SEO에 영향을 미치는 세 가지 사이트 성능 지표
게시 됨: 2021-09-16웹사이트 성능 전략과 함께 진행하지 않는 한 SEO 전략이 없습니다. Google 업데이트를 통과할 때마다 지속적으로 높은 순위를 매기는 데 필요한 기술과 관심이 개선됩니다.
Google은 이제 순위 요소 중 하나로 '페이지 경험'을 출시하기 시작했습니다. 페이지 경험은 사용자 경험과 관련이 있지만 별개입니다. Google은 그들이 찾고 있는 특정 웹사이트 성능 측정항목을 설명하는 많은 양의 문서를 발표했습니다.
이 업데이트가 급격한 변화는 아니지만 웹사이트에서 속도 이상의 의미를 지닌 페이지 경험을 제공해야 합니다. 페이지 속도도 중요하지만 너무 광범위하여 도움이 되지 않습니다.
Google의 세 가지 새로운 사이트 성능 측정항목(Core Web Vitals라고 함)은 각 페이지에서 실질적인 방문자 경험을 측정합니다.
Core Web Vitals에 대해 배울 시간이 없으신가요? 저희를 믿고 무료 플러그인 Jetpack Boost를 설치하세요.
Core Web Vitals는 무엇이며 이전 메트릭보다 나은 이유는 무엇입니까?
Google이 설명하는 것처럼 웹 바이탈은 사이트 소유자에게 사용자 경험을 정량화하고 개선을 위해 취할 수 있는 구체적인 단계를 제공하는 방법을 제공합니다. 핵심 웹 바이탈은 많은 측정 도구가 사람 중심이 아니라 기술 중심이라는 사실을 다룰 것입니다.
Google의 이전 웹사이트 성능 측정항목은 자동화된 스크립트, 봇 및 컴퓨터가 관심을 갖는 항목을 측정했습니다. 그러나 Core Web Vitals는 실제 방문자의 실제 경험과 관련이 있습니다. 예, 이러한 측정항목은 여전히 웹사이트 속도와 관련이 있지만 실제 세계에서 사용자가 관심을 갖는 속도입니다.
사용자 는 Core Web Vitals의 성능이 저하될 때 이를 느낍니다 .
현재 Google은 다음과 관련된 3개의 핵심 성능 보고서를 설정했습니다.
- 최대 함량 페인트(LCP)로 측정한 적재 성능
- 첫 번째 입력 지연(FID)으로 측정된 상호 작용성
- 누적 레이아웃 이동(CLS)으로 측정한 시각적 안정성
이 용어는 다소 압도적으로 보일 수 있지만 검색 엔진 순위와 함께 페이지 경험을 훨씬 쉽게 개선할 수 있습니다.
하나하나 자세히 살펴보겠습니다.
LCP: 가장 큰 함량의 페인트
'웹사이트 속도'와 같은 용어는 너무 광범위하고 사용자가 관심을 갖는 것을 실제로 반영하지 않기 때문에 도움이 되지 않습니다. 웹 페이지를 열 때 상호 작용을 시작하기 전에 전체 페이지를 로드할 필요가 없습니다. 당신이보아야 할 것은 페이지의 중심 기능입니다.
LCP 메트릭은 첫 번째 보이는 화면에 나타나는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간을 측정합니다. 사진, 비디오 또는 텍스트 블록이 될 수 있습니다. 여기서 아이디어는 사이드바 또는 페이지의 작은 섹션에 있는 다양한 요소가 모두 완전히 로드되지 않은 경우에도 주요 콘텐츠가 표시되는 한 페이지에 참여할 수 있다는 것입니다.
모바일 및 데스크톱 기기 모두에서 LCP 측정항목에서 웹사이트의 성능을 측정할 때 Google은 경험의 최소 75%에서 2.5초 미만의 점수를 찾습니다. '좋음' 등급을 받은 셈이다. '나쁨' 등급은 4.0초 이상입니다.
