WPMU DEV 회원이 최대 속도를 위해 클라이언트 사이트를 최적화하는 방법
게시 됨: 2022-11-09WordPress 사이트에 관해서는 속도가 필요합니다. 그러나 우리 웹 개발자 회원들은 실제로 이것을 가장 잘 달성할 수 있는 시도되고 진정한 방법을 가지고 있으며 우리는 이것을 여러분에게 전달하고 있습니다.
우리는 웹 개발자 회원들이 가지고 있는 풍부한 경험을 바탕으로 초고속 사이트 속도를 얻기 위해 가장 많이 선택한 결과를 수집했습니다.
이 기사에서는 이러한 노력이 실제(온라인) 세계에서 효과적인 이유에 대한 세부 정보와 함께 권장 사항을 공유할 것입니다.
살펴볼 내용은 다음과 같습니다.
- 속도 향상의 이점
- 참여 생성 및 성장
- 더 많은 트래픽 가져오기 및 처리
- SEO 순위 올리기
- 더 빠르게 진행할 수 있는 권장 도구 및 서비스
- 캐싱 및 CDN
- 이미지 및 파일 최적화 도구
- 플러그인 및 테마
- 양질의 호스팅
- 가방(기타) 도구 및 팁
- 테스트의 모든 중요한 측면
- WordPress 웹 사이트 성능 향상
이것은 모두 속도에 관한 것이므로 지상으로 달려가 봅시다!
속도 향상의 이점
우리 대부분은 "더 빨리, 더 좋다"는 모토에 동의하지만 그것이 왜, 어떻게 거기에 도달하는지 완전히 이해하지 못할 수도 있습니다.
워드프레스 성능 최적화의 이점은 무수히 많으며 우리는 각각을 주의 깊게 조사할 것입니다.
참여 생성 및 성장
수많은 연구에 따르면 느린 사이트는 사람들이 상호 작용하지 않고 떠나는 가장 큰 이유입니다.
사람들은 커서가 회전하는 동안 기다리기를 꺼립니다. 우리는 몇 초 만에 이야기하고 있습니다. Google에 따르면 웹사이트가 로드되는 속도입니다.
온라인 활동에는 무한한 선택이 있다는 것을 누구나 알고 있으므로 주저하지 않고 주저하지 않을 것입니다.
더 많은 트래픽 가져오기 및 처리
더 빠른 속도는 더 많은 트래픽과 직접적인 관련이 있으며, 이는 상호작용 및 전환이 기하급수적으로 증가할 가능성이 더 높다는 것을 의미합니다.
사이트 방문자를 확보할 수 있는 운이 좋은 경우(기존 방문자가 다시 방문하거나 새로운 방문자가 처음으로 눈을 돌리는 경우) 불가피한 리소스 증가가 다른 사람의 경험에 부정적인 영향을 미치지 않도록 설정해야 합니다.
SEO 순위 올리기
SEO에는 많은 것이 포함되지만 사이트 속도는 확실히 큰 요소입니다.
Google의 검색 순위 알고리즘은 사이트 속도 신호를 고려하며 페이지 성능도 검색 엔진 순위 요소입니다.
즉, 사이트가 빠를수록 SERP가 상승할 가능성이 높아집니다. 이는 도달하기에 이상적인 목표입니다.
더 빠르게 진행할 수 있는 권장 도구 및 서비스
위에서 언급했듯이, 우리는 사이트 속도에 대한 의견을 얻기 위해 회원 집단의 웹 개발자 전문가와 이야기했습니다.
그들은 주제에 대한 결합된 지식과 사이트를 최고 성능으로 운영하는 데 사용하는 특정 도구 및 서비스를 공유했습니다.
그들이 무슨 말을 했는지 봅시다.
캐싱 및 CDN
캐싱이 제출 항목의 1위를 차지했으며 그만한 이유가 있습니다.
캐싱은 서버로 전송되는 쿼리 수를 최소화하므로 페이지 성능, 로드 시간 및 사용자 경험이 모두 향상됩니다.
또한 사이트의 데이터가 사용자 위치에 더 가깝게 캐시되면 리소스를 덜 소모하므로 서버의 부하가 줄어듭니다.
CDN(콘텐츠 전송 네트워크)은 전송 속도를 높이기 위해 사용자와 가장 가까운 네트워크 위치에서 캐시된 콘텐츠를 제공하며, 아키텍처는 장거리 및 여러 네트워크에 걸쳐 트래픽을 전달하여 발생하는 네트워크 대기 시간을 줄이도록 설계되었습니다.
이것은 모두 사이트 속도와 성능을 향상시키는 것과 같습니다.
"나는 Smush와 [wpmudev] 호스팅과 함께 미리 패키지로 제공되는 모든 CDN을 사용합니다!" – JD
"CDN을 사용한 호스팅은 WordPress 사이트의 속도에 많은 차이를 만듭니다." – 매튜 포스
"CDN에 최적화된 이미지와 그렇지 않은 이미지의 차이는 어마어마합니다." – JD
최고 권장 사항:
CDN

