페이지 크기가 SEO 및 성능에 중요한 이유
게시 됨: 2023-03-20큰 페이지 크기는 SEO 및 성능에 영향을 미치고 검색 엔진이 웹 사이트 순위를 낮출 수 있습니다. 따라서 이제는 디지털 세계에서 페이지 크기가 중요하기 때문에 페이지 크기를 이해하기 시작할 때입니다. 따라서 웹 사이트 성능을 개선하려는 경우 이 게시물이 적합합니다.
기본적으로 페이지 크기가 "무거울수록" 사이트 방문자가 완전히 로드하고 사용할 준비가 되는 데 걸리는 시간이 느려집니다. 웹 페이지의 응답 시간이 느리면 궁극적으로 전체 웹 사이트 성능과 사용자 경험에 영향을 미칩니다. 이는 가장 중요한 두 가지 SEO 요소입니다.
이 기사에서는 페이지 크기와 이에 영향을 미치는 요인에 대해 자세히 알아봅니다. 또한 전반적인 SEO 전략에서 그것이 어떤 역할을 하는지에 대해서도 이야기할 것입니다. 이 과정이 끝날 때쯤이면 웹사이트가 순위를 끌어내리지 않고 최상위 순위를 유지할 수 있는 최상의 기회를 유지하기 위해 웹사이트에 적용할 수 있는 방법을 알게 될 것입니다.
페이지 크기란 무엇이며 여기에 기여하는 요소는 무엇입니까?
웹 페이지의 크기는 포함된 데이터의 양을 측정한 것입니다. 방문자가 페이지를 요청할 때 서버에서 브라우저로 전송되는 총 데이터 양입니다. 여기에는 이미지, 텍스트, 스크립트, 내부 링크 및 외부 링크와 같은 페이지의 모든 요소가 포함됩니다.
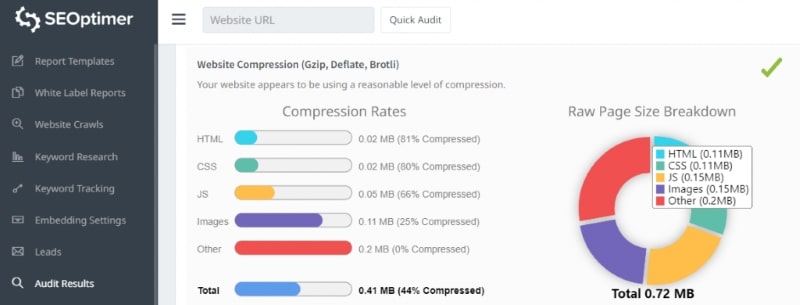
이를 측정하기 위해 브라우저의 개발자 도구 또는 온라인 웹 사이트 분석 도구를 사용할 수 있습니다. 예를 들어 Google Chrome 및 Mozilla Firefox에는 개발자 도구가 내장되어 있습니다. 다음을 사용할 수도 있습니다.
- Google PageSpeed 통계
- 웹페이지 테스트
- 지메트릭스
- 핑덤
실적 보고서를 볼 때 염두에 두어야 할 두 가지 사항은 각 애셋의 크기 와 페이지의 애셋 수 입니다.

크기는 킬로바이트(KB) 단위로 측정되며 숫자가 클수록 페이지가 커집니다. 사이트를 검색 엔진에 맞게 최적화하려면 이 수치를 가능한 한 낮게 유지하고 사이트가 빠르고 효율적으로 로드되도록 해야 합니다.
페이지 크기에 기여하는 요소는 다음과 같습니다.
1. 이미지
웹 사이트에서 이미지를 사용하면 청중의 관심을 끌고 페이지를 시각적으로 매력적으로 만들 수 있습니다. 말할 것도 없이 통합하기 쉽습니다. 단 한 번의 Google 이미지 검색으로 필요한 것을 얻을 수 있습니다. 그러나 이미지 크기는 느린 응답 시간과 높은 페이지 크기의 원인이 될 수 있습니다.
