나만의 디자인에 영감을 주는 실제 한 페이지 웹사이트 예 10가지
게시 됨: 2022-10-31때로는 한 페이지만으로도 비즈니스를 홍보할 수 있습니다. 크거나 복잡한 웹사이트는 필요하지 않을 수 있습니다. 특히 스타트업을 운영하거나 단일 서비스 또는 제품을 제공하는 경우에는 더욱 그렇습니다. 일부 한 페이지 웹 사이트 예제는 보다 간소화된 접근 방식을 구현하는 방법을 보여줄 수 있습니다.
이를 염두에 두고 시각적으로 매력적이고 효과적인 단일 페이지 웹사이트 목록을 작성했습니다. 이러한 실제 사례를 검토하면 가장 중요한 모든 정보를 한 곳에서 효과적으로 전달할 수 있는 사이트를 디자인할 준비를 더 잘할 수 있습니다.
먼저 단일 페이지 사이트를 사용하는 것이 적절한 몇 가지 시나리오에 대해 설명합니다. 그런 다음 고품질의 한 페이지 웹 사이트 예제를 살펴보겠습니다. 바로 뛰어들자!
한 페이지 웹사이트를 사용해야 하는 경우
단일 페이지 웹 사이트는 가장 중요한 세부 정보와 콘텐츠가 한 곳에 모두 포함된 사이트입니다. 여기에는 회사 정보, 평가, 제품 및 가격 세부 정보, 연락처 양식과 같은 요소가 포함될 수 있습니다.
제한된 것처럼 보일 수 있지만 한 페이지 웹 사이트는 레스토랑 및 카페, 소프트웨어 개발자, 소규모 에이전시 등 다양한 비즈니스에서 사용됩니다. 또한 인식 캠페인 및 이벤트를 홍보하는 데 효과적일 수 있습니다.
한 페이지 웹사이트를 사용할 수 있는 몇 가지 다른 시나리오를 살펴보겠습니다.
- 아티스트 또는 프리랜서 전문가이며 모든 작업과 정보를 단일 페이지에 표시하려고 합니다.
- 실제 매장이나 매장을 위한 간단한 사이트만 있으면 됩니다. ️
- 판매할 단일 제품 또는 서비스가 있습니다.
깔끔하게 정리된 한 페이지 웹사이트는 사용자가 원하는 것을 더 빨리 찾을 수 있게 해줍니다. 예를 들어 레스토랑 사이트가 있는 경우 메뉴를 찾고 예약하기 위해 다양한 페이지를 클릭할 필요가 없습니다. 그들은 단순히 한 곳에서 이러한 작업을 완료할 수 있습니다.
10가지 실제 한 페이지 웹사이트 예
이제 한 페이지 웹사이트의 예를 살펴보겠습니다. 우리는 그들의 주요 기능과 그들로부터 배울 수 있는 것에 대해 논의할 것입니다.
목차:
- 로마
- Dolox, Inc
- 쿡 컬렉티브
- 그 너머에
- 우리는 플라스틱이 아니다
- 픽셀 연구실
- 발소이
- 질감의 예술
- 달걀 껍질
- 파스타리아
1. 로마
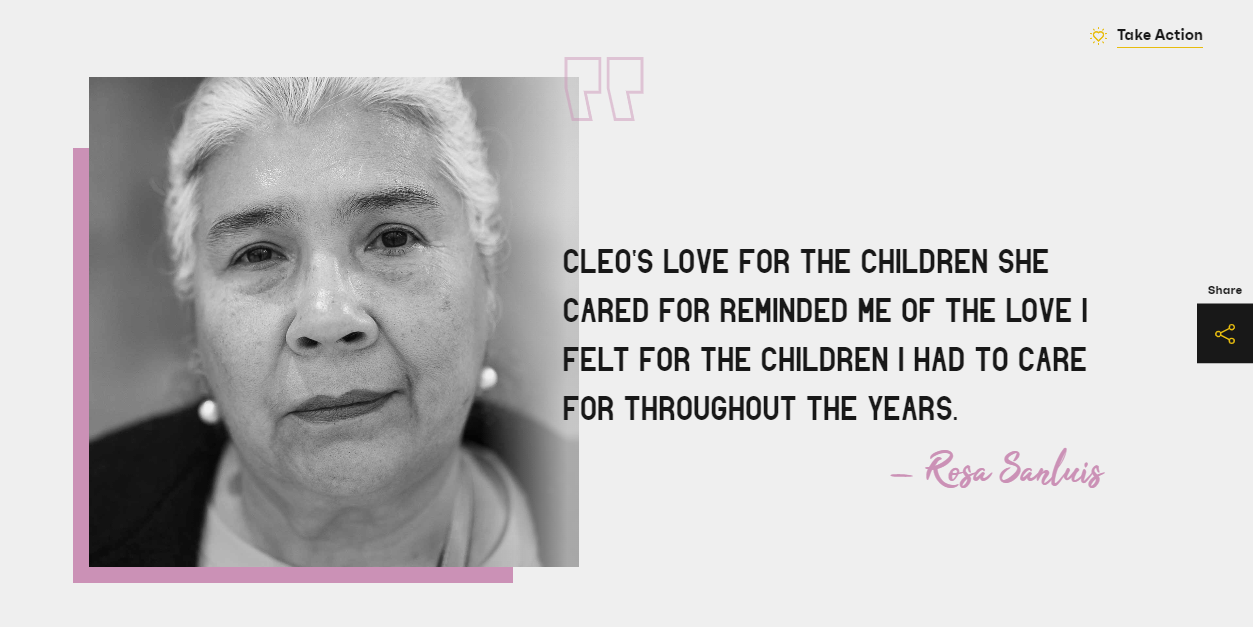
Roma는 가사노동자 착취에 대한 인식을 높이는 한 페이지 웹사이트입니다. 사이트에 도착하면 전체 너비 이미지와 대담한 설명이 표시됩니다.

스크롤 없이 볼 수 있는 이 콘텐츠에는 페이지의 "조치 취하기" 섹션으로 연결되는 링크, Netflix의 Roma 다큐멘터리에 대한 외부 링크, 다음 섹션으로 연결되는 앵커 링크의 세 가지 중요한 링크도 포함되어 있습니다. 즉, 헤더에서 바로 가장 중요한 콘텐츠로 이동할 수 있습니다.
계속 아래로 스크롤하면 통계 및 인용문을 포함하여 미국 가사도우미에 대한 간략한 정보를 얻을 수 있습니다.

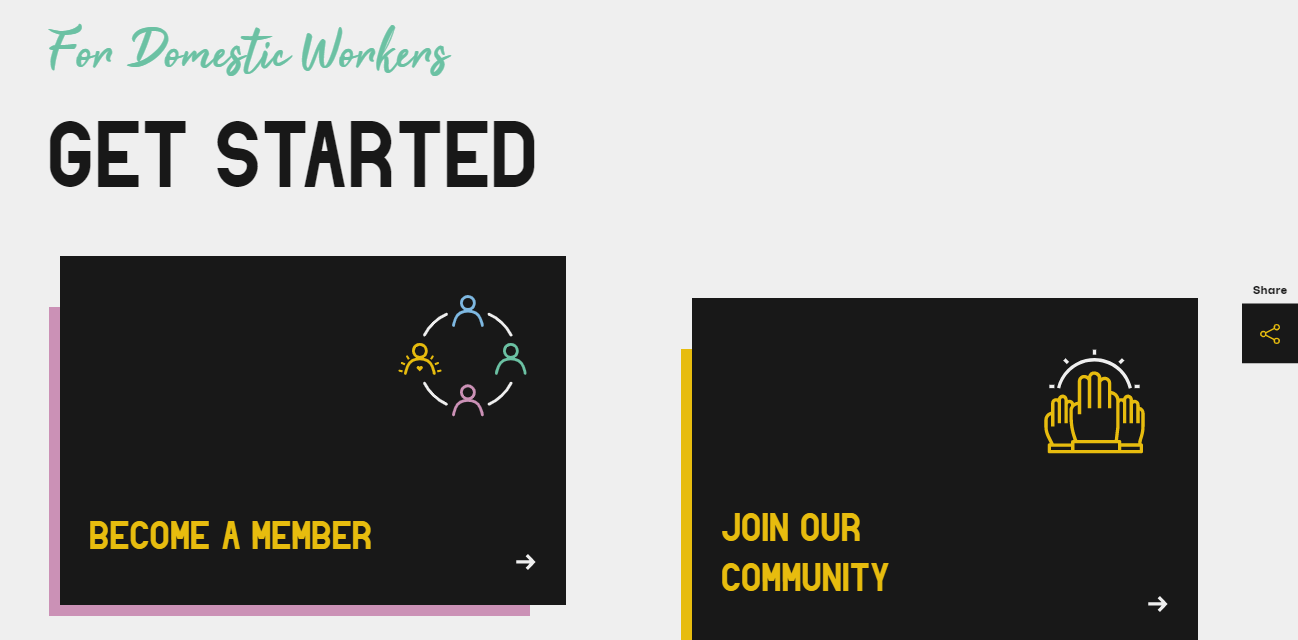
더 아래로 내려가면 사용자가 가입할 수 있는 외부 페이지에 대한 링크와 함께 웹사이트의 주요 클릭 유도문안(CTA)이 있습니다.

