페이지 빌더가 세계를 강타하는 이유
게시 됨: 2017-12-13Beaver Builder 제품 25% 할인! 서둘러 판매가 종료됩니다... 더 많은 것을 기대해 보세요!


페이지 빌더는 WordPress 세계에 새로 추가된 환영받는 추가 기능으로 보일 수 있습니다.
또는 사기꾼이나 게으른 지망생 웹 디자이너에게는 귀찮은 도구로 보일 수도 있습니다.
아니면 완전히 해충으로 볼 수도 있습니다.
그러나 페이지 빌더의 장단점에 대한 논쟁은 웹 디자인의 역사를 통틀어 아주 오래 전으로 거슬러 올라갑니다.
시간의 시작으로 돌아가는 길… 거의. 공룡은 최근에 멸종되었습니다. 우리는 지난 천년으로 거슬러 올라갑니다.
1999년.
그 당시에는 페이지 빌더가 없었 습니다 . 그러나 논쟁은 다른 전문 용어로 위장되어 동일했습니다.
1999년 유행어는 "드래그 앤 드롭"이 아니라 "WYSIWYG"였습니다. "What you see is what you get"의 약어였습니다.
Adobe는 GoLive CyberStudio라는 HTML 편집기를 인수했습니다.
Adobe는 80년대 회사였기 때문에 신속하게 Bateman 스타일의 Adobe GoLive로 브랜드를 변경했습니다.
Patrick Bateman의 Paul Allen과 마찬가지로 Adobe GoLive의 경쟁자는 Macromedia Dreamweaver였습니다.
Dreamweaver는 강력했지만 웹 사이트 구축에 대한 접근 방식은 좀 더 전통적 이었습니다. 반면에 GoLive는 혁신적이었습니다!
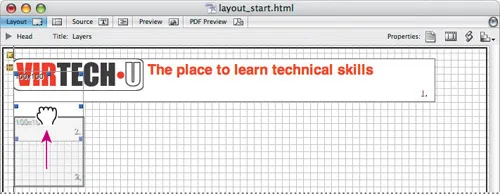
많은 멋진 기능 중에서 GoLive에는 레이아웃 그리드가 있었습니다.

Adobe GoLive의 드래그 앤 드롭 레이아웃 그리드 [이미지 출처]
실제로 웹사이트가 인쇄된 브로셔와 유사할수록 더 좋습니다. Flash 기반 웹사이트에서도 마찬가지였습니다. 유일한 차이점은 Flash 사이트에서는 요소가 애니메이션으로 만들어졌다는 것입니다.
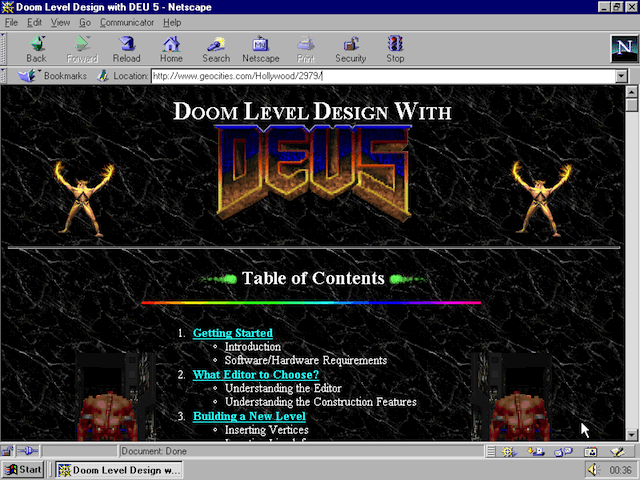
GoLive, Dynamic HTML, Dreamweaver, Flash 등을 사용하는 데 능숙하지 않은 경우 대안은 일반적으로 Microsoft Frontpage 또는 Netscape Composer에서 만들어지며 각 요소를 왼쪽으로 정렬하는 것 외에 서식 옵션이 거의 없는 GeoCities'ish 페이지였습니다. , 중앙 또는 오른쪽. 레이아웃에 테이블을 사용하는 경우는 제외됩니다. 이에 대해서는 잠시 후에 자세히 설명하겠습니다.

참으로 끔찍할 정도로 끔찍한 시대였습니다. 이메일 링크에 촌스러운 애니메이션 GIF 버튼이 가득합니다.
![]()
그 당시 사람들은 이메일을 원했습니다. "받은 편지함 0"이나 "이메일 파산" 선언에 대한 이야기는 없습니다… 아니 오히려 다음과 같았습니다.
“제발, 누군가 제게 이메일을 보내주실 수 있나요? "애니메이션 비둘기" 이메일 버튼이 있습니다! 어떻게 저항할 수 있나요??”

