6부: Elementor로 새로운 비즈니스를 위한 WordPress 웹사이트 구축
게시 됨: 2020-09-11'Elementor를 사용하여 새로운 비즈니스를 위한 WordPress 웹사이트 구축' 시리즈의 6부에서는 가상의 비즈니스 웹사이트 'Press Plumbing'에 대한 '회사 소개' 페이지와 '연락처' 페이지를 구축할 것입니다. 이러한 페이지를 만드는 데 사용되는 많은 기술은 웹 사이트의 홈 페이지와 서비스 페이지를 모두 만드는 데 사용되는 기술과 매우 유사하므로(동일하지 않더라도) 이러한 단계를 거쳐 다음을 피하려고 합니다. 너무 많은 반복. 아래에서 다루지 않은 작업을 수행하는 방법을 다시 확인해야 하는 경우 이 시리즈의 파트 4 및 파트 5에서 특히 Elementor를 사용하여 웹 사이트 페이지 구축에 대한 팁을 확인하십시오.
가자!
'회사 소개' 페이지 구축
'정보' 페이지는 비즈니스 웹사이트에서 자주 간과되는 페이지입니다. 이것은 웹사이트의 가장 중요한 페이지 중 하나라는 것을 마케팅 전문가들 사이에서 인정했기 때문에 놀라운 일입니다. 많은 고객은 웹사이트를 탐색할 때 본능적으로 초기에 정보 페이지로 이동합니다. 왜요? 단순히 그들이 누구와 사업을 하거나 제품이나 서비스를 구매할 것인지 알고 싶어하기 때문입니다. 궁극적으로 제품 또는 서비스(배관과 같은) 여부에 관계없이 대부분의 판매는 신뢰를 중심으로 이루어집니다. 고객은 돈을 요구받고 그 대가로 판매자가 지불한 상품이나 서비스를 제공할 수 있다는 것을 신뢰할 수 있는지 알고 싶어합니다. 웹사이트의 정보 페이지는 고객에게 귀하가 누구인지 보여줄 수 있는 완벽한 장소입니다. 말 그대로 이름에 얼굴을 대다(사업주와 직원의 사진을 통해).
좋은 '정보' 페이지에는 다음이 포함됩니다.
- 회사가 설립된 시기 및 수년에 걸쳐 어떻게 성장해 왔는지와 같은 비즈니스에 대한 배경.
- 사업의 핵심 인력에 대한 정보입니다.
- 전문 또는 산업 관련 멤버십 또는 자격에 대한 세부 정보.
- 연락처 페이지 또는 비즈니스 연락처 세부 정보에 대한 명확한 링크.
정보 페이지의 목적은 고객이 귀하로부터 구매하는 데 자신감을 느끼도록(또는 최소한 문의할 의향이 있음) 필요한 신뢰 수준을 구축하는 데 도움이 되는 것입니다. 정말 중요한 페이지이니 스킵하지 마세요!
정보 페이지에 스타터 테마 템플릿 사용
Astra에서 제공하는 스타터 테마는 지금까지 매우 유용했습니다. 다음 단계에서는 Astra 팀이 만든 사전 구축된 '정보' 페이지를 사용할 것이기 때문에 계속해서 실시간 절약 효과를 입증할 것입니다.
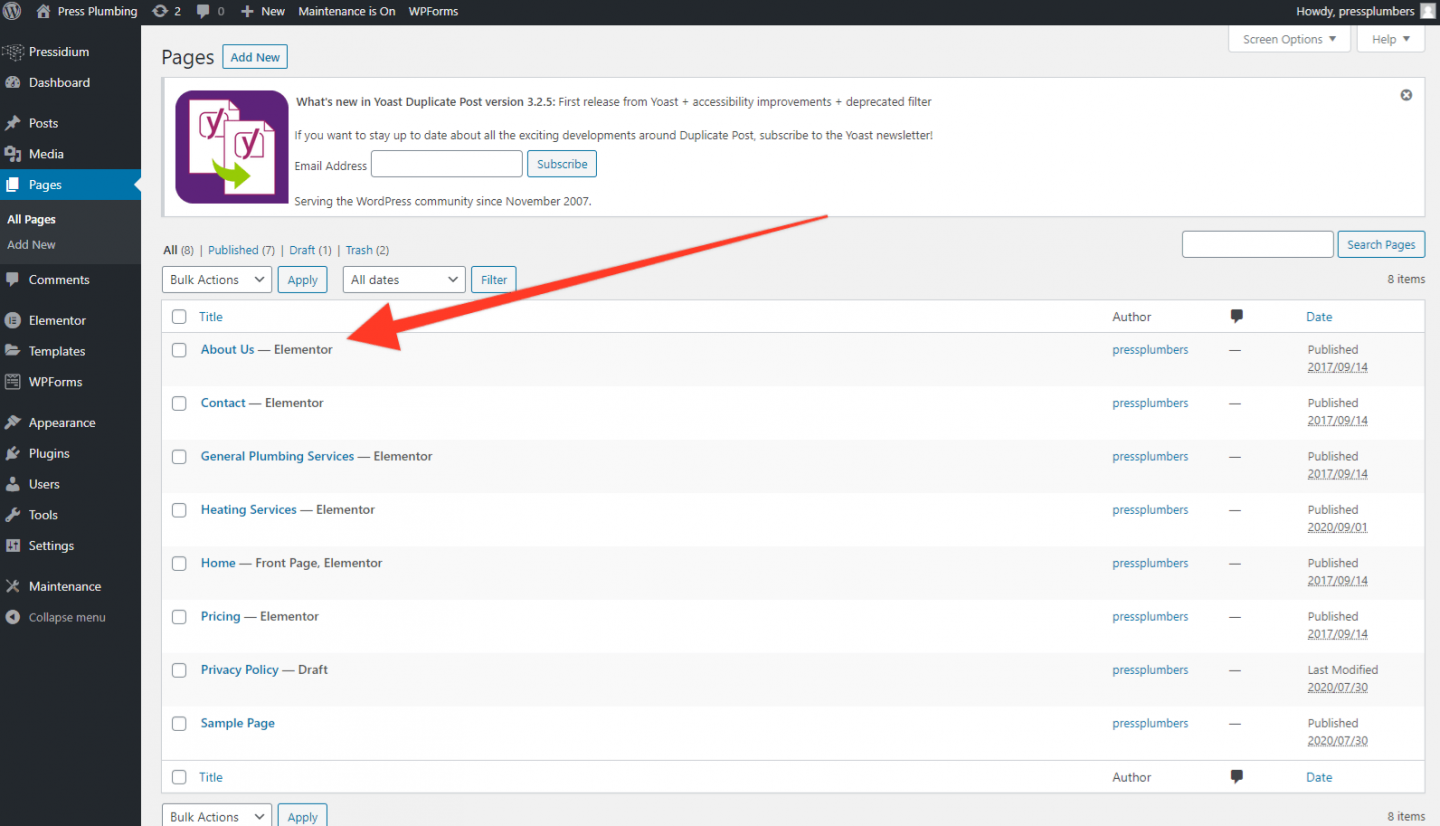
시작하려면 대시보드 내에서 '페이지' 메뉴로 이동하고 클릭하여 엽니다. '회사 소개' 페이지가 나열되기를 바랍니다.

