최상의 성능을 위해 WordPress 이미지를 최적화하는 방법
게시 됨: 2022-12-19이미지는 웹 사이트의 단조로운 모습을 깨는 데 필수적입니다. 그들은 훨씬 더 유기적인 방식으로 흥미를 더하고 청중을 참여시킵니다. 이미지가 없으면 웹사이트는 텍스트의 벽일 뿐이고 누가 원하겠습니까?
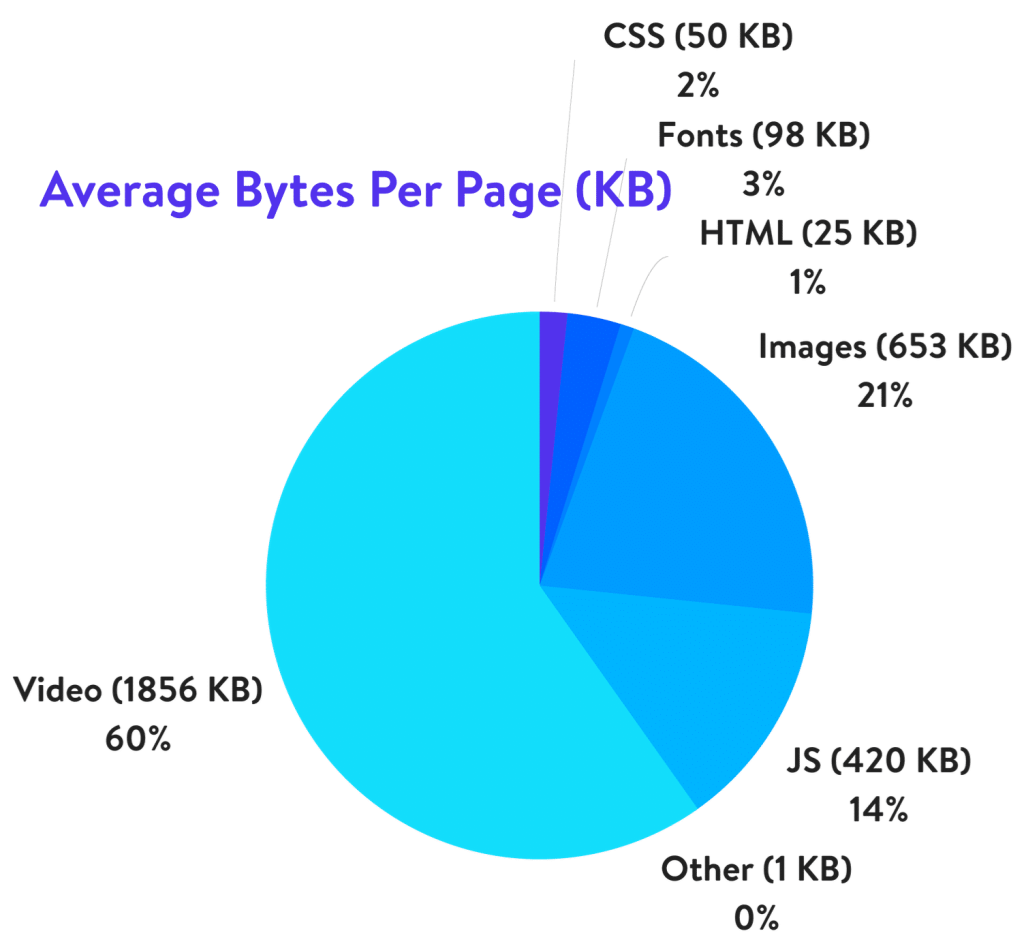
그러나 이미지는 웹사이트에 문제를 일으킬 수 있습니다. 통계에 따르면 이미지는 웹페이지 무게의 21%를 차지합니다. 더 많은 무게는 더 느린 로드 시간과 같습니다.
아니면?
이미지를 최적화하면 WordPress 웹사이트에 놀라운 효과를 발휘할 수 있습니다.
이미지를 올바르게 최적화하면 성능 저하 없이 참여도를 높일 수 있습니다.
귀하의 웹사이트는 더 빠르게 로드되고 더 나은 사용자 경험을 제공하며 SEO를 개선하는 데 도움이 됩니다.
사이트 속도를 저하시키지 않고 원하는 곳 어디에서나 사용할 수 있도록 WordPress 이미지를 최적화하는 방법을 배우고 싶습니까?
그렇다면 이것은 당신을 위한 기사입니다!
WordPress 이미지를 최적화하는 다양한 방법을 공유하겠습니다.
이미지 최적화가 무엇인지, 왜 필요한지, 이미지를 최적화하는 팁과 방법에 대한 자세한 가이드에 대한 통찰력을 제공하겠습니다.
또한 검색 엔진용으로 이미지를 최적화하는 방법에 대해서도 설명하겠습니다.
자, 시작하겠습니다!
- 이미지 최적화란?
- 왜 이미지를 최적화해야 합니까?
- WordPress 웹사이트의 이미지를 최적화하는 4가지 팁
- WordPress에서 이미지를 최적화하는 방법
- 검색 엔진용 이미지를 최적화하는 방법
- 결론
이미지 최적화란?
이미지 최적화는 주로 플러그인이나 스크립트를 사용하여 파일 크기를 줄이는 것과 관련되어 로드 시간을 단축하여 웹사이트에 도움이 됩니다.
최적화는 이미지 크기 조정, 캐싱, 이미지 최적화 플러그인 사용 또는 크기 압축과 같은 다양한 방법으로 수행할 수 있습니다.
왜 이미지를 최적화해야 합니까?
여기서 제목은 '왜 하면 안 됩니까?'여야 합니다.
이미지를 최적화하면 웹 사이트에서 올바른 형식, 크기, 치수 및 해상도로 고품질 이미지를 사용하여 가능한 가장 작은 크기를 유지할 수 있습니다.

