Piotnet 양식 검토: 기존 경쟁자보다 우수
게시 됨: 2022-04-10Piotnet Forms는 매우 혼잡한 "WordPress 양식 플러그인" 틈새 시장에 비교적 새로 추가된 것입니다. 우리는 그것이 레거시 경쟁과 어떻게 쌓이는지 확인하고 이 새로운 플레이어가 더 많은 과대 광고를 받을 가치가 있는지 확인하고 싶었습니다.
Piotnet 양식이 새로워졌습니다.
정말 새롭습니다. 그들은 9월 중순에 출시되었는데 아마도 당신이 그것에 대해 많이 듣지 못한 이유일 것입니다. 독립형 Forms 플러그인은 9월 중순에 출시되었지만 지난 몇 년 동안 지속적으로 개발된 PAFE(Piotnet Addons For Elementor)의 Form 기능에서 비롯되었습니다. 즉, 시도되고 진정한 프레임워크를 사용하여 모든 사이트(Elementor뿐만 아니라 모든 페이지 빌더 포함)에서 사용할 수 있는 반짝이는 새 플러그인을 얻게 됩니다.
여기에서 플러그인의 라이트 버전 다운로드를 볼 수 있습니다.

무료 버전은 매우 제한적이며 $0에 더 나은 옵션이 있으므로 수많은 기능과 함께 제공되는 유료 버전에 대해 논의할 것입니다.
첫째, 이것은 초경량 플러그인입니다. 양식 단축 코드가 있는 경우에만 관련 자산을 로드합니다. 그럼에도 불구하고 12KB에 불과합니다.
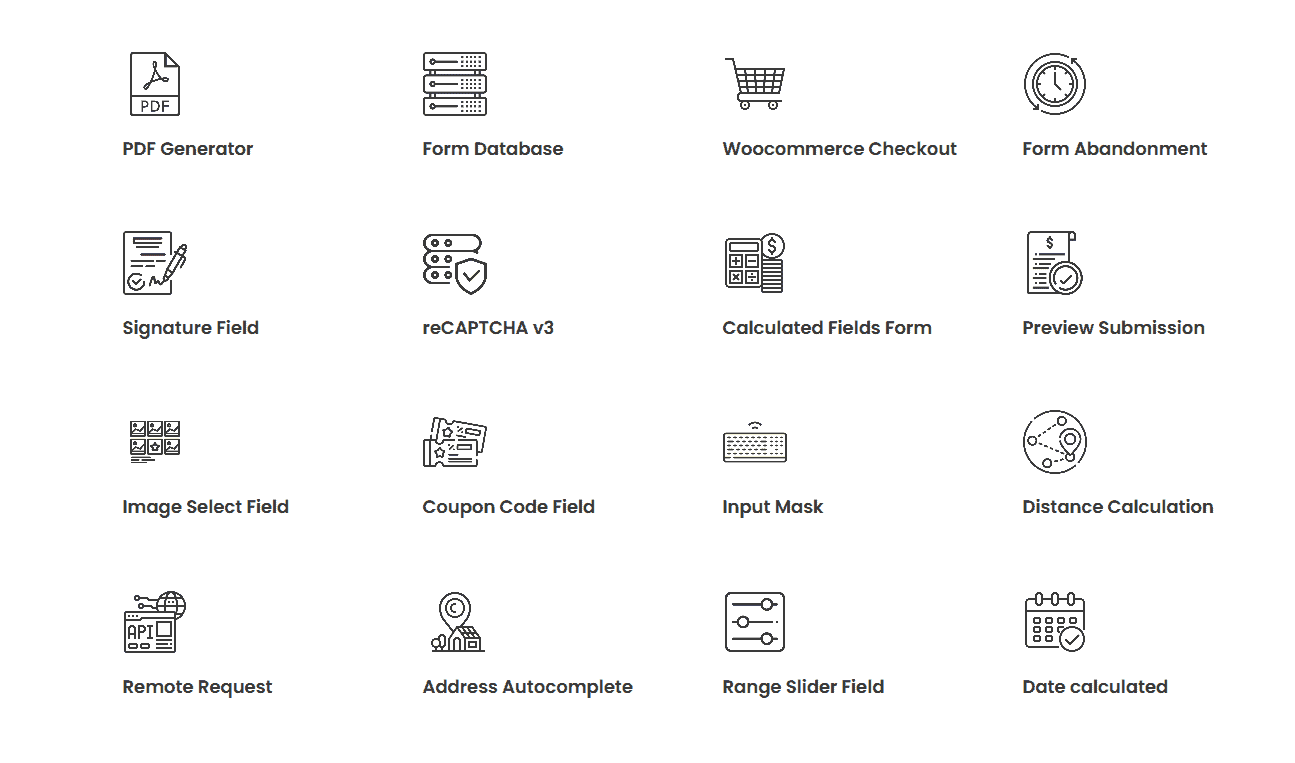
Piotnet 양식 기능
이 플러그인은 수십 가지 기능과 함께 제공되며 활발히 개발 중이므로 매주 새로운 유틸리티가 추가됩니다. 다음은 함께 제공되는 목록입니다.
- 예약
- 중계기 필드 다중 레벨 중첩
- 등록 및 로그인 양식 작성기
- 사용자 프로필 업데이트
- 우커머스 원페이지 체크아웃
- 우커머스 동적 가격 책정
- 게시물 제출 및 게시물 양식 작성기 편집
- 서명 필드
- 양식 포기
- 라벨 애니메이션
- reCAPTCHA(v3) 통합
- 다단계 양식
- 스트라이프 결제
- 페이팔 결제
