Oxygen vs Elementor 페이지 빌더 [2023]: 실습 페이지 빌더 비교
게시 됨: 2023-07-19우리는 최근 몇 년 동안 무료 플러그인이든 프리미엄 플러그인이든 웹 사이트 구축에 큰 변화를 보았습니다. 다양한 이유로 페이지 구축 플러그인은 WordPress 사용자들 사이에서 가장 인기가 있습니다. 자세한Oxygen vs Elementor 비교 블로그를 통해 귀하의 WordPress 웹 사이트에 가장 적합한 페이지 구축 플러그인을 찾을 수 있습니다.

Oxygen 및 Elementor 페이지 빌더 플러그인의 장단점을 이미 찾고 있다면 이 두 플러그인의 모든 최상위 계층 기능을 접하게 될 것입니다. 이 블로그를 계속 읽고 어느 것이 맨 위에 있는지 확인하십시오.
WordPress의 페이지 빌더는 무엇입니까?
페이지 빌더 플러그인을 사용하면 무거운 코딩을 하지 않고도 WordPress 웹 사이트를 시각적으로 편집할 수 있습니다. 또한 일반적으로 위젯, 블록 또는 모듈로 알려진 요소를 사용하여 모든 유형의 콘텐츠를 추가하는 데 도움이 됩니다. 이러한 요소는 새로운 WordPress 웹 사이트를 만드는 동안 사용자 정의 경험을 확장하는 데 도움이 될 수 있습니다.
페이지 빌더는 비코더에게 이상적일 뿐만 아니라 웹 개발자에게도 유용합니다. WordPress는 처음부터 웹사이트를 구축하는 데 이상적인 플랫폼이지만 처음부터 코드를 사용하여 웹사이트를 구축하는 데 오랜 시간이 걸릴 수 있습니다. 페이지 구축 플러그인은 모든 유형의 사용자가 웹 사이트를 빠르게 사용자 지정하고 생산성을 높일 수 있도록 도와줍니다.
WordPress에 페이지 빌더를 사용하는 주요 이유
페이지 구축 플러그인은 유연성만으로 웹사이트를 디자인하는 데 국한되지 않습니다. 웹 사이트를 만드는 동안 생산성을 높이는 데 도움이 됩니다. 또한 코딩 지식이 없는 사람이라도 전문 웹 개발자를 고용하는 데 비용을 들이지 않고도 웹 구축에 뛰어들어 웹사이트를 만들 수 있습니다.WordPress용 페이지 빌더 플러그인 사용의 모든 이점을 살펴보겠습니다.
Page Builder를 사용하여 더 빠르게 웹사이트 만들기
고객을 위해 다양한 유형의 웹사이트를 자주 만든다고 가정해 보십시오. 페이지 빌더 플러그인은 블록 또는 모듈 이라는 미리 만들어진 많은 요소를 제공합니다 .이러한 기능은 사이트에 간단하게 추가할 수 있으며 특별한 속성을 즉시 제공합니다. 플러그인 통합 옵션은 WordPress 페이지 빌더에서 항상 사용할 수 있습니다.
타사 플러그인을 사용하여 웹 사이트 구축 경험을 확장 할 수 있습니다 .따라서 웹 사이트를 만드는 동안 시간을 절약하는 것이 WordPress 페이지 빌더 플러그인을 사용하는 가장 중요한 이유입니다.
무제한 웹사이트 맞춤화
WordPress 페이지 빌더는 제한된 기능 범위로 인해 숙련된 사람들로부터 종종 비판을 받습니다. 과거에는 사실이었을지 모르지만 오늘날에는 페이지 구축 플러그인을 사용하여 다양한 방식으로 웹 사이트를 사용자 지정할 수 있습니다.WordPress 페이지 빌더는 사용할 수 있는 다양한 템플릿 키트를 제공하기 때문에 동일한 패턴의 웹 사이트를 만들지 않습니다.
별도의 행과 열을 만들어요소 배치를 완벽하게 제어할 수 있습니다 .WordPress 페이지 빌더를 사용하면 빠르게 열을 구성하고 원하는 만큼 섹션을 추가하고 몇 분 안에 페이지 레이아웃을 완전히 사용자 지정할 수 있습니다.

그런 다음 색상, 타이포그래피를 변경하거나 목록 또는 구분선을 추가하여 페이지 스타일을 지정할 수 있습니다. 진행률 표시줄, 탐색 아이콘 및 카운트다운을 추가하여 웹 사이트를 적절한 레이아웃으로 만들 수 있습니다. WordPress용 다른 페이지 빌더의 각 요소에는 고유한 편집 옵션 세트가 있습니다. 동일한 요소나 모듈을 사용하여 다른 웹 사이트를 생성하더라도 사용자 정의로 인해 최종 결과가 서로 다릅니다.