인지도를 높이기 위해 사이트를 설정하려는 경우 한 페이지만으로도 지속적인 영향을 미칠 수 있습니다. 놀라운 사실을 제시하고 교육 비디오를 삽입하고 방문자가 귀하의 대의에 기여할 수 있는 방법을 보여줄 수 있습니다.
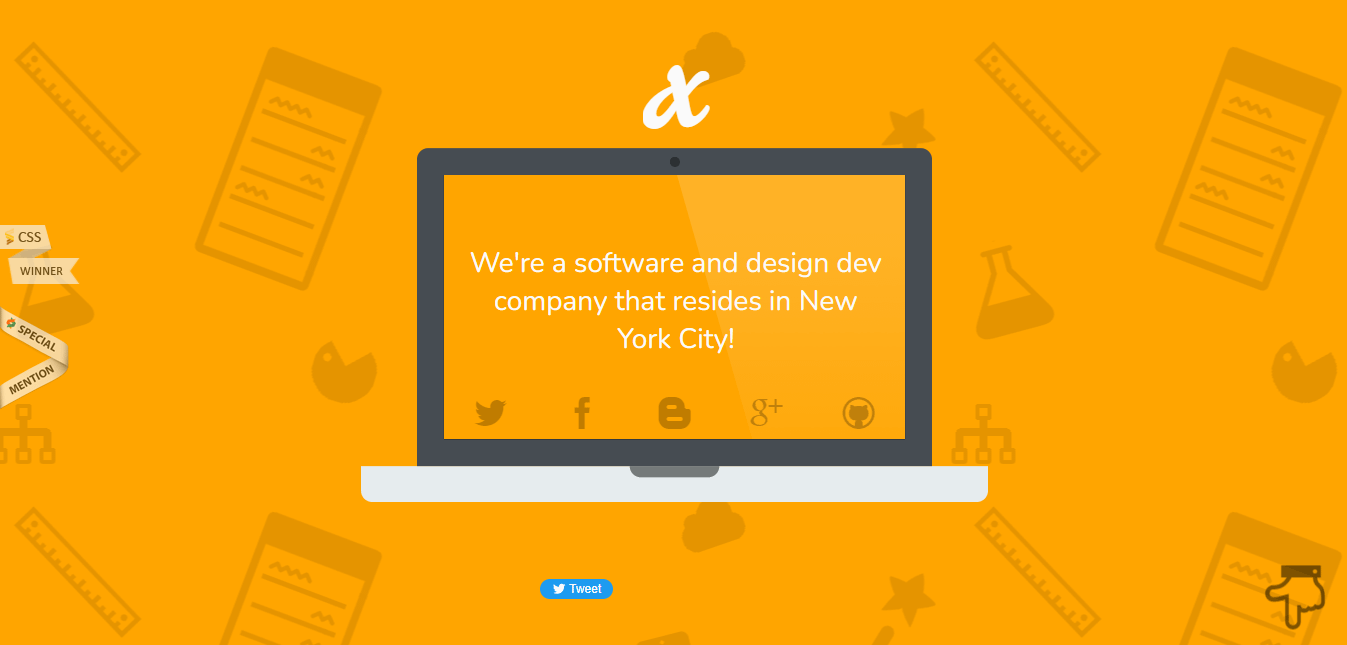
2. (주)돌록스
다음은 뉴욕에 기반을 둔 소프트웨어 개발 회사인 Dolox, Inc.입니다. 페이지 상단의 애니메이션 슬라이드쇼는 회사에 대한 몇 가지 정보를 제공합니다.

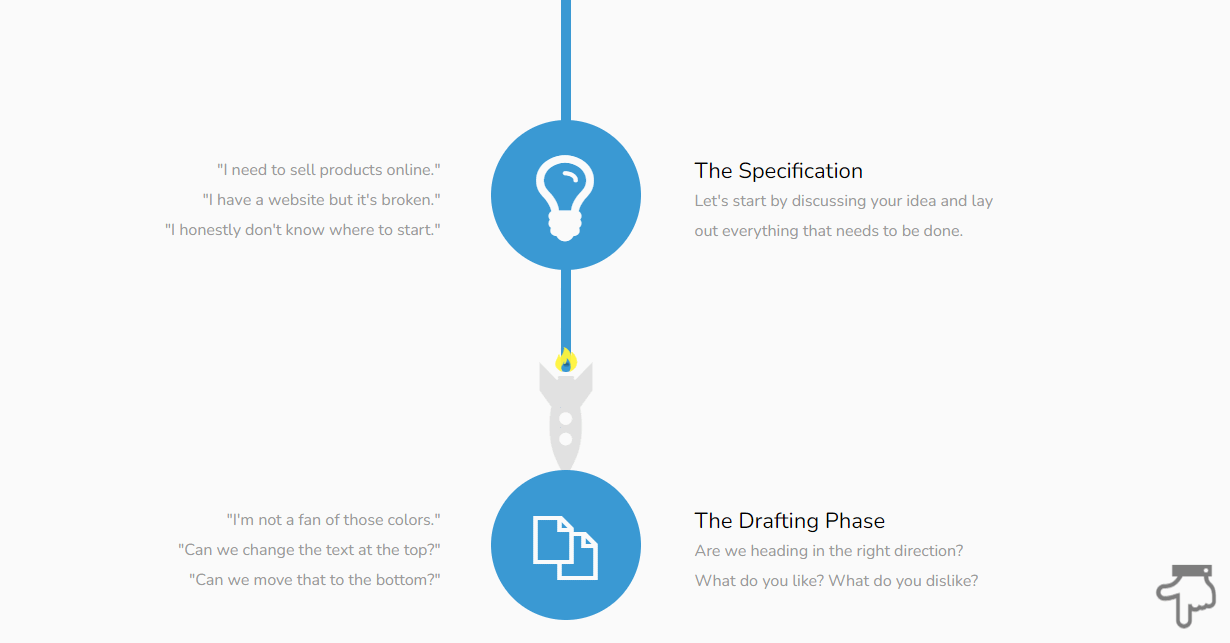
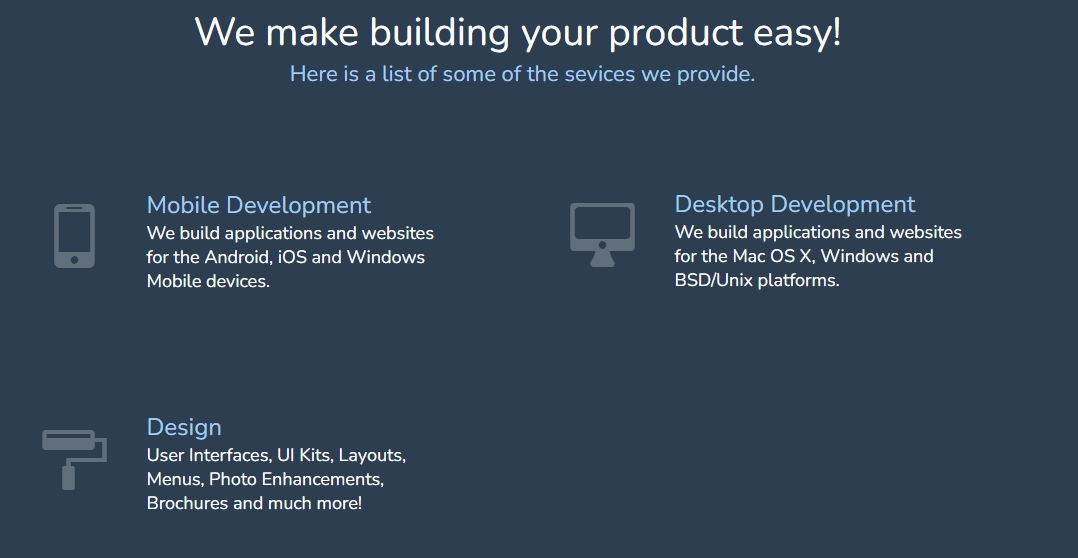
이 페이지에서는 프로젝트 개발 프로세스를 안내하므로 다음 사항에 대해 알 수 있습니다.

Dolox는 애니메이션을 사용하여 페이지를 보다 대화식으로 만들고 콘텐츠를 보다 쉽게 이해할 수 있도록 합니다. 사이트를 스크롤하면 다음 정보가 화면에 나타납니다.

여기에는 회사가 제공하는 서비스, 이력 및 위치, 연락처가 포함됩니다. 모든 것이 단일 페이지에 포함되어 적절한 시간에 로드됩니다.
한 페이지 웹사이트에서 애니메이션을 사용하면 즉시 너무 많은 정보로 사용자를 압도하는 것을 방지할 수 있습니다. 대신, 더 매력적인 사용자 경험(UX)을 위해 한 번에 하나씩 다른 요소를 제시할 수 있습니다.
3. 쿡 컬렉티브
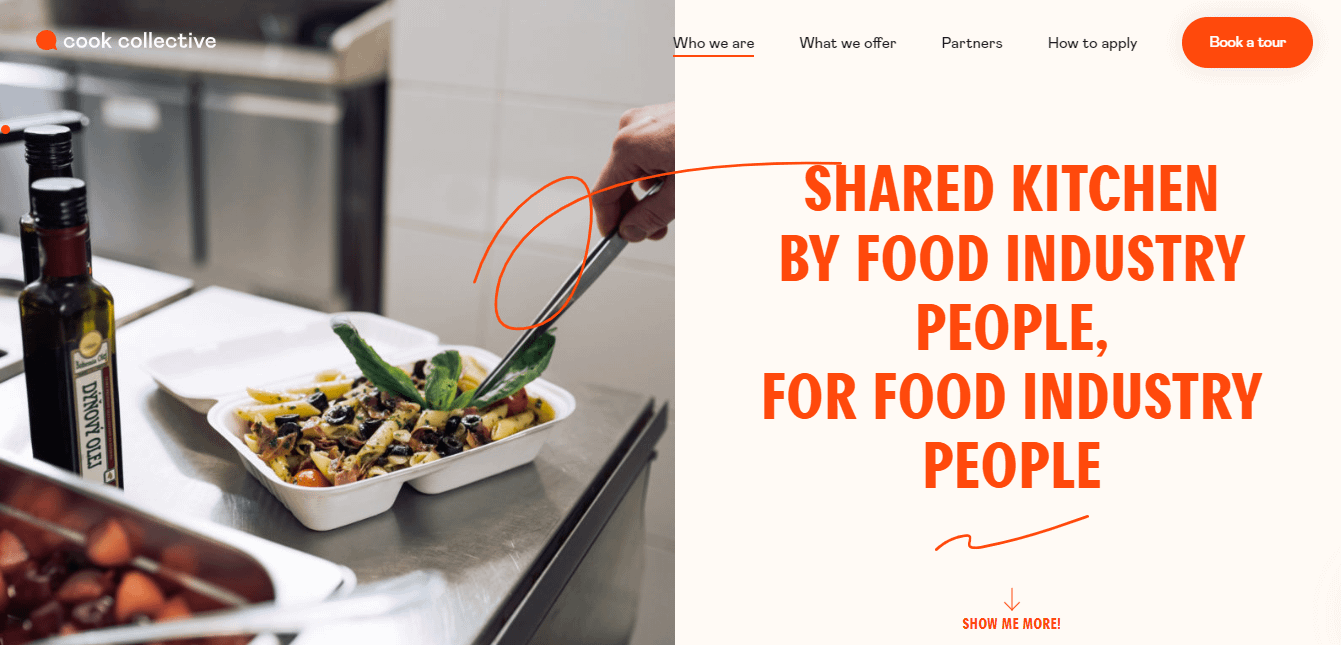
Cook Collective는 가상 레스토랑에서 노점상까지 식품 업계의 기업이 준비 스테이션과 보관 공간을 임대할 수 있는 공유 주방 서비스입니다. 이 모든 정보는 단일 페이지 웹사이트에서 전달됩니다.

