WordPress에서 페이지를 암호로 보호하는 방법
게시 됨: 2022-12-29비즈니스 또는 포트폴리오를 위한 WordPress 웹사이트를 만드는 것은 잠재 고객을 늘리는 훌륭한 방법입니다. 그러나 특정 게시물이나 페이지에 대한 액세스를 제한하려는 시나리오가 발생할 수 있습니다. 예를 들어 불법 복제를 방지하기 위해 웹 사이트에서 영화 시청률을 제한하려는 영화 제작자나 자산을 보호하려는 사진 작가일 수 있습니다. 이유와 관계없이 페이지에 비밀번호를 구성하면 방문자 액세스를 제한하고 특정 클라이언트, 동료 또는 파트너만 허용할 수 있습니다. 이 기사에서는 WordPress에서 페이지를 암호로 보호하는 것이 얼마나 쉬운지, 그리고 왜 필요한지 설명합니다.
WordPress에서 페이지를 암호로 보호하는 이유는 무엇입니까?
이전에 언급했듯이 페이지를 암호로 보호하는 것은 WordPress 사이트의 특정 항목에 대한 액세스를 제한하려는 경우 유용한 기능입니다. 이러한 방식으로 암호에 대한 액세스 권한이 부여된 사용자만 잠긴 페이지에 액세스할 수 있습니다.
이 작업을 수행하려는 이유는 여러 가지가 있습니다. 여기에는 건설 중인 페이지, 마케팅 목적으로 사용자가 이메일을 받을 수 있도록 게이트키핑 또는 내부 사용을 위해 사진, 예술 또는 기타 지적 재산에 대한 액세스를 제한할 수 있습니다.
암호 보호 기능이 내장되어 있을 수 있는 여러 보안 플러그인이 있습니다. 그리고 WordPress에서 암호 보호를 강화하기 위해 특별히 설계된 플러그인이 있습니다. 그러나 기본 기능을 찾고 있다면 WordPress에는 암호 보호를 위한 기본 기능이 있습니다. 다음 섹션에서는 기본적으로 페이지를 암호로 보호하는 방법에 대해 자세히 설명합니다.
WordPress 편집기를 사용하여 페이지 또는 게시물을 암호로 보호하는 방법
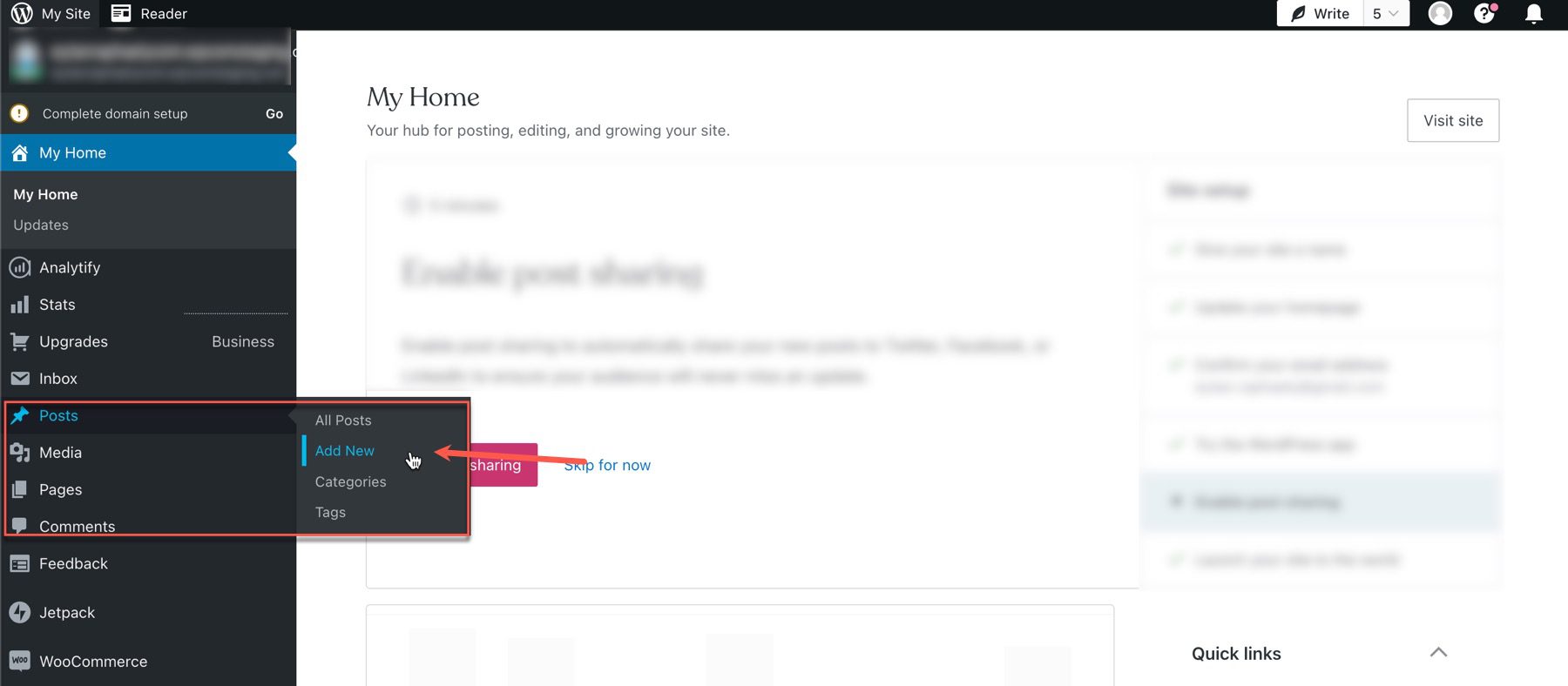
아직 모르는 경우 WordPress 편집기의 기본 제공 기능을 사용하여 페이지나 게시물을 쉽게 암호로 보호할 수 있습니다. 이렇게 하려면 관리자 대시보드에서 시작하여 페이지 또는 게시물 -> 새로 추가로 이동하여 새 페이지 또는 게시물을 만듭니다.

