페이지 속도(및 Google)에 맞게 이미지를 최적화하는 방법
게시 됨: 2022-03-21페이지 속도와 Google에 맞게 이미지를 최적화하는 방법이 궁금하십니까? 이 기사에서는 성능을 개선하고 PSI(Page Speed Insights) 이미지 경고를 해결하는 최고의 이미지 최적화 기술을 배우게 됩니다.

Google은 대부분의 비즈니스에서 중요한 수익원이므로 순위를 잘 매기는 것이 중요합니다. 페이지 속도는 알고리즘에서 가장 중요한 KPI 중 하나이며 이미지 최적화 기술이 WordPress 사이트의 속도를 높이는 훌륭한 방법임을 알게 될 것입니다.
뛰어들어봅시다.
페이지 속도 향상에 이미지가 중요한 이유
Google에 따르면 페이지 속도에 맞게 이미지를 최적화하는 것은 순위와 사용자 경험에 중요합니다. 사실 웹용 이미지를 준비 해야 합니다.
최적화되지 않은 많은 양의 이미지가 일반적으로 느린 웹 사이트의 원인이라는 것을 알고 계셨습니까? 이미지가 성능에 미치는 영향은 다음과 같습니다.
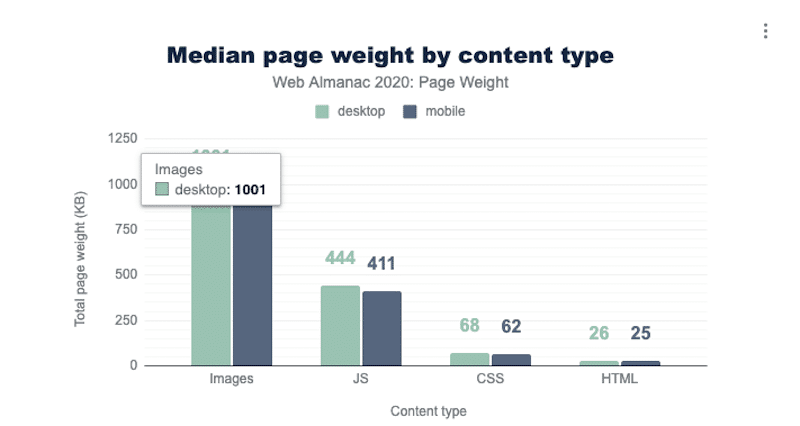
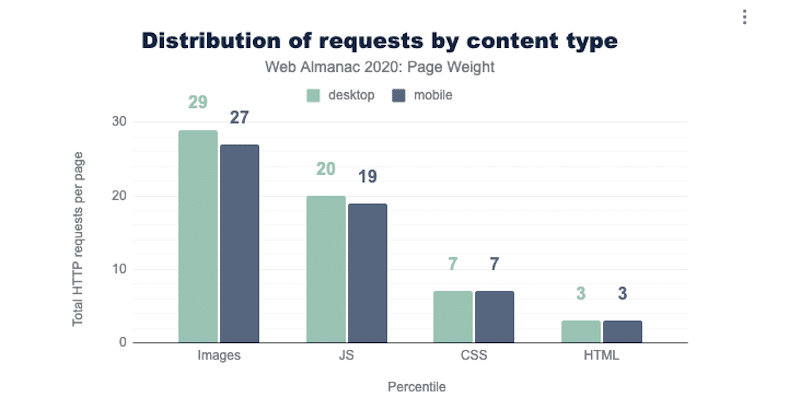
- 전체 페이지 속도 – 큰 이미지는 웹사이트를 느리게 만들고 가능한 한 빨리 정보에 액세스하기를 기대하는 방문자를 화나게 할 수 있습니다. 아래 그림과 같이 이미지는 웹 페이지의 주요 리소스입니다.

이미지는 페이지 가중치의 훌륭한 소스이며 페이지당 가장 많은 HTTP 요청을 구성합니다.

