WooCommerce 템플릿을 재정의하는 2가지 방법(코딩 없음)
게시 됨: 2022-12-14WooCommerce는 WordPress에서 온라인 전자 상거래 상점을 구축하기 위한 최고의 선택 중 하나입니다. 특히 소기업 소유주에게 이 무료 WordPress 플러그인은 축복입니다. WooCommerce를 사용하면 누구나 몇 달러를 지출하거나 전혀 사용하지 않고 온라인 상점을 만들 수 있습니다.
그러나 몇 가지 단점도 있습니다. 가장 일반적인 단점 중 하나는 WooCommerce 템플릿을 재정의 할 수 없다는 것입니다. 예, 일부 사용자 지정 옵션을 사용할 수 있습니다. 그러나 이것들은 요구 사항을 충족시키기에 충분하지 않습니다. 그래서 뭘 할건데?
개발자라면 몇 줄의 코드를 작성하여 템플릿을 쉽게 변경할 수 있습니다. 그러나 초보자는 어떻습니까?
글쎄, 당신이 개발자가 아니라면 당신을 위해 작업을 수행할 사람을 고용할 수 있습니다. 또는 템플릿 재정의 기능을 제공하는 WooCommerce 확장 프로그램이나 플러그인을 사용할 수도 있습니다. 그것이 우리가 블로그 게시물에서 논의할 내용입니다. 따라서 한 줄의 코드를 작성하지 않고 WooCommerce 템플릿 파일을 재정의 하는 것이 얼마나 쉬운지 계속 읽으십시오.
WooCommerce 템플릿이란 무엇입니까?
WooCommerce 템플릿은 WooCommerce 상점의 페이지 구조를 미리 정의하는 코드로 빌드된 플러그인 파일을 참조합니다. 프런트 엔드를 방문하면 측면 관리자가 추가한 제품 또는 정적 콘텐츠가 표시됩니다. 그러나 내용은 템플릿의 구조에 따라 표시됩니다.
WooCommerce 템플릿을 재정의하는 이유는 무엇입니까?
WooCommerce의 기본 템플릿을 사용해도 좋습니다. 그러나 이를 변경할 수 있습니다. 왜요? 기본 템플릿을 변경하는 데는 여러 가지 이유가 있을 수 있습니다. 가장 일반적인 이유 중 하나는 템플릿의 모양입니다. WooCommerce는 몇 가지 사용자 지정 옵션과 함께 매우 기본적인 디자인을 제공합니다. 따라서 모든 전자 상거래 상점 소유자가 더 나은 템플릿으로 교체하기를 원할 것임이 분명합니다.
Gutenberg를 위한 최초의 WooCommerce 빌더 소개
당신은 여기까지 왔습니다. 따라서 WooCommerce 상점의 기본 템플릿을 제거하고 싶은 것이 분명합니다. 하지만 문제는 어떻게? 이미 말했듯이 코드를 작성하지 않고 WooCommerce 템플릿을 변경 하는 과정을 안내해 드리겠습니다. 이를 위해서는 플러그인을 사용해야 합니다. 어느 것?
ProductX는 기본 WooCommerce 템플릿을 새 템플릿으로 변경하는 데 적합한 선택입니다. 전환 중심의 WooCommerce 상점 을 구축하기 위한 올인원 솔루션 이지만 강력한 빌더이기도 합니다. 전통적인 빌더가 아니라 Gutenberg를 위해 정교하게 제작된 최초의 WooCommerce 빌더입니다.

