2023년 최고의 한 페이지 웹사이트(예) 20개
게시 됨: 2023-01-06최고의 한 페이지 웹사이트를 엿볼 준비가 되셨나요?
다음은 단일 페이지 레이아웃으로 개인 사이트와 비즈니스 사이트를 모두 포함하는 세심하게 선별된 예입니다. 예, 이 컬렉션에는 모두를 위한 무언가가 있습니다.
한 페이지 사이트는 모든 세부 정보와 정보에 쉽게 액세스할 수 있기 때문에 UX를 크게 향상시킬 수 있습니다.
친절한 팁 : 스티커 캔 헤더/메뉴는 사용자 경험에 크게 기여하여 방문자가 섹션에서 섹션으로 더 쉽고 빠르게 이동할 수 있도록 합니다(스크롤하지 않음).
한 페이지 WordPress 테마 또는 한 페이지 웹 사이트 빌더를 사용하여 유사한 사이트를 구축할 수 있습니다.
해보자!
영감을 주는 최고의 한 페이지 웹사이트
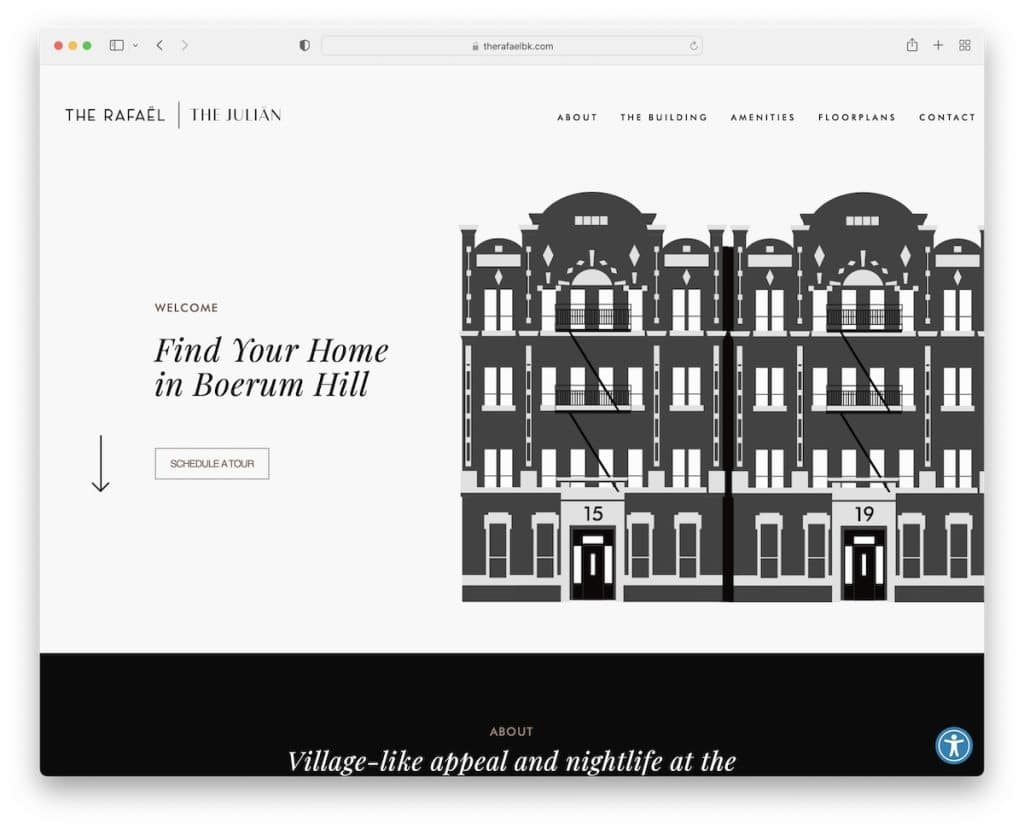
1. 라파엘
내장: 비버 빌더

The Rafael 또는 The Julian은 스크롤할 때 기분이 좋아지는 깨끗하고 미니멀한 디자인의 한 페이지 자매 웹사이트입니다. 왜요? 디자인이 너무 멋있기 때문입니다.
시차 효과 및 스크롤 애니메이션에서 플로팅 헤더 및 접근성 위젯에 이르기까지 모든 것이 최고의 경험을 위한 웹사이트의 일부입니다.
참고: 접근성 설정을 사용하여 방문자가 자신에게 가장 적합한 방식으로 웹사이트를 사용자 지정할 수 있습니다.
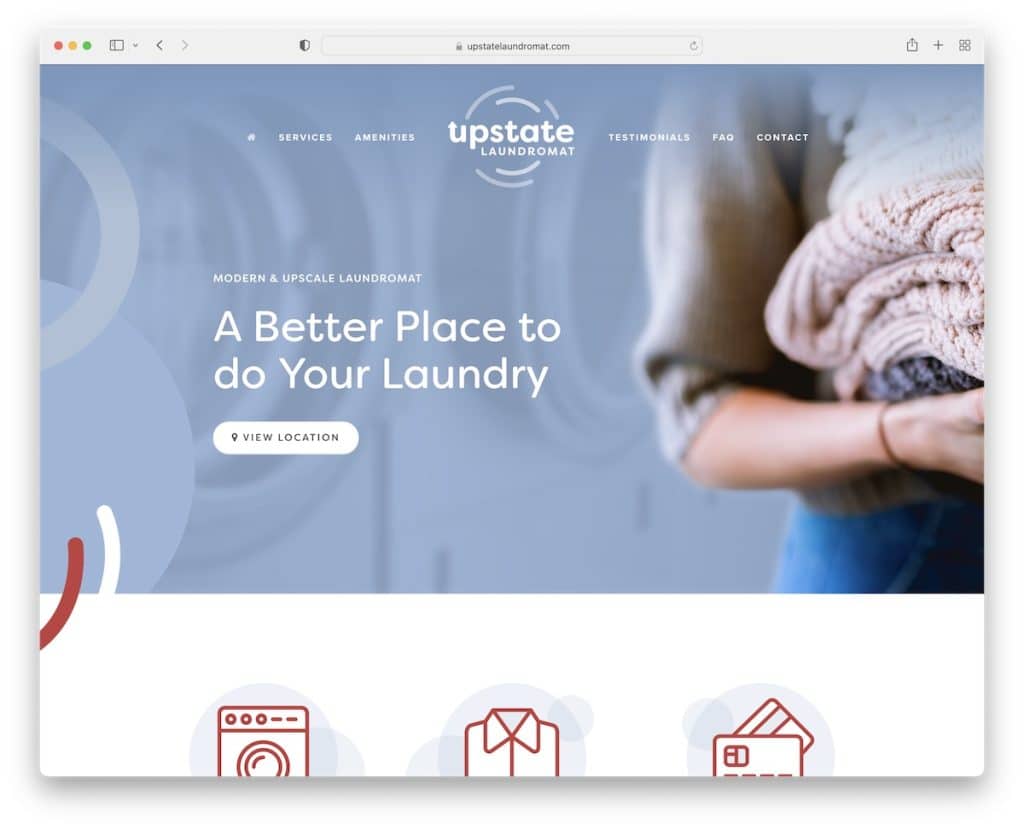
2. 업스테이트 빨래방
내장: Squarespace