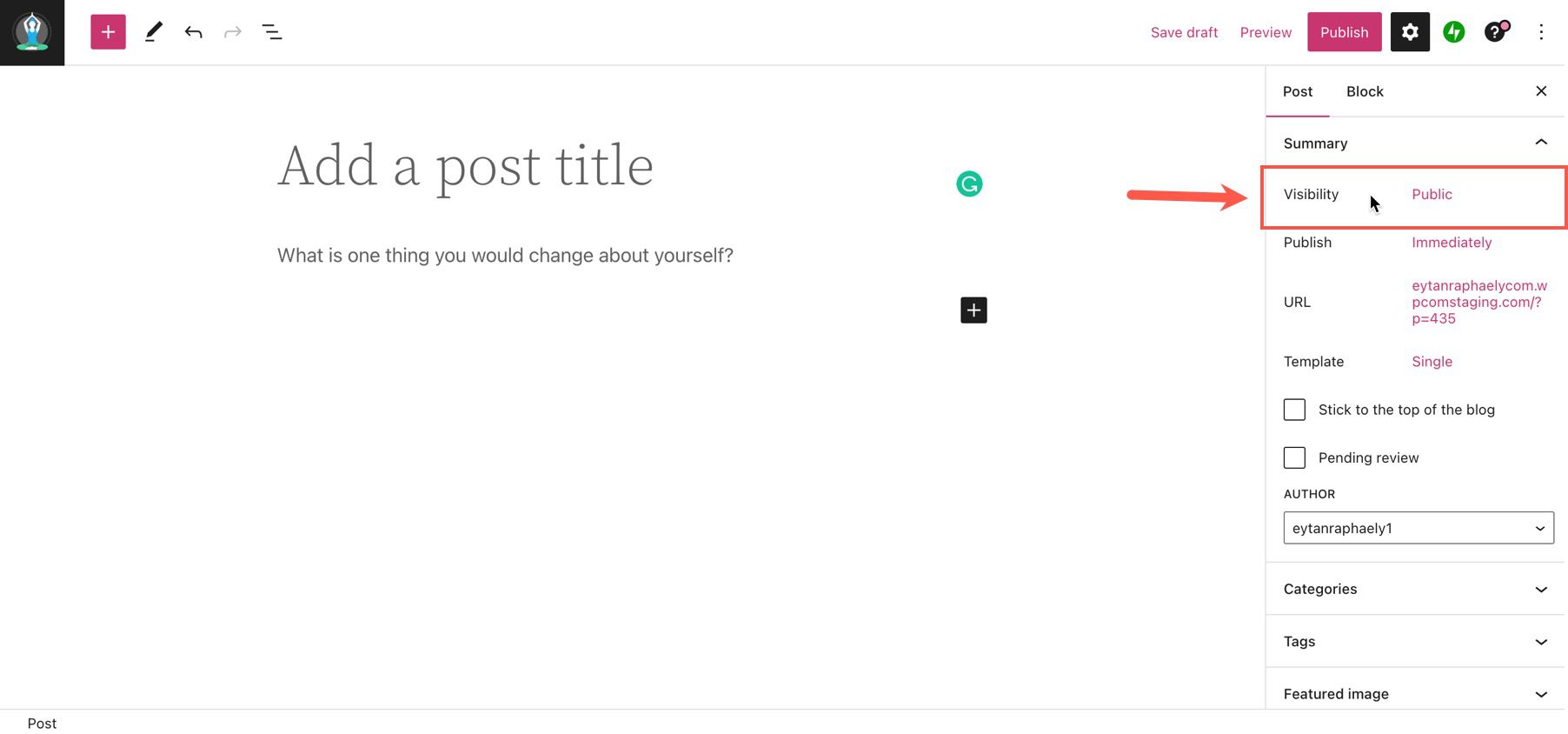
페이지 편집을 마치면 게시 버튼을 선택하고 가시성을 선택합니다.

