Optimole vs Smush: 어떤 이미지 최적화 프로그램이 더 낫습니까?
게시 됨: 2023-11-01대부분의 경우 웹사이트는 원활하게 실행되도록 설계되었습니다. 하지만 맞춤형 기능, 미디어, 콘텐츠를 추가하면 결국 속도가 느려질 수 있습니다. 최적화 도구가 도움이 될 수 있습니다. Optimole과 Smush로 범위를 좁혔다면 올바른 방향으로 가고 있는 것입니다. 하지만 어느 것이 더 나은지 결정하려면 더 많은 정보가 필요할 수 있습니다.
이것이 바로 Optimole 과 Smush 에 대한 완전한 비교 가이드를 만든 이유입니다. 정보에 입각한 결정을 내리는 데 도움이 되도록 ️ 주요 기능, 사용 편의성, 성능, 가격 등과 같은 필수 사항을 비교했습니다.
이 게시물에서는 Optimole과 Smush를 비교하여 귀하의 웹사이트에 더 나은 옵션을 결정하는 데 도움을 드리겠습니다. 시작해 봅시다!
웹사이트에 최적화 도구를 사용하는 이유는 무엇입니까?
wp-smushit.3.14.2.zip
현재 버전: 3.14.2
최종 업데이트: 2023년 10월 31일
최적의-wp.zip
현재 버전: 3.10.0
최종 업데이트: 2023년 10월 1일
Optimole과 Smush를 비교하기 전에 웹사이트에 최적화 도구를 사용해야 하는 이유를 고려해 보겠습니다. 그리고 최적화란 무엇을 의미합니까?
이러한 맥락에서 최적화는 웹사이트가 얼마나 잘 작동하는지를 의미합니다. 예를 들어 모든 페이지는 빠르게 로드되어야 하며 양식, 버튼, 결제 등의 대화형 요소가 문제 없이 작동해야 합니다. 마찬가지로 모든 이미지와 비디오는 즉시 로드되어야 합니다.
웹 최적화는 사용자 경험(UX)의 품질을 결정하기 때문에 매우 중요합니다. 결과적으로 이는 웹사이트의 성공에 영향을 미칩니다. 성능이 좋지 않은 웹사이트는 방문자를 실망시킬 가능성이 더 높기 때문입니다.
게다가 성능이 좋지 않으면 웹사이트의 검색 결과 순위에 영향을 미칩니다. 즉, 귀하의 사이트가 더 많은 청중에게 다가가고 성장하는 것을 방해할 수 있다는 의미입니다.
그럼에도 불구하고 사이트를 만드는 데 사용하는 플랫폼(웹사이트 빌더, 콘텐츠 관리 시스템(CMS) 등)에 관계없이 사이트는 기본적으로 최적의 성능을 발휘하도록 설계되었을 가능성이 높습니다.
그러나 웹사이트를 맞춤화하고 추가하면 이러한 최적화 중 일부가 손실됩니다. 물론 이는 귀하의 웹사이트에 따라 다릅니다.
예를 들어 장식과 사진을 최소화한 간단한 개인 블로그는 많은 제품과 리치 미디어 파일이 있는 전자 상거래 사이트보다 원래 형태에 훨씬 더 가깝습니다.
마지막으로 최적화 도구의 경우 이미지가 우선순위인 경우가 많습니다. 고품질 이미지 파일은 무거워서 많은 공간과 리소스를 차지하는 경향이 있기 때문입니다.
Optimole vs Smush: 어떤 최적화 도구가 더 좋나요?
이제 웹사이트에 최적화 도구를 사용하려는 이유를 알았으니 Optimole과 Smush를 비교해 보겠습니다!
- 주요 특징들
- 사용의 용이성
- 성능
- 가격
- 지원하다
해보자!
Optimole 대 Smush: 주요 기능 ️
주요 기능 측면에서 Optimole과 Smush를 정면으로 비교하는 것부터 시작하겠습니다. 우선, 둘 다 이미지 최적화 플러그인입니다.
Google은 느린 이미지 로딩을 주요 성능 문제로 간주하므로 이는 매우 좋습니다. [1] . 그럼에도 불구하고 각 도구는 고유한 이미지 최적화 기능 세트를 제공합니다.
Optimole을 통해 얻을 수 있는 몇 가지 주목할만한 기능은 다음과 같습니다.
- 다양한 파일 형식(이미지, 비디오, 오디오, 문서 등) 지원
- 완전 자동화되어 즉시 이미지 최적화
- 머신러닝을 활용한 압축
- 이미지 크기 조정
- 글로벌 콘텐츠 전송 네트워크(CDN)에서 이미지를 제공합니다.
- 지연 로딩 및 적응형 이미지
- Elementor와 같은 인기 있는 페이지 빌더 지원
Optimole이 뛰어난 이미지 관리 기능을 제공한다는 점도 주목할 가치가 있습니다. 귀하의 장치에 따라 즉석에서 이미지를 압축합니다. 또한 클라우드 기반 미디어 라이브러리에 항상 원본 버전의 이미지를 보관합니다.
이제 Smush의 뛰어난 기능 중 일부는 다음과 같습니다.
- 이미지 크기 조정 및 압축
- 지연 로딩 내장
- 무손실 압축
- 대량 최적화
- PNG, JPEG, GIF 지원
- WPMU DEV Smush API에서 실행됩니다.
보시다시피 Smush와 Optimole은 유사한 기능을 많이 제공합니다. 그러나 Smush의 압축은 되돌릴 수 없다는 점은 주목할 가치가 있습니다. 이는 도구가 미디어 파일을 수정한 후 미디어 파일의 원본 버전을 잃게 된다는 의미입니다.
게다가 Smush를 사용하면 5MB 이하의 이미지만 최적화할 수 있습니다. 한편 Optimole은 압축 수준을 제한하지 않습니다.
Optimole vs Smush: 사용 용이성
다음으로 유용성 측면에서 Optimole과 Smush를 고려해 보겠습니다.
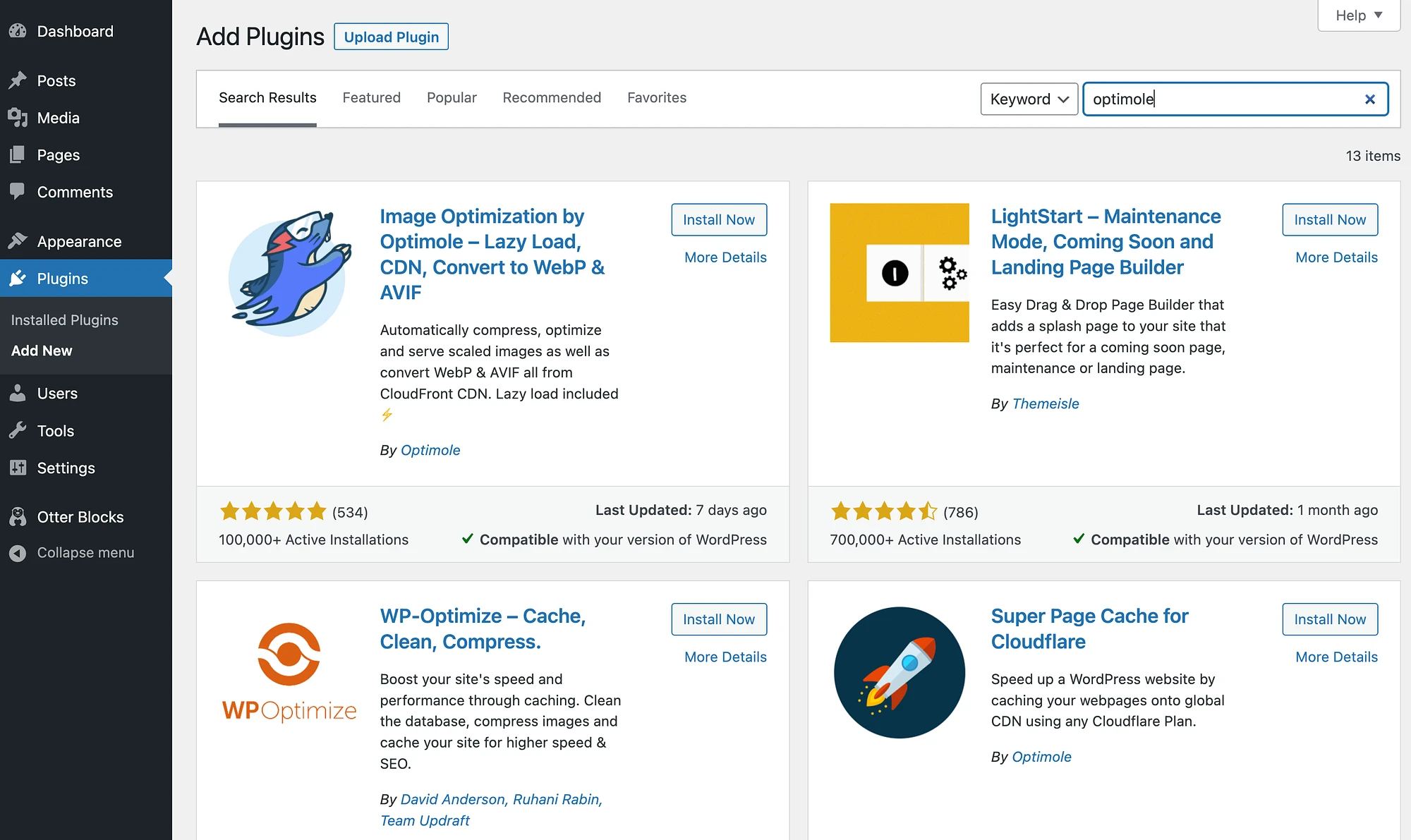
가장 중요한 것은 Optimole과 Smush가 모두 WordPress와 호환된다는 것입니다. 평소와 같이 WordPress 대시보드에 두 플러그인 중 하나를 설치하고 활성화하기만 하면 됩니다.