Upstate Laundromat은 영웅 이미지, 투명한 헤더, 텍스트 및 CTA(Call-to-Action) 버튼으로 시작하는 깔끔한 단일 페이지 레이아웃이 있는 단순한 웹사이트입니다.
플로팅 메뉴, Google 리뷰/사용 후기, 레이아웃을 깔끔하게 유지하기 위한 아코디언이 포함된 FAQ 섹션이 포함되어 있습니다.
또한 위치 마커, 클릭 가능한 이메일, 영업 시간 및 주소가 있는 Google 지도를 찾을 수 있습니다.
참고: Google 지도를 통합하여 비즈니스의 정확한 위치를 보여줍니다.
이 빌더가 마음에 든다면 이 서사시 Squarespace 웹 사이트 예제로 이동하여 확인하십시오.
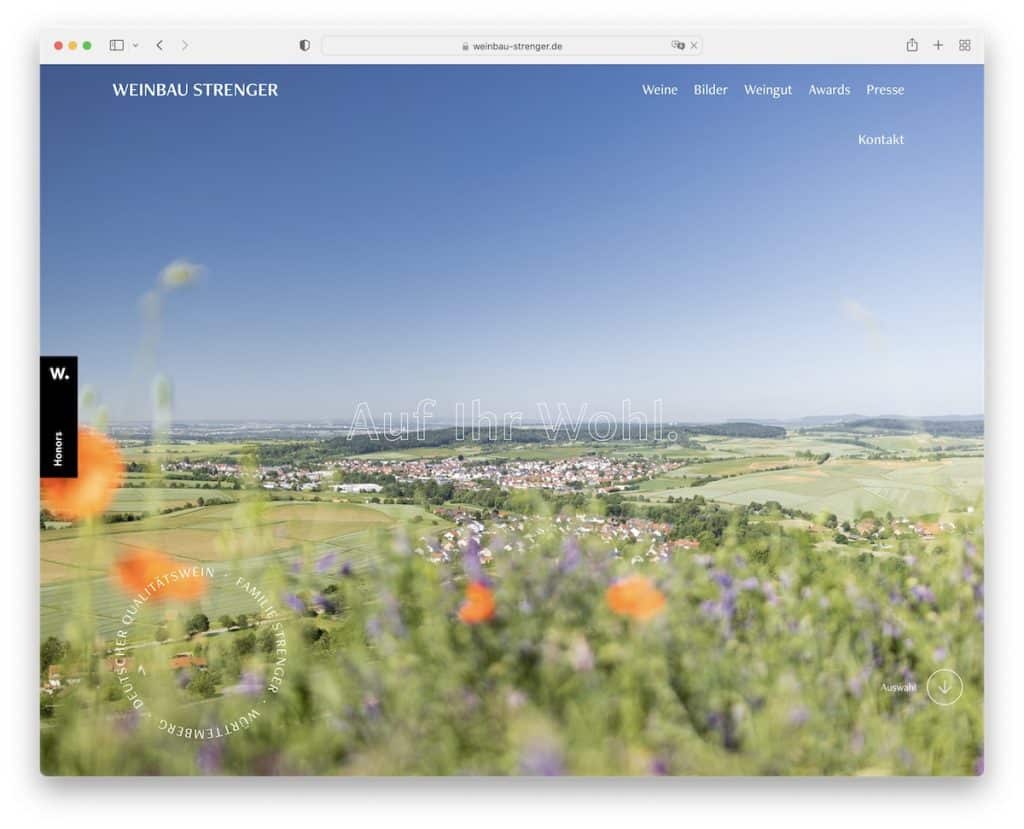
3. 와인바우 강화제
내장: TYPO3

Weinbau Strenger는 보는 것만으로도 아름다운 전체 화면 이미지 슬라이더로 방문자의 관심을 유발합니다. 이는 CTA가 없기 때문에 주요 의도입니다.
더 나은 슬라이드쇼 경험을 보장하기 위해 헤더도 미니멀합니다. 우리가 정말 좋아하는 것은 섹션에서 섹션으로 스크롤할 필요 없이 오른쪽 하단 모서리에 있는 버튼(또는 메뉴 링크)을 사용하는 것입니다.
참고: 전체 화면 슬라이더로 대담하고 강한 첫인상을 만드십시오.
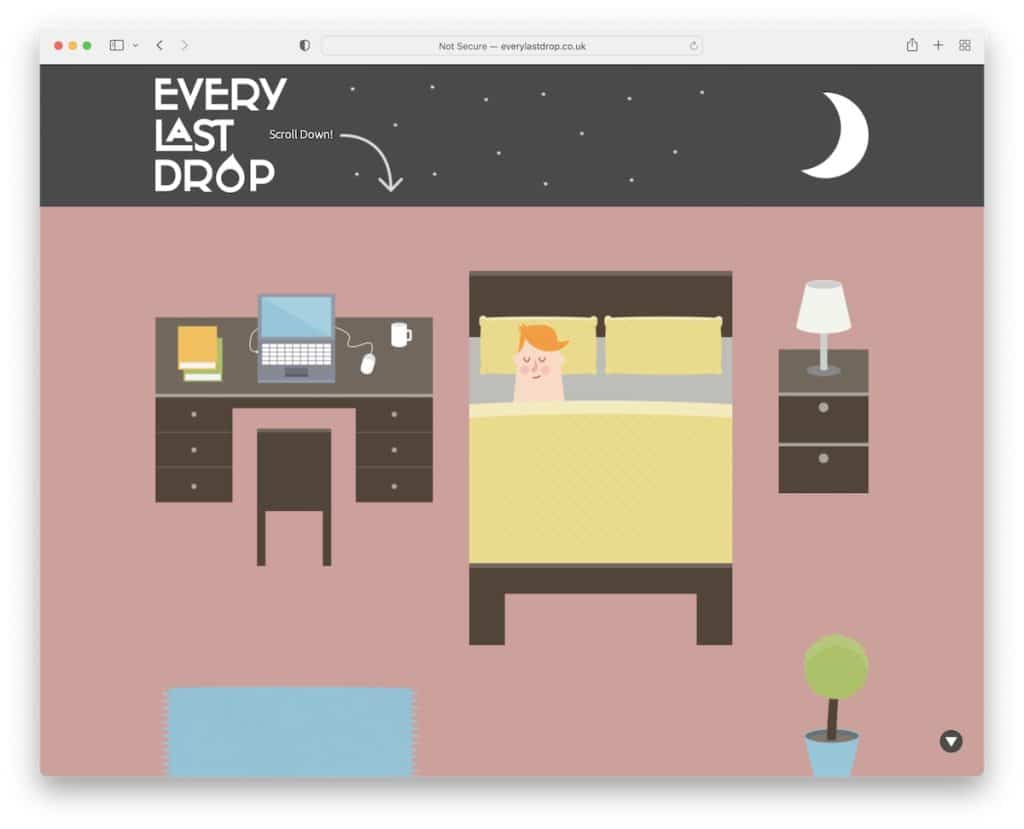
4. 마지막 한 방울까지
내장: Craft CMS

모든 Last Drop은 이해하기 위해 직접 경험해야 하는 스크롤링 스토리텔링을 통해 독특하고 독창적인 것을 유지합니다.
더 좋은 점은 스크롤하는 대신 오른쪽 하단에 있는 재생 버튼을 눌러 웹사이트를 "재생"할 수 있다는 것입니다.
참고: 애니메이션 웹사이트를 만들고 참여도를 사상 최고 수준으로 유지하세요.
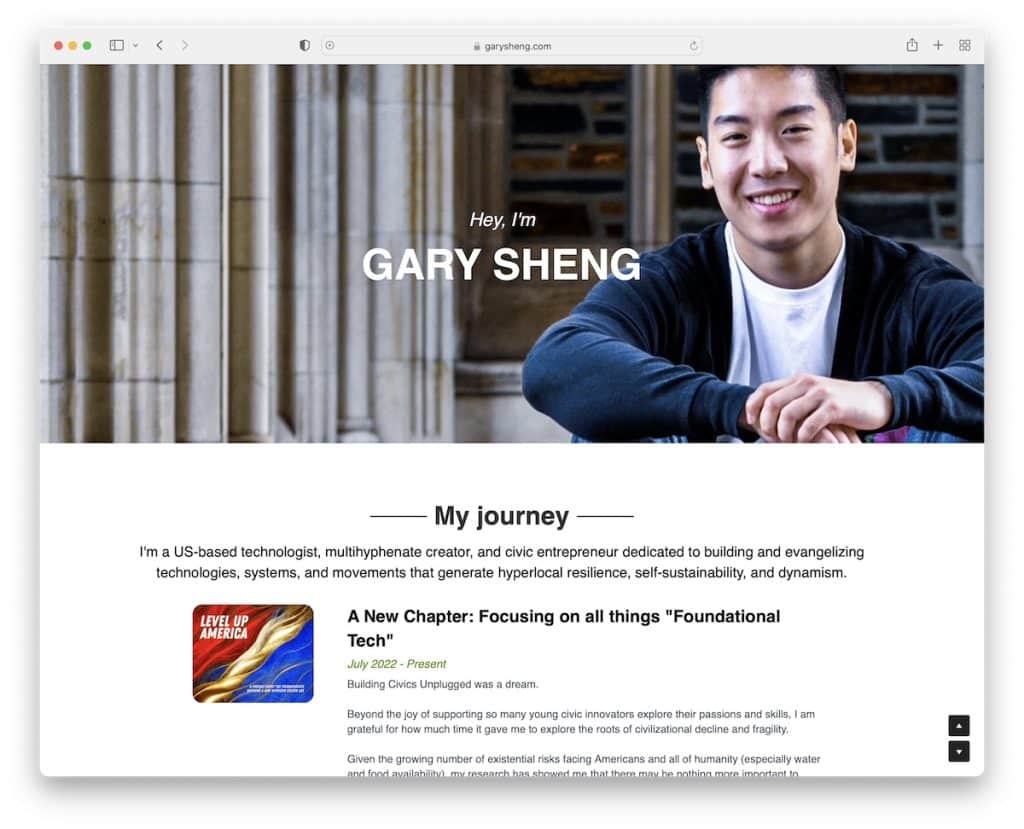
5. 게리 셩
내장: 현저하게

