Oxygen Builder 배경 그라디언트로 멋진 작업을 수행할 수 있습니다.
게시 됨: 2022-05-05CSS에서 내가 가장 좋아하는 측면 중 하나는 CSS 배경 이미지(위치 및 타일링에 대해 이미 미친듯이 유연함)와 그라디언트를 레이어하여 정말 멋진 효과를 만드는 방법입니다. 우리는 수많은 프로젝트에서 이를 구현하고 이 게시물에서 이 Oxygen Builder 기능을 사용하여 생성할 수 있는 몇 가지를 다루고 싶었습니다.
이 콘텐츠가 마음에 드시나요? Facebook 그룹(IsoGroup)에 가입하고 뉴스레터를 구독하고 Oxygen Builder 과정(곧 제공 예정)을 확인하십시오.
색상 및 사진 배경 분할(및 반응형)
이에 대한 사용 사례는 단색 50%와 이미지 50%로 전체 너비 분할 배경을 구축하는 것입니다. 3개의 div와 flexbox로 이 작업을 수행할 수 있지만 문제는 Oxygen이 섹션을 처리하는 방식으로 인해 최대 페이지 너비를 쉽게(그리고 책임감 있게) 유지할 수 없다는 것입니다.

div를 절대적으로 배치하고 섹션으로 설정된 div 요소의 .ct-section-inner-wrap 클래스를 할당할 수 있지만 일반적으로 CSS 그라디언트를 사용하는 것이 훨씬 쉽습니다.

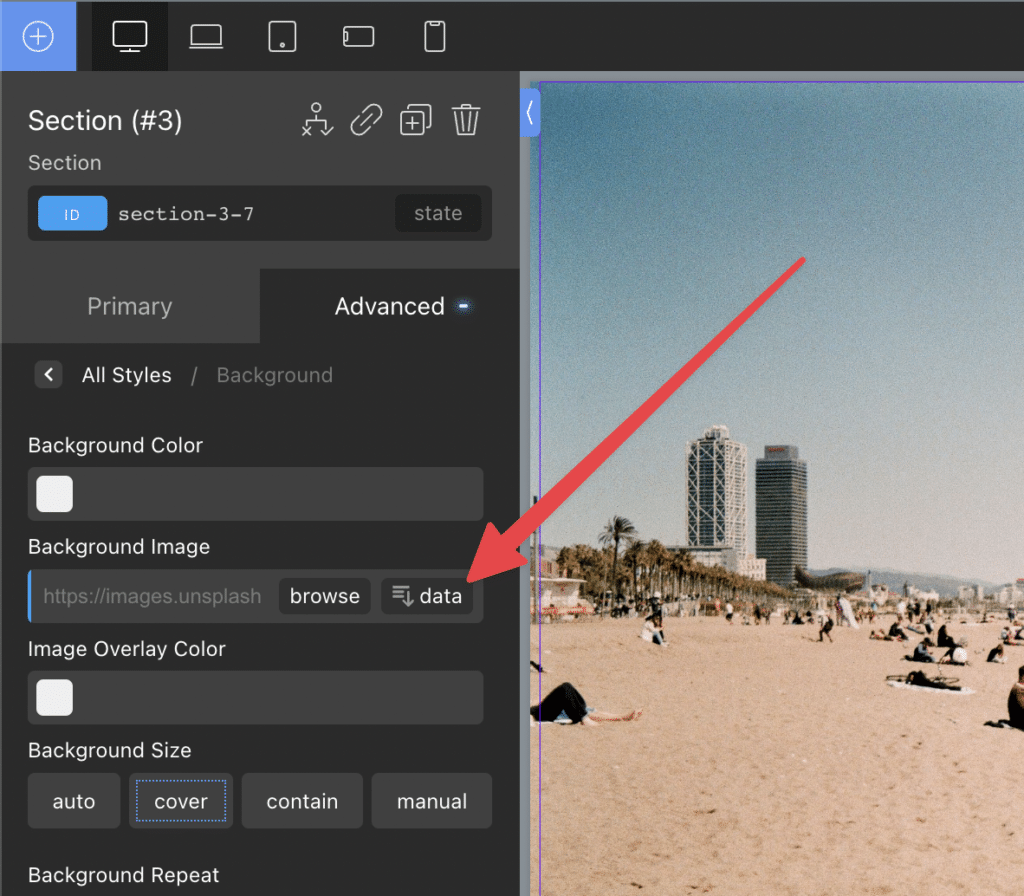
먼저 배경 이미지를 추가합니다.
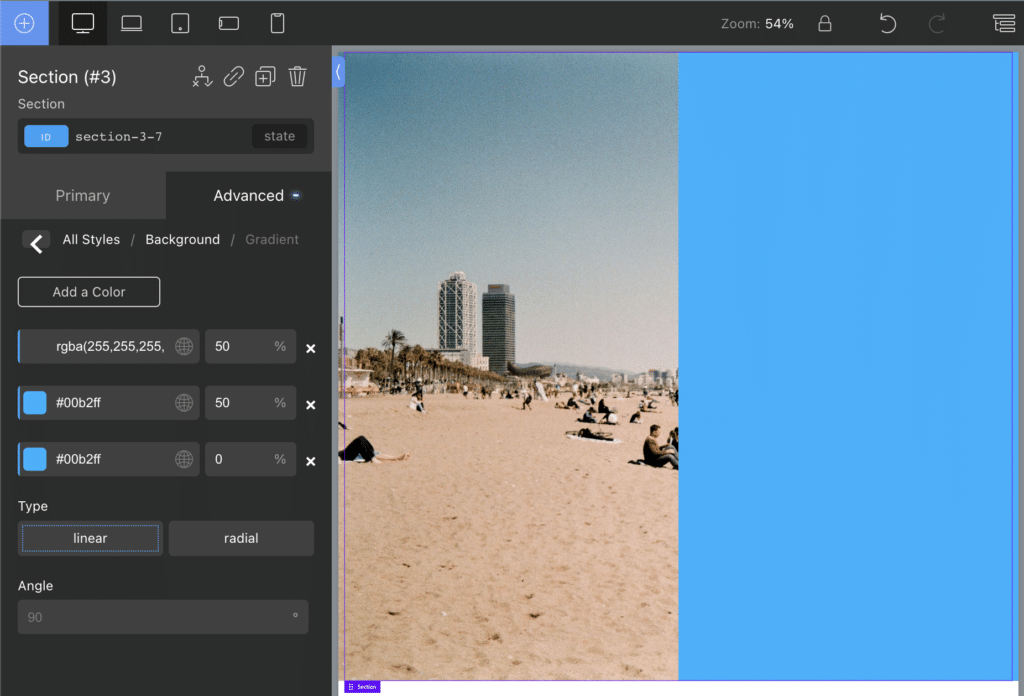
그런 다음 다음과 같이 맨 위에 그라디언트를 추가합니다.

