브랜드별로 WooCommerce 제품을 구성하는 방법
게시 됨: 2021-02-06상점에 브랜드를 추가하고 싶지만 WooCommerce는 기본적으로 이러한 옵션을 제공하지 않기 때문에 어떻게 해야 할지 잘 모르십니까? 걱정하지 마세요! 이 가이드에서는 브랜드별로 WooCommerce 제품을 구성하는 다양한 방법을 보여줍니다.
5백만 명이 넘는 활성 사용자가 있는 WooCommerce는 온라인 상점을 만들고 관리하는 최고의 도구 중 하나입니다. 기본적으로 상점을 쉽게 정렬하고 관리할 수 있는 여러 기능을 제공합니다. 그러나 상점 소유자가 브랜드별로 제품을 구성할 수 있는 옵션이 없기 때문에 일부 사용자에게는 문제가 될 수 있습니다.
좋은 소식은 이에 대한 솔루션이 있다는 것입니다. 하지만 본격적으로 시작하기 전에 브랜드별로 제품을 구성해야 하는 이유를 먼저 이해해 보겠습니다.
WooCommerce에서 브랜드별로 제품을 구성하는 이유는 무엇입니까?
우리가 인지하든 못하든 브랜드는 우리의 결정에 영향을 미칩니다. 그들은 시간이 지남에 따라 얻은 품질과 신뢰를 나타냅니다. 일부 브랜드에는 컬트 추종자가 있습니다. 그들의 고객은 특정 브랜드에 특별한 애착을 갖고 있으며 결코 라이벌 브랜드, 특히 라이벌 브랜드를 찾지 않을 것입니다. 예를 들어, Apple에는 Apple 제품만 구매하고 일반적으로 다른 브랜드의 휴대폰이나 노트북 구매를 고려조차 하지 않는 충성도가 높은 고객이 있습니다.
게다가 한 브랜드의 열렬한 팬은 제품에만 관심이 있는 것이 아니라 특정 브랜드가 출시하는 제품에도 관심이 있습니다. 동일한 예에 따라 Apple 고객은 특히 Apple 전화, 랩톱 등을 검색합니다.
브랜드와 협력하는 것은 전자 상거래 벤처에 필수적입니다. 고객 경험을 개선하고 매출을 높일 수 있기 때문입니다. 고객의 관점에서 브랜드별로 제품을 구성할 수 있는 기능을 제공하는 온라인 상점을 방문하는 것은 좋은 경험입니다.
슬프게도 WooCommerce에는 이러한 옵션이 기본적으로 제공되지 않습니다. 운 좋게도 WordPress를 사용하면 모든 것이 가능합니다! 이 가이드에서는 WooCommerce가 제공하는 기본 정렬 옵션과 브랜드별로 제품을 구성하는 다양한 방법을 보여줍니다.
WooCommerce의 기본 정렬 옵션
특정 방식으로 제품을 정렬하면 특정 제품을 페이지 상단으로 가져와 강조 표시할 수 있습니다. 이렇게 하면 페이지 상단에 가장 매력적인 제품을 표시하여 고객의 눈을 사로잡을 수 있습니다.
WooCommerce에는 6가지 정렬 옵션이 제공되며 기본 정렬 방법으로 선택할 수 있습니다. 이러한 옵션에는 다음이 포함됩니다.
- 기본 정렬(사용자 지정 정렬 + 이름) : 기본적으로 이름별로 제품을 정렬하지만 수동으로 제품을 사용자 지정 정렬할 수 있습니다. 이는 단일 기준에 맞지 않는 여러 제품을 강조 표시하려는 경우에 유용합니다.
- 인기도(판매량): 판매 건수에 따라 항목을 내림차순으로 정렬합니다. 이렇게 하면 가장 많이 판매되는 항목이 페이지 상단에 표시됩니다.
- 평균 평점: 상품을 평균 평점순으로 위에서 아래로 정렬합니다. 이 기능은 가장 높은 평가를 받은 제품을 강조하고 싶을 때 유용합니다.
- 최신순으로 정렬: 최신 제품을 맨 위에 배치합니다. 이 옵션을 사용하여 고객에게 새 컬렉션을 소개할 수 있습니다.
- 가격별 정렬(오름차순, 내림차순): 가격을 기준으로 제품을 정렬합니다. 오름차순(낮은 것에서 높은 것) 또는 내림차순(높은 것에서 낮은 것)으로 정렬하도록 선택할 수 있습니다.
이제 WooCommerce가 제공하는 모든 정렬 옵션을 알았으므로 이러한 옵션을 선택하고 적용하는 방법을 살펴보겠습니다.
WooCommerce에서 기본 정렬 방법 선택
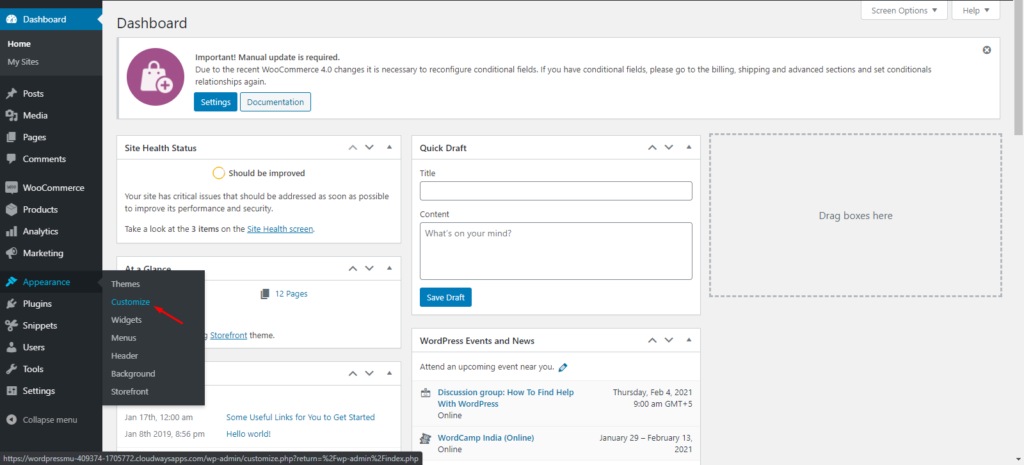
1) 먼저 WordPress 관리 대시보드 로 이동하여 모양 > 사용자 정의 로 이동합니다.

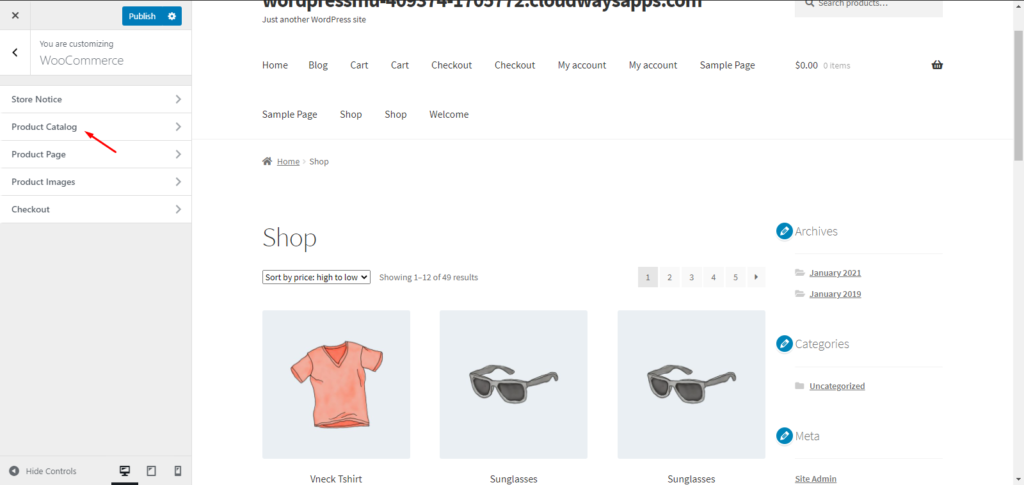
2) 사용자 지정 옵션 목록에서 WooCommerce > 제품 카탈로그 로 이동합니다.

