WordPress에서 캔버스 외 메뉴를 추가하는 방법
게시 됨: 2022-05-20WordPress 사이트에 캔버스 외 메뉴를 추가하는 방법이 궁금하십니까? 사이트를 디자인할 때 사이트의 기본 탐색을 최소화하고 깔끔하게 유지하면서 추가 링크나 콘텐츠를 표시할 수 있습니다.
캔버스 외 메뉴를 추가하면 사용자 경험을 개선하고 사이트를 더 쉽게 탐색할 수 있습니다. 이 게시물에서는 WordPress에 캔버스 외 메뉴를 추가할 때의 이점에 대해 설명합니다. 그런 다음 귀하의 사이트에 사이트를 만드는 방법에 대한 단계별 가이드를 제공합니다. 코딩이 필요 없습니다!
목차
- WordPress의 캔버스 외 메뉴란 무엇입니까?
- 캔버스 외 메뉴가 필요한 이유
- 캔버스 외 메뉴를 디자인하는 방법
- 1단계: Beaver Builder를 사용하여 플라이아웃 패널 레이아웃 만들기
- 2단계: UABB Off-Canvas 모듈에 저장된 행 추가
- 3단계: 오프 캔버스 패널을 표시하도록 트리거 설정
- 결론
WordPress의 캔버스 외 메뉴란 무엇입니까?
플라이아웃 또는 측면 패널이라고도 하는 캔버스 외부 메뉴는 페이지의 작업에 의해 트리거될 때 화면 측면에서 나타나는 웹사이트 섹션입니다. 일반적으로 트리거는 버튼 클릭입니다. 그러나 아이콘, 이미지 또는 텍스트로도 활성화할 수 있습니다.
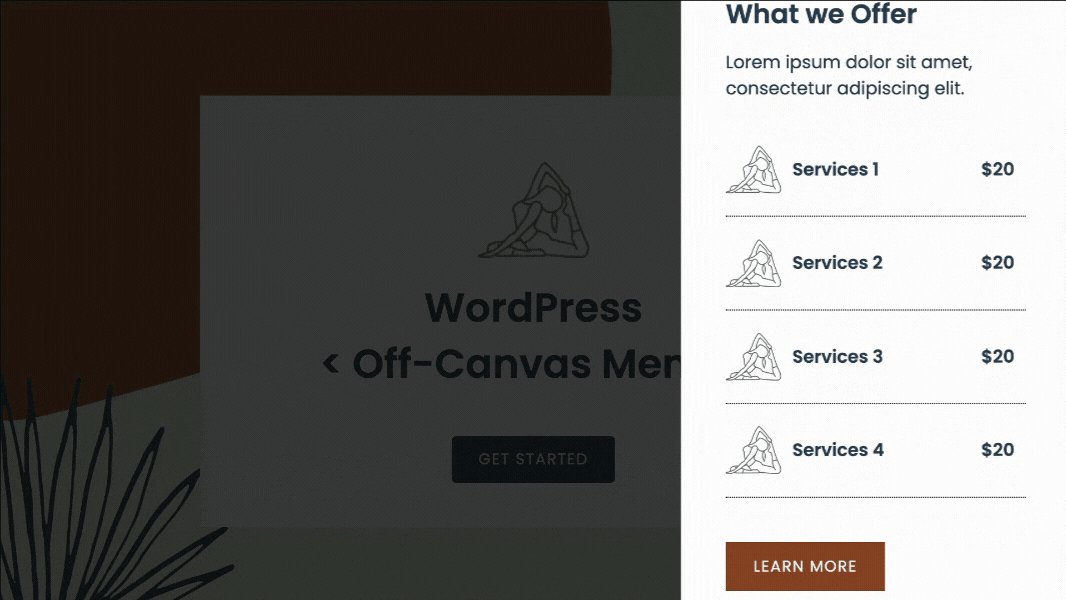
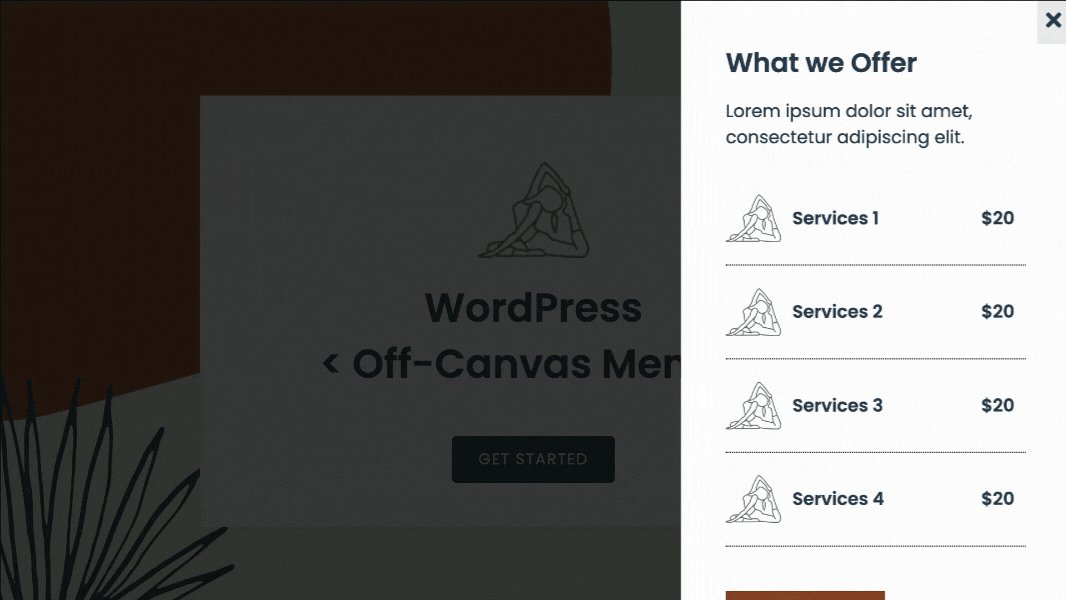
예를 들어 이 페이지에는 버튼 트리거가 설정되어 있어 클릭하면 캔버스 외 메뉴가 열립니다.

