2023년 최고의 패럴랙스 스크롤링 웹사이트 21개
게시 됨: 2023-03-20귀하의 페이지에 이 눈에 띄는 "깊이 있는" 기능을 추가할 수 있게 해주는 최고의 패럴랙스 스크롤링 웹사이트 컬렉션을 탐색하십시오.
우리는 항상 반응형 웹 디자인을 단순하게 유지하는 것이 최선의 선택이라고 말하지만, 창의적인 요소를 추가하여 흥미를 더할 수 있습니다. (그냥 무리하지 마세요.)
그리고 시차 효과를 통합하는 것은 세계에서 가장 큰 일부 웹사이트에서도 사용하는 일반적인 관행입니다.
아래의 놀라운 디자인의 광범위한 목록을 확인하면 많은 새로운 아이디어와 영감을 얻을 수 있습니다.
권장되는 페이지 빌더를 사용하여 이를 실현할 수 있지만 패럴랙스 스크롤 WordPress 테마는 가장 선호하는 옵션입니다.
Parallax Scrolling 웹 사이트의 가장 좋은 예
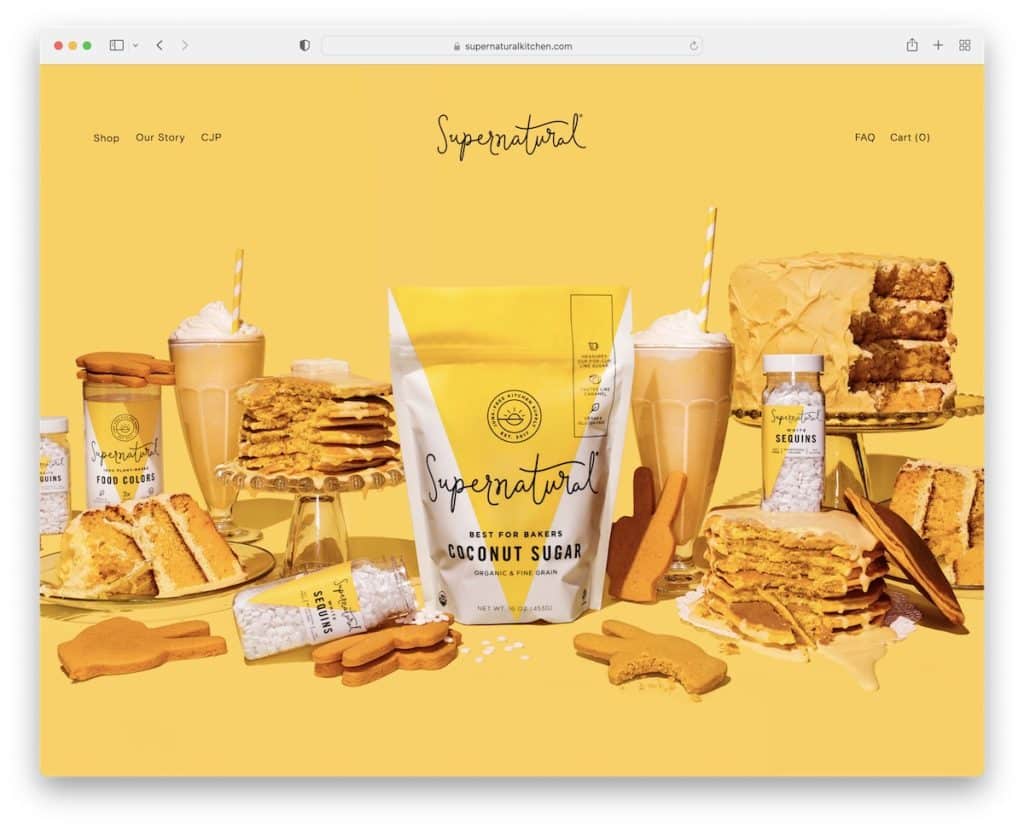
1. 초자연적
내장: Squarespace

Supernatural은 시차 효과가 있는 더 큰 영웅 이미지와 함께 미니멀하면서도 활기차고 반응이 빠른 웹 디자인을 제공합니다.
특히 흥미로운 점은 텍스트나 클릭 유도문안(CTA)이 없고 군침 도는 이미지만 있다는 것입니다. 헤더는 100% 투명하므로 산만하지 않습니다.
Instagram 피드 앞에 양념을 칠 수 있는 또 다른 시차 섹션이 있습니다.
참고: IG 피드 통합은 웹사이트에 더 많은 콘텐츠를 추가하는 간단하고 스마트한 방법 중 하나입니다.
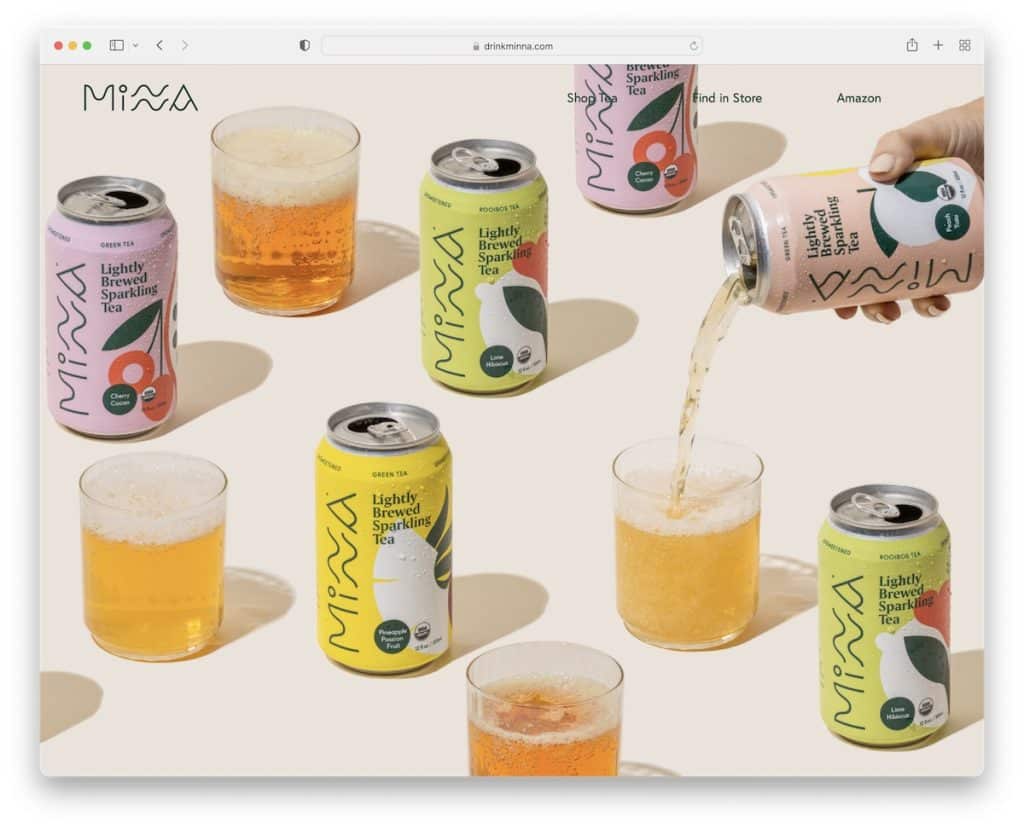
2. 민나
내장: Squarespace

Supernatural과 유사하게 Minna도 시차 기능이 있는 접힌 부분 위에 거대한 전체 화면 이미지가 있어 더 매력적으로 만듭니다. 이미지 외에도 두 개의 "물결 모양" 배경에는 시차 효과도 포함되어 있습니다.
이 멋진 웹사이트의 나머지 부분은 각각 제품 중 하나를 광고하는 여러 개의 다채로운 섹션으로 구성되어 있습니다.
참고: 반드시 시차 이미지를 추가할 필요는 없습니다. 배경 패턴, 그래픽 등일 수도 있습니다.
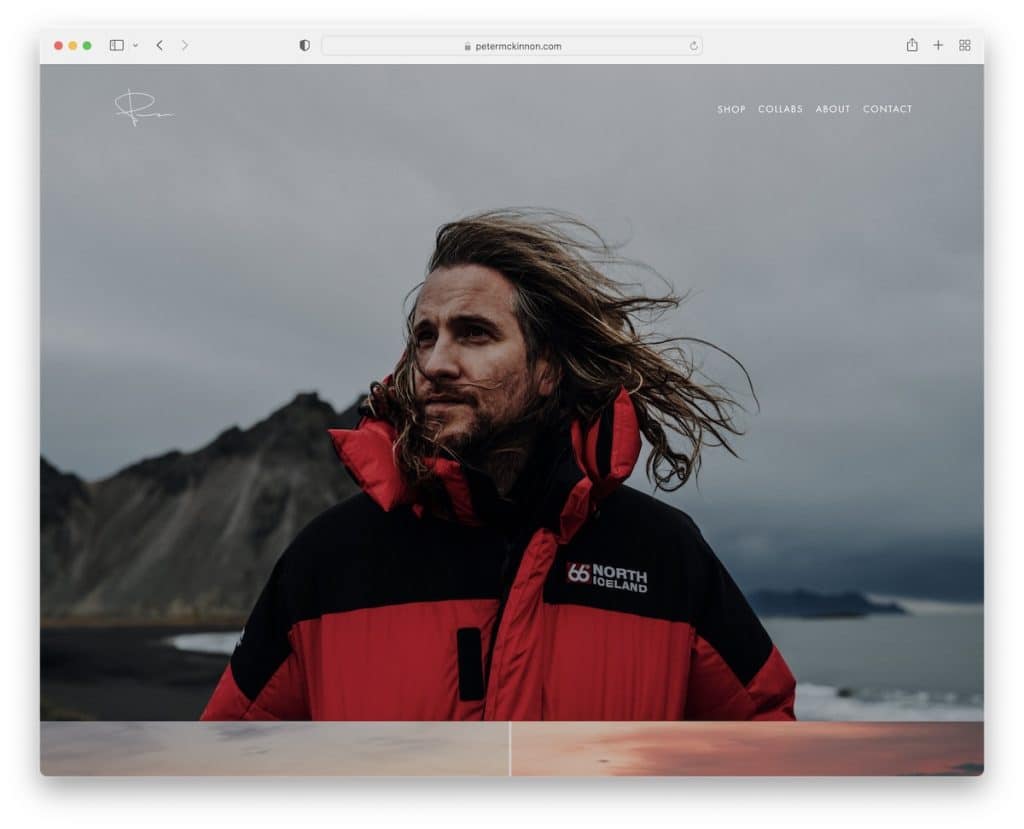
3. 피터 맥키넌
빌트인 : Squarespace

