2부: Elementor로 새로운 비즈니스를 위한 WordPress 웹사이트 구축
게시 됨: 2020-07-30인기 있는 WordPress 페이지 빌더인 Elementor를 사용하여 새로운 비즈니스를 위한 WordPress 웹 사이트를 구축하는 데 필요한 모든 것을 다룰 8부 시리즈 중 두 번째 파트에 오신 것을 환영합니다.
2부에서는 WordPress, 정의 및 작동 방식(간단히)을 살펴보겠습니다. 또한 새로운 비즈니스 웹 사이트를 구축하는 데 사용할 페이지 빌더 Elementor도 살펴보겠습니다. 또한 새로운 웹사이트 디자인의 기초가 될 적절한 WordPress 테마를 검색할 것입니다.
시작하자!
워드프레스 소개
WordPress는 CMS 또는 콘텐츠 관리 시스템으로 알려진 것입니다. 코딩 없이 웹사이트를 쉽게 구축하고 업데이트할 수 있는 소프트웨어입니다. 2003년에 출시된 이후로 오늘날 시장에서 가장 인기 있는 CMS가 되어 전 세계 모든 웹사이트의 37%에 달하는 놀라운 성능을 제공하고 있습니다. 이 숫자는 계속해서 증가하여 전 세계 웹사이트 디자이너가 선택한 CMS로 굳건히 자리잡고 있습니다.
그 인기의 일부로 매우 잘 문서화되어 초보자에게도 완벽한 선택이 되기 때문입니다. 새로운 도구나 앱과 마찬가지로 처음에는 사용하기가 혼란스러울 수 있지만 작동 방식을 곧 이해하게 될 것입니다. WordPress를 사용하면 페이지를 빠르게 업데이트하거나 웹사이트에 블로그 게시물을 추가할 수 있습니다. 사진 변경 또는 연락처 양식 추가와 같은 작업을 모두 쉽게 수행할 수 있습니다. 이유 내에서 코드 한 줄을 건드릴 필요 없이 WordPress를 사용하여 웹사이트에서 필요한 모든 작업을 수행할 수 있습니다.
WordPress.org 대 WordPress.com
실제로 사용할 수 있는 WordPress에는 두 가지 버전이 있습니다. 첫 번째(그리고 우리가 사용할 것)는 자체 호스팅 WordPress로 알려진 것입니다. WordPress가 자신의 웹사이트에 업로드되고 설치되어 원하는 대로 CMS를 사용하여 웹사이트를 구축하고 구축할 수 있습니다. 이 WordPress 버전은 wordpress.org에서 다운로드할 수 있으며 무료로 사용할 수 있습니다. 기본적으로 원하는 작업을 수행할 수 있는 '오픈 소스 소프트웨어'입니다.

사용 가능한 두 번째 WordPress 버전은 wordpress.com의 '호스팅' 버전입니다. 여기에서 무료 계정에 가입하고 테마를 설치하고(자세한 내용은 나중에) wordpress.com에서 제공하는 도구를 사용하여 웹사이트를 만들 수 있습니다. 이 버전은 WordPress 자체에서 호스팅하기 때문에 디자인 측면에서 사이트에서 수행할 수 있는 작업에 제한이 있습니다. 또한 사용 가능한 기능이 더 제한적입니다.

wordpress.com은 웹사이트를 시작하고 실행할 수 있는 빠르고 편리한 방법을 제공하지만, 우리가 하게 될 자체 호스팅 버전을 사용하여 제한 없이 원하는 종류의 사이트를 더 자유롭게 만들 수 있습니다. .
워드프레스 관리자
이 시리즈의 3부에서 WordPress를 설치하고 설정하는 방법을 살펴보겠습니다. 지금은 WordPress 웹 사이트의 관리 영역(또는 백엔드)에 로그인할 때 표시되는 항목을 빠르게 살펴보겠습니다.
