Otel 테마는 아름다운 디자인으로 사이트 외관을 개선합니다.
게시 됨: 2022-09-29고객이 호텔 객실 예약 가능 여부를 확인하고 온라인으로 예약할 수 있도록 하시겠습니까? 이렇게 하려면 호텔 예약 웹사이트가 필요합니다. 그리고 웹사이트 외관을 매력적으로 만들기 위해서는 아름다운 테마가 매우 필요합니다.
오랫동안 Dokan 사용자로부터 호텔 예약 테마에 대한 요청을 받았습니다. 사용자의 요청을 처리하고 호텔 소유자에게 권한을 부여하기 위해 weDevs는 새로운 테마인 호텔 예약 웹사이트를 위한 Otel 테마를 제공합니다. 스마트한 호텔 예약 시스템을 만들기 위한 확장 기능이 함께 제공됩니다.
단일 호텔 소유자와 마켓플레이스 소유자 모두 이 테마를 사용하여 대화형 웹사이트를 구축할 수 있음을 발표하게 되어 매우 기쁩니다.
그것을 소개하자!
호텔 예약 웹사이트를 위한 Otel 테마 소개
Otel은 호텔 예약 웹사이트를 만들기 위한 멋진 전용 WordPress 테마입니다. 모든 최신 기능을 갖춘 weDevs의 새로운 테마입니다.
Otel은 임대 숙박 시설을 가장 매력적인 방식으로 제공하는 것을 목표로 설계되었습니다. 이 테마의 고급 호텔 웹 디자인은 매우 밝고 방문자가 주의를 기울일 주요 핵심 요소만 포함합니다.
또한 호텔 예약 웹사이트를 호텔 예약 마켓플레이스로 전환할 계획이라면 이 테마도 지원합니다. Otel은 Dokan 멀티벤더 플러그인과 완벽하게 호환됩니다.
즉, Otel을 사용하면 여러 호텔 소유주가 자신의 호텔을 벤더로 강조할 수 있는 온라인 마켓플레이스를 만들 수 있습니다. 그리고 마켓플레이스 소유자로서 공급업체로부터 커미션을 받을 수 있습니다.
따라서 호텔 예약 웹사이트를 만들고 싶다면 Otel이 있습니다. 호텔 예약 시장을 만들고 싶다면 Otel이 최선의 선택이 될 수 있습니다.
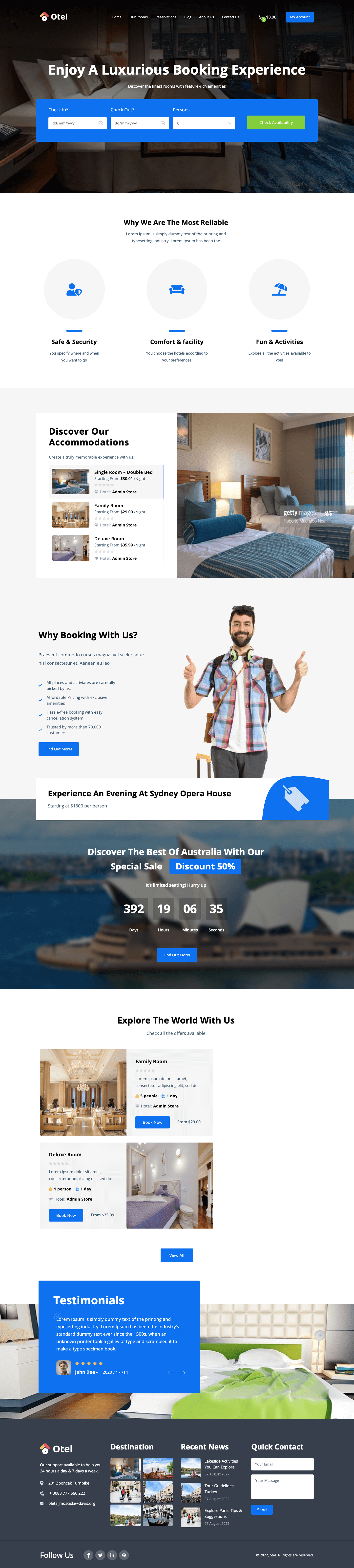
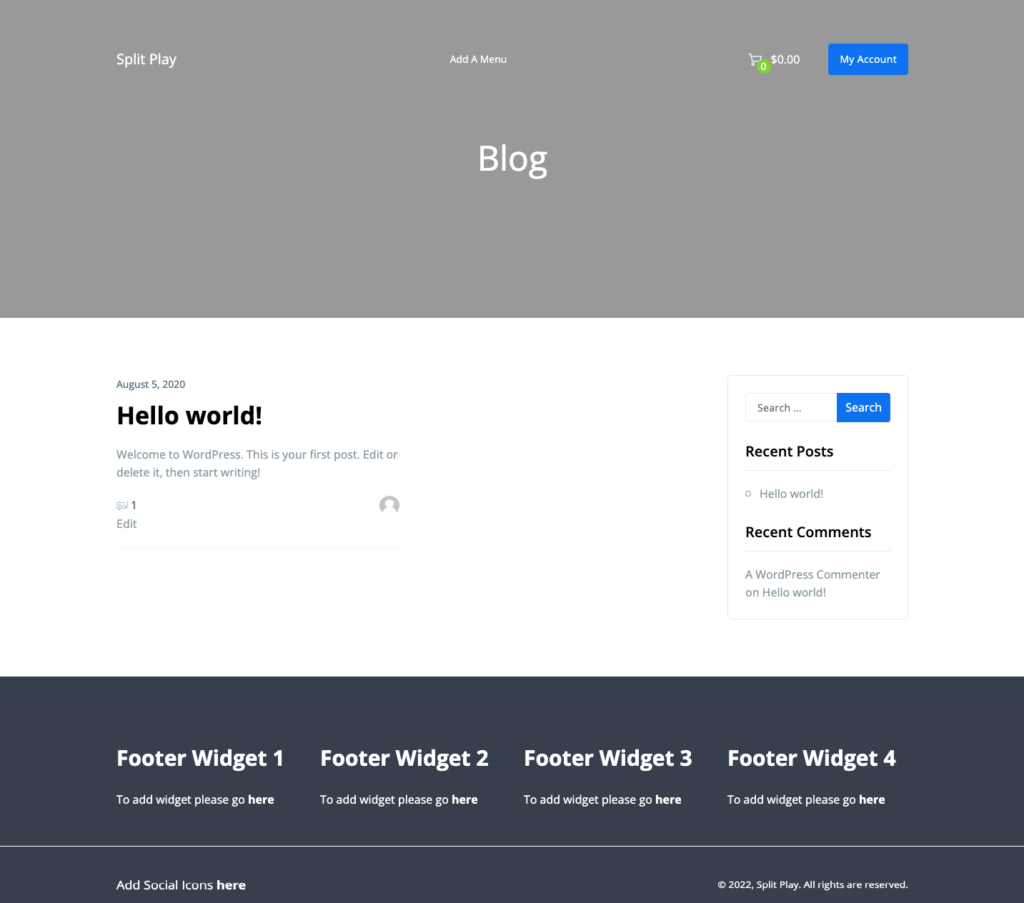
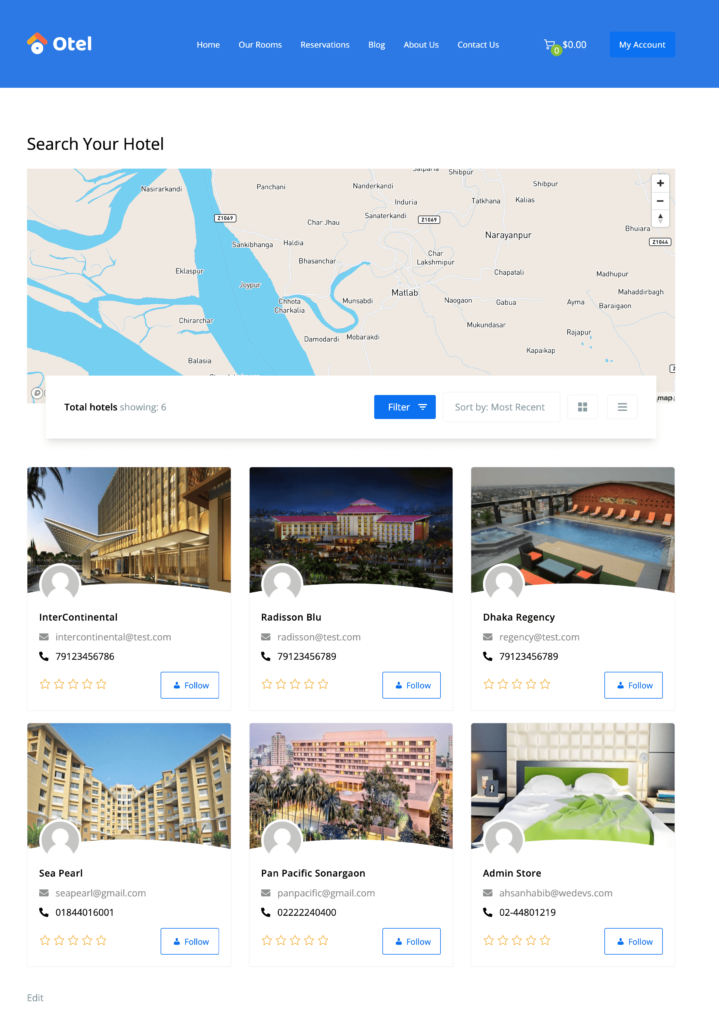
아래에서 Otel 호텔 예약 마켓플레이스 테마의 데모 모습을 확인할 수 있습니다.

