WordPress에서 페이지를 암호로 보호하는 방법
게시 됨: 2021-05-22WordPress 사이트에 보안을 추가하시겠습니까? 대중으로부터 페이지를 보호해야 합니까? 사이트에 암호 보호를 추가하는 쉬운 방법을 찾고 있다면 이 게시물이 적합합니다. 이 가이드는 WordPress에서 페이지를 암호로 보호하는 방법을 보여줍니다.
WordPress에서 비밀번호 보호 페이지를 사용하는 이유는 무엇입니까?
암호로 페이지를 보호하는 것은 사이트에 보안 계층을 추가하는 좋은 방법입니다. 사이트를 시작하면 누구나 사이트에 액세스하여 콘텐츠를 볼 수 있습니다. 그러나 경우에 따라 사용자가 특정 페이지, 게시물 또는 게시물의 일부를 보지 못하도록 할 수 있습니다. 예를 들어 다음 제품 출시를 위한 맞춤 방문 페이지를 구축하는 경우 방문자가 해당 페이지에 액세스하지 못하도록 할 수 있습니다.
이러한 경우 비밀번호로 페이지를 보호 할 수 있습니다. 또한 일부 회원만 볼 수 있는 독점 콘텐츠가 있는 경우 특정 게시물에 비밀번호 보호 기능을 추가할 수 있습니다. 이것은 회원 사이트에 좋은 아이디어가 될 수 있습니다.
WordPress에는 몇 가지 암호 보호 옵션이 있지만 매우 기본적입니다. 따라서 고급 옵션을 사용하려면 타사 도구에 의존해야 합니다.
WordPress 비밀번호로 보호된 페이지를 만드는 방법
WordPress에서 암호로 보호된 페이지를 만드는 방법부터 시작해 보겠습니다. 특정 페이지에 대한 액세스를 제한하려는 경우에 좋은 옵션입니다. 기본적으로 페이지 링크가 있는 모든 사용자가 콘텐츠를 볼 수 있으므로 암호를 추가하고 권한이 없는 사용자가 일부 페이지를 보는 것을 방지할 수 있습니다.
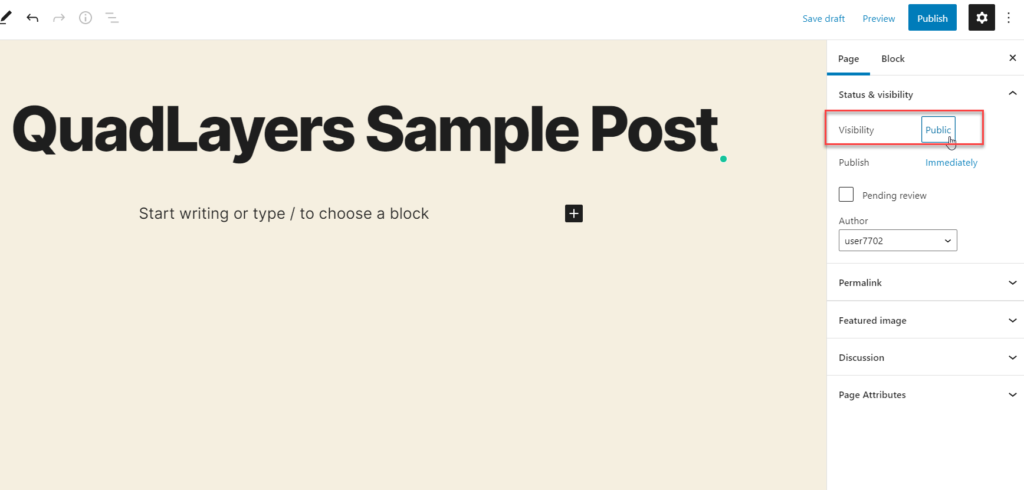
WordPress에서 페이지에 비밀번호를 추가하려면 먼저 새 페이지를 만드십시오. 기존 페이지를 보호하려는 경우 WordPress 편집기를 사용하여 페이지를 엽니다. 오른쪽에 Visibility 라는 옵션이 표시됩니다.

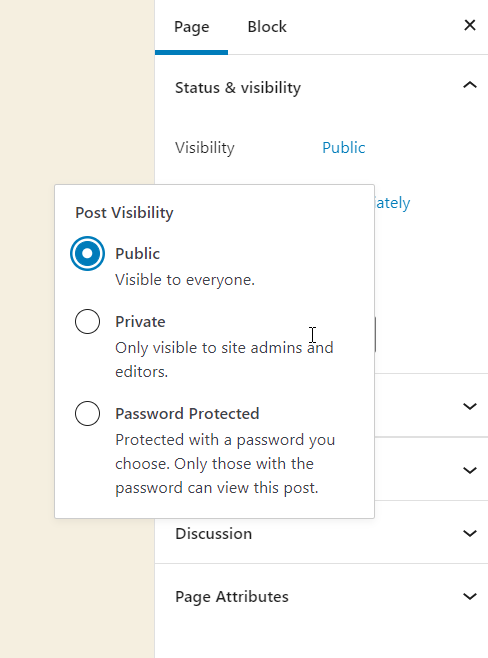
기본적으로 가시성은 공개로 설정됩니다. 비밀번호로 페이지를 보호하려면 비밀번호를 변경해야 합니다. 공개 를 누르면 세 가지 옵션이 표시됩니다.

- 공개 : 페이지의 퍼머링크가 있는 모든 사용자가 액세스할 수 있으며 페이지 콘텐츠를 볼 수 있습니다.
- 비공개: 사이트 관리자와 편집자만 페이지를 볼 수 있습니다.
- 암호로 보호됨: 사용자가 콘텐츠를 보려면 암호를 추가해야 합니다.
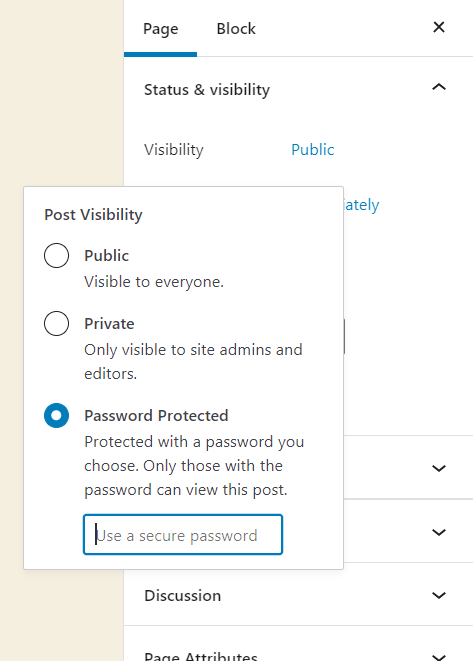
비밀번호 보호 옵션을 선택하고 비밀번호를 입력하세요.