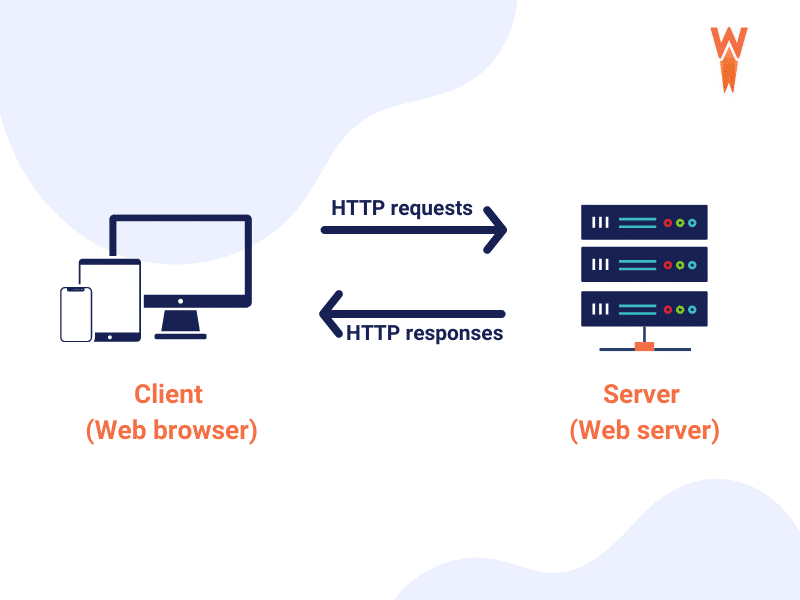
방문자가 사이트에 방문하면 브라우저에서 콘텐츠를 렌더링하기 위해 일부 파일을 요청하고 다운로드해야 합니다. 모든 단일 파일에 대해 서버에 HTTP 요청이 이루어집니다.

리소스가 많을수록 브라우저에서 더 많은 요청을 해야 합니다. 이미지를 최적화하고 더 작게 만들면 HTTP 요청 크기가 줄어들어 사이트 로딩 속도가 빨라집니다.
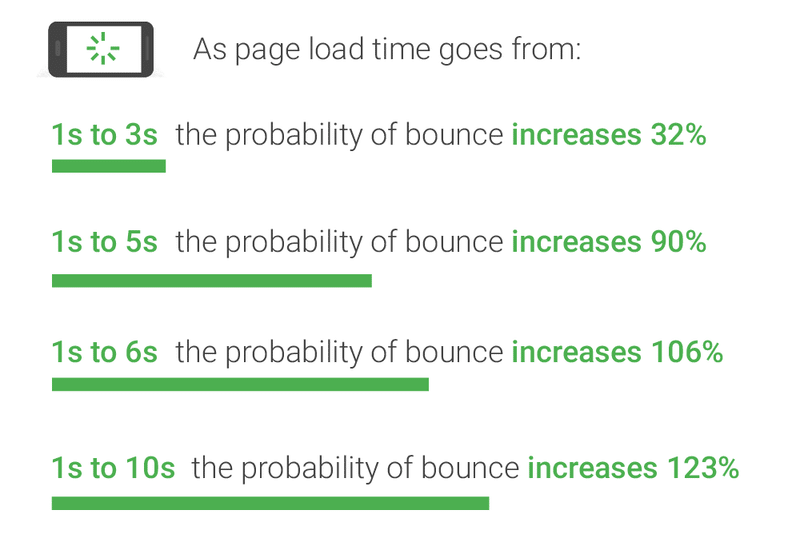
- 전환 – 페이지 속도에 맞게 이미지를 최적화하는 것은 비즈니스 수익에 매우 중요합니다. 방문자를 기쁘게 하려면 밝은 이미지로 빠르게 로드되는 사이트가 필요합니다. 그렇지 않으면 잠재 고객이 탐색도 하기 전에 떠날 것입니다. 구글에 따르면 페이지 로딩 시간이 5초 이상일 경우 이탈 확률이 90% 증가한다고 합니다!