Peter McKinnon은 전체 화면 패럴랙스 스크롤링 웹 사이트로, 로드되는 순간부터 콘텐츠에 몰입할 수 있습니다.
머리글(드롭다운 메뉴 포함)과 바닥글은 매우 미니멀하므로 이 페이지의 전체적인 화려함을 방해하지 않습니다.
참고: 큰 이미지를 시차 효과와 결합하면 강하고 오래 지속되는 첫인상이 만들어집니다.
더 멋진 Squarespace 사진 예제를 보고 싶다면 목록이 준비되어 있습니다.
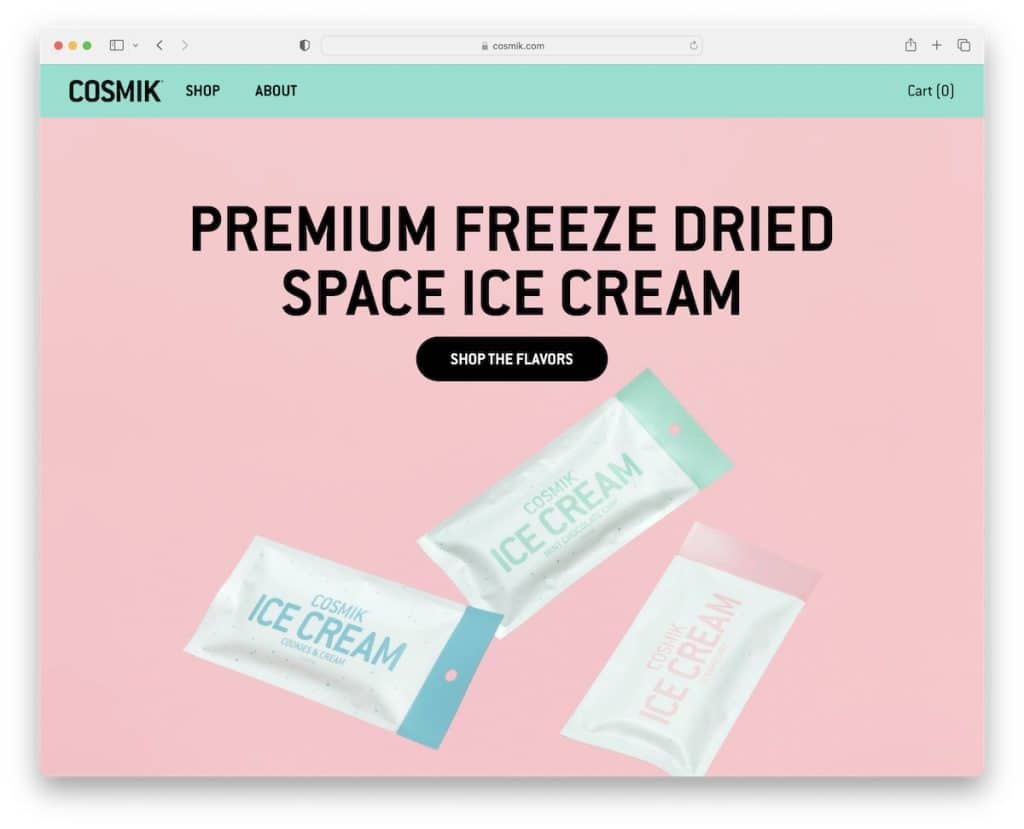
4. 코스믹
내장: Squarespace

Cosmik은 발랄한 색감이 매력적인 분위기를 연출하는 대담하고 활기찬 웹 사이트입니다.
간단한 헤더가 화면 상단에 붙어있어 두 개의 링크와 장바구니를 항상 손끝에서 사용할 수 있습니다. 또한 바닥글에는 더 빠른 링크, 소셜 미디어 아이콘 및 뉴스레터 구독 양식이 있습니다.
마지막으로, 큰 타이포그래피와 여백을 선택하면 Cosmik을 쉽게 훑어볼 수 있습니다.
참고: 고정 헤더/메뉴를 사용하여 웹 사이트의 사용자 경험을 개선하면 맨 위로 스크롤할 필요가 없습니다.
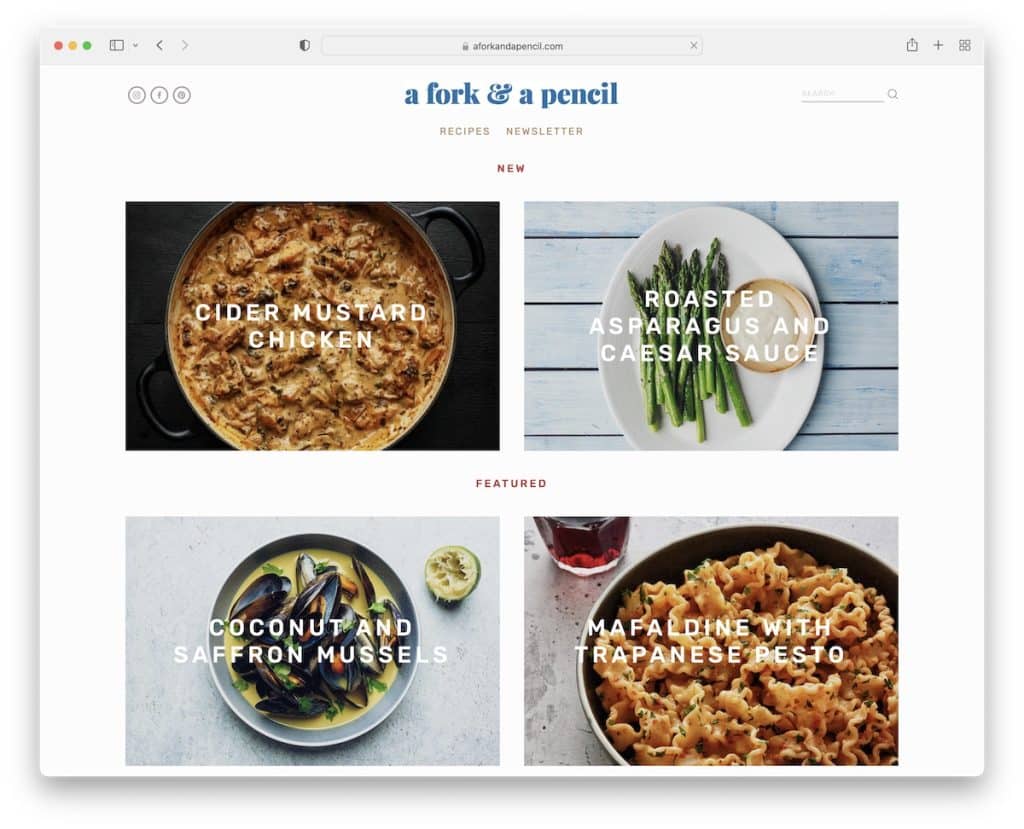
5. 포크와 연필
내장: Squarespace