- 조건부 논리 형식
- 계산된 필드 양식
- 제출물 미리보기
- 이미지 선택 필드
- 쿠폰 코드 필드
- 입력 마스크
- 거리 계산
- PDF 생성기
- 양식 데이터베이스
- Google 지도 주소 자동 완성 필드
- 범위 슬라이더 필드
- 기간 계산 필드
- Webhook(Endpoint URL Zapier에 연결할 수 있음)
- 원격 요청
- 구글 스프레드시트
- 메일러라이트
- 응답 받기
- 우체부
- 조호 CRM
- 메일침프
- 액티브캠페인
여기서 아무 것도 다룰 수는 없지만 몇 가지 정말 중요한 항목이 있습니다.
예약
사용자가 시간대를 선택하고 약속을 예약할 수 있는 예약 시스템을 만들 수 있습니다. 물론 이것은 Amelia 또는 LatePoint만큼 완전한 기능은 아니지만 간단한 예약 도구가 필요한 경우 번들로 제공되므로 몇 달러를 절약할 수 있습니다.
프론트엔드 포스트 제출
사용자가 웹사이트의 프런트 엔드를 통해 콘텐츠를 제출하도록 쉽게 허용할 수 있습니다. 예를 들어 블로그 게시물을 수락하면 훌륭한 워크플로 도구가 될 수 있습니다. 또한 사용자가 Piotnet 양식을 통해 등록 및 로그인하도록 할 수도 있습니다.
조건부 논리
놀랍게도 조건부 논리는 유료 버전의 양식 플러그인(Fluent Forms 제외)에서만 표준으로 제공됩니다. 이를 통해 사용자 경험을 맞춤화할 수 있으며 이는 훌륭한 추가 기능입니다.
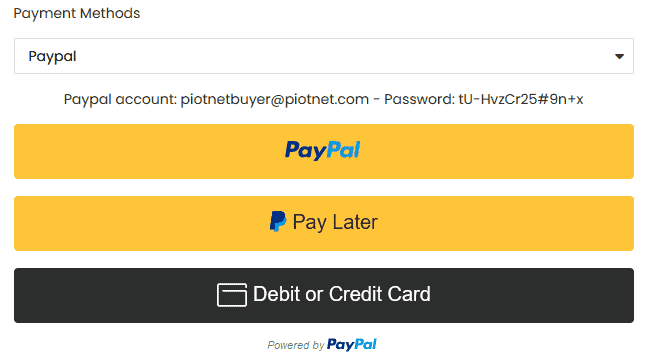
Piotnet 양식을 통해 지불
이것은 이 양식 도구가 제공해야 하는 가장 과소평가된 기능 중 하나입니다. 고객이 스트라이프, PayPal 또는 WooCommerce를 통해 지불할 수 있습니다. 거의 모든 다른 플러그인이 있으므로 양식을 통해 지불을 수락하려면 유료 추가 기능을 구입해야 합니다. WooCommerce와 함께 작업하는 것은 기본적으로 매우 유익하며 이것은 Piotnet이 제공하는 최고의 유틸리티 중 하나입니다.