이미지와 동영상은 웹페이지 무게의 약 81%를 차지할 수 있습니다. 파일 크기를 작게 만들수록 페이지 로드 속도가 빨라집니다.
페이지 로드가 빠를수록 사용자의 만족도는 높아집니다.
곧 알게 되겠지만 이미지 최적화에는 개발 기술이 필요하지 않습니다. 좋아하는 이미지 편집기 또는 WordPress 플러그인을 사용할 수 있습니다. 둘 다 보여드리겠습니다.
워드프레스 웹사이트에서 이미지를 최적화하면 다음과 같은 확실한 이점이 있습니다.
향상된 사용자 경험
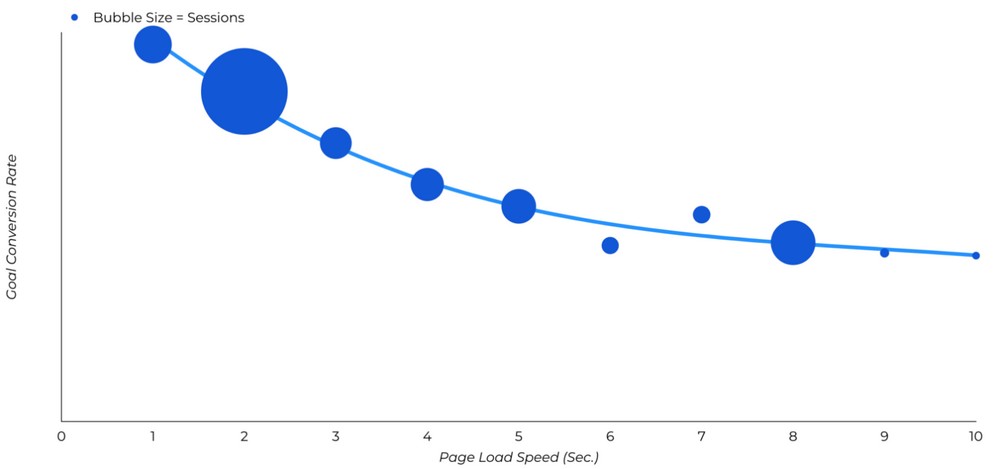
거의 70%의 사용자가 페이지 속도가 웹사이트에서 구매하려는 의지에 영향을 미친다는 데 동의했습니다.
웹사이트 전환율은 4.42% 감소하고 로드 시간은 0초에서 5초 사이입니다.

우리는 모두 많은 일로 바쁜 사람들입니다. 웹 페이지가 로드될 때까지 오래 기다릴 인내심을 가진 사람은 거의 없습니다. 이미지 최적화가 중요한 이유입니다.
제품을 판매하려는 온라인 상점을 운영하고 있다면 더욱 중요합니다!
더 나은 페이지 로드 속도
웹 사이트 탐색을 시도할 때 일반적으로 느린 로드 시간으로 인해 페이지를 종료하라는 메시지가 표시됩니다. 느린 웹사이트가 로드될 때까지 기다리기에는 더 좋고 더 빠른 웹사이트가 너무 많습니다!
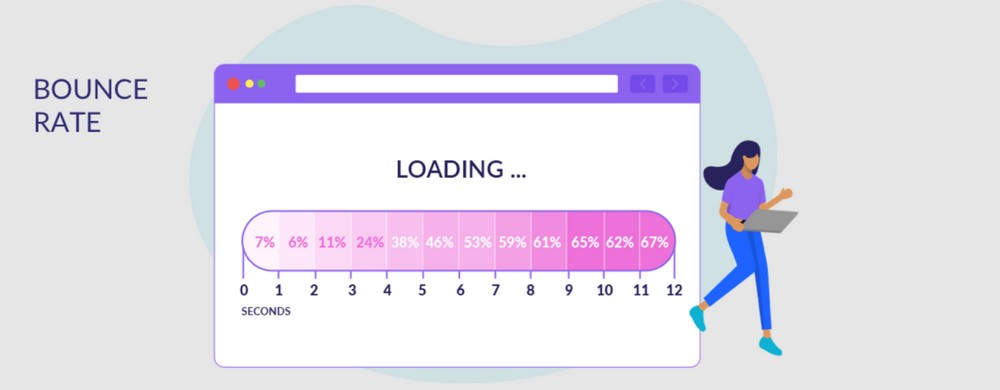
통계에 따르면 2초 이내에 로드되는 페이지의 평균 이탈률은 9%인 반면, 5초 안에 로드되는 페이지는 이탈률이 38%로 치솟습니다.