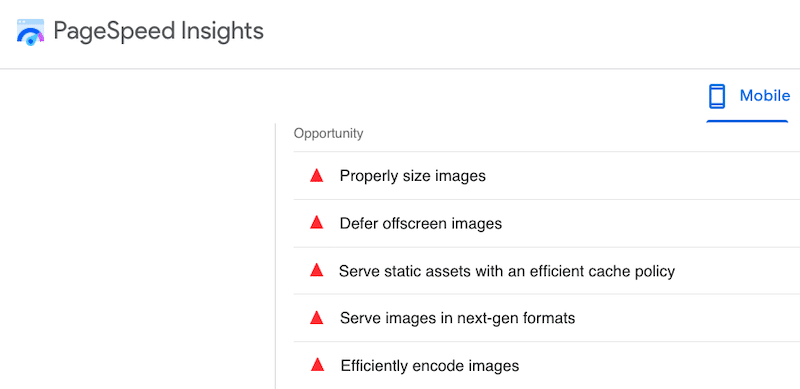
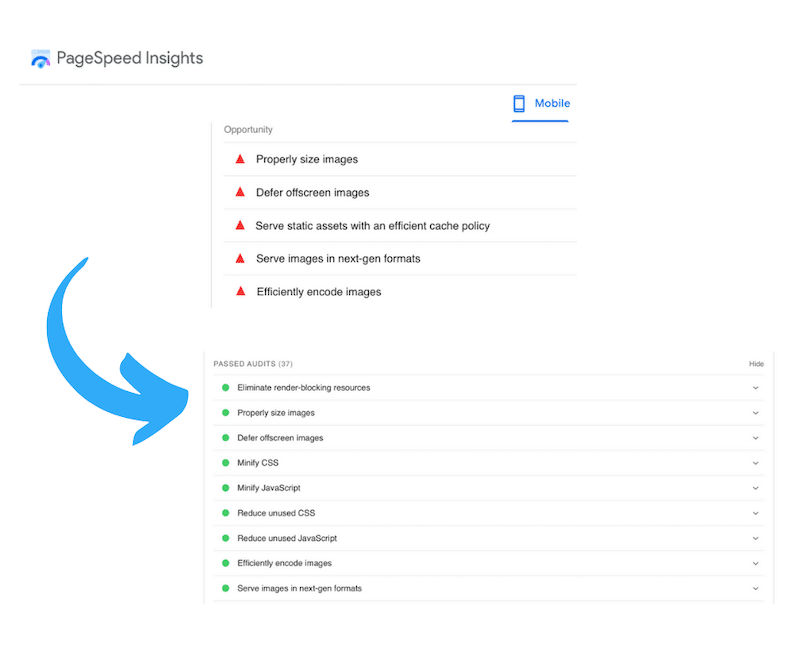
우리는 이미지가 웹 페이지의 성능에 중요한 역할을 하는 것을 보았습니다. Google PageSpeed Insights 보고서에서 최적화되지 않은 이미지의 영향을 살펴보겠습니다.
Google PageSpeed Insights에 대한 이미지의 영향은 무엇입니까?
PageSpeed Insights는 이미지를 포함하여 웹 페이지의 콘텐츠를 분석하는 Lighthouse에서 제공하는 도구입니다. 감사가 완료되면 PageSpeed는 이미지를 최적화하고 해당 페이지를 더 빠르게 만들기 위한 진단 및 권장 사항을 제공합니다.
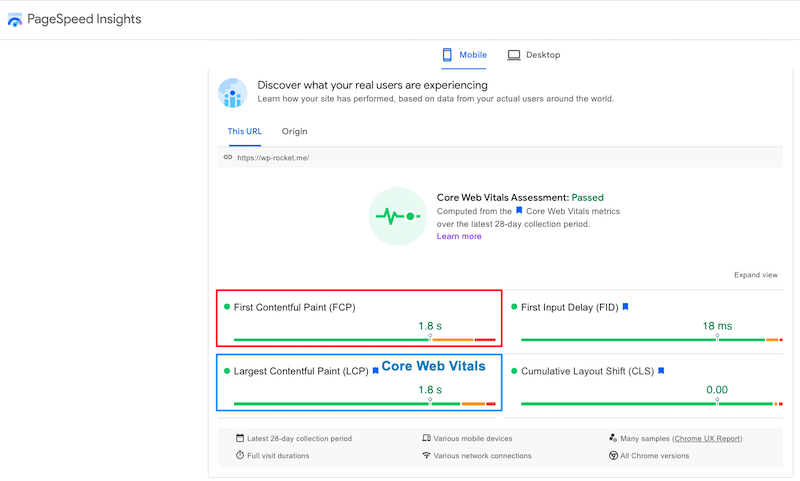
이미지의 영향을 받는 두 가지 PageSpeed 측정항목이 있습니다. Google Core Web Vitals인 LCP(Large Contentful Paint)와 FCP(First Contentful Paint)입니다.