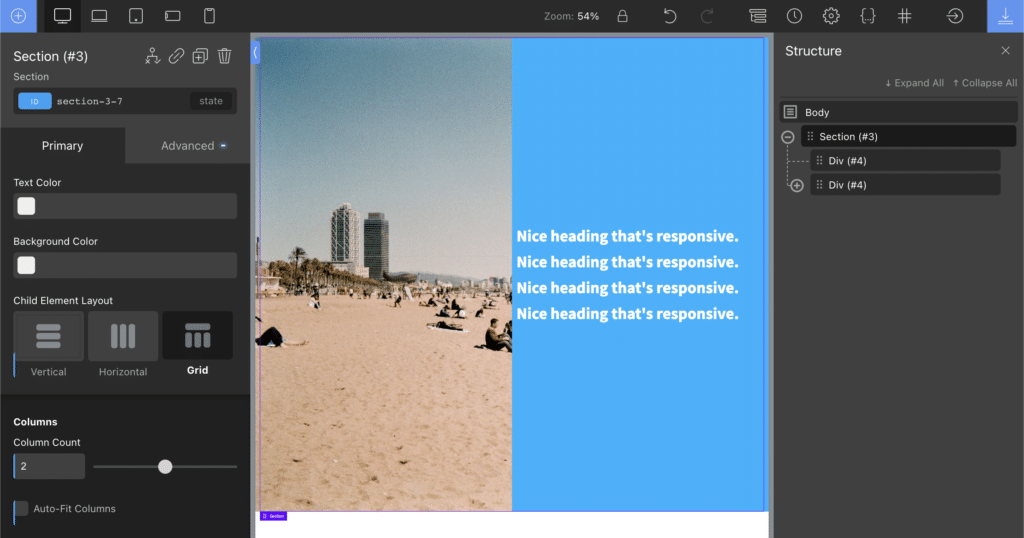
백분율을 사용하기 때문에 반응형입니다. 즉, CSS 그리드를 맨 위에 오버레이하고 일부 콘텐츠를 그 안에 넣을 수 있습니다.
표준화된 패딩을 사용하는 경우에는 calc(50% - yourpadding)를 사용하여 배경을 "통합" 패딩으로 배치할 수도 있습니다.