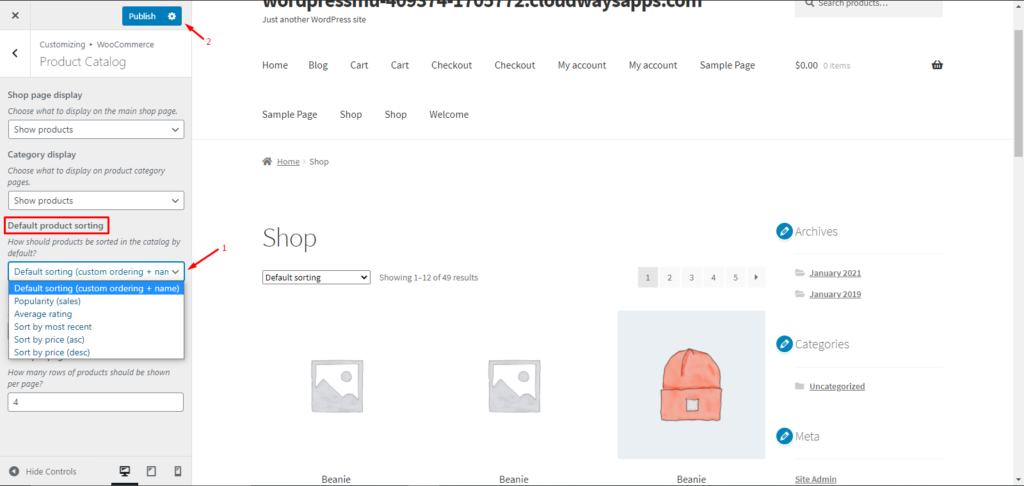
3) 제품 카탈로그 설정에서 기본 제품 정렬 옵션을 찾습니다. 드롭다운 메뉴를 클릭하고 원하는 정렬 방법을 선택합니다. 이 경우 기본 옵션을 선택합니다. 그런 다음 게시 를 클릭하여 변경 사항을 저장합니다.

그게 다야! 이제 WooCommerce의 정렬 옵션을 사용하여 제품을 성공적으로 정리했습니다.
WooCommerce의 맞춤형 정렬 제품
이제 다른 예를 보고 사용자 지정 정렬을 적용하는 방법을 알아보겠습니다.
1) 먼저 위에서 설명한 대로 카탈로그 설정에서 기본 정렬(사용자 지정 정렬 + 이름) 옵션을 선택합니다. 기본적으로 모든 제품을 이름별로 정렬하지만 변경할 수 있습니다.
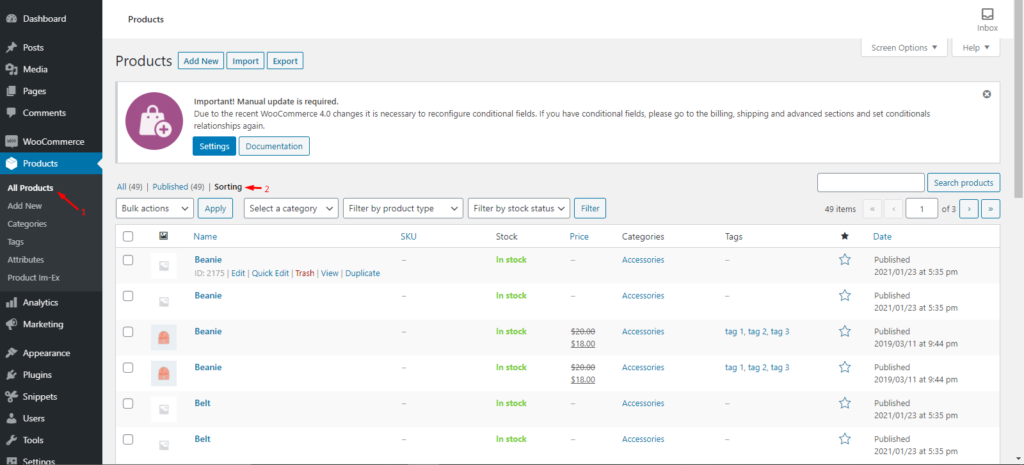
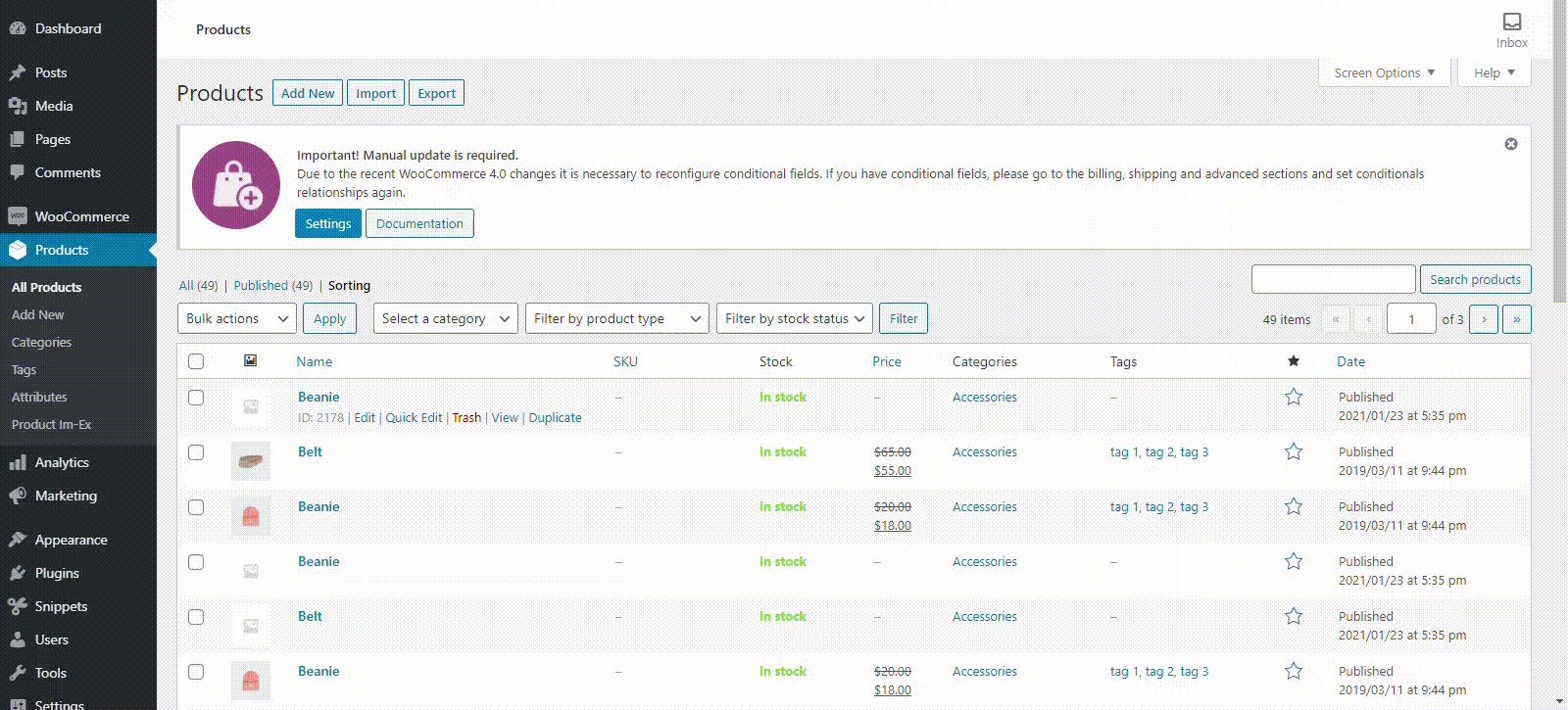
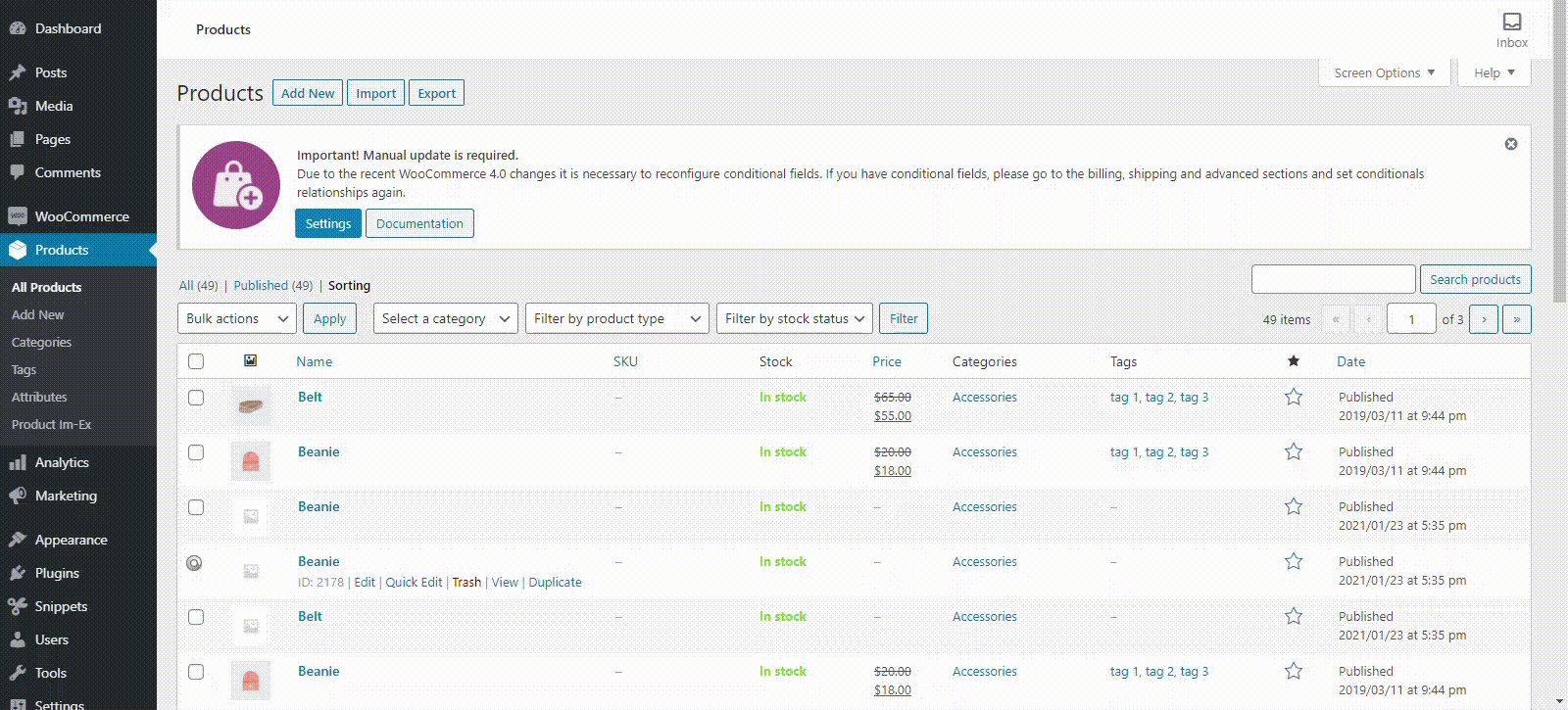
2) 그런 다음 WordPress 관리 대시보드 에서 제품 > 모든 제품 으로 이동하여 정렬 옵션을 선택합니다.

