WooCommerce로 결제 흐름 최적화하기
게시 됨: 2021-11-02매장에서 하는 모든 작업은 쇼핑객을 하나의 중요한 최종 경험인 결제로 이끕니다. 그리고 귀하의 제품을 구매하기로 한 사람의 결정에는 많은 것이 포함됩니다.
그렇기 때문에 체크아웃 "흐름"(한 필드 또는 페이지 간 전환)을 최대한 원활하게 하는 것이 중요합니다. 기본 WooCommerce 체크아웃은 훌륭한 출발점이지만 상점, 산업 또는 제품에 따라 프로세스를 간단하고 고통 없이 만들기 위해 할 수 있는 일이 더 있을 수 있습니다.
쇼핑객을 위한 결제 경험을 최적화하고 전환율을 개선할 수 있는 방법을 살펴보겠습니다.
기본 WooCommerce 결제 흐름이 성공에 도움이 되는 방법
기본적으로 WooCommerce 체크아웃 페이지는 고객이 최대한 원활하게 사용할 수 있도록 설계되었습니다. 그리고 Storefront와 같은 테마를 사용하면 상점에서 수행하려는 다른 모든 것에 대한 강력한 최종 접점 역할을 하는 간단하고 깔끔한 경험을 제공할 수 있습니다.
장바구니에서 고객은 즉시 단일 페이지로 이동하여 청구 및 배송 정보를 입력하고 주문 요약을 봅니다. 이러한 단순성은 시간을 절약하고 주의를 산만하게 하는 것을 줄입니다.
여러 지불 또는 배송 옵션을 제공하는 경우 고객은 지연이나 공간 낭비 없이 쉽게 전환할 수 있습니다. 이것은 예를 들어 PayPal로 결제하기로 선택한 쇼핑객이 결제를 위해 매장을 떠날 것임을 즉시 알 수 있도록 기대치를 설정합니다.
체크아웃 페이지는 또한 선택한 설정에 따라 길거나 짧을 수도 있고 복잡하거나 간단할 수도 있습니다. 예를 들어 미국으로만 배송하는 경우 해당 국가를 유일한 옵션으로 쉽게 선택할 수 있어 고객의 시간과 번거로움을 줄일 수 있습니다.
