OceanWP 만조 업데이트: Ocean Elementor 섹션 라이브러리가 여기에 있습니다!
게시 됨: 2022-08-02밀물. 서퍼들은 그것을 좋아합니다. 보트 선장은 그것을 좋아합니다. 낚시꾼들이 좋아합니다. 하지만 WordPress를 사랑하고 있다는 것을 알고 있다면 OceanWP 업데이트 High Tide가 제공하는 이점을 좋아할 것입니다!
OceanWP Panel Makeover 및 Starboard 업데이트를 좋아하신다는 것을 알고 있습니다. 그러나 우리의 일은 끝나지 않았고 여름은 아직 끝나지 않았다
High Tide OceanWP 업데이트 릴리스는 강력한 개선 사항과 흥미로운 새 기능을 제공합니다 . 예를 들어 OceanWP Breeze Spring 업데이트 릴리스에서 소개한 개선된 Google 글꼴 로컬 호스팅 입니다. GDPR 규정과 싸우는 것은 지루할 수 있으며 올바른 수단을 제공하여 최대한 도움이 되도록 최선을 다할 것입니다.
그러나 가장 관심을 가질 만한 것은 Ocean Core Extensions Bundle 및 Ocean Pro Demos 플러그인과 연결된 Ocean Elementor 섹션 라이브러리 기능입니다.
OceanWP High Tide 업데이트는 2022년 8월 3일 수요일에 출시될 예정이며 이 기사에서는 주요 내용을 다룹니다.
내용의 테이블:
- 오션WP 3.3.4:
- 새로운 기능: 사이트에서 Elementor Google 글꼴을 로드합니다.
- 향상된 기능: 언제든지 Google 글꼴을 로드하세요!
- 새로운 기능: 관리자 설정 패널 섹션.
- 오션 엑스트라 2.0.3
- OceanWP 뉴스
- 오션 프로 데모 1.4.0
- 오션 엘리멘터 섹션 라이브러리
OceanWP 업데이트 릴리스 3.3.4
사이트에서 Elementor Google 글꼴 로드
GDPR은 귀하가 즐겨 사용하는 페이지 빌더 중 하나를 사용하는 것을 막지 않아야 합니다.
아시다시피 Elementor가 자체가 아닌 테마 타이포그래피 설정에 의존하도록 설정할 때 Elementor의 모든 타이포그래피 값이 기본값으로 설정되어 있으면 Google 글꼴에 문제가 발생하지 않지만 Google 글꼴을 로컬(사이트에서) 로드하는 OceanWP 테마 옵션 .
위와 같지만 일반 영어로 된 문장:
- OceanWP의 사용자 정의 > 타이포그래피를 통해 원하는 모든 글꼴 모음을 설정합니다.
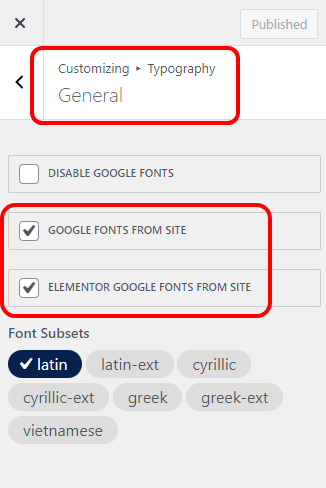
- 사용자 정의 > 타이포그래피 > 일반을 통해 사이트에서 Google 글꼴을 활성화합니다.
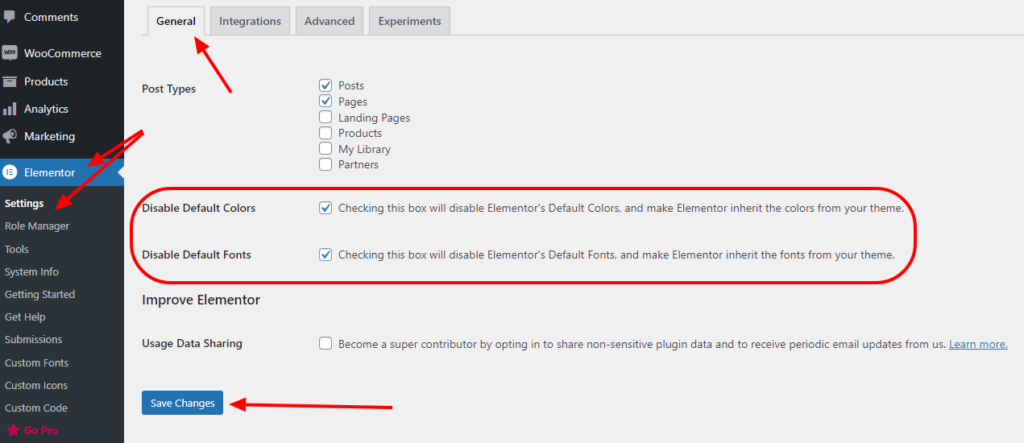
- Elementor > 설정을 통해 Elementor가 테마의 타이포그래피 설정을 상속하도록 설정되어 있는지 확인하십시오.