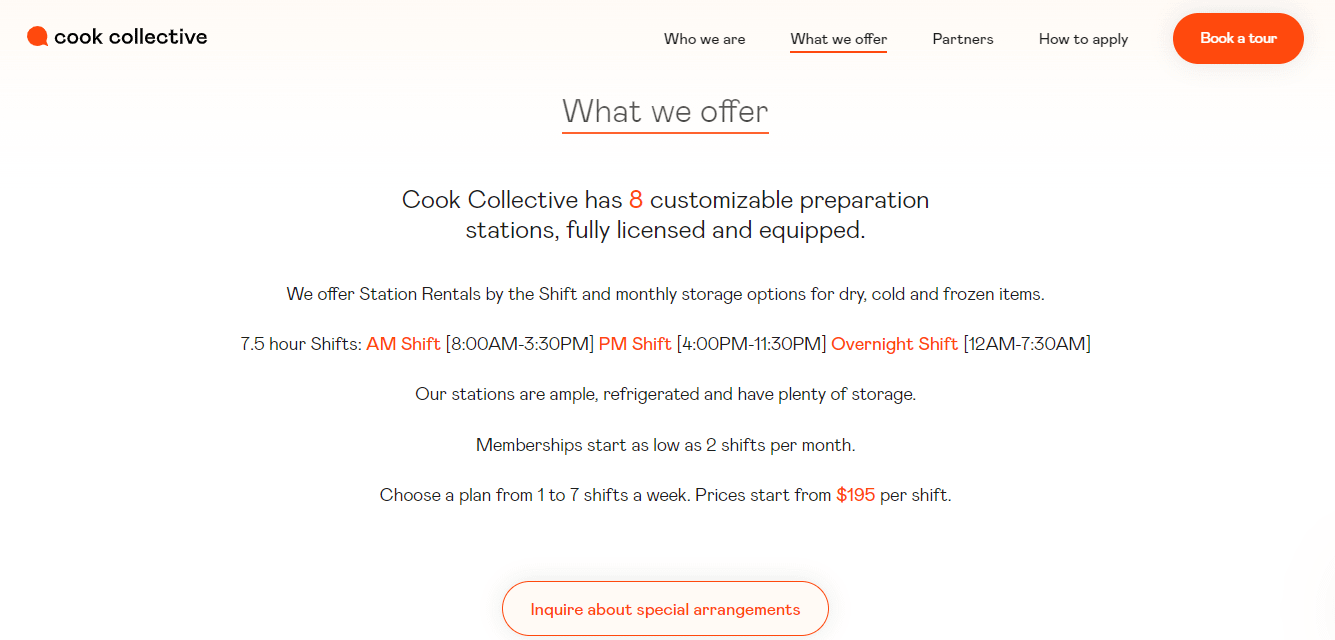
상단의 메뉴는 페이지의 다른 섹션으로 이동합니다. 여기에서 회사, 회사가 제공하는 내용 및 협력 파트너에 대해 자세히 알아볼 수 있습니다.

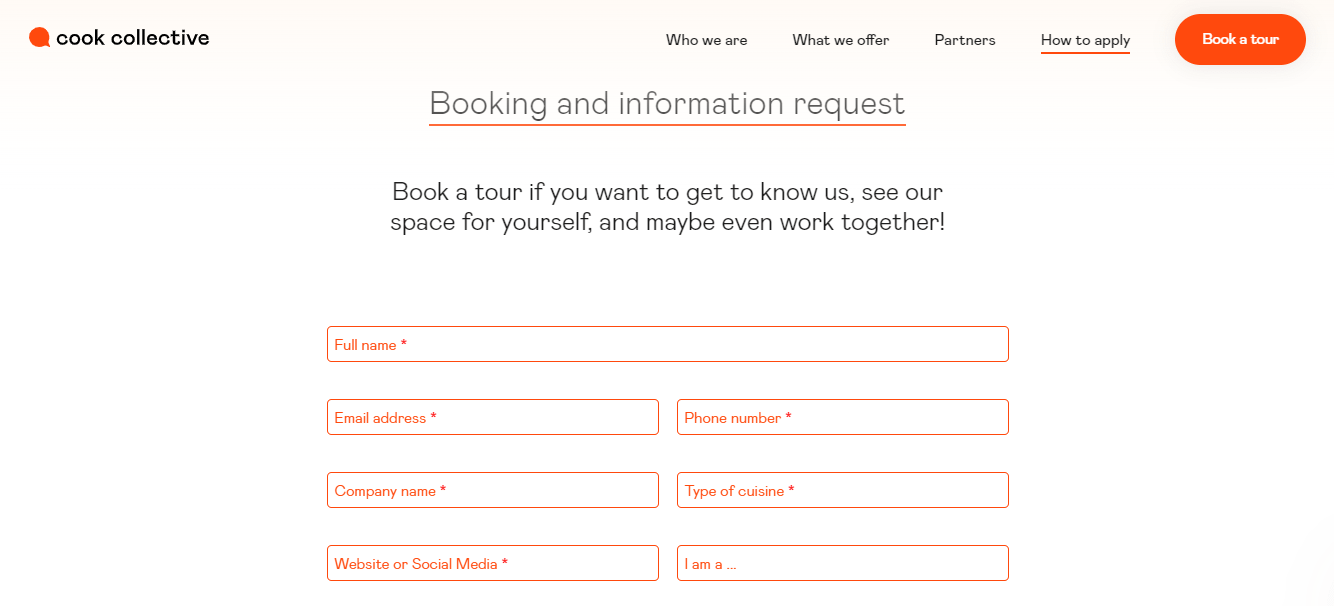
또한 같은 페이지에서 예약 및 정보 요청 양식을 찾을 수 있습니다.

이 한 페이지 웹사이트 예는 서비스를 홍보하기 위해 많은 콘텐츠로 사이트를 채울 필요가 없음을 보여줍니다. 섹션이 명확하게 정의된 단일 페이지를 사용하여 회사에 대한 간략한 소개를 제공하고 서비스의 주요 기능을 나열하고 마지막으로 사용자가 연락하거나 요청할 수 있도록 할 수 있습니다.
4. 너머
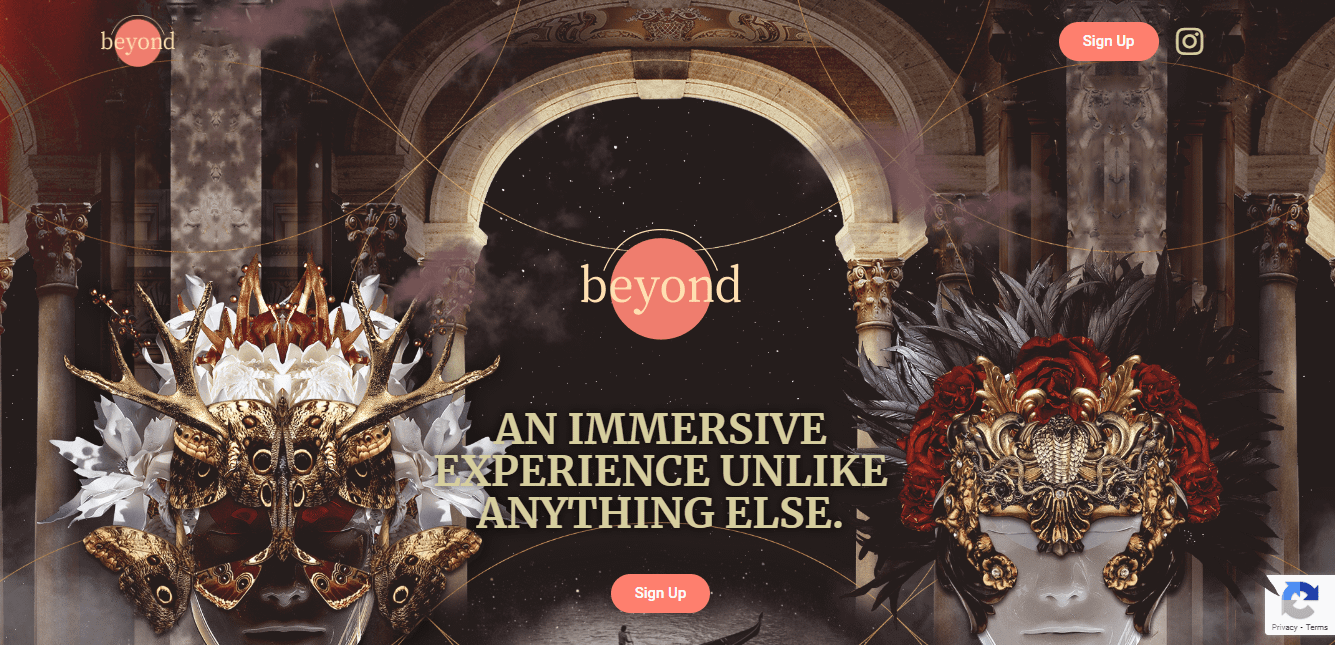
앞서 언급했듯이 한 페이지 웹사이트는 이벤트 홍보에 이상적입니다. 예를 들어 Beyond는 영적이고 몰입적인 경험을 약속하는 음악 축제입니다. 이것은 뛰어난 헤더 이미지가 있는 한 페이지 사이트에서 전달됩니다.

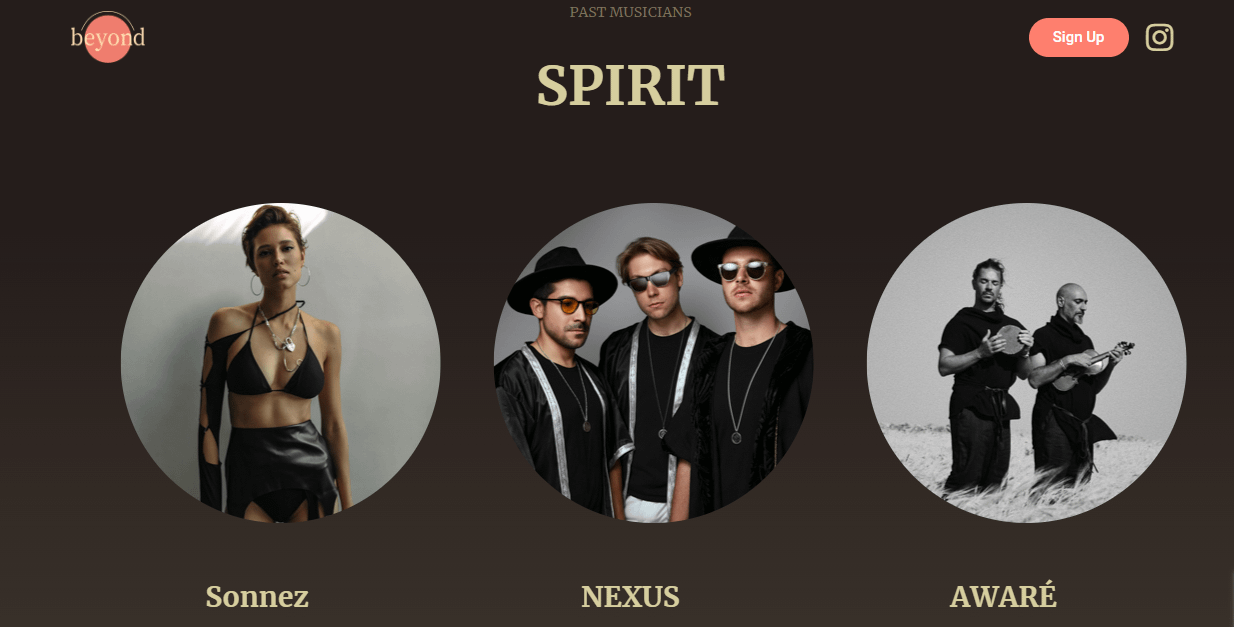
페이지를 아래로 스크롤하면 축제와 과거 참가자에 대해 자세히 알아볼 수 있습니다.