귀하의 사이트 외관을 아름답게 하는 Otel 테마 주요 기능
웹사이트를 돋보이게 만들어야 겠죠? 그렇게 하기 위해 기능을 타협해서는 안 됩니다. 시각적으로 멋진 호텔 예약 웹사이트를 만드는 데 도움이 되는 기능 목록은 다음과 같습니다.
- 라이브 커스터마이저
- 통합 예약 시스템
- 반응형 디자인
- 모든 사용자를 위한 대시보드
- 다중 공급업체 플러그인 호환성
- 원클릭 데모 가져오기
- 다국어 호환성
위에서 언급한 기능 중 익숙하지 않은 기능이 있더라도 당황하지 마십시오. 이러한 모든 기능을 설명할 것이기 때문입니다.
1. 라이브 커스터마이저
실시간 사용자 지정 도구를 사용하면 실시간 미리 보기가 있는 유연한 사용자 인터페이스를 통해 웹 사이트의 모든 디자인을 변경할 수 있습니다. 즉, 편집기를 떠나지 않고 대시보드에서 직접 스타일을 변경하고 영향을 확인할 수 있습니다.
홈 페이지 설정, 배경색, 웹사이트 ID 정보, 메뉴, 위젯 등을 포함하여 WordPress 웹사이트의 여러 측면을 관리할 수 있는 중앙 위치입니다. 말할 것도 없이 코드를 건드리지 않고도 사이트를 사용자 지정할 수 있습니다.
2. 통합 예약 시스템

