페이지 빌더 대 블록 편집기: WordPress 웹 사이트에 어떤 것을 사용해야 합니까?
게시 됨: 2022-04-02Page Builders와 Block Editor 중 하나를 사용 중이신가요? 웹사이트 디자인 과정에서 최고의 편집 소프트웨어를 선택하는 것은 어려울 수 있습니다. WordPress에는 블록 편집기가 내장되어 있지만 고급 사용자 지정 옵션, 기성 템플릿 및 사용자 친화적인 기능을 위해 페이지 빌더 사용을 고려해야 합니다. 페이지 빌더는 끌어서 놓기 기능으로 인해 더 많은 유연성을 제공하기 때문에 기능에 대해 선호되는 편집기인 경우가 많습니다.
이 게시물에서는 구텐베르크 블록 편집기와 페이지 빌더에 대한 개요를 제공합니다. 그런 다음 웹사이트에 가장 적합한 옵션을 선택할 때 고려해야 할 몇 가지 기능에 대해 설명합니다. 시작하자!
목차
- 블록 편집기 소개
- 페이지 빌더 소개
- WordPress 웹 사이트의 편집기를 선택할 때 고려해야 할 사항
- 기능
- 템플릿 및 레이아웃
- 페이지 속도
- 결론
블록 편집기 소개
WordPress 5.0이 2018년에 출시되었을 때 내장 편집기의 완전한 재설계가 포함되었습니다. 이전에는 클래식 편집기의 서식 옵션이 제한되어 복잡한 페이지 레이아웃을 만드는 것이 어려웠습니다. 새로운 블록 편집기에는 이 설계 프로세스를 단순화하는 기능이 도입되었습니다. 그러나 다른 웹 사이트 빌더와 비교할 때 여전히 매우 제한적입니다.
