5부: Elementor로 새로운 비즈니스를 위한 WordPress 웹사이트 구축
게시 됨: 2020-09-02우리 웹 사이트는 'Elementor로 새로운 비즈니스를 위한 WordPress 웹 사이트 구축' 시리즈의 4부에서 실제로 모양을 갖추기 시작했습니다. 5부에서는 서비스 페이지를 생성하여 완성된 웹사이트에 매우 가까워질 것입니다.
이 작업이 완료되면 블로그, 연락처 및 회사 소개 페이지를 추가하고 라이브 시작 전에 해야 할 몇 가지 정리 작업만 남게 됩니다. 다음 섹션을 자세히 살펴보고 구축해 보겠습니다.
서비스 페이지 구축
이 시리즈의 4부에서는 Elementor를 사용하여 웹사이트 홈페이지를 만들었습니다. 이것은 우리에게 콘텐츠 측면에서 사이트가 어떻게 배치될 것인지를 고려할 기회를 줬고 또한 사이트가 어떻게 보일지 정의하기에 완벽한 시간이었습니다. 이것은 여러 면에서 어려운 부분이었고 이제 완료되었으므로 나머지 페이지를 만드는 것은 비교적 빠른 작업이 될 것입니다.
우리는 가상 비즈니스인 Press Plumbing이 제공하는 두 가지 주요 서비스를 홍보하는 두 페이지가 있는 사이트에서 (처음에는 어쨌든 새로운 비즈니스이므로) 필요한 모든 것이라고 결정했습니다. 여기에는 일반 배관 서비스(누수 배관 수리 및 욕실 설치 등) 및 난방 서비스(보일러와 같은 난방 시스템 설치 및 이러한 시스템에 대한 연간 유지 보수 수행)가 있습니다.
출시 전에 완벽을 목표로 할 필요가 없는 웹사이트를 구축할 때는 기억할 가치가 있습니다. 웹사이트는 업데이트하기 쉽고(시간이 지나도 자유롭게 수행할 수 있음) 이는 웹사이트에서 지속적인 작업이 진행 중일 수 있음을 의미합니다. 귀하의 비즈니스는 몇 개월/년에 걸쳐 자연스럽게 발전할 것이며 귀하의 웹사이트는 이러한 변화와 성장을 반영할 수 있습니다. 완벽에 대한 열망과 귀하의 웹사이트가 귀하의 비즈니스가 제공해야 하는 모든 것을 홍보해야 한다는 잘못된 이해는 많은 사람들이 웹사이트를 시작하고 시작하는 데 그치지 않고 작은 세부사항에 대해 변명하는 데 몇 달을 보낼 수 있음을 의미하는 경우가 많습니다. 가장 좋은 방법은 현명하게 얻을 수 있는 한 웹사이트가 멋지게 보이는 지점에 도달하는 것입니다. 여기에는 서비스에 대한 정확한 정보가 포함되어야 하며 다양한 장치에서 제대로 작동해야 합니다. 이 지점에 도달하면 계속 진행하여 라이브로 만드십시오! 그런 다음 편히 앉아서 개선할 수 있는 부분을 살펴보십시오.
Pressidium으로 호스팅하는 경우 버튼 클릭으로 웹사이트의 정확한 사본을 생성할 수 있는 스테이징 서버를 활용할 수 있습니다. 그런 다음 이 복제된 웹사이트를 사용하여 실제 사이트에 영향을 주지 않고 추가 업데이트를 수행할 수 있습니다. 이러한 업데이트에 만족하면 라이브 사이트에 원활하게 배포할 수 있습니다. 이러한 방식으로 스테이징 서버를 사용하면 고객이 만족할 때만 변경 사항을 볼 수 있으므로 라이브 웹 사이트에 부정적인 영향을 주지 않고 웹 사이트를 지속적으로 개선할 수 있습니다.
서비스 페이지 1 – 일반 배관 서비스
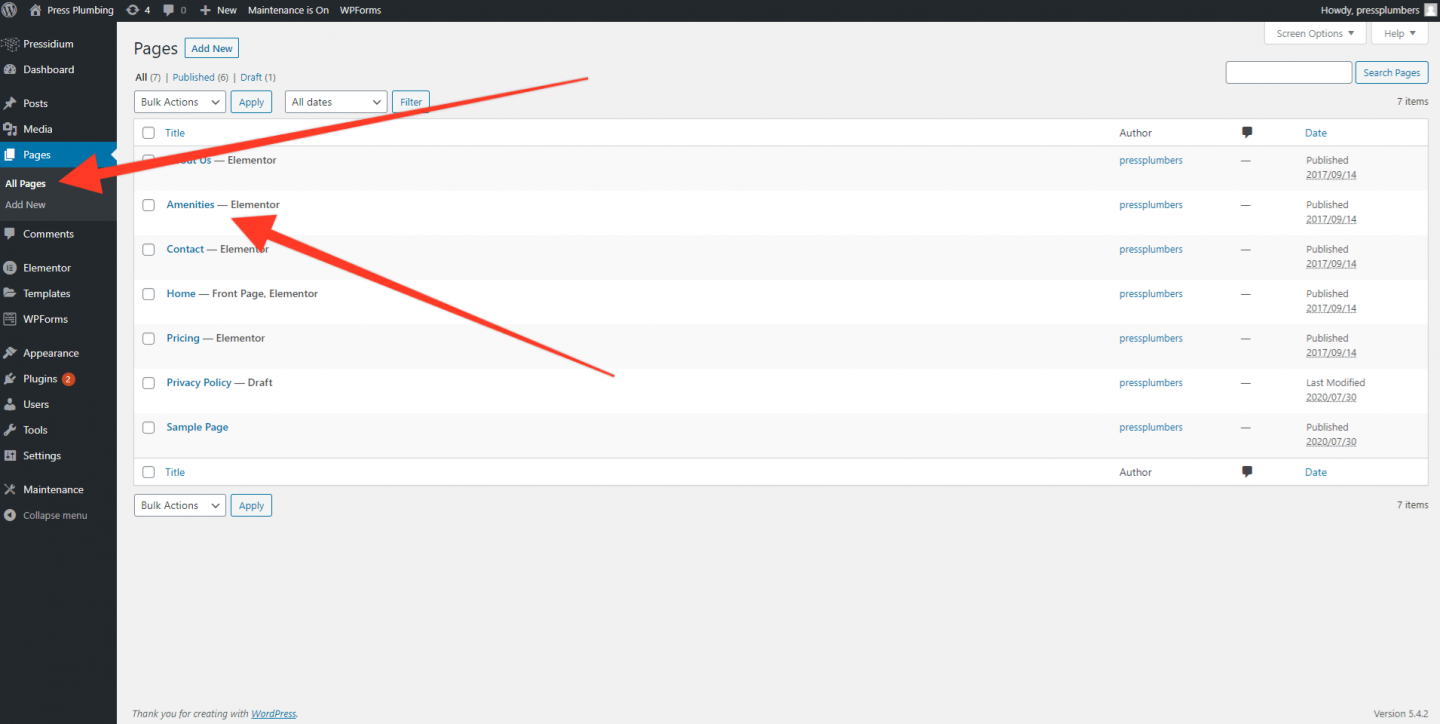
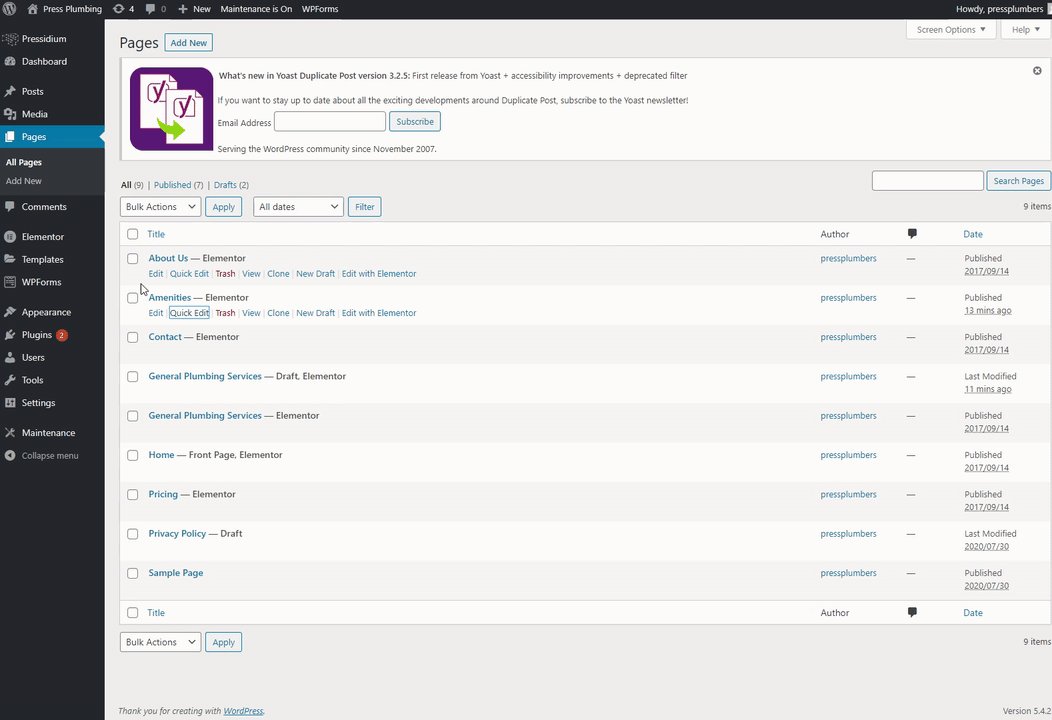
이전과 마찬가지로 시작 테마를 만든 팀에서 이미 수행한 일부 디자인 작업을 활용할 것입니다. 이렇게 하려면 WordPress 대시보드로 이동하여 '페이지'를 클릭합니다. 당사 홈페이지를 포함하여 당사 웹사이트의 기존 페이지 목록을 볼 수 있습니다. 이 목록에는 'Amenities'라는 페이지가 포함되어 있습니다. 이 페이지를 복사하여 첫 번째 서비스 페이지가 될 것입니다.

