내가 Perfmatters WordPress 플러그인에 감동한 최고의 것들
게시 됨: 2023-07-07
지난 몇 달 동안 저는 Perfmatters 플러그인을 사용해 왔습니다. 그리고 속도 관련 문제에 직면한 웹사이트를 가진 모든 사람에게 최선의 선택이라고 말해야 합니다. 플러그인은 내 웹사이트를 매우 빠르게 만들었습니다. 가장 좋은 점은 사용하기 쉽다는 것입니다.
나는 코딩과 어려운 설정을 좋아한다고 말하지 않을 것이며 Perfmatters 플러그인은 평생 이 문제를 해결했습니다. 간단한 설정 대시보드가 있어 필요한 기능만 켜기만 하면 됩니다.
내 가이드를 통해 아래 플러그인에 대해 자세히 살펴 보겠습니다. 이 플러그인이 성능 향상에 어떻게 도움이 되는지에 대한 Perfmatters 리뷰를 공유하겠습니다. 그런 다음 Perfmatters가 필요한지 여부를 결정하는 데 도움이 되는 최고의 기능에 대해 논의하겠습니다.
Perfmatters 플러그인 – 빠른 개요
Perfmatters는 페이지 로딩 시간과 서버 리소스 사용량을 개선하고 전반적인 사용자 경험을 향상시켜 웹 사이트 성능을 최적화하도록 설계된 WordPress 플러그인입니다. Core Web Vital 점수를 높여 결과적으로 웹 사이트 속도를 높이는 기능이 가득합니다.
웹사이트를 캐시하고, 데이터베이스와 이미지를 최적화하고, 스크립트 관리자가 내장되어 있고, WordPress 로그인 URL을 변경할 수 있고, CDN을 지원하는 올인원 성능 최적화 플러그인입니다.
가장 좋은 점은 설치 및 설정이 매우 쉽다는 것입니다. 요금제도 저렴하지만 비싸다고 생각한다면 그만한 가치가 있습니다. 시간을 절약할 수 있고 웹사이트가 더 잘 작동하고 빠른 로딩 속도를 갖게 될 것입니다. 이는 좋은 사용자 경험에 필수적입니다.
Perfmatters가 내 사이트 속도를 어떻게 향상시켰습니까?
Perfmatters 플러그인을 사용하기 전에 웹사이트가 느려서 웹페이지를 로드하는 데 시간이 걸렸습니다. 데이터베이스 최적화 및 추가 플러그인 제거와 같은 다양한 SEO 해킹을 시도했지만 모든 작업을 수동으로 수행하는 데 시간이 많이 걸렸습니다.
그런 다음 Perfmatters와 붐을 선택했습니다. 문제가 해결되었습니다! 데이터베이스 최적화, 지연 로드, 스크립트 구성, JavaScript 지연, 사용하지 않는 CSS 제거 등과 같은 기능을 활성화했습니다. 이러한 기능은 많은 도움이 되었고 제 웹사이트의 게임 체인저가 되었습니다.
단 몇 번의 클릭만으로 웹사이트의 데이터베이스를 정리하고 최적화하여 더 빠르고 효율적인 쿼리를 얻을 수 있었습니다. 이것은 전체 속도를 향상시켰을 뿐만 아니라 내 사이트의 응답성도 향상시켰습니다.
그 외에도 지연 로딩은 초기 로딩 시간을 크게 줄여 방문자가 지체 없이 사이트 탐색을 시작할 수 있도록 했습니다. WordPress 로그인 URL 변경 등과 같은 다른 기능으로 인해 내 웹사이트가 더 안전해졌습니다.
Perfmatters 플러그인의 최고 기능
이 Perfmattes 검토에서는 속도를 위해 구축된 이 WordPress 플러그인의 최고의 기능을 통합하고 싶습니다. 이러한 기능은 웹사이트에 나쁜 영향을 주지 않으면서 누구의 웹사이트도 빠르게 만들 수 있습니다. 기능과 함께 기능을 활성화하는 방법에 대해서도 논의할 것이므로 자세한 내용을 살펴보겠습니다!