내 LCP 점수를 향상시키는 방법
Google에 따르면 LCP는 느린 서버 응답, 클라이언트 측 렌더링, 리소스 로드 시간, 렌더링 차단 JavaScript 및 CSS의 영향을 주로 받습니다. 이것은 좀 더 기술적인 것이지만 노하우가 있거나 개발자를 고용할 수 있다면 이러한 작업 중 일부를 시작할 수 있습니다.
렌더링 차단 리소스로 인해 콘텐츠가 포함된 가장 큰 페인트를 로드하는 데 필요한 것보다 더 오래 걸릴 수 있습니다. 중요하지 않은 CSS 및 JavaScript를 연기함으로써 주요 콘텐츠의 로딩 시간을 단축할 수 있습니다.
비디오 및 이미지와 같은 리소스를 로드하는 데 너무 오래 걸리면 LCP에도 영향을 줍니다. 이미지를 최적화하고 압축하면 작업 속도를 높일 수 있습니다.
이것이 복잡하게 들린다면 맨 아래로 건너뛰어 이 중 많은 부분을 처리하는 도구를 찾으십시오.
LCP 및 점수 향상 방법에 대해 자세히 알아보기
FID: 첫 번째 입력 지연
방문자가 특정 조치를 취한 후 사이트에서 아무 일도 일어나지 않을 때 열악한 사용자 경험이 발생합니다.
예를 들어 링크나 버튼을 클릭하거나 이미지를 탭할 때 작업이 처리되는 데 얼마나 걸립니까? 거기 앉아서 기다려야 하는 경우 페이지 환경이 좋지 않으며 웹 사이트 성능이 저하됩니다.
Google의 새로운 순위 요소는 FID 점수가 낮은 사이트에 대해 보상합니다. 이 점수는 사용자가 웹 페이지에서 처음으로 상호 작용할 때부터 브라우저가 해당 작업에 응답할 때까지 측정합니다.
그리 오래 걸리지 않을 것이며 Google은 사용자 상호 작용의 최소 75%에서 100밀리초 미만의 FID 점수에 대해 사이트를 '양호'로 평가합니다. 나쁨은 300밀리초 이상입니다.
FID 점수를 개선하는 방법
FID 점수를 향상시킬 수 있는 기회를 보여주는 Lighthouse 성능 감사를 실행하여 시작하십시오.
FID 점수가 낮은 가장 일반적인 원인은 다양한 작업을 실행하려고 하는 JavaScript가 너무 많기 때문입니다. 메인 스레드가 모든 JavaScript 작업을 처리하느라 바쁘면 사용자 상호 작용에 응답하지 않습니다.
긴 작업을 분할하고 페이지를 최적화하여 사용자 상호 작용을 준비하고 웹 작업자를 사용하고 JavaScript 실행 시간을 줄이면 FID 점수를 높일 수 있습니다.
이것이 복잡하게 들린다면 맨 아래로 건너뛰어 이 중 많은 부분을 처리하는 도구를 찾으십시오.
여기에서 FID에 대해 자세히 알아보십시오.
CLS: 누적 레이아웃 이동
방문자는 이 기능에 대해 많은 관심을 갖고 있으며 많은 작업을 수행하는 무료 도구를 포함하여 나중에 이를 개선할 수 있는 여러 방법을 보여드리겠습니다.
'레이아웃 이동'은 웹페이지에 있을 때 발생하며 갑자기 모든 것이 위아래로 약간 이동합니다. 그런 일이 있었나요? 페이지를 읽으려고 하는데 텍스트가 계속 이동합니다. 매우 답답합니다. 그리고 무언가를 클릭하려고 하면 더 악화될 수 있습니다.
이러한 이동은 페이지의 다른 요소가 사용자가 볼 수 있는 페이지 외부 어딘가에서 추가 또는 제거되기 때문에 발생합니다. 이것은 이미지 크기 조정, 비디오 열기, 크기 변경 글꼴, 타사 광고 또는 위젯일 수 있습니다.
