WordPress 웹사이트의 로고를 최적화하는 방법
게시 됨: 2023-12-18WordPress 로고 최적화는 전체 이미지 최적화 프로세스의 일부이므로 간과해서는 안 됩니다. 로고는 귀하의 비즈니스를 식별하는 수단으로 사용되며 고객이 귀하의 브랜드와 연관시키기 위해 의존하는 상징 역할을 합니다. 이상적인 로고를 만든 후에는 웹에서의 성능 문제를 방지하기 위해 몇 가지 최적화 단계를 완료해야 합니다. 이 문서에서는 로고 최적화의 중요성을 자세히 설명하고 품질 저하 없이 이를 수행하는 방법에 대한 통찰력을 제공합니다.
WordPress 로고를 최적화해야 하는 이유
방문자는 웹사이트가 빠르게 로드되기를 기대하며 WordPress 로고 최적화는 성능, SEO 및 사용자 경험에 필수적입니다. 또한 웹사이트의 로고는 방문자의 관심을 끄는 초기 요소 중 하나이며 전문적인 브랜딩을 강화하는 데 중요한 역할을 합니다. WordPress에서 로고를 최적화해야 하는 4가지 이유는 다음과 같습니다.
1. 성능 향상 및 페이지 로딩 속도 향상
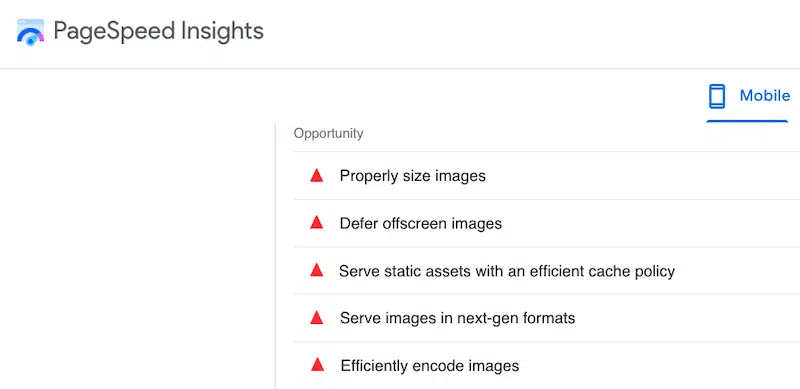
로고를 포함한 크고 압축되지 않은 이미지는 웹사이트 로딩 시간을 느리게 할 수 있습니다. 더 빠른 로딩 시간은 방문자를 유지하고 전반적인 사용자 경험을 개선하는 데 중요합니다. PageSpeed Insights는 성능 향상을 위한 이미지 최적화와 관련된 구체적인 제안을 제공합니다.

2. 검색 엔진에서 더 나은 순위를 얻으세요
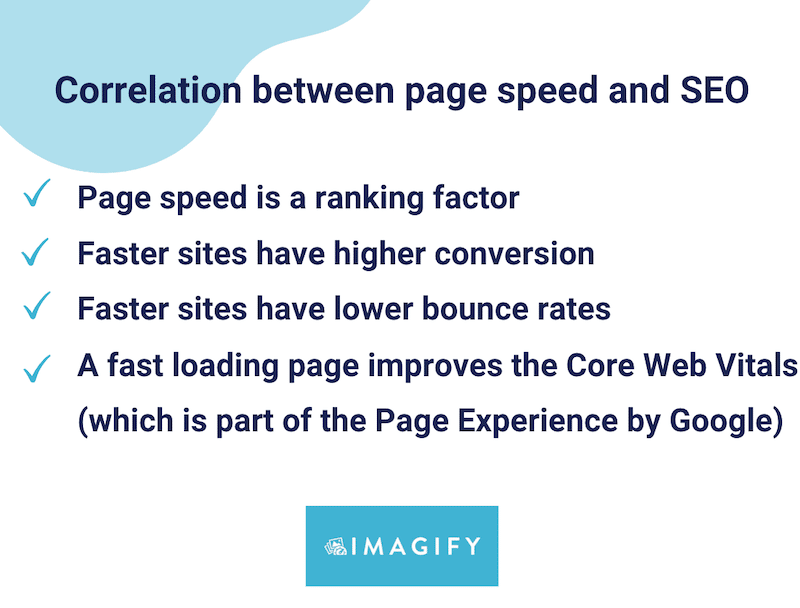
Google은 페이지 속도를 순위 요소로 간주하며 웹사이트 속도가 느리면 검색 엔진 순위가 낮아질 수 있습니다. 로고를 최적화하고 파일 크기를 줄이면 페이지 로딩 속도가 빨라지고, 이는 SEO 노력에 긍정적인 영향을 미치고 검색 엔진 결과에서 웹 사이트의 가시성을 향상시킬 수 있습니다.

