산소 빌더의 시차 스크롤 애니메이션
게시 됨: 2022-07-30이 튜토리얼에서는 Oxygen Builder에서 고유한 다중 레이어 시차 장면을 만들 것입니다. 이는 클라이언트와 웹사이트 방문자 모두를 놀라게 할 것이며 구현하기가 그리 어렵지 않습니다.

먼저 이미지 자산을 실제로 생성해야 합니다. 이를 수행하는 방법에는 여러 가지가 있으며 이 장면을 생성하도록 선택하더라도 내보낼 수 있는 전체 너비 섹션이 여러 개 있는지 확인하십시오. 각 섹션은 이미지의 특정 깊이를 나타내야 합니다. 예를 들어 전경에 나무가 있고 언덕이 있고 또 다른 언덕이 있고 마지막으로 태양이 있을 수 있습니다.

이 튜토리얼을 위해 저는 Figma 커뮤니티에서 가져온 기존 일몰 장면을 사용하기로 결정했습니다. 그러나 Figma에서 직접 만들거나 Photoshop과 같은 다른 프로그램을 사용할 수 있습니다.
우리는 몇 년 전에 Elementor에서 유사한 시차 스크롤 애니메이션을 만드는 방법에 대한 기사를 게시했으며 이 효과를 위해 실제 이미지를 가져와 쉽게 분리하고 내보낼 수 있는 Photoshop 기술에 대해 설명했습니다. 여기에서 읽으십시오:
Figma는 무료이고 쉽고 그룹과 레이어를 빠르게 내보낼 수 있기 때문에 사용하는 것이 좋습니다.
다음은 펜 도구를 사용하여 몇 초 만에 언덕 구성요소를 만드는 데모입니다.

이 중 몇 가지를 함께 결합하고, 그룹을 만들고, 지금 논의할 것처럼 쉽게 내보낼 수 있습니다.

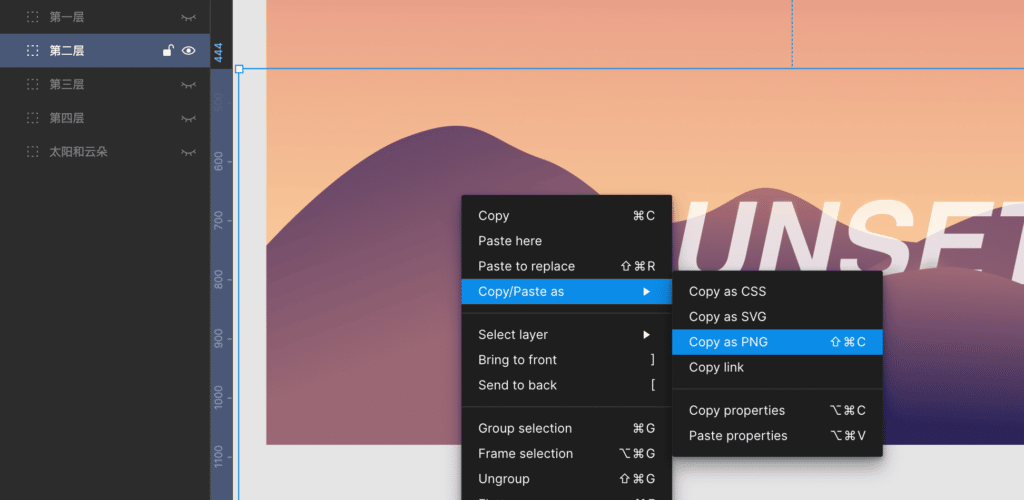
여러 그룹과 다양한 깊이의 이미지로 장면을 만든 후에는 각 그룹을 개별적으로 내보냅니다. Figma에서 이것은 매우 쉽습니다. 그룹을 마우스 오른쪽 버튼으로 클릭하고 다른 이름으로 복사/붙여넣기를 선택한 다음 PNG로 복사하기만 하면 됩니다.
각 요소 그룹에 대해 이 작업을 수행합니다.