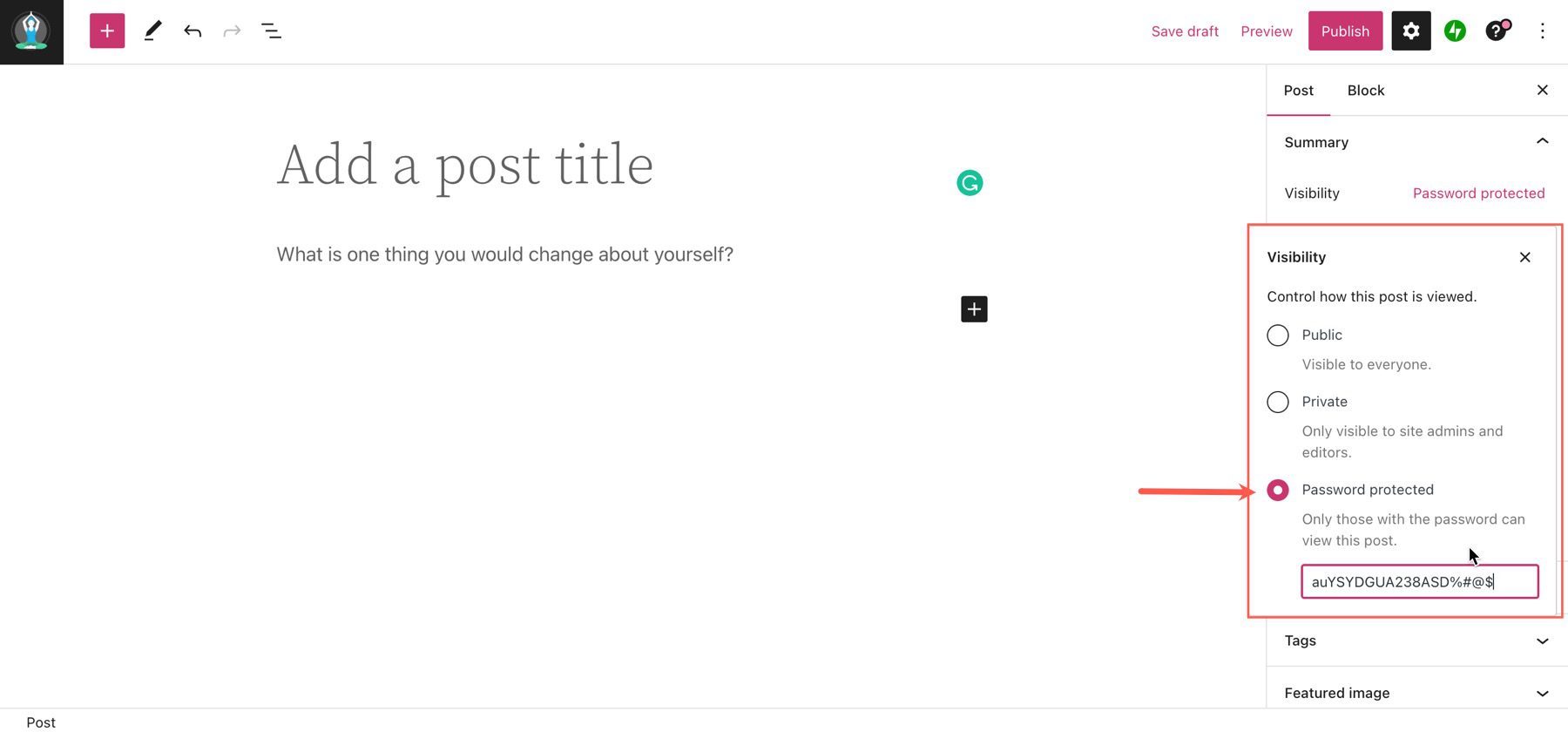
Visibility 패널에서 Password protected를 선택하고 아래 텍스트 상자에 암호를 생성합니다.

이것이 여전히 Divi 빌더 내에서 작동하는지 궁금하다면 좋은 소식입니다! 그렇습니다; 기본 암호 보호 기능은 WordPress 편집기와 Divi Builder에서 동일하게 작동합니다.
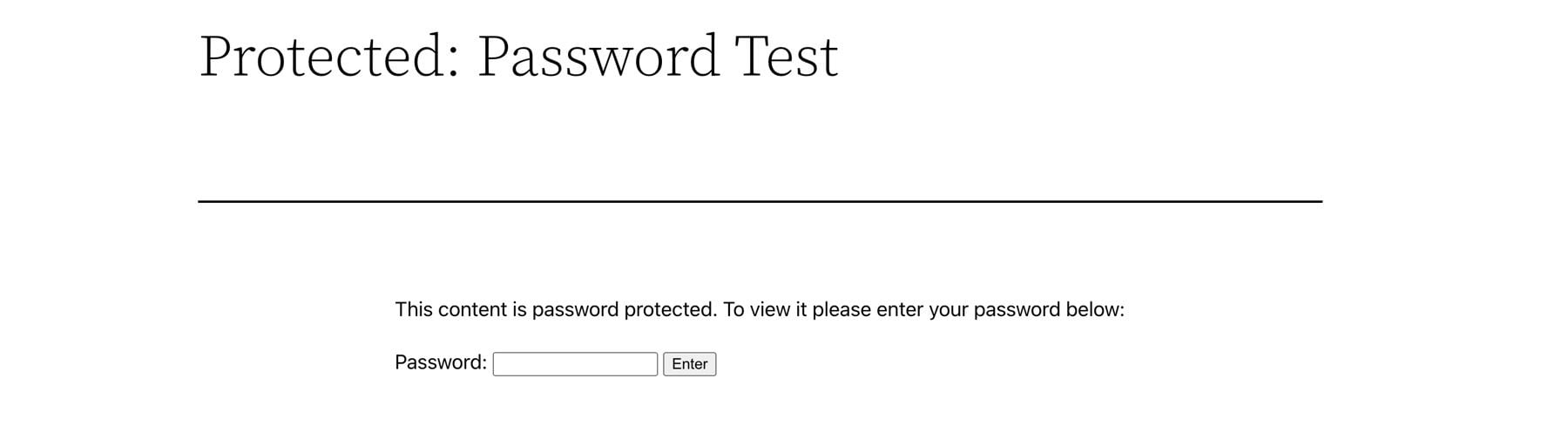
사용자가 비밀번호로 보호된 페이지를 방문하면 아래 페이지와 같은 내용이 표시됩니다.

Divi를 사용하는 모습은 다음과 같습니다.