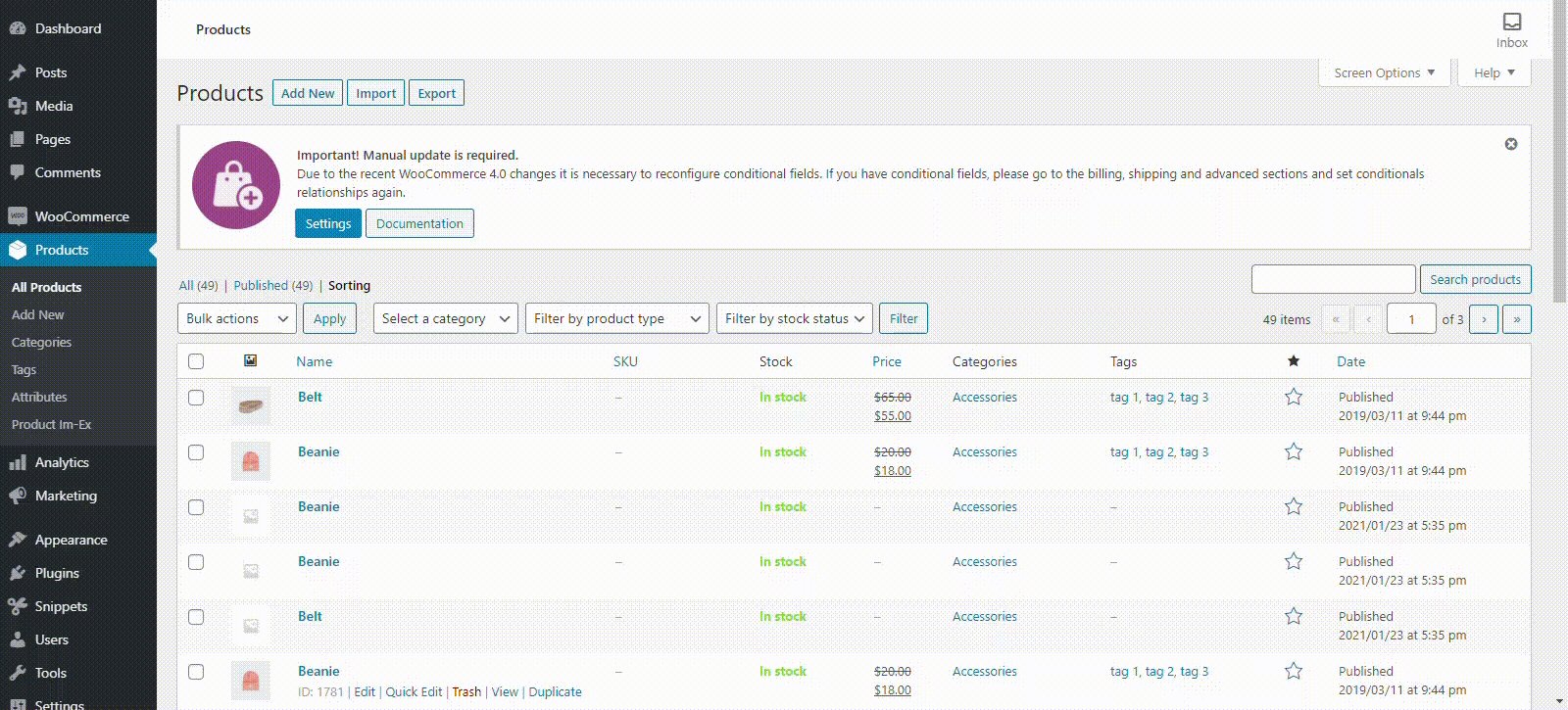
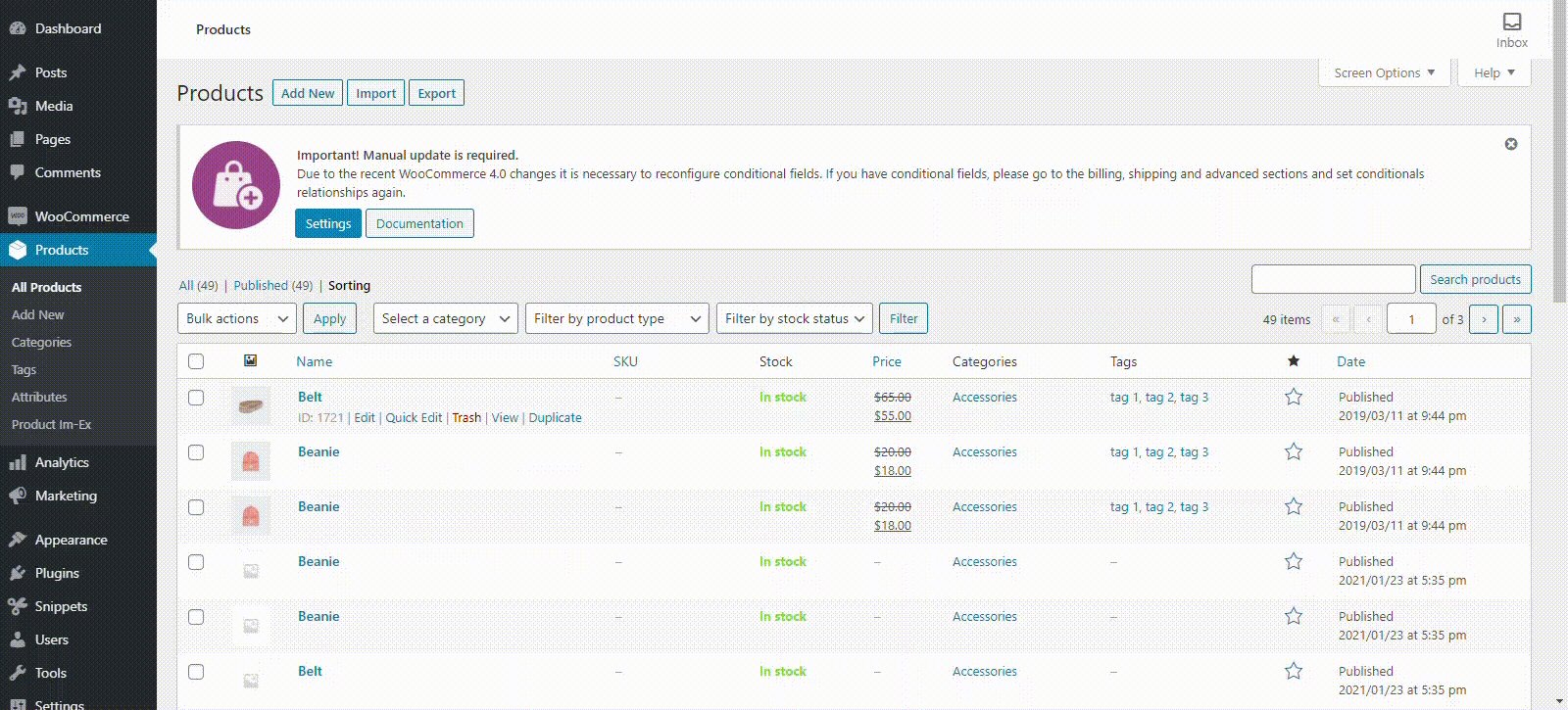
3) 제품 위에 마우스를 올려 놓고 클릭하고 드래그하여 위치를 변경합니다. 제품의 순서에 따라 프런트 엔드에서의 위치가 결정되므로 매장에 적합한 방식으로 재배열하십시오. 마찬가지로 다른 모든 제품을 다시 주문할 수 있습니다.

