19 최고의 개인 브랜드(웹사이트 예) 2023
게시 됨: 2023-01-06영감을 얻기 위해 최고의 개인 브랜드와 웹 사이트의 예를 찾고 있습니까?
이것은 우리의 가장 위대한 목록이 작용할 때입니다.
웹사이트나 개인 브랜드에 대한 새로운 아이디어를 수집하고 싶다면 이를 훑어보고 배우고 가능성의 새로운 지평을 열어보세요.
그러나 당신을 돋보이게 만드는 것은 당신의 독창성입니다. 언제나.
개인 브랜드를 구성하는 요소는 무엇입니까?
개인 브랜드를 설정할 때 웹 사이트 전체에 지식과 전문 지식을 분산시키는 것이 중요합니다.
그것은 사람들이 당신을 팔로우하는 이유이며 페이지는 훌륭한 콘텐츠를 배포하기 위한 훌륭한 매체입니다.
그러나 개인 이야기 공유, 코스 판매, 코칭 제공 등과 같은 다른 가치 있는 일을 위해 웹 사이트를 사용할 수도 있습니다.
자신을 제품으로 만들고 챔피언처럼 온라인과 오프라인에서 마케팅하십시오.
참고 : 이 최고의 개인 브랜딩 WordPress 테마를 편안하게 사용하여 사이트를 구축할 수 있습니다.
최고의 개인 브랜드 및 브랜딩 사례
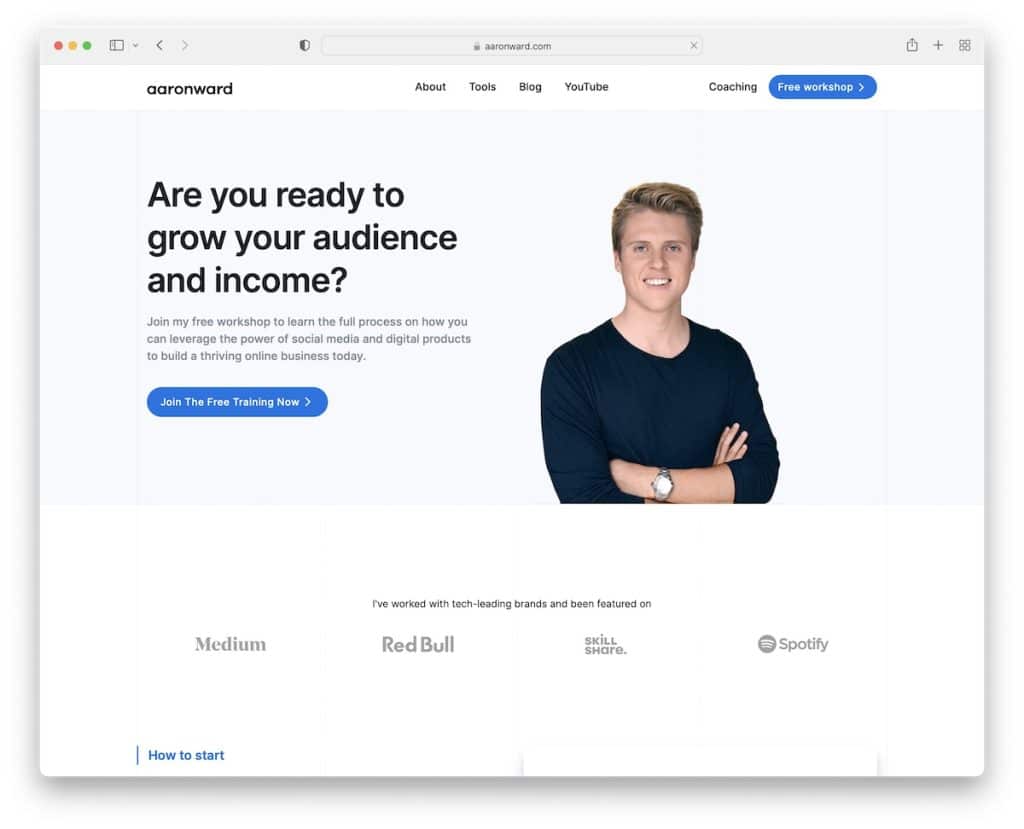
1. 아론 워드
내장: Webflow

Aaron Ward는 밝은 배경, 어두운 배경, 파란색 배경이 있는 미니멀한 반응형 웹 디자인을 선택했습니다. 영웅 섹션에는 제목, 텍스트, 클릭 유도문안(CTA) 버튼 및 그의 이미지가 있습니다.
또한 머리글과 바닥글은 깔끔한 웹사이트 모양을 따라 전반적으로 산만하지 않은 경험을 제공합니다.
참고: 의심이 들 때마다 항상 단순함을 목표로 하십시오. 왜요? 항상 작동하기 때문에!
최고의 Webflow 웹 사이트 모음을 확인하는 것을 잊지 마십시오.
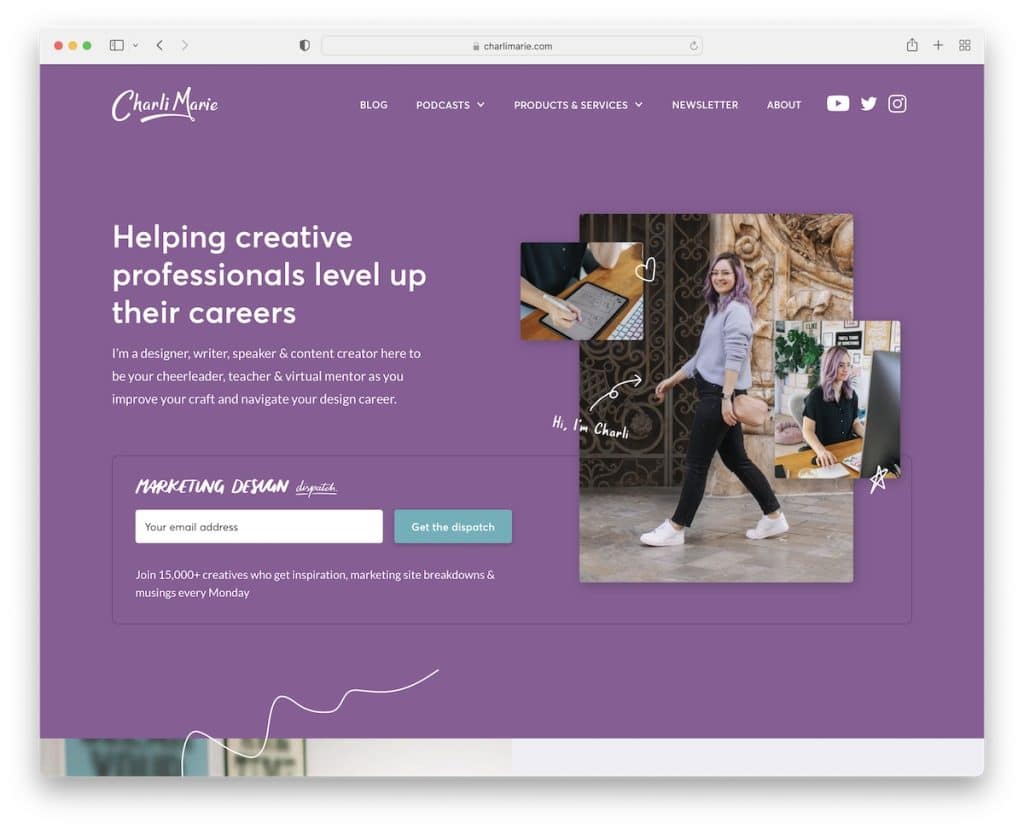
2. 찰리 마리
내장: Webflow