결제 페이지 편집
기본 WooCommerce 체크아웃은 즉시 견고하고 유연하며 간소화된 경험을 제공하지만 귀하의 상점에는 적합하지 않을 수 있습니다.
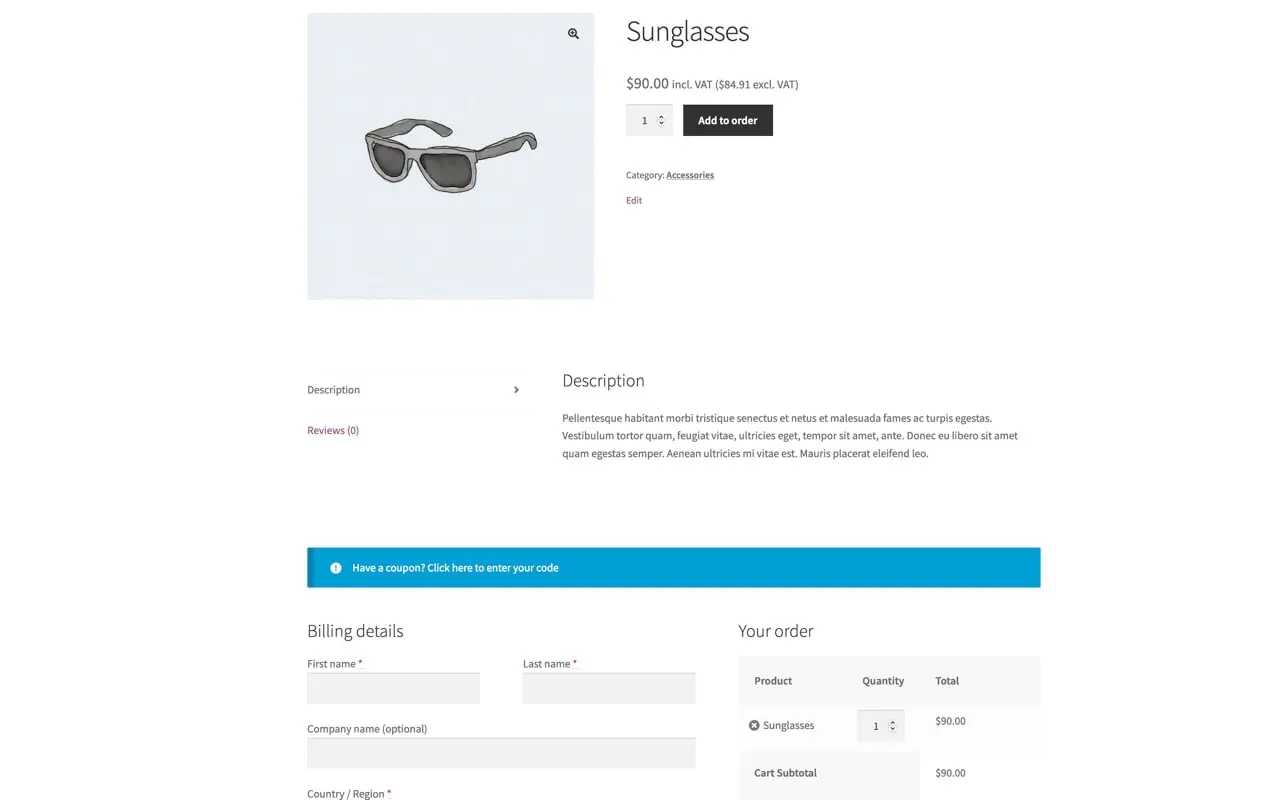
다양한 산업, 상점 및 제품은 다양한 결제 경험을 제공합니다. 개인화 된 제품을 판매하는 경우 쇼핑객은 선택한 품목에 대해 더 주의를 기울이고 마지막 순간에 사양을 다시 확인할 가능성이 훨씬 높아집니다. 최종 단계를 서두르고 세부 사항을 생략하는 빠른 계산은 부정적인 경험으로 보일 수 있습니다.
제품에 대한 추가 개인화 옵션을 만들고 싶으십니까? 제품 추가 기능을 사용하여 선물 메시지, 기부, 레이저 조각 등을 제공하십시오!
또한 노트북이나 데스크탑 컴퓨터와 같이 비즈니스 구매 가능성이 있는 제품도 고려하십시오. 특히 구매를 회사 비용으로 제출해야 하는 경우 세부 정보를 생략하거나 가격을 모호하게 하는 간소화된 계산은 문제가 될 수 있습니다.
결제를 변경하기 전에 고객이 빠른 결제를 원하는지 또는 위의 상황과 같이 작은 세부 사항을 원하는지 신중하게 생각하십시오.
한 페이지 결제 고려
한 페이지 결제가 인기가 있으며 단순성으로 인해 여러 페이지 버전보다 전환율이 증가하는 경우가 많습니다. 그러나 올바른 선택은 상점과 대상에 따라 다릅니다. 비회원 결제(조금 후에 다루겠습니다)와 마찬가지로 한 매장에서는 주문이 급증하는 반면 다른 매장에서는 매출이 감소할 수 있습니다.

왜요? 글쎄요, 진실은 페이지 수가 중요 하지 않다는 것입니다. 고객에게 보내는 신호에 관한 것입니다. 한 페이지 체크아웃은 불필요한 필드, 성가신 질문 및 방해 요소가 포함된 경우 여러 페이지 체크아웃만큼 지루할 수 있습니다.