3. 다양한 기기에서 더 나은 사용자 경험 제공
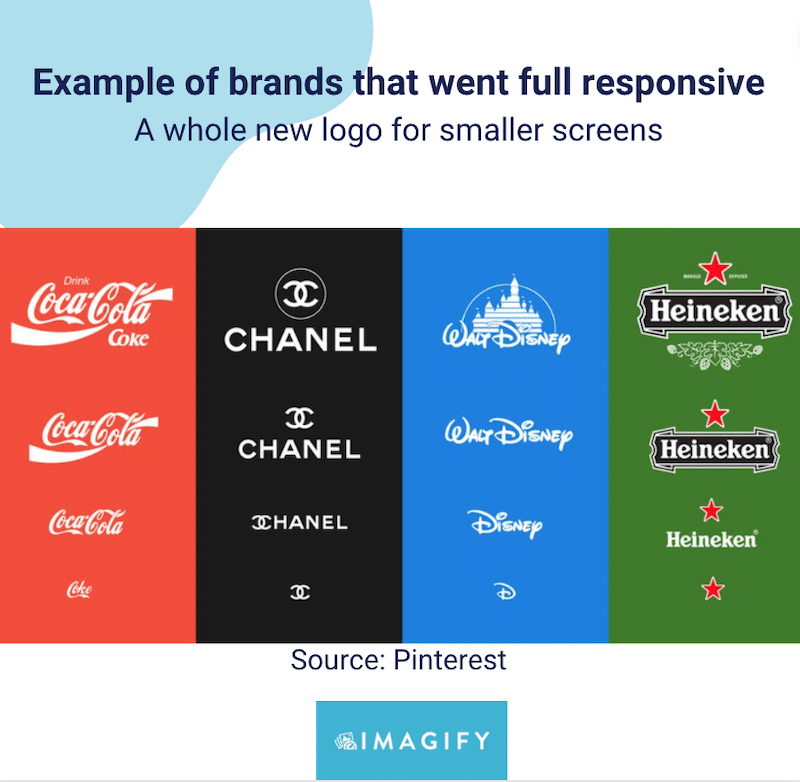
반응형 디자인: 잘 최적화된 로고가 다양한 장치와 화면 크기에 걸쳐 올바르게 표시됩니다. 모바일 및 태블릿 방문자가 귀하의 웹사이트를 방문하고 즐거운 경험을 하길 원하시나요?

4. 일관된 브랜딩 및 포지셔닝 제공
잘 최적화된 로고를 사용하면 모든 마케팅 지원에서 브랜드가 일관되게 표시됩니다. 일관된 브랜딩은 방문자 사이에서 브랜드 인지도와 신뢰를 구축하는 데 도움이 됩니다. 또한 시각적으로 매력적이고 잘 최적화된 로고는 브랜드에 긍정적인 영향을 미칩니다. 이는 전문적인 외관에 기여하고 방문객에게 좋은 인상을 남깁니다.
다음은 일관된 브랜드 포지셔닝의 예입니다. 로고 디자인은 확연히 다르지만, 전체적인 그림으로 봤을 때 법무법인에 어울리는 로고는 무엇일까요?