Gutenberg를 위한 최초의 WooCommerce 빌더를 받으세요 . 지금 ProductX 받기 .
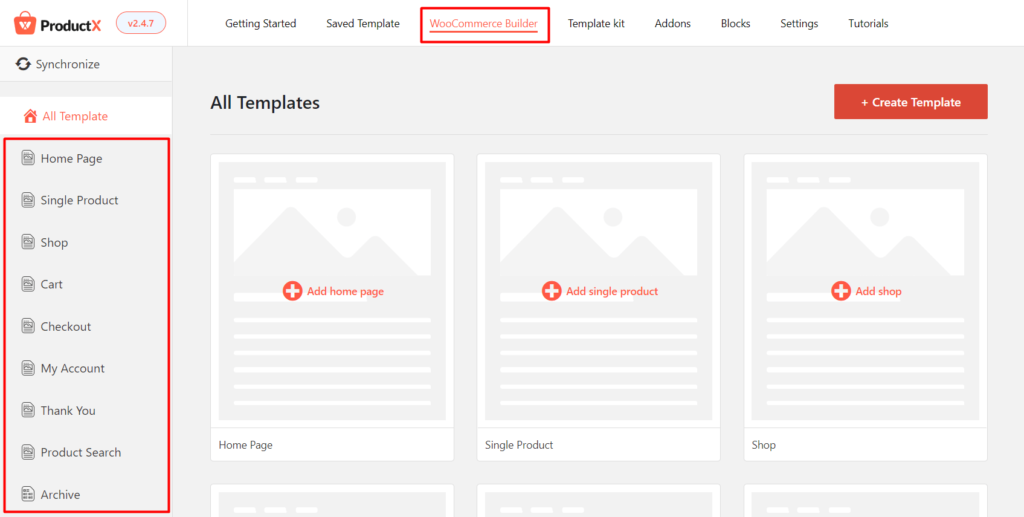
이 Woo Builder는 ProductX의 애드온으로 작동합니다. 모든 애드온 섹션에서 켜면 빌더 섹션이 표시됩니다. 여기에서 WooCommerce 상점의 모든 페이지 이름을 볼 수 있습니다. 따라서 다음 페이지 의 템플릿을 재정의 할 수 있습니다.
- 집
- 단수형
- 가게
- 카트
- 점검
- 내 계정
- 감사합니다
- 제품 검색
- 보관소

위에서 언급한 모든 페이지에는 템플릿 교체를 위한 두 가지 옵션이 있습니다. 미리 만들어진 템플릿을 사용하거나 처음부터 시작할 수 있습니다. 프로세스를 제대로 이해하려면 블로그 게시물을 계속 읽으십시오.
코딩 없이 WooCommerce 템플릿을 재정의하는 방법
이제 WooCommerce 템플릿을 재정의 하는 이 블로그 게시물의 가장 중요한 부분이 나옵니다. 이미 말했듯이 템플릿을 ProductX로 대체하는 방법에는 두 가지가 있습니다. 나는 두 가지 방법을 다룰 것입니다. 따라서 ProductX Builder의 작동 방식을 이해할 수 있습니다.
미리 만들어진 디자인으로 WooCommerce 템플릿을 재정의하는 방법
이제 템플릿을 재정의하는 방법을 살펴보겠습니다. 그러나 시작하기 전에 사이트에 ProdutX 플러그인이 설치되어 있는지 확인하십시오. 먼저 미리 만들어진 템플릿을 사용하고 기본 템플릿으로 재정의하는 방법을 살펴보겠습니다. 이를 위해 아래 단계를 따르십시오.
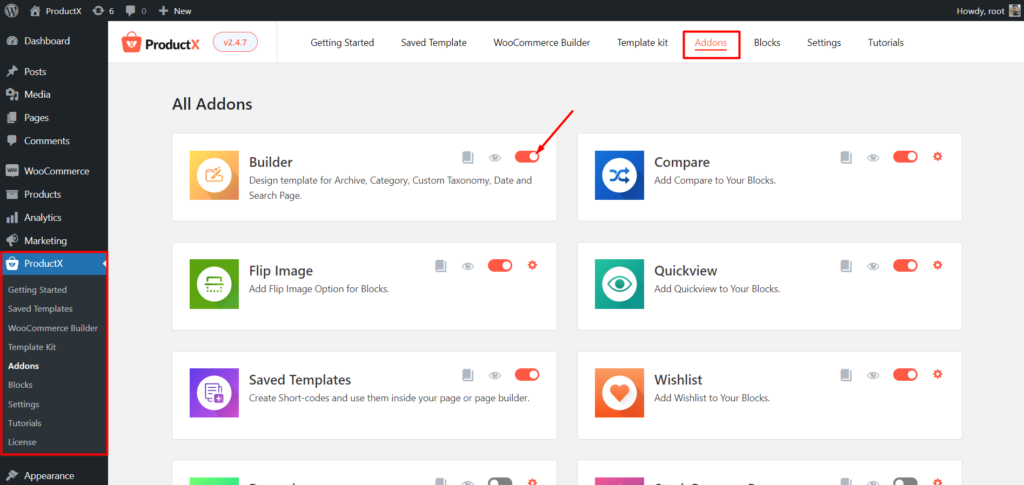
1단계: WooCommerce Builder Addon 켜기
이미 알고 있듯이 WooCommerce Builder는 ProductX의 애드온으로 작동합니다. 따라서 모든 애드온 섹션에서 전환해야 합니다. WordPress 대시보드에서 ProductX 섹션으로 이동하고 애드온 섹션을 클릭합니다. 이제 사용 가능한 모든 애드온이 표시됩니다. 지금은 WooCommerce Builder 애드온을 켜서 사용을 시작하세요.

