핵심 Web Vitals에 맞게 사이트를 최적화하는 방법은 무엇입니까?
게시 됨: 2022-04-16
목차
- 핵심 Web Vital을 위한 사이트 최적화: 개요
- 기본적으로 핵심 Web Vital이란 무엇입니까?
- 핵심 Web Vital에 맞게 사이트를 최적화해야 하는 이유는 무엇입니까?
- 사이트 핵심 Web Vitals를 최적화하기 위한 최고의 팁
- 1. 최대 함량 페인트(LCP) 분석 및 최적화
- 2. FID(First Input Delay) 분석 및 최적화
- 3. CLS(Cumulative Layout Shift) 분석 및 최적화
- 기타 Web Vitals 측정항목
- 1. FCP – 첫 번째 콘텐츠가 포함된 페인트
- 2. TTFB – 첫 번째 바이트까지의 시간
- 핵심 Web Vital을 위해 웹사이트를 최적화하기 위한 팁 정리
- 이 게시물 공유
웹사이트가 완전히 로드되는 데 시간이 걸리기 때문에 걱정되십니까? 비즈니스 사이트의 사용자 경험을 개선하고 싶으십니까?
그렇다면 Core Web Vitals 는 귀하가 책임을 질 수 있는 한 부분이 될 수 있습니다. 이 블로그 게시물은 핵심 Web Vitals에 맞게 사이트를 최적화하는 방법을 간단한 단계로 설명합니다.
핵심 웹 바이탈은 이제 Google 순위 요소이며 대부분의 SEO 전문가는 이를 위해 사이트를 최적화하는 데 중점을 둡니다.
Google이 업데이트를 출시할 때마다 사람들은 전체 순위가 오르거나 내려갑니다. Web Vitals의 좋은 지표를 가진 사람들은 위치를 유지하고 방문자를 유지합니다.
그렇다면 웹 사이트 순위에 대한 피해를 피하기 위해 모범 사례를 어떻게 따를 수 있습니까? 짧은 대답은 "핵심 성능 향상" 지표를 개선하는 것입니다 !
핵심 Web Vital을 위한 사이트 최적화: 개요
핵심 Web Vital은 이제 필수 요소이며 검색 엔진 최적화(SEO)의 필수 부분이 되었습니다. 더 많은 시간을 주어 이러한 측정항목을 정기적으로 최적화해야 합니다. 웹사이트의 사용자 경험과 순위를 높이는 데 도움이 됩니다.
우리 모두는 더 나은 콘텐츠가 검색 엔진에서 더 나은 순위를 차지한다고 믿습니다. 그러나 SEO는 더 나은 콘텐츠를 맨 위에 표시한 다음 첫 번째 위치에 효과적으로 가져올 수 있는 다른 것이 무엇인지 알고 있습니다. 따라서 웹 위치를 유지하기 위해 이 요소를 설명하기 위해 더 자세히 설명하겠습니다.
기본적으로 핵심 Web Vital이란 무엇입니까?
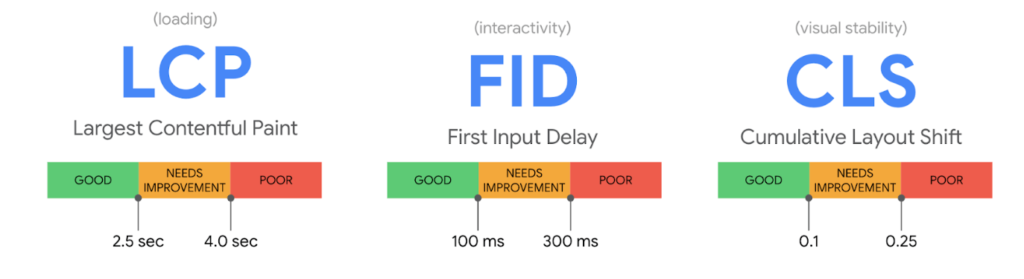
핵심 성능 평가는 비즈니스 사이트 페이지의 전체 사용자 경험을 측정하기 위한 몇 가지 특정 메트릭입니다. 페이지 로딩 시간, 디자인 안정성, 속도 및 사용자 상호 작용을 보여주는 세 가지 점수가 있습니다.