반응형 중단점을 활용하여 화면 크기에 따라 이 효과의 위치, 색상 및 투명도를 변경할 수도 있습니다(참고: Oxygen 4.0 베타 2에서는 깨진 것 같습니다).
분할 색상 배경
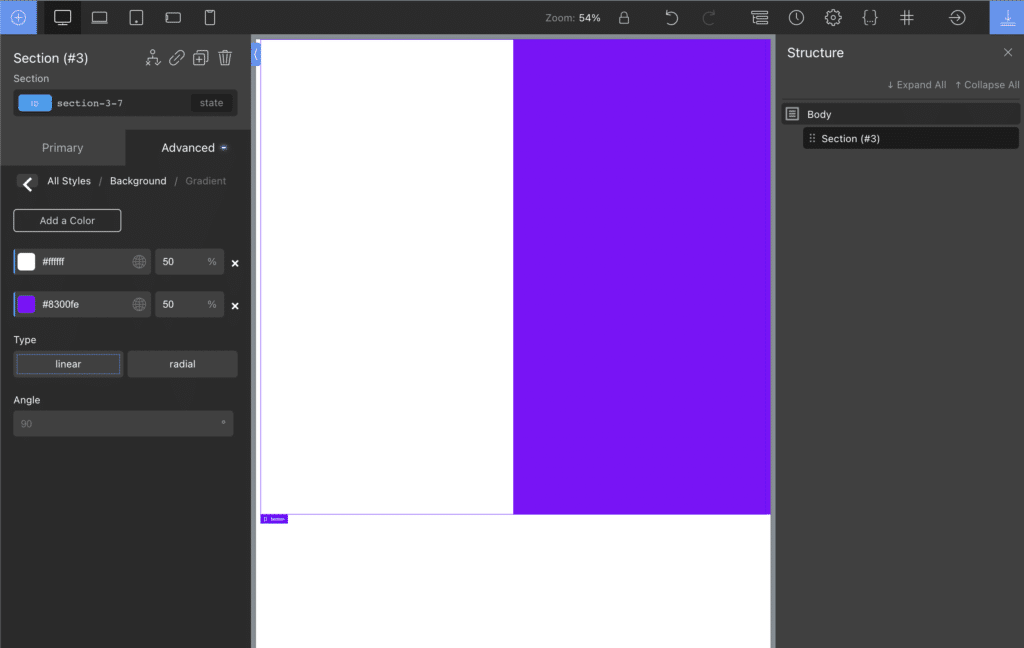
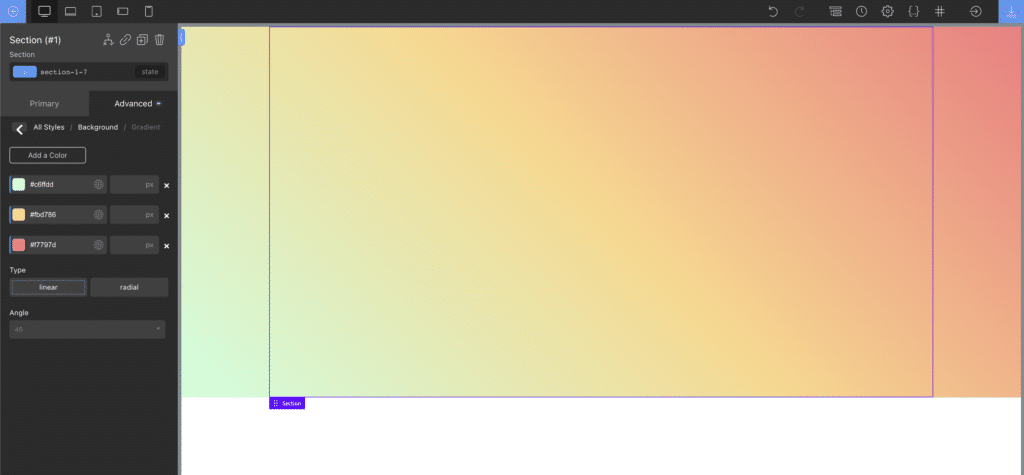
가장 간단한 효과는 배경 이미지를 제거하고 단순히 두 색상 사이의 그라디언트를 분할하는 것입니다.