WordPress 로고 최적화의 중요성을 이해한 후 최적화 프로세스에 대한 모범 사례를 살펴보겠습니다.
WordPress 로고를 최적화하는 방법(SEO + 성능)
다음은 WordPress에서 로고를 최적화하기 위해 따를 수 있는 6가지 쉬운 팁입니다.
- 올바른 로고 크기 선택
- 올바른 이미지 형식을 선택하세요
- 로고 압축
- 적절한 파일 이름을 사용하십시오
- 대체 텍스트 추가
- 귀하의 웹사이트 홈페이지에 대한 링크를 포함하세요
이제 WordPress에서 로고 이미지를 최적화하기 위한 6가지 모범 사례를 살펴보겠습니다. 이러한 단계는 올바른 도구를 사용하여 로고를 최적화하는 데 도움이 됩니다.
1. 올바른 로고 크기 선택
WordPress 로고의 권장 픽셀 크기는 특히 직사각형 로고의 경우 너비가 150~200픽셀 사이입니다. 정사각형 로고가 있는 경우 200x200px도 허용됩니다. WordPress 로고의 공식 기본 크기는 너비 200px, 높이 200px입니다.
로고의 크기가 중요합니다. 지나치게 작은 로고는 지속적인 영향을 미치지 못할 수 있으며, 지나치게 큰 로고는 전체 웹사이트 디자인과 사용자 경험을 저하시킬 수 있습니다.
다음은 186 x 22픽셀 크기의 Imagify 로고의 예입니다. 크기는 양호하며 헤더의 나머지 부분에 비례합니다.
2. 올바른 이미지 형식을 선택하세요
SVG 및 PNG는 로고 이미지에 널리 사용되었지만 Google은 성능을 보장하기 위해 WebP 또는 AVIF와 같은 차세대 형식을 사용할 것을 권장합니다.

차세대 이미지 형식은 웹용으로 특별히 최적화된 파일 형식입니다. WebP는 이미지 품질을 유지하면서 기존 JPEG 또는 PNG 형식보다 뛰어난 압축 수준을 제공합니다. WebP는 또한 투명성을 지원하여 일반적으로 PNG보다 3배 더 작은 파일 크기를 제공합니다.

| Google 연구에서: – WebP 무손실 이미지는 PNG에 비해 크기가 26% 더 작습니다. – WebP 손실 이미지는 유사한 JPEG 이미지보다 25-34% 더 작습니다. |
3. 로고 압축
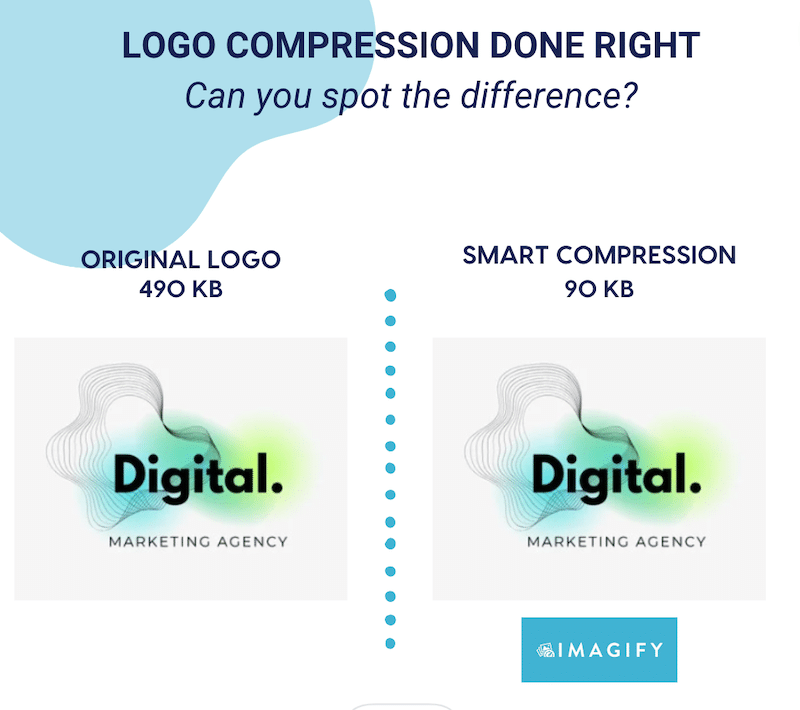
압축이란 품질 저하 없이 로고 파일 크기를 줄여야 함을 의미합니다. 이미지 압축은 웹사이트 성능을 최적화하고 사용자 경험을 개선하는 데 필수적입니다. 로고를 압축할 때 아래 예와 같이 품질에 차이가 없어야 합니다.
압축을 사용하면 로고의 시각적 측면에 영향을 주지 않고 파일 크기가 490KB에서 90KB로 늘어났습니다.

