2023년 최고의 팟캐스트 웹사이트 20개(예시)
게시 됨: 2023-01-20첫째, 이 놀라운 팟캐스트 웹사이트를 검토하고 둘째, 귀하의 비즈니스를 위한 전문적인 온라인 입지를 구축하십시오.
당신은 새로운 아이디어로 가득 차게 될 것입니다!
예를 들어 전체 에피소드 재생 목록을 사이트에 삽입하거나 최신 재생 목록만 삽입할 수 있다는 사실을 알고 계셨나요? 아니면 이메일 마케팅을 통해 목록을 늘리고 비즈니스를 구축하기 위해 이메일을 수집하시겠습니까?
또한 페이지에서 상품을 판매하고 블로그를 시작하고 기부를 받을 수도 있습니다.
그래서. 많은. 옵션.
마지막으로 WordPress 팟캐스팅 테마는 훌륭한 온라인 존재감을 만드는 가장 좋은 방법 중 하나입니다.
즐기다!
영감을 주는 최고의 팟캐스트 웹사이트
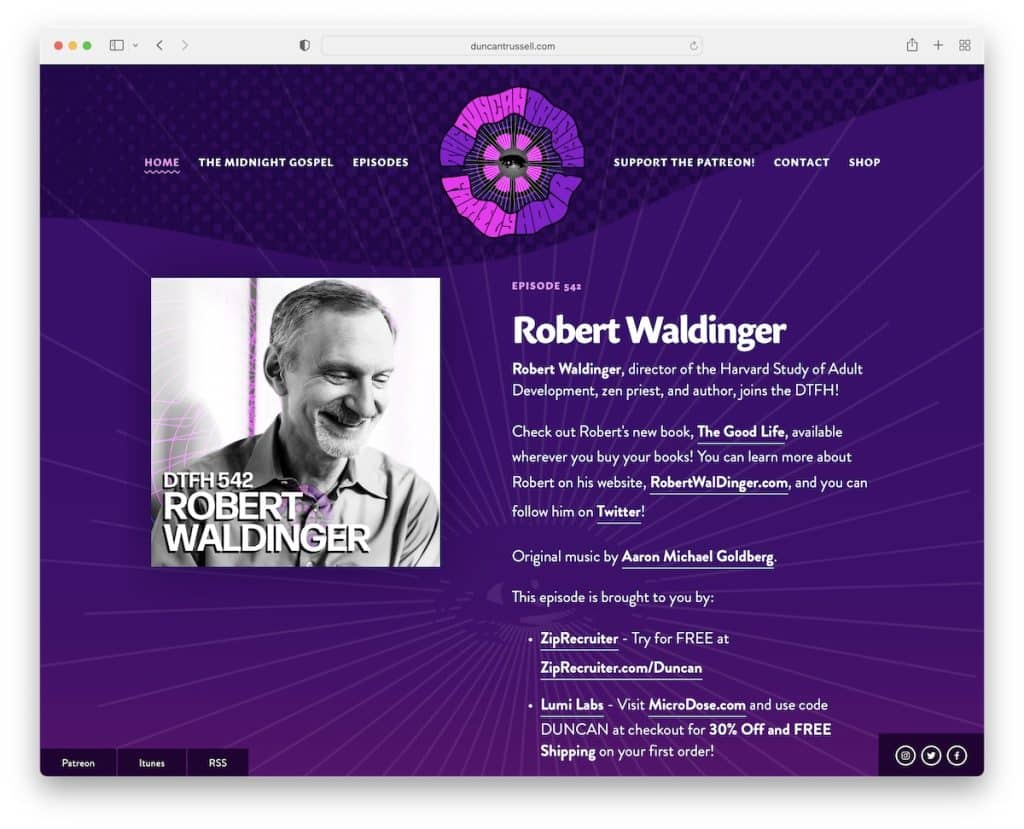
1. 던컨 트러셀
내장: Squarespace

