선보입니다.
이 부분에서는 모든 OceanWP 패널 섹션을 살펴보고 모든 옵션, 변경 사항 및 이점에 대해 설명합니다.
OceanWP 패널: 홈 섹션
환영하고 집과 같은 편안함을 느끼십시오.
새로운 OceanWP 패널의 첫 번째 섹션은 홈 섹션입니다. 이 둘러보기는 가장 먼저 시작하지만 새로운 기능인 테마 상태로 시작합니다.
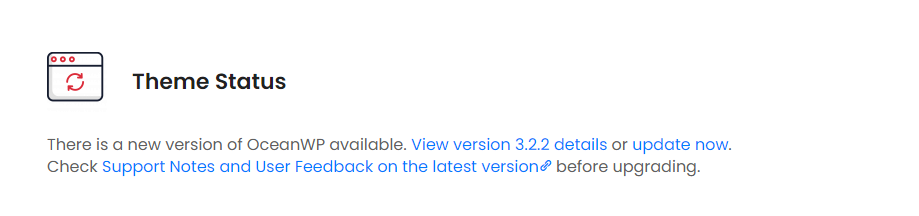
홈 섹션: 테마 상태
테마 상태 옵션은 새로운 OceanWP 업데이트 기능 입니다.
테마 상태는 사용 가능한 테마 업데이트가 있는 경우 모든 OceanWP 사용자에게 알립니다. 또한 앞서 언급한 멋진 알림 표시기를 트리거하는 옵션 중 하나입니다.

업데이트하기 전에 새 릴리스에 대한 모든 피드백을 확인할 수도 있습니다. 물론 우리는 이미 친숙한 문서 알려진 버그 및 문제를 참조하고 있습니다.
이 문서에서는 사용자가 특정 테마 또는 플러그인 버전으로 업데이트한 후 발생한 모든 문제/문제를 기록하고 이를 버그 또는 문제로 인정합니다. 특정 사용자 사례가 아니라 버그일 수 있다고 생각되는 문제가 발생하는 경우 해당 문제에 대해 알려주시면 즉시 처리할 수 있습니다. 이제 기능으로 돌아갑니다.
귀여운 알림 외에도 "지금 업데이트" 링크를 클릭하여 OceanWP 패널에서 직접 테마를 업데이트 할 수도 있습니다.
#목차로 돌아가기
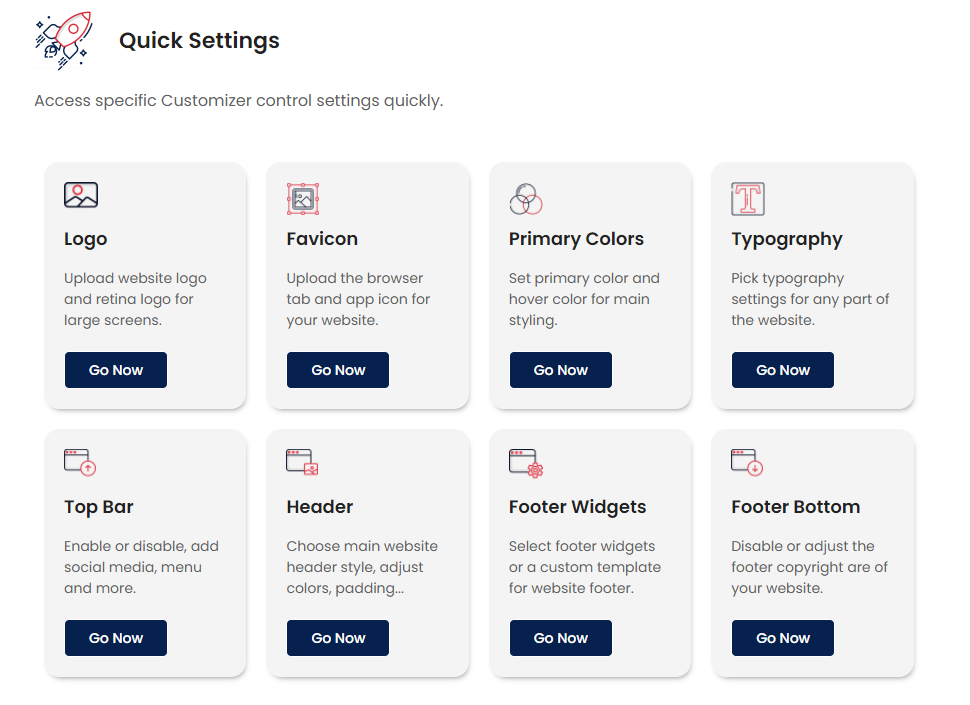
홈 섹션: 빠른 설정
빠른 설정 옵션은 우리가 이미 가지고 있지만 아마도 사용하지 않았을 것입니다.
이 섹션은 빠른 액세스 메뉴 를 나타냅니다. 각 메뉴 항목은 특정 사용자 정의 패널 또는 섹션으로 연결되는 바로가기입니다 . 그러면 시간(또는 클릭)이 약간 절약됩니다.

예를 들어 로고를 변경해야 하는 경우 로고 바로 가기를 클릭하기만 하면 로고 설정이 포함된 사용자 지정 프로그램이 직접 열립니다.
이러한 설정에 액세스하는 일반적인 방법은 사용자 지정 프로그램을 열고 헤더 설정을 열고 로고 섹션을 여는 것입니다. 요약하면 이 특정 작업에 대해 2개의 추가 단계를 저장하는 것입니다.
#목차로 돌아가기
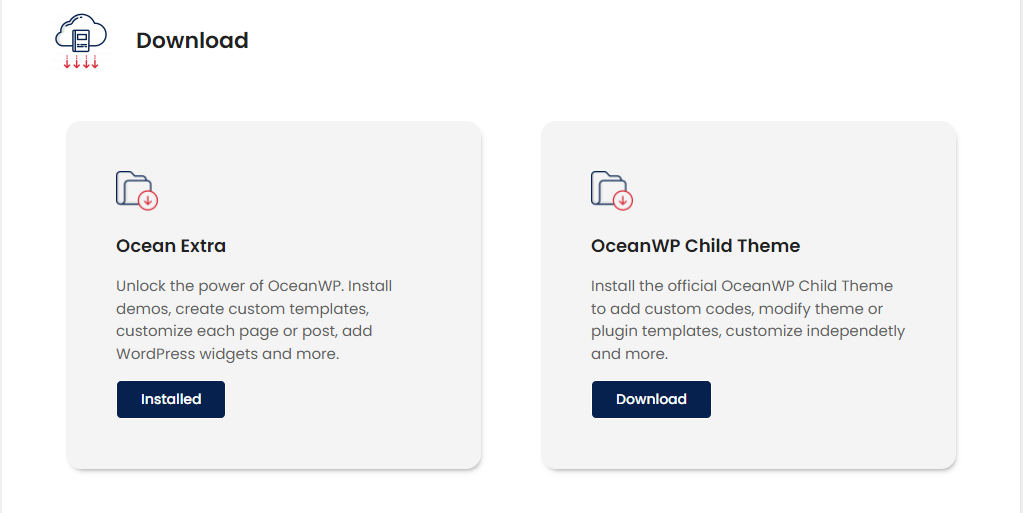
홈 섹션: 다운로드
다운로드 섹션은 최신 OceanWP 업데이트와 함께 제공되는 완전히 새로운 기능 입니다.
다운로드 섹션의 첫 번째 부분은 진정한 Ocean Extra 플러그인입니다. Ocean Extra 플러그인은 100% 무료이지만 여러 기능과 새로운 OceanWP 패널의 기능을 잠금 해제하는 데도 필요합니다. 기본적으로 이것은 변경되지 않았습니다.
간단히 말해서, 언급된 기능이나 추가 Ocean 플러그인을 사용하지 않을 계획이라면 무료이든 프로이든 상관없이 사이트에서 Ocean Extra 플러그인을 사용할 필요가 없습니다. 하지만 놓치게 될 것이기 때문에 강력히 추천합니다.

