PageSpeed Insights vs Lighthouse: 추적에 어느 것이 더 낫습니까?
게시 됨: 2022-10-29사이트의 성능을 추적하는 것은 매우 중요합니다. 이는 취약한 영역을 식별하고 이를 개선하기 위해 필요한 조치를 취하는 데 도움이 될 수 있습니다. 그러나 두 가지 인기 있는 성능 모니터링 도구인 PageSpeed Insights 와 Lighthouse 사이에서 고민할 수 있습니다.
다행히도 결정을 내리는 데 도움이 되는 가이드를 마련했습니다. 이 두 도구가 서로 다른 영역에서 어떻게 작동하는지 살펴봄으로써 필요에 가장 잘 맞는 도구를 선택할 수 있어야 합니다.
전반적으로 도구는 많은 유사점을 공유합니다. PageSpeed Insights의 성능 테스트 엔진은 Lighthouse를 기반으로 하기 때문입니다.
그러나 도구 간에는 몇 가지 주요 차이점이 있으며 각 도구는 동일한 엔진을 기반으로 하는 성능 부분에도 불구하고 서로 다른 정보에 액세스할 수 있습니다.
간단히 말해 PageSpeed Insights는 Lighthouse 데이터를 다른 방식으로 제공합니다. 또한 Chrome 사용자 경험 보고서의 실제 사용자 데이터와 같이 Lighthouse 분석 이외의 데이터에 액세스할 수 있습니다. 동시에 Lighthouse는 SEO 및 접근성에 대한 보고서와 같이 PageSpeed Insights에 포함되지 않은 일부 데이터도 제공합니다.
이 게시물에서는 세 가지 주요 기능에 대해 PageSpeed Insights와 Lighthouse를 비교할 것입니다. 또한 웹사이트에 적합한 도구를 선택하는 데 도움이 되는 몇 가지 팁을 공유합니다. 시작하자!
목차:
- 테스트를 어떻게 실행합니까? 사용의 용이성
- 데이터의 출처는 어디입니까?
- 어떤 보고서와 측정항목에 액세스할 수 있습니까?
PageSpeed Insights vs Lighthouse: 세 가지 주요 기능 비교
시작하기 전에 PageSpeed Insights(PSI)와 Lighthouse를 모두 무료로 사용할 수 있습니다.
Lighthouse는 Chrome 및 대부분의 다른 Chromium 기반 브라우저에 내장된 Google에서 만든 오픈 소스 감사 도구입니다. PageSpeed Insights는 Google 도구이기도 하며 모든 브라우저에서 액세스할 수 있습니다.
이 두 가지 온라인 도구를 자세히 살펴보고 서로 다른 영역에서 비교하는 방법을 살펴보겠습니다.
1. 테스트는 어떻게 진행하나요? 사용의 용이성
정기적인 속도 테스트를 실행할 계획이라면 직관적인 인터페이스를 갖춘 사용자 친화적인 도구 ️가 필요합니다. 이 섹션에서는 사용 편의성을 위해 PageSpeed Insights와 Lighthouse를 비교합니다.
PageSpeed 인사이트
PageSpeed Insights는 비교적 사용하기 쉽습니다. 시작하려면 상자에 URL을 입력하고 분석 을 누르십시오.