WordPress 관리자는 웹사이트의 '제어 센터'로 생각할 수 있습니다. 웹 브라우저를 통해 액세스할 수 있습니다(컴퓨터에 도구나 소프트웨어가 필요하지 않음). 이 제어판(또는 관리 영역)의 로그인 페이지로 이동하려면 www.yourwebsite.com/wp-admin('yourwebsite.com '을 자신의 웹 도메인 이름으로 대체)과 같은 특정 웹 주소를 방문합니다. ). 이 로그인 페이지에 도착하면 다음과 같은 내용이 표시됩니다.

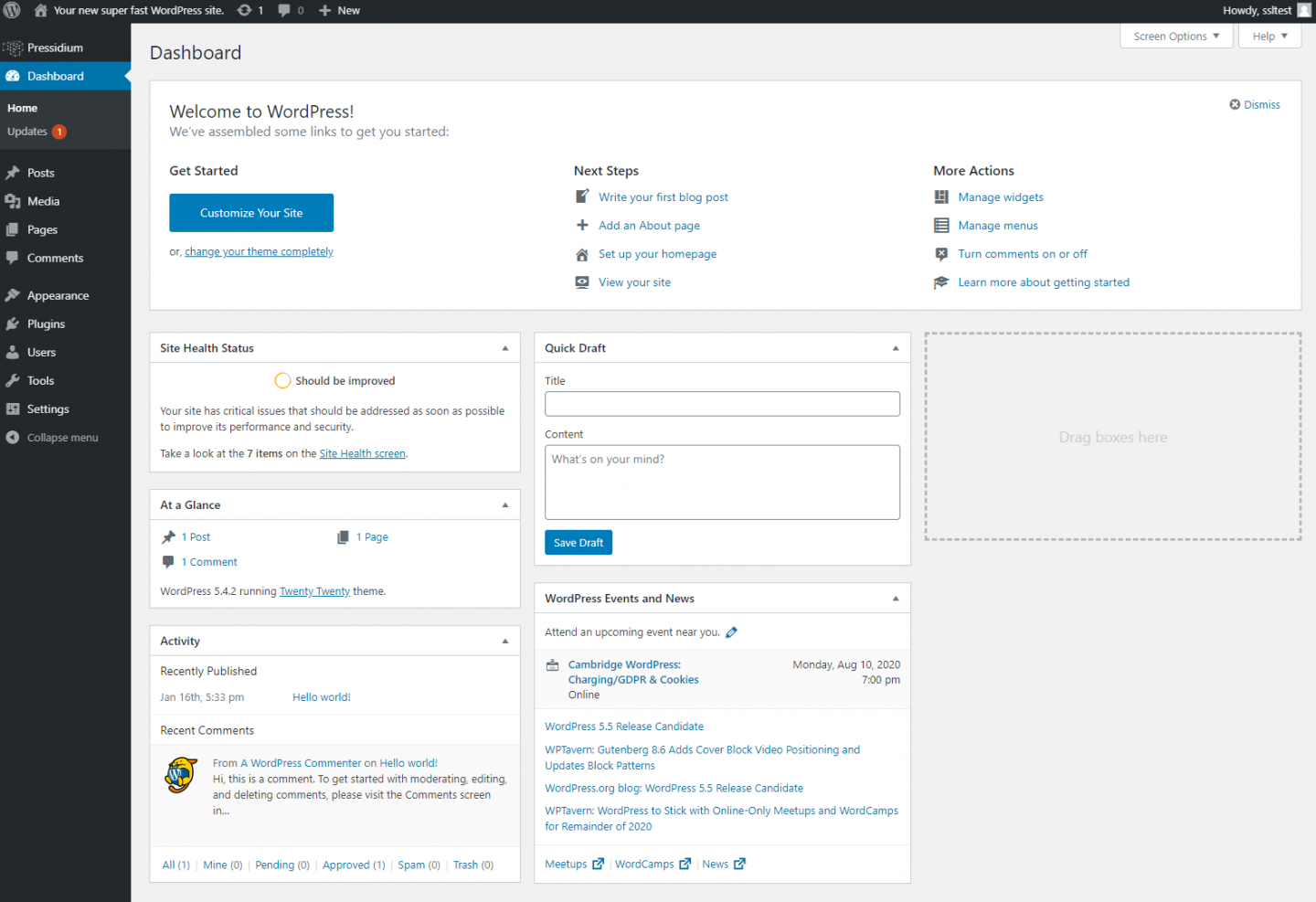
사용자 이름과 비밀번호(WordPress를 처음 설정할 때 받게 됨)를 입력해야 합니다. 입력하면 다음과 같은 관리자 대시보드로 이동합니다.