두 번째 옵션은 OceanWP 하위 테마 다운로드 입니다.
이미 알고 있듯이 OceanWP에는 완벽하게 기능하고 바로 가져올 수 있고 사용할 수 있는 자식 테마가 있습니다. OceanWP와 관련 하여 타사 플러그인을 사용하여 하위 테마를 만들 필요가 없습니다 .
사실, 일부 플러그인은 스크립트를 "잠그고" 자식 테마 생성 당시 특정 테마에 있던 스크립트만 호출하는 경향이 있기 때문에 사용하지 않는 것이 좋습니다. 하위 테마가 오래되었거나 존재하지 않는 스크립트를 읽을 수 있으므로 이후 업데이트에서 문제가 발생할 수 있습니다.
그러나 하위 테마를 다운로드하고 가져오는 것은 특히 초보자에게 지루한 작업이 될 수 있습니다. 그래서 우리는 OceanWP 패널에서 직접 클릭 한 번으로 OceanWP 하위 테마를 설치할 수 있는 기능을 고안했습니다! 그리고 아래 동영상을 보면 얼마나 쉬운지 바로 알 수 있습니다.
이 버튼을 통해 설치할 파일은 GitHub 계정에서 공개적으로 사용할 수 있는 파일과 동일합니다. 마찬가지로 GitHub 파일을 업데이트할 때 다운로드 파일도 교체합니다.
개발자이고 설치하기 전에 하위 테마를 변경하려는 경우(예: 테마의 스크린샷 변경) 다음을 수행해야 합니다.
- OceanWP 하위 테마 파일을 전통적인 방식으로 다운로드하고,
- Visual Studio Code와 같은 소프트웨어 편집 도구를 사용한 다음
- 변경된 파일을 ZIP 파일 형식으로 웹사이트에 업로드합니다.
OceanWP 하위 테마를 "전통적인" 방식으로 설치하는 데 관심이 있는 경우 하위 테마 설치 방법에 대한 설명서를 확인하거나 OceanWP 하위 테마를 다운로드 및 설치하는 방법에 대한 YouTube 비디오를 확인할 수 있습니다.
이 프로세스에서 수행하지 않는 한 가지는 이전 사용자 지정 프로그램 설정(있는 경우)을 "마이그레이션"하는 것이므로 수동으로 수행해야 하는 작업입니다. 다행히도 이 프로세스를 최대한 쉽게 만들도록 했습니다. 웹사이트 스타일(Customizer 설정)을 자식 테마로 가져오는 방법에 대한 이 비디오 부분을 확인하십시오.
#목차로 돌아가기
홈 섹션: 러브 코너
이름이 모든 것을 말해줍니다. 사랑을 나누고 받는 곳입니다.
이 영역에서 다음을 수행할 수 있습니다.
- 우리만큼 좋아하는 OceanWP 테마에 대한 평가와 경험을 공유하십시오.
- 뉴스레터를 구독하고 업데이트, 프로모션 및 기타 뉴스를 가장 먼저 받아보세요.
- OceanWP 테마 또는 Ocean Extensions에서 보고 싶은 기능을 요청하세요.
- 귀하의 웹사이트를 공유하여 블로그 게시물에 소개
그리고 우리가 있는 동안 OceanWP를 기반으로 한 뛰어난 웹사이트가 있다면 비밀로 하지 말고 지금 OceanWP 웹사이트 쇼케이스에 지원하십시오! 우리는 당신이 한 일을 보고 나머지 OceanWP 가족과 공유하고 싶습니다.
#목차로 돌아가기
OceanWP 패널: 사용자 지정 섹션
커스터마이저 섹션은 최신 OceanWP 업데이트와 함께 제공되는 완전히 새로운 기능 또는 더 나은 새로운 섹션입니다.
이 섹션에는 WordPress 사용자 지정 프로그램(모양 > 사용자 지정)과 직접 관련된 그룹화된 기능 및 옵션이 포함되어 있습니다 .
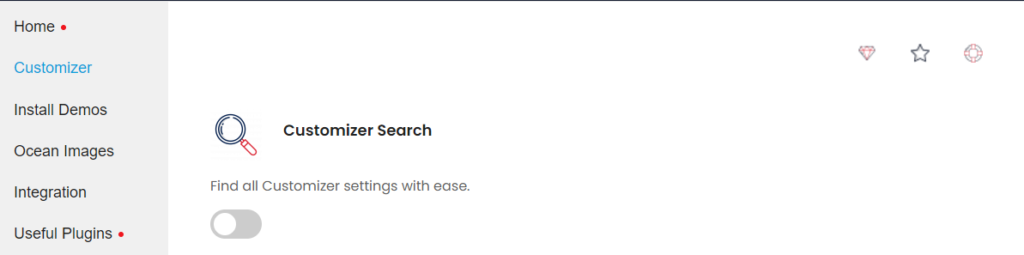
커스터마이저 섹션: 커스터마이저 검색
커스터마이저 검색은 우리가 2021년과 2021년에 도입한 옵션입니다. 너무 멀게만 느껴지지 않습니까?
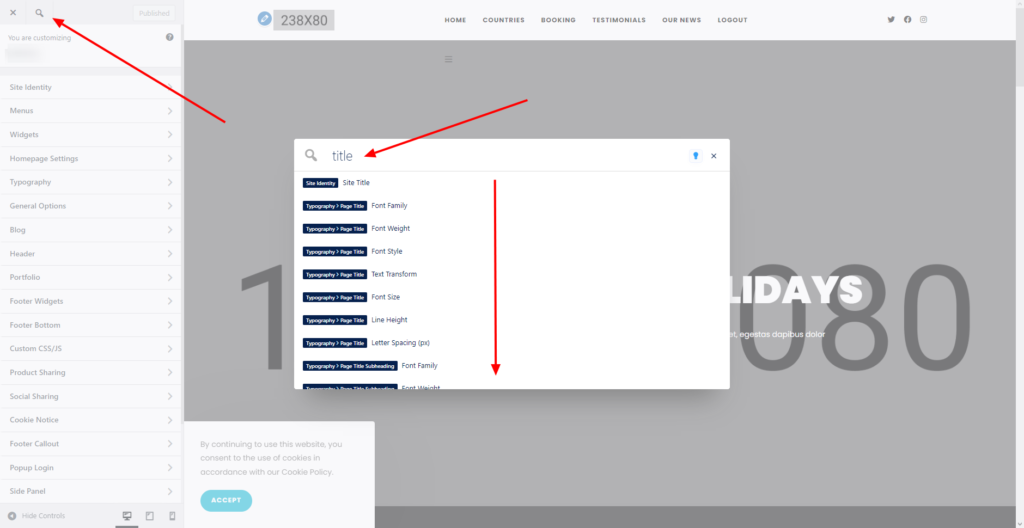
사용자 지정 프로그램을 통한 탐색이 때때로 혼란스럽거나 시간이 많이 걸릴 수 있다는 점을 이해합니다. OceanWP 테마에 익숙하더라도 특히 자주 사용하지 않는 경우 특정 설정이 어디에 있는지 잊어버릴 수 있습니다.