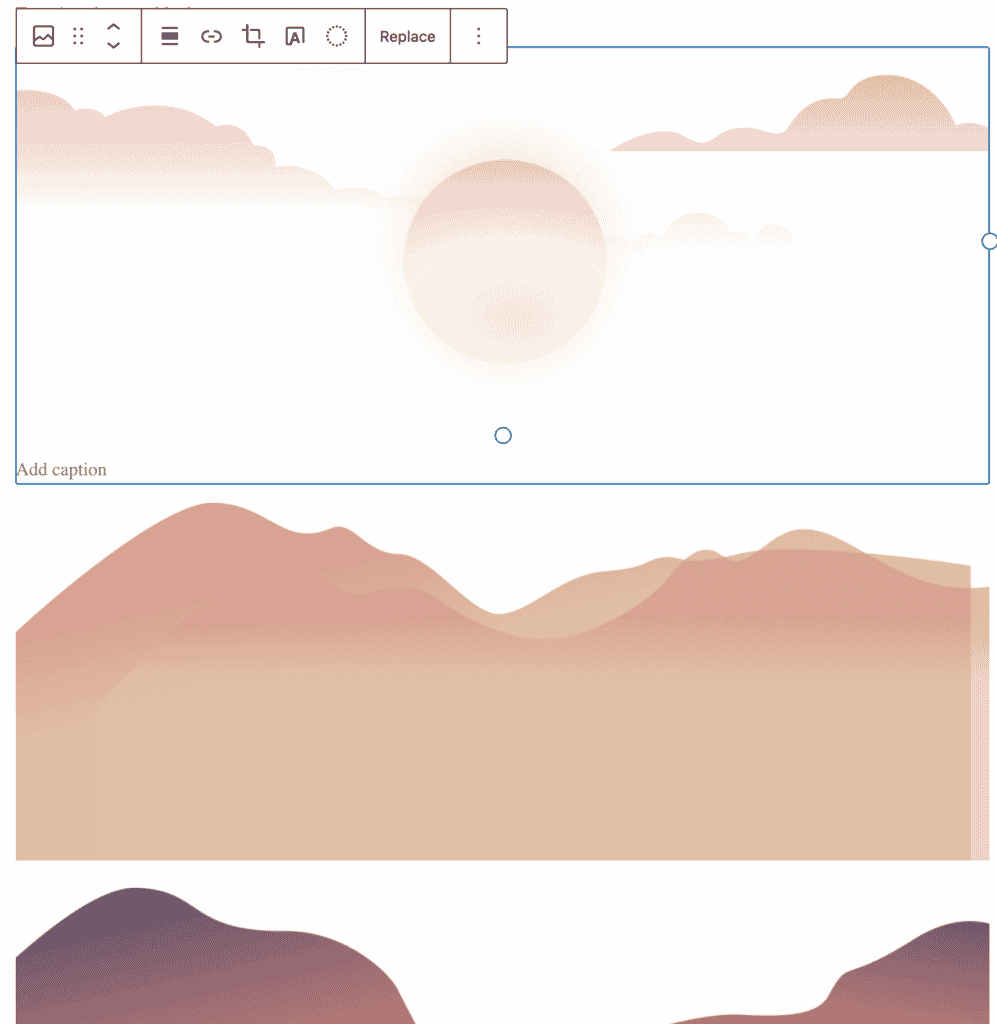
그런 다음 이 PNG를 Gutenberg 편집기에 직접 붙여넣고 미디어 라이브러리에 자동으로 업로드했습니다.