관리자 대시보드는 웹사이트에 로그인할 때마다 가장 먼저 보게 되는 것입니다. 여기에서 설정 편집, 플러그인 추가 등의 기능과 함께 사이트의 모든 페이지에 액세스할 수 있는 메뉴가 왼쪽에 표시됩니다. 사이트에서 수행해야 하는 모든 작업의 거의 99%를 이 관리자 패널에서 수행할 수 있습니다.
더 나아가 사이트를 변경하고 싶어하는 다른 사용자(예: 비즈니스 파트너)가 있는 경우 해당 사용자에게도 별도의 로그인을 제공할 수 있습니다. WordPress를 사용하면 로그인에 다양한 권한 수준을 할당할 수 있습니다. 예를 들어 블로그를 업데이트할 직원이 있을 수 있습니다. '편집자' 권한을 부여하면 새 블로그 기사를 추가하고 페이지를 업데이트할 수 있지만 사이트의 중요한 설정은 변경할 수 없습니다.
사이트를 구축할 때 이 시리즈의 후반부에서 각 영역을 더 자세히 살펴보겠습니다. 이 시리즈의 8부에서는 이 섹션의 거의 모든 기능을 잘 이해하게 될 것입니다.
페이지 빌더 소개
이제 웹사이트 구축을 시작할 수 있는 지점에 도달하기 시작했습니다. 하기 전에 WordPress에서 실제로 페이지를 디자인하는 방법을 먼저 이해하는 것이 좋습니다.
웹사이트 구축은 다소 어려울 수 있습니다. 처음에는 채워야 하는 많은 흰색 화면 공간에 직면하게 됩니다. 그렇게 하기 위해 HTML 및 CSS 코드를 순서대로 작성하는 방법을 알아야 했던 것은 그리 오래되지 않았습니다. 웹사이트에서 보기 좋은 콘텐츠를 생성합니다. 일부 기본 코드를 작성하는 것은 초보자에게도 비교적 쉬운 반면, 더 복잡한 레이아웃을 설계하는 것은 (심지어 전문가에게도!) 어렵습니다.
워드프레스는 원래 웹사이트를 설정하고 페이지를 추가하는 과정을 비교적 쉽게 만들었지만, 코딩을 모르는 상태에서 적절한 디자인을 정렬하는 것은 여전히 까다로웠습니다.
WordPress는 단락 서식을 지정하고 특정 텍스트를 굵게 또는 기울임꼴로 만드는 등의 작업을 수행할 수 있는 기본 WSYWIG 편집기(What You See Is What You Get)를 제공했습니다. 즉, 다음과 같이 보이는 페이지에 콘텐츠를 넣을 수 있습니다.

예, '웹사이트를 구축'할 수는 있지만 보기에는 좋지 않았습니다. 텍스트를 두 개의 열에 넣는 것과 같이 겉보기에는 단순한 작업일지라도 코딩이 필요했습니다.
필요한 것은 텍스트 열과 같은 페이지 레이아웃 작업을 수행하는 더 간단한 방법과 가능하다면 웹 페이지가 오늘날 더 일반적으로 보이는 것처럼 보이기 시작할 수 있도록 하는 버튼 및 기타 '풍부한' 콘텐츠를 추가하는 것과 같은 더 복잡한 작업을 수행하는 것이었습니다.