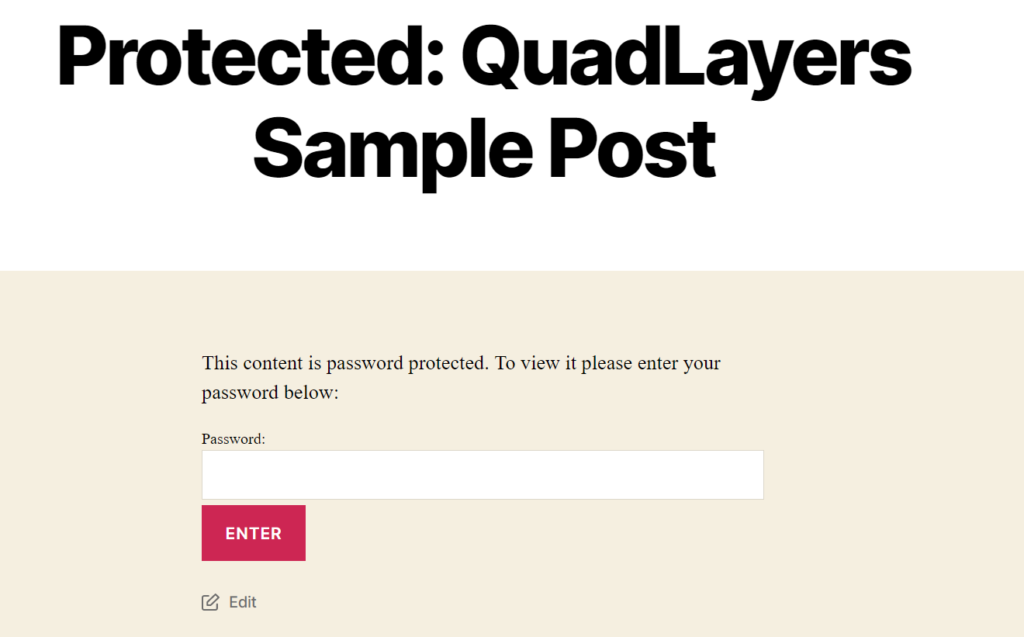
그런 다음 페이지를 게시하거나 업데이트하십시오. 이제 프런트 엔드에서 페이지를 확인할 때 콘텐츠를 보려면 비밀번호를 입력해야 합니다.

이것이 WordPress에서 비밀번호로 페이지를 쉽게 보호하는 방법입니다.
암호 보호를 제거하려면 WordPress 편집기에서 가시성 옵션을 공개로 변경하십시오.
전체 사이트를 암호로 보호하는 방법
특정 페이지에 비밀번호를 추가하는 것 외에도 전체 사이트를 보호할 수도 있습니다. 다음과 같은 경우에 좋은 옵션이 될 수 있습니다.
- 자체 사이트가 있을 수 있는 중요한 제품 준비
- 새로운 프로젝트를 진행하고 있으며 준비가 될 때까지 사람들에게 보여주고 싶지 않습니다.
- 특정 사용자에게 독점적인 액세스 제공
이 섹션에서는 전체 WordPress 사이트를 암호로 보호하고 방문자가 콘텐츠에 액세스하지 못하도록 차단하는 방법을 보여줍니다. 이를 위해 Password Protected WordPress라는 플러그인을 사용합니다.
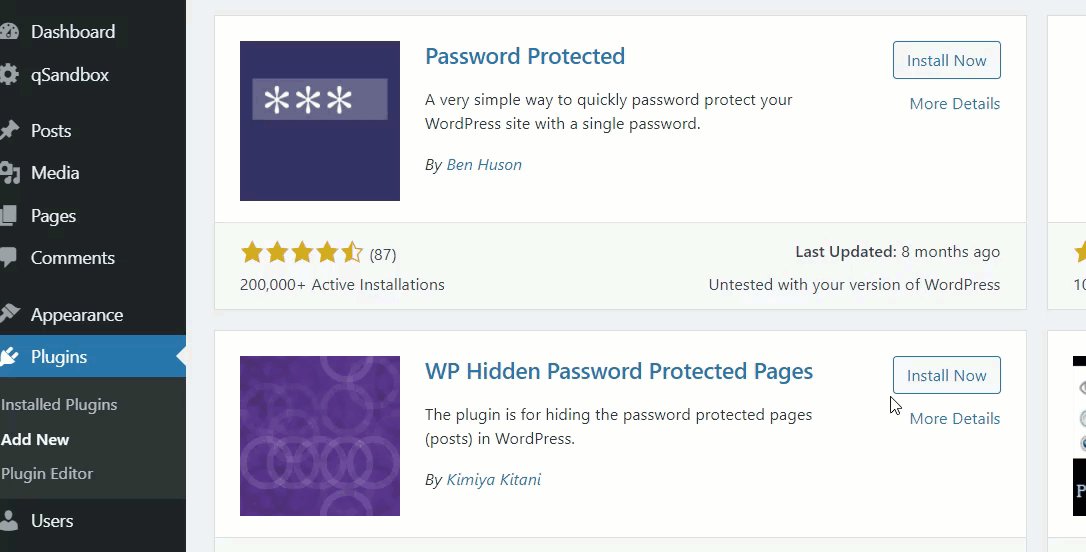
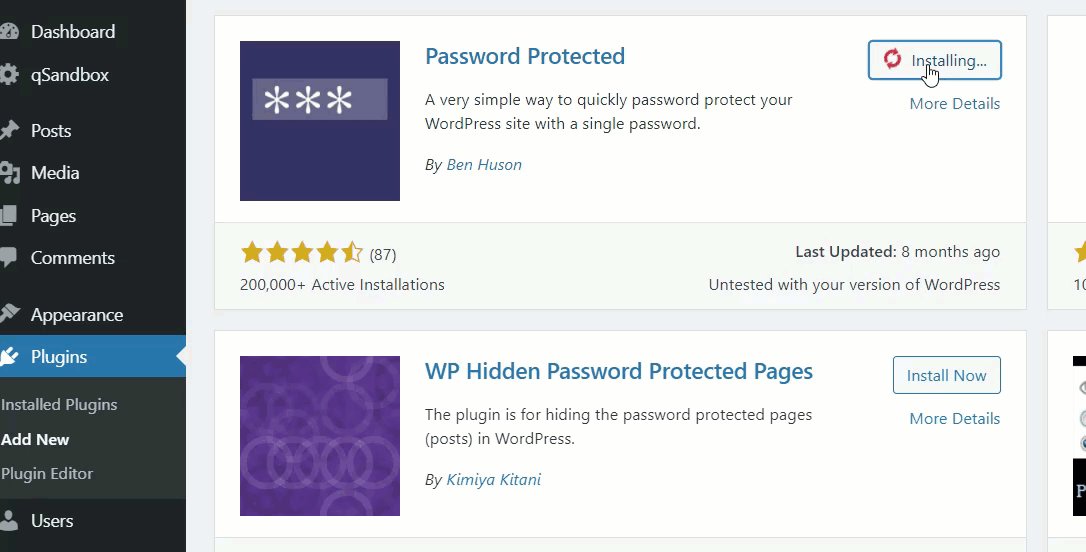
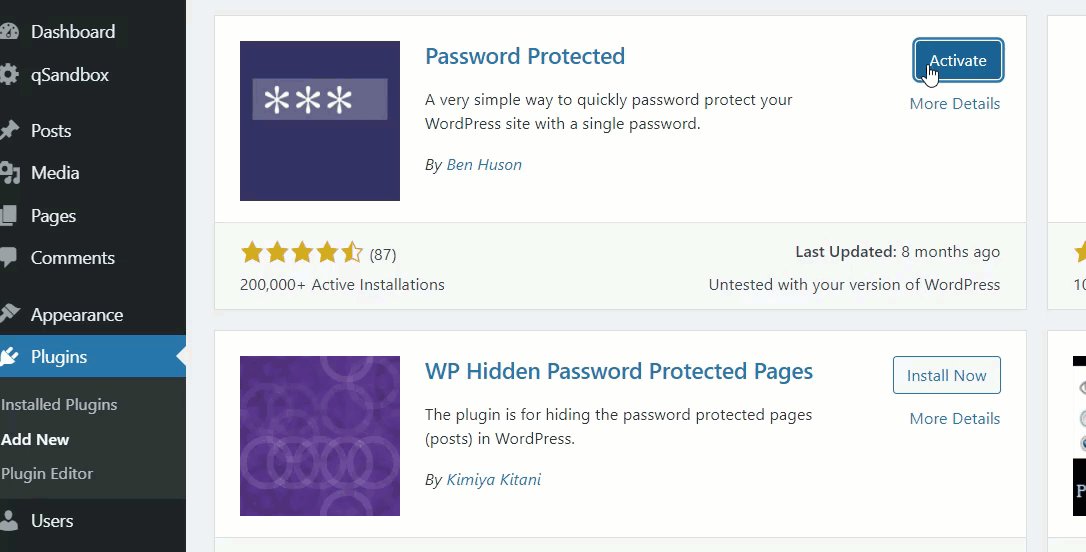
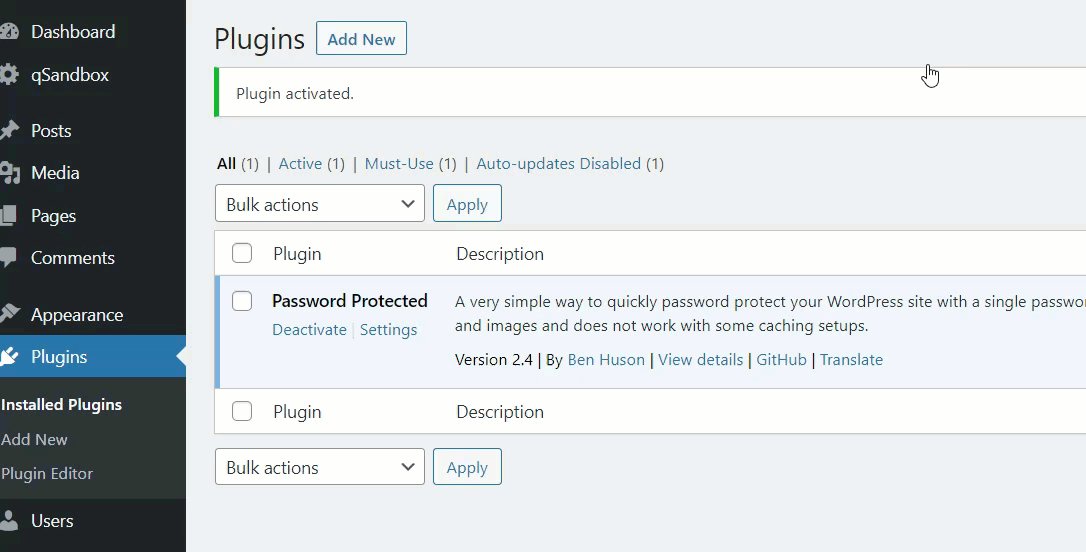
먼저 사이트에 플러그인을 설치합니다. WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 도구를 찾습니다. 그런 다음 설치하고 활성화하십시오.