Charlie Marie의 개인 브랜드 웹사이트는 Aaron의 웹사이트보다 훨씬 더 창의적이며 다채로운 애니메이션 요소가 있습니다.
투명한 헤더에는 메가 메뉴와 소셜 미디어 아이콘이 있지만 검색 표시줄은 없습니다.
Charlie는 또한 스크롤 없이 볼 수 있는 부분에 이메일 수신 동의를 사용하는데, 이는 이메일 목록을 늘리는 데 훌륭한 전략입니다.
참고: 이메일 마케팅이 잘 작동하는 경우 뉴스레터 구독 양식을 영웅 섹션으로 이동해 보십시오.
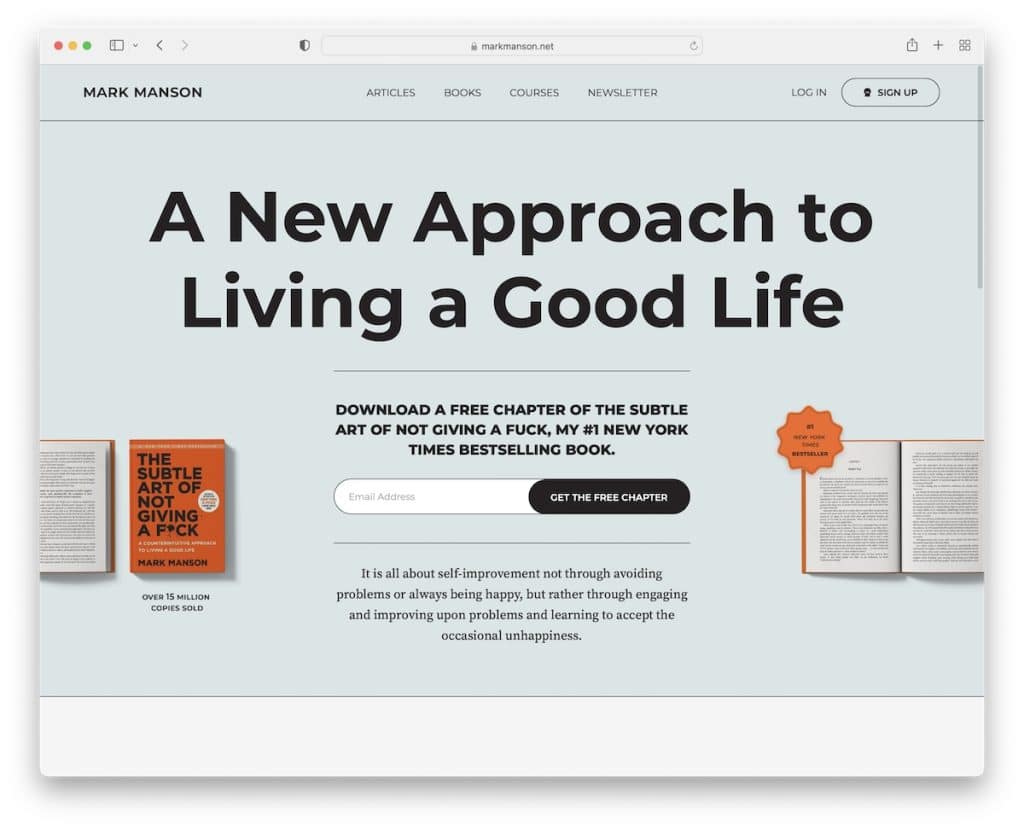
3. 마크 맨슨
내장: 사용자 지정 WordPress 테마를 사용하는 WordPress

Mark Manson에 대해 우리가 좋아하는 점은 텍스트가 많고 가독성이 뛰어나 그의 책을 홍보하는 데 매우 효과적이라는 것입니다. 작가, 많은 텍스트, 예, 요지를 이해합니다.
Mark는 이메일에 대한 대가로 무료 챕터를 제공함으로써 자신의 개인 브랜드를 계속 구축하고 있습니다. 옵트인 비율을 높이기 위해 스크롤 없이 볼 수 있는 부분 위에 나타납니다.
또한 최고의 사용자 경험을 보장하기 위해 창의성을 염두에 두고 구축된 단순한 웹사이트입니다.
참고: 스크롤 없이 볼 수 있는 부분 위로 무료 제품을 밀어 더 많은 이메일을 수집하세요.
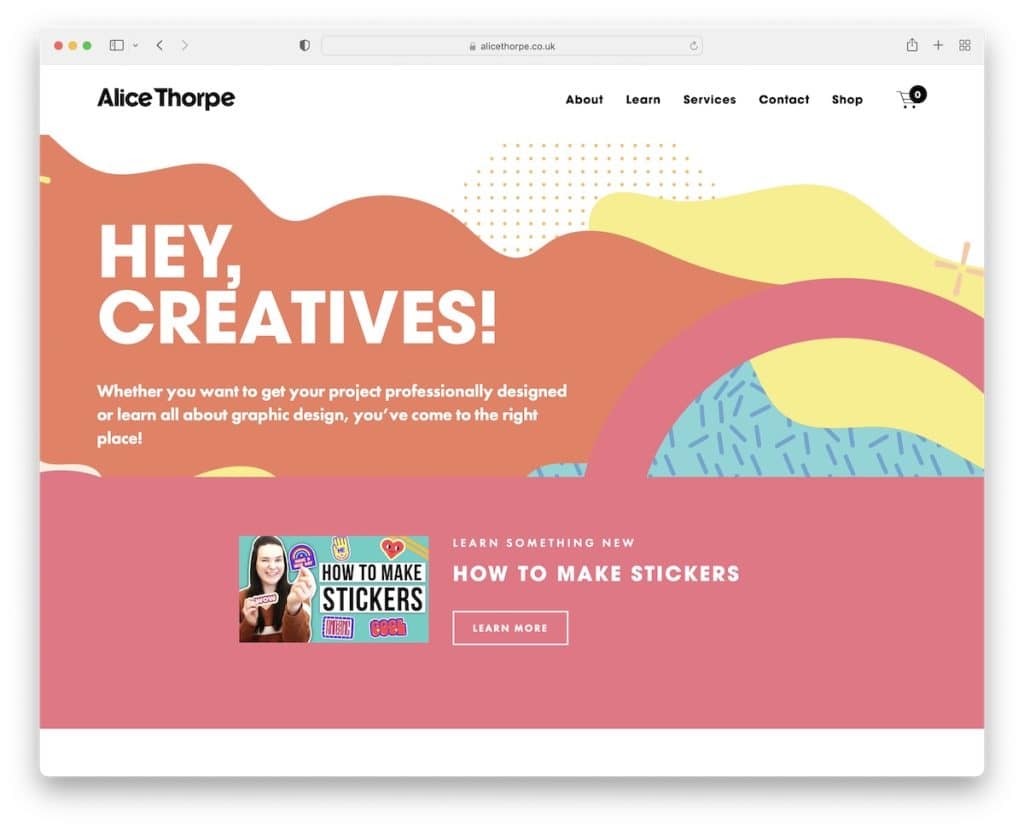
4. 앨리스 소프
내장: Squarespace

Alice Thorpe의 페이지는 다채롭고 눈에 띄어 모든 사람의 호기심을 즉시 유발합니다. 제목과 텍스트가 있는 독창적인 패럴랙스 배경이 가장 먼저 눈에 띕니다. 그러나 그녀는 새 탭에서 YouTube를 여는 동영상 중 하나를 즉시 홍보합니다.
Alice는 홈페이지 섹션을 배경색으로 구분하여 보다 역동적으로 만들었습니다. 미니멀한 바닥글 바로 앞에 Instagram 피드가 있어 새 탭에서 게시물을 열 수 있습니다.
참고: IG 피드를 사용하여 웹사이트에 더 많은 콘텐츠를 추가하고 프로필을 성장시킬 수 있습니다.
이 Squarespace 웹 사이트 예제를 통해 확인하는 것도 좋아할 것입니다.
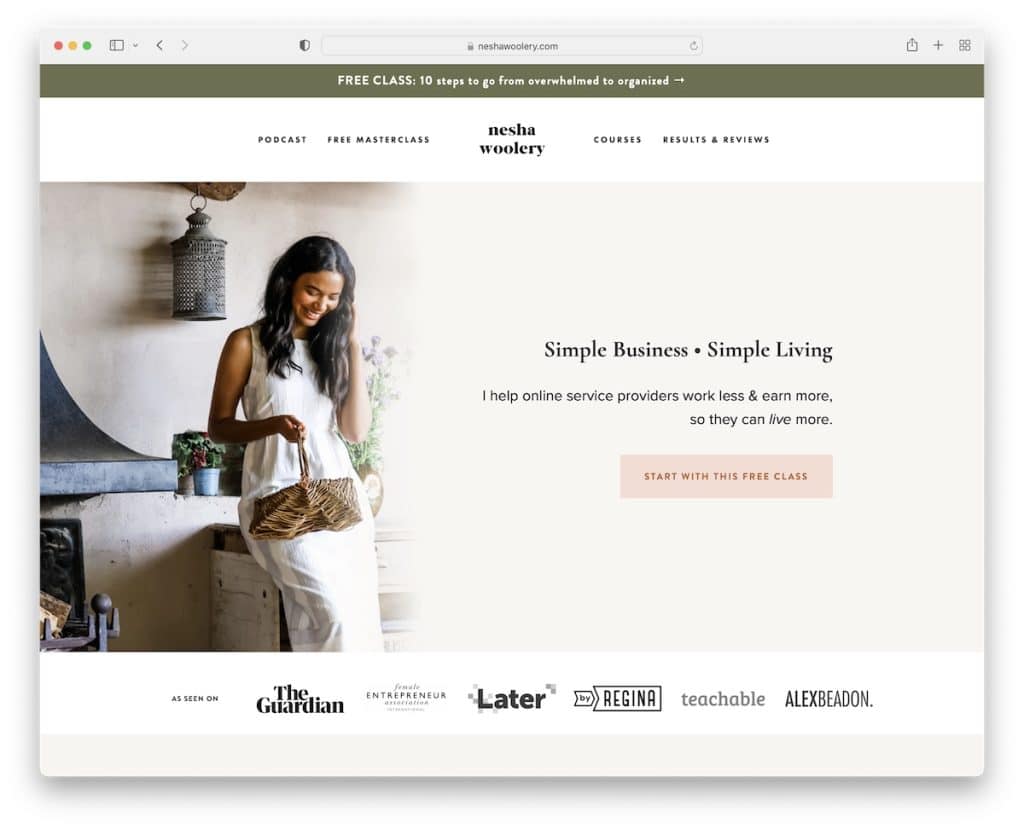
5. 네샤 울러리
내장: Squarespace