정말 간단합니다! 그러나 이것은 암호 보호를 위한 가장 쉬운 방법이지만 고급 옵션에 관해서는 부족합니다. 부분 콘텐츠 제한, 전체 웹사이트 암호 보호 또는 단일 암호로 사이트의 다른 영역 잠금 해제와 같은 기능은 기본적으로 가능하지 않으므로 암호 보호 플러그인이 도움이 될 수 있습니다.
플러그인을 사용하여 WordPress에서 페이지를 암호로 보호하는 방법
더 많은 암호 보호 기능을 찾고 있다면 필요한 기능을 제공하는 몇 가지 플러그인이 있습니다. 이 예에서는 PPWP(Password Protect WordPress)를 사용합니다. 기본 WordPress 암호 보호만큼 설정하기 쉽지만 더 많은 기능도 함께 제공됩니다.
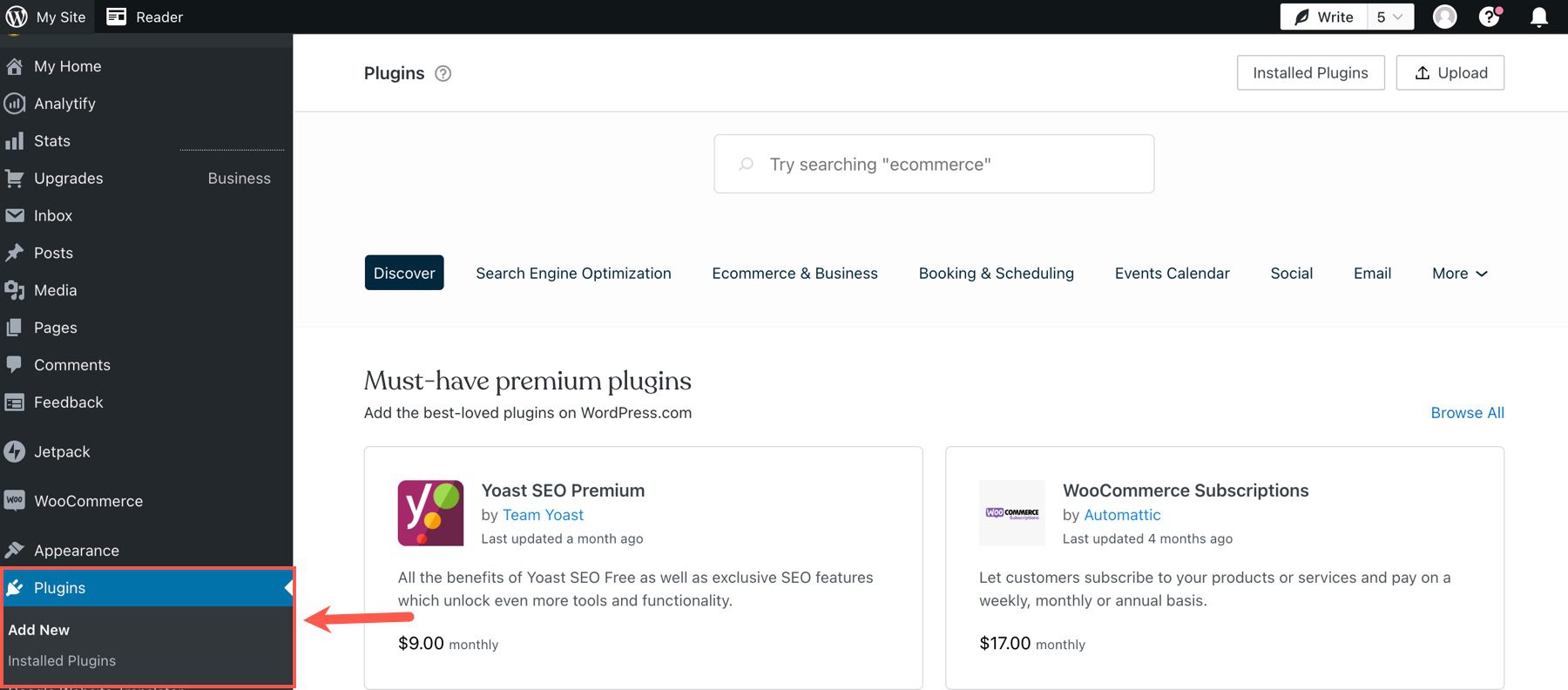
시작하려면 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하십시오.