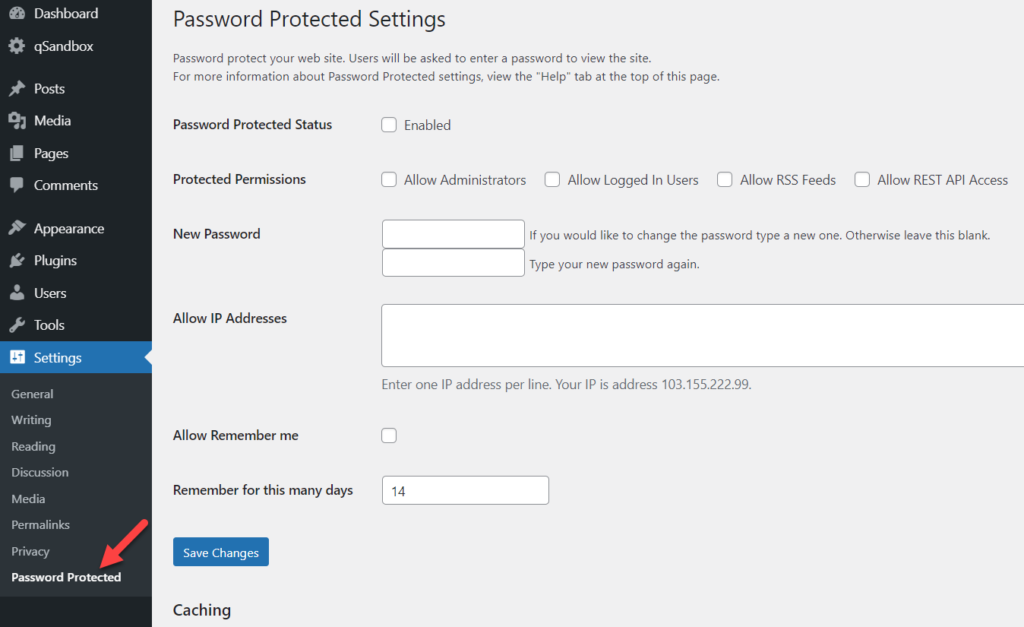
설정 섹션에서 플러그인 설정을 볼 수 있습니다.

Password Protected WordPress에는 간단한 사용자 지정 옵션이 있습니다. 주요 내용은 다음과 같습니다.
- 상태
- 보호된 권한
- 비밀번호
- 허용된 IP 주소
- 나를 기억해 옵션
- 나를 기억해 지속 시간
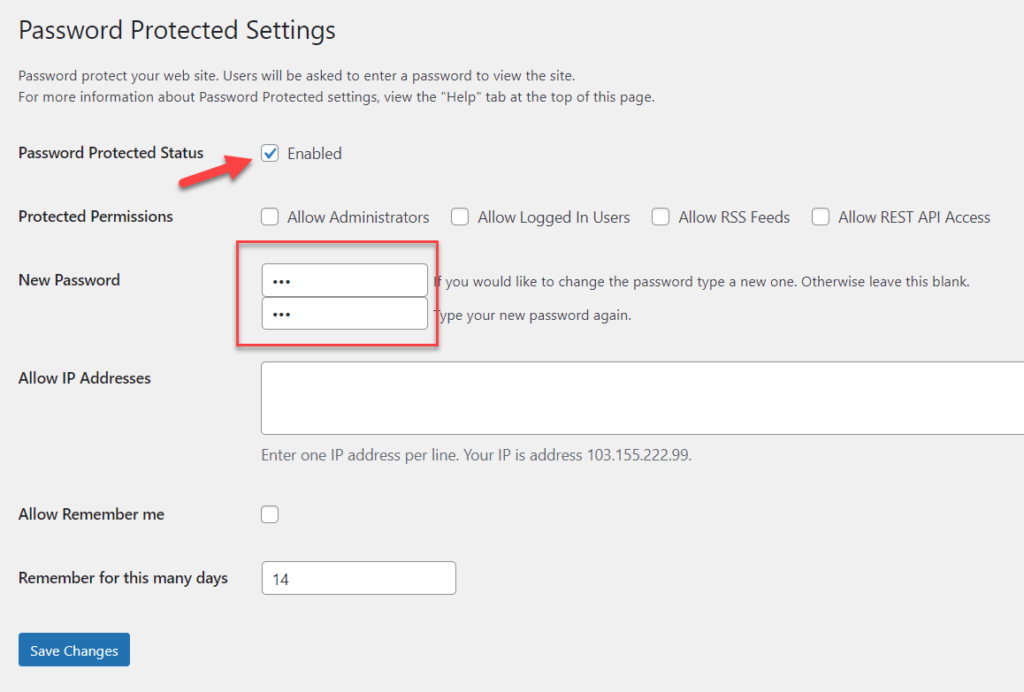
비밀번호 보호 옵션을 활성화했는지 확인한 다음 해당 필드에 비밀번호를 입력하십시오.

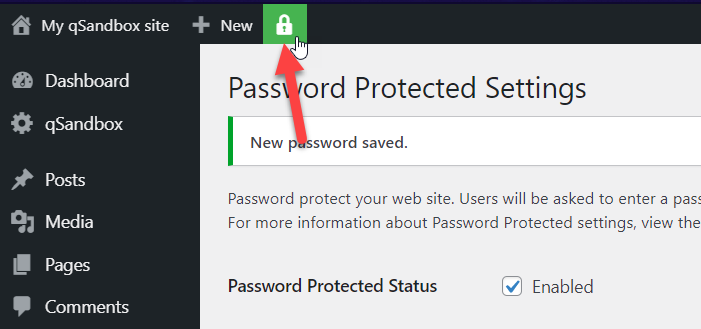
그런 다음 변경 사항을 저장하면 WordPress 관리 표시줄에 자물쇠 기호가 표시됩니다. 즉, 사이트가 암호로 보호됩니다.

