7부: Elementor로 새로운 비즈니스를 위한 WordPress 웹사이트 구축
게시 됨: 2020-09-28자, 이제 거의 다 되었습니다! 열심히 일한 후에 이제 거의 갈 준비가 된 멋진 비즈니스 웹 사이트가 생겼습니다. 이 기사에서 수행할 작업이 필요한 세 가지 주요 영역이 더 있습니다. 블로그, 웹사이트 메뉴 및 웹사이트 바닥글.
이 사이트를 사용할 수 있게 됨에 매우 가까워졌으므로 마지막 남은 작업을 진행해 보겠습니다.
귀하의 비즈니스 웹사이트를 위한 블로그
비즈니스 웹사이트를 만들어 본 적이 없는 분들은 '내 사이트에 블로그가 왜 필요한가요?'라고 생각할 수 있습니다. 많은 사람들에게 블로그는 뉴스 웹사이트에 가깝습니다. 기사가 게시되는 곳이지만 그게 전부입니다. 부분적으로는 이 이해가 맞습니다. 블로그는 일반적으로 날짜 형식으로 정렬되는 기사를 중심으로 회전합니다. 그리고 예, 기사로만 가득 찬 웹 사이트의 예가 많이 있습니다.
그러나 브로셔 스타일의 웹사이트(제품 및 서비스에 대한 정보를 제공하는 웹사이트)와 블로그를 결합하는 것을 막을 수는 없습니다. 이것의 이점은 상당히 중요할 수 있습니다. 많은 비즈니스 웹 사이트는 비즈니스가 고객과 소통하는 주요 포털입니다. 귀하의 비즈니스가 시간이 지남에 따라 발전할 가능성이 상당히 높으며 때때로 고객과 소통하고 싶은 뉴스가 있을 것입니다. 이렇게 하고 싶을 때마다 웹사이트에 완전히 새로운 페이지를 설정해야 하는 대신 블로그는 웹사이트에 업데이트를 추가할 수 있는 완벽한 장소를 제공하여 고객에게 정보를 제공하는 데 도움이 됩니다.
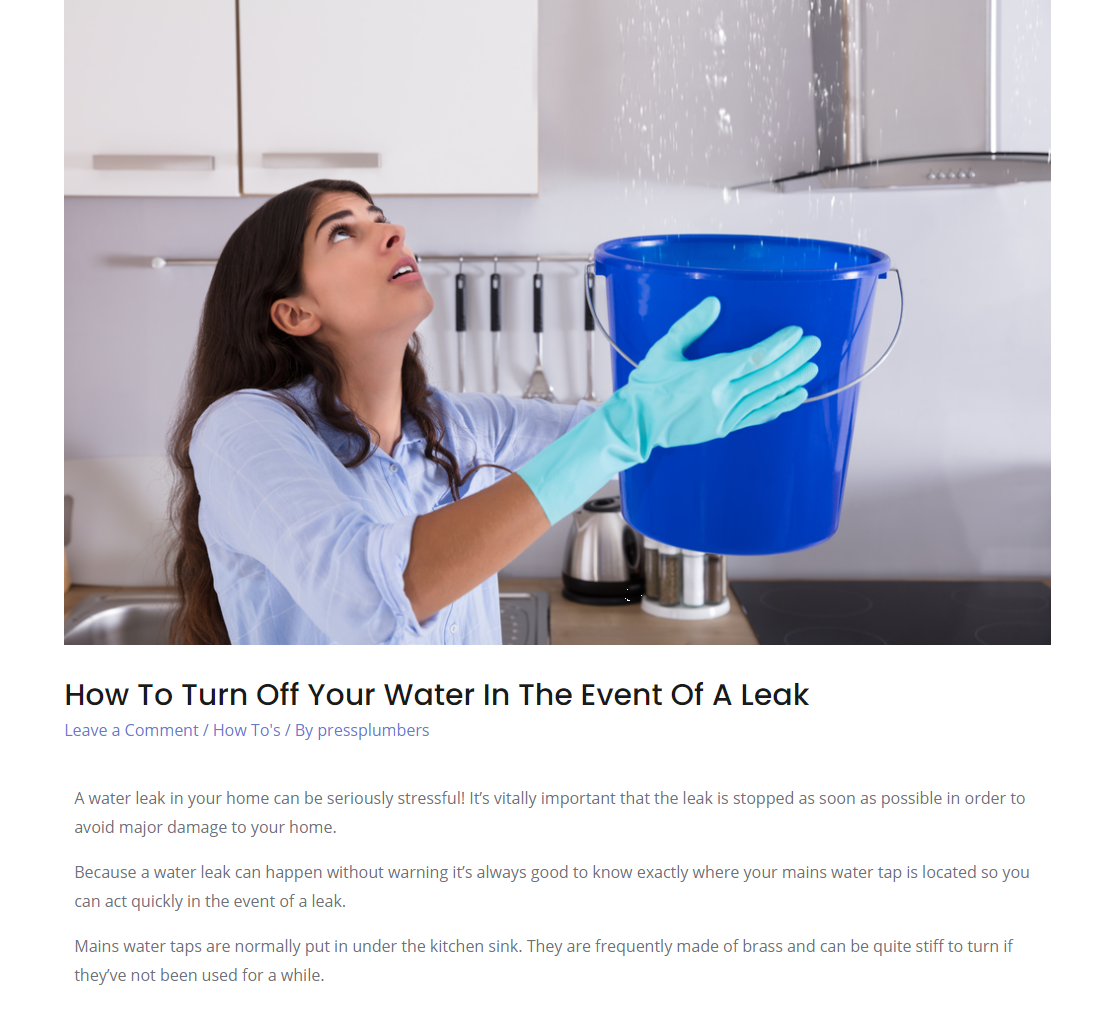
또한 블로그는 청중과 관련된 주제를 논의하는 다양한 기사를 게시하여 해당 분야의 전문 지식을 실제로 보여줄 수 있는 웹사이트의 섹션이 될 수 있습니다. 가상 비즈니스 'Press Plumbing'의 경우 이 블로그를 사용하여 고객에게 유용한 힌트와 팁을 제공할 것입니다. 예를 들어, 긴급 상황에서 집의 물을 잠그는 방법에 대한 기사를 작성하도록 선택할 수 있습니다.