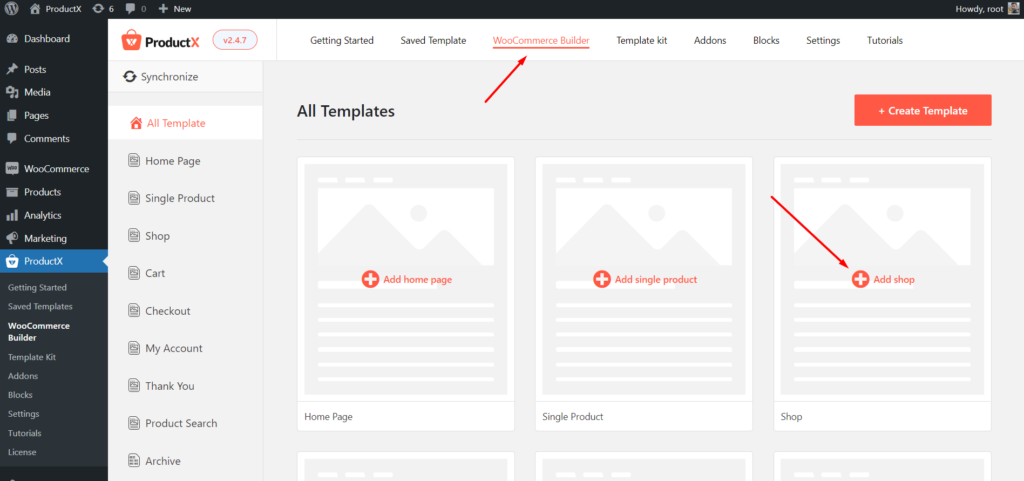
2단계: 맞춤 템플릿 만들기 시작
애드온을 켜면 ProductX의 다른 모든 섹션과 함께 빌더 섹션이 표시됩니다. 새 템플릿 만들기를 시작하려면 클릭하세요. 이제 사용 가능한 모든 옵션이 표시됩니다. 지금은 상점 페이지 템플릿을 만들어 보겠습니다. 이를 위해 "쇼핑"을 클릭하십시오.

3단계: 미리 만들어진 템플릿 가져오기
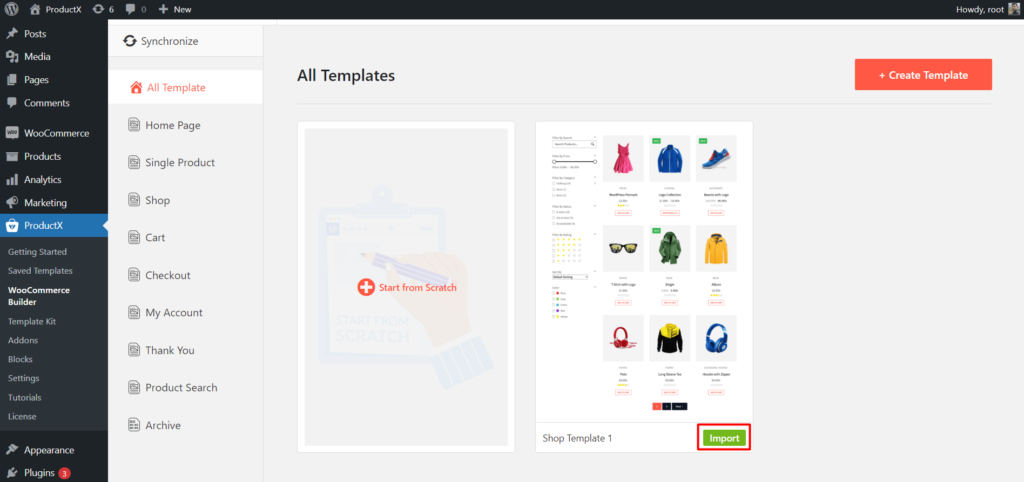
이제 두 가지 옵션이 표시됩니다. 하나는 처음부터 시작하는 것이고 다른 하나는 템플릿입니다. 지금은 템플릿을 가져오겠습니다. 나중에 처음부터 시작하여 사용자 지정 템플릿을 만드는 과정에 대해서도 설명하겠습니다. 더 나은 이해를 위해 전체 블로그를 읽으십시오.