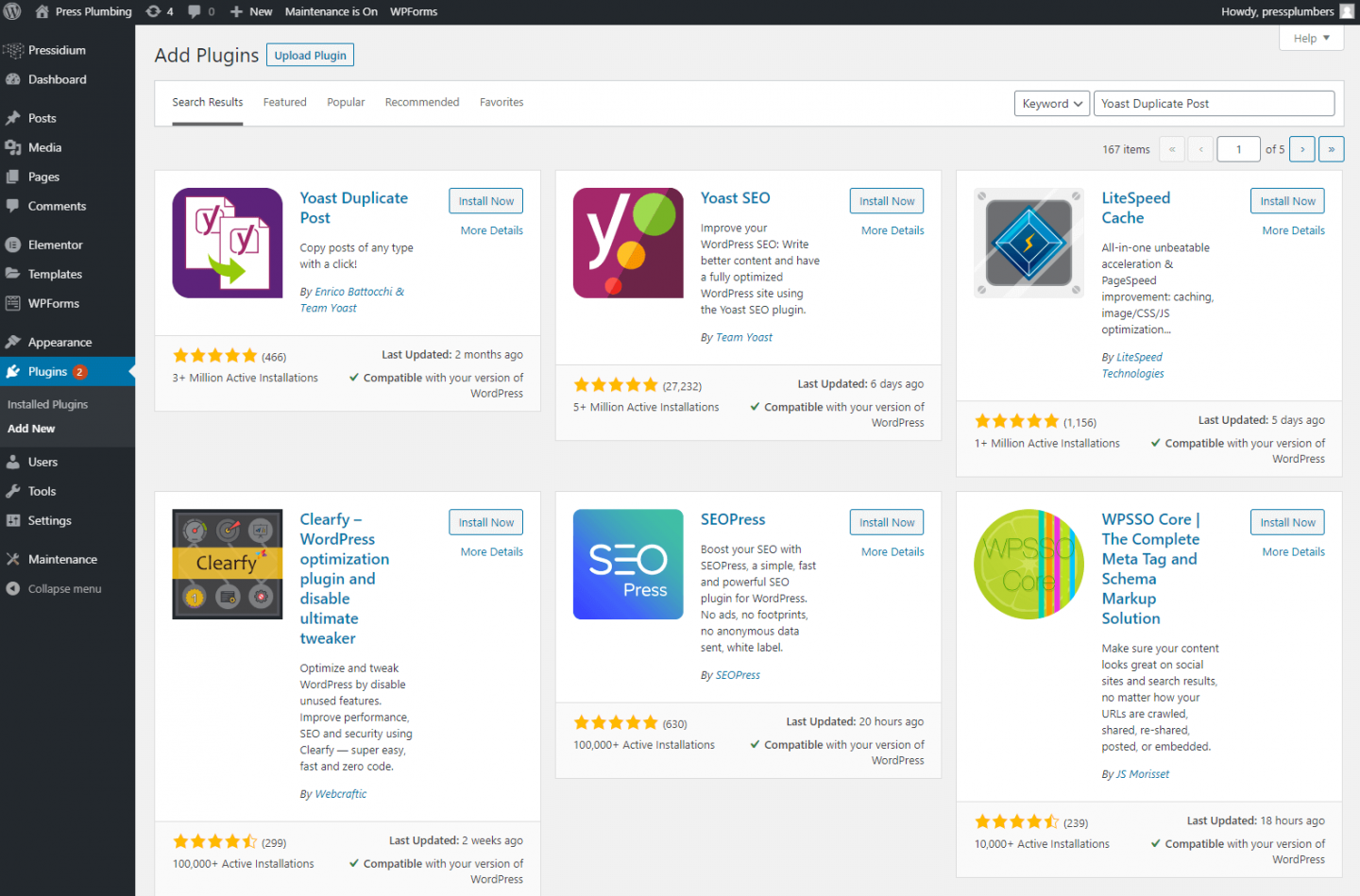
페이지를 복사하려면 먼저 'Yoast Duplicate Post'라는 새 플러그인을 설치해야 합니다. 이렇게 하려면 플러그인 페이지로 이동하여 이것을 검색하십시오. '지금 설치'를 클릭한 다음 '활성화'를 클릭합니다.

이 작업을 마치면 페이지 메뉴로 돌아가서 페이지 제목 위로 마우스를 가져가면 이전에는 없었던 '복제' 하위 메뉴가 표시되어야 합니다. 이것을 클릭하면 해당 페이지의 완벽한 사본이 생성됩니다.
그렇다면 원본을 편집하는 대신 이 페이지를 먼저 복사해야 하는 이유는 무엇입니까? 좋은 질문입니다. 주된 이유는… 처음 시작 테마를 설정할 때 현재 웹사이트를 구성하는 데 사용하고 있는 모든 데모 콘텐츠를 가져올 수 있었습니다. 일반적으로 이와 같은 데모는 특정 테마를 사용하여 보기 좋은 레이아웃을 만드는 데 사용할 수 있는 다양한 기능을 사용합니다. 이러한 예제 레이아웃은 테마에서 특정 '모양'이 달성된 방법에 대한 즉각적인 통찰력을 제공하므로 정말 유용합니다. 따라서 특정 효과를 만드는 방법을 알아내려고 몇 시간을 할애하는 대신 테마에서 직접 보고 복사할 수 있습니다. 우리의 경우 예제 레이아웃의 많은 부분을 삭제할 것입니다. 그러나 우리는 나중에 우리의 디자인을 개선/변경하기를 원할 수 있으며 이러한 경우에는 이러한 데모 레이아웃과 같은 참조 소스가 있는 것이 매우 유용합니다. 시작하기 전에 이 페이지의 복제본을 생성하여 훨씬 더 유용한 정보를 삭제하는 것보다 이 정보를 보존합니다!
