플러그인 검토: WP Squish WordPress 플러그인
게시 됨: 2019-06-20저장 공간과 페이지 로딩 속도는 모든 웹사이트에서 가장 중요한 두 가지 요소이며 이미지는 가장 큰 문제 중 하나입니다. 이미지 품질을 희생하지 않고 이미지에 필요한 공간을 줄이는 것이 중요합니다. JPEG를 사용하는 경우 한 가지 탁월한 옵션은 WP Squish라는 플러그인입니다.
WP Squish는 Aspen Grove Studios의 무료 플러그인으로 JPEG를 압축하는 동시에 WordPress에서 만든 변형뿐만 아니라 WordPress 테마로 만든 변형의 압축 품질을 완벽하게 제어할 수 있습니다.
WP Squish를 살펴보고 무엇을 할 수 있는지 봅시다.
WP 스퀴시 설치

먼저 Aspen Grove Studios 웹사이트에서 WP Squish를 다운로드합니다. 플러그인을 정상적으로 설치하고 활성화합니다. 키가 필요하지 않으므로 플러그인을 활성화하면 기본 설정을 사용하여 자동으로 작동합니다.
WP 스퀴시 설정

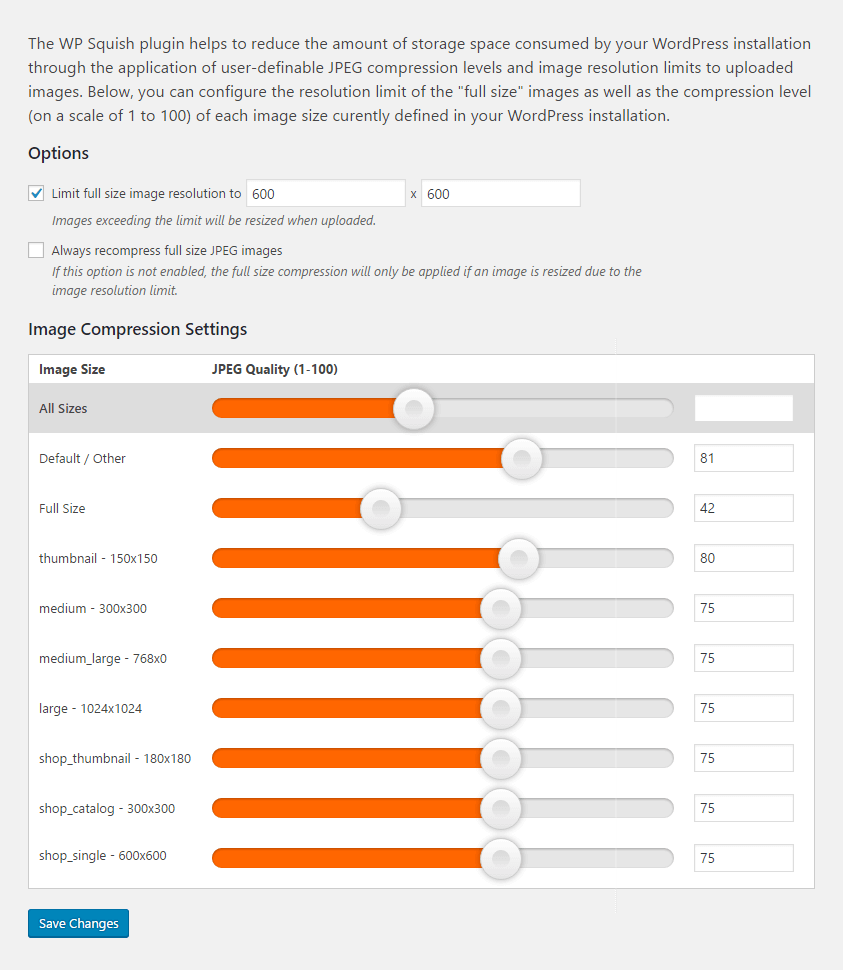
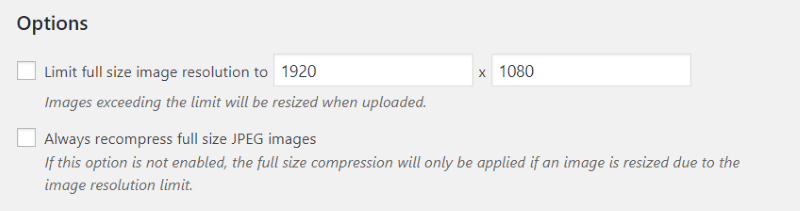
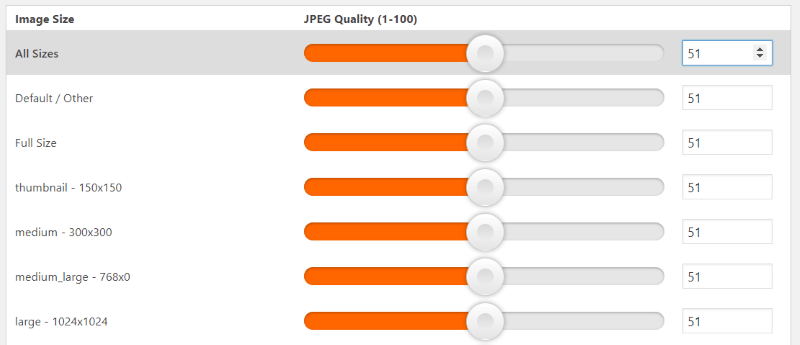
WP Squish 이미지 옵션

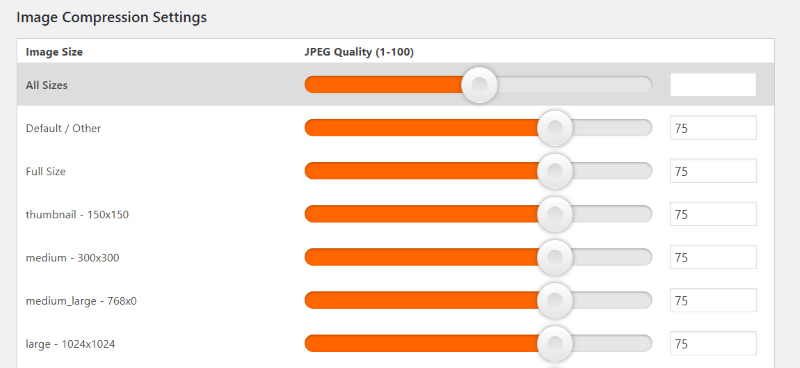
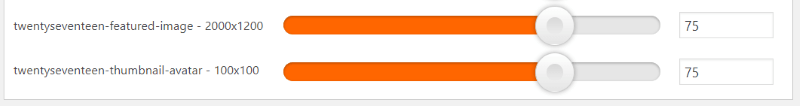
이미지 압축 설정


모든 크기에 대한 슬라이더를 사용하면 상자에 숫자가 위쪽 및 아래쪽 화살표와 함께 표시되어 금액을 미세 조정할 수 있습니다. 또한 모든 슬라이더가 설정을 따랐음을 알 수 있습니다. 이 경우에는 모두 품질 51로 설정되어 있습니다. 모든 크기를 설정하더라도 각각을 개별적으로 제어할 수 있습니다.

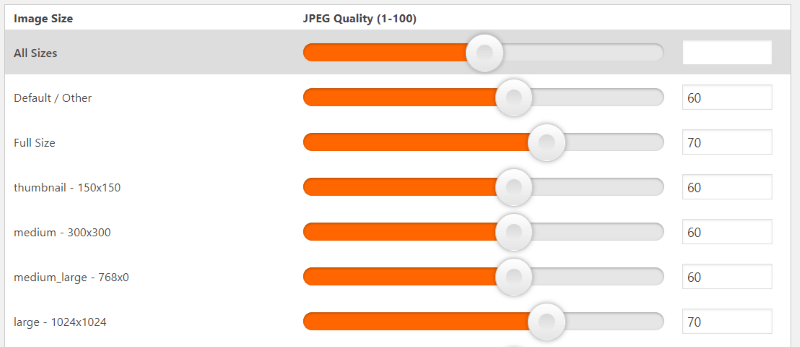
이는 대부분을 특정 백분율로 설정한 다음 수동으로 몇 개를 제어하려는 경우에 특히 유용합니다. 이 예에서는 대부분을 60의 품질로 설정하고 두 개의 이미지 크기를 70으로 수동으로 설정했습니다.