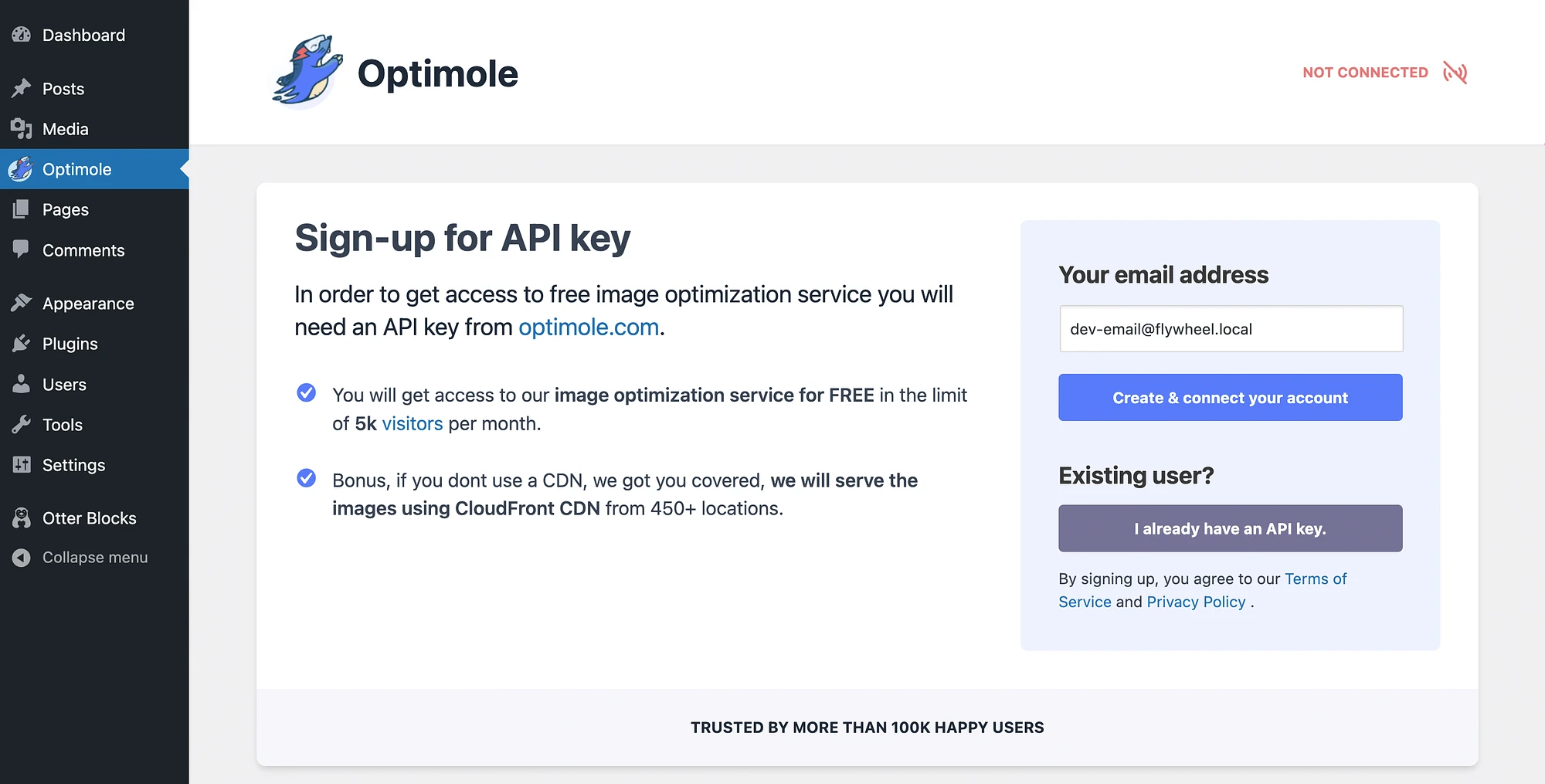
Optimole 플러그인을 사용하면 계정을 만들고 API 키를 입력해야 합니다.

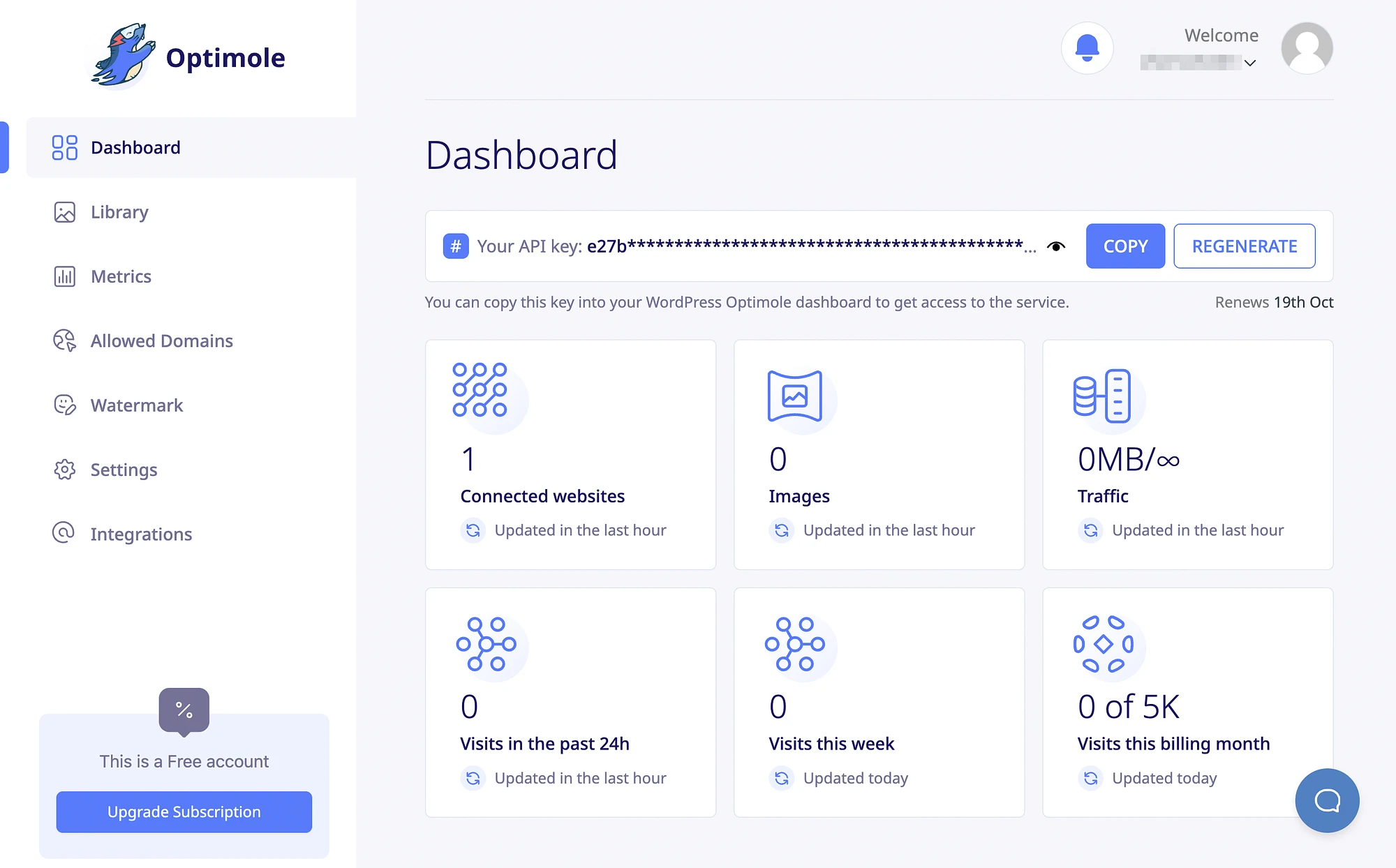
사용자 대시보드 상단에서 찾을 수 있으므로 매우 쉽습니다.