이러한 유형의 기사의 진정한 장점은 Google과 같은 검색 엔진의 검색 순위에서 웹사이트의 가시성을 높일 수 있다는 것입니다. 검색 엔진은 항상 검색자의 질문에 답하는 데 사용할 수 있는 고품질 정보를 제공하는 기사를 찾고 있습니다. 그래서 누군가 집에서 누수를 발견하고 빠르게 '물을 어떻게 끄나요'를 검색할 수 있습니다. 기사가 잘 작성되고 유익한 경우 Google은 이 검색어에 대한 검색 결과의 맨 위에 이 기사를 나열하도록 선택할 수 있습니다. 이것은 잠재 고객이 물을 끄는 방법을 찾기 위해 귀하의 웹 사이트로 유도된다는 것을 의미합니다. 그런 다음 그들은 문제를 해결하기 위해 귀하의 서비스를 사용할 수 있습니다.
물론 웹사이트에 블로그가 있어야 한다는 엄격하고 빠른 규칙은 없습니다. 하지만 시간을 할애하여 훌륭한 기사를 작성할 의향이 있다면 비즈니스에 실질적인 이점을 제공할 수 있습니다. 좋은 소식은 아직 웹사이트에 블로그를 추가하고 싶지 않다고 생각한다면 문제가 되지 않는다는 것입니다. 나중에 쉽게 추가할 수 있습니다.
웹사이트에 블로그를 추가하기로 선택한 경우 설정 방법을 간단히 살펴보겠습니다.
Elementor를 사용하여 블로그 설정
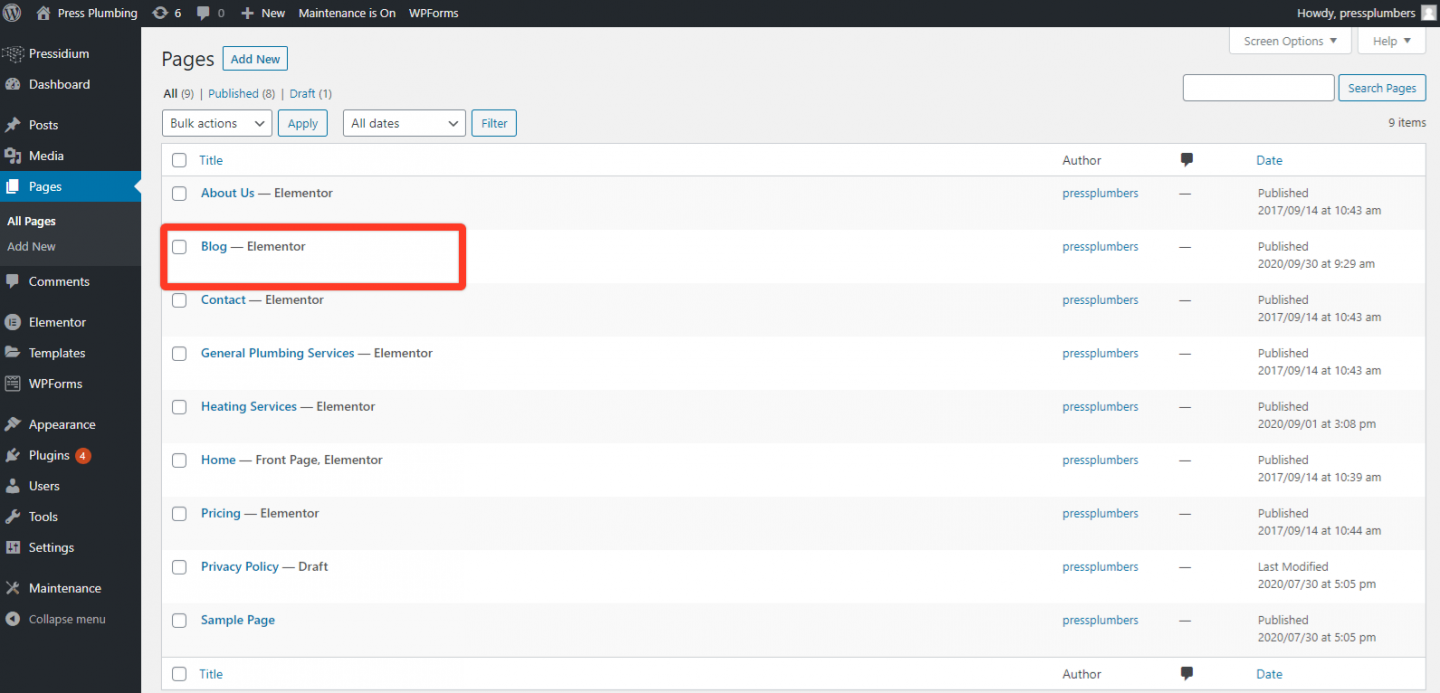
가장 먼저 할 일은 페이지 중 하나를 복제하여 기본 블로그 페이지의 템플릿을 구성하는 것입니다. 이전과 마찬가지로 이렇게 하려면 관리자 패널에서 '모든 페이지' 메뉴로 이동하여 복제하려는 페이지 위로 마우스를 가져간 다음 복제를 클릭합니다. 다음 단계는 이 새 페이지 위로 마우스를 가져간 다음 '빠른 편집'을 클릭하는 것입니다. 거기에서 페이지 이름과 페이지 슬러그를 변경할 수 있습니다. 둘 다 '블로그'로 변경하십시오.