코딩 없이 웹사이트 구축
WordPress용 페이지 빌더는 다양한 기능을 구현하기 위해 복잡한 코드를 알 필요가 없기 때문에 비코더에게 이상적 입니다.대개 복잡한 웹사이트에는 제대로 작동하기 위한 수천 줄의 코드와 파일이 포함되어 있습니다.
WordPress와 같은콘텐츠 관리 시스템을 사용하지 않으면 코드를 사용하여 처음부터 웹사이트를 구축하기 어려울 것입니다 .이미 WordPress를 사용하고 있다면 페이지 빌더 기능을 활용하여 최대한 활용하십시오.
예를 들어 WordPress 웹사이트에 연락처 양식을 포함하려는 경우 NinjaForms 플러그인을 사용할 수 있습니다. 다른 기능을 추가하려면 올바른 플러그인을 설치하고 활성화하기만 하면 됩니다.
최고의 페이지 빌더 플러그인에서 기대할 수 있는 것
몇 년 전, 코딩 지식이 없는 사람들은 간단한 랜딩 페이지나 연락처 페이지를 만들 수 없었습니다. 그러나 WordPress 페이지 빌더의 개발로 모든 사람이 처음부터 웹사이트를 즉시 쉽게 만들 수 있게 되었습니다. 우리는 이미 페이지 빌더 사용의 모든 이점을 언급했지만 웹 사이트를 구축하는 동안 페이지 빌더가 정확히 무엇을 제공합니까? WordPress용 페이지 빌더를 사용하는 동안 기대할 수 있는 다른 모든 독점 거래를 살펴보겠습니다.
라이브 프론트엔드 에디터
WordPress 웹사이트에 페이지 빌더를 사용할 때 가장 좋은 점은 라이브 프런트엔드 편집기로 웹사이트를 사용자 지정할 수 있다는 것입니다. 실시간 프런트엔드 편집기를 사용하면 실시간 변경 사항을 확인하면서 웹사이트를 조정할 수 있습니다. 개선해야 할 부분에 대한 명확한 아이디어를 얻을 수 있습니다. 생산성과 효율성을 동시에 높일 수 있습니다.
단순하지만 직관적인 편집기 인터페이스
WordPress 웹사이트용 페이지 빌더가 날마다 개발되고 있기 때문에 매끄러운 편집기 인터페이스가 지금 당장 필요한 것 이상입니다. 간단하면서도 직관적인 편집기에는 깔끔한 레이아웃과 명확한 요소 분류가 포함되어 있습니다. 더 나은 경험을 제공하기 위해 올바른 위치에 올바른 버튼이 있을 것으로 기대할 수 있습니다.
직관적인 편집기를 사용하면 간단한 요소나 위젯을 구현하는 동안 수많은 문서를 검토하는 시간을 절약할 수 있습니다. 페이지 구축 경험을 원활하게 만들기 위해 Elementor 또는 Oxygen과 같은 페이지 빌더 는 이제 이 기능을 사용하여 '보이는 그대로 경험을 얻을 수 있습니다.
장치 친화성
신뢰할 수 있는 서비스, 제품 또는 정보 소스를 찾으려면 WordPress 웹 사이트를 위한 장치 친화적인 페이지 빌더가 필요합니다. 장치 반응형 웹 사이트는 최상의 사용자 경험을 제공합니다 .휴대전화를 사용하여 웹사이트에 액세스했다고 가정해 보겠습니다. 컴퓨터 화면에서는 웹사이트가 멋지게 보이지만 모바일 화면에서는 끔찍해 보입니다. 이렇게 하면 사이트를 다시 방문하지 못하게 됩니다.
Elementor vs Oxygen: 어느 것이 당신에게 가장 적합합니까?
이제 최고의 WordPress 페이지 빌더 플러그인에서 무엇을 기대할 수 있는지 알게 되었습니다. Elementor와 Oxygen은 현재 WordPress 업계에서 가장 인기 있는 두 페이지 빌더입니다.이 두 가지에 대해 이미 몇 가지 생각이 있을 수 있습니다. 그러나 이러한 두 페이지 빌더의 고객 기반은 크게 다릅니다. 어느 것이 당신에게 가장 적합한지 알아보기 위해자세한 비교를 살펴보겠습니다 .