CLS 측정항목은 이러한 일이 얼마나 자주 발생하는지 측정하고 공식을 사용하여 페이지 로드 기간 동안 발생하는 모든 예기치 않은 레이아웃 변경에 대해 사이트의 점수를 매깁니다. 여기서 핵심은 '예상치 못한'이다. 사용자가 무언가를 클릭하면 어떤 일이 일어날 것으로 예상하므로 이러한 종류의 이동은 이 점수에 부정적인 영향을 미치지 않습니다.
좋은 CLS 점수는 0.1 미만입니다. 나쁜 점수는 0.25 이상입니다.
웹 사이트에서 코드로 작업하는 방법을 알고 있거나 기본적인 개발 경험이 있는 경우 사용자 경험을 저하시키는 기능을 수정하여 CLS 점수를 향상시킬 수 있습니다.
내 CLS 점수를 개선하는 방법
- 모든 이미지 및 비디오에 대한 크기 조정 속성을 포함합니다. 또는 CSS 종횡비 상자와 유사한 것으로 공간을 확보하십시오. 이렇게 하면 이미지나 비디오가 아직 로드되지 않은 경우에도 브라우저가 적절한 양의 공간을 확보합니다.
- 사이트 방문자가 취한 행동과 직접적인 관련이 없는 한 사용자가 있는 위치 위에 새 콘텐츠를 삽입하는 페이지를 구축하지 마십시오.
- 사이트에서 애니메이션을 사용하는 경우 애니메이션을 주의해서 다루십시오.
CLS 점수를 개선하는 방법에 대해 자세히 알아보기

현재 Core Web Vitals 성능 지표 점수를 확인하려면 어떻게 해야 합니까?