바로 여기에서 Customizer Search가 구출됩니다.
기능을 활성화하면 커스터마이저에서 사용할 수 있게 됩니다. 검색 옵션을 사용하여 모든 설정을 쉽게 찾고 해당 설정으로 직접 이동할 수 있습니다 .

사용자 정의 검색 옵션은 기본적으로 비활성화되어 있습니다.
#목차로 돌아가기
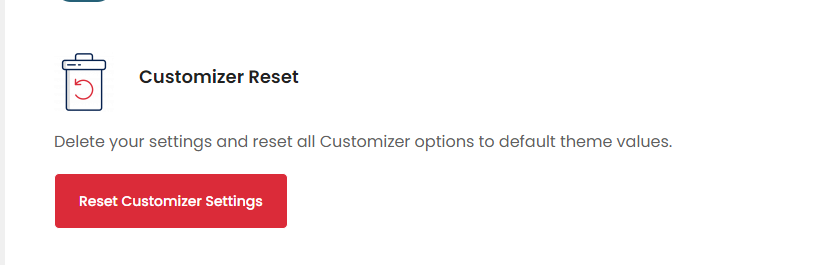
사용자 정의 섹션: 사용자 정의 재설정
그리고, 여기 있습니다 여러분!
당신이 원했던 것 – 더 이상 타사 플러그인을 사용할 필요가 없기 때문에 모든 웹사이트 개발자가 좋아할 편리한 기능

사용자 정의 재설정 옵션을 사용하면 모든 사용자 정의 설정을 기본 테마 설정으로 재설정할 수 있습니다 . 다른 Ocean WordPress 템플릿 데모로 전환하거나 데모와 함께 제공되는 모든 설정을 찾아 수정하고 싶지 않고 처음부터 직접 변경하려는 경우 매우 유용합니다.
뭘하길 원해? 사용자 정의 설정 재설정 버튼을 클릭하고 작업을 확인하기만 하면 됩니다(우발적인 클릭 을 방지하기 위해).
즉, 다시 가져올 수 있는 모든 설정을 내보낸 경우가 아니면 실험 목적으로 클릭하지 마십시오.
다음 옵션인 커스터마이저(웹사이트 스타일링) 설정 가져오기 및 내보내기로 이동합니다.
#목차로 돌아가기
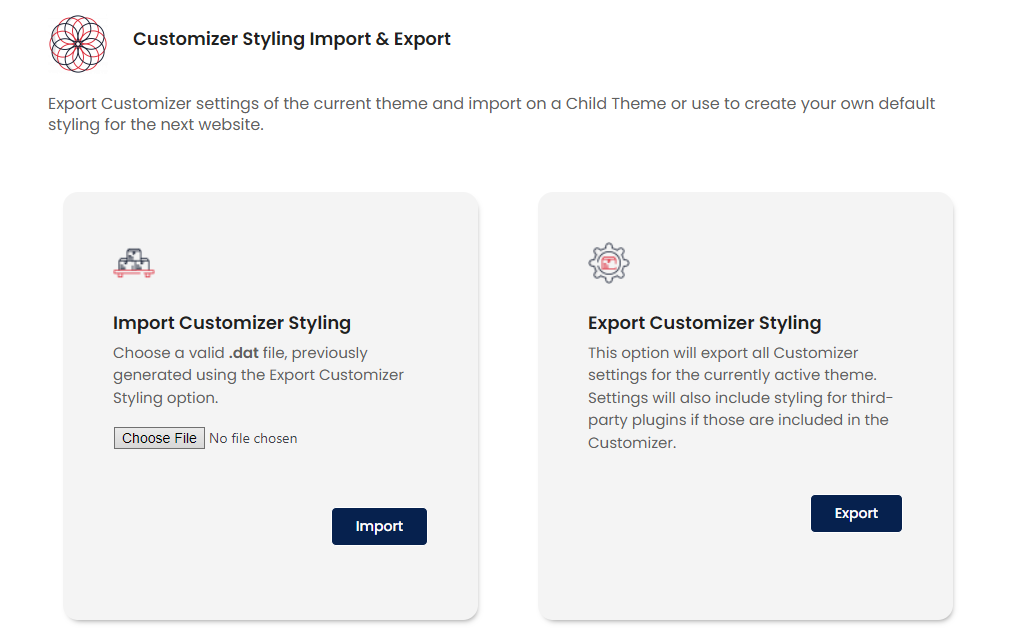
커스터마이저 섹션: 커스터마이저 스타일링 가져오기 및 내보내기
OceanWP 베테랑 사용자라면 이미 익숙한 기능입니다. 그러나 이번에는 다른 커스터마이저 옵션과 함께 같은 지붕 아래에 배치했습니다. 또한 사용자 및 초보자 친화적인 설명을 추가했습니다.