- Elementor에서 편집할 때 글꼴 모음이 항상 "기본값"으로 설정되어 있는지 확인하십시오.
- 문제 없습니다.
그러나 Elementor의 기본 설정에는 테마 대신 Elementor 글꼴 실행이 포함되어 있으므로 많은 사용자가 이 옵션에 익숙하지 않습니다. 그 외에도 변경 사항을 적용하고 사용자 지정 프로그램에서 할당한 글꼴 모음 대신 다른 글꼴 모음을 선택하려고 할 때마다 Elementor가 Google 사이트에서 글꼴을 로드 하는 문제가 발생합니다.
이것은 GDPR을 진지하게 생각하는 모든 사람들에게 문제가 되었습니다. 특히 Elementor의 무료 버전(웹 사이트 데모 템플릿에서 사용)에서는 로컬 글꼴을 사용할 수 없기 때문에 더욱 그렇습니다.
OceanWP가 구출합니다!
이 새로운 OceanWP 기능을 사용하면 클릭 한 번으로 사이트에서 Elementor의 Google 글꼴을 로드할 수 있습니다. 전문 기능 이 필요하지 않고 글꼴 업로드가 필요하지 않으며 혼란 없이 기쁨만 있습니다.
당신이 해야 할 일은 WP 대시보드, Elementor > 설정을 통해 테마 글꼴 설정에 의존하도록 Elementor를 설정한 다음 기본 글꼴 비활성화(원하는 경우 색상) 옵션을 선택하는 것입니다.

그런 다음 사용자 정의 > 타이포그래피 > 일반으로 이동하여 사이트에서 Elementor Google 글꼴 을 로드하는 옵션을 선택합니다.

OceanWP를 사용하여 Elementor Google 글꼴을 로컬로 호스팅하는 방법을 설명하는 도움말 문서를 북마크에 추가할 수도 있습니다.
당신은 당신과 완벽한 디자인 사이에 있는 모든 장애물을 성공적으로 제거했습니다.
개선된 Google 글꼴 프런트 엔드 렌더링
플러그인이나 하위 테마를 사용하여 사이트에서 글꼴을 로드하거나(사용자 정의 글꼴 업로드라고도 함) Google 글꼴을 클릭 한 번으로 로컬에서 로드할 수 있는 새로운 OceanWP 기능에 관계없이 브라우저는 안전하지 않은 것으로 간주되는 "사용자 정의" 글꼴을 표시하지 않습니다. 파일 형식. 대신 콘텐츠는 일반적으로 Arial 또는 Times New Roman인 브라우저의 기본 글꼴을 사용하여 렌더링됩니다.
왜 이런 일이 일어나고 무엇을 의미합니까?
이는 WordPress 웹 사이트 설치가 안전하지 않은 것으로 간주되는 http:// URL을 사용하고 있거나(WP 대시보드, 설정 > 일반 참조) SSL 인증서가 올바르게 적용되지 않았 거나 사이트에서 오는 모든 것을 다룰 수 없음을 의미합니다. (글꼴, 이미지 등).
이 때문에 일부 OceanWP 사용자는 사이트의 OceanWP Google 글꼴 옵션을 사용할 수 없었습니다. 즉, 선택한 글꼴이 웹사이트의 프런트 엔드에서 렌더링되지 않았습니다. 그러나 OceanWP 개발 팀은 아무도 뒤처지지 않도록 했습니다.
잘못된 설치 URL 또는 SSL에 문제가 있는 경우 3.3.4 OceanWP 업데이트 이후에는 사용자와 로컬 Google 글꼴 사이에 아무런 문제가 없습니다 .