1. 사용하기 쉬운 토글 설정
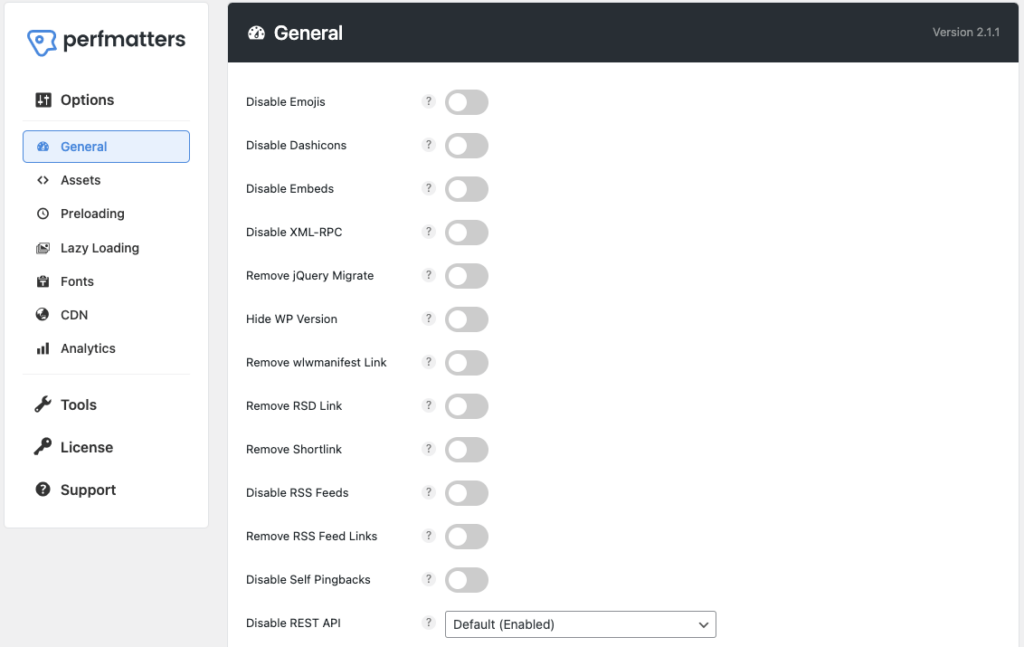
Perfmatters 플러그인의 " 일반 "부터 시작하겠습니다. WordPress 대시보드의 옵션 중 "Perfmatters Plugin"을 선택해야 합니다. 선택하면 아래 이미지와 같은 기능이 나타납니다.

이러한 기능은 설정을 토글하여 쉽게 활성화 또는 비활성화할 수 있으므로 사용하기 쉽기 때문에 초보자에게 좋은 옵션입니다. 모든 설정을 활성화하는 것이 중요하지 않으며 중요한 기능만 활성화해야 합니다.
- 처음 네 가지 기능은 " 이모지, 대시 아이콘, 임베드, XML-RPC 비활성화 "로, 웹 사이트가 느리게 로드되는 이유 중 하나인 이모지와 대시 아이콘을 제거할 수 있습니다. 포함된 비디오의 미리 보기를 중지하고 XML-RPC를 비활성화할 수도 있습니다.
- " Remove jQuery Migrate " 옵션은 웹사이트 속도를 늦추는 jQuery의 불필요한 스크립트를 제거합니다. 다음 " WP 버전 숨기기 " 기능은 해커로부터 현재 WP 버전을 숨기므로 보안과 관련이 있습니다.
- " RSD 링크, 짧은 링크, RSS 피드 링크 제거 "도 중요합니다. RSD 및 RSS 피드 링크를 켭니다. 대부분의 웹사이트 소유자는 "post-name" 퍼머링크 구조를 사용하여 키워드를 타겟팅하기 때문에 "짧은 링크 제거" 기능을 비활성화해야 합니다.
- " RSS 피드 및 셀프 핑백 비활성화 "는 개인적인 결정입니다. 웹 사이트에 블로그가 없고 최신 블로그 게시물에 대해 사용자에게 알리고 싶지 않은 경우 켜십시오. 그렇지 않으면 비활성화 상태로 두는 것이 좋습니다. 셀프 핑백도 마찬가지입니다. 유용한 기능이지만 많은 가치를 추가하지는 않으며 댓글 섹션에 불필요한 혼란을 일으킬 수도 있습니다.
- " REST API 비활성화 "에는 세 가지 옵션이 있습니다. 사용자 이름을 숨기고 보안을 강화하려면 로그아웃할 때 비활성화를 선택하십시오. "REST API 링크" 옵션은 REST API에서 생성된 불필요한 코드를 제거합니다.
