WooCommerce 제품 페이지를 최적화하는 7가지 입증된 방법
게시 됨: 2023-12-04WooCommerce 제품 페이지를 최적화하는 방법을 알고 싶다면 올바른 위치에 오셨습니다. 성공적인 온라인 상점을 운영하는 것은 까다로운 게임이며 WooCommerce 제품 페이지는 여기서 중추적인 역할을 합니다.
고객은 온라인 상점에 도착하고 구매 결정을 내리기 전에 제품 페이지로 이동합니다. 그렇기 때문에 사용자가 편안함을 느낄 수 있도록 최적화된 페이지를 만드는 데 있어 이러한 페이지를 최우선으로 생각해야 합니다.
이 게시물에서는 WooCommerce 제품 페이지를 개선하고 전자상거래 수준을 높일 수 있는 입증된 7가지 팁을 살펴보겠습니다.
WooCommerce 제품 페이지를 최적화하는 것이 왜 중요한가요?
WooCommerce 제품 페이지 최적화는 여러 가지 이유로 중요합니다.
- 사용자 경험 향상: 제품 페이지 최적화는 고객에게 원활하고 매력적인 경험을 보장합니다.
- 더 높은 전환율: 잘 최적화된 페이지는 전환율과 판매 증가로 이어집니다.
- 브랜드 평판 향상: 개선된 제품 페이지는 전문적이고 신뢰할 수 있는 브랜드 이미지를 반영합니다. 마찬가지로 탁월한 사용자 경험과 고품질 프레젠테이션은 긍정적인 브랜드 인지도에 기여하여 반복 구매를 유도하고 고객 충성도를 구축합니다.
- 경쟁에서 벗어나세요: 혼잡한 시장에서 최적화된 제품 페이지는 경쟁 우위를 제공합니다. 원활한 사용자 경험, 명확한 정보, 원활한 구매 프로세스를 제공함으로써 경쟁업체보다 두각을 나타내고 더 많은 고객을 유치하고 유지할 수 있습니다.
- 더 나은 SEO 성능: 페이지 작업을 제대로 수행할 수 있다면 검색 결과에서 더 나은 가시성을 얻을 수 있습니다.
- 데이터 기반 접근 방식: 데이터가 없다면 어떻게 페이지를 개선할 수 있습니까? 더 나은 추적 및 분석을 위해서는 최적화된 페이지가 필요합니다. 사용자 행동, 트래픽 소스, 전환율을 모니터링하면 개선해야 할 부분을 파악할 수 있는 귀중한 통찰력을 얻을 수 있습니다.
- 경쟁에서 벗어나세요: 혼잡한 시장에서 최적화된 제품 페이지는 경쟁 우위를 제공합니다. 탁월한 사용자 경험, 명확한 정보, 원활한 구매 프로세스를 제공함으로써 경쟁업체보다 두각을 나타내고 고객을 유치하고 유지하게 됩니다.
WooCommerce 제품 페이지를 최적화하기 위한 7가지 강력한 팁
다음은 WooCommerce 제품 페이지를 최적화하는 데 도움이 되는 입증된 몇 가지 팁입니다.
1. 고품질 이미지 및 비디오
간단히 말해 보겠습니다. 이곳은 실제 매장이 아닙니다. 고객은 제품을 손에 들고 제품을 확인할 수 있습니다.
그렇기 때문에 여기서는 시선을 사로잡는 영상이 중요합니다. 다양한 각도의 고해상도 이미지를 활용하여 고객이 제품을 정확하게 구상할 수 있도록 합니다. 사용법이나 이점을 보여주는 제품 비디오를 포함하면 참여도를 크게 높이고 더 나은 전환을 보장할 수 있습니다.

다양한 각도에서 제품을 보여주는 고품질 이미지와 비디오는 고객의 구매 결정에 영향을 미칩니다. 예를 들어, 옷을 판매하는 경우 다양한 색상과 입었을 때의 모습을 이미지로 표시하면 몰입형 경험을 제공할 수 있습니다.
마찬가지로, 사용자의 기능과 이점을 보여주는 비디오를 갖춘 기술 제품 매장이 있다면 제품에 대한 참여와 신뢰를 크게 높일 수 있습니다.
2. 매력적인 제품 설명

설명을 작성하는 동안 대상 청중의 공감을 얻고 그들의 문제점을 해결하는지 확인하십시오. 이것이 바로 고객의 마음을 얻는 방법입니다. 혼동을 일으키지 않고 제품을 명확하게 설명하십시오.
기능, 이점, USP(고유 판매 포인트), 특정 문제를 해결하는 방법, 그것이 눈에 띄는 방법 등을 글에 넣을 수 있습니다. 예를 들어 보겠습니다. 헤어 제품을 판매하는 경우 성분, 효능, 부작용에 대한 자세한 설명이 구매자에게 도움이 될 수 있습니다.