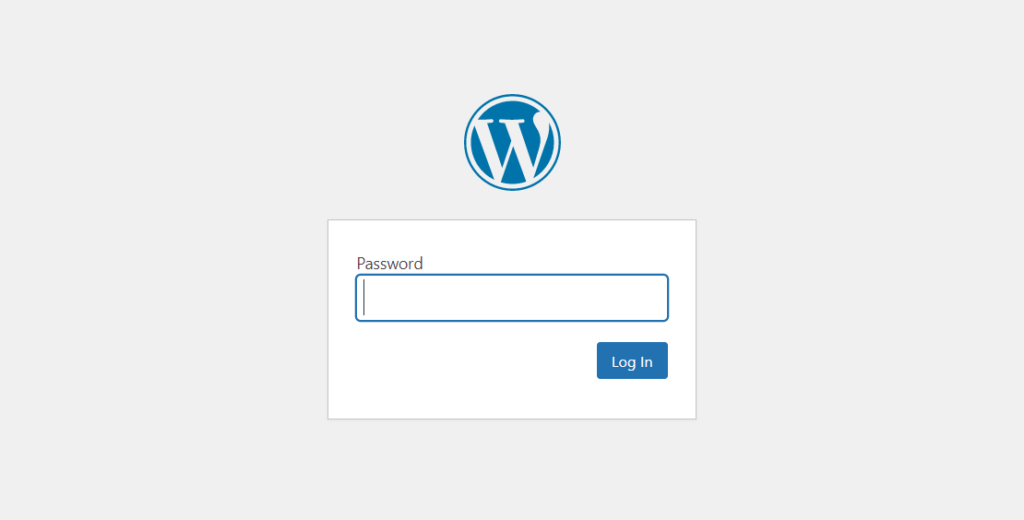
이를 확인하려면 프런트 엔드에서 웹사이트를 확인하면 다음과 같은 내용이 표시됩니다.

올바른 비밀번호를 입력하면 웹사이트의 콘텐츠를 볼 수 있습니다.
비밀번호 보호를 제거하려면 플러그인 설정으로 이동하여 비밀번호 보호 옵션 비활성화를 선택 취소하십시오.
카테고리를 보호하는 방법
WordPress 페이지와 웹사이트를 보호하는 것 외에도 카테고리에 비밀번호를 추가 할 수도 있습니다. 이를 위해 Access Category Password라는 플러그인을 사용합니다.
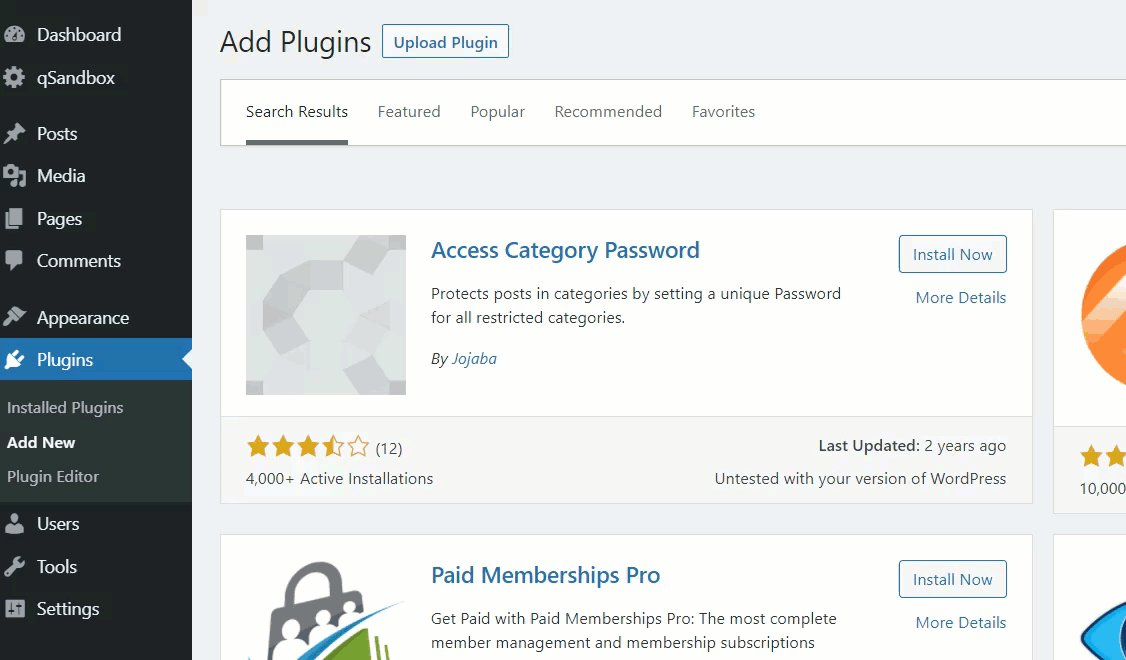
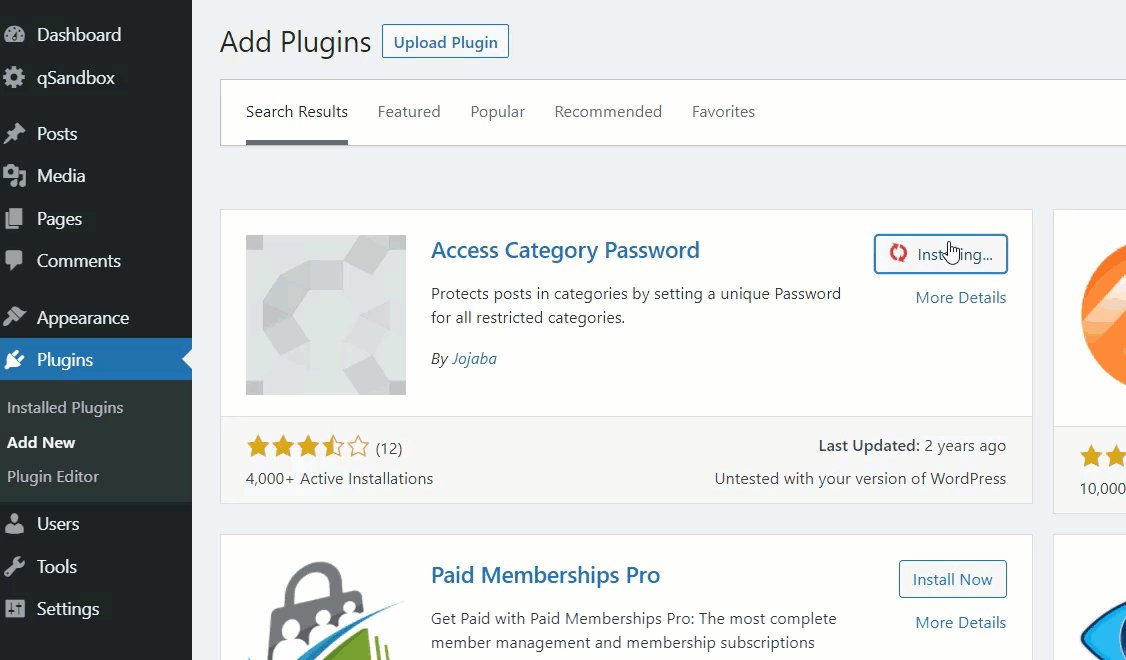
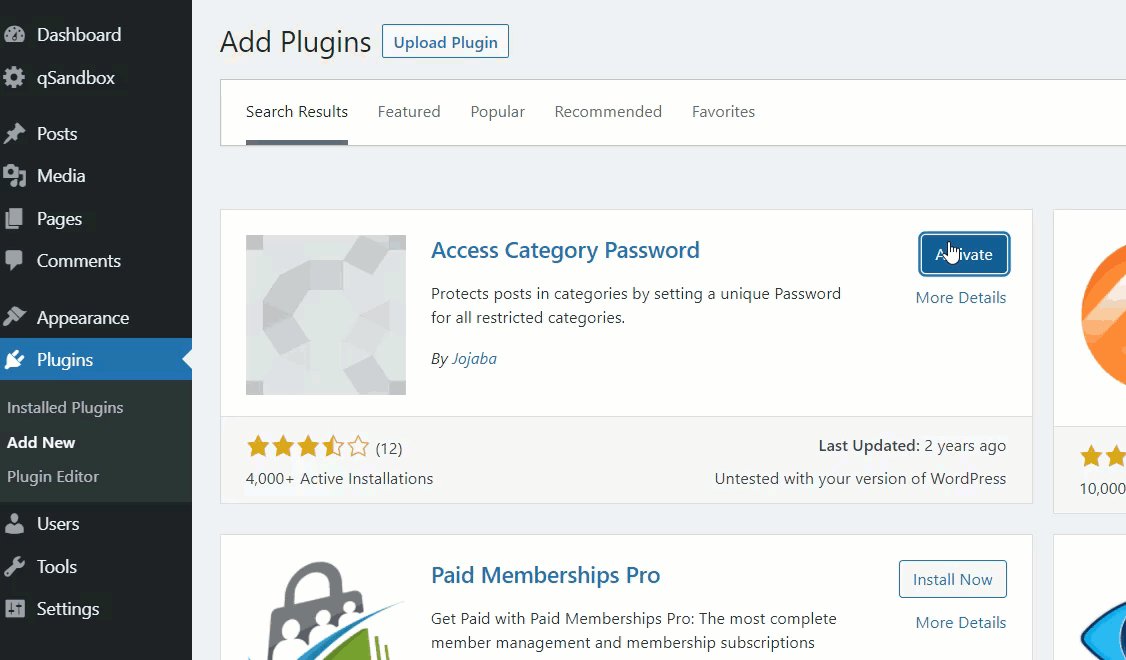
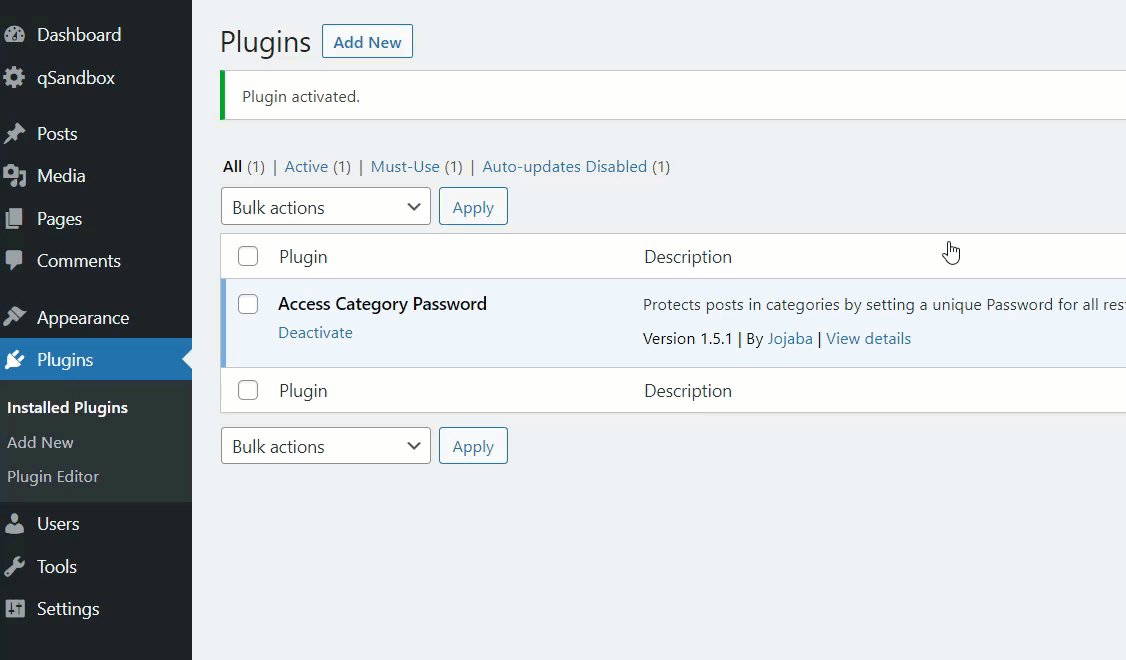
먼저 대시보드에서 플러그인 > 새로 추가 로 이동하여 도구를 찾습니다. 그런 다음 아래 그림과 같이 설치하고 활성화합니다.


