4부: Elementor로 새로운 비즈니스를 위한 WordPress 웹사이트 구축
게시 됨: 2020-08-27웹사이트 구축 시리즈에 오신 것을 환영합니다. 3부에서는 WordPress 호스트를 선택하고 WordPress를 설치하고 도메인 이름을 새 WordPress 설치로 지정하는 것으로 시작했습니다. 이를 통해 우리는 새로운 비즈니스 로고와 일부 연락처 세부 정보가 포함된 유지 관리 페이지를 설정하여 구축을 완료하는 동안 웹사이트를 본 고객이 우리에게 연락하는 방법을 알 수 있도록 했습니다.
다음 단계에서는 사이트를 구성하는 데 사용할 페이지 빌더인 Elementor 플러그인을 설치하고 마지막으로 WordPress 테마 개발자 Astra에서 제공하는 스타터 테마를 설치합니다.
이로써 우리는 새로운 배관 사업을 위한 웹사이트를 계속 구축할 수 있는 견고한 토대를 마련하게 되었습니다.
이 시리즈의 4부에서는 새로운 웹사이트를 구축하는 데 중요한 부분을 차지할 것입니다. 시작하기 위해 사이트 전체에서 사용되는 색상 팔레트와 글꼴과 같이 테마에 여러 가지 디자인 변경을 적용합니다. 우리는 로고로 사이트를 업데이트하고 앞으로 사이트의 전반적인 레이아웃과 스타일에 대한 분위기를 설정할 홈페이지를 만들 것입니다. 이 작업이 완료되면 비즈니스에서 제공하는 다양한 서비스를 홍보하는 페이지를 만들 수 있는 탁월한 위치에 있게 됩니다(5부). 할 일이 많으니 푹 빠져봅시다!
WordPress에서 웹 사이트 이름 업데이트
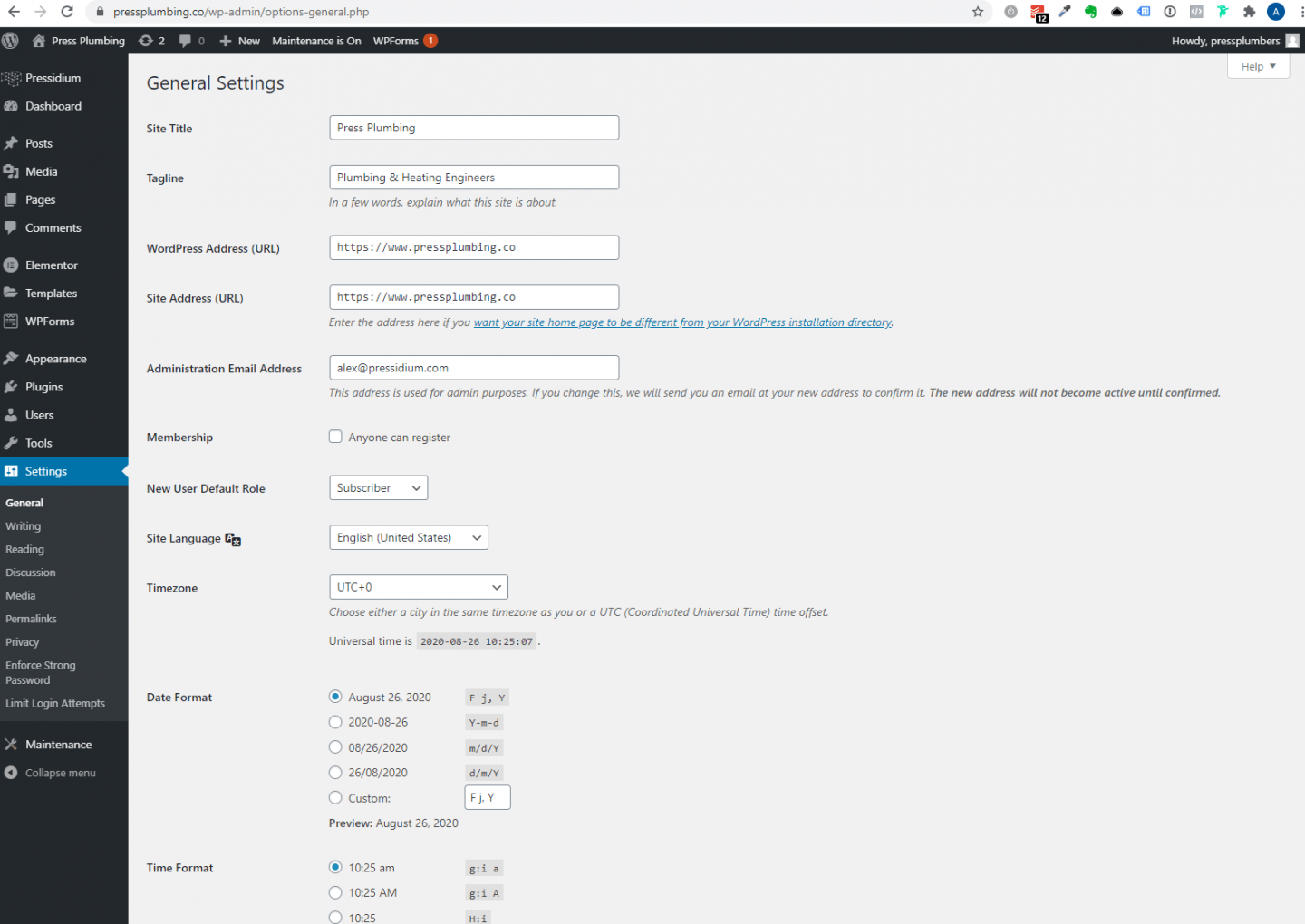
브라우저의 탭을 보면 '당신의 새로운 초고속 WordPress 사이트'라는 새 웹사이트가 표시되고 있음을 알 수 있습니다. 이것은 모든 새로운 WordPress 웹사이트에 부여되는 일반 이름이며 변경하고 싶은 것입니다. 관리자 패널에 로그인하려면 설정 메뉴로 이동하여 '일반'을 클릭하십시오. 이 패널에는 사이트 제목과 태그라인이 표시됩니다. 귀하의 비즈니스에 적합한 것으로 업데이트하십시오.

업데이트가 완료되면 아래로 스크롤하여 '변경 사항 저장'을 클릭합니다.
Astra 스타터 테마 기본값 변경
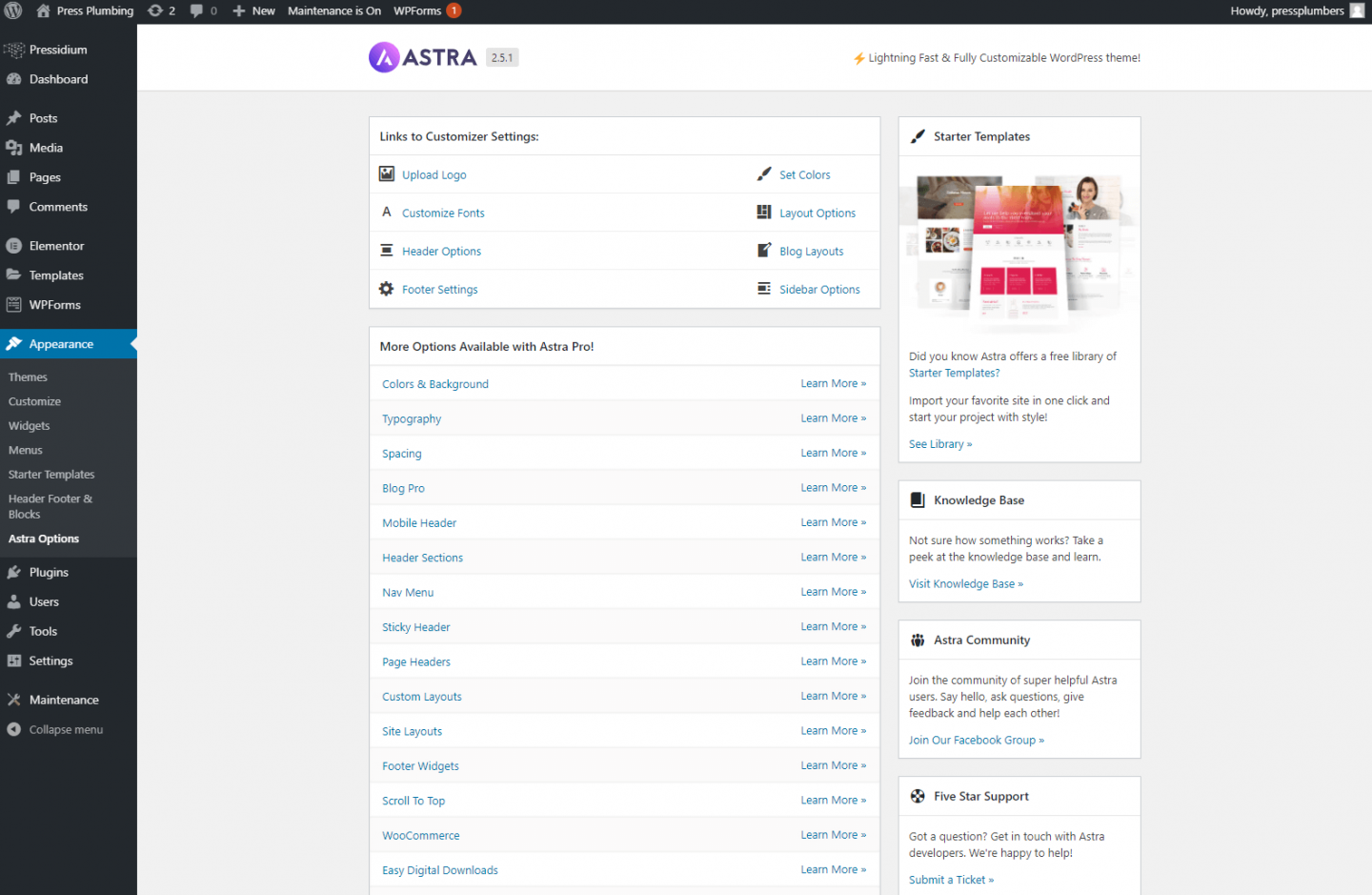
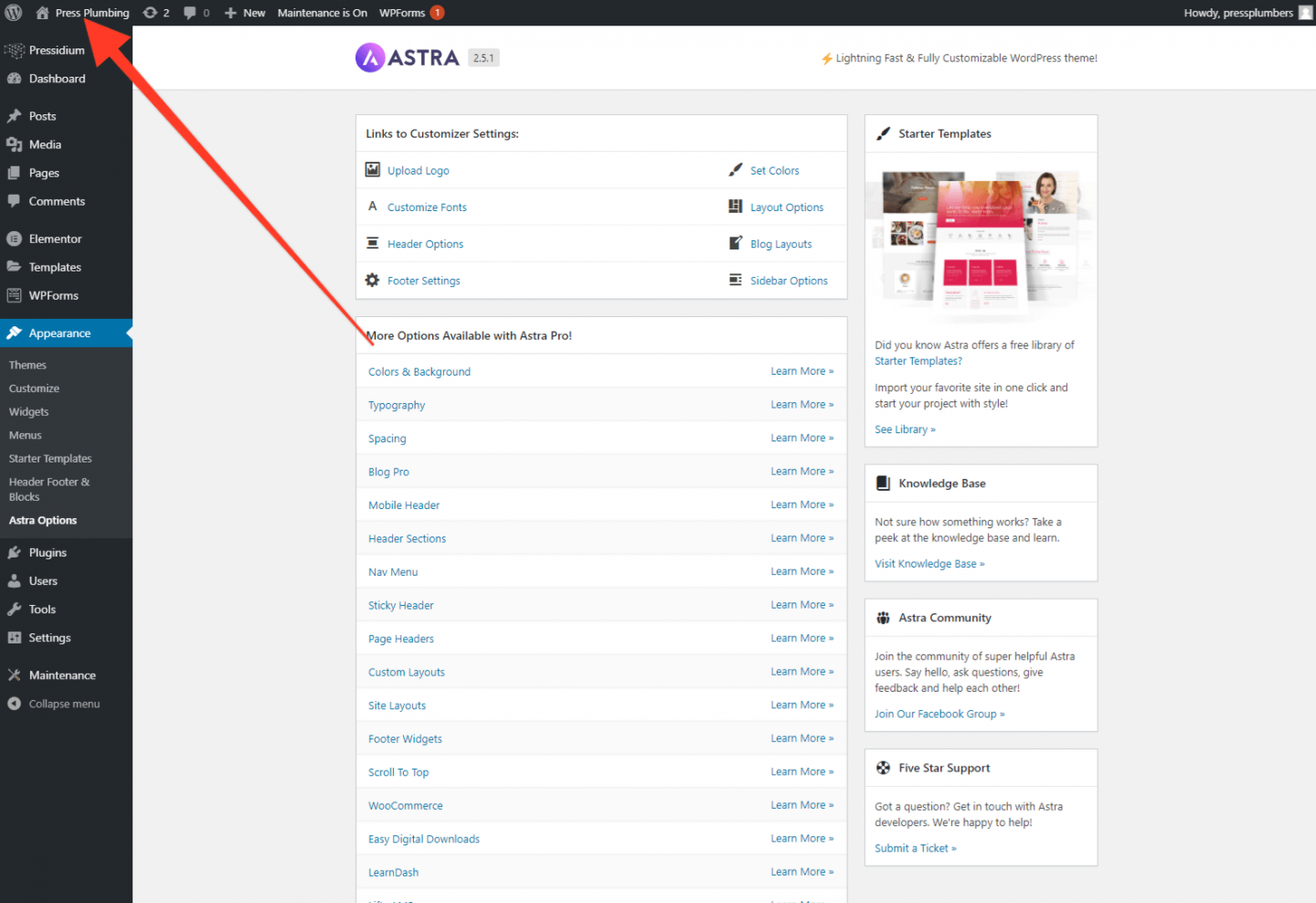
대부분의 WordPress 테마에는 웹사이트 디자인과 작동 방식 모두에 영향을 미치는 여러 설정을 변경할 수 있는 제어판 또는 옵션 패널이 내장되어 있습니다. Astra 스타터 테마도 다르지 않습니다. 이 제어판의 위치는 테마마다 다를 수 있습니다. 이 경우 'Appearance' 메뉴를 통해 액세스한 다음 하위 메뉴 'Astra Options'를 통해 액세스할 수 있습니다.