축하합니다! 이제 WooCommerce가 제공하는 모든 기본 정렬 방법에 익숙해졌습니다.
더 많은 옵션을 원하고 WooCommerce 제품을 브랜드별로 구성하려면 플러그인을 사용해야 합니다. 어떻게 하는지 봅시다.
브랜드별로 WooCommerce 제품을 구성하는 방법
브랜드별로 항목을 정리하는 몇 가지 도구가 있습니다. 이 데모에서는 Quadlayers에서 개발한 Perfect Brands for WooCommerce 라는 무료 플러그인을 사용합니다.

이 플러그인에는 40,000개 이상의 활성 다운로드가 있으며 여러 방법으로 브랜드를 설정하고 관리할 수 있습니다. 이 플러그인으로 할 수 있는 작업은 다음과 같습니다.
- 제품에 브랜드 할당
- 브랜드 속성 페이지에 배너 추가
- 각 브랜드 페이지에 대한 링크 추가
- 브랜드별로 제품 필터링 – 브랜드를 드롭다운 메뉴 또는 목록(브랜드 이름 또는 브랜드 로고)으로 표시하는 위젯
- 제품 루프에 브랜드 표시
이제 플러그인을 사용하여 브랜드별로 제품을 구성하는 과정을 살펴보겠습니다.
완벽한 WooCommerce 브랜드로 브랜드별로 제품 정리
1단계: 플러그인 다운로드 및 설치
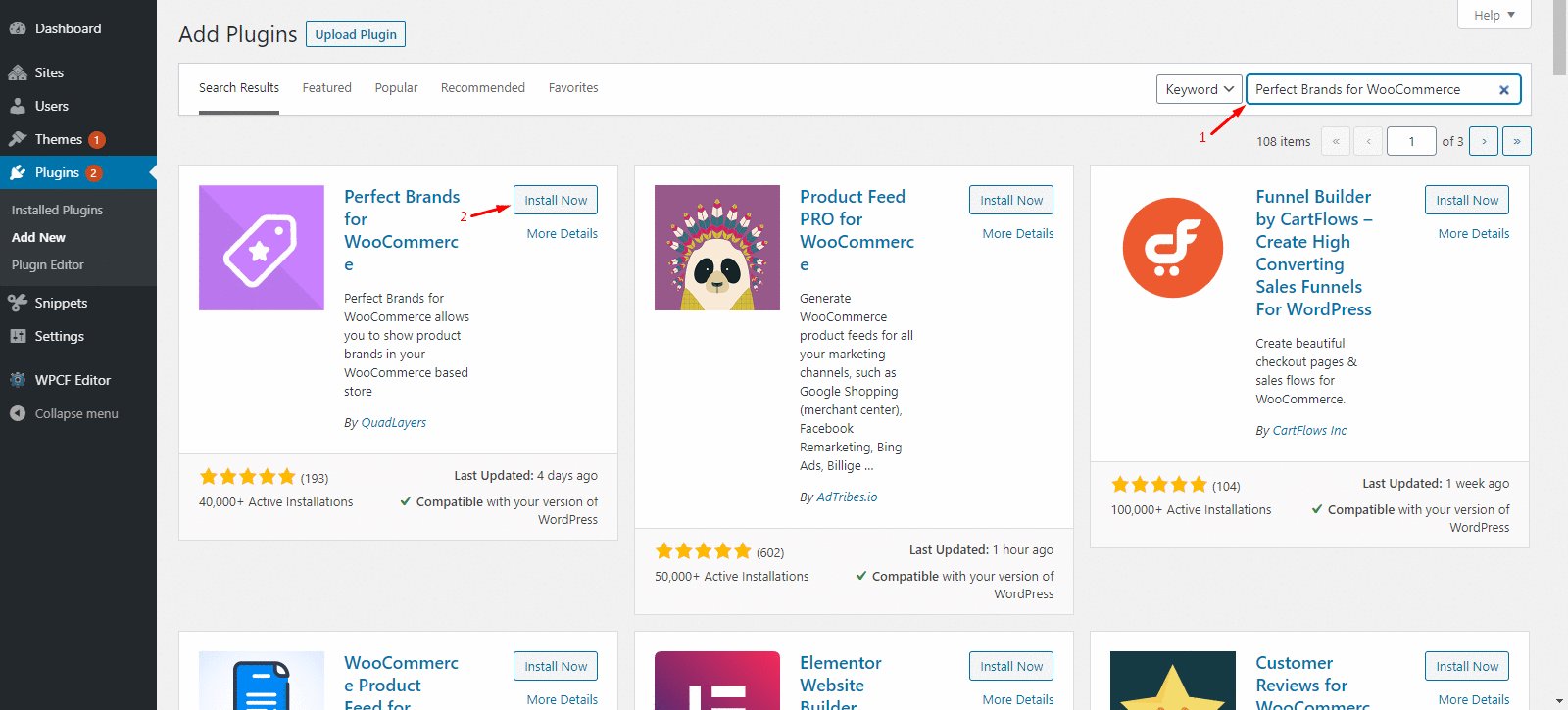
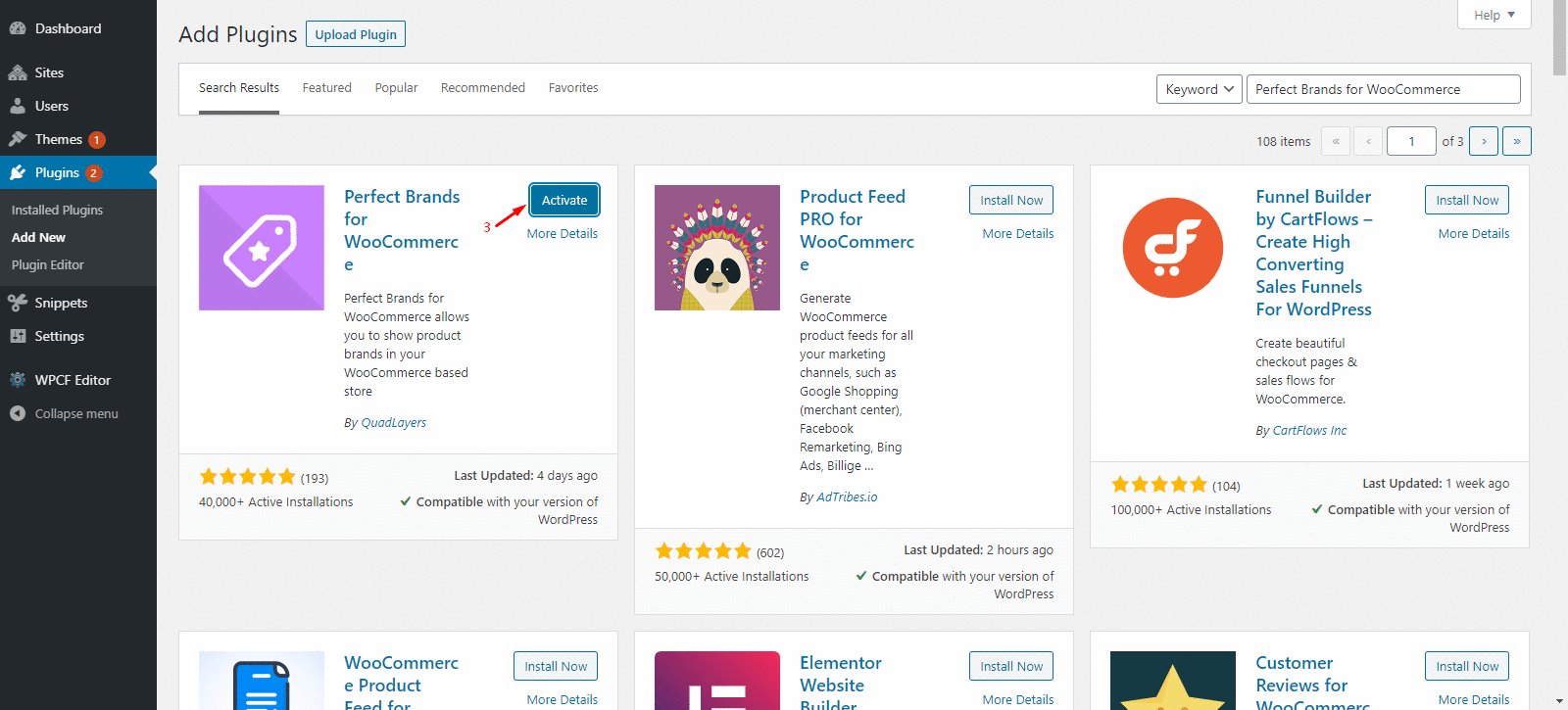
1) 플러그인을 다운로드하고 활성화하여 시작하겠습니다. WordPress 관리 대시보드로 이동하고 플러그인 > 새로 추가 로 이동하여 WooCommerce용 Perfect Brands를 검색합니다. 지금 설치 를 누르고 설치가 완료되면 플러그인을 활성화합니다.