간단한 드래그 앤 드롭 편집기
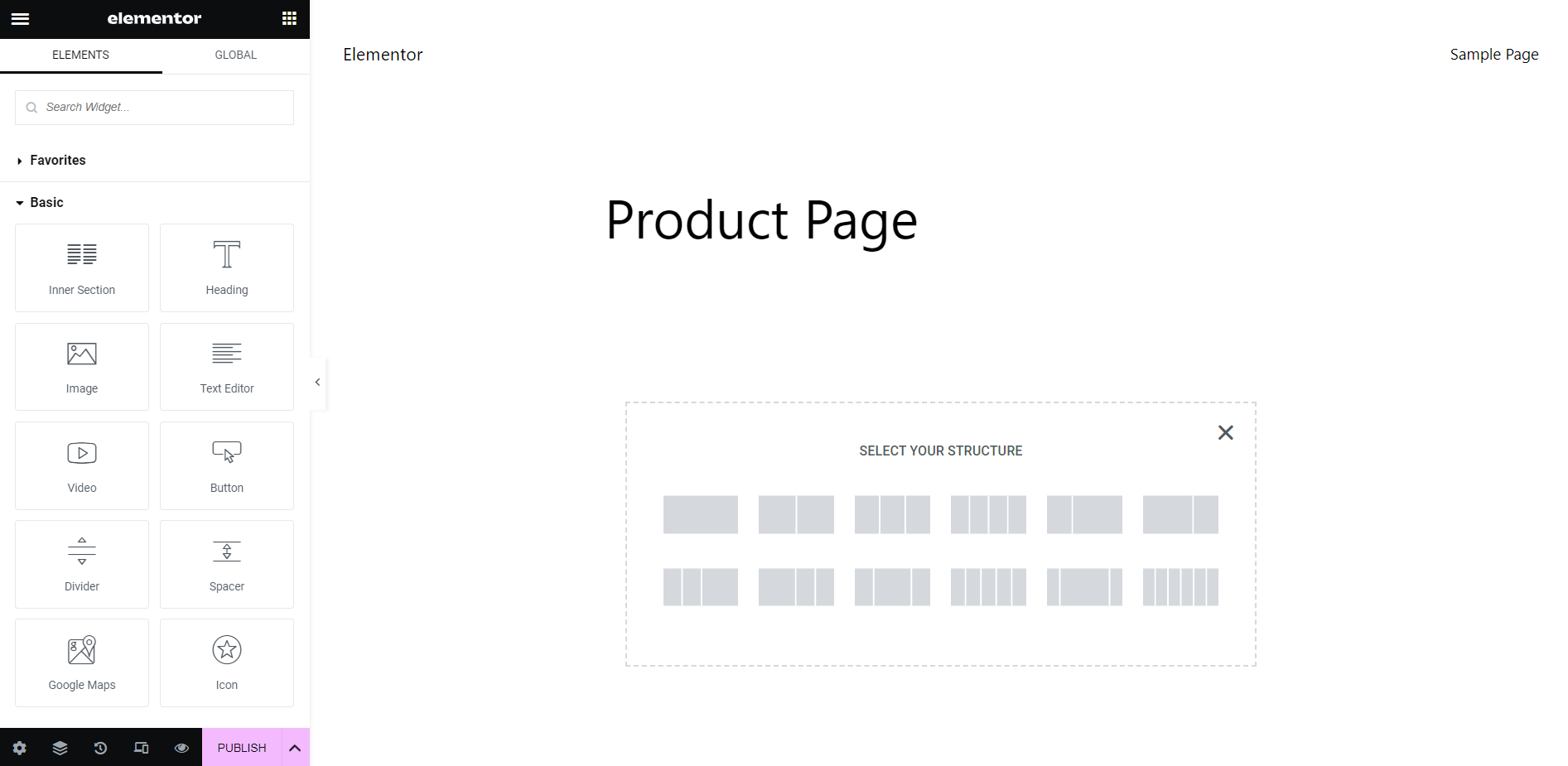
WordPress Oxygen과 Elementor 비교 목록의 첫 번째 항목은 인터페이스 유연성입니다. Elementor는 처음부터 웹 사이트를 만들 수 있는 100개 이상의 놀라운 위젯을제공합니다 . 전 세계500만 명이 넘는 사람들이 Elementor를 사용하여 웹 사이트를 만들고 있습니다.모든 위젯을 올바른 위치에 끌어다 놓는 것만으로 사용할 수 있습니다. 예를 들어 Elementor 편집기 안에 제목을 추가하려고 합니다. 왼쪽에서'제목' 요소를 끌어서 보고 싶은 위치에 놓아야 합니다 .
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 1](/uploads/article/50074/3CwGIbiZFqsnNLpB.gif)
다시 Elementor는 Oxygen보다 더 깨끗하고 구조화된 사용자 인터페이스를 제공합니다. 위젯 찾기에서 사용자 정의에 이르기까지 모든 것이 왼쪽 패널에서 이루어집니다.
마찬가지로 Oxygen Builder는 코딩 없이 웹 페이지를 생성할 수 있는 수많은 위젯과 함께 제공되며 간단한 드래그 앤 드롭 편집기를 구현하여 웹 페이지를 처음부터 쉽게 구축할 수 있도록 도와줍니다.
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 2](/uploads/article/50074/yV3dObLybyZktJTa.gif)
Elementor와 Oxygen 모두 구조화된 방식으로 모든 디자인 요소를 볼 수 있는 페이지 개요를 제공하며 요소를 드래그하여 다른 곳으로도 이동할 수 있습니다. 인상적이지?