이것을 클릭하면 웹사이트의 스타일과 기능을 변경하기 위해 업데이트할 수 있는 다양한 옵션이 표시됩니다.
웹사이트 로고
우리가 선택한 테마는 탐색 메뉴와 로고가 투명하게 배치되는 전체 너비 헤더 이미지를 사용합니다. 이 때문에 PNG 파일로 저장되고 배경이 투명한 로고를 사용해야 합니다. 로고를 만들 때 또는 디자이너에게 이 작업을 맡길 때 이와 같은 적절한 PNG 파일을 다운로드하거나 디자이너가 복사본을 제공할 수 있는 옵션이 있기를 바랍니다. 언급했듯이 디자인된 모든 로고는 필요한 이미지 형식을 생성할 수 있는 훨씬 더 많은 유연성을 제공하므로 벡터 파일로 저장하는 것이 매우 중요합니다. 이 경우 필요한 경우 벡터를 PNG로 변환하는 것이 비교적 쉽습니다.
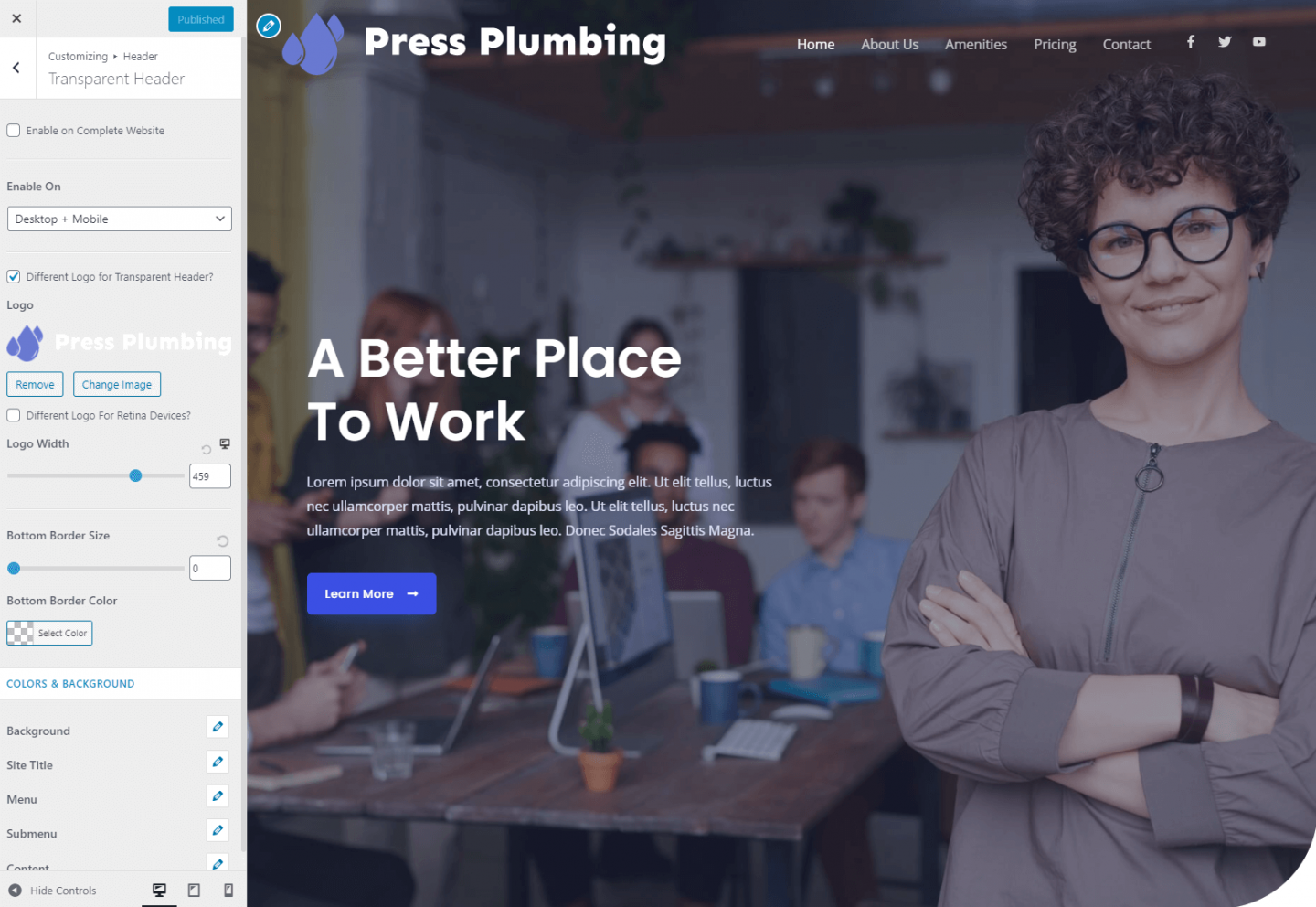
로고가 있으면(약 400픽셀 너비로 크기를 조정하는 것이 좋습니다) 사용자 지정 설정에서 로고 업로드 링크를 클릭합니다. 로고를 업로드하고 크기를 조정할 수 있는 WordPress 사용자 지정 도구로 이동합니다. 이 작업을 완료했으면 '게시' 버튼을 클릭하여 변경 사항을 저장합니다.

현재 웹사이트에 유지 관리 화면이 설정되어 있기 때문에 이러한 변경 사항은 일반 사용자에게 표시되지 않습니다. 그러나 앞으로 이 유지 관리 화면이 꺼져 있을 때 게시 버튼을 클릭하면 모든 변경 사항이 웹사이트에 즉시 게시되어 모든 사람이 볼 수 있습니다.
색 구성표
이제 로고가 설정되었으므로 색 구성표를 변경할 수 있습니다. 이 특정 테마의 기본 색 구성표는 비즈니스를 위해 선택한 색에 가까운 파란색 음영입니다. 완전히 제자리에 있는 것은 아니므로 이것을 업데이트해야 합니다. 웹사이트는 'Hex'라는 색상 시스템을 사용합니다. 색상은 6자리 코드로 표시됩니다. 예를 들어 흰색은 #ffffff입니다. 우리가 비즈니스를 위해 선택한 파란색 음영은 #6979D1입니다.
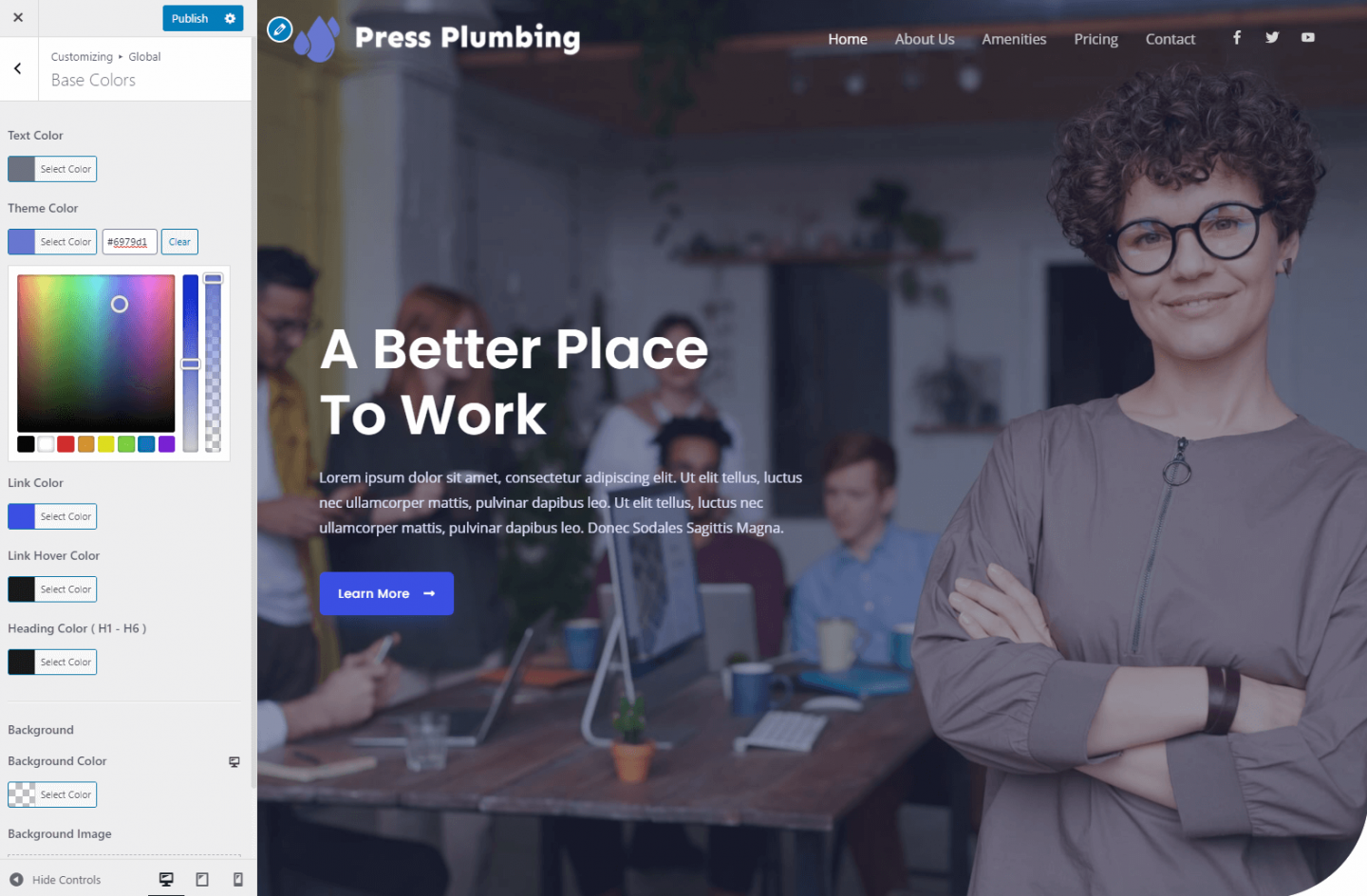
웹사이트에서 설정된 색상을 업데이트하려면 Astra 옵션 패널로 돌아가 '색상 설정'을 클릭하십시오. 기본 색상이라는 탭이 표시되는 WordPress 사용자 지정 도구로 다시 이동합니다. 이것을 클릭하면 다섯 가지 색상 견본이 표시됩니다. 텍스트 색상 링크 호버 색상과 제목 색상을 유지하지만 테마 색상과 링크 색상 2는 파란색 음영으로 업데이트합니다.

