이미지를 최적화하여 온라인 스토어 속도를 높이는 방법
게시 됨: 2019-07-04사람들은 빠른 사이트를 좋아합니다. 빠른 사이트와 같은 검색 엔진. 인터넷의 모든 사람은 빠르게 로드되는 사이트를 좋아합니다.
웹을 사용하는 방법에 대해 생각해 보십시오. 특별히 구매하려는 경우 페이지가 로드될 때까지 10초라도 기다리는 것은 매우 실망스러울 수 있습니다.
전자 상거래 사이트 소유자로서 온라인 상점의 속도를 쉽게 향상시킬 수 있는 방법은 무엇입니까?
웹용으로 모든 이미지를 최적화합니다.
이것이 왜 중요한가? 어떻게 시작하고 무엇을 해야 합니까? 아래에서 이러한 모든 질문에 대한 답변을 찾을 수 있습니다.
온라인 상점에서 사이트 속도가 중요한 이유는 무엇입니까?
Kissmetrics에 따르면 웹사이트 성능에 문제가 있는 웹 쇼핑객의 79%는 다시 구매하기 위해 사이트를 방문하지 않을 것이라고 말합니다 . 그것은 큰 비율입니다.
검색 엔진은 느리게 로드되는 온라인 상점에 불이익을 주지만 더 중요한 것은 사용자도 마찬가지입니다. 그들은 구매하지 않고 사이트를 떠나며 절대 돌아오지 않습니다.
사이트가 최대한 빨리 로드되지 않으면 판매에 실패할 수 있습니다.
귀하의 사이트는 얼마나 빨라야 합니까?
최대한 빨리.
막연하게 들릴 수 있지만 다음 통계를 고려하십시오.
- 47%의 사람들은 웹 페이지가 2초 이내에 로드될 것으로 기대합니다.
- 방문자의 40%는 로드하는 데 3초 이상 걸리는 페이지를 포기합니다.
더 말이 필요합니까?
웹사이트 방문자는 페이지가 로드될 때까지 기다리지 않으며, 그렇게 해야 하는 것도 아닙니다.
웹사이트의 속도를 어떻게 알 수 있습니까?
가장 큰 문제에 대한 단계별 분석 및 개선 방법과 함께 사이트를 스캔하고 속도 점수를 제공하는 온라인에서 사용할 수 있는 몇 가지 무료 도구가 있습니다.
- Page Speed Insights by Google을 사용하면 데스크톱과 모바일 모두에서 사이트가 로드되는 방식을 알 수 있습니다.
- Pingdom Page Speed는 페이지 크기와 로드 시간을 설명합니다.
- GTMetrix에는 유용한 시각 자료가 포함되어 있으며 속도 문제를 우선적으로 처리합니다.

그렇다면 온라인 상점의 속도를 높이는 방법은 무엇입니까?
시작하기에 가장 좋은 곳 중 하나는 웹용으로 이미지를 최적화하는 것입니다.
이미지는 특히 온라인 상점의 경우 웹사이트의 다른 부분보다 더 많은 공간을 차지합니다.
서버가 작업하기에 "가장 무겁고" 가장 어려운 파일 중 일부이며 크기와 품질이 웹 성능을 좌우할 수 있습니다.
이는 사람들이 사이트에 머문 시간 과 전환율에 영향을 미칩니다.
밝은 이미지는 더 빠른 사이트, 더 행복한 고객, 더 많은 판매로 이어집니다. 어디서부터 시작합니까?
1단계: 이미지를 올바른 형식으로 저장
사용하는 가장 일반적인 두 가지 이미지 형식은 PNG(Portable Network Graphics)와 Joint Photography Experts Group(JPEG 또는 JPG)입니다.
차이점이 뭐야?
간단히 말해서 PNG는 더 나은 품질과 투명도를 허용하지만 이미지 파일 크기가 더 큽니다. JPEG는 품질 부서에서 좋지 않지만 이미지 파일 크기는 일반적으로 훨씬 작습니다.
PNG는 또한 손실이 없으므로 이미지를 수십 번 편집하고 저장할 수 있으며 품질이 저하되지 않습니다. 반면 JPEG는 손실이 많고 다시 저장할 때마다 품질이 저하됩니다.
각 형식은 언제 사용해야 합니까?
