GTmetrix를 사용한 성능 테스트
게시 됨: 2022-03-29개요
웹사이트 내 방문자의 전반적인 사용자 경험을 측정할 수 있도록 웹사이트의 성능 지표를 아는 것이 중요합니다. 이것은 또한 웹사이트에 필요한 개선 사항을 알려줍니다.
전반적인 웹사이트 성능을 분석하는 데 큰 도움이 될 여러 도구가 있습니다. 이 가이드에서는 GTmetrix 도구와 이를 활용하여 "Stax" 테마 기반 웹사이트에 대한 테스트를 수행하는 방법을 구체적으로 다룹니다.
GTmetrix
GTmetrix는 웹사이트의 속도와 성능을 분석할 수 있는 온라인 도구입니다.

이 도구는 무료 및 프로 요금제에서도 사용할 수 있습니다. 여기의 예에서는 무료 요금제를 사용합니다. 로그인한 상태에서 추가 기능을 이용하려면 무료 계정을 만드는 것이 좋습니다.
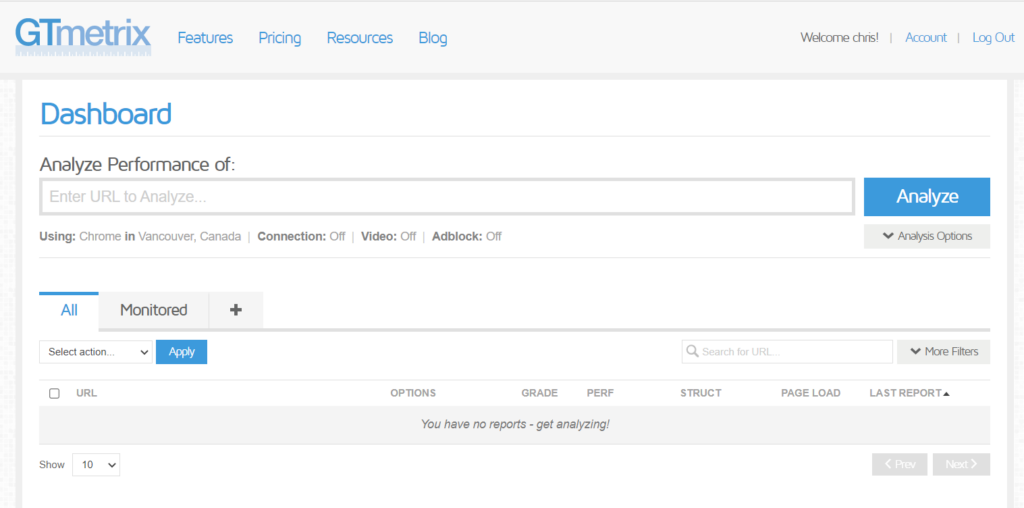
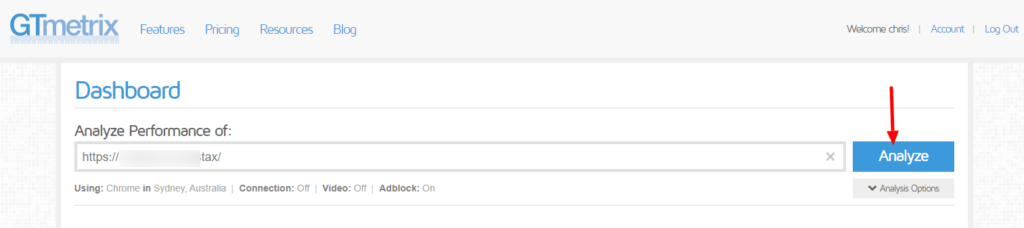
로그인하면 아래와 같은 보기가 표시됩니다.

URL 필드 내에서 여기에 웹사이트 주소를 입력해야 합니다.