디자인은 텍스트가 거의 없는 매우 미니멀합니다. 이 페이지에는 각 참가자의 바이라인과 프로필 사진, 이벤트의 사명과 경험에 대한 몇 개의 짧은 단락이 포함되어 있습니다.
콘텐츠가 적다고 해서 반드시 지루한 사이트가 되는 것은 아닙니다. Beyond에서 알 수 있듯이 크고 매력적인 헤더 이미지를 사용하여 사용자를 끌어들이고 페이지의 나머지 부분에서 고품질 사진으로 주의를 끌 수 있습니다.
5. 우리는 플라스틱이 아니다
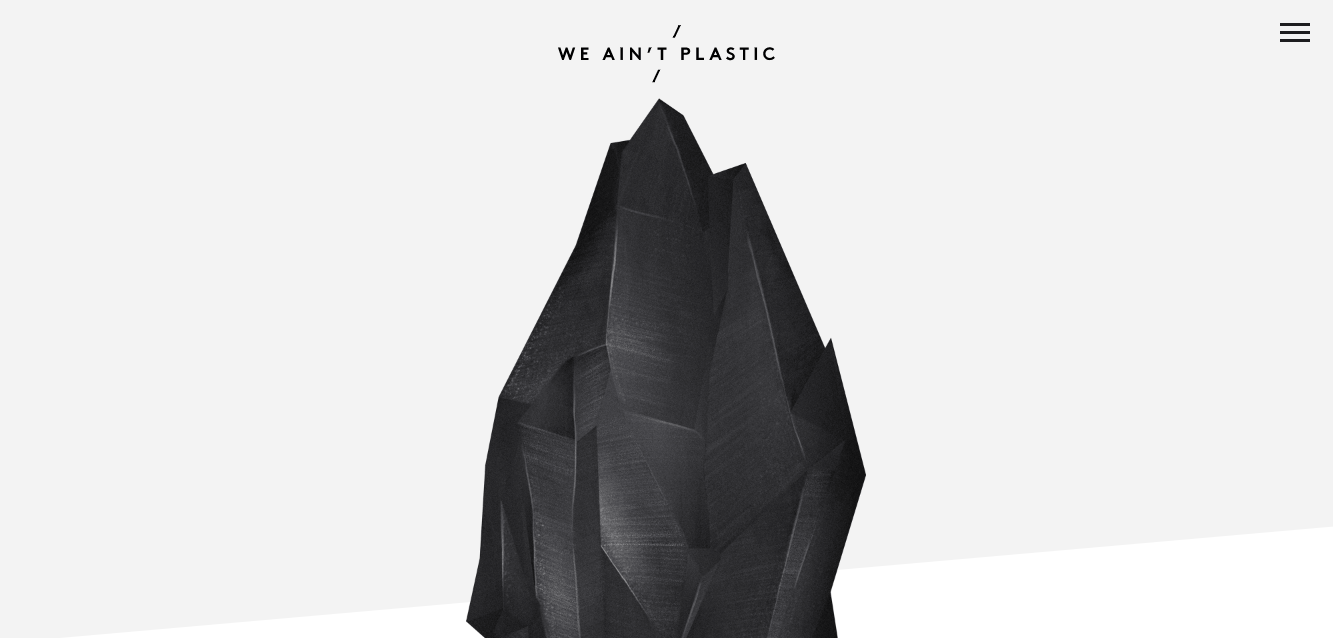
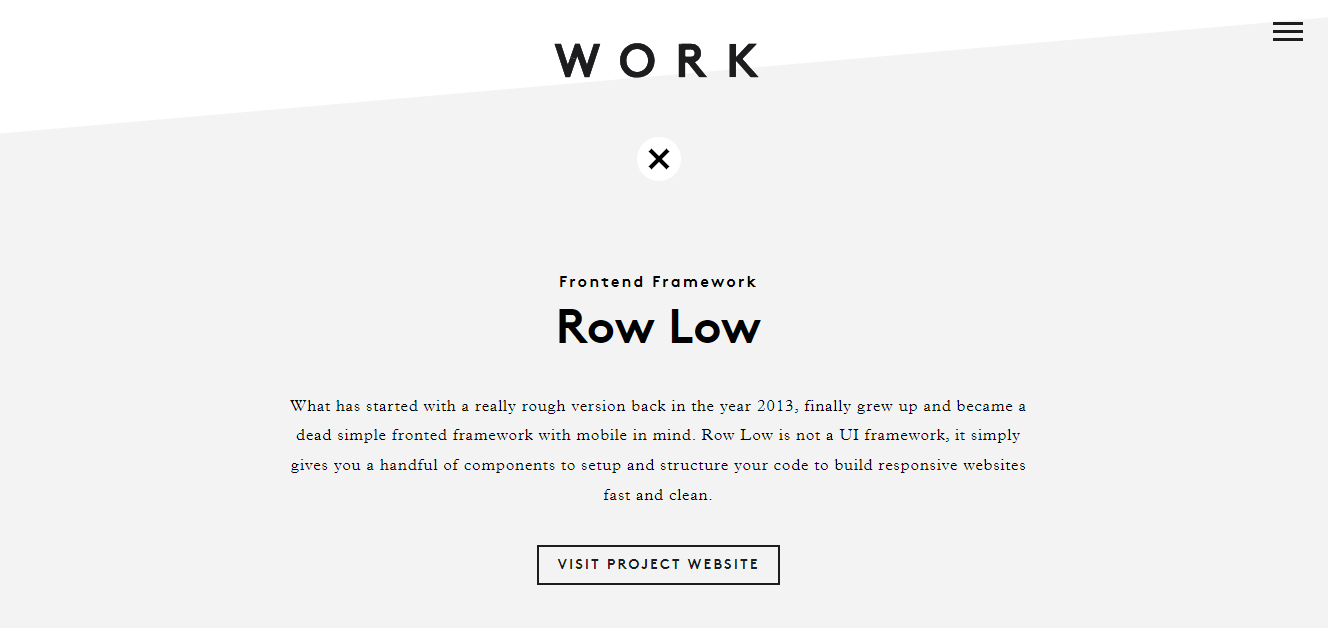
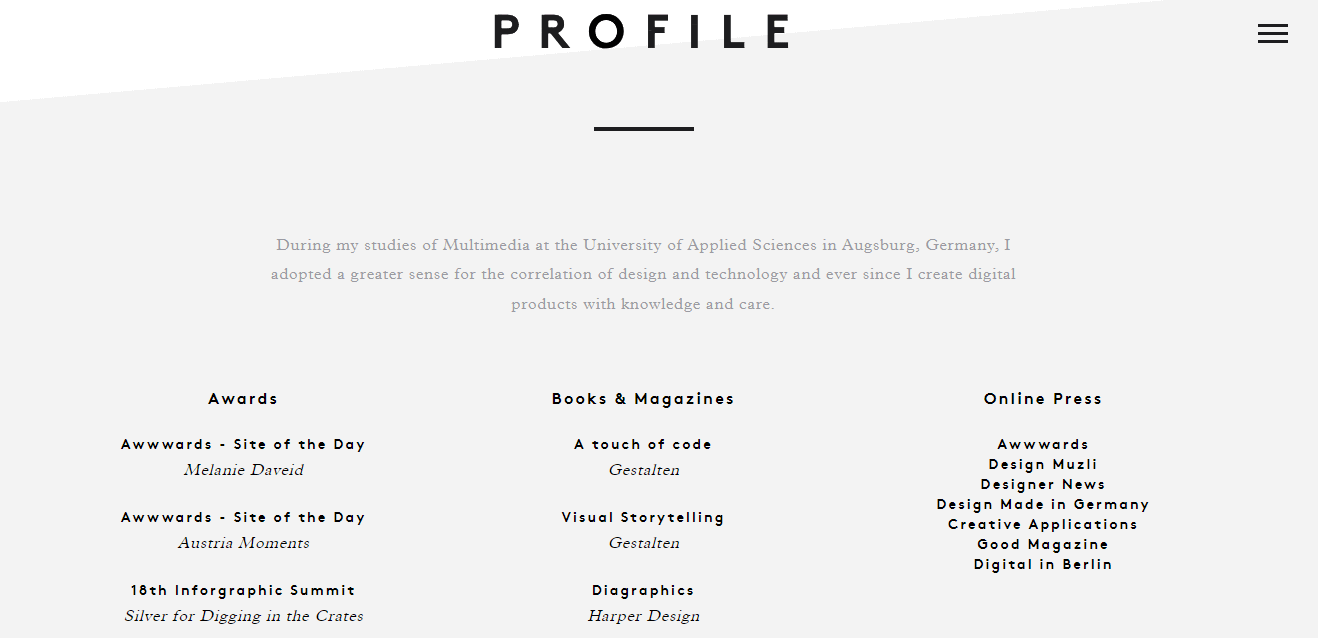
We Ain't Plastic은 UX 엔지니어를 위한 한 페이지 온라인 포트폴리오입니다.

포트폴리오를 포함하여 페이지의 다른 섹션으로 이동하는 메뉴와 함께 매끄럽고 미니멀한 디자인이 있습니다.

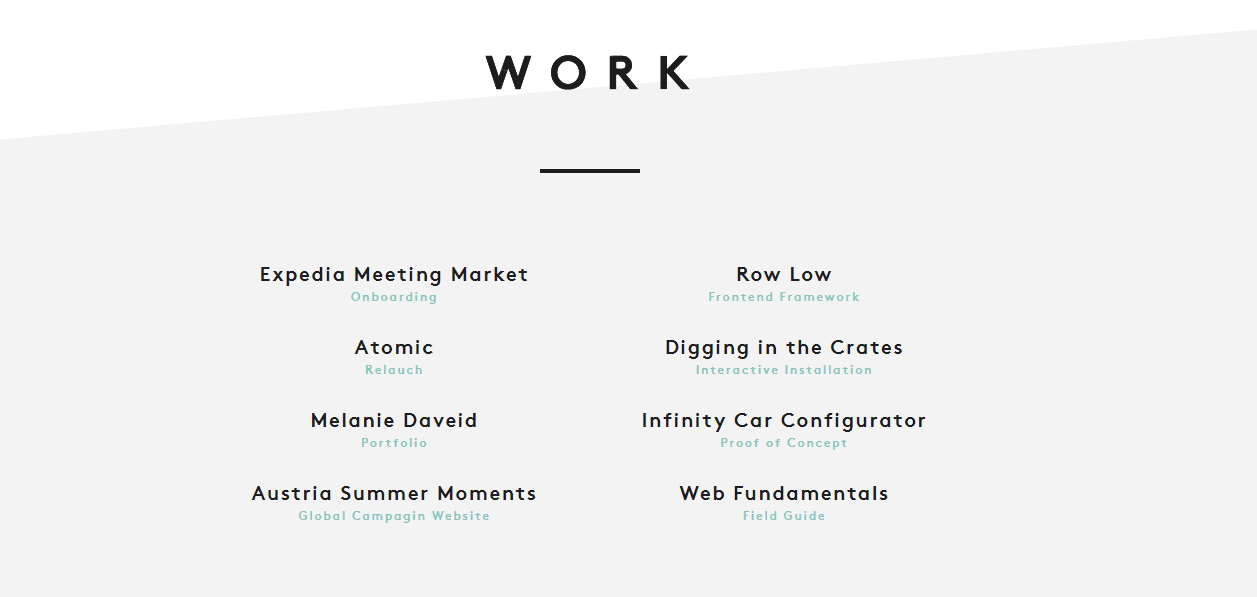
페이지를 떠나지 않고도 작가의 다양한 작업 예를 탐색할 수 있습니다. 프로젝트를 클릭하면 페이지에 해당 웹사이트에 대한 외부 링크와 함께 자세한 내용이 로드됩니다.