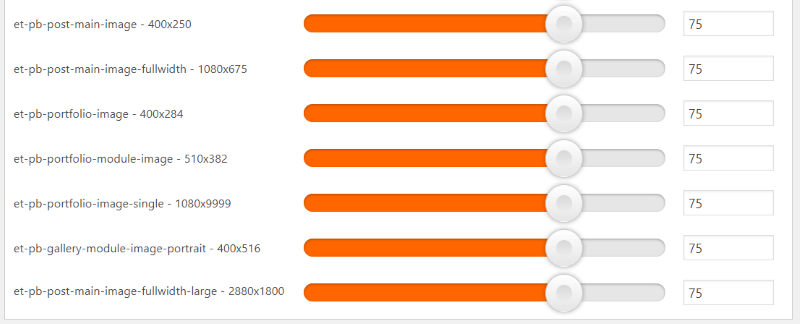
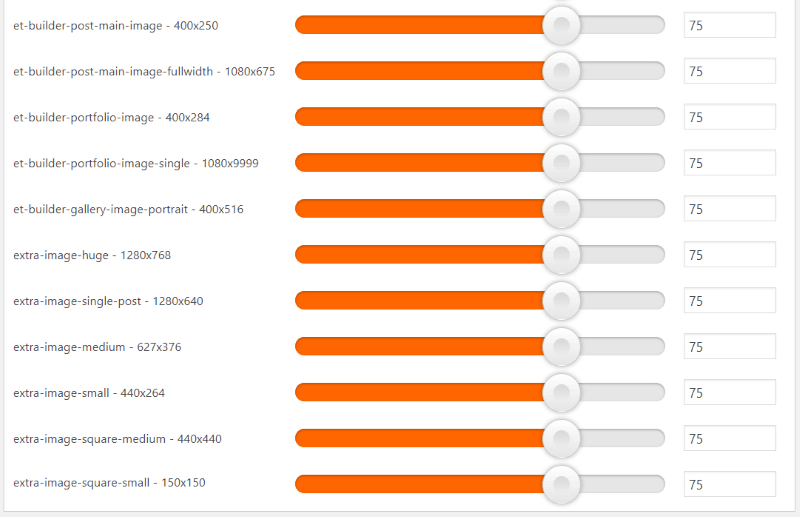
이것들은 Extra에 의해 추가됩니다. 잡지 스타일의 모듈로 인해 Divi보다 더 많은 것을 추가합니다.

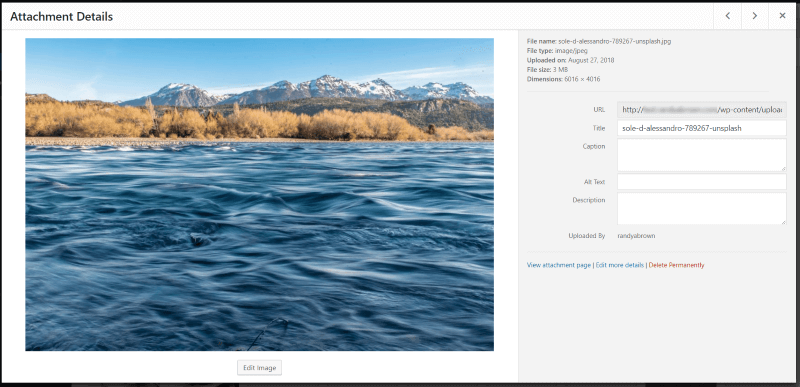
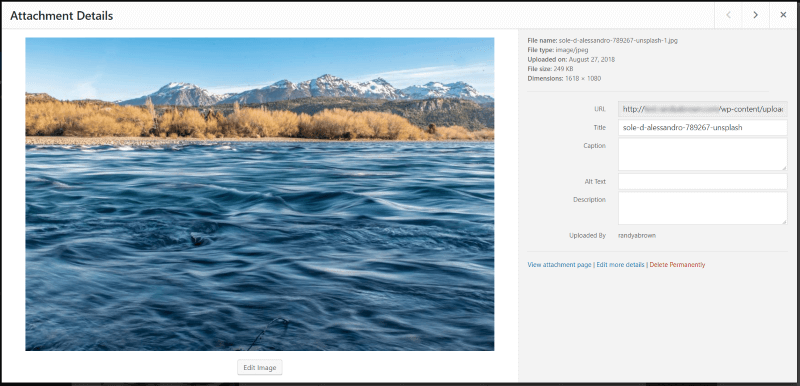
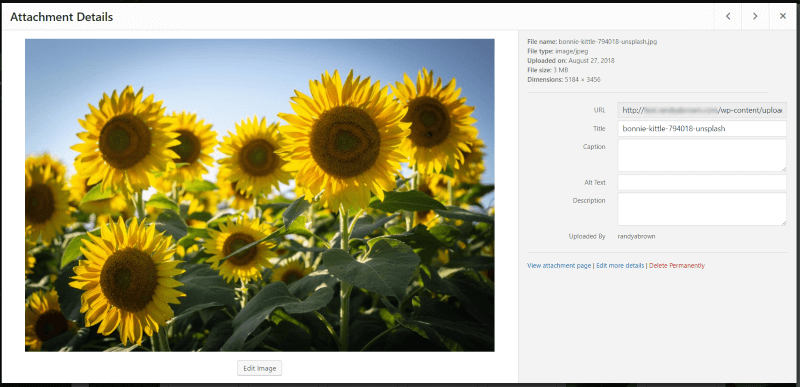
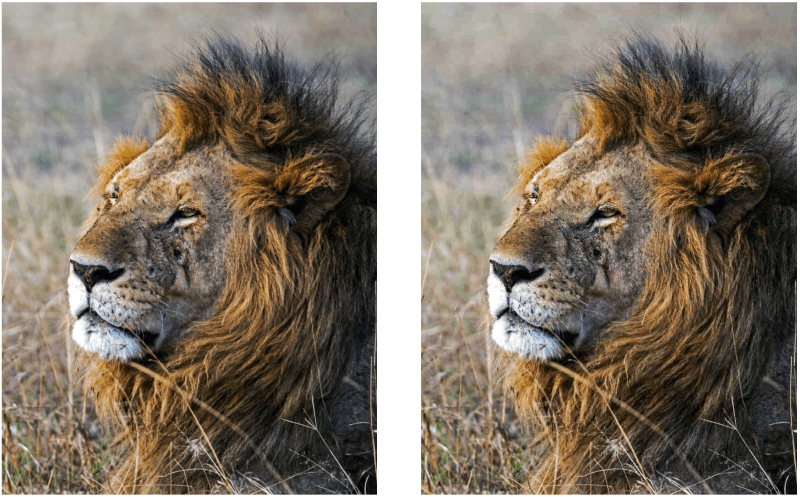