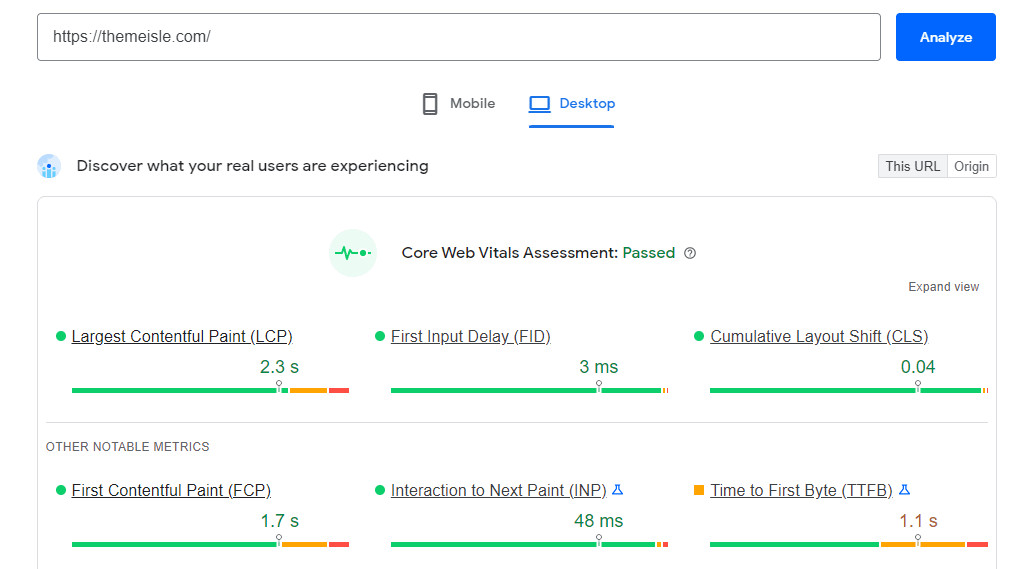
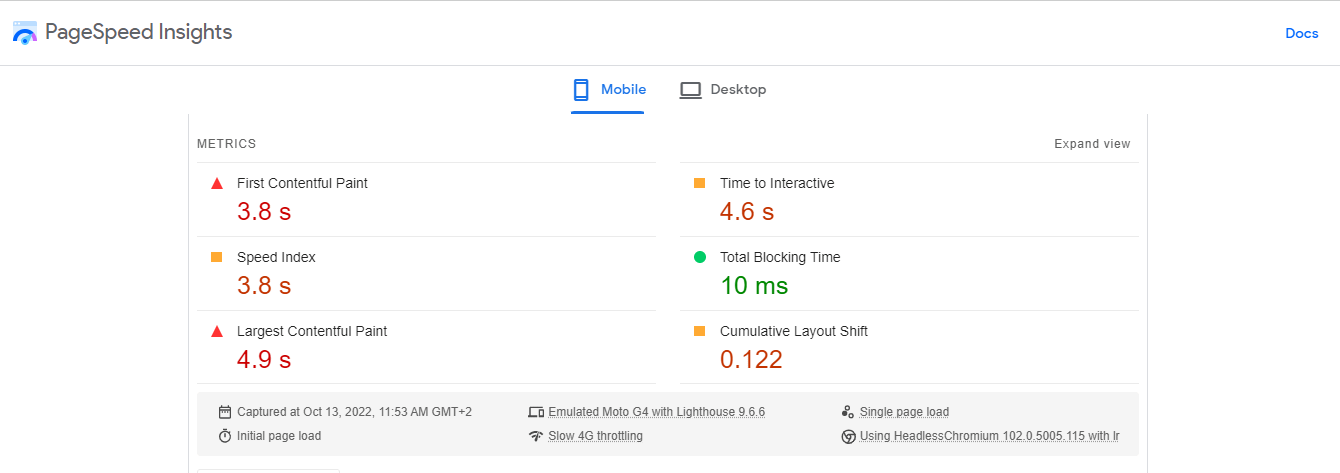
그런 다음 데스크톱 사이트에 대한 보고서와 모바일 버전에 대한 보고서의 두 가지 보고서를 생성합니다. 두 탭 중 하나를 클릭하여 다음 장치에서 성능을 볼 수 있습니다.