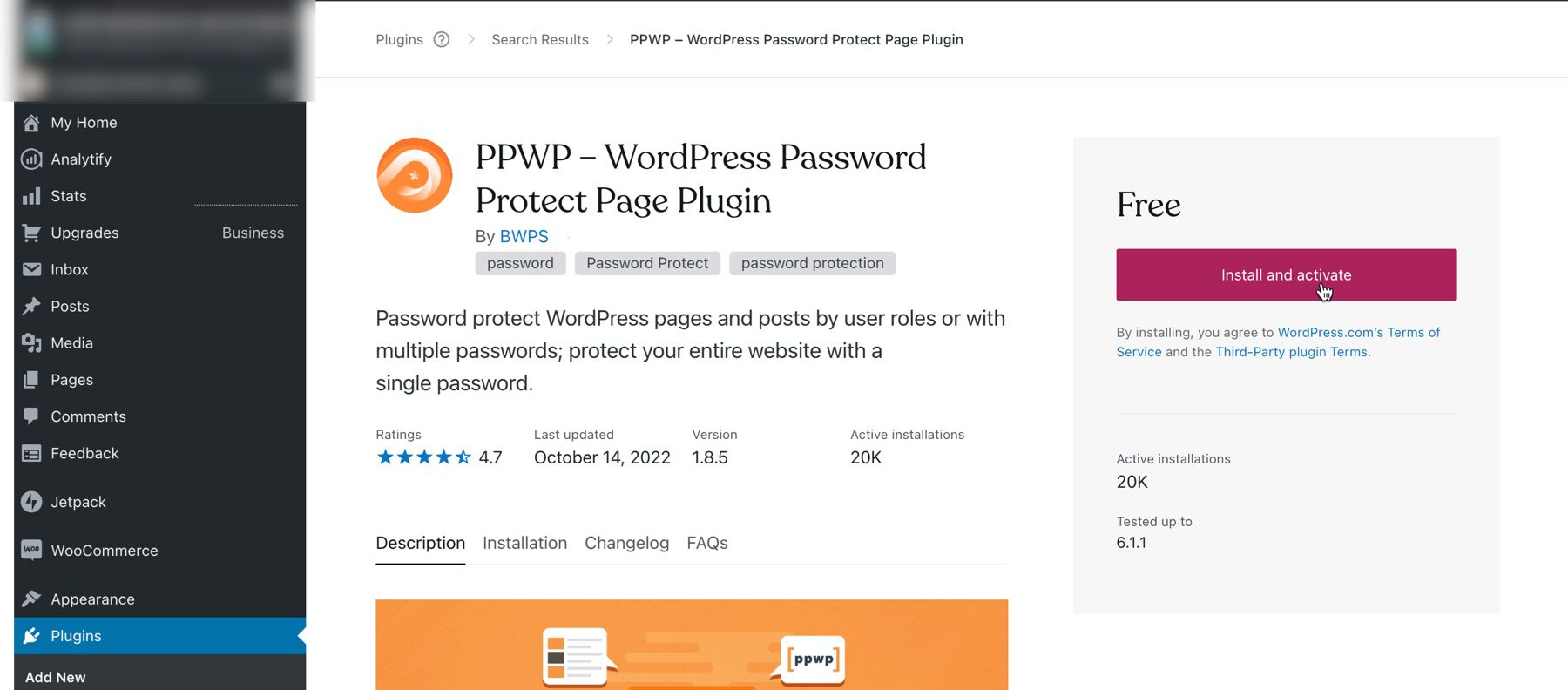
검색 상자에 "PPWP"를 입력하고 무료 플러그인을 설치하고 활성화합니다.


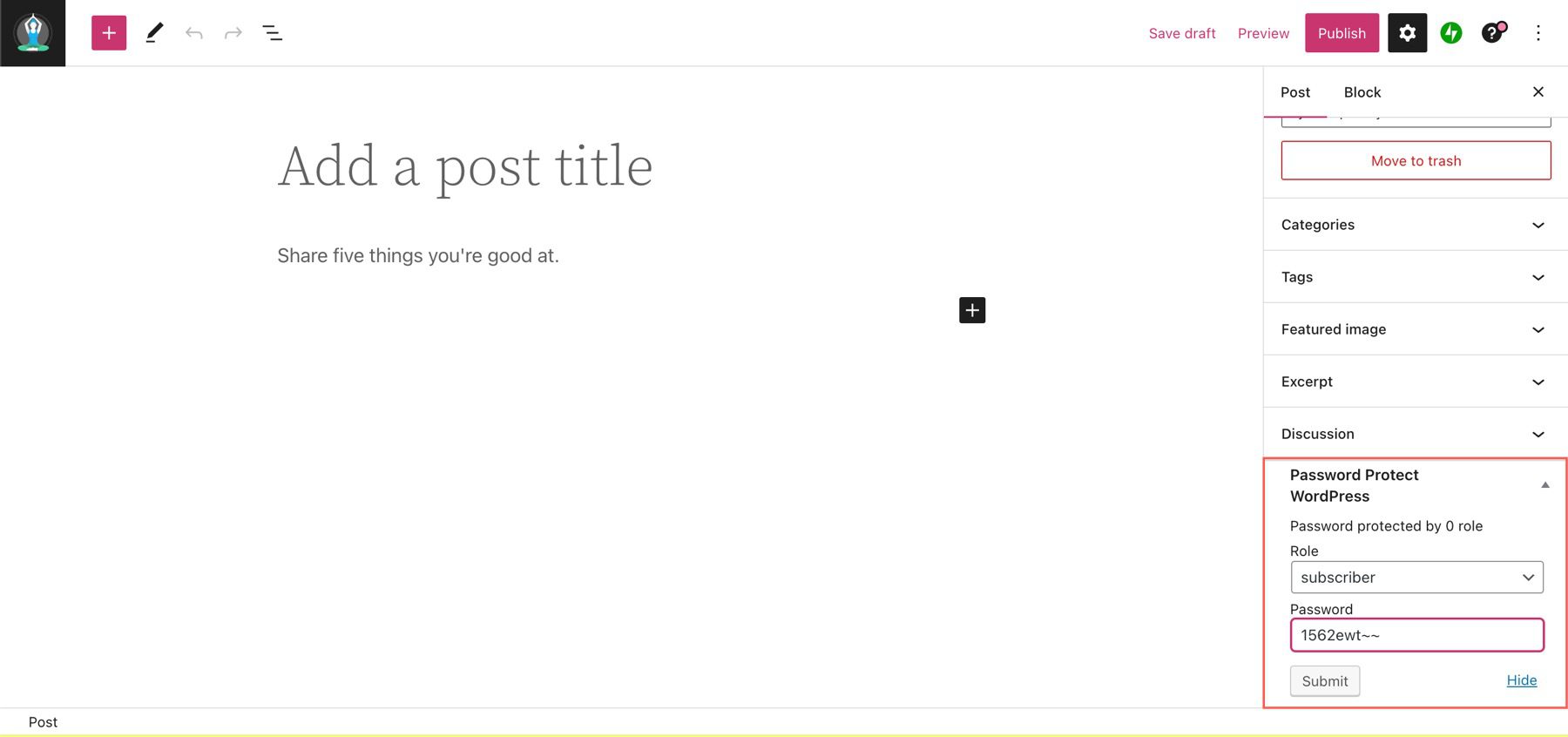
이제 게시물 또는 페이지 편집기로 이동하면 사이드바에 PPWP를 통해 사용자 역할 및 해당 암호를 설정할 수 있는 새로운 섹션이 있습니다.