… 그리고 "Under Construction" 애니메이션은 미루는 사람의 꿈이 현실이 되었습니다. 모든 디자인 및 개발 스트레스 사례를 해결할 수 있었습니다. :)
![]()

Flash의 성공에 힘입어 Macromedia의 Dreamweaver가 인기 대회에서 우승했습니다.
"그들을 이길 수 없다면 그들과 함께하라"고 생각한 Adobe는 2005년 후반에 Macromedia를 인수했고, GoLive는 느리지만 확실한 방치로 인해 죽게 되었고, Adobe가 마침내 2008년 초까지 죽게 되었습니다. 발표 Dreamweaver를 위해 GoLive의 판매 및 개발이 중단될 것이라고 인정했습니다.
안타깝게도 그렇습니다.
저는 Dreamweaver보다 GoLive를 훨씬 더 좋아했습니다. 그것은 환상적이고 현대적인 웹 디자인 도구였습니다. 레이아웃 그리드는 그 매력의 작은 부분에 불과했습니다.
흥미롭게도 Adobe는 웹 그래픽 제작을 위해 맞춤 제작된 Sketch와 유사한 앱인 Fireworks를 없애고 Photoshop을 선호하기로 결정했습니다. Fireworks는 뛰어난 앱이었지만 Adobe는 항상 이를 Macromedia 인수로 인한 원치 않는 의붓자식처럼 취급했습니다.
Adobe는 Adobe가 하는 대로 합니다…

어쨌든… “WYSIWYG” 및 “드래그 앤 드롭” 웹 디자인으로 돌아가서:
나는 GoLive가 레이아웃 그리드 편집기를 사용한 결과로 나온 부풀어 오른 코드로 인해 어떻게 비판을 받았는지 생생하게 기억합니다(그러나 Microsoft Frontpage보다 더 나았습니다). 린(Lean)하고 빠르게 로드되는 코드는 오늘날과 마찬가지로 당시에도 중요했습니다.
당시 제안된 대안은? 육체 노동, 일명 핸드 코딩 .
오늘 제안된 대안은? 페이지 빌더를 피하고 레이아웃을 직접 코딩하세요. 아니면 WordPress의 단일 콘텐츠 영역에 만족하세요. 생존 가능한? 아마도… 아니면 (어쩌면) 아닐 수도 있습니다.
웹 디자이너로서 우리는 그래픽을 여러 조각으로 나누어 테이블 셀 안에 배치하기 시작했습니다. 그것은 웹 디자인의 "테이블 기반 레이아웃"시대였습니다.

아, 그때였지? Papa Bob은 테이블 테두리를 숨기는 것을 잊어버렸지만 그렇게 하면 다음과 같이 멋진 디자인을 얻을 수 있습니다.

Leo의 이미지가 어떻게 왼쪽 정렬되어 있는지 확인하세요. 멋지지 응?
테이블 기반 웹 디자인을 경험하기에는 너무 어리더라도 걱정하지 마세요. 사실 그게 전부가 아니었습니다. 마치… 건너뛰고 싶은 책 장과 비슷합니다.)
오! 그리고 잊지 마세요:
아, 프레임과 iframe의 끝없는 즐거움… 마이클 잭슨이 흑인이었을 때부터, 엄마는 아직 어린 소년이었고, 코카인은 눈처럼 깨끗하고 하얗고… 뭐, 이해가 되실 겁니다 :)

아, 이 일본 애니메이션 웹사이트에 있는 프레임이군요. 그들은 정말 대단한 존재입니다... Prince보다 더 큰 것처럼 돌아다닐 수 있을 것입니다. 그렇죠?
아, 그리고 자바 애플릿! 그거 기억나? JavaScript와 혼동하지 마십시오. 이미지를 비틀 수 있는 작은 실행 파일이 있습니다. 또는 이미지 아래에 실시간 잔물결 반사 효과를 적용할 수도 있습니다. 정말 끔찍한 일입니다. 하지만 기억하세요. 당시에는 페이지 빌더가 없었습니다. 우리는 웹사이트를 흥미롭고 아름답게 만드는 방법에 굶주려 있었습니다.
Java 애플릿이 이 두 가지 중 하나에 도움이 될 수는 없지만… 시대가 달랐습니다… 그 당시에는… 에헴…
실제 Java 애플릿을 사용하지는 않겠습니다. 브라우저를 불안정하게 만들 수 있습니다. 하지만 이 작은 GIF 애니메이션은 꽤 Java Applet'ish입니다.