Nesha Woolery의 개인 브랜드 웹사이트에는 먼저 상단 표시줄 알림이 표시되고 사라지거나 다시 표시되는 헤더/메뉴가 표시됩니다.
그녀는 영웅 영역에서 CTA 버튼을 사용하고 그녀를 언급한 여러 기관의 로고를 사용합니다.
바닥글 섹션은 메뉴 링크, 뉴스레터 구독 양식, 소셜 아이콘 및 Instagram 피드 슬라이더가 있는 매우 광범위합니다.
참고: 기관 로고를 표시하고 콘텐츠에 대한 링크를 추가하여 신뢰를 구축하십시오.
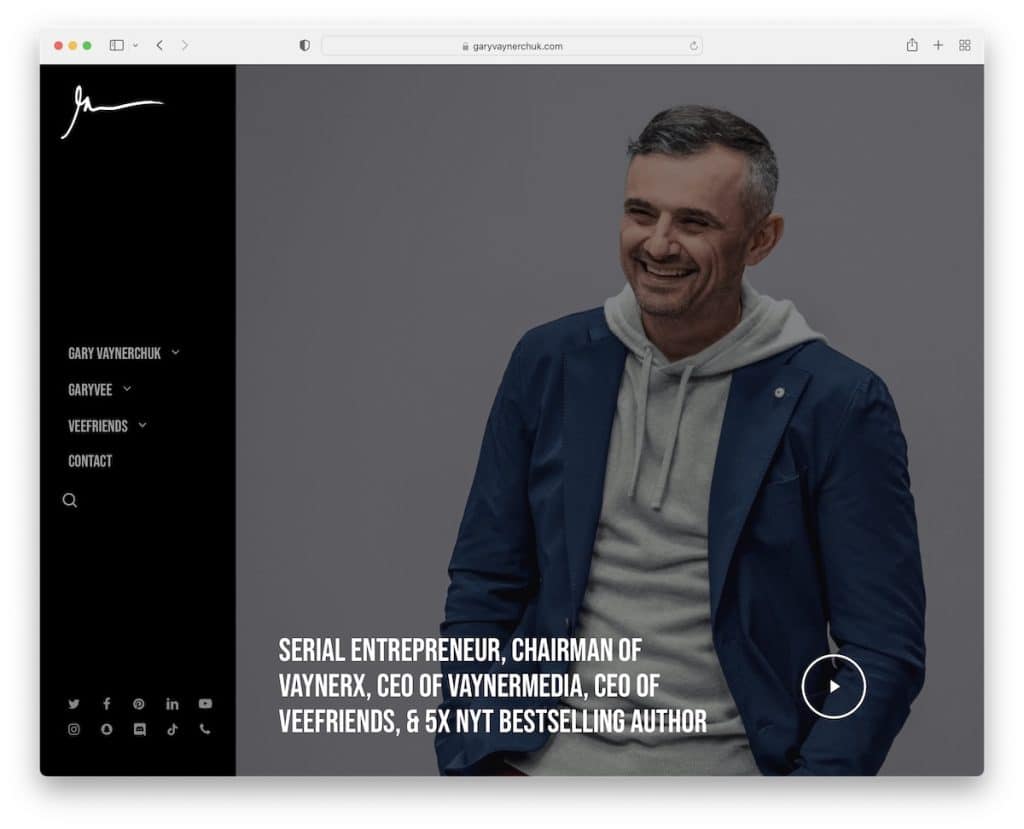
6. 게리 베이너추크
내장: 사용자 지정 WordPress 테마를 사용하는 WordPress

Gary Vaynerchuk의 웹사이트는 끈적끈적한 왼쪽 사이드바 메뉴와 함께 약간 다른 디자인 접근 방식을 사용합니다. 메뉴에는 드롭다운, 검색 표시줄 아이콘 및 여러 소셜 미디어 버튼이 있는 멋진 호버 효과도 있습니다.
스크롤 없이 볼 수 있는 이미지 배경에는 텍스트 오버레이와 동영상 라이트박스를 여는 재생 버튼이 있는 시차 효과가 있습니다.
마지막으로 그의 개인 브랜드 사이트는 다크 룩을 적용해 더욱 눈에 띈다.
참고: 어두운 웹사이트 디자인을 사용하여 더 고급스러운 느낌을 줍니다.
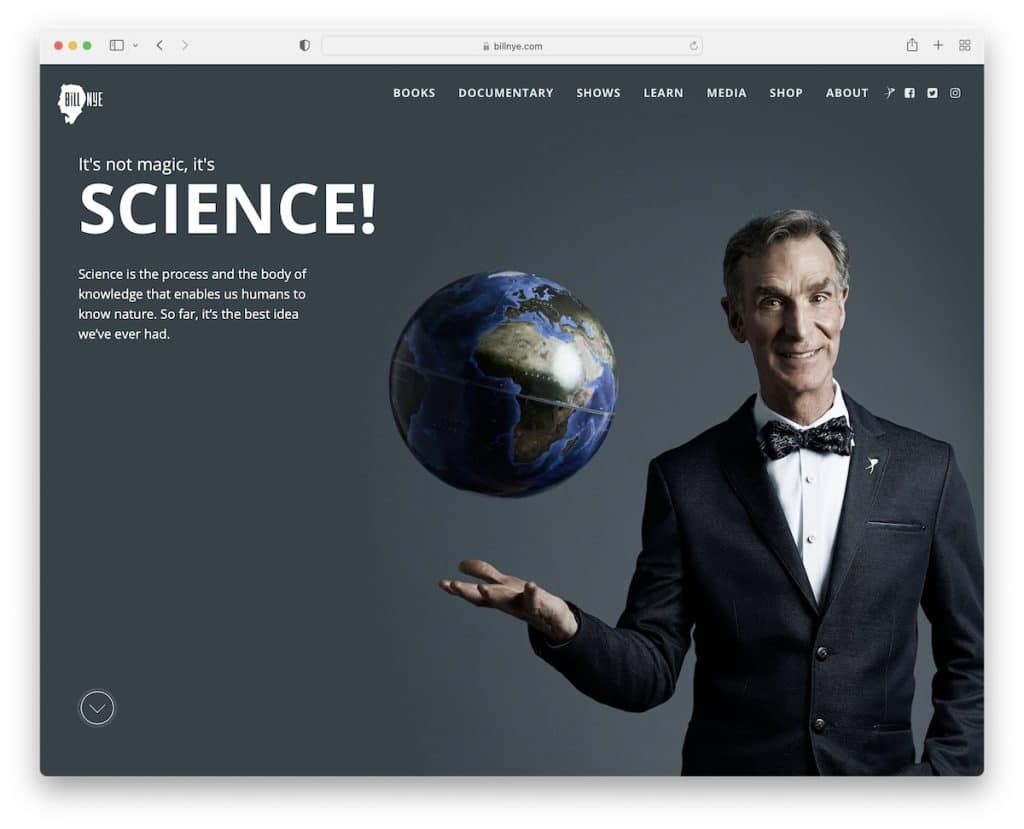
7. 빌 나이
내장: Craft CMS