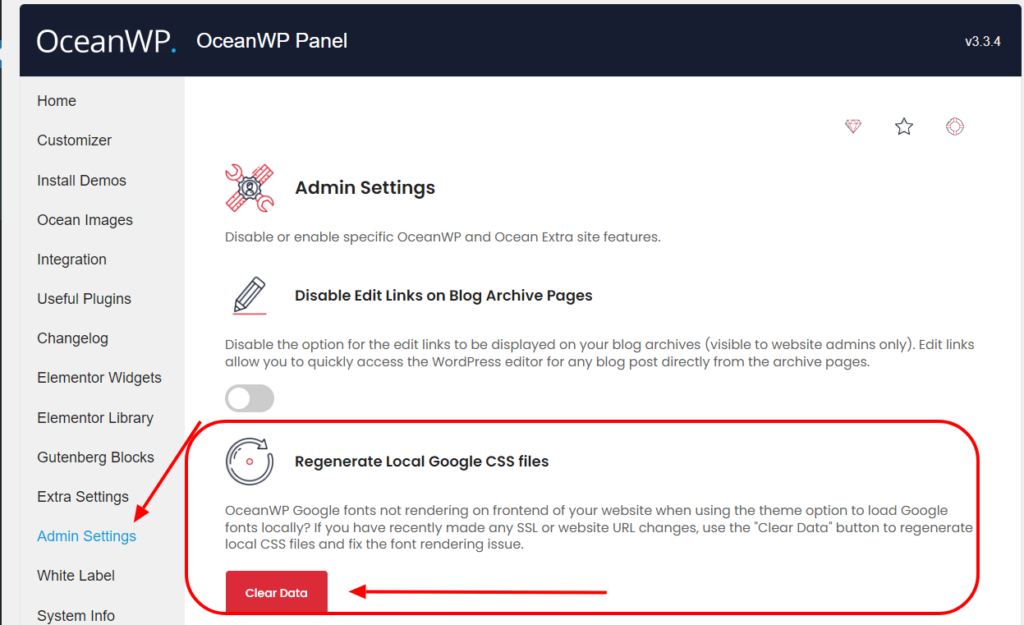
문제가 발생할 경우 OceanWP 패널 > 관리자 설정 으로 이동한 다음 데이터 지우기 옵션을 실행하여 로컬 Google CSS 파일 재생성 만 하면 됩니다.

OceanWP 패널: 관리자 설정 섹션
High Tide OceanWP 업데이트는 OceanWP 패널에 하나의 새로운 섹션인 관리자 설정을 제공합니다.
관리자 설정 섹션에는 웹사이트 관리자에게만 표시되거나 사용할 수 있는 가장 중요한 기능이 포함되어 있습니다 . 로컬 Google CSS 파일을 재생성하는 기능을 이미 보았습니다. 하지만 이번에는 두 가지 기능을 더 소개하겠습니다.
OceanWP 패널의 관리자 설정 섹션에 대한 자세한 내용은 문서를 참조하십시오.
블로그 아카이브 페이지에서 링크 편집 비활성화
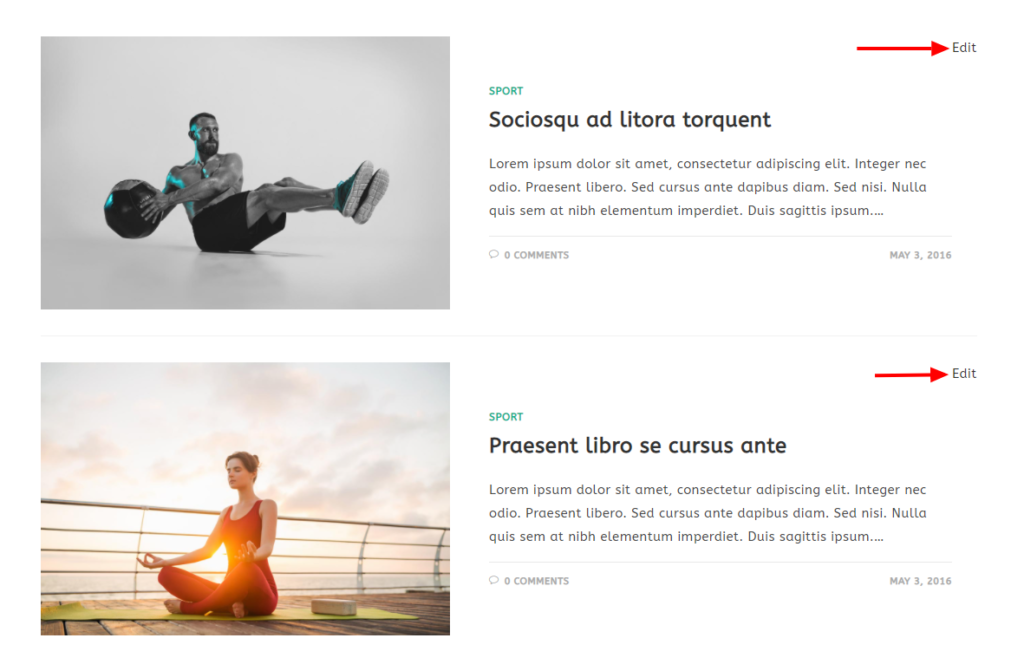
게시물의 WordPress 편집 페이지에 액세스하고 몇 번의 클릭을 저장하는 옵션이 OceanWP Breeze 업데이트와 함께 도입되었습니다.