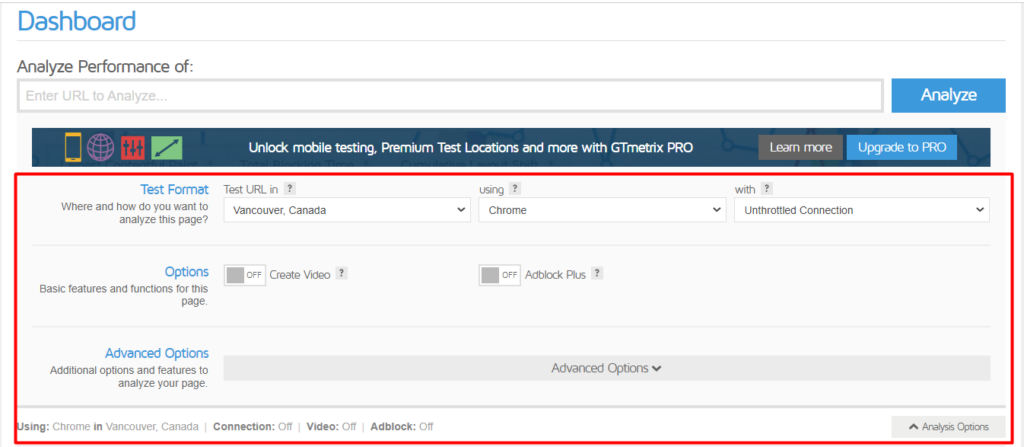
"분석" 버튼 바로 아래에 "분석 옵션" 드롭다운이 있습니다. 클릭하면 아래와 같은 옵션이 표시됩니다.

테스트 형식
테스트 URL: 여기에서 테스트를 수행할 기본 서버 위치를 지정할 수 있습니다. "캐나다 밴쿠버"는 일반적으로 로그인할 때 기본 지역입니다.
사용: 여기에서 사용할 브라우저를 지정할 수 있습니다. 기본 브라우저는 일반적으로 Chrome입니다.
포함: 여기에서 사용할 연결 유형을 지정할 수 있습니다. 기본값은 "Unthrottled Connection"이지만 드롭다운 내에서 제공되는 다른 옵션을 설정할 수 있습니다.
옵션
비디오 만들기: 활성화되면 페이지 로드 방법을 보여주고 페이지 로드 문제를 디버그하는 데 사용할 수 있는 비디오를 만듭니다.
Adblock Plus: 활성화되면 테스트 중에 광고가 로드되지 않습니다.
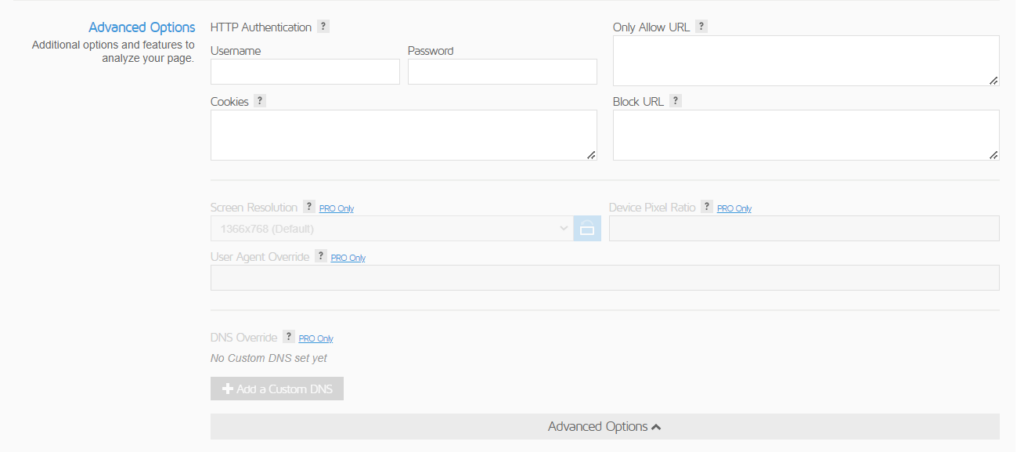
고급 옵션

이러한 옵션은 HTTP 인증, 쿠키와 같은 기능을 추가하거나 특정 URL을 허용하거나 차단하려는 경우에만 필요합니다.
원하는 설정을 지정했으면 URL 필드 옆에 있는 "분석" 버튼을 클릭하여 채워진 URL 분석을 진행할 수 있습니다.