또한 이미지 최적화 플러그인(ShortPixel)을 설치했는데 자동으로 크기가 조정되고 이미지가 최소화되어 프런트 엔드에서 빠르게 로드됩니다. 이는 자체적으로 최적화를 수행하지 않기 때문에 Figure에서 직접 PNG를 복사하여 붙여넣는 경우 중요합니다. 파일 크기가 방대합니다.
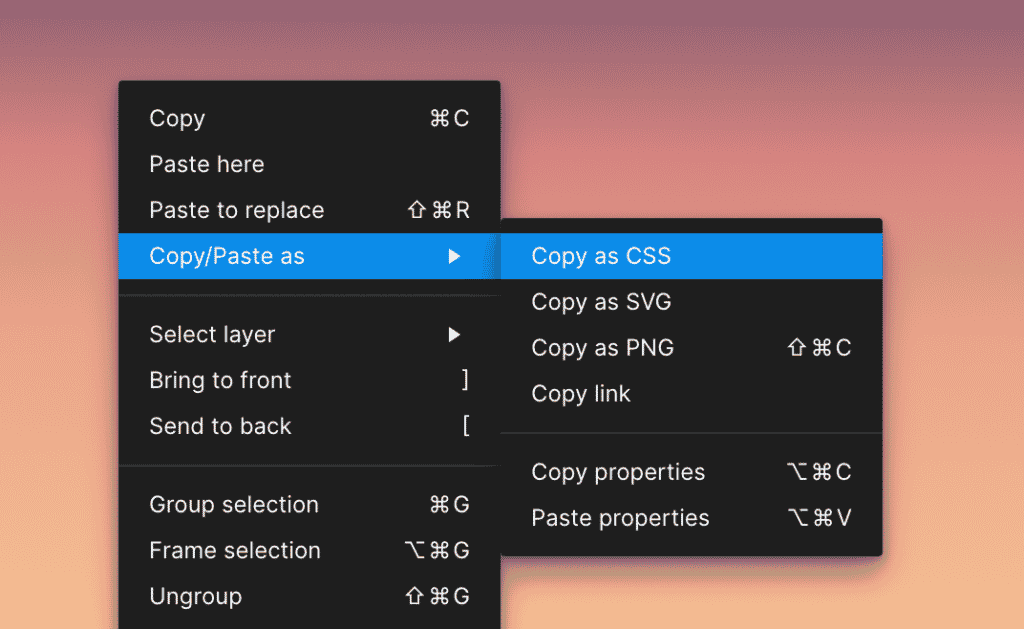
배경에는 선형 그라디언트로 장면을 채웠습니다. Figma에는 CSS를 내보낼 수 있는 훌륭한 기능이 있습니다. 마우스 오른쪽 버튼을 클릭하고 CSS를 복사한 다음 메인 프레임의 배경만 빼내기만 하면 됩니다.

여기에서 우리가 끝내야 할 것이 있습니다.
이제 시차 장면의 모든 레이어를 포함할 섹션을 만듭니다. 이 섹션에는 패딩이 없으며 섹션을 몰입감 있게 만들기 위해 전체 너비로 설정됩니다.
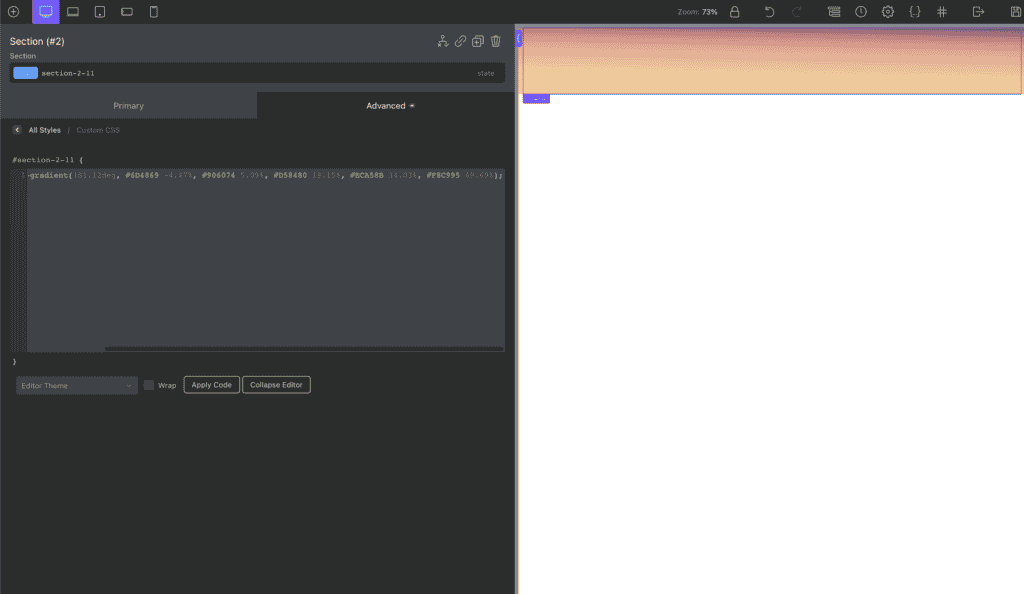
그런 다음 내보낸 선형 그라데이션 배경을 가져와 섹션의 사용자 지정 CSS에 추가할 수 있습니다.