조금 더 자세히 살펴보면 다음과 같습니다.
최대 함량 페인트(LCP)
LCP는 이름에서 알 수 있듯이 페이지에서 콘텐츠가 어떻게 수행되는지 측정합니다. 텍스트, 이미지 또는 비디오일 수 있습니다. 로드하는 데 걸리는 시간. 이 점수는 사이트 순위와 관련이 있습니다.
첫 번째 입력 지연(FID)
FID는 사용자의 첫 번째 상호 작용이며 웹 사이트 페이지의 응답성을 측정합니다. 이 점수는 사용자가 탐색하는 브라우저의 속도도 계산합니다.
누적 레이아웃 시프트(CLS)
CLS는 사용자에게 필요한 것이 무엇인지 알도록 도와줍니다. 따라서 사용자 경험과 더 관련이 있습니다. 디자인에 콘텐츠보다 내용이 많고 페이지가 불안정하면 CLS 점수가 낮습니다.
우리는 그것을 다시 언급하고 있습니다. 사이트가 최상의 성능을 발휘할 수 있도록 이 세 가지 측정항목을 최적화해야 합니다. Google은 이 모든 점수를 사용하여 웹페이지의 순위를 매깁니다. 각각을 개선하는 방법을 설명하기 전에 왜 그 가치가 높은지 알아야 합니다.
핵심 Web Vital에 맞게 사이트를 최적화해야 하는 이유는 무엇입니까?
이 기준에서 좋은 점수를 얻으면 웹사이트의 전반적인 성능에 영향을 미칩니다. 핵심 성능 향상 점수를 개선하기 위해 SEO를 고용했다면 시간과 투자는 가치가 있습니다. 최상의 결과를 얻으면 다음과 같은 이점을 누릴 수 있습니다.
1. 웹사이트 순위 상승
2021년 6월, 핵심 성능 평가는 Google의 핵심 업데이트에서 중요한 순위 요소가 되었습니다. 따라서 이러한 측정항목에 집중하고 웹사이트 순위를 매기기 위해 이를 개선하는 것이 중요합니다. 이를 위해 사이트는 더 빠르게 로드되고 대화형이어야 하며 모든 장치에서 안정적이어야 하며 순위가 높아집니다.
2. 이탈률 감소
핵심 Web Vital은 웹사이트의 이탈률을 높이는 직접적인 역할을 합니다. 전문 사이트에 방문하는 모든 사용자는 콘텐츠가 로드될 때까지 3초 이상 기다리지 않습니다. 이탈률 상승으로 이어질 수 있습니다. 따라서 Core Web Vitals에서 좋은 점수를 받으면 이탈률을 줄이는 데 도움이 됩니다.
3. 전환율 증가
전환율은 주로 웹사이트 방문자나 트래픽에 따라 달라집니다. 귀하의 웹 자산이 Core Web Vitals의 좋은 점수를 보유하고 있다면 많은 트래픽을 얻게 될 것입니다. 결과적으로 전체 전환율이 증가합니다. 그렇지 않으면 전환율이 감소할 수 있습니다.
사이트 핵심 Web Vitals를 최적화하기 위한 최고의 팁
이제 Core Web Vitals 테스트를 위해 사이트를 최적화하는 방법을 배울 시간입니다. 3가지 다른 측정항목이 있으므로 각각에 대해 별도로 설명하겠습니다. 분석하는 방법, 나쁜 점수의 원인, 개선할 수 있는 방법을 알려드리겠습니다.
1. 최대 함량 페인트(LCP) 분석 및 최적화
LCP는 하나의 요소에만 집중합니다. 사이트 로드 시간. 사용자가 1초 이내에 찾고 있는 것을 보지 못하면 사이트를 떠납니다. 따라서 웹사이트 페이지의 모든 콘텐츠는 한 번에 빠르게 로드되어야 합니다.