아무리 도움이 되더라도 일부 웹사이트 관리자와 소유자는 구식 방식을 선호합니다. CSS로 이러한 옵션을 숨기는 대신 이제 관리자 설정 OceanWP 패널에서 직접 이 기능을 비활성화할 수 있습니다.
오션 뉴스 알림 비활성화
당신이 물을 수 있는 이것은 무엇입니까? 업데이트, 프로모션, 웨비나, 코스 등에 대한 뉴스를 포함 하여 가장 관련성이 높은 OceanWP 뉴스를 최신 상태로 유지할 수 있는 새로운 기능입니다 .
사실, 우리는 이 기능에 대해 독립적인 제목을 사용하는 것을 선호합니다.
만조 OceanWP 업데이트 및 오션 뉴스 기능
Ocean News 기능은 OceanWP를 새로운 3.3.4 버전으로, Ocean Extra를 2.0.3 버전으로 업데이트하는 모든 사람이 사용할 수 있습니다.
WordPress 피드는 훌륭합니다. 그러나 예상대로 종종 감독됩니다.

정기적인 뉴스레터와 블로그 게시물에도 불구하고 대부분의 사용자는 이메일을 놓치거나 잊어버리기 쉽기 때문에 다른 방식으로 최신 정보를 얻을 수 있는 방법을 요청했습니다 .
OceanWP 뉴스 기능을 사용하면 블로그 게시물, 업데이트, 웨비나, 프로모션, 자습서 등을 포함하여 OceanWP 세계의 모든 관련 정보를 지속적으로 확인할 수 있습니다.
물론, 귀하의 개인 정보와 신뢰가 중요하기 때문에 가장 중요한 소식을 알려드릴 수 있습니다 .
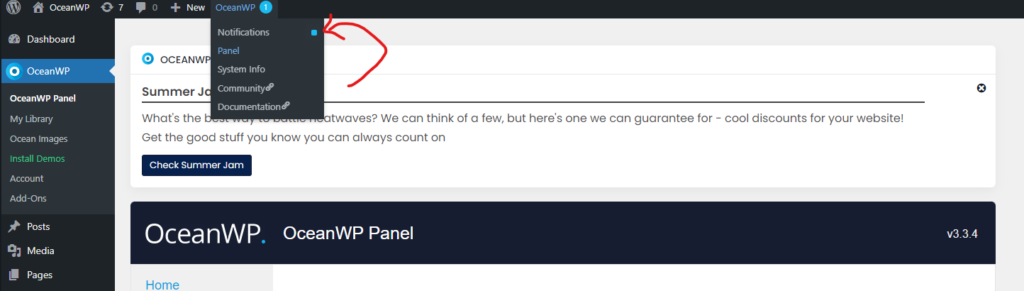
새로운 정보를 사용할 수 있게 될 때마다 관리 표시줄의 새로운 OceanWP 옵션을 통해 새로운 알림 수를 알려줍니다.

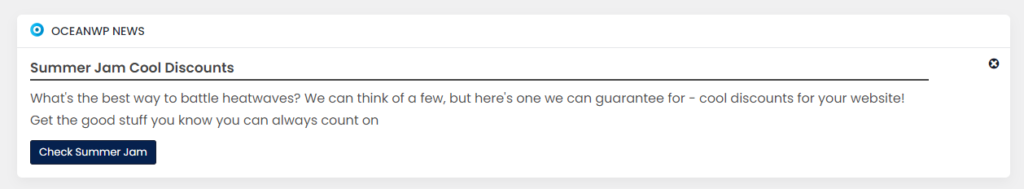
알림 옵션을 선택하면 최근 뉴스가 표시됩니다.


뉴스를 닫으면("X" 버튼 클릭) 동일한 뉴스가 다시 표시되지 않습니다.