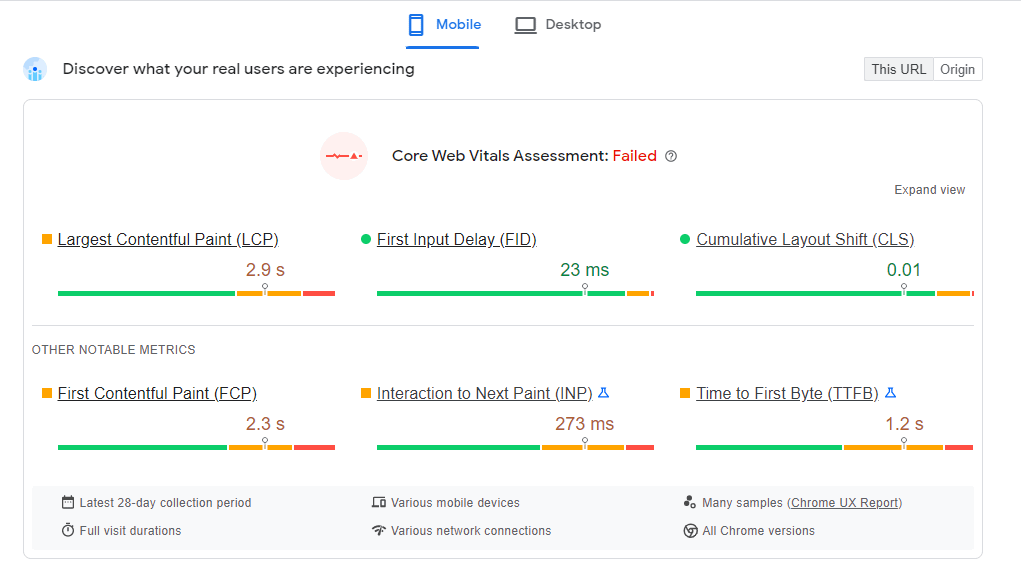
이 도구는 핵심 성능 향상 테스트를 통과했는지 또는 실패했는지 즉시 알려줍니다( 사이트가 Chrome 사용자 경험 보고서에 포함될 만큼 충분한 트래픽을 수신하고 있다고 가정합니다. 자세한 내용은 잠시 후에 설명).
PSI는 또한 각 측정항목을 세분화하여 사이트가 특정 영역에서 어떻게 수행되는지 보여줍니다. 이 측정항목과 그 의미에 대해서는 나중에 포스트에서 자세히 살펴보겠습니다.
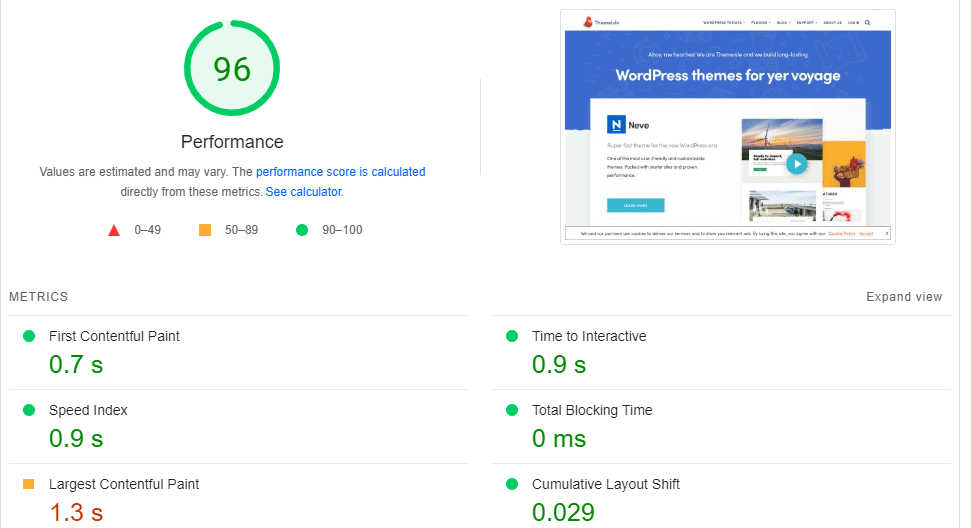
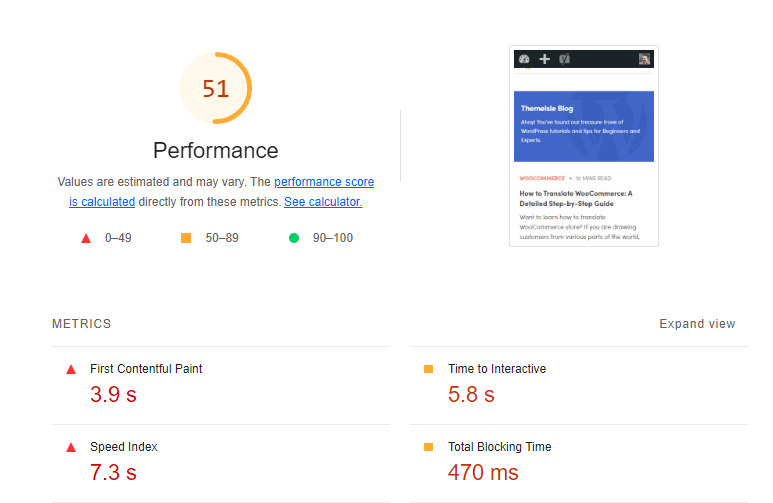
아래로 스크롤하면 전체 성능 점수가 표시됩니다.