클라우드플레어
수백만 명이 신뢰하는 Cloudflare는 인터넷에 연결하는 모든 것을 안전하고 비공개이며 빠르고 안정적으로 만들도록 설계된 글로벌 네트워크입니다.
QUIC.cloud
QUIC.cloud CDN은 정적 및 동적 WordPress 콘텐츠를 모두 캐시할 수 있는 몇 안 되는 것 중 하나입니다. 온라인 서비스, 이미지 최적화, 중요 CSS, 고유 CSS 및 저품질 이미지 자리 표시자를 사용하여 페이지 속도 점수를 극대화하십시오.
캐싱 플러그인

벌새
Hummingbird는 전문적인 캐싱 및 압축을 통해 귀하의 사이트로 이동합니다. Hummingbird는 전체 캐싱 제품군(페이지, 브라우저, 개체, Gravatar 및 RSS)일 뿐만 아니라 모든 수준에서 자산 최적화를 제공합니다.
"저는 모든 사이트에서 Hummingbird를 사용합니다. 그것이 제가 WPMU DEV 회원이 된 이유입니다." – kahnfusion
“[Hummingbird의] Speedy 기능을 사용하지만 가장 큰 프로젝트에서는 수동으로 파일을 최적화합니다. "무거운" 사이트에서도 매우 좋은 결과를 얻었습니다. – 이시도로스 리가스
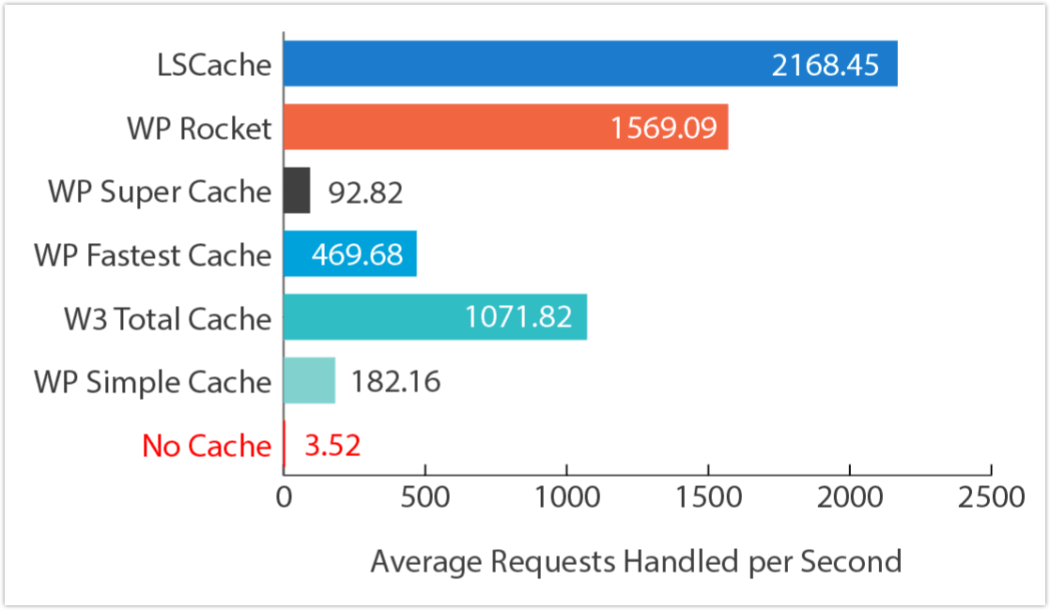
LiteSpeed 캐시
LiteSpeed Cache for WordPress는 독점적인 서버 수준 캐시와 최적화 기능 모음을 특징으로 하는 올인원 사이트 가속 플러그인입니다.