Gary Sheng은 시차 효과가 있는 큰 영웅 이미지로 간단하고 깨끗한 웹사이트를 운영합니다. Gary의 페이지에서 흥미로운 점은 머리글이 없고 바닥글이 반드시 익숙한 바닥글이 아니라는 것입니다.
또한 아래로 스크롤 및 위로 스크롤 버튼을 사용하여 이 한 페이지 웹 사이트를 서핑하거나 간단히 스크롤할 수 있습니다.
참고: 머리글(및 바닥글) 없이 웹 사이트를 만들 수 있습니다.
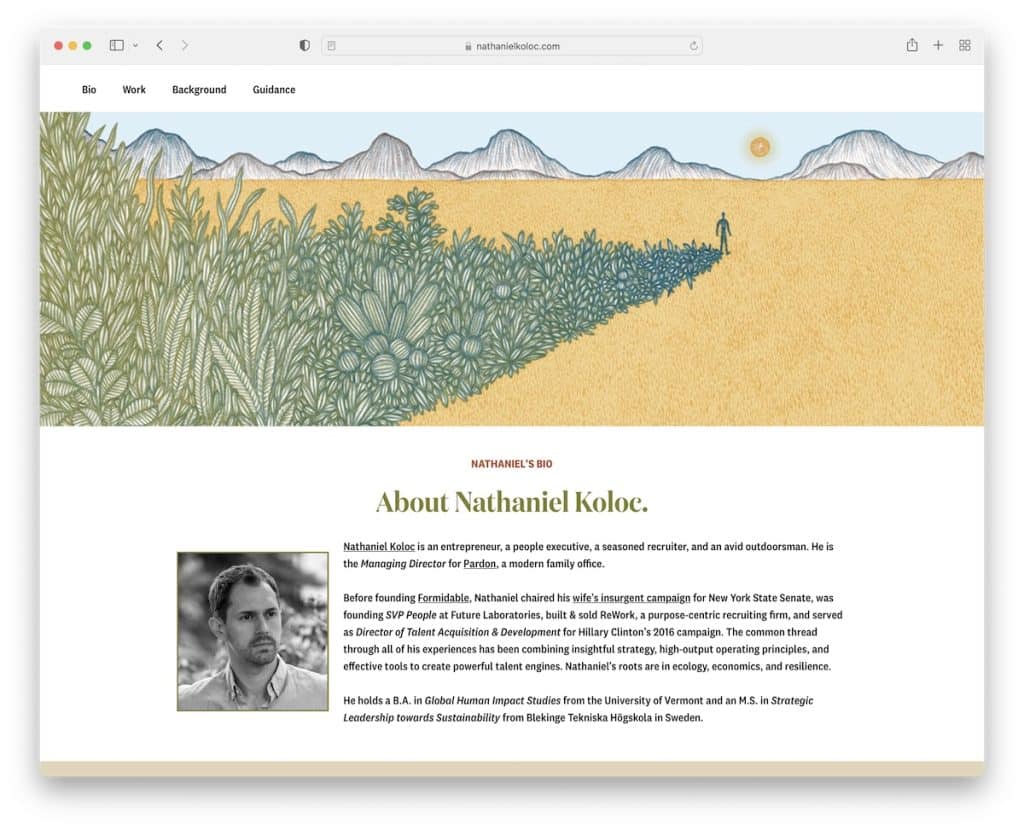
6. 나다니엘 콜록
내장: Webflow

색상 선택은 Nathaniel Koloc의 페이지를 더 미니멀한 디자인을 고수하면서 활기차고 생동감 있게 만듭니다.
머리글은 화면 상단에 부착되어 스크롤 없이 다른 섹션을 확인할 수 있습니다. 스크롤을 건너뛸 수 있는 위로 가기 버튼도 있습니다.
참고: 색상 선택은 전체 웹사이트의 사용자 경험에 상당한 영향을 미칠 수 있습니다.
다른 훌륭한 Webflow 웹 사이트 예제를 놓치지 마십시오.
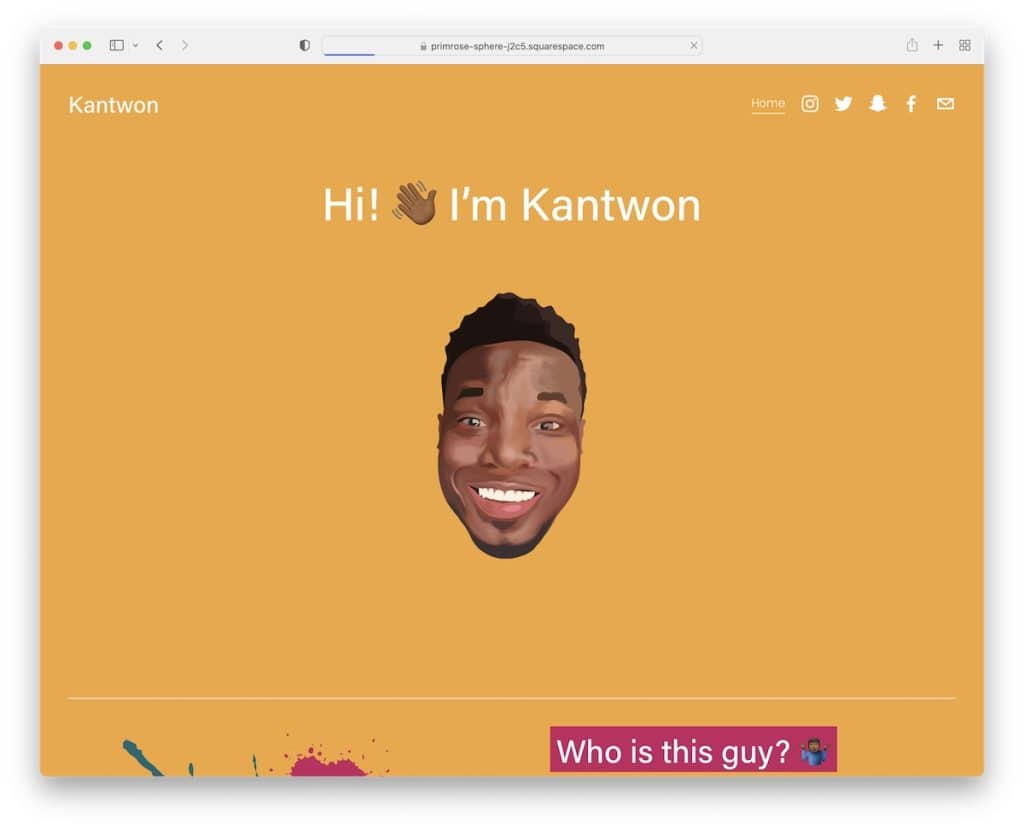
7. 강원도
내장: Squarespace

Kantwon의 한 페이지 웹사이트는 재미있고 매력적이며 모든 사람이 최대한 활용할 수 있도록 합니다. 지루한 텍스트를 많이 사용하는 대신 Kantwon은 이모지를 사용하여 더 눈에 띄게 만들기로 결정했습니다.
이 페이지는 또한 많은 슬라이더/캐러셀을 사용하여 공간을 너무 많이 차지하지 않으면서 훨씬 더 많은 콘텐츠를 보여줍니다.
참고: 슬라이더를 사용하여 깨끗한 페이지를 유지하면서 여러 콘텐츠와 정보를 표시하십시오.
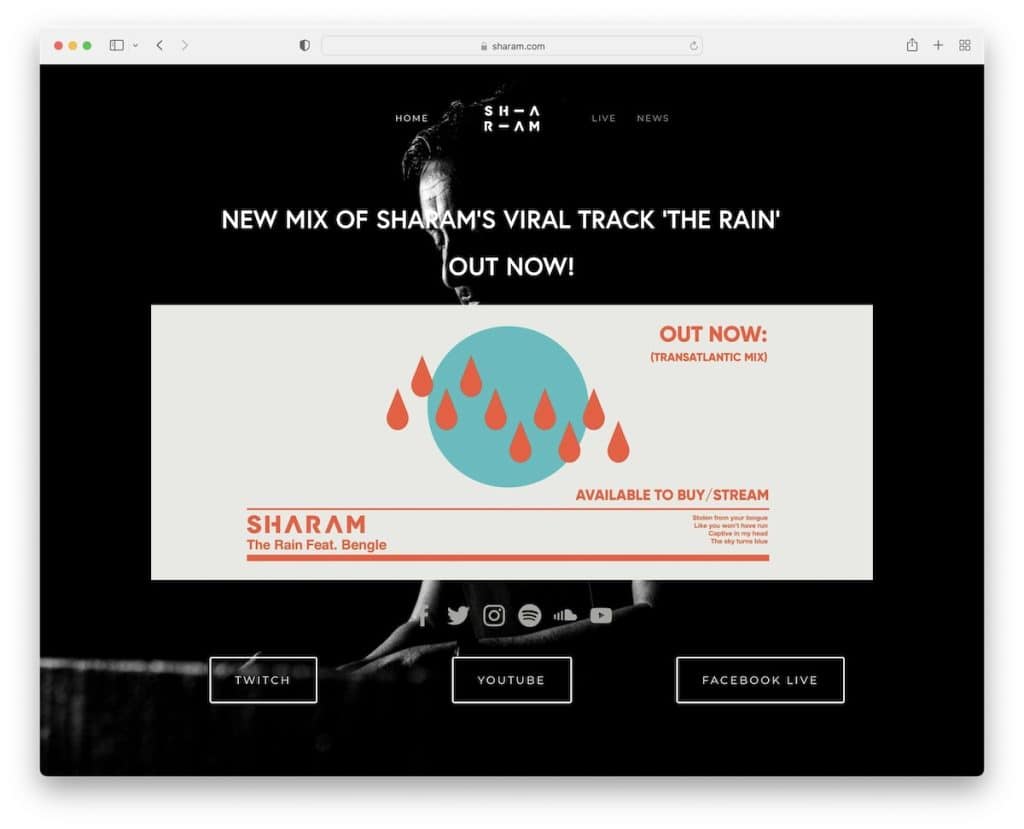
8. 샤람
내장: Squarespace