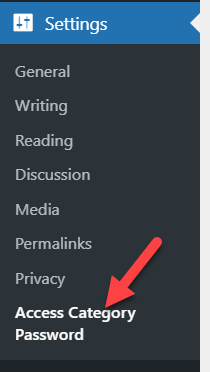
그런 다음 WordPress 설정에서 플러그인 구성을 엽니다.

기본 구성 옵션이 표시됩니다.
- 보호 유형
- 비밀번호
- 영향을 받는 카테고리
- 사용자 부여
- 서명 포스트 보호
- 발췌문 표시
- 정보 메시지
- 자리 표시자
- 에러 메시지
- 양식 스타일링
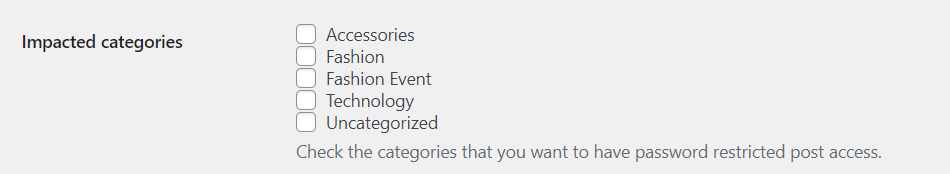
설정 페이지에서 모든 카테고리를 볼 수 있습니다. 수행하려는 작업에 따라 모든 범주 또는 개별 범주를 선택할 수 있습니다.

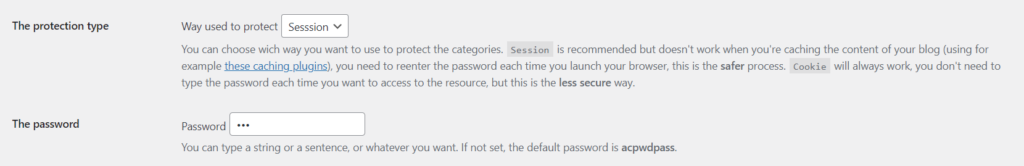
그런 다음 보호 유형과 암호를 선택해야 합니다. 플러그인에는 두 가지 보호 유형이 있습니다.
- 세션
- 쿠키
귀하에게 가장 적합한 것을 선택하고 해당 필드에 비밀번호를 입력하십시오.

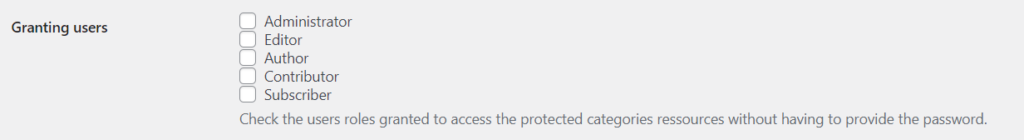
또한 암호를 제거하고 특정 사용자 지정 역할을 가진 사용자에게 자동 액세스 권한을 부여하여 매번 암호를 입력하지 않아도 되도록 할 수 있습니다. " 사용자 부여" 섹션에서 역할을 선택하기만 하면 됩니다.