둘 다의 위치를 50%로 설정하면 페이드가 없습니다. 대신, 두 색상 간의 하드 전환.
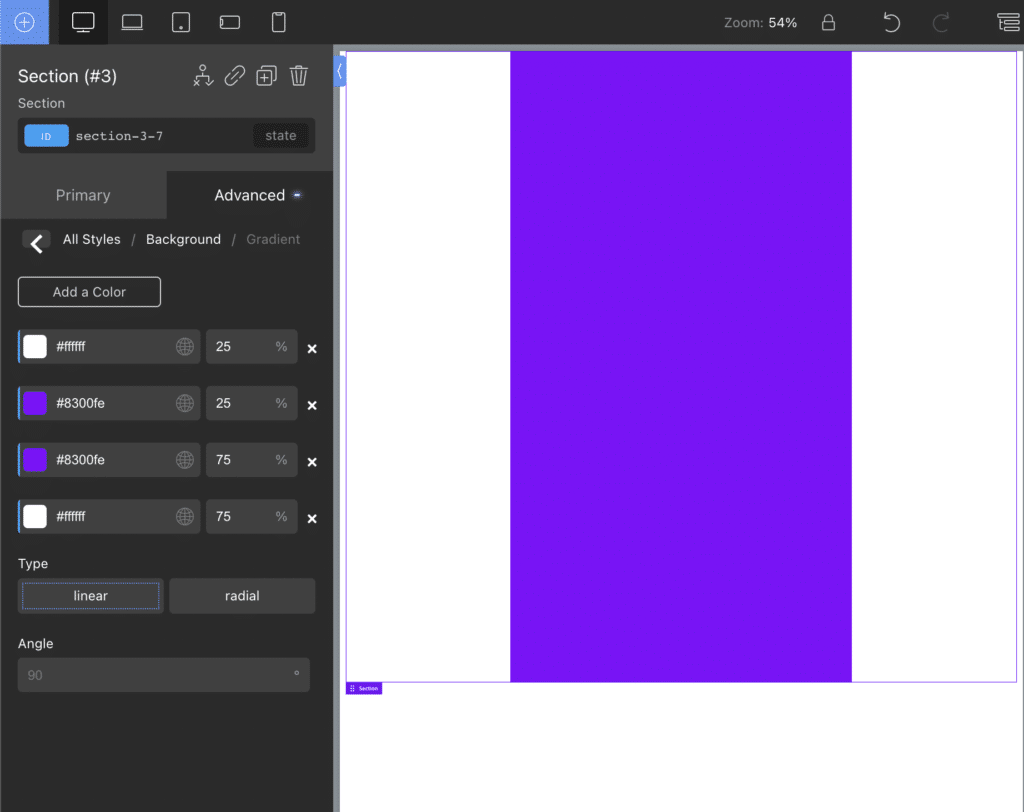
우리는 줄무늬도 할 수 있습니다. 백분율을 사용하는 경우 이것은 100vw에 완전히 반응한다는 것을 명심하십시오.

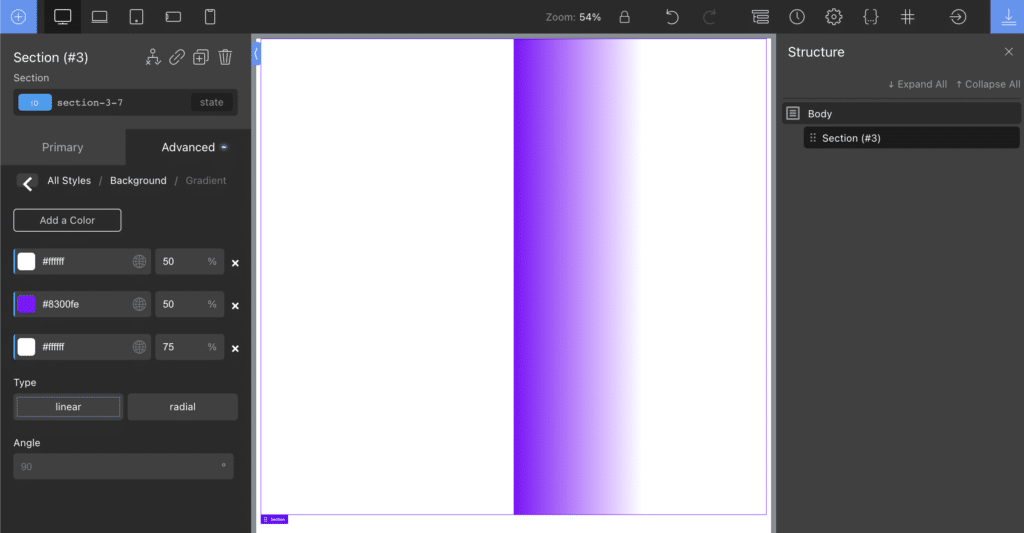
이것은 정말 유연합니다. 동일한 섹션에서 하드 전환 및 페이드를 구현할 수도 있습니다.