따라서 페이지가 작을수록 로드 속도가 빨라집니다.
WordPress 웹사이트의 이미지를 최적화하는 것이 페이지 로드 속도를 높이는 가장 좋은 방법입니다.
SEO 성능 향상
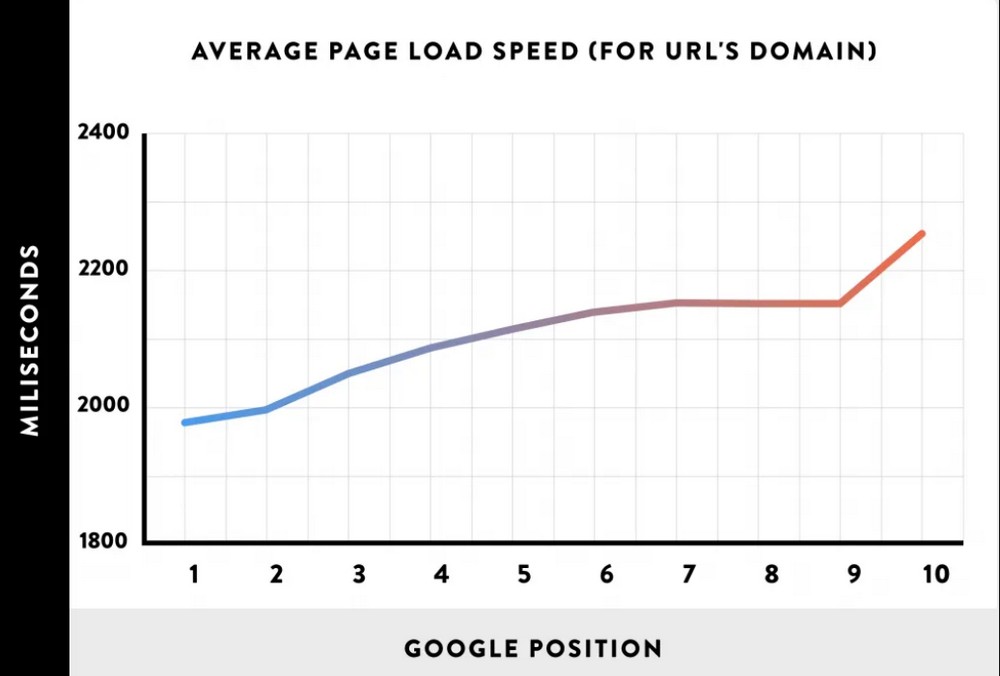
Google과 같은 검색 엔진은 페이지 로드 속도를 순위 요소로 사용하며 느리게 로드되는 웹 사이트에 불이익을 주는 것으로 알려져 있습니다.
검색 엔진은 사용자가 느린 페이지를 좋아하지 않는다는 것을 알고 있으므로 SERP에서 느린 사이트의 순위를 낮출 수 있습니다.
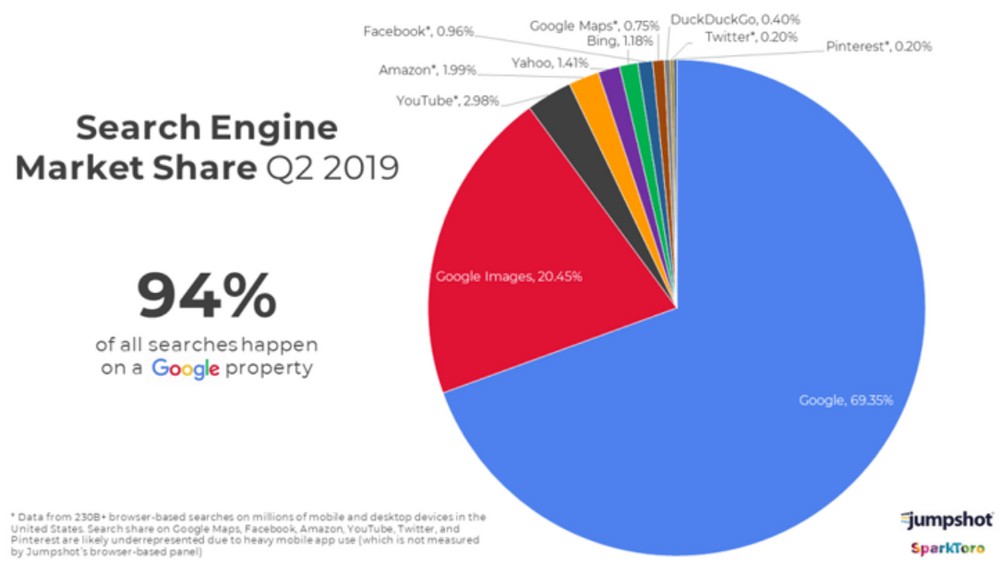
이미지 검색은 Google 검색의 약 20.45%를 나타냅니다.

콘텐츠에 이미지를 추가하고 SEO를 위해 이미지를 최적화하는 것은 검색 엔진에서 페이지 순위를 매기는 좋은 방법입니다.
그들이 빨리로드하는 한!

WordPress 웹사이트의 이미지를 최적화하는 4가지 팁
WordPress 웹사이트에서 이미지를 최적화하기 위해 수행할 수 있는 작업을 살펴보겠습니다.
이미지 압축
이미지 압축은 품질 저하 없이 파일 크기(바이트 단위)를 최소화합니다.
고해상도 이미지는 크기가 커서 페이지 로딩 속도에 큰 영향을 미칠 수 있습니다.
압축과 관련하여 손실 압축과 무손실 압축의 두 가지 유형이 있습니다.
손실 대 무손실 압축
손실 압축은 중요하지 않은 정보를 삭제하여 파일 크기를 줄이는 이미지 압축 기술입니다.
대부분의 이미지 편집기는 필요한 데이터와 그렇지 않은 데이터를 식별할 수 있을 만큼 충분히 지능적입니다. 약간의 품질 저하가 있지만 일반적으로 웹이나 작은 화면에서는 눈에 띄지 않습니다.
무손실 압축은 품질 손실 없이 이미지 크기를 줄이는 것입니다. 이 압축은 약간 다른 방식으로 파일에서 불필요한 데이터를 제거하여 이루어집니다.
이것은 상당히 관련된 주제이므로 여기에서 너무 깊이 들어가지는 않겠습니다. 주제에 대한 자세한 내용은 Adobe의 이 게시물을 확인하십시오.
이미지 파일 형식 변경
웹에는 다양한 종류의 이미지 형식이 존재합니다. 이러한 형식의 차이점을 이해하면 어떤 상황에서 어떤 형식을 사용해야 하는지 알 수 있습니다.
웹에 있는 이미지의 네 가지 주요 형식은 PNG, JPEG, WebP 및 GIF입니다. 이 모든 것이 웹 페이지에서 작동하지만 각 형식은 특정 요구 사항에 적합합니다.
PNG
.png 이미지 파일은 이미지 품질이 높지만 용량이 큰 파일입니다. 이미지 형식은 배너, 스크린샷 및 인포그래픽과 같은 저해상도 이미지에 가장 적합합니다.
JPG
.jpg 또는 .jpeg는 온라인에서 사용되는 가장 일반적인 이미지 형식입니다. 이러한 이미지는 효과적으로 압축할 수 있으므로 훨씬 더 작은 크기로 만들 수 있습니다. 블로그 게시물 및 제품 이미지에 사용됩니다.
WebP
WebP는 웹의 이미지에 대해 손실 및 무손실 압축을 제공하는 이미지 형식입니다. WebP를 사용하면 빠르게 로드되고 동시에 보기 좋은 사진을 만들 수 있습니다.
이러한 이미지 유형은 PNG와 비교할 때 크기가 26% 더 작습니다.
Google Chrome, Firefox, Safari, Opera, Edge 등과 같은 널리 사용되는 웹 브라우저에서 지원됩니다.
GIF
.gif 파일은 웹에서 더 많이 사용되는 또 다른 표준 파일 형식입니다. 단일 이미지 또는 애니메이션으로 사용할 수 있습니다. 이미지는 8비트 형식이므로 색상과 디테일이 제한됩니다.
필수 일러스트레이션 및 그래픽을 위한 콘텐츠 내에서 가장 잘 사용됩니다.
올바른 이미지 크기
많은 블로거와 사이트 소유자는 이미지 크기에 관계없이 사용하는 경향이 있습니다. 이는 실수일 수 있습니다.
640 x 480 이미지는 150KB이고 2080 x 1080 이미지는 최대 1MB입니다.
웹사이트에 640 x 480 이미지만 표시된다면 2080 x 1080 이미지를 로드하고 크기를 조정하도록 요청하는 이유는 무엇입니까?
이미지를 올바른 크기로 저장하거나 편집하면 WordPress 작업이 줄어들고 로드 시간이 약간 빨라집니다.
프로그레시브 JPEG 사용
프로그레시브 JPEG 이미지는 표준 JPEG 이미지와 다르게 인코딩됩니다.
프로그레시브 JPEG는 한 번에 모두 나타나지만 처음에는 약간 흐릿하게 보입니다. 점차 명확해집니다.
웹 사이트에서 프로그레시브 JPEG는 기본 이미지가 매우 빠르게 표시되고 로드될 때 웨이브의 세부 정보를 얻으므로 사용자 경험을 향상시킵니다. 이러한 이미지는 크기가 작고 표준 JPEG보다 훨씬 빠르게 로드됩니다.
Firefox 및 Chrome과 같은 가장 널리 사용되는 웹 브라우저는 프로그레시브 이미지를 지원합니다.
WordPress에서 이미지를 최적화하는 방법
WordPress에서 이미지를 최적화하는 방법에 대해 좀 더 알아보겠습니다!
수동 이미지 최적화
이미지를 최적화하는 가장 쉽고 안정적인 방법 중 하나는 Photoshop 또는 Gimp와 같은 편집 소프트웨어를 사용하는 것입니다.
최적화와 함께 이러한 이미지의 크기를 조정하고 동시에 자를 수 있습니다.
이미지를 웹사이트에 업로드하기 전에 최적화한 다음 더 나은 성능을 위해 다시 최적화하는 것이 좋습니다.
수동 이미지 최적화는 간단하고 빠릅니다!
Photoshop을 사용하여 이미지 최적화
Adobe Photoshop은 컴퓨터나 브라우저에서 이미지를 내보내고 더 작은 크기로 최적화할 수 있는 프리미엄 소프트웨어입니다.