위치와 완전히 새로운 스타일을 제외하고 이 기능의 기능이나 사용에 변경 사항이 없으므로 이 비디오 부분을 확인하여 Customizer 스타일의 내보내기 및 가져오기가 어떻게 작동하는지 확인하십시오.
#목차로 돌아가기
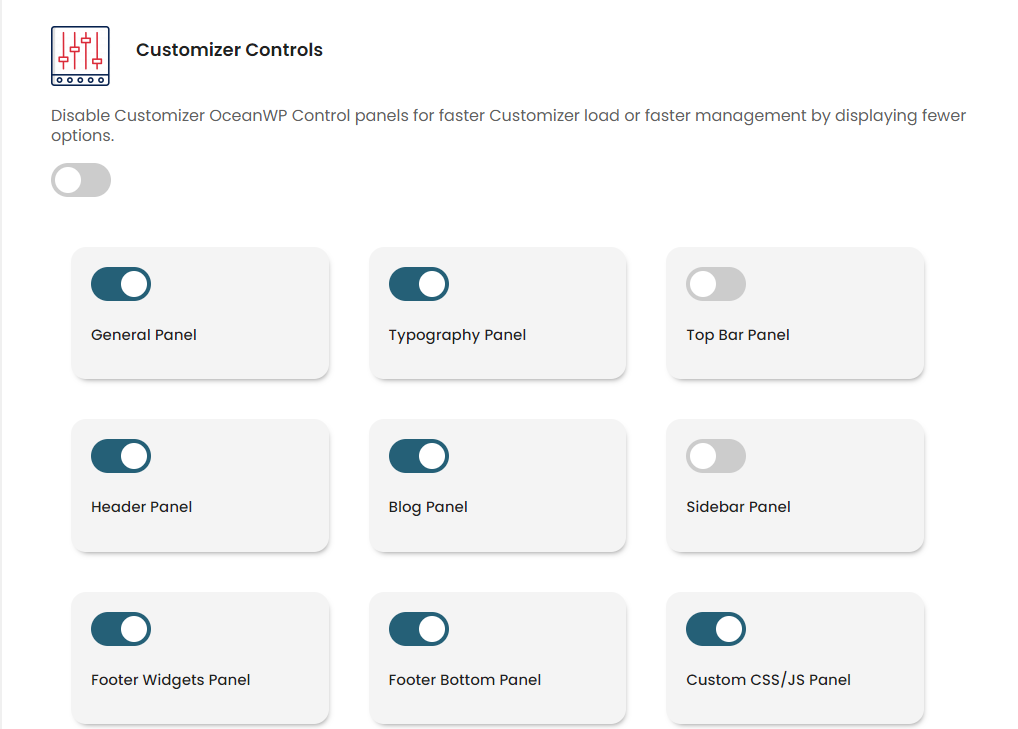
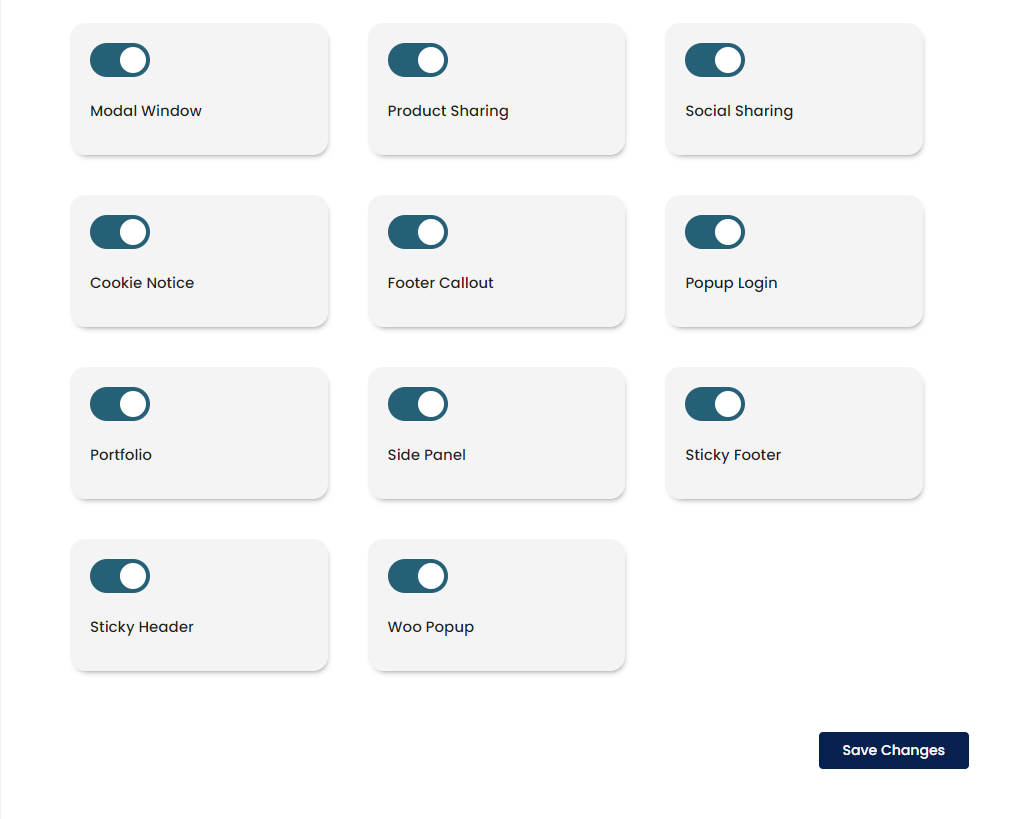
커스터마이저 섹션: 커스터마이저 컨트롤
다시 말하지만, OceanWP의 오랜 사용자는 Customizer Controls 옵션에 익숙합니다.
사용자 정의 컨트롤 기능을 사용하면 특정 사용자 정의 패널이 로드되지 않도록 비활성화할 수 있습니다 . 그 목적은 사용자 정의 프로그램이 더 빨리 로드하거나 자주 사용할 필요가 없는 옵션을 로드하지 않도록 하여 사용자 정의 프로그램을 정리하고 편집하는 동안 시간을 절약하는 것입니다.

그러나 새로운 OceanWP 업데이트는 이 기능을 확장합니다 .
이전에 OceanWP 사용자는 Top Bar, Typography, General, Header 및 기타 여러 패널과 같이 OceanWP 테마의 일부인 기본 섹션만 비활성화할 수 있었습니다 .
이제부터 무료 및/또는 프로 Ocean 확장으로 생성된 모든 패널을 비활성화할 수 있습니다 . 예: 고정 머리글, 고정 바닥글, 모달 창 등

#목차로 돌아가기
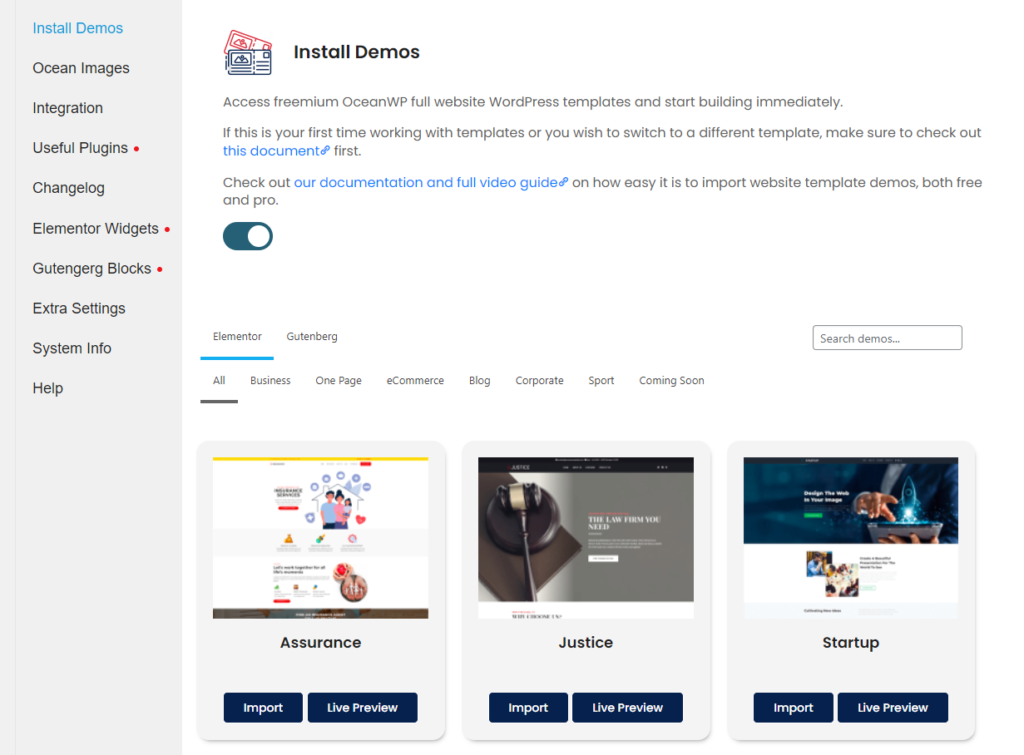
OceanWP 패널: 데모 설치
전체 웹사이트 WordPress 템플릿인 OceanWP에서 가장 좋아하는 기능 중 하나가 약간의 개조와 2개의 새로운 기능을 받았습니다.
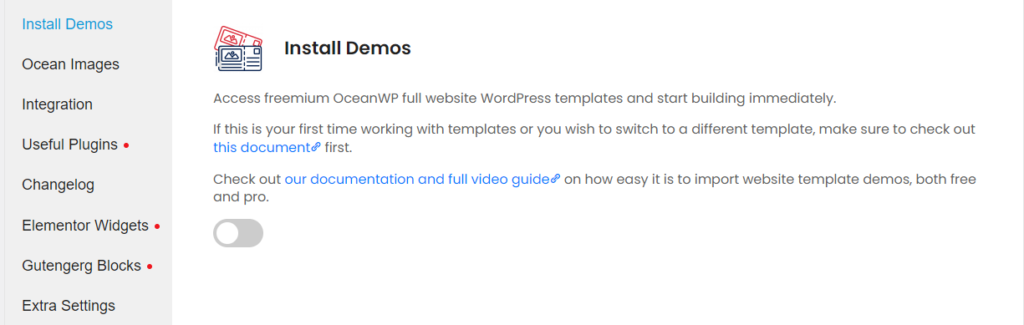
이전 옵션인 Install Demos(OceanWP(테마) 패널 아래에 있음)는 이제 새 OceanWP 패널의 전용 Install Demos 섹션에 대한 직접적인 바로 가기 역할을 합니다. 당연히 이 섹션은 OceanWP 패널을 통해 직접 액세스할 수도 있습니다.