페이지 빌더를 입력합니다. 페이지 빌더는 주석에 적힌 대로 정확하게 수행하고 '페이지 작성'을 허용합니다. 마지막으로 코딩 방법을 몰라도 멋진 페이지를 쉽게 만들 수 있는 방법이 있었습니다.
구텐베르크
사용할 수 있는 여러 페이지 빌더가 있습니다. Elementor는 그 중 하나입니다(곧 자세히 설명). WordPress 자체는 2018년 12월에 자체 페이지 빌더를 출시했습니다. Gutenberg라는 이름의 이 페이지 빌더는 특히 코딩 배경이 없는 사용자를 위해 웹 사이트 빌드 경험을 개선하는 데 중요한 진전을 보였습니다.
구텐베르크는 '블록'을 중심으로 구축되었습니다. 이 블록은 페이지 레이아웃을 구성하기 위해 벽돌처럼 약간 사용됩니다. 이제 이 블록을 사용하여 텍스트를 두 개의 열로 정렬하거나 텍스트와 함께 이미지를 정렬하는 비교적 간단한 프로세스입니다. 버튼과 소셜 버튼 또는 캘린더와 같은 기타 '리치' 요소를 추가할 수 있습니다. 이러한 요소는 미리 구축되어 있으므로 선택하기만 하면 바로 사용할 수 있습니다.
Gutenberg는 내장된 WordPress 도구를 사용하여 페이지를 구축하는 측면에서 큰 도약입니다. 그리고 흥미롭게도 구텐베르크가 출시되었을 때 WordPress의 기본 구조가 업데이트되어 WordPress가 최고의 CMS 중 하나로 계속 나아갈 수 있게 되었습니다.

대체 페이지 빌더 – Elementor 소개
WordPress의 가장 큰 장점 중 하나는 다른 개발자가 WordPress 내에서 사용할 수 있는 도구, 테마 및 플러그인을 구축할 수 있다는 것입니다. WordPress는 오픈 소스이기 때문에 다른 사람들이 다른 방식으로 플랫폼을 활용할 수 있도록 '잠금'되어 있지 않습니다.
좋은 비유는 iPhone과 Android 기반 전화를 비교하는 것입니다. iPhone이 '잠겼습니다'. 하드웨어(실제 전화)와 소프트웨어(iOS 운영 체제)는 전적으로 Apple에서 제어합니다. Samsung Galaxy와 같은 경쟁 휴대폰은 Android라는 운영 체제를 사용합니다. 이것은 개발자가 다양한 방식으로 작동하도록 조정할 수 있는 오픈 소스 운영 체제(예: WordPress)입니다.
따라서 WordPress에서 Gutenberg 페이지 빌더를 사용할 수 있지만 이에 국한되지는 않습니다. 이 웹 사이트 빌드에서는 Elementor라는 타사 페이지 빌더를 사용할 것입니다.
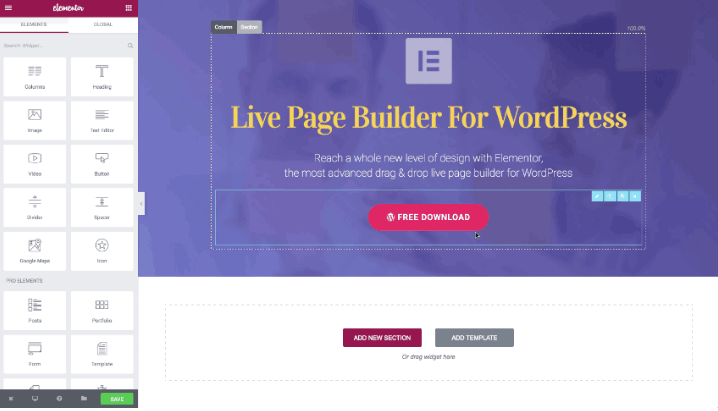
Elementor는 '백엔드' 페이지 빌더인 구텐베르그와 달리 '프론트 엔드' 페이지 빌더입니다. 즉, 웹 사이트의 '백 엔드'에서 빌드가 완료되고 페이지를 게시할 때만 변경 사항을 볼 수 있는 구텐베르그와 달리 웹 사이트에 시각적으로 페이지를 빌드할 수 있습니다.