WordPress Block Editor 또는 Gutenberg는 블록을 추가하여 콘텐츠를 만들 수 있는 페이지 편집기입니다. 이러한 블록 단위를 정렬하면 사용자 지정 레이아웃을 쉽게 설계할 수 있습니다.

클래식 편집기를 사용하면 특정 요소에 단축 코드 또는 사용자 정의 HTML이 필요했습니다. 대조적으로, 블록 편집기는 단순한 블록 모음에 의존합니다.
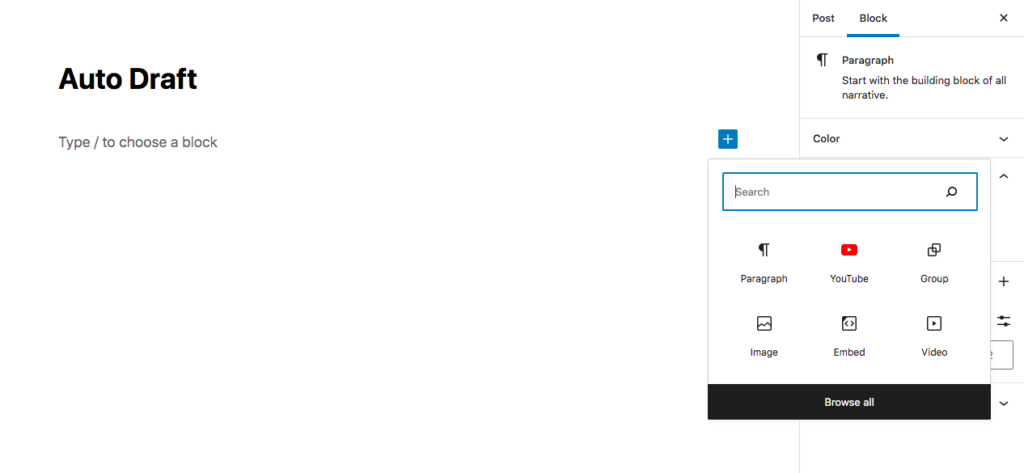
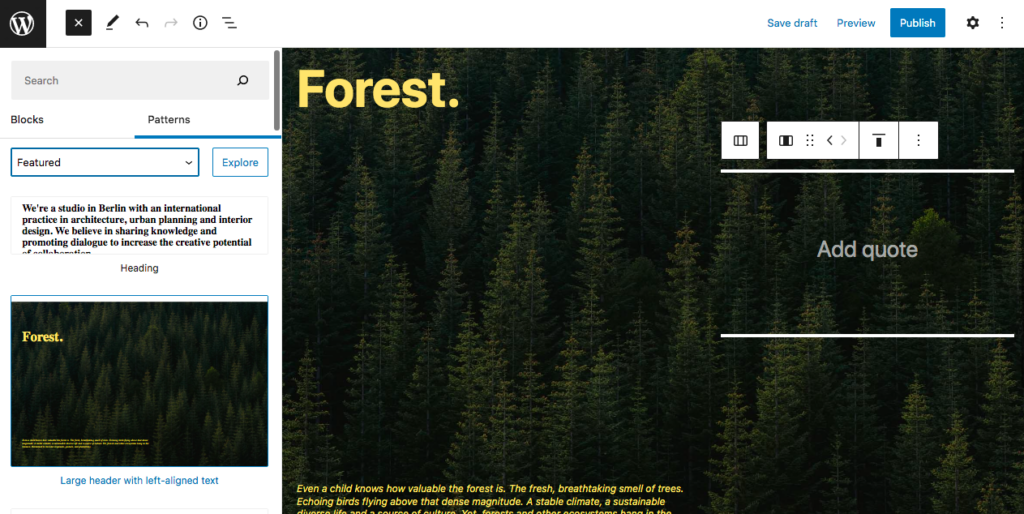
블록 편집기를 열면 페이지 오른쪽에 + 아이콘이 표시됩니다. 여기에서 다양한 블록 유형 목록을 열어 단락과 머리글, 이미지, 비디오 및 파일 콘텐츠를 만들 수 있습니다.
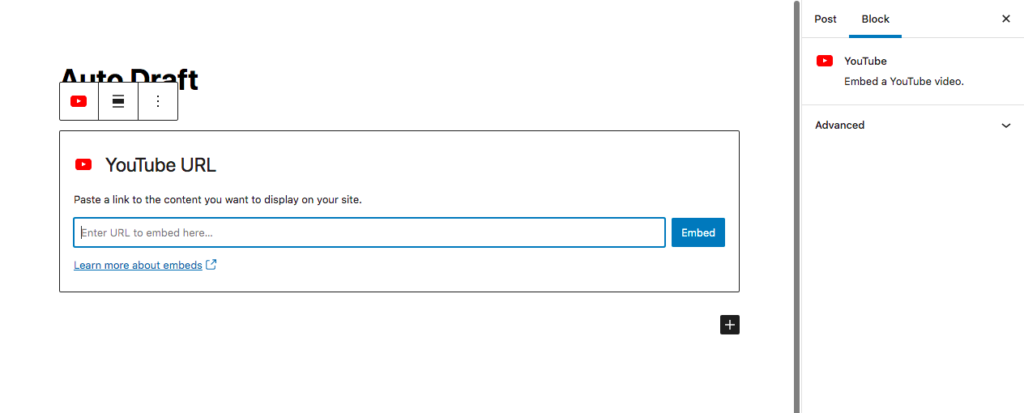
예를 들어 콘텐츠에 YouTube 동영상을 삽입하려면 블록 추가 아이콘을 클릭하고 YouTube 블록을 선택하면 됩니다.

Gutenberg를 사용하면 블록을 미디어가 풍부한 하나의 게시물 또는 페이지로 쉽게 구성할 수 있습니다. 미리 만들어진 블록 패턴을 사용하여 재사용 가능한 요소에 액세스할 수도 있습니다.
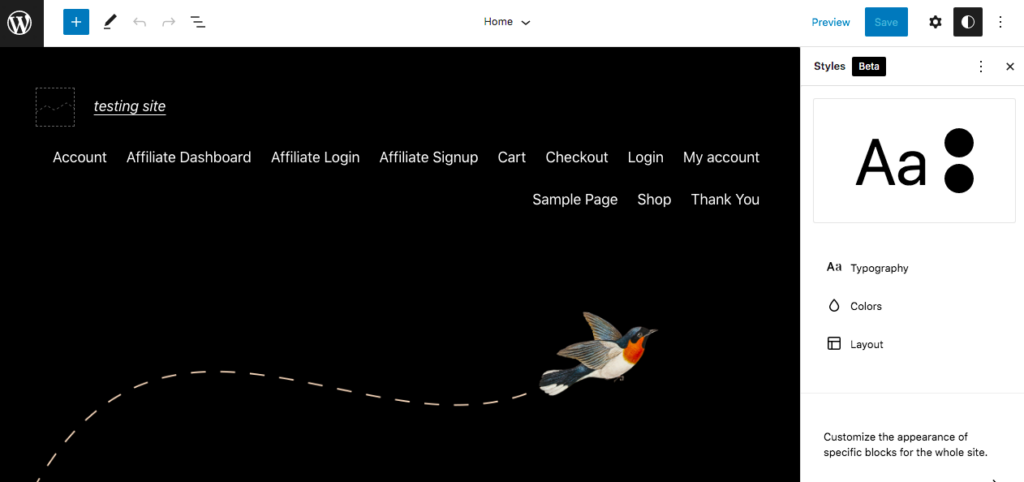
또한 WordPress 5.9부터 블록 편집기 및 블록 테마를 사용하여 WordPress 콘텐츠를 추가로 사용자 지정할 수 있습니다. 다음 요소를 사용하면 전체 사이트 편집을 사용할 수 있습니다.