지금은 원래대로 돌아가자. 템플릿을 가져오려면 가져오기 버튼을 클릭해야 합니다. 그리고 페이지로 가져옵니다.
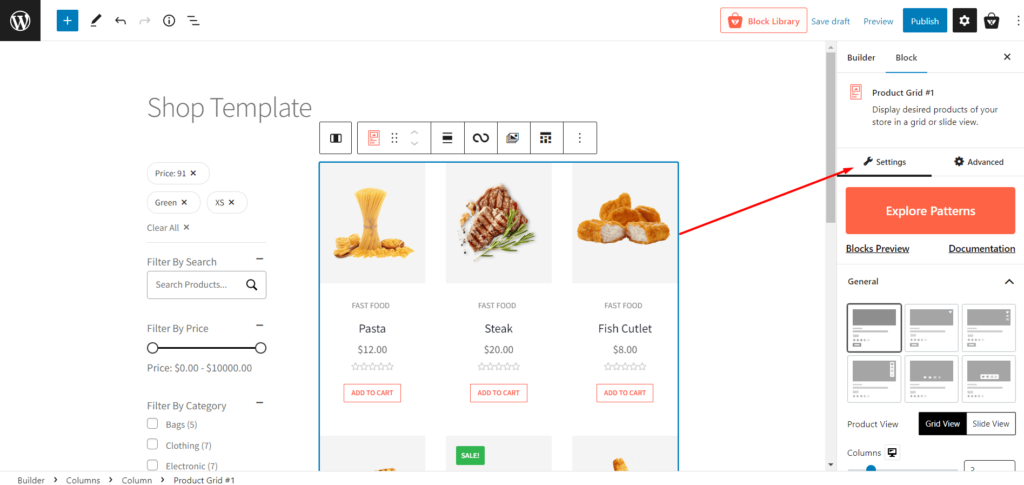
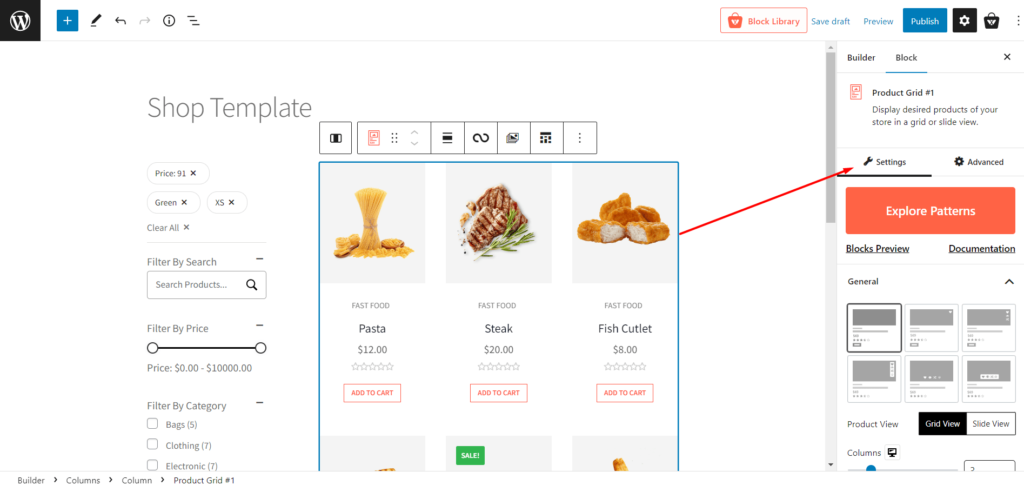
4단계: 필요한 경우 템플릿 사용자 지정
보시다시피 템플릿이 준비되었습니다. 따라서 그대로 게시할 수 있습니다. 그러나 사용자 정의할 수도 있습니다. 그러나 그것에 들어가기 전에 템플릿이 ProductX의 여러 블록의 조합이라는 점에 유의해야 합니다. 따라서 모든 블록을 개별적으로 사용자 지정할 수 있습니다. 블록을 사용자 지정하려면 블록을 클릭하기만 하면 됩니다. 그리고 오른쪽에 사용자 지정 옵션이 표시됩니다.