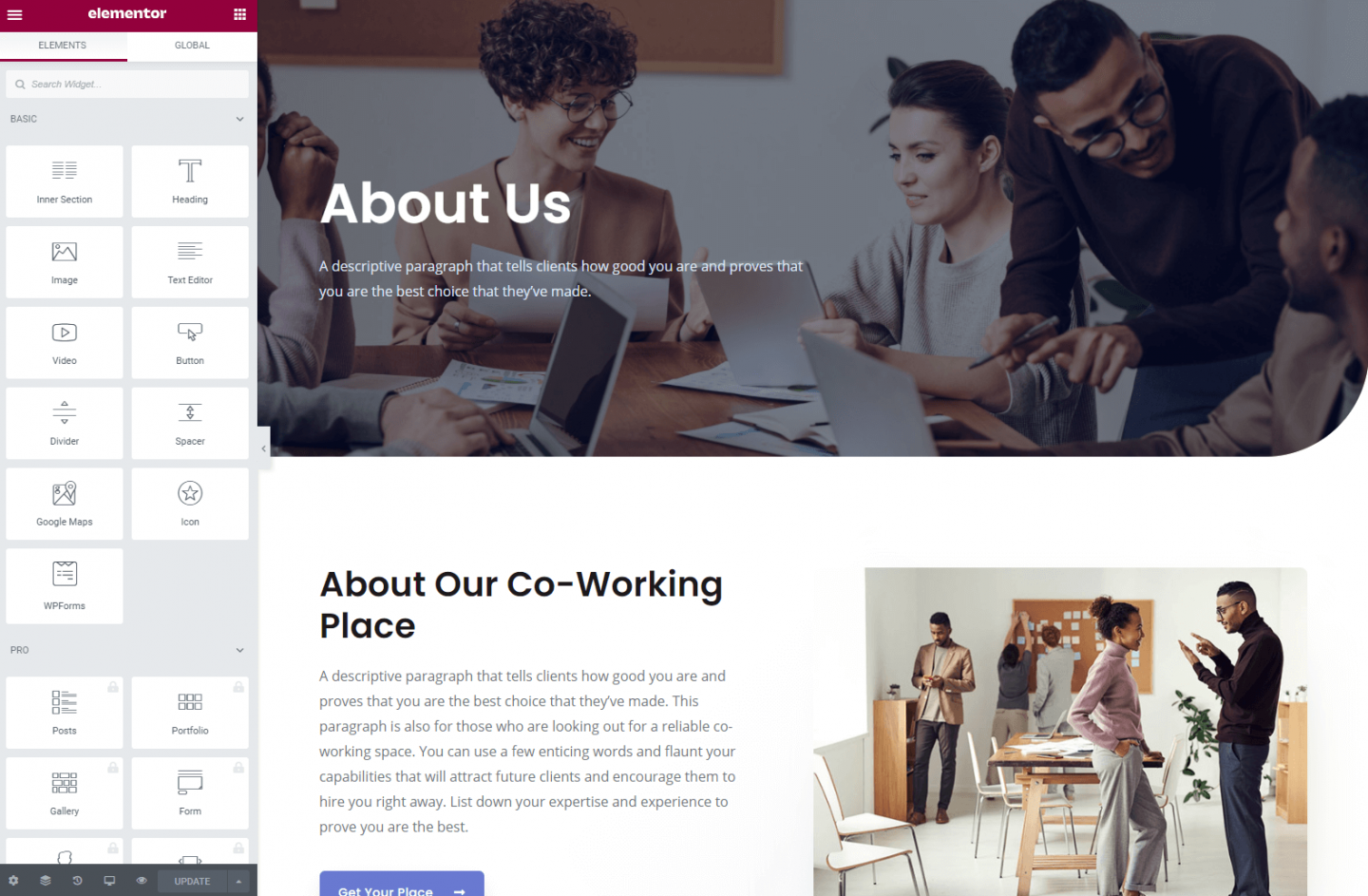
클릭하여 이 페이지를 열면 다음과 같은 내용이 표시되어야 합니다.

간단히 살펴보면 Astra 팀이 만든 레이아웃이 정말 좋아 보인다는 것을 알 수 있습니다. 많은 시간과 작업을 절약할 수 있도록 이 레이아웃의 상당 부분을 그대로 유지합니다.