따라서 이미지 파일 형식, 압축 기술 및 품질 저하 없이 이미지 크기를 줄이기 위한 기타 전략을 이해해야 합니다. 다행히 몇 가지 이미지 최적화 사례가 있지만 나중에 자세히 설명합니다.
이미지의 크기나 무게를 알고 싶다면 픽셀을 살펴봐야 합니다. 일반적으로 바이트, KB 또는 MB로 측정됩니다. 예를 들어 Windows 시스템을 사용하는 경우 사진을 선택하고 마우스 오른쪽 버튼을 클릭한 다음 속성을 선택하기만 하면 됩니다. 이미지 치수 및 크기를 포함하여 해당 사진에 관한 모든 정보가 표시됩니다.
또한 도구를 사용하여 사진 크기를 확인하거나 측정하여 다음과 같이 이미지 크기를 적절하게 조정할 수 있습니다.
- 이미지 측정
- 옴니 계산기
- 포스터버너
이를 더 쉽게 하기 위해 사용할 수 있는 도구를 조사하거나 고용할 수 있는 이미지 최적화 서비스를 찾거나 이미지 압축 기술을 적용하는 데 도움을 주는 가상 비서(VA)를 얻을 수 있습니다. 일반 콘텐츠에 많은 이미지가 포함된 경우 특히 유용합니다. 또한 VA는 콘텐츠에 대한 이미지 검색을 수행하는 동안 다른 책임에 집중할 수 있도록 일정을 확보할 수 있습니다.
2. 동영상
동영상 가이드는 웹사이트를 대화형으로 만드는 데 유용하지만 페이지 크기에 큰 영향을 미치고 웹사이트 로드 속도에 영향을 줄 수도 있습니다. 이러한 파일은 로드하는 데 오랜 시간이 걸리는 대용량 파일로, 인터넷 연결 상태가 좋지 않은 사용자에게 특히 문제가 됩니다.
YouTube에서 동영상을 퍼가는 것은 페이지 크기를 줄이는 동시에 웹사이트 방문자에게 매력적인 대화형 경험을 제공하는 좋은 방법입니다. YouTube의 임베드 코드를 사용하면 서버에서 호스팅하지 않고도 웹사이트에 비디오를 쉽게 추가할 수 있습니다.

이에 대한 좋은 예는 웹 디자인 원칙에 대한 블로그 게시물입니다. 내용을 보면 영상이 많은데 모두 유튜브에 내장되어 있습니다. 따라서 시각적으로 많은 콘텐츠임에도 불구하고 비디오는 페이지 크기를 늘리는 데 큰 영향을 미치지 않습니다.
3. 자바스크립트
JavaScript는 웹 사이트 구축을 위한 매우 놀라운 도구입니다. 웹 사이트를 대화식으로 만드는 것부터 원하는 방식으로 작동하도록 하는 것까지 모든 것을 할 수 있습니다.
그러나 여기에 문제가 있습니다. 그것은 웹사이트의 로드 시간을 늦추고 더 많은 대역폭을 먹을 수 있다는 것을 의미하는 "부풀어 오른" 것으로 나쁜 랩을 가지고 있습니다.
이런 일이 발생하는 주된 이유는 두 가지입니다. 첫째, 성능에 최적화되지 않은(또는 잘못 작성된) JavaScript 코드를 사용하면 잘 작성된 경우보다 속도가 느려집니다.
두 번째 이유는 브라우저가 JavaScript 파일을 처리하는 방식 때문입니다. 한 번에 모두 로드하는 대신(예: CSS 파일) 순차적으로 로드합니다. 즉, 다운로드하고 화면에 렌더링하는 데 시간이 더 오래 걸립니다.