고객이 직접 예약, 일정 또는 대여를 예약할 수 있습니다. 통합 예약 시스템을 통해 사용자는 웹사이트에서 사전에 모든 객실 또는 스위트룸을 예약할 수 있습니다.
사이트에서 이 테마를 활성화한 후 이 기능을 사용하려면 WooCommerce 예약 확장 프로그램을 설치해야 합니다. 이 기능을 사용하여 사용 가능한 모든 객실을 보여주고 잠재 고객이 해당 객실을 예약하도록 유도할 수 있습니다.
3. 반응형 디자인
반응형 디자인이란 디자인이 모든 플랫폼에 적합하다는 것을 의미합니다. 모든 사용자는 컴퓨터, 모바일 또는 태블릿 사용자인지 여부에 관계없이 동일한 취향을 갖게 됩니다.
Otel 테마는 완전히 반응하는 디자인으로 제공됩니다. 플랫폼 간에 완벽하고 원활하게 로드됩니다. 따라서 웹 사이트를 다른 플랫폼에 맞추기 위해 더 이상 당황할 필요가 없습니다. 디자인에 집중하면 디자인이 모든 장치에 자동으로 맞춰집니다.
4. 모든 사용자를 위한 완전한 대시보드
Otel 테마를 사용하여 멀티벤더 마켓플레이스를 만들면 세 종류의 사용자가 있습니다. 첫 번째는 관리자(귀하), 그 다음은 공급업체, 마지막으로 고객입니다. 이러한 모든 사용자는 전용 대시보드를 갖게 됩니다.
따라서 이 테마를 사용하는 관리자, 공급업체 및 고객에 대한 예약 통계와 함께 내장된 분석을 얻을 수 있습니다. 또한 이 대시보드를 통해 온라인 예약 일정과 완료 및 보류 상태의 예약 내역을 관리할 수 있습니다.
5. 멀티벤더 플러그인 호환성
Otel 테마는 Dokan 멀티벤더 마켓플레이스 플러그인과 호환됩니다. 즉, 원하는 경우 호텔 예약 웹사이트를 만드는 것 외에도 다중 공급업체 호텔 예약 시장으로 전환할 수 있습니다. 다른 호텔 소유자가 귀하의 플랫폼에 상점을 만들고 호텔 기능을 강조하여 고객을 유치하도록 할 수 있습니다.
그들이 고객을 확보하면 커미션을 자동으로 받게 됩니다. 이 기능을 켜려면 사이트에 Dokan 멀티벤더 마켓플레이스 플러그인을 설치해야 합니다. 그러면 호텔 예약 마켓플레이스를 만들 수 있습니다.
6. 원클릭 데모 가져오기
다른 최고의 WordPress 테마와 마찬가지로 Otel에는 원 클릭 데모 가져오기 기능도 함께 제공됩니다. 즉, Otel 테마에 포함된 모든 데모 콘텐츠를 몇 분 안에 가져올 수 있습니다.
테마를 활성화한 후 "데모 데이터 가져오기" 버튼을 클릭합니다. 그런 다음 몇 분 정도 기다리면 완료됩니다. 테마 라이브 데모의 완전한 복제본을 갖게 됩니다. 처음부터 모든 것을 만드는 대신 데모 데이터를 편집하여 원하는 웹사이트를 디자인할 수 있습니다.
7. 다국어 호환성
영어를 모국어로 사용하지 않는 수백만 명의 사람들이 있습니다. 따라서 영어 외에도 독일어, 프랑스어, 북경어, 힌디어와 같은 다른 언어로 사이트 콘텐츠를 제공할 수 있다면 더 많은 사람들에게 다가갈 가능성이 높아질 것입니다.
좋은 소식은 Otel 테마가 다국어 기능으로 완벽하게 무장되어 있다는 것입니다. 즉, 이 테마를 사용하여 여러 언어로 웹 사이트 콘텐츠를 제공할 수 있습니다.
오텔 테마의 기능 비교: 웹사이트 소유자와 마켓플레이스 소유자
앞에서 말했듯이 Otel 테마는 호텔 예약 웹사이트 소유자와 호텔 예약 시장 소유자 모두를 위한 것입니다. 당신이 호텔 소유주이고 온라인 존재감을 만들고 싶다면 Otel 테마가 당신을 위한 것입니다. 또한 호텔 소유주로부터 커미션을 받기 위해 호텔 예약 마켓플레이스를 시작하려는 경우 Otel 테마가 지원됩니다.
Otel이 제공하는 서비스를 확인해 보겠습니다.
| 특징 | 호텔 예약 웹사이트 | 호텔 예약 마켓플레이스 |
|---|---|---|
| 라이브 커스터마이저 | 예 | 예 |
| 통합 예약 시스템 | 예 | 예 |
| 다국어 호환성 | 예 | 예 |
| 반응형 디자인 | 예 | 예 |
| 원클릭 데모 가져오기 | 예 | 예 |
| 모든 사용자를 위한 완전한 대시보드 | 예 | 예 |
| 구텐베르크 편집자 | 예 | 예 |
| 멀티벤더 플러그인 호환성 | 아니요 | 예 |
따라서 Otel은 호텔 예약 웹사이트와 호텔 예약 시장을 만드는 데 필요한 모든 기능을 갖추고 있습니다.
호텔 예약 웹사이트용 오텔 테마 요금제
현재 Otel에는 연간 및 평생의 두 가지 요금제만 있습니다.
- 연간 요금제는 연간 $99입니다.
- 평생 요금제는 $499이며 일회성 결제입니다.
연간 요금제를 사용하면 라이브 커스터마이저, Gutenberg 편집기, 즉시 지원 등과 같은 모든 프리미엄 기능에 액세스할 수 있습니다.
평생 계획을 사용하면 연간 계획에 대한 모든 액세스 권한을 얻는 것 외에도 우선 지원 및 평생 업데이트를 받을 수 있습니다. 게다가 일회성 결제이므로 연간 갱신 수수료가 없습니다.
이 테마의 개요를 설명하는 Otel 테마 전용 비디오가 있습니다. 여기에서 확인할 수 있습니다.
Otel 테마를 사용하여 호텔 예약 웹사이트를 만드는 방법