Ultimate Add-Ons는 Beaver Builder용 Off-Canvas 모듈을 제공하여 사용자가 큰 목록을 보유하고 여러 장치에서 보기 좋게 표시할 수 있는 다목적 플라이아웃을 만드는 데 도움을 줍니다. 이 모듈을 사용하면 외부 플러그인이 필요하지 않으며 페이지 빌더에서 바로 빌드할 수 있습니다.
캔버스 외 메뉴가 필요한 이유
캔버스 외 메뉴를 사용해야 하는 몇 가지 이유가 있습니다. 페이지 측면에 보조 메뉴를 표시할 수 있습니다. 웹사이트의 유일한 탐색 패널 역할을 할 수도 있습니다.
캔버스 외부 탐색을 사용하면 사이트의 특정 영역에 대한 빠른 링크를 표시할 수도 있습니다. 캔버스 외 메뉴의 매력적인 구조 덕분에 방문자가 원하는 것을 더 쉽게 찾고 사이트에 더 오래 머물 수 있습니다.
또한 특별 제안이나 발표에 적합합니다. 예를 들어, 캔버스 외 메뉴를 사용하면 지나치게 방해가 되거나 주의를 산만하게 하지 않으면서 프로모션을 선보일 수 있습니다. 추천 제품이나 서비스를 강조 표시할 수도 있습니다.
또한 오프 캔버스 패널을 사용하면 다음과 같은 많은 이점이 있습니다.
- 일반적인 레이아웃 대신 매력적인 세로 메뉴 표시
- 긴 탐색 모음에 의존하지 않고 추가 콘텐츠 추가
- 세부 사항 및 참조 링크를 쉽게 강조 표시
- 플라이아웃에 팝업 등록 또는 구독 양식 배치
- 쇼케이스 특별 제공 및 지속적인 할인
보시다시피, 이 기능을 활용하고 웹사이트에서 사용자 경험을 개선할 수 있는 여러 가지 방법이 있습니다.
시작하자!