블록 테마는 Gutenberg 블록을 사용하여 페이지의 내용이 아닌 부분을 편집할 수 있도록 하여 블록 편집기의 기능을 확장합니다. 이러한 영역에는 머리글, 바닥글 및 사이드바가 포함됩니다.
그러나 작성 당시 사용할 수 있는 블록 테마는 거의 없습니다. 기능도 비교적 새롭기 때문에 해결해야 할 꼬임이 있을 수 있습니다.
페이지 빌더 소개
WordPress는 내장된 페이지 편집 도구를 제공하지만 많은 웹사이트 소유자와 WordPress 디자이너는 페이지 빌더를 선호합니다. 페이지 빌더는 웹사이트의 프런트 엔드에서 페이지를 디자인할 수 있게 해주는 타사 플러그인입니다. 테마 위에서 작동하며 디자인 요소를 정렬할 수 있습니다.
많은 페이지 빌더에는 페이지와 레이아웃을 쉽게 만들 수 있는 끌어서 놓기 기능이 있습니다. Gutenberg와 유사하게 코딩 지식이 많이 필요하지 않습니다. 따라서 웹 디자이너에게 작업을 아웃소싱하지 않고도 시간과 비용을 절약할 수 있습니다.
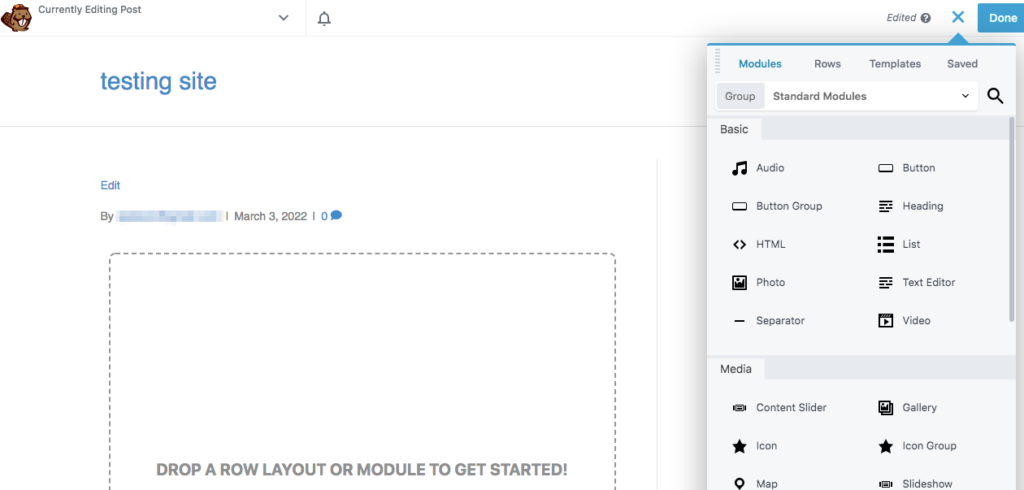
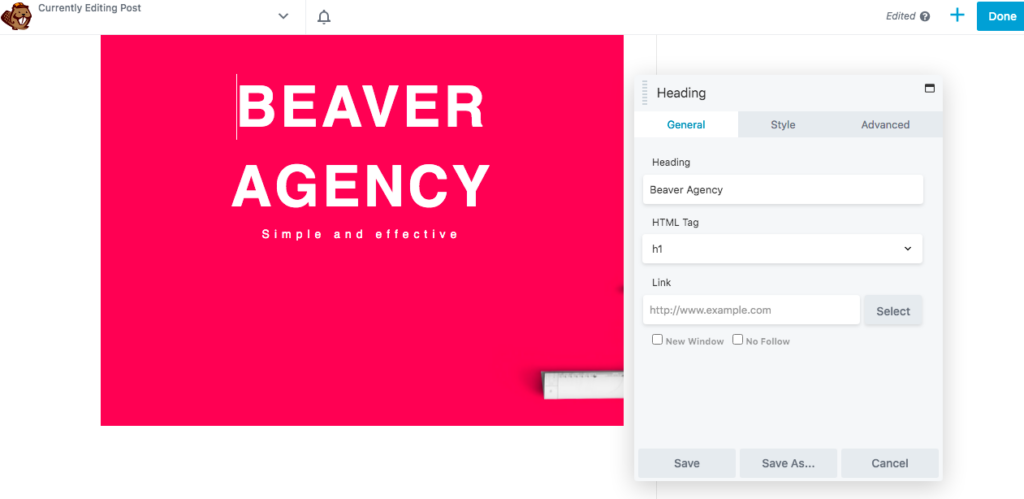
예를 들어, Beaver Builder 플러그인을 사용하면 프런트 엔드 페이지 편집에 액세스할 수 있습니다. Beaver Builder를 시작할 때 페이지에 다른 모듈을 끌어다 놓아 처음부터 시작할 수 있습니다.

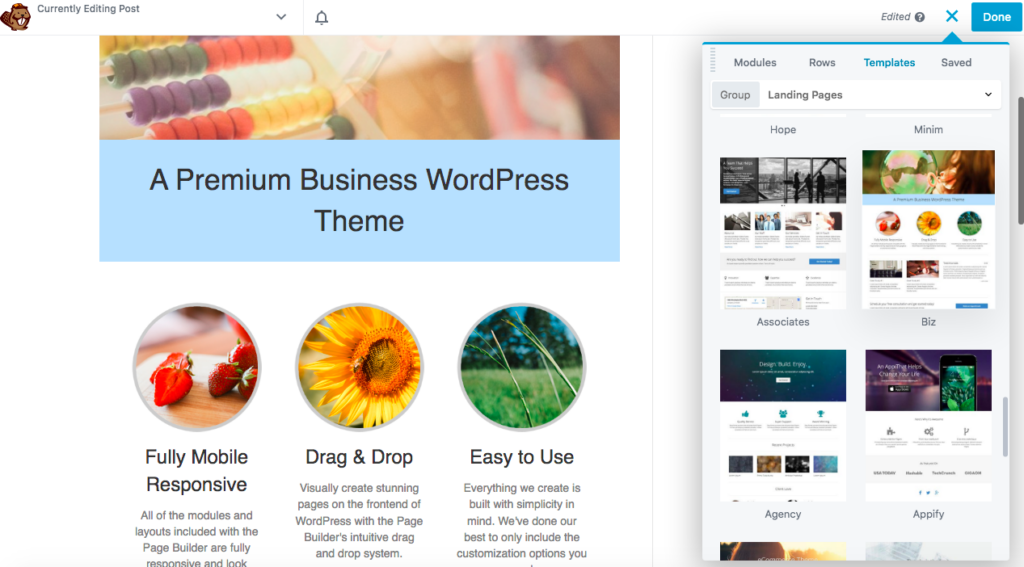
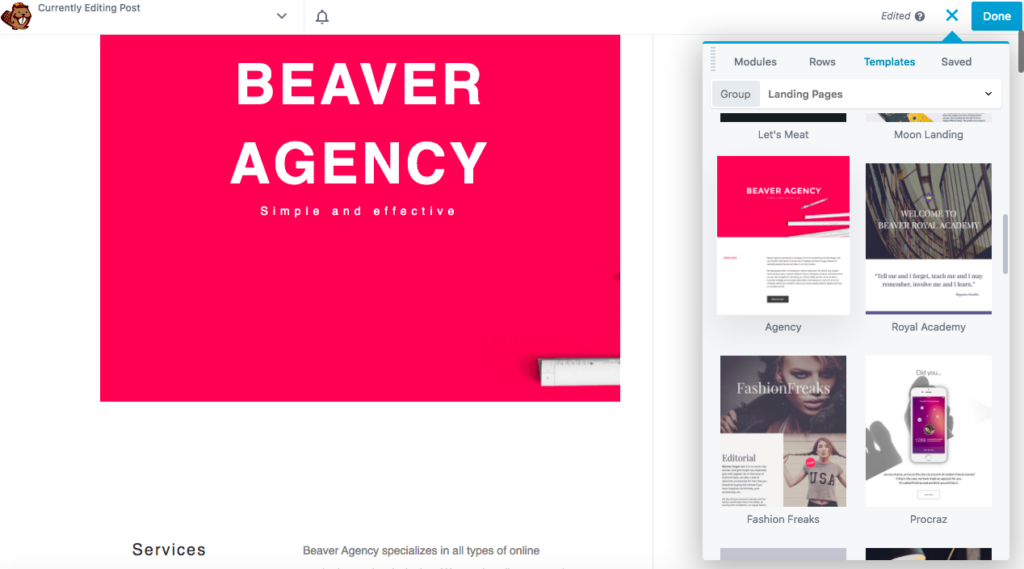
또는 템플릿 탭을 클릭하고 미리 디자인된 레이아웃을 선택할 수 있습니다. 여기에서 포트폴리오, 연락처 정보, 서비스 등에 대한 다양한 페이지를 찾을 수 있습니다.