Elementor에는 멋진 사이트를 그 어느 때보다 훨씬 쉽게 디자인할 수 있는 기능이 포함되어 있습니다. 말 그대로 페이지 주위에 텍스트, 이미지, 버튼 등을 끌어다 놓아 웹사이트를 구축할 수 있습니다. 이 페이지가 게시되면 어떻게 보일지 즉시 확인할 수 있습니다. 코딩할 필요가 없으며 무엇보다도 무료입니다!
그것은 매우 인기있는 페이지 빌더입니다. 왜요? 왜냐하면 그것은 그것이 하는 일을 정말로 아주 잘하기 때문입니다. 이 시리즈에서는 자신의 웹 사이트를 만드는 데 필요한 프로세스를 단계별로 안내합니다.
유연성이 높기 때문에 원하는 대로 웹사이트를 디자인할 수 있습니다. 버튼 위치가 마음에 들지 않습니까? 이동할 수 있습니다. 헤더 글꼴을 더 크게 하고 싶으십니까? 그건 쉽습니다. 결과를 너무 빨리 얻을 수 있기 때문에 사용하는 것이 재미있습니다.
테마 시작하기
WordPress에 대해 읽어본 적이 있다면 아마도 사람들이 '테마'에 대해 이야기하는 것을 보았을 것입니다. 실제로, 우리는 이미 한두 번 언급했습니다. 그렇다면 테마란 무엇일까요?
웹 사이트를 처음 설정할 때 흰색의 빈 화면 공간이 많이 있습니다. 하고 싶은 말이 너무 많고 웹 사이트가 어떻게 보이길 원하는지에 대한 비전이 있지만 이 사이의 도약 그리고 눈앞의 텅 빈 화면이 광대하게 느껴질 수 있습니다.
구출 테마! 시간이 많이 소요될 수 있는 처음부터 웹사이트를 완전히 구축하는 대신, 다른 개발자들은 많은 경우 무료로 널리 사용할 수 있는 미리 디자인된 '테마'를 구축했습니다. 테마는 웹사이트를 구축할 때 유리한 출발점을 제공하므로 대부분의 WordPress 개발자는 클라이언트용 웹사이트를 구축할 때 어떤 형태로든 테마를 사용할 것입니다. 진정한 맞춤형 웹사이트는 실제로 거의 없습니다(많은 웹 디자이너가 친밀감을 느낄 수 있음에도 불구하고). 왜요? 음, 아주 간단하게, 시간입니다. 시간은 돈이고 맞춤형 웹사이트를 구축하는 데는 시간이 걸립니다… 많은 시간이 소요됩니다! 그리고 그 결과 많은 비용이 듭니다.
따라서 테마의 형태로 기존 디자인을 가져 와서 디자인 요구 사항에 맞게 조정하는 것이 훨씬 쉽습니다. 자동차를 만드는 것과 같다고 생각하시면 됩니다. 처음부터 이 작업을 수행할 수도 있지만 실제로 섀시, 바퀴, 차체 패널 등과 같은 일부 핵심 구성 요소를 구입한 다음 색상, 좌석 스타일, 내부 레이아웃 등과 같은 측면을 조정하는 것이 좋습니다. 당신은 '맞춤형' 자동차를 갖게 되지만 처음부터 모든 마지막 구성 요소를 제조하는 것보다 훨씬 빠르고 저렴합니다.
테마 선택
수백만 명의 다른 WordPress 사용자와 마찬가지로 우리는 새 웹사이트의 기초로 사용할 테마를 선택할 것입니다. 수많은 테마 제공업체가 있으며 귀하의 비전과 거의 일치하는 디자인을 찾을 수 있는 가능성이 높습니다. 특정 요소가 귀하의 비즈니스에 완벽하지 않아도 상관없다는 사실을 잊지 마십시오. Elementor를 사용하여 이미지, 색상, 로고, 텍스트, 페이지 레이아웃 등을 변경하여 본질적으로 귀하의 비즈니스를 위한 맞춤형 웹사이트를 만들 것입니다.