LCP 분석
LCP를 분석하기 위해 다음과 같은 몇 가지 방법과 특히 도구를 사용할 수 있습니다.
- Chrome 또는 Chromium 기반 브라우저의 DevTools Lighthouse를 사용합니다.
- Chromium 기반이 아닌 브라우저의 경우 PageSpeed Insights 또는 web.dev 도구를 사용하세요.
- Web Vitals 확장을 사용하십시오. 점수 표시기가 있는 매우 효과적인 도구입니다.
- 코딩할 수 있다면 web-vitals JavaScript 라이브러리를 사용할 수 있습니다.
- Google의 Search Console의 핵심 Web Vitals 기능의 도움을 받으세요.
나쁜 LCP: 왜
LCP를 최적화하기 전에 그 이유를 알아야 합니다. 따라서 웹 사이트의 LCP 점수가 낮은 몇 가지 원인이 있습니다.
- 서버는 공유 호스팅 서비스에 느리게 응답하고 페이지 렌더링에는 시간이 걸립니다.
- HTML의 렌더링 차단 리소스로 인해 페이지가 빠르게 로드되지 않을 수 있습니다.
- 최적화되지 않은 큰 이미지와 비디오는 더 많은 대역폭을 소비하고 느리게 렌더링될 수 있습니다.
- 콘텐츠 로드 및 표시 문제는 서버가 아닌 클라이언트 측에 있습니다.
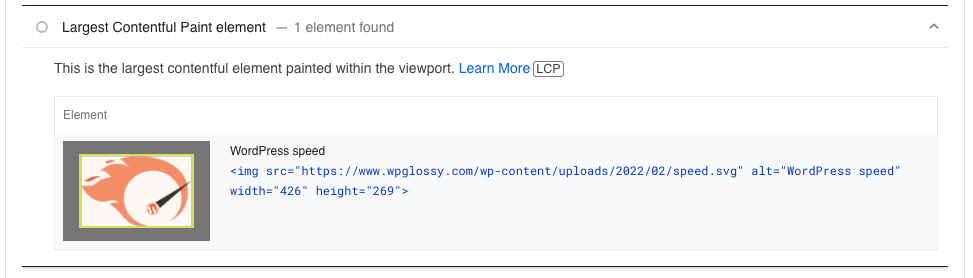
다음은 불량 LCP의 예입니다!

LCP 최적화
열악한 LCP를 초래하는 원인을 이해하면 각각을 쉽게 최적화할 수 있습니다. 이제 어떻게 하면 이렇게 할 수 있는지 확인해 보겠습니다.
더 나은 호스팅 서비스 사용
돈을 버는 사이트를 분석한 후 서버가 느리게 응답하는 것을 발견했다면 호스팅을 업그레이드할 때입니다. 공유 호스팅으로 인해 웹사이트가 다운타임이 되는 등 많은 다른 문제가 발생할 수 있습니다. 따라서 Cloudways와 같은 더 나은 호스팅을 사용하면 이 문제를 해결할 수 있습니다.
렌더링 차단 리소스 수정
JavaScript 및 CSS와 같은 렌더링 차단 리소스는 페이지 로드에 상당한 영향을 미칩니다. 렌더링 차단 문제가 발생한 경우 WP Rocket 및 Autooptimize와 같은 플러그인을 사용하여 해결할 수 있습니다. 최적화 단계를 수행한 후 사이트를 다시 분석하십시오.
이미지 최적화
예, 이것이 귀하의 웹사이트 페이지를 로드하는 데 시간이 걸리는 이유입니다. 이 문제를 해결하려면 이미지 크기를 줄이고 적절한 형식으로 유지하십시오. 가장 좋은 방법은 특정 크기와 파일 형식을 선택하고 각 이미지를 완전히 최적화된 형식으로 업로드하는 것입니다.