Sharam의 주요 고유성은 첫째, 어두운 디자인과 둘째, 단순성입니다. 이렇게 하면 사이트가 너무 많은 콘텐츠로 구성되지 않기 때문에 필요한 정보를 거의 즉시 찾을 수 있습니다.
그러나 새 페이지에서 각 기사를 여는 뉴스 캐러셀도 있습니다.
참고: 어두운 웹사이트 디자인을 사용하여 더 고급스러운 느낌을 줍니다.
이봐 요, 음악에 관심이 있다면 최고의 DJ 웹 사이트를 확인하는 것이 좋습니다.
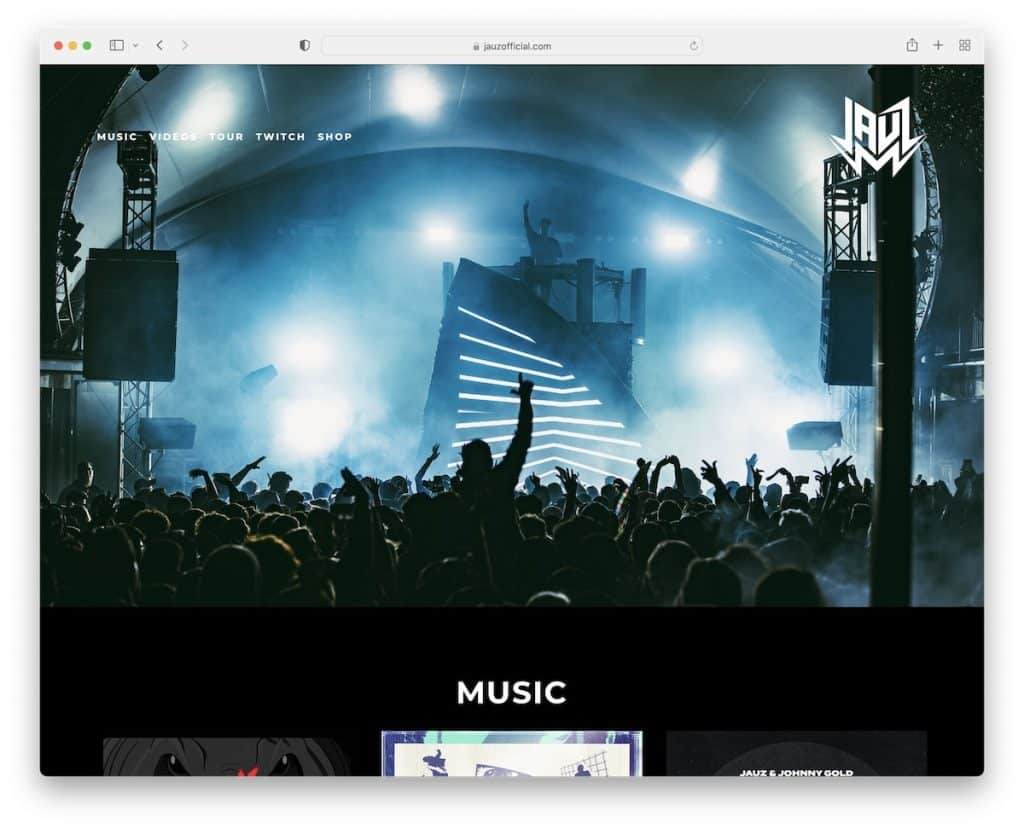
9. 자우즈
내장: Squarespace

Jauz의 웹사이트도 주로 어둡지만 인스타그램 피드에 흰색 배경을 사용하여 더욱 역동적으로 만듭니다. 그러나 시차 이미지 배경 효과는 또한 사용자 경험을 향상시키기 위해 보다 몰입감 있는 분위기를 제공합니다.
참고: 웹사이트에 IG 피드를 추가한다는 것은 더 많은 콘텐츠를 추가한다는 의미이기도 합니다. 이는 좋은 일입니다.
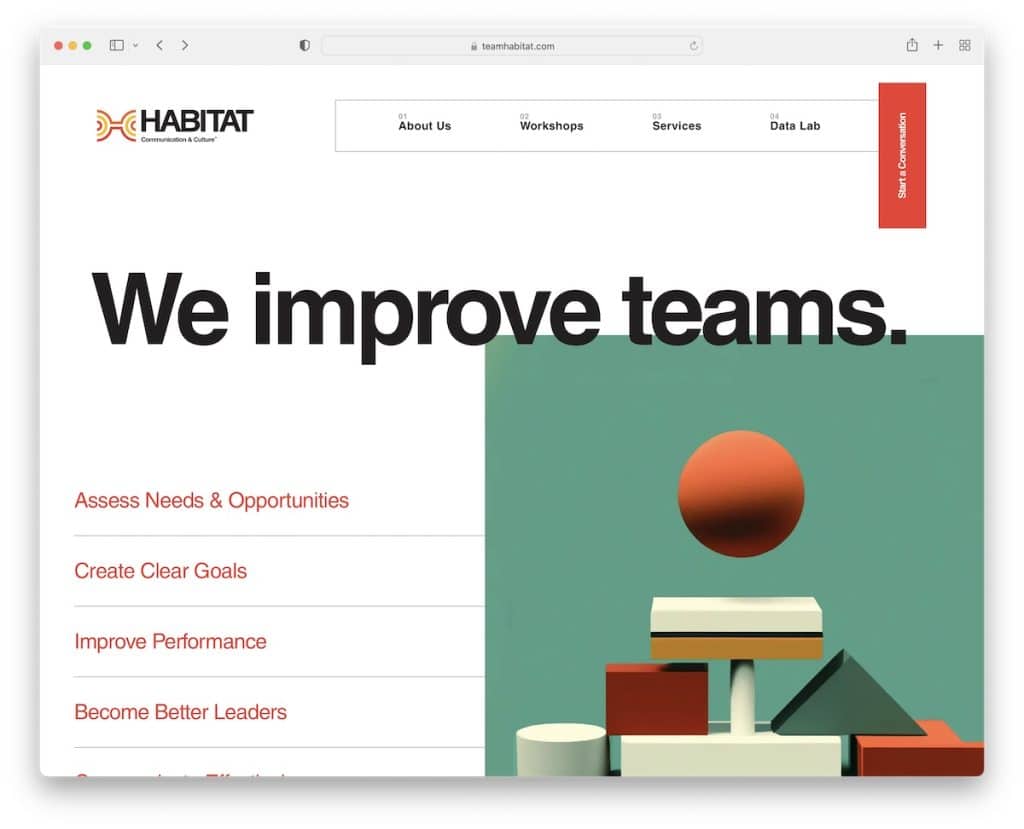
10. 서식지
내장: Craft CMS