![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 3](/uploads/article/50074/oLOeThqr7vYp7Foz.gif)
그러나 Elementor는 한 단계 더 나아가 Oxygen 대 Elementor 비교 가이드의 이 특정 섹션에서 이점을 얻습니다. 또한 요소를 삭제하지 않고 숨길 수 있습니다. 나중에 해당 요소가 다시 필요할 것으로 예상되는 경우 유용합니다. 당분간 숨겼다가 나중에 다시 쉽게 표시할 수 있습니다.
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 4](/uploads/article/50074/nSUyohrqtPmiEVzs.gif)
준비된 템플릿 라이브러리 Oxygen vs Elementor
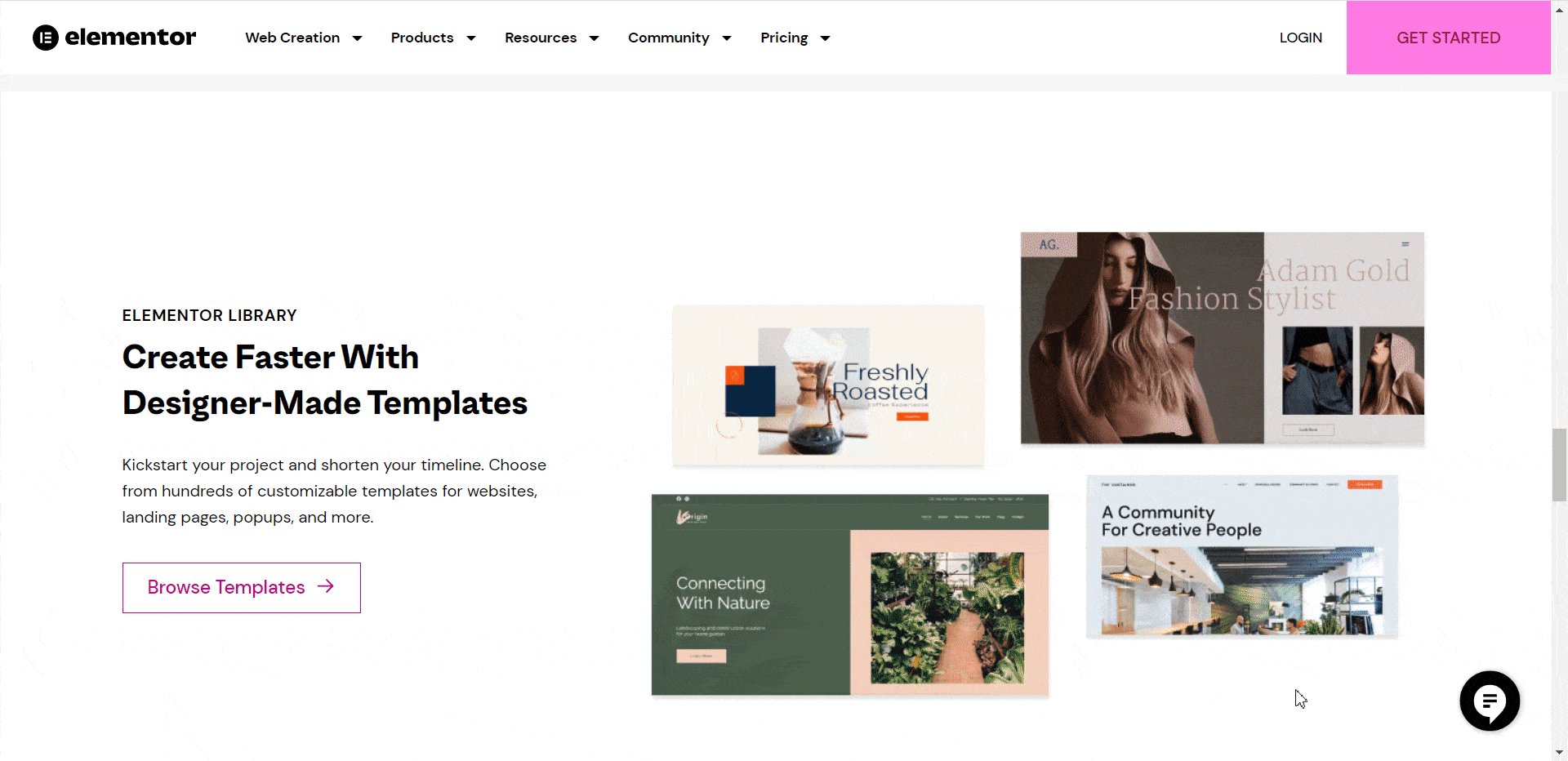
Elementor는 300개 이상의 미리 디자인된 내장 템플릿을 제공하여 웹 페이지를 즉시 생성합니다.웹 사이트에 원하는 템플릿을 삽입하고 원하는 대로 사용자 지정하기만 하면 됩니다.