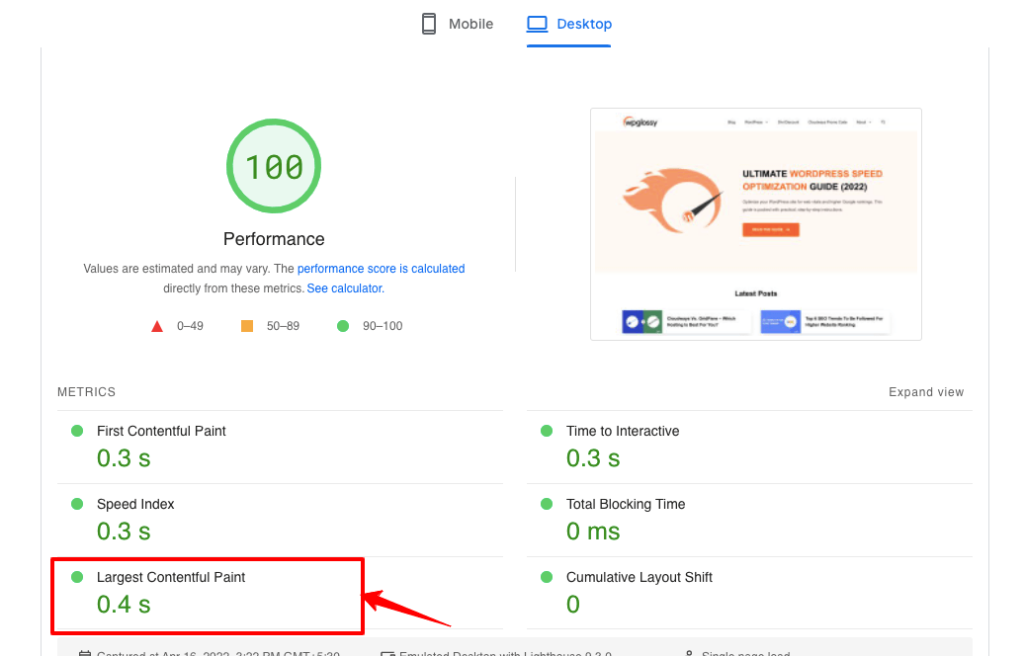
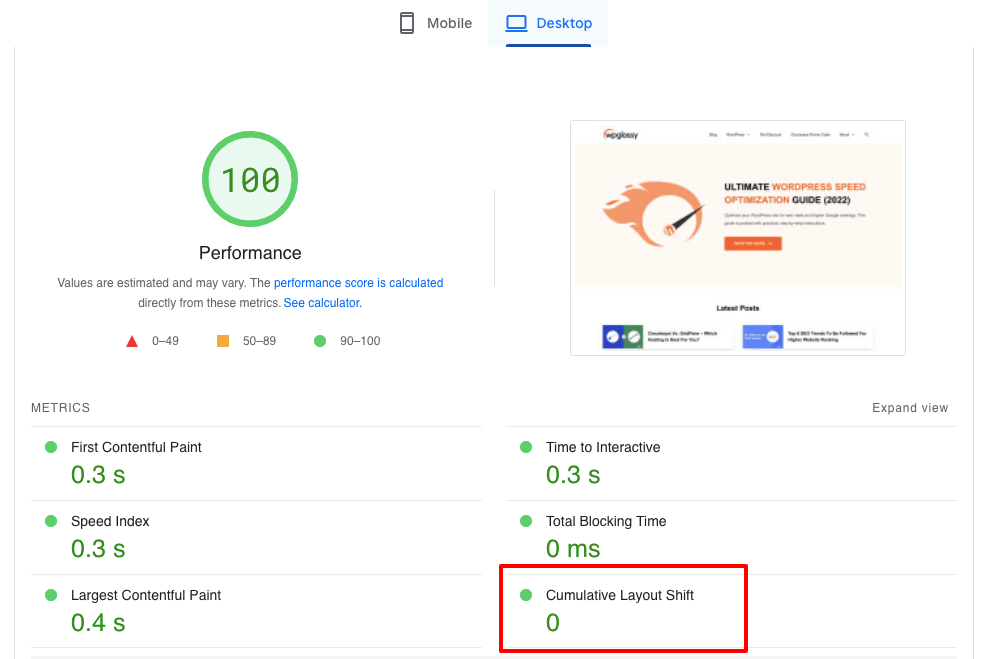
잘! LCP 점수를 확인하는 데 관심이 있을 수 있습니다! 여기있어!

