WooCommerce 쇼핑 페이지 최적화를 위한 5가지 팁
게시 됨: 2022-04-29WooCommerce 상점 페이지는 판매하는 제품의 종류에 관계없이 상점의 필수적인 부분입니다. 따라서 이러한 페이지를 최적화하는 방법을 찾고 있을 수 있습니다. 다행히도 몇 가지 필수 팁을 따르면 간단할 수 있습니다.
이 기사에서는 WooCommerce 쇼핑 페이지를 최적화하는 것이 왜 필수적인지 살펴보겠습니다. 그런 다음 Beaver Builder 및 Beaver Themer로 작업을 완료하는 5가지 방법을 안내합니다. 시작하자!
WooCommerce 쇼핑 페이지 최적화를 고려해야 하는 이유
일반적인 WooCommerce 스토어에는 제품 페이지, 체크아웃 프로세스 및 검토 기회와 같은 핵심 요소가 있습니다. 그러나 대부분의 전자 상거래 상점에서 특히 중요한 한 가지 측면이 있습니다. 바로 상점 페이지입니다.
이러한 중요성에는 몇 가지 이유가 있습니다. 우선, 쇼핑 페이지는 한 번에 많은 제품을 선보일 수 있는 중요한 기회를 제공합니다. 여러 상점 페이지를 사용하여 항목을 범주로 구성하거나 하나의 포괄 페이지를 사용하여 명확한 개요를 제공할 수 있습니다.

잘 디자인된 쇼핑 페이지는 고객에게 훌륭한 리소스가 될 수 있습니다. 쇼핑객은 이를 참조하여 귀하가 제공해야 하는 제품을 한 눈에 볼 수 있습니다. 또한 특정 제품으로 직접 이동하지 않고 탐색만 하려는 사용자에게도 적합합니다.
마찬가지로 상점 페이지는 사이트에 새로운 고객을 소개하는 데 도움이 될 수도 있습니다. 이는 긍정적인 사용자 경험을 제공하는 것이 핵심이 될 수 있음을 의미합니다.
다음을 포함하여 쇼핑 페이지의 다양한 기능을 최적화할 수 있습니다.
- 페이지를 빠르게 탐색할 수 있는 강력한 검색 표시줄
- 옵션을 좁힐 수 있는 간편한 필터링 기능
- 고객 서비스에 연락하는 간단한 방법
또한 제품 페이지는 검색 엔진 최적화(SEO)의 기회이기도 합니다. 빠른 로딩 시간, 자연스러운 키워드 포함 및 내부 링크는 귀하의 사이트가 순위에서 더 높게 표시되는 데 도움이 될 수 있습니다. 이 순위는 차례로 매출을 높일 수 있습니다.
잠재적인 이점이 매우 많기 때문에 WooCommerce 쇼핑 페이지를 최적화하는 것이 우선 순위를 매길 가치가 있는 활동일 수 있습니다. 다행히도 몇 가지 필수 팁을 따르면 프로세스를 더 쉽게 만들 수 있습니다.
WooCommerce 쇼핑 페이지 최적화를 위한 5가지 팁
다음은 WooCommerce 쇼핑 페이지를 다음 단계로 끌어올리는 몇 가지 효과적인 방법입니다!
1. 올바른 도구 선택
WooCommerce 쇼핑 페이지를 사용자 정의하려는 경우 올바른 도구를 선택하는 것이 중요합니다. 당신은 아마도 강력하면서도 사용하기 쉬운 것을 원할 것입니다. 그렇게 하면 첫 번째 시도에서 효과적인 쇼핑 페이지를 만들 수 있지만 나중에는 여전히 쉽게 수정할 수 있습니다.
우리는 이러한 특성을 염두에 두고 Beaver Builder를 설계했습니다.

우리의 빌더는 끌어서 놓기 인터페이스와 페이지를 완성하는 수많은 방법으로 직관적입니다. 또한 개발자 친화적이므로 원하는 만큼 기술적인 측면에 참여할 수 있습니다.