만일을 대비하여 이 모든 것을 그대로 두려면 WordPress 대시보드 또는 OceanWP 패널의 다른 페이지로 이동하면 됩니다. 이러한 방식으로 OceanWP 관리 표시줄 알림 옵션을 사용할 때 모든 알림을 계속 사용할 수 있습니다.
이제 High Tide OceanWP 업데이트 릴리스의 보석인 Ocean Elementor 섹션 라이브러리를 소개하겠습니다.
Ocean Elementor 섹션 라이브러리가 여기에 있습니다!
OceanWP 전체 WordPress 웹 사이트 데모 템플릿을 좋아합니다. 특히 우리가 그것들을 개조하고 현대화했기 때문에 Freepik 및 Flaticon과 OceanWP의 협력에 따라 웹사이트에서 사용할 수 있는 로열티 프리 이미지와 아이콘도 포함해야 합니다.
전체 웹사이트 템플릿 중 하나를 가져오는 것을 고려하고 있다면 Freepik 이미지 포함 카테고리에서 선택하는 것이 좋습니다(모든 데모를 현대화하면 카테고리를 제거합니다).
그러나 때로는 템플릿과 함께 제공되는 페이지가 충분하지 않거나 처음부터 자신의 페이지를 만들고 싶을 때가 있습니다. 그러나 아무리 훌륭한 전문가라도 영감이나 "밀어내기"는 거의 필요하지 않습니다. 이것이 바로 우리가 새로운 Elementor 섹션 라이브러리를 소개하고자 하는 이유입니다.
Elementor 섹션 라이브러리는 모든 Ocean Core Extensions Bundle 라이선스 소유자가 사용할 수 있습니다 . 개인 플랜 라이센스 소유자는 제한된 양의 섹션 템플릿에 액세스할 수 있지만 비즈니스 및 기관 플랜 라이센스 소유자는 전체 액세스를 즐길 수 있습니다 .