4. 맞춤 글꼴
무게나 굵기가 너무 큰 글꼴은 다른 글꼴보다 픽셀에서 더 많은 공간을 차지하기 때문에 무게가 가벼운 글꼴보다 페이지 크기에 더 큰 영향을 미칩니다. 이는 사용자 지정 글꼴을 사용하려면 서버에 대한 추가 요청이 필요하여 응답 시간이 느려지고 데이터 사용량이 증가하기 때문입니다.
결과적으로 사용자 지정 글꼴은 웹 페이지의 파일 크기를 늘립니다. 로드 시간이 길어지면 사용자 경험이 저하될 수 있으며 이는 Google 검색 또는 기타 검색 엔진에 큰 NO입니다. 더 나은 성능과 사용자 경험을 보장하려면 가능하면 사용자 지정 글꼴을 사용하지 않는 것이 중요합니다.
5. 광고
광고는 많은 웹사이트에서 중요한 수익원이지만 한 페이지에 광고가 너무 많으면 페이지 크기와 사용자 경험이 손상될 수 있습니다.
요즘 광고는 고품질 사진, GIF 또는 비디오를 사용하는데, 이 모든 것이 해당 페이지의 로딩 시간을 늦추고 독자를 짜증나게 할 수 있습니다. 말할 것도 없이 웹 사이트의 전반적인 디자인에도 영향을 미쳐 어수선하고 전문적이지 않게 보입니다.
또한 광고가 너무 많으면 사용자가 원하는 콘텐츠를 찾기 어려울 수 있습니다. 이러한 모든 요인으로 인해 사용자 경험이 저하될 수 있으며 궁극적으로 장기적으로 웹사이트의 평판이 나빠질 수 있습니다.
이를 통해 페이지 크기가 가장 큰 영향을 미치기 때문에 웹사이트 성능에 대한 논의로 넘어갈 것입니다.
페이지 크기가 SEO 및 성능에 중요한 이유는 무엇입니까?
페이지 크기는 사이트 속도에 영향을 미치고 결과적으로 사용자가 정보에 액세스할 수 있는 속도에 영향을 미치기 때문에 SEO와 관련하여 중요합니다. 크기가 클수록 사용자가 모든 요소(이미지, 비디오 등)를 다운로드하고 브라우저에서 읽을 수 있는 형식으로 렌더링하는 데 시간이 오래 걸립니다.
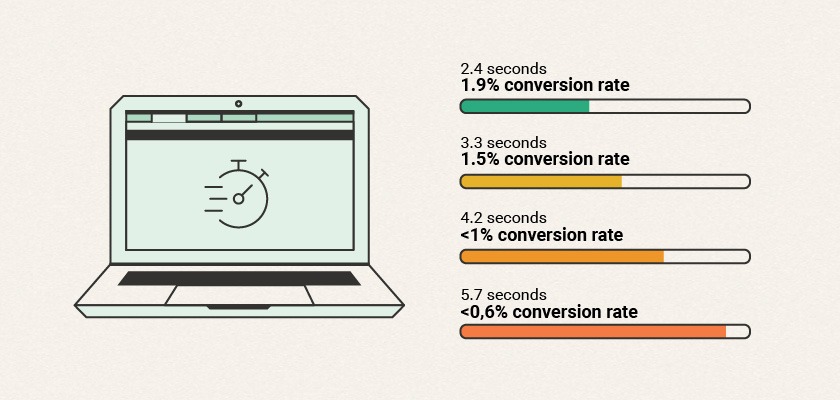
사용자가 사이트에서 좋은 경험을 하면 조치를 취할 가능성이 높아집니다. 따라서 잘 변환되는 SEO 친화적인 웹사이트를 원한다면 로딩 속도를 고려하십시오.

페이지 로딩 속도가 느리면 고객이 원하는 것을 찾기가 어렵습니다. 콘텐츠의 가시성이 떨어지고 고객이 원하는 것을 빨리 찾을 수 없습니다.