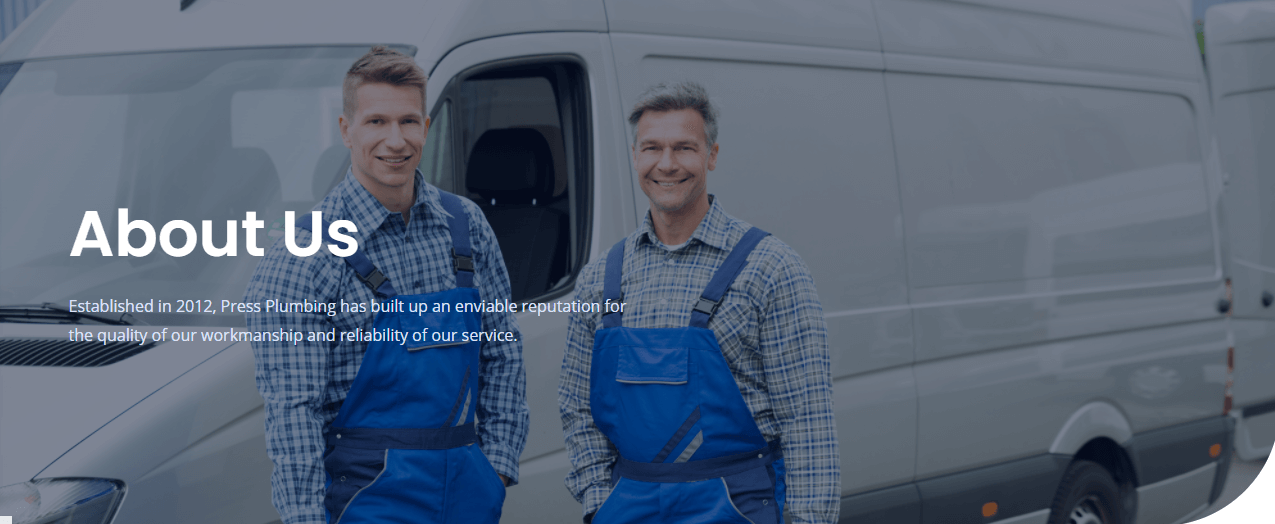
영웅 섹션
이전과 마찬가지로 Hero 섹션을 '자신의 것'으로 만들기 위해 해야 할 일은 배경 이미지를 변경하고 텍스트를 업데이트하는 것입니다. 배경 이미지의 경우 귀하의 비즈니스를 어떻게든 반영하는 이미지를 사용할 가치가 있습니다. 이것은 상점 정면의 사진이나 귀하의 비즈니스와 동의어인 다른 기능이 될 수 있습니다(예: 양조장에서 맥주병의 멋진 사진을 표시할 수 있음). 우리의 경우 우리는 그들의 밴 중 하나 밖에 있는 팀의 이미지를 사용할 것입니다.

이제 완료되면 페이지의 본문으로 이동합니다.
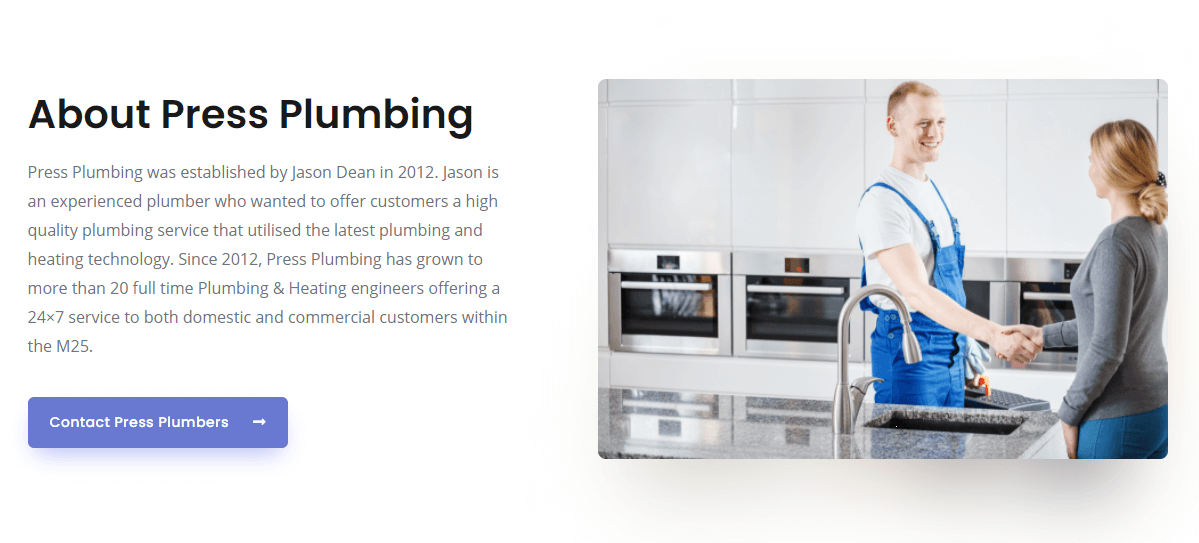
메인 페이지 콘텐츠
우리는 왼쪽에 텍스트가 있고 오른쪽에 사진이 있는 초기 페이지 레이아웃이 정말 마음에 들어서 이것을 유지합니다. 사진을 업데이트하고 적절한 텍스트를 추가하기만 하면 됩니다.
편리하게도 이 레이아웃에는 버튼이 포함되어 있으며 사람들을 연락처 페이지로 안내하는 미니 CTA로 사용할 것입니다. 5분이면 충분하며 다음과 같은 이점이 있습니다.

다음 섹션은 '우리 팀'입니다. 언급한 바와 같이 '정보' 페이지가 있는 대부분의 이유는 비즈니스와 고객 간의 신뢰를 구축하는 데 도움이 되는 기회를 제공하기 때문입니다. 따라서 팀의 주요 구성원에 대한 몇 가지 약력과 사진이 있으면 도움이 됩니다. 사람들은 본능적으로 자신이 누구와 사업을 하고 있는지 알고 싶어하며 정보 페이지의 이 섹션은 그렇게 할 수 있는 완벽한 기회를 제공합니다.
원하는 경우 여기에 팀의 모든 구성원을 나열할 수 있지만 이 경우에는 고객이 연락할 수 있는 세 가지 주요 비즈니스 구성원의 세부 정보를 추가할 것입니다. 사업주이자 선임 배관 및 난방 엔지니어이자 마지막으로 수석 접수원입니다.