이 페이지에는 수상 목록, 출판물의 기능 및 기타 업적 목록도 포함되어 있습니다. 보시다시피 모든 정보는 깔끔한 열과 목록으로 구성되어 있습니다.

이 한 페이지 웹 사이트 예는 모든 최고의 작품과 프로젝트를 한 곳에서 강조 표시할 수 있음을 보여줍니다. 그러나 일을 깔끔하고 체계적으로 유지하기 위해 사용자가 더 읽기 버튼을 클릭하는 것과 같은 작업을 수행한 후에만 추가 정보를 표시하고 싶을 것입니다.
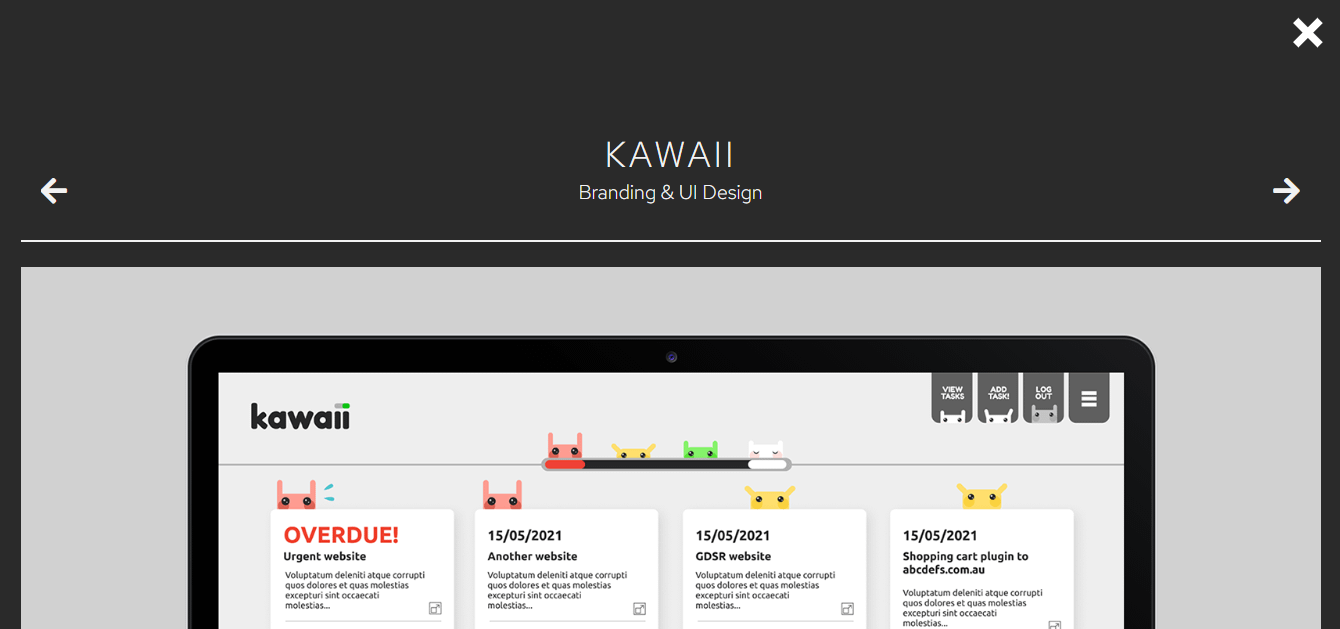
6. 픽셀 랩
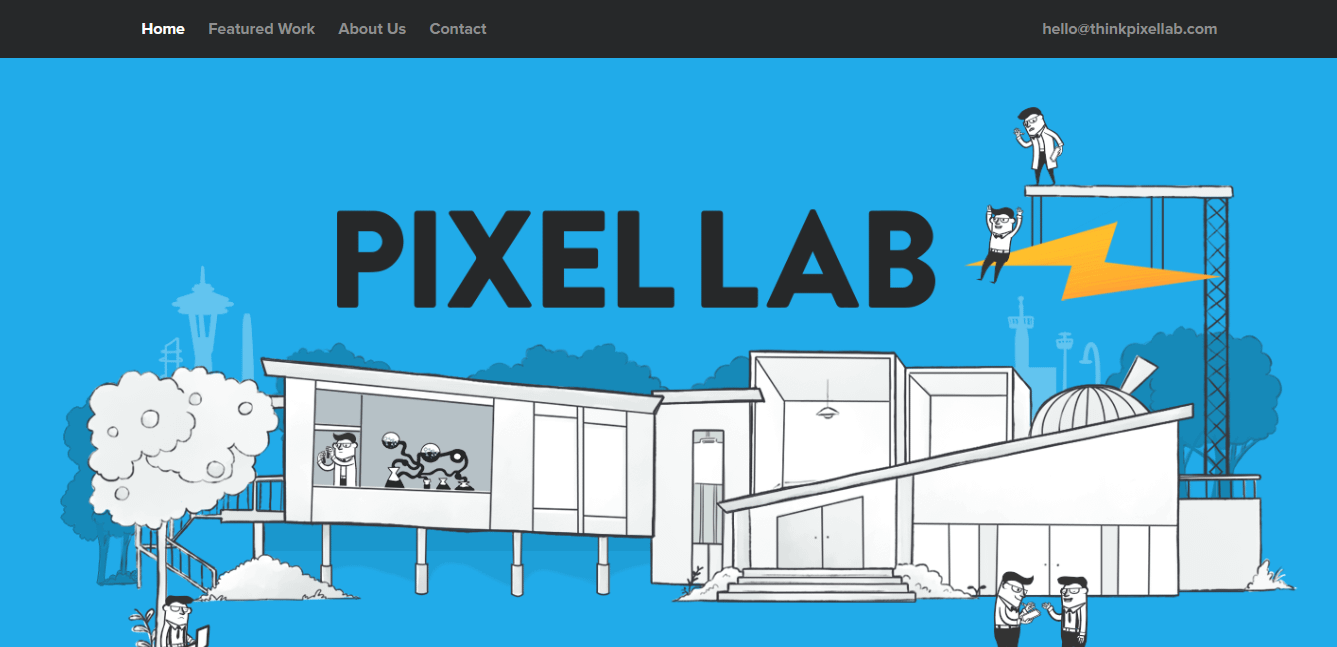
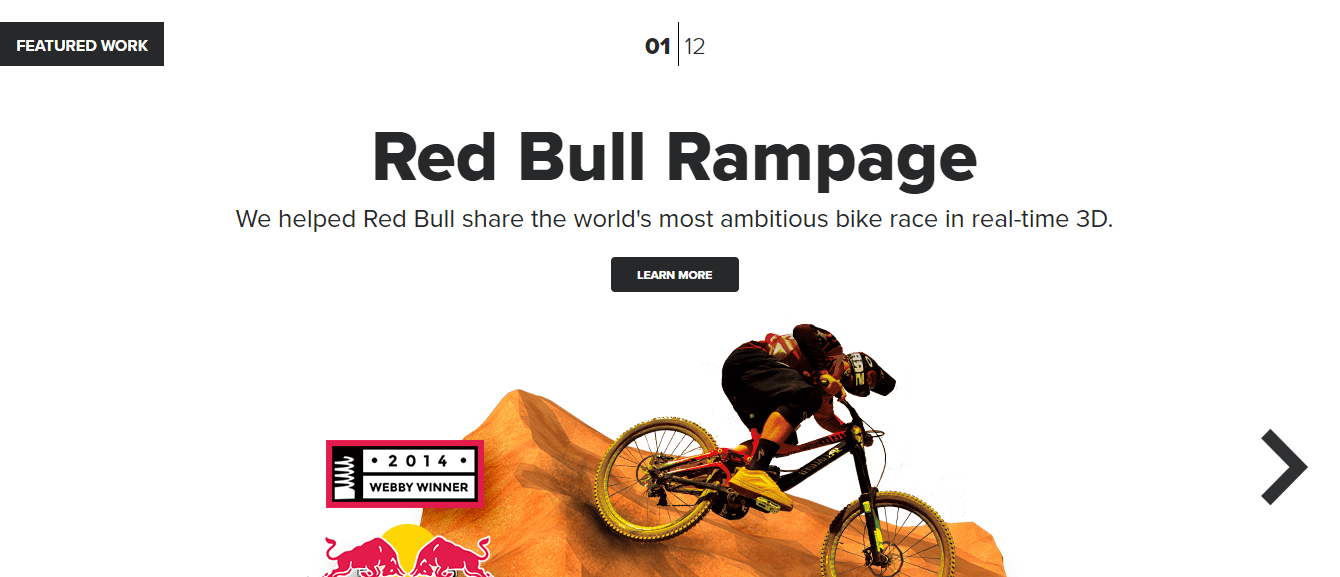
포트폴리오에 대한 또 다른 한 페이지 웹사이트 예를 살펴보겠습니다. Pixel Lab은 수상 경력에 빛나는 웹 디자인 및 개발 스튜디오입니다. 이전 예와 마찬가지로 사이트에는 사용자를 페이지의 다양한 섹션으로 안내하는 메뉴가 있습니다.


또한 페이지를 떠나지 않고도 회사의 포트폴리오를 탐색할 수 있습니다. 프로젝트는 슬라이드쇼로 표시됩니다.

더 읽기 버튼을 클릭하면 프로젝트에 대한 추가 정보가 포함된 팝업 창이 나타납니다.