Otel 테마는 호텔 예약 웹사이트와 호텔 예약 시장을 모두 지원합니다. 여기서는 Otel 테마를 사용하는 두 가지 방법을 모두 보여드리겠습니다.
호텔 예약 웹사이트 제작을 위한 오텔 테마 커스터마이징
먼저 오텔 테마를 활용하여 호텔 예약 사이트를 제작하는 방법을 안내해 드립니다.
Otel 테마를 시작하려면 다음이 필요합니다.
- 우커머스
- WooCommerce 예약 모듈
- Elementor(Elementor 위젯을 사용하여 사용자 지정하기 위해)
- 인기 있는 양식 플러그인(연락처 양식 추가)
따라서 cPanel에 WordPress를 성공적으로 설치했는지 확인한 다음 아래 절차에 따라 Otel 테마를 사용자 지정하십시오.
- 01단계: Otel 테마 설치
- 02단계: 데모 데이터 가져오기(선택 사항)
- 03단계: Otel 테마 사용자 지정(스타일, 글꼴, 색상 등)
01단계: Otel 테마 설치
Otel은 프리미엄 테마이므로 WordPress 저장소에서 이 테마를 다운로드할 수 없습니다. 호텔 웹사이트에서 이 테마를 사용하려면 먼저 테마를 구매한 다음 테마를 다운로드하고 워드프레스 대시보드에 파일을 업로드해야 합니다.
과정을 확인해보자!
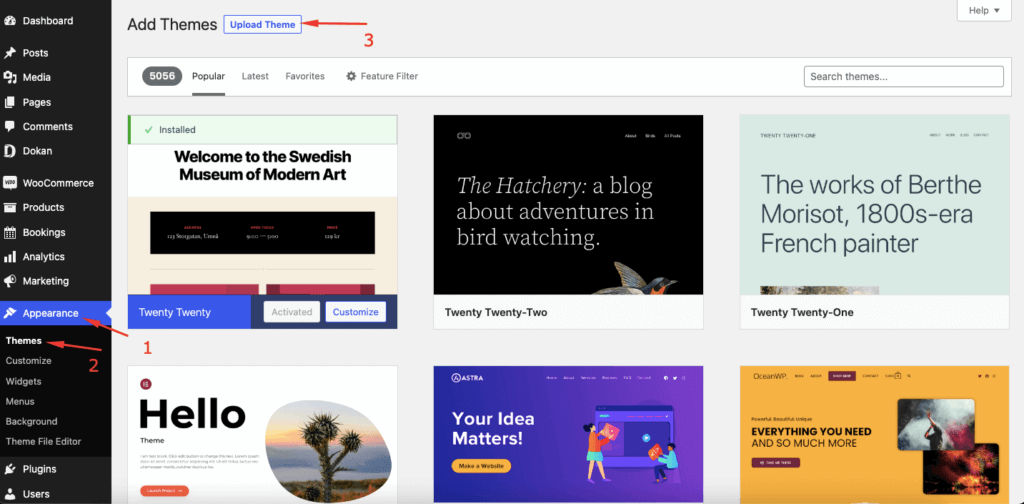
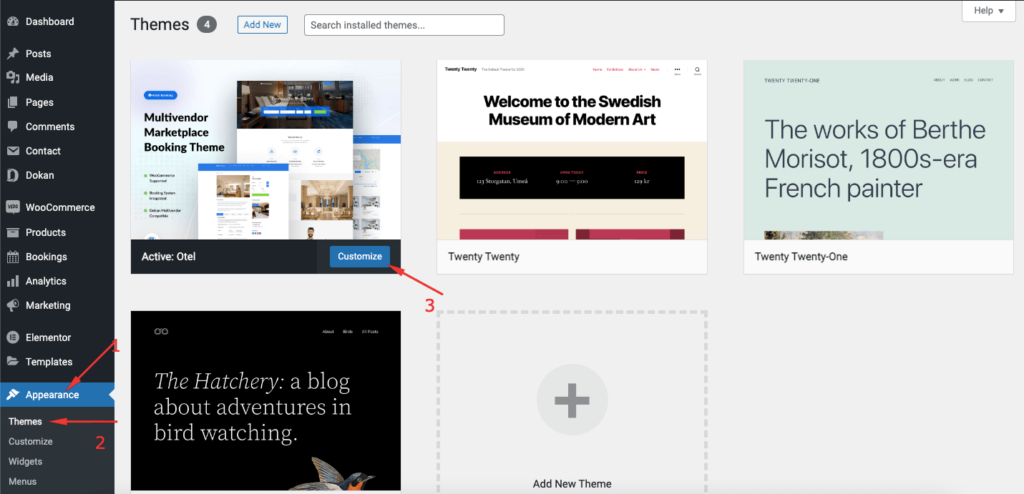
테마를 다운로드한 후 워드프레스 대시보드에 테마를 업로드해야 합니다. 모양 > 테마 > 테마 업로드 로 이동합니다.