이는 방문자에게 실망을 안겨줄 뿐만 아니라 Google의 눈에 해를 끼칠 수도 있습니다. 따라서 사람들이 콘텐츠를 읽기 전에 튕기지 않도록 충분히 빨리 로드되도록 보장해야 합니다.
반송률은 사용자가 웹 사이트와 상호 작용하는 방식을 이해하는 데 도움이 될 수 있습니다. 방문자가 페이지를 빨리 떠나게 만드는 문제를 식별하는 데 도움이 됩니다. 또한 가지고 있는 좋은 페이지와 나쁜 페이지에 대한 통찰력을 제공할 수 있습니다.
전반적으로 반송률을 모니터링하면 웹사이트 디자인과 콘텐츠를 조정하여 사용자 참여를 개선하고 검색 의도를 충족할 수 있습니다. 추가 지원을 위해 비즈니스 평가를 수행할 수 있습니다. 이를 통해 더 나은 웹 사이트 성능을 위해 무엇을 더 잘해야 하는지에 대한 통찰력을 얻을 수 있습니다.
또한 검색 순위가 낮으면 사이트의 가시성에 상당한 영향을 미칠 수 있습니다. 검색 분석은 검색 엔진에서 웹 사이트의 성능과 가시성을 추적하고 분석하는 좋은 방법입니다. 예를 들어 Google Analytics를 사용하여 웹사이트를 개선하거나 최적화할 영역을 식별할 수 있습니다.
귀하의 웹사이트에 이상적인 페이지 크기는 얼마입니까?
좋은 소식은 오답이 없다는 것입니다. 페이지 크기를 최적화하는 핵심은 속도, 디자인 및 사용자 경험이라는 세 가지 요소의 균형을 맞추는 것입니다.

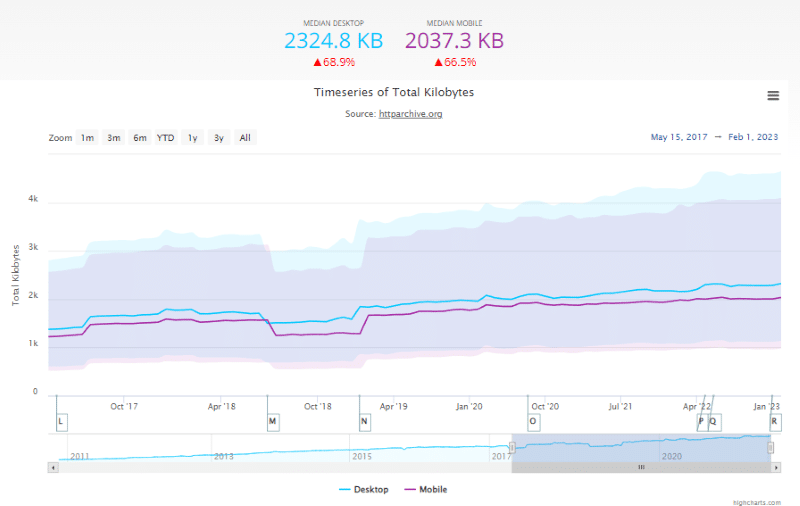
위 이미지에서 2017년부터 2023년 1월까지의 평균 페이지 무게 또는 크기가 크게 증가한 것을 볼 수 있습니다. 2017년 5월 평균 페이지 용량은 데스크톱의 경우 1376.2KB, 모바일의 경우 1223.7KB 였습니다. 2023년 2월로 빠르게 이동하면 평균 페이지 무게는 이제 데스크톱의 경우 2324.8KB, 모바일의 경우 2037.3KB 입니다.

이 데이터는 페이지 크기에 대한 훌륭한 벤치마크를 제공합니다. 그러나 데이터는 웹 페이지의 전체 평균 크기라는 점을 기억해야 합니다. 일부 웹사이트는 더 무겁고 다른 웹사이트는 더 가볍습니다.