Beaver Builder를 최대화하려면 다른 도구인 Beaver Builder와 함께 사용하는 것이 좋습니다. 이 추가 기능을 사용하면 디자인을 최대한 제어할 수 있도록 테마 템플릿, 부분 레이아웃 부분 및 포스트 그리드와 같은 기능을 통해 Beaver Builder를 한 단계 더 높일 수 있습니다.
이러한 플러그인의 도움으로 WooCommerce 쇼핑 페이지를 다음을 포함하여(그러나 이에 국한되지 않음) 다양한 방법으로 최적화할 수 있습니다.
- 페이지 요소 사이의 간격 조정
- 헤더에 판매 공고와 같은 독특한 측면을 만들기 위해 부품 추가
- 검색 표시줄 및 이동 경로로 탐색 개선
쇼핑 페이지를 완성하기 시작하기 전에 이 도구를 확인하는 것이 좋습니다. 이 기사에서는 두 도구를 모두 사용할 것입니다. 투자할 준비가 되지 않았다면 언제든지 대신 라이트 버전으로 작업할 수 있습니다.
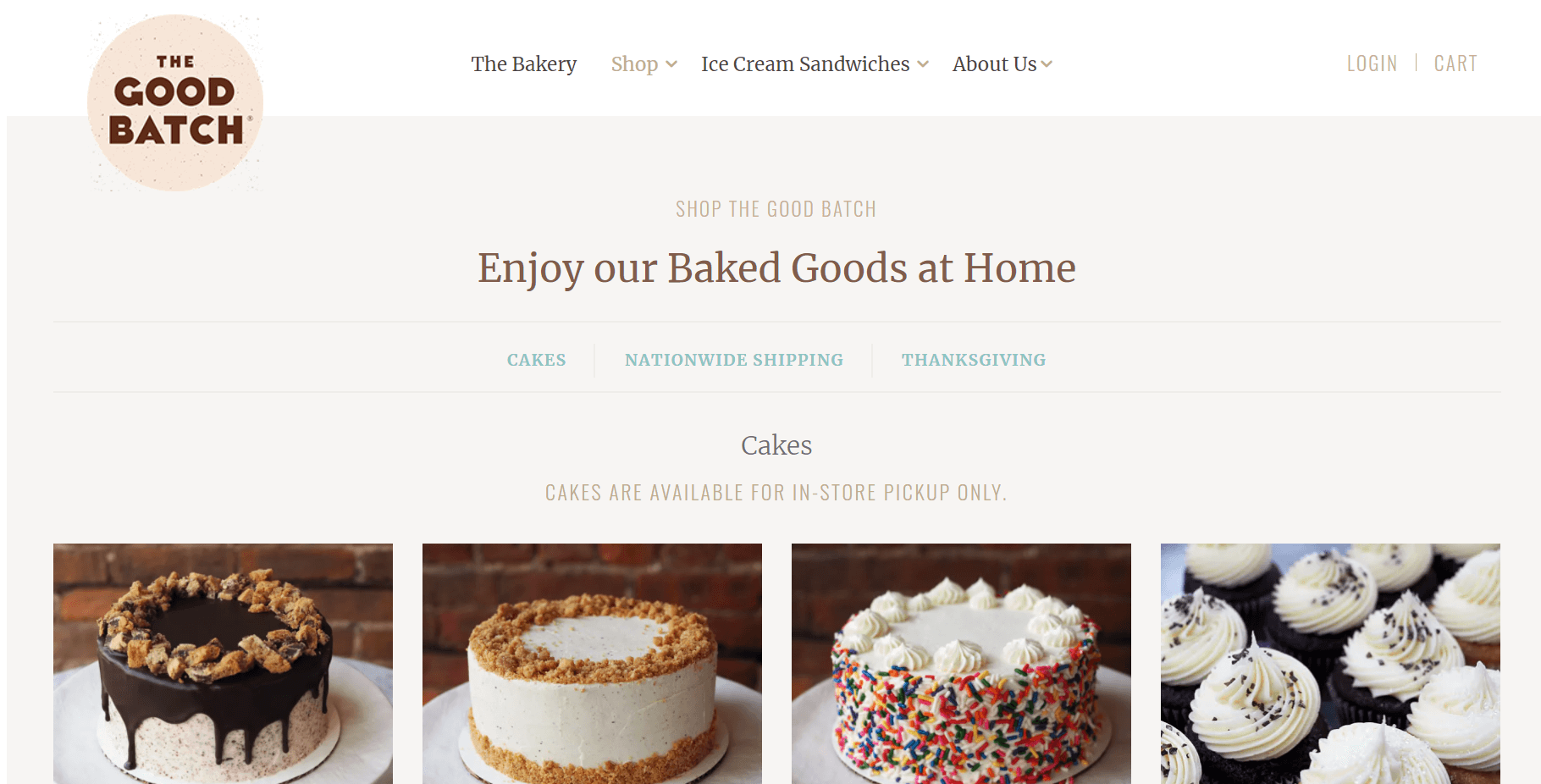
2. 제품 사진에 집중
이미지는 성공적인 쇼핑 페이지에서 중요한 역할을 합니다. 결국, 판매 품목에 대한 개요를 제공하는 핵심 방법입니다. 고품질 사진을 사용하면 제품 제안을 신속하게 전달하는 효과적인 방법이 될 수 있습니다.
제품에 초점을 맞춘 간단한 사진을 찍으십시오. 중립 배경을 사용하여 이를 달성할 수 있습니다. 아이템에 동일한 배경을 사용할 수 있다면 제품 페이지의 모양도 표준화하는 데 도움이 될 수 있습니다.