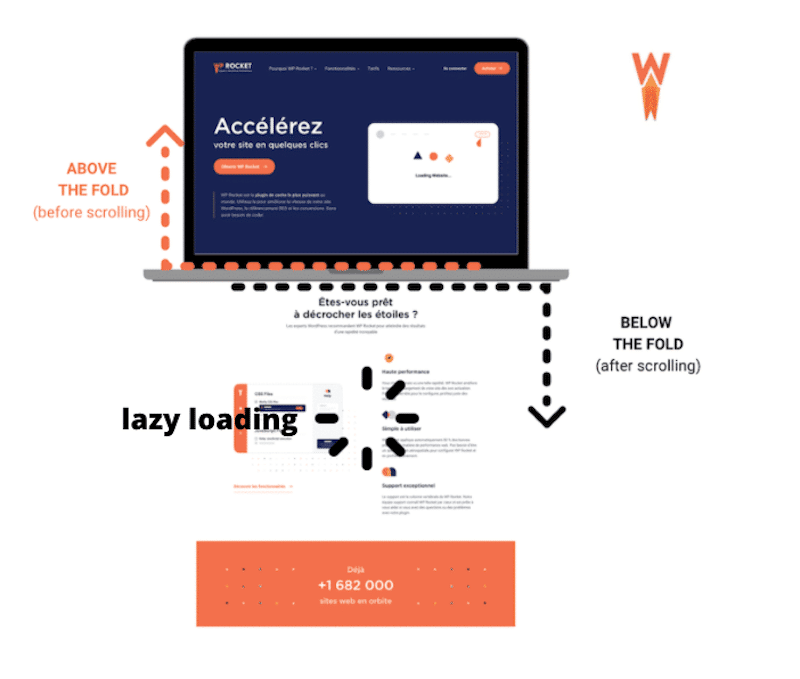
| FCP(First Contentful Paint): 화면에 렌더링되는 첫 번째 텍스트 및 이미지 요소와 관련이 있습니다. LCP(Large Contentful Paint): 주요 콘텐츠가 로드된 시점을 표시합니다. 스크롤 없이 볼 수 있는 이미지를 로드하는 데 시간이 걸리는 경우 Google에서 두 KPI를 모두 악화시킬 수 있습니다. |
또한 이미지 최적화와 관련된 5가지 일반적인 PageSpeed 권장 사항은 다음과 같습니다.
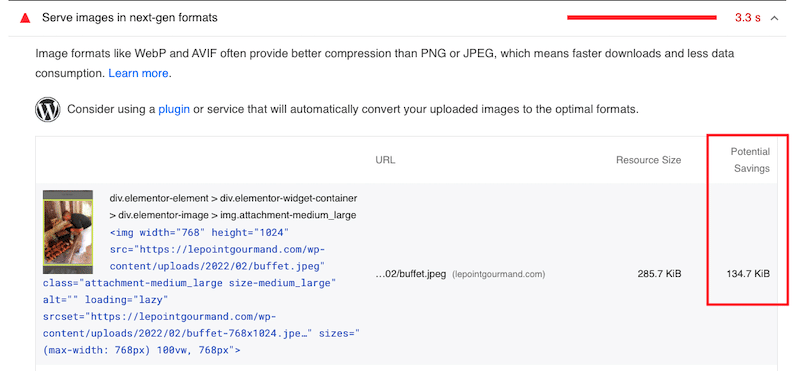
1. 차세대 형식의 이미지 제공
이미지를 WebP 또는 AVIF로 변환하는 것이 좋습니다. 이러한 형식은 JPEG 또는 PNG보다 더 나은 압축을 제공하기 때문입니다. 이미지를 압축하면 다운로드 속도가 빨라지고 데이터 소비가 줄어들며 사이트가 빨라집니다.
아래 예에서는 JPEG 이미지를 webP로 변환하여 거의 135KB를 절약할 수 있습니다.

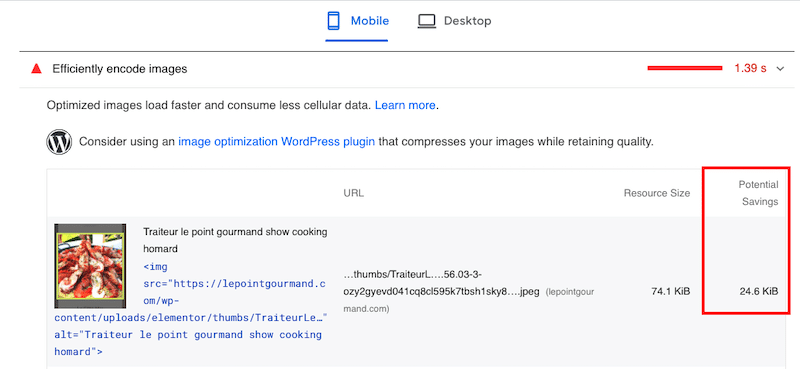
2. 이미지를 효율적으로 인코딩
이미지를 효율적으로 인코딩한다는 것은 우수한 품질을 유지하면서 이미지 파일 크기를 줄이는 것을 의미합니다. 잠재적으로 절약할 수 있는 크기가 4KB 이상이면 Google에서 이미지를 최적화 가능한 것으로 표시합니다.

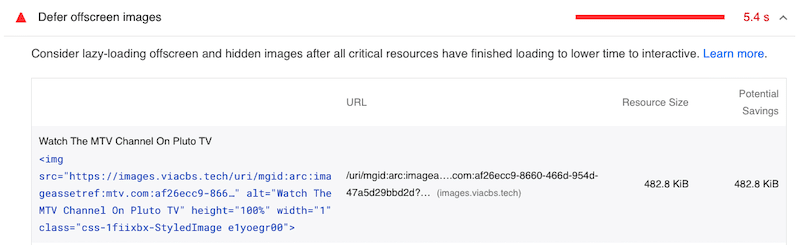
3. 오프스크린 이미지 연기
성능을 위해 이미지를 최적화하는 또 다른 방법은 오프스크린 이미지를 연기하고 스크롤 없이 볼 수 있는 이미지(방문자의 화면이 아님)에 지연 로딩 스크립트를 적용하는 것입니다. 목표는 중요한 리소스의 우선 순위를 지정하고 나중에 "숨겨진" 이미지를 로드하는 것입니다.