Bill Nye의 홈 페이지는 스크롤을 시작하면 단단하고 끈적하게 변하는 투명 헤더가 있는 전체 화면 이미지를 제공합니다.
놀랍게도 영웅 이미지에는 CTA 버튼이 없지만 접은 부분 아래의 두 번째 섹션에서 책을 홍보합니다.
바닥 글은 파티클 효과 배경으로 꽤 멋지지만 소셜 미디어 아이콘으로 전체적으로 깔끔합니다.
참고: 접힌 부분 위의 전체 화면 이미지로 강하고 오래 지속되는 첫인상을 만드세요.
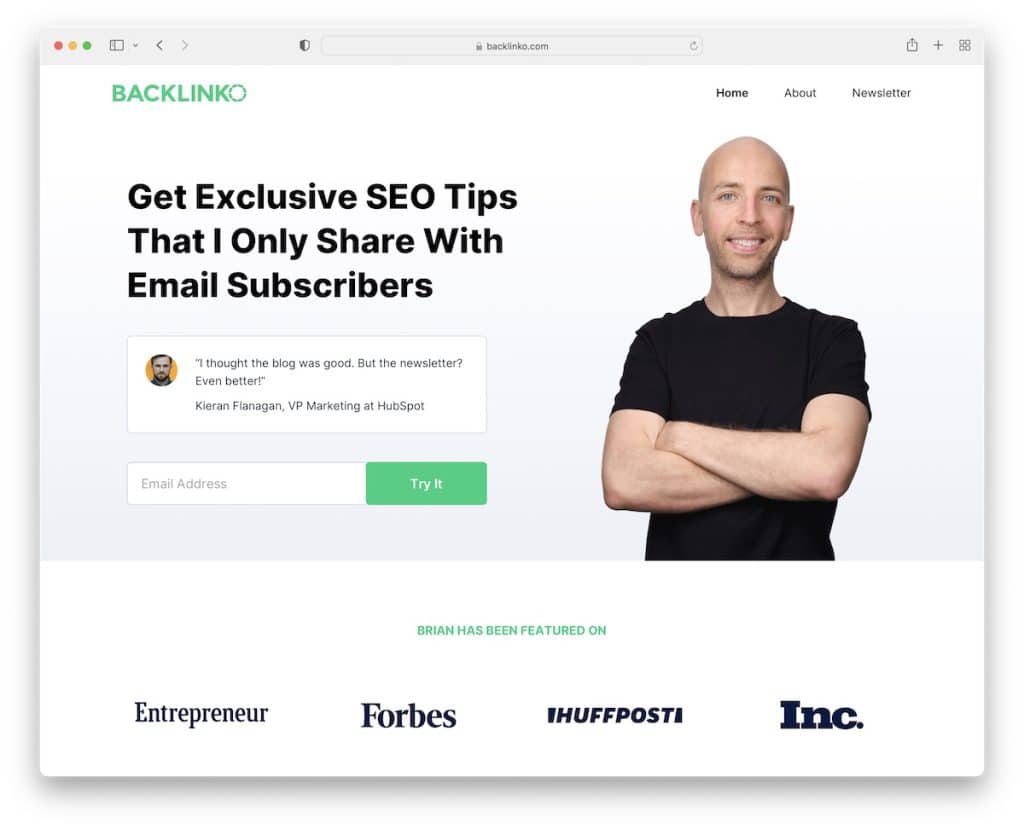
8. 백링크코
빌드: Next.js

Backlinko는 독점적인 팁, 권한 링크 및 고객 평가에 가입할 수 있는 이메일 수신 동의가 있는 가볍고 깨끗한 첫 페이지를 가지고 있습니다.
또한 Brian은 어두운 배경의 비교적 단순한 바닥글 전에 무료 가이드를 위한 또 다른 선택 양식을 사용합니다.
참고: 홈 페이지에 많은 콘텐츠를 추가할 계획이 없다면 추가한 콘텐츠를 눈에 띄게 하십시오. 이메일을 위한 무료 제품, 팁 및 가이드를 제공하는 것도 효과적입니다!
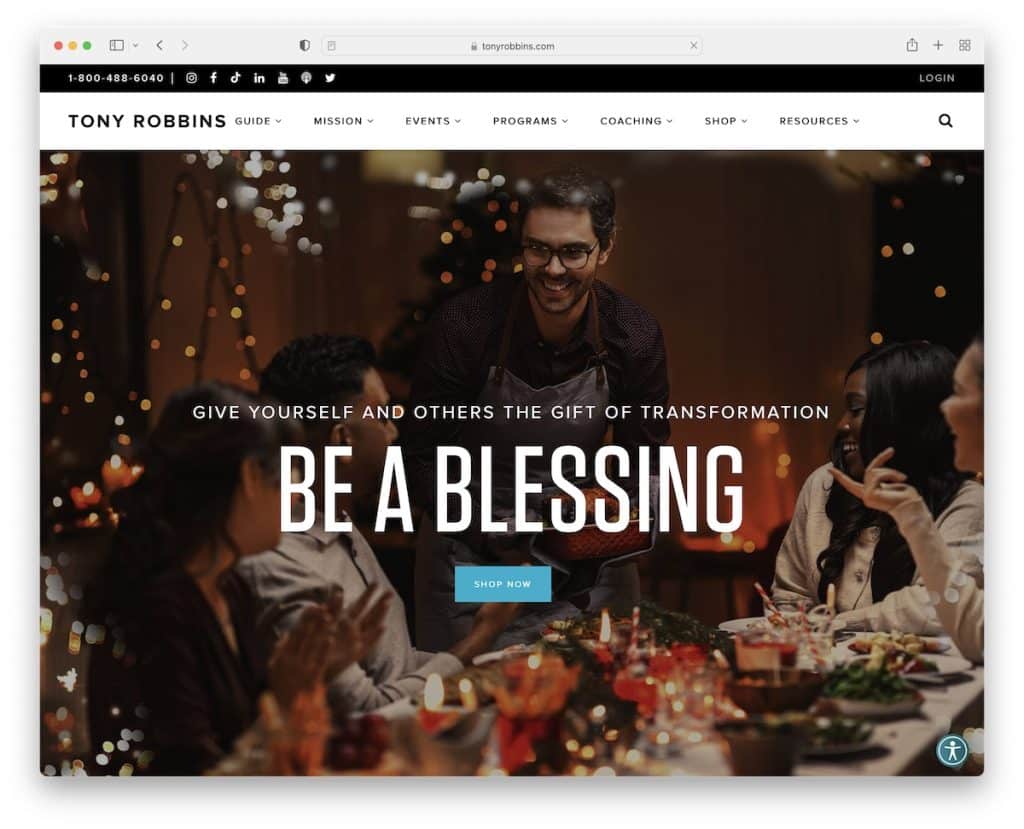
9. 토니 로빈스
내장: 사용자 지정 WordPress 테마를 사용하는 WordPress