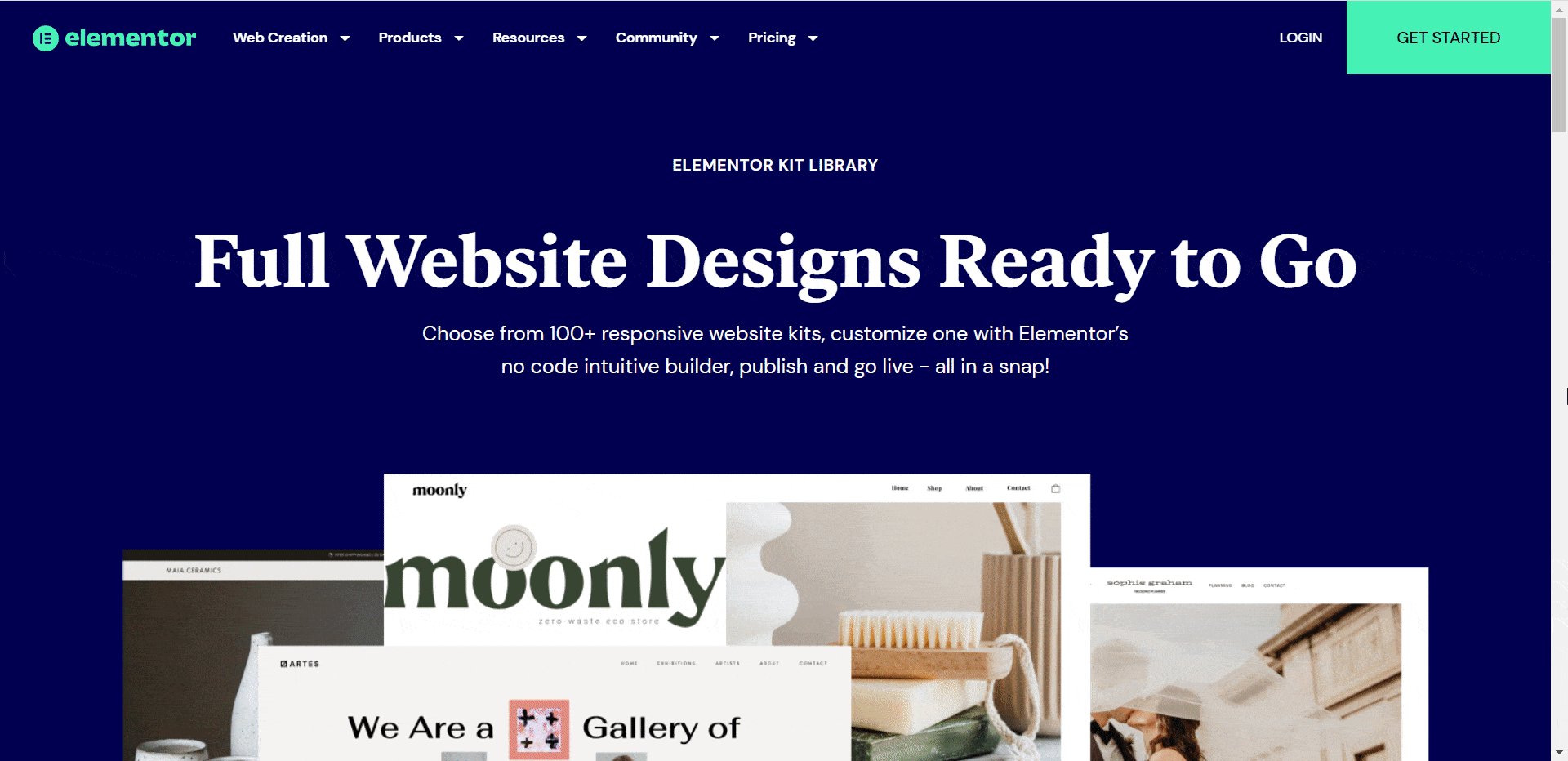
Oxygen 빌더로 몇 가지 기본 제공 템플릿을 사용해 볼 수 있습니다 .Elementor는 다양한 템플릿을 제공하지만 Oxygen 템플릿 컬렉션은 비교적 적은 수의 대안을 제공합니다. 그러나 원하는 대로 템플릿을 사용자 지정할 수 있습니다. 그럼에도 불구하고 웹사이트를 구축하는 동안 선택의 폭이 좁아질 수 있습니다.
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 5](/uploads/article/50074/Y6F7kmhIo5FeyOyV.gif)
Elementor 외에도 웹 사이트에 이상적인 템플릿을 선택하는 데 더 많은 것을 확장하려면 전 세계200,000명 이상의 행복한 사용자가 있는 가장 큰 Elementor 템플릿 라이브러리인Templately를 자유롭게 설치하세요. Templately는4000개 이상의 준비된 템플릿을 제공하여 페이지 구축 경험을 더욱 빠르게 만듭니다.그리고 가장 놀라운 부분은 이러한 템플릿의 상당 부분이 완전히 무료라는 것입니다.