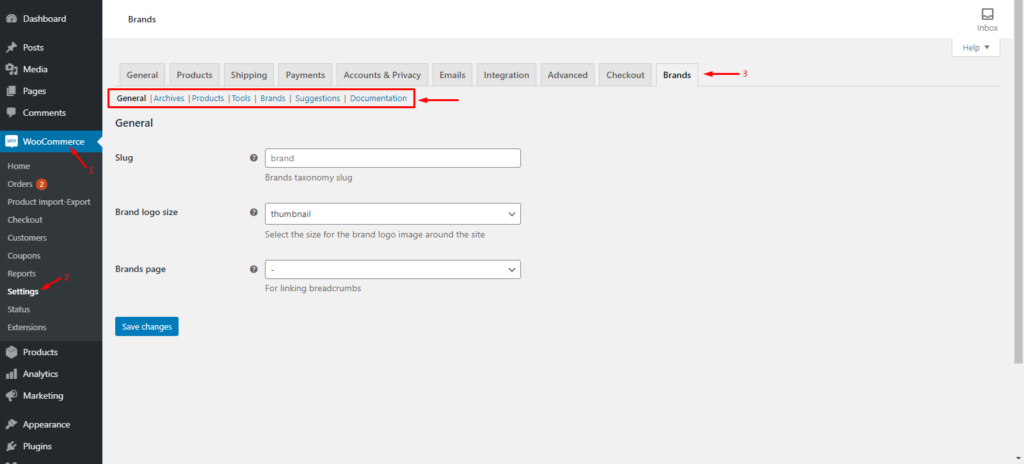
2. 그런 다음 WooCommerce > 설정 > 브랜드로 이동합니다. 여기에서 언제든지 모든 브랜드에 대한 설정을 조정할 수 있습니다.

이제 브랜드를 만들 차례입니다.
2단계: 새 브랜드 만들기
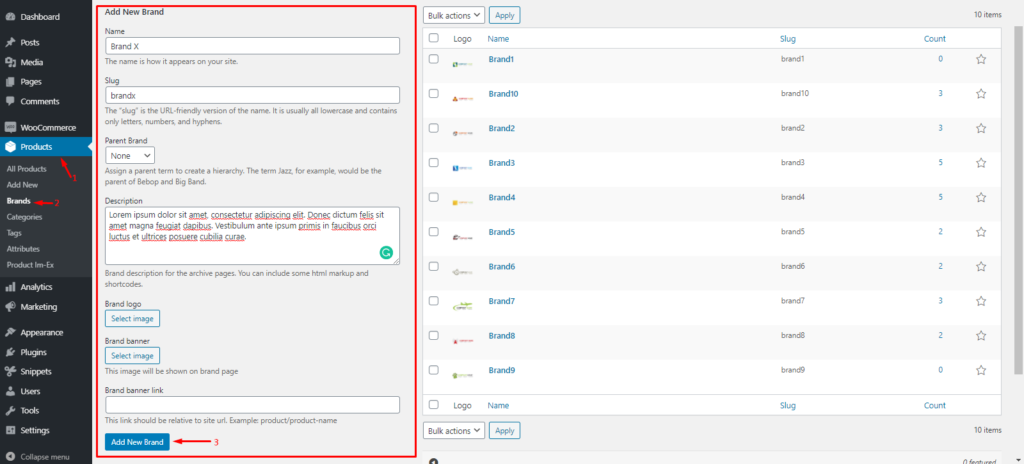
1. WordPress 관리 대시보드에서 제품 > 브랜드 로 이동합니다. 페이지 왼쪽에 새 브랜드 추가 섹션이 있습니다.
2. 모든 필수 필드를 채우고 새 브랜드 추가 버튼을 클릭하여 변경 사항을 저장하십시오. 이제 브랜드가 오른쪽 절반의 브랜드 목록에 나타납니다.

브랜드를 만든 후에는 제품에 브랜드를 할당해야 합니다.
3단계: 제품에 브랜드 지정
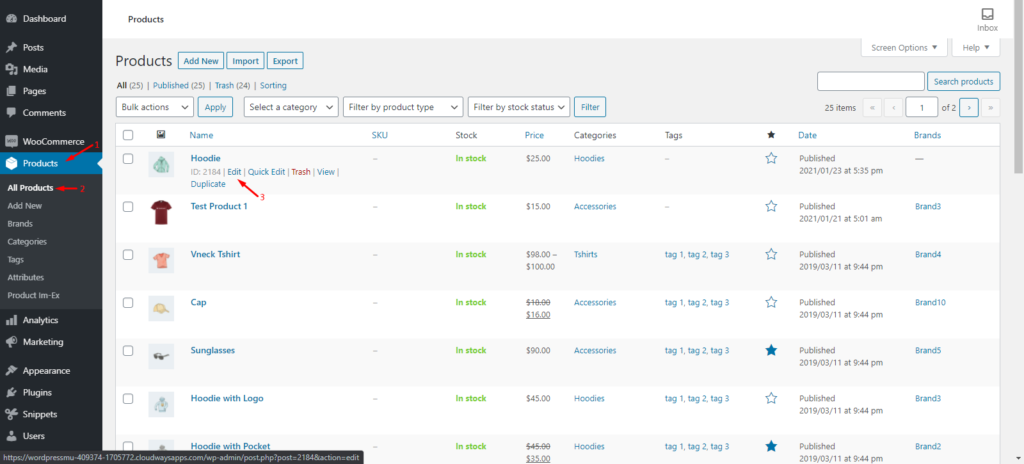
1. 관리 대시보드에서 제품 > 모든 제품 으로 이동합니다. 그런 다음 브랜드를 할당할 제품 위로 마우스를 가져간 다음 수정 을 클릭합니다.

