성능 및 페이지 속도가 전부입니다
게시 됨: 2022-06-30Google이 순위 요소를 중심으로 한 변경 사항에 대해 많은 논의가 있습니다. 대부분의 전문가들은 검색 엔진 결과와 관련하여 Google에 주의를 기울여야 하며 또한 무시해야 한다는 데 정기적으로 동의합니다.
이것이 의미하는 바는 페이지가 계속 순위를 매길 수 있도록 알고리즘의 변경 사항을 이해해야 한다는 것입니다. 그러나 또한 Google에 집중하면 안 되기 때문에 너무 주의를 기울이지 않도록 노력해야 합니다. 인간을 위한 글쓰기에 집중해야 합니다. 그것이 Google도 하려고 하는 일이기 때문입니다.
페이지 로드 시간은 순위 요소입니다.
핵심 알고리즘이 변경되는 동안 Google의 새로운 Core Web Vitals는 가장 큰 콘텐츠가 포함된 페인트, 첫 번째 입력 지연 및 누적 레이아웃 이동에 중점을 둡니다.
이 세 가지 요소에 완전히 집중하기 전에 Google이 수많은 순위 요소에 주의를 기울이고 있음을 이해하는 것이 중요합니다.
항상 중요한 요소 중 하나는 페이지 로드 시간입니다. 찾고 있는 것이 무엇인지 알지 못하면 FirstPageSage 기사의 원형 차트에서 볼 수 없습니다. 그리고 당신이 찾아야 할 것은 사용자 참여입니다.
페이지를 로드하는 데 너무 오래 걸리면 사용자 참여가 떨어집니다. 그리고 사용자 참여는 알고리즘의 5%로 6번째로 중요한 요소입니다.
Web Almanac은 인터넷 통계를 추적하고 연간 보고서를 생성합니다. 2020년 보고서에서 페이지 무게를 살펴보면 다음과 같이 명시되어 있습니다.
"...우리는 90번째 백분위수에서 모바일에서 7MB, 데스크톱에서 7.5MB의 페이지 무게에 근접하고 있습니다. 데이터는 오래된 추세를 따르고 있습니다. 페이지 무게의 증가는 다시 상승 궤도에 있습니다..."
웹 페이지가 점점 더 커질수록 로드 시간이 점점 느려집니다. 페이지 무게를 결정하는 두 가지 요소는 이미지와 JavaScript입니다.
페이지 무게의 중요성
페이지 무게와 로드 시간에 대해 걱정해야 하는 이유는 무엇입니까? Google이 관심을 갖기 때문입니까? 절대적으로하지. 속도, 성능 및 SEO에 대한 Semrush의 기사에서 다음과 같이 보고합니다.
1초 지연으로 인해 읽은 기사가 4.9% 감소했습니다.
3초 지연으로 인해 7.9% 감소했습니다.
다시 말해, 그들은 우리가 이미 알고 있는 것을 말하고 있습니다. 사이트가 충분히 빠르게 응답하지 않으면 사람들이 우리 사이트에서 보내는 시간이 줄어듭니다.
같은 기사에서는 페이지 속도가 얼마나 빨라야 하는지에 대한 기준표를 제공합니다.
사이트가 5초 안에 로드되면 웹의 25%보다 빠릅니다.
사이트가 2.9초 안에 로드되면 웹의 50%보다 빠릅니다.
사이트가 1.7초 안에 로드되면 웹의 75%보다 빠릅니다.
사이트가 0.8초 안에 로드되면 웹의 94%보다 빠릅니다.
그렇다면 전반적으로 웹과 보다 구체적으로 사이트의 성능이 저하되는 원인은 무엇입니까?
파일 크기, 요청 수 및 JavaScript
대답은 간단하면서도 답답합니다.
(대부분의 장소에서) 인터넷이 빨라지고 있기 때문에 우리 웹사이트 페이지가 커지고 있습니다. 그리고 인터넷이 점점 빨라지고 있기 때문에 대부분의 사람들(개발자 포함)은 여기저기서 몇 바이트의 최적화에 대해 덜 걱정하고 있습니다.