따라서 이상적인 페이지 크기에 대해 이야기할 때 귀하의 사이트에 가장 적합한 것은 사람들이 사이트에 방문했을 때 보길 원하는 내용에 가장 적합한 것이라고 말하는 것입니다. 또한 방문자가 사이트에 도착한 후 사이트와 상호 작용하는 방식도 고려해야 합니다.
또한 페이지 크기는 운영하는 비즈니스나 종사하는 산업에 따라 달라집니다. 제작하는 콘텐츠 유형이 그에 따라 달라질 가능성이 높기 때문입니다.
예를 들어, 귀하의 비즈니스가 로고 제작에 관한 것이라면 신뢰와 권위를 강화하기 위해 귀하의 작업을 웹 사이트에 표시해야 합니다. 이는 페이지에 고해상도 이미지와 그래픽이 많다는 것을 의미합니다. 따라서 벡터 이미지 사용과 같은 기술을 적용하여 이미지 파일 크기를 줄여 페이지 크기를 줄여야 합니다.
반대로 홈페이지가 Career Sidekick과 같이 콘텐츠가 대부분 텍스트인 경우 페이지 크기는 확실히 더 작을 것입니다. 웹사이트를 보면 디자인이 매우 단순한 그래픽, 콘텐츠를 표시하는 저해상도 썸네일, 일부 블로그 게시물 발췌로 미니멀합니다.
그런 다음 콘텐츠 품질을 손상시키지 않으면서 웹사이트 성능을 개선하기 위해 무엇을 할 수 있는지 논의할 시간입니다.
웹사이트 페이지 크기를 줄이는 6가지 방법
올바른 전략과 방법을 사용하면 웹사이트의 성능을 개선하고 웹사이트의 페이지 크기를 줄일 수 있습니다. 따라서 귀하의 웹사이트가 검색 엔진에 끌릴 위험에 처하지 않도록 안심할 수 있습니다.
1. 이미지 압축
웹 사이트에서 작업할 때 가장 먼저 해야 할 일 중 하나는 이미지를 압축하는 것입니다. 페이지 크기를 줄이고 웹 사이트의 전반적인 성능을 향상시키는 데 도움이 될 수 있습니다. 또한 이미지 전송 속도를 높이고 대역폭 비용을 줄이며 응답 시간을 줄이는 데 도움이 됩니다.

지금은 무손실 및 손실에 도움이 되는 이미지 조작 기술에 대해 설명하겠습니다.
전자는 세부 사항이나 정보를 잃지 않고 큰 이미지의 크기를 줄이는 데 사용되는 이미지 처리 기술로 원래 해상도를 유지하면서 크기를 작게 만듭니다. 이미지의 가능한 최고 품질을 유지하는 것이 중요한 웹 디자인 및 디지털 사진과 같은 응용 프로그램에 유용합니다.
후자는 이미지에서 일부 데이터를 제거하여 크기를 줄이고 저장 또는 전송하기 쉽게 만드는 또 다른 이미지 처리 기술입니다. 손실 이미지 처리의 가장 일반적인 유형은 JPEG 압축으로, 시각적 품질을 유지하면서 이미지의 파일 크기를 크게 줄일 수 있습니다.
두 배 크기의 이미지를 최적화하고 압축하는 데 도움이 되는 Imagify를 포함하여 이미지 압축을 위한 많은 도구를 사용할 수 있습니다. 이 도구는 콘텐츠가 시각 자료에 크게 의존하는 경우에 특히 유용합니다.
예를 들어 이 팟캐스트 소프트웨어 가이드와 같은 최고의 블로그 게시물은 제품을 시연하기 위해 많은 이미지를 포함한다는 것을 의미합니다. Imagify는 품질 저하 없이 이미지를 압축하여 페이지 크기가 커지지 않도록 도와줍니다. 즉, 블로그에 수많은 팟캐스트 소프트웨어를 명확하게 표시하여 여전히 최고의 콘텐츠를 제작할 수 있습니다.