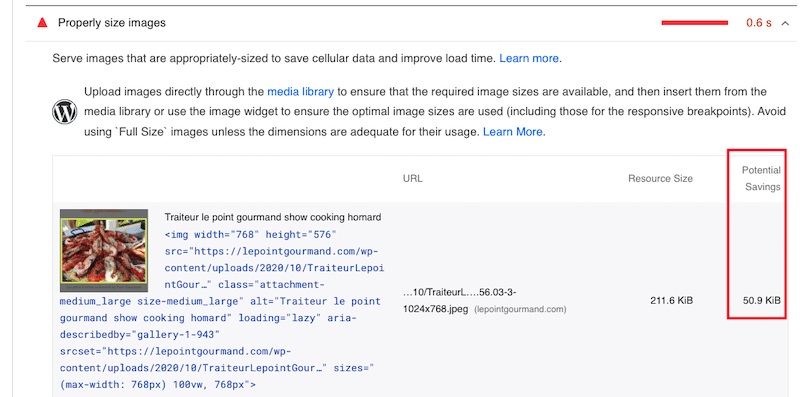
4. 적절한 크기의 이미지
Google의 또 다른 권장 사항은 특히 모바일(반응형 디자인)에서 이미지를 제공할 때 이미지의 크기를 적절하게 조정하는 것입니다. 아래 그림에서 모바일 장치에 맞게 이미지 크기를 조정하고 최적화하여 50KB를 절약할 수 있었습니다.

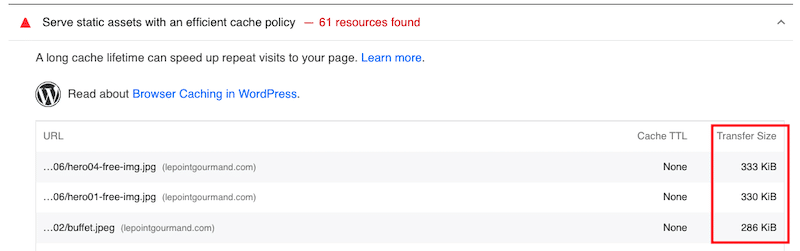
5. 효율적인 캐시 정책으로 정적 자산 제공
HTTP 캐싱은 사이트를 반복적으로 방문할 때 페이지 로드 시간을 단축할 수 있습니다. Google은 캐시되지 않은 모든 정적 리소스에 플래그를 지정합니다.

다음 섹션에서는 각 이미지 PageSpeed Insights 항목을 처리하는 방법과 페이지 속도를 개선하는 방법을 살펴보겠습니다.
Google PageSpeed 및 성능을 위해 이미지를 최적화하는 방법
Google용 이미지를 최적화하고 페이지 속도를 개선하기 위해 다음 8가지 성능 기술을 구현할 수 있습니다.
- 이미지를 WebP(또는 다른 차세대 형식)로 변환
- 이미지 압축
- 이미지 크기 조정
- 이미지 크기 설정
- 지연 로딩 구현
- 브라우저 캐싱 활성화
- CDN 활용
- 가능한 경우 .SVG 그래픽 사용
전체 Lighthouse 점수를 개선하기 위해 Google에서 권장하는 각 최적화에 사용할 수 있는 웹 도구 및 플러그인을 살펴보겠습니다.
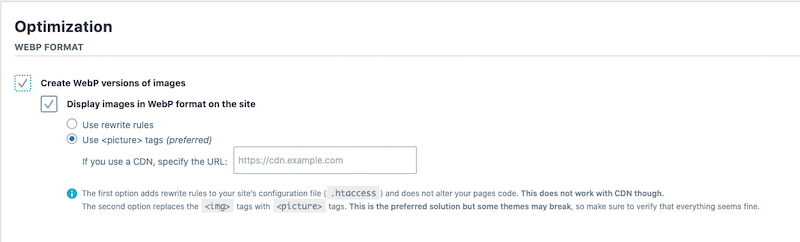
1. 이미지를 WebP(또는 다른 차세대 형식)로 변환
Google용으로 이미지를 최적화하는 가장 효율적인 방법 중 하나는 Imagify와 같은 WordPress 플러그인을 사용하여 이미지를 WebP로 변환하는 것입니다. 더 나은 압축 및 최적화 결과로 이미지의 WebP 버전을 생성합니다. Imagify는 한 달에 최대 20MB의 데이터를 무료로 제공합니다. (전체 Imagify의 가격 을 확인하십시오 ).