2. FID(First Input Delay) 분석 및 최적화
FID는 사용자가 페이지와 상호 작용할 수 있는지 여부에 관계없이 사이트의 유용성에 중점을 둡니다. 사용자가 링크를 클릭하거나 탭한 후 바로 열지 않으면 응답이 느립니다. 따라서 웹 사이트 페이지의 다른 콘텐츠가 가능한 한 빨리 응답하도록 하면 도움이 됩니다.
FID 분석
따라서 FID에 문제가 있는지 분석하기 위해 다음 단계를 수행할 수 있습니다.

- JavaScript를 실행할 때 Main Thread를 차단하는 코드를 찾으려면 WebPageTest를 사용하십시오.
- Inspect Element의 "Bottom-Up" 탭을 통해 URL을 포함한 긴 작업을 찾습니다.
- DevTools 또는 PageSpeed Insights의 도움을 받아 총 차단 시간(TBT)을 찾으십시오.
- Chrome Web Vitals 확장 프로그램을 사용하여 사용자가 클릭하거나 스크롤할 때 상호작용을 알 수 있습니다.
- Chrome UX 보고서는 URL이 다양한 기기에서 어떻게 작동하는지 찾는 데 도움이 됩니다.
잘못된 FID: 왜
열악한 FID를 사용하면 대부분의 신규 방문 사용자를 잃을 수 있습니다. FID 점수가 낮을 때 가능한 이유는 다음 중 하나일 수 있습니다.
- JavaScript로 인해 긴 작업이 발생하여 웹 사이트의 응답성이 떨어집니다.
- 렌더링 차단 리소스, CSS 및 JavaScript로 인해 페이지 로드가 지연됩니다.
- 페이지를 로드한 직후 큰 JavaScript를 시작하면 렌더링이 지연될 수 있습니다.
- 타사 또는 제대로 최적화되지 않은 JavaScript를 사용하면 렌더링 차단이 발생할 수 있습니다.
FID 최적화
이제 FID 점수가 낮은 원인을 찾으면 빠르게 최적화할 수 있습니다. 따라서 이를 수행하기 위해 따라야 할 단계는 다음과 같습니다.
장기 실행 JavaScript 작업 중단
장기 실행 JavaScript 작업은 낮은 FID 점수의 주요 원인입니다. 먼저 더 짧은 것으로 최적화해야 합니다. 이렇게 하면 웹사이트의 반응성이 향상되고 사용자 상호작용이 개선됩니다. 결과적으로 전반적인 기능이 크게 향상됩니다.
JavaScript 및 CSS 파일 작업
고급 전략을 사용하여 JavaScript 전에 사이트 인터페이스가 CSS에서 사용되는지 확인하십시오. 여기에는 모든 웹 브라우저가 콘텐츠와 기능에 액세스할 수 있도록 하는 점진적인 향상이 포함됩니다. 여기에서 웹 사이트는 CSS에서 제공하는 향상된 레이아웃을 얻습니다.
JavaScript 최소화, CSS 최적화
비활성 JavaScript를 제거하고 타사 JavaScript를 최소화하여 많은 공간을 절약할 수 있습니다. 또한 CSS 및 JavaScript 파일을 연결하여 더 작게 만드는 데 도움이 됩니다. CSS는 JavaScript와 마찬가지로 문제를 일으킬 수 있으므로 최적화가 필요합니다.