- " Google 지도 비활성화 " 옵션도 개인적인 결정입니다. 일부 웹사이트는 위치를 표시하기 위해 지도가 필요합니다. 이 경우에는 활성화하지 마시고, 단순 블로그라면 불필요하므로 활성화 하셔도 됩니다.
- 다른 옵션은 댓글 " 비활성화 댓글 "과 관련이 있는데 아무도 원하지 않는 것 같습니다. 그러나 스팸 댓글을 제거하려면 "댓글 제거 URL"을 활성화해야 합니다.
- " 빈 파비콘 추가 " 설정은 사이트에 파비콘이 없는 사용자에게 적합합니다. 이미 파비콘이 있다면 중요한 설정은 아닙니다. "전역 스타일 제거"를 사용하는 동안 추가 인라인 코드를 제거할 수 있습니다.
- " 하트비트 " 기능은 CPU 사용량을 크게 증가시키므로 "게시물/페이지를 편집할 때만 허용"으로 제한하는 것이 좋습니다. 제한 후 하트비트 주기를 모든 옵션 중 60초로 설정합니다.
- " 게시물 수정 제한 " 기능은 오래된 게시물의 백업에 좋지만 4 ~ 5 개의 오래된 블로그 게시물로 제한합니다. 이렇게 하면 WordPress 데이터베이스를 최적화할 수 있습니다. 그런 다음 " 자동 저장 간격 "을 5분으로 저장합니다.
- 마지막으로 " 로그인 URL " 기능을 사용하여 사용자 정의 WordPress 사이트 URL을 추가하여 해커로부터 보호할 수 있습니다. WordPress URL을 변경한 후에는 다른 사람이 귀하의 웹사이트에 로그인하기 어렵습니다.
2. 자산 옵션
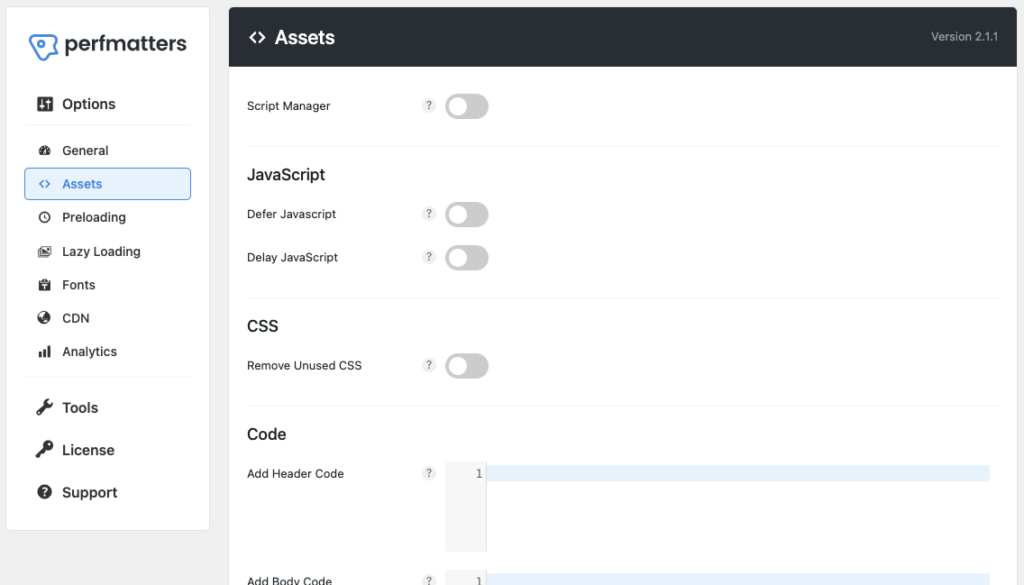
일반 설정을 마치면 아래에 " 자산 " 옵션이 표시됩니다. 스크립트 관리자, Javascript 지연 또는 지연, 웹 사이트의 머리글, 본문 또는 바닥글 섹션에 추가 코드 추가에 관한 모든 것입니다.

항상 " 스크립트 관리자 " 기능을 켜십시오. 웹 페이지에 포함된 사용하지 않는 CSS 또는 Javascript 파일을 제거합니다. 코드가 많을수록 브라우저에 더 많은 시간이 걸리기 때문에 웹 사이트 로드 속도가 빨라집니다.