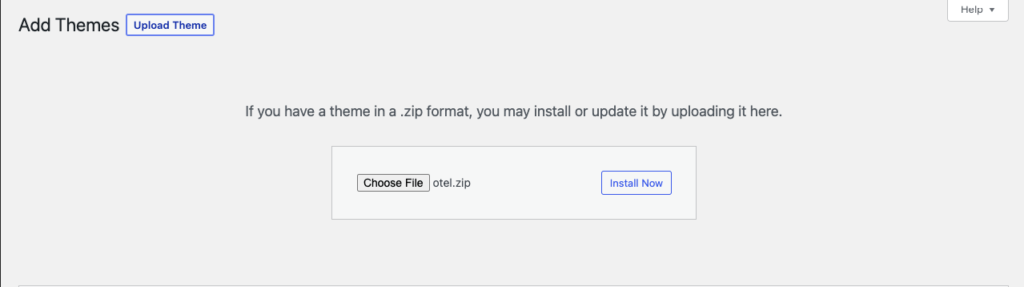
파일 선택 버튼을 클릭하고 WordPress에 테마를 업로드합니다.

테마를 설치했으면 이제 활성화할 차례입니다.


이제 미리보기를 볼 수 있습니다.

테마 활성화가 완료되었습니다. 이제 그것이 어떻게 작동하는지 탐구할 시간입니다.
02단계: 데모 데이터 가져오기(선택 사항)
데모 데이터를 가져오면 Otel 테마의 모든 더미 콘텐츠에 액세스할 수 있습니다. 따라서 호텔 예약 웹사이트가 어떻게 생겼는지 알아보기 위해 데모 데이터가 필요한 경우 쉽게 가져올 수 있습니다.
아래 절차에 따라 데모 데이터를 가져옵니다.
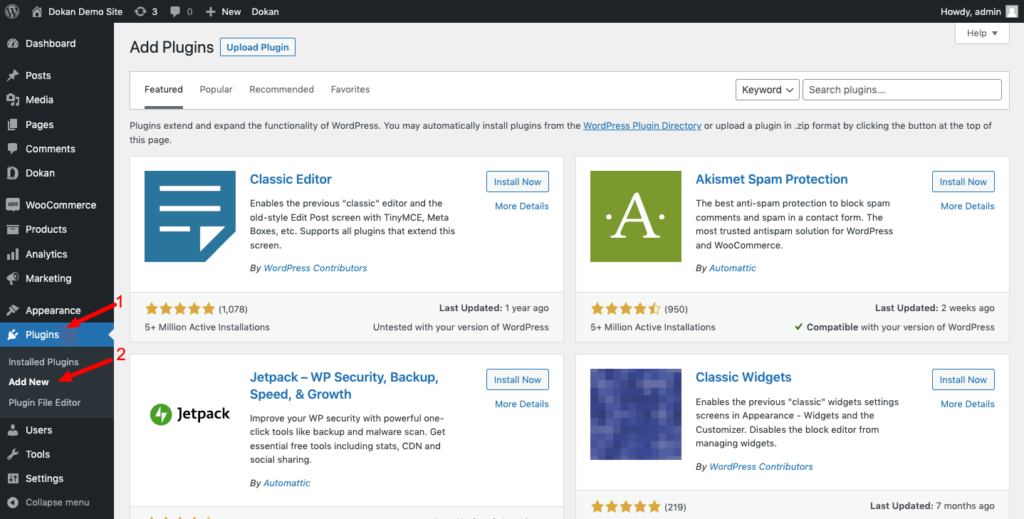
WordPress 대시보드 > 플러그인 > 새로 추가 로 이동합니다. 인터페이스 오른쪽에 검색 상자가 있습니다.