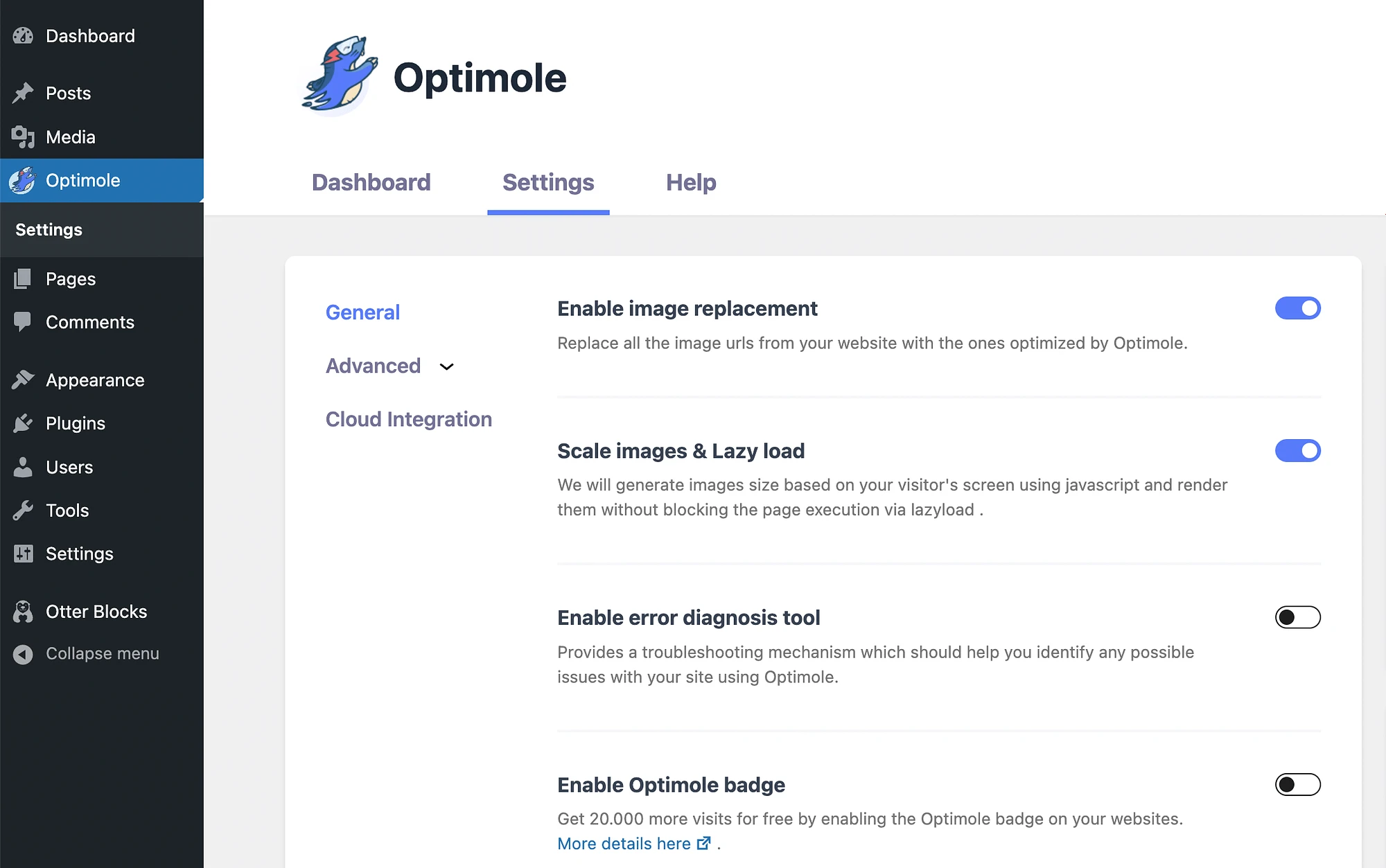
모든 설정이 완료되면 WordPress 내에서 Optimole 대시보드에 액세스할 수 있습니다.

그런 다음 일반 설정에 액세스하고 수정할 수 있습니다. 토글 버튼을 사용하여 이미지 교체, 지연 로딩 등과 같은 기능을 비활성화하거나 활성화하기만 하면 됩니다.
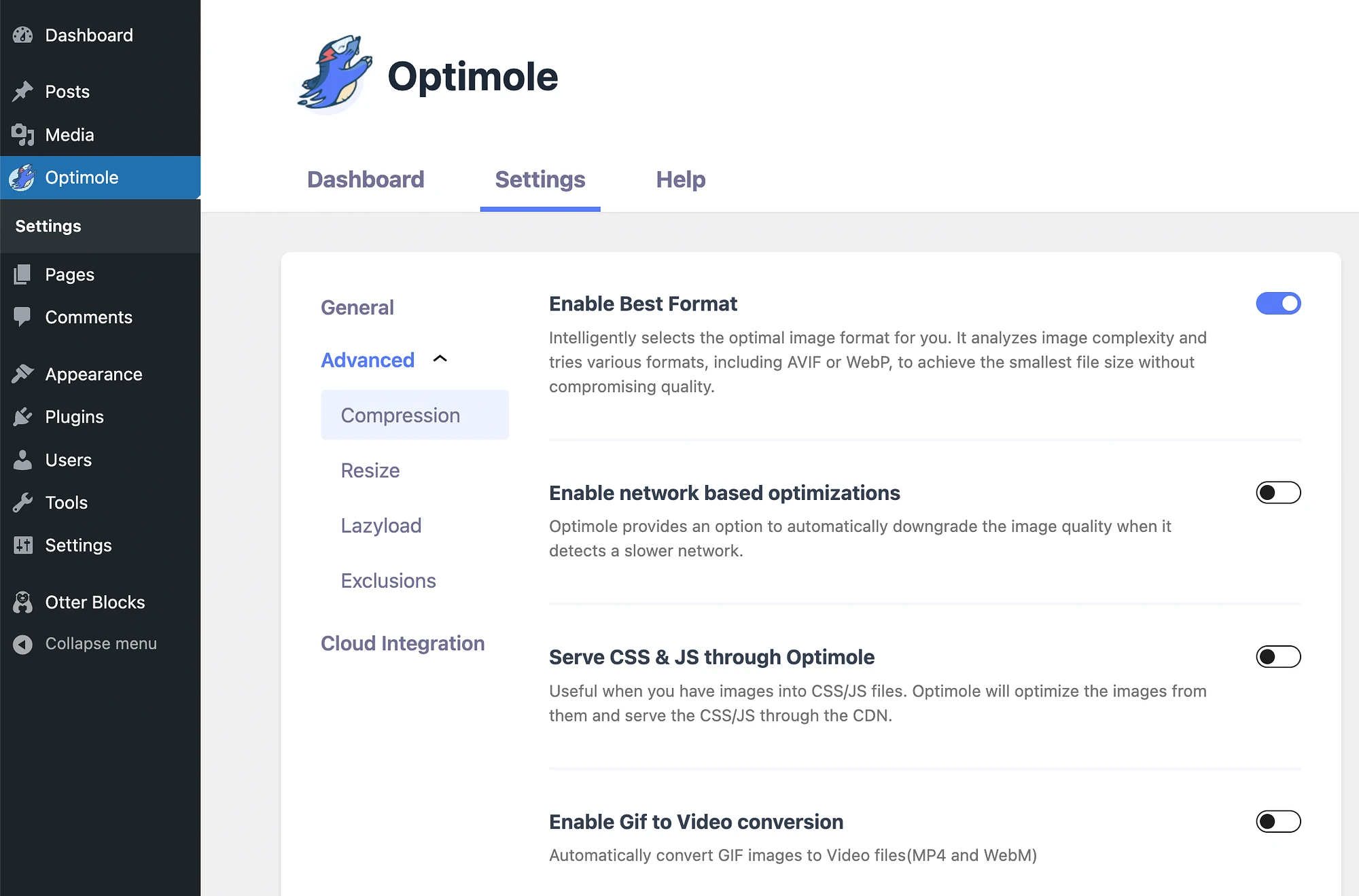
그런 다음 고급 옵션을 확인해 보세요.