90보다 크면 로딩 속도가 빠른 사이트를 나타냅니다. 주황색 점수(50-89)는 페이지 로드 시간이 비교적 양호하지만 성능을 개선하려면 조정이 필요할 수 있음을 의미합니다. 마지막으로 빨간색 점수(49점 미만)는 이 기기에서 사이트를 로드하는 데 시간이 오래 걸리고 더 많은 작업이 필요함을 의미합니다.
다시 한 번 실적 점수의 기반이 되는 측정항목에 대한 분석을 받게 됩니다. 또한 각 측정항목을 개선하기 위한 진단 및 제안에 쉽게 액세스할 수 있습니다(이에 대해서는 나중에 자세히 설명하겠습니다).
등대
이제 Lighthouse로 넘어가 보겠습니다. 앞서 언급했듯이 이 도구는 Google에서도 만들었으므로 몇 가지 유사점을 발견할 수 있습니다.
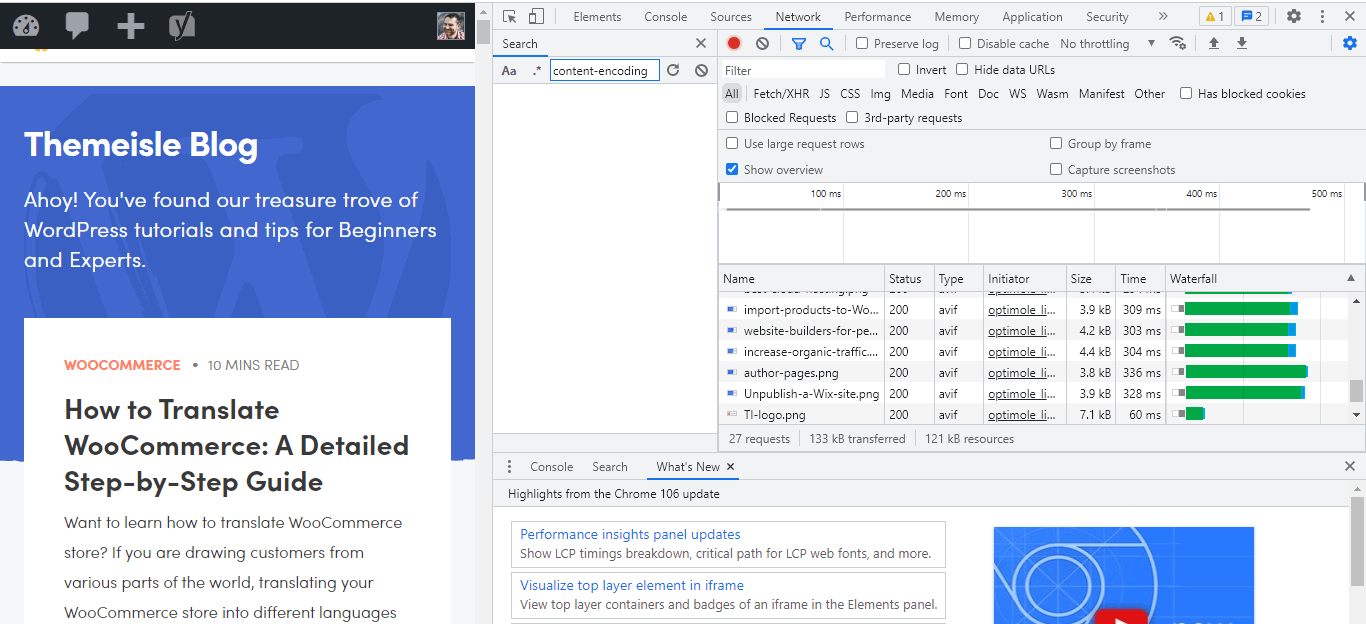
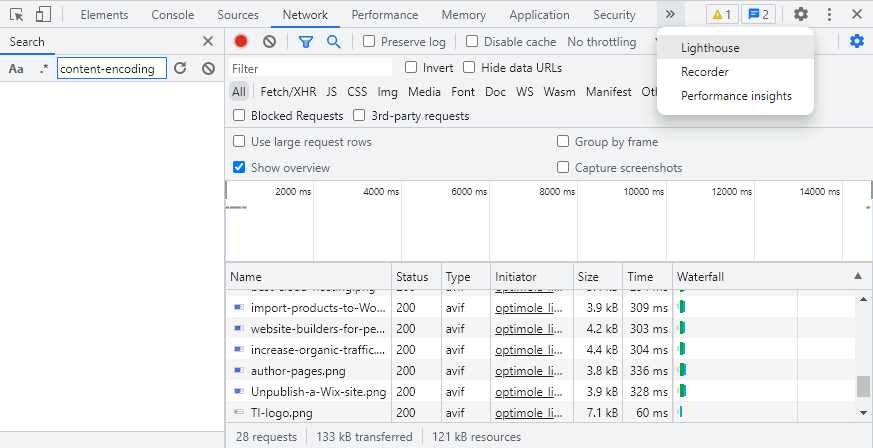
Lighthouse에 액세스하려면 Chrome을 열고 F12 키를 눌러 개발자 도구 를 실행합니다.

그런 다음 두 개의 화살표가 있는 탭을 클릭하고 Lighthouse 를 선택합니다.

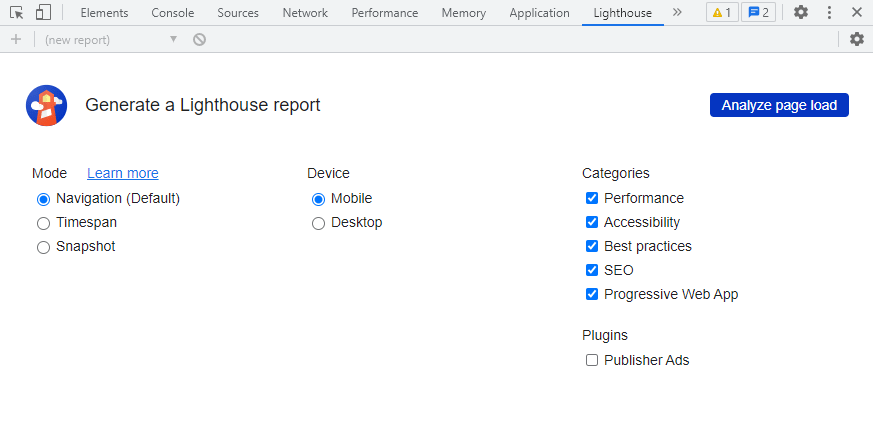
다음으로 보고서에 대한 몇 가지 옵션을 선택하라는 메시지가 표시됩니다.