모든 새로운 OceanWP 사용자 또는 문서에 의존하는 사용자 를 위해 이 섹션에 문서 및 비디오 자습서 링크를 직접 추가했습니다 . 의심스러울 때마다 클릭의 범위에서 필요한 모든 도움을 받을 수 있습니다.

새로운 설치 데모 기능은 다음과 같습니다.
- 사용자 편의성을 위한 가져오기 버튼 (데모 이미지를 클릭하면 가져오기 프로세스가 이전과 같이 계속 작동함)
- 설치 데모를 사용하지 않을 때마다 비활성화/활성화하는 옵션 .

#목차로 돌아가기
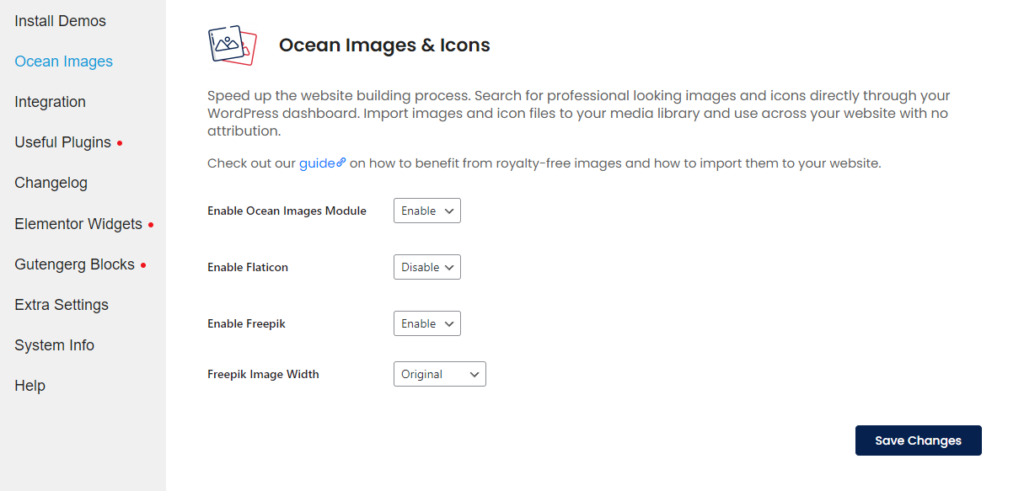
OceanWP 패널: 오션 이미지
Ocean Breeze 업데이트 릴리스에서 발표된 바와 같이 Business and Agency Core Extensions Bundle 플랜의 소유자는 Freepik에서 직접 이미지 가져오기 및 Flaticon에서 아이콘 가져오기와 같은 새로운 기능을 즐길 수 있습니다 .
이 섹션에서는 필요에 따라 모든 옵션을 활성화하고 웹사이트에서 로열티 프리 이미지 작업을 시작할 수 있습니다.

오션 이미지 기능을 즐기고 싶으십니까? Business 또는 Agency Ocean Core Extensions Bundle 플랜을 업그레이드하거나 구매하십시오.
OceanWP가 포함된 로열티 프리 이미지 및 아이콘 페이지에서 이점과 이 기능을 사용하는 방법에 대해 알아보세요.
#목차로 돌아가기
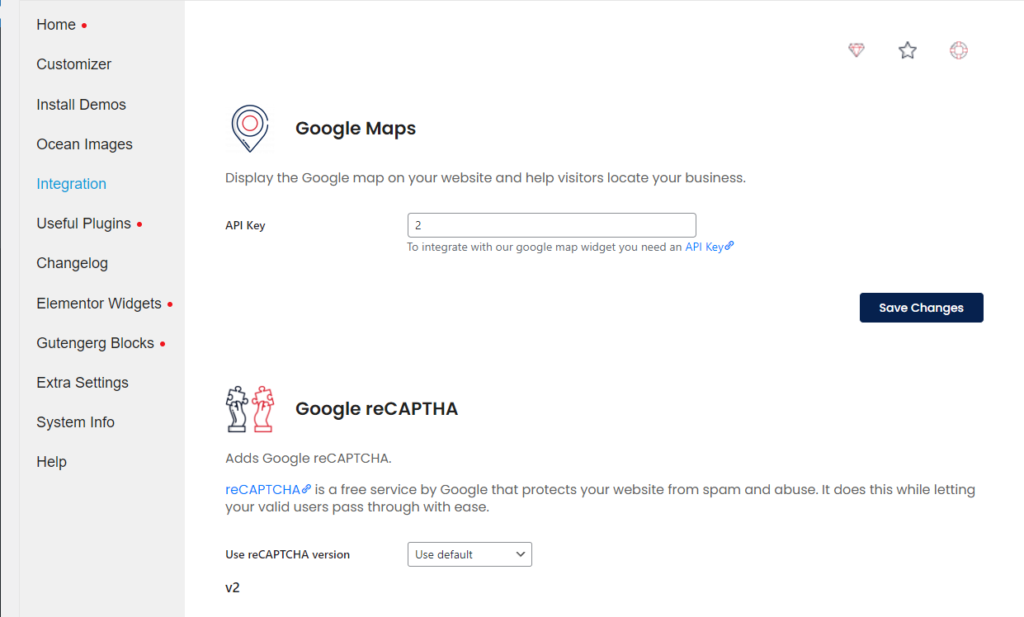
OceanWP 패널: 통합
통합 섹션 은 완전히 새로운 기능은 아니지만 이제 독립형 섹션으로 제공됩니다 .

표준 통합 옵션에는 다음이 포함됩니다.
- Google 지도 API(Ocean Elementor 위젯과 함께 사용: Google 지도 위젯),
- Google reCAPTCHA(Ocean Elementor 위젯과 함께 사용: 위젯 등록) 및
- MailChimp API(Ocean Extra의 MailChimp 위젯 또는 Ocean Elementor 위젯의 Newsletter 위젯과 함께 사용).
새로운 통합 옵션에는 다음이 포함됩니다.
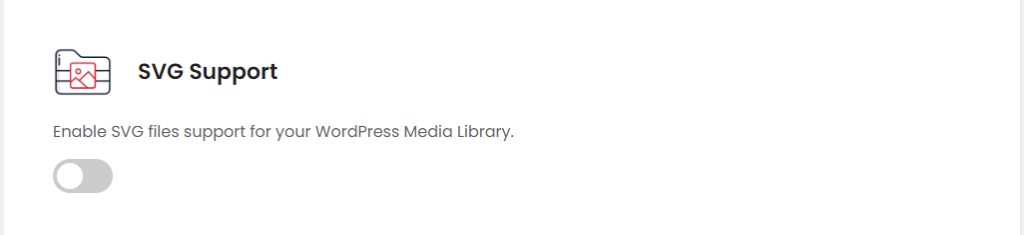
- SVG 파일 지원.
기본적으로 SVG 파일 형식을 WordPress 미디어 라이브러리에 업로드할 수 없습니다 . 새로운 옵션을 사용하면 SVG 로고, 아이콘 등을 업로드할 수 있습니다.