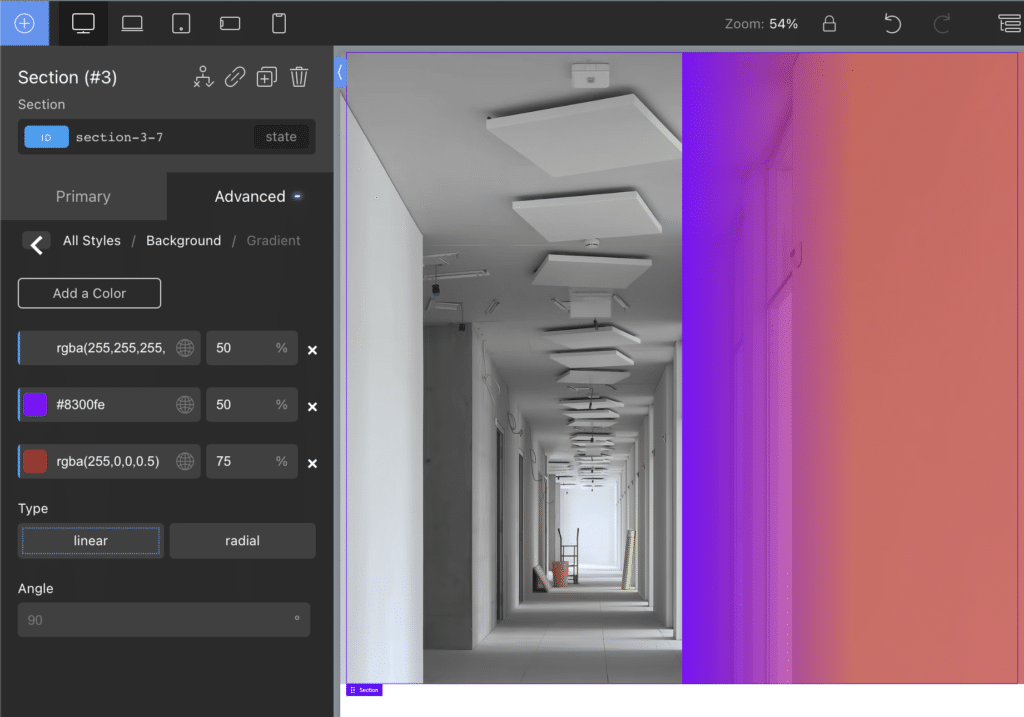
마지막으로 배경 이미지를 추가하면 이러한 효과를 이미지 위에 레이어링할 수 있습니다.