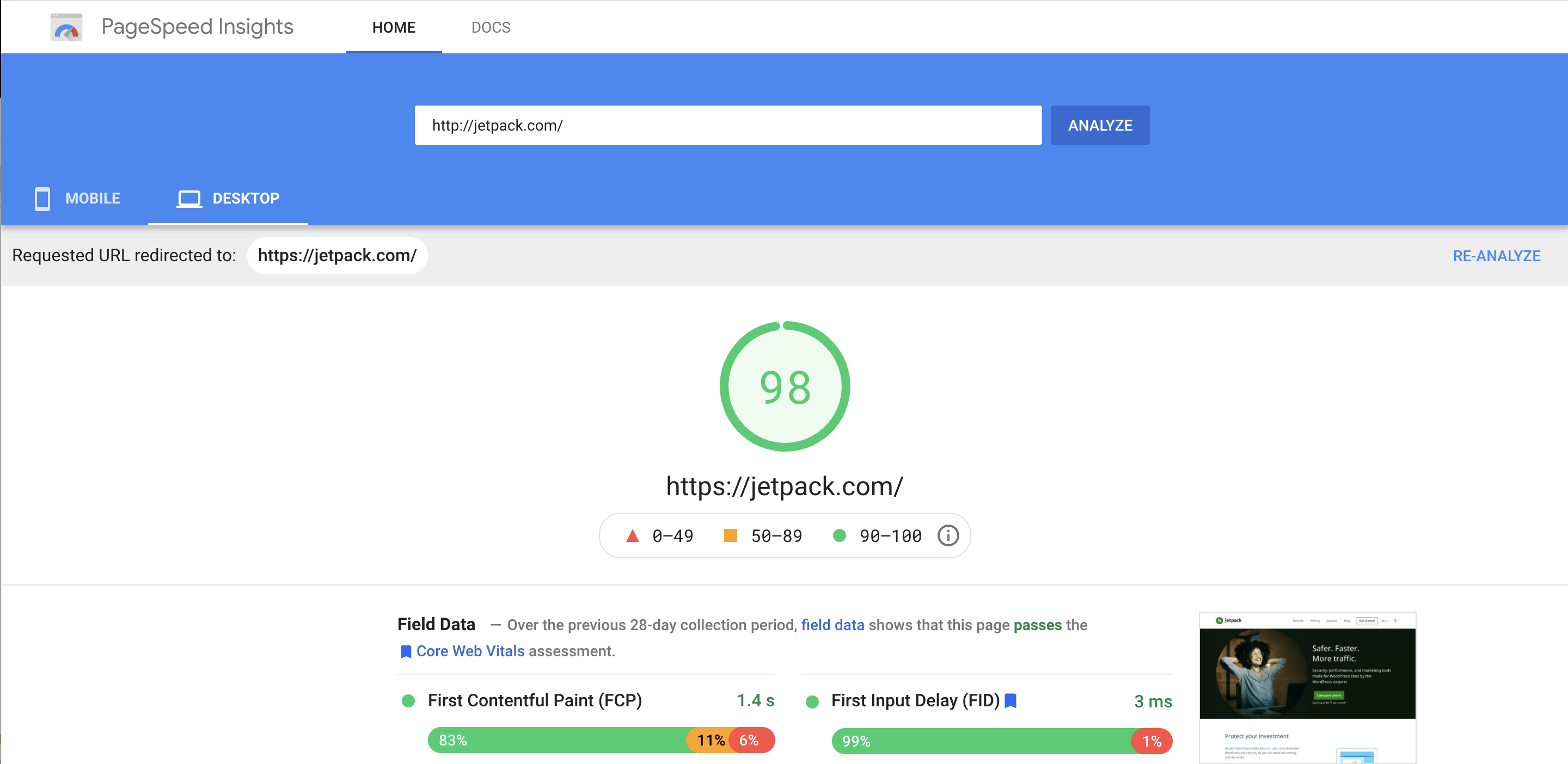
이러한 새로운 측정항목에 따라 웹사이트가 얼마나 잘 작동하고 있는지 알아보는 가장 간단한 방법은 Google PageSpeed Insights를 사용하는 것입니다. 이 무료 도구는 사이트의 점수를 매기고 개선에 사용할 수 있는 실용적인 단계를 제공합니다.
PageSpeed Insights는 다양한 메트릭에 대한 점수를 제공하고 0에서 100까지의 전체 점수로 결합합니다. 50 미만은 불량으로 간주되고 50에서 89는 개선이 필요함을 의미하며 90에서 100은 양호입니다.
다음은 기본 점수 보고서가 어떻게 보이는지 보여주는 스크린샷입니다.

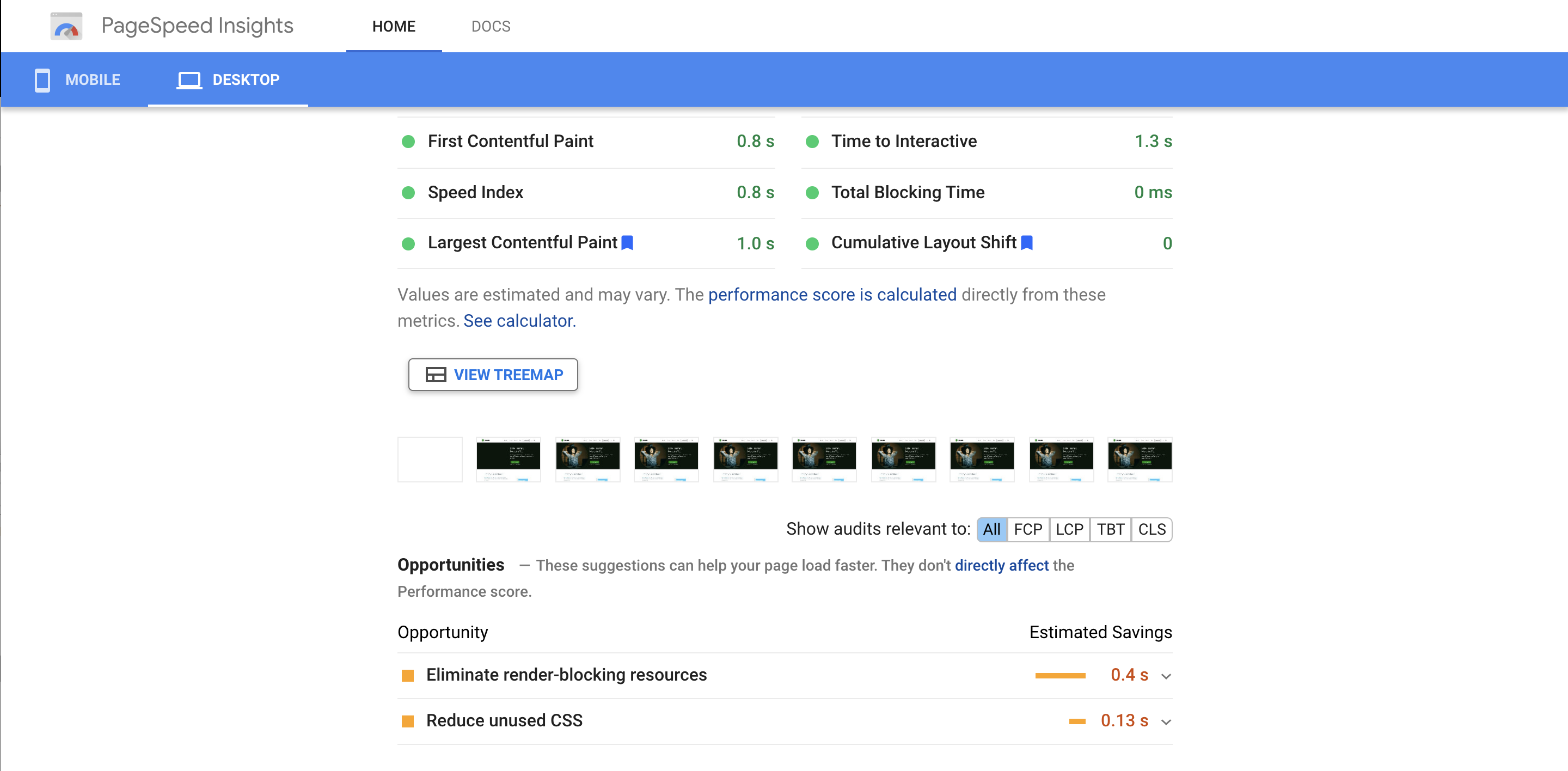
점수 보고서 아래에 점수 향상 방법에 대한 기회가 제공됩니다. 권장 사항은 경우에 따라 매우 구체적입니다. 예를 들어, 특정 문제를 해결하기 위해 사이트에 설치하고 사용할 수 있는 특정 플러그인을 권장합니다. 그리고 각각의 개선을 통해 예상할 수 있는 시간 절약을 추정할 것입니다.
다음은 기회 섹션의 스크린샷입니다.

각 항목의 오른쪽에 있는 드롭다운 화살표를 클릭하면 해당 특정 측정항목을 개선하는 방법에 대한 모든 제안이 표시됩니다.