예를 들어 사이트의 접근성 또는 검색 엔진 최적화(SEO)만 확인하도록 선택할 수 있습니다. 사이트를 테스트할 장치를 선택할 수도 있습니다. 준비가 되면 페이지 로드 분석 을 클릭합니다.
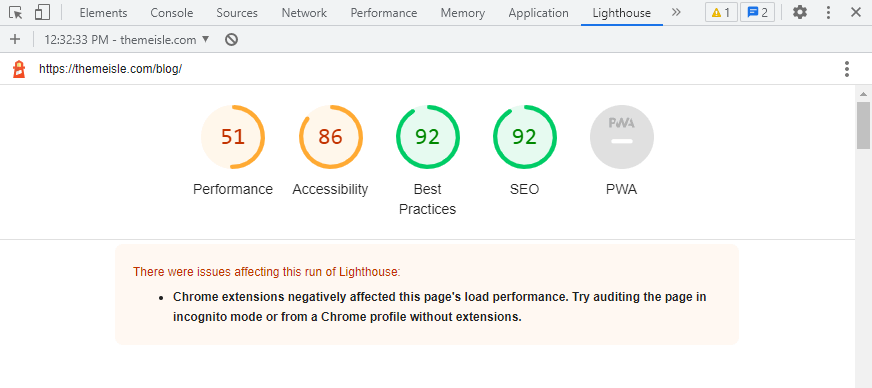
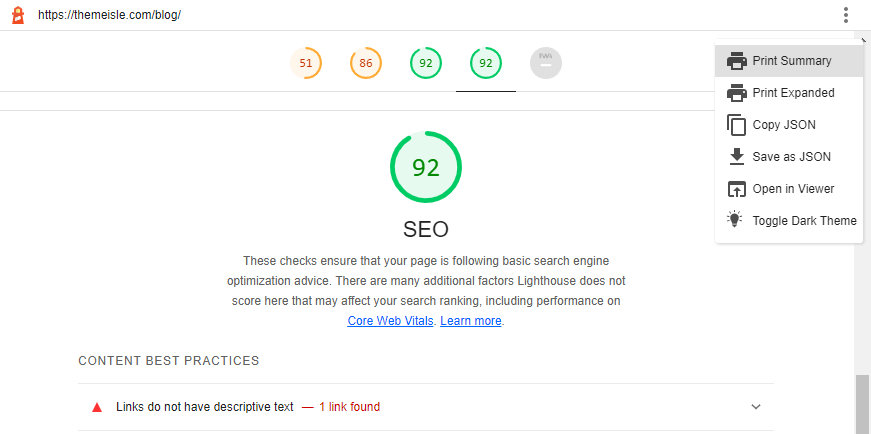
그러면 Lighthouse에서 선택한 범주를 기반으로 보고서를 생성합니다. 각 영역에 대한 점수가 표시됩니다.

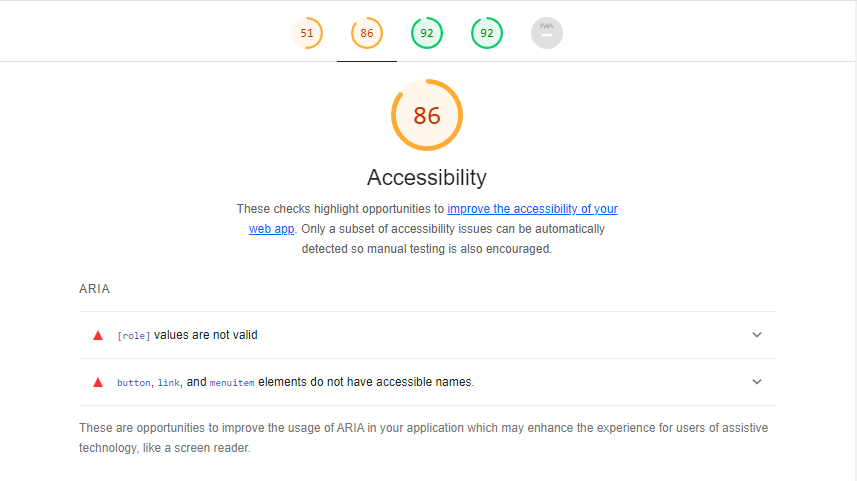
카테고리를 클릭하면 더 자세한 보고서를 볼 수 있습니다.