이렇게 하면 웹사이트의 특정 영역에서 색상이 업데이트되지만 버튼과 같은 다른 영역은 Elementor 플러그인으로 제어됩니다.
이러한 색상을 변경하려면 사용자 정의 도구를 종료하고 웹사이트의 홈 페이지로 이동하십시오. WordPress 관리자 패널에 나타나는 '홈' 아이콘을 클릭하면 됩니다. 아래 참조:

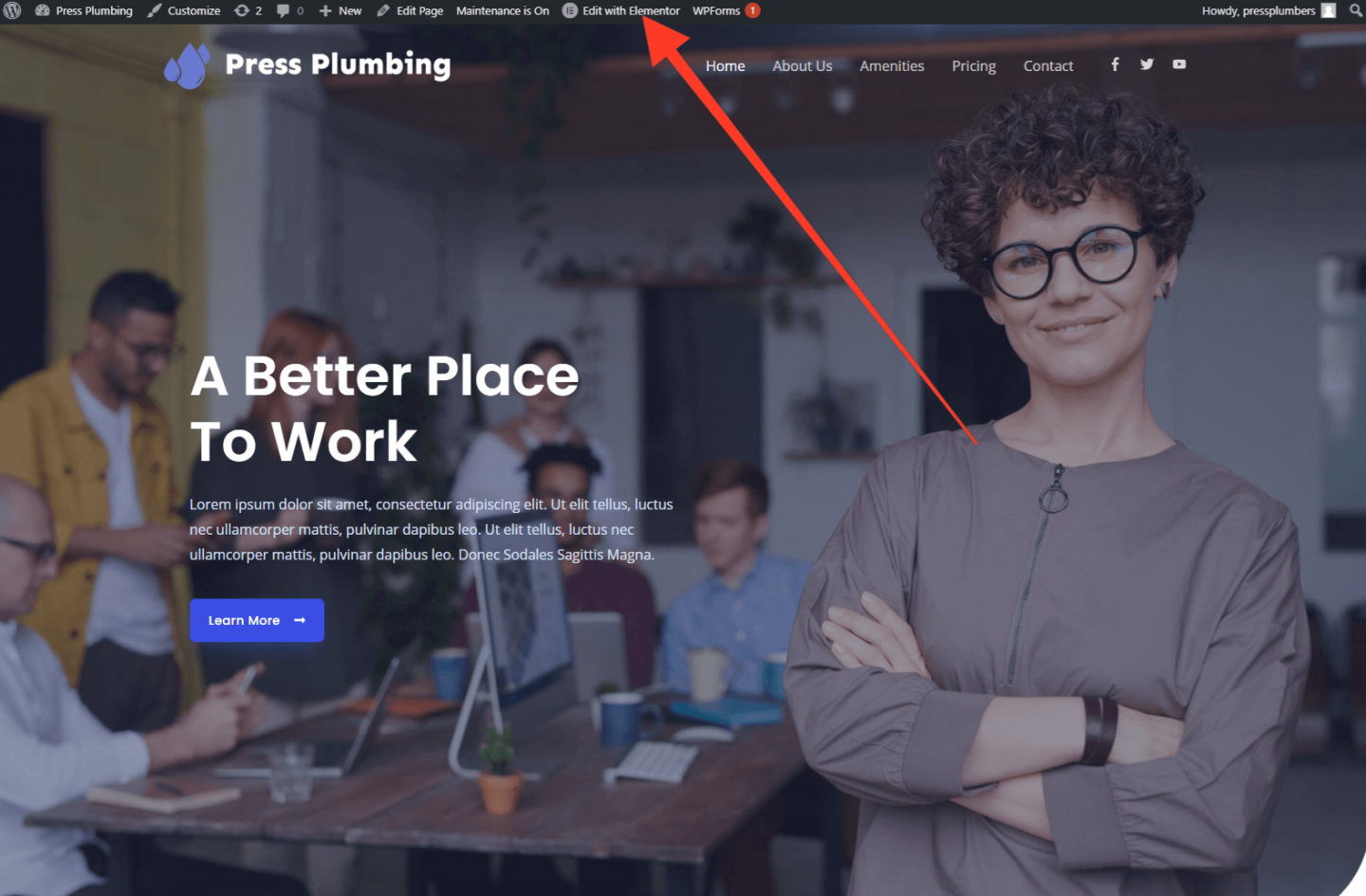
이 작업을 완료하면 'Elementor로 편집'을 클릭합니다.

이 작업을 수행하면 기본 Elementor 편집기로 이동합니다. 우리는 이 패널에서 많은 시간을 할애할 것이므로 플레이하고 이것이 어떻게 배치되는지에 익숙해지는 것이 좋습니다. Elementor 사용 방법을 안내하기 위해 최선을 다할 것이지만 이 페이지 빌더에 포함된 모든 작은 요소와 기능을 다루는 것은 이 기사의 범위를 벗어납니다. Elementor를 사용하여 웹 사이트를 구축하는 것에 대해 진지한 경우 Elementor 자체에서 제공하는 일부 자습서를 확인하는 데 시간을 할애할 가치가 있습니다.
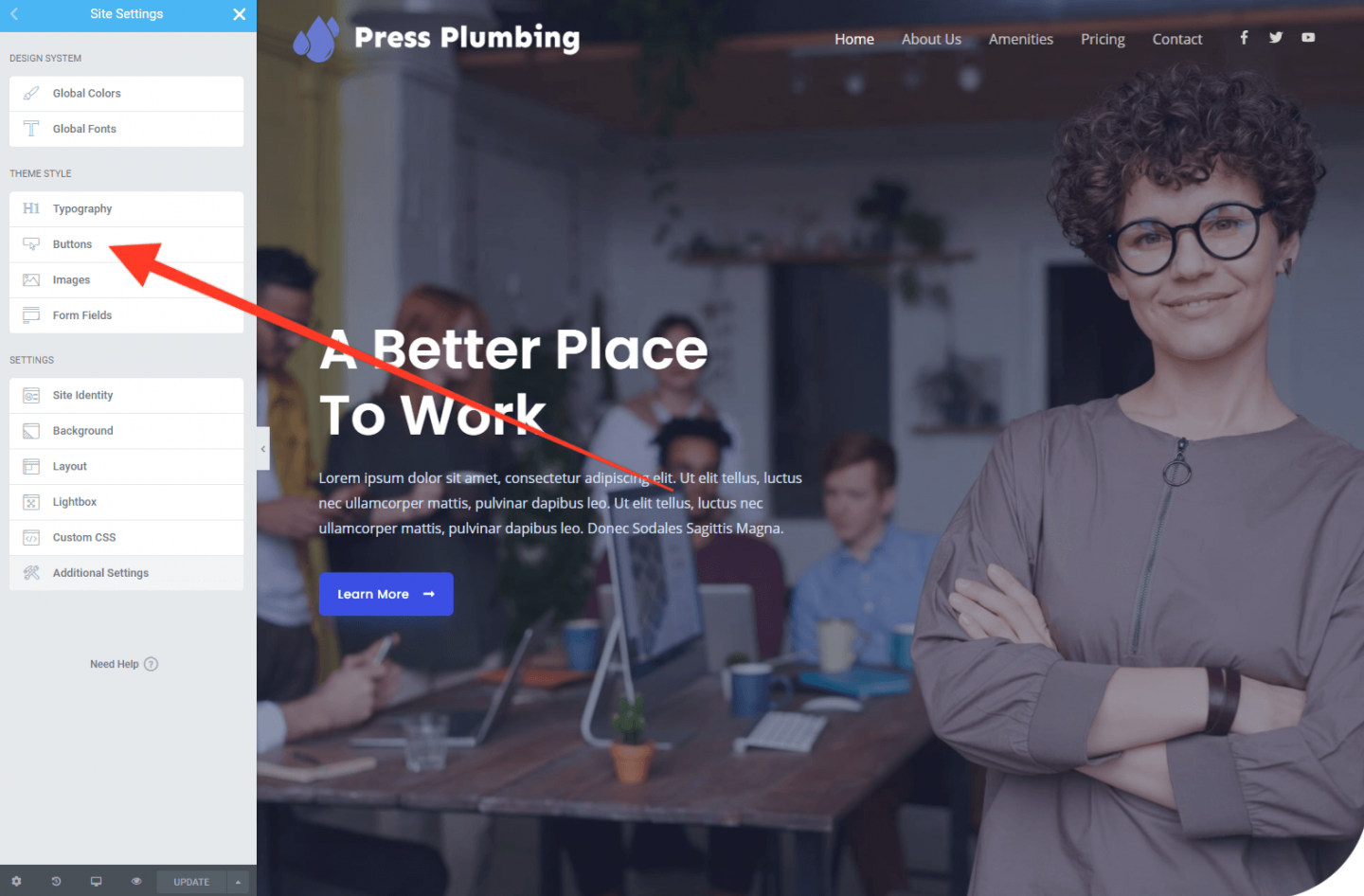
Elementor에서 버튼과 배경색을 업데이트하려면 Elementor 패널의 왼쪽 상단에 있는 3줄 '햄버거' 메뉴를 클릭합니다. 그러면 '사이트 설정'에 대한 링크가 포함된 메뉴가 열립니다. 이것을 클릭하십시오. 이 패널 내에서 사이트 설정을 구성하기 위한 수많은 옵션을 볼 수 있습니다. 시각적 업데이트의 경우 Elementor의 멋진 점 중 하나는 Elementor 패널에서 변경한 사항이 웹사이트 미리보기에 즉시 표시되므로 변경 사항이 원하는 효과를 거두고 있는지 빠르게 확인할 수 있다는 것입니다.
이 경우 '버튼'을 클릭하여 버튼 색상을 업데이트합니다.