또한 여러 각도에서 사진을 찍는 데 시간을 할애하는 것이 좋습니다. 그렇게 하면 쇼핑 페이지에 가장 적합한 결과를 선택하고 다른 이미지를 사용하여 제품 페이지를 향상시킬 수 있습니다.

또한 기술적인 측면에도 주의를 기울이는 것이 좋습니다. 이미지를 압축하면 특히 광범위한 쇼핑 페이지에서 최고 속도로 페이지를 최적화하는 데 도움이 됩니다.
마지막으로 비디오를 추가할 수도 있습니다. 특정 작업을 수행하는 제품을 선보이고 싶을 때 특히 유용할 수 있습니다. 간단하고 짧은 클립으로도 쇼핑 페이지를 보다 역동적으로 만들 수 있습니다.
고객을 위한 쇼핑 페이지를 구축하는 경우 프로세스 초기에 최고 수준의 미디어 요소의 중요성을 알리십시오. 고맙게도 Beaver Themer는 제품을 동적으로 표시하기 위한 다양한 모듈을 사용하여 쉽게 만듭니다.
3. 매력적인 제품 카피 제작
미니멀한 쇼핑 페이지를 구축하려는 경우에도 최소한 제품 이름과 간단한 설명을 나열하고 싶을 것입니다. 반면에 긴 설명을 사용할 수도 있습니다.
어떤 서면 콘텐츠를 선택하든 신중하게 사본을 작성하는 것이 좋습니다. 이 텍스트는 제품을 판매하는 짧지만 중요한 방법입니다. 또한 관련성 높은 키워드를 포함할 수 있는 귀중한 기회가 될 수 있습니다.

제품 설명을 짧고 요점으로 만드십시오. 사용자는 항목이 무엇인지에 대한 아이디어를 얻을 수 있어야 하지만 여전히 자세히 알아보기 위해 항목을 클릭하고 싶을 만큼 호기심이 많습니다.