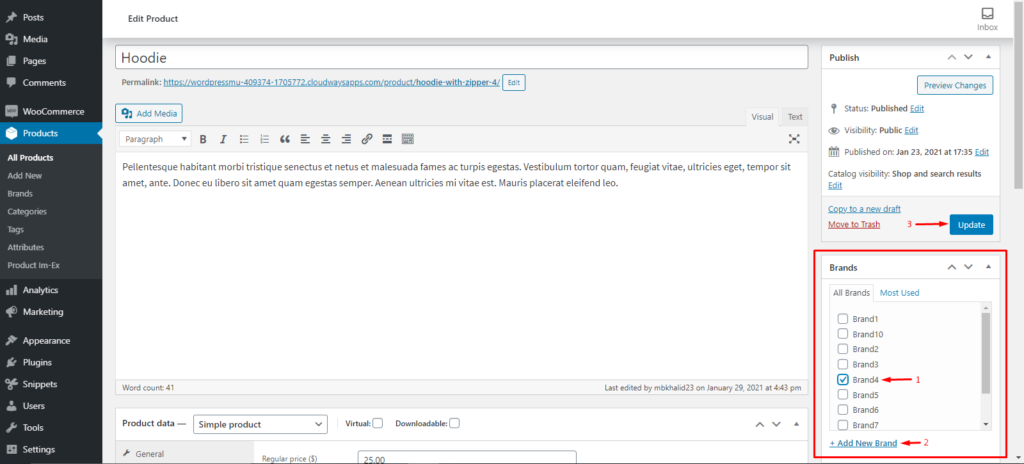
2. 제품 편집 페이지 에서 맨 오른쪽에 있는 브랜드 섹션을 찾아 이 제품에 할당할 브랜드를 선택합니다. 또는 여기에 새 브랜드를 추가할 수도 있습니다. 완료되면 업데이트 버튼을 눌러 변경 사항을 저장하십시오.

그게 다야! 새 브랜드를 성공적으로 만들고 제품에 지정된 브랜드를 추가했습니다. 판매하는 모든 항목에 브랜드를 추가하는 과정을 반복하는 것을 잊지 마십시오.
다음 단계에서는 단축 코드로 작업합니다. 그 전에 WordPress 페이지 또는 게시물에 단축 코드를 추가하는 방법을 살펴보겠습니다.
WordPress 페이지 또는 게시물에 단축 코드를 추가하는 방법
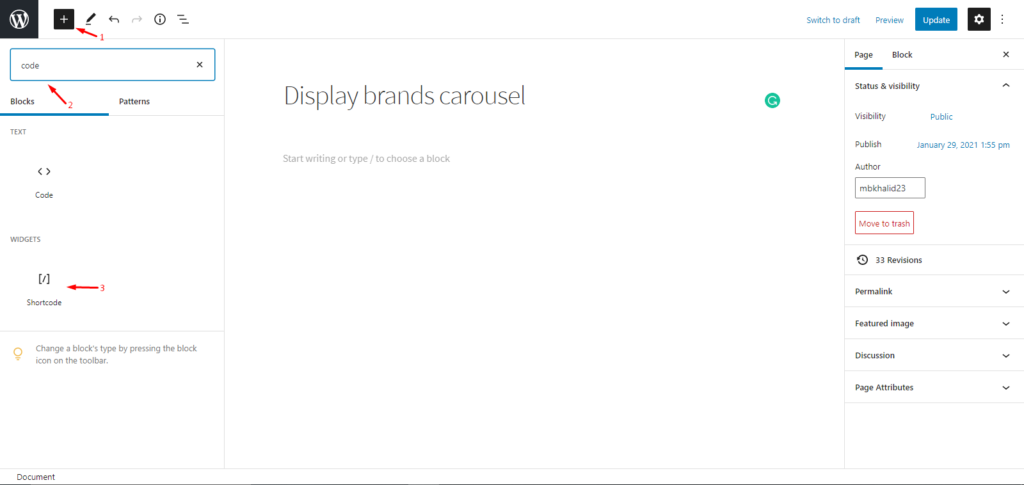
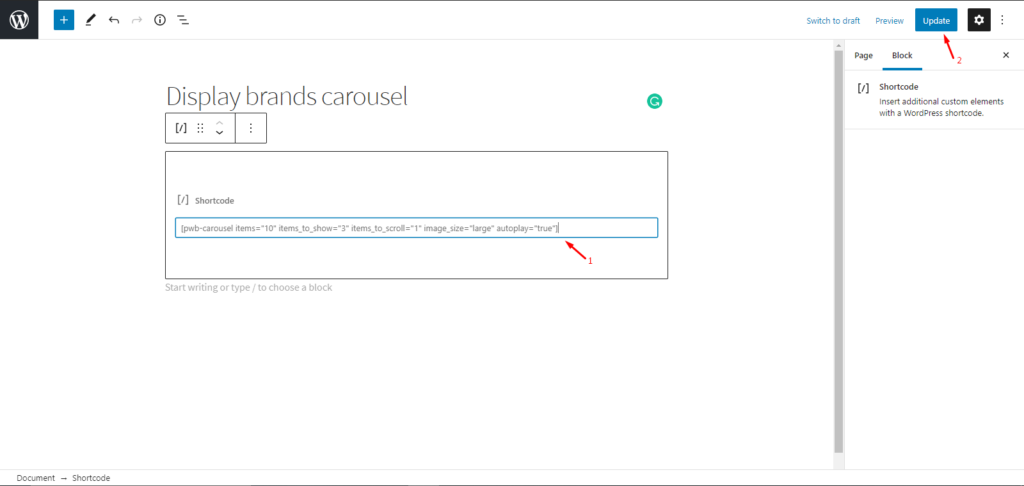
1. WordPress 관리자 대시보드 에서 단축 코드를 추가하려는 페이지 또는 게시물로 이동합니다. 왼쪽 상단의 + 아이콘을 클릭하고 검색 창에서 " code "를 검색한 다음 단축 코드 위젯을 선택합니다. 위젯이 게시물/페이지에 자동으로 표시되는 것을 볼 수 있습니다.

2. 그런 다음 위젯에 단축 코드를 붙여넣고 업데이트 를 클릭하여 변경 사항을 저장합니다. 그게 다야, 이것만큼 간단합니다.


단축 코드로 할 수 있는 일이 훨씬 더 많습니다. 자세한 내용은 WooCommerce 단축 코드에 대한 전체 가이드를 확인하세요.
이제 Perfect Brands가 제공하는 단축 코드를 사용하여 브랜드를 표시하는 다양한 방법을 살펴보겠습니다.
완벽한 WooCommerce 브랜드로 브랜드별로 제품 정리
Perfect Brands로 WooCommerce 제품을 구성할 수 있는 몇 가지 방법이 있습니다.
- 디스플레이 브랜드 캐러셀
- 브랜드별로 제품 캐러셀 표시
- 특정 브랜드의 제품
- 모든 브랜드 표시
- AZ 브랜드 목록
- 특정 제품의 브랜드 표시
모든 경우에 단축 코드를 사용하여 제품을 구성합니다.
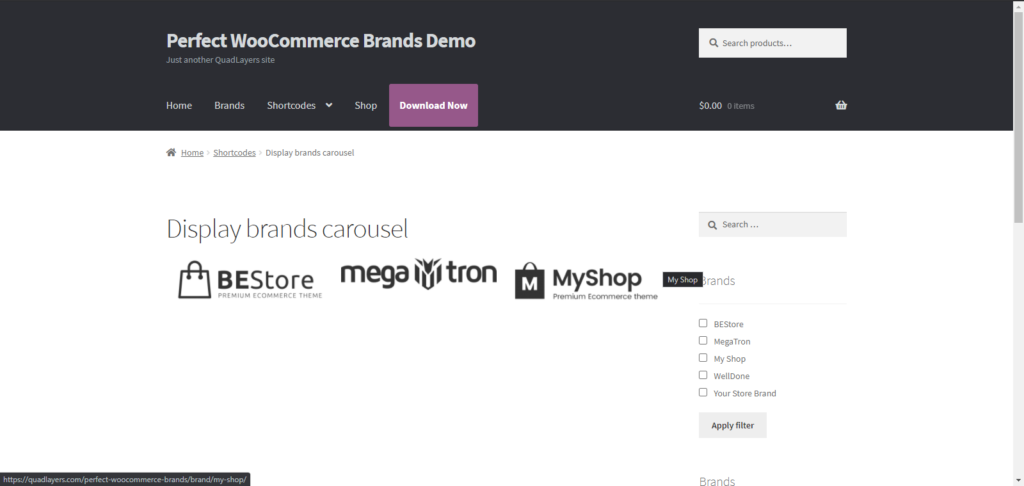
1. 디스플레이 브랜드 캐러셀