페이지 빌더는 바로 사용할 수 있는 템플릿, 콘텐츠 블록 및 레이아웃을 사용하여 초보자에게 친숙합니다. Gutenberg와 달리 페이지 빌더는 프론트 엔드 편집을 사용하므로 보이는 대로 얻을 수 있습니다.
페이지 빌더는 종종 웹사이트의 고급 기능에 대해 더 많은 사용자 정의를 제공할 수 있습니다. 이미지 효과와 배경 애니메이션을 만들 수도 있습니다. 블록 편집기를 사용하면 이러한 기능을 활용하기 위해 추가 플러그인이나 사용자 정의 코딩이 필요한 경우가 많습니다.
WordPress 편집기를 선택할 때 고려해야 할 3가지 요소
WordPress 페이지를 만들 때 필요에 가장 적합한 편집기를 선택하고 싶을 것입니다. 결정하기 전에 고려해야 할 몇 가지 필수 요소가 있습니다!
1. 기능
블록 편집기 및 페이지 빌더는 사용자 정의 코딩이 필요하지 않지만 각 도구는 새 게시물 또는 페이지를 생성하기 위한 고유한 프로세스를 제공합니다. 종종 페이지 빌더는 기능에 대해 선호되는 편집기입니다. 끌어서 놓기 기능으로 인해 더 많은 유연성을 제공합니다.
예를 들어, Beaver Builder 플러그인을 사용하면 다양한 모듈로 콘텐츠를 구축할 수 있습니다. 각 모듈은 지원 이미지, 텍스트 또는 비디오와 같은 특정 목적을 위해 설계되었습니다.
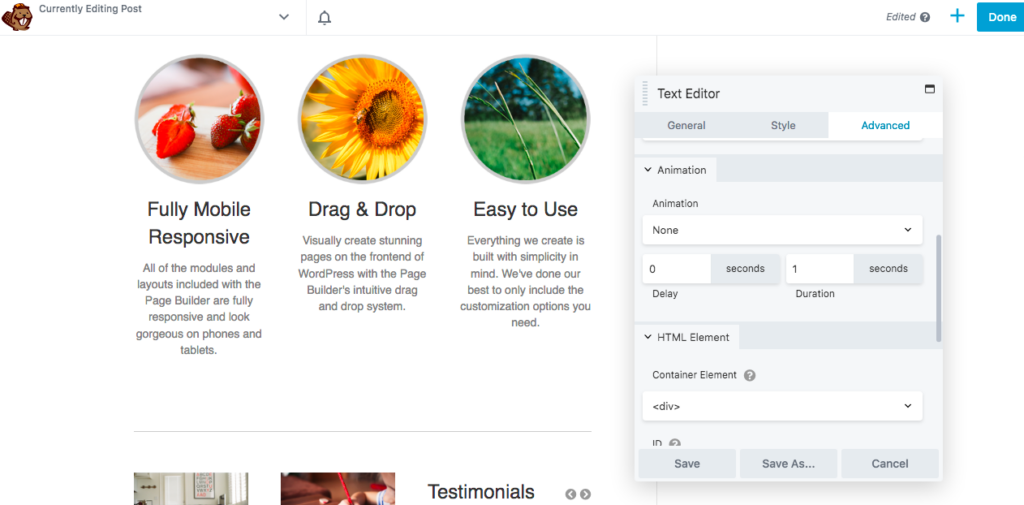
올바른 모듈을 찾으면 페이지로 끌어다 놓을 수 있습니다. 모듈을 삽입하면 자동으로 설정 패널이 열립니다.