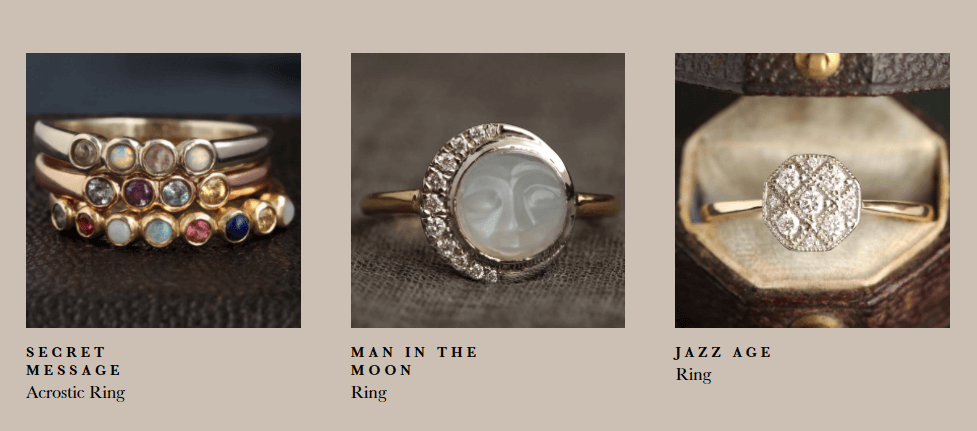
보석 가게 Erica Weiner는 영리한 이름으로 이에 대한 예를 제공합니다.

또한 제품이 경쟁업체와 차별화되는 요소를 신속하게 전달하는 정보를 포함할 수 있습니다. 내구성이 높은 품목을 전문으로 하는 경우 이를 강조 표시하면 고객이 해당 이점을 브랜드와 연관시키는 데 도움이 될 수 있습니다.
고려해야 할 또 다른 유형의 사본은 자주 묻는 질문(FAQ) 섹션일 수 있습니다. 상점 페이지에 FAQ를 포함하면 고객이 특정 제품에 대해 더 자세히 알아보기 전에 고객에게 정보를 제공하는 데 도움이 됩니다.
또한 상점에 대한 정보를 전체적으로 포함시키십시오. 예를 들어, 환경 친화적인 관행이 브랜드의 필수적인 부분이라면 언급할 수 있습니다. 또한 FAQ를 사용하여 개별 제품 페이지에 대해 보다 구체적으로 알아볼 수도 있습니다.
디자인은 텍스트를 최대한 읽기 쉽게 만드는 것이 좋습니다. 예를 들어, 전체 주제와 잘 대조되고 읽기에 충분히 큰지 확인하십시오.
텍스트 상자를 조정하여 어색한 지점에서 잘라내는 대신 전체 복사본을 표시할 수도 있습니다. 모든 접근성 지침을 따르고 있는지 확인하십시오.
4. 차별화된 상점 페이지 구축에 시간 투자
표준화된 상점 페이지에는 매력적인 것이 있습니다. 결국 예측 가능한 레이아웃을 통해 쇼핑객이 매장을 더 쉽게 탐색할 수 있습니다. 그러나 이 전략을 사용하면 상점 페이지가 군중 속에서 길을 잃을 수도 있습니다. 그렇기 때문에 페이지를 독특하게 만드는 것이 좋습니다.
다행히 Beaver Builder의 기본 상점 페이지는 이미 표준화되어 있습니다. 즉, 창의성과 관련하여 많은 자유가 있습니다. 꽤 많은 실험을 할 수 있으며 Beaver Builder가 기본 인프라를 제공할 것이라는 확신을 가질 수 있습니다.
기본 WooCommerce 쇼핑 페이지로 시작합니다. 작업을 완료할 수 있지만 다소 일반적입니다. 그렇기 때문에 Beaver Mer를 사용하여 상점 페이지를 사용자 정의하는 것이 좋습니다.
이 비디오 튜토리얼은 WooCommerce 쇼핑 페이지를 단계별로 설정하는 과정을 안내합니다:
미리 디자인된 템플릿으로 시작할 수 있으며 콘텐츠 영역을 끌어다 놓기 시작하여 페이지를 사용자 지정할 수 있습니다.