또 다른 옵션은 CSS Sprite를 활용하는 것입니다. 여러 이미지를 하나의 이미지로 결합한 다음 콘텐츠 서버에서 제공하는 방식으로 작동합니다. 이렇게 하면 브라우저가 콘텐츠를 가져오기 위해 만들어야 하는 요청 수가 줄어들어 페이지 크기가 줄어들고 페이지 로드 시간이 향상됩니다.
2. 코드 정리
페이지의 코드 크기는 전체 웹사이트 성능에 영향을 미칠 수 있습니다. 코드가 많을수록 로드하는 데 시간이 오래 걸립니다. 이는 브라우저와 서버가 화면에 무엇이든 표시하기 전에 다운로드해야 하는 모든 것을 처리하기 위해 더 많은 작업을 수행해야 하기 때문입니다.
따라서 웹 사이트가 원활하고 빠르게 실행되도록 하려면 코드를 깨끗하고 최신 상태로 유지해야 합니다. 다음과 같은 성능 플러그인 또는 도구를 사용하여 JavaScript를 축소하고 CSS 파일을 최적화하여 페이지 크기를 줄일 수 있습니다.
- WP 로켓
- 클로저 컴파일러
- 유이 컴프레서
또한 범용 분석, 콘텐츠 서버, 링크 메트릭, 링크 유형, JavaScript 렌더링 모드 등에 대해 설명하는 Screaming Frog에서 만든 개발자를 위한 훌륭한 가이드가 있습니다. 기술 지식을 가진 사람들에게 큰 도움이 됩니다.
3. CMS 업데이트
콘텐츠 관리 시스템(CMS)은 WordPress와 같이 웹사이트를 구동하는 소프트웨어입니다. 이를 통해 페이지의 텍스트를 변경하고, 새 페이지를 추가하고, 사이트 구조를 변경할 수 있습니다.
따라서 페이지 크기를 최적화하고 사용자 경험을 개선하려면 최신 CMS를 보유하는 것이 필수적입니다. 추가 지원을 위해 검색 분석 데이터를 활용하여 페이지에서 가장 중요한 콘텐츠를 식별하고 불필요한 요소의 수를 줄일 수 있습니다.
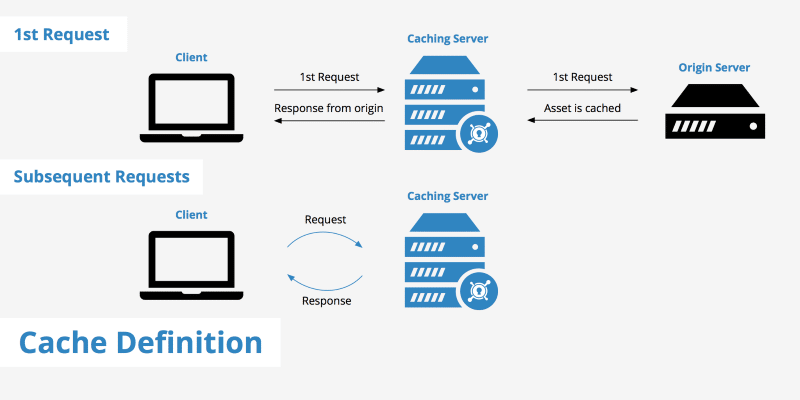
4. 캐싱 활성화
캐싱은 사이트를 볼 때마다 다시 로드할 필요가 없도록 자주 사용하는 데이터를 저장하는 방법입니다. 이렇게 하면 페이지를 생성하는 데 필요한 처리량을 크게 줄일 수 있습니다. 즉, 초당 더 많은 페이지를 제공할 수 있고 더 적은 대역폭이 사용됩니다.

캐시에서 이전에 저장된 버전을 로드할 수 있기 때문에 웹사이트의 로드 속도를 개선하는 데 도움이 됩니다. 또한 캐싱은 사이트의 모든 페이지에 모든 것을 포함할 필요가 없기 때문에 페이지 크기를 줄이는 데 좋습니다.