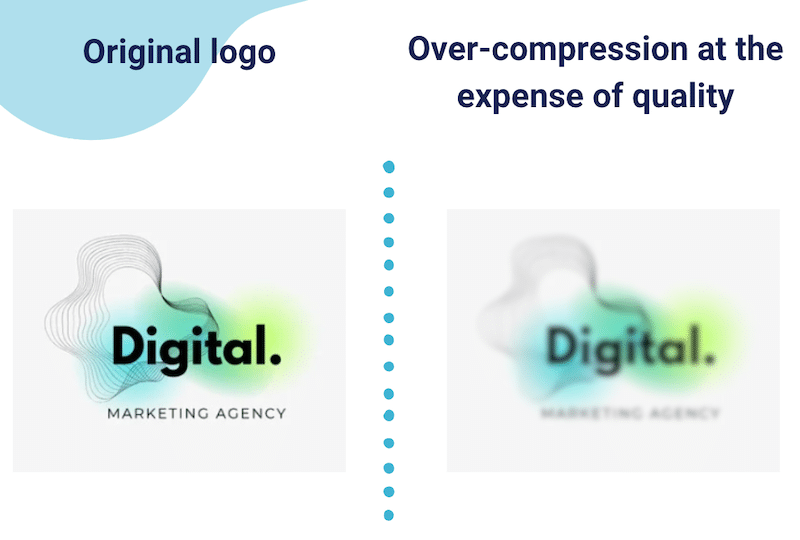
반대로, 잘못된 이미지 압축의 또 다른 예는 다음과 같습니다. 로고가 과도하게 압축되어 사용자 경험에 영향을 미칩니다.

| 압축에는 손실 압축과 무손실 압축의 두 가지 유형이 있습니다. 로고에는 손실 압축을 사용하는 것이 좋습니다. |
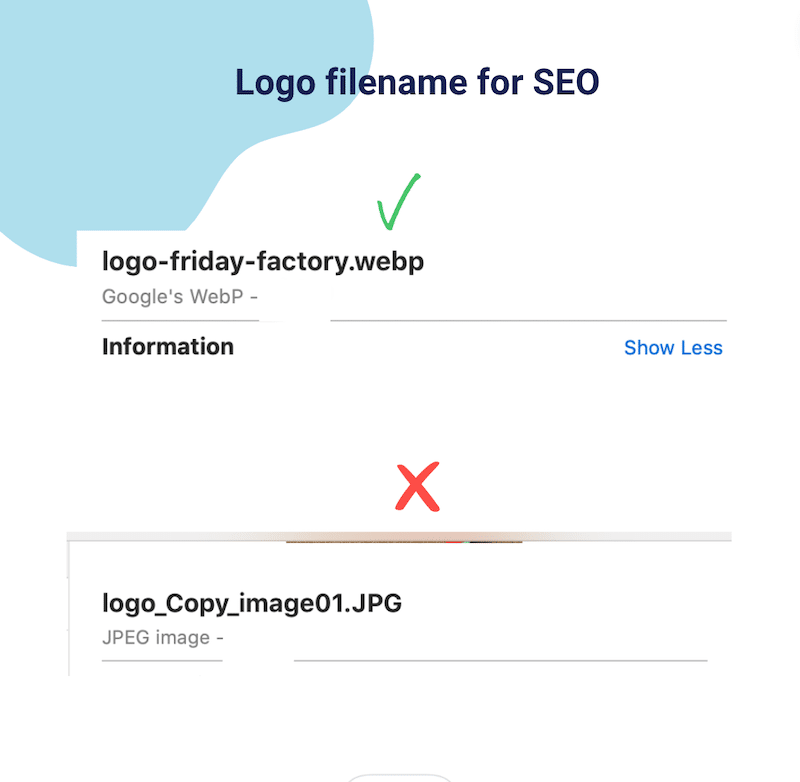
4. 적절한 파일 이름을 사용하세요
이미지 파일 이름을 최적화하는 것은 SEO에 좋은 방법이며, 이를 수행하는 데 도움이 되는 몇 가지 모범 사례는 다음과 같습니다.
- 짧고 단순하게 유지하면서 이미지와 관련된 타겟 키워드를 사용하여 설명을 작성하세요.
- 소문자를 사용하세요.
- 단어를 구분하려면 밑줄이나 공백 대신 하이픈을 사용하세요. 검색 엔진은 하이픈을 공백으로 인식하므로 각 단어를 이해하는 데 도움이 됩니다.
- "image1.jpg"와 같이 데스크톱이나 모바일에서 일반적인 이름을 사용하지 마세요. 대신 “your-company-logo”로 이동하세요.
- 모든 이미지에서 일관성을 유지하고 논리적 구조에 따라 이름을 지정하세요.