Backlinko의 홈 페이지는 별로 진행되지 않지만 Tony Robbins의 홈 페이지는 완전히 반대입니다.
고정 상단 표시줄 및 헤더(드롭다운 포함)부터 스크롤 애니메이션, 비디오 라이트박스, 성공 사례 및 예정된 이벤트를 홍보하는 슬라이더에 이르기까지 모든 것을 얻을 수 있습니다.
또한 편리한 것은 웹 사이트 경험을 조정하기 위한 메뉴를 여는 오른쪽 하단 모서리의 접근성 버튼입니다.
참고: 접근성 메뉴를 사용하여 방문자가 필요에 따라 웹 사이트 경험을 사용자 지정할 수 있습니다.
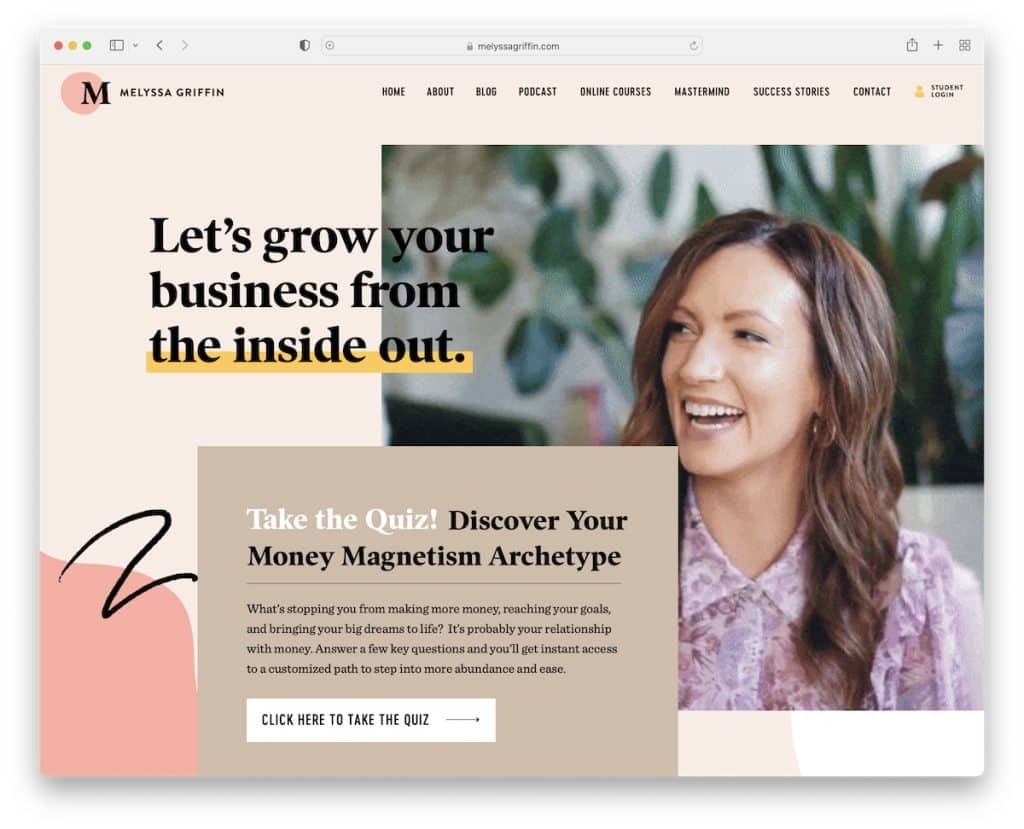
10. 멜리사 그리핀
내장: Showit

Melyssa Griffin은 배경 비디오/GIF로 방문자의 관심을 끄는 방법을 알고 있습니다. 그녀의 웹사이트는 또한 경험을 풍부하게 하는 많은 세부 사항과 애니메이션으로 매우 창의적입니다.

Melyssa Griffin 페이지의 독특한 점은 10개 질문 퀴즈 팝업으로 이메일을 수집하는 접근 방식입니다. 이를 통해 그녀는 단일 옵트인 양식보다 더 많은 양질의 리드를 얻을 수 있습니다.
참고: 더 많은 양질의 리드를 생성하려면 다단계 옵트인 양식 또는 퀴즈를 추가하세요.
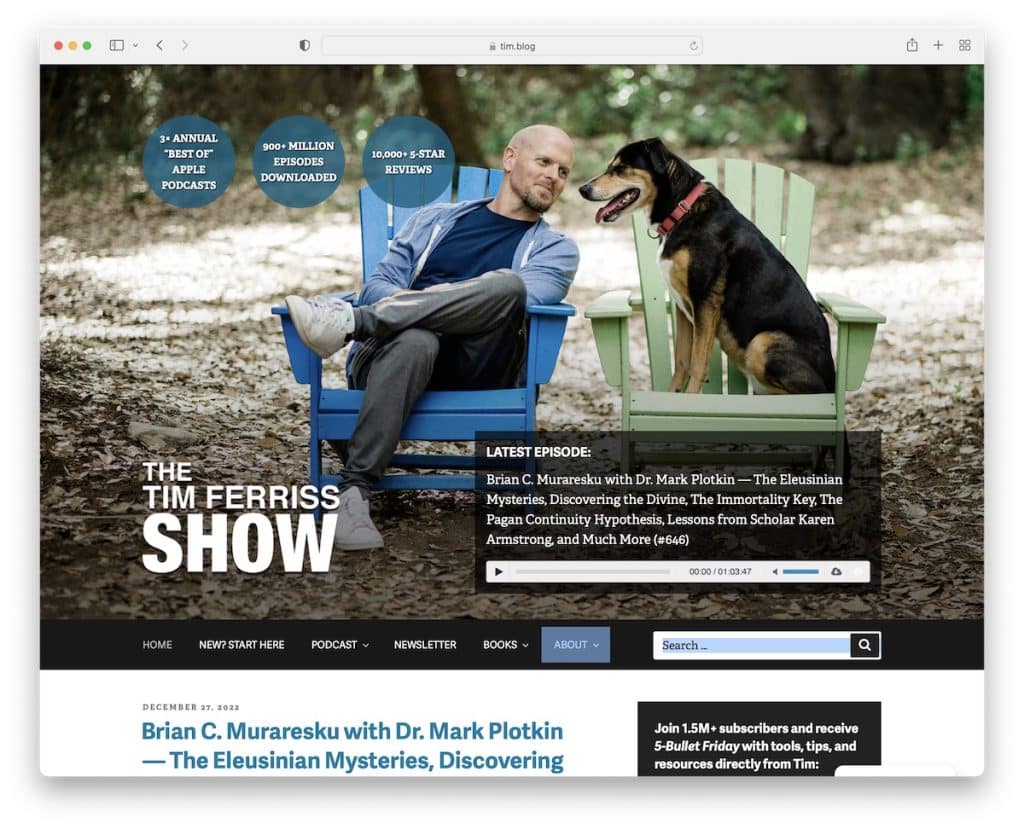
11. 팀 페리스
내장: 사용자 지정 WordPress 테마를 사용하는 WordPress

Tim Ferriss는 이미지 배경, 몇 가지 사실, 팟캐스트 플레이어, 헤더, 메뉴 및 검색 표시줄이 있는 매우 흥미로운 스크롤 없이 볼 수 있는 섹션을 가지고 있습니다.
Tim Ferriss 페이지의 또 다른 좋은 점은 오른쪽 사이드바가 있고 전용 홈페이지가 없는 블로그라는 것입니다.
참고: 블로그를 공식 웹사이트로 자유롭게 사용하세요.
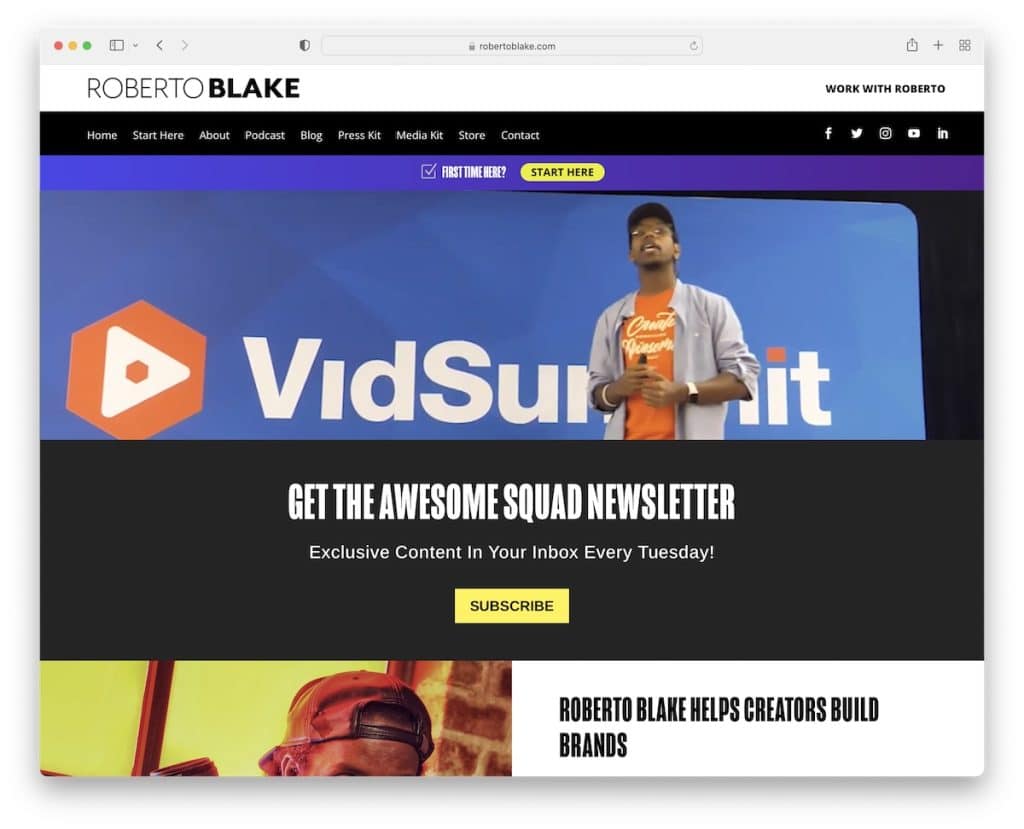
12. 로베르토 블레이크
내장: Divi 테마