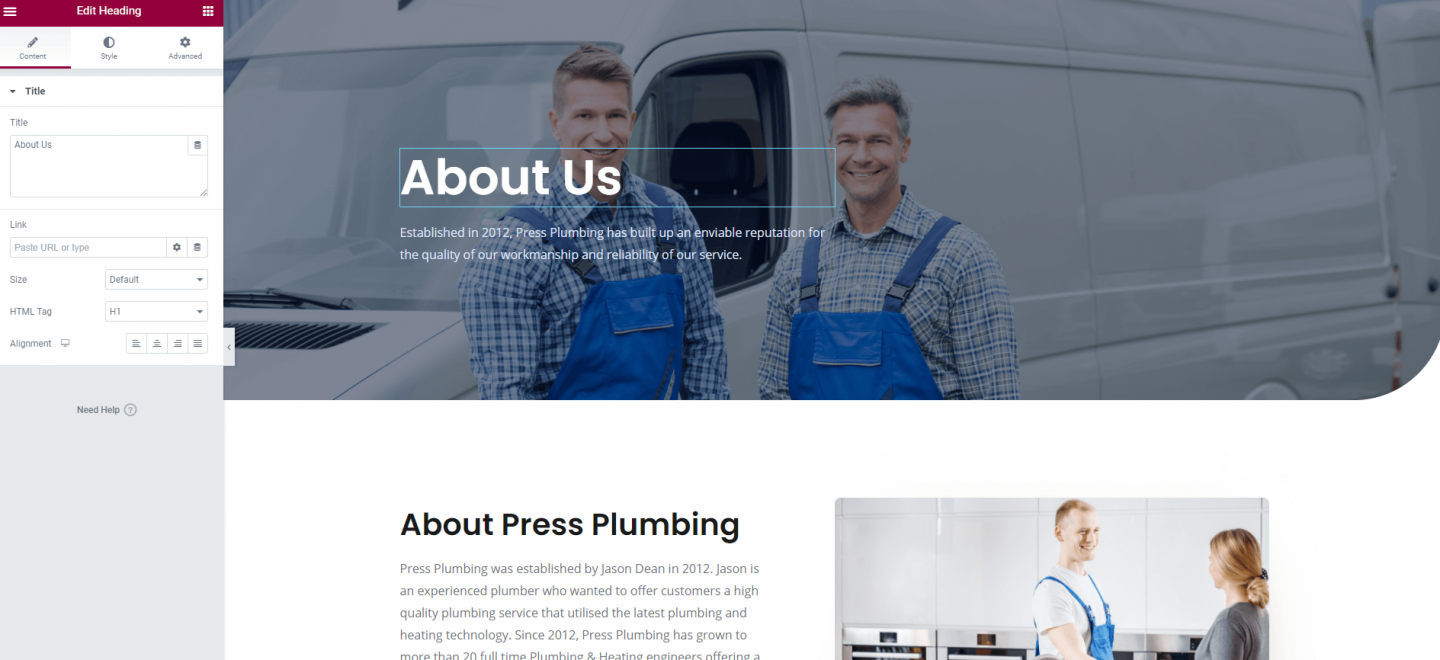
이 작업이 완료되면 Elementor에서 페이지를 엽니다. '정보' 페이지를 클론으로 사용했기 때문에 다음과 같이 표시됩니다.

다음 단계는 이것을 우리 블로그로 바꾸는 것입니다! 대부분의 블로그에는 웹사이트에서 사용할 수 있는 모든 기사를 나열하는 미니 '홈페이지'가 있습니다(일반적으로 최신 항목부터 날짜순으로 표시됨). 독자가 기사 제목을 클릭하면 WordPress에서 '게시물'로 알려진 것으로 표시되는 전체 기사로 이동합니다. 이것은 약간 혼란스러울 수 있습니다. 게시물과 페이지는 대체로 동일하지만 게시물은 날짜 지향적이고 블로그와 연결됩니다. 페이지는 다른 모든 작업에 사용됩니다.