멀티 컬러 그라디언트
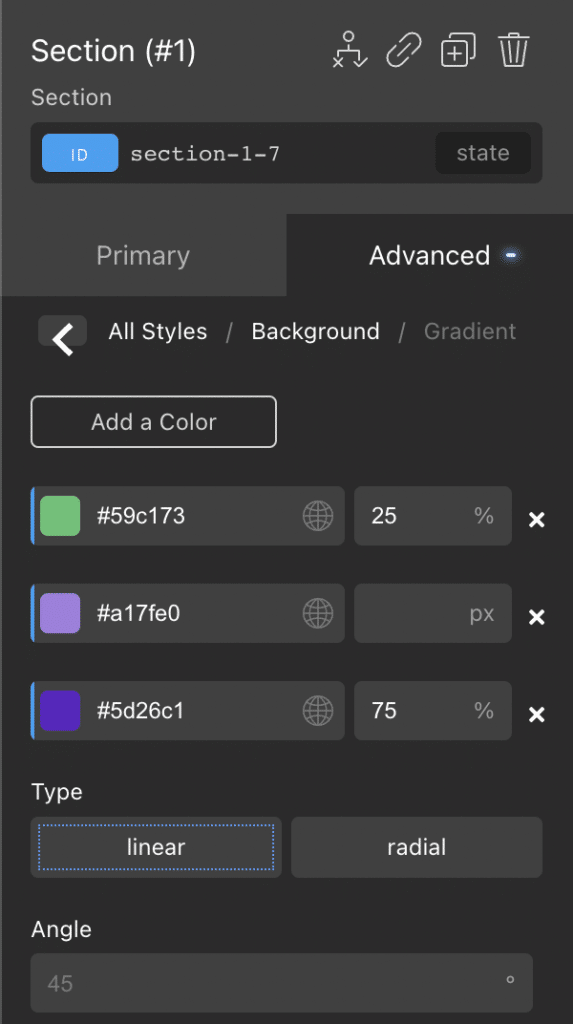
하드 스톱을 제거하고 다음과 같이 색상을 병합할 수 있습니다.

원하는 만큼 추가할 수 있습니다. 색상을 병합할 때 일반적으로 위치 지정을 공백으로 둡니다.
애니메이션
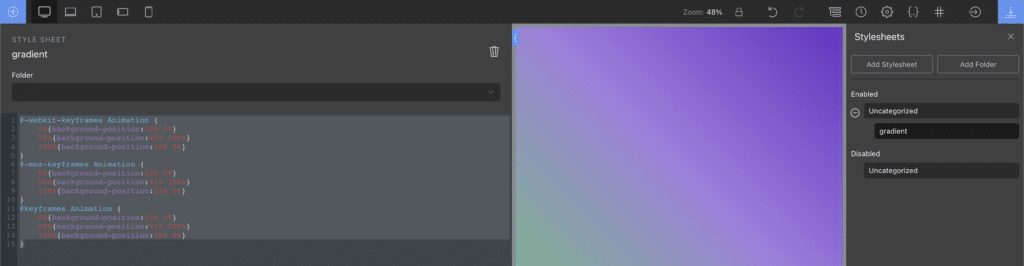
정말 기본적인 애니메이션은 단순히 배경을 움직이는 것일 수 있습니다. 그렇게 하려면 그라디언트가 있는 섹션에 다음 CSS를 추가합니다.
그런 다음 애니메이션 키프레임을 만들고 유니버설 스타일시트에 추가합니다.


배경 그라디언트의 크기를 두 배로 했기 때문에 색상을 중앙으로 다시 밀어넣습니다.

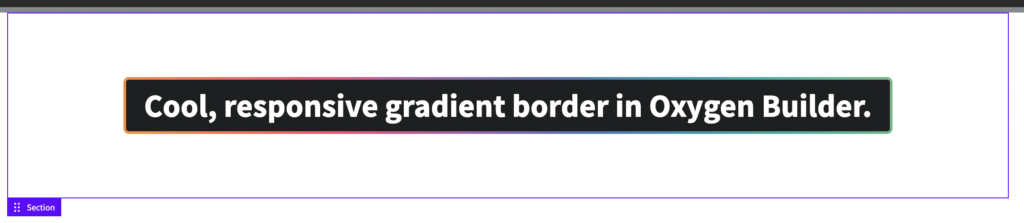
Oxygen Builder의 그라데이션 테두리

이 방법에 따라 Oxygen Builder의 요소에 그라데이션 테두리를 추가할 수도 있습니다. 먼저 div를 추가합니다.
.gradient-border 클래스를 추가하십시오. 이 코드를 사용자 정의 CSS에 붙여넣습니다.
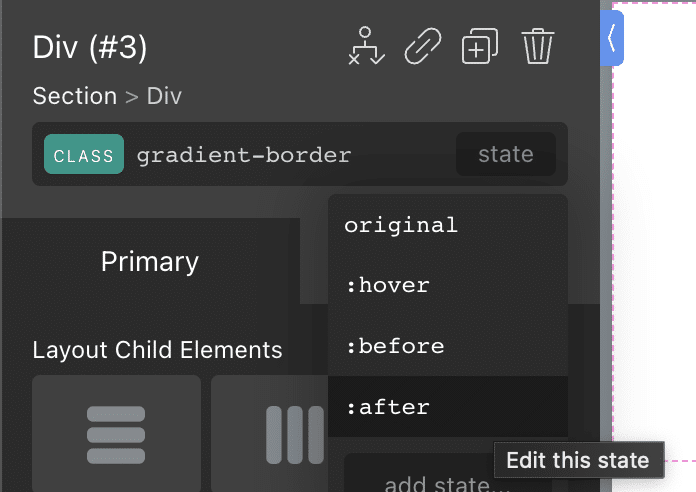
이제 이 클래스의 :after 상태로 이동합니다.