성과 결과
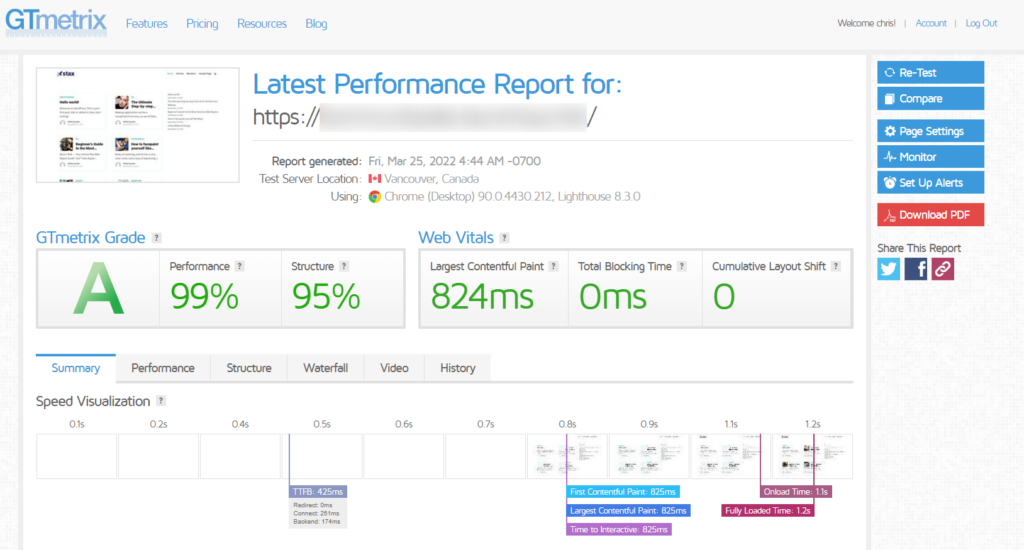
테스트가 완료되면 웹사이트 성능에 대한 보고서가 제공됩니다. 다음은 샘플 보고서 출력입니다.

위 보고서의 이해를 돕기 위해:
GTmetrix 등급
이것은 사이트 성능 및 구조의 평균 등급 점수입니다.
웹 바이탈
Google Lighthouse 성능 측정항목의 성능 점수를 반환합니다.
위 섹션 아래에는 이러한 점수를 추가로 예시하는 데 사용되는 몇 가지 탭이 있습니다.
요약

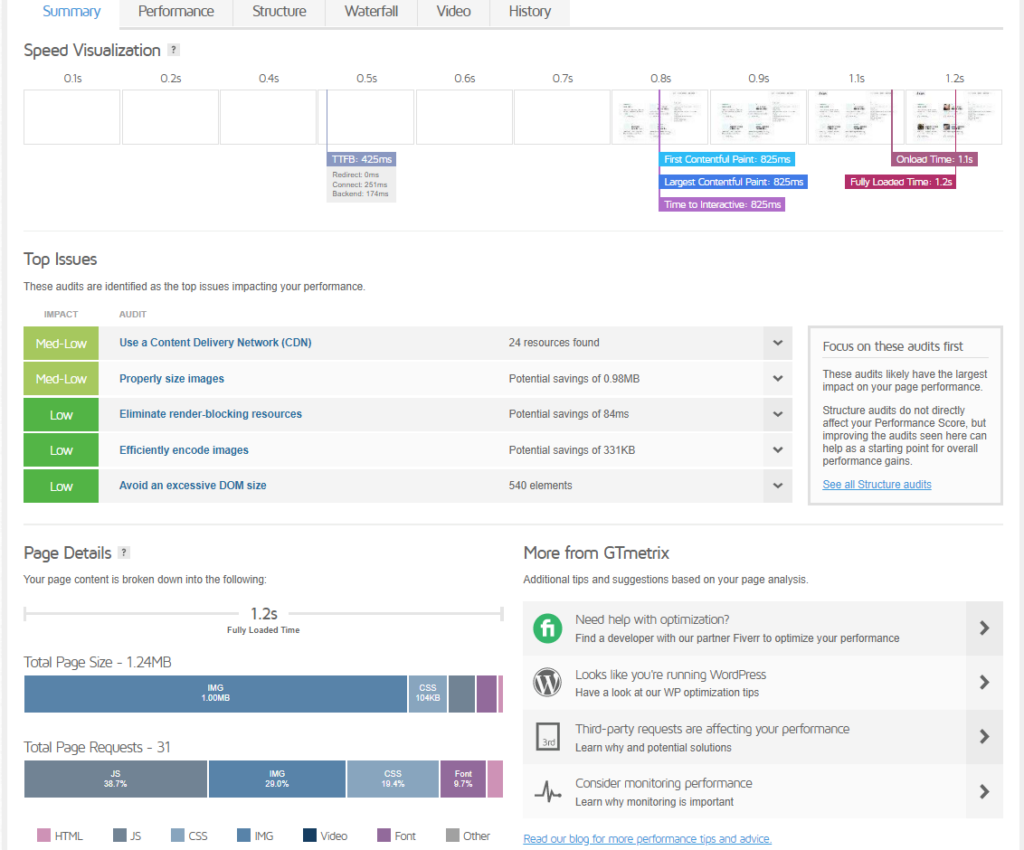
여기에서 GTmetrix는 수행된 분석의 주요 측면 중 일부를 보여줍니다.
Speed Visualization 세그먼트에는 페이지 내의 섹션이 로드되는 방식에 대한 개요가 있습니다.