블로그를 설정하는 것은 매우 빠른 프로세스입니다. 이제 복제된 페이지가 있으므로 다른 페이지에 대해 이전에 여러 번 수행한 것처럼 헤더를 편집하십시오. 신선함을 유지하고 텍스트를 변경하기 위해 영웅 섹션의 배경 이미지를 업데이트하고 있습니다. 우리는 이것으로 남았습니다:

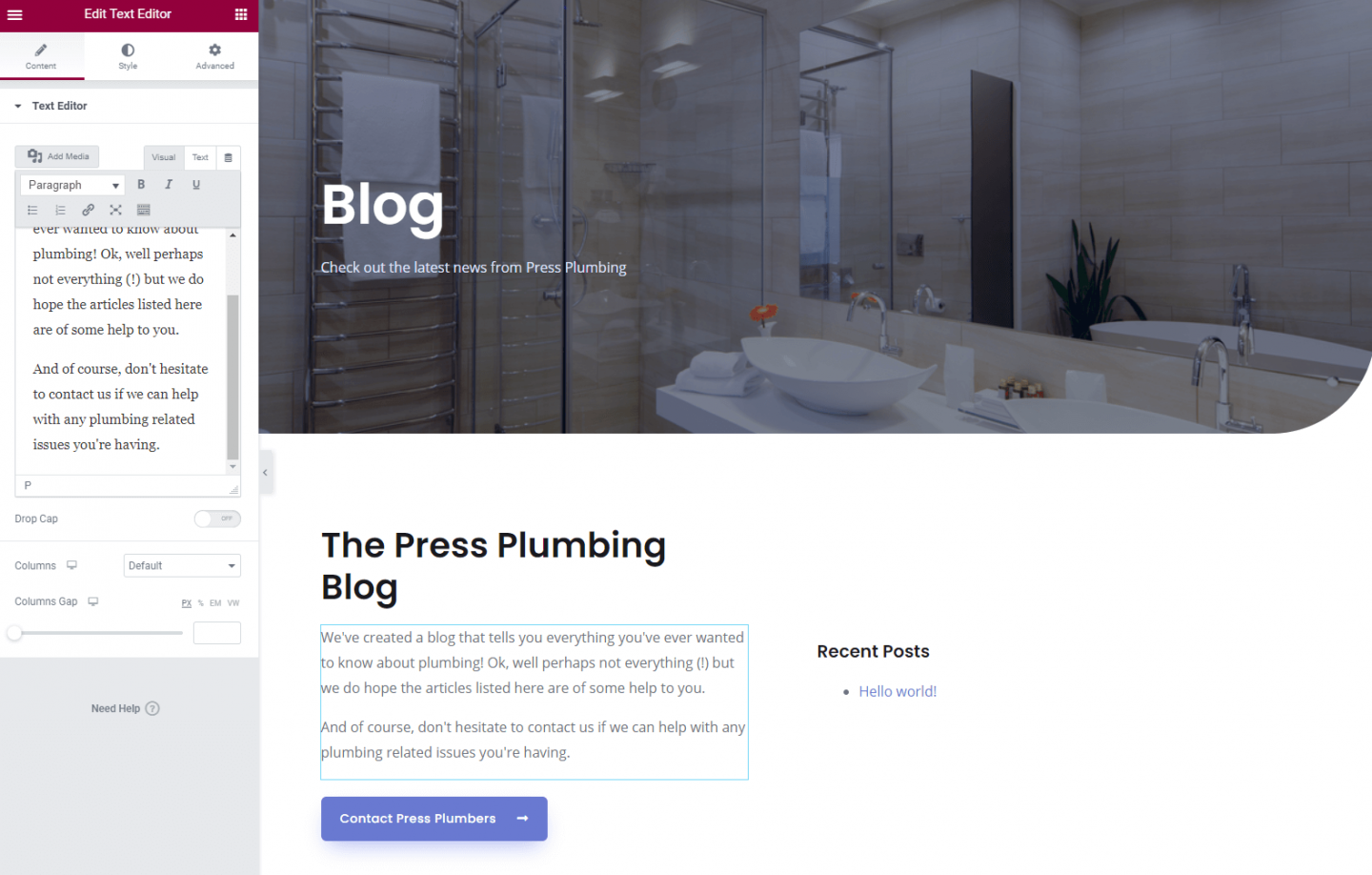
다음 단계는 페이지 본문을 변경하는 것입니다. 이제 이 작업을 수행하는 방법에 대해 잘 알고 있기를 바랍니다. 새로운 Elementor 재능을 마음껏 발휘하고 계속해서 원하는 레이아웃을 만드십시오! 우리의 경우 '정보' 페이지 레이아웃의 일부를 사용하고 있습니다. 제목이 변경되고 아래 텍스트가 블로그를 언급하도록 업데이트됩니다. 사람들이 당신에게 연락하기 쉬운 삶을 사는 것은 항상 좋은 일이므로 우리는 연락 버튼을 그대로 두겠습니다.
오른쪽 사진이 삭제되고 있으며 이 섹션에서는 '최근 게시물'이라는 새로운 Elementor 위젯을 사용하고 있습니다. 그러면 블로그의 최신 게시물 목록이 표시됩니다. 마지막으로 정보 페이지에서 나머지 콘텐츠를 삭제합니다. 최종 결과는 다음과 같습니다.

워드프레스 게시물
그래서, 당신은 아마 이 'Hello world!'가 무엇인지 궁금할 것입니다. 게시물은 최근 게시물 목록에 나타난 것입니다. 이것을 이해하려면 이제 WordPress의 Post 기능을 간단히 살펴봐야 합니다.
앞에서 설명한 것처럼 페이지는 정적 콘텐츠(자주 업데이트되지 않는 콘텐츠)에 사용되는 반면 게시물은 블로그를 염두에 두고 디자인되고 게시 날짜를 기준으로 표시됩니다. 실제로 콘텐츠를 추가할 때 페이지와 게시물 사이에는 큰 차이가 없지만 접근 방식은 다릅니다.