네트워크 기반 최적화, GIF에서 비디오로의 변환 등을 쉽게 켜거나 끌 수 있습니다. 전체적으로 WordPress의 Optimole 대시보드는 매우 간단하고 사용하기 쉽습니다.
WordPress뿐만 아니라 다른 플랫폼에서도 Optimole을 사용할 수 있다는 점에 유의하는 것도 중요합니다. API 키를 사용하여 사이트를 연결하거나 Optimole 계정에 허용된 도메인을 추가하기만 하면 됩니다.
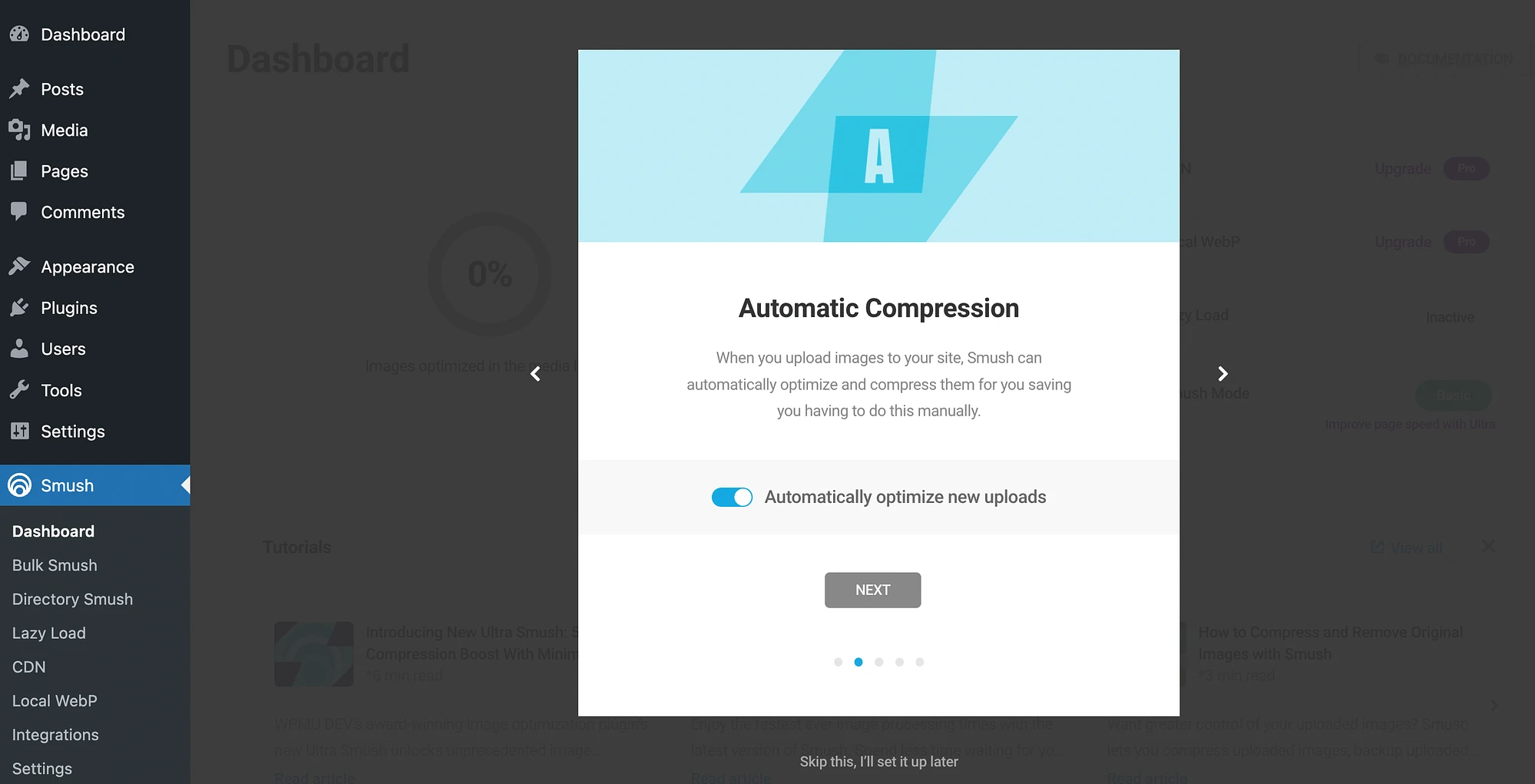
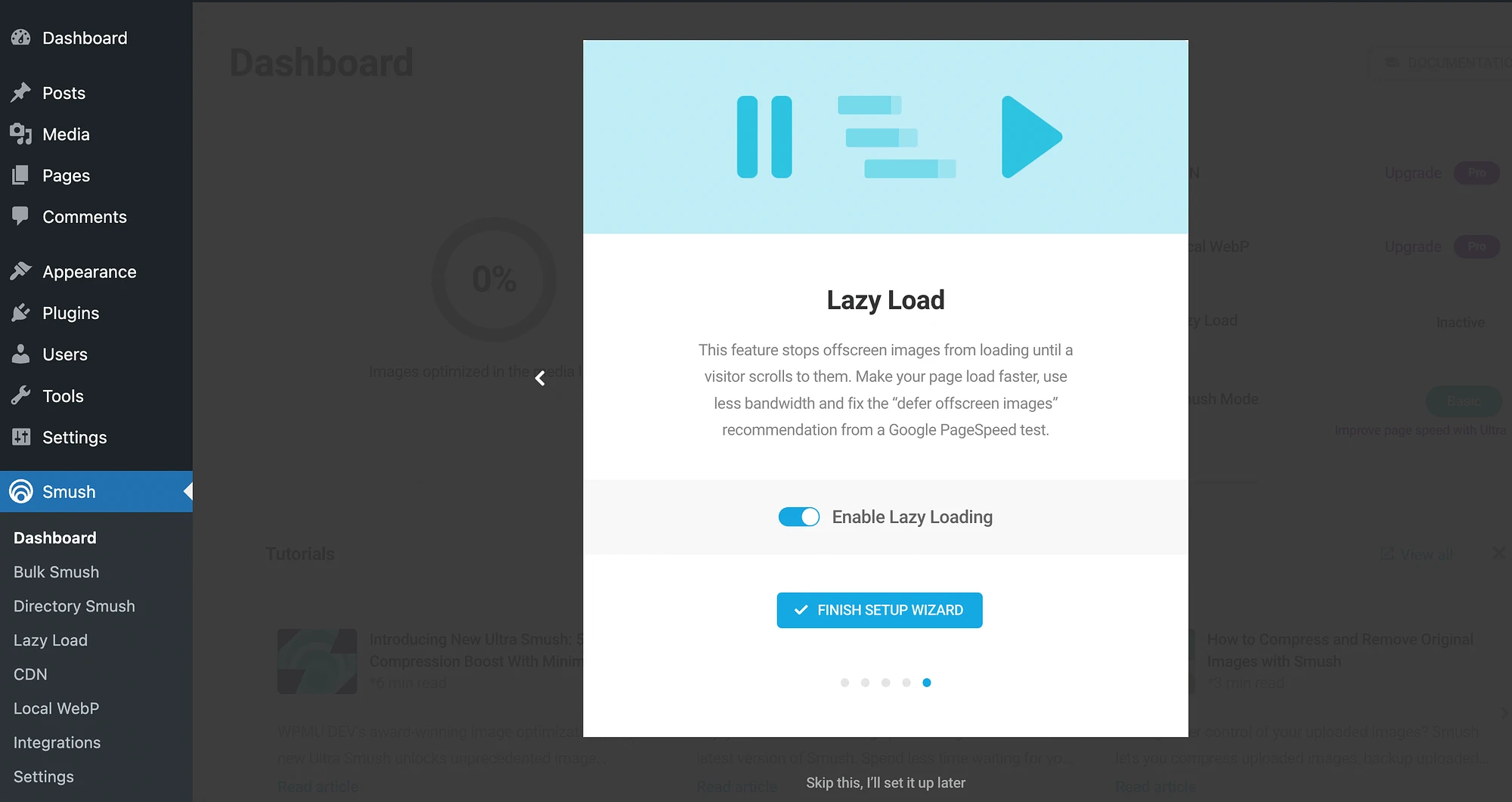
이제 Smush가 사용 편의성 측면에서 어떻게 비교되는지 살펴보겠습니다. 플러그인을 설치하고 활성화한 후 Smush → Dashboard 로 이동하세요. 그러면 즉시 설정 마법사가 시작됩니다.

프롬프트에 따라 자동 압축, 지연 로딩 등과 같은 기능을 활성화할 수 있습니다.

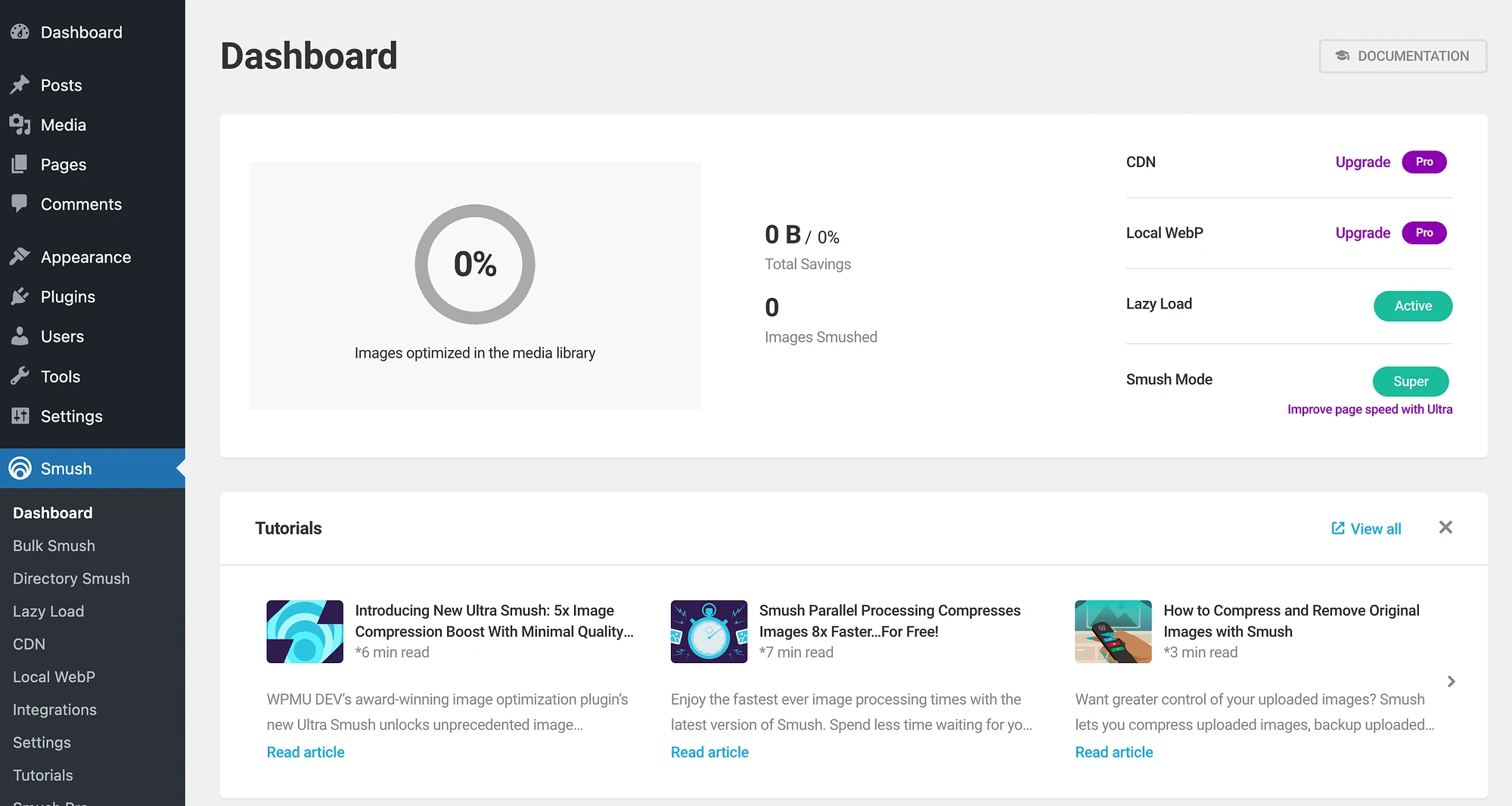
또는 설정 마법사를 건너뛰고 대시보드로 직접 이동할 수 있습니다.