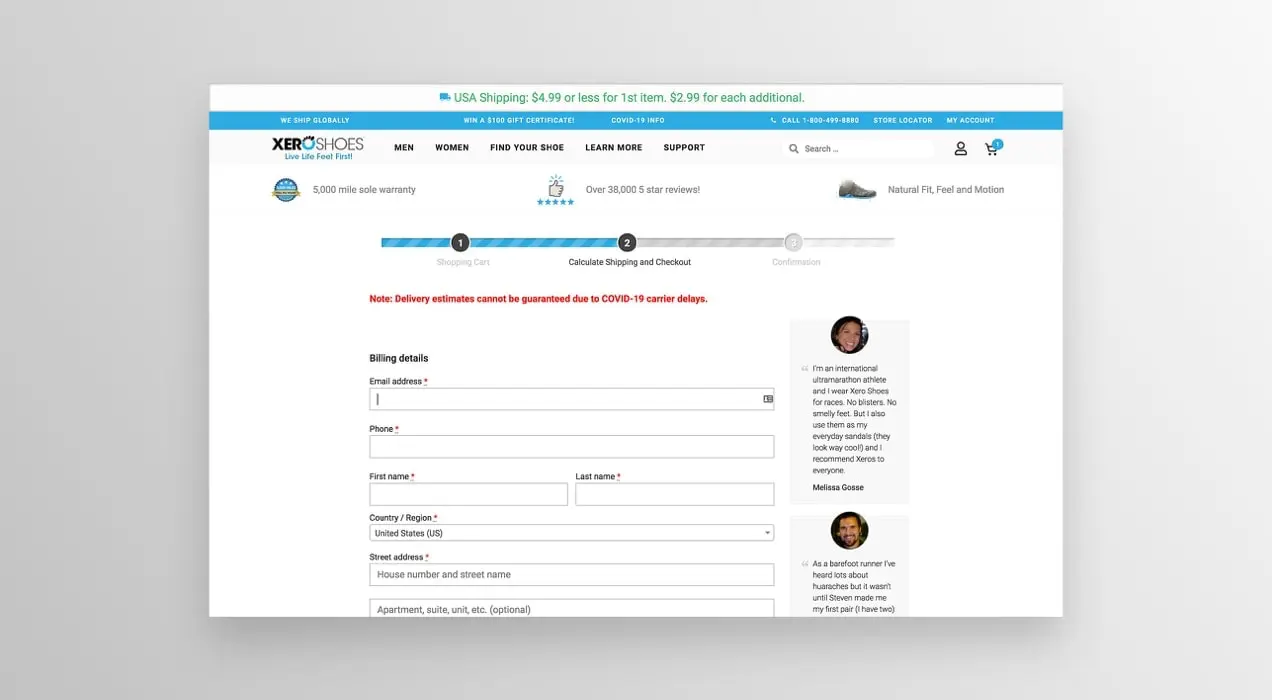
마지막으로, 계산대가 여러 페이지로 나누어져 있는 경우 구매자의 진행 상황을 시각적으로 표시하는 표시기를 추가하는 것을 고려할 수 있습니다. 그러면 구매자가 주문을 하기 위해 얼마나 해야 하는지에 대해 덜 걱정할 수 있습니다. 그들의 체크아웃은 기술적으로 한 페이지에 불과하지만 Xero Shoes 장바구니에서 나오면 실제로 볼 수 있는 것입니다.

이것은 "어, 신발을 주문할 수 있을 때까지 얼마나 걸립니까?"에서 쇼핑객의 인식을 바꿉니다. "오, 신발을 주문할 수 있을 때까지 한 걸음만 더!"
프로세스 속도를 높이기 위해 불필요한 필드 제거
상점에서 판매하는 품목에 따라 일부 기본 WooCommerce 체크아웃 필드가 필요하지 않을 수 있습니다. 실제 상품은 귀하의 위치에서 픽업했거나 디지털 다운로드이기 때문에 배송하지 않을 수 있습니다. 또는 소비자에게만 판매하기 때문에 상호를 묻지 않아도 됩니다.
쇼핑객의 체크아웃 프로세스 속도를 높이려면 불필요한 필드를 제거하는 것을 고려해야 합니다. 제품이 배송되지 않으면 아무도 배송 주소를 입력하고 싶어하지 않습니다. 그렇다면 왜 그것들을 완전히 끄지 않습니까?
WooCommerce Checkout Field Editor 확장 기능 덕분에 결제 필드를 쉽게 변경할 수 있습니다. 코드를 파헤칠 필요 없이 기본 체크아웃 페이지에서 모든 필드의 이름을 바꾸거나 편집하거나 제거하십시오.
물론 그것도 양방향으로 말이다. 필드를 추가 해야 하거나 단순히 선택적 필드를 필수로 지정해야 하는 경우 몇 초 만에 추가할 수 있습니다. 매장에서 현지 픽업을 제공하고 고객이 방문 날짜를 지정하기를 원한다고 가정해 보겠습니다. 날짜 선택기 필드를 추가하고 필수 항목으로 만들고 짜잔 !

한 가지 주의 사항 : 기본 체크아웃 필드를 제거하면 일부 WooCommerce 테마의 스타일과 동작을 방해할 수 있으므로 이를 염두에 두십시오. 또한 제품을 배송하지 않는 경우 필드를 제거하는 대신 전역 설정을 통해 해당 옵션을 완전히 끌 수 있습니다.