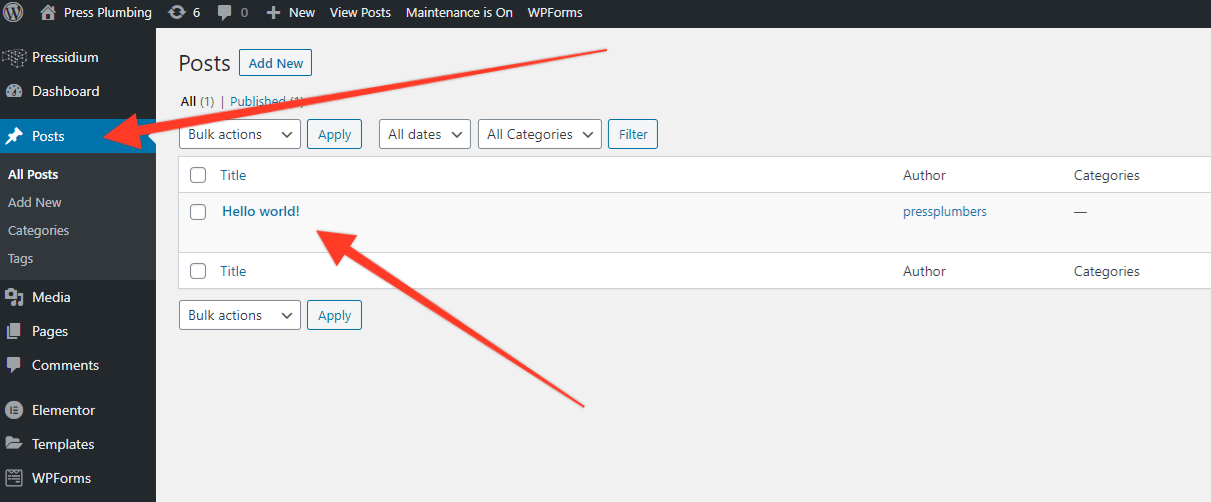
WordPress 관리자로 이동하여 왼쪽의 검은색 메뉴 막대를 보면 '게시물' 메뉴 항목이 표시됩니다. 이것을 클릭하면 다음과 같이 표시됩니다.

뭔가 발견? 네, 'Hello world!'라는 게시물이 있습니다. 이 이상한 이름의 게시물은 WordPress를 처음 설치할 때 생성되는 기본 게시물입니다. 이것을 열면 기본 게시물이 표시됩니다. 이 게시물을 삭제할 수 있습니다.
새 페이지를 만들 때와 마찬가지로 새 게시물을 만들려면 기본 게시물 메뉴 아래에 있는 '새로 추가' 메뉴 링크를 클릭하십시오. 기사 제목을 만들고 Elementor에서 연 다음 일반 페이지와 똑같은 방식으로 콘텐츠를 추가합니다. 게시를 누르면 이 페이지가 블로그에 게시됩니다. 그러면 기본 블로그 페이지의 '최근 게시물' 위젯에 나타납니다.

지금까지 Elementor의 무료 버전은 우리에게 꽤 관대했습니다. 저희 웹사이트에서 할 수 없었던 일은 많지 않습니다. 최종 결과가 꽤 좋아 보인다는 데 동의하시기 바랍니다. 그러나 슬프게도 블로그에 관해서는 우리의 운이 바닥났습니다! '최근 게시물' 위젯이 해야 할 일을 하고 블로그에 있는 최신 게시물을 표시하지만 디자인 관점에서 보면 완전히 획기적인 것은 아닙니다.
블로그가 웹사이트의 중요한 부분이 될 가능성이 있는 경우 다음 작업에 사용할 수 있는 추가 위젯의 전체 뗏목을 포함하는 프리미엄 버전의 Elementor(작성 당시 웹사이트 1개당 49달러)를 시작하는 것이 합리적일 것입니다. 멋진 블로그를 만드세요. 앞으로의 기사에서 블로그 구축에 대해 더 자세히 다루겠지만 지금으로서는 위에 제공된 정보가 시작하기에 충분하기를 바랍니다.
웹사이트 메뉴
이제 당신을 위해 좋은 쉬운 작업입니다!