온스크롤 로딩 그리드 사이에 A Fork & A Pencil에는 시차 배경이 있어 보다 역동적인 분위기를 연출합니다.
이 패럴랙스 스크롤링 웹사이트에는 새 탭에서 각 게시물을 여는 IG 피드(팔로우 버튼 포함)도 있습니다. 또한 구독 양식과 헤더에 없는 링크가 많은 다중 열 바닥글을 찾을 수 있습니다.
참고: 머리글을 깔끔하게 유지하려면 필요한 링크를 바닥글로 이동하십시오. 그러나 햄버거 메뉴 아이콘을 사용할 수도 있으므로 클릭할 때만 링크가 나타납니다.
다른 모든 환상적인 Squarespace 블로그 예제를 확인하는 것도 즐거울 것입니다.
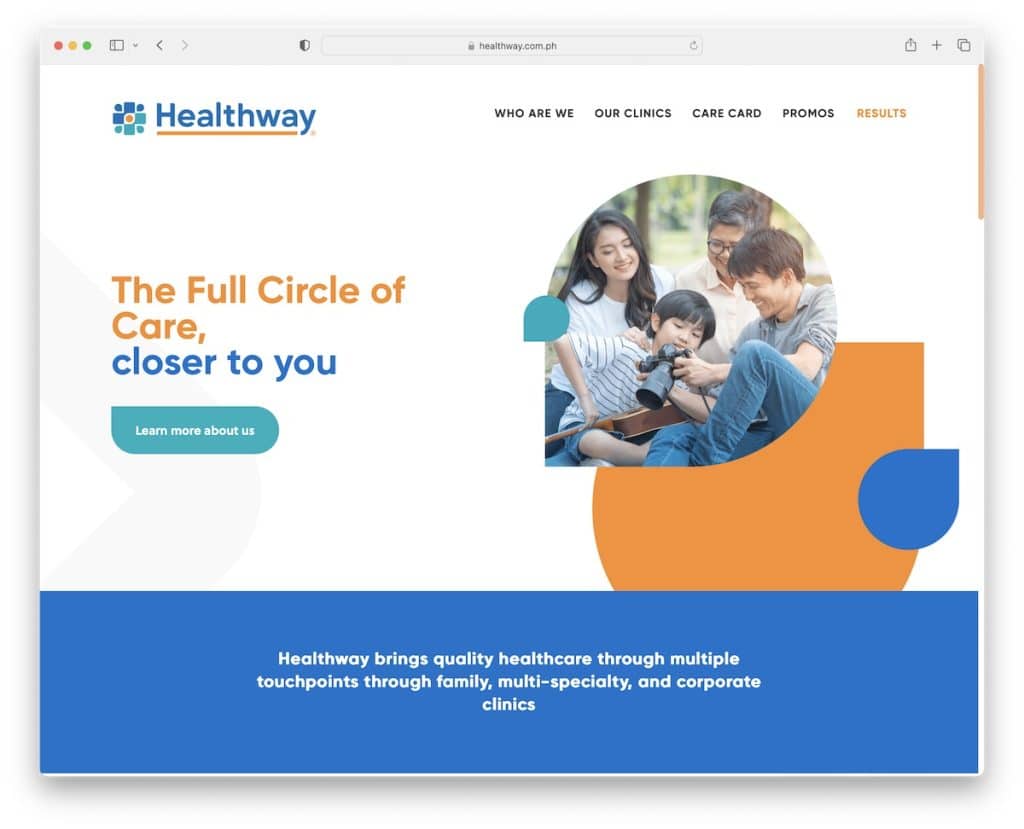
6. 헬스웨이
내장: Squarespace

우리는 이미 시차 스크롤링 웹사이트에 시차 이미지가 반드시 필요한 것은 아니라고 언급했습니다. Healthway와 같은 창의적인 요소가 될 수도 있습니다.
이 미니멀리스트 웹 사이트는 색상 조합과 많은 여백으로 쾌적한 분위기를 연출합니다. 사회적 증거에 대한 평가, 호버 효과가 있는 버튼, 정보 및 링크가 풍부한 바닥글이 있습니다.
참고: 고객 평가, 사용자 리뷰 및 평가는 귀하의 서비스와 제품에 대한 신뢰를 구축하는 좋은 방법입니다.
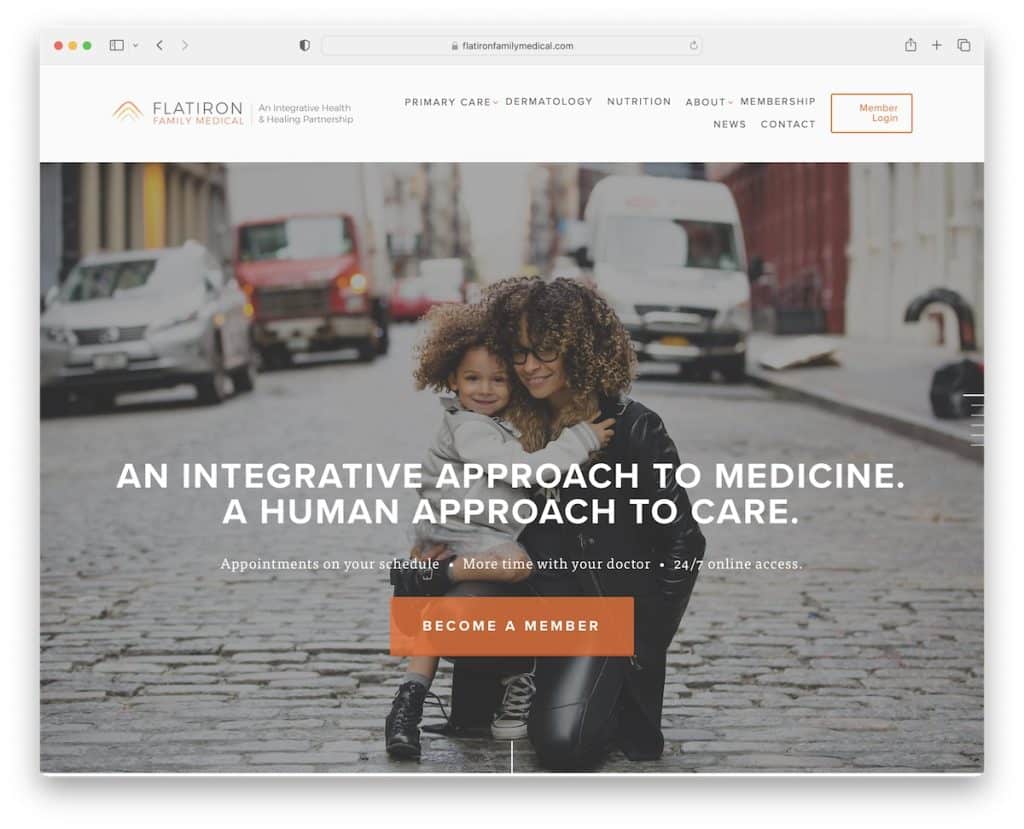
7. 아이언 패밀리 메디컬
내장: Squarespace

Flatiron Family Medical은 큰 영웅 이미지가 텍스트와 CTA 버튼으로 오버레이된 패럴랙스 스크롤링 웹사이트입니다.
헤더는 매우 신중하며 왼쪽에는 로고가 있고 오른쪽에는 햄버거 메뉴 아이콘이 있습니다.
이 의료 웹사이트의 독특한 점은 화면 오른쪽에 있는 수직선 "페이지 매김"으로 스크롤하는 대신 섹션에서 섹션으로 이동할 수 있습니다.
참고: 영웅 섹션을 사용하여 큰 CTA 버튼과 매력적인 텍스트로 서비스를 홍보하십시오.
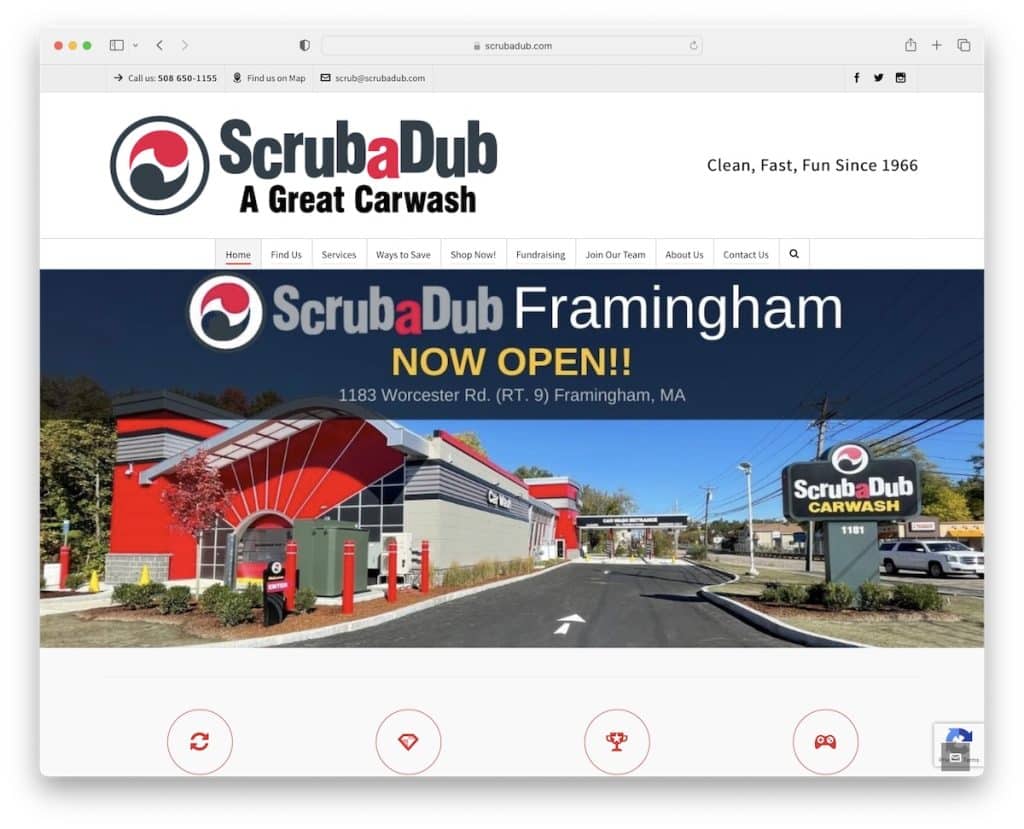
8. 스크루바덥
내장: 하이엔드 테마