고객이 현장에 머물도록 하여 결제
고객이 항목에 대한 비용을 지불하기 위해 사이트를 떠나야 하는 경우 전체 체크아웃 흐름이 중단됩니다. 그들은 쉽게 주의가 산만해져 다른 곳으로 갈 수도 있고, 안내받은 제3자 사이트를 신뢰하지 않을 수도 있습니다.
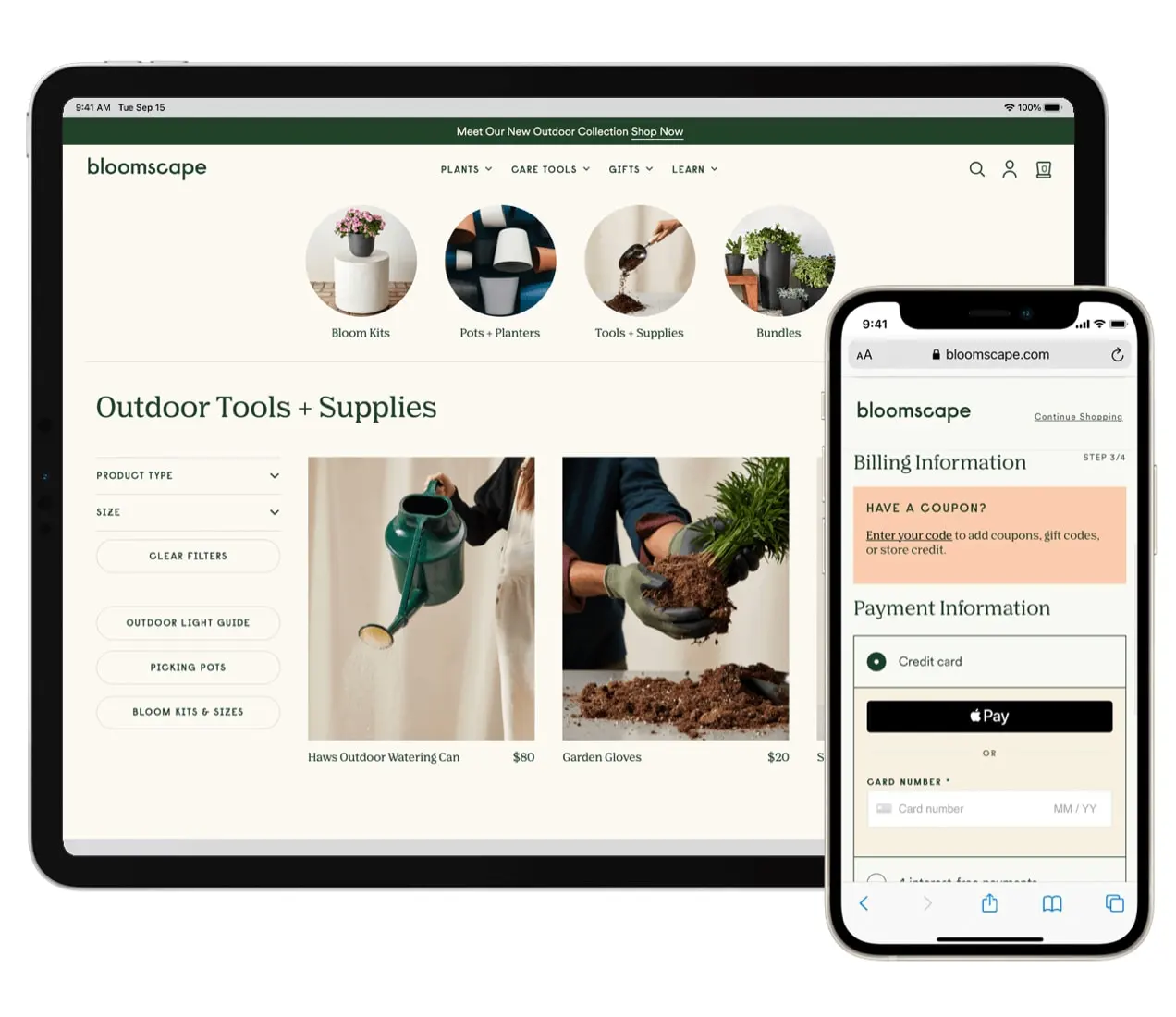
그렇기 때문에 전체 프로세스 동안 고객이 결제 페이지에 머물도록 하는 결제 게이트웨이를 선택하는 것이 매우 유용합니다. WooCommerce Payments는 매우 간단하게 스토어와 통합할 수 있는 결제 수단입니다.