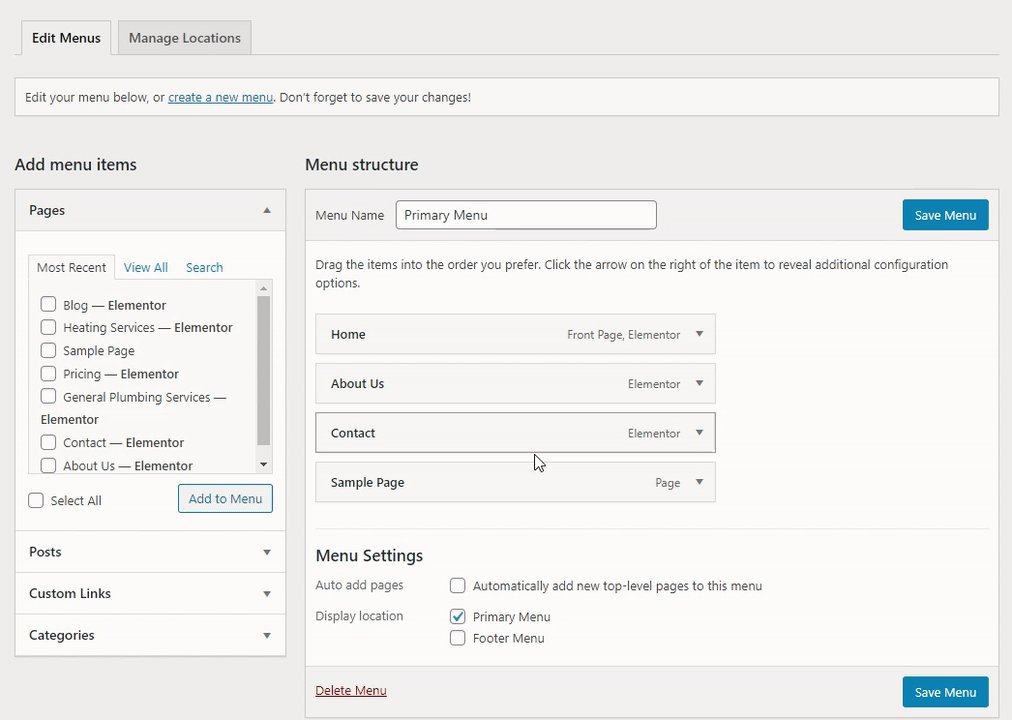
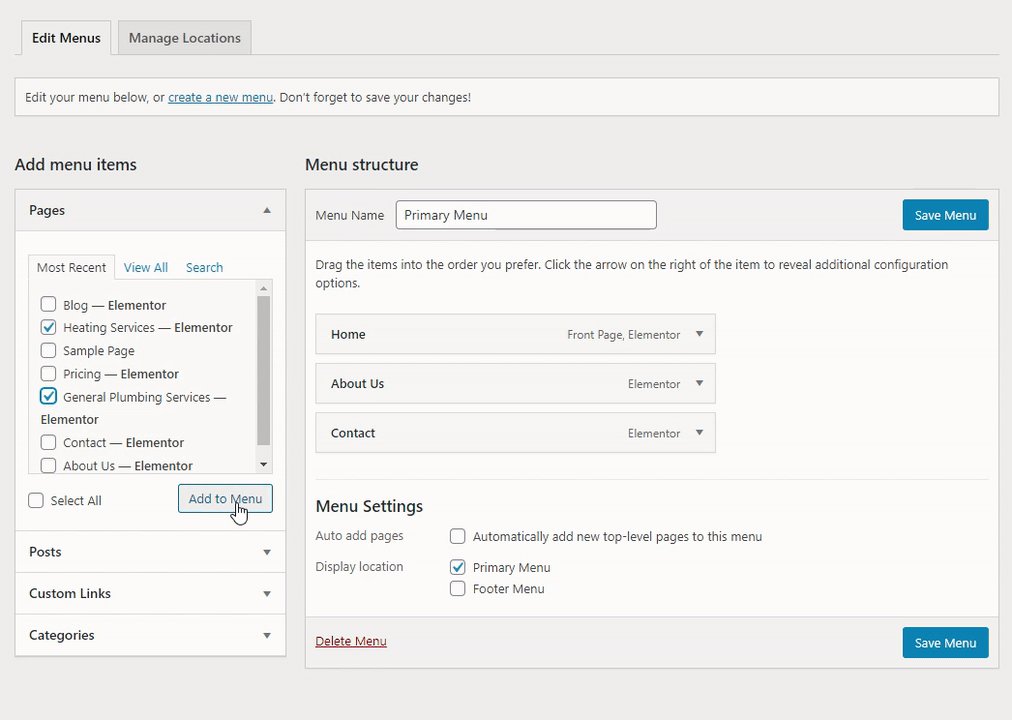
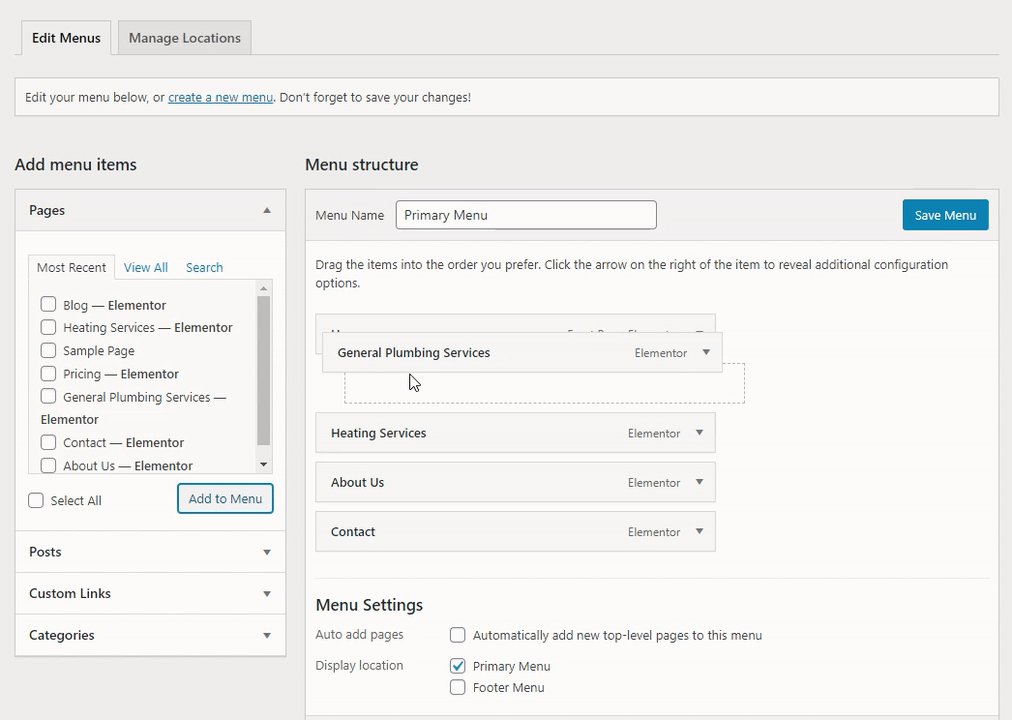
모든 페이지가 설정되었으므로 이제 웹사이트 탐색(또는 메뉴 모음)에 적절한 순서로 페이지를 추가해야 합니다. WordPrses를 사용하면 이 작업을 매우 빠르게 수행할 수 있습니다. 시작하려면 WordPress 관리자로 이동한 다음 > 모양 > 메뉴를 클릭하세요. 메뉴에 이미 추가된 페이지 목록과 메뉴에 포함될 수 있는 사용 가능한 페이지 목록이 표시됩니다. 이를 드래그하여 웹사이트의 메뉴 모양을 재정렬할 수 있습니다.