보호할 범주를 선택하고 암호를 추가했으면 변경 사항을 저장합니다.
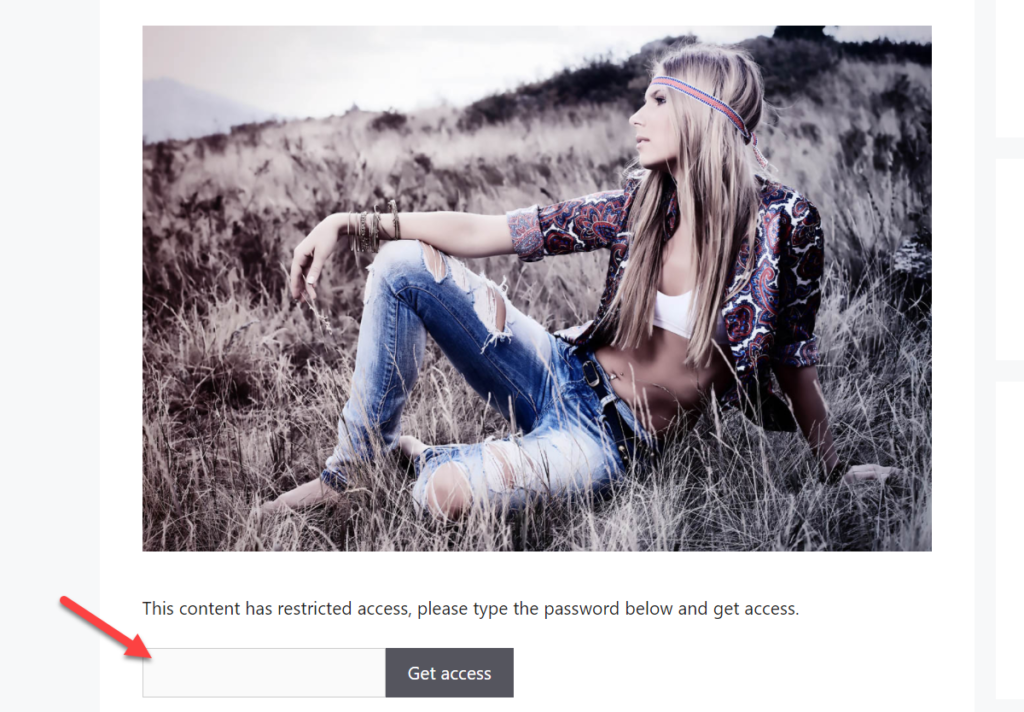
그런 다음 프런트엔드에서 카테고리 아카이브 페이지를 확인하여 카테고리에 제한된 액세스 권한이 있는지 확인하십시오.

비밀번호 양식 수정
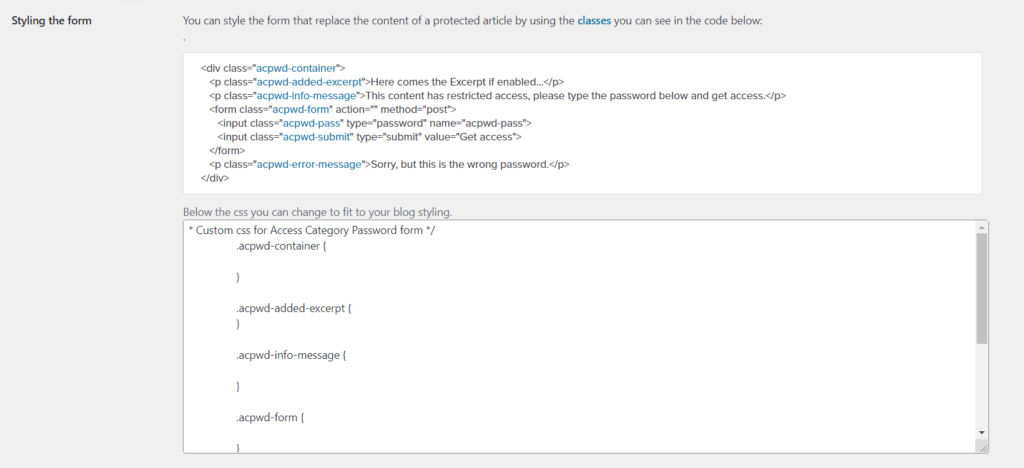
또한 플러그인을 사용하면 양식의 스타일을 변경할 수도 있습니다. 이를 위해서는 약간의 코딩 기술이 필요하므로 고급 사용자에게 흥미로운 옵션이 될 수 있습니다.
"양식 스타일 지정" 섹션에서 사용자 정의 HTML 및 CSS를 추가하는 두 가지 옵션을 볼 수 있습니다. 암호 상자를 더 사용자 친화적으로 만들려면 원하는 대로 코드를 편집한 다음 변경 사항을 저장하십시오.