성능 을 선택하면 보고서가 PageSpeed Insights에서 생성된 보고서와 유사하다는 것을 알 수 있습니다. 다시 말하지만, 이는 PSI가 Lighthouse를 분석 엔진으로 사용하기 때문입니다.

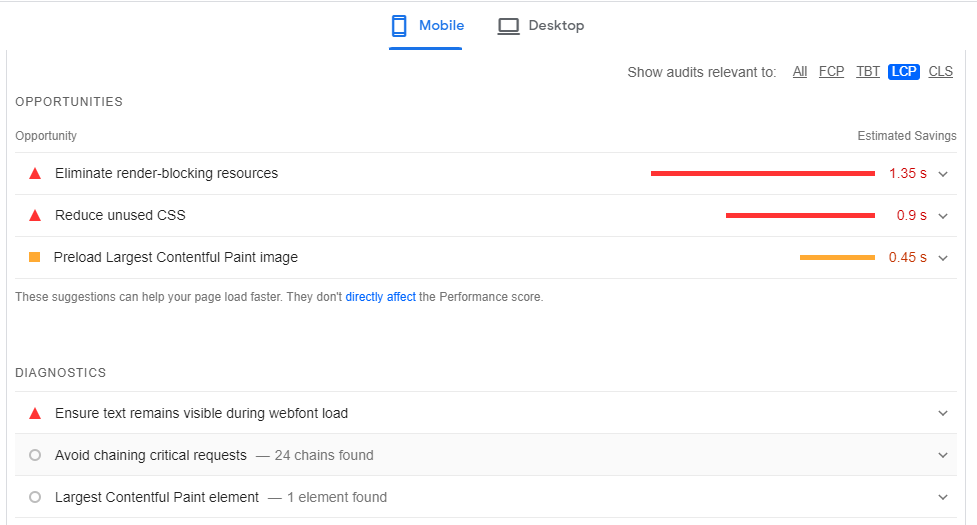
각 핵심 핵심 성능 지표에 대한 점수와 개선을 위한 제안 목록을 받게 됩니다. 실적에 따라 SEO 및 모범 사례 를 비롯한 다른 카테고리에 대한 팁도 찾을 수 있습니다.
Lighthouse를 사용하면 보고서 사본을 저장할 수 있습니다. 이렇게 하려면 상단 근처에 있는 세 개의 점을 클릭하고 기본 설정을 선택합니다.

눈치채셨겠지만 Lighthouse는 사용자 입력이 조금 더 필요합니다. 또한 데스크톱 및 모바일 사이트에 대해 별도의 테스트를 실행해야 하지만 PageSpeed Insights를 사용하면 최소한의 노력으로 두 보고서를 비교할 수 있습니다.

2. 데이터의 출처는 어디입니까?
사용 가능한 데이터 소스는 PageSpeed Insights와 Lighthouse의 가장 큰 차이점 중 하나입니다.
PageSpeed Insights는 두 가지 유형의 데이터를 제공합니다.
- 현장 데이터 – 사이트의 실제 방문자로부터 수집된 실제 데이터입니다. Chrome 사용자 경험 보고서를 기반으로 합니다. 참고 – 이 데이터는 사이트에 보고서에 포함될 만큼 충분한 트래픽이 있는 경우에만 사용할 수 있습니다. 사이트를 막 시작한 경우 필드 데이터를 볼 수 없을 것입니다.
- 실험실 데이터 – Lighthouse를 기반으로 한 시뮬레이션 데이터입니다. 특정 연결 속도, 방문 위치 및 장치와 같은 시뮬레이션된 테스트 조건을 사용합니다.
실험실 데이터는 통제된 환경에서 수집되므로 성능 문제를 해결하는 데 도움이 될 수 있습니다.

PageSpeed Insights 실험실 데이터의 한 가지 단점은 연결 속도/스로틀을 조정할 수 없으며 Google의 구성을 사용해야 한다는 것입니다. Lighthouse를 직접 실행하는 경우 구성 속도를 사용자 지정할 수 있습니다 .
한편, 현장 데이터는 실제 성능 메트릭을 사용합니다. 즉, 지난 28일 동안 귀하의 사이트를 방문한 사용자의 경험을 기반으로 합니다.