캔버스 외 메뉴를 디자인하는 방법
시작하기 전에 WordPress 사이트에 Beaver Builder 및 Ultimate Addons(UABB) 플러그인을 설치하고 활성화했는지 확인하십시오.
개발자는 Beaver Builder를 사용할 때 경험을 향상시키는 추가 기능으로 UABB 플러그인을 만들었습니다. 60개 이상의 추가 모듈과 200개 이상의 페이지 및 섹션 템플릿을 통해 UABB를 사용하면 웹사이트에 고급 사용자 정의를 쉽게 추가할 수 있습니다.
UABB는 Lite 또는 Pro 버전의 Beaver Builder에서 작동합니다.

UABB 프리미엄 버전에 있는 Off-Canvas 모듈을 사용하면 버튼, 텍스트, 이미지, 아이콘 또는 다른 모듈을 통해 트리거할 수 있는 플라이아웃 패널을 디자인할 수 있습니다. 메뉴 외에도 콘텐츠, 저장된 행, 저장된 모듈 또는 저장된 페이지 템플릿을 표시하는 데 사용할 수 있습니다.
캔버스 외 메뉴를 WordPress 사이트에 추가하려는 경우 다음의 간단한 단계를 따르면 코딩이 필요하지 않은 인상적인 플라이아웃 패널을 만드는 데 도움이 됩니다.
1단계: Beaver Builder를 사용하여 플라이아웃 패널 레이아웃 만들기
첫 번째 단계는 Beaver Builder의 저장된 행 기능을 사용하여 플라이아웃 패널 레이아웃을 만드는 것입니다.

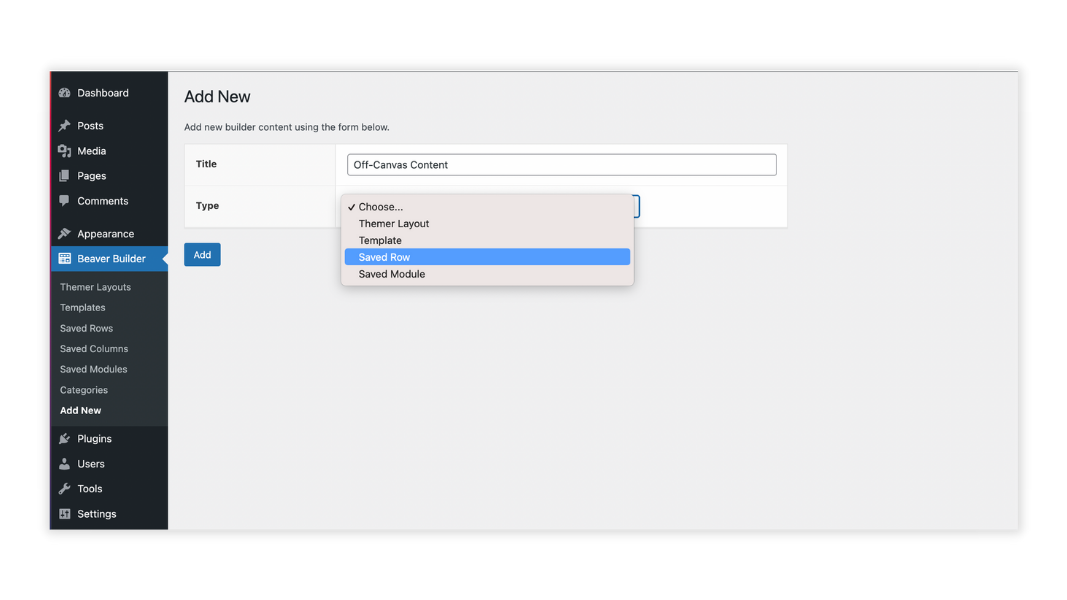
WordPress 대시보드에서 Beaver Builder > 새로 추가 로 이동합니다. 빌더 콘텐츠에 고유한 제목을 지정하십시오. 이 예에서는 이름을 Off-Canvas Content 로 지정합니다.
유형 드롭다운 목록에서 저장된 행 을 선택합니다.