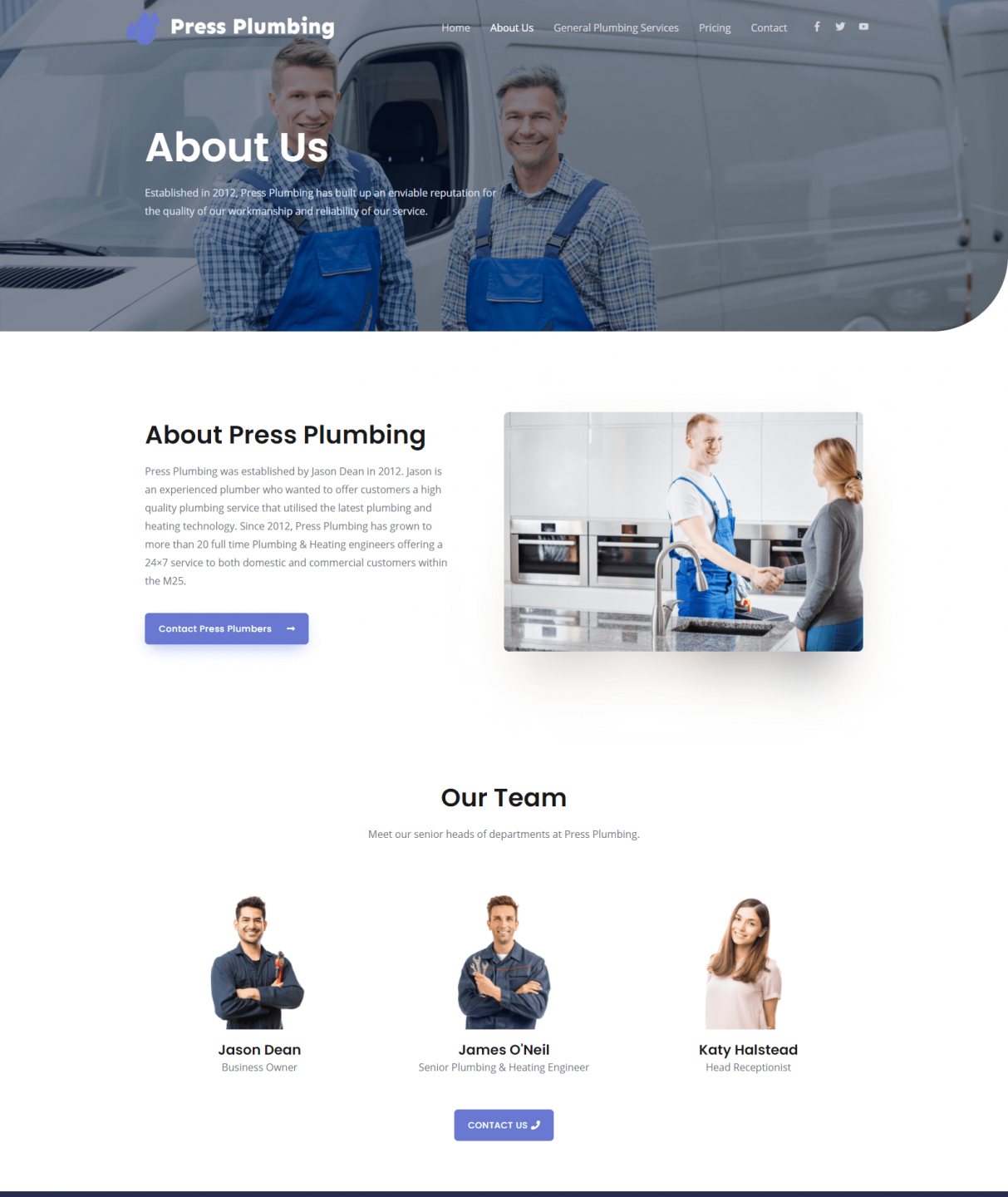
주요 팀 구성원이 웹사이트에 추가되었으므로 이제 정보 페이지의 마지막 섹션으로 이동할 수 있습니다. 파란색 클릭 유도문안 섹션과 로고 섹션을 삭제하고(전문 조직의 회원 자격을 보여주는 것과 같은 업계 관련 로고를 여기에 추가할 수도 있음) 다음으로 연결되는 더 큰 CTA 버튼을 추가합니다. 연락처 페이지. 최종 결과는 다음과 같습니다.

이제 이 작업이 완료되었습니다. 이제 연락처 페이지 설정을 시작하겠습니다.
'문의하기' 페이지 구축
'정보' 페이지와 마찬가지로 Astra 테마는 우리의 필요에 맞게 편집할 수 있는 멋진 연락처 페이지를 제공합니다. 단계가 정보 페이지에서 수행한 단계와 매우 유사하므로 연락처 페이지 설정을 통해 경주할 것입니다.
1단계
대시보드의 페이지 메뉴로 이동하면 바로 사용할 수 있는 연락처 페이지가 표시됩니다. 이것을 클릭하면 다음과 같이 표시되어야 합니다.


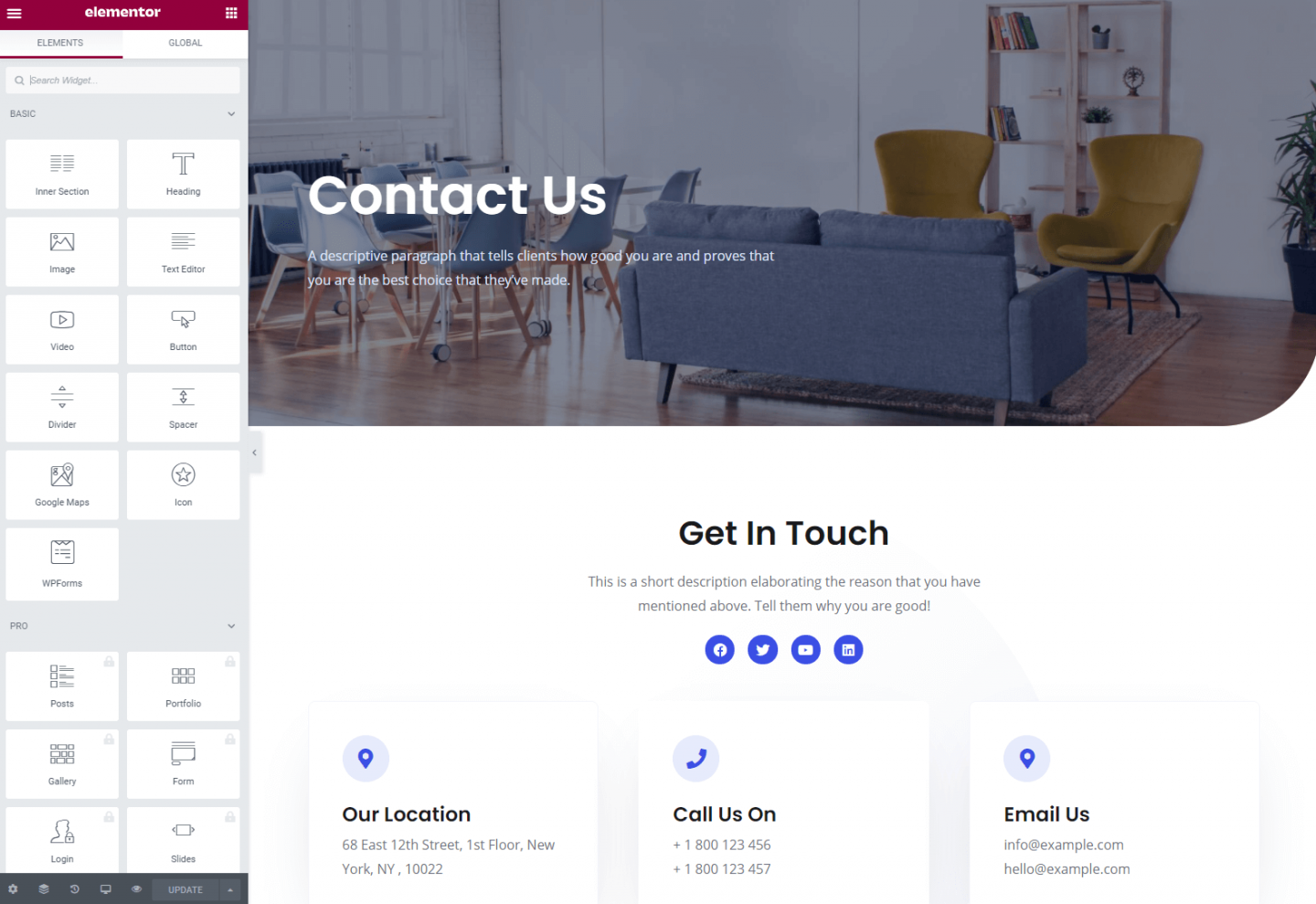
이 레이아웃은 기본적으로 제자리에 있으므로 우리가 변경할 것은 영웅 이미지와 텍스트, 그리고 이메일 및 전화번호와 같은 기타 섹션만 변경하면 됩니다. 아직 소셜 미디어 채널이 설정되어 있지 않으므로 당분간 제거하겠습니다.
적절한 영웅 이미지와 함께 연락처 세부 정보를 포함하도록 페이지를 업데이트하십시오.
지도 위젯
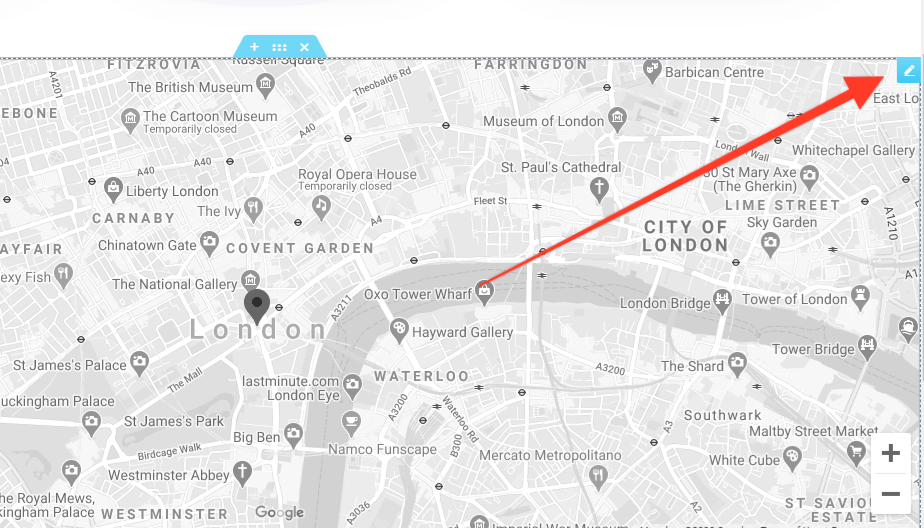