WP Rocket은 JavaScript 실행 지연, 사용하지 않는 CSS 제거, 축소 및 LazyLoad를 포함하여 성능을 향상시키는 고급 옵션 세트를 제공합니다.
니트로팩
NitroPack은 캐싱, 이미지 최적화 및 즉시 사용할 수 있는 CDN을 제공합니다. 타사 플러그인이나 복잡한 설정이 필요하지 않습니다.
이미지 및 파일 최적화 프로그램
사이트 속도에 큰 영향을 미치는 또 다른 요소는 자산 최적화입니다.
이러한 자산에는 파일과 이미지라는 두 가지 범주가 있지만 최적화 방법은 다소 겹칩니다.
각각에 대해 최대 성능을 얻을 수 있는 여러 가지 방법을 살펴보겠습니다.
파일 최적화:
- Gzip(텍스트 압축) 활성화
- 게으른 로드 댓글 및 작은 게시물
- 캐시 사이트 요소(예: 페이지, 브라우저, gravatar, RSS)
- 파일 축소(불필요한 CSS 및 JS 코드 제거)
- 더 작은 파일 결합(더 적은 수의 파일 = 더 적은 수의 요청)
- CSS 연기(스크롤 없이 볼 수 있는 콘텐츠 로드 연기)
- Javascript 사전 로드 및 연기(JS 실행 시간 수정 및 더 작은 페이로드 제공)
이미지 최적화:
- 압축으로 이미지 크기 줄이기(손실 또는 무손실)
- 최적의 파일 형식 선택(PNG, JPEG 등)
- JPEG에 점진적 로딩 사용
- 차세대 파일 형식 사용(Webp)
- 지연 로드 오프스크린 이미지
- 이미지 전달 최적화(CDN을 통해 제공)
작은 조정처럼 보이는 것이 눈에 띄는 속도 향상에 추가될 수 있고 추가됩니다.
최고 권장 사항:
벌새
전반적인 캐싱 마법사가 되는 것 외에도 Hummingbird는 자산 구성 개선, 파일 크기 축소 보기, Gzip 압축, 웹 페이지 및 스타일시트 압축, 파일 전송 시간 단축과 같은 다양한 최적화 기능을 처리합니다.
자동화 및 원클릭 설정으로 설정이 매우 쉽습니다.
아, 그리고 Hummingbird는 무료입니다.