ScrubaDub에는 세차장 웹사이트 디자인을 돋보이게 하는 많은 관심을 끄는 요소가 있습니다. 슬라이더, 시차 배경, 애니메이션 통계 및 호버 효과가 있습니다.
고정 탐색 모음에는 링크가 많은 다중 열 및 다중 레벨 드롭다운이 있습니다. 하지만 언제든지 검색창에 키워드를 입력하고 Enter 키를 누를 수 있습니다.
참고: 추가 공간을 차지하지 않고 더 가치 있는 콘텐츠, 정보 및 전문 분야를 표시하려면 접은 부분 위에 슬라이더를 추가하세요.
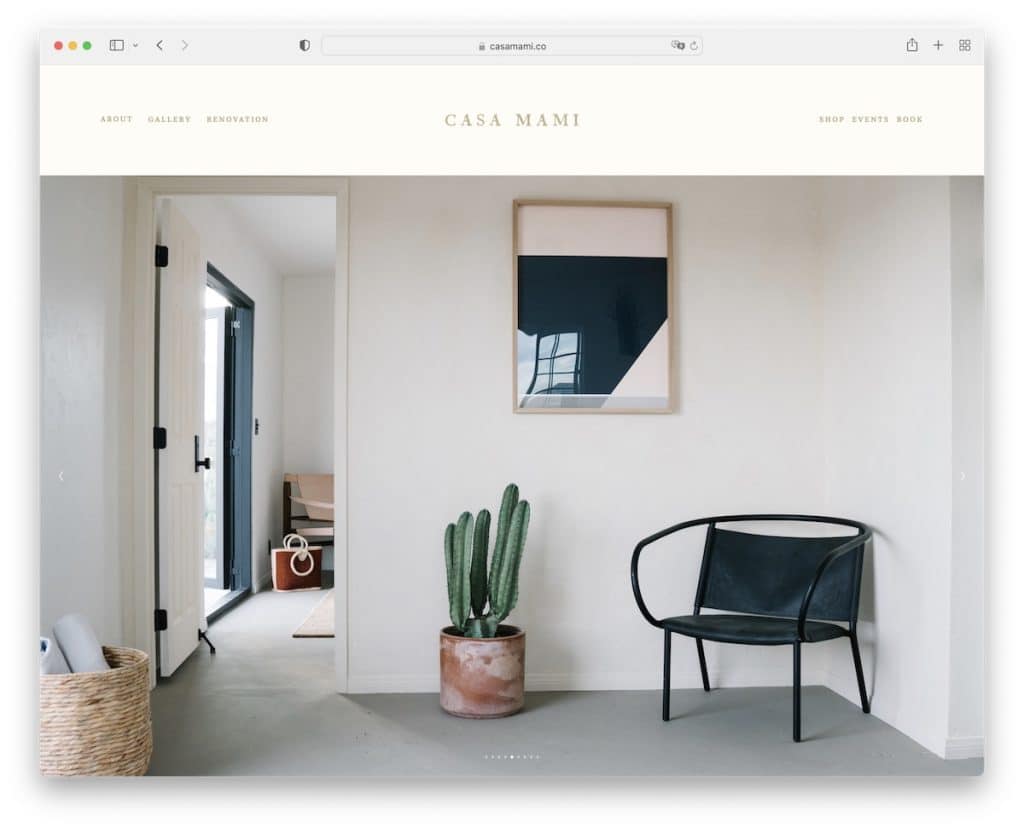
9. 까사마미
빌트인 : Squarespace

Casa Mami는 텍스트와 CTA가 없는 방대한 이미지 슬라이드쇼로 첫인상을 다음 단계로 끌어 올립니다. 순수한 즐거움입니다.
웹사이트는 호버링 시 고정되는 윤곽선 버튼으로 예약을 홍보하는 특별한 시차 섹션이 있는 깔끔한 디자인으로 더욱 실행 가능합니다.
참고 : 버튼의 호버 효과는 클릭 가능성을 높여 더 많은 전환에 기여할 수 있습니다.
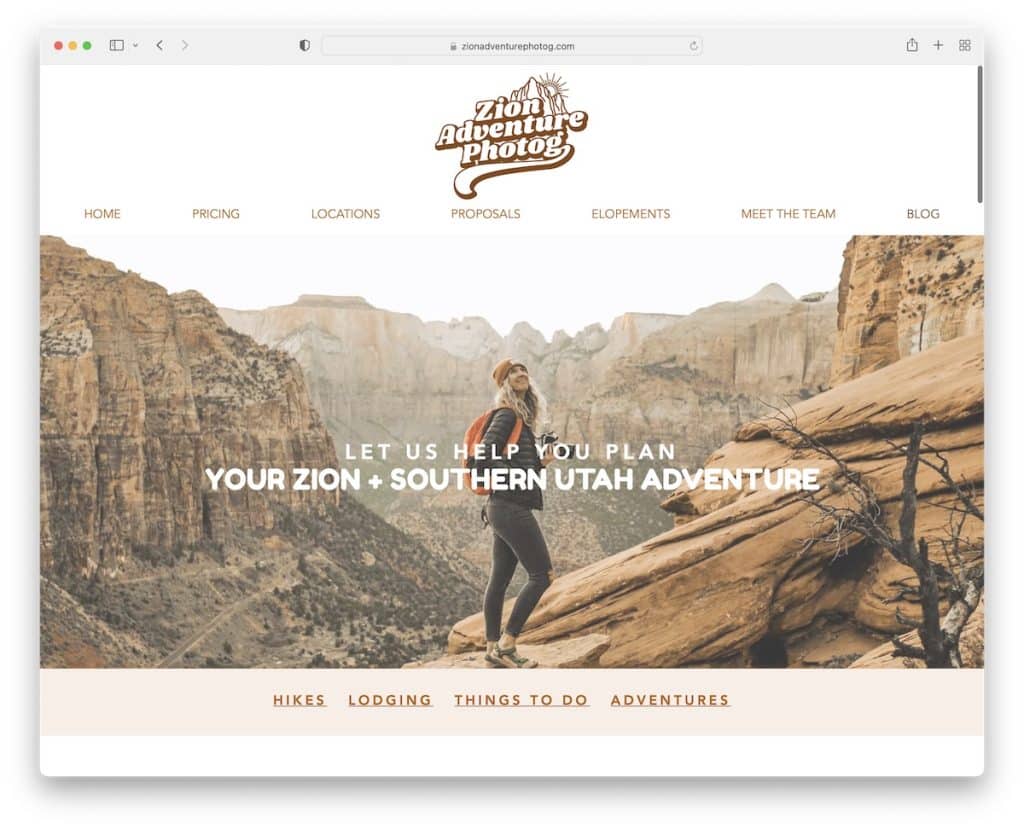
10. 시온 어드벤처 포토그
빌트인 : 윅스

Zion Adventure Photog는 쾌적한 색상 구성과 소화하기 쉬운 타이포그래피가 있는 깔끔한 웹사이트입니다. 또한 멋진 시차 효과를 사용하여 깊이를 더해 UX를 향상시킵니다.
헤더는 플로팅되지 않지만 알림 표시줄은 플로팅되지만 뒤로 스크롤할 때만 다시 나타나며 투명하므로 화면을 어지럽히지 않습니다.
참고 : 웹사이트의 색 구성표는 사용자 경험에 큰 영향을 미칠 수 있으므로 현명하게 선택하십시오.
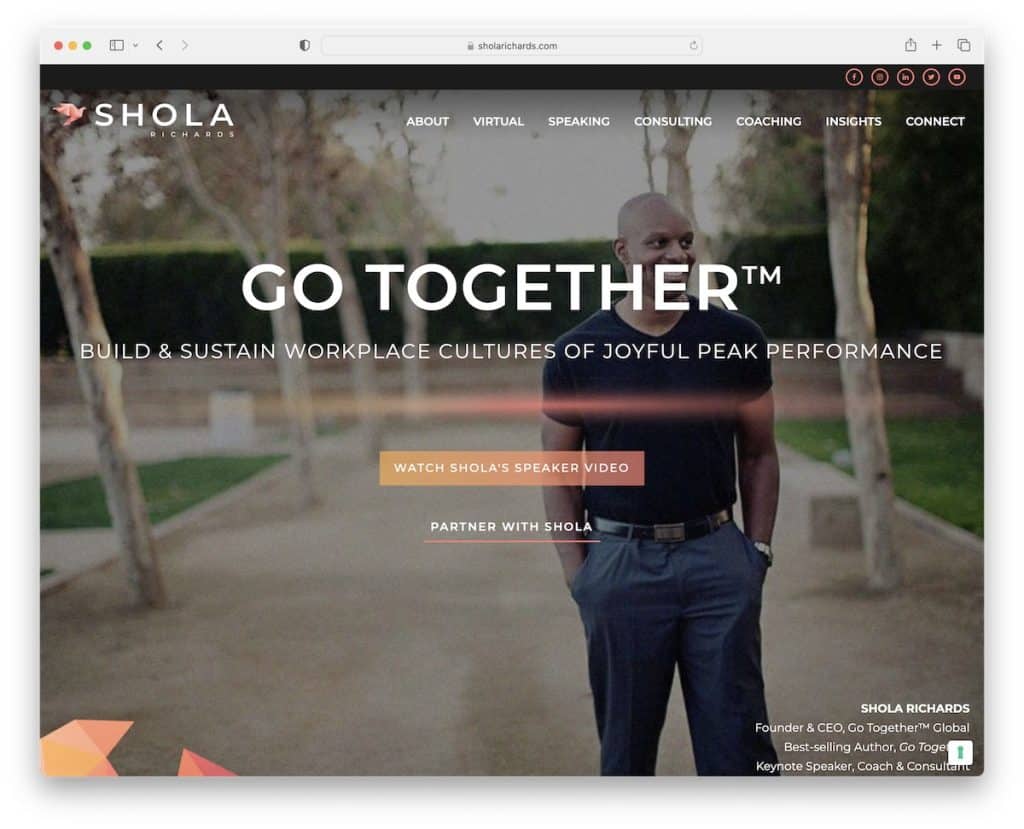
11. 숄라 리차즈
내장: GeneratePress