Roberto Blake의 페이지는 콘텐츠 밀도가 높지만 가시성이 뛰어난 방식으로 실행됩니다. 헤더는 세 부분으로 구성되어 있으며, 여기에 처음 방문하는 방문자와 재방문자를 위해 필요한 모든 링크를 넣었습니다.
좁은 동영상 배너/배경이 자동으로 재생되므로 방문자를 더 오래 머물게 할 수 있습니다.
또한 노란색 배경 인용 섹션은 스크롤을 멈추고 그것에 대해 생각하게 만듭니다.
참고: 비디오 콘텐츠 제작자인 경우 페이지의 영웅 섹션에 프로모션 비디오를 추가할 수 있습니다.
또한 Divi 테마를 사용하는 최고의 웹사이트 목록도 놓치지 마세요.
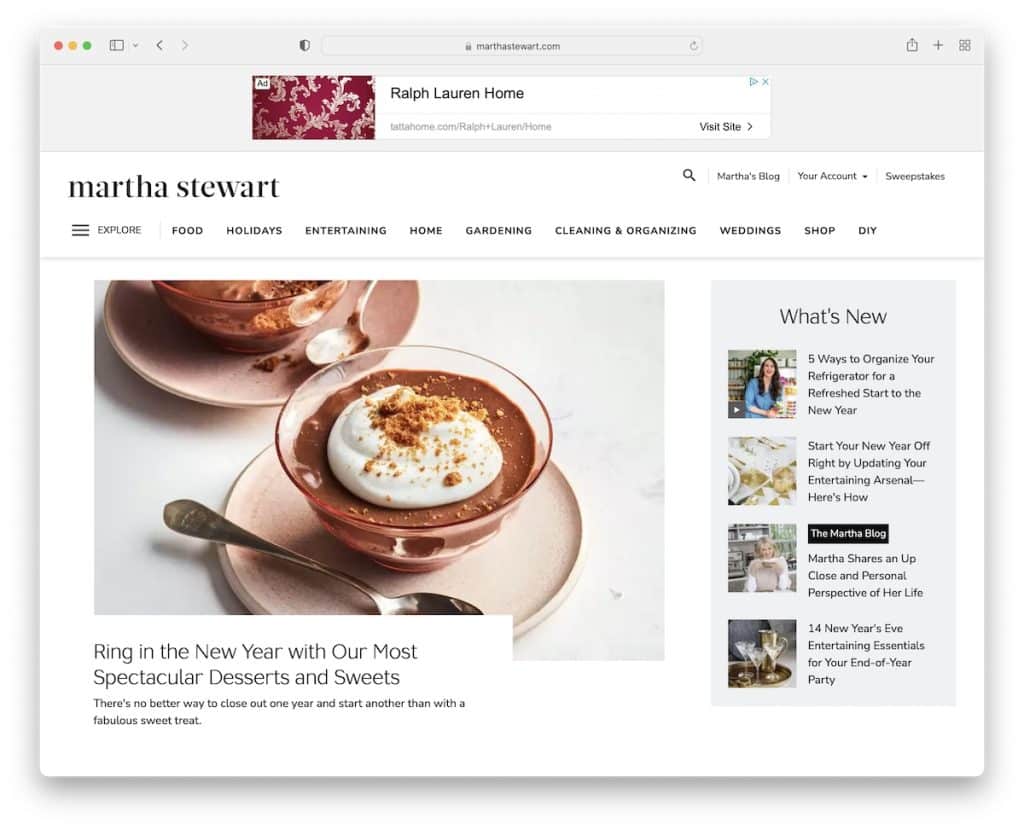
13. 마사 스튜어트
내장: 드루팔

Tim Ferriss는 블로그를 사용하는 반면 Martha Stewart는 잡지 스타일의 웹사이트를 사용합니다. 홈페이지는 많은 콘텐츠를 로드하지만 흰색 배경, 더 큰 텍스트 및 공백 덕분에 압도적으로 느껴지지 않습니다.
마사 스튜어트 웹사이트의 더 독특한 기능 중 하나는 웹사이트 내의 웹사이트처럼 느껴지는 팝업에서 "메가 메뉴"를 여는 것입니다.
참고: 많은 콘텐츠를 표시할 때 공백과 더 큰 텍스트(및 이미지)를 확인하세요.
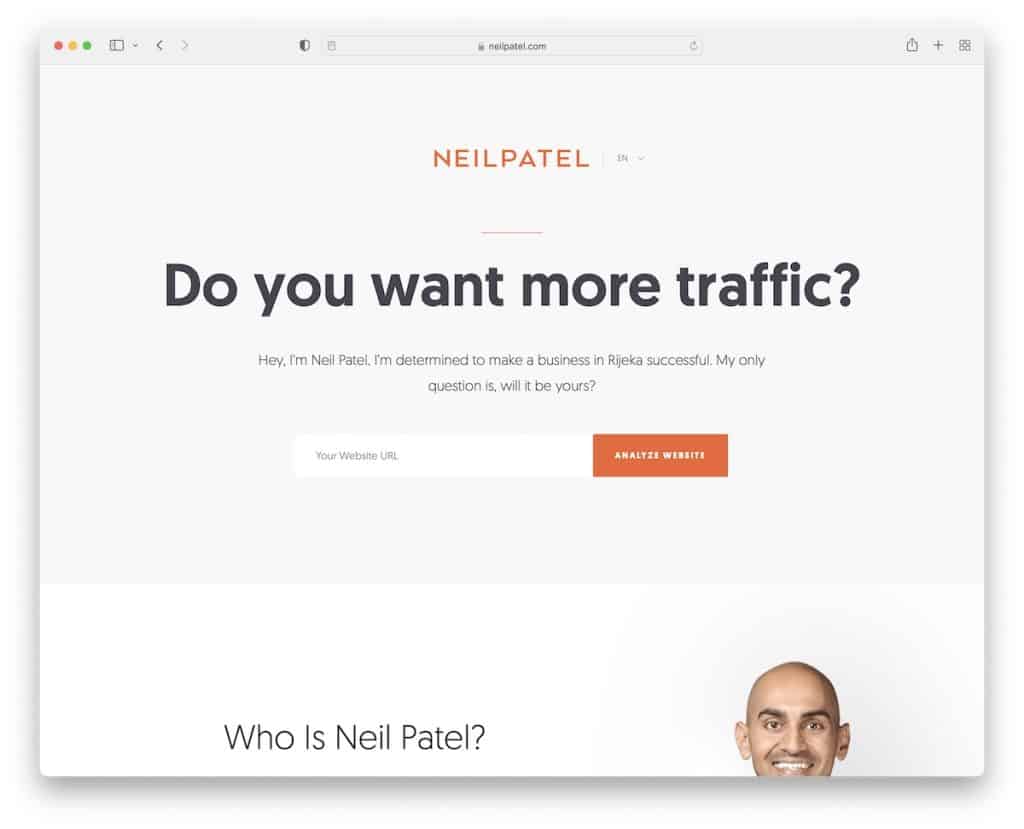
14. 닐 파텔
내장: 사용자 지정 WordPress 테마를 사용하는 WordPress