Parallax는 언제 어디서나 Java 애플릿을 능가합니다. 동의하다?
CSS Zen Garden을 통해 이러한 추악함은 끝났습니다.
CSS Zen Garden은 "의미론적" 웹 디자인의 산불을 촉발시켰습니다. 처음에는 순수주의자만이 "XHTML"과 콘텐츠(XHTML)와 프리젠테이션(CSS)의 엄격한 분리를 채택했지만 곧 HTML5까지 웹 사이트를 개발하는 표준 방법으로 널리 받아들여졌습니다.
콘텐츠와 프리젠테이션의 의미론적 분리를 통해 웹 디자인 미학의 미묘하고 환영받는 개혁이 이루어졌습니다. 왜? 정확한 원인을 정확히 찾아내기는 어렵지만, (IMO) 웹사이트는 일반적으로 다음 해에 더 단순해지고 보기에 훨씬 더 좋아졌습니다.
“믿거나 말거나, CSS가 웹사이트의 미학적 기능으로 그다지 심각하게 받아들여지지 않았던 때가 있었습니다. Dave Shea는 매우 아름답고, 재미있고, 기능적이거나 위의 모든 것이 될 수 있는 다양한 CSS 디자인을 보여주는 사이트인 CSS Zen Garden을 통해 그러한 인식을 바꾸려고 했습니다. 새로운 개념을 보여줄 수 있는 비옥한 토양인 이 사이트는 CSS를 사용하는 새로운 방법을 찾고 있는 디자이너들에게 엄청난 영감의 원천이 되었습니다."
알렉 로하스(Alec Rojas), CSS 20년
Dave Shea의 계획은 효과가 있었습니다. CSS Zen Garden 예제를 접하고 정독하면서 웹 디자인에 대한 나의 견해가 바뀌었습니다. 나는 경외심을 느꼈다. CSS를 배우기로 결심했고, 오늘날에도 여전히 온라인에 있는 훌륭한 CSS 튜토리얼을 통해 빠르게 공부했습니다.
아쉽게도 CSS Zen Garden은 "의미론적" 웹 디자인을 대중화하고 단순성과 우아함에 초점을 맞춰 웹 디자인을 미학적으로 개혁하는 데 도움을 주었지만 기술 전문가가 아닌 사람들은 여전히 HMTL 및 CSS를 작성하지 않고, 즉 더 많은 코딩을 하지 않고는 자신의 페이지 레이아웃을 디자인할 수 없었습니다.
따라서 웹 디자이너가 순수한 CSS 디자인의 영광을 누리는 동안 기술 전문가가 아닌 사람들은 여전히 운이 좋지 않았습니다.
위의 역사 수업을 통해 제가 얻은 것은 다음과 같습니다.
90년대 후반에 World Wide Web이 주류가 된 이후로 웹 디자이너, 고객, 일반 "Janes"와 "Joes" 모두는 쉽고 빠르게 수행할 수 있는 잘 디자인되고 그래픽적으로 흥미로운 웹사이트를 갈망해 왔습니다.
큐 사운드트랙: Three Dog Night의 "Joy to the World".
몇 년 후 FFWD가 출시되고 강력한 WordPress 테마 프레임워크와 Headway, PageLines(화신인 “DMS” – 디자인 관리 시스템 포함), Divi 등과 같은 유연한 슈퍼 테마가 등장했습니다.
그리고 물론 WordPress 페이지 빌더 , 특히 Visual Composer도 있습니다.
기념비적인 시장 채택으로 인해 2013년에 시작된 것처럼 페이지 빌더의 필요성이 명백해졌습니다.
그 이후로 꽤 많은 다른(그리고 더 나은 IMO) 페이지 빌더가 무대에 등장했습니다. Beaver Builder는 가장 인기 있는 것 중 하나이며 그럴 만한 이유가 있습니다.
위의 역사에 비추어 볼 때, 페이지 빌더는 현대 웹 디자인의 7대 불가사의 중 하나인 축복 입니다.
지난 천년 이래로 우리가 기다려 왔던 "WYSIWYG"/드래그 앤 드롭 도구를 마침내 갖게 된 것은 행운입니다!
마침내, 미래는 우리의 기대를 따라잡았습니다 :)
당신은 어떤가요? 당신은 페이지 빌더 팬왜건에 있습니까? 아니면 여전히 울타리에 있습니까? 아래에 의견을 공유해 주세요!