시차 배경에서 시차 배경 패턴에 이르기까지 Shola Richards는 두 가지 모두를 흔듭니다. Shola는 소셜 미디어 아이콘에 상단 표시줄을 사용하므로 그와 연결하기가 매우 쉽습니다.

게다가 이 웹사이트는 여러 페이지로 구성된 연사 웹사이트임에도 불구하고 훌륭한 프레젠테이션과 맨 아래에 연락처 양식이 있는 홈페이지가 마치 랜딩 페이지처럼 느껴집니다.
참고: 홈페이지를 사용하여 비즈니스, 제품 및 서비스를 종합적으로 소개하십시오.
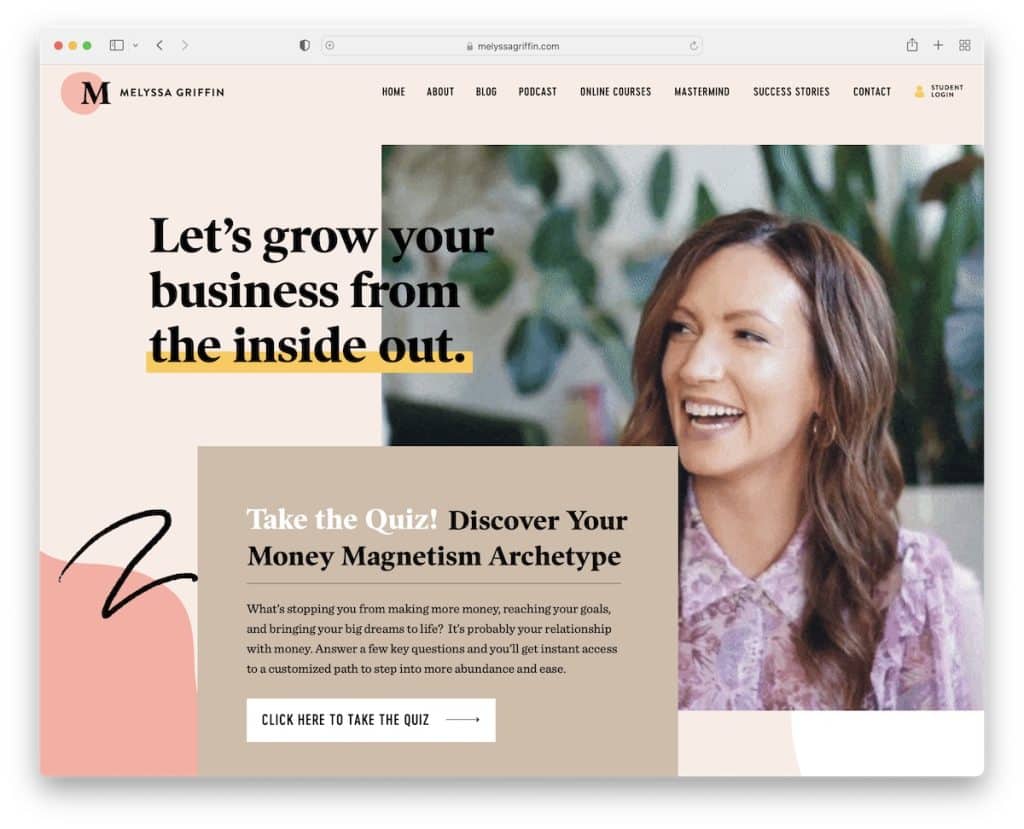
12. 멜리사 그리핀
내장: Showit

패럴랙스 스크롤링 효과 외에도 Melyssa Griffin에는 매력적인 개인 웹 사이트를 만드는 다른 흥미로운 요소가 있습니다.
GIF와 동영상 배경부터 리드를 전략적으로 수집하는 데 도움이 되는 팝업 퀴즈에 이르기까지 이 활기찬 웹사이트에는 모든 것이 있습니다. 이미지와 사이트 디자인을 확인하여 개인화된 경험을 얻을 수 있습니다.
참고: 시각적 콘텐츠와 웹사이트가 당신의 개성을 표현하도록 하십시오.
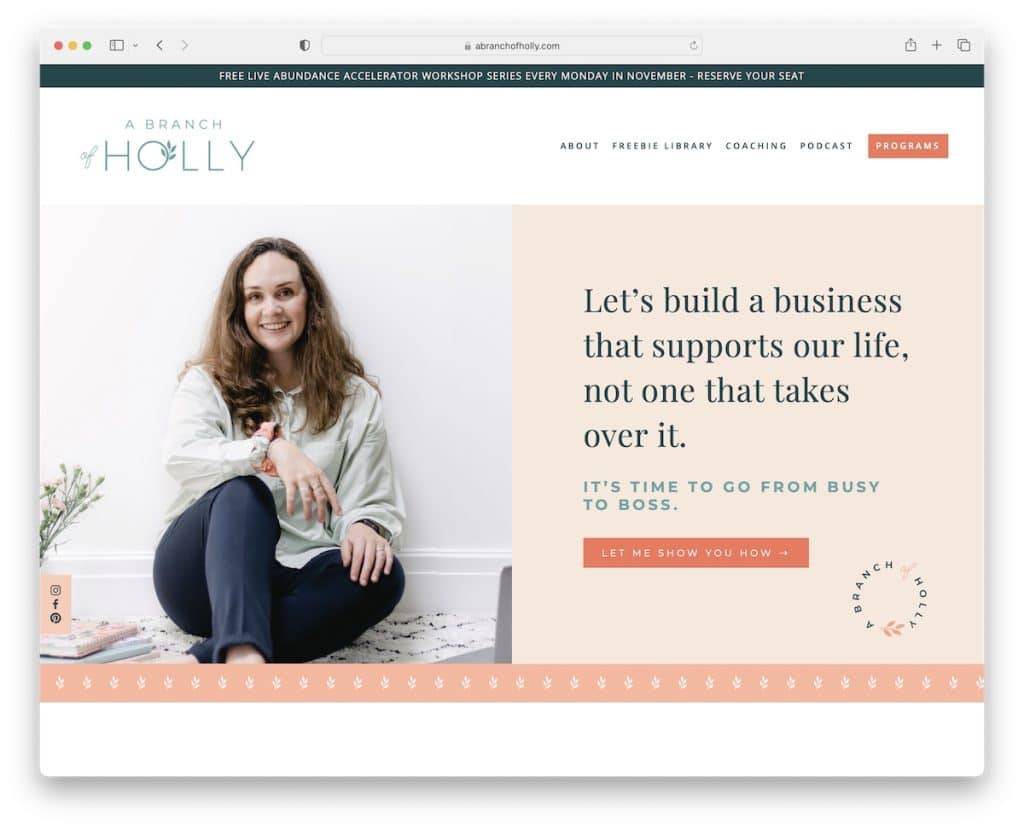
13. 홀리의 가지
내장: Squarespace