Habitat에는 멋진 세부 정보가 포함된 텍스트가 많은 단일 페이지 레이아웃이 있어 즐겁게 스캔할 수 있습니다. 섹션 중 하나도 어두워져 WOW가 됩니다.
마지막으로 플로팅 수직 "대화 시작" 버튼은 현재 페이지를 떠나지 않고 전체 화면 양식을 엽니다.
참고: 방문자가 준비가 되었을 때 고정 CTA 버튼을 사용하여 연락할 수 있도록 하십시오(검색할 필요가 없도록).
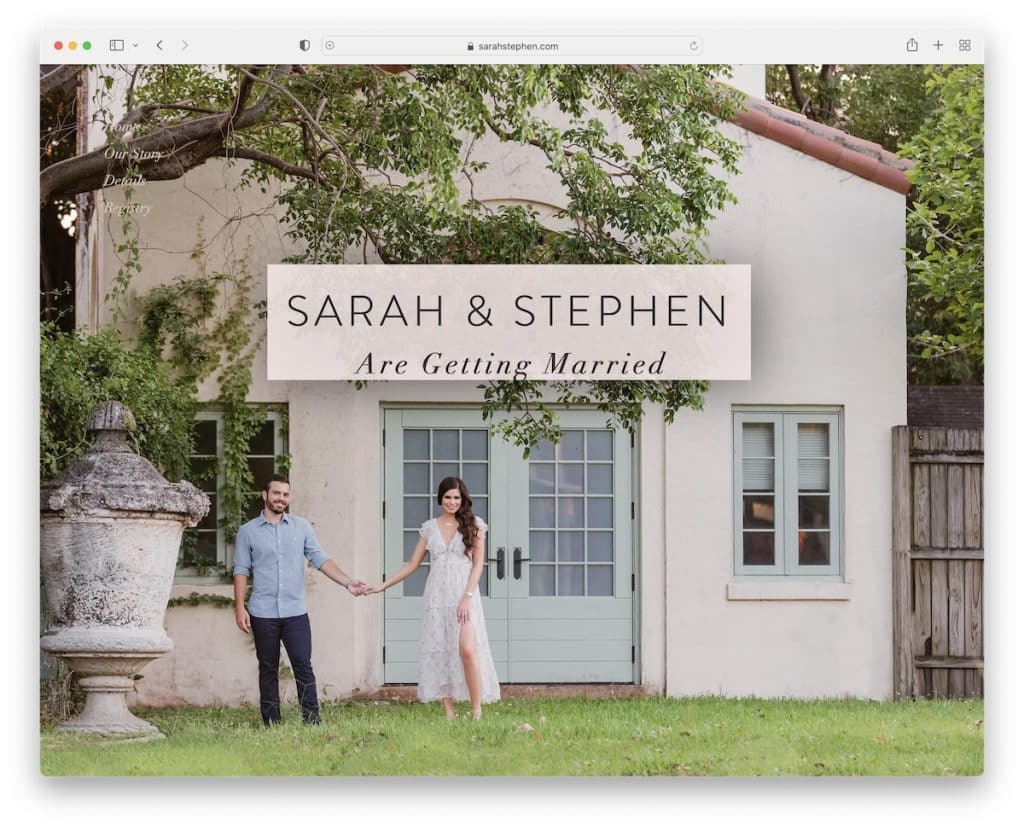
11. 사라와 스티븐
내장: Wix

Sarah & Stephen의 결혼식 웹사이트는 큰 이미지 배경과 단순하지만 대담한 텍스트 오버레이로 시작하여 부드러운 느낌을 줍니다. 이 한 페이지 웹사이트에는 머리글이 없으며 "바닥글"에는 클릭 가능한 Instagram 해시태그만 포함되어 있습니다.

이 웹사이트를 대화형으로 만드는 것은 옳고 그른 결과가 있는 통합 퀴즈입니다. 따라서 귀하의 기술과 Sarah & Stephen을 얼마나 잘 알고 있는지 테스트할 수 있습니다.
참고: 사이트에 퀴즈를 추가하면 방문자와의 더 많은 상호 작용을 의미하여 방문자가 사이트에 더 오래 머물게 할 수 있습니다. 그리고 퀴즈 끝에 옵트인 양식을 추가하여 잠재 고객을 수집할 수도 있습니다.
또한 Wix 플랫폼에 구축된 웹사이트를 훑어보는 것도 좋아할 것입니다.
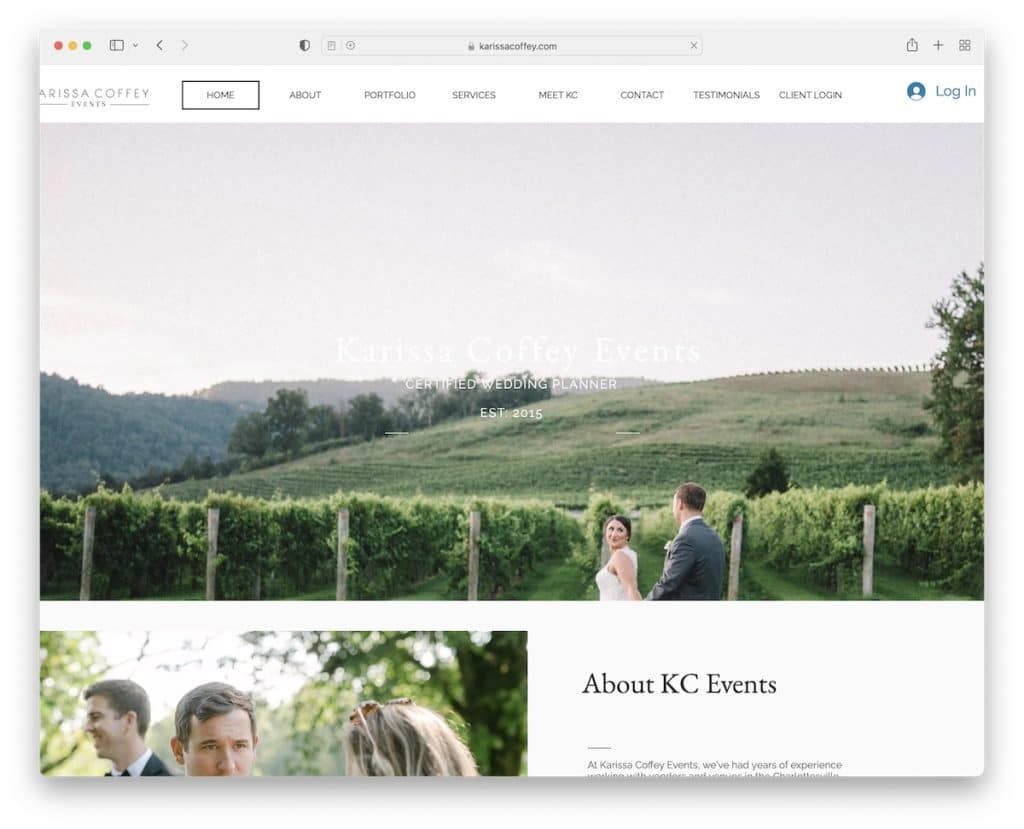
12. KC 이벤트
내장: Wix

KC Events는 UX를 향상시키기 위해 한 페이지 레이아웃 전체에 아름다운 이미지를 보여줍니다. 내비게이션 바를 사용하면 버튼 클릭 한 번으로 필요한 섹션으로 이동할 수 있습니다(스크롤할 필요 없음).
또한 이 페이지에는 작업 품질을 확인하기 위한 간단한 문의 양식과 여러 인증서/수상 배지가 있습니다. 그러나 Karissa는 또한 사회적 증거를 위해 리뷰와 평가를 통합했습니다.
참고: (잠재적인) 클라이언트 신뢰를 구축하시겠습니까? 평가와 리뷰를 통합하십시오(수상 및 인증서도 잘 작동합니다!).
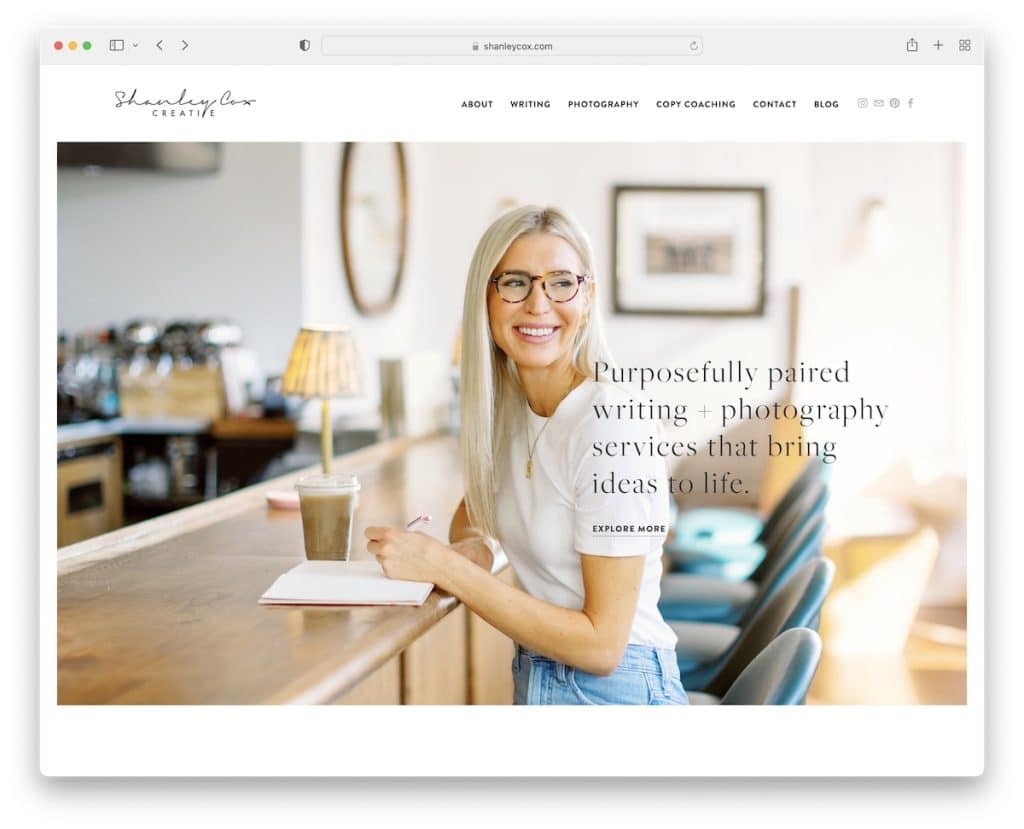
13. 샨리 콕스
내장: Squarespace