5. 대체 텍스트 추가
대체 텍스트(alt text)는 페이지 SEO 최적화에 매우 중요합니다. 이미지와 컨텍스트를 설명해야 하므로 파일 이름 자체보다 더 중요합니다. 효과적인 대체 텍스트를 만들기 위한 몇 가지 팁은 다음과 같습니다.

- 의미 있는 설명 추가: 이미지의 내용과 목적을 정확하게 설명합니다. 여기서는 이미지가 로고라고 가정합니다. 이미지에 자연스럽게 어울리는 경우에만 타겟 키워드를 포함하세요.
- 짧게 유지하세요. 필수 정보를 전달하는 간결한 대체 텍스트를 목표로 하세요.
- '이미지' 또는 '그림'을 사용하지 마세요. 대체 텍스트는 이미 이미지를 설명하는 것으로 이해되었으므로 바로 설명으로 이동하세요.
- 접근성을 위한 로고 기능 추가: 로고 이미지가 홈페이지로 돌아가는 링크로 기능하는 경우 해당 이미지에 해당 기능에 대한 라벨을 지정할 수 있습니다.
WordPress에 대체 텍스트를 추가하려면 WordPress 라이브러리로 이동하여 파일을 열고 대체 텍스트 상자에 콘텐츠를 추가하세요.

6. 귀하의 웹사이트 홈페이지에 대한 링크를 포함하세요
로고를 효과적으로 최적화하기 위한 마지막 단계는 로고를 웹사이트 홈페이지에 연결하는 것입니다. 대부분의 WordPress 테마는 기본적으로 이 작업을 수행하지만 테마에서 이를 제공하지 않는 경우 사용자 정의 링크를 추가할 수 있는 SMNCTCS 사용자 정의 로고 링크 플러그인을 사용할 수 있습니다.
WordPress 플러그인으로 로고를 최적화하는 방법
WordPress 로고를 최적화하는 가장 쉬운 방법은 최고의 이미지 압축 플러그인 중 하나인 Imagify를 사용하는 것입니다. Imagify는 선택할 수 있는 간단한 옵션을 갖춘 간결한 인터페이스를 갖추고 있습니다. 몇 번의 클릭만으로 플러그인이 자동으로 다음과 같은 개선 사항을 구현합니다.
- 스마트 압축 모드를 사용하여 로고를 압축하세요. 즉, 파일 크기는 줄어들지만 품질은 동일하게 유지됩니다. 각 파일을 수동으로 최적화하거나 대량 압축 옵션을 사용할 수 있습니다.
- 성능을 보장하려면 Google 권장 사항에 따라 로고를 WebP로 변환하세요.
다음은 Imagify로 로고를 쉽게 최적화할 수 있는 짧은 튜토리얼입니다. 참고로 원본 로고는 다음과 같습니다. 무게가 284KB인 PNG 파일입니다.