이 실제 데이터는 Chrome 사용자 경험 보고서를 기반으로 하며 실험실 데이터와 다른 결과를 제공할 수 있습니다. 또한 현장 데이터에서 제공하는 점수는 실제 조건으로 계산되기 때문에 사이트 성능을 더 잘 나타낼 수 있습니다.
Lighthouse를 사용하면 실험실 데이터 결과에만 액세스할 수 있습니다. PSI는 Lighthouse를 기반으로 하기 때문에 실험실 데이터와 관련하여 두 도구 모두에서 유사한 성능 결과를 얻어야 합니다.
그러나 실험실 데이터에 Lighthouse를 사용할 때의 한 가지 이점은 연결 속도와 조절을 더 잘 제어할 수 있다는 것입니다. 따라서 다양한 연결 속도 시나리오에서 사이트 성능을 가지고 놀고 싶다면 Lighthouse가 더 나은 선택이 될 수 있습니다.
3. 어떤 보고서와 측정항목에 액세스할 수 있습니까?
마지막으로 각 도구에서 생성된 보고서에 따라 PageSpeed Insights 대 Lighthouse를 평가합니다. 결국 이 정보는 웹사이트 최적화를 위한 각 도구의 유용성을 보여줍니다.
PageSpeed 인사이트
PageSpeed Insights를 사용하면 사이트의 핵심 성능 보고서를 분석할 수 있습니다. Google에서 사이트의 성능과 사용자 경험을 평가하는 데 사용하는 측정항목 집합입니다.
주요 ️ 측정항목에는 다음이 포함됩니다.
- LCP(Large Contentful Paint) : 페이지가 화면에서 가장 큰 항목을 완전히 로드하는 데 걸리는 시간입니다.
- FID(First Input Delay) : 사용자가 사이트와 상호작용한 후 사이트가 응답하는 데 걸리는 시간입니다.
- CLS(누적 레이아웃 이동) : 페이지의 요소가 로드될 때 이동하는 정도입니다.
각 측정항목에 대해 진단 목록과 개선 기회를 얻을 수 있습니다(해당 영역의 점수에 따라 다름).

예를 들어, LCP 점수가 낮으면 PSI에서 불필요한 CSS를 로드하는 플러그인 제거를 제안할 수 있습니다. 이러한 감사는 Lighthouse에서 가져온 것임을 기억하십시오.
등대
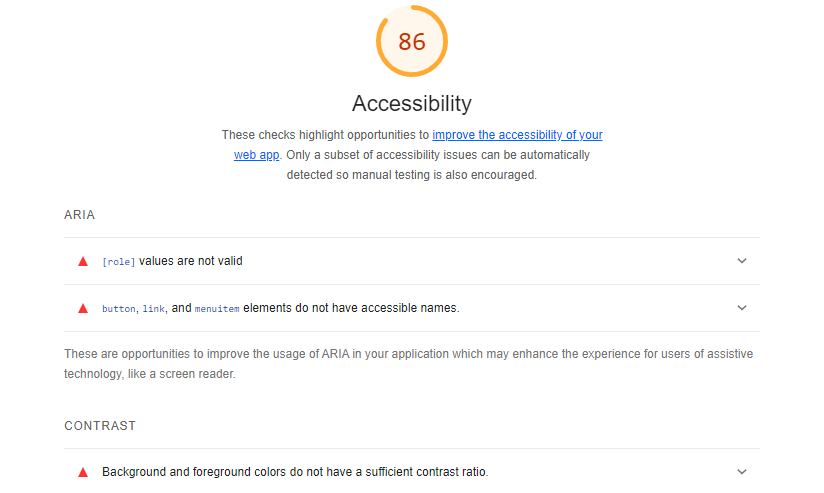
앞서 보았듯이 Lighthouse를 사용하면 성능 , 접근성 및 SEO 를 포함하여 사이트의 다양한 측면을 테스트할 수 있습니다. 성과 보고서는 핵심 웹 바이탈 점수를 기반으로 하며 PSI 보고서와 동일합니다.
한편, 접근성 보고서는 사이트의 접근성을 높이는 데 도움이 될 수 있습니다. 예를 들어, 대체 텍스트가 누락된 이미지가 있거나 배경과 전경 요소 간의 대비가 충분하지 않은 경우 알려줍니다.

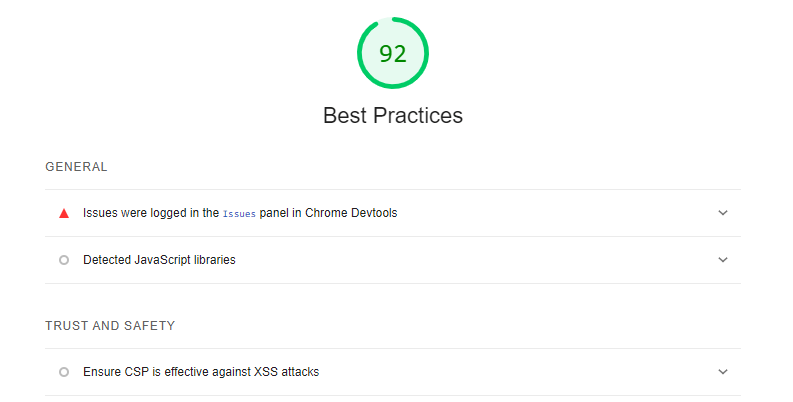
모범 사례 보고서는 사이트 코드의 전반적인 상태를 확인합니다. 사용자 경험에 영향을 미치는 보안 취약점 및 기타 문제를 식별할 수 있습니다.