올리버님, 인터넷 초보자 시절 CSS Zen 정원, 넷스케이프 네비게이터, 프론트페이지, 지오시티, 라이브를 시작해주셔서 감사합니다! 와, 모두 어제처럼 느껴지면서도 오래된 것 같아요.
페이지 빌더에 관한 한 나는 그들이 환상적이라고 생각합니다. 개인, 소규모 기업, 그리고 대부분의 경우 수백만 달러 규모의 기업에서도 시작할 수 있는 좋은 방법입니다. 마케팅 담당자는 일반적으로 이러한 도구를 좋아합니다.
안녕 마얀크
실제로 그것은 최근에 느껴지지만 동시에 우리 마음 속에는 거리가 멀게 느껴집니다. :) 그리고 구성 요소(HTML, JS, CSS)가 거의 여전히 동일하다는 사실을 깨닫는 것은 매우 흥미롭습니다. 이것이 우리가 해당 건물로 *하는 일*입니다. 블록이 변하고 있어요 :)
CSS Zen Garden – 정말 훌륭한 아이디어입니다. CSS가 무엇을 할 수 있는지 세상에 보여주는 데 큰 도움이 되었습니다.
5년 후 웹 디자인(및 WordPress)의 다음 단계는 무엇이라고 생각하시나요? 구텐베르크와 함께…
=)
안녕하세요 JJ – 천만에요 – 도모 아리가토! *겸손하게 절*
“Beaver Believer”… 맙소사 그거 맘에 드네요! 생각도 못했는데 :) 저는 그런 두운을 좋아해요 :o)
맙소사, 프레임을 잊어버렸어요! 추억의 길을 따라가는 여행입니다. 나는 1996년경에 메모장에서 처음으로 HTML 페이지를 작성했을 때의 짜릿함을 아직도 기억합니다. 상주 괴짜는 더 큰 회사로 떠나기로 결정하고 내가 일에 적합한 적성을 가지고 있으므로 나를 교육해 주겠다고 말했습니다. 프레임 문제로 어려움을 겪었지만 마침내 얻었던 것을 기억합니다. 그러면 Dreamweaver는 속이는 듯한 느낌이 들었습니다. CSS를 배운 기억조차 없는데 마치 Osmosis에서 배운 것 같은 느낌이 듭니다. 나는 CSS 정원을 기억하고 무엇을 할 수 있는지에 대해 경외심을 느꼈습니다. 그리고 수년간 클라이언트 테마를 직접 코딩한 후 이제 충분하다고 판단하여 2년 전에 Beaver Builder를 채택했습니다. 나는 훨씬 더 행복하고 생산적인 웹 디자이너이고 내 고객은 드래그 앤 드롭 사이트를 좋아합니다. 다음 내용이 기대됩니다!
훌륭한 기사! 지난 몇 년 동안의 모든 화면 캡처를 찾아주셔서 감사합니다. 지구도시. 어린시절의 즐거운 추억을 되살려드립니다!
이 기사를 좋아합니다! 나는 웹 디자인과 개발의 초기 시절을 잘 기억합니다. 나는 오늘날의 페이지 빌더가 특히 올바른 손에 훌륭한 도구라고 생각합니다. Beaver Builder를 사용하면 작업이 확실히 쉬워졌습니다. 내 첫 번째 상업 사이트가 Wayback Machine에 있었으면 좋았을 텐데요.
아니, 드림위버는 잊어버리세요. 1994년(!!!)의 "진짜 프로그래머"는 Hot Dog Pro를 사용합니다.
다음은 스크린샷입니다(너무 오래되어서 소프트웨어가 흑백으로 표시되었습니다).
http://www.fast-consulting.com/images/workbook.gif
RealAudio라는 가장 멋진 최신 기능으로 "스트리밍 오디오"를 추가하고 VivoActive와 "Super Splash"라는 새로운 벡터 애니메이션 기능으로 "스트리밍 비디오"를 추가할 시간입니다. 이제 우리는 사업을 시작했습니다.
좋아, 촌스러운 농담은 제쳐두고, 나는 당신의 기사를 좋아합니다. 왜냐하면 제가 (Web Edit 1.0)과 Hot Dog Pro로 HTML 편집을 시작하고 Dreamweaver가 등장했던 1994-5년으로 돌아가게 해주기 때문입니다.