브랜드 캐러셀 에는 모든 브랜드가 포함된 슬라이더가 표시됩니다. 브랜드 캐러셀을 표시하려면 이전 섹션에서 설명한 대로 다음 단축 코드를 복사하여 원하는 페이지/게시물에 붙여넣습니다.
[ pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true" ]또한 코드 매개변수를 추가, 편집 또는 변경할 수 있습니다. 디스플레이 브랜드 캐러셀 단축 코드는 다음 매개변수를 사용합니다.
- "items" [int / 추천] 총 브랜드 수
- "items_to_show" [int] 페이지당 브랜드 수
- "items_to_scroll" [int] 매번 스크롤할 브랜드 수
- “image_size” [썸네일/중/대/전체/맞춤사이즈] 브랜드 이미지 사이즈
- "자동 재생" [true / false] 회전 목마 자동 재생
- "화살표" [true / false] 탐색 화살표 표시 또는 숨기기
- "hide_empty" [true / false] 연결된 제품이 없는 브랜드 숨기기
예를 들어 이미지 크기를 중간으로 변경하고 사용자가 수동으로 탐색할 수 있도록 탐색 화살표를 추가한다고 가정해 보겠습니다. 이를 위해 단축 코드의 각 매개변수를 변경합니다. 새 단축 코드는 다음과 같습니다.
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]
상상할 수 있듯이 가능성은 무한합니다. 원하는 만큼 코드를 수정하기만 하면 됩니다.
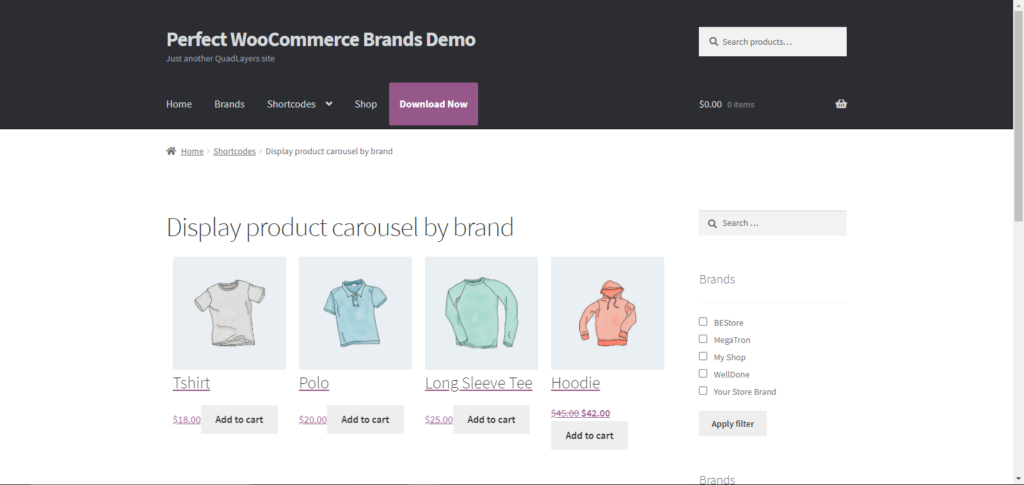
2. 브랜드별 상품 캐러셀 전시

Perfect WooCommerce Brands를 사용하면 다음 단축 코드를 사용하여 특정 브랜드의 모든 제품에 대한 슬라이더 캐러셀을 표시할 수 있습니다.
[ pwb-product-carousel brand="all" products="10" products_to_show="5" products_to_scroll="1" autoplay="true" ]코드는 다음 매개변수를 사용합니다.
- "브랜드" [전체/브랜드 슬러그]
- "products" [int] 총 제품 수
- "products_to_show" [int] 페이지당 제품 수
- "products_to_scroll" [int] 매번 스크롤할 제품 수
- "자동 재생" [true / false] 회전 목마 자동 재생
- "화살표" [true / false] 탐색 화살표 표시 또는 숨기기
같은 방식으로 필요에 맞게 단축 코드를 편집할 수 있습니다.
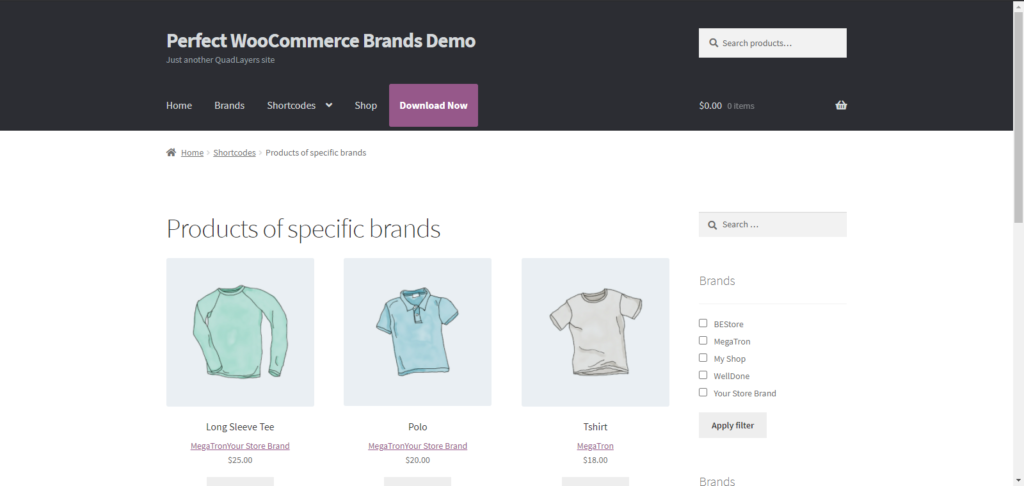
3. 특정 브랜드의 제품 전시

이 단축 코드를 사용하여 하나 이상의 브랜드와 연결된 제품을 표시합니다. 이 단축 코드는 기본적으로 기본 제품 단축 코드의 확장입니다.
[ products brands="brand-slug" ]매개변수는 다음과 같습니다.
- "brands" [쉼표로 구분된 브랜드 슬러그] – 이 브랜드와 관련된 제품 표시
- WooCommerce [ 제품 ] 단축 코드에서 상속된 매개변수
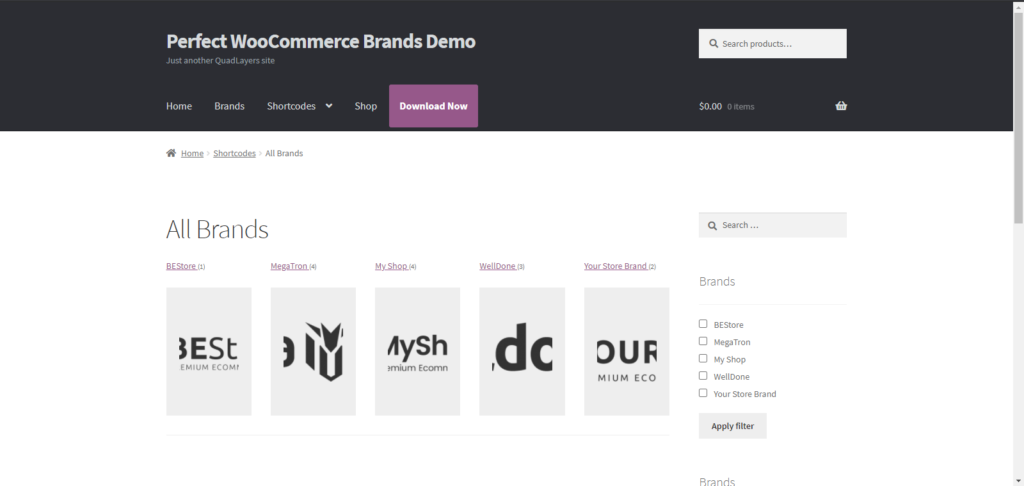
4. 모든 브랜드 표시