A Branch Of Holly는 왼쪽에 패럴랙스 이미지가 있고 오른쪽에 CTA 버튼이 있는 텍스트가 있는 눈길을 끄는 분할 화면 영웅 섹션 디자인이 있습니다.
이 페이지에는 차분하고 부드러운 여성스러운 색상 팔레트와 함께 읽기 쉬운 여백이 많이 있습니다.
Branch Of Holly는 왼쪽 화면에 떠다니는 소셜 미디어 아이콘이 있어 그녀의 프로필에 항상 액세스할 수 있습니다.
참고: 간단한 글꼴과 여백을 사용하면 웹사이트를 쉽게 넘길 수 있습니다.
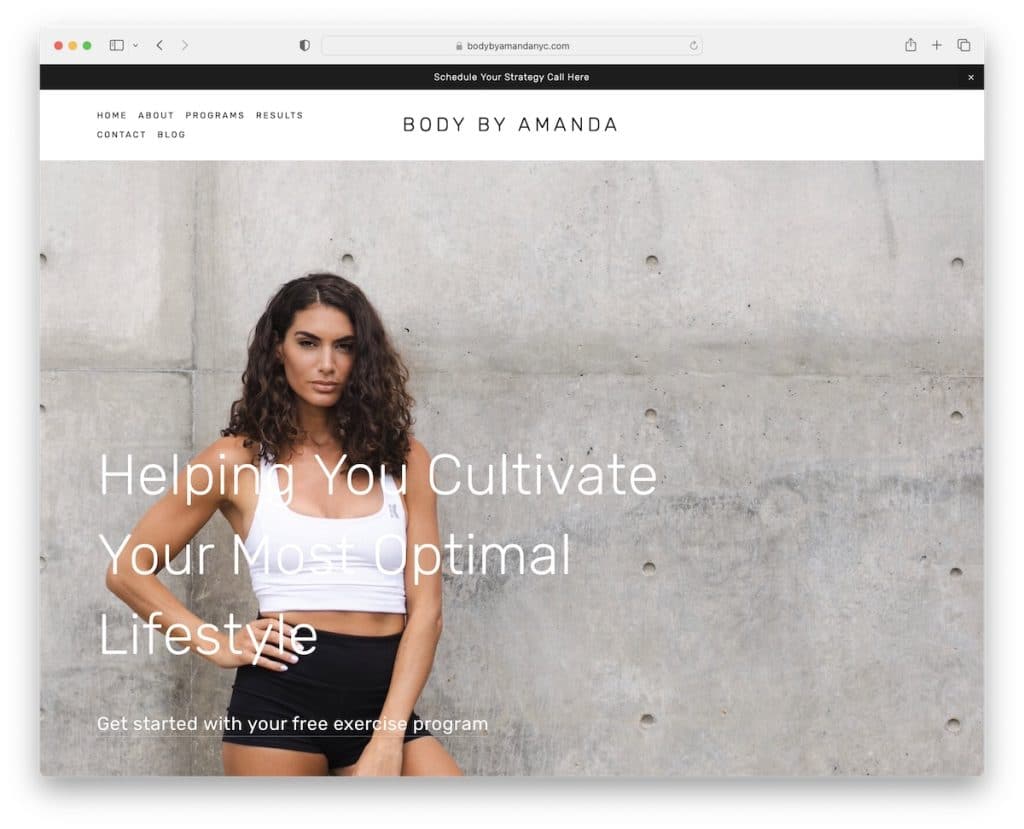
14. 아만다의 몸
내장: Squarespace

Body By Amanda는 홈페이지에 두 개의 패럴랙스 스크롤링 이미지 배경이 있어 UX 향상을 위해 애니메이션 효과를 줍니다.
호버의 링크를 강조 표시하는 메뉴가 있는 간단한 헤더 위에 상단 표시줄 알림이 있습니다.
또한 바닥글에는 3개의 빠른 링크와 소셜 미디어 아이콘만 있으며 모두 기본 탐색 모음과 동일한 호버 효과가 있습니다.
참고: 상단 표시줄 알림을 생성하여 제공하는 추가 항목에 빛을 더하십시오.
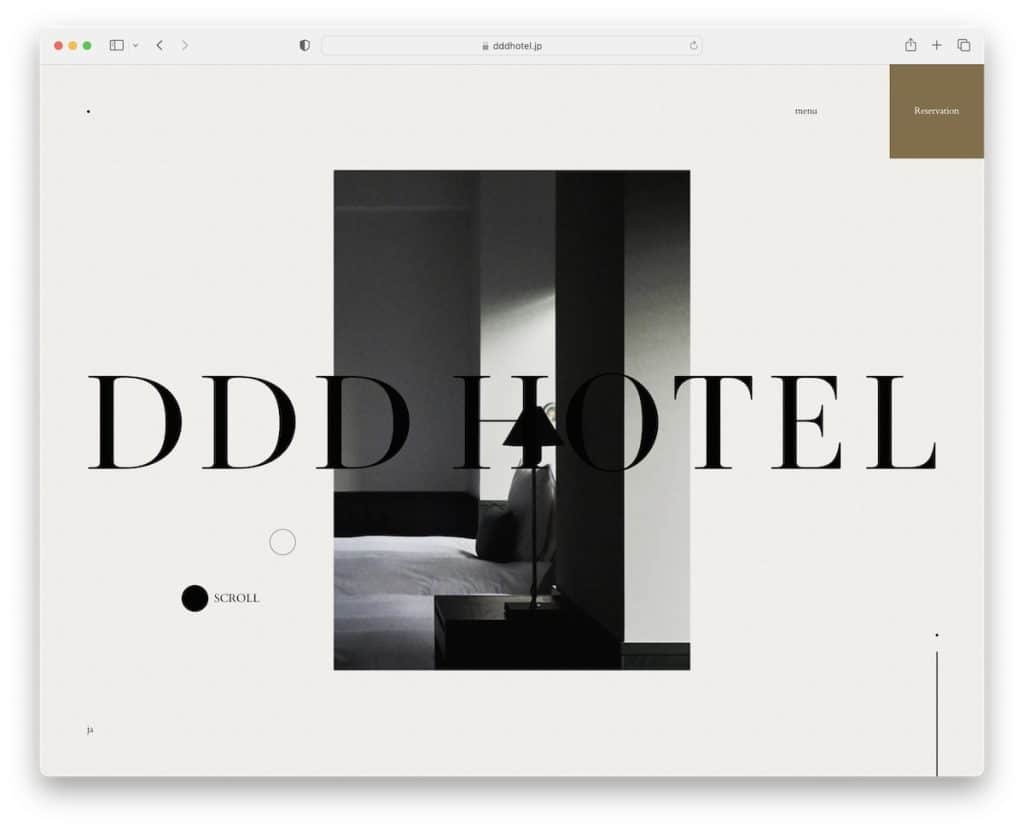
15. DDD 호텔
내장: Nuxt

DDD Hotel은 같은 스타일로 무언가를 하도록 영감을 주는 독특한 시차 스크롤링 경험을 제공하는 멋진 웹사이트입니다.
깔끔한 헤더는 메뉴 및 예약 링크와 함께 맨 위에 붙어 있습니다. 전자는 링크 위로 마우스를 가져갈 때 변경되는 사용자 정의 배경으로 전체 화면 탐색을 엽니다.
참고: "메뉴" 링크로 헤더를 깔끔하게 유지하면 햄버거 탐색(전체 화면 또는 측면에서 슬라이딩)이 열립니다.
또한 숙박업에 종사하고 계시다면 이 멋진 호텔 웹사이트를 확인해 보시기 바랍니다.
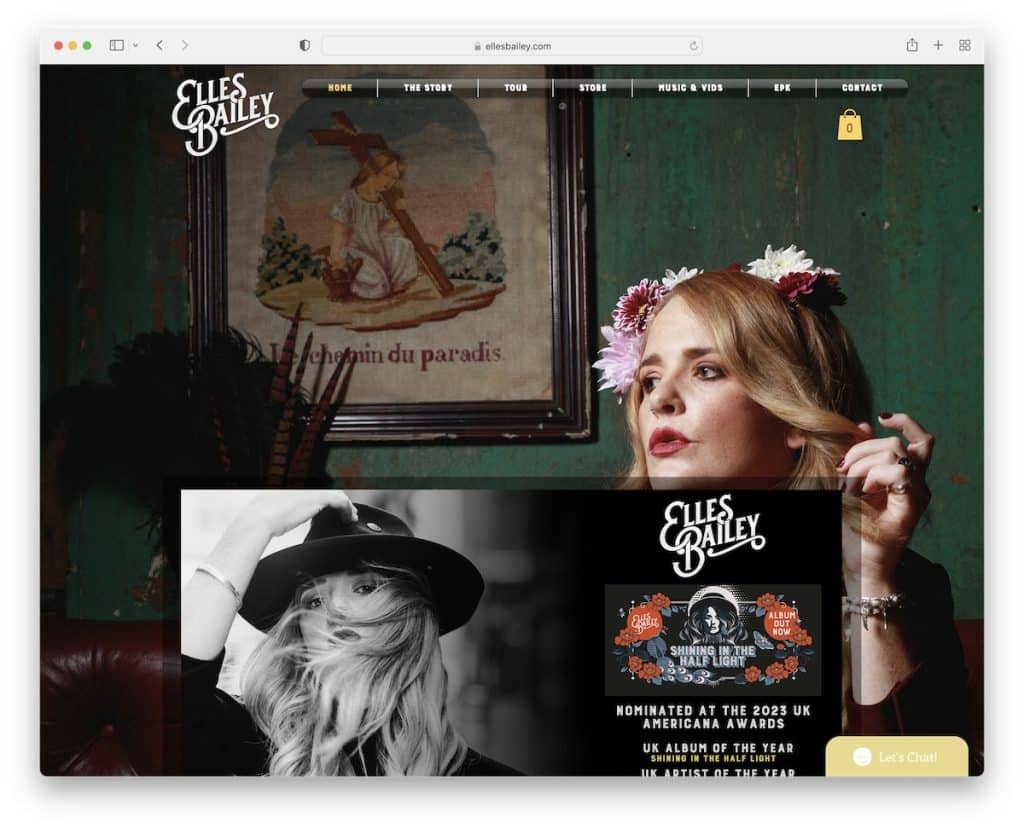
16. 엘스 베일리
내장: Wix