이 한 페이지 웹 사이트 예제는 레이아웃을 깔끔하게 유지하면서 프로젝트를 보여주는 또 다른 방법을 보여줍니다. 슬라이드쇼와 팝업을 사용하면 혼란을 피하고 사이트를 보다 인터랙티브하게 만들 수 있습니다.
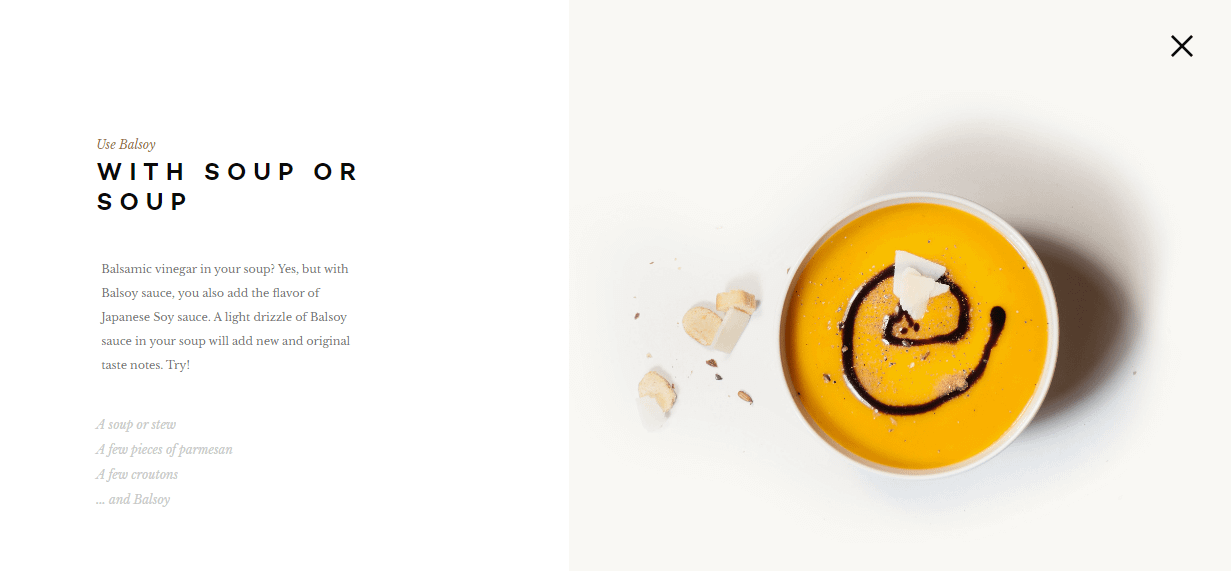
7. 발로이
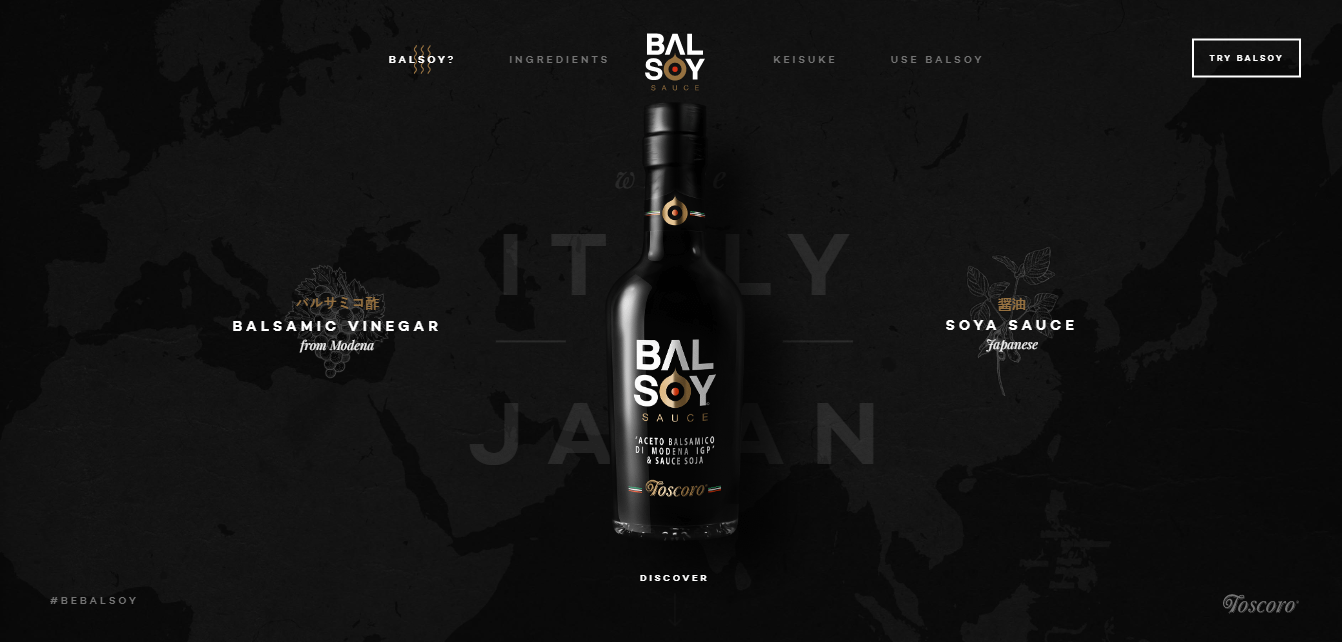
Balsoy는 발사믹 식초와 간장을 결합한 조미료에 대한 한 페이지 사이트입니다.

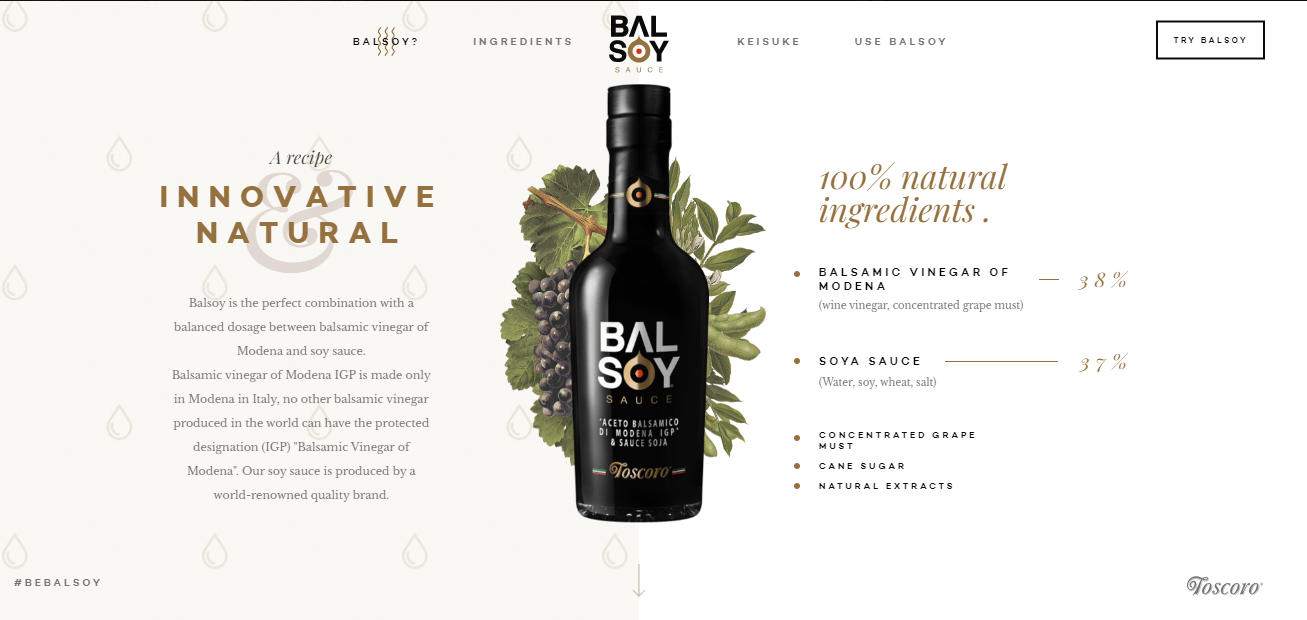
비디오 배경과 같은 대화형 요소와 재료, 요리사 프로필 및 제품에 대한 기타 정보로 이동하는 메뉴 앵커를 사용합니다.

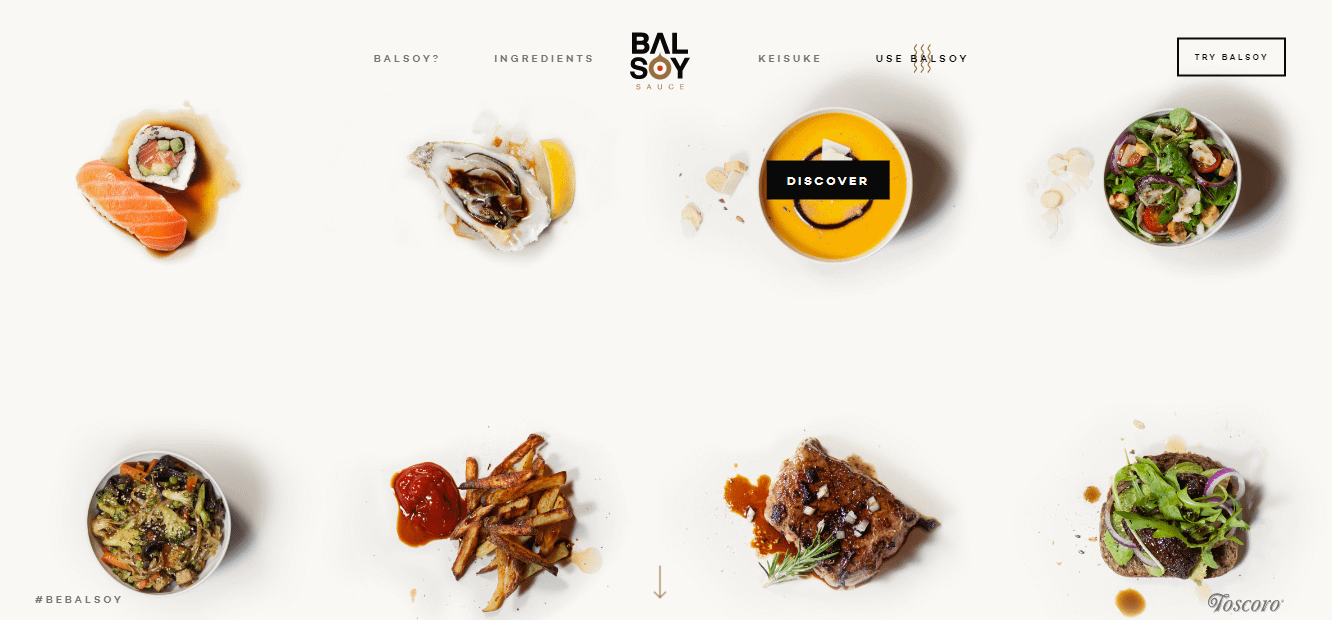
이 단일 페이지 웹사이트의 또 다른 흥미로운 측면은 레시피 아이디어 섹션입니다. 여기에서 조미료와 잘 어울리는 요리의 몇 가지 예를 찾을 수 있습니다.

이미지를 클릭하면 해당 특정 요리와 함께 제품을 사용하는 방법에 대한 자세한 정보가 포함된 창이 나타납니다.