WordPress 비밀번호 보호 플러그인의 기타 기능
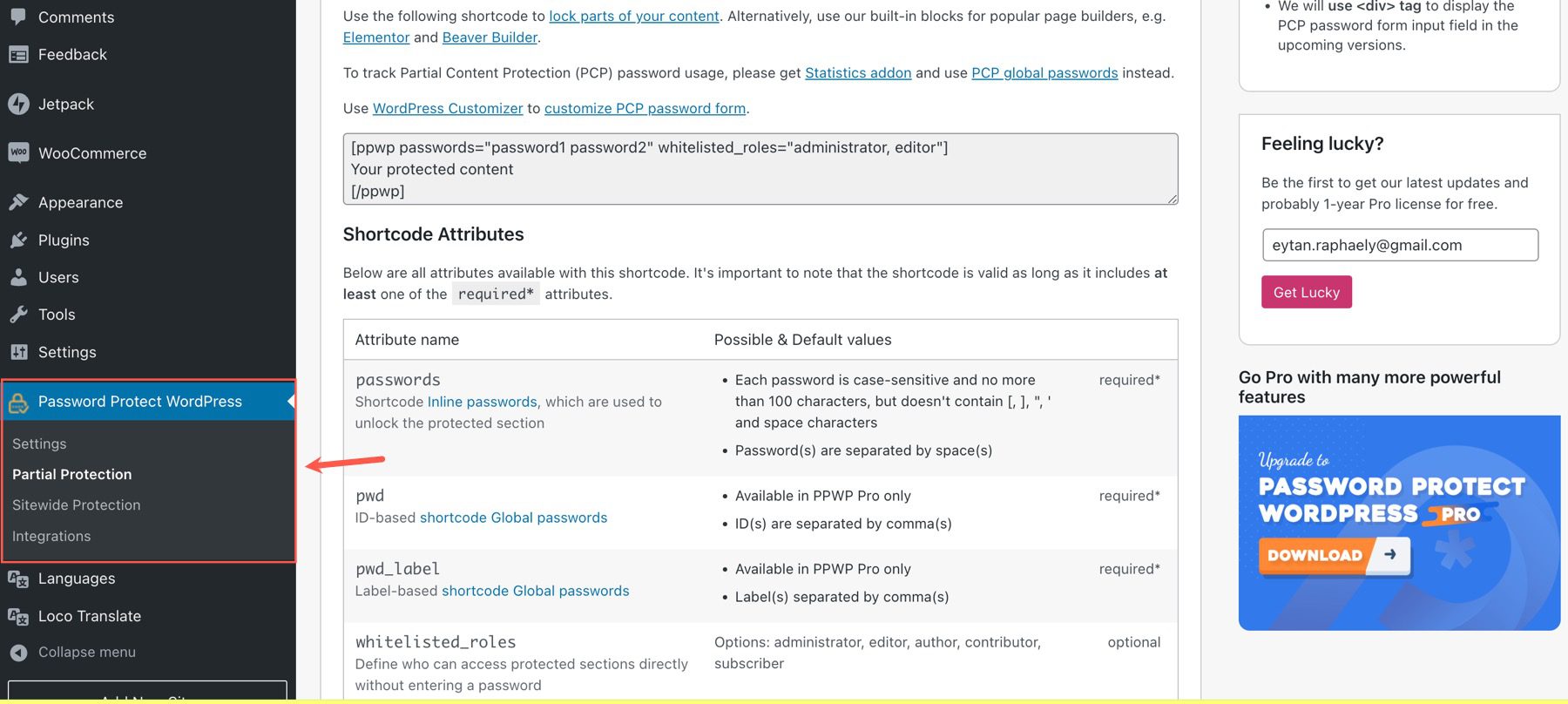
단축 코드를 사용하여 페이지의 콘텐츠 일부를 잠글 수도 있습니다. 이렇게 하려면 Password Protect WordPress 섹션 에서 부분 보호 로 이동합니다.