JPEG는 이미지 품질과 파일 크기 간의 적절한 절충안이므로 대부분의 경우 가장 좋은 선택이 될 것입니다.
경험에 따르면 다음은 각 형식을 사용해야 하는 시기에 대한 분석입니다.
- PNG를 사용하는 경우:
- 배경이 투명한 이미지의 경우
- 불투명도가 있는 이미지의 경우
- 로고나 아이콘과 같은 작은 이미지의 경우
- 텍스트가 있는 이미지의 경우
- 다양한 색상을 사용하지 않는 스크린샷이나 이미지의 경우
- 디테일한 이미지의 퀄리티를 유지하고 싶을 때, 파일 크기는 상관없어요
- JPEG를 사용하는 경우:
- 사진 및 사실적인 이미지와 같이 다양한 색상이 있는 이미지의 경우
- 제품 이미지 및 배경
2단계: 이미지 크기 조정
제품 페이지에 너비가 3,000픽셀인 이미지를 업로드하면 브라우저가 두 배 더 열심히 작동하게 됩니다.
브라우저는 먼저 원본 3,000픽셀 이미지를 로드한 다음 업로드되는 영역에 맞게 크기를 줄인 이미지를 다시 로드해야 합니다.
예: 웹사이트 콘텐츠의 너비가 800픽셀인 경우 방문자의 브라우저는 3,000픽셀 이미지와 800픽셀 이미지를 로드해야 합니다.
이 프로세스에 단일 웹 페이지에 있는 이미지 수를 곱하십시오. 그것이 어떻게 순식간에 꽤 괴상한 문제로 변할 수 있는지 봅니까?
웹사이트에 이미지를 업로드하기 전에 먼저 필요한 크기를 다시 확인하십시오.
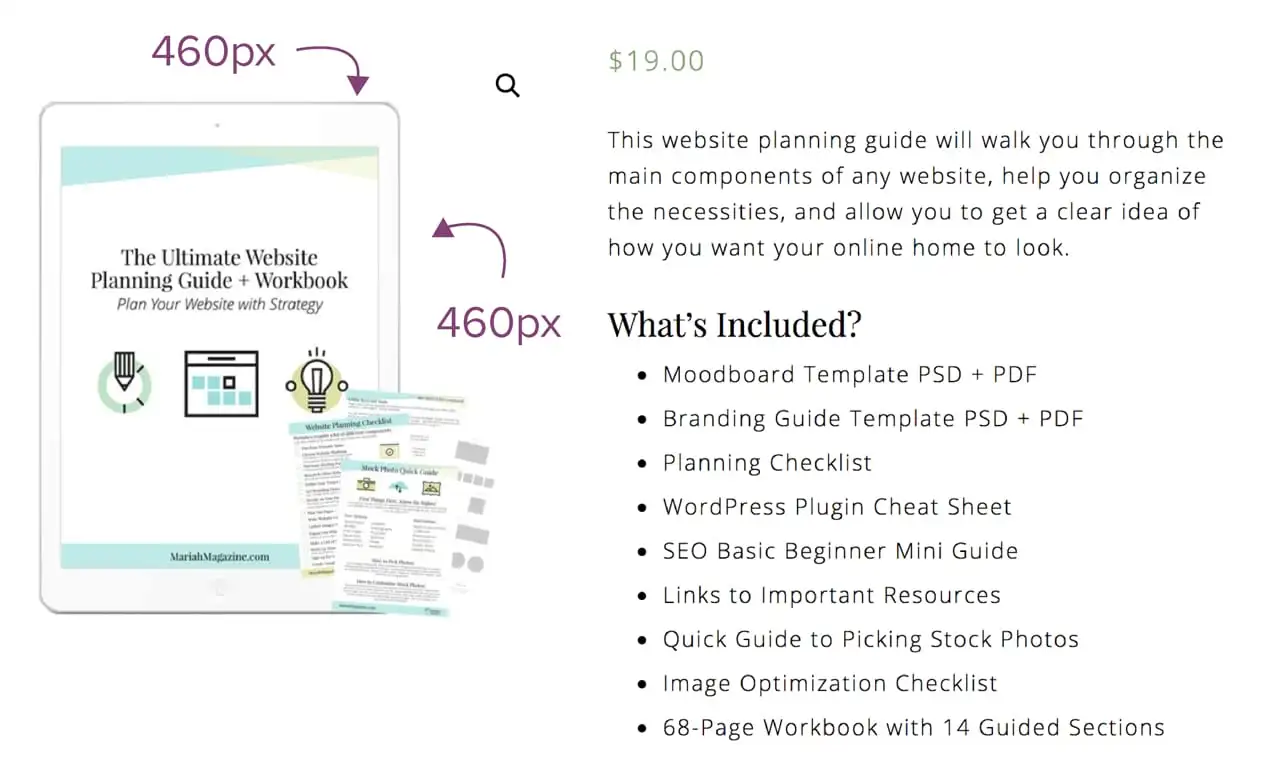
예를 들어 이 WooCommerce 웹사이트에서 제품 이미지는 460px x 460px로 표시됩니다.