다른 WebP 변환 플러그인을 확인할 수 있습니다: WebP Converter for media 및 WebP Express.
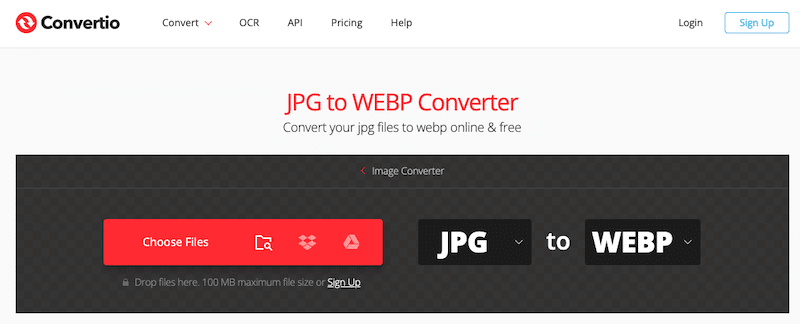
플러그인을 사용하고 싶지 않다면 Convertio 또는 Ezgif와 같은 많은 무료 온라인 도구를 찾을 수 있습니다. 해당 방법에 대해 몇 가지 추가 단계를 수행해야 합니다. 이미지를 업로드하고, WebP에서 다운로드하고, WordPress 라이브러리에 저장합니다.

2. 이미지 압축
이미지를 압축한다는 것은 저장 비용을 줄이기 위해 크기를 크게 줄이는 것을 의미합니다. Google에 따르면 웹사이트의 성능이 크게 향상됩니다!

품질 손실 없이 이미지를 압축하는 가장 인기 있는 WordPress 플러그인은 다음과 같습니다.
- Imagify(3가지 압축 수준: 일반, 공격적 및 대량 이미지를 압축할 수 있는 울트라)

- 옵티몰
- JPEG 및 PNG 압축(작은 PNG)
- ㅋㅋㅋㅋ
- 짧은 픽셀
WordPress를 위한 6가지 최고의 이미지 압축 플러그인에 대해 자세히 알아보려면 가이드를 읽어보세요.
Photoshop 또는 Lightroom과 같은 디자인 소프트웨어를 사용하여 이미지를 압축할 수도 있지만 품질이 변경될 수 있습니다.
마지막 옵션은 TinyPNG와 같은 웹 기반 도구를 사용하는 것입니다.

3. 이미지 크기 조정
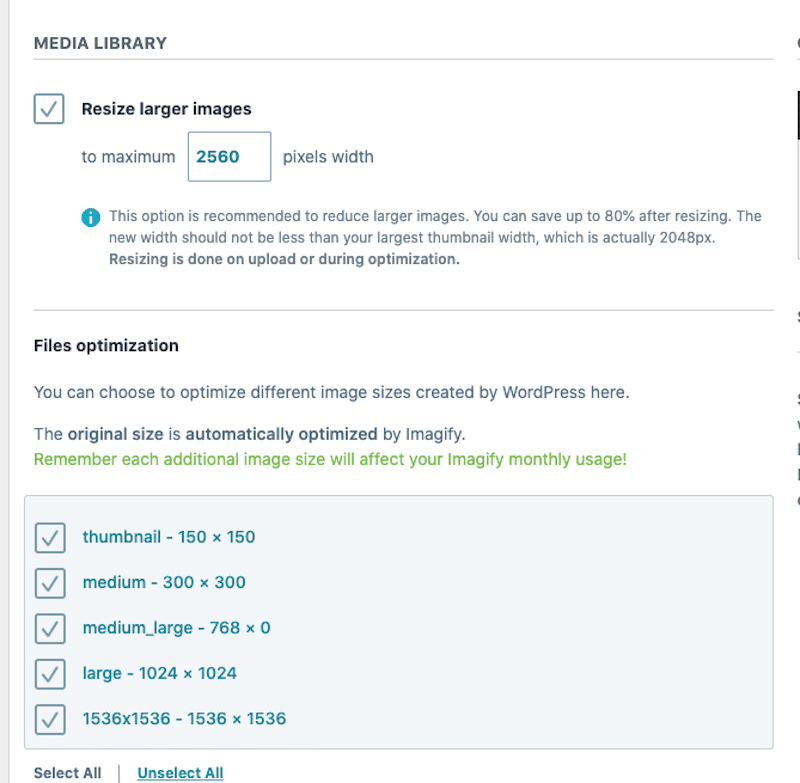
Google은 특히 모바일에서 이미지 크기를 적절하게 조정할 것을 권장합니다. Sketch, Preview 또는 GIMP와 같은 소프트웨어를 사용하여 이미지 크기를 수정하고 무게를 줄일 수 있습니다.

참고: Imagify를 사용하여 큰 이미지의 크기를 조정할 수도 있습니다. 더 큰 이미지를 자동으로 최적화하는 옵션이 있습니다.