5단계: 새 템플릿 게시

템플릿 사용자 지정이 완료되면 게시 버튼을 클릭합니다. 새 맞춤 상점 페이지 템플릿이 모두 준비되었습니다. 이제 상점 페이지를 방문하면 기본 상점 페이지 템플릿이 기본 템플릿으로 대체된 것을 볼 수 있습니다.
처음부터 WooCommerce 템플릿을 재정의하는 방법
이제 미리 만들어진 디자인을 사용하여 템플릿을 만드는 과정을 이미 소개했습니다. 처음부터 템플릿을 만드는 과정을 살펴볼 시간입니다. 이를 위해 단일 제품 페이지 템플릿을 만들고 기본 템플릿으로 덮어씁니다. 따라서 처음부터 템플릿을 만들려면 다음 단계를 따르세요.
1단계: 처음부터 템플릿 만들기 시작
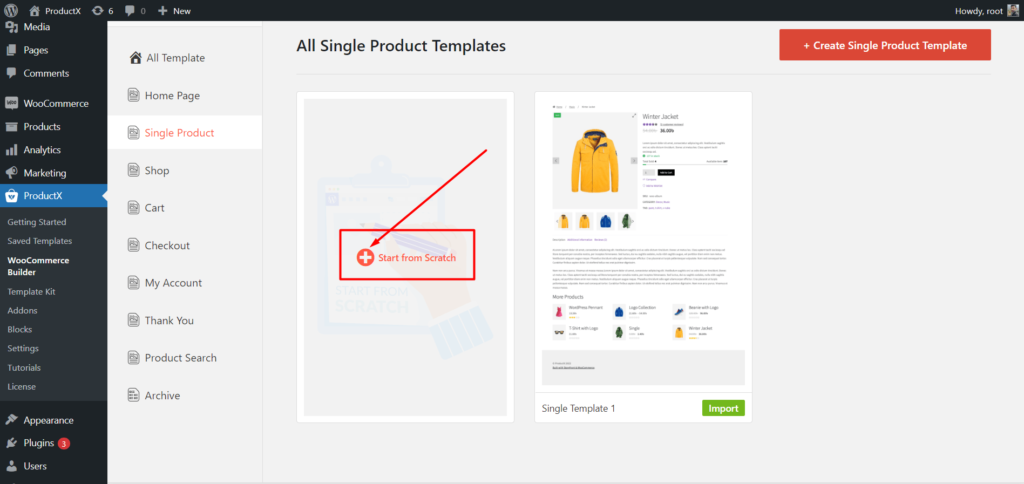
먼저 ProductX의 WooCommerce Builder 섹션으로 이동합니다. 단일 제품 페이지 템플릿을 만들려면 "단일 제품" 옵션을 클릭합니다.

이제 템플릿을 가져오는 대신 "처음부터 시작" 옵션을 클릭하십시오. 클릭하면 빈 페이지로 리디렉션됩니다.
2단계: 단일 제품 페이지에 대한 레이아웃 설정
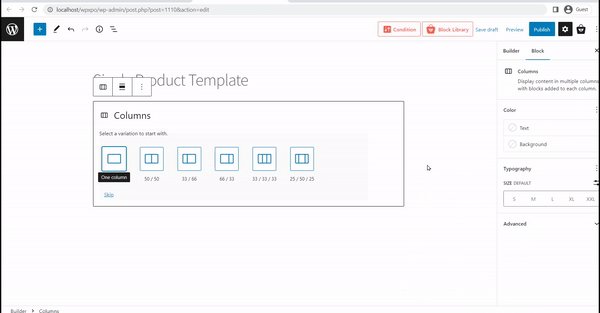
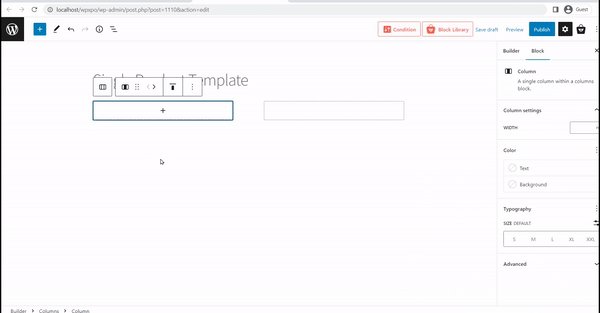
이제 ProductX의 단일 제품 페이지 빌딩 블록을 사용하여 빈 템플릿을 채워야 합니다. 그러나 그 전에 왼쪽에 제품 이미지를 표시하고 오른쪽에 제품 세부 정보를 표시하려는 레이아웃을 설정해야 합니다. 이를 위해 50 x 50 비율의 Gutenberg 열 블록을 사용해야 합니다.