다음 사용자 정의 CSS를 붙여넣습니다.
배경 그라디언트를 일반처럼 설정하거나 .gradient-border:after too의 사용자 정의 CSS에 붙여넣기만 하면 됩니다.
background : linear-gradient (60 deg , #f79533 , #f37055 , #ef4e7b , #a166ab , #5073b8 , #1098ad , #07b39b , #6fba82 ); 코드 언어: CSS ( css )이제 div 또는 요소에 .gradient-border 클래스를 적용할 때마다 효과가 적용됩니다.
애니메이션
다음을 추가하여 애니메이션을 만들 수 있습니다.
.gradient-border:after 및
귀하의 범용 CSS에.
이것이 CSS의 전부다
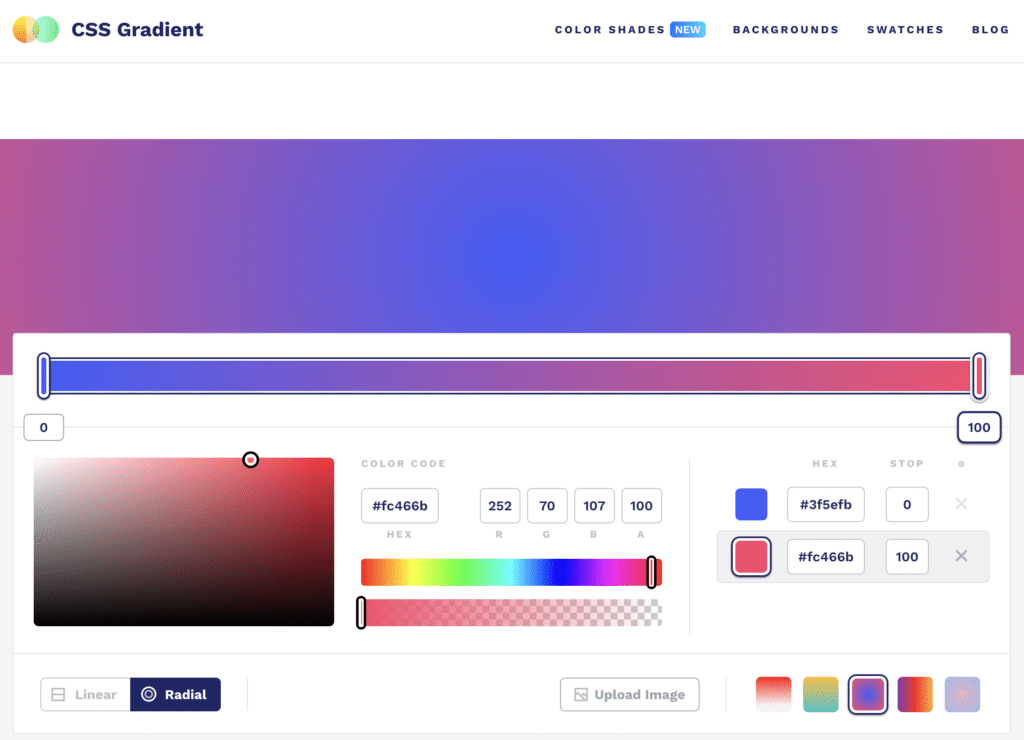
https://cssgradient.io/와 같은 도구를 사용하여 순수 CSS로 이를 수행할 수 있습니다. 이 도구는 그라디언트에 필요한 CSS 선형 그라디언트를 생성합니다. Oxygen에 있는 특정 요소의 사용자 정의 CSS 필드에 복사/붙여넣기만 하면 됩니다.

다음을 읽을 수도 있습니다.