주요 문제 섹션에서는 페이지 성능에 가장 큰 영향을 미치는 문제를 강조 표시합니다. 이러한 하이라이트를 작업하여 웹 사이트의 성능을 더욱 향상시킬 수 있습니다. 문제가 해결되면 더 이상 목록에 표시되지 않습니다.
페이지 세부 정보 섹션에서 분석된 페이지의 페이지 크기와 페이지의 총 요청 수를 렌더링했습니다.
페이지 크기는 페이지 내에서 사용되는 파일로 구성됩니다. 여기에는 이미지, JS 파일, CSS 파일 및 페이지에서 사용할 수 있는 더 많은 파일이 포함됩니다.
반면에 요청은 기본적으로 위에서 언급한 페이지를 구성하는 파일과 같이 페이지 내에 포함하기 위해 브라우저가 요청하는 것을 말합니다.
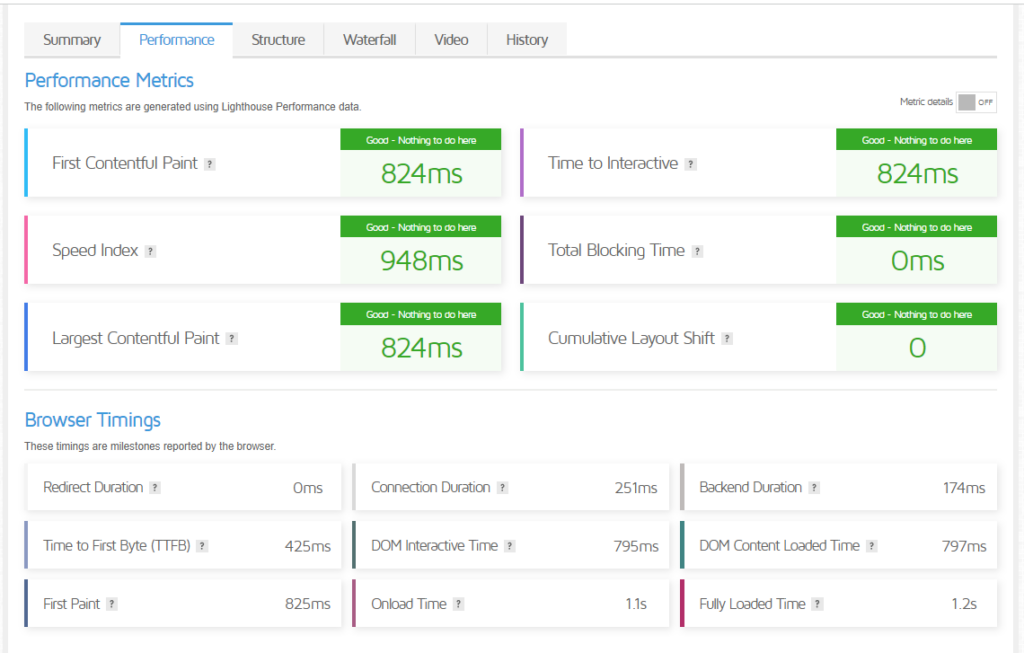
성능

성능 지표

여기에서 6개의 Lighthouse 메트릭이 어떻게 수행되는지 확인합니다.