중요: 이미지 파일 크기와 이미지 크기는 서로 다릅니다.
이미지 크기(460px x 460px)는 위의 스크린샷에 나와 있습니다.
이미지 파일 크기는 실제 파일의 크기입니다(예: 92,461KB). 서버에 이미지를 저장하는 데 필요한 공간입니다. 파일 크기가 클수록 이미지를 로드하는 데 더 오래 걸립니다.

웹사이트에 있는 대부분의 이미지가 150KB보다 크지 않고 가급적이면 100KB 미만이 되도록 하고 싶을 것입니다(해당 이미지의 목적에 따라 다름).
필요한 이미지 크기를 어떻게 알 수 있습니까?
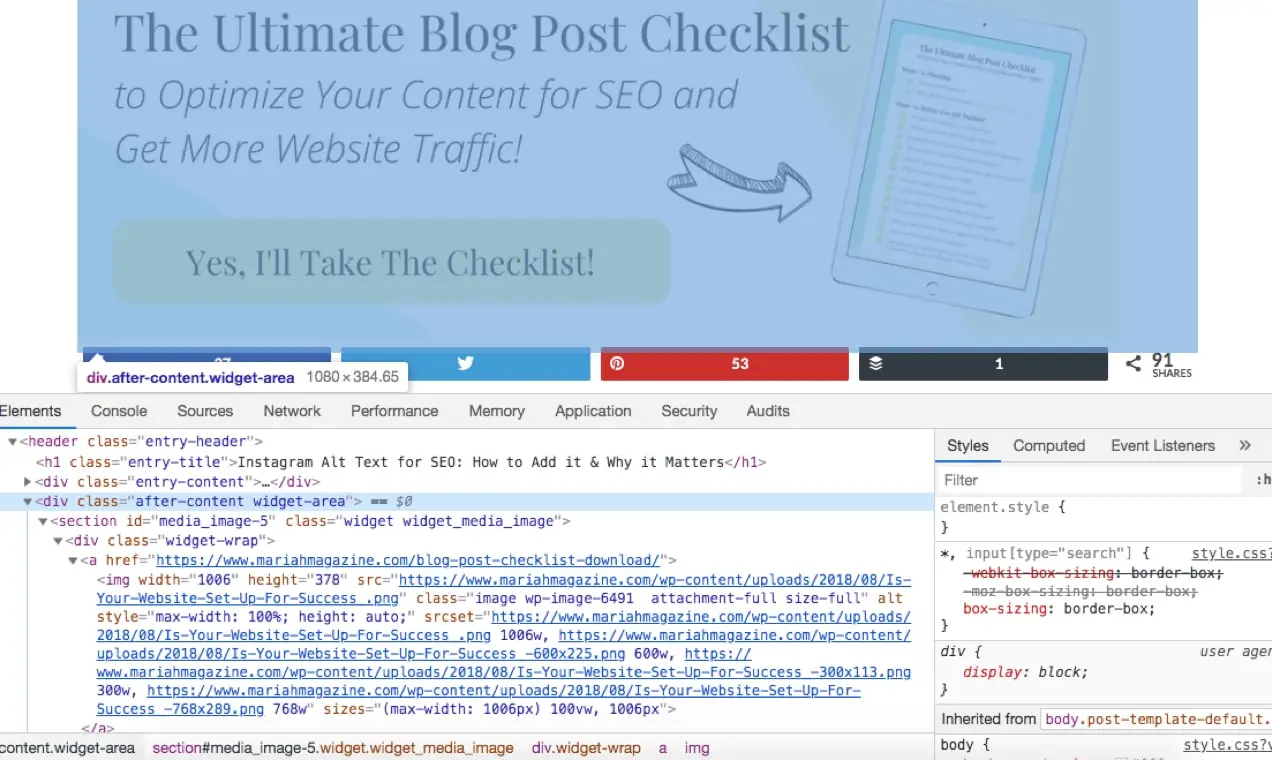
Google Chrome을 사용하는 경우 Inspector 도구를 사용하여 이미지 공간의 크기를 파악할 수 있습니다.