스크립트 관리자 아래에 " Javascript 지연 " 및 " Javascript 지연 " 옵션이 표시됩니다. 둘 다 중요하며 활성화해야 합니다. 페이지의 중요한 콘텐츠가 먼저 로드되도록 하여 전반적인 성능을 향상시킵니다.
" 사용하지 않는 CSS 제거 "는 웹사이트 로드 속도를 향상시킵니다. CSS 파일은 특히 사용하지 않거나 중복된 스타일을 포함하는 경우 크기가 클 수 있습니다. 이를 제거하면 파일 크기가 줄어들어 웹 페이지 로딩 시간이 빨라집니다.
마지막으로 "코드" 설정을 사용하여 코드를 추가할 수 있습니다. 헤더에 더 많은 코드를 추가하려면 헤더 코드 섹션에 추가하십시오. 본문 및 바닥글의 경우 " 본문 또는 바닥글 코드 추가 " 옵션에서 코드를 추가합니다.
3. 사전 로딩
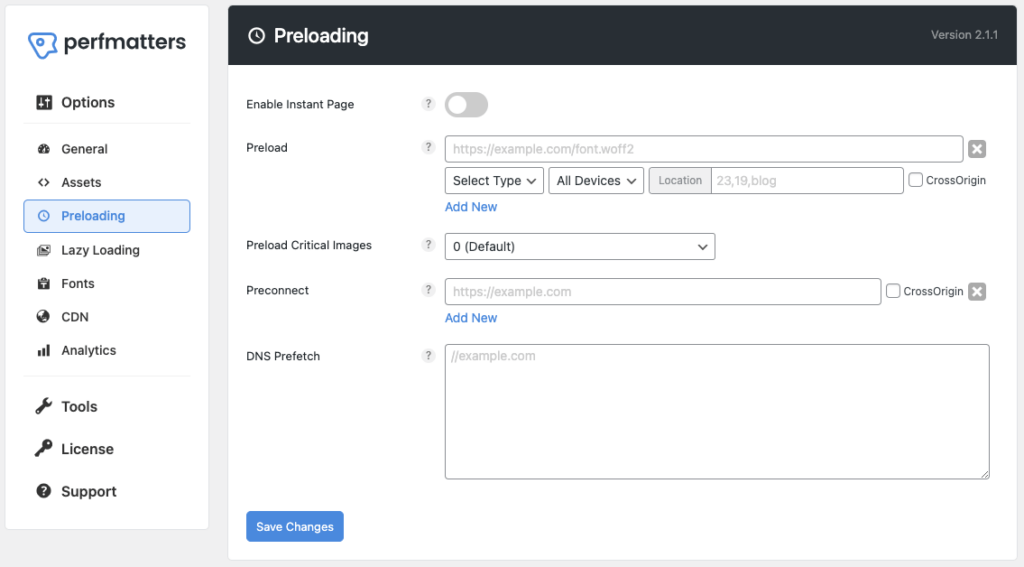
설정의 세 번째 범주는 " 사전 로드 "입니다. 여기에서 " 인스턴트 페이지 사용 ", " 미리 로드 ", " 중요한 이미지 미리 로드 " 등과 같은 설정을 찾을 수 있습니다. 이러한 기능을 사용하면 웹 페이지를 미리 로드하여 웹사이트 로딩 속도를 자동으로 높일 수 있습니다.

첫 번째 옵션은 "인스턴트 페이지 활성화 "입니다. 이 기능을 사용하면 브라우저가 백그라운드에서 웹 페이지를 미리 가져오고 미리 렌더링할 수 있으므로 사용자가 링크를 클릭하면 페이지가 즉시 로드되는 것처럼 보입니다.
두 번째 옵션은 " 사전 로드 "입니다. 먼저 로드할 리소스를 지정할 수 있습니다. 예를 들어 " 유형 선택 " 옵션을 클릭하면 이미지, 글꼴, 비디오 등을 선택할 수 있습니다. 그 외에도 장치 유형을 선택할 수도 있습니다.
그런 다음 " 중요 이미지 사전 로드 " 설정이 나옵니다. 웹 페이지에서 필수 또는 중요한 이미지를 우선적으로 로드하는 기술입니다. 0에서 5 사이의 숫자를 선택할 수 있지만 2에서 3 설정을 제안합니다.