보시다시피 최적화된 이미지에 대한 요약이 제공됩니다. 설정을 추가로 구성하려면 왼쪽 메뉴를 살펴보세요.

설정 마법사가 도움이 되기는 하지만 Smush의 설정은 다소 부담스러울 수 있습니다. 그러나 플러그인은 시작할 때 도움이 되는 강력한 튜토리얼 자료 라이브러리를 제공합니다.
Optimole 대 Smush: 성능
이제 유용성과 관련하여 이러한 최적화 도구를 비교하는 방법을 알았으니 가장 중요한 부분을 살펴보겠습니다. 이제 어떤 플러그인이 실제로 웹사이트 성능을 가장 많이 향상시키는지 고려해 보겠습니다.
이 성능 테스트를 위해 SiteGround 웹 호스팅을 사용하여 준비 사이트를 설정했습니다. 테스트 사이트는 Storefront 테마를 사용하여 구축된 WooCommerce 상점입니다. 제품에 대한 샘플 데이터가 완비되어 있습니다. 따라서 최적화 도구를 테스트하기 위한 많은 콘텐츠와 이미지가 포함되어 있습니다.
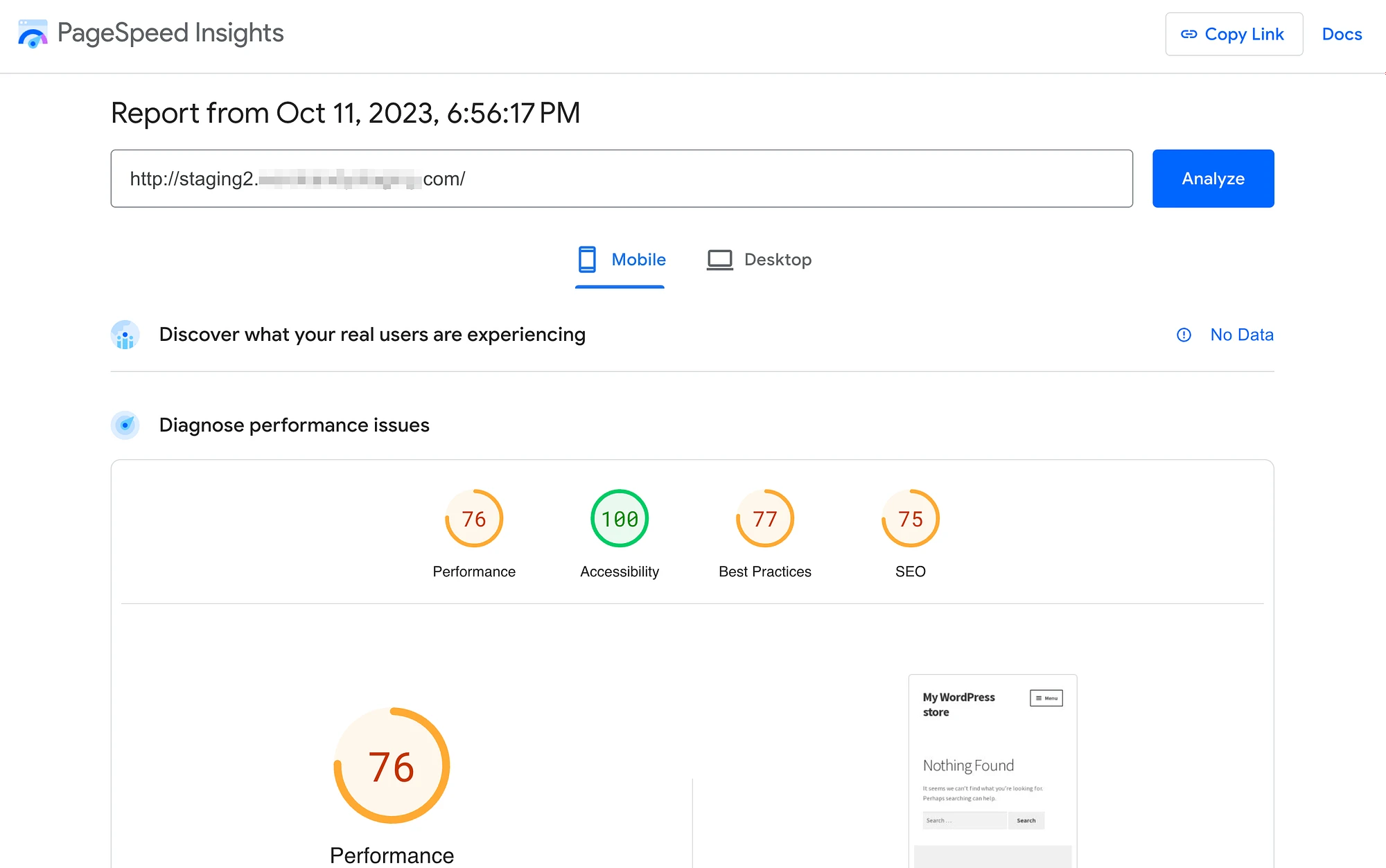
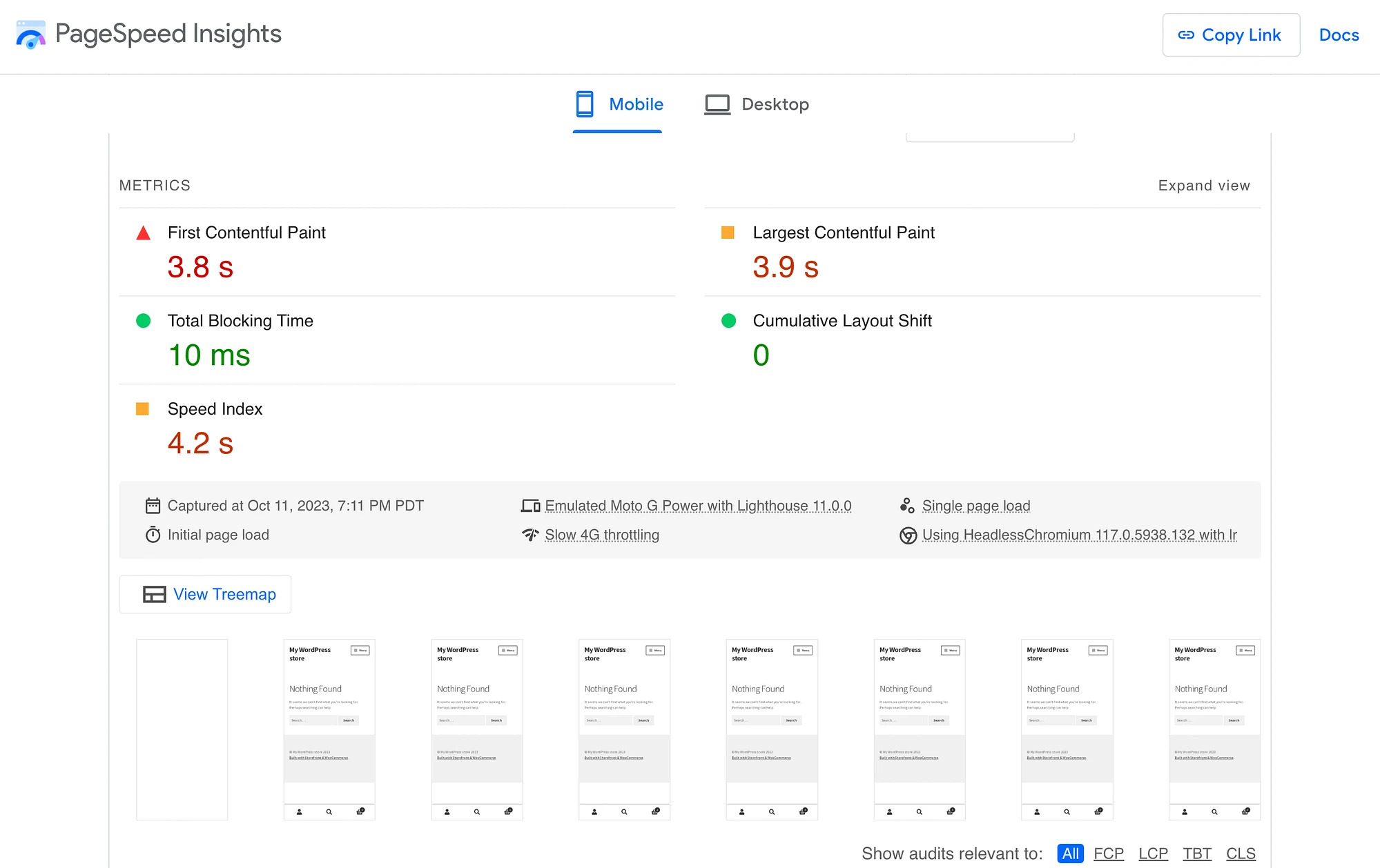
테스트 도구로 Google의 신뢰할 수 있는 PageSpeed Insights를 사용했습니다. 테스트를 수행하기 전에 웹 호스트에 기본적으로 포함된 모든 최적화 플러그인을 비활성화했는지 확인했습니다. 최적화 도구를 설치하지 않은 상태에서 우리 사이트의 점수는 다음과 같습니다.