고객이 방문할 수 있는 물리적 위치가 있는 경우 지도를 표시하는 것이 좋습니다. Elementor를 사용하면 지도 위젯으로 이 작업을 정말 쉽게 수행할 수 있습니다. 위치를 편집하려면 위젯 위로 마우스를 가져간 다음 연필 아이콘을 클릭합니다(아래 참조). 그런 다음 지도를 자동으로 업데이트하는 Elementor 편집기에 주소를 입력할 수 있습니다.

문의 양식
모든 비즈니스 웹사이트의 연락처 페이지는 매우 중요합니다! 결국, 당신은 고객이 당신과 쉽게 연락할 수 있기를 원합니다. 웹사이트에 이미 이메일 주소와 전화번호가 있으므로 좋은 시작입니다. 그러나 오늘날 기업에서는 고객이 문의를 제출할 수 있는 양식을 웹사이트에 제공하는 것이 훨씬 더 일반적입니다. 이것은 종종 이메일을 보내는 것보다 고객에게 더 쉽습니다(특히 휴대전화로).
연락처 페이지에는 고객에게 필요한 핵심 정보(예: 이름, 이메일 및 메시지)가 포함된 양식이 이미 추가되어 있습니다. 이 양식은 WPForms라는 타사 플러그인에 의해 생성되었습니다. 간단한 양식을 빠르고 쉽게 만들 수 있는 무료 플러그인입니다. 더 많은 고급 기능이 필요한 경우 플러그인의 프리미엄 버전을 구입하여 사용할 수 있습니다.
WordPress 웹 사이트의 양식에 관해서는 선택의 여지가 있습니다. WP 양식을 사용하고 싶지 않다면 가장 널리 사용되는 자유 양식 플러그인 중 하나인 Contact Form 7을 사용해 보십시오(전 세계 웹사이트에 500만 개 이상 설치). 또는 Ninja Forms 또는 Gravity Forms… 형태에 관해서는 정말 선택의 여지가 없습니다!
이러한 모든 양식 플러그인은 매우 유사한 방식으로 작동합니다. 플러그인을 설치하고(다른 WordPress 플러그인과 마찬가지로) 해당 특정 플러그인의 편집기를 사용하여 양식을 빌드합니다(일반적으로 일부 설명의 끌어서 놓기 빌더 사용).