이 하위 메뉴가 열리면 '배경색' 탭을 클릭하여 선택한 색상으로 업데이트하십시오. 이 경우 로고(#6979D1)와 동일한 파란색을 사용합니다. 변경 사항을 저장하려면 '업데이트'를 클릭하십시오(변경 사항을 저장하려면 항상 업데이트를 클릭해야 하므로 잊지 마십시오!).
웹사이트 홈페이지 업데이트
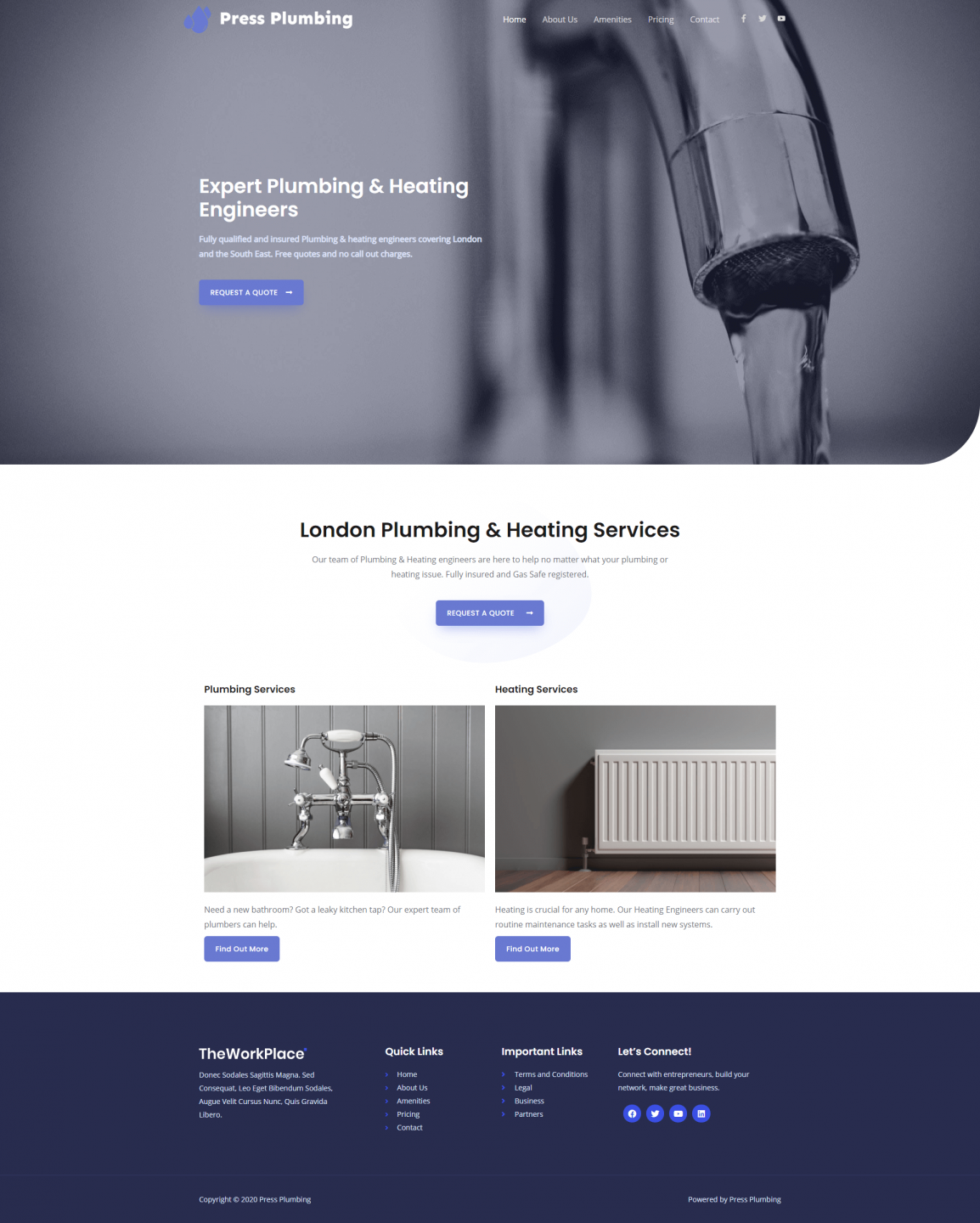
이제 우리는 비즈니스 로고와 올바른 색 구성표 설정을 얻었고 비즈니스를 반영하도록 홈페이지의 레이아웃과 디자인을 변경할 수 있습니다. 홈페이지 디자인은 사이트의 나머지 부분에 대해 '기조를 설정'하므로 이를 올바르게 처리하는 데 시간을 할애할 가치가 있습니다. 사이트의 다른 페이지는 이러한 방식으로 이 디자인에서 쉽게 이동할 수 있습니다.
페이지 상단에 표시되는 '영웅' 섹션을 업데이트하여 시작하겠습니다. 이것은 현재 배경 사진과 일부 소개 텍스트와 버튼으로 구성되어 있습니다. 시작하려면 홈페이지로 이동하여 'Elementor로 편집' 버튼을 클릭합니다(아직 클릭하지 않은 경우). Elementor 대시보드가 열리고 페이지의 요소가 '클릭 가능'하게 됩니다.
Hero 텍스트를 클릭하면 커서가 나타나는 동시에 왼쪽의 Elementor 패널이 제목 상자를 표시하도록 변경되는 것을 볼 수 있습니다. 새 제목을 페이지에 직접 입력하고 Elementor 패널을 통해 크기를 조정할 수 있습니다.
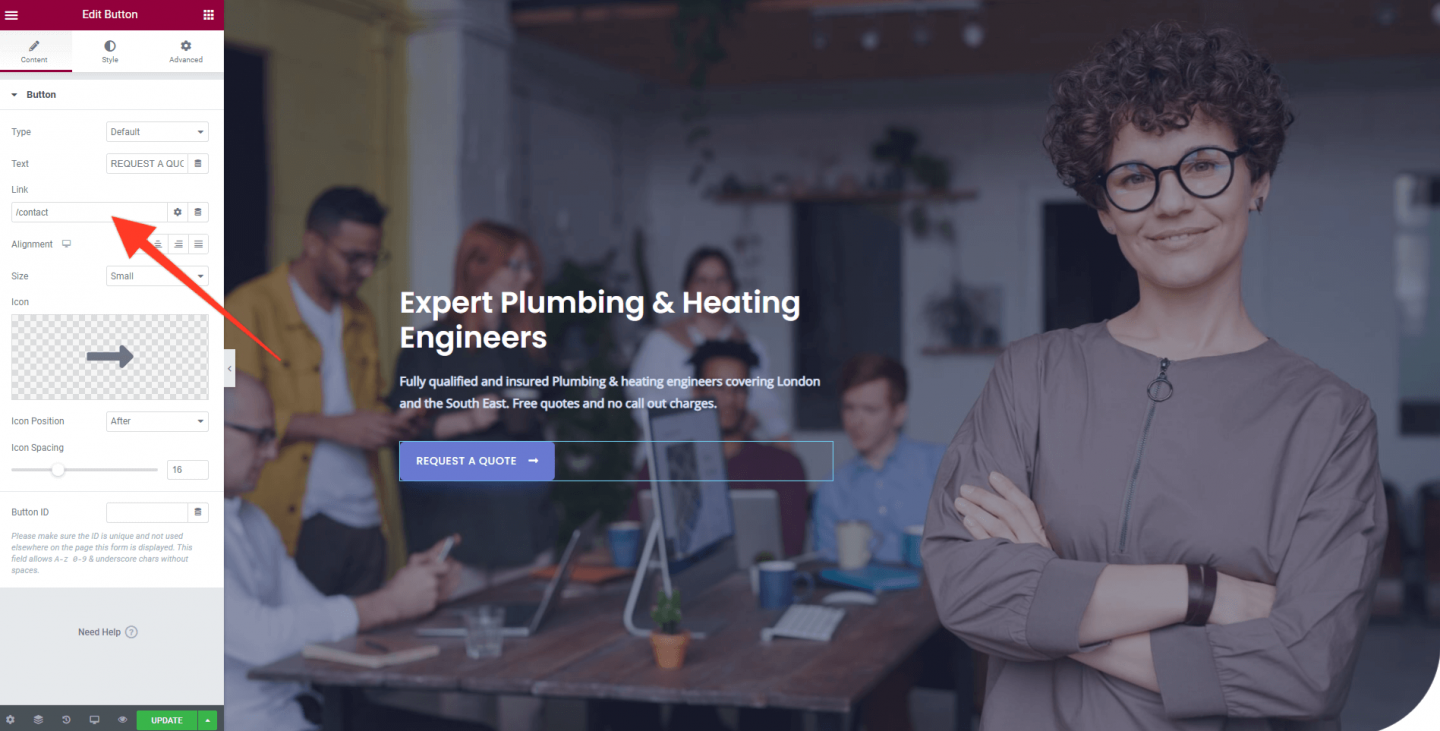
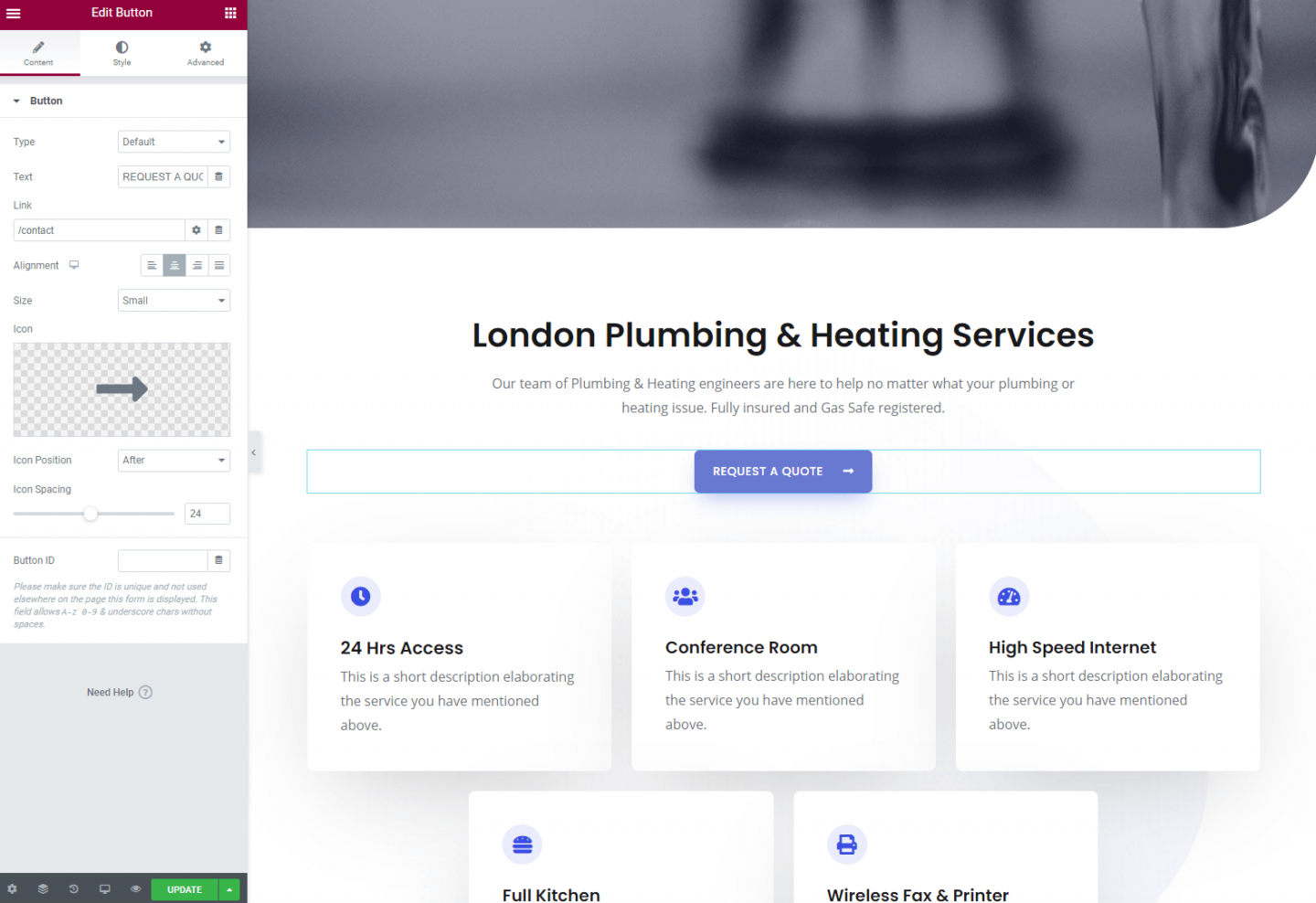
이제 아래 텍스트를 클릭하고 적절한 것을 입력하십시오. 그런 다음 버튼을 클릭하고 이것을 변경하십시오. 이와 같은 영웅 섹션의 버튼은 '행동 촉구'를 홍보하는 환상적인 방법입니다. 즉, 잠재 고객이 '무언가를 하도록' 시도하고 격려하는 데 사용합니다. 이 예에서는 버튼의 텍스트를 '견적 요청'으로 변경할 것입니다. 그러면 우리 웹사이트의 연락처 페이지로 연결됩니다. 버튼의 링크를 업데이트해야 합니다. 버튼을 클릭하면 Elementor에서 버튼 패널이 열리는 것을 볼 수 있습니다. 우리의 경우 사람들을 연락처 페이지로 안내할 것입니다. 아직 구축되지 않았지만 이를 위해 https://pressplumbing.co/contact url을 사용할 것을 알고 있으므로 링크 필드에 /contact 를 추가합니다.