그런 다음 저장된 행 추가 를 클릭합니다. 다음 창에서 Launch Beaver Builder 버튼을 클릭하여 편집기를 엽니다.
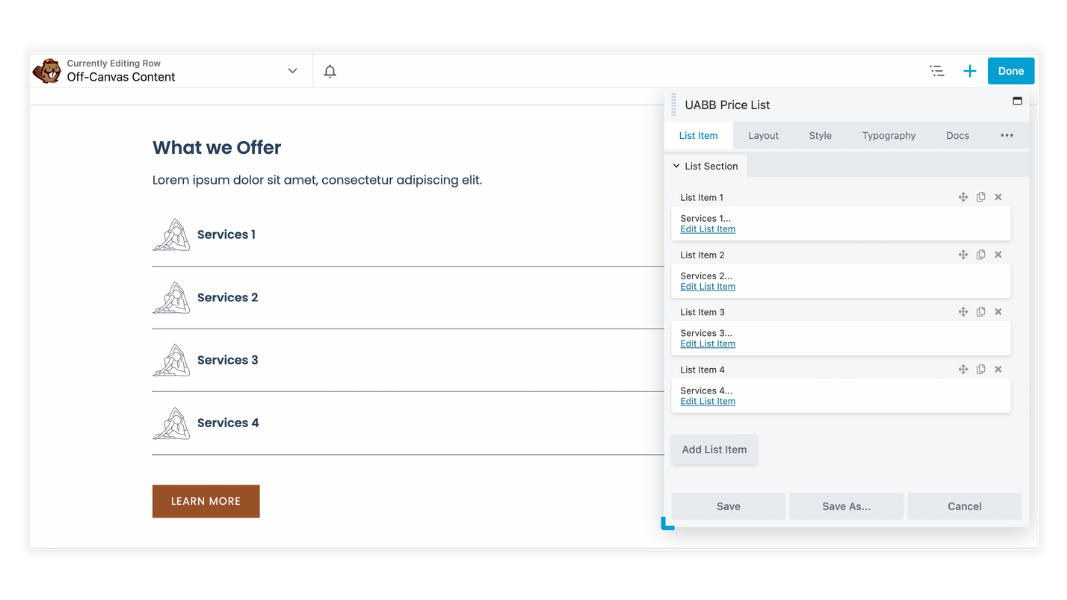
그런 다음 원하는 Beaver Builder 모듈을 페이지로 끌어다 놓아 레이아웃을 디자인합니다.

레이아웃에 만족하면 다음 단계로 넘어갈 준비가 된 것입니다. 페이지의 오른쪽 상단에서 완료 및 게시 를 클릭하여 변경 사항을 저장합니다.
2단계: UABB Off-Canvas 모듈에 저장된 행 추가
Beaver Builder 저장 행 레이아웃을 생성했으면 WordPress 페이지의 UABB off-canvas 모듈에 추가할 차례입니다.
새 페이지를 만들거나 Beaver Builder 편집기에서 기존 페이지를 엽니다.