양식이 작성되면 일반적으로 양식을 통해 제출된 사항을 처리할 때 다양한 옵션이 제공됩니다. 가장 일반적인 것은 이메일 주소로 전송되는 것이지만 일부 플러그인은 WordPress 대시보드를 통해 액세스할 수 있는 데이터베이스에 제출물 사본을 보관합니다. 나머지는 스프레드시트 및 기타 시스템과 통합됩니다.
간단히 말해서, 요즘 WordPress에서 양식으로 할 수 없는 일은 거의 없으며 훌륭합니다!
우리의 목적을 위해 우리는 멋진 것이 필요하지 않습니다. 우리가 원하는 것은 고객이 메시지를 보낼 수 있는 간단한 양식입니다. 이 메시지가 우리에게 이메일로 전달되고 WPForms가 이 목적을 위해 완벽하게 작동하는 것도 괜찮습니다.
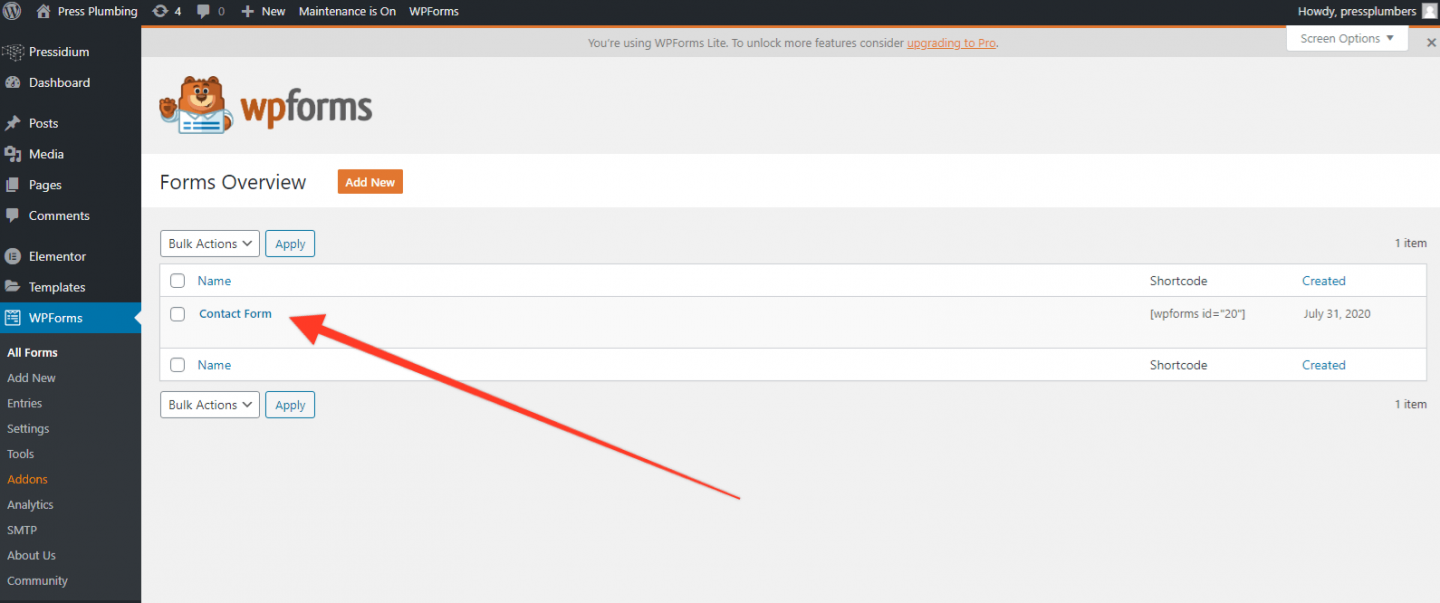
양식 설정을 확인하고 필드를 편집하려면 WP 관리/대시보드로 이동하여 메뉴에서 'WPForms'를 찾아야 합니다. 이것을 클릭하여 연 다음 '모든 양식. 목록에 미리 작성된 문의 양식이 표시됩니다. 클릭하여 엽니다.

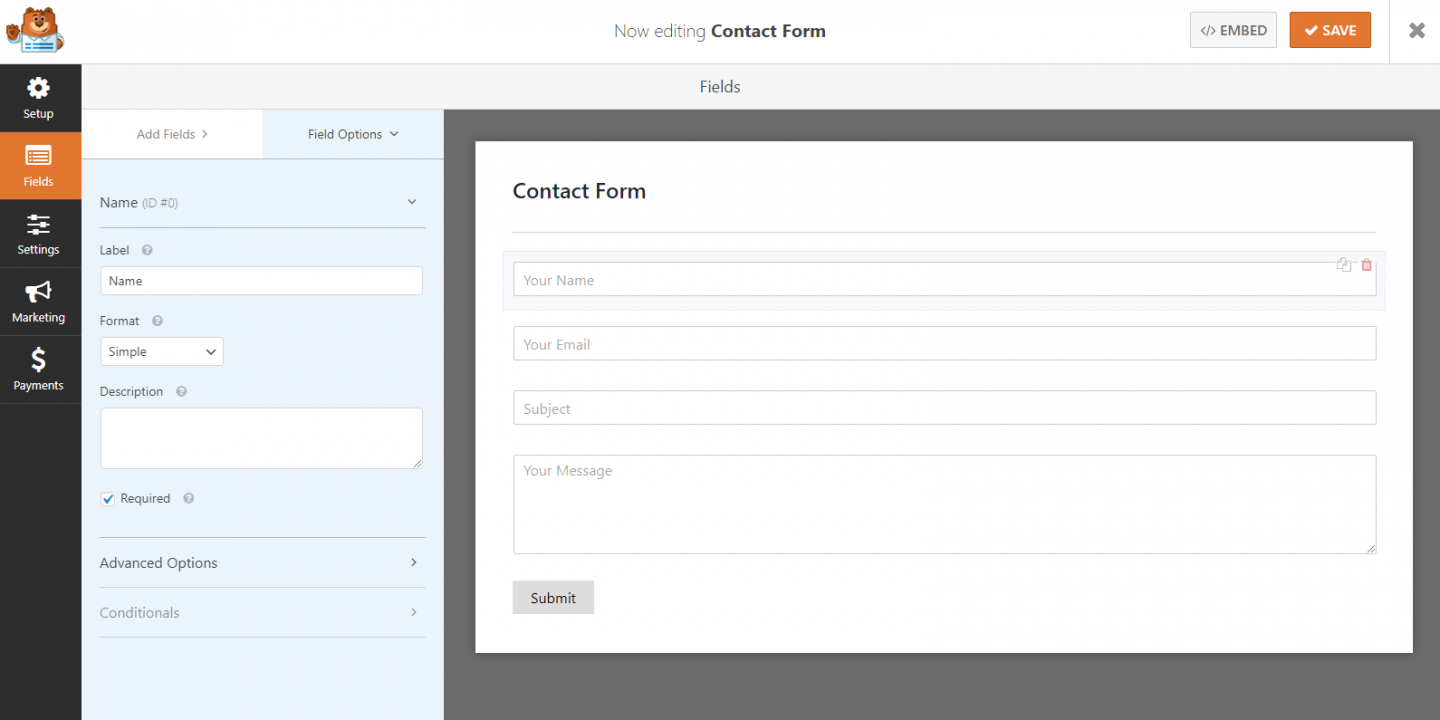
양식 편집기에서 양식이 있는 왼쪽에서 오른쪽으로 필드를 끌 수 있는 기능이 있는 Elementor 편집기와 유사한 설정이 있음을 알 수 있습니다. 각 필드를 클릭하면 레이블을 변경할 수 있고 필드가 필수 필드인지 여부도 변경할 수 있습니다(최소한 이메일 필드를 필수 필드로 만드는 것이 좋습니다).