스매쉬
Smush는 우리를 지도에 올려놓았습니다. 100만 개 이상의 활성 설치와 별 5개 중 5개를 자랑하는 이 강력한 공연자는 인상적인 옷을 입고 있습니다.
무제한 이미지 최적화(Bulk Smush, Super Smush=2x 압축), 지연 로드, 자동 크기 조정, 원본 이미지 압축, 백업 또는 대량 복원, Google PageSpeed 권장 사항 해결 - 이 모든 것이 간단하고 직관적인 하나의 대시보드에서 이루어집니다.
스무쉬도 무료입니다.
"완벽한 성능을 원하면 템플릿을 코딩하고 대부분의 플러그인을 wpmudev 플러그인으로 교체하면 결과가 좋습니다(대부분 GTmetrix의 경우 A, Google 페이지 속도의 경우 100%에 가깝습니다)." – 앙투안
“Smush와 Hummingbird는 모든 사이트에 들어갑니다. Smush에 대한 요청은 전혀 없습니다. 바로 챔피언입니다.” – 토니 지
"저는 모든 사이트에서 (Hbird & Smush) 둘 다 사용하고 있으며 변경할 사항이 없습니다. 플러그인 설정 템플릿이 나온 이후로 그냥 설정하고 잊어버렸습니다!" – 필
“Smush는 항상 우수하다고 생각했습니다. 정말, 정말 좋아합니다. 클릭 몇 번으로 할 수 있는 작업은 매우 인상적입니다.” – 매트
"Smush는 이미 완벽해 보입니다. 어떻게 더 좋게 만들 수 있을지 모르겠습니다." – 이시도로스 리가스
ㅋㅋㅋㅋ
자체 서버의 도구를 사용하여 이미지를 최적화하고 더 많은 압축을 위해 CPU를 많이 사용하는 최적화 프로세스를 전문 서버로 오프로드합니다.
이미지는 자동으로 압축되고 페이지 및 장치 크기에 맞게 크기가 조정되며 지연 로드되고 차세대 WebP 형식으로 변환됩니다.
짧은 픽셀
최소한의 리소스를 사용하고 모든 공유, 클라우드, VPS 또는 전용 웹 호스팅과 잘 작동합니다. 미디어 라이브러리에 나열되지 않은 이미지를 포함하여 웹사이트의 모든 이미지를 최적화합니다.
손실 및 무손실 이미지 압축은 가장 일반적인 이미지 유형과 PDF 파일에 사용할 수 있습니다.
플러그인 및 테마
대부분의 웹 개발자가 동의했습니다. 사용 중인 플러그인의 수가 속도에 확실히 영향을 미칠 수 있지만 가장 중요한 것은 플러그인의 품질입니다.
주요 팁:
- 플러그인을 가장 필수적인 것으로 제한하고 사용하지 않는 플러그인은 삭제하십시오.
- 가능한 한 가벼운 테마를 사용하십시오.
- 사용하지 않는 플러그인에 의해 남겨진 불필요한 파일을 제거하기 위해 WP 데이터베이스를 정리하십시오.
“플러그인을 계속해서 최소화하는 것입니다. 1년 전에는 평균 20개를 사용했습니다. 지금(WPMUDEV 표준 제외)은 5개를 거의 사용하지 않습니다. 내 사이트는 기능은 비슷하지만 속도는 10배입니다!” – JD
"항상 사용되는 플러그인의 수를 최소화하려고 노력하십시오." – 제임스
최고 권장 사항:

엘리멘터 + 헬로 엘리멘터
Elementor 는 WordPress의 #1 웹사이트 플랫폼입니다. 랜딩 페이지와 전자 상거래 상점에서 본격적인 웹 사이트에 이르기까지 Elementor의 라이브 드래그 앤 드롭 편집기로 모든 것을 구축하십시오.
무료로 무제한 WP 사이트 관리
Hello Elementor 는 Elementor 페이지 빌더와 짝을 이루도록 특별히 설계된 최소한의 바닐라 테마입니다. 출시 직후 차트 1위를 차지했으며 별 4.5/5개와 함께 백만 개 이상의 활성 설치가 있습니다.