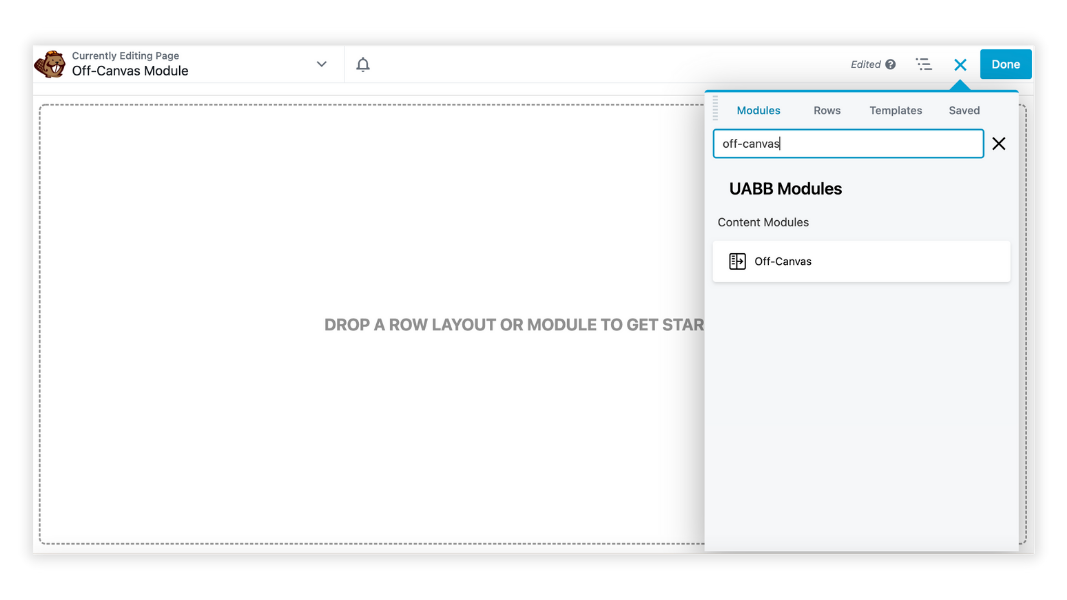
그런 다음 콘텐츠 패널에 있는 모듈 탭을 클릭하고 검색 필드에 off-canvas 를 입력합니다. Off-Canvas 모듈을 페이지로 끌어다 놓습니다:

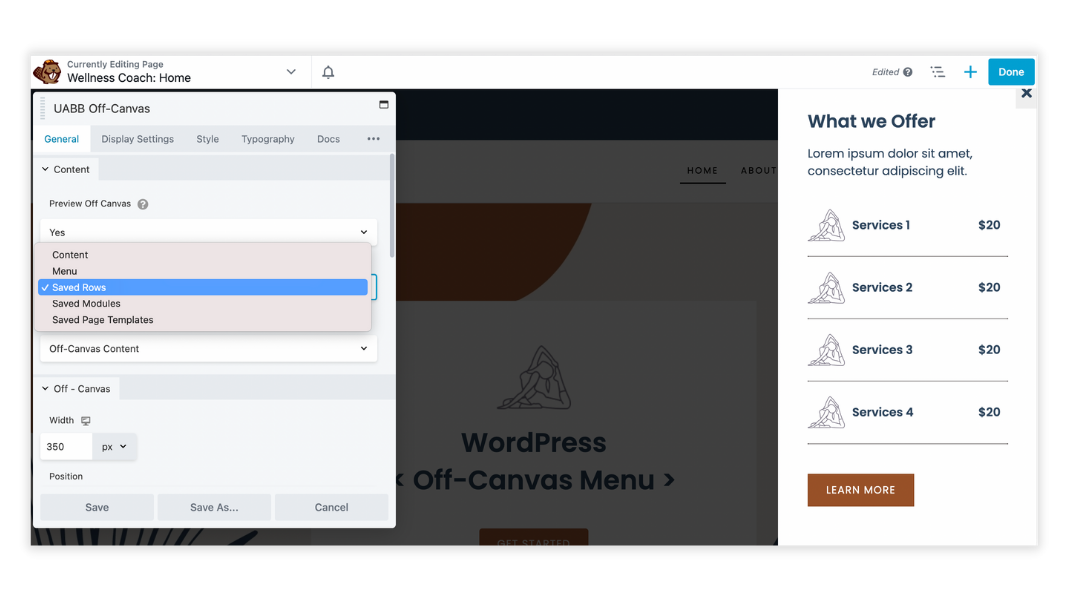
Off-Canvas 모듈 설정 패널이 팝업으로 열립니다. 일반 > 콘텐츠 > 콘텐츠 유형으로 이동하여 표시할 콘텐츠 유형 을 선택합니다.
여기에서 콘텐츠, 메뉴, 저장된 행, 저장된 모듈 또는 저장된 페이지 템플릿 과 같은 콘텐츠 유형 중에서 선택할 수 있습니다.
이 예에서는 저장된 행 을 선택합니다. 이렇게 하면 첫 번째 단계에서 디자인한 Off-Canvas Content 저장 행을 Select Row 드롭다운에서 선택할 수 있습니다.