업그레이드를 고려하고 있다면 8월 13일까지 진행되는 최대 50% 할인 프로모션이 있음을 기억하십시오. 이제 매우 할인된 가격으로 모든 최신 기능에 액세스하는 것이 유혹적이지 않다면 무엇이 무엇인지 모릅니다.
또한 모든 섹션에 로열티 프리 이미지와 아이콘이 포함되어 있다고 언급했습니까? 디자인만 신경쓰면 나머지는 저희에게 있습니다.
Ocean Elementor 섹션 라이브러리는 어떻게 작동합니까?
새로운 Ocean Elementor 섹션 라이브러리를 사용하려면 다음을 업데이트해야 합니다.
- OceanWP를 최신 3.3.4 버전으로,
- Ocean Extra를 2.0.3 버전으로,
- Ocean Pro 데모를 1.4.0 버전으로.
완료되면 기존 페이지를 편집하거나 단순히 새 페이지를 만드십시오.
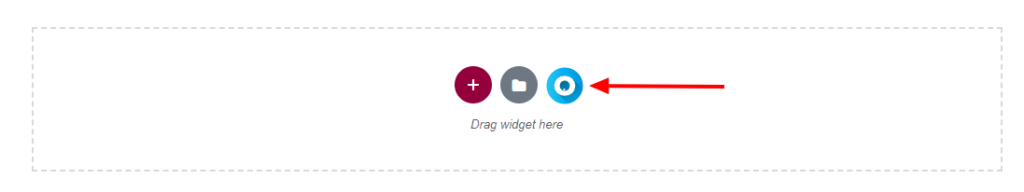
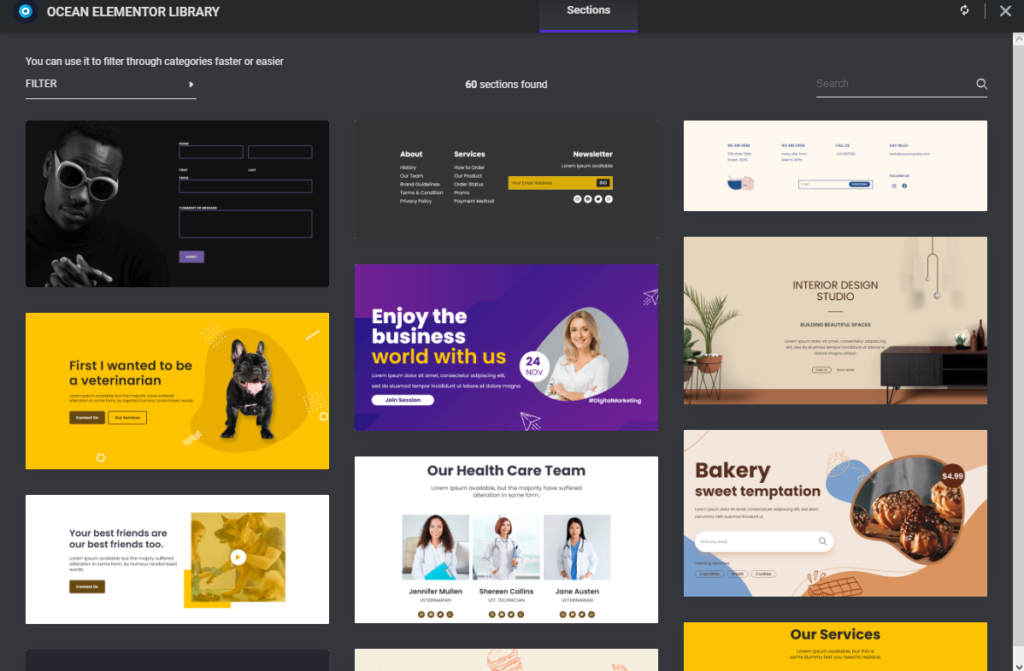
Elementor 편집기가 로드되면 사용 가능한 새로운 옵션이 표시됩니다.

귀여운 "O" 아이콘을 클릭하고 사용 가능한 옵션을 살펴보세요.

초기 릴리스에는 Footer, About, Hero 등과 같은 다양한 카테고리의 총 60개의 다양한 Elementor 섹션이 있습니다.
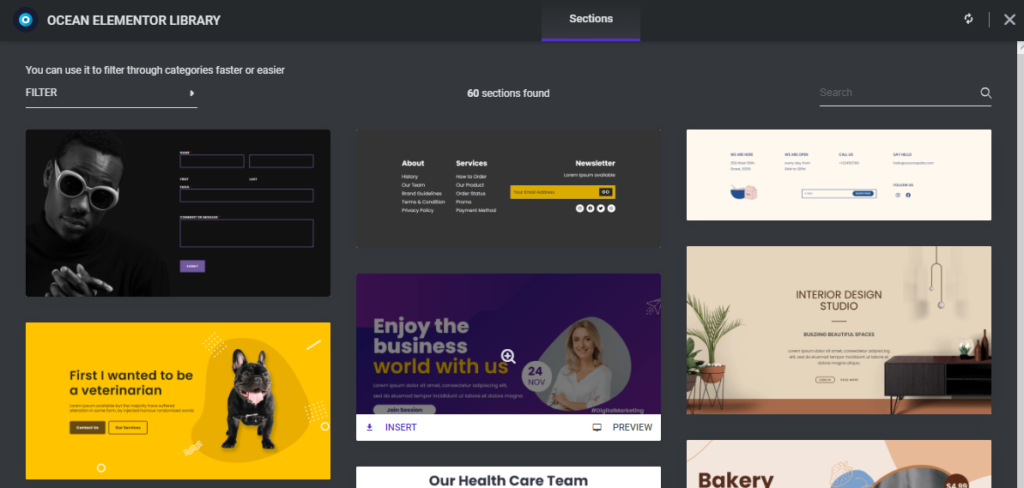
섹션의 썸네일 위로 마우스를 가져가면 삽입, 미리보기 또는 둘 다를 선택할 수 있습니다.