- 무료 Imagify 플러그인을 설치하고 API 키를 받으세요.
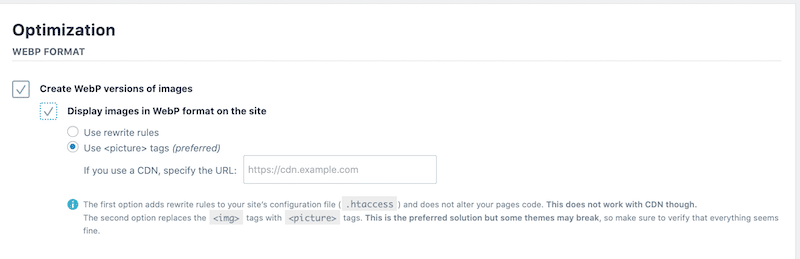
- 설정 > Imagify > 최적화 WebP 형식 섹션으로 이동
- WebP 버전 이미지 생성 및 사이트에 WebP 형식으로 이미지 표시를 선택합니다. 압축 과정에서 Imagify는 로고를 차세대 형식으로 변환하여 품질을 유지하면서 로고를 더욱 작게 만들 수 있습니다.

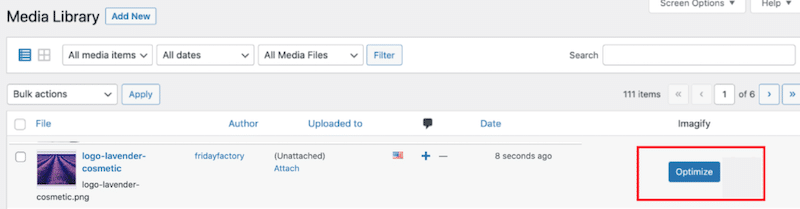
4. WordPress 라이브러리로 이동하여 로고 옆에 있는 최적화 버튼을 클릭합니다.

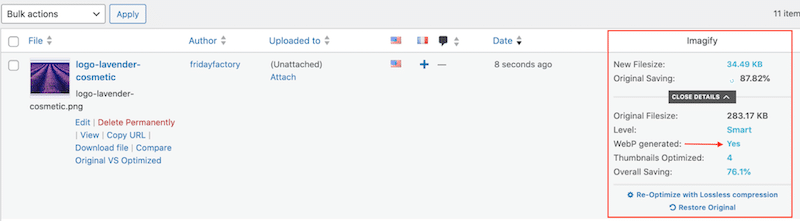
5. 그게 다야! Imagify는 로고를 최적화했으며 다음은 주요 내용입니다.
- 로고 파일 크기가 284KB에서 35KB로 줄었습니다.
- Imagify는 스마트 모드 압축을 사용하여 전체 파일 크기의 거의 90%를 절약했습니다.
- 로고가 WebP로 변환되었습니다.

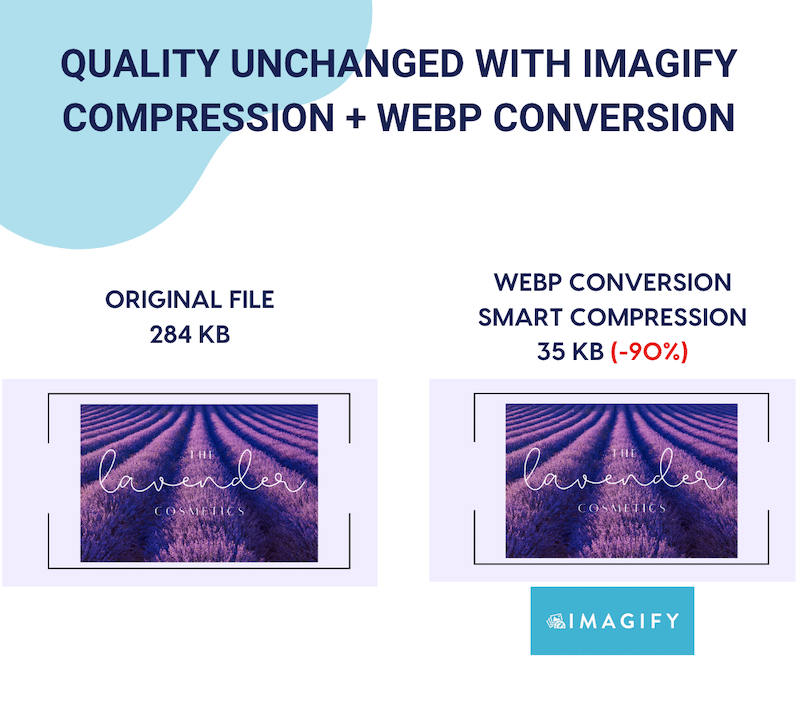
6. 품질 점검을 해보자. Imagify는 파일 크기를 거의 90% 절약했지만 로고 품질은 변하지 않았습니다.