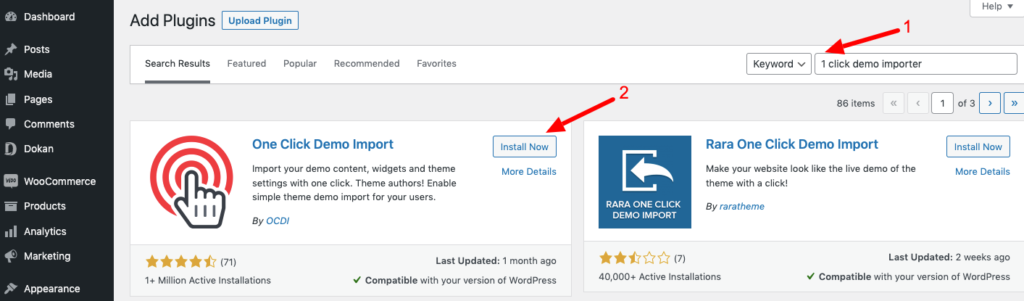
그런 다음 검색 상자에 "One Click Demo Importer"를 입력합니다. 이제 " 지금 설치 " 버튼을 클릭하여 검색 결과에서 플러그인을 설치합니다. 그런 다음 플러그인을 활성화하여 사이트에서 사용하십시오.

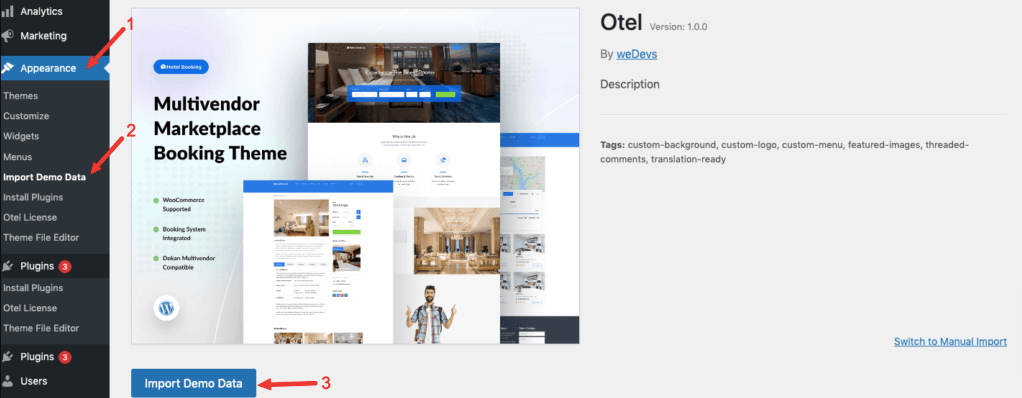
플러그인을 활성화한 후 " 외관 " 섹션을 클릭하여 " 데모 날짜 가져오기 " 옵션에 액세스합니다. 거기에 "데모 데이터 가져오기" 버튼이 있습니다. 해당 버튼을 클릭하십시오.