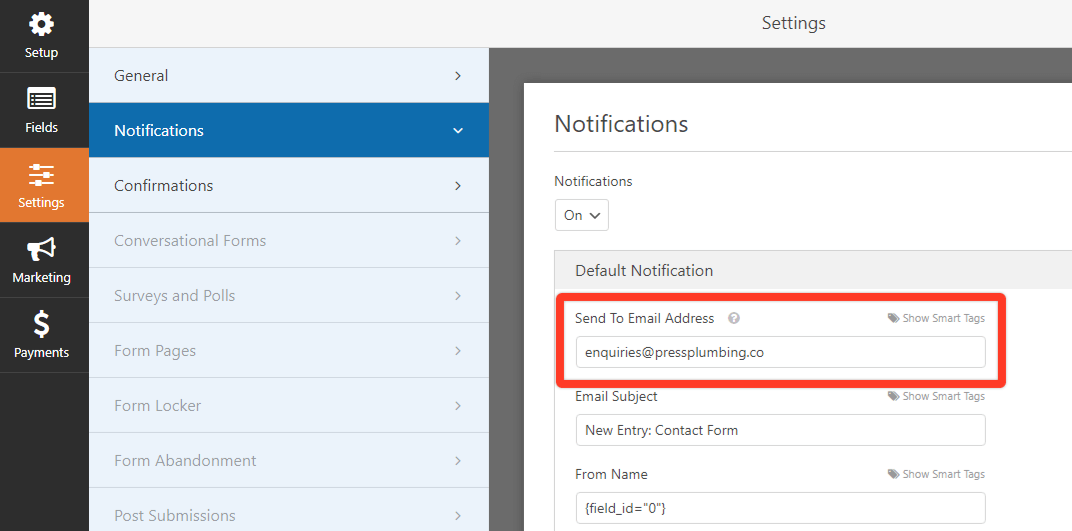
양식을 작성했으면 저장 버튼(오른쪽 상단)을 클릭합니다. 이제 왼쪽 메뉴에서 설정을 클릭하여 '설정' 섹션으로 이동합니다. 그런 다음 알림을 클릭합니다. 켜져 있는 기본 알림이 표시됩니다. 이 알림을 받을 이메일 주소를 업데이트해야 합니다. 우리의 경우 이것을 '[email protected]'로 변경할 것입니다. 저장을 다시 누른 다음 'X'(저장 버튼 옆)를 클릭하여 양식 작성기를 종료합니다.

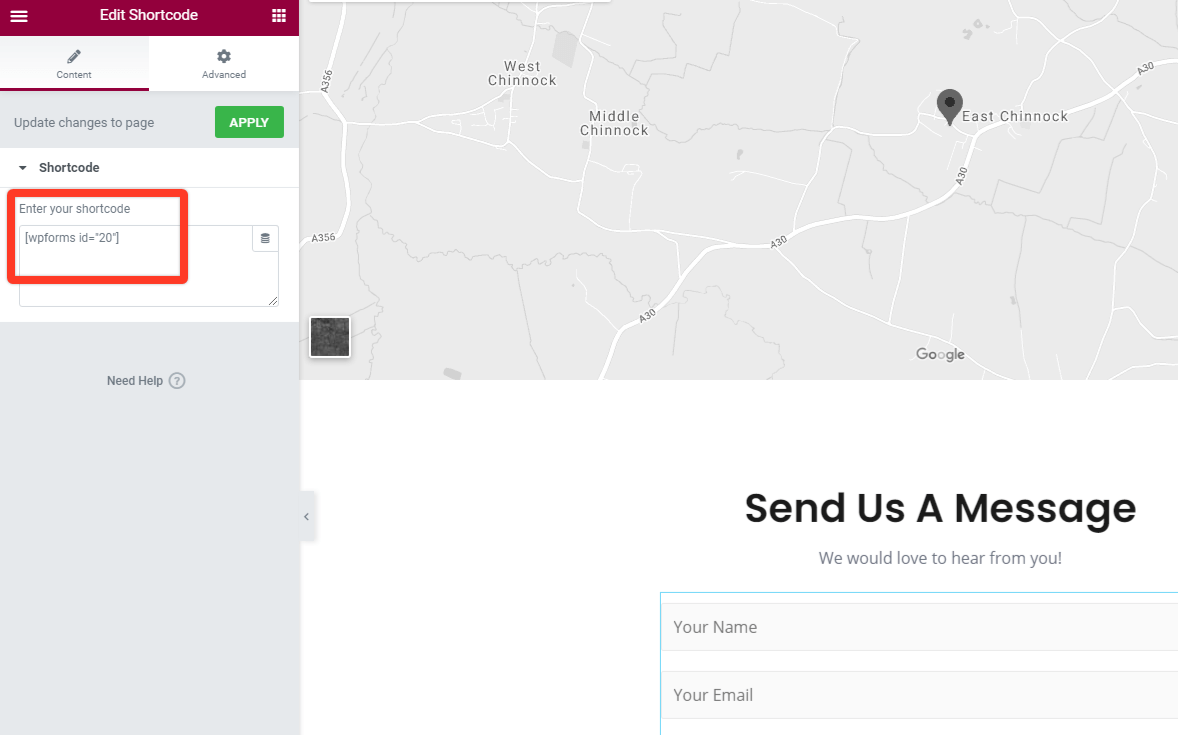
양식 목록으로 돌아갑니다. 오른쪽에 'Shortcode' 필드가 있습니다. Shortcode는 웹사이트의 페이지에 양식과 같은 것을 빠르게 포함할 수 있는 코드 조각입니다. 우리 양식의 이것은 [wpforms id=”20″] 입니다.