사이트로 이동하여 너비를 조사할 영역을 마우스 오른쪽 버튼으로 클릭합니다. 그런 다음 "검사"를 클릭하십시오.
하단에 도구 모음이 나타납니다. 웹사이트의 HTML 섹션을 정렬하고 해당 섹션 위로 마우스를 가져가면 해당 섹션의 너비를 확인할 수 있습니다.
따라서 예를 들어 블로그 게시물에 이미지를 추가하려면 콘텐츠 영역의 최대 너비를 알아야 해당 크기 이하의 이미지를 업로드할 수 있습니다.
인스펙터 도구를 열어 이미지의 공간을 결정합니다. 아래 예에서 이미지가 차지할 영역의 크기는 너비가 1,080픽셀입니다. 이제 웹 브라우저가 두 개의 서로 다른 크기의 이미지를 로드하지 못하도록 하려면(위에서 언급한 대로) 이미지의 크기를 1,080px 이하로 조정해야 합니다 .

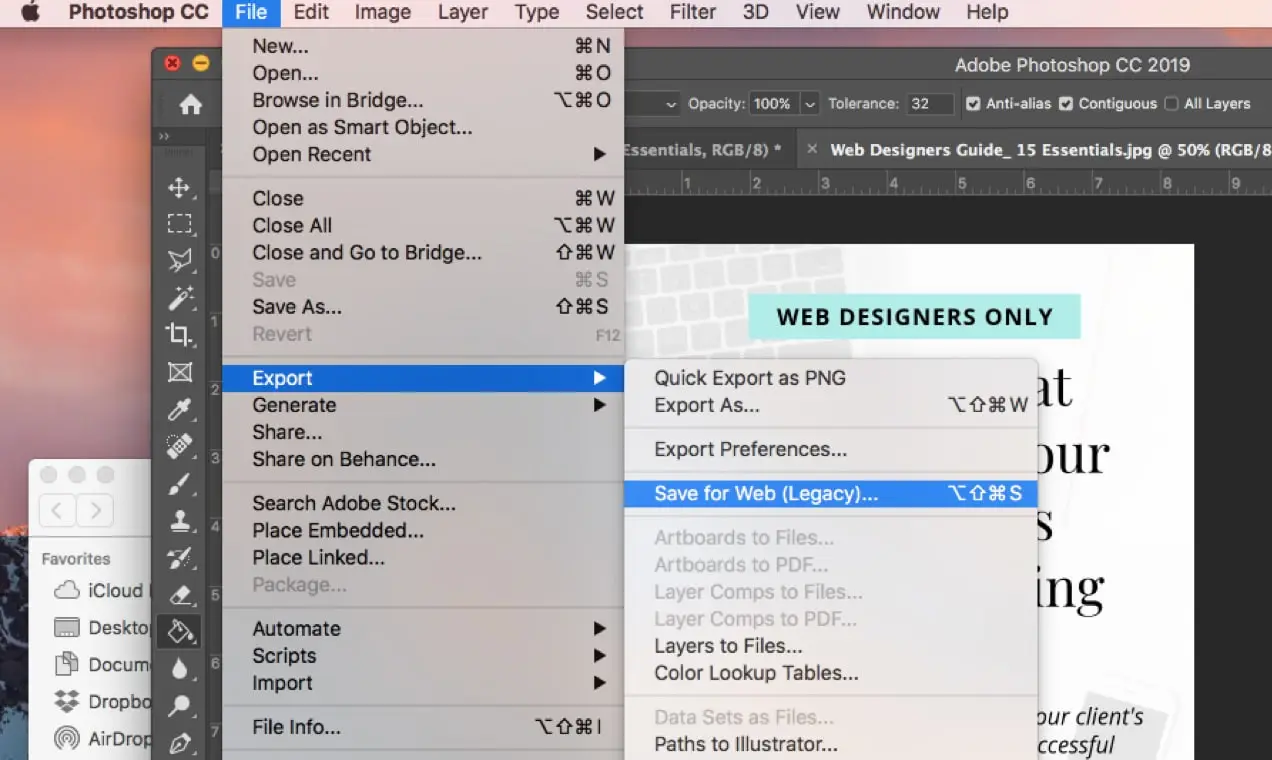
3단계: 웹용 이미지 저장
대부분의 이미지 편집 소프트웨어에는 이미지의 파일 크기를 조정하는 데 도움이 되는 "웹용으로 저장" 옵션이 있습니다.