풍부한 통합
기본적으로 이 양식 플러그인은 MailChimp, ActiveCampaign, MailerLite, Google Sheets, Getresponse, Zoho, MailPoet과 통합됩니다. Google 시트가 추가된 것을 정말 보고 싶습니다. Google 시트는 수많은 콘텐츠를 무료로 관리하는 데 사용할 수 있는 매우 강력한 플랫폼이기 때문입니다. G Suite가 있는 경우 Gmail을 통해 메일링 캠페인을 설정할 수도 있습니다.
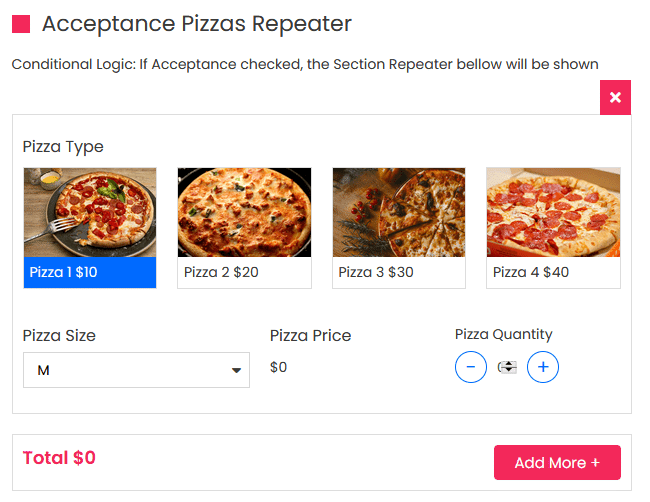
리피터 필드
반복자 필드를 사용하면 사용자가 필드와 섹션을 여러 번 복제할 수 있습니다. 이는 사용자가 한 번에 제출해야 하는 정보 청크가 여러 개인 경우에 정말 유용합니다. 예를 들어, 고객이 부품 번호와 설명을 입력하는 부품 리피터를 생성할 수 있습니다. 필요한 만큼 부품을 추가할 수 있습니다.

Piotnet Forms는 모든 페이지 빌더와 통합되며(Divi, Elementor 및 Oxygen Builder에서 테스트) 단축 코드를 사용하여 양식을 포함할 수 있습니다.

이 도구가 즉시 사용할 수 있는 다른 깔끔한 통합 기능으로는 양식 포기 기능, 계산된 필드, 쿠폰 코드, 원격 API 요청, 주소 자동 완성 및 양식 데이터베이스가 있습니다. 서명 필드를 통해 서명을 수집하고 PDF를 생성할 수도 있습니다.

이 양식이 제공해야 하는 다른 기능이 많이 있지만 모든 레거시 플러그인과 겹칩니다. 기본적으로 양식 기능이 필요한 경우 이 플러그인에 있습니다. 그렇지 않은 경우 개발 팀은 매우 적극적이고 사용자 피드백을 수용하여 매주 플러그인을 업데이트합니다.
Piotnet 양식 빌더
플러그인에는 필드로 채워진 양식의 구조를 쉽고 시각적으로 구축한 다음 그에 따라 해당 필드의 스타일을 지정할 수 있는 고품질 양식 작성기가 함께 제공됩니다. CSS를 알 필요가 없으며 아래 비디오에서 볼 수 있듯이 완전히 반응형으로 만들 수 있습니다.
이 양식 작성기는 Elementor 페이지 작성기를 많이 생각나게 하며 매우 잘 설계되었습니다. 드래그 앤 드롭한 다음 그에 따라 스타일을 지정하기만 하면 됩니다. Piotnet Forms의 홈 페이지로 이동하여 "무료로 시도"를 클릭하면 이 정확한 양식 빌더의 데모에 액세스할 수 있습니다.
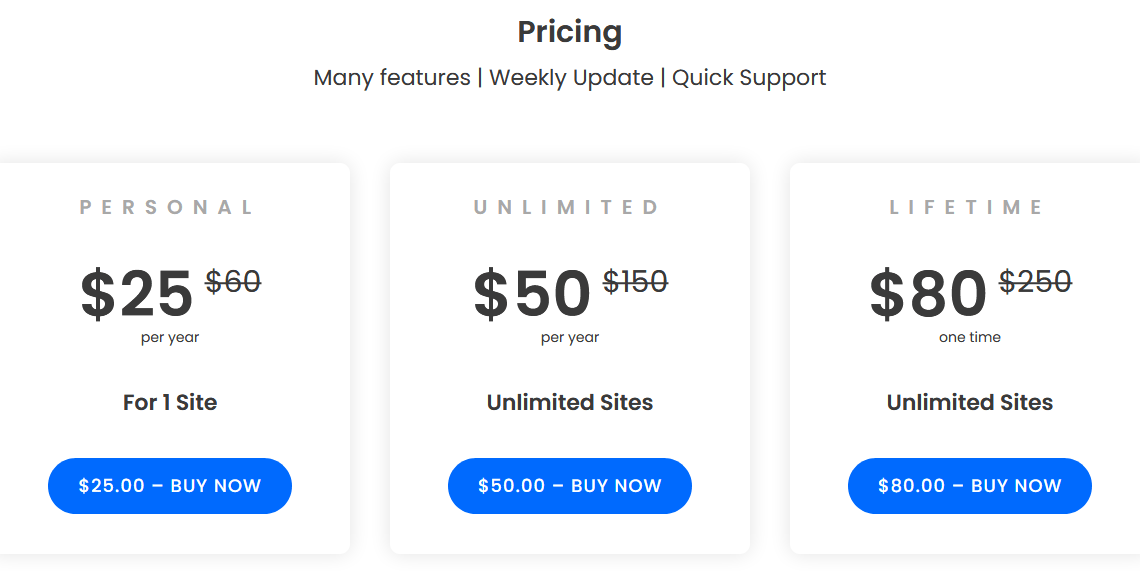
Piotnet 양식 가격
이 양식의 가격 책정 측면은 업계 최고입니다. 단일 사이트 라이센스를 찾고 있다면 연간 $25의 비용이 듭니다. 연간 $50의 비용이 드는 무제한 사이트 라이센스와 $80.00의 비용이 드는 평생 무제한 라이센스의 경우.