개인적인 이야기(있는 경우)와 고객 추천의 힘을 활용하여 고객의 요구 사항에 대한 공명을 강화합니다. 단지 많은 텍스트를 모으지 마십시오. 글머리 기호, 굵은 부분, 부제목 및 링크를 사용하여 적절하게 정리하세요.
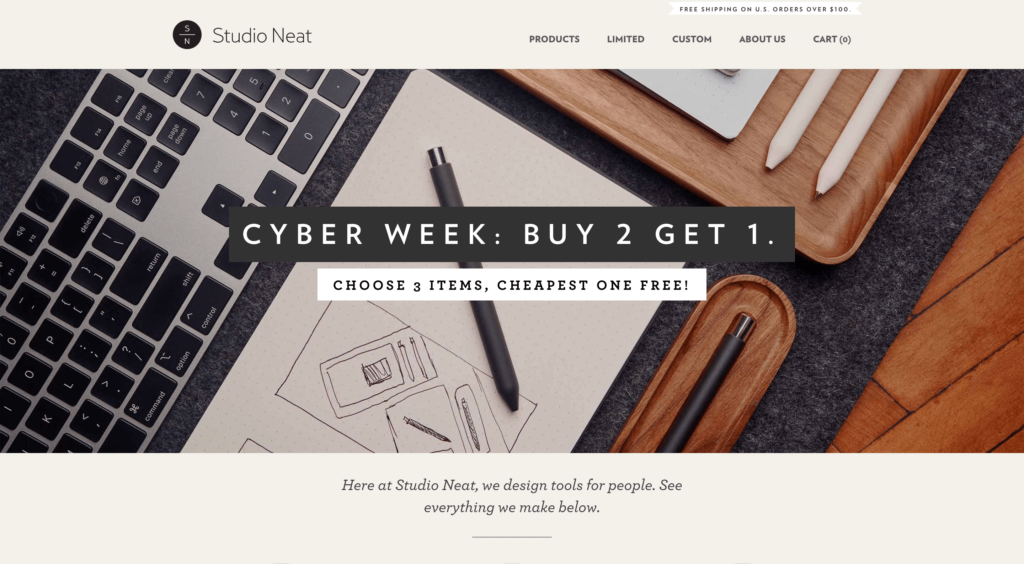
3. 명확한 CTA(클릭 유도 문구)
먼저 CTA를 위한 다양한 유형의 텍스트에 대해 논의하고 싶습니다. "지금 구입", "시작하기", "장바구니에 추가" 또는 "자세히 알아보기" 중에서 원하는 것을 사용할 수 있습니다. 이것이 전부는 아니지만 확실히 가장 많이 사용되는 것들입니다. 자신의 스타일에 맞는 것을 선택하세요. 데이터 기반 의사결정을 위해 처음에는 A/B 테스트를 수행할 수도 있습니다.

다음 부분은 배치입니다. 행동 유도 버튼을 배치할 위치에 주의해야 합니다. 가장 눈에 띄는 부분은 스크롤 없이 볼 수 있는 부분입니다. 즉, 충동 구매를 유발하려면 해당 부분을 제품 페이지 상단에 배치해야 합니다.