3단계: 단일 제품 페이지 빌딩 블록 끌어서 놓기
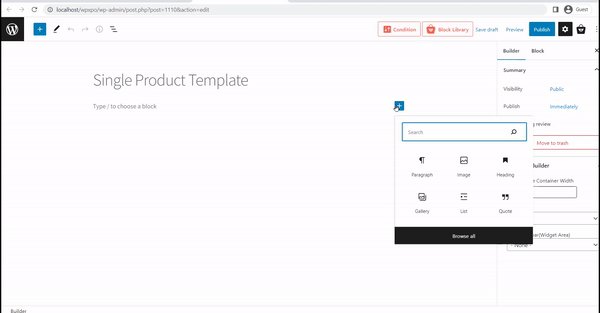
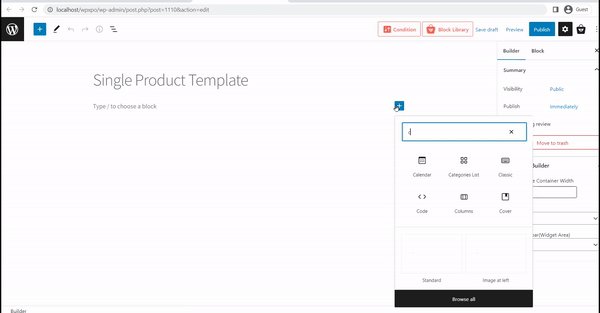
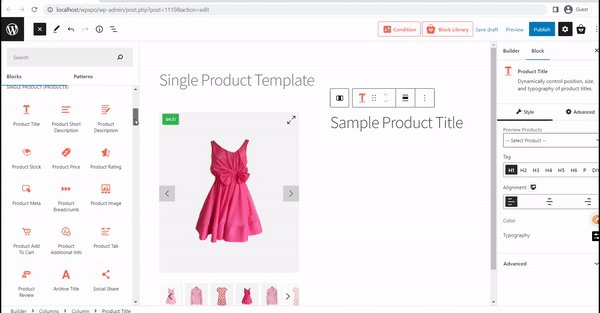
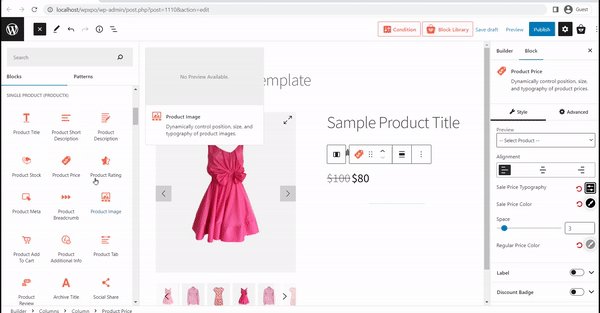
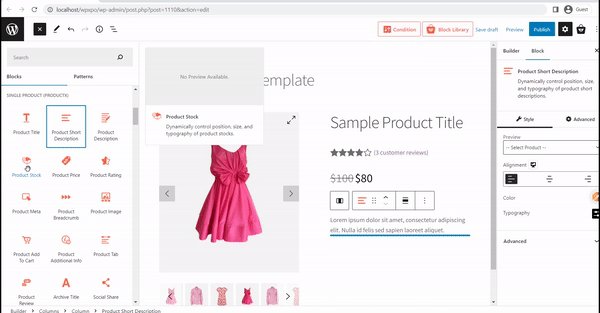
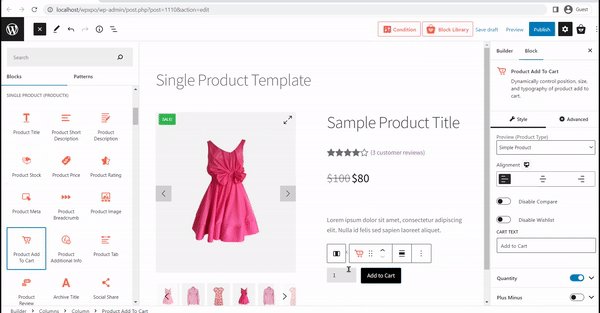
ProductX는 단일 제품 페이지 템플릿을 구축하기 위한 18개 이상의 블록을 제공합니다. 따라서 열을 추가한 후 제품 페이지 블록을 원하는 위치로 끌어다 놓기만 하면 됩니다. 더하기 아이콘을 클릭하면 왼쪽에서 블록을 찾을 수 있습니다.

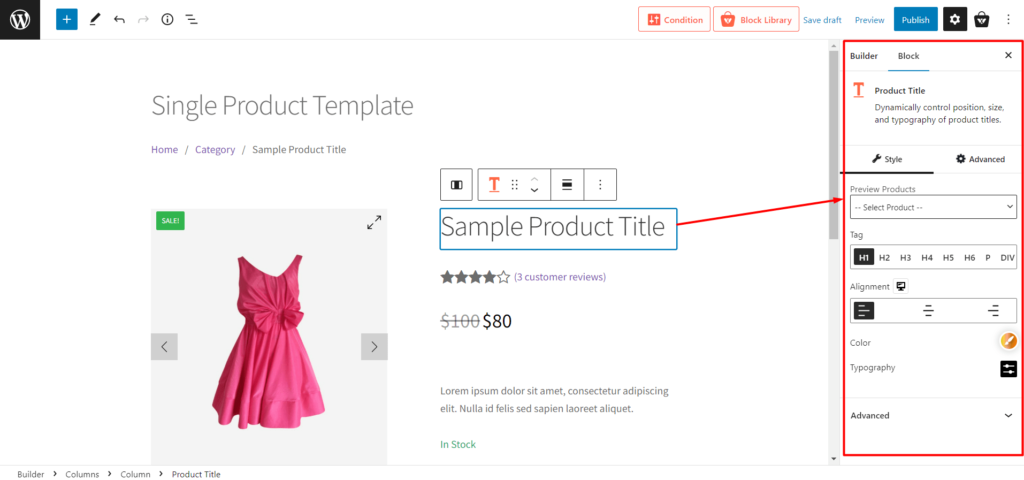
4단계: 제품 페이지 템플릿 사용자 지정
템플릿은 원하는 위치에 블록을 추가한 후 이동하는 것이 좋습니다. 그러나 더 좋게 만들기 위해 사용자 정의할 수도 있습니다. 앞서 말했듯이 모든 블록을 개별적으로 사용자 지정할 수 있습니다. 따라서 블록을 사용자 지정하려면 해당 블록을 클릭하면 오른쪽에 사용자 지정 옵션이 표시됩니다.