업로드하는 모든 파일이 완전히 삭제 되었는지 확인했습니다. 의도적이든 실수든 악성 코드가 포함된 파일을 업로드하더라도 사이트에 업로드되면 완전히 안전하게 사용할 수 있습니다.
SVG 지원 기능의 특별한 이점은 더 이상 이를 위해 타사 플러그인을 사용할 필요가 없다는 것입니다.
SVG 파일 지원 기능은 기본적으로 비활성화되어 있습니다.
#목차로 돌아가기
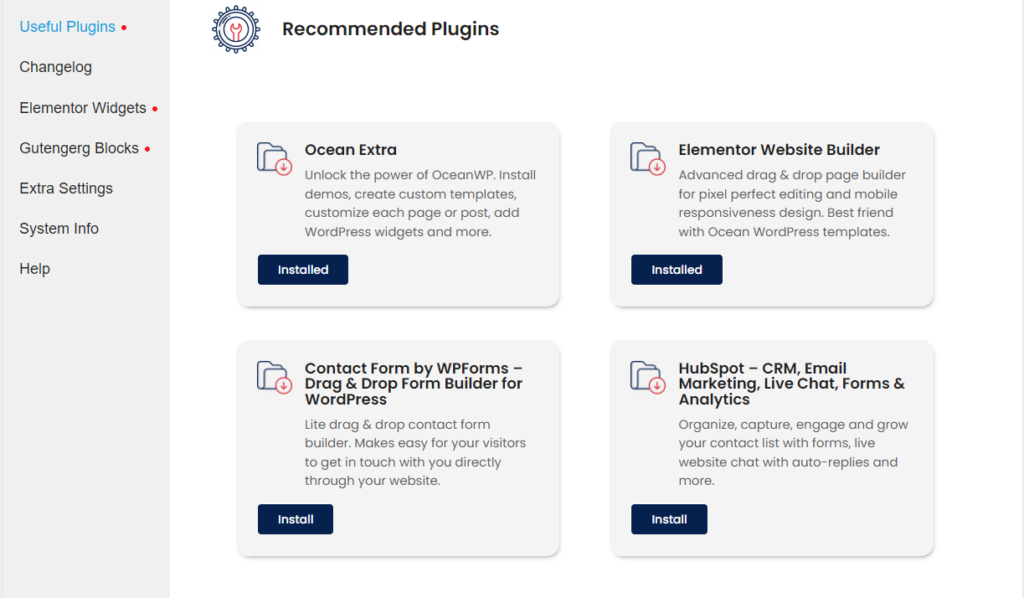
OceanWP 패널: 유용한 플러그인
유용한 플러그인 섹션 은 완전히 새로운 것입니다. 여기 에는 플러그인 기능에 대한 설명과 함께 우리가 일반적으로 권장하거나 전체 웹사이트 템플릿 데모에서 사용하는 플러그인을 설치하는 옵션 이 포함되어 있습니다.
여기에는 제휴사 또는 기타 마케팅 링크가 포함되어 있지 않으며 WordPress 저장소 링크만 포함되어 있습니다.

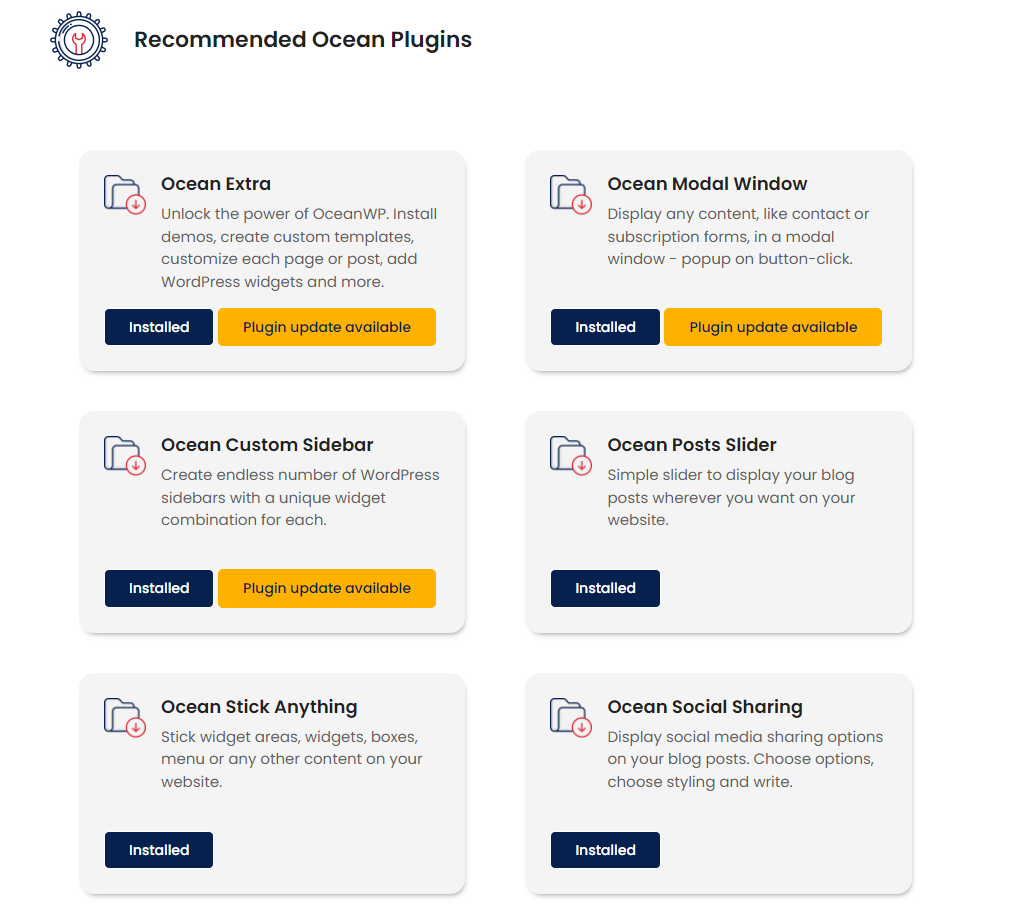
권장 플러그인 외에도 WordPress 저장소에서 사용할 수 있는 모든 Ocean free 확장 목록도 찾을 수 있습니다 . 다시 말하지만, 우리 제품을 가장 잘 설명하는 정보와 새로운 OceanWP 패널을 통해 WordPress 저장소에서 직접 설치할 수 있는 옵션이 있습니다.