설명 바로 아래 버튼을 배치하면 사용자의 분산된 방문을 활용하고 다른 여러 위치에 버튼을 유지해야 합니다. 버튼을 어디에 배치하든 너무 많은 섹션에 배치하여 오용하지 않도록 하세요.
4. 간소화된 탐색
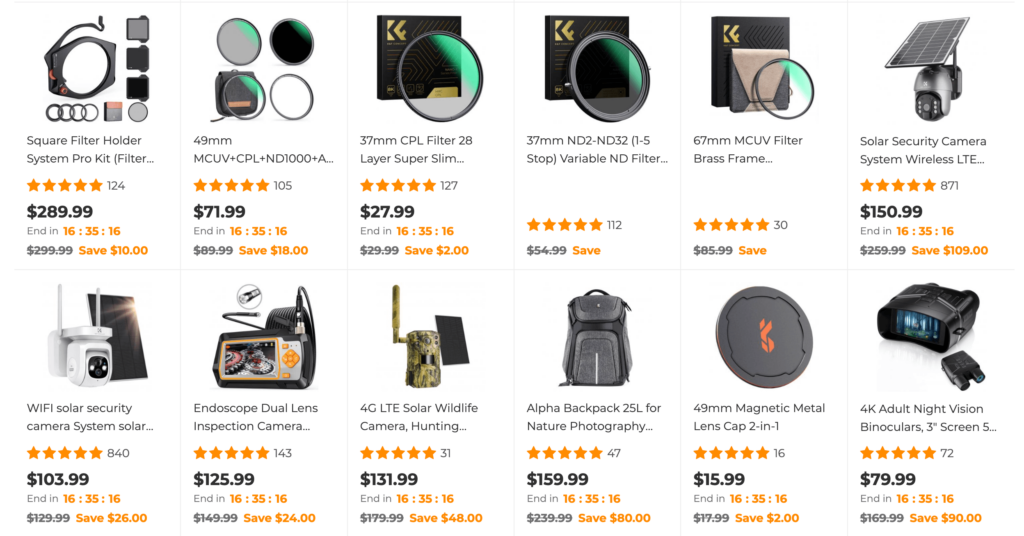
탐색의 용이성은 WooCommerce 제품 페이지의 필수 요소입니다. 제품을 어떻게 구성하든지 명확한 방향을 통해 다양한 경로에서 모두 액세스할 수 있는지 확인하세요.
많은 기존 상점에서는 필터링, 분류, 메가 메뉴 및 페이지 매김 유지 등과 같은 몇 가지 모범 사례를 구현합니다. 더 잘 구성된 레이아웃을 제공할수록 사용자 경험이 더 원활해지기 때문에 더 나은 판매 및 참여를 기대할 수 있습니다.
카메라 판매점이 있는 경우 "DSLR", "미러리스", "카메라 렌즈", "카메라 필터" 및 "액세서리"와 같은 카테고리를 구성할 수 있습니다. 여러 유형의 제품을 판매하는 대규모 매장이 있다고 가정해 보겠습니다. 그런 다음 제품을 '의류', '전자제품', '미용 제품', '피트니스'로 구성할 수 있습니다. 이제 카메라 카테고리를 전자제품에 넣을 수 있습니다.
5. 사회적 증거 통합
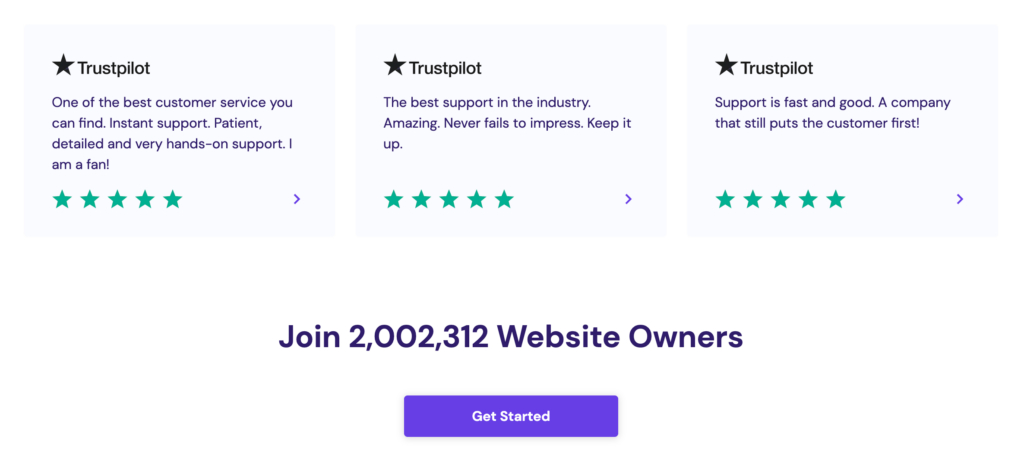
사람들은 사람들이 붐비는 곳이 있는 가게에 가는 경향이 있습니다. (저처럼 외로운 사람은 군중을 무시할 수도 있습니다.) 사람들이 그 가게에서 물건을 구매하는 것을 보면 이 가게를 믿을 수 있는 가게로 여기게 된다는 심리입니다.

이제 귀하의 사이트와 제품 페이지에 대해 생각해보십시오. 어떻게 사람들에게 같은 느낌을 줄 수 있습니까? 사회적 증거입니다. 글쎄요, 사람들이 당신의 제품에 대해 이야기하고 있는 거죠, 그렇죠? 아마도 그들은 Facebook이나 Amazon에 좋은 리뷰를 남겼을 것입니다. 당신은 쉽게 그들 모두를 끌어와 웹사이트에 표시할 수 있습니다.
게다가 사람들이 제품 페이지 바로 아래에 즉시 리뷰를 남길 수 있도록 옵션을 추가할 수도 있습니다. 이는 기존 고객이 귀하의 제품에 대해 어떻게 생각하는지 새로운 잠재 구매자에게 보여줄 수 있는 좋은 방법입니다.