PageSpeed Insights를 방문하여 사이트 점수를 매기십시오.
Insights 페이지에 도달하면 상단의 표시줄에 URL을 입력하고 사이트가 분석될 때까지 기다렸다가 결과를 확인합니다.
사용할 수 있는 또 다른 도구는 Search Console 내에서 액세스할 수 있는 핵심 성능 보고서입니다. 보고서를 받고 이해하는 방법은 다음과 같습니다.
핵심 Web Vital의 변경 사항을 확인하는 방법
사이트에서 사용자 경험과 속도를 개선한 후에는 Google에서 가능한 한 빨리 이러한 개선 사항을 반영하기를 바랍니다. 변경 사항을 확인하려면:
- Google Search Console 계정에 로그인하고 웹사이트 속성을 선택합니다.
- 왼쪽 메뉴에서 Core Web Vitals 를 선택합니다.
- 모바일 또는 데스크톱용 차트 옆에 있는 보고서 열기 를 클릭합니다.
- 수정한 문제 유형 을 선택합니다. 예를 들어 "LCP 문제"일 수 있습니다.
- 수정 확인 버튼을 클릭합니다.
그러면 사이트 전체에서 28일 모니터링 세션이 시작됩니다. Google에서 문제의 증거를 찾지 못하면 "수정됨"으로 표시합니다. 이 동일한 페이지로 돌아가서 유효성 검사 진행 상황을 확인하고 최종 결과를 볼 수도 있습니다.