" 사전 연결 " 설정을 사용하면 웹 사이트와 조기에 상호 작용할 수 있습니다. 사용자가 플러그인이 있는 페이지를 방문하면 브라우저는 사전 연결 지침을 감지하고 지정된 도메인에 대한 초기 연결을 설정합니다.
WordPress Perfmatters 플러그인에서 " DNS Prefetch "를 구현하면 DNS 조회로 인한 대기 시간을 줄일 수 있습니다. 웹 사이트 성능이 향상되고 외부 리소스를 더 빠르게 로드할 수 있습니다.
4. 시각적 콘텐츠를 위한 지연 로딩
지연 로딩은 시각적 콘텐츠를 최적화하는 데 중요한 부분입니다. 특히 많은 이미지, 비디오 또는 기타 미디어 요소를 포함하는 콘텐츠가 많은 웹 사이트를 처리할 때 로딩 속도와 성능을 최적화하는 데 도움이 됩니다.

중요하지 않은 리소스(불필요한 이미지, 비디오)를 페이지가 처음 로드될 때 한 번에 모두 로드하는 대신 필요할 때까지 로드하는 것을 연기하는 간단한 기술입니다.
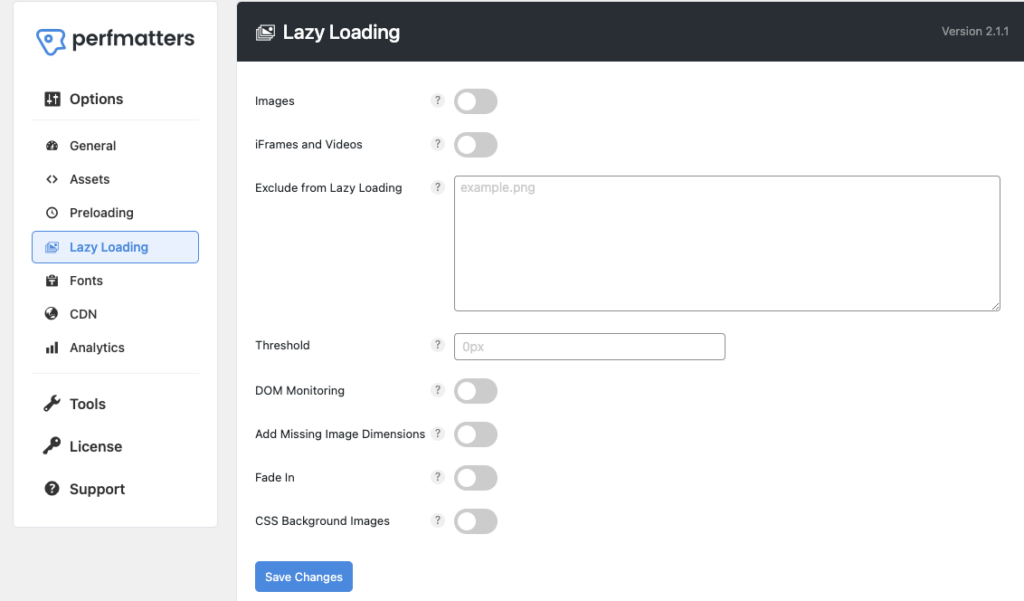
" 이미지 "는 지연 로드의 첫 번째 설정입니다. 이 기능을 활성화하면 필요할 때 웹사이트의 모든 이미지가 로드됩니다.
이미지 다음에 다음 옵션은 " iFrames and Videos "입니다. 이미지와 유사한 기능입니다. 유일한 차이점은 비디오와 iFrame을 지연 로드한다는 것입니다.
세 번째 옵션은 " 지연 로딩에서 제외 "입니다. 지연 로딩에서 제외할 이미지 및 비디오의 URL을 추가할 수 있습니다.
지연 로드의 일부인 " 임계값 " 옵션은 지연 로드된 콘텐츠의 로드를 트리거할 시기를 결정하는 매개 변수입니다. 더 나은 결과를 위해 0px 이상으로 늘릴 수 있는 옵션이 있습니다.
다음 두 가지 옵션은 " DOM 모니터링 " 및 " 누락된 이미지 크기 추가 "입니다. 무한 스크롤을 사용하는 경우 DOM 모니터링을 켭니다. 이미지에 크기를 추가하려는 경우 두 번째 옵션이 중요합니다. 이 기능을 원하지 않는 경우 비활성화된 상태로 두십시오.