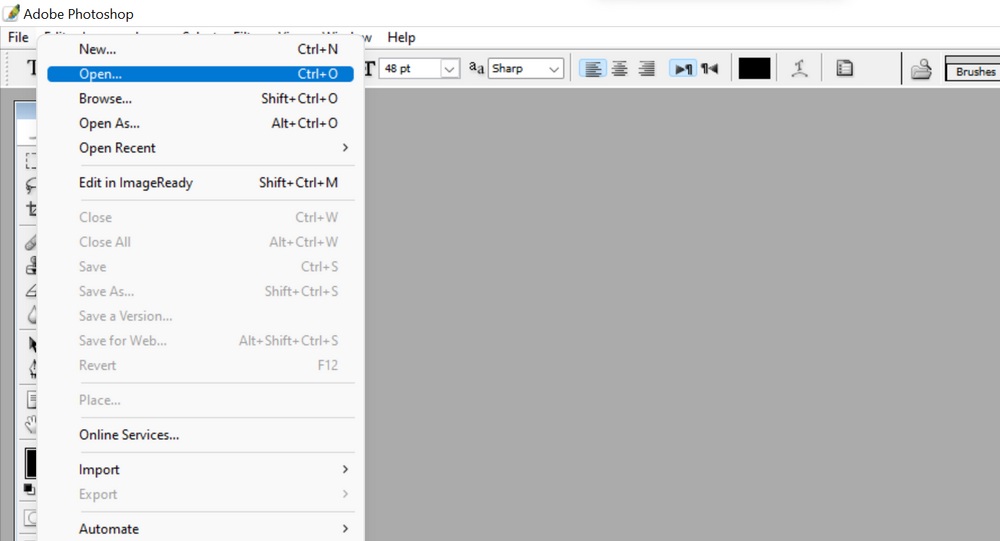
컴퓨터에서 Photoshop을 열고 파일 > 열기를 선택합니다.

최적화할 이미지를 선택합니다.