이제 position:relative 가 있고 패딩이 없도록 섹션을 설정합니다. 전체 너비와 height:100vh 로 만들고 오버플로를 숨겨서 장면이 포함되도록 합니다.
각 레이어를 장면에 배치할 수 있는 두 가지 주요 방법이 있습니다: 배경 이미지 또는 <img> 요소.
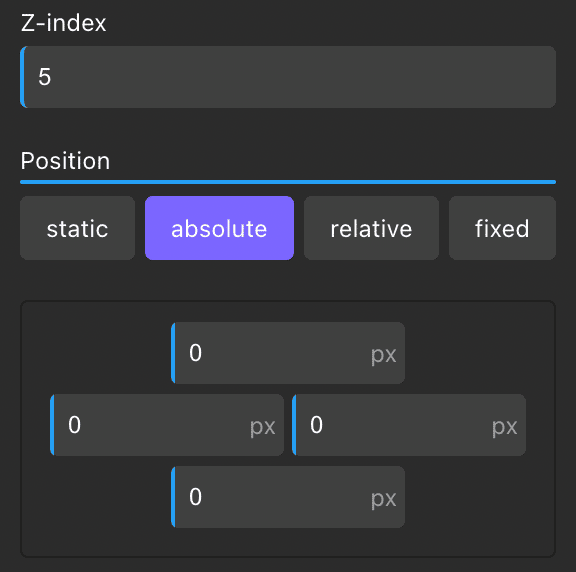
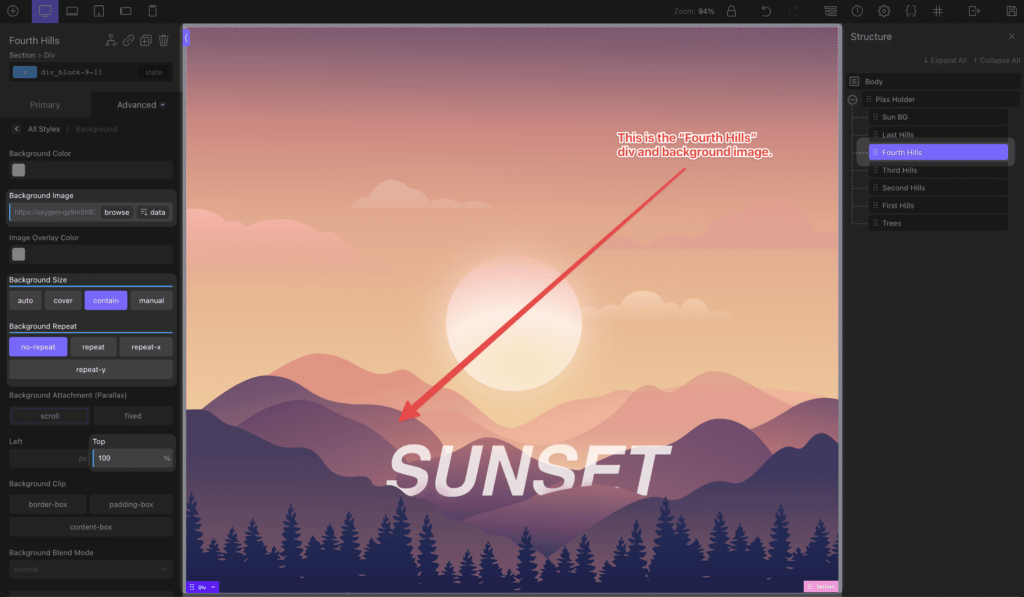
나는 더 빠르기 때문에 div와 배경 이미지를 사용합니다. 우리 섹션에는 각 항목 그룹에 대해 1개의 div가 있습니다. div는 위, 아래, 왼쪽, 오른쪽이 0으로 설정된 절대 위치에 있습니다. 그러면 섹션 전체를 채우고 시차 효과를 위해 변환을 통해 이동할 수 있습니다.