FCP(First Contentful Paint): 브라우저가 페이지 내에서 첫 번째 콘텐츠를 렌더링하는 데 걸리는 시간을 측정합니다. 0에서 1.8 사이의 값이면 충분합니다.
속도 지수(SI): 페이지의 보이는 부분이 로드되고 표시되는 데 걸리는 시간을 반환합니다. 0에서 1.3 사이의 값을 사용하는 것이 좋습니다.
가장 큰 콘텐츠가 포함된 페인트(LCP): 페이지 내에서 볼 수 있는 가장 큰 콘텐츠를 렌더링하는 데 걸리는 시간을 반환합니다. 0에서 1.2 사이의 범위가 좋습니다.
대화형 시간(TTI): 페이지가 완전히 대화형으로 간주되기까지 걸린 시간을 반환합니다. 0에서 2.4 사이의 값이면 괜찮습니다.
총 차단 시간(TBT): 페이지가 차단되는 시간 범위입니다. 그렇지 않으면 TTI와 FCP(TTI – FCP) 사이의 시간 차이로 정의할 수 있습니다. 0~150ms 사이의 값이 좋습니다.
누적 레이아웃 이동: 페이지가 로드되고 표시될 때 페이지 콘텐츠 이동의 측정값입니다. 0에서 0.1 사이의 점수가 충분해야 합니다.
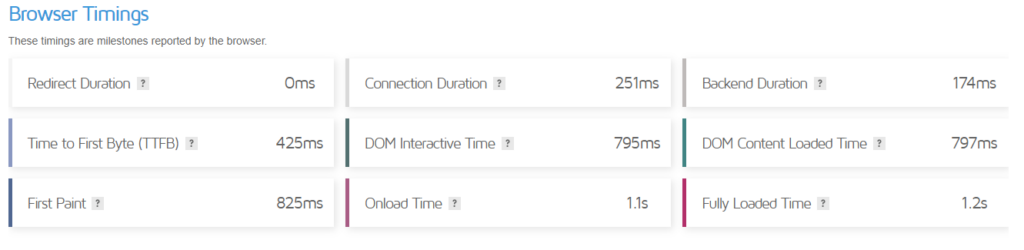
브라우저 타이밍
여기에서 여러 다른 메트릭을 찾을 수 있지만 성능 점수에는 영향을 주지 않습니다.

리디렉션 시간: 최종 페이지를 로드하기 전에 리디렉션하는 데 걸리는 시간입니다.
연결 시간: 브라우저가 서버에 연결하고 페이지에 액세스하는 데 걸리는 시간입니다.
백엔드 기간: 서버가 브라우저에 대한 응답을 생성하는 데 걸리는 시간입니다.
첫 번째 바이트까지의 시간: 요청 시작부터 응답의 첫 번째 바이트를 수신하는 데 걸리는 총 시간입니다. 그렇지 않으면 (Redirect Duration + Connection Duration + Backend Duration)의 합계로 인식될 수 있습니다.
DOM Interactive Time: 이것은 브라우저가 DOM 트리를 생성하는 데 걸리는 시간을 나타냅니다.
DOM 콘텐츠 로드 시간: DOM이 완전히 준비되는 데 걸리는 시간을 나타냅니다.
첫 번째 페인트: 브라우저가 모든 유형의 렌더링을 수행하는 데 걸리는 시간입니다.
로드 시간: 전체 페이지가 처리되고 리소스가 다운로드될 때 발생합니다.