Shanley Cox의 페이지는 미니멀한 디자인과 여성스러운 디테일이 잘 어우러져 있습니다. 페이지에는 메뉴 링크, 검색 표시줄, 구독 위젯 및 CTA가 포함된 깔끔한 머리글과 3열 바닥글이 포함되어 있습니다.
추가 콘텐츠 및 프로필 성장을 위한 간단한 평가 슬라이더와 Instagram 피드도 있습니다.
참고: 웹 사이트 세부 정보 및 디자인을 통해 개성을 표현하십시오.
그러나 더 많은 대안을 위해 이러한 최고의 개인 웹 사이트를 넘기고 싶을 수도 있습니다.
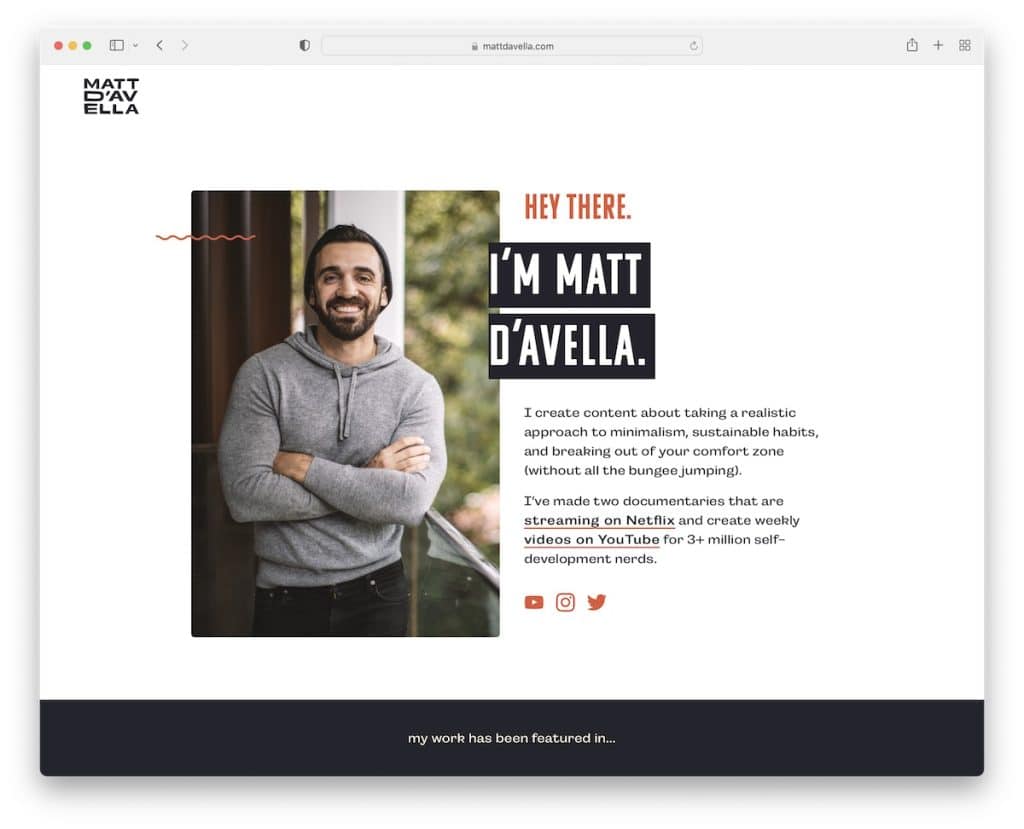
14. 매트 다벨라
내장: Squarespace

Matt D'Avella는 고전적인 헤더(로고만 표시) 또는 바닥글이 없는 또 다른 반응형 웹 디자인입니다. 그러나 "x"를 클릭하여 닫을 수 있는 옵션이 있는 상단 표시줄 알림을 찾을 수 있습니다.
영웅 영역에는 그의 이미지, 짧은 약력 및 그의 작품과 소셜 미디어에 대한 링크가 표시됩니다. Matt는 또한 특별 섹션을 사용하여 자신이 가장 자랑스럽게 작업하는 클라이언트 로고를 선보입니다.
참고: 일부 대형 브랜드와 작업한 적이 있습니까? 귀하의 웹 사이트에서 언급하십시오!
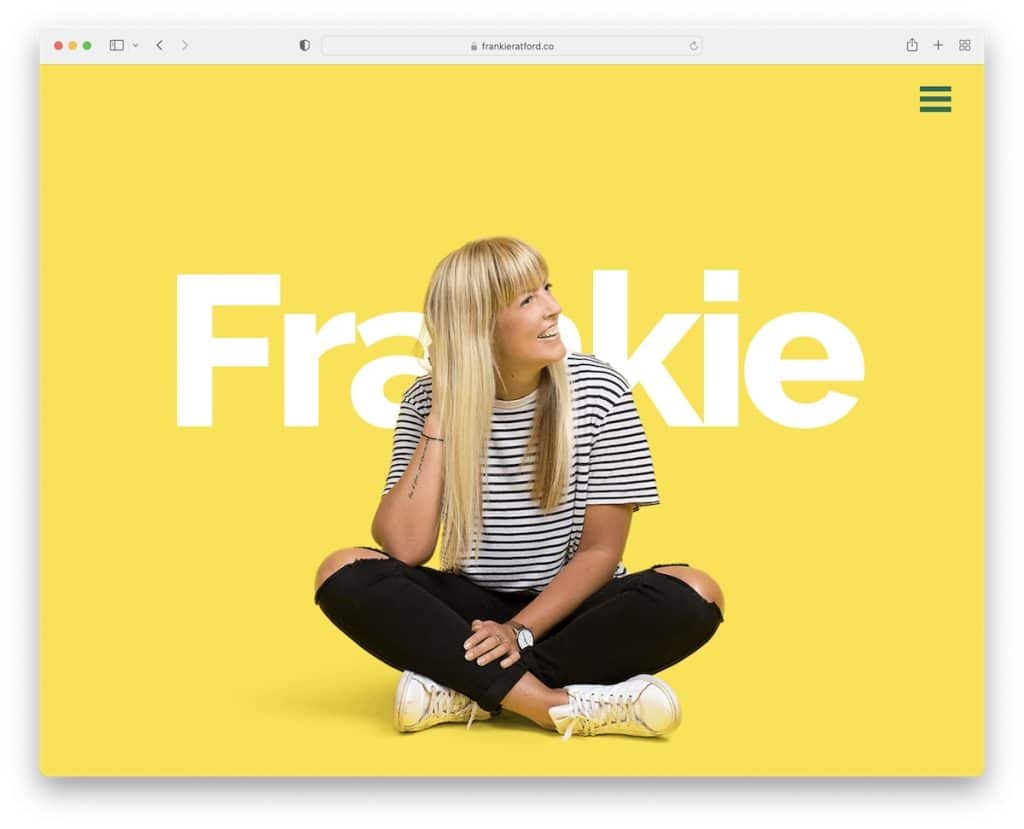
15. 프랭키 랫포드
내장: Wix