이미지가 로드되면:
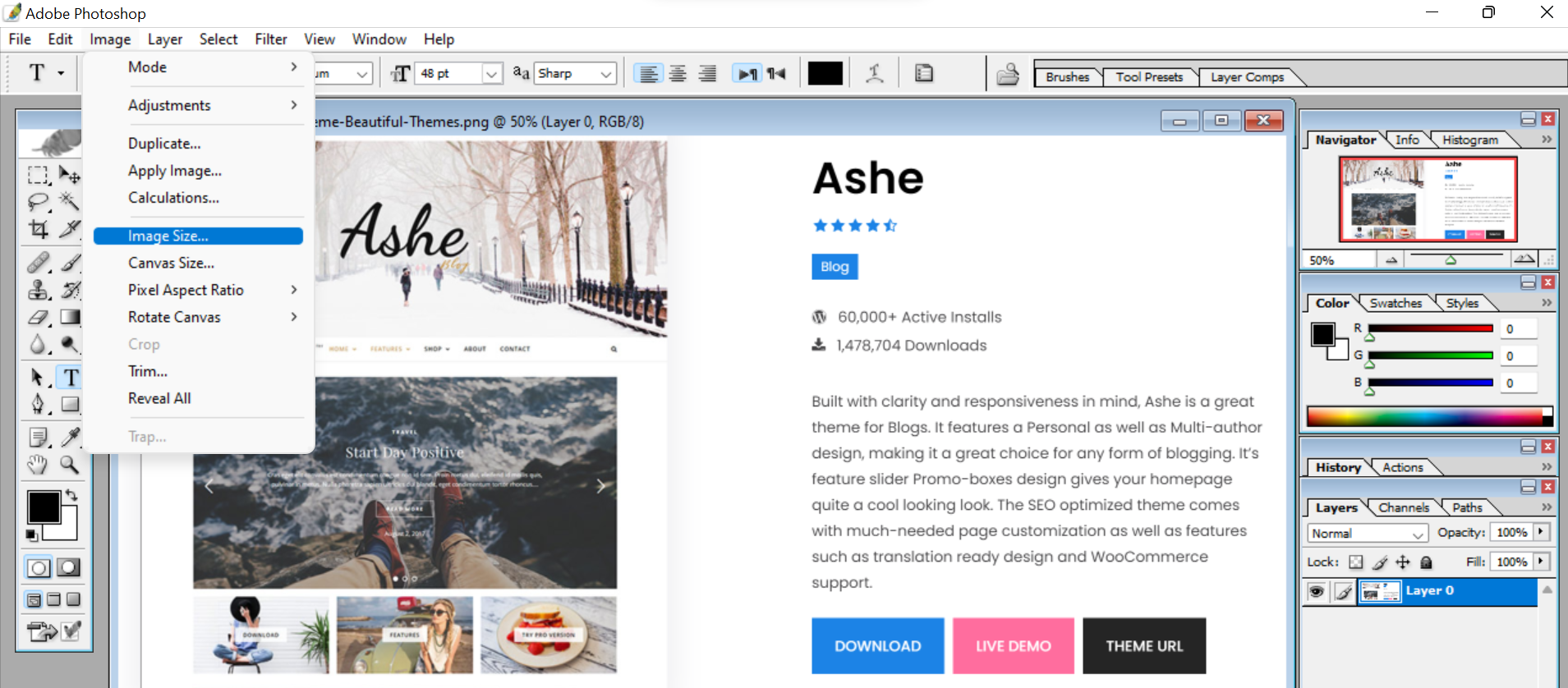
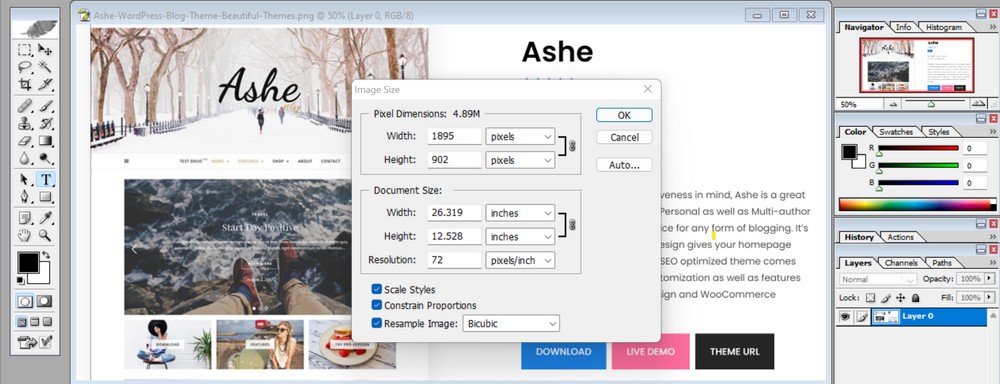
메뉴에서 이미지 > 이미지 크기 를 선택하고 이미지에 필요한 높이와 너비를 선택합니다. 페이지에 표시될 치수를 사용하여 약간의 추가 시간을 절약하십시오.

동일한 메뉴에서 이미지 해상도를 설정합니다.

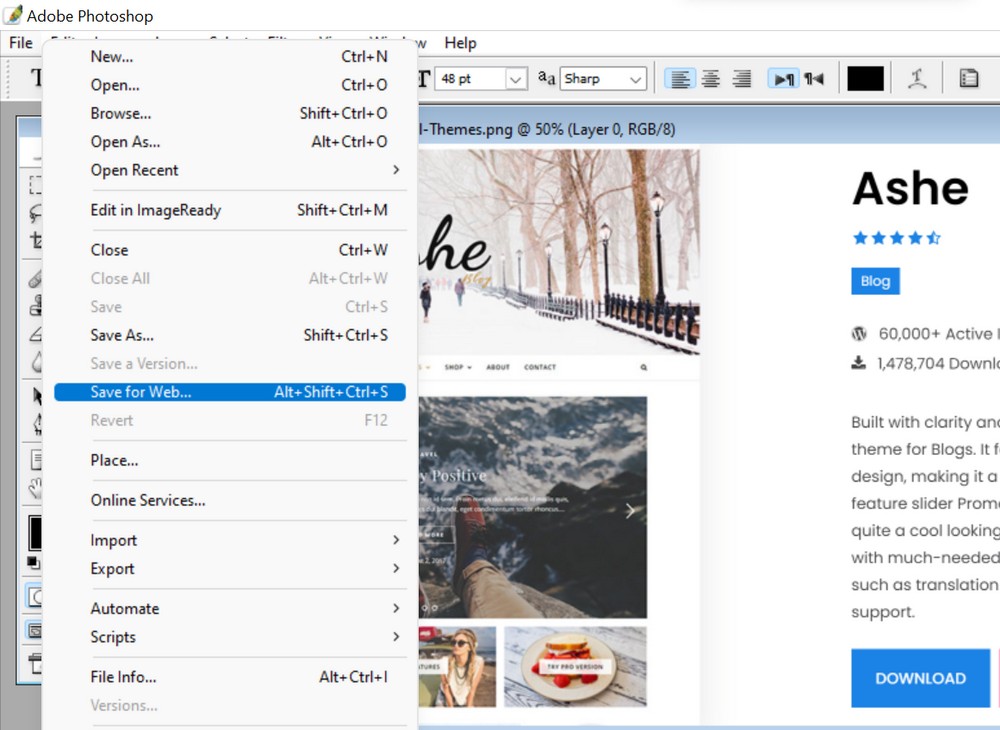
파일 > 웹용으로 저장을 선택합니다.