변경 사항을 저장하려면 '업데이트'를 클릭하십시오. 앞으로는 이렇게 하라고 말하지 않을 것입니다… 변경 사항을 저장하고 싶을 때 '업데이트'를 클릭하십시오.
홈페이지 이미지 업데이트
이제 홈페이지 이미지를 변경해야 합니다. 이미지에 관해서는 고품질 이미지를 사용하는 것이 중요합니다. 전화로 찍은 저해상도 스냅은 비즈니스 정의를 실현하지 못할 것입니다. 비즈니스와 예산에 따라 몇 가지 옵션이 있습니다.
- 사진작가를 고용하고 비즈니스의 '실제' 사진을 찍어보세요. 가능한 경우 이것이 최선의 방법일 것입니다. 귀하의 사진은 독특하고 고품질이며 귀하의 비즈니스를 완벽하게 묘사합니다. 이렇게 하는 것은 비용이 많이 들 수 있으므로 가능하다면 물론 직접 시도하고 섭취할 수도 있습니다. 사진이 아마추어처럼 보이면 비즈니스도 마찬가지라는 점을 명심하십시오.
- 스톡 사진을 사용하십시오. 일반적으로 상업적 목적으로 사용할 수 있는 고품질의 '로열티 프리' 이미지를 제공하는 수많은 스톡 사진 라이브러리가 온라인에 있습니다. Shutterstock과 같은 일부는 이러한 액세스에 대한 비용을 청구하지만 Unsplash와 같은 일부는 무료로 다운로드하여 사용할 수 있습니다. 무엇을 선택하든 사진의 라이선스 제한을 확인하는 것이 중요합니다. (일반적으로) 허용되지 않는 것은 인터넷에서 찾은 이미지를 복사하여 사용하는 것입니다!
우리의 예에서는 예산이 부족하기 때문에 무료 사진 라이브러리에서 적절한 이미지를 찾으려고 노력할 것입니다. Unsplash 뿐만 아니라 Pexels 및 Pixabay를 확인할 수 있습니다.

우리의 영웅 이미지를 위해 우리는 Pixabay에서 물이 떨어지는 현대적인 수돗물의 멋진 사진을 찾았습니다. 우리는 이것을 다운로드했고 이제 웹사이트에 추가할 수 있습니다.
참고 – 웹사이트에 사진(또는 모든 종류의 이미지)을 추가할 때 사진의 크기를 알고 있어야 합니다. 이것은 너비와 높이(픽셀로 측정)와 크기(MB)를 모두 의미합니다. 영웅 이미지와 같은 경우 너비가 약 2,000픽셀인 이미지를 사용하는 것이 좋습니다. 이렇게 하면 대부분의 화면에서 선명하고 또렷하게 보입니다. 또한 메가바이트(MB) 측면에서 너무 크지 않은지 확인해야 합니다. 왜 이런거야? 웹사이트의 모든 콘텐츠는 웹사이트의 최종 뷰어에게 다운로드되어야 합니다. 웹사이트에 30MB 크기의 사진이 있는 경우 특히 휴대전화에서 다운로드하는 데 상당한 시간이 걸립니다. 이상적으로는 약 3/3 MB 크기( 333kb )보다 크지 않은 이미지를 유지하려고 합니다. 초과 크기를 제거하는 쉬운 방법은 이미지 압축기를 사용하는 것입니다. 최고 중 하나는 TinyPNG 입니다. 보너스로 사용도 무료입니다. 그들의 사이트로 이동하여 압축 프로그램을 통해 이미지를 실행하면 이미지 품질을 해치지 않고 얼마나 많은 KB를 제거하는지 놀랄 것입니다.
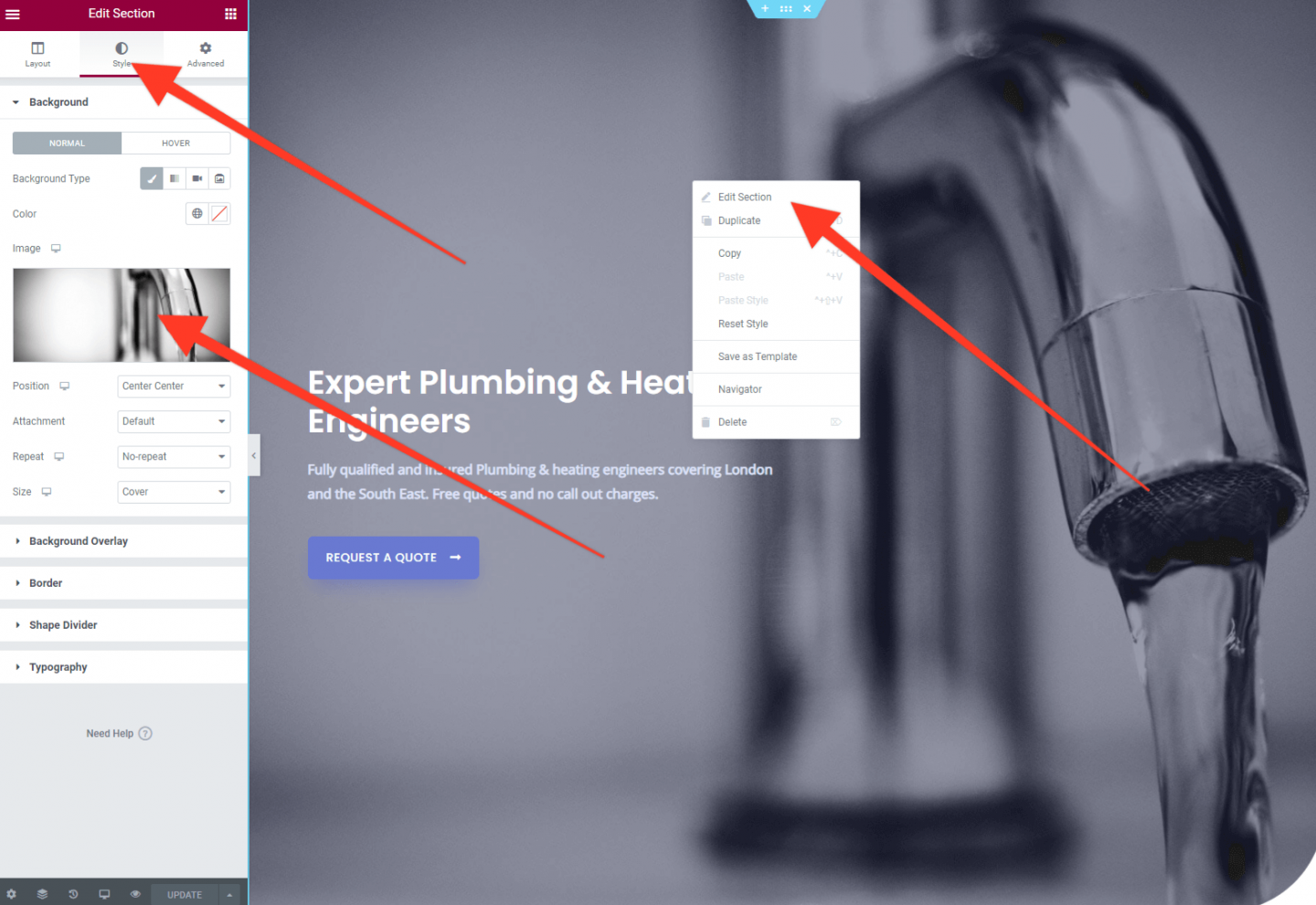
이 작업을 마치면 웹사이트로 돌아가 현재 이미지를 마우스 오른쪽 버튼으로 클릭합니다. 메뉴가 나타납니다. 이 메뉴에서 '섹션 편집'을 선택합니다. 다음으로 Elementor 패널에서 '스타일'을 클릭합니다. 거기에 현재 이미지가 표시됩니다. 이것을 클릭하면 선택한 이미지를 업로드할 수 있습니다.

그리고 그게 다야! 비교적 적은 작업으로 이제 우리의 비즈니스를 나타내는 홈페이지 영웅 섹션이 있습니다.
스크롤 없이 볼 수 있는 홈페이지 레이아웃 편집
이제 이 섹션에서 작업할 수 있는 영웅 섹션을 업데이트했습니다(아래로 스크롤하기 시작한 후 나타나는 비트이므로 일반적으로 '스크롤해야 볼 수 있는 부분'이라고 함). 우리는 이것을 멋지고 간단하게 유지할 것입니다. 사이트 레이아웃에 대해 생각할 때 고객을 여행으로 안내하는 것을 상상하고 싶습니다. 그들이 원하는 정보를 쉽게 찾을 수 있도록 해야 하며 홈페이지는 이를 위한 출발점입니다.
가상 비즈니스인 Press Plumbers의 경우 일반 배관 서비스와 난방 서비스도 제공합니다. 이는 두 가지 별개의 서비스 범주이므로 일반 배관 전용 페이지와 난방에 중점을 둔 페이지를 만들어 이러한 방식으로 분할합니다.
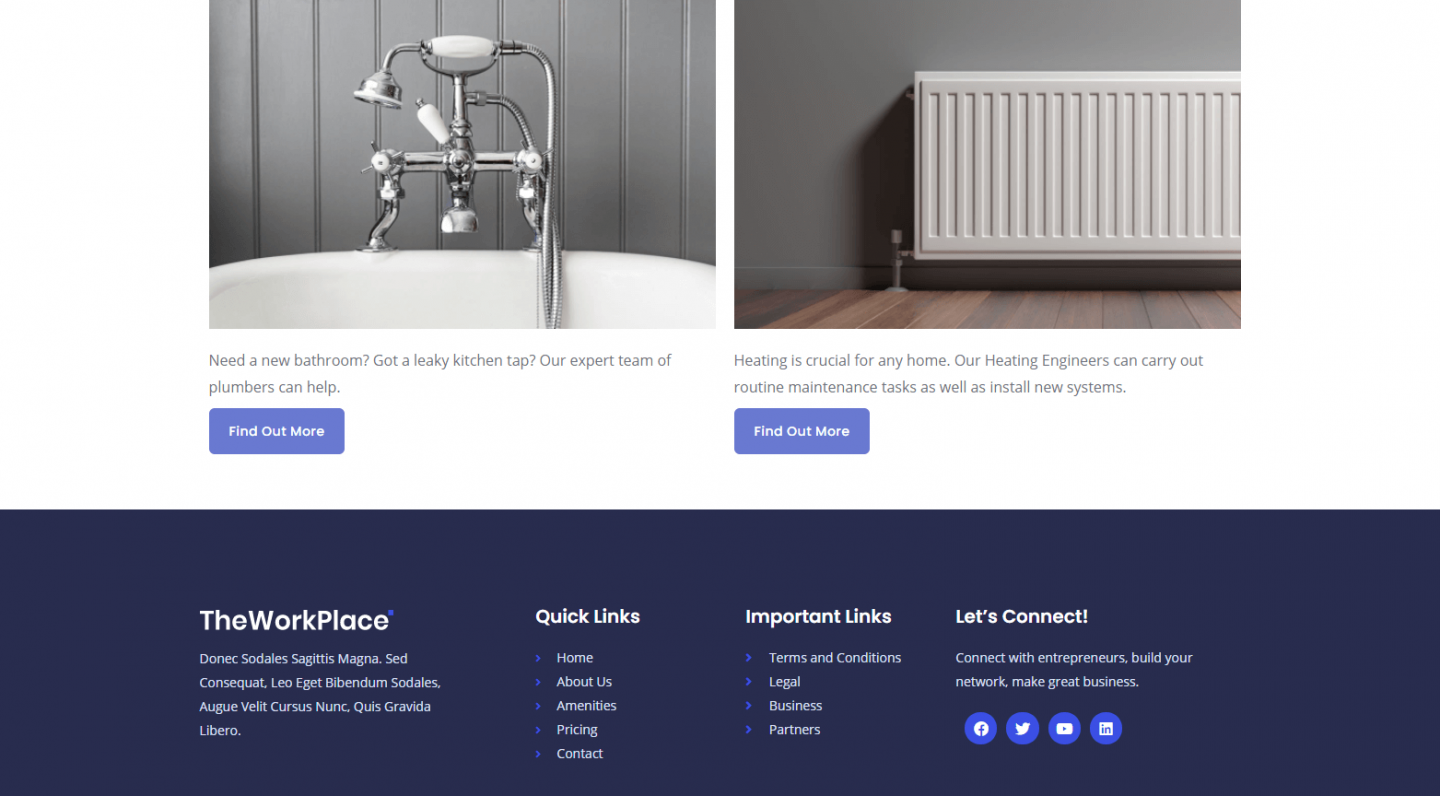
홈페이지는 고객에게 관련 서비스를 안내할 수 있는 곳이며 각 서비스에 연결되는 2열 레이아웃을 사용하여 이를 수행합니다.
시작 테마에서 제공하는 소개 텍스트 섹션이 마음에 들어서 그대로 유지합니다. 영웅 섹션과 마찬가지로 텍스트를 클릭하여 적절한 것으로 업데이트합니다.