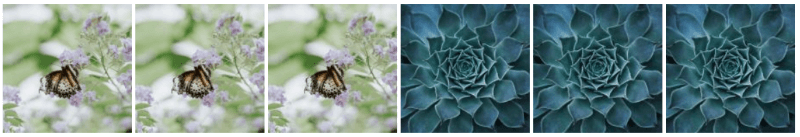
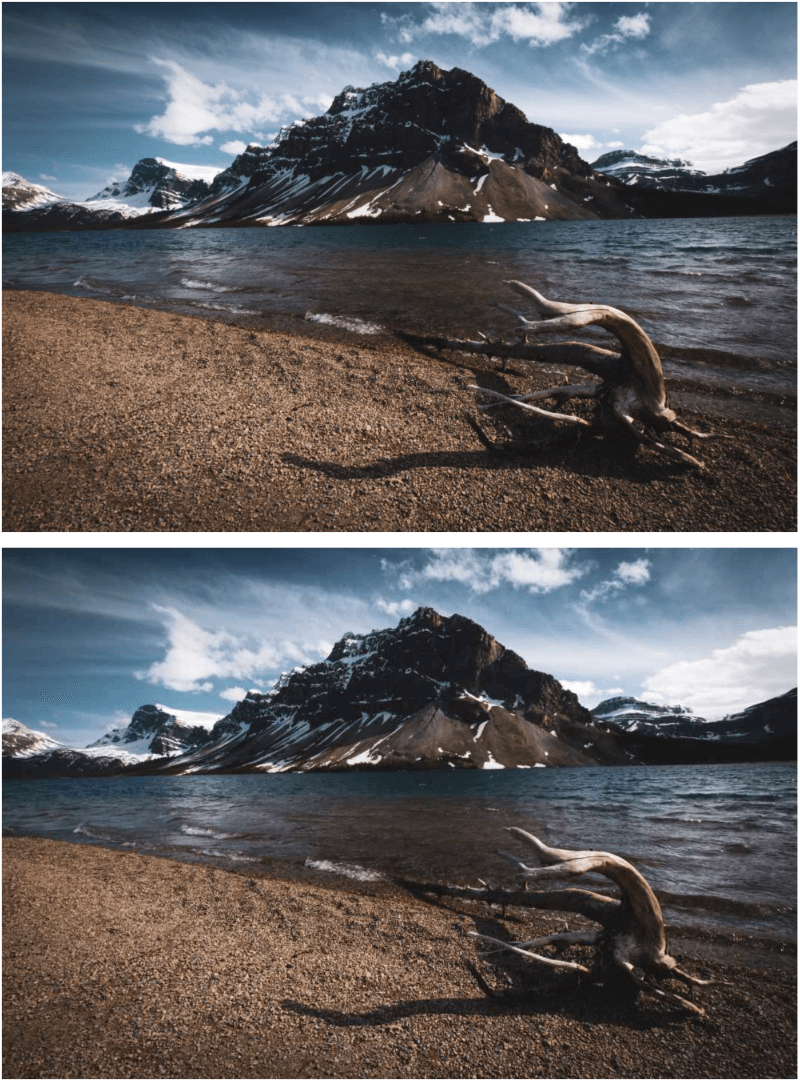
WP 스퀴시 예



















마무리 생각
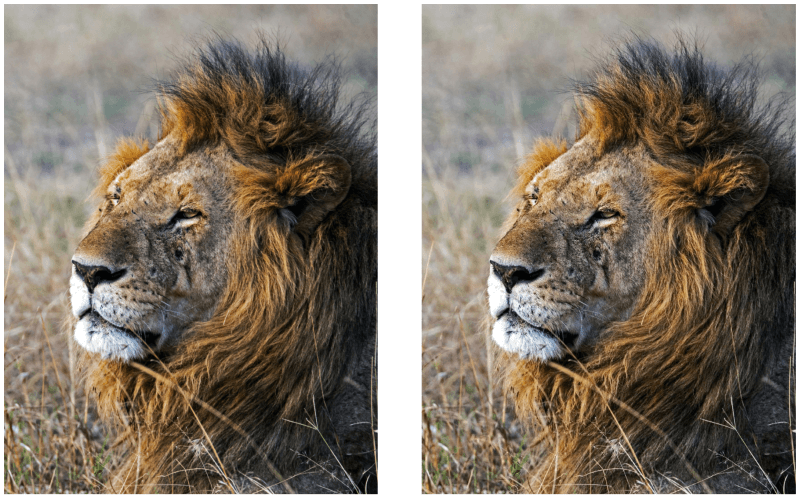
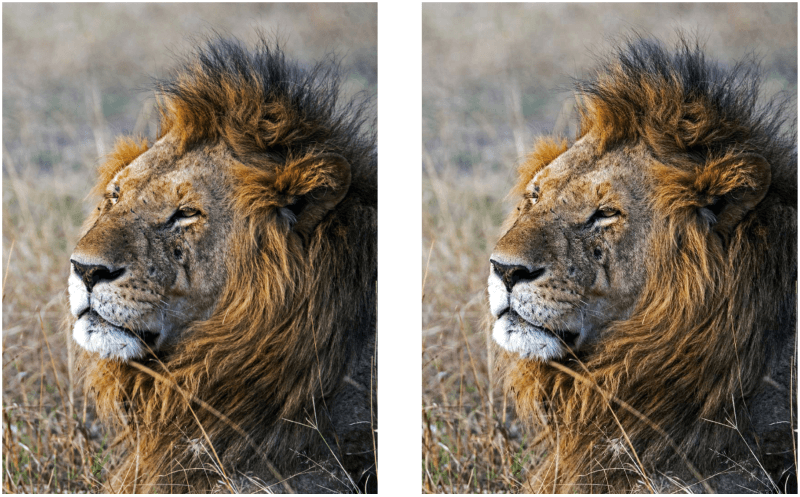
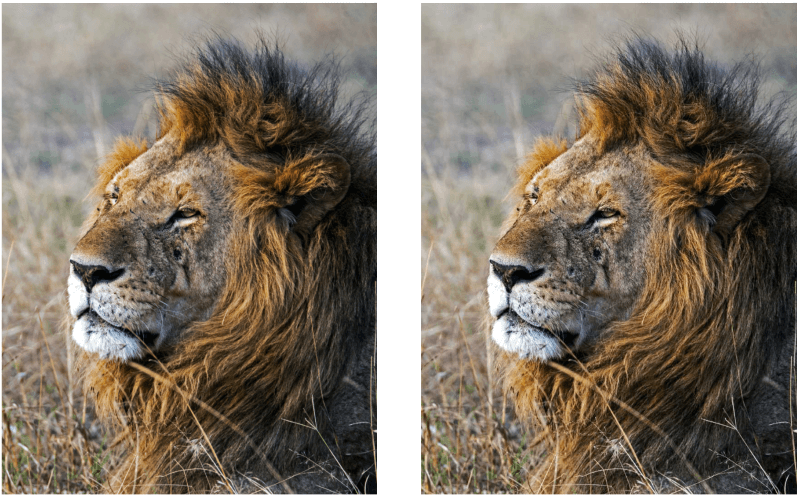