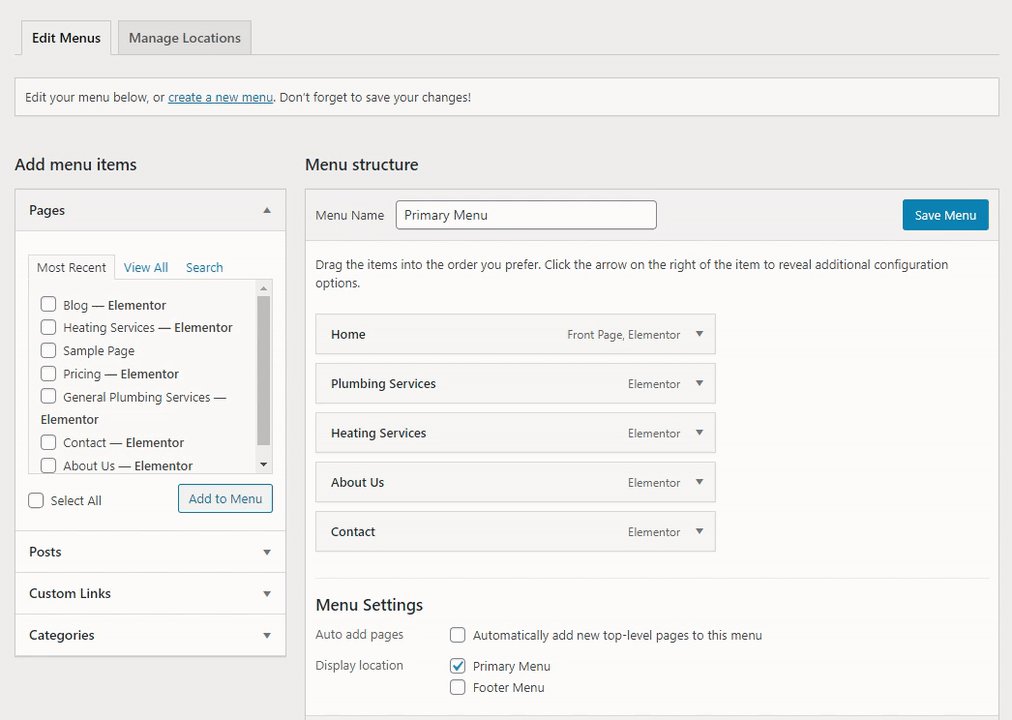
메뉴를 업데이트한 후에는 '메뉴 저장'을 클릭하기만 하면 됩니다. 새 메뉴는 다음과 같아야 합니다.

웹사이트 바닥글
이거 야. 이제 웹사이트 바닥글을 다시 디자인하기만 하면 거의 라이브로 사용할 수 있는 웹사이트가 생깁니다!
웹사이트 바닥글은 웹사이트 디자인을 마무리하고 전문적인 이미지를 제공하는 데 도움이 됩니다. 또한 사이트의 페이지에 대한 유용한 링크를 제공하고 연락처 세부 정보와 같은 항목을 보강할 수 있는 좋은 위치입니다. 일반적으로 동일한 웹사이트 바닥글이 웹사이트의 모든 페이지 하단에 표시되므로 해당 바닥글에 포함된 정보가 웹사이트의 어느 섹션에 나타나든 관련성이 있는지 확인하기만 하면 됩니다.
전통적으로 WordPress의 웹 사이트 바닥글은 편집할 수 있는 것과 편집할 수 없는 항목이 상대적으로 제한적이었습니다. 일부 테마는 웹사이트 디자이너에게 바닥글을 더 중요한 방식으로 변경할 수 있는 기회를 제공하여 이 영역을 개선했지만 웹사이트 바닥글은 종종 실망스러울 정도로 '편집 불가능'하게 느껴졌습니다.
Elementor는 다른 페이지에서 사용되는 것과 동일한 블록 및 위젯을 활용하는 진정으로 편집 가능한 바닥글을 제공하여 이 모든 것을 변경했습니다. 이렇게 하면 원하는 대로 보이는 바닥글을 만들 수 있는 진정한 유연성을 얻을 수 있습니다.