#목차로 돌아가기
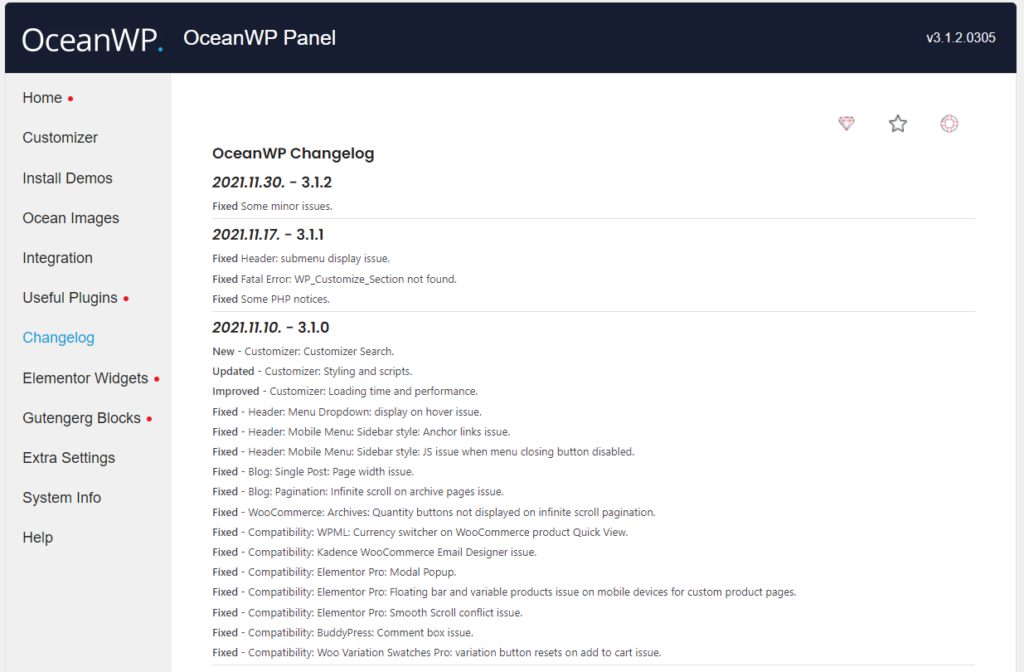
OceanWP 패널: 변경 로그
노련한 WordPress 사용자 는 플러그인 업데이트와 달리 테마 변경 로그가 테마 파일에 있더라도 직접 미리 볼 수 없다는 것을 이미 알고 있습니다.
사용자가 모든 변경 사항을 추적할 수 있도록 OceanWP 테마 변경 로그 문서를 보관했습니다. Ocean Extra를 사용하지 않는 사용자의 경우 새로운 OceanWP 패널이 변경된 후에도 이 문서를 계속 업데이트할 것입니다.

이 기능에 대해 더 할 말이 있습니까? 이제 새로운 OceanWP 패널에서 변경 로그를 직접 사용할 수 있습니다.
#목차로 돌아가기
OceanWP 패널: 추가 설정
추가 설정은 새로운 기능 또는 그 이상인 새로운 기능 팩입니다 .
이제부터 모든 OceanWP 사용자는 Ocean Extra 플러그인과 함께 제공되는 모든 기능을 주어진 순간에 활성화하거나 비활성화할 수 있습니다.
추가 설정 옵션에는 다음이 포함되지만 이에 국한되지는 않습니다.
- 내 라이브러리 비활성화/활성화(사용자 지정 템플릿, 단축 코드 또는 테마 전체에 사용할 기타 항목을 만들고 싶지 않습니까? 문제 없습니다),
- Metabox 설정 비활성화/활성화(개별 페이지, 게시물, 제품 또는 템플릿 설정),
- OceanWP WordPress 위젯을 전체 또는 개별적으로 비활성화/활성화합니다.
#목차로 돌아가기
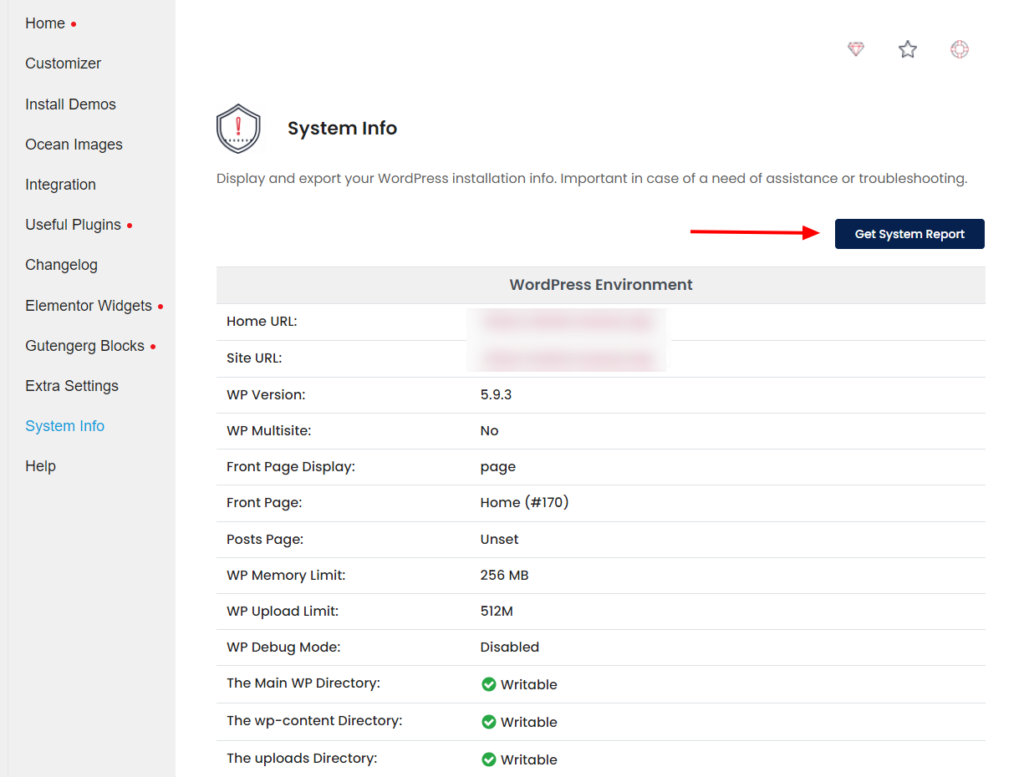
OceanWP 패널: 시스템 정보
시스템 정보는 문제가 발생했을 때 도움이 되는 새로운 기능입니다 .
가장 좋은 점은 이 정보를 검색하기 위해 타사 플러그인에 의존하거나 호스팅 제공업체에 문의할 필요가 없다는 것입니다.