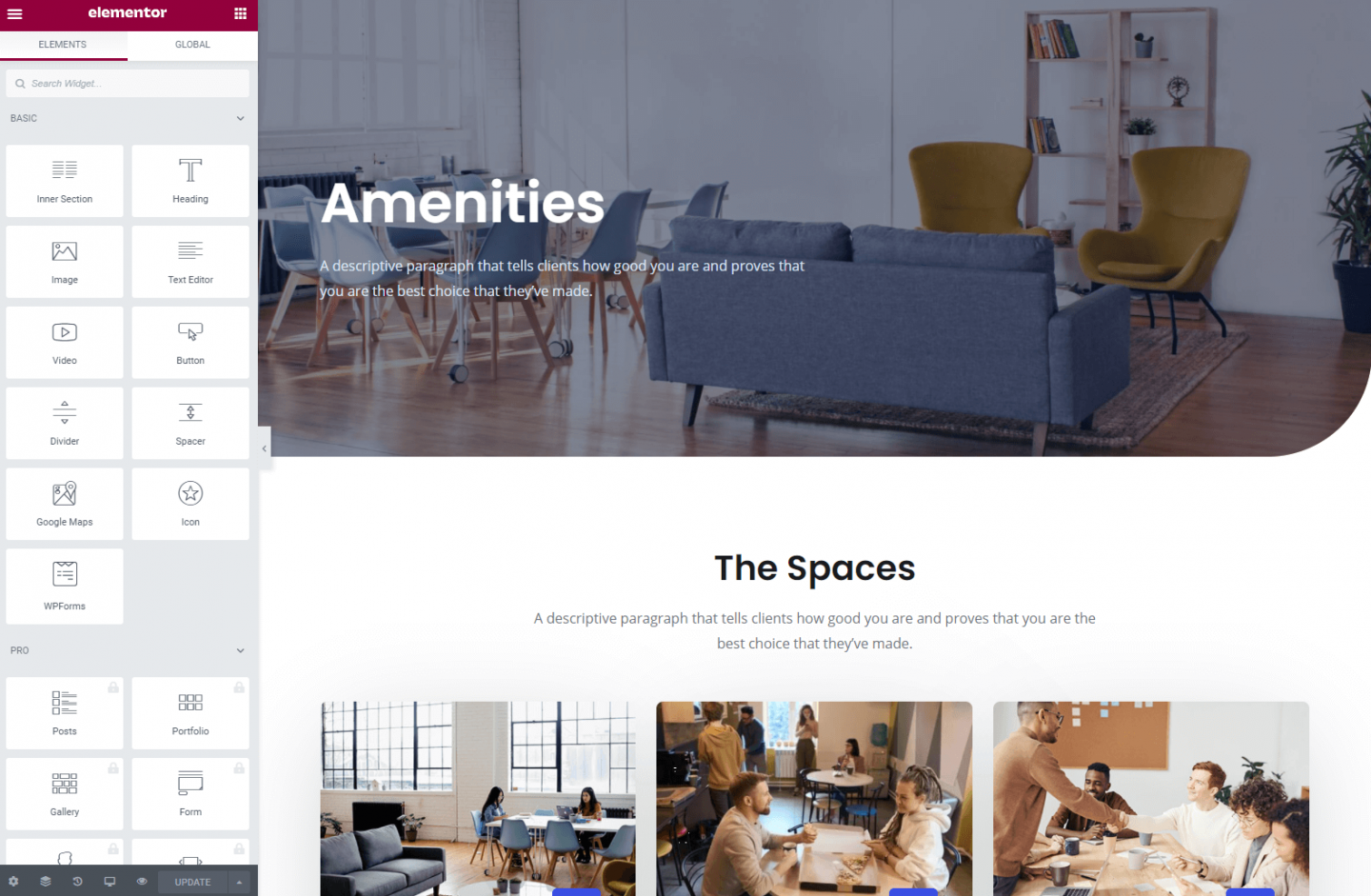
Amenities 페이지를 복제하면 이제 Amenities라는 페이지 사본이 두 개 표시됩니다. 이 중 하나는 게시되고 다른 하나는 초안으로 저장됩니다. Published 페이지를 연 다음 'Edit with Elementor'를 클릭합니다.

가장 먼저 할 일은 이 페이지에서 레이아웃의 일부를 삭제하는 것입니다. 초기 영웅 텍스트와 'The Spaces'라는 텍스트는 이 아래의 설명과 함께 남기고 나머지는 '자주 묻는 질문' 섹션까지 바로 삭제할 것입니다. 이렇게 하려면 이전과 같이 삭제하려는 섹션 위로 마우스를 가져가면 'X'가 있는 파란색 상자가 팝업되는 것을 볼 수 있습니다. 섹션을 삭제하려면 클릭하세요. 이제 대략 '빈' 캔버스가 생겼고 필요에 맞게 페이지를 추가로 형성할 수 있습니다.
영웅 섹션
홈페이지와 마찬가지로 Hero 섹션이 있지만 이것은 홈페이지용 섹션보다 높이가 더 작습니다. 이것은 홈페이지 영웅 섹션이 종종 전체 화면 크기이고 사이트의 다른 페이지가 더 작은 헤더를 사용하는 디자인 측면에서 상당히 일반적입니다.
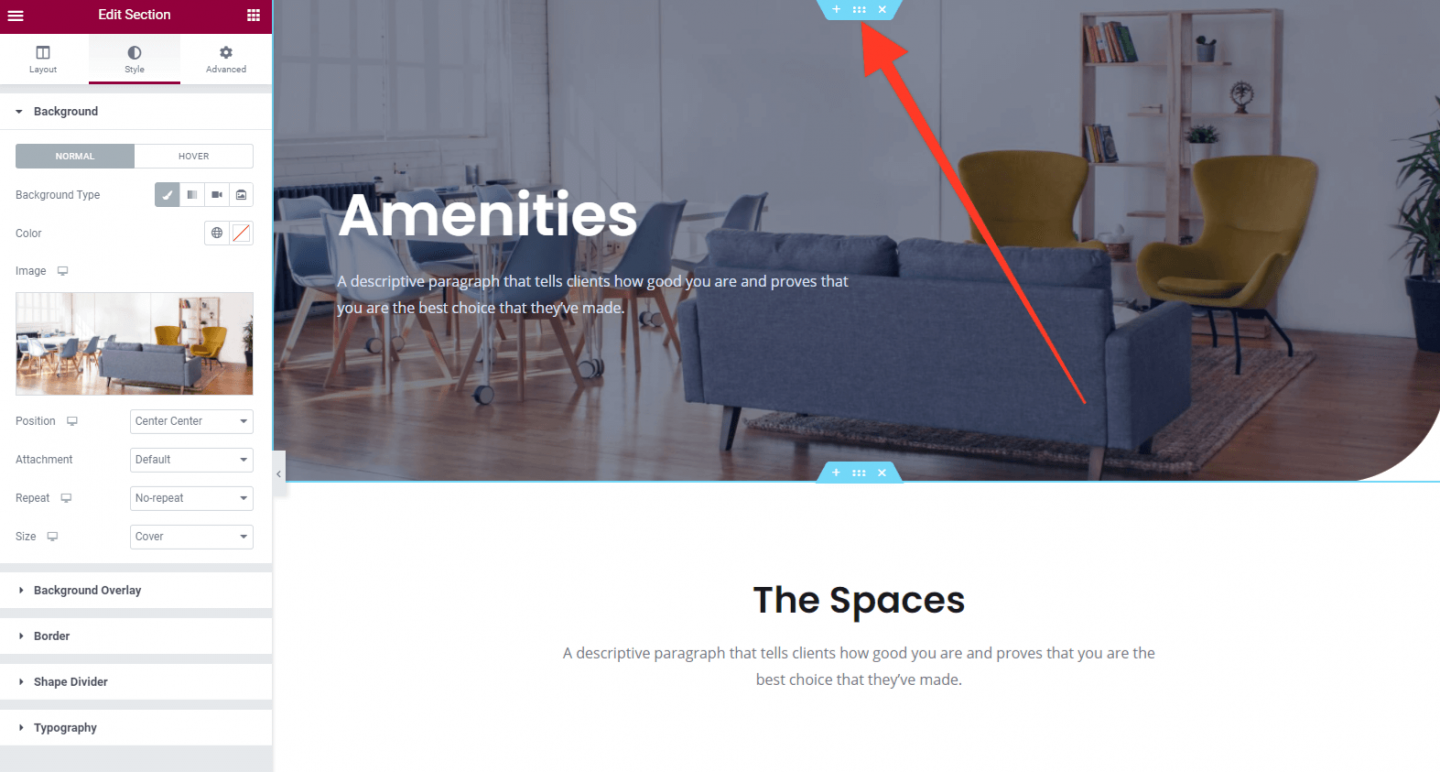
이것을 업데이트하는 것은 멋지고 쉽습니다. 일반 배관 서비스를 헤더 이미지로 나타내기 위해 홈페이지에서 사용한 이미지를 사용할 것입니다. 이것은 좋은 수준의 일관성을 제공합니다. 이미지를 업데이트하려면 페이지 헤더 위로 마우스를 가져갈 때 나타나는 '섹션 편집' 아이콘을 클릭해야 합니다. 그러면 이 섹션에 대한 Elementor 설정 탭이 열립니다.

Elementor 편집기의 왼쪽에 있는 이미지로 이동하여 마우스를 가져가면 표시되는 작은 삭제(휴지통) 아이콘을 클릭합니다. 그런 다음 욕조 꼭지 이미지를 업로드합니다(2,000px 너비가 이상적). 업데이트를 클릭하여 변경 사항을 저장합니다.
이제 Hero 텍스트를 적절한 것으로 변경하십시오. 이 예에서는 '크기' 드롭다운 메뉴를 통해 이 크기를 줄일 수도 있습니다.
다음으로 영웅 섹션 아래의 텍스트를 업데이트하고 '업데이트'를 클릭하여 변경 사항을 저장합니다.