완전히 로드된 시간: Onload가 실행되고 네트워크가 2초 동안 유휴 상태인 시간을 측정한 것입니다.
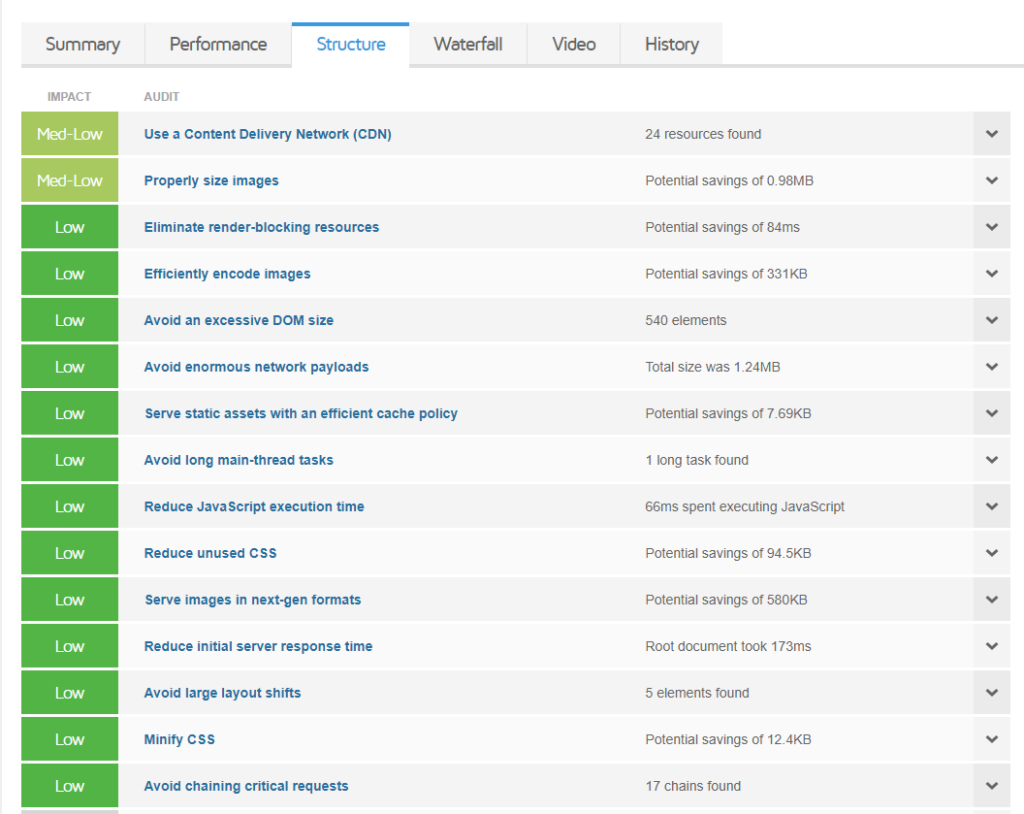
구조

여기에 사이트 성능을 개선하기 위해 수행할 수 있는 권장 사항이 있습니다. 각각의 드롭다운을 클릭하여 영향을 받는 요소 또는 리소스를 볼 수 있습니다.
이것들은 우선 순위가 높은 것부터 시작하여 수행에 열중해야 하는 최적화입니다. 권장되는 최적화를 수행하면 사이트에 더 높은 성능 점수를 제공해야 합니다.