다음 단축 코드를 사용하여 로고와 함께 모든 브랜드 목록을 표시할 수 있습니다.
[ pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before" ]이 코드에서 수정할 수 있는 매개변수는 다음과 같습니다.
- "title_position" [전/후/없음]
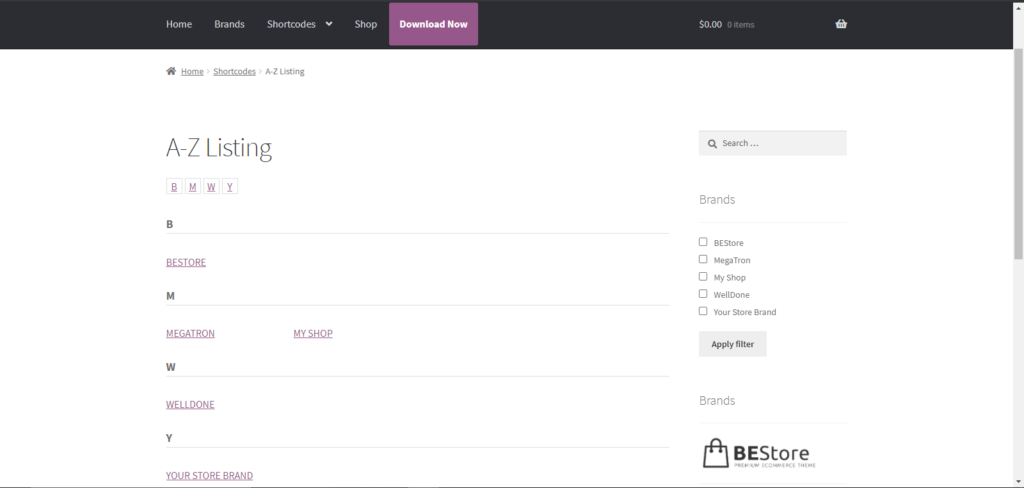
5. AZ 브랜드 목록 표시

이 단축 코드를 사용하여 모든 브랜드를 알파벳순으로 정렬된 목록으로 표시할 수 있습니다.
[ pwb-az-listing ]6. 특정 제품에 대한 디스플레이 브랜드
 이 단축 코드를 사용하여 특정 제품의 브랜드를 표시할 수 있습니다. " product_id "가 비어 있으면 단축 코드가 이 값을 자체적으로 가져오려고 시도합니다.
이 단축 코드를 사용하여 특정 제품의 브랜드를 표시할 수 있습니다. " product_id "가 비어 있으면 단축 코드가 이 값을 자체적으로 가져오려고 시도합니다.
[ pwb-brand product_ image_size="thumbnail" ]또한 이 코드의 매개변수를 조정할 수 있습니다.
- "product_id" [int / empty] – 이 제품의 브랜드 표시
- "as_link" [true / false] – 브랜드 이미지 또는 텍스트 링크 표시
- "image_size" [썸네일 / 중 / 대 / 전체 / 사용자 정의 크기] – 브랜드 이미지 크기
축하합니다! 이제 WooCommerce 제품을 브랜드별로 구성하는 다양한 방법에 익숙해졌습니다. 이에 대한 자세한 내용은 플러그인 설명서 페이지를 확인하세요.
하지만 그게 다가 아닙니다! 상점에 브랜드 필터를 추가하고 고객이 원하는 제품을 빠르게 찾을 수 있도록 도울 수 있습니다. 이렇게 하면 고객 경험이 향상되고 매출이 증가하는 데 도움이 됩니다.
브랜드별로 제품을 필터링하는 방법
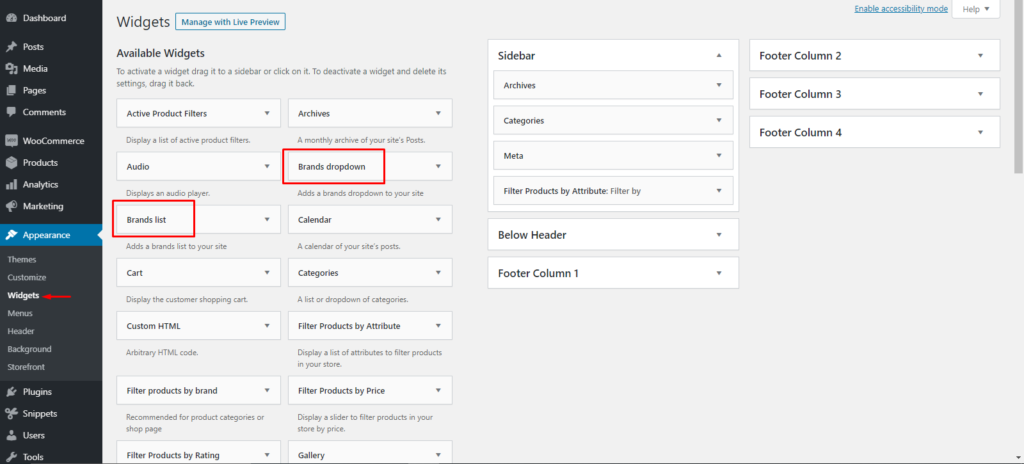
Perfect WooCommerce Brands 에는 드롭다운 메뉴나 브랜드 목록을 사용하여 브랜드별로 제품을 필터링할 수 있는 위젯이 내장되어 있습니다. 다음의 간단한 단계에 따라 위젯 영역에 이러한 항목을 쉽게 추가할 수 있습니다.
1) WordPress 관리자 대시보드에서 모양 > 위젯으로 이동합니다. 브랜드 드롭다운 및 브랜드 목록 위젯을 찾아 원하는 위젯 영역으로 끌어다 놓습니다. 이 데모에서는 사이드바에 추가합니다.

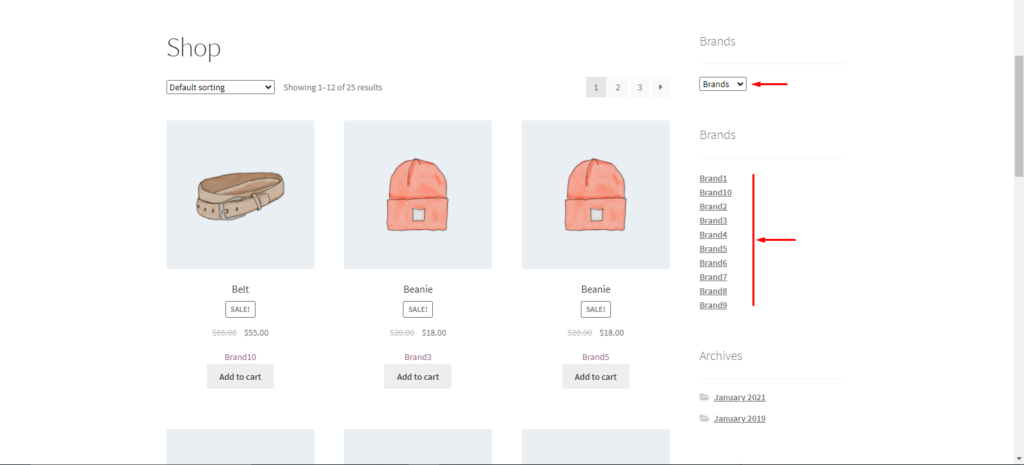
2) 그런 다음 상점의 프런트엔드로 이동하면 두 위젯이 모두 작동하는 것을 볼 수 있습니다. 이러한 필터 중 하나 또는 둘 다를 추가하도록 선택할 수 있습니다.

그게 다야! Perfect WooCommerce Brands를 사용하여 온라인 상점에 브랜드 필터를 추가하는 것이 얼마나 쉬운지 알 수 있습니다.
결론
전반적으로 브랜드와 협력하는 것은 전자 상거래 상점이 고객 경험을 개선하고 판매를 늘리는 데 필수적입니다. WooCommerce는 정렬 옵션만 제공하지만 이 가이드에서는 브랜드별로 제품을 구성하는 다양한 방법을 보여주었습니다. 요약하자면 이 게시물에서는 다음을 다뤘습니다.
- 사용자 정의 정렬을 포함한 WooCommerce의 기본 정렬 옵션
- Perfect WooCommerce Brands를 사용하여 브랜드를 만들고 할당하는 방법
- WooCommerce 제품을 브랜드별로 구성하는 방법에 대한 단계별 지침
- WordPress 페이지 또는 게시물에 단축 코드를 추가하는 방법
- WooCommerce 플러그인용 Perfect Brands의 단축 코드를 사용하여 브랜드를 표시하는 6가지 방법
- 쇼핑 페이지에 필터(브랜드 목록 및 드롭다운 메뉴)를 추가하는 방법
마지막으로 WooCommerce에서 AJAX 제품 필터를 추가하는 방법에 대해 자세히 알아보려면 가이드를 확인하는 것이 좋습니다.
WooCommerce 스토어에 브랜드를 추가해 보셨습니까? 어떤 방법을 사용하셨나요? 아래 의견 섹션에서 귀하의 경험을 알려주십시오!