메인 페이지
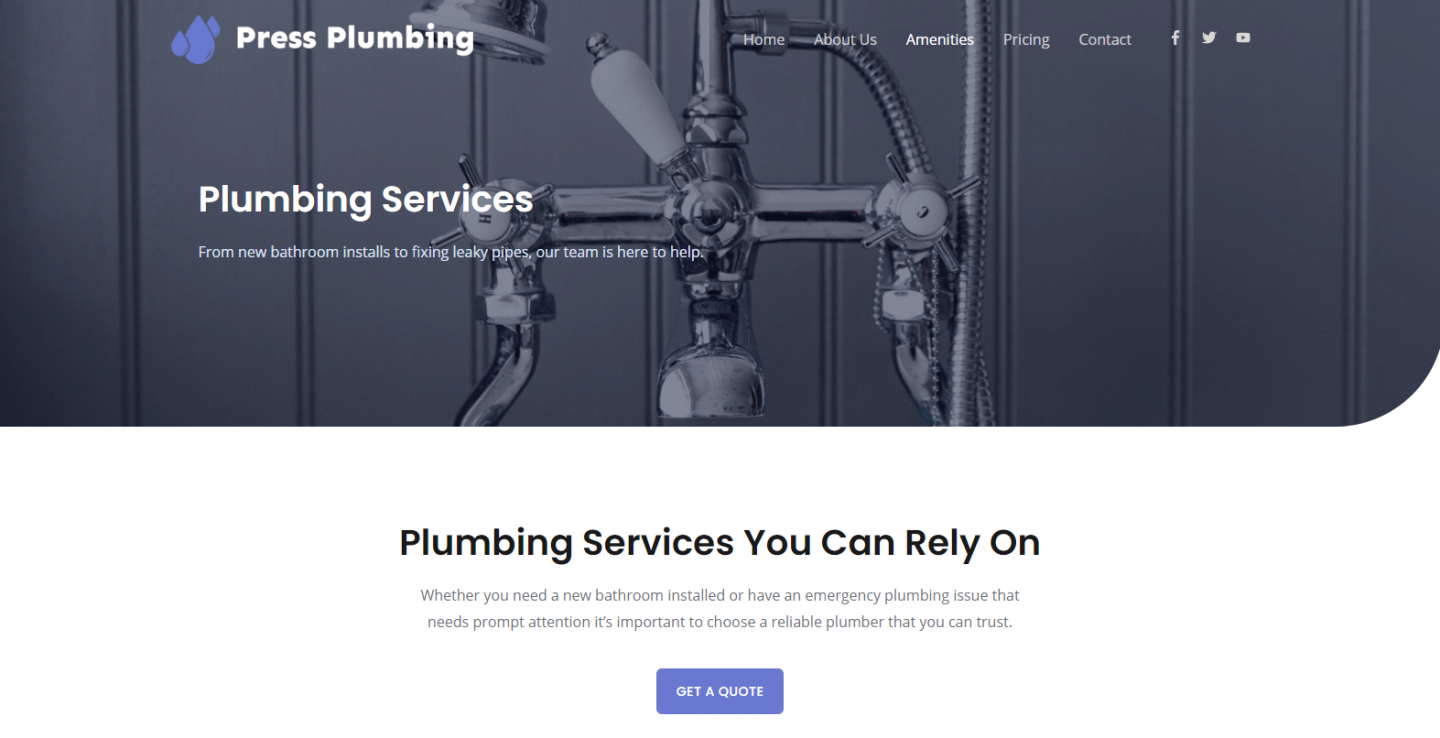
이 작업을 수행한 후 다음 단계는 영웅 섹션 바로 아래의 제목 및 하위 단락에 적절한 텍스트를 추가하는 것입니다. 또한 사람들이 클릭하여 견적을 받을 수 있는 '행동 유도' 버튼을 추가할 예정입니다. 이 단계의 최종 결과는 다음과 같습니다.

지금까지 잘보고 있습니다!
이것은 데모 사이트이므로 이 페이지에 많은 콘텐츠를 로드하지 않을 것입니다. 많은 텍스트를 작성하고 싶지 않은 경우 제공되는 서비스를 나열하는 좋은 방법은 아래에 서비스를 간략하게 요약하는 일부 텍스트와 함께 아이콘을 사용하는 것입니다. Elementor는 이런 종류의 위젯을 제공합니다. 아이콘 상자라고 하는 이 도구를 사용하면 아이콘, 제목 및 일부 텍스트를 사이트에 빠르게 추가할 수 있습니다.
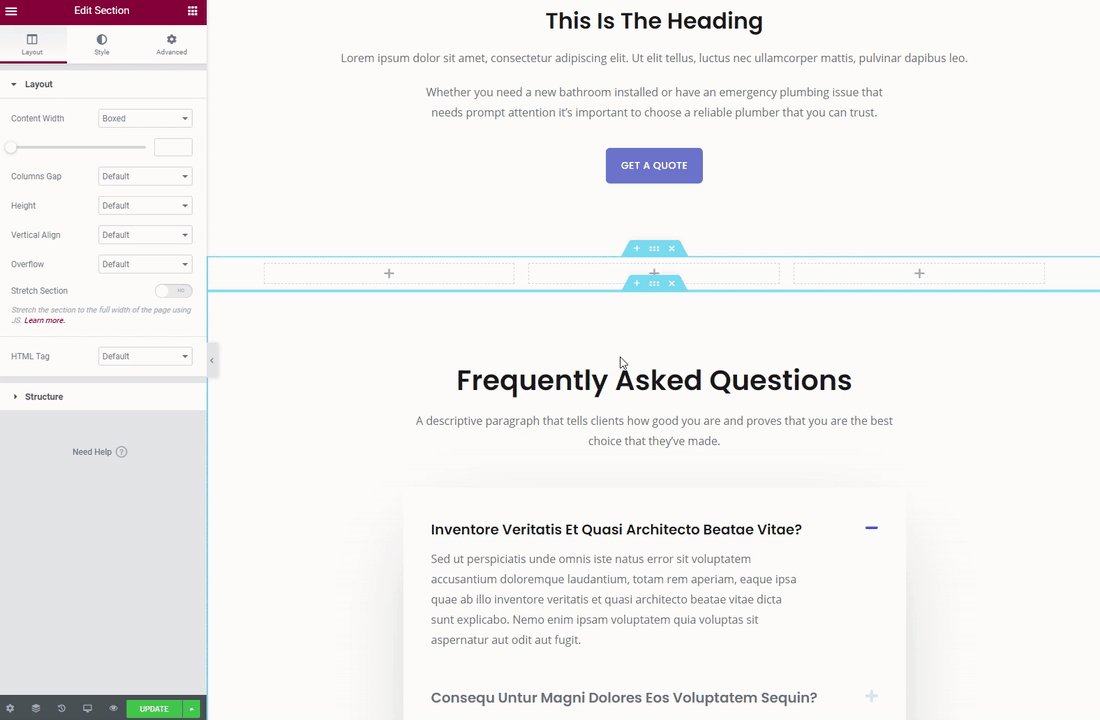
이를 시작하려면 Elementor 편집기의 오른쪽 상단 모서리에 있는 그리드 버튼을 클릭한 다음 검색 창을 사용하여 아이콘 상자 위젯을 찾으십시오. 페이지에 '견적 받기' 버튼과 'FAQ' 섹션 사이에 새 섹션을 추가합니다(이 작업을 수행하는 방법을 잘 모르는 경우 아래 애니메이션 참조).

그런 다음 '+' 아이콘을 클릭하고 3열 레이아웃을 선택합니다. 그런 다음 아이콘 상자 위젯을 첫 번째 열에 추가합니다.