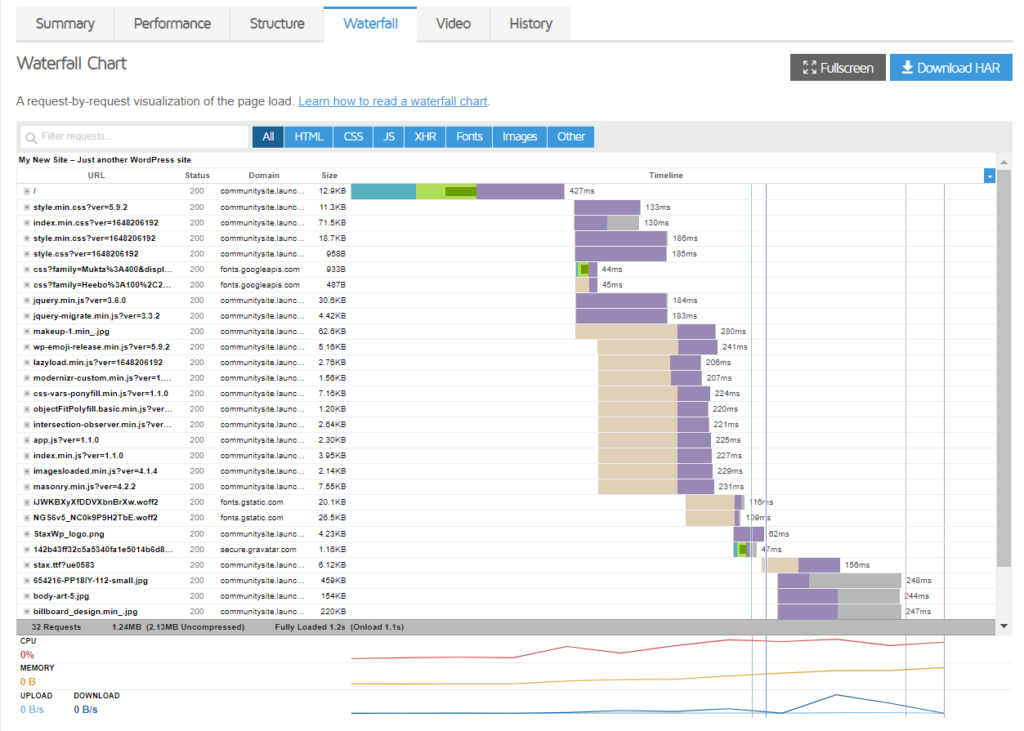
폭포

이 섹션에는 페이지에 로드된 모든 요청과 로드된 순서가 표시됩니다.
이 섹션 내에서 각 도메인 URL 요청에서 서버에서 반환된 상태 코드뿐만 아니라 큰 크기와 전체 로드 시간과 같은 정보를 추출할 수 있습니다.
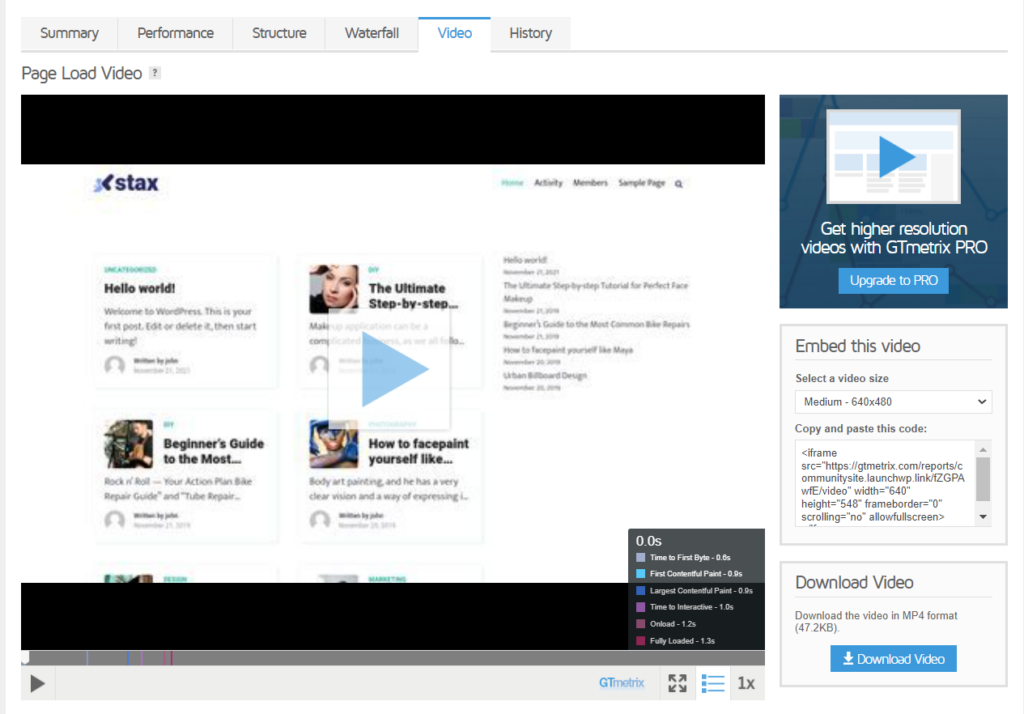
동영상

테스트를 수행하기 전에 "분석 옵션" 내에서 "비디오 만들기" 옵션이 활성화된 경우 페이지가 어떻게 로드되는지 보여주는 비디오가 녹화됩니다. 이 비디오는 여기 "비디오" 탭 내에서 렌더링될 것입니다.