WP Squish는 사용하기 쉬울 뿐만 아니라 WordPress 서버의 많은 공간을 절약합니다. 이것은 또한 페이지가 더 빨리 로드되고 방문자가 브라우저에서 페이지가 로드될 때까지 머뭇거릴 가능성이 더 높다는 것을 의미합니다. 품질에 비해 압축 수준이 놀랍습니다. 이 기사에서는 더 압축되어 있지만 이미지는 여전히 이야기를 전달해야 합니다.

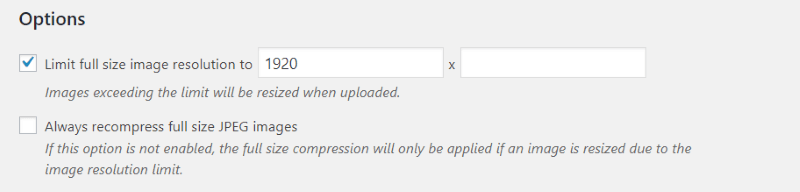
모든 이미지 유형을 개별적으로 조정할 수 있다는 점이 마음에 듭니다. 또한 전체 치수를 제한할 수 있고 제한보다 큰 이미지가 해당 제한에 맞게 자동으로 크기가 조정되도록 할 수 있다는 점도 마음에 듭니다. 이렇게 하면 무언가를 업로드할 때마다 사진 크기를 조정할 필요가 없습니다(이는 내가 잊어버리는 경향이 있음).
WP Squish는 JPEG 압축을 위한 훌륭한 플러그인이며 추천하기 쉬운 플러그인입니다. JPEG를 압축하고 WordPress에 업로드할 때 크기를 제한하는 무료 플러그인이 필요한 경우 WP Squish를 사용해 볼 가치가 있습니다.
WP Squish를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주십시오.