많은 브랜드는 홈페이지에 사용후기를 표시하기 위해 지정된 섹션을 유지합니다. 당신도 그렇게 할 수 있습니다. 창의력을 발휘하세요. 모든 사용후기를 한 곳에 모아두거나 여러 페이지에 분산시켜 놓으세요. 리뷰, 평점, 사용후기가 구매 결정에 큰 영향을 미친다는 점을 기억하세요. 그리고 긍정적인 피드백은 신뢰와 신뢰성을 구축하여 잠재적 구매자의 불확실성을 완화합니다.
6. 모바일 최적화
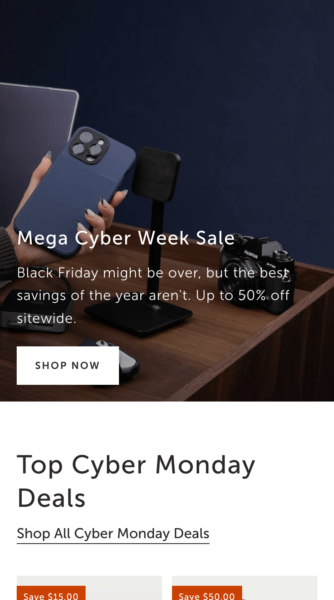
이 점은 별로 설명이 필요 없을 것 같습니다. 우리 모두는 일상 업무에 휴대폰을 사용합니다. 그리고 온라인 쇼핑도 예외는 아닙니다. 그렇기 때문에 모바일에 최적화된 쇼핑 경험을 만드는 것이 중요하고 필수입니다.

이제 거의 모든 웹사이트 빌더는 본질적으로 귀하의 사이트를 모바일 반응형으로 만들 수 있는 옵션을 가지고 있습니다. 하지만 페이지를 확인하고 페이지가 소형 장치에서 제대로 작동하는지 직접 확인해야 합니다. 그렇지 않다면 개발자 친구에게 도움을 요청하고 나중에 이를 관리할 수 있는 방법을 알아보세요.
모바일 장치에 맞게 페이지를 최적화할 때 무엇을 찾아야 합니까? 글쎄, 탭 탭 탭. 내 말은, 우리는 모바일에서 많은 탭핑을 한다는 뜻입니다. 따라서 버튼은 탭하기 쉬워야 하고, 스크롤이 더 부드러워야 하며, 탐색이 더 쉬워야 합니다.
7. 빠른 로딩 페이지 속도
경주용 자동차뿐만 아니라 WooCommerce 제품 페이지에서도 속도가 매우 중요합니다. 사람들은 서두르고 있고, 죽일 시간이 충분하지 않으며, 옆집 상점(경쟁업체)은 더 나은 시설을 갖추고 있습니다. 따라서 온라인 상점에서는 정말 빨리 움직여야 합니다.
하지만 어떻게 해야 할까요? 글쎄, 구텐베르크 친화적인 더 빠른 WordPress 테마, Kadence와 같은 구텐베르크 기반 편집기 또는 속도에 최적화된 테마를 사용할 수 있습니다. 호스팅은 페이지 속도에 큰 역할을 하는 또 다른 중요한 측면입니다.
따라서 잘 작동하는 호스팅을 선택하는 것이 좋습니다(여기서는 타협할 여지가 없습니다.) 다음 단계는 코드를 관리하는 곳입니다. 깨끗하고 잘 최적화되어 있는지 확인하세요. 전자상거래 사이트는 이미지가 많기 때문에 이미지를 압축하는 것도 큰 도움이 됩니다. 업로드하기 전에 이미지를 작게 만들고 지연 로드를 위한 도구를 사용할 수 있습니다.
결론
지금은 그게 전부입니다. 나는 당신이 웹을 통해 많은 것을 얻을 것이라고 확신합니다. 그러나 더 많이 읽을수록 더 많은 혼란을 얻게 될 것입니다. 먼저 제가 언급한 사항을 준수하세요. 그런 다음 WooCommerce 제품 페이지를 최적화하기 위한 다른 옵션이 무엇인지 찾아볼 수 있습니다. 매력적이고 사용자 친화적이며 전환율이 높은 제품 페이지를 만들려면 이러한 전략에 시간과 노력을 투자하십시오.