이 전략을 사용하는 데 사용할 수 있는 도구가 있습니다. 예를 들어 WP Rocket을 WordPress 캐싱 성능 플러그인으로 사용할 수 있습니다. 설치 및 활성화가 쉽기 때문에 구성 옵션에 대해 걱정할 필요가 없습니다. 또한 활성화 즉시 자동으로 활성화되는 캐싱을 포함한 강력한 옵션 덕분에 페이지를 즉시 최적화할 수 있습니다.
5. GZIP 압축
WP Rocket은 활성화 후 GZIP 압축을 자동으로 활성화하여 웹 사이트 데이터의 크기를 줄입니다. 웹사이트 데이터의 크기를 줄이는 과정입니다. 인터넷을 통한 빠른 전송을 위해 파일을 압축하는 데 사용되는 기술입니다. 압축되지 않은 파일을 가져오고 중복 정보를 제거하여 크기를 줄여 다운로드 및 저장을 더 쉽게 만듭니다.
이것은 사이트의 로드 속도를 개선하고 대역폭 사용량과 페이지 크기를 줄이는 데 도움이 됩니다. 서버가 콘텐츠를 브라우저로 보낼 때 유선으로 보내기 전에 압축하기 때문입니다.
6. 모바일용 콘텐츠 최적화
오늘날 사용 가능한 모든 유형의 전화, 운영 체제 및 화면 크기로 인해 모든 장치에서 잘 작동하는 웹 사이트를 개발하기 어려울 수 있습니다. 그러나 회사는 스마트폰이 표준이기 때문에 선택의 여지가 없습니다. 따라서 콘텐츠를 모바일 친화적으로 만드는 것이 필수입니다.
즉, 반응형 디자인 기술을 사용하여 어떤 장치에서 보든 콘텐츠가 잘 보이도록 해야 합니다. 또한 사용자가 장치에 관계없이 훌륭한 경험을 할 수 있도록 도와줍니다.

이 전략은 SEO 세계에서 점점 더 중요해지고 있습니다. 검색 엔진은 검색 결과에서 웹사이트 순위를 매길 때 사이트가 모바일에 얼마나 잘 최적화되어 있는지 고려합니다. 위 이미지에 대한 Google의 입장을 살펴보십시오. 모바일에 최적화된 콘텐츠를 보유한 사용자에게 보상을 제공합니다.
모바일 친화적이어야 하는 블로그 게시물의 좋은 예는 최고의 디지털 마케팅 웹사이트에 대한 이 기사입니다. 100개 이상의 목록을 수용할 수 있는 많은 테이블이 있으며 일부 스마트폰에서는 제대로 렌더링되지 않습니다. 이는 사용자 경험에 영향을 미칠 수 있으며 브랜드의 모바일 SEO에 영향을 미칠 수 있습니다.
마무리
많은 요소가 SEO의 성공에 기여하며 그 중 하나는 페이지 크기입니다. 이는 웹 사이트의 전반적인 성능에 영향을 미치며 이는 사용자 경험과 같은 다른 요소에도 영향을 미칩니다. 궁극적으로 웹 사이트가 검색 순위에서 올라가거나 내려가는 요인 중 하나가 될 수 있습니다. 특히 웹사이트에 수백 개의 웹 페이지가 있는 경우 페이지 크기나 웹 사이트 성능을 쉽게 모니터링할 수 있습니까?
글쎄요. 전문 성능 최적화 서비스를 통해 도움을 받을 수 있다면 데이터 분석, 콘텐츠 최적화, 속도 향상 기회 식별 프로세스가 원활해집니다.
WP Rocket을 사용하면 금본위 제를 얻을 수 있습니다. WordPress 기반 웹사이트에 통합할 수 있으며 웹사이트 페이지 크기를 줄이고 성능을 향상시키기 위해 많은 노력을 기울일 것입니다.