보시다시피 우리 사이트의 점수는 그리 좋지 않았습니다. 전반적인 성능은 100점 만점에 76점이었습니다. 그리고 핵심 웹 바이탈을 확인한 후 성능 문제에 대한 보다 정확한 분석을 확인할 수 있었습니다.


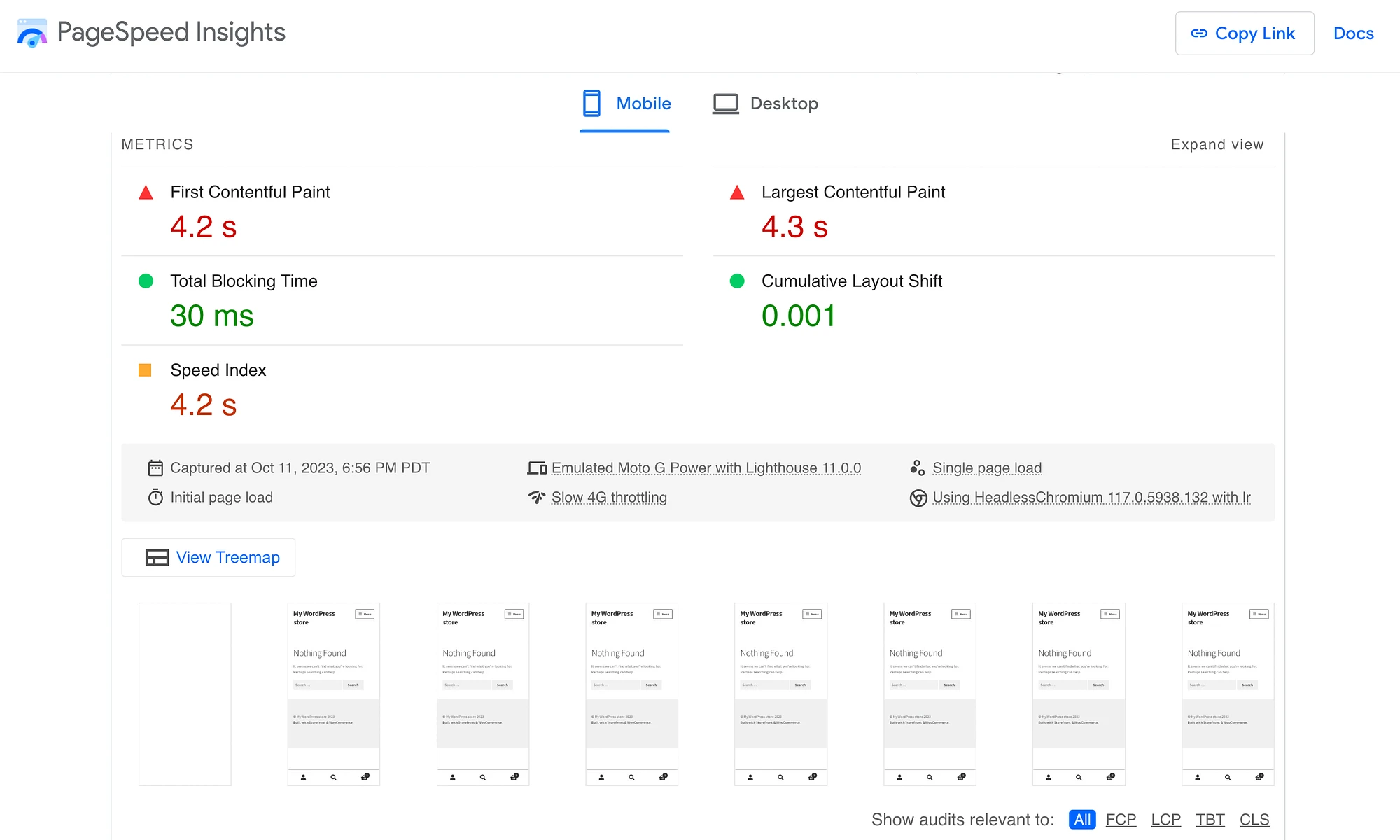
첫 번째 콘텐츠가 포함된 페인트(FCP)와 최대 콘텐츠가 포함된 페인트(LCP)에 대한 핵심 웹 바이탈은 모두 4초를 넘었습니다. 이는 좋지 않으므로 개선의 여지가 많습니다.
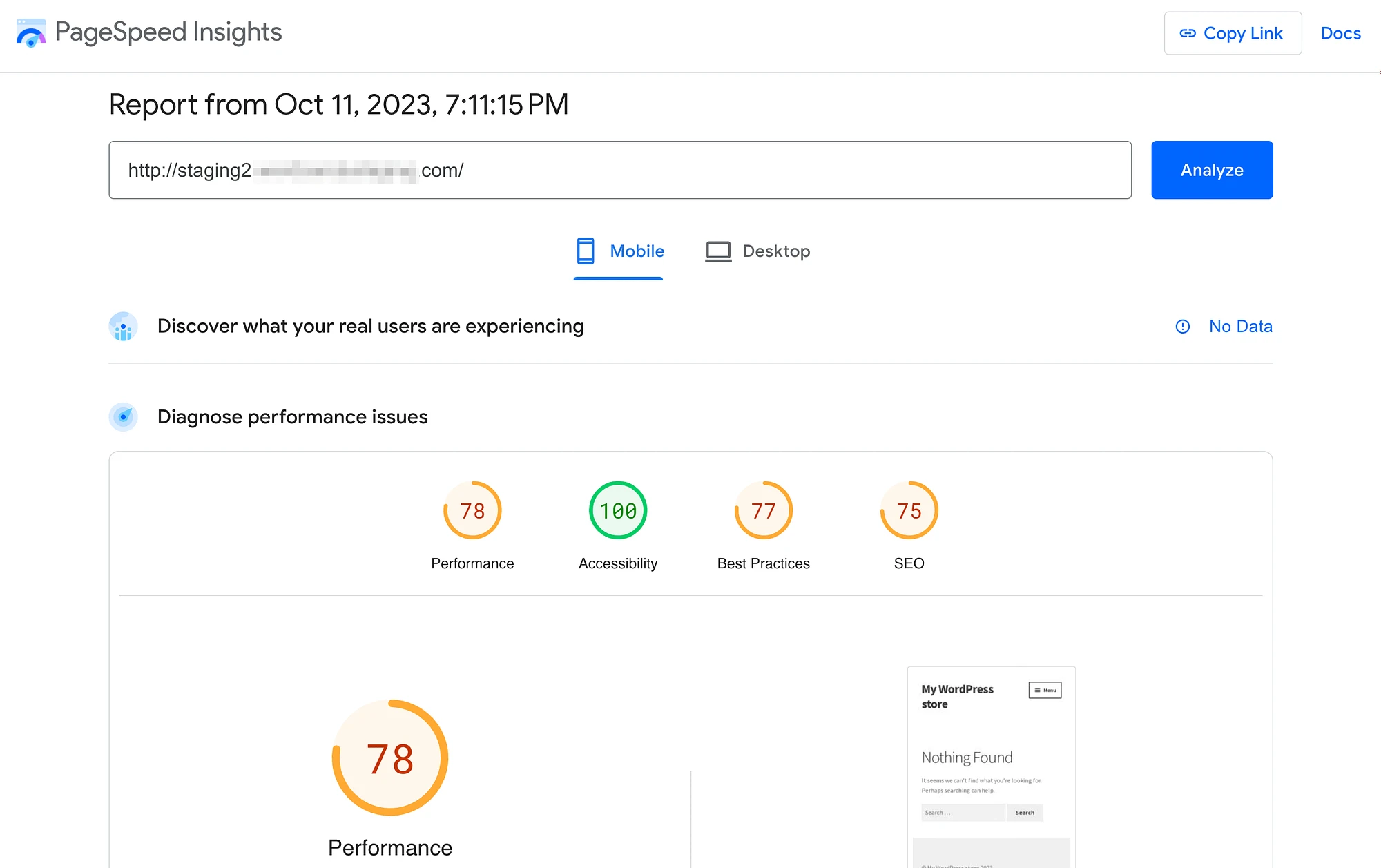
먼저 Smush의 최적화 기능이 점수에 어떤 영향을 미쳤는지 살펴보겠습니다.

원래 등급인 76에 비해 Smush는 우리 사이트의 성능 점수를 2점만 높였습니다. 한편 Smush를 사용하여 핵심 웹 바이탈을 분석하는 방법은 다음과 같습니다.