Astra에서 선택한 것과 같은 시작 테마를 사용할 때의 좋은 점 중 하나는 페이지의 많은 요소가 원하는 모양과 매우 유사하게 보일 수 있다는 것입니다. 처음부터 무언가를 구축하십시오. 비록 우리는 이 시작 테마의 홈페이지로 완성된 것을 좋아하지만 우리의 필요에 따라 약간 복잡하기 때문에 실제로 여기에 있는 많은 것을 삭제하고 우리 자신의 일을 할 것입니다. 물론 이러한 구성 요소를 여러 개 사용하고 싶을 수도 있습니다. 그렇다면 사용하십시오.
시작하려면 필요하지 않은 구성 요소를 삭제합니다. 제거하려는 요소 위로 마우스를 가져가면 파란색 상자에 'x'가 표시됩니다. 이것을 클릭하십시오.
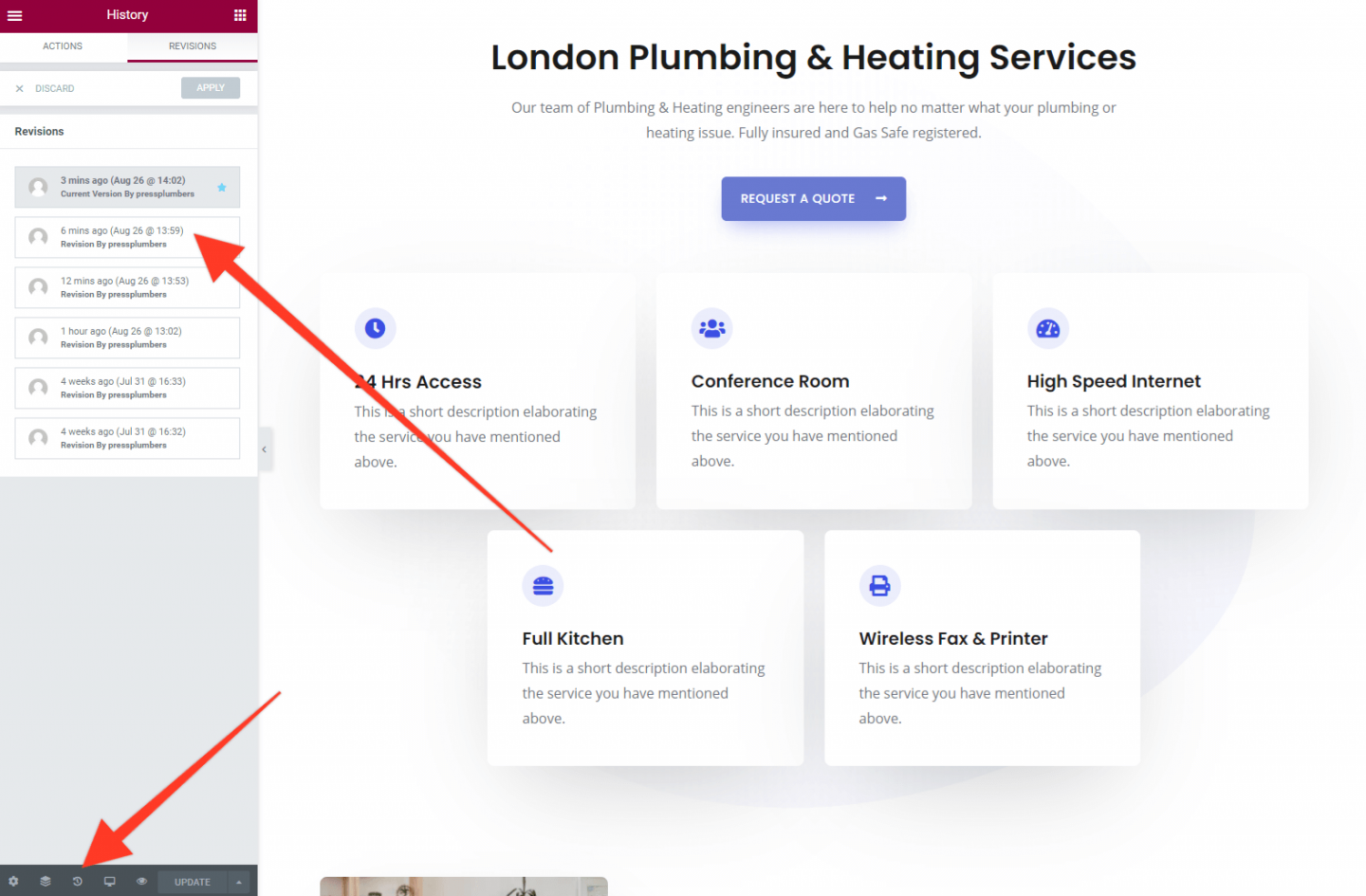
참고: 잘못해서 삭제하면 안 되는 항목을 삭제한 경우 Elementor 관리자 패널에서 '기록' 아이콘을 클릭하여 삭제된 구성 요소를 복구할 수 있습니다. 또한 사이트를 크게 변경하기 전에 백업을 할 수 있습니다. Pressidium으로 호스팅하는 경우 웹사이트의 관리 영역 내에서 Pressidium 메뉴를 통해 빠르고 쉽게 수행할 수 있습니다.

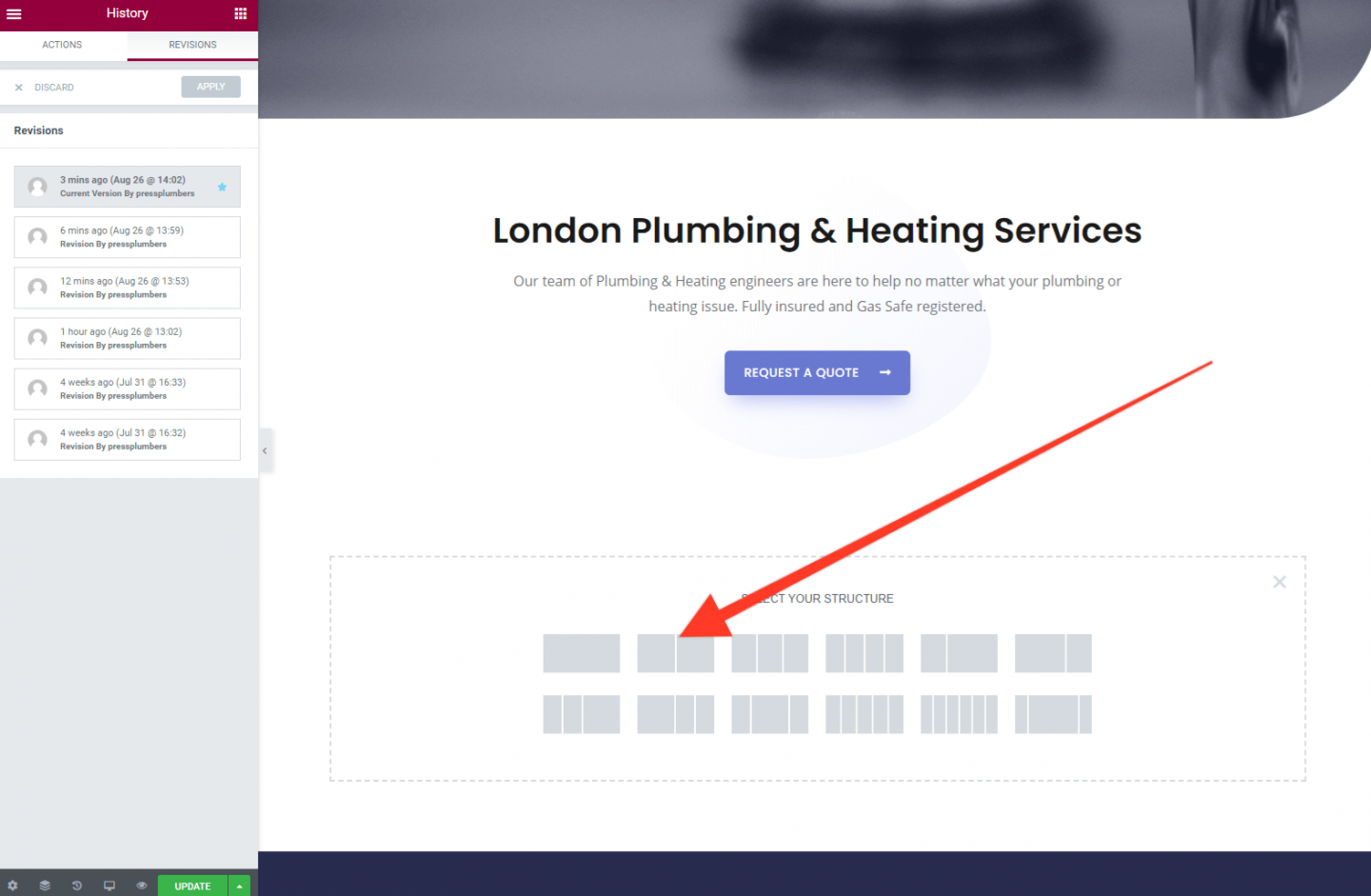
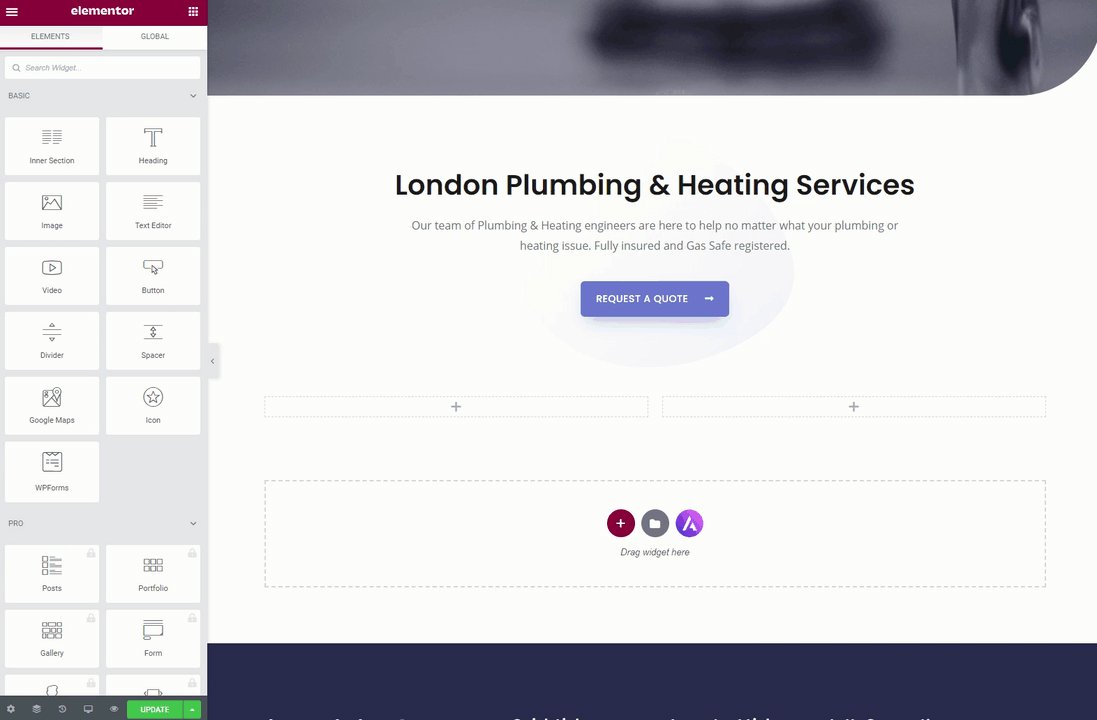
홈페이지에서 하단의 '견적 요청' 버튼 아래에 있는 모든 항목을 삭제했으며 이제 필요한 정보를 추가할 수 있는 멋진 빈 캔버스만 남게 되었습니다.
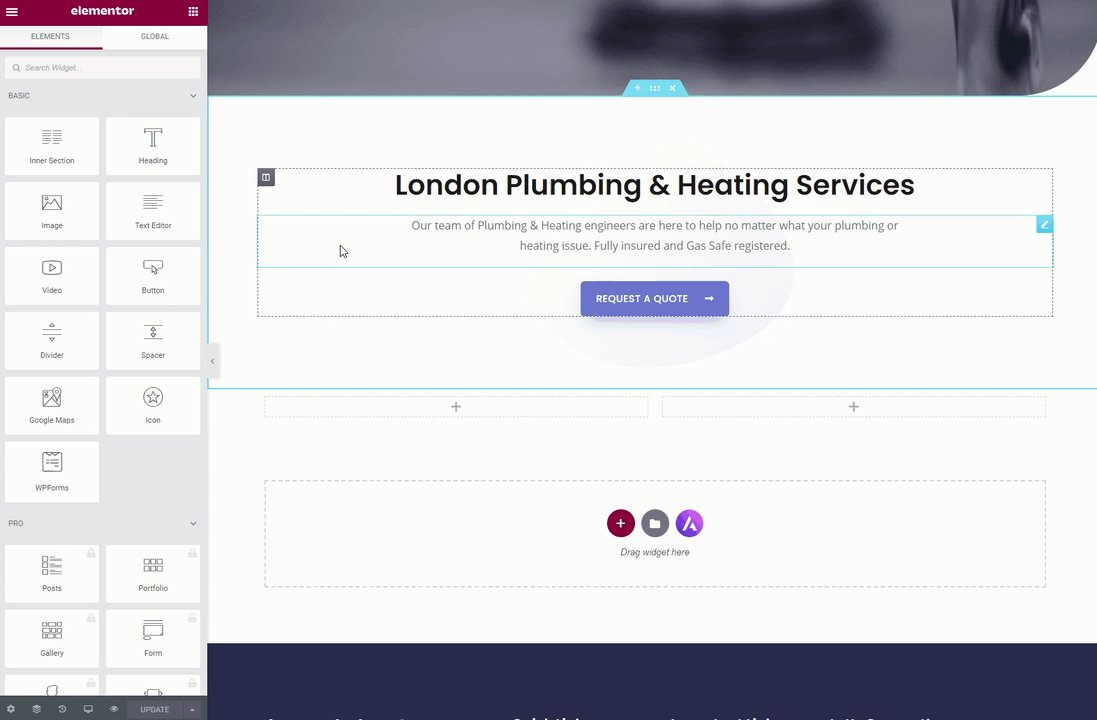
세 개의 아이콘이 있는 점선 상자가 표시됩니다. + 아이콘을 클릭하고 2열 레이아웃을 선택합니다.