나는 항상 코드를 고수했지만 오늘 Wordpress를 사용하면 작은 물결이 아닙니다. 그것은 이상한 WYSIWIG 쓰나미이며 Adobe와 Dreamweaver처럼 이길 수 없다면 합류하여 하드 코딩을 중단하고 Avada와 함께 WP 악 대차에 뛰어 들었습니다. .
이제 나는 이것이 실수였다는 것을 깨달았습니다. 왜냐하면 해당 라이센스로 웹사이트를 1개만 할 수 있었고, 100개를 했다면 100개의 라이센스(OUCH)를 구입해야 했기 때문입니다. 또한 저는 오늘 "코드 잠금"이라는 것을 발견했습니다. 즉, Avada를 제거하면 빌더뿐만 아니라 테마도 잃어버리고 이제 귀하의 사이트는 흰색 페이지에 있는 단축 코드 묶음일 뿐입니다(적어도 내 모자이크 브라우저에서는). 여기).
generatePress 및 기타 테마를 사용하면 웹 사이트 손실 없이 Beaver 빌더를 설치 및 제거할 수 있습니다. 이는 웹 디자이너에게 큰 이점이며 이것이 바로 제가 BB로 옮긴 이유입니다.
이제 실례합니다. 새로운 Win 3.1을 방금 설치했기 때문에 Eudora 이메일 소프트웨어를 다시 설치해야 합니다 yyyyay! Gopherspace에 가서 최신 BB가 말하는 내용을 볼 시간입니다.
포괄적인 역사를 알려주셔서 감사합니다, Oliver. 저는 10년 전 Dreamweaver Meetup 그룹을 시작한 여러분과 함께 있습니다. 어떤 면에서 WYSIWYG라는 용어는 폐기되어야 합니다. 내 생각에는 광범위한 청중이 웹 디자인/개발에 접근할 수 있도록 하기 위해 누가 먼저 코드를 해독할지가 더 중요합니다. Beaver Builder는 제가 지금까지 본 것 중 최고입니다. 디자이너들은 디자인할 수 있기 때문에 그것을 좋아합니다. 개발자는 많은 코드 생성을 단축하기 때문에 이를 사용합니다. 두 가지 기술 중 하나가 필요하지 않게 되는 것은 아닙니다. 단지 두 가지 기술 세트를 더욱 민첩하고 창의적으로 만들어줄 뿐입니다. 곧 BB는 페이지 빌더가 되지 않을 것입니다. 꼭 필요한 디지털 툴킷이 될 것입니다.
매우 재미있게 읽었습니다! 하지만 페이지 빌더 "잠김"은 어떻습니까? 일부 페이지 빌더는 (의도적으로?) 전환하기에는 악몽이 될 수 있습니다(예, Divi입니다).
물론 잠금은 WordPress의 주요 기능 중 하나를 약화시킵니다. 즉, 요구 사항이 변경되거나 더 나은 기능이 제공될 경우 테마와 플러그인을 상당히 쉽게 변경할 수 있습니다.
… 또는 테마 개발자가 Headway Themes처럼 충돌하고 화상을 입는 경우.
웹 디자인의 훌륭하고 짧은 역사.
WordPress는 페이지 빌더와 Wix 및 Squarespace와 같은 시장 경쟁자의 성공으로 인해 "큰 변화"의 순간을 경험하고 있습니다. 구텐베르그는 맞춤형 WordPress 사이트에 이미 막대한 투자를 한 기업에 재정적 혼란을 가져올 것입니다. 그들은 구텐베르크를 위해 재설계할 자금이 없을 것입니다. 전문가의 도움 없이 개인이 자신의 웹사이트를 구축하려는 필요성에 대한 인식은 더욱 주의 깊게 조사되어야 합니다. 이것이 바로 WordPress의 많은 변화를 주도하고 있는 이유입니다. 최소 공통 분모 사용자가 자신의 웹 사이트를 구축할 수 있게 된 것입니다.
나는 몇 년 동안 비버를 믿어 왔습니다! Gawd, 나는 그들을 사랑해요!
BB를 사용하면 고객을 위한 웹 디자인 작업을 신속하게 수행하는 동시에 고객의 사이트를 고객의 핵심 비즈니스 전략에 활용할 수 있습니다. 이는 프리랜서로서 비즈니스 범위를 확장하는 데 훌륭한 도구였습니다.
게시물을 보내주셔서 감사합니다. 훌륭한 역사 수업이었습니다.
이제 망 중립성을 죽이려는 시도로 FCC와 싸울 차례입니다…