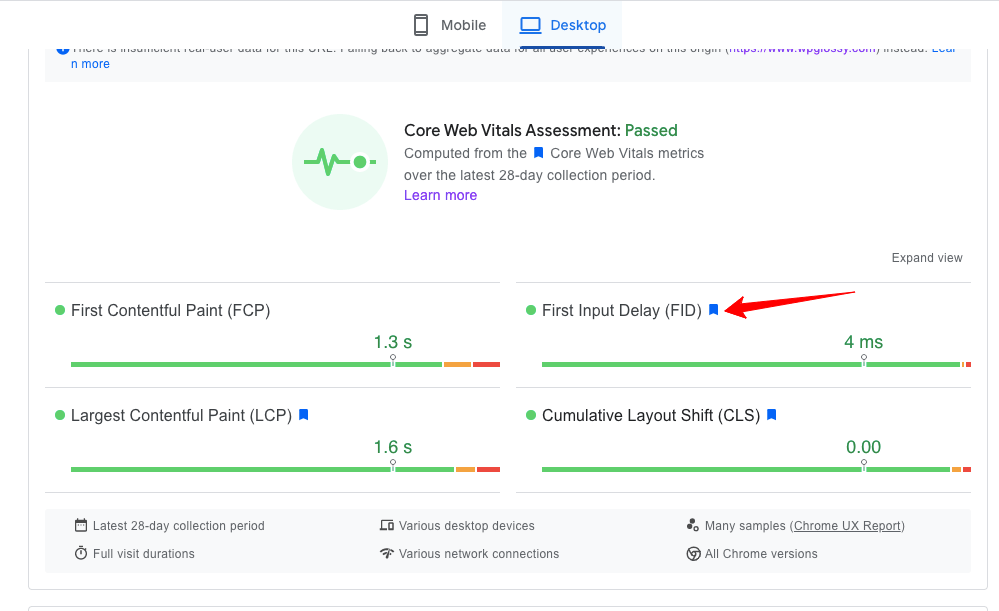
나열된 모든 단계를 실행했습니다. FID 점수를 확인할 수 있습니다!

3. CLS(Cumulative Layout Shift) 분석 및 최적화
CLS는 주로 웹 사이트의 페이지 안정성에 중점을 둡니다. 로드하는 동안 물건이 움직이는지 여부에 따라 페이지 콘텐츠와 디자인 레이아웃을 살펴봅니다. 이 문제는 텍스트가 페이지에서 미끄러질 때 독자를 귀찮게 합니다. 따라서 사용자 경험을 위해 최적화된 상태로 유지해야 합니다.
CLS 분석
CLS는 더 일반적이고 빠르게 경험되기 때문에 분석하기 쉽습니다. 다음 도구 또는 방법을 사용하여 CLS를 분석할 수 있습니다.
- DevTools Lighthouse를 사용하여 레이아웃 전환에 영향을 미치는 모든 문제를 찾으십시오.
- 라이브 성능 테스트를 수행하기 위해 PageSpeed Insights를 사용할 수 있습니다.
- 데스크탑 장치에서 실시간으로 CLS를 분석하려면 web.dev 도구를 사용하십시오.
- 레이아웃 시프트 GIF 생성기는 영역을 보여주는 레이아웃 시프트를 찾는 데 도움이 될 수 있습니다.
나쁜 CLS: 왜
열악한 CLS 메트릭은 사용자 경험을 감소시켜 웹사이트의 전반적인 가치를 감소시킬 수 있습니다. CLS 점수가 좋지 않으면 다음과 같은 이유가 있을 수 있습니다.
- 원본 콘텐츠를 위한 공간을 남기지 않는 과도한 광고 배너 사용.
- 이미지 및 비디오를 위한 공간이 없으며 업로드하는 동안 속성이 지정되지 않습니다.
- YouTube 동영상, 소셜 미디어 게시물 등과 같은 임베딩을 배치하면 CLS가 줄어듭니다.
- FOUT/FOIT를 유발하는 웹 글꼴을 사용하면 CLS에도 영향을 줄 수 있습니다.
CLS 최적화
CLS 최적화는 귀하가 배치한 콘텐츠와 사용자에게 가치를 더하는 데 필요합니다. CLS를 최적화하기 위해 다음과 같은 간단한 단계를 수행할 수 있습니다.