Elles Bailey는 이 음악가의 웹사이트를 더욱 대화형으로 만드는 전체 화면 시차 배경을 가지고 있습니다. 페이지의 콘텐츠는 "오버레이된" 느낌을 주어 고유한 느낌을 줍니다.
또한 타사 플랫폼을 사용하지 않고도 음악을 즐길 수 있는 임베디드 오디오 재생 목록 및 비디오를 찾을 수 있습니다.
참고: 오디오 및 비디오 콘텐츠를 웹사이트에 삽입하면 방문자가 웹사이트에 더 오래 머무를 이유가 더 많아집니다.
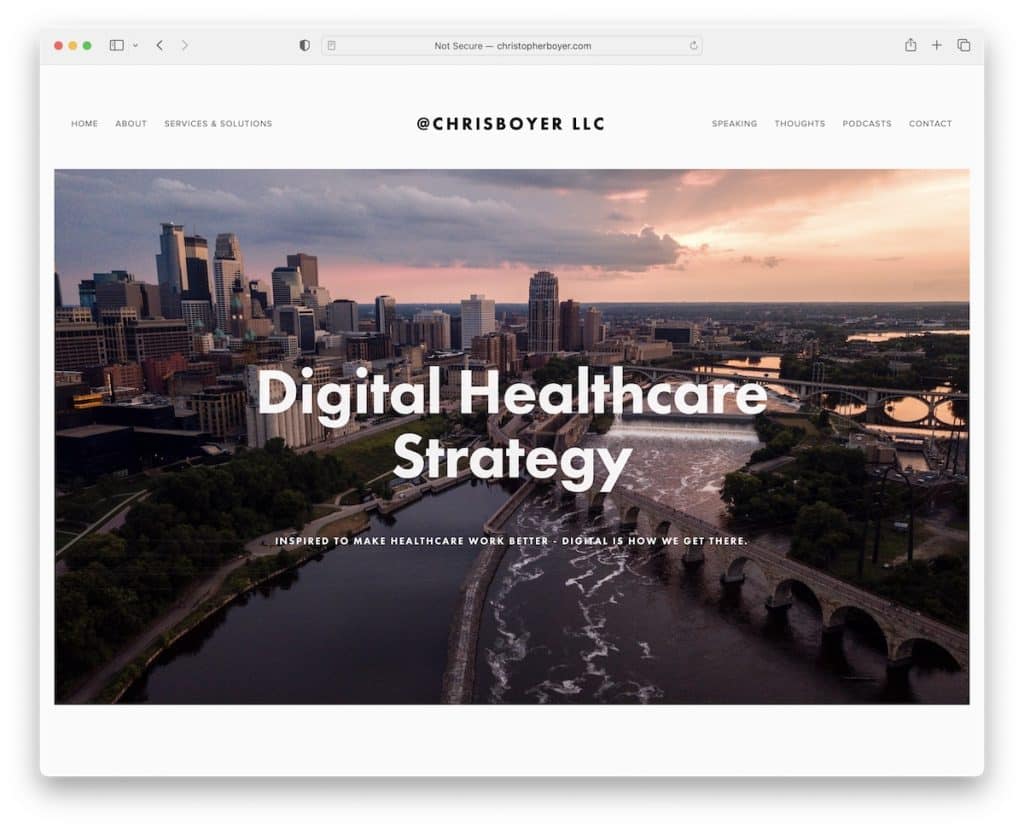
17. 크리스 보이어
내장: Squarespace

Chris Boyer는 시차가 포함된 미니멀리스트 웹사이트를 운영하여 더욱 반짝이게 만듭니다. 이 서비스 사이트에서 파헤치는 또 다른 속성은 머리글과 바닥글을 포함하여 페이지의 모든 부분에 흰색 배경을 사용한다는 것입니다.
또한 후자의 두 가지는 기본이며 필요한 빠른 링크와 소셜 버튼을 갖추고 있어 완벽한 흐름을 유지합니다.
참고: 사이트 디자인에 접근하는 방법을 모를 때 한 가지 비공식적인 규칙이 도움이 됩니다. 단순하고 최소한으로 유지하십시오. (더 많은 디자인 아이디어를 얻으려면 이 최고 수준의 단순한 웹사이트를 확인하는 것을 잊지 마십시오.)
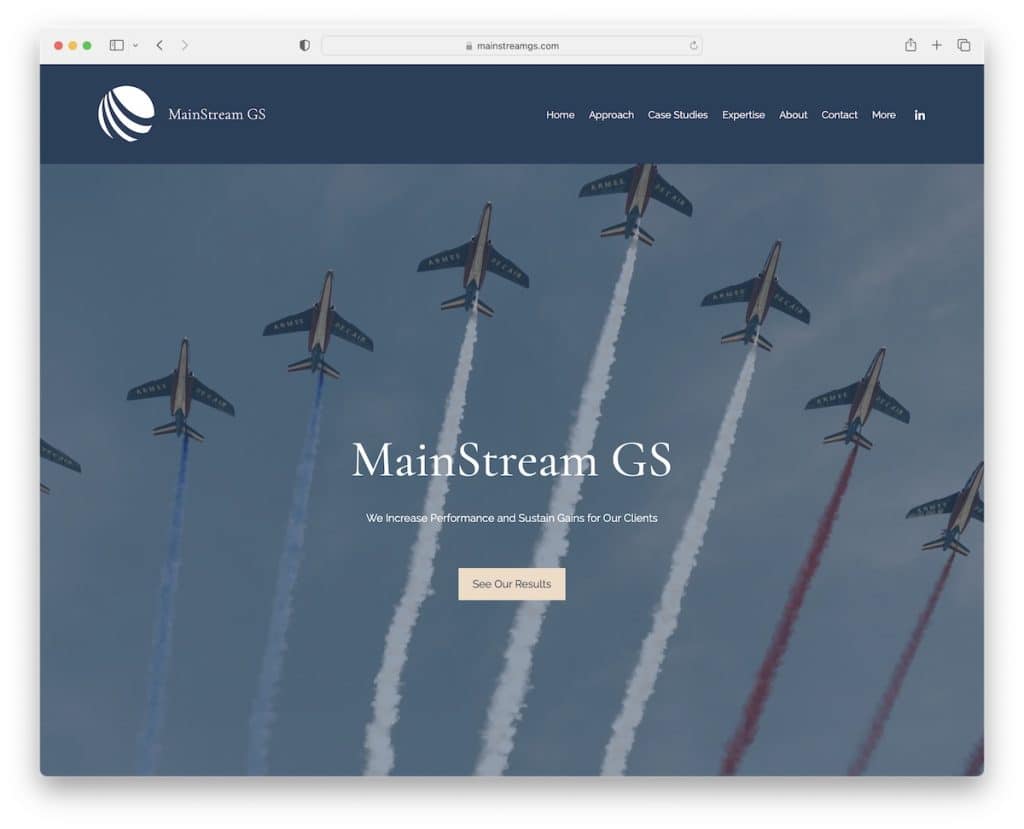
18. 메인스트림 GS
내장: Wix

MainStream GS는 큰 시차 섹션, 텍스트 및 CTA 버튼으로 시작하는 전체 화면 홈 페이지로 쉽게 파악할 수 있습니다.
머리글에는 정보를 더 빨리 찾을 수 있는 드롭다운과 새 탭에서 소셜 네트워크를 여는 LinkedIn 아이콘이 있습니다. 그리고 이 비즈니스 웹사이트 하단에는 추가 연락처 세부 정보가 포함된 일반 바닥글이 있어 검색할 필요가 없습니다.
참고: 전체 연락처 세부 정보(가급적 클릭 가능한 이메일 및 전화번호)를 표시하여 쉽게 연락할 수 있어야 합니다.
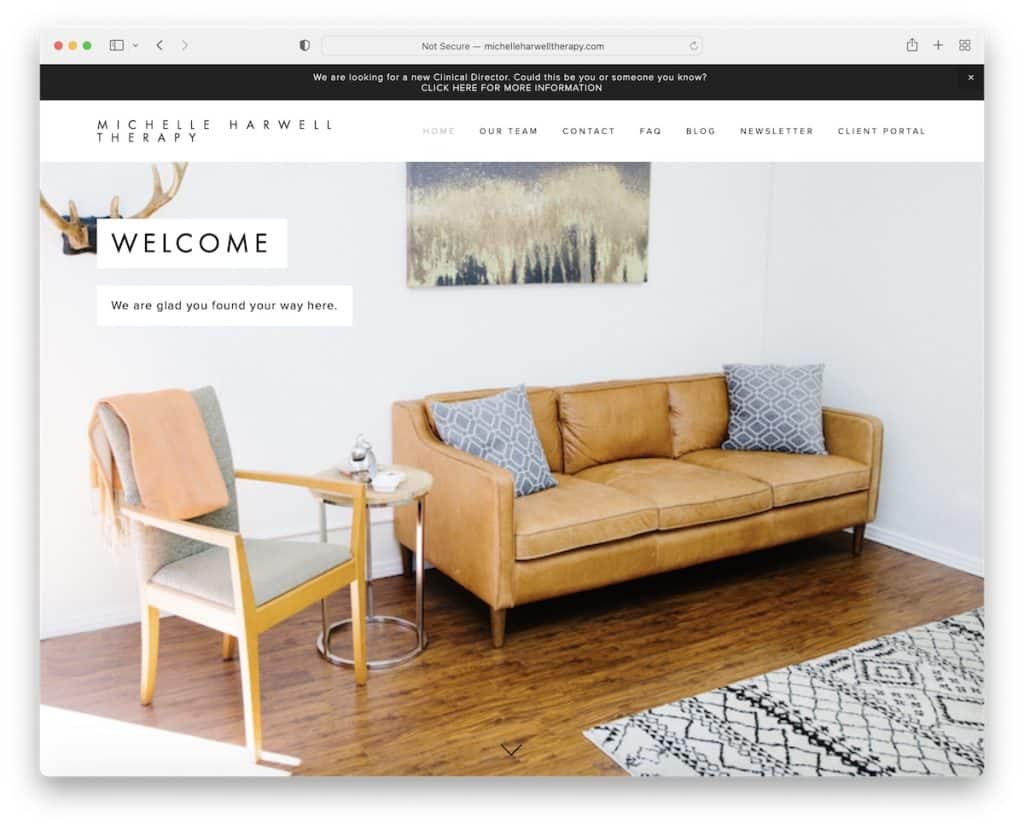
19. 미셸 하웰 테라피
내장: Squarespace