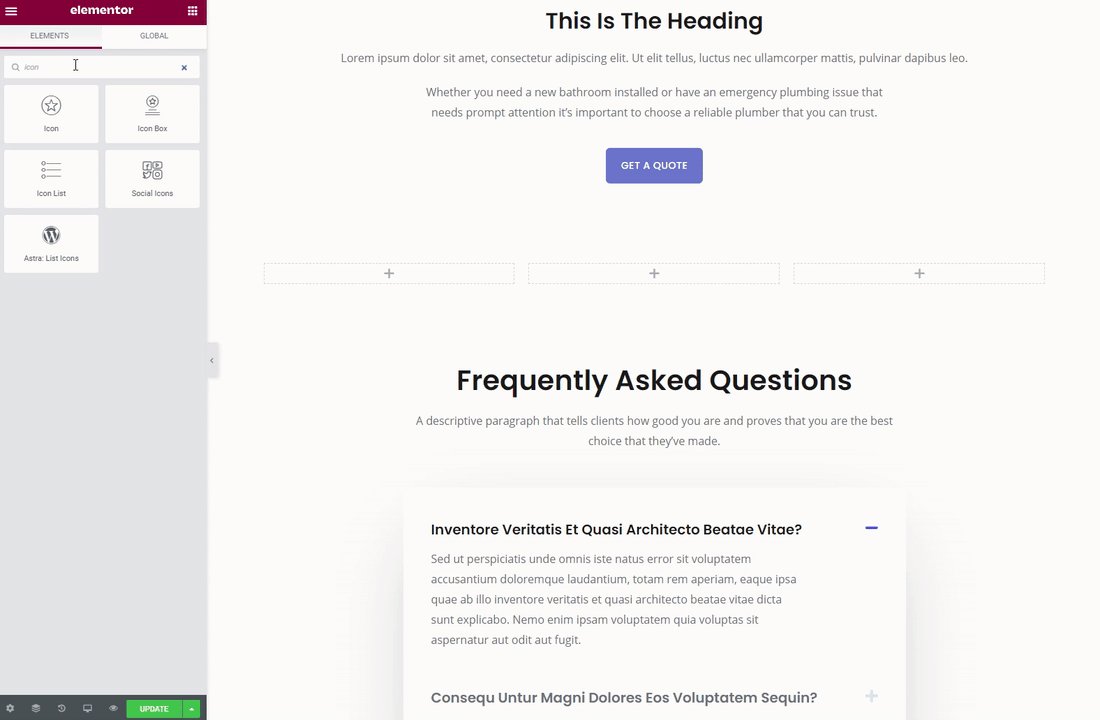
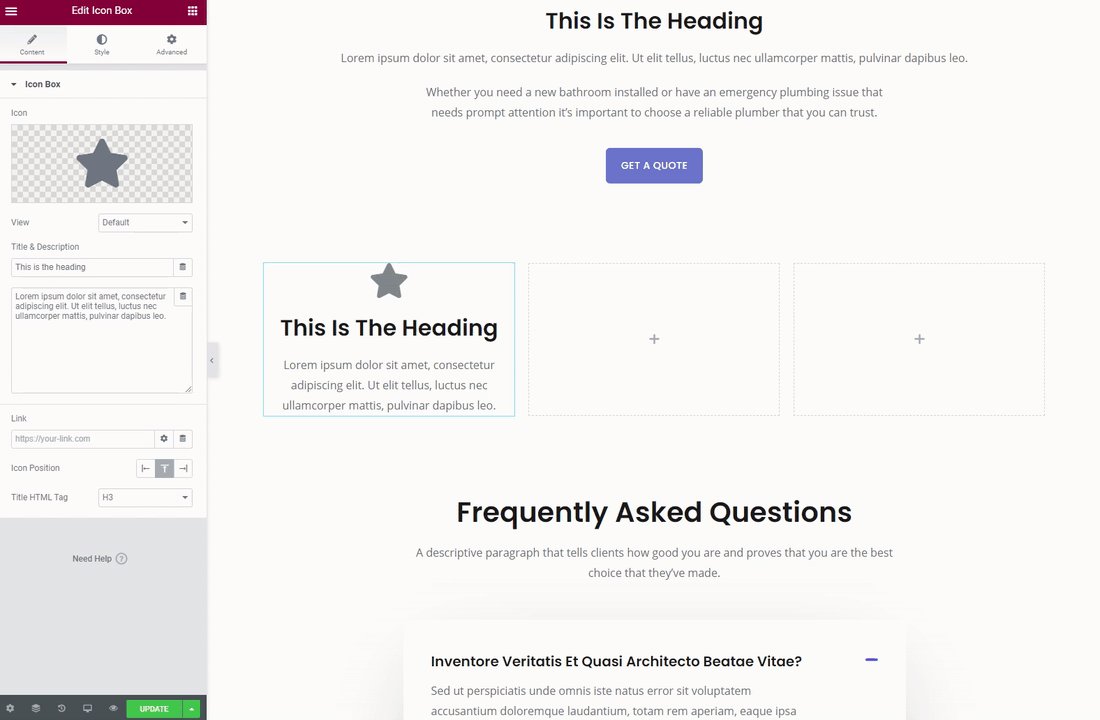
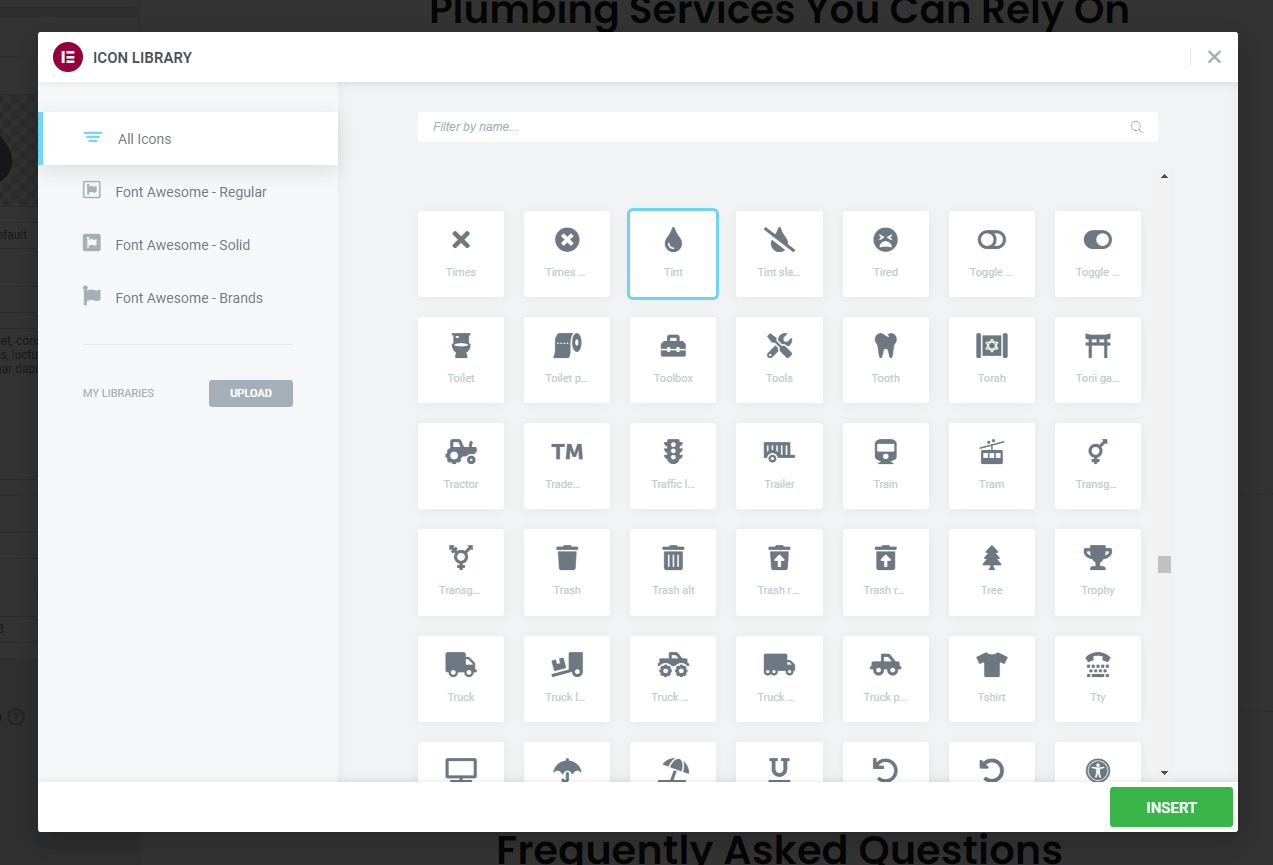
이제 필요에 맞게 아이콘 상자를 사용자 정의할 수 있습니다. 그것을 클릭하여 Elementor 패널에서 엽니다. 가장 먼저 변경할 것은 아이콘입니다. 기본값은 별표지만 더 적절한 것이 필요합니다. Elementor에는 거대한 아이콘 라이브러리가 '로드'되어 있습니다. Elementor 패널에서 아이콘을 클릭하면 하나를 선택할 수 있는 팝업이 나타납니다. 우리 로고가 물방울을 특징으로 하기 때문에 우리는 'Tint'라고 불리는 유사한 것을 찾을 수 있었습니다. 우리는 이것을 선택했고 즉시 아이콘 상자에 나타납니다.

다음으로 몇 가지 추가 사용자 지정을 적용해야 합니다. 스타일 탭을 통해 이 작업을 수행할 수 있습니다. 우리:
- 아이콘 색상을 #6979D1인 당사 브랜드 'blue'로 변경했습니다.
- 제목 텍스트의 크기를 변경했습니다.