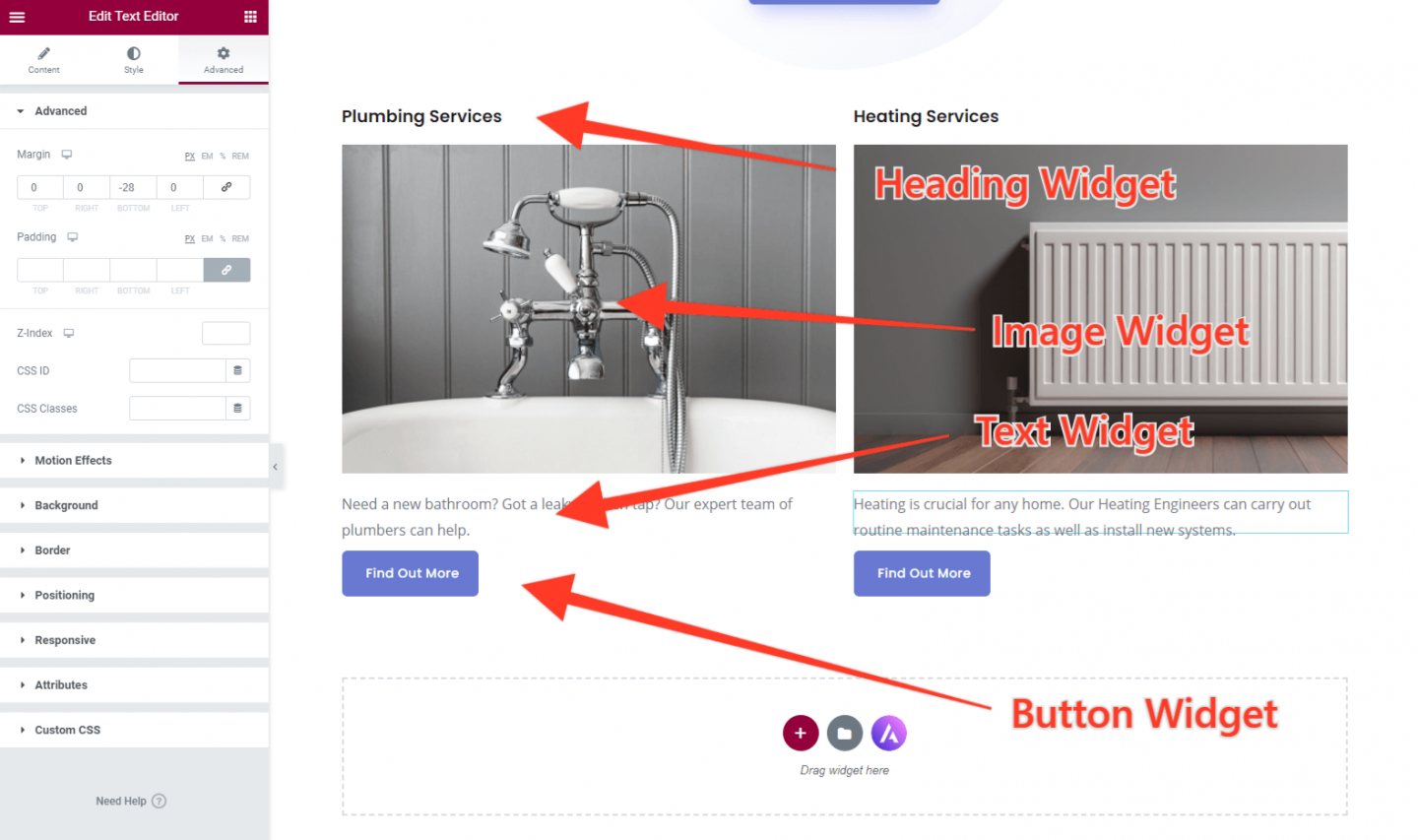
그런 다음 왼쪽 열에 있는 + 아이콘을 클릭하면 Elementor 편집기에 일련의 옵션이 표시됩니다. 텍스트, 이미지 및 버튼을 사용하여 이 열에서 두 가지 서비스를 홍보할 것입니다. 이러한 모든 요소는 Elementor 패널에서 열로 끌어다 놓을 수 있으며 필요에 따라 재배열할 수 있습니다. 텍스트 크기 등과 같은 요소는 Elementor 패널에 제공된 옵션을 통해 사용자 정의할 수 있습니다.
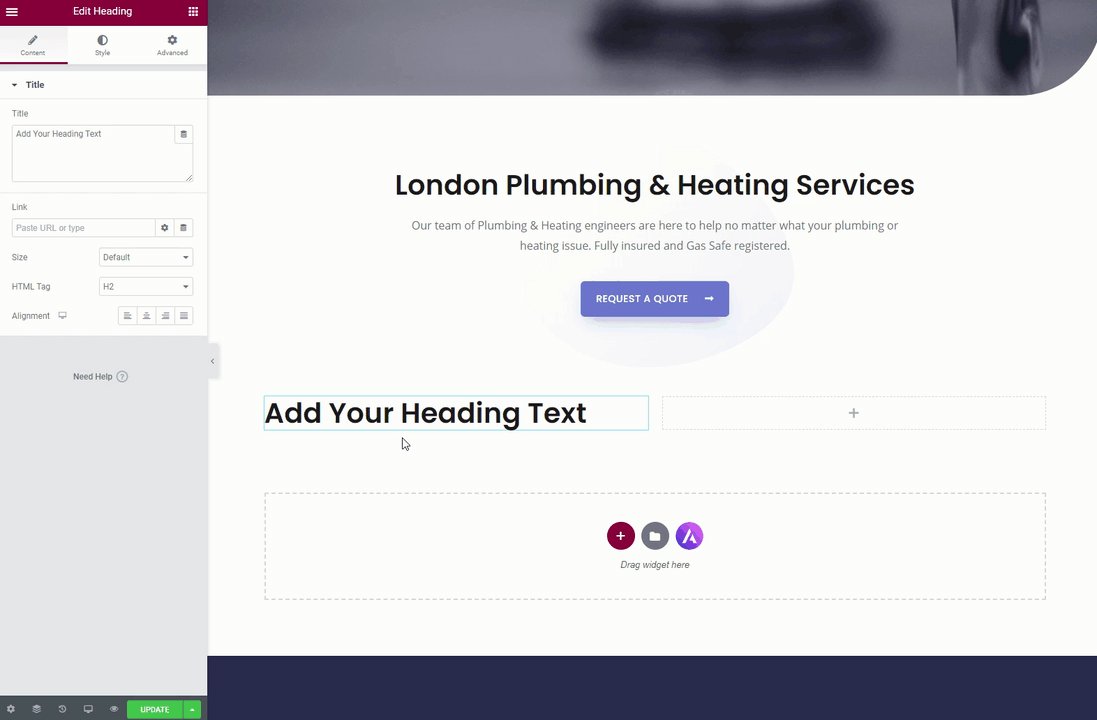
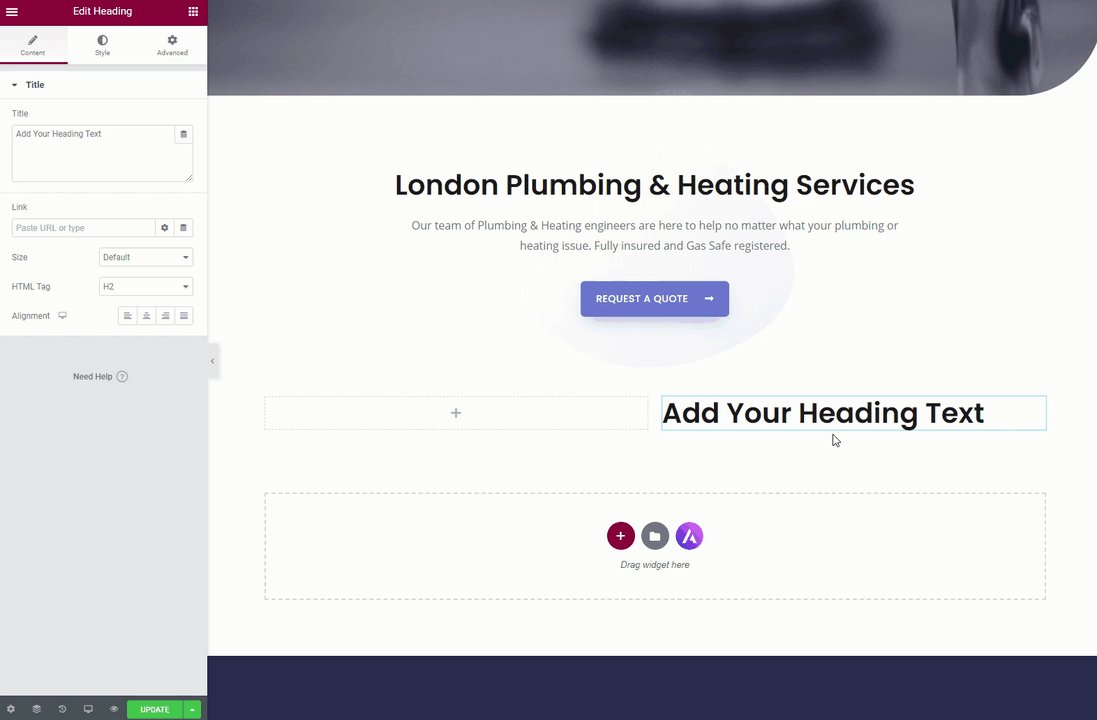
우리는 이 과정이 실제로 꽤 자명하기를 바랍니다. '제목' 모듈을 상자 중 하나로 드래그하여 이것이 어떻게 작동하는지 느껴보십시오. 왼쪽 열에서 오른쪽으로 다시 끌어다 놓을 수 있음을 알 수 있습니다.