이 코드를 복사한 다음 연락처 페이지로 돌아갑니다. 양식까지 아래로 스크롤하여 클릭하십시오. Elementor 편집기가 열리고 Shortcode 블록이 표시됩니다. 이 페이지는 미리 구성되어 있으므로 복사하여 붙여넣은 단축 코드가 표시됩니다. 단축 코드가 다른 경우 웹사이트에 올바른 양식이 나타나도록 하려면 이 단축 코드를 대신 추가해야 합니다. 변경 사항을 저장하려면 '적용'을 클릭하십시오.

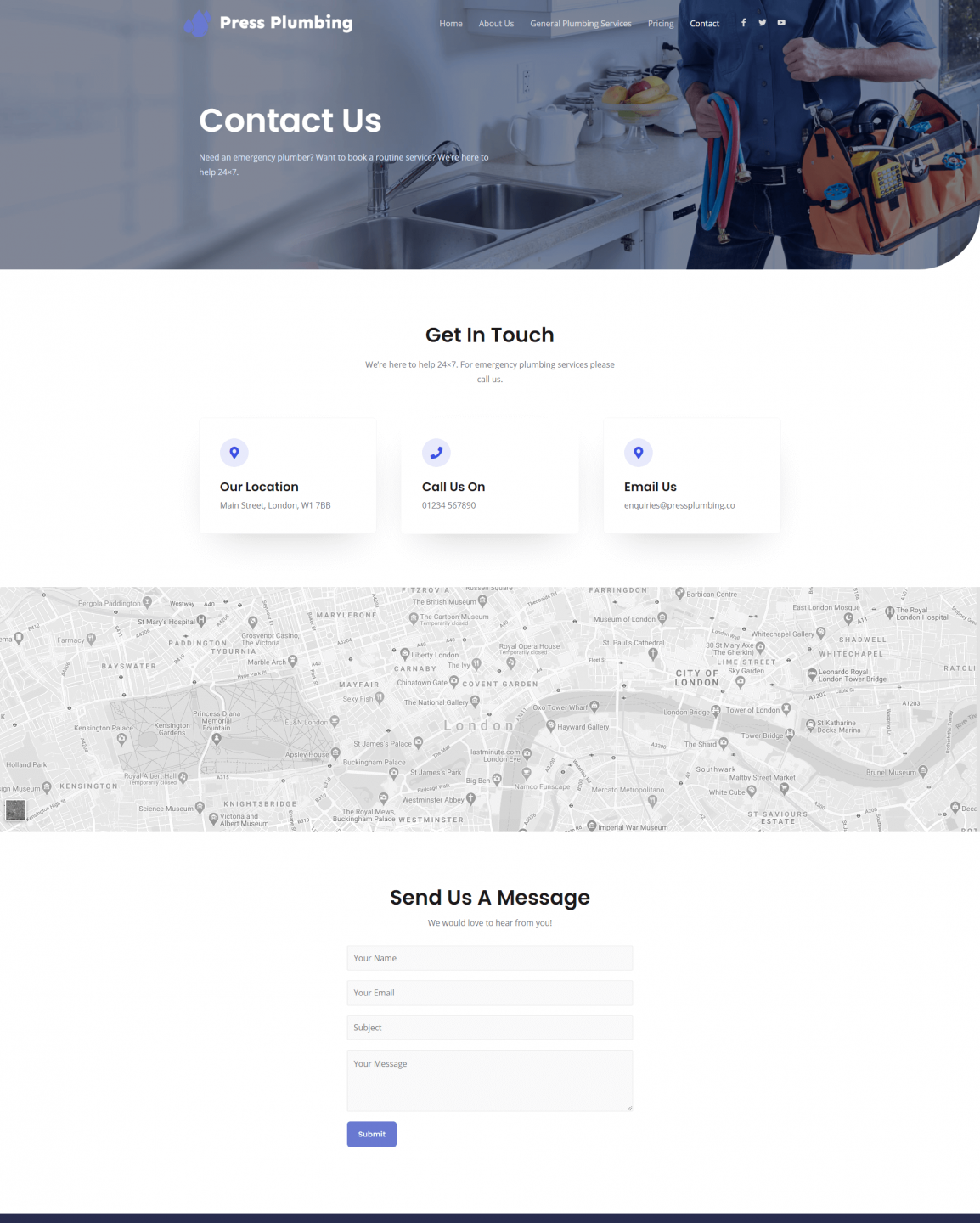
그리고 그게 다야! 페이지를 저장하고 빌더를 종료하십시오. 페이지를 방문하면 양식을 테스트하고 입력한 이메일 주소로 전송된 메시지 사본을 받았는지 확인할 수 있습니다. 완성된 페이지는 다음과 같습니다.

웹사이트가 거의 완성되었습니다!! 이제 모든 기본 페이지가 실행 중입니다. 눈에 띄는 작업은 주 메뉴를 조정한 다음 바닥글로 변경하는 것입니다. 우리는 또한 블로그에 추가한 다음 최적의 기능을 위해 몇 가지 플러그인을 구성하고 라이브 준비를 할 것입니다.
이 마무리 작업으로 균열이 생기는 7부에서 함께 하세요.