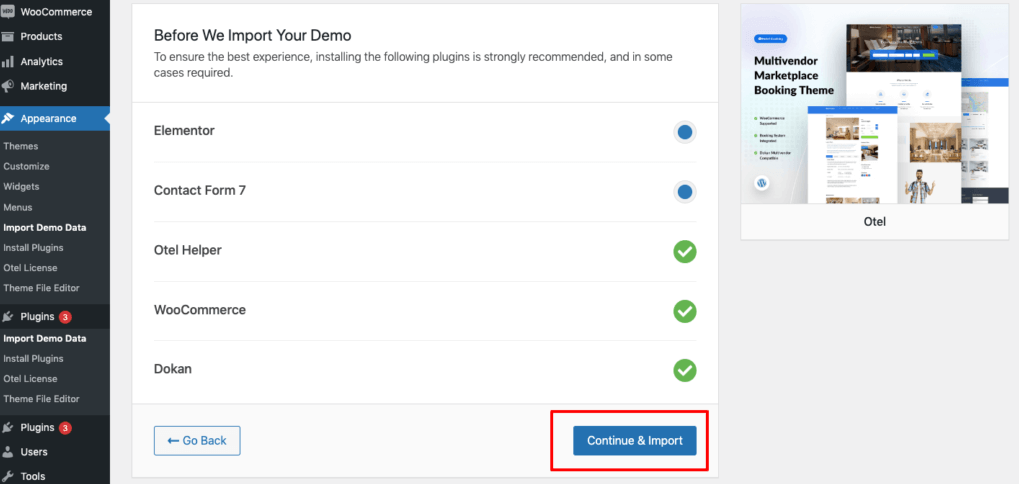
Otel 테마 데모 데이터를 가져오려면. 관련 플러그인을 설치해야 합니다.
- 엘리멘터
- 문의 양식 7 또는 기타 문의 양식 플러그인.
이러한 플러그인을 아직 설치하지 않았다면 문제 없습니다.
" 계속 및 가져오기 " 버튼을 클릭하면 해당 외부 플러그인이 자동으로 설치됩니다.
참고: 호텔 예약 웹사이트를 만들 예정이므로 여기에 Dokan 플러그인을 설치할 필요가 없습니다. "계속 및 가져오기" 버튼을 클릭하는 동안 Dokan 플러그인을 제외해야 합니다.

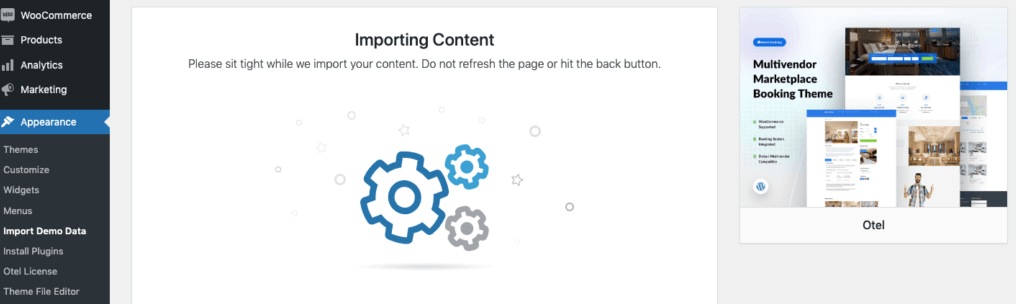
" 계속 및 가져오기 " 버튼을 클릭하면 콘텐츠를 가져오는 과정이 표시됩니다.

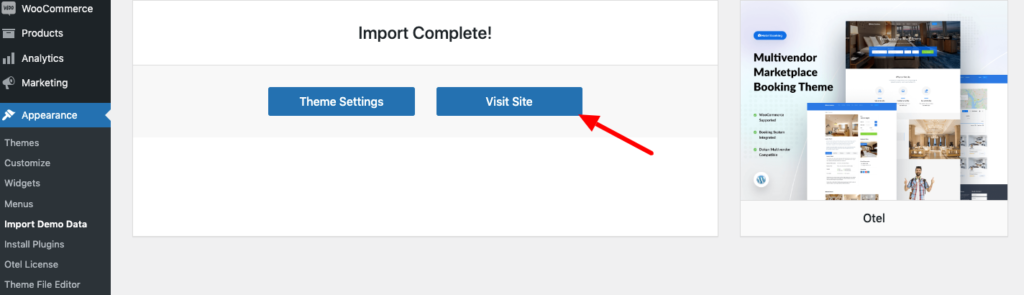
모든 데모 데이터를 완전히 가져오려면 약간의 시간이 걸립니다. 잠시 후 "가져오기 완료" 메시지가 표시됩니다. 이제 테마 콘텐츠를 보려면 " 사이트 방문 " 버튼을 클릭하십시오.

03단계: Otel 테마 사용자 정의
데모 데이터를 가져온 후 아래 절차에 따라 테마를 사용자 정의하십시오.
여기서는 Otel 테마의 전역 설정을 사용자 지정하는 방법을 보여줍니다. 전역 설정에서 사용자 정의할 수 있는 세 가지 옵션이 있습니다.
- 프리로더 이미지
- 그림 물감
- 타이포그래피
프리로더 이미지를 추가하려면 WordPress 대시보드에 로그인하십시오. 다음으로 모양 -> 테마로 이동합니다. Otel이 활성화된 테마이므로 사용자 지정 버튼을 클릭합니다.