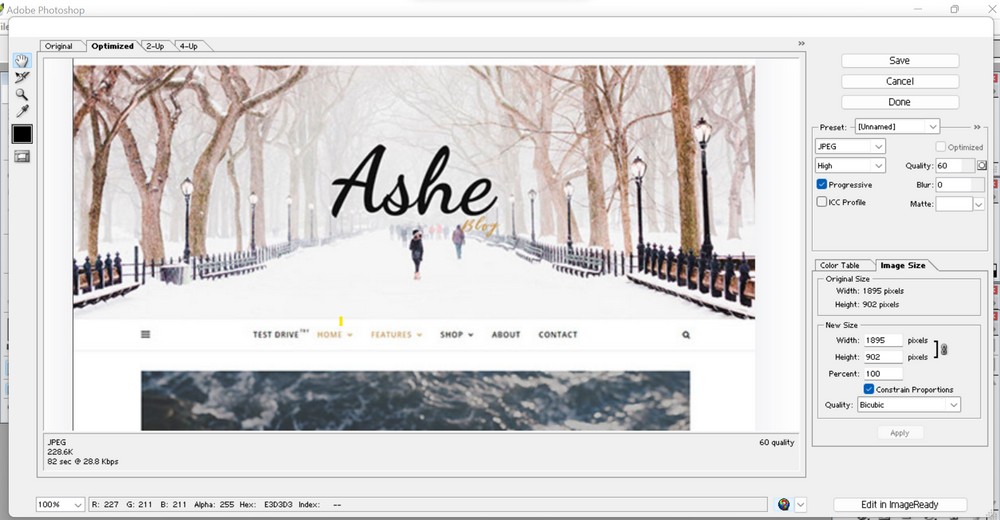
메뉴에서 JPEG 형식을 선택하고 이미지 품질 값을 40에서 60 사이로 설정합니다.
프로그레시브 및 포함 색상 프로필을 예로 설정합니다.

완료되면 파일을 저장합니다.
온라인 도구를 사용하여 이미지 최적화
WordPress용 이미지를 수동으로 최적화하는 또 다른 방법은 웹 앱을 사용하는 것입니다.
사용 가능한 온라인 최적화 도구가 많이 있습니다. 내가 생각할 수 있는 가장 인기 있는 것은 Optimizilla, ImageOptim, TinyPNG 및 Image Optimizer입니다.
이 기사에서는 Optimizilla를 사용하여 이미지를 최적화하는 프로세스를 보여 드리겠습니다.
- 웹사이트 방문
- 페이지 중앙에 있는 상자로 이미지를 드래그합니다.
최적화 프로세스가 자동으로 시작됩니다.
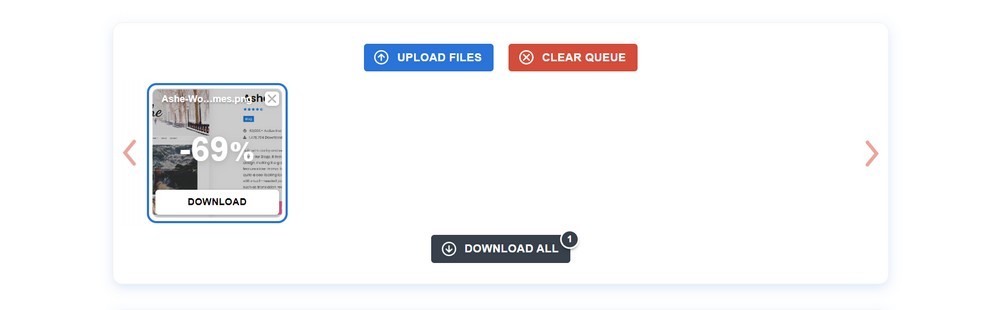
최적화되면 다운로드 옵션을 볼 수 있습니다.

이 도구는 최적화된 비율도 표시합니다. 이는 파일 크기가 줄어드는 것을 의미합니다. 속도가 높을수록 파일 크기가 작아집니다.
플러그인을 사용하여 이미지 최적화
이미지를 수동으로 최적화하지 않으려면 어려운 작업을 수행하는 WordPress 이미지 최적화 플러그인을 설치할 수 있습니다.
이 플러그인은 웹에서 이미지 파일 크기를 줄이고 페이지 로드 속도를 향상시키는 방식으로 작동합니다.
여러 WordPress 이미지 최적화 플러그인이 있습니다.
상위 3개의 이미지 최적화 플러그인을 나열하고 그 중 하나를 예로 사용하겠습니다.
짧은 픽셀

ShortPixel은 이미지를 압축하여 웹 사이트의 로드 시간과 SEO 순위를 개선하도록 설계된 플러그인입니다. 최소한의 노력으로 페이지 로드 시간을 줄이려는 웹사이트 소유자 및 웹 에이전시에게 가장 적합합니다.
스머시

Smush는 이미지 최적화, 지연 로드 켜기, 크기 조정, 압축 및 웹 사이트 속도 향상을 위해 설계 및 개발된 가장 인기 있는 무료 WordPress 플러그인 중 하나입니다. 이 플러그인은 사이트가 원활하게 작동하고 초고속으로 로드되도록 하는 가장 쉬운 방법입니다!
상상하다

Imagify는 이미지를 최적화하는 최고의 솔루션입니다. 플러그인은 모든 유형을 최적화하고 크기를 조정하며 대량으로 처리합니다.
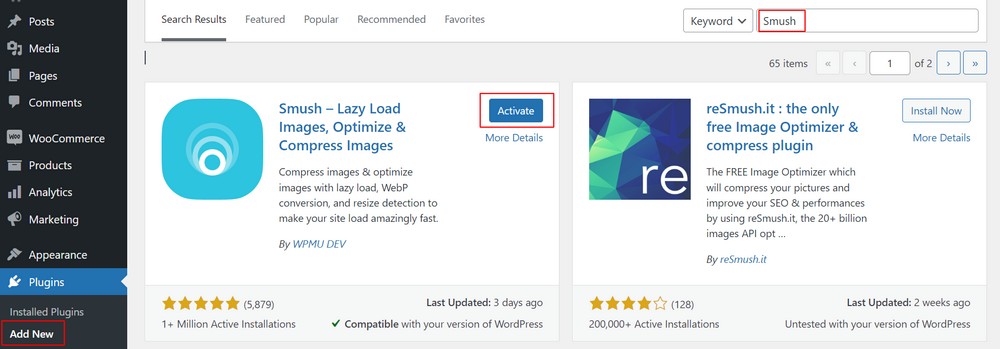
Smush 플러그인을 사용하겠습니다. 백만 개 이상의 활성 설치가 있는 무료 플러그인입니다.
WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 웹사이트에 플러그인을 설치하고 활성화합니다.