범인은 한명도 없습니다. 그러나 전체적으로 우리가 설치하는 플러그인과 우리가 사용하는 테마는 그 어느 때보다 커지고 있습니다.
하지만 테마와 플러그인만 있는 것은 아닙니다. 사실, 웹 페이지에서 JavaScript의 가장 큰 소스 중 하나는 타사 스크립트입니다. 즉, 광고, 개인화, A/B 테스트 등을 위해 추가한 스크립트는 JavaScript 파일에 대한 외부 요청을 더 많이 가져옵니다.
페이지당 요청이 많아지고 더 많은 파일을 끌어내면 결과적으로 페이지가 더 무거워지고 더 느리게 로드됩니다.
가장 나쁜 점은 Google이 이제 모바일 우선 이니셔티브에서 모바일 장치에 페이지와 사이트를 제공하는 방법에 관심을 기울이고 있다는 것입니다. 그리고 앞서 언급한 Web Almanac 보고서는 JavaScript 및 모바일 장치와 관련하여 문제가 되는 역학을 강조합니다.
"37%는 사용되지 않은 중간 모바일 페이지의 JavaScript 바이트 비율입니다."
다시 말해서, 우리는 모바일 장치로 풀다운되는 페이지를 만들고 있으며 JavaScript를 다운로드하도록 호출하지만 전혀 사용되지 않습니다.
우리는 이것으로 고민해야 합니다. 그러나 웹사이트 소유자와 웹사이트를 구축하는 프리랜서 중 일부는 설치하는 플러그인이나 테마 내에서 무슨 일이 일어나고 있는지 항상 알지 못합니다.
새 플러그인 추가의 영향
최근까지 웹사이트 소유자나 사이트 빌더가 새 플러그인을 설치했을 때 성능을 평가하기 위해 할 수 있는 일은 거의 없었습니다. 그들은 마켓플레이스나 플러그인 저장소의 댓글이나 평가에 의존할 수 있지만, 그 외에 플러그인이 사이트 속도를 늦추는지 여부를 쉽게 알 수 있는 방법은 없었습니다.
그 이유는 플러그인의 성능을 알아내는 것만큼 복잡합니다. 성능은 훌륭하거나 열악한 호스팅의 결과일 수 있습니다. 페이지에서 눈에 띄지 않을 수 있는 오류를 일으킬 수 있는 플러그인 간에 미묘한 충돌이 있을 수 있습니다.

플러그인의 성능을 테스트한다는 것은 프로덕션 사이트에 있는 모든 항목의 완전한 사본으로 환경(프로덕션 환경과 일치)을 만든 다음 이에 대해 테스트를 실행하는 것을 의미합니다.
그러나 그때에도 느린 것을 분리할 수 있어야 합니다. 플러그인 내의 대용량 파일이었습니까? 아니면 실적이 저조한 사이트에 대한 발신 전화 수였습니까? 아니면 다른 플러그인과의 충돌인가요?
그리고 이러한 종류의 모니터링은 일반적으로 사이트 소유자 또는 건축업자가 사용할 수 있는 기술 및 리소스 외부에 있습니다.
결과적으로 대부분의 소유자와 건축업자는 단순히 플러그인을 설치하고 속도가 느려지지 않기를 바랍니다. 그리고 나중에 종종 훨씬 나중에 사이트가 느리다고 느끼면 다른 사람을 고용하여 알아낼 수 있습니다.
즉, 새로운 플러그인과 사이트 성능에 대한 원인과 결과 피드백 루프가 존재하지 않았습니다.
플러그인 및 테마 업데이트
이 문제를 일으키는 것은 새로운 플러그인뿐만이 아닙니다. 플러그인 및 테마 업데이트는 어떤 식으로든 규제되지 않습니다. 즉, 플러그인 개발자가 플러그인을 근본적으로 다시 작성하고 업데이트로 푸시하는 것을 막는 것은 없습니다.