하나가 아닌 이 시차 스크롤링 웹사이트에는 방문자의 눈을 바쁘게 유지하기 위해 여러 개의 시차 섹션이 있습니다.
Michelle Harwell Therapy의 페이지를 스크롤할 수 있지만 사이드바 점 탐색을 사용할 수도 있습니다. (각 점은 가리키면 표시되는 섹션을 나타냅니다.)
또한 맨 위로 이동 버튼을 사용하면 스크롤을 방지할 수 있으므로 클릭 한 번으로 내비게이션 바에 액세스할 수 있습니다.
참고: (플로팅) back-to-top 버튼은 웹사이트의 UX를 크게 향상시킬 수 있습니다.
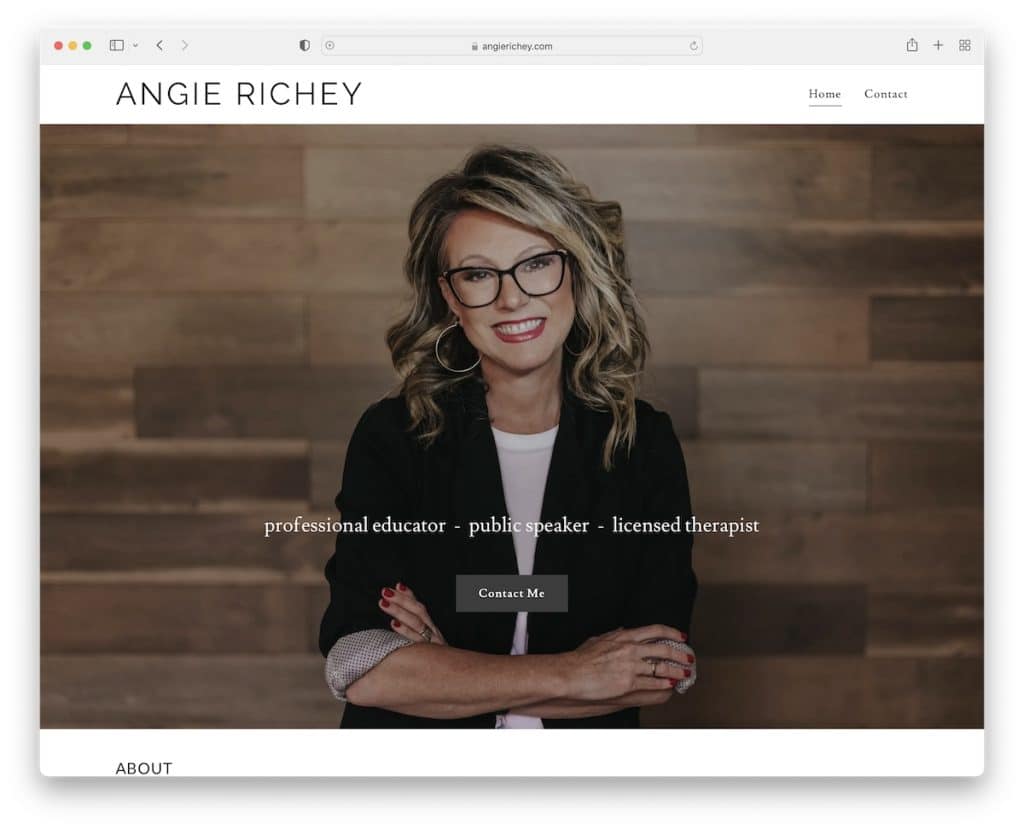
20. 앤지 리치
내장: GoDaddy 빌더

Angie Richey는 패럴랙스 스크롤링이 풍부한 보다 기본적인 외관을 갖춘 2페이지짜리 치료사 웹사이트입니다.
서비스 역할을 하는 홈페이지와 내 정보 페이지 외에도 Angie는 뉴스레터 구독을 위한 확인란이 있는 양식으로 연락처 페이지를 흔듭니다.
참고: 팝업이나 별도의 뉴스레터 양식을 사용하는 대신 추가 가입 확인란을 사용하여 연락처 양식을 확장할 수 있습니다.
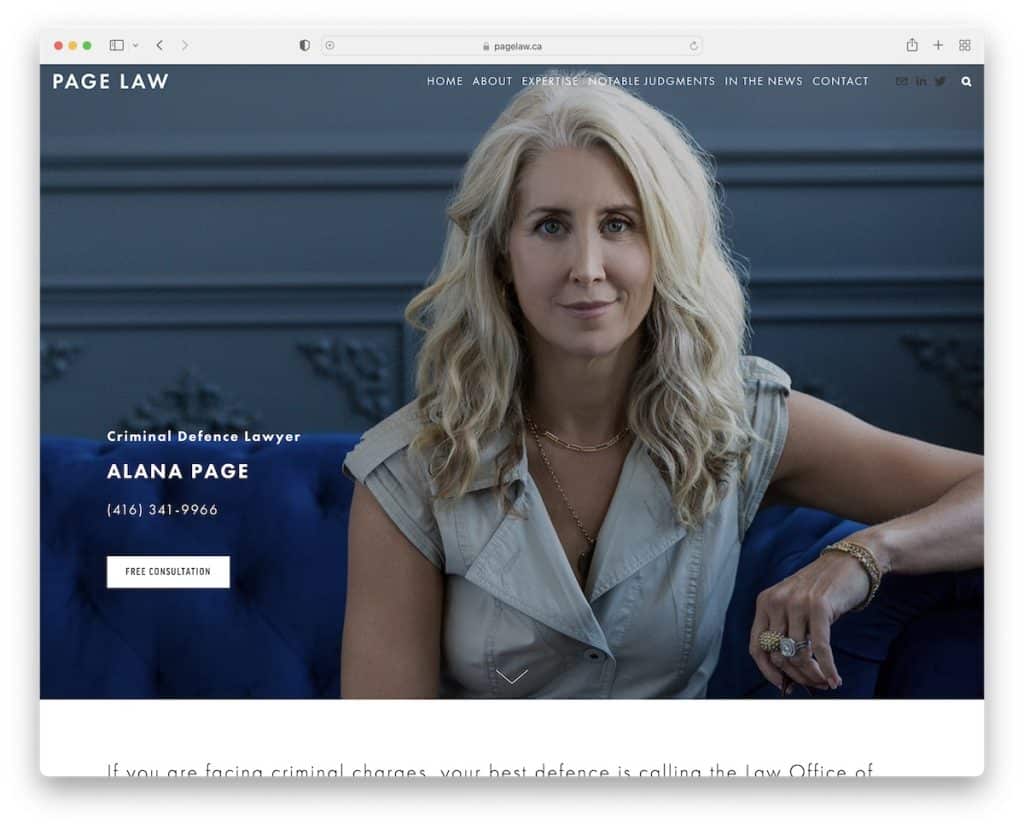
21. 페이지 법
내장: Squarespace

패럴랙스 히어로 이미지는 투명한 헤더로 더욱 강한 인상을 줍니다. 탐색 표시줄 외에도 소셜 및 이메일 아이콘과 새 페이지에서 실시간 결과가 포함된 검색 표시줄을 여는 돋보기가 있습니다.
스크롤 없이 볼 수 있는 부분과 바닥글에 CTA가 하나씩 있어 Google 지도 통합이 있는 연락처 페이지로 이동합니다. 후자는 쉽게 찾을 수 있도록 정확한 사무실 위치를 보여줍니다.
참고: 업체 위치를 표시하는 가장 좋은 방법 중 하나는 Google 지도를 사이트에 통합하는 것입니다.