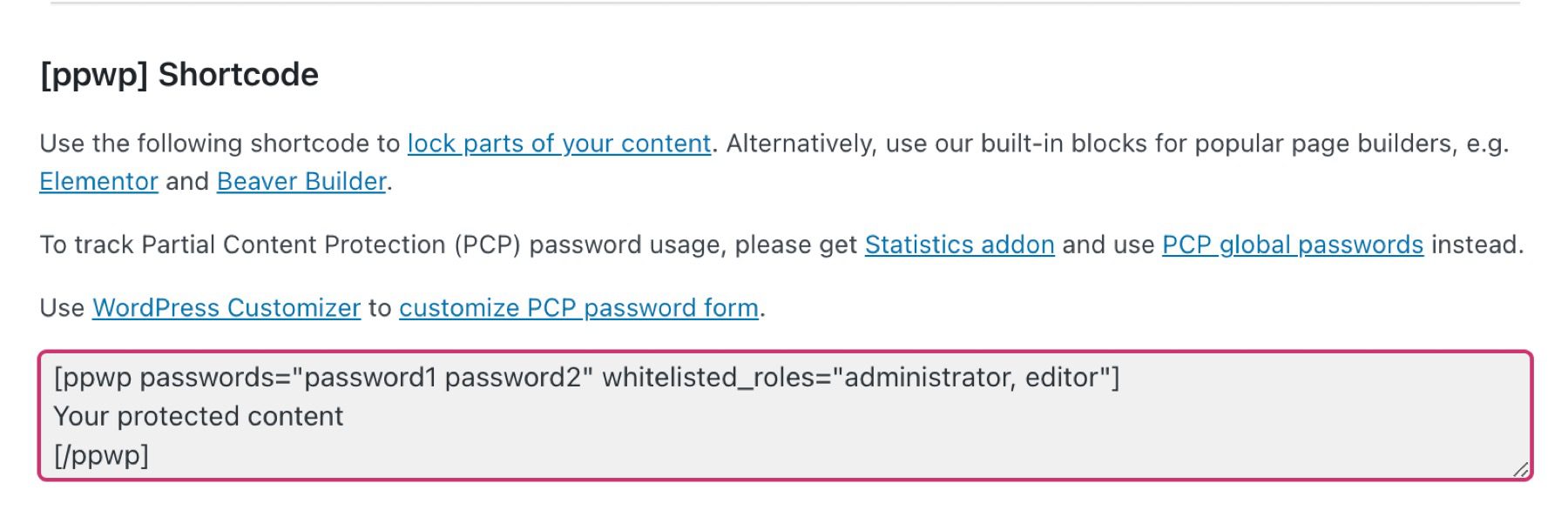
여기에서 단축 코드를 사용자 정의한 다음 웹 사이트의 모든 페이지에 섹션을 삽입하기만 하면 됩니다.

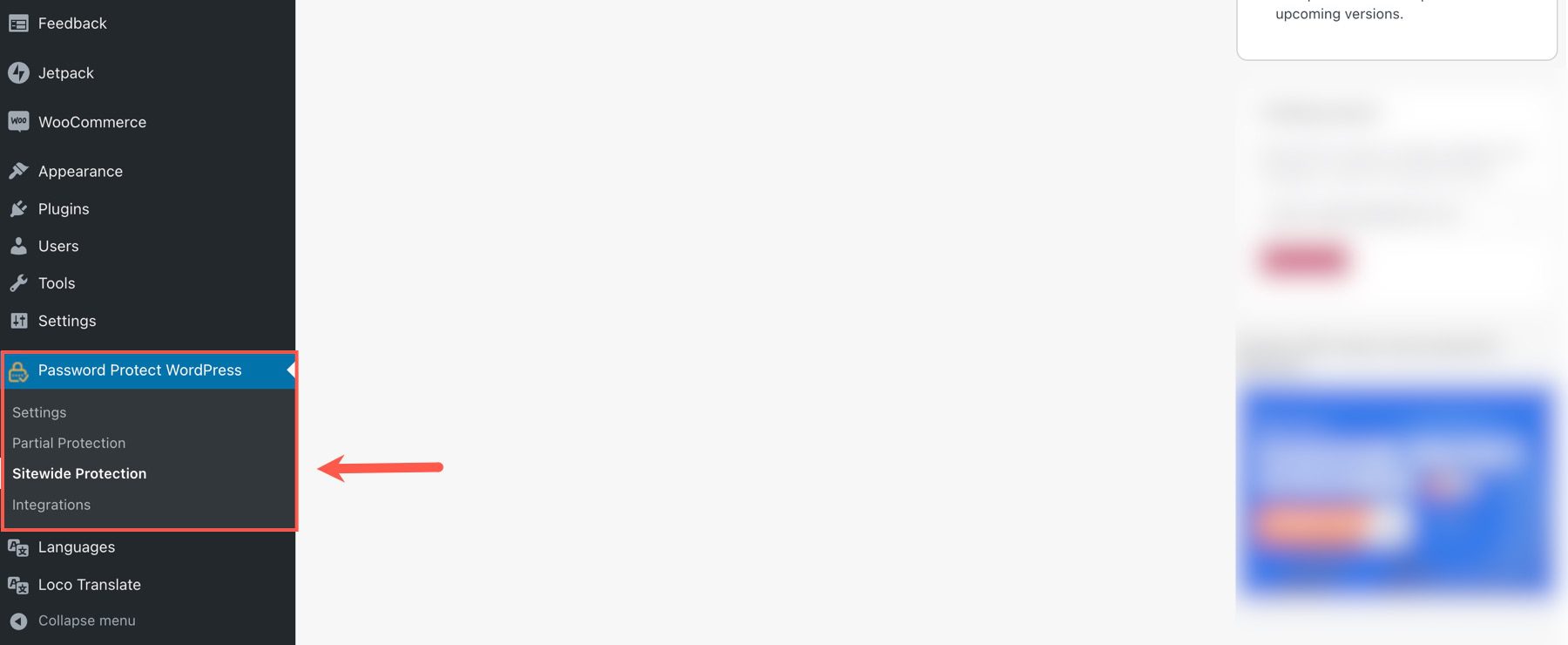
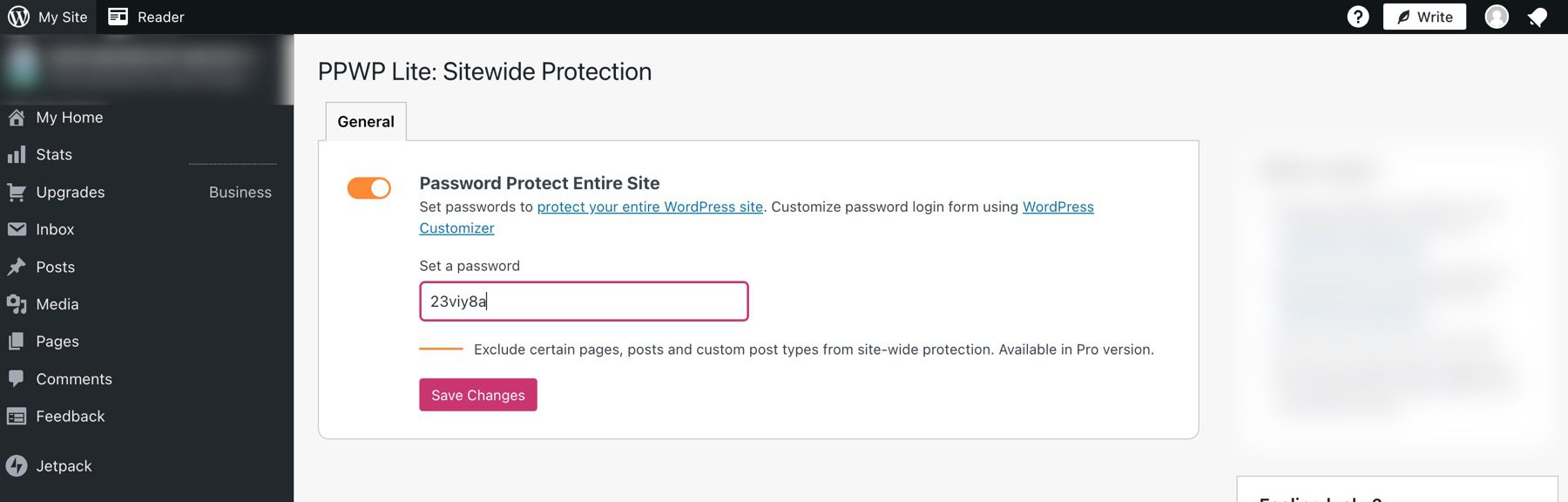
PPWP를 사용하면 공개적으로 볼 수 없도록 전체 웹사이트를 암호로 보호할 수도 있습니다. 이렇게 하려면 대시보드에서 Password Protect WordPress 섹션 아래의 사이트 전체 보호 옵션으로 이동합니다.

여기에서 전체 사이트 암호 보호 옵션을 토글하고 암호를 설정한 다음 변경 사항을 저장하십시오.

그리고 걱정하지 마세요. PPWP는 Divi와 함께 작동하므로 사용 중인 편집기에 관계없이 콘텐츠를 암호로 보호할 수 있습니다. 더 많은 암호 보호 기능에 관심이 있는 경우 PPWP 프로 버전을 얻을 수 있습니다.
WordPress에서 페이지 암호 보호: FAQ
기본 WordPress "비밀번호 보호" 기능과 플러그인의 차이점은 무엇입니까?
두 옵션의 주요 차이점은 플러그인이 비밀번호 보호를 위해 특별히 설계되었다는 것입니다. 따라서 더 많은 기능을 사용할 수 있습니다. 페이지 섹션, 전체 웹사이트 또는 게시물 범주를 암호로 보호하려는 경우 가장 쉬운 방법은 플러그인을 사용하는 것입니다.
페이지를 암호로 보호하면 SEO에 영향을 미칩니까?