Frankie Ratford의 한 페이지 웹사이트는 생동감 넘치며 생동감 있게 만드는 많은 창의적인 터치가 있습니다. 그녀가 시차 효과로 텍스트 위와 그 아래에 "떠다니는" 사실은 매우 흥미 롭습니다.
페이지가 스크롤하기에 너무 길지 않아도 햄버거 메뉴 아이콘은 오른쪽 사이드바 탐색을 열어 섹션에서 섹션으로 더 빨리 이동할 수 있습니다. Instagram 아이콘(바닥글의 +)을 추가한 곳이기도 합니다.
참고: 웹사이트 디자인을 통해 창의력을 발휘하십시오.
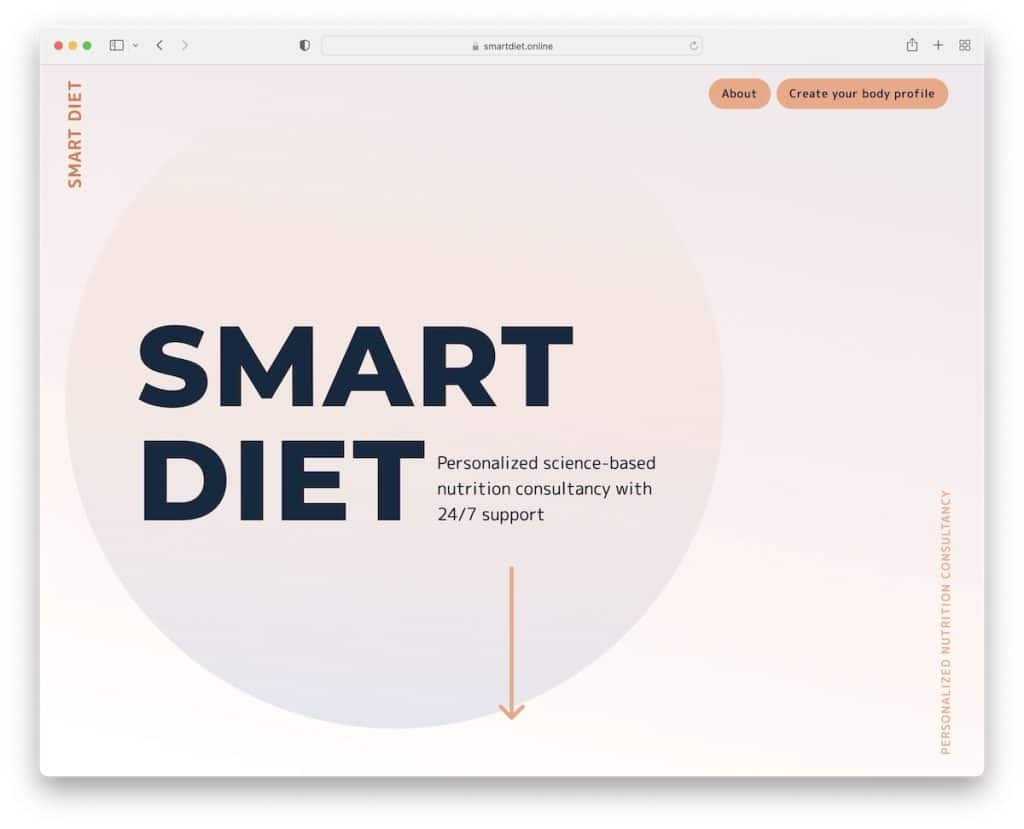
16. 똑똑한 다이어트
내장: Wix

Smart Diet의 단일 페이지 레이아웃은 스마트하고 현대적이며 훑어보는 모험을 향상시키는 많은 창의적인 요소가 있습니다.
이 사이트는 텍스트가 많지만 지루한 요소를 제거하는 이모티콘과 아이콘이 몇 개 있는 더 큰 타이포그래피와 애니메이션 요소를 사용합니다.
품질 리드를 요구하는 끝에 이메일 수신 동의 양식이 있는 13개 부분으로 구성된 설문지도 있습니다.
참고: 다단계 옵트인 양식은 단일 옵트인에 비해 리드의 품질을 크게 향상시킵니다.
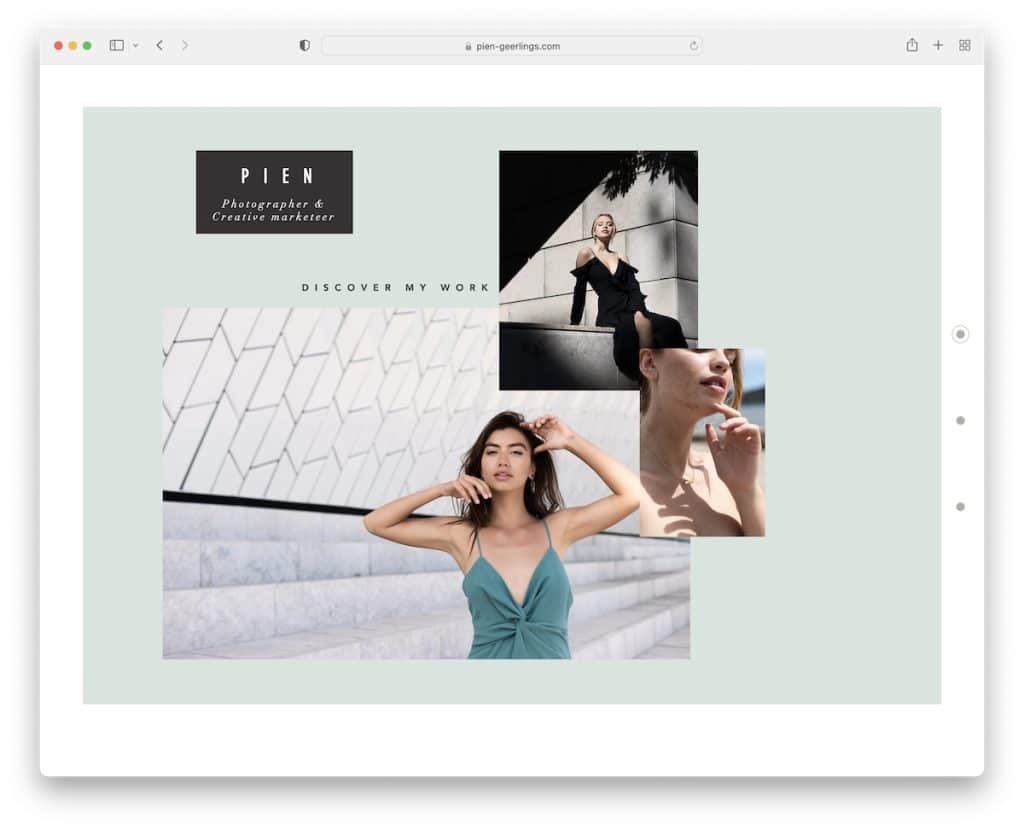
17. 피엔 겔링스
내장: Wix

Pien Geerlings는 오른쪽 사이드바 점 탐색을 사용하여 훑어볼 수 있는 세 개의 섹션으로 구성된 흥미로운 프레임 모양의 디자인을 가지고 있습니다. 그러나 그것을 스크롤하는 것은 똑같이 인상적입니다.
이 페이지에는 제어할 수 있는 두 개의 수평 슬라이더(라이트박스로도 작동)와 수직 자동 재생 슬라이더(제어할 수 없음)가 있습니다.
Pien Geerlings는 가장 단순한 문의 양식과 호버 효과가 있는 IG 피드를 가지고 있습니다.
참고: 방문자가 콘텐츠를 더 즐길 수 있도록 라이트박스 슬라이더 갤러리를 만드세요.
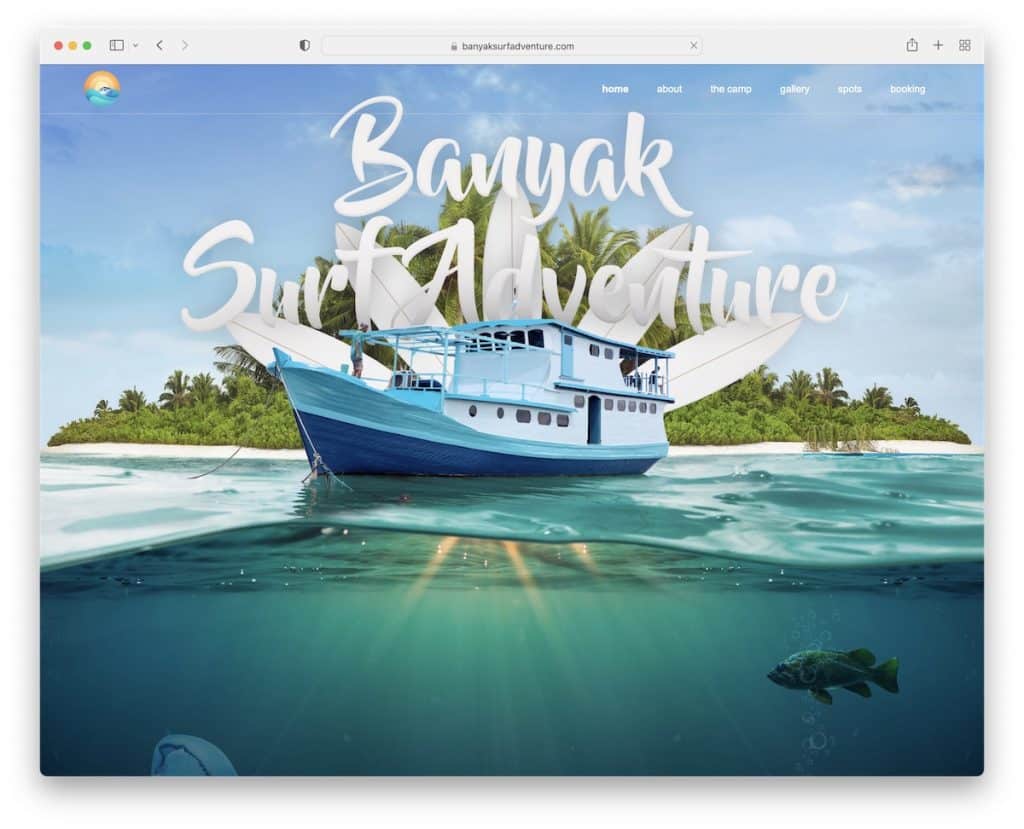
18. 반약 서프 어드벤처
내장: Webflow