모듈에 따라 설계 요구 사항에 맞게 설정을 미세 조정할 수 있습니다. 예를 들어 사용자 정의 텍스트를 추가하고 글꼴과 간격을 수정하고 애니메이션을 만들어 텍스트 편집기 모듈을 편집할 수 있습니다.

이 방법을 사용하면 맞춤형 랜딩 페이지나 WooCommerce 쇼핑 페이지와 같이 웹사이트를 위해 잘 디자인된 콘텐츠를 빠르게 만들 수 있습니다. Beaver Builder를 사용하면 브랜드에 맞게 페이지를 간단하게 수정할 수 있습니다.

그러나 일부 사용자는 단순성을 위해 블록 편집기를 선호할 수 있습니다. 이 편집기를 사용하여 특정 블록을 검색하고 페이지에 추가하고 잘 디자인된 콘텐츠를 작성할 수 있습니다. 편집기 내에서 화살표를 사용하거나 요소를 선택하고 끌어 요소 주위를 비교적 쉽게 이동할 수 있습니다.
그러나 블록 편집기에서는 블록의 높이와 너비를 편집할 수 없습니다. Beaver Builder와 같은 페이지 빌더를 사용하면 가장자리를 끌어 모듈의 크기를 조정할 수 있습니다.
2. 템플릿 및 레이아웃
특히 초보자라면 미리 설계된 레이아웃을 사용하는 것이 좋습니다. 페이지 빌더와 블록 편집기 중에서 선택할 때 어떤 옵션이 바로 사용할 수 있는 디자인 옵션을 더 많이 제공하는지 고려해야 합니다.
많은 페이지 빌더는 템플릿 및 레이아웃 라이브러리와 함께 제공되어 초보자에게 새 페이지를 만들기 위한 좋은 출발점을 제공합니다. 개별 모듈을 사용하고 배열하는 것이 더 집중적일 수 있지만 사전 구축된 레이아웃은 간단한 솔루션을 제공합니다.
예를 들어, Beaver Builder 편집기에는 행, 열 및 모듈의 조합을 찾기 위해 찾아볼 수 있는 템플릿 탭이 있습니다. 개별 모듈을 끌어다 놓아 레이아웃을 구축하는 대신 미리 구축된 템플릿을 클릭하기만 하면 페이지에 추가할 수 있습니다.

Beaver Builder의 미리 만들어진 랜딩 페이지 또는 콘텐츠 페이지에서 선택할 수 있습니다. 그런 다음 레이아웃의 특정 영역을 클릭하여 정보를 편집합니다.

블록 편집기에는 몇 가지 간단한 레이아웃도 있습니다. 미리 만들어진 패턴을 활용하여 몇 분 안에 페이지를 디자인할 수 있습니다.

이러한 레이아웃은 특정 페이지를 사용자 정의하는 데 많은 시간을 소비하고 싶지 않을 때 유용할 수 있습니다. 블록 패턴을 선택하면 사용자 정의 텍스트와 이미지를 추가하기만 하면 됩니다.
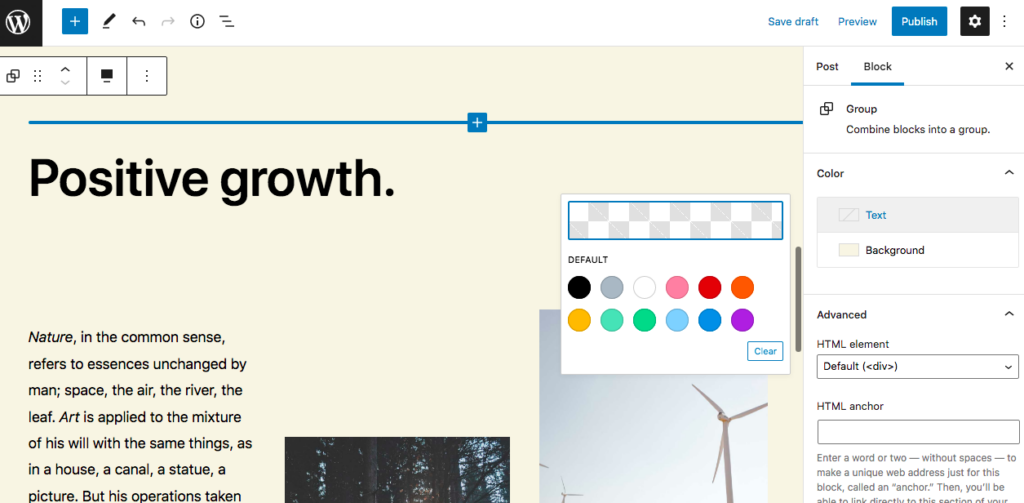
블록 패턴에는 페이지 빌더 템플릿만큼 많은 고급 설정이 없지만 텍스트, 글꼴 색상 및 배경 색상을 편집할 수 있습니다.