3단계: 오프 캔버스 패널을 표시하도록 트리거 설정
다음 단계는 UABB Off-Canvas 모듈 내에서 트리거를 설정하는 것입니다. 이 모듈은 활성화될 때 오프 캔버스 패널을 표시합니다.
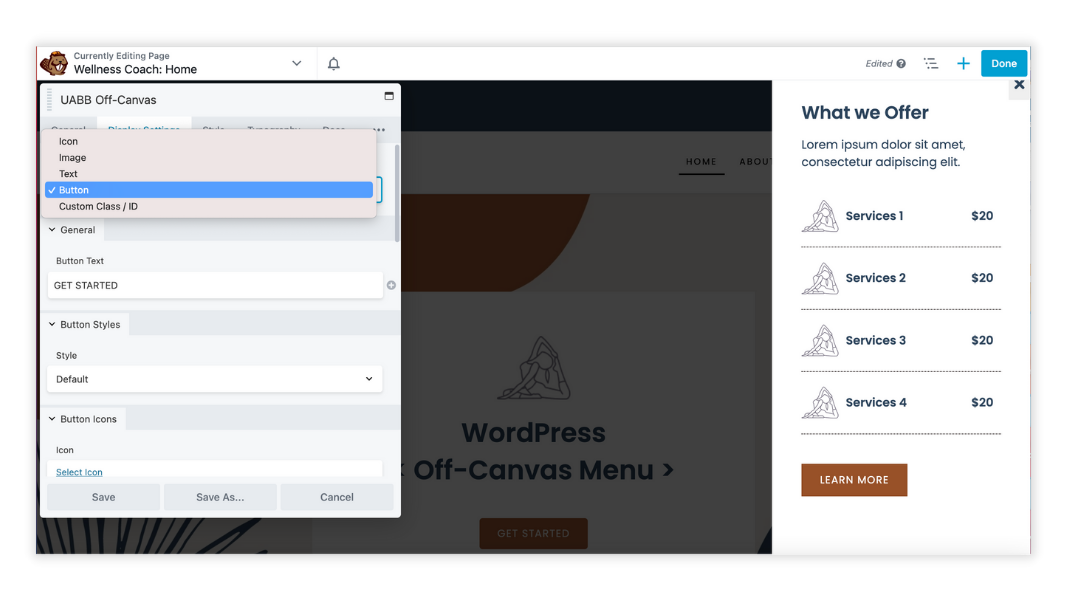
디스플레이 설정 탭으로 이동하여 캔버스에 대한 트리거를 선택합니다. 텍스트, 아이콘, 이미지, 버튼 또는 기타 요소(CSS 클래스/ID 포함)를 클릭할 때 표시하도록 선택할 수 있습니다.
이 예에서는 목록에서 Button 을 선택합니다.

여기에서 필요에 맞게 UABB 오프 캔버스 모듈을 추가로 사용자 지정할 수 있습니다. 완료되면 저장 을 클릭합니다.
페이지의 오른쪽 상단에서 완료 및 게시 를 클릭하여 변경 사항을 저장합니다.
마지막으로 캔버스 외 메뉴가 예상대로 작동하는지 확인하십시오. 사이트의 프런트엔드에서 클릭하여 설정한 트리거를 활성화합니다. 이 경우 버튼은 페이지 측면에 플라이아웃 패널을 열어야 합니다.
결론
웹사이트의 메뉴를 만드는 방법은 여러 가지가 있지만 캔버스 외부 메뉴를 추가하면 방문자의 관심을 끌고 사이트를 더 쉽게 탐색할 수 있는 빠르고 쉬운 방법입니다. 캔버스 외 메뉴는 또한 사람들을 웹사이트에 더 오랫동안 머물게 할 수 있는 대화형 요소를 제공합니다.
다음 단계에 따라 캔버스 외 메뉴를 쉽게 추가할 수 있습니다.
- Beaver Builder 저장된 행 만들기
- UABB Off-Canvas 모듈에서 저장된 행 설정
- 플라이아웃 패널을 표시하려면 트리거를 선택하세요.
WordPress에 캔버스 외 메뉴를 추가하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