보너스: 게시물의 일부를 암호로 보호하는 방법
또 다른 흥미로운 대안은 게시물의 일부를 비밀번호로 보호하는 것입니다. 이를 위해 Passster라는 도구를 사용합니다. 이 무료 플러그인을 사용하면 전체 사이트, 단일 페이지, 게시물, 심지어 게시물의 특정 영역까지 보호할 수 있습니다.
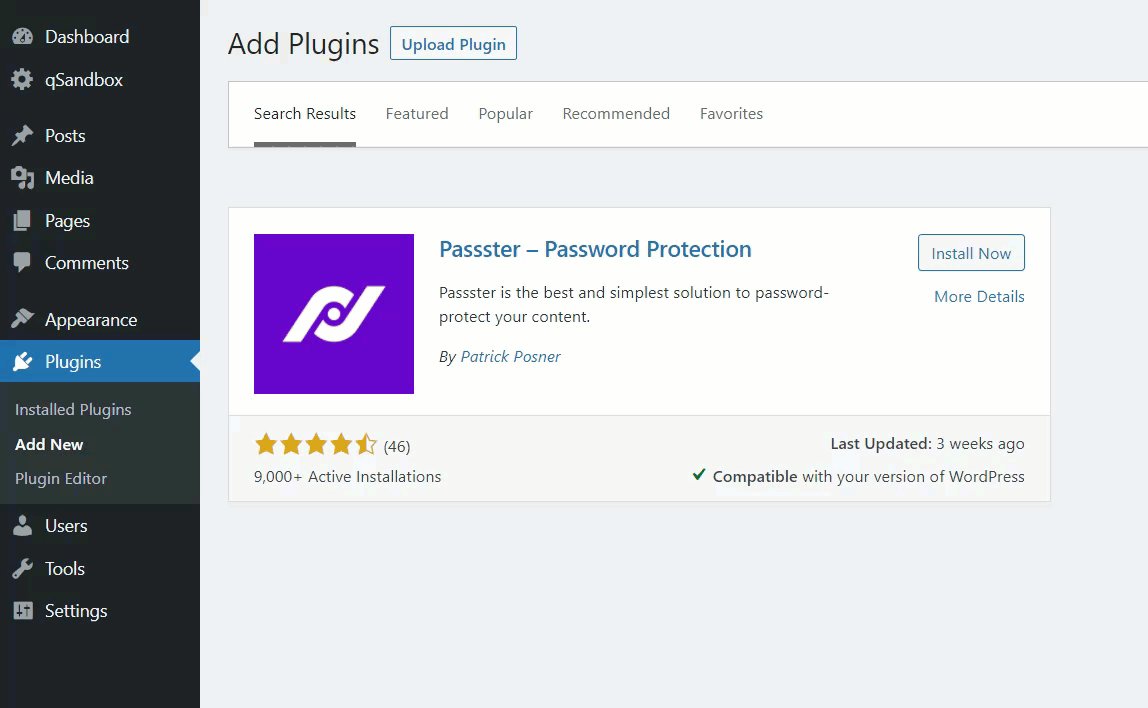
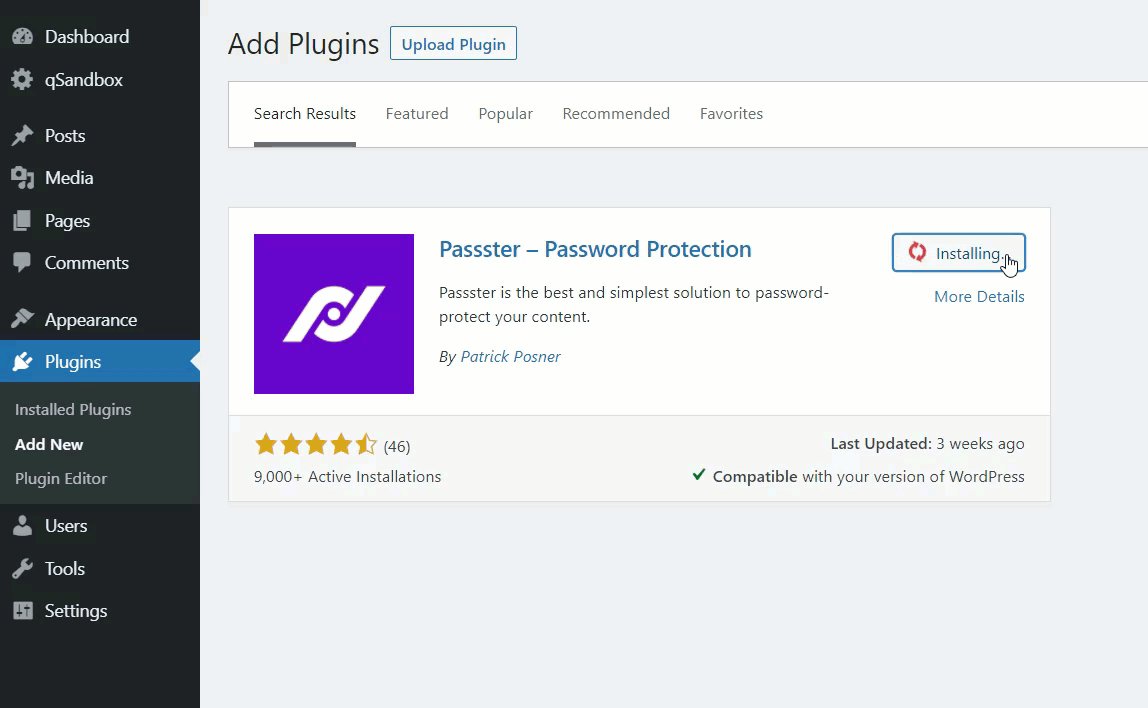
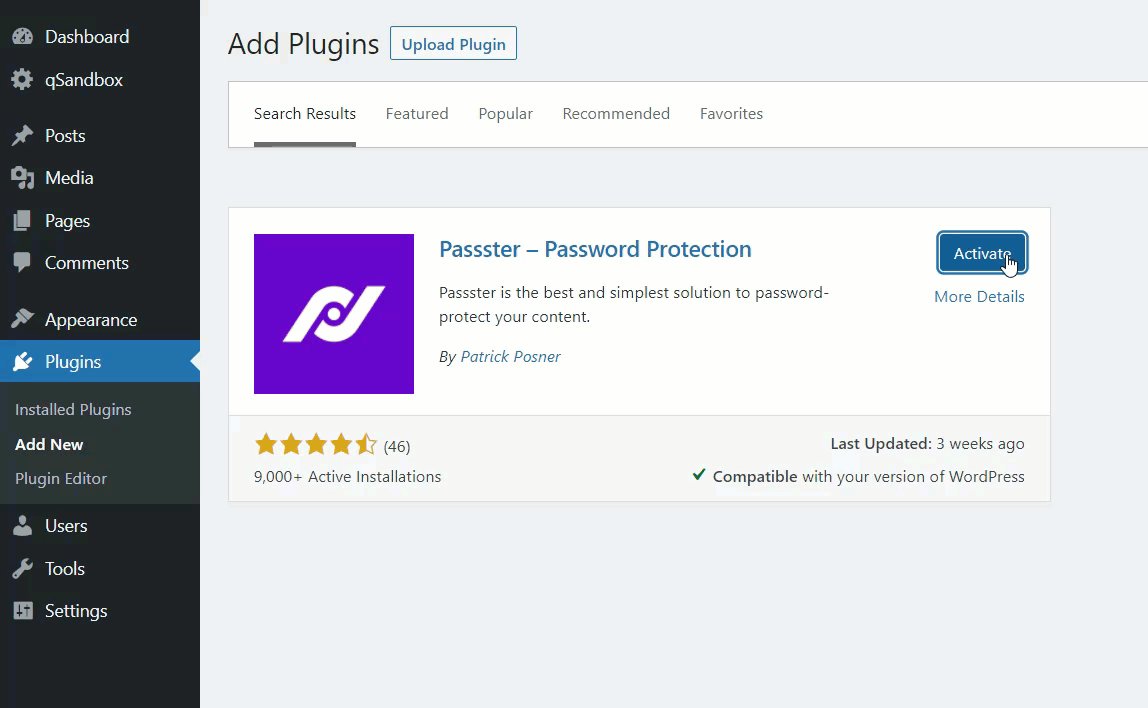
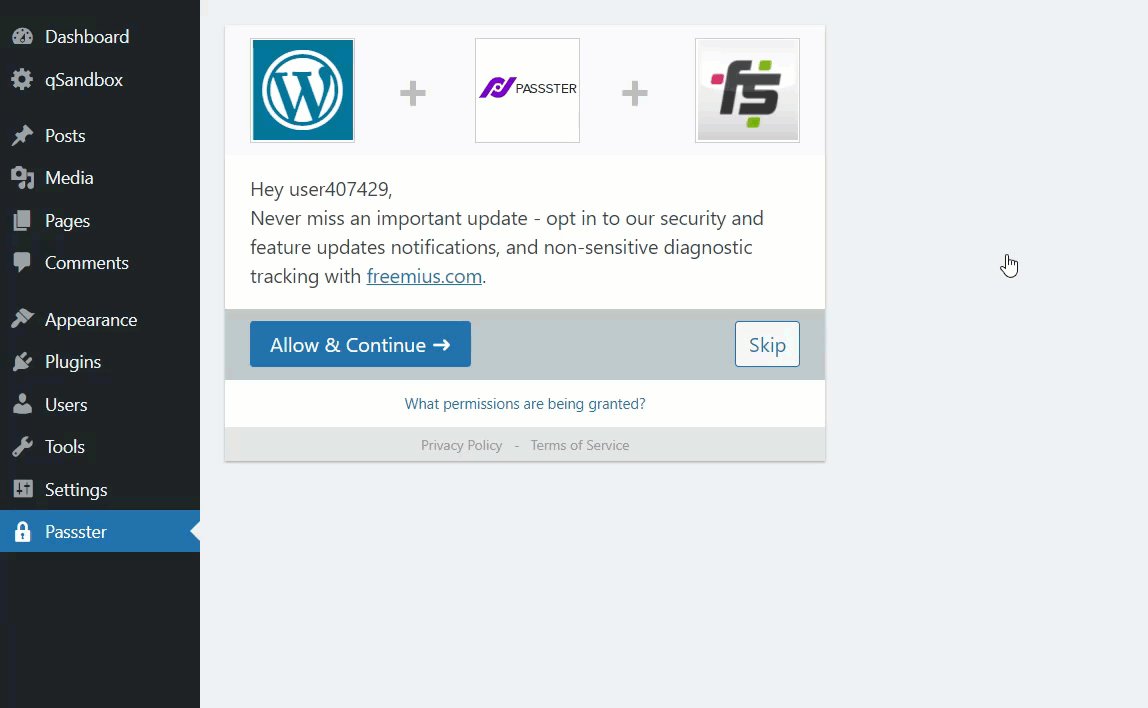
먼저 워드프레스 대시보드에서 플러그인 > 새로 추가 로 이동하여 아래와 같이 플러그인을 설치합니다.