5단계: 조건 설정 및 템플릿 게시
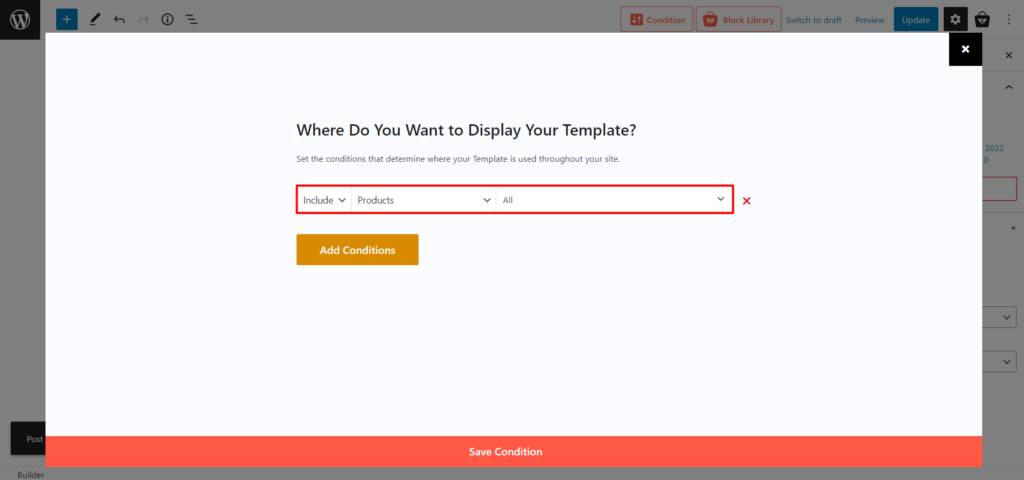
템플릿의 모양에 확신이 들면 게시 버튼을 클릭하기만 하면 됩니다. 그리고 조건을 설정하는 것을 잊지 마십시오. 게시 버튼을 클릭하면 옵션이 표시됩니다.

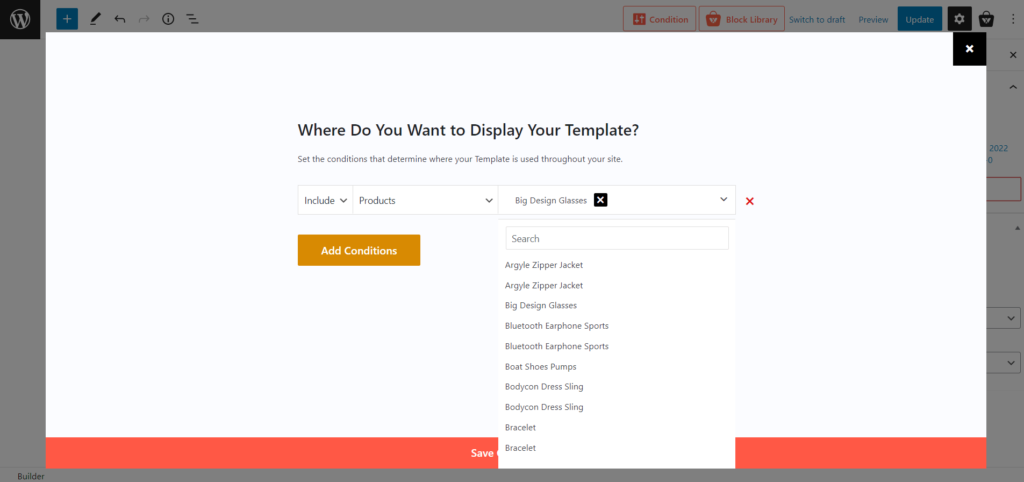
기본적으로 조건은 모든 제품에 대해 설정됩니다. 그래서 그대로 두시면 저희 매장의 모든 제품에 이 템플릿이 사용됩니다. 그러나 제품 이름을 입력하여 특정 제품에 대해 다른 템플릿을 만들 수도 있습니다.