궁극적으로 페이지 빌더는 미리 만들어진 레이아웃에 대해 더 다양하고 사용자 정의를 제공합니다. 그러나 블록 편집기는 고급 기능이 필요하지 않은 경우 간단한 도구가 될 수 있습니다.
3. 페이지 속도
페이지는 웹사이트의 구성 요소이므로 속도에 최적화된 페이지 편집기를 찾는 것이 중요합니다. 이 요소는 사용자 경험과 웹사이트 성능을 극대화하는 열쇠가 될 수 있습니다.
Block Editor는 WordPress 사이트용으로 설계되었으므로 더 빠른 로딩 시간에 기여할 수 있습니다. 페이지 빌더는 많은 콘텐츠를 제공하므로 일부 콘텐츠는 이에 비해 약간 느립니다.
또한 WordPress 사용자는 웹 사이트 속도를 높이기 위해 플러그인을 자주 최소화합니다. 이 경우 블록 편집기를 사용하고 타사 페이지 빌더 플러그인을 사용하지 않는 것이 좋습니다.
그러나 모든 페이지 빌더가 웹사이트 속도를 늦추는 것은 아닙니다. WordPress 지침을 따르는 페이지 빌더 플러그인은 로딩 속도에 큰 영향을 미치지 않을 것입니다.
Beaver Builder를 사용하면 모듈과 레이아웃을 계속 사용하면서 웹사이트를 빠르게 실행할 수 있습니다. Beaver Builder는 코딩이 잘 되어 있고 가벼우므로 속도에 최적화되어 있습니다.
Beaver Builder 편집기에서 다양한 장치에 대한 설정을 조정할 수도 있습니다. 이것은 데스크탑 및 모바일 장치를 위한 반응형 레이아웃을 구축하는 데 도움이 될 수 있습니다.
일반적으로 블록 편집기는 WordPress에 기본 제공되기 때문에 페이지 빌더보다 약간 빠릅니다. 그러나 올바른 페이지 빌더는 웹사이트 속도에 큰 영향을 미치지 않아야 합니다.
결론
웹사이트 소유자는 새로운 콘텐츠를 만드는 가장 쉬운 방법을 찾고 싶을 것입니다. 블록 편집기나 페이지 빌더를 사용하여 복잡한 코드 작성을 피할 수 있습니다. 그러나 Beaver Builder 도구와 같은 페이지 빌더는 웹 디자인을 개선하기 위해 더 많은 기능, 유연성 및 사용자 정의를 제공합니다.
블록 편집기와 페이지 빌더 중에서 선택할 때 고려해야 할 세 가지 주요 기능을 요약해 보겠습니다.
- 기능: 페이지 빌더는 블록 편집기에서 블록을 추가하는 것보다 사용하기 쉬운 끌어서 놓기 모듈을 제공합니다.
- 템플릿 및 레이아웃: Gutenberg에는 잘 디자인된 페이지를 빠르게 만들 수 있는 미리 만들어진 블록 패턴이 있습니다. 그러나 페이지 빌더에는 더 많은 레이아웃 옵션과 고급 사용자 정의가 있습니다.
- 페이지 속도: 블록 편집기는 워드프레스의 내장 편집기이므로 페이지 속도에 최적화되어 있습니다. 그럼에도 불구하고 많은 페이지 빌더는 웹 사이트 속도를 늦추지 않도록 잘 코딩되어 있고 가볍습니다.
페이지 빌더와 WordPress 블록 편집기에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