- 자체 텍스트 추가(그리고 그렇게 함으로써 자리 표시자 텍스트 제거)
첫 번째 아이콘 상자에 이 작업을 수행한 후에는 다른 모든 설정(제목의 글꼴 크기 및 아이콘 색상 등)을 다시 수행할 필요가 없으므로 이제 이를 복제하여 많은 시간을 절약할 수 있습니다. Elementor로 모든 요소를 복제하는 것은 쉽습니다. 복사하려는 요소를 마우스 오른쪽 버튼으로 클릭하고 복제를 누르십시오!
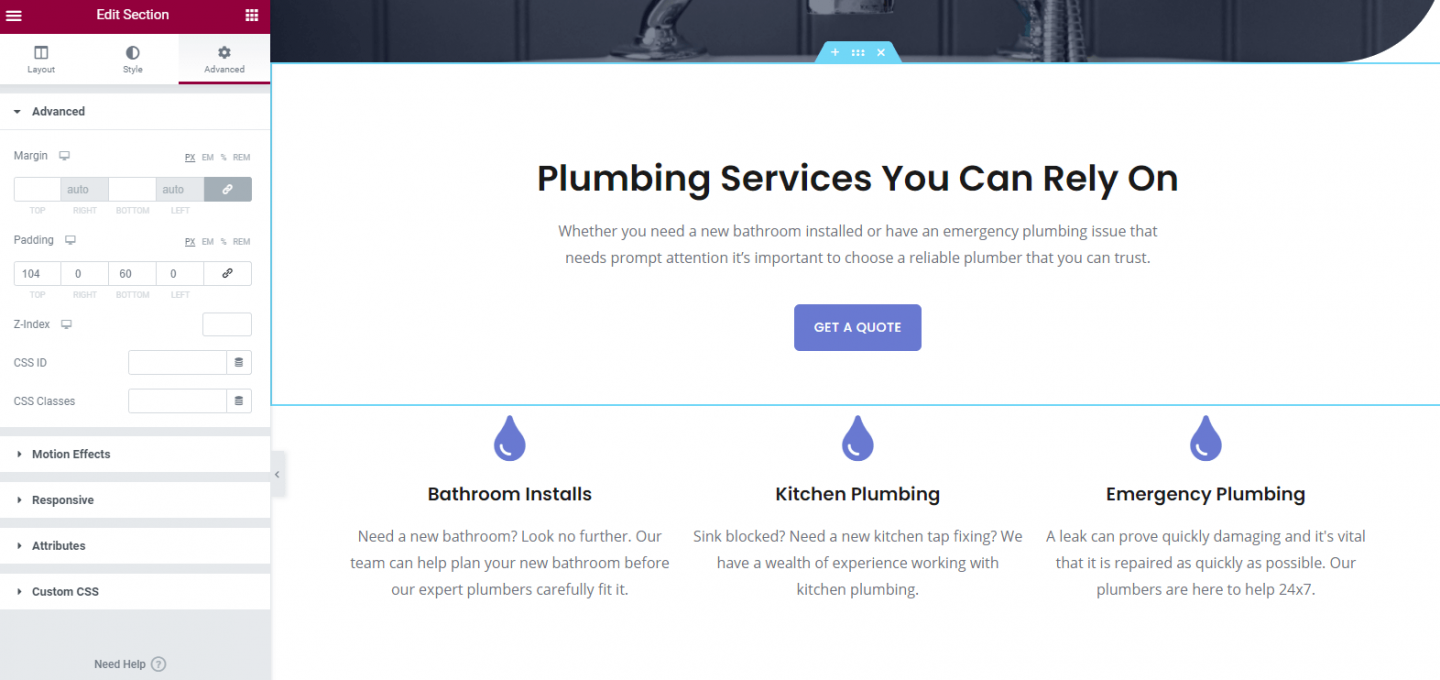
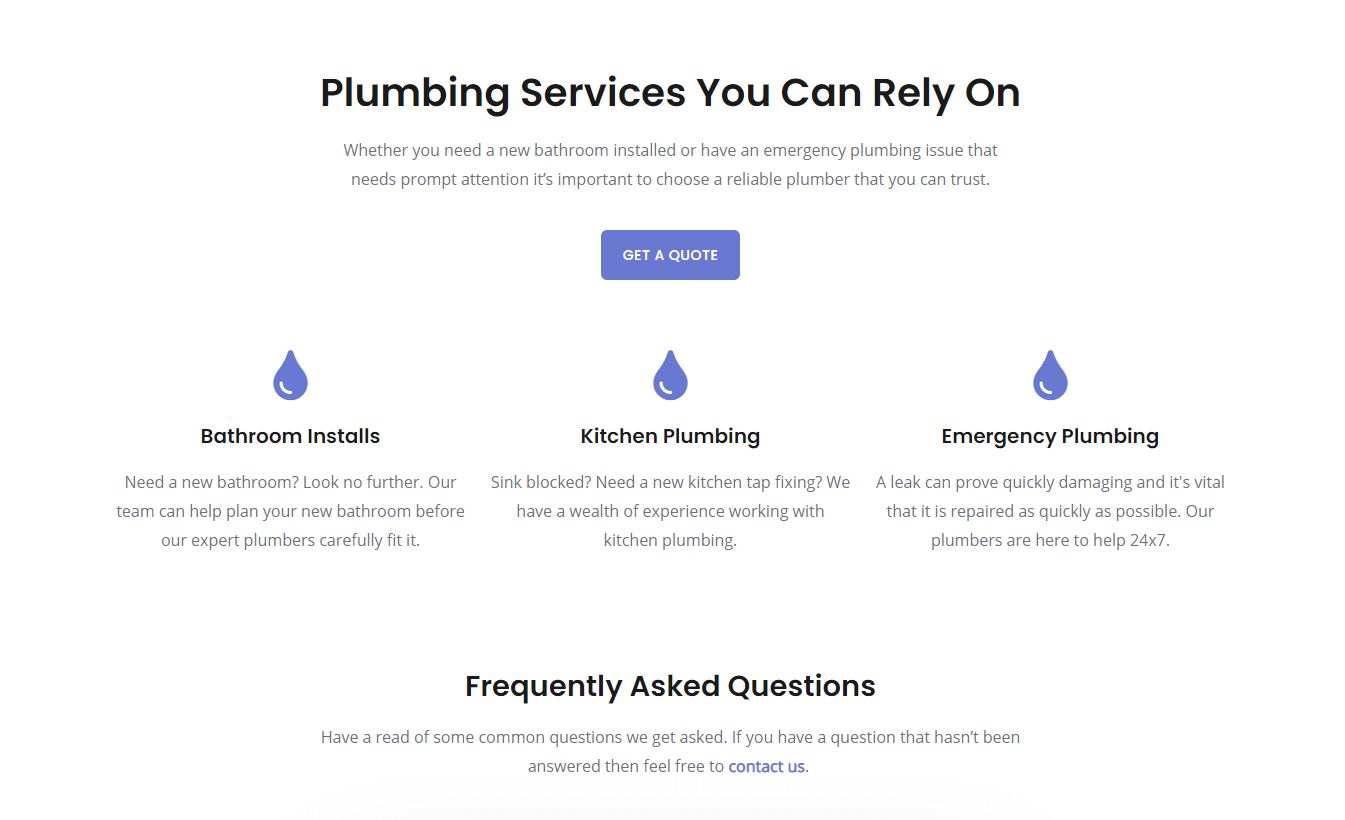
그런 다음 서비스에 적절한 텍스트를 추가하기만 하면 다음과 같이 됩니다.