이는 과거에 플러그인을 구입한 다음 새 소유자가 변경할 때 문제를 야기했습니다.
그러나 성능 및 PageSpeed 점수와 관련하여 고려해야 할 또 다른 역학이 있습니다.
플러그인 작성자가 아키텍처를 변경하거나 새 기능을 추가하기로 결정하면 플러그인에 새 코드를 추가하는 것입니다. 그리고 그 작은 업데이트는 고성능 플러그인을 사용하여 아무도 모르게 사이트 성능을 악몽으로 만들 수 있습니다.
플러그인 성능 모니터
현재 상황을 즐기는 사이트 소유자나 사이트 빌더는 한 명도 없습니다. 모두 성능과 PageSpeed 점수가 전부라는 것을 알고 있습니다. 그러나 그것에 대해 무엇이든 할 수 있는 것과 아는 것은 다른 것입니다.
우리는 모든 WordPress 및 WooCommerce 고객을 위해 Nexcess에서 이 문제를 해결하기 시작했습니다. 우리는 그들이 취한 조치가 사이트의 성능 점수에 어떤 영향을 미쳤는지 보여주는 피드백 루프를 만들고 싶었습니다.
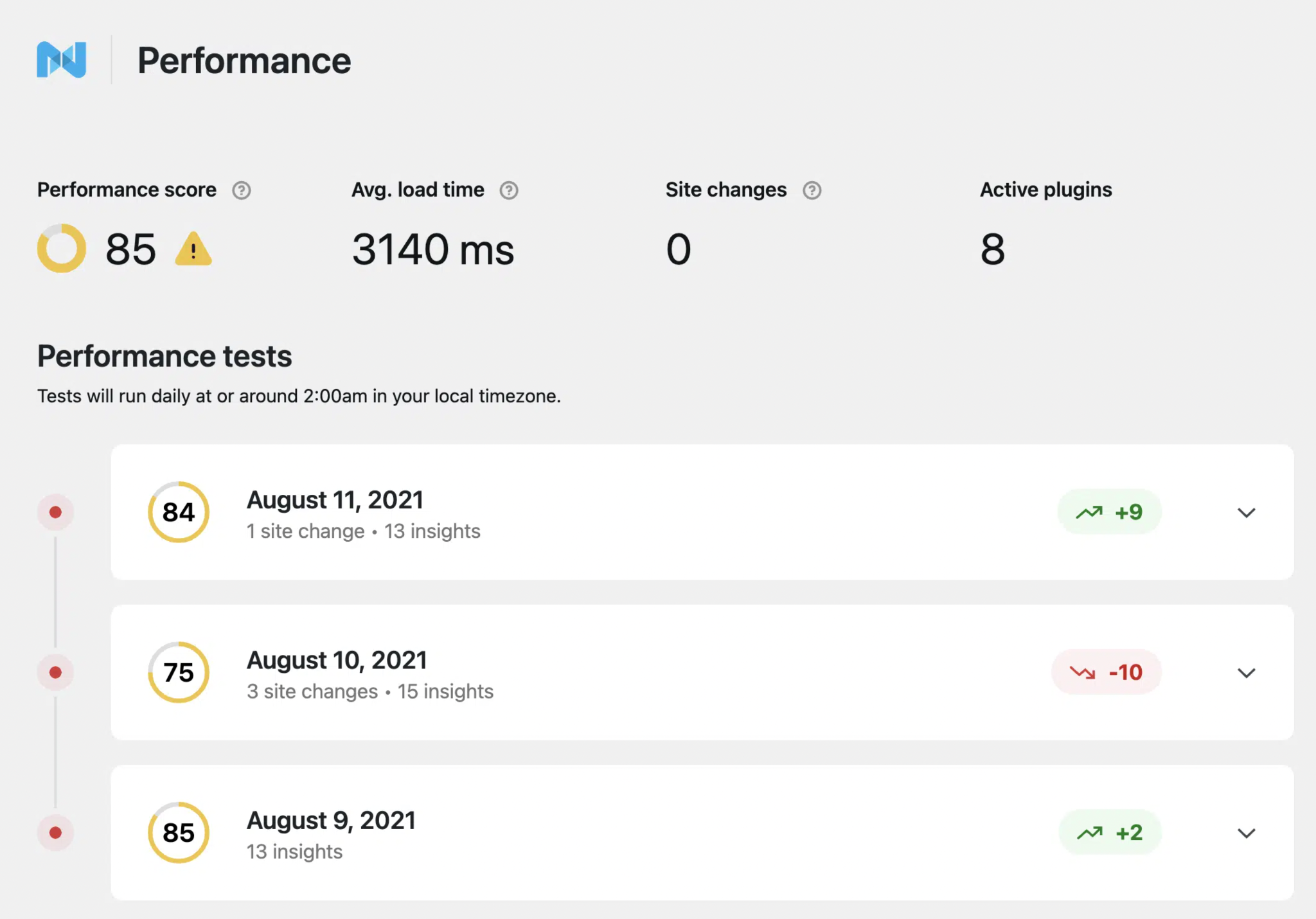
그러기 위해서는 매일 밤 PageSpeed 점수를 수집하는 것부터 시작해야 했습니다. 하지만 점수만 따진 것은 아니었다. 우리는 Google에서 제공하는 모든 피드백을 해독하고 성능 변화의 원인을 파악해야 했습니다.
그런 다음 사용자가 큰 사진을 업로드하는 것부터 사이트 소유자가 새 플러그인을 추가하거나 테마를 변경하는 것에 이르기까지 사이트에서 수행되는 변경 사항에 따라 성능 저하 또는 개선을 일치시켜야 합니다.

마지막으로, 누구나 언제든지 사용자 상호 작용 또는 플러그인 업데이트를 통한 변경 사항이 성능 점수에 어떤 영향을 미치는지 볼 수 있도록 모든 것을 간단하게 만들어야 합니다.

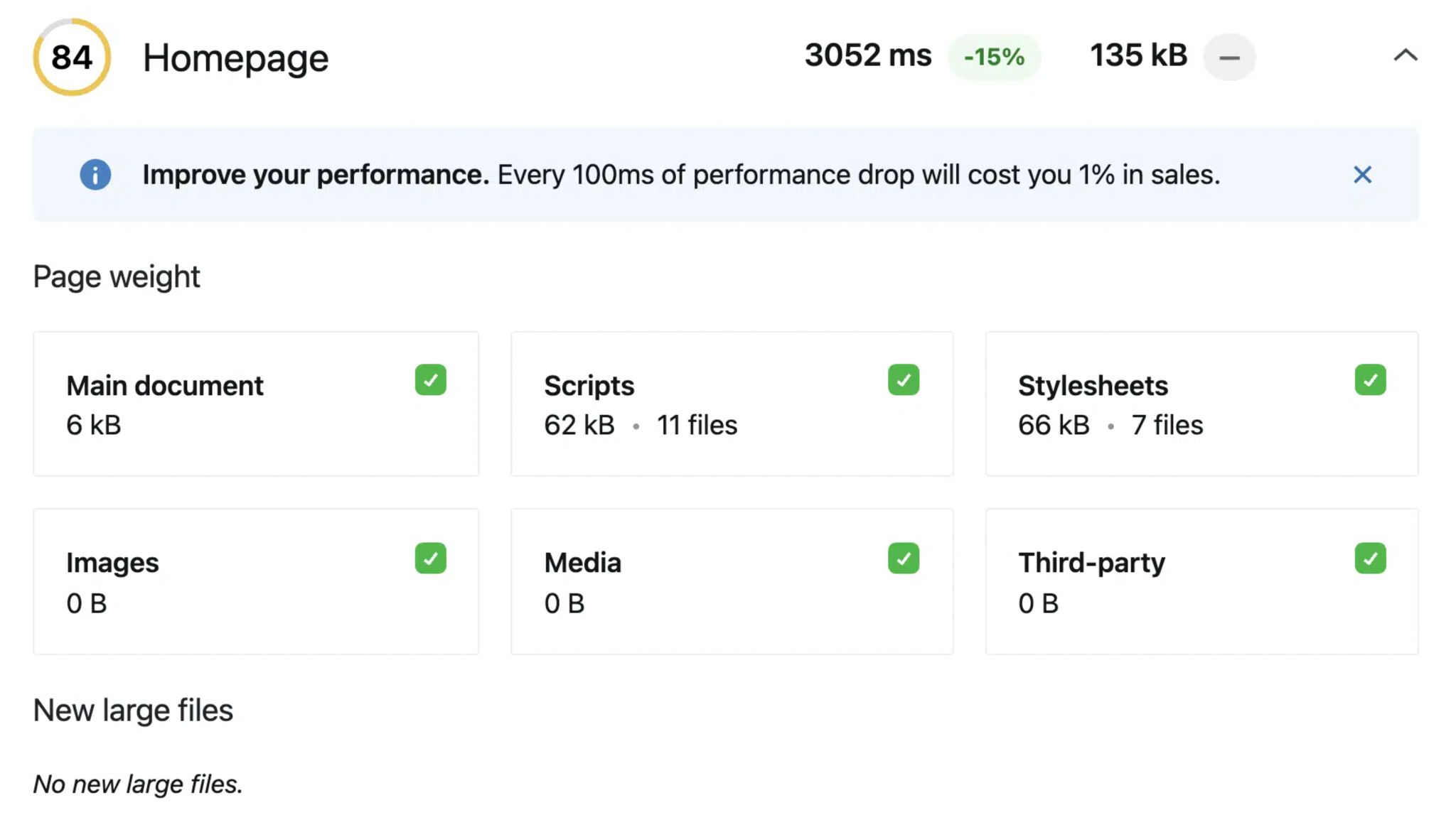
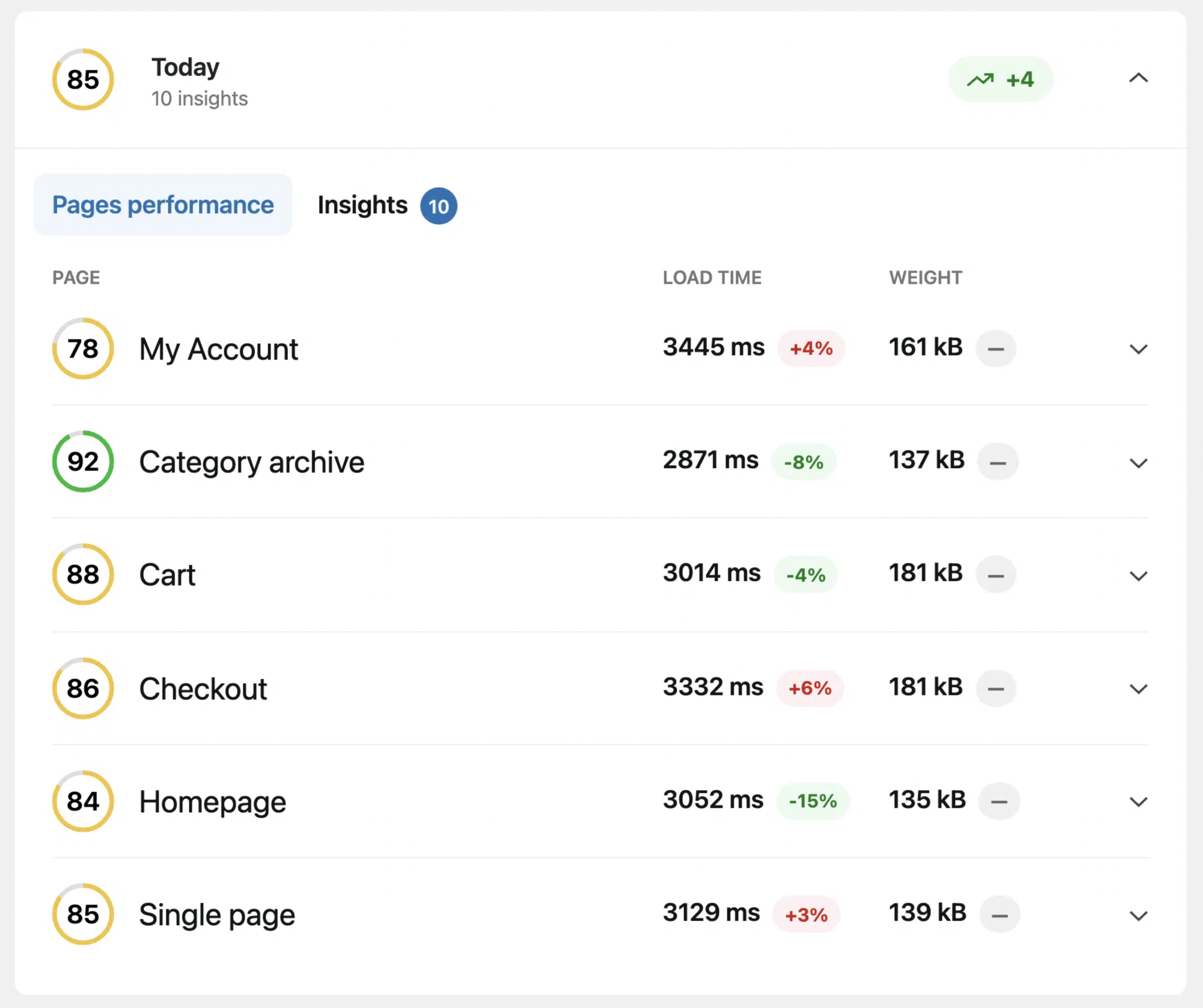