자신의 제품에 대한 웹사이트를 만들고 싶다면 이 프레임워크를 사용하여 한 페이지에 정보를 구성할 수 있습니다. 예를 들어 애니메이션 전환 및 비디오와 같은 매력적인 요소를 사용하여 제품의 기능과 사용 사례를 선보일 수 있습니다.
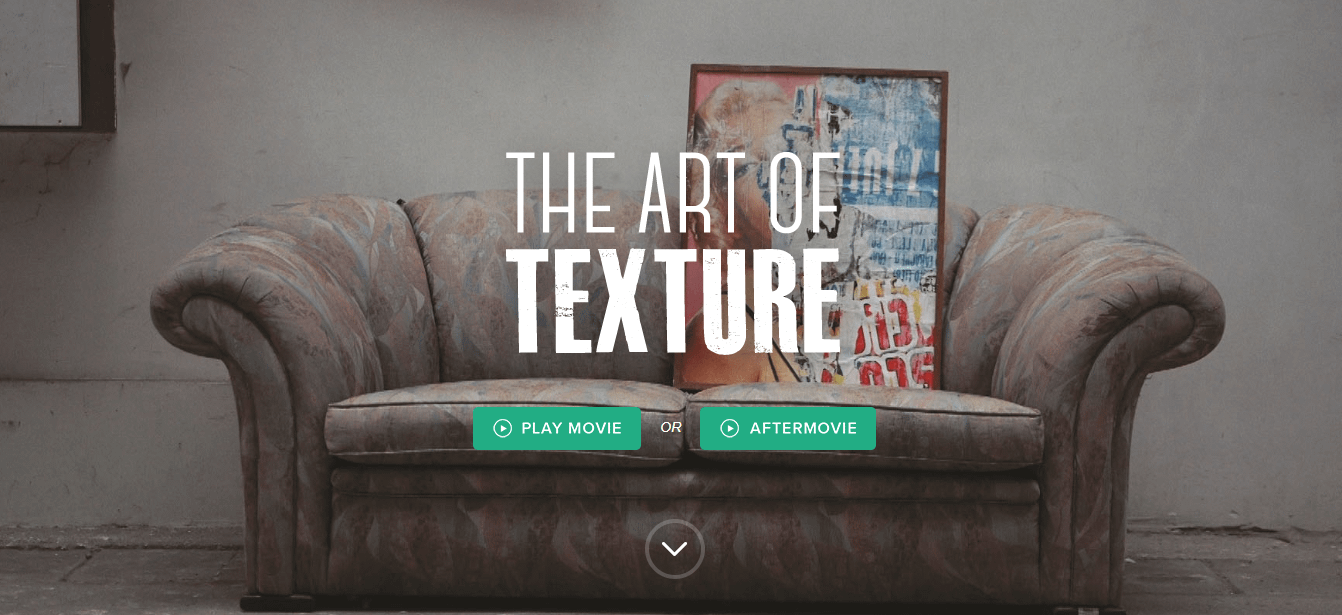
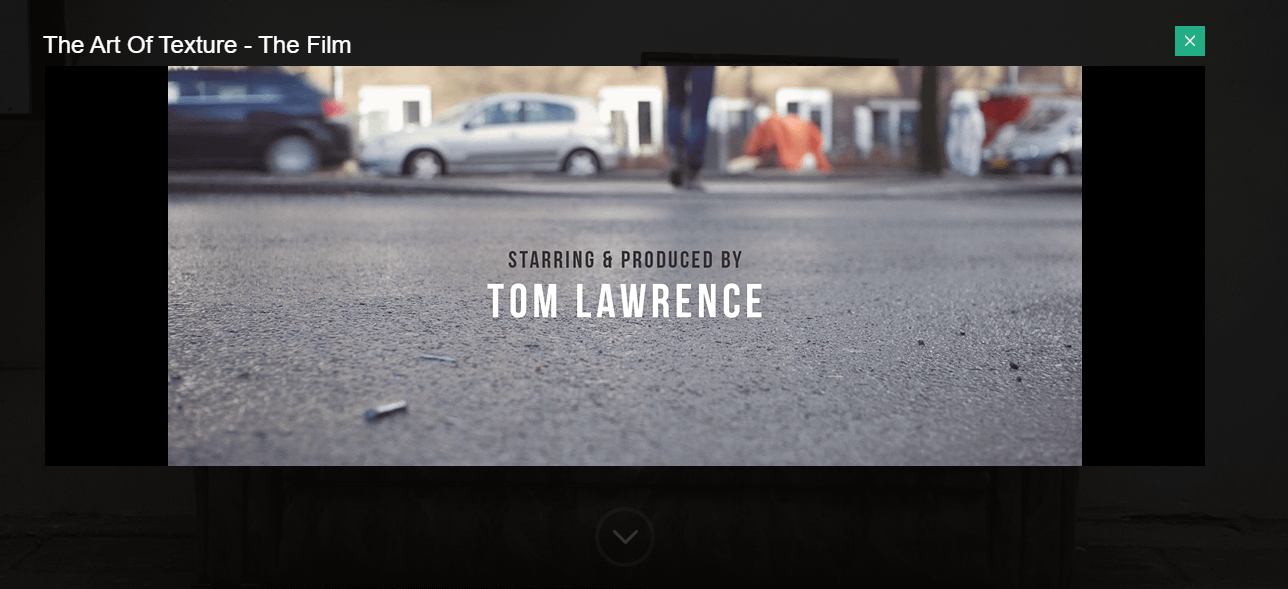
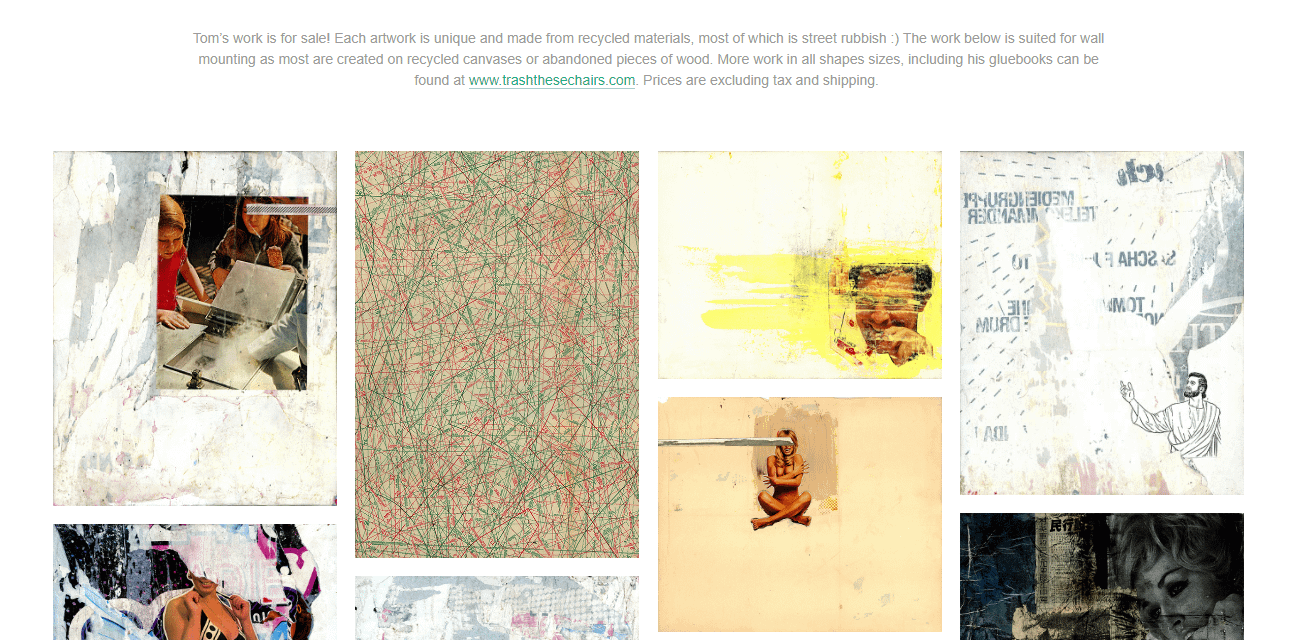
8. 질감의 예술
한 페이지 웹 사이트 예제 목록에서 다음은 Art of Texture입니다. 이것은 콜라주 아티스트에 대한 다큐멘터리를 위한 한 페이지 웹사이트입니다.

영화 재생 버튼을 클릭하면 페이지에서 직접 다큐멘터리를 볼 수 있습니다.

또한 판매 중인 예술 작품 갤러리와 영화 시사회 사진이 포함된 슬라이드쇼를 찾을 수 있습니다.

다큐멘터리나 영화를 홍보하고 싶다면 한 페이지짜리 사이트에서 할 수 있습니다. 이를 페이지에 포함하고 광고 문구 및 이미지와 같은 추가 요소를 포함하여 더 많은 컨텍스트를 제공할 수 있습니다.
9. 달걀 껍질
Eggshell Studio는 그래픽 디자이너를 위한 한 페이지 포트폴리오 웹사이트입니다.

최소한의 텍스트로 구성된 매우 기본적인 사이트입니다. 이 페이지에는 주로 전문가가 작업한 브랜드의 이미지 갤러리가 포함되어 있습니다.

사용자는 로고를 클릭하여 프로젝트에 대해 자세히 알아볼 수 있습니다.