예를 들어 쇼핑 페이지에 구독 양식을 포함할 수 있습니다. 판촉물을 신청하시는 분들에게 할인을 제공할 수 있습니다. 결과적으로 그들은 메일링 리스트에 가입하고 구매하려는 경향이 더 커질 수 있습니다.
여기서 시간을 보내는 것을 두려워하지 마십시오! 이와 같은 몇 가지 기본적인 추가 사항만으로도 귀하의 브랜드와 일치하는 상점 페이지를 만들 수 있습니다. 작업에 만족하면 다음 단계로 넘어갑니다.
5. 기술적 세부 사항을 잊지 마십시오
성공적인 웹사이트를 위한 기술적 세부사항의 중요성을 알려줄 필요는 없을 것입니다. 그러나 우리는 반복할 가치가 있다고 생각합니다. 사이트의 나머지 부분과 마찬가지로 상점 페이지는 속도, SEO 및 사용 용이성에 최적화되어야 합니다.
가볍고 반응이 빠른 테마를 선택하여 시작할 수 있습니다. 코드가 너무 많으면 성능이 저하되어 가장 중요한 속도 요소를 위태롭게 할 수 있습니다. 또한 모바일 장치에서는 어색해 보이는 테마에 시간과 돈을 투자하는 것은 답답할 수 있습니다.
응답하지 않는 테마는 잠재 고객을 잃을 수도 있습니다. 오늘날 수많은 사람들이 휴대전화를 사용하여 온라인 쇼핑을 합니다. 제품 탐색이 쉽지 않으면 매장을 아예 포기할 수도 있습니다.
마찬가지로 여러 공유 옵션이 있는 페이지를 만들어 보십시오. 링크를 문자로 보내거나 소셜 미디어에 매장에 대해 게시할 때 이러한 기능을 사용하면 매장에 대한 정보를 쉽게 얻을 수 있습니다.
고려해야 할 또 다른 기술적 측면은 탐색입니다. 큰 제품 페이지나 페이지 매김 대신 스크롤 기능이 끊이지 않는 페이지에 매우 중요합니다. 홈페이지에서 세 번만 클릭하면 쉽게 찾을 수 있는 쇼핑 페이지를 만드는 것이 중요합니다.
같은 메모에서 눈에 띄는 검색 창을 포함시키십시오. 이렇게 하면 특정 항목을 찾는 사용자가 여러 범주를 검색하지 않고도 찾을 수 있습니다. 사용자 지정 결과에 대한 필터를 추가할 수 있다면 더욱 좋습니다.

마지막으로, 청중을 수용하는 것을 두려워하지 마십시오. 방문자가 가장 많은 시간을 보내는 페이지를 알아보려면 분석을 사용하는 것이 좋습니다. 그런 다음 다른 페이지를 더 유사하게 만들고 쇼핑객이 가장 좋아하는 기능을 제공하는 방법에 집중할 수 있습니다.
결론
WooCommerce 쇼핑 페이지는 판매 프로세스의 필수적인 부분입니다. 제품에 대한 개요를 제공하고 새로운 고객에게 브랜드를 소개할 수 있습니다. 다행히도 이 중요한 요소를 몇 가지 간단한 팁으로 쉽게 최적화할 수 있습니다.
이 기사에서는 WooCommerce 쇼핑 페이지를 최적화하는 5가지 방법을 다뤘습니다.
- 프로세스를 지원하려면 Beaver Builder 플러그인과 같은 올바른 페이지 작성 도구를 선택하십시오.
- 고품질 사진과 비디오에 투자하십시오.
- 제목 및 제품 설명에 설명 문구를 제공하십시오.
- Beaver Theer로 독특한 상점 페이지를 만드십시오.
- 속도 및 SEO와 같은 더 많은 기술적인 측면을 연마하는 것을 잊지 마십시오.
완벽한 WooCommerce 쇼핑 페이지를 만드는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