오른쪽 하단에는 일부 성능 측정항목이 강조 표시된 보기가 표시됩니다.
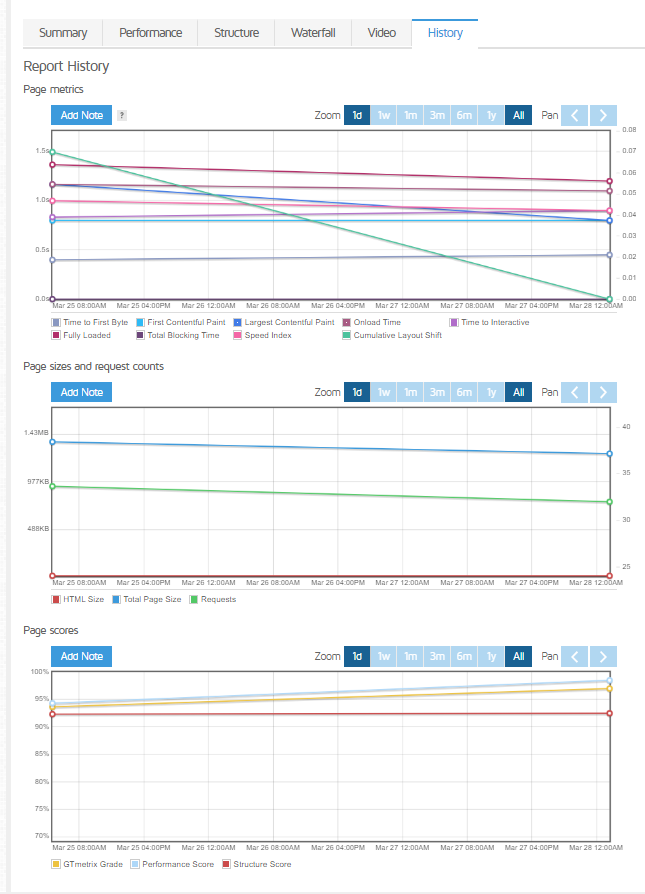
역사

기록 탭은 수행된 최소 두 가지 테스트 간의 비교를 제공하는 그래픽 인터페이스를 생성합니다.
세 개의 그래프가 여기에 렌더링됩니다. 여기에는 다음이 포함됩니다.
페이지 메트릭 : 두 보고서 간의 다양한 성능 메트릭을 비교합니다. 이러한 메트릭 중 일부에는 첫 번째 바이트까지의 시간, 첫 번째 콘텐츠가 포함된 페인트, 가장 큰 콘텐츠가 포함된 페인트, 로드 시간, 대화형 시간 등이 포함됩니다.
페이지 크기 및 요청 수 : 다른 테스트 보고서 내에서 페이지 크기와 요청 수 간의 비교를 생성합니다.
페이지 점수 : 다른 보고서에 대한 점수 비교를 제공합니다. 이들은 GTmetrix 등급, 성능 점수 및 구조 점수로 구성됩니다.
결론
다른 성능 테스트 도구와 비교할 때 GTmetrix는 웹사이트에 대한 철저한 분석을 수행하는 데 도움이 되는 훨씬 명확한 인터페이스를 제공합니다. 점수는 다른 도구와 다르게 계산된다는 점도 중요합니다.