4. 이미지 크기 설정
PageSpeed는 이미지 요소에 명시적인 너비와 높이를 설정할 것을 제안합니다. 목표는 레이아웃 이동을 줄이고 또 다른 핵심 핵심 성과 지표인 CLS(누적 레이아웃 이동) 지표를 개선하는 것입니다. 콘텐츠의 시각적 안정성을 측정합니다.
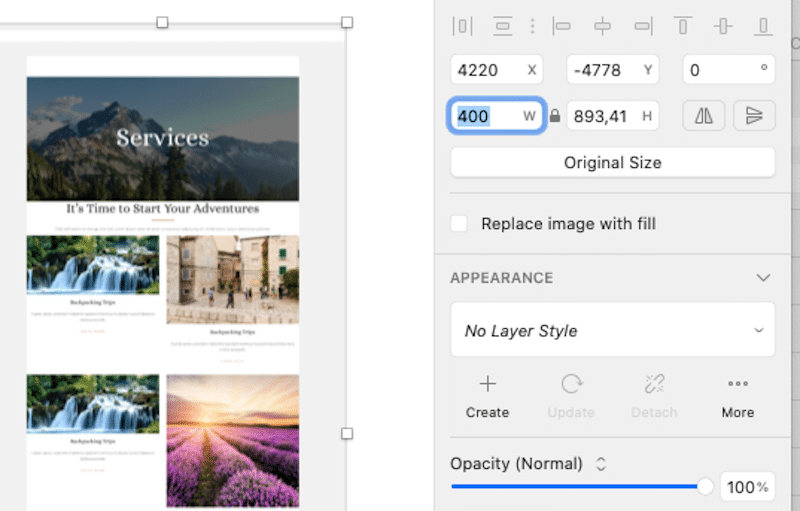
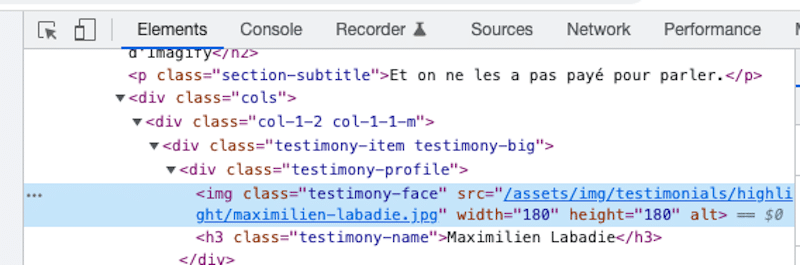
이미지 치수를 설정하려면 아래 빨간색과 같이 "너비" 및 "높이" HTML 태그에 값이 있어야 합니다.
<!-- set a 640:360 ie a 16:9 - aspect ratio --> <img src="girl.jpg" width="640" height="360" alt="girl at the beach" />치수가 올바르게 설정되었는지 확인하는 수동 방법은 Chrome에서 개발자 도구를 사용하고 이미지를 검사하는 것입니다.

5. 지연 로딩 구현
지연 로딩은 Google 및 성능에 맞게 이미지를 최적화하는 가장 효율적인 방법 중 하나입니다. 왜요? 방문자가 보고 있는 이미지만 다운로드하도록 브라우저에 지시합니다.

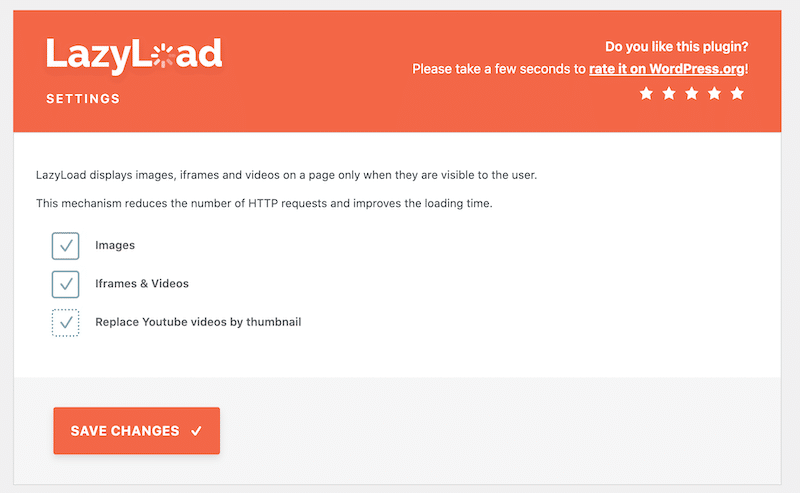
이미지에 지연 로딩을 적용하려면 LazyLoad by WP Rocket 또는 Autoptimize와 같은 무료 WordPress 플러그인을 사용할 수 있습니다. WP Rocket의 LazyLoad는 매우 간단합니다.