추가 광고 및 배너 추가 방지
사용자 경험의 경우 독자에게 일시적인 스트레스를 주어 웹사이트를 떠나게 만드는 궤양과 같습니다. 많은 광고와 배너를 사용하는 것은 읽을 수 있는 콘텐츠의 공간을 덮기 때문에 좋은 습관이 아닙니다. 따라서 이것을 피하면 좋은 CLS 점수를 얻을 수 있습니다.
미디어에 속성 부여
이미지든 비디오든 어떤 미디어든 적절한 속성을 지정하십시오. 치수 속성이라고 하는 텍스트 또는 크기 기반일 수 있습니다. 따라서 모든 브라우저에서 미디어를 로드하는 데 필요한 공간이 확보되고 레이아웃 이동은 영향을 받지 않습니다.
Embed, iFrame 및 글꼴 거래
미디어를 위한 공간이 필요하므로 포함 및 iFrame을 위한 공간도 남겨 두어야 합니다. 특정 크기의 특정 상자를 만들 수 있습니다. 또한 글꼴을 최적화하고 최소한으로 사용하며 가능하면 OS 글꼴을 고려하십시오. 이렇게 하면 CLS 메트릭이 개선됩니다.
CLS 점수를 볼 시간입니다!

기타 Web Vitals 측정항목
당신이 알아야 할 다른 중요한 웹 바이탈 메트릭이 있습니다!
1. FCP – 첫 번째 콘텐츠가 포함된 페인트
위에서 설명한 측정 외에도 Google 페이지 속도 인사이트에서 사이트 속도를 확인하는 동안 중요한 지표가 하나 더 있는데 바로 FCP입니다. 페이지가 흰색 컴퓨터 화면에 무언가를 표시하는 데 걸리는 시간을 측정하는 First Contentful Paint 로 축약됩니다.
이것은 비핵심 웹 바이탈 측정항목 이라는 점을 이해해야 합니다. Google에서는 1.8초 이하가 LCP 문제를 진단하는 데 사용되기 때문에 좋은 FCP 점수라고 말합니다. 이제 귀하의 사이트가 CWV 평가를 통과할 수 있도록 좋은 FCP 점수를 얻는 방법에 대해 생각할 수 있습니다.
FCP 점수를 향상시키는 방법?
다음은 FCP 점수 향상에 중점을 두어야 할 영역입니다!
- 서버 응답 시간 단축에 집중
- 페이지 리디렉션을 실행하지 마십시오
- 렌더링 차단 리소스 피하기
- 효율적인 캐시 플러그인을 사용하여 정적 자산 제공
- 로딩 속도 향상을 위한 웹 글꼴 미리 로드
- 사용하지 않는 CSS 및 JavaScript 제거
- 차세대 형식으로 사이트 이미지 서버