FCP와 LCP의 점수는 각각 0.4초씩 향상되었습니다. 그러나 우리의 속도 지수는 전혀 움직이지 않았습니다.
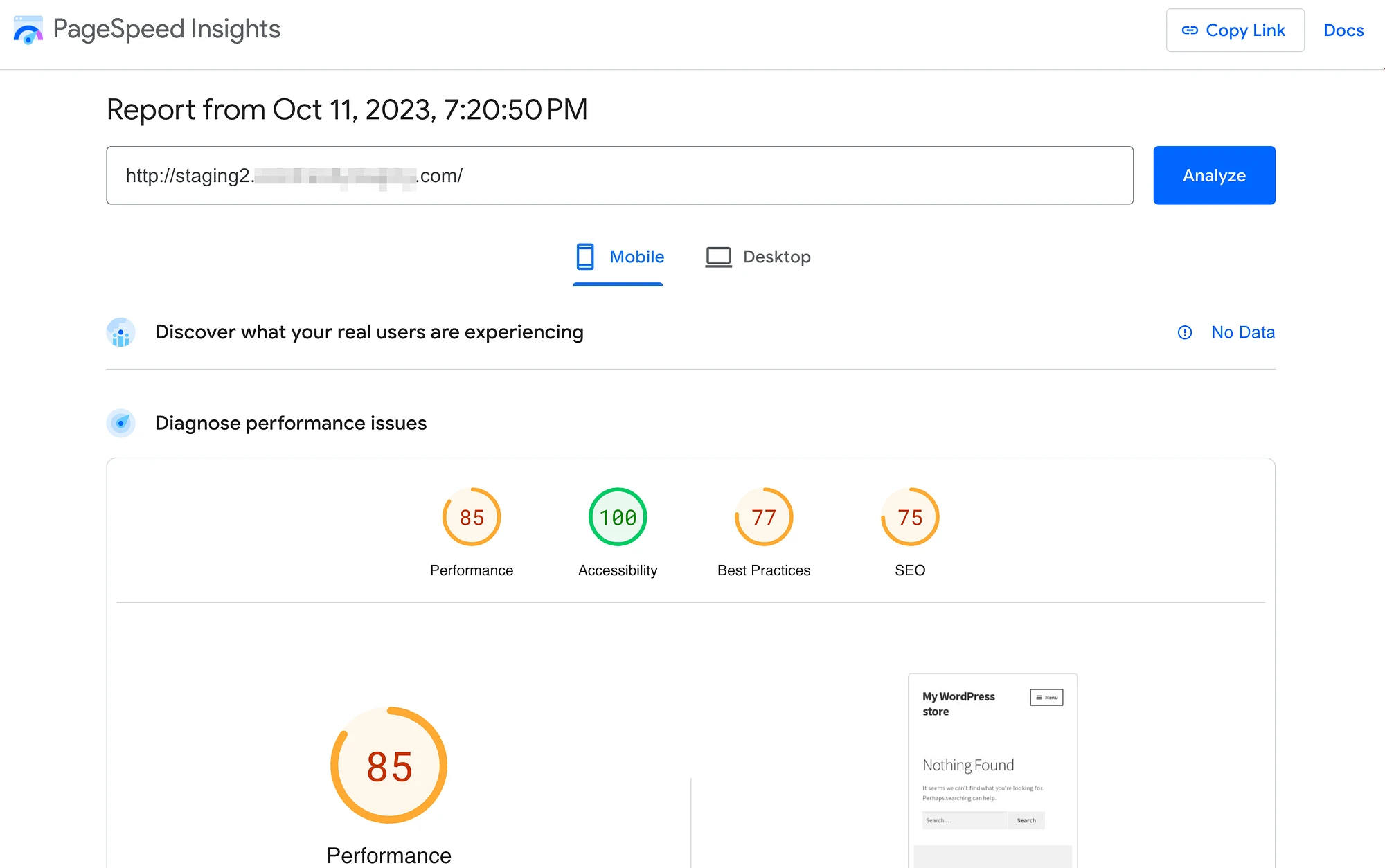
이제 Optimole에 연결한 후 사이트가 어떻게 개선되었는지 살펴보겠습니다.

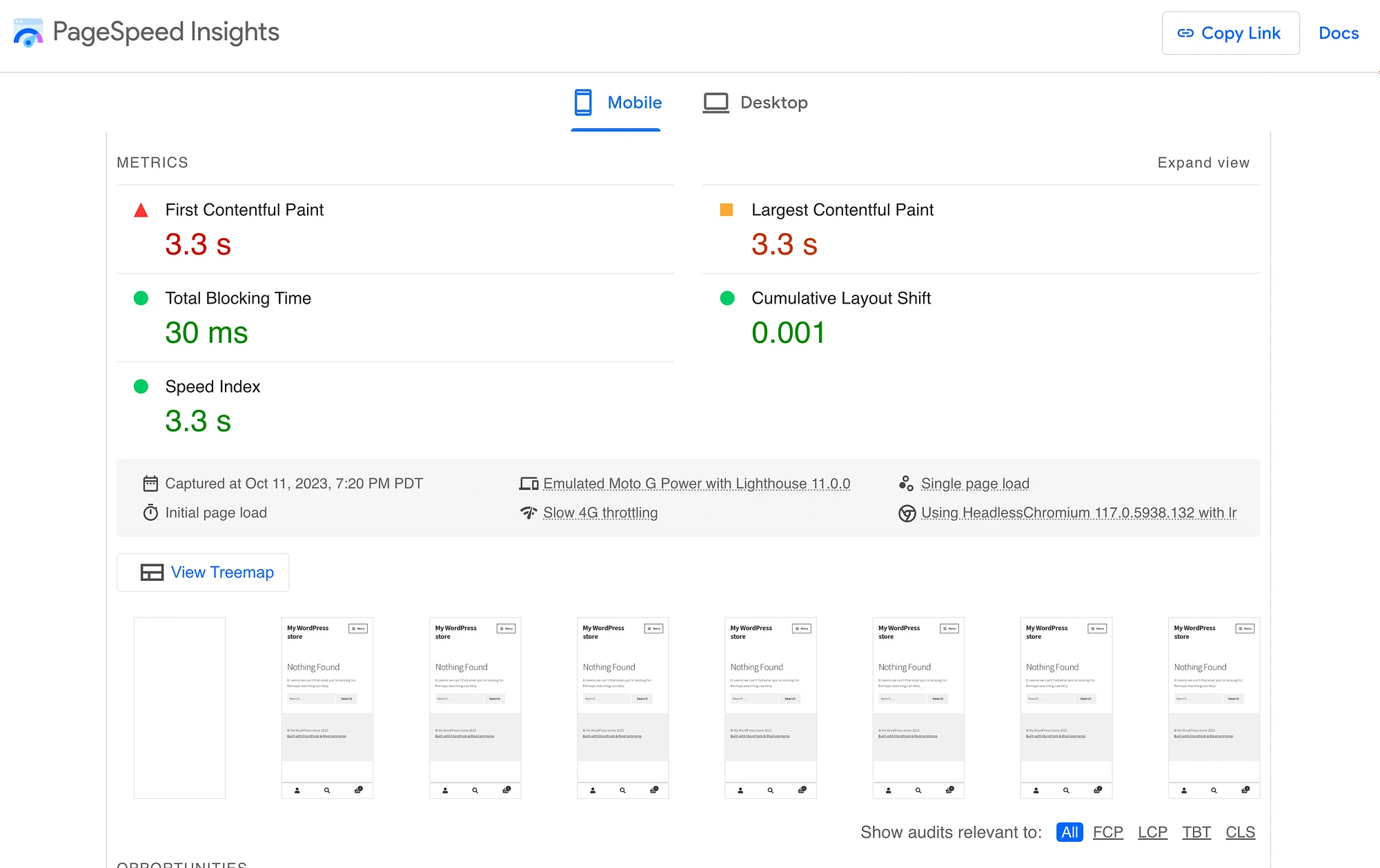
Optimole을 사용하면 우리 사이트의 성능 점수가 100점 만점에 85점까지 올랐습니다. 핵심 웹 바이탈은 다음과 같습니다.

보시다시피 FCP는 0.9초, LCP는 1초 향상되었습니다. 동시에 속도 지수도 0.9초 향상되었습니다.
이러한 테스트에서는 기본 설정을 사용했다는 점을 명심하세요. 따라서 Smush의 경우 이는 권장 사항과 함께 설정 마법사를 완료하는 것을 의미했습니다. 그리고 Optimole의 경우 도구가 표준 최적화를 실행하도록 했습니다.
확실한 증거에 관해서 Optimole의 최적화 기능은 Smush보다 사이트 성능을 분명히 향상시켰습니다.
Optimole과 Smush: 가격
다음으로 가격 측면에서 Optimole과 Smush를 비교해 보겠습니다. 두 도구 모두 다양한 무료 기능을 갖춘 무료 버전을 제공합니다.
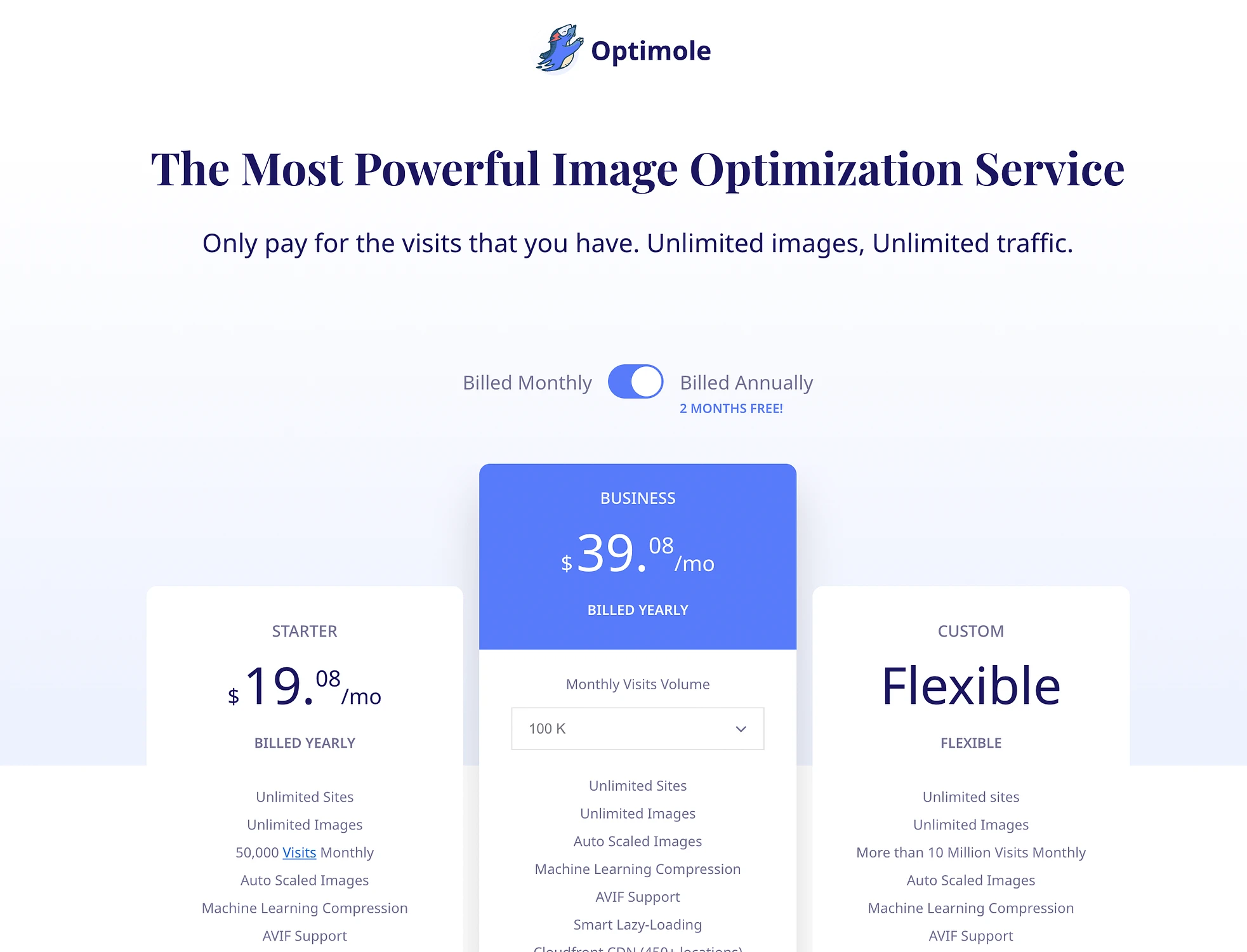
Optimole의 경우 계층화된 가격 계획을 제공하는 프리미엄 버전도 제공됩니다.