Banyak Surf Adventure의 단일 페이지 레이아웃은 콘텐츠가 풍부하지만 스크롤하는 동안 로드하므로 이탈률이 증가할 수 있는 "앞으로" 모든 콘텐츠를 던지지 않습니다.
우리는 또한 간신히 거기에 있는 것처럼 느껴지지만 필요한 정보를 훨씬 더 쉽게 얻을 수 있도록 도와주는 투명하고 끈적한 내비게이션 바를 좋아합니다.
게다가 영웅 이미지는 홍보성 느낌이 아니라 확실히 "모험"을 말하고 있습니다.
참고: 플로팅 메뉴는 한 페이지 웹사이트에 매우 유용하여 UX를 향상시킵니다.
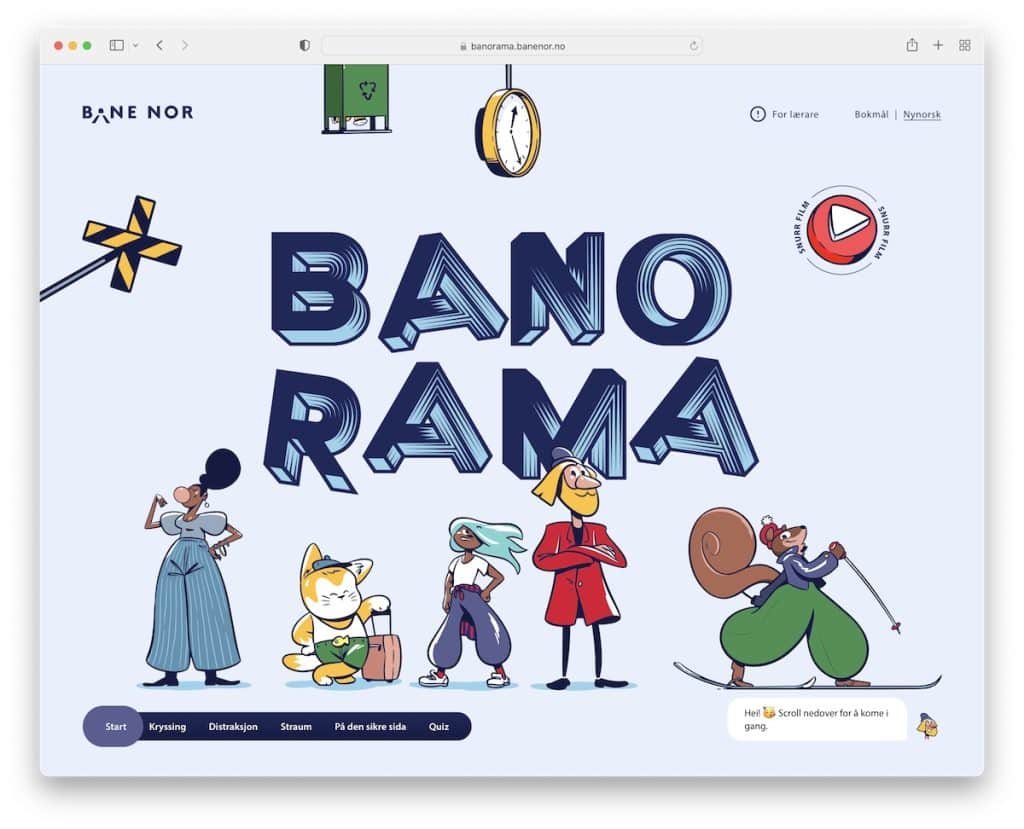
19. 바나나라마
내장: Craft CMS

Banorama는 건너뛸 수는 없지만 이 목록에 포함해야 하는 애니메이션 웹사이트 중 하나입니다. 애니메이션 외에도 상호 작용 요소를 증가시키는 일부 요소를 클릭할 수도 있습니다.
그리고 여러분이 콘텐츠에 대해 흥분하고 들떠 있을 때 Banorama는 여러분이 참여하고 싶은 퀴즈를 알려줍니다.
참고: 한 페이지 웹사이트에 애니메이션을 추가하여 많은 사람들과 차별화하십시오.
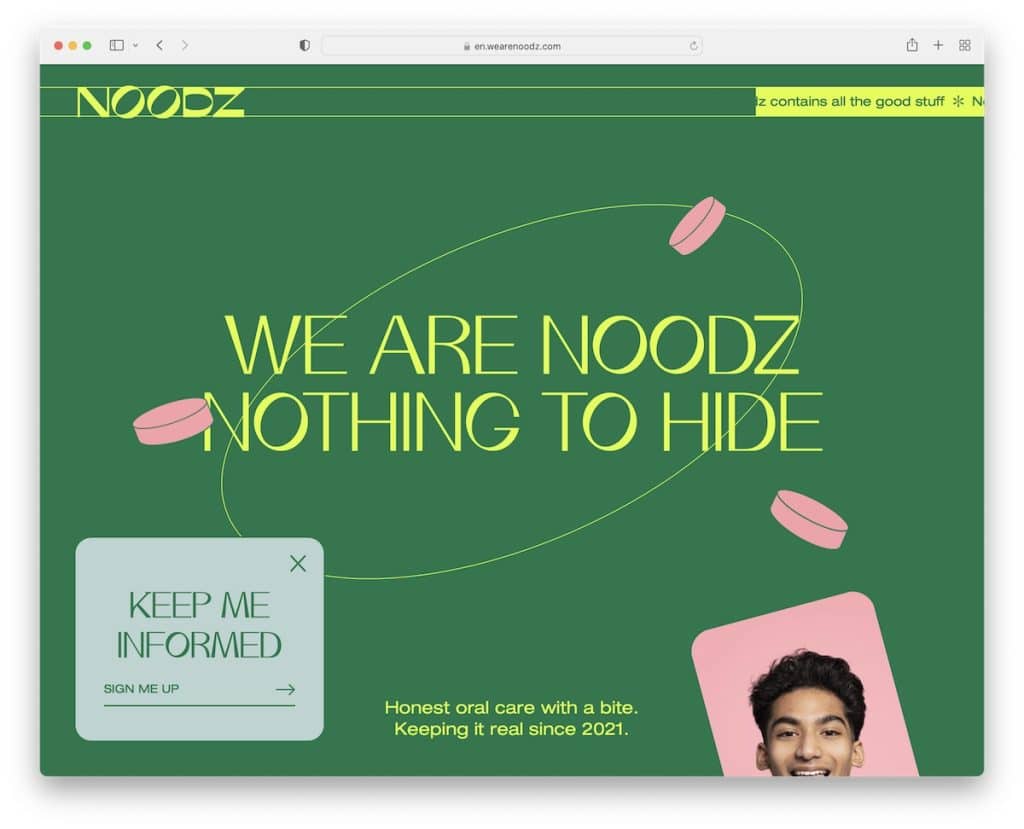
20. 누즈
내장: Webflow

Noodz는 창의적이고 애니메이션적이며 독창적입니다. 그리고 밝은 색상으로 페이지에 생동감이 넘칩니다.
한 페이지 구조로 되어 있어 전체 내용을 파악하기 위해 몇 번 위아래로 스크롤하고 싶을 것입니다.
고정 헤더/알림 표시줄에는 메뉴가 없으며 왼쪽에는 로고, 오른쪽에는 슬라이딩 텍스트만 있습니다. 또한 플로팅 하단 왼쪽 팝업은 생년월일에 대한 추가 필드가 있는 오버레이된 구독 양식을 엽니다.
참고: Noodz는 재미있는 시작 웹사이트 애니메이션이 정말 잘 작동할 수 있다는 또 다른 증거입니다!