테마를 선택할 때 고려해야 할 몇 가지 사항이 있습니다.
- 비용: 무료로 사용할 수 있는 수많은 테마가 있으며 그 중 많은 것이 꽤 좋습니다. 일부는 소위 '프리미엄' 테마이며 가격표가 붙어 있습니다. 고품질 테마는 일반적으로 약 60달러에 판매되므로 우리는 엄청난 가격표를 말하는 것이 아닙니다(테마는 디자이너보다 확실히 저렴합니다).
- 품질: 자동차와 마찬가지로 좋은 테마와 나쁜 테마가 있습니다. 리뷰(있는 경우)를 보고 디자이너가 테마를 얼마나 잘 지원하는지 고려하십시오. 다시 유추로 자동차를 사용하면 Mercedes가 쇼룸에서 나온 직후부터 잘 작동할 것으로 기대하고 문제가 발생하더라도 바로잡을 수 있다는 확신을 가질 수 있습니다. 그러나 저렴하고 쾌활한 자동차 브랜드는 동일한 수준의 품질이나 애프터 마켓 지원을 제공하지 않을 수 있습니다.
- 디자인 및 기능: 테마는 일반적으로 크게 사용자 정의할 수 있지만 디자인 및 기능 관점에서 가능한 한 많은 상자를 선택하는 것이 합리적입니다. 이렇게 하면 할 일이 줄어들 것입니다! 다시 말하지만, 우리의 자동차 비유를 사용하면 4도어 세단이 필요하다는 것을 알 때 2도어 로드스터를 사지 않을 것입니다.