핵심 Web Vital에 맞게 사이트를 최적화하지 않으면 어떻게 됩니까?
핵심 웹 바이탈의 도입은 사용자 경험에 대한 Google의 초점의 전반적인 변화를 나타냅니다. 검색 엔진은 사이트 방문자가 사이트를 쉽게 사용하고 원하는 것을 찾고 만족할 수 있는지 여부에 계속해서 더 많은 비중을 둘 것입니다. 그리고 새로운 표준을 따르지 않으면 웹사이트가 순위에서 떨어지는 것을 볼 수 있습니다.
물론 순위의 하락은 사이트 트래픽의 하락을 의미하며 결과적으로 판매, 광고 수익 또는 팔로워의 하락을 의미합니다. 그러나 핵심 웹 바이탈은 사용자 경험에도 직접적인 영향을 미치기 때문에 그 이상의 의미도 있습니다.
블로거든, 상점 주인이든, 서비스 제공자이든 상관없이 사이트 방문자의 경험은 성공에 매우 중요합니다. 사이트가 빠르게 로드되고 우수한 사용자 경험을 제공하면 사용자가 게시물을 읽거나, 제품을 구매하거나, 이메일 목록에 등록하거나, 영업 팀에 연락할 가능성이 훨씬 높아집니다. 그렇지 않다면 그들은 아마도 떠나서 다른 곳에서 찾고 있는 것을 찾을 것입니다.
결국 핵심 웹 바이탈에 맞게 사이트를 최적화하는 것은 매우 가치 있는 일입니다.
제안된 개선 사항으로 번거롭게 하고 싶지 않으면 어떻게 합니까?
Google의 새로운 접근 방식을 통해 웹사이트 성능 측정항목을 훨씬 쉽게 개선할 수 있었지만 여전히 약간의 작업이 필요합니다.
더 쉬운 방법이 없을까요? 시간이나 기술적인 경험이 없다면?
좋은 소식은 – 그렇습니다! – 더 쉬운 방법이 있습니다.
제트팩 부스트 라고 합니다.
웹사이트 성능 통계를 매일 보고 싶지 않고 끊임없는 최적화 작업을 관리하고 싶지 않지만 웹 개발 전문가도 고용하고 싶지 않다면 Jetpack Boost가 바로 당신이 원하는 것입니다.
무엇보다도 무료입니다.
대부분의 다른 도구는 종종 보유하지 않은 기술 지식을 필요로 하는 수많은 옵션을 제공합니다. 선택하거나 선택을 취소할 수 있는 모든 상자는 혼란스러울 수 있으며 기능을 활성화하면 사이트에 어떤 영향을 미치는지 불확실한 경우가 많습니다. 각 설정을 변경하거나 변경하지 않으려는 이유 가 명확하지 않습니다. 잘못된 버튼을 누르거나 잘못된 설정을 조정하면 사이트가 손상되거나 다른 위험 및 위협에 노출될 수 있습니다.
Jetpack Boost는 이 모든 정보를 파악할 시간이나 전문 지식이 없지만 여전히 웹사이트 성능 지표를 개선하고 긍정적인 페이지 경험을 제공하고자 하는 사이트 소유자를 위해 만들어졌습니다.