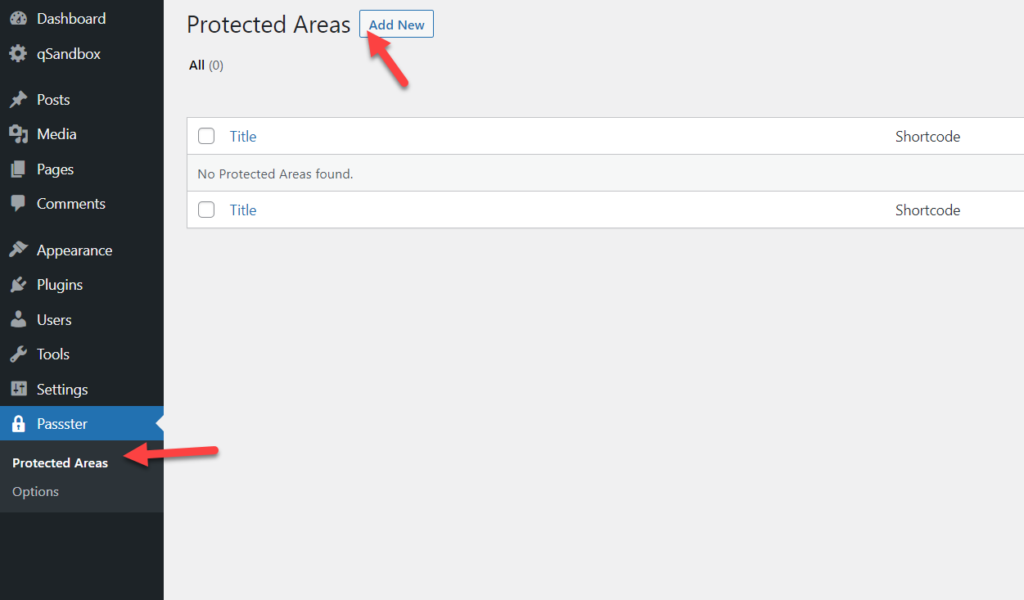
그런 다음 Passster 설정으로 이동하고 새로 추가 를 눌러 새 보호 영역을 만듭니다.

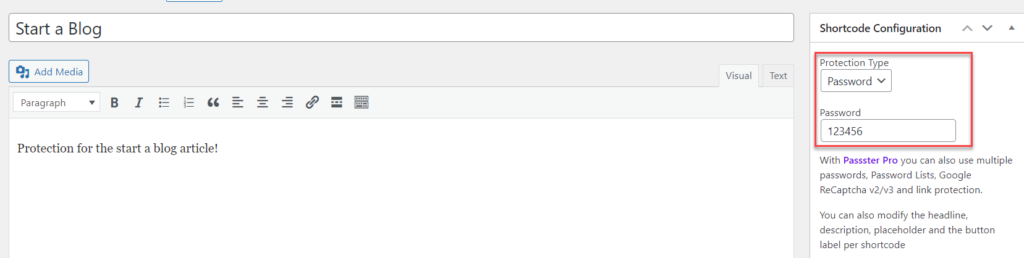
보호 영역에 이름을 지정하고 비밀번호가 있는 사용자만 액세스할 수 있는 콘텐츠를 작성해야 합니다. 오른쪽의 보호 유형 아래에서 암호를 선택하고 암호를 입력합니다.

보호 영역을 생성한 후 플러그인은 고유한 단축 코드를 생성합니다.

복사하여 게시하려는 게시물에 붙여넣습니다. 예를 들어 사용자 정의 단축 코드는 다음과 같습니다.
[패스스터 비밀번호="123456" 지역="71"]
그래서 다음과 같이 포스트에 붙여넣습니다.

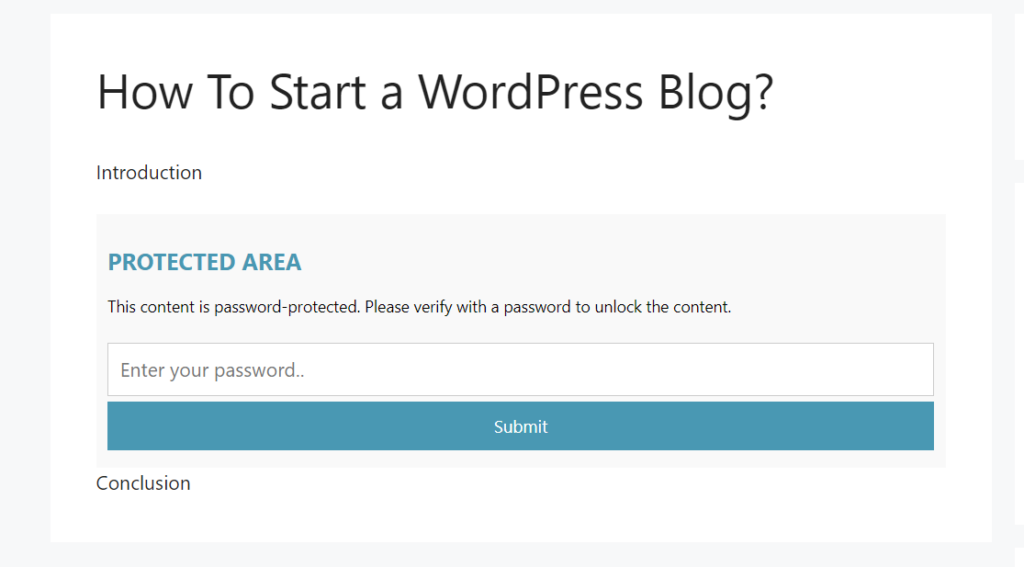
페이지를 게시하면 비밀번호로 보호되는 영역이 있는 게시물이 표시됩니다.

이렇게 하면 전체 기사를 비밀번호로 보호하지 않고도 게시물에 독점적인 콘텐츠를 추가할 수 있습니다.
Passster를 사용하면 무제한 보호 영역과 사용자 정의 단축 코드를 생성할 수 있으므로 원하는 만큼 추가할 수 있습니다.
결론
대체로 콘텐츠를 보호하면 사이트에 보안 계층을 추가하고 특정 페이지, 카테고리 및 게시물의 일부를 독점으로 만드는 데 유용할 수 있습니다.
이 가이드에서는 추가 도구 없이 WordPress에서 페이지를 암호로 보호하는 방법을 보여주었습니다. 또한 전체 사이트, 카테고리 및 게시물 영역을 보호하는 다양한 방법을 보았습니다.
권한이 없는 사용자가 특정 페이지에 액세스하는 것을 방지하려는 경우 암호로 개별 페이지를 보호하는 것이 유용할 수 있습니다. 반면에 전체 사이트에 비밀번호를 추가하는 것은 중요한 제품을 준비 하거나 새 프로젝트를 진행하거나 일부 사용자에게 독점적인 액세스 권한을 부여할 때 좋은 아이디어가 될 수 있습니다. 또는 카테고리나 게시물의 특정 부분을 비밀번호로 보호할 수도 있습니다.
사이트 보안을 개선하는 방법에 대한 자세한 내용은 WordPress의 보안 전술에 대한 게시물을 참조하십시오.
WordPress 사이트의 일부 페이지를 보호했습니까? 넌 어떻게 그걸 했니? 아래 의견에 알려주십시오!