- Elementor 호환 가능: Elementor는 거의 모든 테마와 함께 작동하도록 설계되었지만 Elementor를 염두에 두고 구축된 테마와 함께 사용하면 최상의 결과를 얻을 수 있습니다. 가능한 경우 Elementor와 호환되는 테마를 선택하십시오.
테마를 얻을 수 있는 곳
앞서 언급했듯이 다양한 테마 제공업체가 있습니다. WordPress 자체에는 WordPress와 타사 디자이너가 구축한 테마로 구성된 테마 라이브러리가 있습니다. 여기에서 확인하세요.
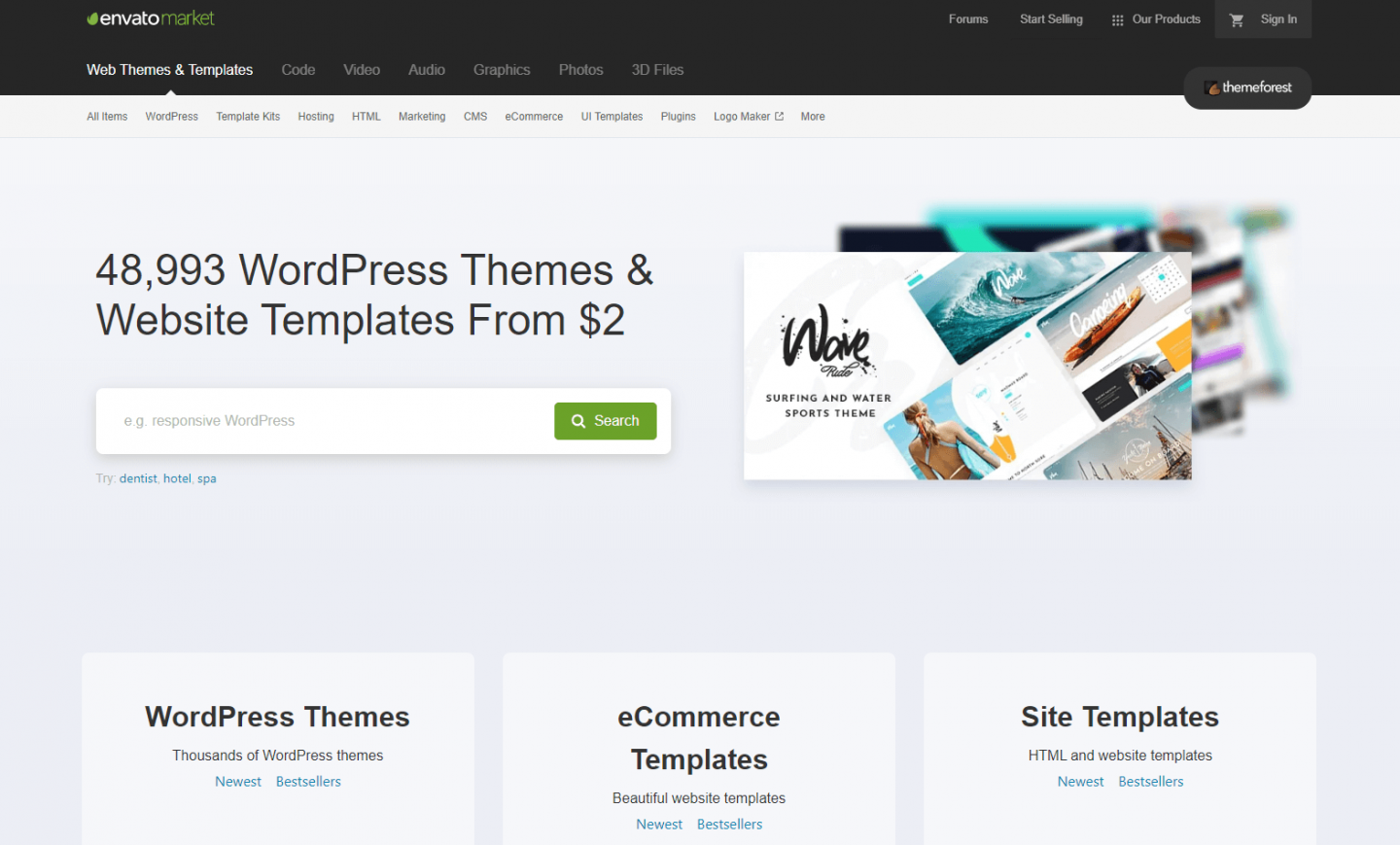
인기있는 독립 테마 스토어는 Theme Forest입니다. 수천 개의 고품질 테마 중에서 선택할 수 있습니다(대부분 '프리미엄'이며 비용은 약 $40 – $60). Elementor와 호환되는 것을 선택하십시오(다른 페이지 빌더를 사용하지 않으려는 경우).

Elementor 자체에는 선택할 수 있는 테마가 있습니다. 여기를 살펴보세요.