이것의 가장 좋은 점은 플러그인 성능 모니터에서 보고 싶은 페이지를 조정할 수 있다는 것입니다. 따라서 WooCommerce 매장의 경우 장바구니, 내 계정 및 결제 페이지와 같은 페이지에 주의를 기울이도록 요청할 수 있습니다.

이것은 상점 속도를 높이는 데 도움이 되는 플러그인을 설치할 때 광고한 대로 작동하지 않는다는 것을 알게 될 때 훌륭한 피드백을 제공합니다.
Nexcess 호스팅 계획에서만 사용 가능
좋은 소식은 신규 고객이 이미 자신의 사이트에 배포된 플러그인 성능 모니터를 보고 있다는 것입니다. 기존 고객은 며칠 내로 모든 사이트에서 이 기능이 출시되는 것을 보게 될 것입니다.
이제 모든 WordPress 및 WooCommerce 호스팅 고객은 사이트의 성능과 사이트에서 변경(또는 이전 변경을 되돌리기)을 원하는 위치를 직접적이고 즉각적인 방법으로 알 수 있습니다.
Nexcess는 성능이 전부임을 이해합니다. 우리는 다른 누구보다 먼저 Managed WordPress 호스팅에 이미지 압축을 도입했습니다. 다른 누구보다 먼저 WooCommerce 주문 데이터와 WooCommerce 리뷰에 성능 변경 사항을 적용했습니다.
이제 우리는 다른 누구보다 먼저 최고의 성능 모니터링을 제공합니다. 성능은 사용자 참여와 동의어이며 가장 중요하다는 것을 알고 있기 때문입니다.
직접 시도
Nexcess에는 더 나은 기능이 내장되어 있습니다.
완전 관리형 WordPress 또는 WooCommerce 호스팅의 2주 무료 평가판을 통해 직접 확인하십시오.
관련 리소스
- WordPress 플러그인에 대한 필수 가이드
- Nexcess, 판매 실적 모니터 도입
- WordPress 성능 최적화에 대한 초보자 가이드
- WooCommerce 스토어 속도를 높이는 12가지 쉬운 방법
- WordPress 사이트 속도를 높이는 5가지 고급 기술