" 페이드 인 " 옵션은 페이드 인 효과를 제공하고 마지막 " CSS 배경 이미지 " 설정은 웹 사이트 배경 이미지의 지연 로드를 보장합니다. 두 옵션, 특히 "CSS 배경 이미지"를 활성화하는 것이 좋습니다.
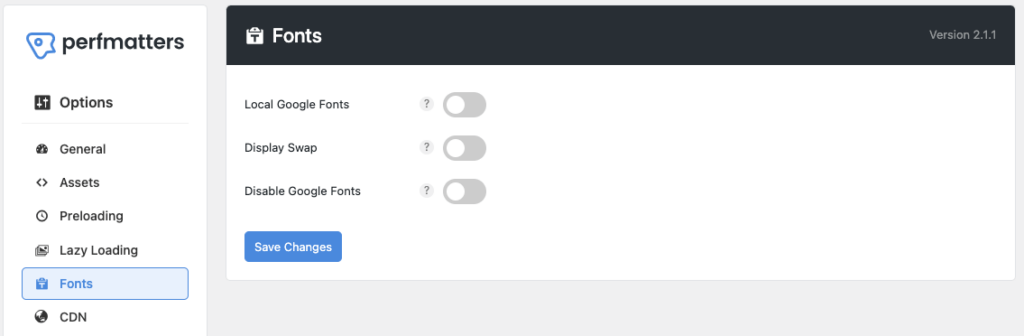
5. 글꼴 설정
Perfmatters의 글꼴 설정을 사용하면 Google 글꼴을 로컬로 호스팅하고, 스왑을 표시하고, 웹 사이트에서 Google 글꼴을 사용하거나 사용하지 않도록 설정할 수 있습니다. 어떤 옵션을 활성화할지 자유롭게 결정할 수 있지만 다음은 제 제안입니다.

" 로컬 Google 글꼴 " 설정을 켜십시오. 하지만 그 전에 Google 글꼴을 다운로드해야 합니다.
" 디스플레이 교체 "는 웹 글꼴을 사용할 때 사용자 경험을 향상시키기 위해 Google Fonts에서 도입한 글꼴 로딩 전략입니다. 이것이 제가 항상 이 기능을 활성화하는 이유입니다.
세 번째 기능은 " Google 글꼴 비활성화 "입니다. 사이트에서 Google 글꼴을 완전히 제거해야 하는 경우에만 이 옵션을 활성화하십시오.
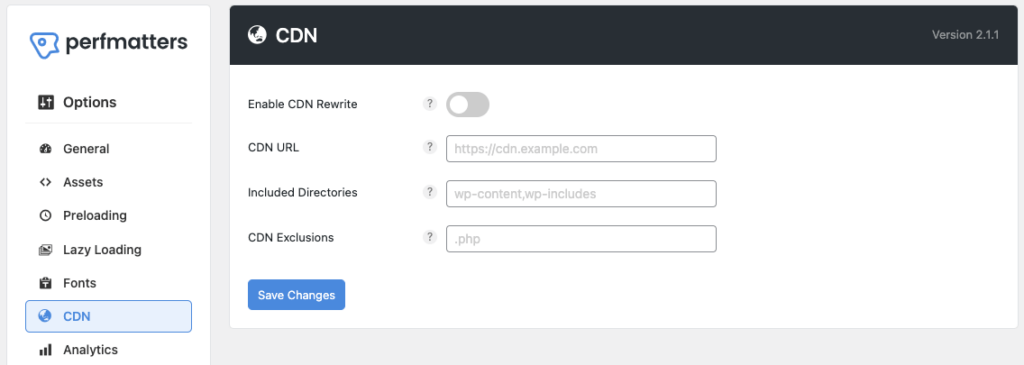
6. CDN 지원
내 Perfmatters 리뷰에 CDN 서비스에 대한 정보가 있어야 합니다! 이 서비스 덕분에 지리적으로 분산된 서버를 통해 콘텐츠를 빠르게 전달할 수 있기 때문에 전 세계 어디에서나 콘텐츠에 빠르게 액세스할 수 있습니다. 내가 Perfmatters에 대해 좋아하는 점은 CDN 서비스를 지원한다는 것입니다.