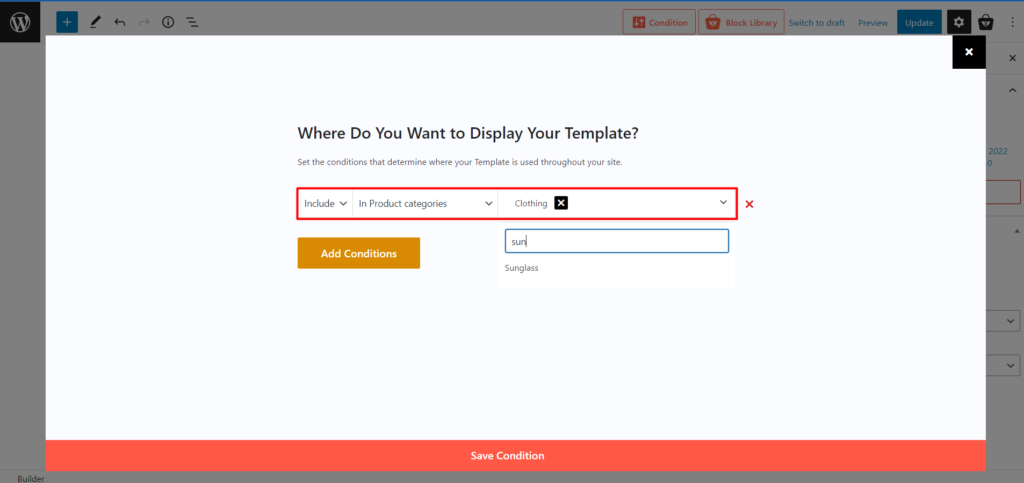
또한 제품 카테고리에 따라 다양한 템플릿을 만들 수도 있습니다. 따라서 해당 카테고리의 모든 제품은 이 템플릿을 따릅니다.

원하는 조건을 선택한 후 저장 버튼을 클릭합니다. 그리고 프런트 엔드에서 어떻게 보이는지 확인하십시오.
제품 페이지를 방문하면 새 템플릿이 기본 WooCommerce 템플릿으로 대체된 것을 볼 수 있습니다.
블로그 게시물 길이를 가능한 한 짧게 유지하기 위해 ProductX의 모든 템플릿 재정의 프로세스를 설명하지는 않습니다. 그러나 사용 가능한 모든 페이지에 전용 블로그 게시물이 있습니다. 따라서 WooCoommerce 스토어의 모든 페이지에 대한 템플릿을 만들고 사용자 지정하는 동안 어려움이 있는 경우 다음 블로그 게시물을 읽으십시오.
당신은 또한 읽을 수 있습니다:
WooCommerce 상점 페이지 템플릿 생성 및 사용자 정의
WooCommerce 제품 페이지 템플릿 생성 및 사용자 정의
WooCommerce 카테고리 페이지 템플릿 생성 및 사용자 정의
WooCommerce 카트 페이지 템플릿 생성 및 사용자 정의
WooCommerce 내 계정 페이지 템플릿 만들기 및 사용자 정의 페이지 템플릿
WooCommerce 감사 페이지 템플릿 생성 및 사용자 정의
결론
이것이 이 블로그의 전부입니다. 이제 ProductX의 WooCommerce 빌더를 사용하여 WooCommerce 템플릿을 재정의할 수 있기를 바랍니다. 지금 ProductX를 시작하여 시각적으로 매력적이고 전환 중심적인 사이트를 만드십시오. 그리고 의견 섹션에서 생각, 피드백 및 문제를 공유하는 것을 잊지 마십시오.
Gutenberg를 위한 최초의 WooCommerce 빌더를 받으세요 . 지금 ProductX 받기 .

WooCommerce 판매를 늘리는 놀라운 팁과 요령

판매 중인 WooCommerce 제품을 표시하고 사용자 정의하는 방법
![WordPress 게시물 목록 스타일을 만드는 방법은 무엇입니까? [데모 가이드] 18 WordPress_Post_List_Style](/uploads/article/44804/CcbMjvq1oTDGvAmT.jpg)
WordPress 게시물 목록 스타일을 만드는 방법은 무엇입니까? [데모 가이드]

구텐베르크 블록을 쇼트코드로 변환하는 방법