전경, 배경 및 그 사이의 모든 것은 CSS 배경 이미지를 사용하여 장면에 추가됩니다.
- background-position은 일반적으로 100%로 설정되어 모든 것을 장면 아래로 밀어 바닥에 정렬합니다. 필요한 경우 이 속성을 사용하여 위치를 쉽게 변경할 수 있습니다.
- 배경 이미지는 포함하도록 설정되며, 이는 div 내에서 전체 너비가 됨을 의미합니다.
- 반복이 없음으로 설정됨
- 또한
.plax_hill-1과 같은 클래스를 추가하여 해당 효과를 적용할 때 쉽게 식별할 수 있도록 합니다.

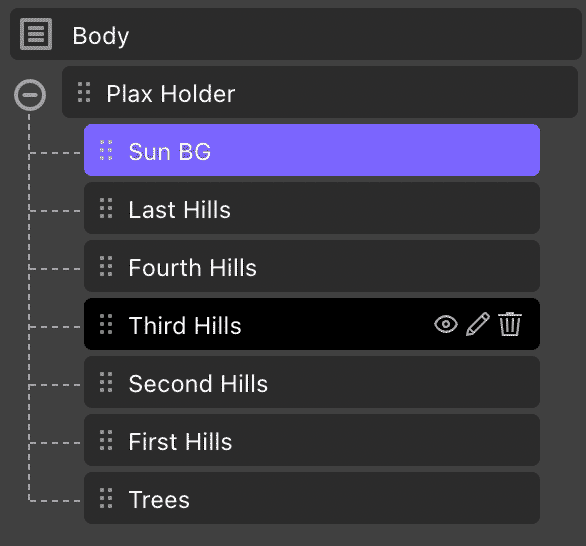
이것은 우리가 내보낸 각 그룹에 대해 수행되며 z-색인을 사용하여 서로의 위에 레이어로 배치됩니다.

가로에서 세로 방향으로 화면의 변경을 수용하기 위해 다른 중단점에서 배경 이미지를 변경하여 여전히 합리적으로 반응할 수 있습니다(이 자습서에서는 이 작업을 수행하지 않지만 이 효과가 프로덕션에 적용되는 경우 본질적으로 종횡비가 길어질수록 더 많은 공간을 차지하기 위해 각 섹션을 교체할 것이기 때문에 각 중단점에 대한 장면).
*이미지 방식의 경우 SRCSET을 사용합니다.

산소 빌더 과정 - 곧 제공됩니다!

Oxygen Builder Mastery 과정은 ACF, MetaBox 및 WooCommerce 모듈이 포함된 초보자부터 전문가까지 여러분을 안내합니다.
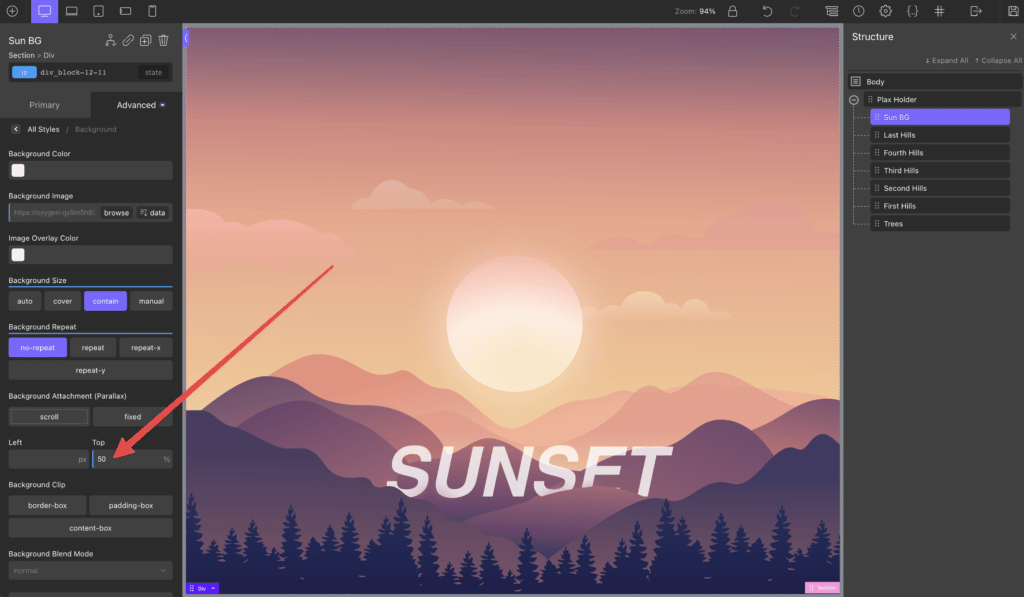
태양 이미지의 경우 배경의 상단을 50%로 배치해야 했습니다. 그러면 맨 아래에 정렬되도록 끝까지 밀어넣는 것과는 반대로 div의 중앙에 배치했습니다.