검색 엔진은 비밀번호로 보호되는 페이지를 색인화할 수 없습니다. 검색 엔진 봇이 여전히 귀하의 페이지로 크롤링할 수 있지만 보호하려는 콘텐츠는 숨겨진 상태로 남아 있기 때문에 부분 섹션이 SEO에 유용할 수 있는 곳입니다.
페이지나 게시물을 보호하기 위해 여러 개의 비밀번호를 사용할 수 있나요?
기본적으로 이것은 약간의 코딩 노하우 없이는 불가능하지만 사용자 역할을 활용하는 PPWP 플러그인의 암호 보호 기능과 같은 기능을 사용하여 다른 사용자가 여러 암호로 페이지에 액세스할 수 있습니다.
WordPress를 통한 비밀번호 보호에 대한 최종 생각
암호 보호의 좋은 출발점은 WordPress가 제공하는 기본 설정에 익숙해지는 것이지만 원하는 만큼 정교해질 수 있습니다. 간단한 온오프 솔루션을 원하는 경우 워드프레스 편집기에 내장된 비밀번호 보호 기능을 사용할 수 있습니다. 그러나 더 많은 기능을 갖춘 간단한 솔루션을 찾고 있다면 PPWP와 같은 플러그인을 사용하는 것이 좋습니다. 비밀번호로 콘텐츠를 부분적으로 제한하는 방법에 대해 자세히 알아볼 수 있습니다. 또는 Divi 사용자인 경우 DiviPasswords를 확인하여 암호 보호 수준을 한 단계 높이십시오.
일반적으로 WordPress에 대한 더 나은 비밀번호 보안을 찾고 있다면 비밀번호 정책 플러그인 사용을 고려하십시오.
귀하의 웹사이트에서 무엇을 암호로 보호합니까? 댓글로 알려주세요!
Natty_Blissful / shutterstock.com의 기사 썸네일 이미지