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 6](/uploads/article/50074/12AHiSwiyDmgRXj3.gif)
Oxygen vs Elementor의 페이지 구축 경험
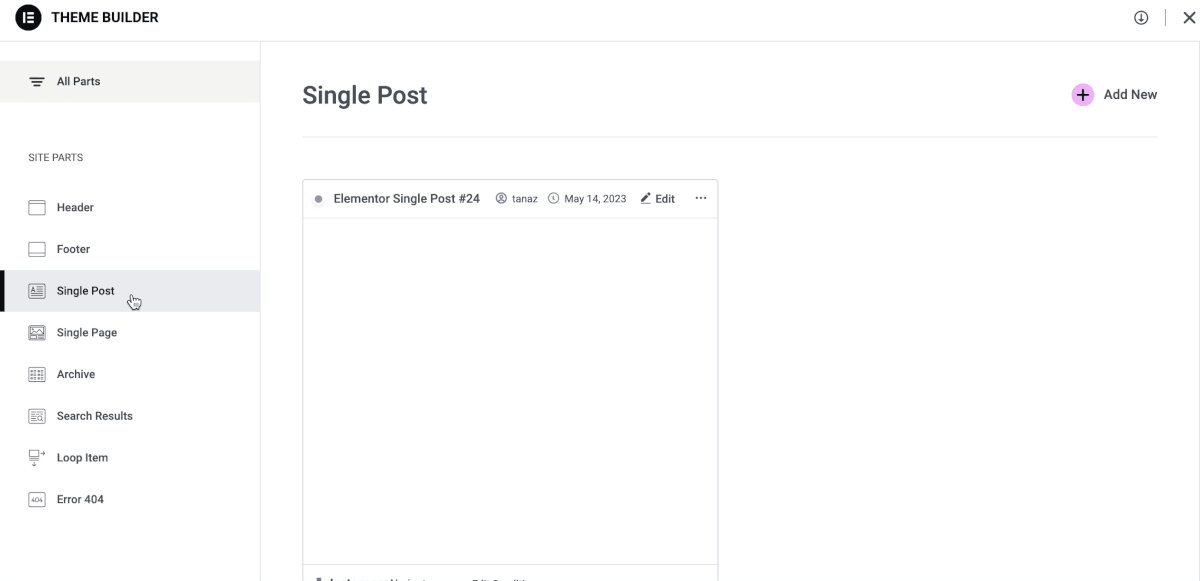
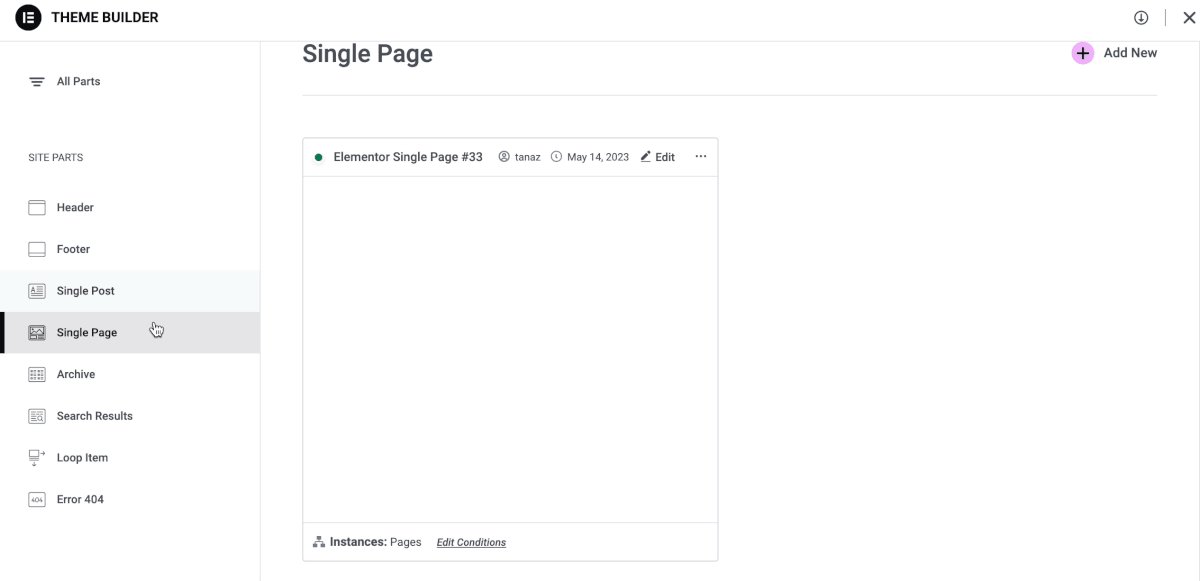
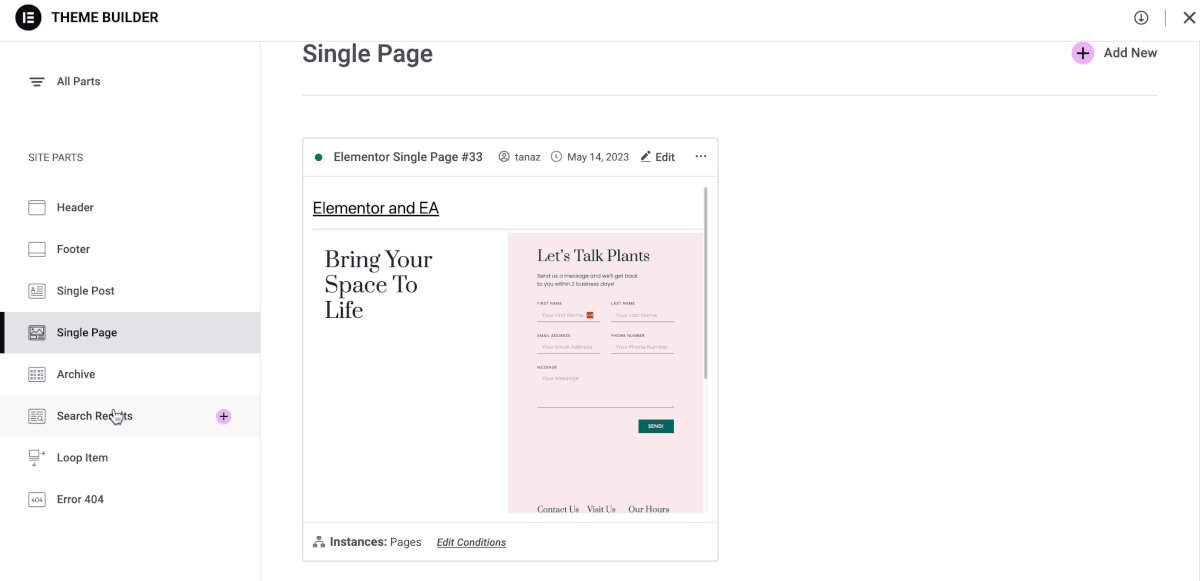