그래픽 디자인이나 사진과 같이 주로 시각적인 산업에서 일하는 경우 한 페이지 웹사이트에 비슷한 레이아웃을 사용할 수 있습니다. 더 많은 정보가 포함된 팝업 창 또는 전환 요소가 있는 프로젝트의 이미지 축소판이 있는 갤러리만 있으면 됩니다.
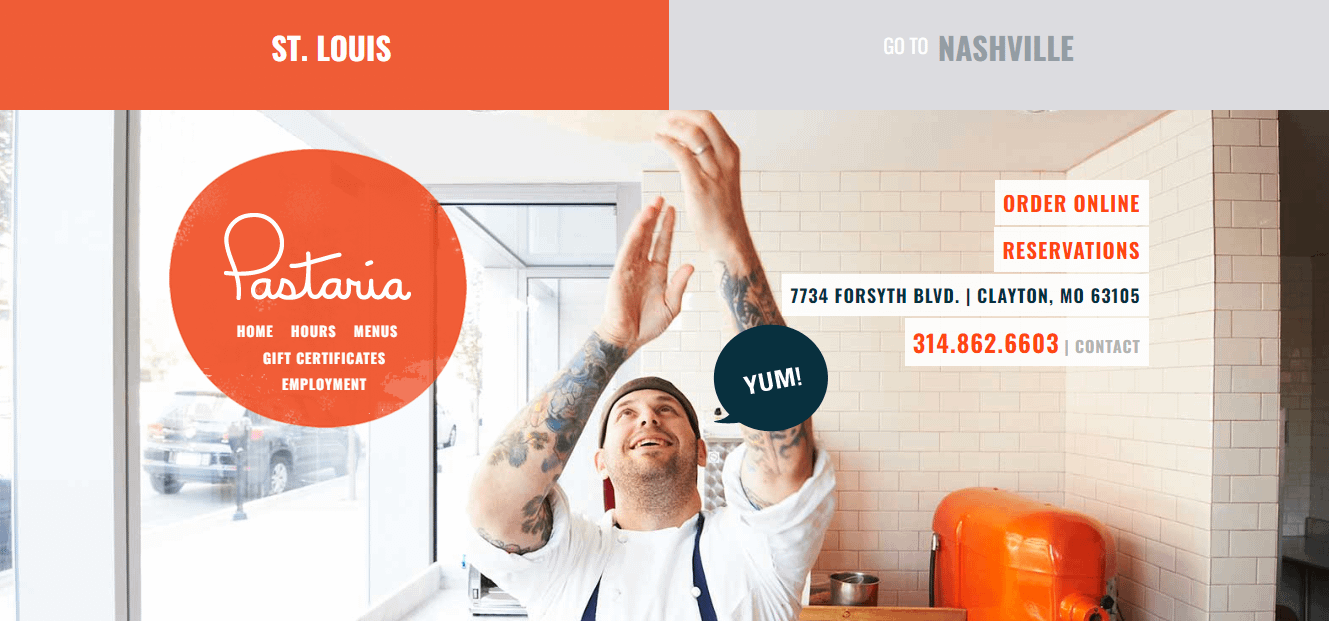
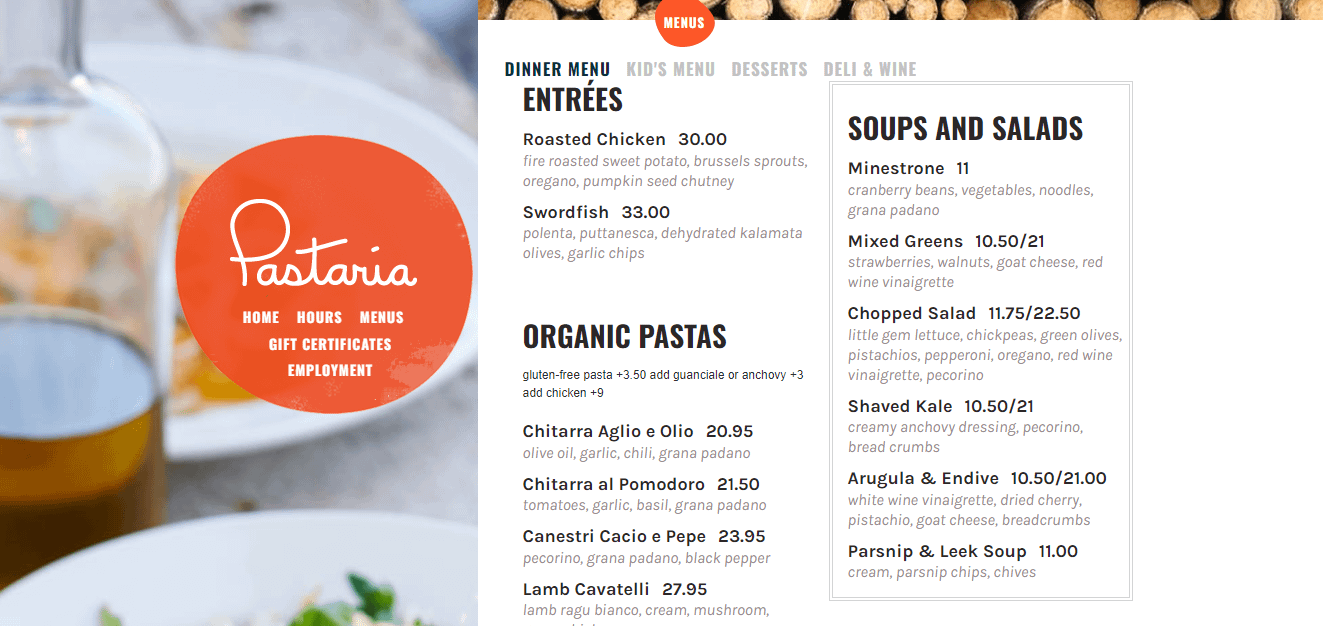
10. 파스타리아
마지막으로 파스타를 살펴보겠습니다. 이 한 페이지 레스토랑 웹사이트는 재미있고 다채로운 디자인을 가지고 있습니다.

고정 메뉴를 사용하여 영업 시간, 레스토랑 메뉴, 공석 등을 탐색할 수 있습니다.

레스토랑 사이트에서 찾을 것으로 예상되는 모든 정보가 포함된 기본적이면서도 간결한 페이지입니다. 또한 피자 베이스 모양의 끈적끈적한 사이드 메뉴와 같이 페이지에 캐릭터를 추가하는 몇 가지 흥미로운 요소가 있습니다. 이는 제한된 공간에서 작업하더라도 고유한 기능을 한 페이지 사이트에 통합할 수 있음을 보여줍니다.
WordPress에서 한 페이지 웹 사이트를 구축하는 방법
다행히도 올바른 ️ 도구만 있다면 WordPress를 사용하면 한 페이지 웹사이트를 쉽게 구축할 수 있습니다.
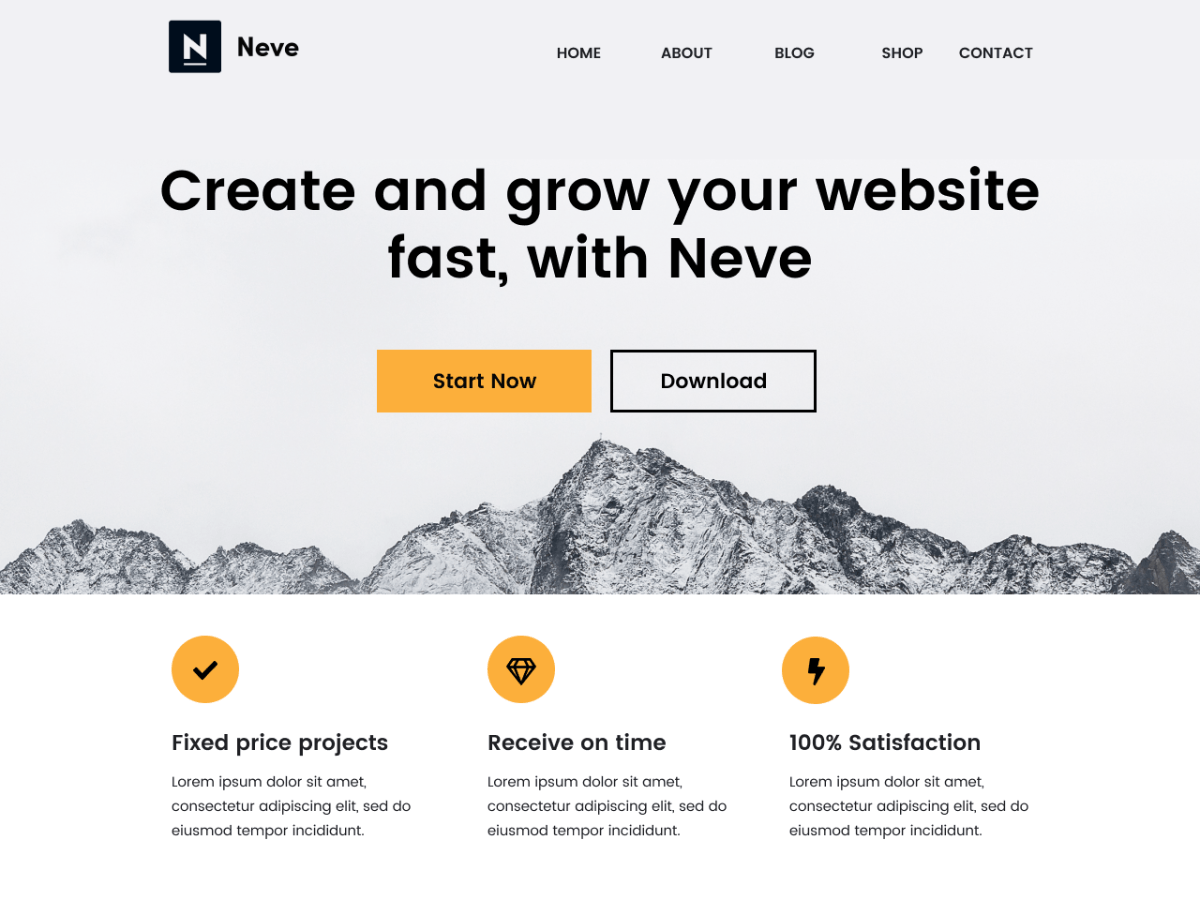
시작하는 가장 쉬운 방법으로 Neve 와 같은 다목적 및 사용자 지정 가능한 테마를 사용하여 한 페이지 사이트를 디자인할 수 있습니다.
Neve에는 단일 페이지 접근 방식을 사용하는 가져오기 가능한 여러 데모 사이트와 함께 한 페이지 디자인을 만드는 데 필요한 모든 도구가 포함되어 있습니다.
 만년설
만년설현재 버전: 3.4.3
최종 업데이트: 2022년 10월 12일
neve.3.4.3.zip
시작하기 전에 페이지에 포함할 모든 주요 정보와 기능의 목록을 만드는 것이 좋습니다. 그런 다음 중요도 측면에서 해당 요소를 구성할 수 있습니다.
예를 들어 회사에 대한 간략한 소개로 시작할 수 있습니다. 그런 다음 제공하는 서비스 목록, 함께 작업한 클라이언트 및 마지막으로 연락처 세부 정보를 처리할 수 있습니다.
또한 앵커 및 슬라이더와 같은 요소를 사용하여 콘텐츠를 더 쉽게 탐색할 수 있도록 하는 것이 좋습니다. 그렇게 할 때 위의 한 페이지 웹 사이트 예제에서 영감을 얻을 수 있습니다!
오늘 자신만의 한 페이지 웹사이트를 만드십시오.
한 페이지 웹사이트는 단일 제품 판매, 이벤트 홍보, 전문 서비스 제공 등 다양한 목적으로 사용될 수 있습니다.
또는 소규모 비즈니스나 레스토랑을 운영하는 경우 고객이 알아야 하는 모든 중요한 정보를 한 페이지에 모두 담을 수 있습니다.
이 게시물에서는 실제 한 페이지 웹 사이트의 예를 살펴보았습니다. 예를 들어 We Ain't Plastic 및 Pixel Lab과 같은 포트폴리오 사이트는 슬라이더 및 팝업과 같은 대화형 요소를 사용하여 프로젝트 세부 정보를 표시합니다. 한편, 파스타리아와 발소이는 비주얼을 현명하게 활용하여 제품을 간결하게 홍보하는 단일 페이지 식품 사이트입니다.
자신의 한 페이지 웹 사이트를 시작하려면 WordPress 사이트를 만드는 방법과 WordPress로 한 페이지 웹 사이트를 설정하는 방법에 대한 가이드를 따를 수 있습니다.
이 예제와 같은 한 페이지 웹 사이트를 만드는 방법에 대해 여전히 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