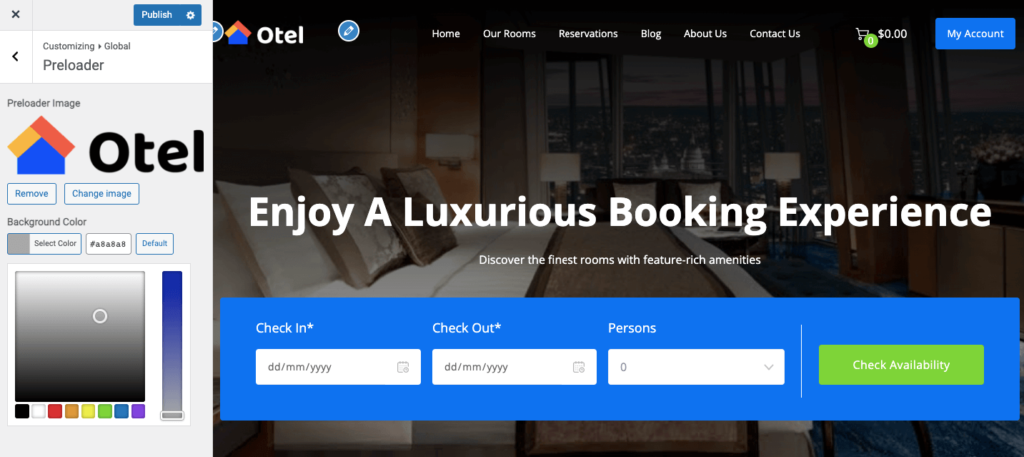
테마 사용자 지정 프로그램 페이지로 리디렉션됩니다. 모든 전역 설정 옵션이 표시됩니다.
프리로더 이미지를 클릭합니다. 그런 다음 프리로더 이미지를 선택하고 배경색을 선택합니다.

색상 설정에서 전체 색상 옵션을 사용하여 웹 사이트에서 균일한 색상 구성표를 유지할 수 있습니다. 이 색상은 웹 사이트 전체의 테마 섹션에 적용됩니다.
당신은 선택할 수 있습니다,
- 기본 색상 : 웹사이트의 기본 색상입니다.
- 링크 색상 : 링크가 추가된 모든 텍스트의 색상입니다.
- 링크 호버 색상 : 링크가 추가된 모든 텍스트의 호버 색상입니다.
- 텍스트 색상 : 웹사이트의 본문 및 설명 색상입니다.
- 제목 색상 : 웹사이트의 모든 제목에 대한 색상입니다.
- 사이트 배경 색상: 사이트 배경 색상입니다.
웹 사이트의 글꼴을 업데이트하려면 타이포그래피 옵션을 클릭하십시오. 여기에서 글꼴 모음, 글꼴 스타일, 글꼴 두께, 글꼴 크기, 기본 타이포그래피의 줄 높이 및 제목 타이포그래피를 선택할 수 있습니다.

WooCommerce 단일 상점 페이지 및 기타 관련 설정 사용자 정의를 사용자 정의하려면 단계별 문서를 확인하십시오.
Otel 테마를 사용하여 호텔 예약 마켓플레이스를 만드는 방법
호텔 예약 마켓플레이스를 만들려면 웹사이트에 Otel 테마를 설치해야 합니다.
그 부분은 이미 앞에서 보여드린 바 있습니다. 따라서 1단계(Otel 테마 설치)와 2단계(데모 데이터 가져오기)를 따라 설치 부분을 완료하십시오.
그런 다음 아래 프로세스에 따라 호텔 예약 마켓플레이스를 만듭니다.
호텔 마켓플레이스 시작을 위한 전제 조건
WordPress 사이트에서 호텔 예약 마켓플레이스를 시작하려면 다음 속성이 필요합니다.
- 우커머스(무료)
- 도칸 라이트(무료)
- Dokan Pro(고급 기능용)
- WooCommerce 예약 플러그인(프로)
- Dokan 예약 모듈(Pro)
- 호텔 예약 및 예약을 위한 오텔 테마(Pro)
따라야 할 단계는 다음과 같습니다.
- Dokan을 설치하여 마켓플레이스 구성
- Dokan의 일반 설정 구성
- 호텔 예약 및 예약을 위한 Otel 테마 설치
- 호텔 소유자가 마켓플레이스에 등록할 수 있도록 허용
- 예약 가능한 제품 업로드(회의실)

호텔 예약 마켓플레이스를 만드는 방법에 대한 단계별 자습서가 있습니다. 이 블로그를 따라 작업을 완료할 수 있습니다.
Otel 테마로 호텔 예약 웹사이트를 만들어 더 많은 트래픽을 유도하세요
올바른 절차를 따르면 호텔 예약 웹사이트를 만드는 것은 매우 쉽습니다. 그리고 WordPress를 사용하여 사이트를 만드는 것이 훨씬 더 쉽습니다.
사이트에 Otel 테마를 설치 및 활성화하고 필요한 경우 데모 데이터를 가져온 다음 요구 사항에 따라 사용자 정의하십시오. 또한 원하는 경우 Otel 테마를 사용하여 비즈니스의 어느 시점에서든 호텔 예약 웹사이트를 호텔 예약 마켓플레이스로 전환할 수 있습니다.
그래서, 당신은 무엇을 기다리고 있습니까? 지금 호텔 예약 웹사이트 디자인을 시작하고 가장 빠른 시일 내에 비즈니스를 시작하십시오.
당사 측의 추가 지원이 필요한 경우 의견 섹션에 쿼리를 게시할 수 있습니다. 기꺼이 도와드리겠습니다. 행운을 빌어요!