반복 결제부터 분쟁 및 환불에 이르기까지 WordPress 대시보드에서 직접 모든 것을 관리할 수 있도록 하는 동시에 버려진 카트를 줄이는 데 도움이 됩니다. 또한 즉시 결제를 이용하고 Apple Pay를 수락할 수도 있습니다.
결제 페이지의 세부 정보에 대한 액세스 제공
일부 제품은 복잡하거나 많은 정보가 필요하거나 페이지에 사진이 가득합니다. 그러나 모든 추가 데이터가 있더라도 결제할 때 더 추가 해야 하는 경우가 있습니다. 경고가 필요하거나 고객에게 반품 정책을 상기시키려는 위험한 매운 소스를 판매할 수 있습니다.
이러한 마지막 순간 알림을 받는 것은 확실히 중요하지만 결제 흐름에 주의를 산만하게 하는 것은 나쁜 생각입니다. 쇼핑객을 마지막 페이지에서 제외시키는 링크는 주의를 산만하게 하는 경우 잠재적으로 판매를 망칠 수 있습니다.
체크아웃 흐름을 유지하면서 중요한 막바지 정보를 제공하는 가장 좋은 방법은 새 브라우저 탭에서 열리는 콘텐츠에 대한 링크를 추가하는 것입니다. 이렇게 하면 쇼핑객이 구매하기 전에 반품 정책, FAQ 또는 안전 경고를 확인해야 하는 경우(이봐, 고스트 고추 는 정말 뜨겁습니다!), 잠재적으로 장바구니를 버리지 않고 볼 수 있습니다.
고객 계정에 문제가 없도록 하십시오
필수 사용자 계정은 일부 상점에 적합하지만 다른 상점에는 적합하지 않습니다. 이메일 주소에 연결된 디지털 다운로드를 판매하거나 멤버십을 판매하거나 자주 주문할 가능성이 높은 고객에게 서비스를 제공하는 경우 구매하기 전에 가입을 요청하는 것이 좋습니다.
그렇지 않으면 게스트 주문과 게스트 체크아웃이 잘 됩니다. 고객에게 등록을 위해 하던 일을 중단하도록 요청하는 것은 큰 방해가 될 뿐만 아니라 성가신 일입니다. 일부 쇼핑객의 경우 다른 상점으로 보내기에 충분합니다.
쇼핑객에게 계정을 생성하도록 강요하고 싶지는 않지만 여전히 옵션이 있기를 원하는 경우 체크아웃 전후 에 "계정 생성" 프롬프트를 추가하는 것을 고려할 수 있습니다. 이렇게 하면 프로세스가 계속 진행되지만 관심 있는 쇼핑객이 다음 번에 정보를 저장할 수 있는 기회도 제공됩니다.