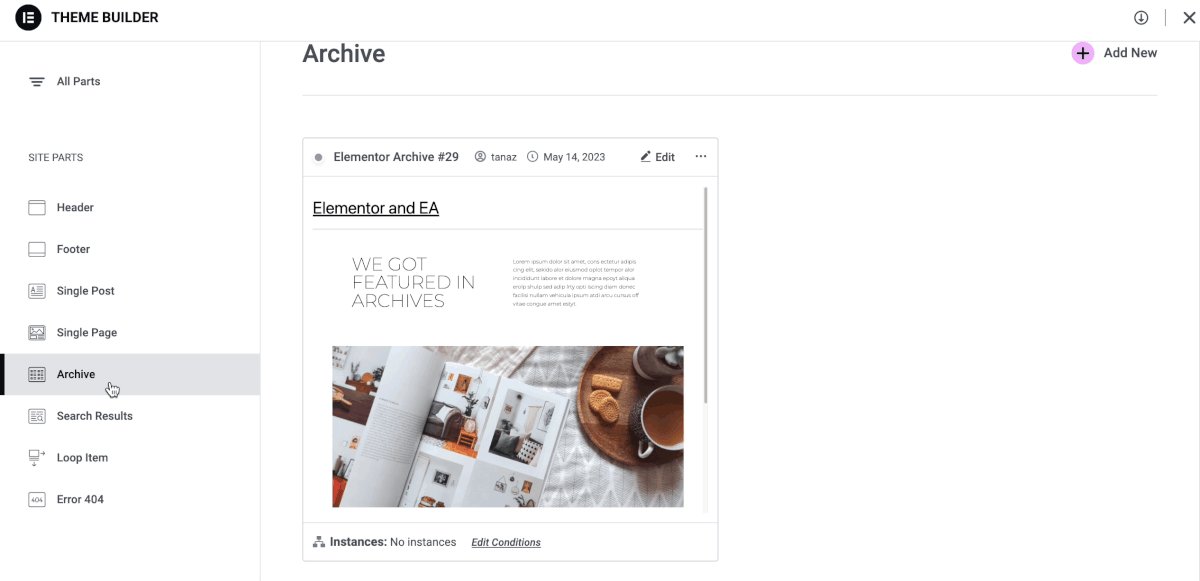
WordPress Oxygen vs Elementor에 대한 이 비교 가이드에서 페이지 구축 경험을 살펴보겠습니다. Elementor 는 WordPress 테마의 모든 섹션을 대체할 사용자 지정 디자인을 만들 수 있는 고급테마 빌더 와 함께 제공됩니다.WordPress 전자 상거래 상점이 있는 경우머리글, 바닥글, 블로그 아카이브 페이지 또는 WooCommerce 제품을 완벽하게 제어할 수 있습니다 .