이제 PageSpeed Insights 또는 GTmetrix를 사용하여 웹사이트에 대한 성능 감사를 실시해 본 적이 있습니까? 이러한 도구를 사용하여 테스트를 실행하면 사이트에 필요한 개선 사항을 자세히 설명하는 포괄적인 보고서가 제공됩니다.
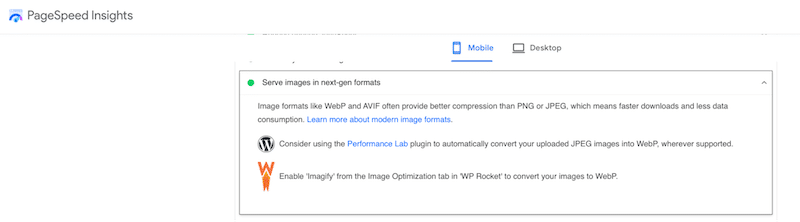
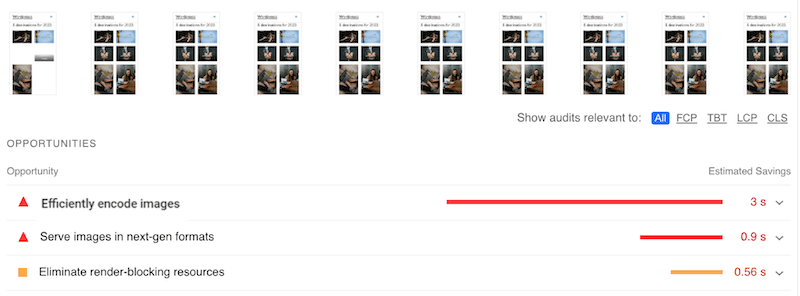
예를 들어 PageSpeed Insights는 아래 보고서에 표시된 것처럼 '이미지를 효율적으로 인코딩' 또는 '차세대 형식(WebP)으로 이미지 제공'과 같은 이미지 최적화와 관련된 일부 문제에 플래그를 지정할 수 있습니다.

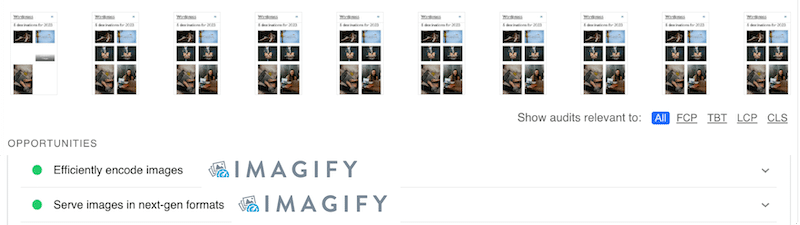
강력한 압축 및 WebP 변환 덕분에 Imagify는 다음 두 가지 문제를 모두 해결합니다.

Imagify를 사용하면 매달 20MB를 무료로 압축할 수 있습니다. 그 후에는 두 가지 저렴한 프리미엄 요금제 중 하나를 선택할 수 있습니다. 무제한 데이터의 경우 월 9.99달러, 500MB의 경우 월 4.99달러입니다.
마무리
결론적으로, 로고 최적화는 WordPress 사이트의 성능, 사용자 경험 및 전반적인 브랜딩을 향상시키는 기본 단계입니다. 모범 사례를 따르면 로고가 시각적으로 매력적으로 보이고 빠른 온라인 인지도에 기여할 수 있습니다.
자동으로 압축을 적용하고 품질 저하 없이 로고를 WebP로 변환하는 플러그인을 찾고 있다면 Imagify가 최고의 동맹 중 하나입니다.

로고 최적화를 한 단계 더 발전시킬 준비가 되셨나요? 지금 Imagify를 무료로 사용해 보고 로고 최적화 여정을 시작해 보세요!
Imagify로 이미지 압축 여정을 시작해 보세요! WordPress 사이트에 플러그인을 설치하기 전에 웹 앱을 무료로 사용할 수 있습니다.