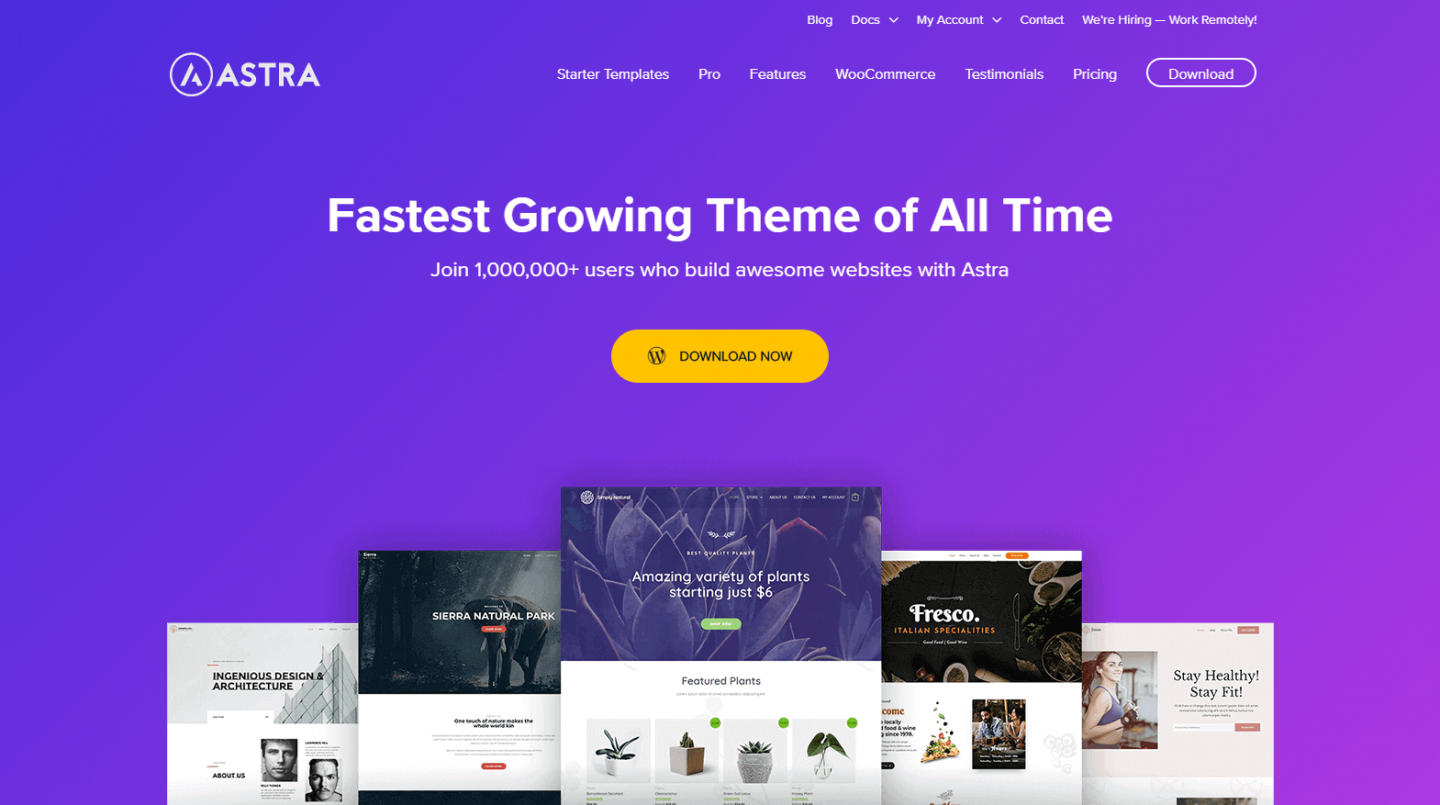
마지막으로 Elementor와 함께 사용하기 위해 신중하게 제작된 소수의 테마를 제공하는 독립 테마 디자이너가 있습니다. 그러한 공급자 중 하나를 Astra라고 합니다. Astra는 Elementor와 함께 훌륭하게 작동하도록 맞춤화된 신중하게 코딩된 WordPress 테마 제공업체로 오랫동안 인정받아 왔습니다. 그들은 테마에 대해 무료와 유료를 모두 제공합니다. 그리고 그것은 우리가 웹 사이트를 구축하는 데 사용할 무료 테마 중 하나입니다!

디자인된 테마 카탈로그(Astra는 이를 '스타터 템플릿'이라고 함)를 검토한 후 'Co-Working Space'라는 항목을 선택했습니다. 이 테마를 사용하여 구축된 데모 사이트는 배관공이 아닌 Office Provider를 위한 것입니다. 그러나 이 사이트에 대해 우리가 좋아하는 많은 디자인 요소가 있으며 배관 웹 사이트에서 작동하는 것을 볼 수 있습니다.

이 시리즈의 3부에서는 WordPress를 설치하고 페이지 빌더인 Elementor를 설치하고 실제로 사이트 디자인을 시작하는 방법을 볼 수 있습니다!