Oxygen의 경우 'Global Style ' 기능을 사용하여 사이트 전반에 걸쳐 변경할수 있습니다 . 예를 들어 요소에 스타일 지정 옵션이 없는 경우 전역 스타일 기능을 사용하여 쉽게 디자인할 수 있습니다. 색상, 글꼴, 제목부터 시작하여 본문 텍스트, 링크, 너비, 스크립트를 모두 한 곳에서 변경할 수 있습니다.
장치 응답성 산소 대 엘리멘터
Elementor를 사용하는 동안 여러 화면 크기를 자동으로 변경하고 모든 요소를 모든 장치에서 멋지게 보이도록 사용자 정의할 수 있습니다. 화면 너비를 사용자 지정하고 그에 따라 디자인의 반응성을 확인할 수도 있습니다.
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 7](/uploads/article/50074/sNMyY3gIerw9lX86.gif)
마찬가지로, Oxygen builder를 사용하면 기본적으로 5가지 화면 크기에서 장치 응답성을 쉽게 확인할 수 있습니다.
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 8](/uploads/article/50074/t8E3T3gS0vYVoYEW.gif)
Oxygen 대 Elementor의 SEO 친화성
SEO는 더 많은 사람들을 귀하의 웹사이트로 유도하는 데 중요합니다. Elementor로 구축된 웹사이트는온페이지 SEO를 즉시 개선하는 데 도움이 될 수 있습니다.Elementor를 사용하는 경우Yoast 및 Rank Math와 같은 두 가지 주요 SEO 플러그인의 필수 통합 도 사용할 수 있습니다.
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 9](/uploads/article/50074/xRxyDyaKZ6RcuOFS.png)
반면에 Oxygen 빌더는 SEO 성능을 돕기 위해깨끗한 코드, 콘텐츠 전송 네트워크 및 팽창 제거기를 제공합니다.또한 Rank Math 및 Yoast SEO 플러그인 통합이 있습니다. Elementor를 사용하면 메타 설명을 포함하여 콘텐츠의 모든 중요한 측면을 조정할 수 있지만 Oxygen은 SEO 개선을 위한 더 적은 대안을 제공합니다.
산소와 엘리멘터 빌더의 가격 비교
Oxygen vs Elementor 비교 가이드의 비교 가이드에서 가격을 쌓아 봅시다. Elementor 가격은 한 번에 여러 웹사이트를 만드는 사람들에게 이상적입니다. 고객이 30일 동안 Elementor Pro 버전의 플러그인을 사용해 볼 수 있으며 만족하지 않으면 환불됩니다. Elementor 무료 버전만으로도 많은 작업을 수행할 수 있지만 Elementor PRO의 이점도 무시해서는 안 됩니다.
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 10](/uploads/article/50074/8R9dHXRSCraTa6r4.png)
Elementor는 30일 환불 보증으로 다양한 연간 계획 중에서 선택할 수 있는 유연성을 제공하지만 Oxygen builder는 평생 구매에만 사용할 수 있는 프리미엄 플러그인입니다. 그러나 Oxygen Builder에는 60일 환불 보장이 있습니다. 또한 Oxygen 빌더는 데모 사이트를 사용하여 플러그인을 확인할 수도 있습니다.
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 11](/uploads/article/50074/RWB3zS6HM88jP3HH.png)
귀하에게 적합한 페이지 빌더 선택
보시다시피 Oxygen 과 Elementor를 비교할 때 두 페이지 빌더 모두 웹 사이트 구축 측면에서 최고의 유연성을 제공할 수 있습니다.
Elementor는 학습 곡선이 가파르지 않으므로 Elementor를 시작하는 동안 웹 사이트 구축에 대해 많이 알 필요가 없습니다.빠르고 시간 소모가 적은 솔루션을 원한다면 Elementor를 선택해야 합니다. 또한 기본 웹사이트를 만들 수 있는 무료 버전도 제공합니다.
Oxygen Builder의 무료 버전은 없으며 이 플랫폼의 학습 곡선은 처음에는 어려울 수 있습니다. 또한 Oxygen Builder의 요금제에는 평생 요금제만 포함되어 있으므로 시작하려면 상당한 투자가 필요할 수 있습니다. 그러나 데모 버전과 60일 환불 보장을 제공하므로 고려해야 합니다.
Oxygen vs Elementor에 대한 이 철저한 블로그를 기반으로 이제 어떤 종류의 플랫폼을 사용할지 고려할 수 있습니다. 이 블로그가 유용하다고 생각되면 아래에 댓글을 달아 알려주십시오. 이와 같은 블로그를 더 읽으시겠습니까? 우리 채널을 구독 하고 우리와 연결되세요.