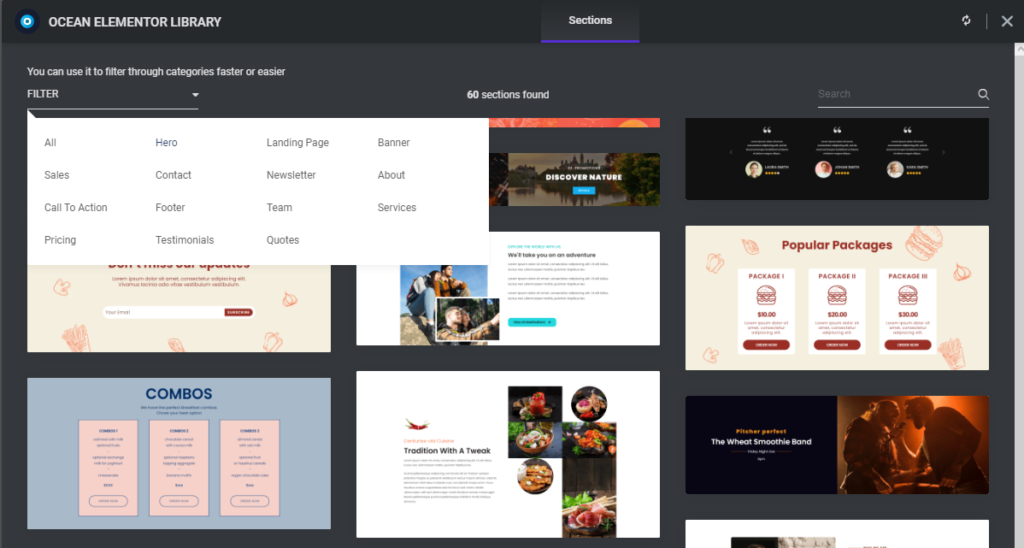
다른 섹션 카테고리를 필터링할 수도 있습니다.

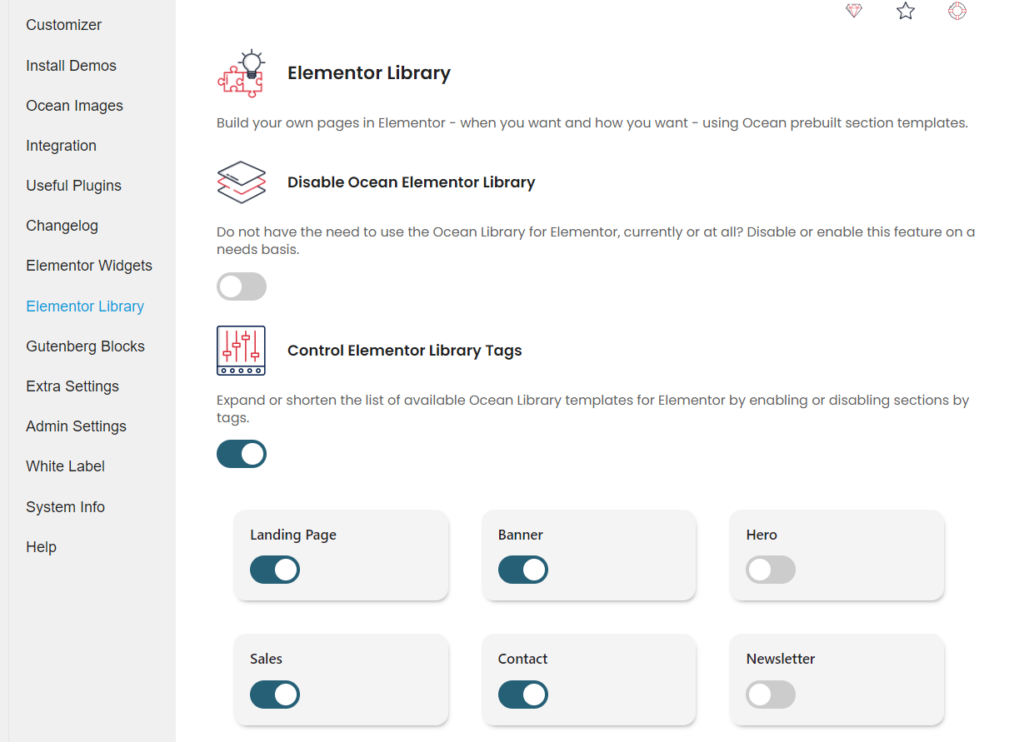
시간을 절약하고 특정 카테고리에만 집중해야 하는 경우 WP 대시보드, OceanWP > OceanWP 패널 > Elementor 라이브러리를 통해 필요하지 않은 카테고리를 비활성화할 수 있습니다.

동시에 Ocean Elementor 섹션 라이브러리가 로드되지 않도록 완전히 비활성화하거나 Ocean Pro Demos 플러그인을 비활성화할 수도 있습니다. 선택은 여러분의 몫이며 여러분과 공유할 수 있는 많은 옵션이 있는 한 저희는 기쁩니다.
OceanWP 기술 자료는 항상 귀하의 도움을 제공하고 있으며 언제든지 Elementor Library 도움말 문서를 다시 방문할 수 있음을 기억하십시오.
OceanWP 업데이트: 웹사이트를 준비하는 방법
주요 업데이트는 아니지만 항상 그렇듯이 동일한 업데이트 절차 및 예방 조치를 권장합니다.