- Cloudflare 또는 BunnyCDN과 같은 안정적인 CDN 사용
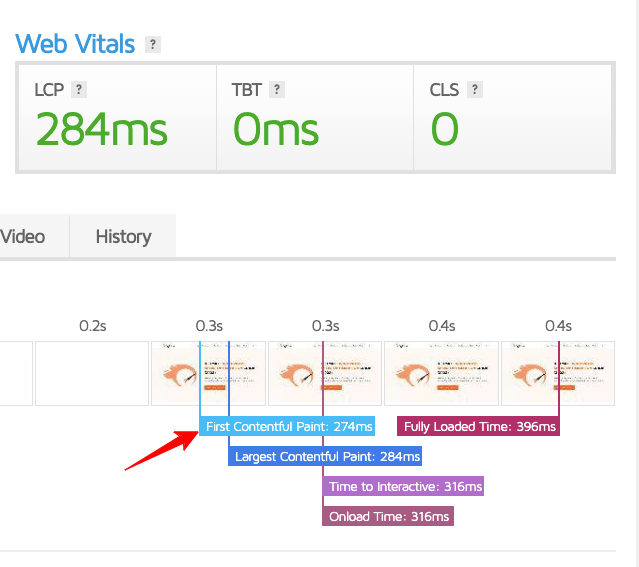
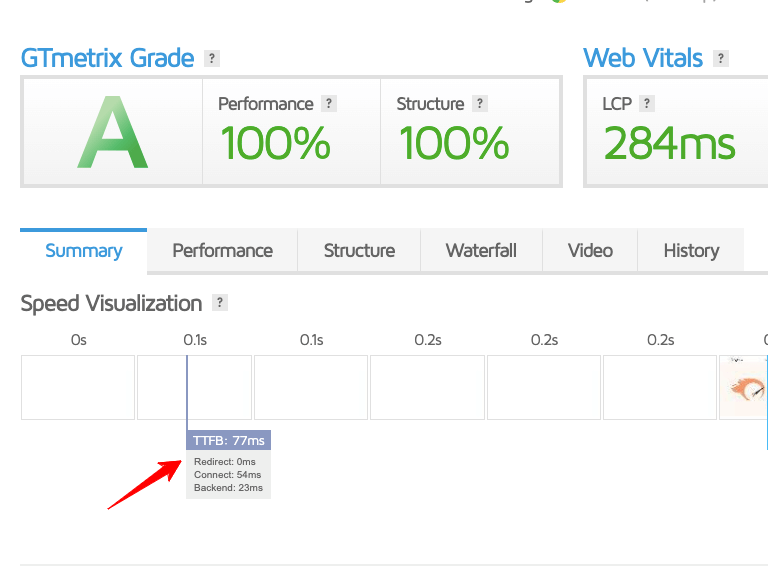
우리는 괜찮은 FCP 점수를 얻기 위해 위에서 언급한 모든 팁을 거의 따랐습니다! 다음 그림을 보세요!

2. TTFB – 첫 번째 바이트까지의 시간
이 기본 측정항목을 알고 있을 수 있습니다! TTFB의 확장은 요청에 대한 웹 서버의 응답을 평가하는 "첫 번째 바이트까지의 시간"입니다. 페이지 속도 로드 경험과 직접적인 관련이 있고 낮은 LCP 점수 문제를 식별하는 데 도움이 되므로 다른 웹 바이탈 메트릭에 속합니다.
TTFB 점수를 향상시키는 방법?
페이지 속도 로드를 높이려면 TTFB 점수를 줄여야 합니다! TTFB 지표를 낮추려면 다음 팁을 구현하세요.
- 프리미엄 DNS 서비스로 가장 빠른 호스팅 사용(Cloudways 선호)
- 데이터베이스 최적화
- 최신 PHP 버전을 사용하고 있는지 확인하십시오.
- WordPress 버전, 테마 및 설치된 플러그인을 최신 상태로 유지하세요.

핵심 Web Vital을 위해 웹사이트를 최적화하기 위한 팁 정리
잘! 지금까지 Core Web Vitals에 맞게 사이트를 최적화하는 방법은 여기까지입니다. 온라인으로 작업하는 비즈니스 또는 서비스를 판매하는 회사인 경우 이를 최적화해야 합니다. 웹사이트의 순위를 매기고 사용자의 참여를 유지하며 일반 방문자로 만드는 데 도움이 됩니다.
처음에 이러한 프로세스를 수행하는 경우 분석을 위해 언급한 이러한 도구에 대해 읽어보십시오. 일부는 PageSpeed Insights 및 Google Search Console과 같은 매우 기본적인 도구입니다. 많은 것을 최적화하기 위해 Autooptimize와 같은 일부 속도 플러그인을 사용할 수도 있습니다.
Core Web Vitals를 최적화하기 위한 단계를 수행하기 전에 Cloudways 와 같은 웹 호스트 공급자가 최적화가 거의 또는 전혀 필요하지 않은 기능을 제공하기 때문에 좋은 호스팅을 사용하고 있는지 확인하십시오. 기본적으로 대부분의 작업을 수행하므로 작업량이 줄어듭니다.