" CDN 재작성 활성화 " 옵션은 사이트 URL을 CDN URL로 변경하여 웹 사이트를 더 빠르게 만드는 서버 대신 CDN 네트워크에서 자산을 로드하도록 합니다.
다음 " CDN URL " 설정에서 CDN의 URL을 추가할 수 있습니다.
CDN에 추가 디렉토리를 추가하려면 " Included Directories " 설정에서 추가하십시오.
" CDN 제외 " 옵션은 CDN 재작성에서 특정 파일 또는 디렉토리를 제외합니다.
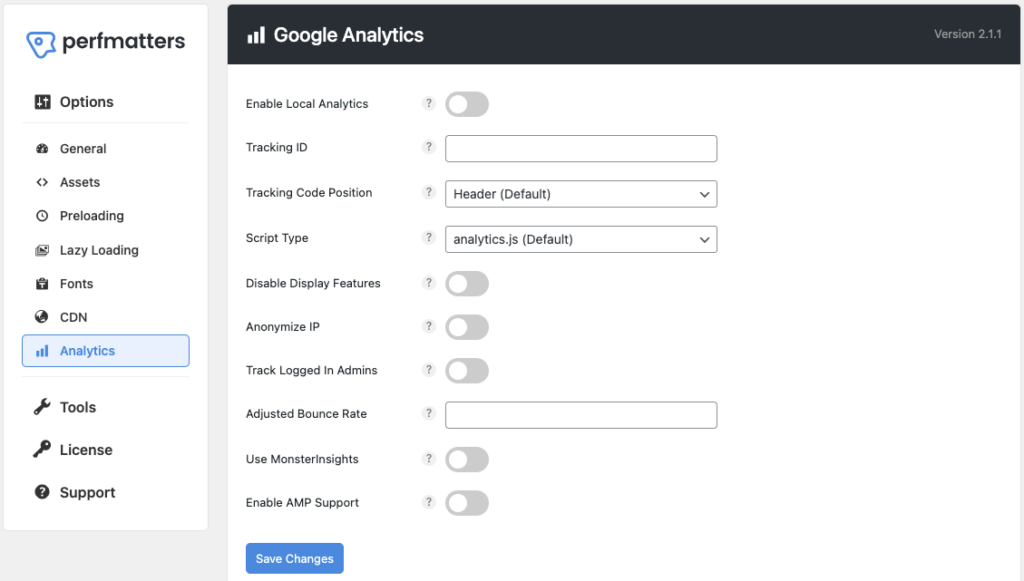
7. 로컬에서 Google 애널리틱스 호스팅
Google에서 제공하는 외부 서버에 의존하는 대신 서버에서 분석 추적 스크립트 또는 코드를 호스팅하는 것이 좋습니다. 성능을 향상시켰을 뿐만 아니라 웹사이트 데이터를 더욱 안전하게 만들었습니다.

" 로컬 분석 활성화 " 옵션은 웹사이트 정보를 호스팅하여 비공개로 유지하는 데 도움이 됩니다.
" 추적 ID" 여기에서 Google 애널리틱스 추적 ID를 추가해야 합니다.
" 추적 코드 위치 " 옵션을 사용하면 머리글 또는 바닥글에 분석 코드를 로드할 수 있습니다.
" 스크립트 유형 " 설정에서 스크립트 파일 유형을 선택할 수 있는 여러 옵션이 제공됩니다. 나는 analytics.js나 minimal이 다른 것보다 작기 때문에 가장 좋다고 생각합니다.
Google Analytics 데이터에 대한 관리자 액세스 권한을 얻으려는 경우에만 " 로그인한 관리자 추적 "을 활성화하십시오.