올바른 업데이트 순서는 다음과 같습니다.
- 모양 > 테마를 통해 OceanWP를 업데이트 한 다음
- 플러그인 > 설치된 플러그인을 통해 모든 Ocean 플러그인을 업데이트합니다 .
업데이트하기 전에 필요한 예방 조치를 취했는지 확인하십시오.
라이브 사이트를 업데이트하기 전에 업데이트 테스트
가장 좋은 방법은 localhost, 테스트 또는 스테이징 환경에서 새로운 변경 사항을 테스트하는 것입니다.
어디에서나 업데이트를 테스트할 수 있는 옵션이 없다면 즉시 업데이트하지 마십시오 . 피드백을 수집하고 업데이트하기에 안전한지 확인할 때까지 며칠 또는 일주일 동안 기다리십시오.
모든 것이 정상이더라도 업데이트 중에는 항상 문제가 발생할 수 있습니다. 결국 소프트웨어의 나쁜 점은 소프트웨어라는 것입니다.
웹사이트를 제대로 백업해야 합니다 . 호스팅 백업에만 의존하지 말고 수동 백업도 수행 하여 안전한 장소에 데이터를 저장하십시오. WordPress 재설정 플러그인(WordPress 데이터베이스 재설정과 혼동하지 말 것)을 사용하는 경우 웹사이트 스냅샷을 생성할 수도 있습니다.
중요: 업데이트 후에 필요한 경우 여러 번 캐시를 완전히 제거 해야 합니다. CDN(클라우드) 캐시도 마찬가지입니다.
라이브 웹사이트 업데이트
웹사이트 업데이트 준비 To-Do 목록 :
- 테마를 업데이트하기 전에 웹사이트의 백업을 만드세요 .
- 웹사이트를 유지 관리 모드로 설정합니다 .
- Appearance > Themes 를 통해 OceanWP 테마를 최신 버전으로 업데이트하십시오 .
- 플러그인 > 설치된 플러그인을 통해 모든 Ocean 플러그인을 최신 버전으로 업데이트하십시오 .
- 브라우저, 웹사이트 또는 CDN(클라우드) 캐시 를 지웁니다.
- 웹사이트를 검사 합니다.
- 모든 것이 정상이면 유지 관리 모드를 비활성화합니다 .
- 모든 새로운 OceanWP 업데이트 및 기능을 즐기십시오 !
롤백해야 하는 경우 이전 버전의 OceanWP 테마와 이전 버전의 Ocean Extra 플러그인을 다운로드할 수 있습니다.
OceanWP가 처음이신가요? WordPress에서 직접 최신 버전을 완전히 무료로 다운로드하십시오.
OceanWP의 다음 단계는 무엇입니까?
우리의 기능 주방은 연중 무휴로 열려 있습니다.
우리는 완전히 새로운 플러그인(잠깐만요, 아직 비밀입니다), 웹사이트 개선, 곧 발표할 완전히 멋진 9월 이벤트, 새로운 섹션, 개선된 데모, 그리고 그 모든 세부 사항을 잊지 않기 위해 노력하고 있습니다. 특히 접근성과 관련하여 많은 의미가 있습니다.
우리는 여러분의 의견을 정말로 알고 싶고 여러분의 모든 아이디어와 제안을 듣기 위해 여기 있을 것입니다. OceanWP 사용자에게 정말 필요한 기능, 문서, 데모 또는 비디오가 있다고 생각하십니까? OceanWP 기능 요청 양식을 작성하여 이에 대해 알려주십시오.
또한 Agency Bundle 라이선스 소유자인 경우 계획에 영향을 미치고 더 긴밀하게 협력할 수 있음을 기억하십시오.
로스; INR. (길거나 짧거나, 나는 결코 읽지 않는다):
우리는 업데이트를 출시하고 있습니다 .
OceanWP 및 Ocean 플러그인을 업데이트하기 전에 수동 백업을 포함한 웹사이트 백업을 수행하십시오 .
가장 좋은 방법은 테스트, localhost 또는 스테이징 환경에서 모든 업데이트를 테스트하는 것 입니다. 업데이트를 테스트할 기회가 없으면 즉시 업데이트하지 마십시오. 피드백을 수집할 때까지 며칠 동안 업데이트를 기다리세요.
문제 또는 문제가 있는 경우 가능한 버그에 대해 알려주거나 티켓을 제출하십시오.
이제 OceanWP에서 보고 싶은 기능에 대해 이야기해 보겠습니다.