효과적인 결제를 구축하는 더 쉬운 방법
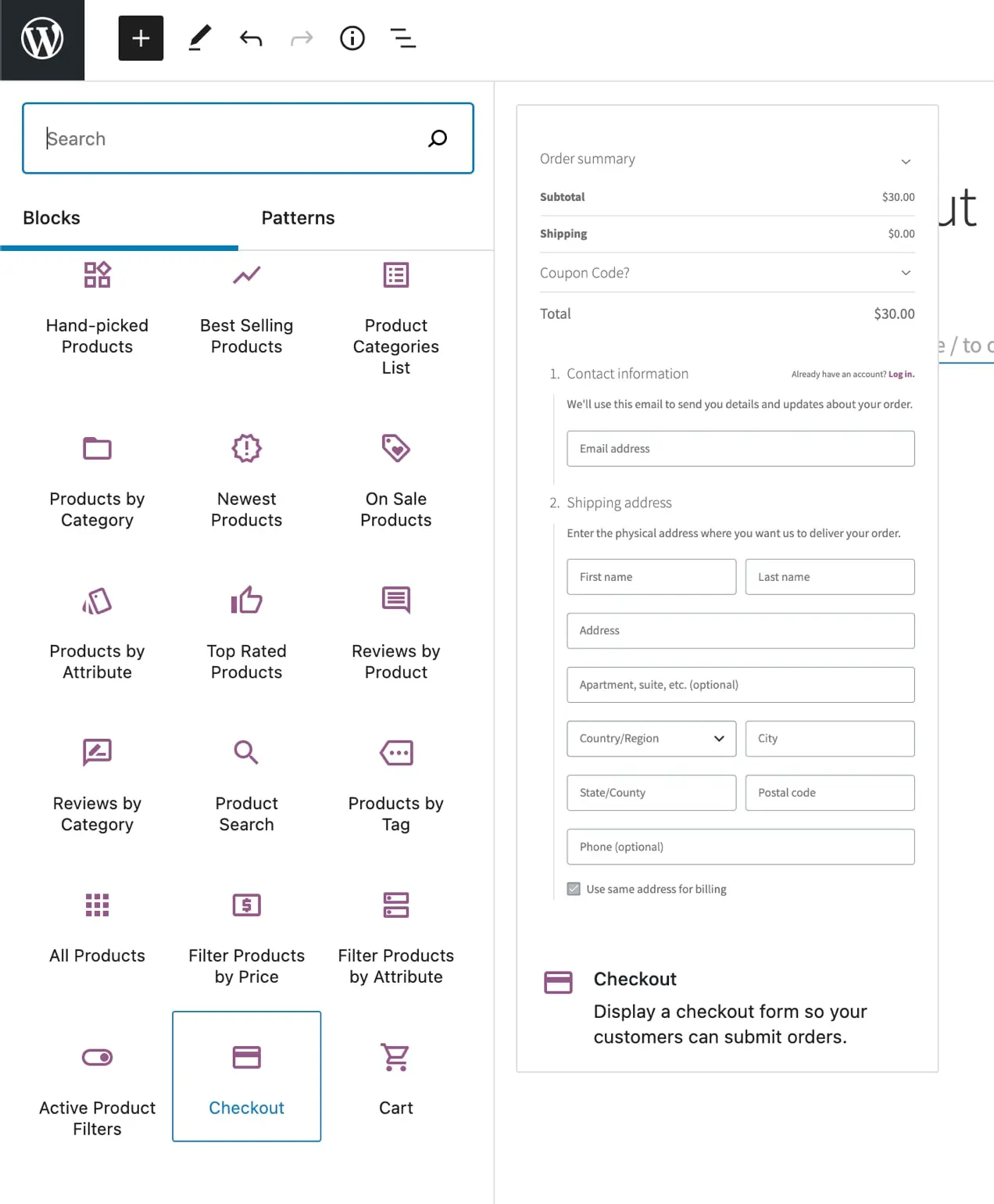
고객을 위한 쉬운 프로세스 구축 및 불필요한 단계 제거와 같은 위의 원칙을 고려하여 WooCommerce는 최근 새로운 Checkout 블록을 출시했습니다. 무료 WooCommerce Blocks 확장 프로그램을 사용하여 기본 체크아웃 프로세스의 대안으로 이를 사용할 수 있습니다.
이것은 정확히 어떻게 생겼습니까? 다른 WordPress 블록과 마찬가지로 Checkout 블록을 사용할 수 있으며 Checkout 페이지에 추가 블록을 추가할 수도 있습니다. 이전에 논의한 FAQ, 사용 설명서 또는 안전 경고를 추가하고 싶으십니까? WordPress 편집기에서 블록을 끌어다 놓는 것만큼 간단합니다.

결제 필드를 제거하시겠습니까? 버튼을 토글하기만 하면 됩니다. 추가 확장이나 사용자 정의 코드가 필요하지 않습니다.
또한 신용 카드 및 수표에서 Apple Pay와 같은 표현 옵션에 이르기까지 원하는 모든 지불 방법을 제공하도록 선택할 수 있습니다.
그리고 가장 좋은 점은 연락처 세부 정보, 청구 및 배송 정보, 군더더기 없는 명확한 주문 요약 등 모든 것이 한 페이지에 있다는 것입니다. 매장 소유자와 고객 모두를 위한 프로세스를 간소화하기 위해 특별히 제작된 계산대입니다.
WooCommerce Checkout 블록에 대해 자세히 알아보세요.
최적화된 결제로 더 많은 주문이 완료됩니다.
전자 상거래의 다른 모든 것과 마찬가지로 모든 기본 설정이 모든 상점에 적합한 것은 아닙니다. 최상의 결과를 얻으려면 제품, 비즈니스 및 청중을 기반으로 결제 페이지를 최적화하는 것이 중요합니다.
중단 감소, 쇼핑객 만족도 향상, 주문 완료를 위해 결제 경험을 최적화하는 방법에 대해 질문이 있습니까? 아래 의견에 남겨주시면 기꺼이 도와드리겠습니다.