이제 우리가 Figma에서 만들고 PNG로 내보내고 WordPress에 업로드하고 Oxygen을 기반으로 한 전체 장면이 완성되었습니다. 디자인과 거의 동일하게 보이며 화면 크기의 변화에 반응합니다. 시차는 아직 없습니다. 이제 계속해서 추가할 것입니다.
원하는 시차 라이브러리를 사용할 수 있습니다. 모두 동일한 작업을 수행합니다. 이 튜토리얼에서는 lax.js라는 새로운 것을 사용하고 있습니다.
그러나 이 블로그에 Oxygen Builder에 대해 특별히 게시된 자습서가 있는 Relax.js 및 Paroller.js를 확인하십시오.
휴식:
Paroller의 경우:
Lax는 시차를 수행할 수 있지만 다른 많은 작업도 수행할 수 있으므로 믿을 수 없을 정도로 강력한 상호 작용 애니메이션 라이브러리가 됩니다. 나는 여기서 그것을 강조하고 그것이 무엇을 할 수 있는지 보여주기 위한 기본적인 예를 제공하고 싶었습니다.

기본적으로 드라이버가 있고 효과가 있습니다. 드라이버에 따라 효과가 적용됩니다. 이 예에서 드라이버는 수직 스크롤과 그 위치입니다. 효과는 CSS가 제공하는 모든 것이 될 수 있습니다. 시차의 경우 transformY를 사용합니다. 그러나 불투명도, 크기, 색상 등을 변경할 수도 있습니다!
lax.js에 대해 자세히 알아보기: https://github.com/alexfoxy/lax.js
먼저 CDN의 스크립트를 wp_head에 추가하여 포함합니다. 이를 위해 WPCodeBox를 사용했습니다.

그런 다음 바닥글에 추가된 JS 파일에서 효과를 초기화하고 화면의 스크롤 위치를 보는 드라이버를 추가한 다음 각 요소에 다양한 효과를 추가합니다. 태양 이외의 모든 섹션에 대해 수직 스크롤 위치를 기반으로 div의 위치를 조작하는 이유를 번역했습니다.
태양의 경우 수직 스크롤 위치를 트리거/드라이버로 사용하지만 위치를 조작하는 대신 스크롤 크기를 변경했습니다.
효과를 적용한 후 섹션 전체 위치를 기반으로 모든 것이 올바르게 보이도록 돌아가서 요소의 배경 위치를 변경해야 했습니다. 여백이나 변형을 사용하여 오프셋을 시도할 수도 있습니다. 모든 것이 동일한 배율에 상대적인 한(이 경우 화면 높이) 반응을 유지해야 합니다.
마지막으로 스크롤할 때 변경되는 계층화된 시차의 최종 결과에 도달합니다. 정말 독특하고 고객과 방문자를 모두 놀라게 할 다양한 모양을 만들 수 있습니다.

산소 빌더 과정 - 곧 제공됩니다!
Oxygen Builder Mastery 과정은 ACF, MetaBox 및 WooCommerce 모듈이 포함된 초보자부터 전문가까지 여러분을 안내합니다.