보시다시피 프리미엄 Optimole 요금제는 월 $19.08부터 시작합니다. 유연한 맞춤형 계획을 얻을 수도 있습니다.
Optimole 가격 시스템의 가장 큰 장점은 어떤 계획을 선택하든 이 도구를 무제한의 웹사이트에서 사용할 수 있다는 것입니다. 또한 7일 환불 보장을 제공합니다.
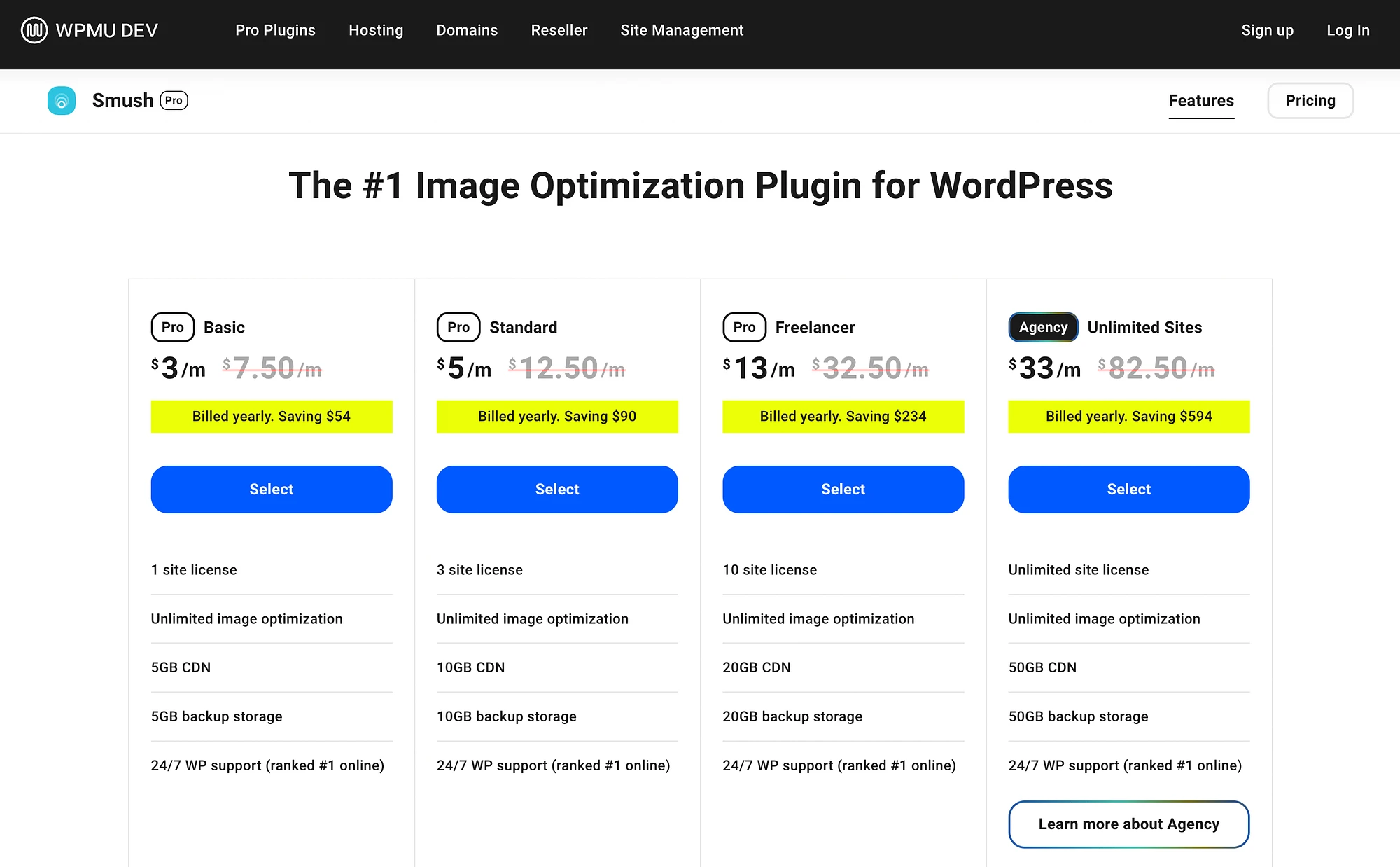
한편 Smush Pro 계획에 대한 분석은 다음과 같습니다.

기본 프로 플랜은 월 3달러부터 시작됩니다. 그러나 이는 하나의 웹사이트에만 적합합니다. 무제한 사이트를 원할 경우 대행사 요금제에 월 33달러를 지불해야 합니다. Smush는 30일 환불 보장을 제공합니다.
따라서 Smush는 처음에는 더 저렴해 보일 수 있지만 모든 Optimole 계획은 무제한 사이트에 적합하므로 실제로 비용 대비 더 많은 이점을 제공합니다. 그러나 Smush의 환불 보장은 좀 더 관대합니다.
Optimole 대 Smush: 지원 ️
이상적으로는 문제가 발생하지 않고 최적화 도구를 사용할 수 있습니다. 반면에 현실적으로 어느 시점에서는 도움이 필요할 수도 있습니다. 그렇기 때문에 도구를 선택할 때 각 도구에 대한 지원 서비스를 고려하는 것이 중요합니다.
Optimole 또는 Smush의 무료 버전을 사용하는 경우 옵션은 지원 포럼 및 웹 사이트 문서로 제한됩니다.
- Optimole 지원 포럼
- 최적의 문서
- 스머시 지원 포럼
- 스머시 문서
두 도구 모두 문제 해결, 튜토리얼 등과 같은 작업을 위한 철저한 리소스 라이브러리를 갖추고 있습니다. 그러나 프리미엄 Optimole 플랜에 가입하면 다음 옵션이 제공됩니다.
- 스타터 플랜 : 12~24시간 이메일 지원
- 사업 계획 : 12시간 이메일 및 채팅 지원
- 탄력 요금제 : 4시간 미만 이메일 및 실시간 채팅
한편, 모든 Smush Pro 플랜에는 연중무휴 채팅 지원이 제공됩니다.
최종 평결: 더 나은 이미지 최적화 프로그램은…
웹사이트를 원활하게 운영하고 방문자를 만족시키기를 원한다면 웹 최적화 도구를 사용하는 것이 현명한 선택입니다. 하지만 선택할 수 있는 옵션이 너무 많아 결정하는 데 어려움을 겪을 수도 있습니다. 그렇다면 Optimole과 Smush의 경우 어느 것이 더 낫습니까?
강력한 기능을 갖춘 저렴한 이미지 최적화 도구를 찾고 있다면 Optimole이 확실한 승자입니다. 지연 로딩, 압축, 크기 조정 등과 같은 자동 최적화 기능을 구현할 수 있습니다.
장치별로 최적화를 맞춤화하고 클라우드 기반 미디어 라이브러리를 포함합니다. 또한 성능 테스트를 통해 Smush보다 훨씬 더 잘 작동한다는 것이 입증되었습니다. 더 좋은 점은 WordPress뿐만 아니라 모든 플랫폼에서 작동할 수 있다는 것입니다.
Optimole과 Smush 비교에 대해 질문이 있습니까? 아래 댓글 섹션을 통해 알려주세요!