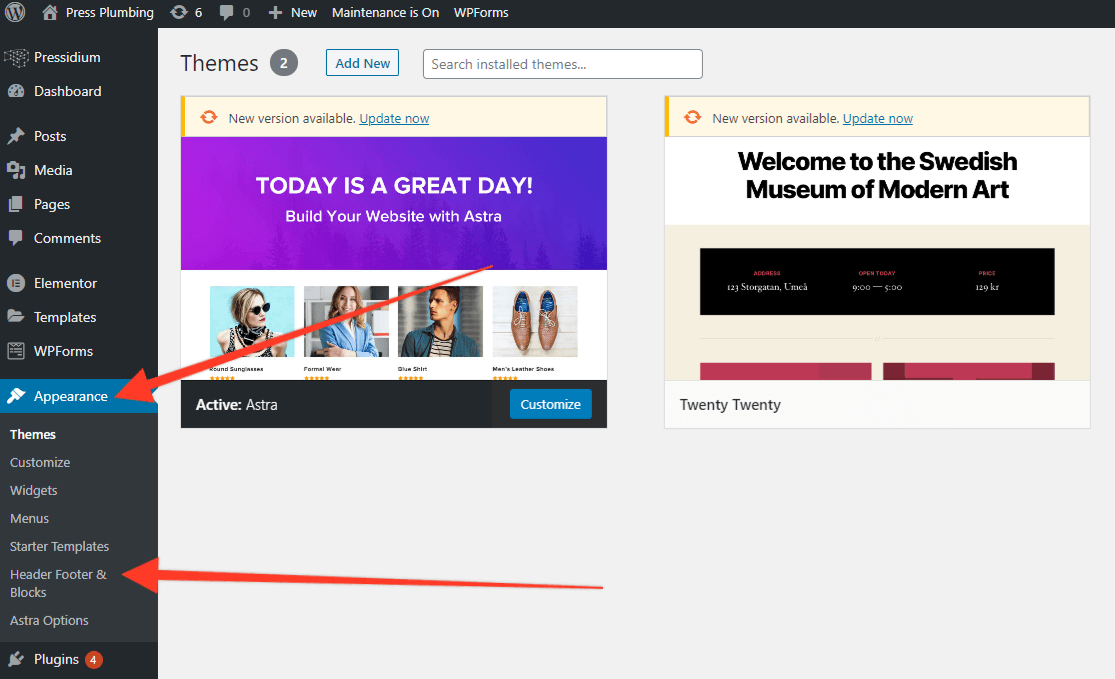
바닥글 편집을 시작하려면 WordPress 관리자로 이동하여 > 모양 > 머리글 바닥글 및 블록을 클릭하세요.

머리글 바닥글 및 블록 섹션에는 Astra Starter 테마에서 가져온 미리 만들어진 메뉴가 있습니다. 이것을 클릭하여 열면 친숙한 Elementor 편집기로 이동합니다.
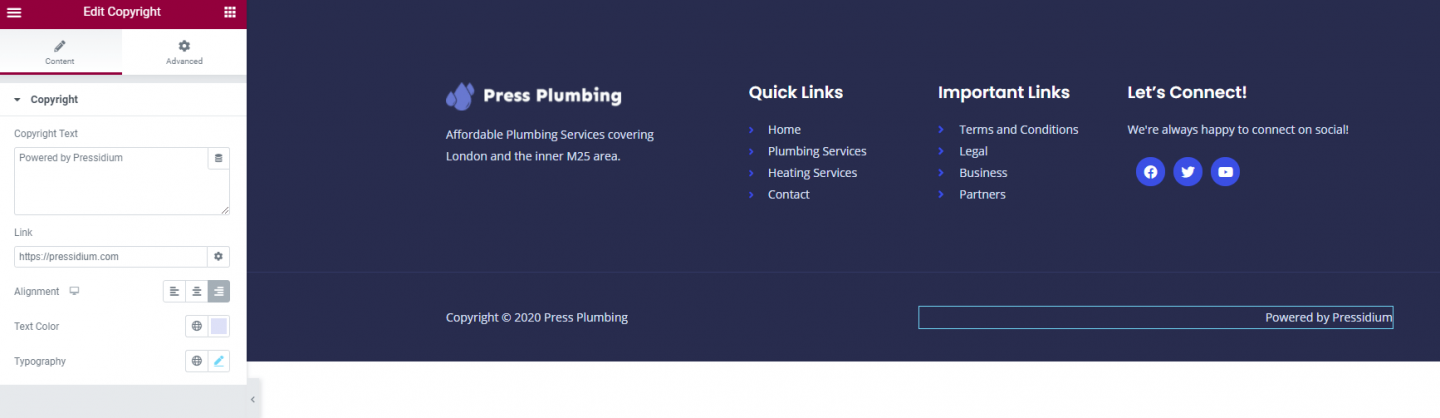
아니요. 원하는 대로 보이도록 이 바닥글을 편집하세요. 바닥글은 글로벌 자산이라고 하며 웹사이트의 모든 페이지에 표시되므로 콘텐츠를 추가할 때 이를 염두에 두십시오.
Press Plumbing 웹사이트의 경우 기본 레이아웃은 유지하지만 로고와 빠른/중요 링크는 변경됩니다. 우리는 또한 우리가 사용하는 소셜 계정을 반영하도록 소셜 미디어 아이콘을 업데이트할 것입니다. 약간의 조정 후에는 다음과 같이 남습니다.

그리고 그게 다야! 샴페인을 깨십시오. 귀하의 새로운 비즈니스 웹사이트는 거의 준비가 되었습니다.
스위치를 켜고 라이브를 시작하기 전에 Yoast라는 SEO 최적화 플러그인을 설치하고 얼마나 많은 사람들이 귀하의 사이트를 방문하는지 추적할 수 있도록 Google Analytics를 설정하는 것을 포함하여 몇 가지 빠른 추가 작업이 있습니다. 웹사이트. 마지막으로 라이브를 시작하기 전에 이러한 것들을 설정하는 8부에서 우리와 함께 하세요!