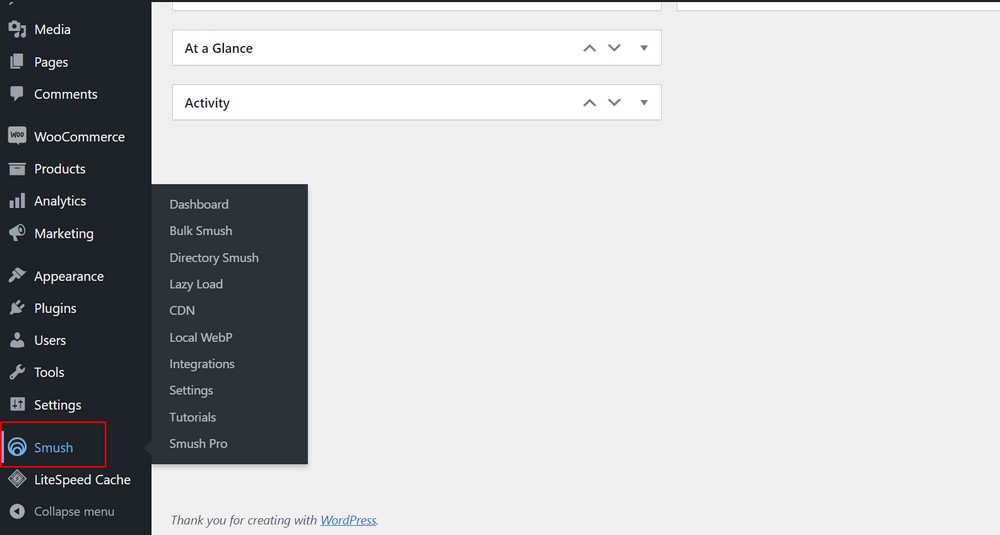
플러그인을 활성화하면 왼쪽 사이드바에서 Smush 를 볼 수 있습니다.

플러그인을 사용하면 새 이미지를 업로드할 때 필요에 따라 웹 사이트에서 기존 이미지를 최적화할 수 있습니다.
새 이미지를 업로드할 때마다 Smush가 자동으로 이미지를 최적화합니다. 일단 설정되면 플러그인이 모든 것을 처리합니다. 그것이 내가 그것을 좋아하는 이유입니다.
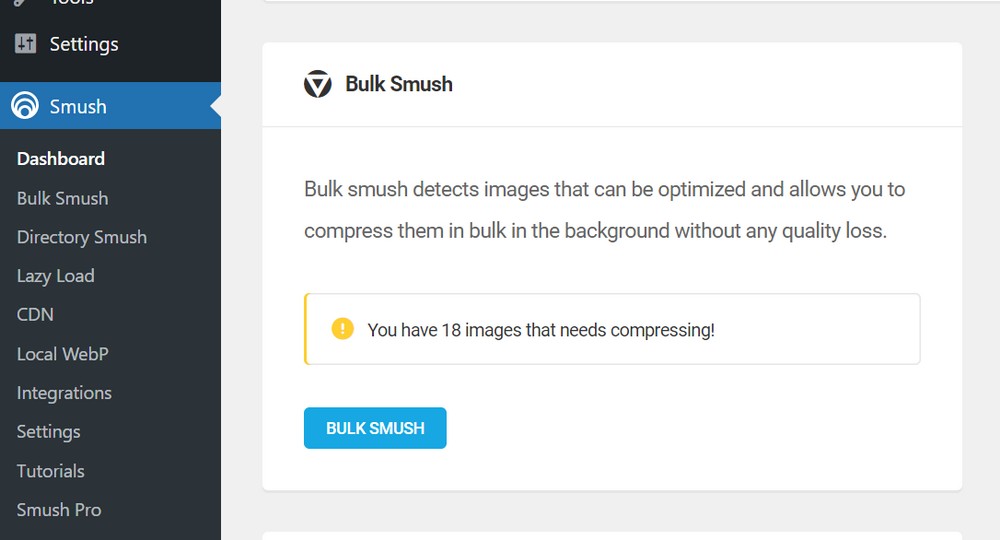
또한 최적화가 필요한 이미지에 대해 알려주고 Bulk Smush 옵션이 있습니다.

지연 로드 및 CDN 기능이 있지만 이를 사용하려면 플러그인의 프로 버전을 구입해야 합니다.
검색 엔진용 이미지를 최적화하는 방법
이미지를 최적화하면 웹 사이트 성능을 높이고 사용자 환경을 개선하는 데 도움이 되지만 주의해야 할 사항이 더 있을 수 있습니다.
검색 엔진 최적화는 웹사이트 성능, 유치하는 방문자 및 얻는 트래픽에 상당한 영향을 미칩니다.
따라서 SEO를 위해 이미지를 최적화하는 것이 좋습니다.
여기에서 SEO를 위해 이미지를 최적화할 수 있는 몇 가지 방법을 나열했습니다!
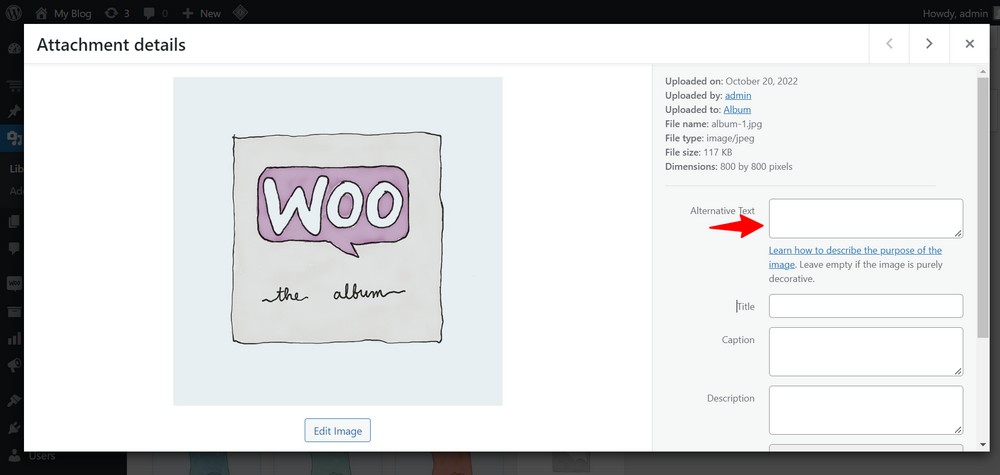
대체 태그 사용