디비
Divi는 놀랍도록 발전된 비주얼 빌더 기술로 WordPress를 완전히 새로운 차원으로 끌어 올렸습니다.
표준 WordPress 포스트 편집기를 매우 우수한 시각적 편집기로 대체하는 웹사이트 구축 플랫폼으로 놀라운 간편성과 효율성으로 멋진 디자인을 만들 수 있는 능력을 제공합니다.
벽돌
머리글에서 바닥글까지, 그리고 그 사이에 있는 모든 사이트를 시각적으로 디자인할 수 있는 더 빠르고 사용자 정의가 가능하고 성능이 뛰어난 도구입니다. 동적 데이터를 삽입하고 모바일에 최적화된 완전 반응형 웹사이트를 위해 여러 중단점을 편집하고 미리 봅니다.

브레이크 댄스
120개의 기본 제공 요소, 현대적인 UI 및 워크플로, 깊은 WooCommerce 통합을 갖춘 Breakdance는 WordPress용 최고의 웹사이트 빌더 플러그인입니다.
10웹
최초의 AI 기반 WordPress 빌더. AI로 웹사이트의 초기 구조와 디자인을 얻고, Elementor 기반의 10Web Builder로 편집한 다음, 클릭 한 번으로 푸시하세요.
"무료 버전에서 몇 가지 흥미로운 작업을 수행하는 이 사이트를 찾았습니다. 모바일 페이지 속도 점수에 대한 게임 변화와 같습니다. 더 짧은 시간에 더 나은 사이트를 구축하는 데 도움이 되는 스마트 기능이 많이 있습니다." – 에도아르도

산소
전체 웹사이트를 위한 강력한 시각적 편집. 기본 HTML 요소로 빌드합니다. PHP, CSS 및 JS를 라이브로 작성하십시오.
기능은 다음과 같습니다. 요소 가장자리를 드래그하여 간격을 설정하거나 드래그 앤 드롭하여 재정렬합니다. WooCommerce 스토어의 모든 부분을 시각적으로 제어합니다. 고정 및 오버레이 헤더를 포함하여 사용자 정의 웹 사이트 헤더를 시각적으로 생성합니다. 한 곳에서 색상을 편집합니다.
"Oxygen과 같은 Speed Web Builder는 웹사이트 속도의 판도를 바꿀 것입니다." – 그렉
임프레자
최고 등급의 WordPress 웹 사이트 및 WooCommerce Builder 테마.
“IMPREZA는 고성능이기 때문에 사용합니다.” – 필
밑줄
다음으로 가장 멋진 WordPress 테마로 전환하기 위한 시작 테마입니다. 초소형 CSS는 디자인할 때 방해가 되는 요소가 적다는 것을 의미합니다.

고급 DB 클리너
시간이 지남에 따라(또는 과도한 플러그인 사용) WordPress 데이터베이스는 오래된 개정판, 분리된 포스트 메타, 스팸 댓글 등을 누적하여 사이트를 느리고 부풀게 만듭니다.
이 플러그인은 불필요한 데이터를 쉽게 제거하여 데이터베이스 크기를 줄이고 웹사이트 속도와 성능을 개선하며 데이터베이스 백업을 더 빠르게 합니다(파일이 더 작기 때문에).
양질의 호스팅
물론 호스팅은 웹 개발 전문가 목록의 최상위에 올랐으며 품질 호스팅이 얼마나 중요한지 표현하고자 하는 목소리를 내고 있습니다.
이 목록에 있는 모든 속도 절약 요소를 제자리에 놓고 공유 서버, 최소 리소스 또는 수준 이하의 지원이 있는 호스팅 플랫폼으로 이동하면 모든 노력이 수포로 돌아갈 것입니다.
웹 호스트는 온라인 콘텐츠를 저장하는 장소 그 이상을 제공합니다. 그들은 귀하의 사이트의 기초입니다. 안전하고 신뢰할 수 있으며 평판이 좋은 호스트를 선택하여 온라인 거주지를 구축하십시오. 한 푼도 가치가 있는 마음의 평화와 성공.
최고 권장 사항:

WPMU 개발 호스팅
공유 및 중단 없이 번개처럼 빠르고, WordPress에 완벽하게 최적화되어 있습니다.
다음은 몇 가지 기능입니다. 10개의 데이터 센터 + 45개 지점 CDN; FastCGI; 동급 최고의 보안 및 사이트 관리 도구; 99.9% 가동 시간 보장; WooCommerce 최적화; 프리미엄 지원(24/7/365).
그것에 대해 우리의 말을 받아들이지 마십시오. 같은 생각을 가진 다른 사람들이 우리에 대해 어떻게 말하는지 보십시오.
“좋은 호스팅을 선택하는 것이 가장 중요 합니다. WPMU DEV 호스팅은 훌륭합니다.” – 그렉
"가장 빠른 사이트는 WPMU Dev 호스팅에 있습니다." – Brad
"호스팅: WPMU DEV 100%" – 필
A2 호스팅
강화된 보호 기능으로 보안을 유지하십시오. 테마 및 플러그인 관리를 위한 관리형 서버 이점 및 도구. 99.9% 가동 시간 약속과 연중무휴 사내 지원을 통한 안정성.
“A2는 WPMU가 아닌 DEV 호스팅입니다. Turbo(LiteSpeed 서버에서)는 매우 빠릅니다.” – 그렉
가방(기타) 도구 및 팁
다른 범주에 속하지 않는 몇 가지 도구와 팁도 있었지만 대화에 확실히 가치를 더해주기 때문에 포함하고 싶었습니다.
미세 조정된 제어를 위해 사용자 정의 스니펫 사용
"저는 필요하지 않은 페이지에서 스크립트를 대기열에서 빼거나 로드하는 데 시간을 낭비할 필요가 없는 Jetpack, WooCommerce, Core 등의 기능을 비활성화하는 것과 같은 작업을 수행하기 위해 사용자 정의 스니펫을 지속적으로 작성하고 있습니다." – 슈퍼 사랑스러운
"functions.php 파일에 몇 줄만 추가하면 플러그인을 추가하지 않으려고 합니다." – 매트

코드 조각
사이트에서 코드 스니펫을 실행하는 쉽고 깨끗하고 간단한 방법은 스니펫을 추가하고 테마의 functions.php 파일에 있는 것처럼 실제로 사이트에서 실행할 수 있는 GUI 인터페이스를 제공합니다.
코드 조각은 플러그인과 마찬가지로 활성화 및 비활성화할 수 있으며 코드 조각 플러그인에서 나중에 가져오기 위해 JSON으로 또는 고유한 플러그인 또는 테마를 생성하기 위해 PHP에서 다른 사이트로 전송하기 위해 내보낼 수 있습니다.
통계: 활성 설치: 700,000+, ~400 리뷰, 별 5/5
LMS 플랫폼 작업
“저는 LMS 플랫폼과 함께 일하고 있으며 그 이상을 하거나 달성할 수 없었습니다. 과정을 구축하기 위해 웹사이트와 작업하는 것은 과거의 일이 되었습니다.” – 마누엘