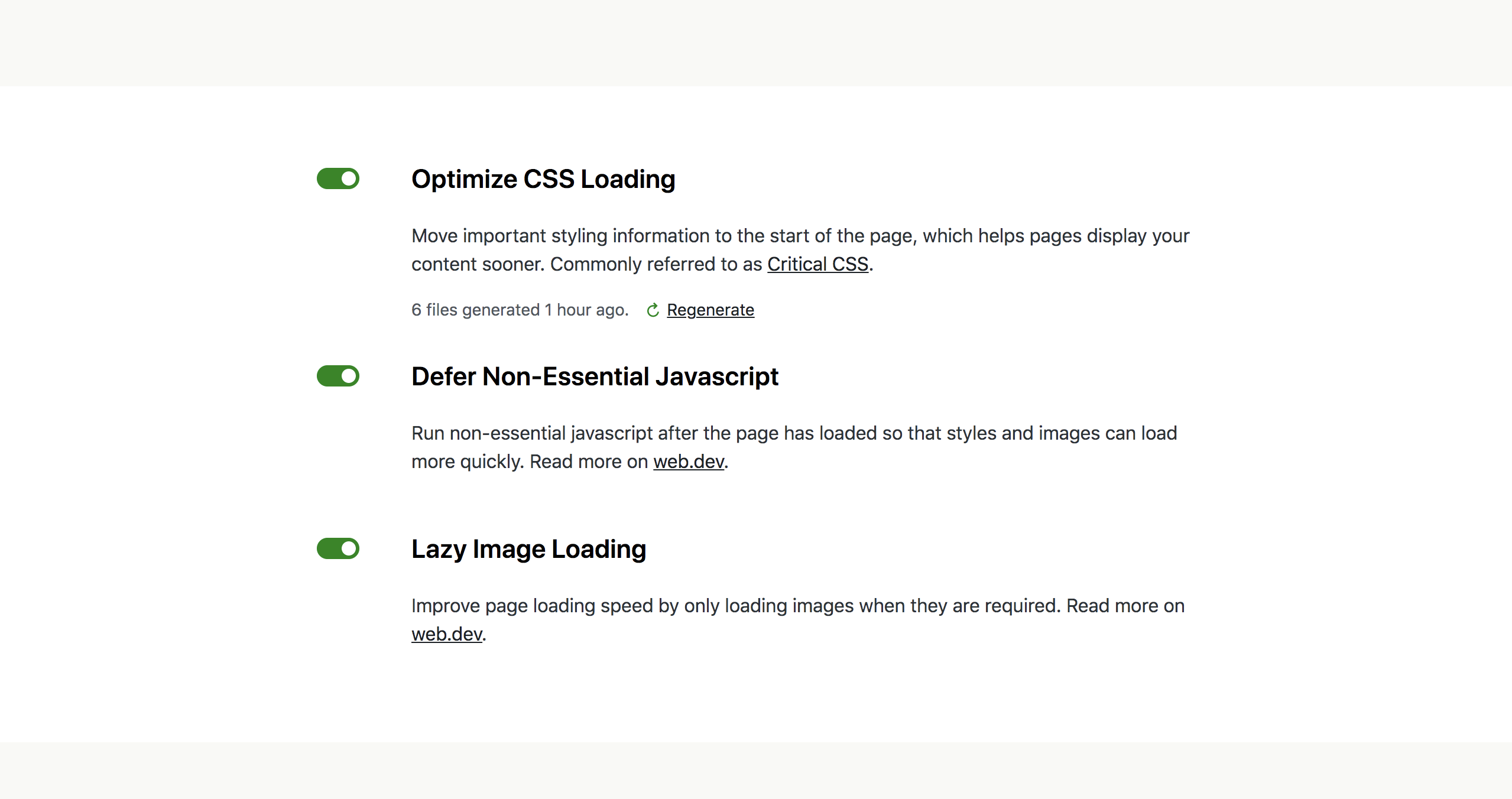
Jetpack Boost를 사용하면 전원을 켜고 모든 것을 처리할 수 있습니다. 테스트를 실행하여 사이트가 얼마나 잘 수행되고 있는지 확인하고 단일 토글로 개선 사항을 켭니다.
Jetpack 부스트에 대해 자세히 알아보기
다시 말하지만, 검색 엔진 순위는 긍정적인 경험을 제공하는 웹사이트의 능력과 직접적으로 연결됩니다. Google은 가장 큰 콘텐츠가 포함된 페인트, 첫 번째 입력 지연 및 누적 레이아웃 변경이라는 3가지 핵심 Web Vital을 사이트 순위 요소 중 하나로 사용하고 있습니다.
Jetpack Boost를 사용하면 Google에서 높은 점수를 받는 동시에 방문자에게 더 나은 경험을 제공할 수 있습니다.
질문이 있고 Jetpack Boost에 대한 자세한 내용을 보려면 여기에서 시작하십시오.