Alt 태그는 검색 엔진이 이미지 콘텐츠를 정확하게 인덱싱하는 데 도움이 됩니다.
시청자는 이미지를 이해할 수 있지만 검색 엔진에는 alt 태그가 필요합니다.
alt 태그는 일반 텍스트로 된 이미지 설명입니다.
좋은 alt 태그는 시각 장애가 있는 사용자에게 컨텍스트를 제공하므로 추가 이점이 있습니다.
모바일 친화적인 이미지 만들기

Google 알고리즘은 모바일 우선 인덱싱을 사용합니다. 그렇기 때문에 모바일 친화적인 이미지를 만들 것을 제안합니다.
하지만 어떻게?
가장 좋은 방법은 이미지와 웹 사이트 템플릿이 탐색하는 장치에 반응하는지 확인하는 것입니다.
테마가 완전히 반응하는 경우 테마에 배치하는 모든 이미지도 반응합니다.
이미지 제목 최적화
Google은 이미지 제목과 설명을 사용하여 이미지의 내용을 더 잘 이해합니다.
작성 중인 콘텐츠와 유사한 이미지 제목을 추가하면 Google 이미지 검색에서 정확한 키워드 순위를 매기는 데 도움이 될 수 있습니다.
기본적으로 WordPress는 파일 이름에서 이미지 제목을 채택합니다. 그러나 파일이 이미지를 설명하지 않는 경우 적절한 키워드로 업데이트하십시오.
이미지 제목은 SEO에 덜 중요하지만 대체 텍스트에 추가 컨텍스트를 제공합니다. 사용자 참여 측면에서 필수적입니다.
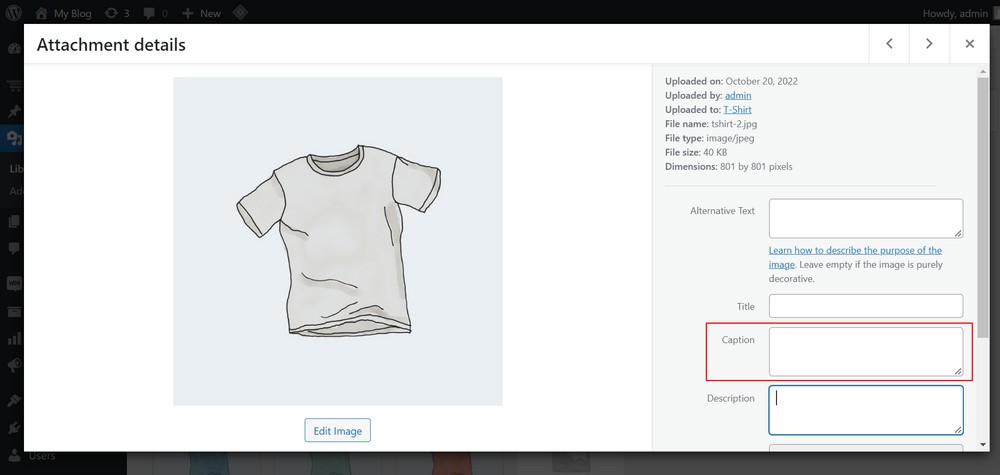
캡션 포함
일부 웹 사이트를 방문할 때 이미지 아래에 단어인 이미지 캡션이 표시될 수 있습니다.
지금은 SEO에 직접적인 영향을 미치지는 않겠지만 이미지가 키워드로 구성되어 있다면 해당 키워드에 대한 웹사이트 순위가 높아질 확률이 높습니다.

캡션은 웹 사이트에서 볼 수 있으며 모든 사람이 읽을 수 있습니다. SEO에 간접적으로 영향을 미치며 이미지를 설명하는 데 사용될 수도 있어 사용자 경험을 개선하는 데 도움이 됩니다.
독특한 이미지 사용
한 줄의 문장이든, 문장이든, 이미지든 방문객의 시선을 사로잡는 것은 독특함!
스톡 이미지로 웹사이트를 채우면 원본이 아닌 것처럼 보입니다. 수천 개의 다른 사이트에서도 사용합니다.
스톡 이미지는 완벽하게 최적화될 수 있지만 웹 사이트에 사용하는 원본 이미지만큼 영향력이나 잠재력이 없습니다.
독창적이고 독특한 사진이 많을수록 방문자는 더 나은 경험을 얻을 수 있습니다!
결론
플러그인을 사용하는 것보다 이미지 최적화에 더 많은 것이 있습니다.
이 기사에서는 이미지 최적화가 무엇인지, 왜 중요한지, 어떻게 최적화할 수 있는지에 대해 논의했습니다.
또한 검색 엔진용 이미지를 최적화하는 방법에 대한 몇 가지 팁도 배웠습니다.
세 가지 WordPress 이미지 최적화 플러그인도 추천했습니다!
이미지 최적화는 간단한 과정이지만 웹사이트의 속도와 성능에 상당한 영향을 미칠 수 있습니다.
귀하의 웹사이트가 잘 작동할 뿐만 아니라 사용자 경험을 개선하고 검색 엔진에서 귀하의 웹사이트 순위를 높이는 데 도움이 됩니다.
이 기사에 대해 어떻게 생각하세요? 이미지 최적화에 더 많은 것이 있다고 생각하십니까? 중요한 팁이 누락되었나요? 웹사이트에서 이미지를 최적화하기 위해 어떤 플러그인을 사용하고 있습니까? 아래에 말해!