런프레스
사용자 친화적인 인터페이스로 관리되는 강의 및 퀴즈가 포함된 커리큘럼을 통해 온라인으로 강의를 쉽게 만들고 판매하십시오.
코딩 지식이 필요 없이 교육 또는 온라인 코스 웹사이트를 간단하고 빠르게 생성합니다. 기능을 확장하는 무료 및 프리미엄 애드온 라이브러리도 있습니다.
통계: 활성 설치: 100,000+, 500+ 리뷰, 4.5/5 별
클라우드 서버 관리 플랫폼 사용
런클라우드
최신 서버 관리 패널; 클라우드 서버 관리를 위한 엔터프라이즈급 플랫폼 서버 구성 및 보안 업데이트를 자동화합니다.
RunCloud를 사용하면 DigitalOcean, AWS, Google Cloud 또는 Vultr로 구동되는 웹 사이트를 구축하기 위해 Linux 전문가가 될 필요가 없습니다. 이 그래픽 인터페이스를 사용하여 클라우드에서 경제적으로 비즈니스를 구축하십시오.
"매우 다양한 호스팅 전략을 테스트한 후 이것이 가장 효율적인 방법이라는 것을 알게 되었습니다... Runcloud가 훌륭한 API를 제공하기 때문에 생성이 매우 빠르고 많은 자동화가 가능합니다." – 리카르도
테스트의 모든 중요한 측면
사이트를 더 빠르게 실행하는 데 사용할 수 있는 변수가 너무 많기 때문에 무엇이 가장 효과적인지 진정으로 아는 가장 좋은 방법은 배치한 것을 테스트하는 것입니다.
또한 WordPress 웹 사이트의 동적 특성 때문에 모든 구성 요소가 얼마나 잘 실행되고 있는지 계속 확인하는 것이 중요합니다.
권장 속도 테스트 도구:

Google PageSpeed – PageSpeed Insights(PSI)는 모바일 및 데스크톱 장치 모두에서 페이지의 성능을 보고하고 해당 페이지를 개선할 수 있는 방법에 대한 제안을 제공합니다.
GTMetrix – 사이트 성능을 확인하고 속도가 느린 이유를 밝히고 최적화 기회를 찾으십시오.
Checkbot.io – 페이지의 속도와 SEO에 영향을 미치는 다양한 사항에 대한 매우 상세한 보고서를 생성합니다. 깨진 링크, 중복된 제목, 유효하지 않은 HTML, 안전하지 않은 페이지 및 50개 이상의 기타 검사에 대해 한 번에 100개의 페이지를 테스트합니다.

WebPageTest – 전 세계의 실제 브라우저, 장치 및 위치에서 사이트의 속도, 사용성 및 복원력을 즉시 테스트합니다.
Lighthouse – 웹 앱의 성능, 품질 및 정확성을 개선하기 위한 크롬 브라우저 확장 및 자동화 도구입니다. 페이지에 대해 수많은 테스트를 실행한 다음 페이지가 얼마나 잘 수행되었으며 개선하기 위해 무엇을 할 수 있는지에 대한 보고서를 생성합니다.
Sizzy – 웹 개발자를 위한 브라우저 일반 브라우저에서 수동으로 시뮬레이션할 필요 없이 여러 뷰포트에서 테스트하고, 성능 점수를 확인하고, 모든 사용 사례를 개발 및 테스트할 수 있습니다.
정기적인 테스트와 조정은 다음 단계의 속도를 유지하는 데 중요한 부분입니다. 따라서 선호하는 도구를 선택하고 일관되게 이 작업을 수행해야 합니다.
WordPress 웹 사이트 성능 향상
WordPress 사이트 속도 향상의 중요성은 아무리 강조해도 지나치지 않습니다.
웹사이트에 모든 것을 쏟아 부었습니다. 이제 경쟁력 있는 페이지 로드 속도로 훌륭한 콘텐츠를 연결하여 참여도와 전환율을 높일 수 있습니다.
WordPress 사이트의 속도를 높이는 많은 옵션을 쉽게 사용할 수 있고 많은 옵션이 무료이므로 이점을 사용하지 않는 것은 의미가 없습니다.
이 게시물에서 일부 도구와 기술을 쉽게 사용하고 사이트 속도를 얼마나 높일 수 있는지 직접 확인하시기 바랍니다.
WPMU DEV 회원이 아닌 경우 위험 부담 없이(신용 카드 필요 없음) 저희에게 시도하고 귀하의 사이트를 얼마나 잘 보완할 수 있는지 확인하십시오. 우리의 지원은 타의 추종을 불허하며 WordPress의 모든 문제에 도움이 될 것입니다 – 그것이 우리 제품이 아니더라도.