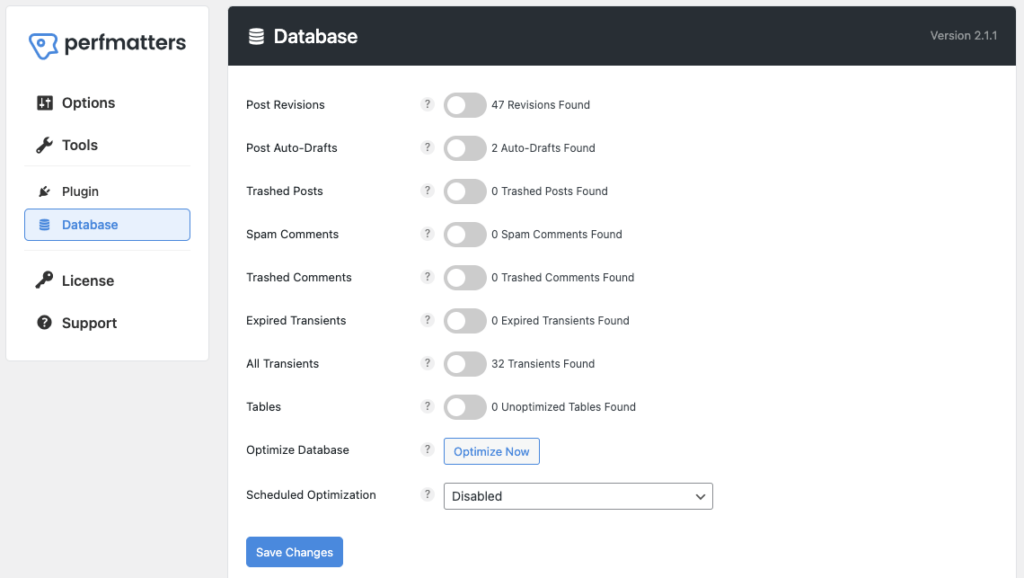
8. 데이터베이스 최적화
여기에 Perfmatter 설정의 마지막 범주인 "데이터베이스 최적화"가 있습니다. 동일한 작업을 수행하는 경우 수동으로 데이터베이스를 최적화하는 데 많은 시간이 걸리지만 Perfmatters를 사용하면 몇 분 밖에 걸리지 않으며 예약할 수도 있습니다.

보시다시피 " Post Revisions ," " Post Auto Updates ," " Trashed Posts ," 등과 같은 옵션이 있습니다 . 토글 버튼 옆에 47개의 "Post revisions"이 표시되어 있습니다. 이 개정 후 설정을 활성화하고 " 지금 최적화 "를 클릭하면 데이터가 삭제됩니다.
요컨대, "데이터베이스 최적화"에 포함할 내용을 확인해야 합니다. "Post-auto-drafts", "Trashed Comments", "Expired Transients" 등을 활성화할 수 있습니다. 옵션을 활성화한 후 지금 최적화할지 예약할지 결정합니다.
WordPress 데이터베이스를 최적화하려면 " 지금 최적화 " 옵션을 클릭하십시오. 그렇지 않으면 " 예약된 최적화 " 설정을 볼 수 있으며 예약을 위해 매일, 매주 또는 매월을 선택할 수 있습니다.
Perfmatters 플러그인 – 자주 묻는 질문(FAQ)
Perfmatters 플러그인은 무료인가요?
아니요, Perfmatters는 무료 플러그인이 아닙니다. 유료입니다. 그것은 세 가지 유료 계획과 함께 제공됩니다: Personal, 하나의 웹 사이트에 대해 연간 $24.95입니다. 사업 계획 비용은 연간 $54.95입니다. 3개의 웹사이트에 적합합니다. 마지막으로 무제한 사이트에 대한 무제한 요금제는 연간 $124.95입니다.
Perfmatters 플러그인을 설치하는 방법은 무엇입니까?
다음은 Perfmatters 플러그인을 설치하는 단계입니다.
- 먼저 " Perfmatters " 플러그인을 구매합니다.
- 다운로드 링크가 포함된 이메일을 받게 됩니다.
- 플러그인의 zip 파일을 다운로드합니다.
- WordPress 대시보드로 이동하여 이 플러그인 파일을 추가합니다.
- "Perfmatters" 플러그인 설정으로 이동하여 라이선스 키를 추가합니다.
- 축하합니다. Perfmatters 플러그인을 성공적으로 활성화했습니다.
결론
Perfmatters 리뷰입니다! 이 WordPress 성능 플러그인은 놀라운 기능과 최적화에 깊은 인상을 받았습니다. 데이터베이스 최적화와 같은 작업을 자동화하여 블로그 여정을 단순화하는 올인원 성능 플러그인입니다.
남은 것은 활성화할 기능을 선택하는 것뿐입니다. 위에서 제안한 모든 기능을 활성화하는 것은 중요하지 않습니다. 웹 사이트에 적합한 것을 실험하여 스스로 결정을 내릴 수 있습니다.