대부분의 새로운 플러그인이 그러하기 때문에 라이선스가 부여된 이 수명이 오래 지속되지 않을 것으로 예상합니다. 초기 단계에서 평생 라이선스를 제공하는 것과 같은 새로운 플러그인이 성숙함에 따라 구독 계획으로 이동할 것입니다.
Piotnet 양식 기능 비교
이 양식 빌더를 다른 레거시 양식 빌더(WPForms, Gravity Forms, Formidable)와 비교하면 극명한 대조를 볼 수 있습니다.
먼저, 이 플러그인에 대해 $80.00 평생 라이선스를 선택했다고 가정해 보겠습니다(아마도 오래 지속되지 않을 것입니다).
Piotnet은 이러한 레거시 도구에 대한 모든 유료 확장을 거쳐 기본 제공에 포함시킨 것 같습니다. 예를 들어 Gravity Forms용 양식 포기 추가 기능을 구입해야 합니다.

주소 자동 완성은 레거시 플러그인으로 수행하기가 매우 어렵습니다. WP Forms의 경우 해당 유형의 데이터를 수집하려면 서명 관리 도구를 구입해야 합니다.
양식 7에 문의하십시오. 무료 오퍼링은 양식 데이터베이스와 함께 제공되지 않습니다(Elementor Forms도 포함하지 않음).
지불을 수집하고 PayPal, Stripe 또는 WooCommerce와 통합하려는 경우 이러한 확장은 모든 기존 제품에 대해 연간 수백 달러의 비용이 듭니다(WP 양식의 경우 $199/yr, Formidable Forms의 경우 $199-400/yr).
이러한 모든 기능은 Piotnet Forms 제품과 함께 즉시 작동하며, 한 번 액세스하는 데 $80.00의 비용이 듭니다. 당신이 나에게 묻는다면 그것은 꽤 좋은 거래이며 가장 가치있는 양식 플러그인이됩니다.
결론적으로
이 플러그인과 함께 제공되는 수많은 기능, 활성 개발 및 $80에 대한 평생 무제한 라이선스는 이 도구를 모든 양식 빌더 중에서 가장 가치 있게 만듭니다. 빌더 인터페이스는 드래그 앤 드롭 UI를 사용하고 출력 스타일을 지정하여 양식이나 랜딩 페이지를 구축하는 것이 매우 쉽기 때문에 좋은 방식으로 많은 요소를 생각나게 합니다. 그런 다음 자신만의 페이지를 만들거나 단축 코드를 사용하여 사이트의 아무 곳에나 포함할 수 있습니다.
가서 확인하세요!