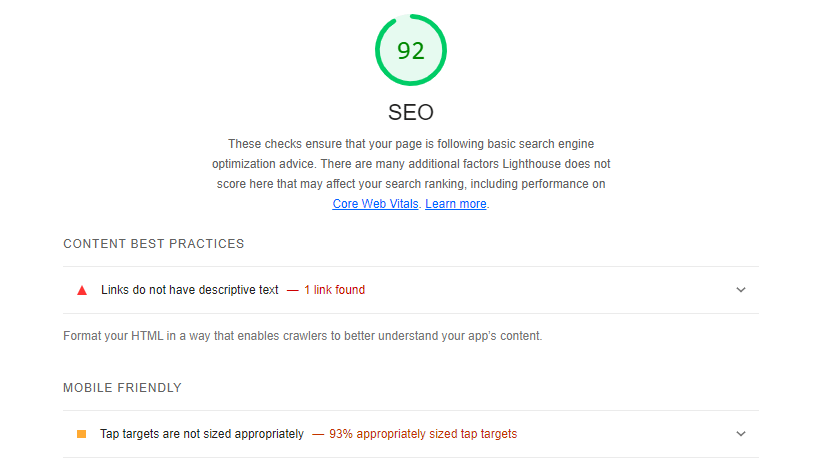
Lighthouse를 사용하면 사이트의 SEO 모범 사례 구현을 테스트할 수도 있습니다.

이 도구는 누락된 메타 설명, 잘못된 robots.txt 파일 및 읽을 수 없는 글꼴 크기와 같은 중요한 문제를 강조 표시합니다. Lighthouse는 또한 설명 텍스트 없이 사이트의 모든 링크를 나열합니다.
이 SEO 팁을 따르면 사이트를 더 모바일 친화적으로 만들고 검색 엔진이 페이지를 크롤링하고 색인을 생성할 수 있습니다.
필요에 맞는 도구를 선택하는 방법
지금까지 살펴본 것처럼 PageSpeed Insights와 Lighthouse는 사이트 성능에 대한 유용한 통찰력을 제공하는 두 가지 유사한 도구입니다. 따라서 웹 사이트에 사용할 것을 결정하는 것이 어려울 수 있습니다.
전반적으로 PageSpeed Insights는 보다 사용자 친화적인 도구입니다. Google 순위 요소인 핵심 성능 평가 점수에 중점을 둡니다. 또한 PSI를 사용하여 사이트 속도와 사용자 경험을 테스트하고 도구의 제안에 따라 전반적인 성능(순위도 향상)을 개선할 수 있습니다.
한편 Lighthouse는 사이트 구조에 대한 추가 통찰력을 제공하고 연결 속도를 사용자 지정할 수 있습니다. 이 추가 데이터는 코드의 문제를 식별하는 데 도움이 될 수 있기 때문에 웹 개발자 사이에서 인기 있는 옵션입니다.
반응형 WordPress 테마 또는 페이지 빌더를 사용하는 경우 사이트 성능을 테스트하기 위해 Lighthouse와 같은 고급 도구가 필요하지 않을 것입니다.
그러나 자체 웹 사이트를 코딩했거나 테마를 많이 사용자 정의한 경우 Lighthouse를 사용하여 간과했을 수 있는 접근성 또는 SEO 문제를 식별할 수 있습니다.
결론
사이트 성능을 모니터링하면 사용자 경험을 개선하고 더 많은 트래픽을 얻을 수 있습니다. PageSpeed Insights 및 Lighthouse는 가장 큰 콘텐츠가 포함된 페인트 및 첫 번째 입력 지연과 같은 측정항목을 추적하는 데 사용할 수 있는 두 가지 인기 있는 도구입니다.
PSI는 사이트의 성능을 빠르게 확인하고 데스크톱 및 모바일 장치에서 결과를 비교할 수 있는 사용자 친화적인 웹 기반 도구입니다. Lighthouse를 기반으로 하는 시뮬레이션된 랩 테스트 외에도 Chrome 사용자의 실제 성능 데이터를 볼 수 있습니다(사이트에 충분한 트래픽이 있다고 가정).
그러나 더 깊은 통찰력을 찾고 있다면 Lighthouse가 더 나은 선택입니다. 이 도구는 주로 웹 개발자가 사용하며 사이트의 접근성, SEO 및 기타 모범 사례에 대한 정보도 제공합니다.
PageSpeed Insights 대 Lighthouse에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