Elementor에는 페이지에 콘텐츠를 만드는 데 도움이 되는 미리 만들어진 '위젯'이 많이 있습니다. 이들 중 좋은 덩어리는 무료로 사용할 수 있지만 일부는 옆에 작은 자물쇠 아이콘이 있음을 알 수 있습니다. 프리미엄 사용자만 사용할 수 있습니다. Elementor의 무료 버전(저희가 하고 있는 것처럼)만 사용하여 멋진 웹사이트를 구축하는 것이 완벽하게 가능하지만 이러한 추가 위젯(일부 다른 프리미엄 기능과 함께)에 액세스하려면 프리미엄 라이선스 구매를 고려할 수 있습니다. 가격은 1개 사이트 라이선스에 대해 연간 $49부터 시작합니다.
4개의 무료 위젯을 사용하여 홈페이지에 필요한 레이아웃을 만들 것입니다. '제목' 위젯, '이미지' 위젯, '텍스트 편집기' 위젯 및 '버튼' 위젯.
아래에서 이것들이 어떻게 사용되었는지 살펴보십시오.

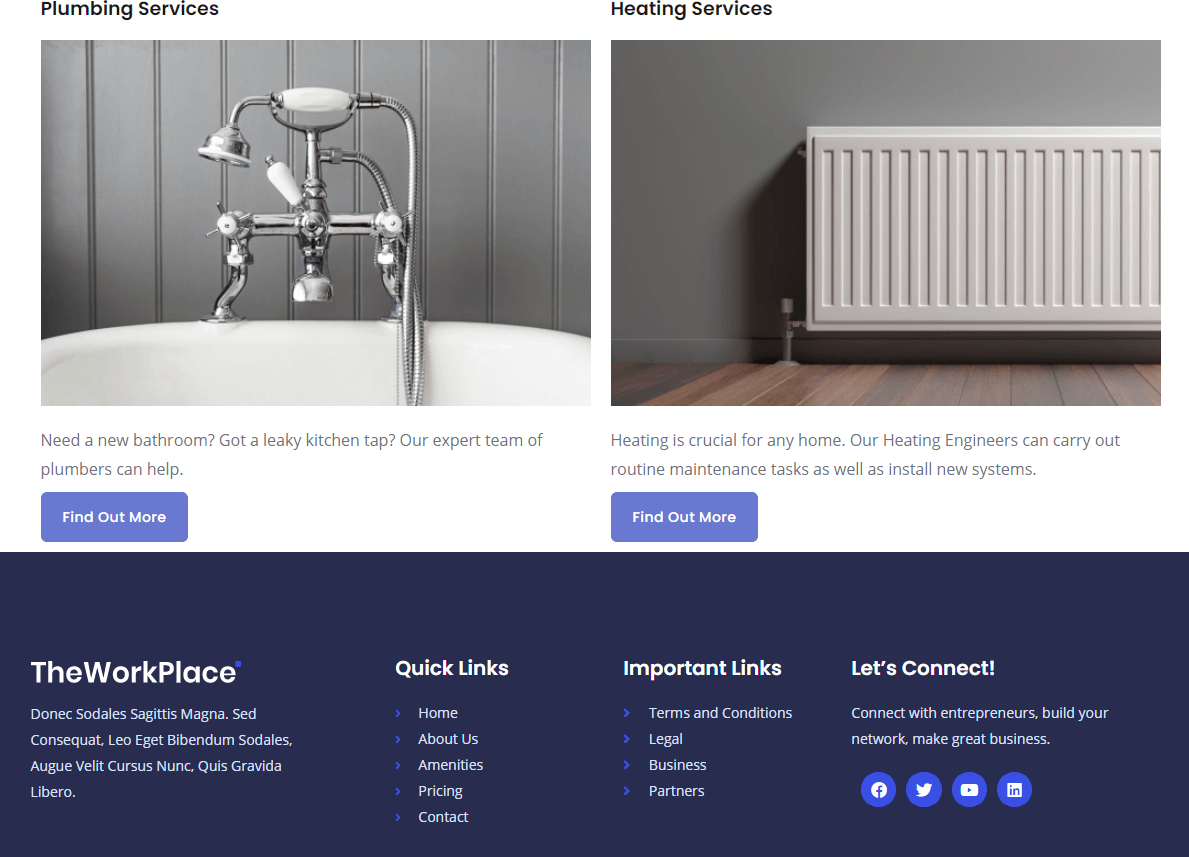
이제 우리 홈페이지가 정말 좋아지기 시작했습니다. 마지막으로 해야 할 일은 이 섹션 아래의 간격을 조정하는 것입니다. 아래 이미지에서 볼 수 있듯이 현재 웹 사이트의 바닥글에 단단히 자리 잡고 있습니다(우리는 적절한 시기에 바닥글에 대해 작업할 예정임). 잘 보이지 않습니다.

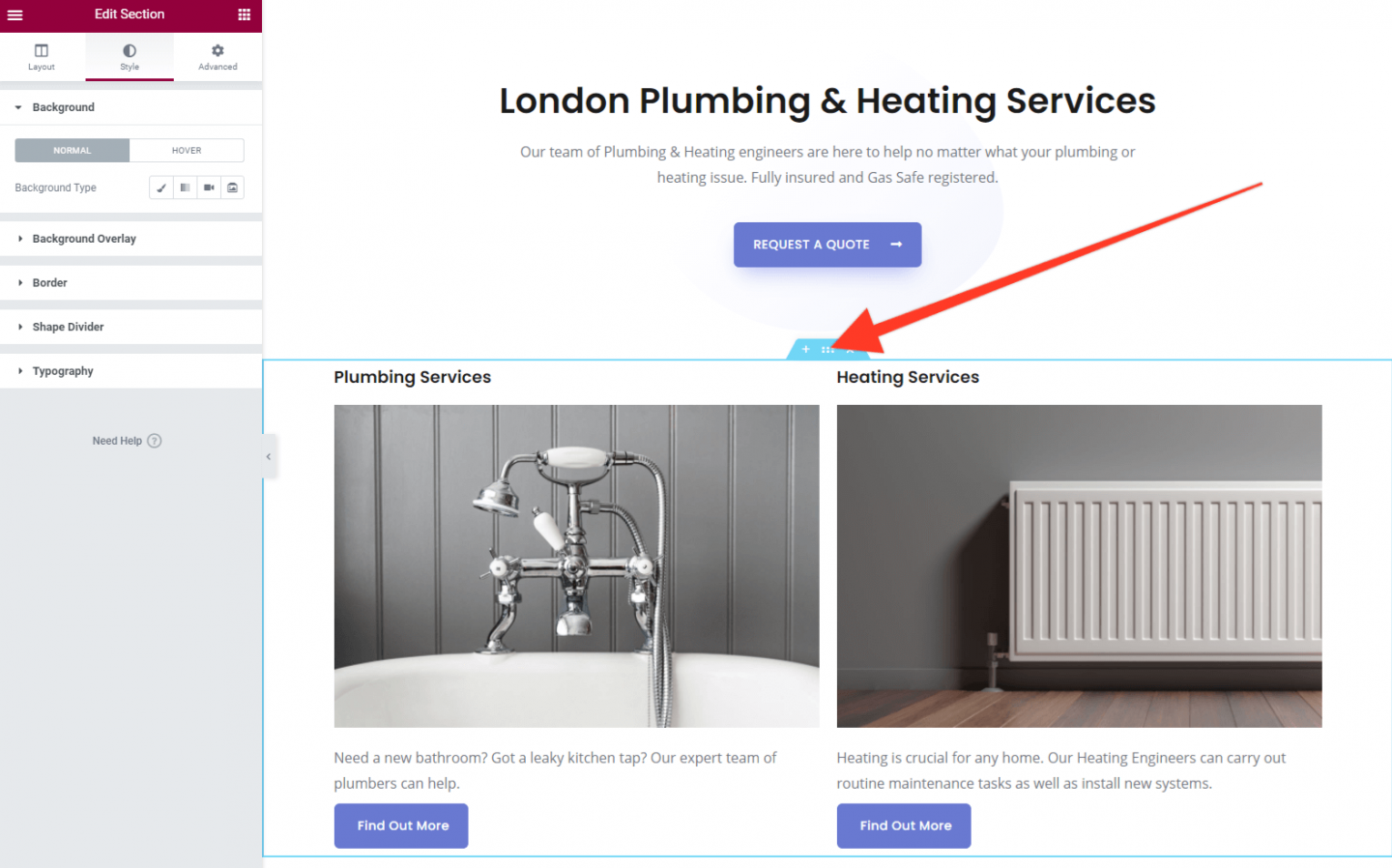
다행히 Elementor에서는 공간(또는 여백)을 추가하는 것이 매우 쉽습니다. 섹션 메뉴 아이콘을 클릭하기만 하면 Elementor에서 설정 패널이 열립니다.

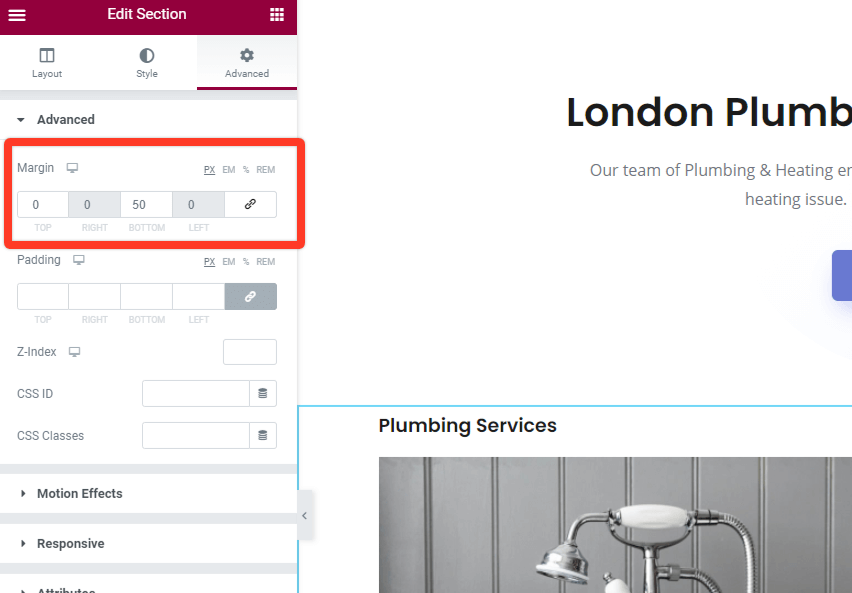
'고급' 탭으로 이동한 다음 여백 섹션으로 이동합니다. 숫자를 추가할 수 있는 여러 상자가 표시됩니다. 먼저 오른쪽에 클립처럼 생긴 아이콘을 클릭합니다. 즉, 각 섹션을 독립적으로 편집할 수 있습니다. 그런 다음 하단 상자에 50을 입력합니다. 다음과 같이 표시되어야 합니다.

이 변경의 결과로 이제 홈페이지 콘텐츠와 바닥글 사이에 좋은 공간이 생깁니다. 훨씬 좋아 보입니다!

웹사이트의 모든 요소에 여백을 추가하여 간격(예: 홈페이지의 버튼과 텍스트 사이의 간격)을 변경할 수 있습니다. 연극을 하고 무엇이 가장 잘 보이는지 보십시오.
그것이 이 시리즈의 4부입니다. 우리는 먼 길을 왔습니다. 이제 웹사이트의 전반적인 스타일을 결정하는 홈페이지가 생겼습니다. 앞으로의 페이지는 매우 빠르게 만들 수 있을 것입니다. 상황이 좋아보입니다!

파트 5에서는 배관 및 난방에 대한 두 개의 서비스 페이지를 설정할 것입니다. 거기서 보자!