Neil Patel은 Backlinko와 유사한 웹 디자인 접근 방식을 사용합니다. 그는 실행 가능한 상단 섹션으로 매우 깨끗하고 단순하게 유지합니다.
머리글에는 웹사이트 로고와 언어 전환기만 있고 바닥글에는 메뉴 링크, CTA 버튼, 소셜 미디어 아이콘 등이 있습니다.
또한 흰색과 주황색 브랜딩은 세심한 주의를 기울여 이루어집니다.
참고: 웹사이트 전체에서 브랜딩을 전략적으로 사용하십시오.
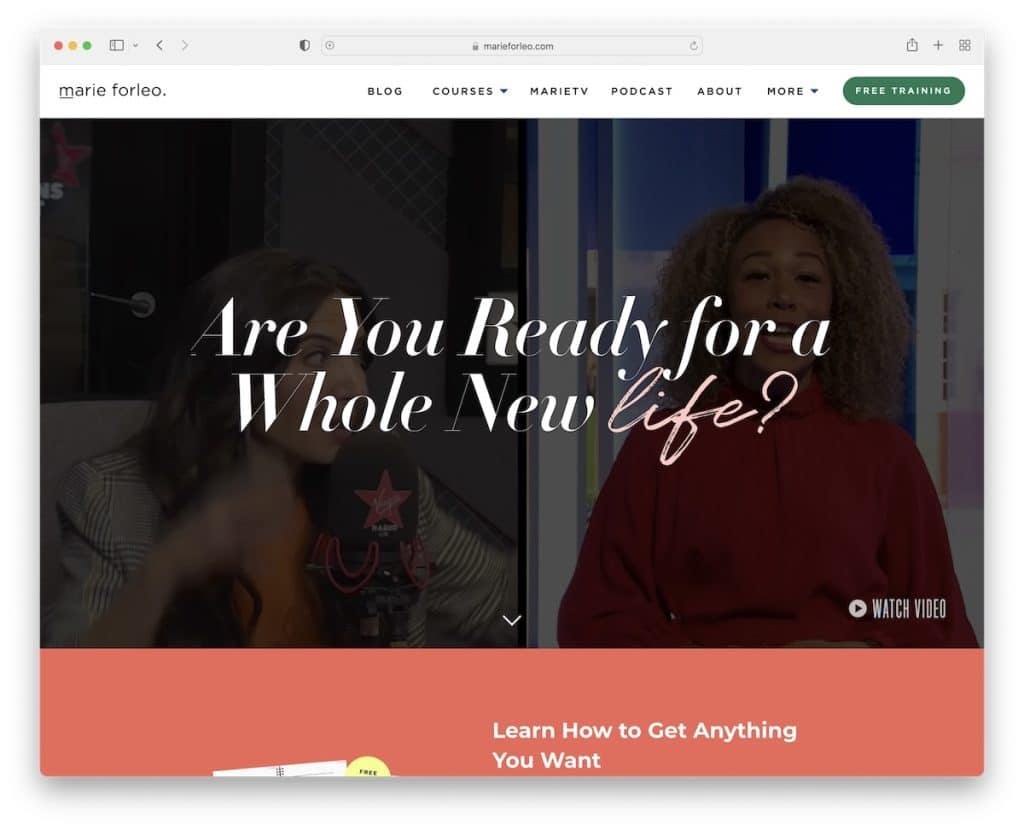
15. 마리 포를레오
내장: Webflow

Marie Forleo의 사이트는 비디오 배경과 확인하고 싶은 많은 콘텐츠로 시작하여 생생하고 매력적입니다.
그녀는 그녀의 개인 브랜드가 매우 인기가 있음을 보여주는 큰 권위의 로고가 있는 멋진 "당신이 나를 본 적이 있을 것입니다" 섹션을 가지고 있습니다.
그녀가 인터뷰한 유명인사 및 기타 콘텐츠를 포트폴리오 스타일로 제공하여 빠르게 훑어볼 수 있습니다. 그래도 메가 메뉴를 사용하여 더 구체적인 사항을 지정할 수 있습니다.
참고: 포트폴리오 그리드 레이아웃을 사용하여 더 많은 콘텐츠를 즐겁게 배포하세요.
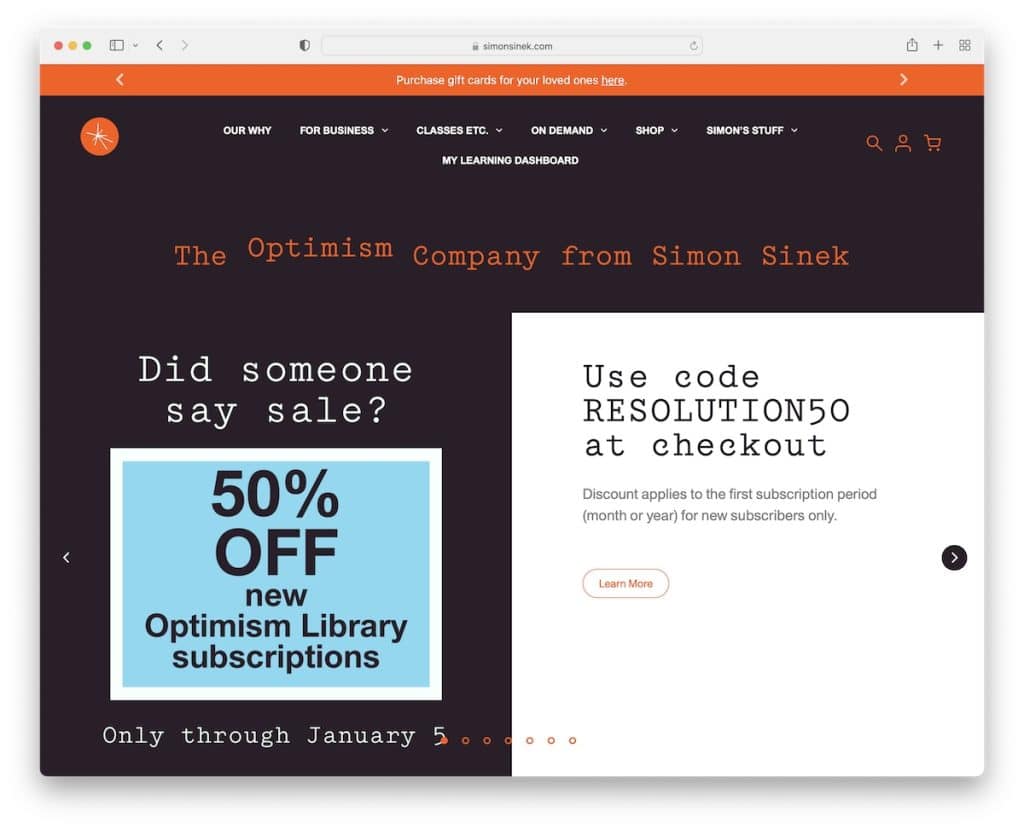
16. 사이먼 사이넥
내장: 밑줄 및 Elementor

Simon Sinek의 개인 브랜드 사이트는 단순하지만 트렌디하며 슬라이딩 텍스트가 있는 상단 표시줄, 드롭다운 메뉴 및 분할 화면 디자인의 전체 너비 슬라이더를 제공합니다.
페이지의 훌륭한 색상과 글꼴 선택은 모든 작은 요소를 확인하고 싶게 만드는 독특한 모양을 제공합니다.
언급할 가치가 있는 것은 수신하려는 뉴스 유형을 선택할 수 있는 두 개의 상자가 있는 뉴스레터 구독 양식입니다.
참고: 많은 이메일을 보낼 계획이라면 구독자에게 관심 있는 내용을 선택할 수 있는 기회를 주어 받은 편지함이 넘쳐나 구독을 취소하지 않도록 하는 것이 좋습니다.
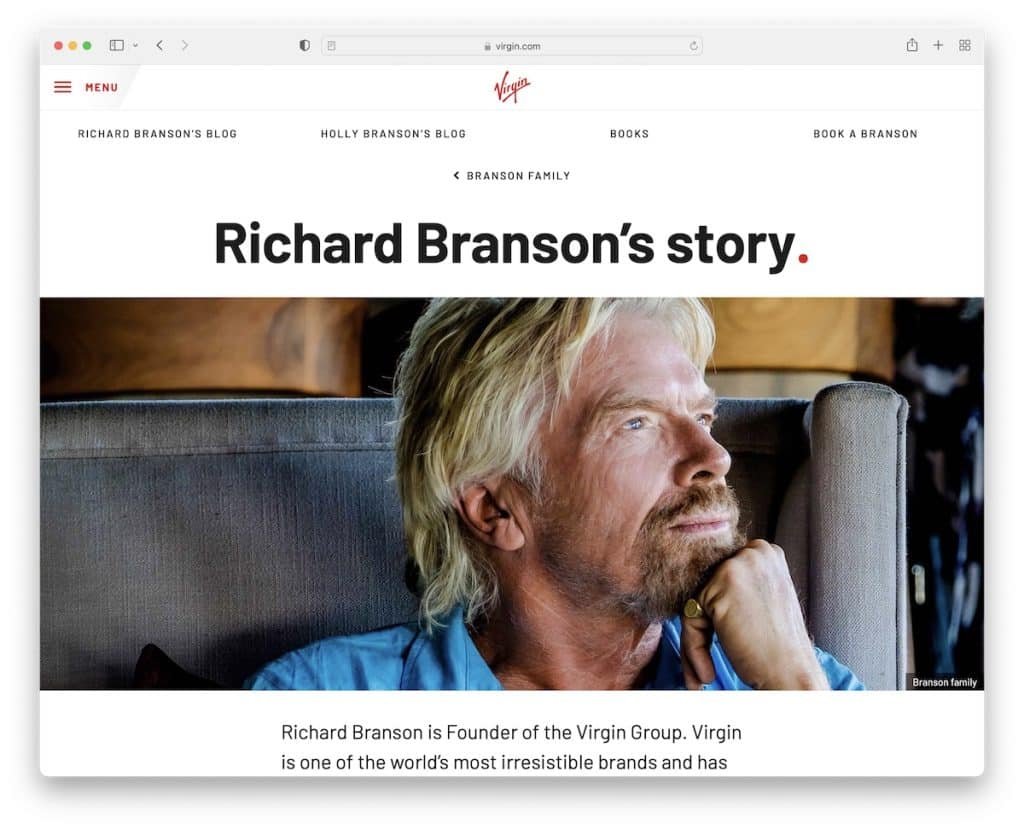
17. 리처드 브랜슨
내장: 만족스러운