이미지에 다음 태그를 추가하여 수동으로 지연 로드를 구현할 수도 있습니다.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">지연 로드에 대해 자세히 알아보려면 WordPress용 최고의 지연 로드 플러그인에 대한 이 기사를 읽는 것이 좋습니다.
6. 브라우저 캐싱 활성화
캐싱은 이미지를 사용자에게 더 빠르게 제공할 수 있도록 하기 때문에 페이지 속도에 대한 또 다른 Google 권장 사항입니다. 브라우저 캐싱은 페이지당 HTTP 요청 수를 줄여 서버 부하를 줄이는 데 도움이 될 수 있습니다.
Google은 캐싱을 구현하기 위해 WordPress 플러그인을 사용할 것을 제안합니다. 최고의 캐시 플러그인 중 하나는 WP Rocket입니다. 웹 성능 모범 사례의 80%를 적용하여 간단한 인터페이스와 빠른 설정을 제공합니다.
7. CDN 활용
이미지 CDN을 사용하면 트래픽 비용이 크게 줄어들고 Google PageSpeed Insights에서 등급이 높아집니다. 방문자가 전 세계 어디에 있든 방문자에게 이미지가 전달되는 방식을 최적화합니다. 이 이미지 최적화 기술 덕분에 전송되는 데이터의 양이 줄어듭니다.
중요: CDN을 처음부터 설정하는 것은 압도적일 수 있습니다. DNS 레코드와 Cname 필드를 처리해야 합니다. 자동 설치를 선호하는 경우 RocketCDN을 사용해 볼 수 있습니다. 그들은 무거운 작업을 수행하고 CDN을 구성합니다.
8. 가능하면 SVG 그래픽 사용
성능을 위한 SVG의 가장 중요한 기능 중 하나는 그래픽의 품질을 잃지 않고 크기를 조정할 수 있다는 것입니다. SVG는 Scalable Vector Graphics의 약자로 XML을 기반으로 합니다. 배후에서 이 형식은 방정식과 수학이므로 픽셀을 손상시키지 않고 쉽게 확장할 수 있습니다.
이미지 및 페이지 속도: 사례 연구
웹 페이지 최적화 전후의 성능을 비교할 수 있도록 방금 언급한 모든 권장 기술을 적용해 보겠습니다. 감사를 위해 PageSpeed Insights 및 GTmetrix를 사용할 것입니다.
첫 번째 열은 모든 유형의 최적화 이전 결과를 보여줍니다. 내 iPhone에서 8개의 HD 사진으로 웹 페이지를 만들었습니다.
두 번째 열은 이미지 최적화 기술을 구현한 후 개선된 사항을 보여줍니다. Google PageSpeed Insights의 결과가 다음과 같이 확실히 개선되었습니다.
| 이미지 최적화 전 | 이미지 최적화 후 (Imagify + WP Rocket + Rocket CDN) | |
| 전반적인 등급 | ||
| Page Speed Insights 경고 | ||
| 페이지 세부 정보: 페이지에 있는 내 이미지의 총 중량 이미지 요청의 % |
Imagify, WPRocket 및 RocketCDN의 주요 성능 결과:
이미지 최적화 방법에 대한 Google의 권장 사항을 따르면 다음과 같은 개선 사항을 확인할 수 있습니다.
- 이미지 관련 PSI 문제 및 경고가 수정되었습니다.
- 이미지 총 무게는 3.5MB였으나 이제 36.8KB로 줄었습니다.
- HTTP 요청의 절반은 이미지에서 이루어졌습니다. 최적화 후에는 요청의 22%만 담당합니다.
- HTTP 요청이 16에서 9로 줄었습니다.
- My Core Web Vitals는 이제 모두 녹색 상태입니다.
- 성능 등급이 모바일에서 68/100에서 95/100으로 변경되었습니다.
- 완전히 로드된 시간은 3.9초였고 1.2초로 줄었습니다.
- 내 페이지 크기는 거의 4MB였고 지금은 91KB입니다!
마무리
페이지 속도와 Google에 맞게 이미지를 최적화하기 위해 다음 성능 프로토콜을 적용했습니다.
- Imagify를 설치하여 다음을 수행할 수 있었습니다.
- 내 이미지를 WebP로 변환
- 가장 큰 이미지 크기 조정
- Ultra 모드를 사용하여 이미지를 압축하고 최적화하여 효율적으로 인코딩합니다.
- 내 이미지가 전 세계에 더 빨리 제공될 수 있도록 RocketCDN을 활성화했습니다.
- WP Rocket을 사용하여 다음을 수행했습니다.
- 캐싱 구현
- 내 이미지에 지연 로드 적용
- 내 JS 및 CSS 코드 최적화

시도해 보고 이미지 관련 경고를 없애고 싶습니까? Imageify로 이미지 최적화 여정을 시작하세요! 플러그인을 설치하기 전에 웹 앱을 무료로 사용할 수 있습니다.