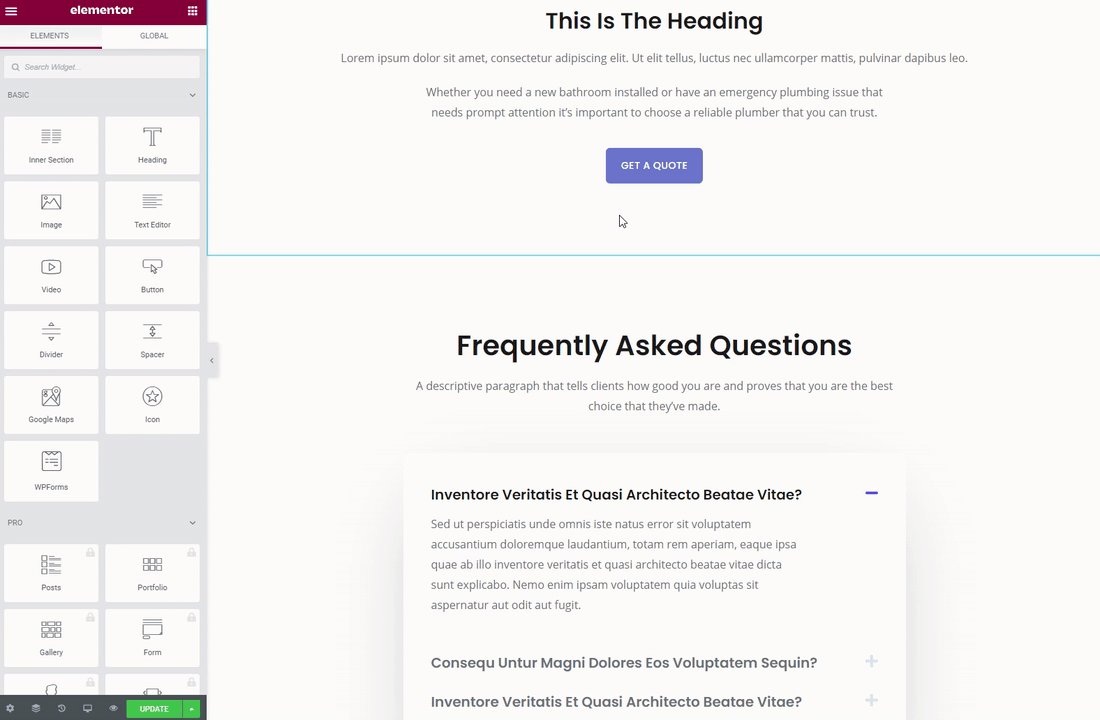
페이지 아래로 이동하면 자주 묻는 질문(FAQ) 섹션이 표시됩니다. 이것은 우리의 시작 테마에 미리 만들어졌고 멋지게 보이기 때문에 우리는 그것을 유지할 것입니다. FAQ 섹션은 고객에게 매우 유용하며 잠재 고객이 귀하에게 연락하기를 기대하기보다 먼저 질문에 답함으로써 마음을 편안하게 할 수 있는 기회를 제공합니다.
항상 그렇듯이 섹션을 클릭하면 Elementor 패널에서 해당 탭이 열립니다. 계속해서 해당 질문을 편집하십시오(원하는 경우 더 추가하십시오). 지금쯤이면 Elementor 사용에 익숙해지고 웹사이트에 위젯을 추가하고 스타일을 지정하는 프로세스가 얼마나 일관적인지 알 수 있기를 바랍니다.

첫 번째 서비스 페이지는 좋아 보이지만 약간 지루할 수 있습니다. '재즈 업'을 돕는 빠르고 쉬운 방법은 사진을 추가하는 것입니다. 가상 배관공의 경우 수행된 작업 이미지를 사용하는 것이 합리적이므로 페이지를 더 흥미롭게 만들 뿐만 아니라 높은 수준의 솜씨를 과시할 수 있습니다.
페이지에 큰 사진을 하나만 추가하면 멋지게 보이지 않을 것입니다. 대신 Elementor Image Gallery 위젯을 사용하여 이미지 갤러리를 추가합니다.
시작하려면 새 섹션을 추가한 다음 Elementor '기본 갤러리' 위젯에 추가하세요. 이 작업이 완료되면 표시되는 열의 수를 사용자 정의할 수 있으며 그렇게 함으로써 갤러리의 격자가 표시되는 방식을 제어할 수 있습니다.
이 갤러리에 사진을 업로드하세요. 미학을 위해 이 갤러리를 페이지 레이아웃을 분리하고 모양을 개선하는 데 도움이 되는 4개의 이미지로 제한할 것입니다. 보여주고 싶은 이미지가 더 많다면 작업이나 제품을 보여주는 전용 '포트폴리오' 페이지를 추가하는 것을 고려할 수 있습니다.
그리고 우리는 그것을 가지고 있습니다! 첫 번째 서비스 페이지가 준비되었습니다.

이제 페이지가 생성되었으므로 적절한 이름으로 이름을 변경하기만 하면 됩니다. 기억하시겠지만 저희는 원래 '어메니티'라는 페이지를 사용했습니다. 분명히 이것은 우리가 이 페이지라고 부르고 싶은 것이 아니지만 다행히도 변경하기가 매우 쉽습니다.
업데이트해야 할 두 가지가 있습니다. 먼저 페이지 제목입니다. 두 번째는 페이지의 '슬러그' 또는 URL입니다. 현재 페이지 제목은 'Amenities'이고 슬러그는 /amenities입니다(예: pressplumbing.co/amenities).
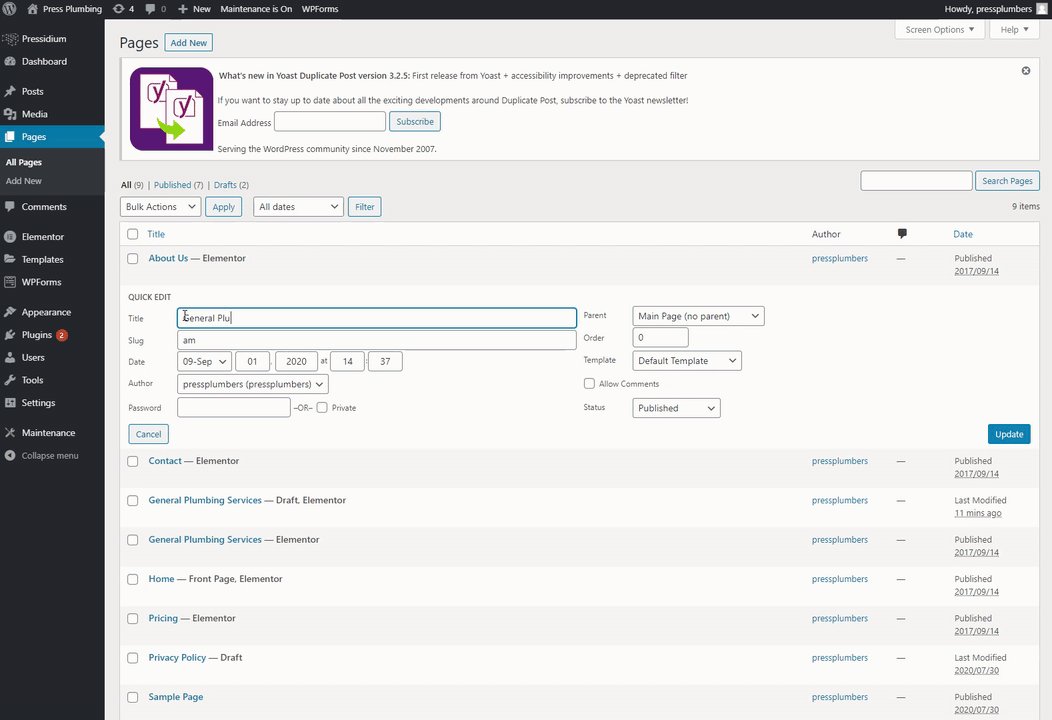
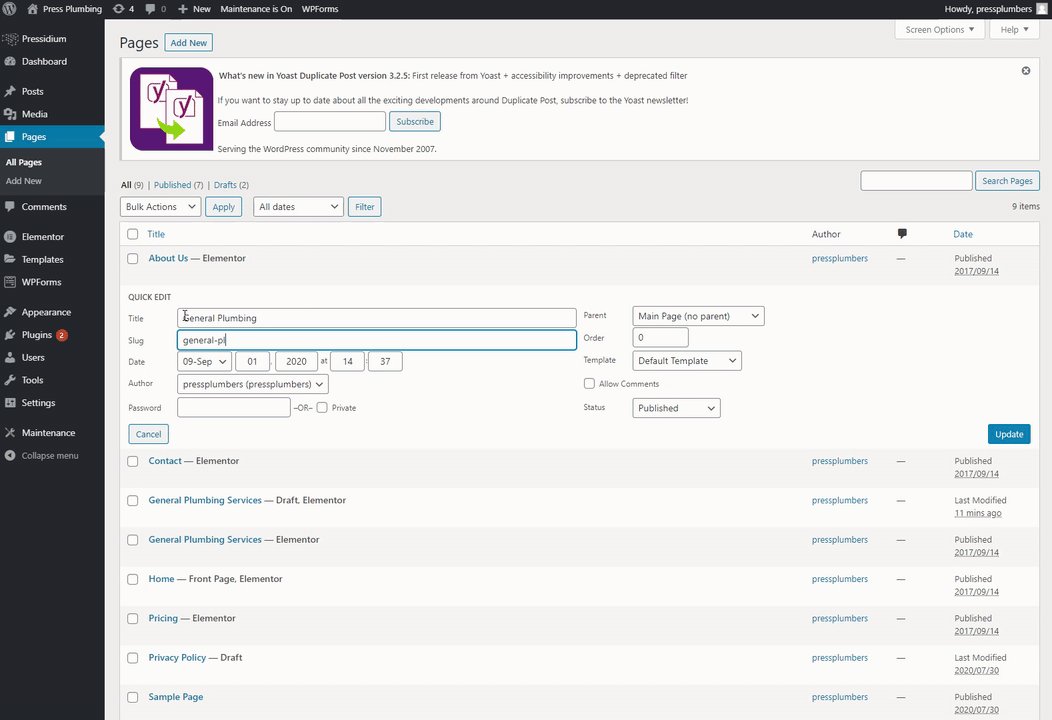
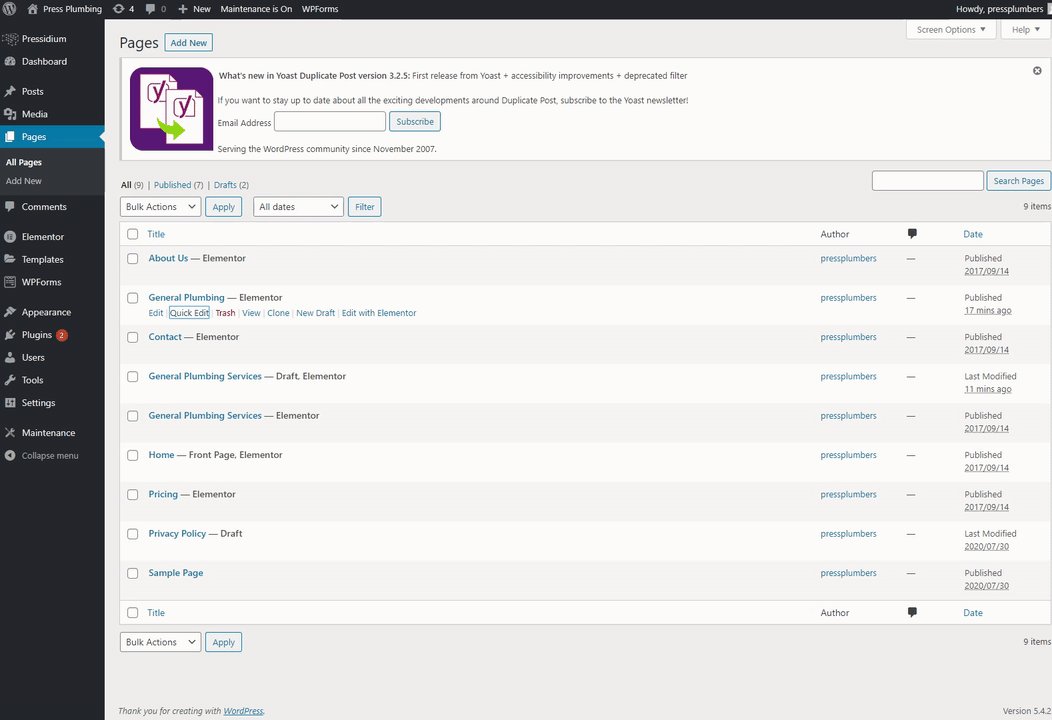