"시스템 보고서 가져오기" 버튼을 한 번만 클릭하면 시스템 정보를 생성하여 WordPress 포럼, 티켓 또는 OceanWP Facebook 커뮤니티에 복사/붙여넣기 하여 검토할 수 있습니다.
#목차로 돌아가기
OceanWP 패널: 도움말
도움말 섹션은 도움이 필요한 모든 OceanWP 사용자에게 바로 가기 역할을 합니다.
도움말 섹션 에서 OceanWP 문서를 직접 방문하거나 OceanWP YouTube 비디오 자습서를 확인하거나 WordPress 포럼, Facebook 커뮤니티 지원 그룹에서 도움, 조언 또는 지침을 구하거나 고객인 경우 티켓을 제출할 수 있습니다.
WordPress를 처음 사용하거나 WordPress 포럼에 게시하는 경우 WordPress 포럼 규칙 및 지침에 따라 OceanWP 테마 및 무료 플러그인에 대한 지원만 제공할 수 있음을 알려드립니다. 다른 모든 질문에 대해서는 커뮤니티에 오셔서 필요하다고 생각될 때마다 티켓을 제출하십시오.
#목차로 돌아가기
OceanWP 패널 변경 및 Ocean Pro 확장
새로운 OceanWP 업데이트는 Ocean Elementor 위젯 또는 Ocean White Label과 같은 일부 Ocean Pro 확장에 추가 기능도 제공합니다.
이제부터 Ocean Elementor 위젯 사용자는 필요하지 않거나 사용하지 않으려는 위젯을 비활성화할 수 있으므로 Elementor 패널에 로드되지 않습니다.
Ocean White Label 사용자는 새로운 OceanWP 패널 변경 사항 및 고객에게 더욱 깊은 인상을 주는 옵션에 따라 약간 더 많은 화이트 라벨링 옵션을 받게 됩니다.
#목차로 돌아가기
Ocean 플러그인 및 OceanWP 패널 업데이트
우리의 새로운 업데이트는 바닐라와 함께 OceanWP 3을 출시했을 때의 업데이트 절차와 유사한 수많은 무료 및 프로 Ocean 확장에 영향을 미칩니다.
즉, 모든 최신 기능을 사용하려면 모든 플러그인을 업데이트해야 합니다.
OceanWP 패널 개편 업데이트의 영향을 받는 Ocean 확장의 전체 목록:
- 오션 엑스트라 , 버전 2.0.0,
- Ocean White Label , 버전 2.0.0(프로 플러그인 및 Ocean Core Extensions 번들의 일부),
- Ocean Woo Popup , 버전 2.0.2(프로 플러그인 및 Ocean Core Extensions 번들의 일부),
- Ocean Sticky Header , 버전 2.0.4(프로 플러그인 및 Ocean Core Extensions 번들의 일부),
- Ocean Sticky Footer , 버전 2.0.3(프로 플러그인 및 Ocean Core Extensions 번들의 일부),
- Ocean Cookie Notice , 버전 2.0.4(프로 플러그인 및 Ocean Core Extensions 번들의 일부),
- Ocean Side Panel , 버전 2.0.4(프로 플러그인 및 Ocean Core Extensions 번들의 일부),
- Ocean Footer Callout , 버전 2.0.2(프로 플러그인 및 Ocean Core Extensions 번들의 일부),
- Ocean Portfolio , 버전 2.0.7(프로 플러그인 및 Ocean Core Extensions 번들의 일부),
- Ocean Popup Login , 버전 2.1.1(프로 플러그인 및 Ocean Core Extensions 번들의 일부),
- Ocean Gutenberg Blocks , 버전 1.1.1(프로 플러그인 및 Ocean Core Extensions 번들의 일부),
- Ocean Pro Demos , 버전 1.3.1(프로 플러그인 및 Ocean Core Extensions 번들의 일부),
- Ocean Elementor Widgets , 버전 2.2.1(프로 플러그인 및 Ocean Core Extensions 번들의 일부),
- Ocean Social Sharing , 버전 2.0.2(무료 WordPress 플러그인),
- Ocean Product Sharing , 버전 2.0.3(무료 WordPress 플러그인),
- Ocean Custom Sidebar , 버전 1.0.9(무료 WordPress 플러그인),
- Ocean Modal Window , 버전 2.0.5(무료 WordPress 플러그인).
업데이트해야 할 플러그인을 알았으니 업데이트를 시작하기 전에 알아야 할 몇 가지 사항을 살펴보겠습니다.
#목차로 돌아가기
OceanWP 업데이트: 웹사이트를 준비하는 방법
우리 모두는 업데이트와 새로운 기능을 좋아하지만 업데이트 준비를 좋아하지 않을 수 있습니다.
이것은 주요 업데이트이며 업데이트가 크든 작든 동일한 절차를 계속해서 권장하지만 만일을 대비하여 다시 수행합니다.
올바른 업데이트 순서는 다음과 같습니다.
- 모양 > 테마를 통해 OceanWP를 업데이트 한 다음
- 플러그인 > 설치된 플러그인을 통해 모든 Ocean 플러그인을 업데이트하십시오 .
업데이트하기 전에 필요한 예방 조치를 취했는지 확인하십시오.
라이브 사이트를 업데이트하기 전에 업데이트 테스트
가장 좋은 방법은 localhost, 테스트 또는 스테이징 환경에서 새로운 변경 사항을 테스트하는 것입니다.
어디에서나 업데이트를 테스트할 수 있는 옵션이 없다면 즉시 업데이트하지 마십시오 . 피드백을 수집하고 업데이트하기에 안전한지 확인할 때까지 며칠 또는 일주일 동안 기다리십시오.
모든 것이 정상이더라도 업데이트 중에는 항상 문제가 발생할 수 있습니다. 결국 소프트웨어의 나쁜 점은 소프트웨어라는 것입니다.
웹사이트를 제대로 백업해야 합니다 . 호스팅 백업에만 의존하지 말고 수동 백업도 수행 하여 안전한 장소에 데이터를 저장하십시오. WordPress 재설정 플러그인(WordPress 데이터베이스 재설정과 혼동하지 말 것)을 사용하는 경우 웹사이트 스냅샷을 생성할 수도 있습니다.
중요: 업데이트 후 필요한 경우 여러 번 캐시를 완전히 제거 해야 합니다. CDN(클라우드) 캐시도 마찬가지입니다.
라이브 웹사이트 업데이트
홈페이지 업데이트 준비 To-Do List :
- 테마를 업데이트하기 전에 웹사이트의 백업을 만드세요 .
- 웹사이트를 유지 관리 모드로 설정합니다 .
- Appearance > Themes 를 통해 OceanWP 테마를 최신 버전으로 업데이트하십시오 .
- 플러그인 > 설치된 플러그인을 통해 모든 Ocean 플러그인을 최신 버전으로 업데이트하십시오 .
- 브라우저, 웹사이트 또는 CDN(클라우드) 캐시 를 지웁니다.
- 귀하의 웹사이트를 검사 하십시오.
- 모든 것이 정상이면 유지 관리 모드를 비활성화합니다 .
- 모든 새로운 OceanWP 업데이트 및 기능을 즐기십시오 !
#목차로 돌아가기
OceanWP의 다음 단계는 무엇입니까?
믿거 나 말거나, 우리는 이미 OceanWP 주방에서 다른 진미 요리를 제공하고 있습니다 .
모든 것을 밝힐 수는 없지만 우리가 작업할 것 중 하나는 OceanWP 테마 및 Ocean 플러그인 설명, 설정(일부 이동 가능)을 개선하여 최대한 사용자(초보자)에게 친숙하게 만드는 것입니다. 또한 정기적인 접근성 개선 작업을 수행할 것입니다.
우리의 계획과 상관없이, 우리는 당신의 생각을 알고 싶고 당신의 모든 아이디어와 제안을 듣기 위해 여기 있을 것입니다. OceanWP 사용자에게 정말 필요한 기능, 문서, 데모 또는 비디오가 있다고 생각하십니까? OceanWP 기능 요청 양식을 작성하여 이에 대해 알려주십시오.
또한 귀하가 Agency Bundle 라이선스 소유자인 경우 당사 계획에 영향을 미치고 당사와 보다 긴밀하게 협력할 수 있음을 기억하십시오.
로스; INR. (긴 것이든 짧든, 나는 결코 읽지 않음):
우리는 주요 업데이트를 발표하고 있습니다 .
OceanWP 및 Ocean 플러그인을 업데이트하기 전에 수동 백업을 포함한 웹사이트 백업을 수행하십시오 .
가장 좋은 방법은 테스트, localhost 또는 스테이징 환경에서 모든 업데이트를 테스트하는 것 입니다. 업데이트를 테스트할 기회가 없으면 즉시 업데이트하지 마십시오. 피드백을 수집할 때까지 며칠 동안 업데이트를 기다리세요.
문제 또는 문제가 있는 경우 가능한 버그에 대해 알려주거나 티켓을 제출하십시오.
그러나 기사가 끝날 때까지 얻은 경우 어떻게 생각하는지 알려주십시오. 새로운 OceanWP 패널과 함께 제공되는 기타 모든 변경 사항에 대해 어떻게 생각하는지 알고 싶습니다.
PS Ocean Starboard 및 OceanWP Theme Panel Makeover의 전체 프리미어 미리 보기 비디오를 확인하고 일부 기능을 실시간으로 확인하는 것을 잊지 마십시오.