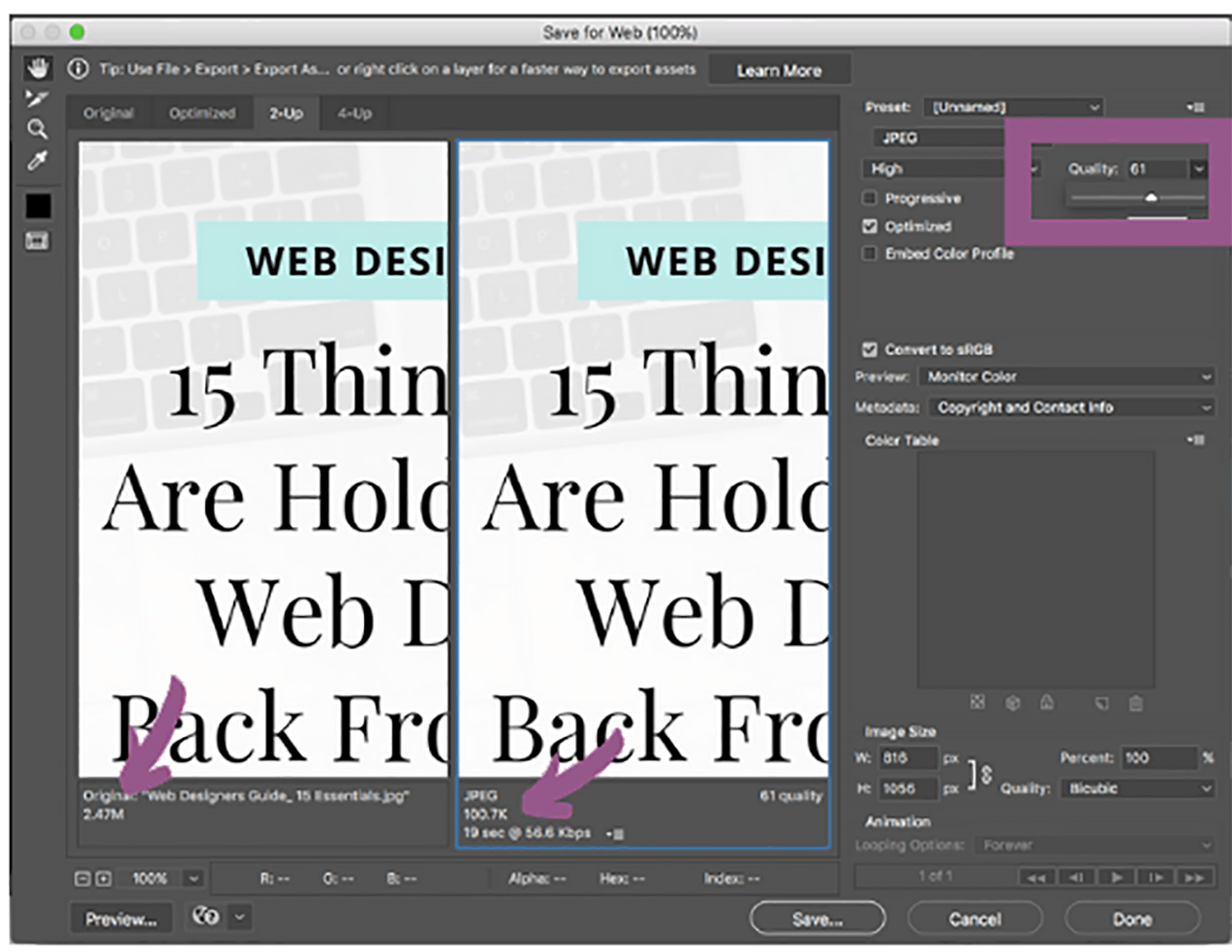
Photoshop에서 "웹용으로 저장"하려면 화면 상단의 메뉴 모음에서 파일 > 내보내기 > 웹용으로 저장으로 이동합니다.