현재 있는 경우 Elementor 페이지 편집기를 종료하고 WordPress 대시보드 내에서 페이지 메뉴로 이동합니다. 거기에서 이름을 변경하려는 페이지 위로 마우스를 가져가면 그 아래에 '빠른 편집' 옵션이 표시됩니다. 그것을 클릭한 다음 이름과 슬러그를 모두 변경합니다. '업데이트'를 클릭하면 완료됩니다.

그게 다야 이제 '준비된' 서비스 페이지가 있습니다. 이것은 당신이 할 수 있는 일의 한 예일 뿐입니다. 실제로 실제 비즈니스의 경우 서비스에 대해 제공된 세부 정보를 확장하고 싶을 것입니다. 이와 같이 하나의 서비스 페이지에 더 많은 정보를 추가하여 이 작업을 수행하거나 대안으로 제공하는 각 특정 서비스를 더 자세히 다루는 일부 하위 서비스 페이지를 설정할 수 있습니다. 그러나 논의한 바와 같이 처음에 '궁극의' 웹사이트를 만들려고 하는 데 집착하지 마십시오. 웹사이트는 계속해서 진행 중인 작업이어야 하며, 라이브가 되기까지 몇 달이 걸리고 그 후 몇 달 동안 업데이트되지 않는 '완벽한' 웹사이트를 촬영하는 것보다 매주 계속해서 수정하고 개선하는 것이 좋습니다.
서비스 페이지 2 – 난방 서비스
당신이 그것을 믿을 수 있다면 우리는 실제로 우리 웹 사이트를 위해 모든 노력을 기울였습니다. 예, 생성해야 할 페이지가 몇 개 더 있지만 이제 강력한 페이지 레이아웃이 생성되었으므로 나머지 페이지를 스핀업하는 프로세스가 훨씬 더 빠릅니다. 우리의 난방 서비스 페이지가 그 사례입니다.
WordPress 대시보드 내에서 다시 페이지 메뉴로 이동합니다. 이 기사의 시작 부분에서 원래 Amenities 페이지를 복제했던 것처럼 이제 General Plumbing 페이지를 복제할 것입니다.
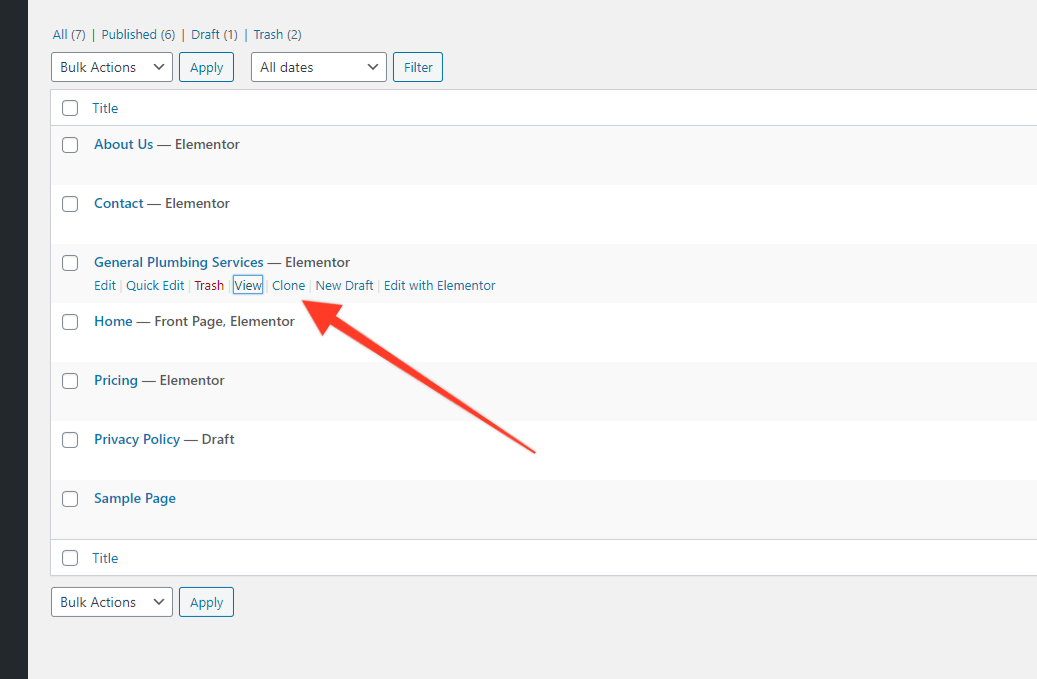
일반 배관 페이지 위로 마우스를 가져간 다음 '복제'를 클릭합니다.

복사되면(약 1초 정도 소요) DRAFT 버전(복사된 버전)으로 이동하여 제목 위로 마우스를 가져갑니다. '빠른 편집'을 클릭하고 페이지 이름을 적절한 것으로 변경하십시오. 우리의 경우 이것은 '난방 서비스'입니다.
Elementor에서 페이지를 연 다음 필요한 사항을 변경합니다. 우리의 경우 제목, 배경 이미지, 기타 텍스트, 갤러리 이미지 및 FAQ를 변경할 것입니다. 페이지를 처음부터 빌드하는 것보다 훨씬 빠르게 만들기 위해 합리적인 양의 업데이트가 필요합니다. 완료되면 '업데이트'를 눌러야 합니다. 이제 아래와 같이 갈 준비가 된 두 번째 서비스 페이지가 있습니다.

지금은 그것뿐입니다. 6부에서는 오늘 배운 내용을 바탕으로 '정보' 페이지와 '연락처' 페이지를 만들 것입니다. 계속 지켜봐 주세요!