Richard Branson은 공식 웹사이트가 없지만 Virgin의 공식 웹사이트의 일부로 멋진 개인 페이지가 있습니다.
페이지 레이아웃은 다른 가족 구성원의 프로필 및 그의 소셜 미디어에 대한 링크와 함께 Richard의 이야기를 보여주는 다소 타임라인 느낌이 있습니다.
마지막으로, 디자인은 매우 미니멀하여 모바일과 데스크톱 모두에서 뛰어난 독서 경험을 제공합니다.
참고: 간단한 한 페이지 레이아웃은 개인 브랜드 웹 사이트에 적합합니다.
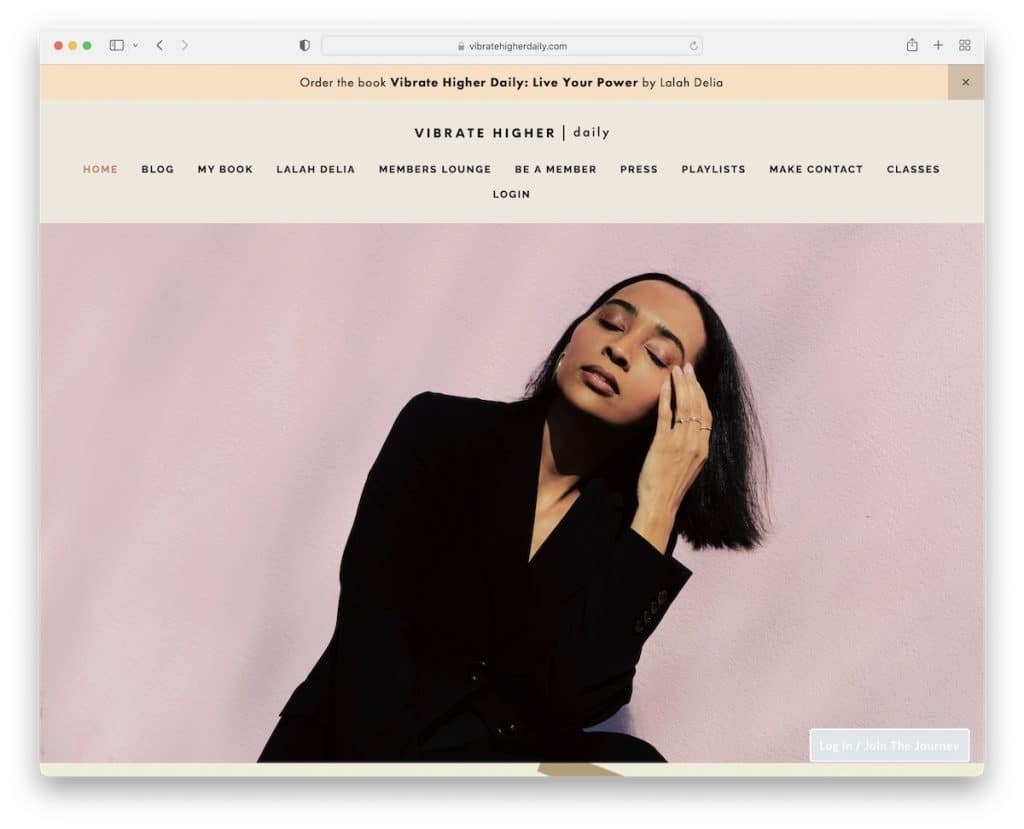
18. 랄라 델리아
내장: Squarespace

Lalah Delia의 웹 사이트는 무시할 수 있는 뉴스레터 구독 팝업으로 시작됩니다. "x"를 눌러 상단 표시줄 알림에서도 동일한 작업을 수행할 수 있습니다.
홈 페이지가 매우 길기 때문에 플로팅 헤더를 사용하면 뷰어가 맨 위로 스크롤하지 않고도 다른 섹션을 볼 수 있습니다.
또한 오른쪽 하단 모서리에 있는 플로팅 버튼은 로그인하거나 "여정"에 참여하라는 지속적인 알림입니다.
참고: 팝업을 사용하여 이메일 목록을 작성하십시오.
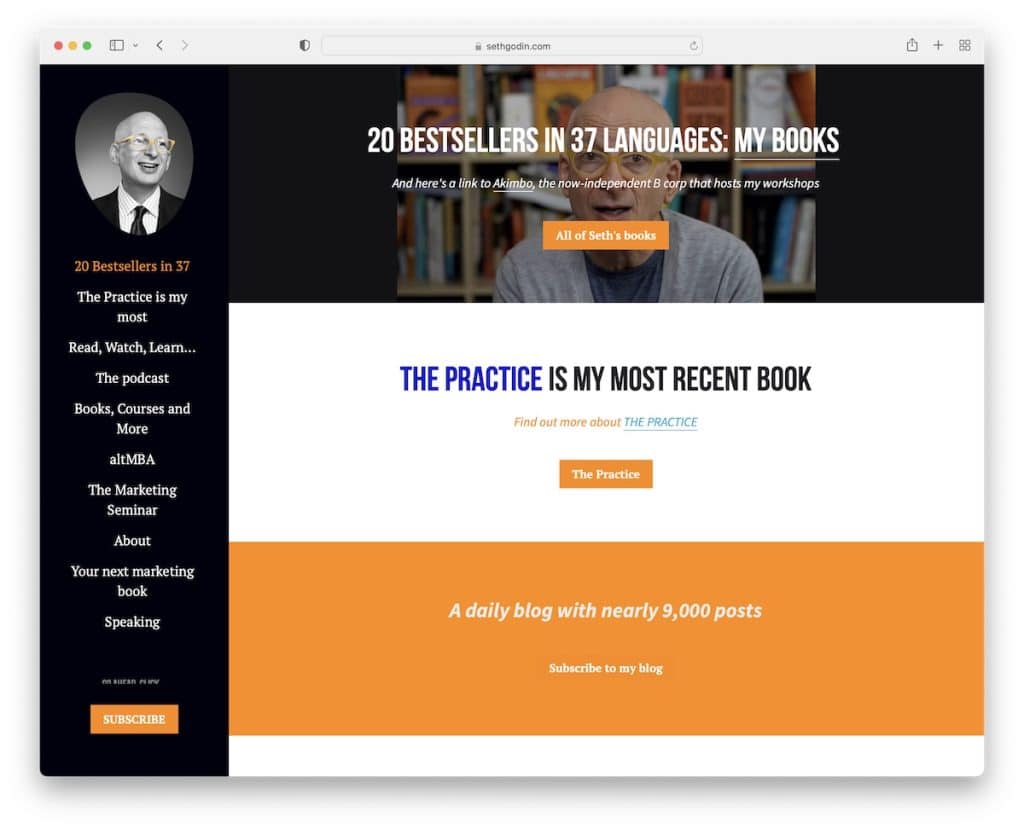
19. 세스 고딘
내장: 현저하게

Seth Godin은 고정 사이드바 머리글/메뉴가 있는 이 목록의 두 번째 개인 브랜드 웹 사이트입니다. 이 웹 사이트에는 바닥글이 없습니다. 또한 구독 CTA를 항상 표시할 수 있습니다.
주목해야 할 중요한 점은 Seth가 보고 있는 섹션을 강조 표시하는 메뉴와 함께 단일 페이지 레이아웃을 실행한다는 것입니다.
참고: 더 나은 사용자 경험을 위해 한 페이지 웹사이트를 사용하십시오.