귀하의 소프트웨어는 일반적으로 파일 크기와 이미지 품질 사이에서 만족스러운 매체를 찾기 위해 이미지 품질 막대를 토글할 수 있도록 합니다.
Photoshop에서는 원본 이미지가 왼쪽에 있고 새로 저장된 이미지 미리보기가 오른쪽에 있는 나란히 화면에서 이미지를 볼 수 있습니다.
아래 스크린샷에서 이미지 품질 토글 막대를 강조 표시했습니다. 이미지 품질을 주시하면서 이미지를 가능한 가장 낮은 파일 크기로 조정하고 싶을 것입니다.

이 스크린샷의 화살표는 이미지 파일 크기를 가리킵니다. 품질이 낮을수록 파일 크기가 작아집니다.
거칠고 픽셀화된 이미지도 원하지 않습니다. 그렇기 때문에 이미지를 저장하기 전에 오른쪽에 있는 미리보기를 검토하는 것이 중요합니다.
이 옵션이 있는 기타 이미지 편집 도구:
- 스케치: https://www.sketch.com/
- Pixlr: https://pixlr.com/
4단계: 압축기를 통해 이미지 실행
이미지 압축기는 카메라 세부 정보, 메타데이터, 색상 프로필, 포함된 축소판 등과 같은 불필요한 정보의 이미지를 제거합니다.
이렇게 하면 품질에 영향을 주지 않고 이미지의 파일 크기가 줄어듭니다.
Smush Image Compression and Optimization 또는 EWWW Image Optimizer와 같은 WordPress 플러그인을 사용하여 웹사이트에 이미지를 업로드할 때 이미지를 대량 압축하거나 자동으로 압축할 수 있습니다.
Mac이 있는 경우 매우 간편한 드래그 앤 드롭 앱인 ImageOptim을 무료로 다운로드하십시오 . TinyPNG 또는 Kraken과 같은 무료 온라인 이미지 압축기를 활용할 수도 있습니다.
이 모든 단계를 따를 시간이 없으신가요?
또 다른 옵션이 있습니다. Jetpack의 무료 콘텐츠 전송 네트워크를 사용하는 것입니다.
Jetpack에는 Site Accelerator라는 무료 CDN(콘텐츠 전송 네트워크)이 함께 제공되어 전 세계에 위치한 고속 데이터 센터의 이미지를 자동으로 크기 조정, 압축 및 제공합니다.
원클릭 설치를 통해 쉽게 설정할 수 있으며 CSS 및 Javascript 파일 전송 속도를 높이는 것과 같은 추가 이점을 제공합니다.
설정하려면:
- 아직 사용하고 있지 않다면 무료 Jetpack 플러그인을 설치하세요.
- 대시보드에서 Jetpack > 설정 > 성능 으로 이동합니다.
- 성능 및 속도 섹션으로 스크롤하고 사이트 가속기 활성화 를 토글합니다.
완료! 이미지 가속 기능은 기존 이미지와 새 이미지에 적용되므로 즉시 속도가 빨라지는 것을 볼 수 있습니다.
Jetpack의 Lazy Images 기능을 활용할 수도 있습니다. Lazy Images는 페이지에서 볼 수 있는 이미지만 사이트 방문자에게 로드하여 사용자가 아래로 스크롤할 때까지 오프스크린 이미지 로드를 지연시킵니다. 이것은 대역폭이 중요한 모바일 장치에서 특히 유용합니다. 활성화하려면:
- Jetpack > 설정 > 성능 으로 이동합니다.
- 성능 및 속도 섹션으로 스크롤합니다.
- 이미지에 대한 지연 로딩 을 전환합니다.
결론적으로
온라인 상점은 이미지 크기에 특별한 주의를 기울여야 합니다. 이러한 이미지는 제품 판매에 매우 중요하기 때문입니다.
품질 저하 없이 이미지 파일 크기를 가능한 작게 유지하십시오. 매장 속도를 높이고 더 많은 트래픽을 판매로 전환하는 데 도움이 되는 가장 쉬운 방법 중 하나입니다.