보라색은 확실히 Duncan Trussell을 멋지게 돋보이게 합니다. 이 사이트에는 유용한 추가 링크와 함께 각 팟캐스트 에피소드에 대한 꽤 광범위한 발췌문이 있습니다.
헤더는 단순하고 투명하여 디자인과 잘 어울립니다. 게다가 스티커 버튼이 여러 개 있어 SNS, 아이튠즈 등을 검색할 필요가 없다. 또한 Duncan Trussell은 일반적이지 않은 바닥글 섹션에 검색 표시줄을 사용합니다.
참고: 사용자에게 무언가를 계속 상기시키려면 고정 버튼/요소를 사용하세요.
더 많은 디자인 아이디어가 필요하십니까? 그런 다음 이 Squarespace 웹사이트 예제 목록을 확인하십시오.
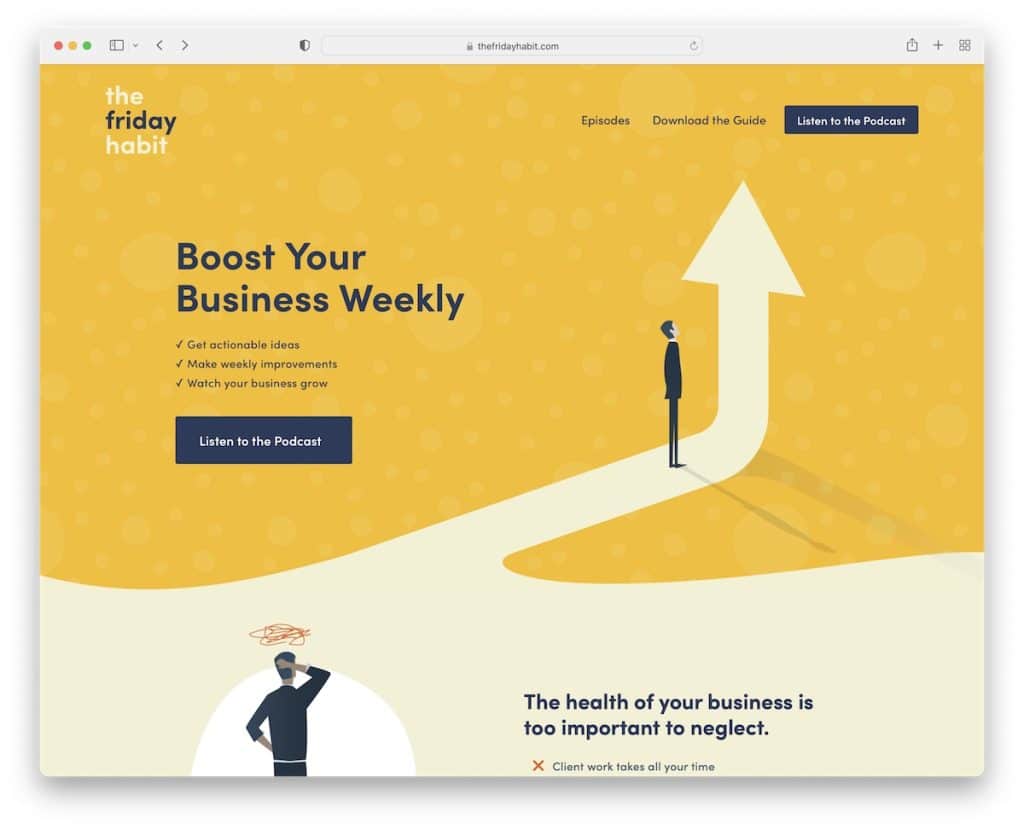
2. 금요일 습관
내장: Squarespace

The Friday Habit은 눈에 띄지만 단순한 반응형 웹 디자인으로 훌륭한 사용자 경험을 보장하는 팟캐스트 웹사이트입니다.
영웅 섹션에는 팟캐스트의 제목, 텍스트 및 클릭 유도문안(CTA) 버튼이 있습니다. 내비게이션 바에 추가 CTA가 있고 웹사이트 전체에 여러 개가 흩어져 있습니다.
또한 The Friday Habit은 이메일 목록을 늘리는 데 도움이 되는 무료 가이드/워크북에 대한 옵트인 양식을 사용합니다.
참고: 팟캐스트 CTA가 명확하게 보이는지 확인하세요.
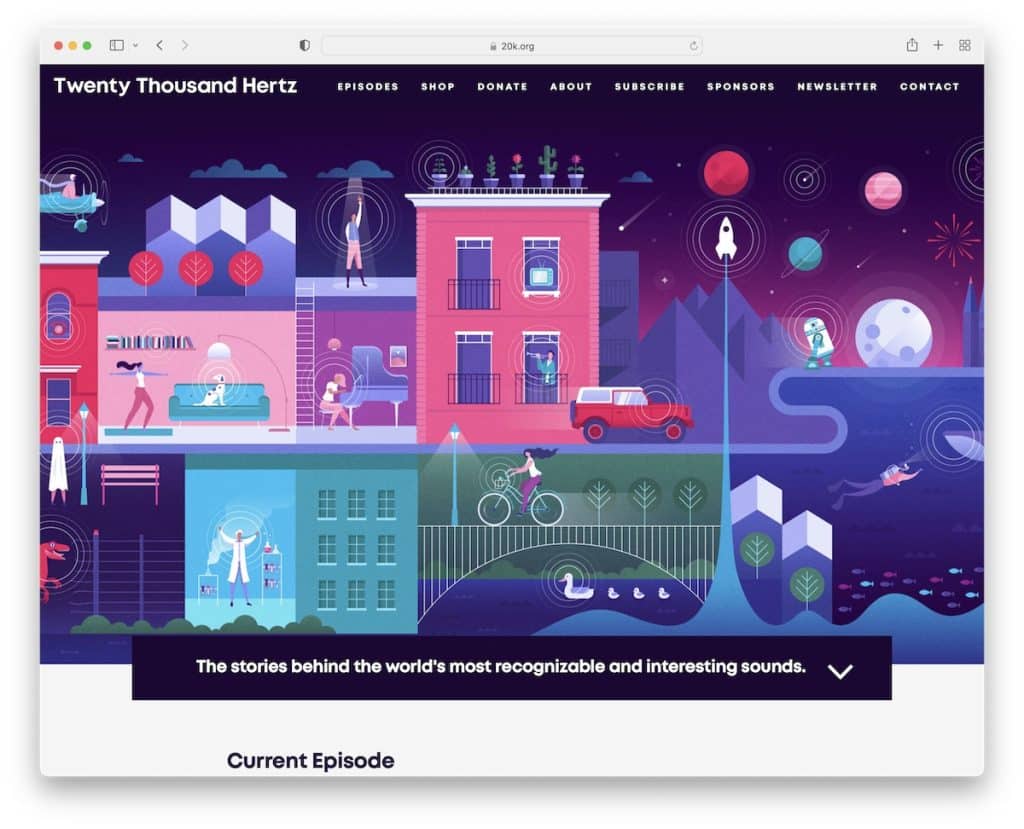
3. 2만 헤르츠
내장: Squarespace

Twenty Thousand Hertz는 하단에 팟캐스트가 무엇인지 설명하는 배너가 있는 스크롤 없이 볼 수 있는 섹션이 있어 시선을 사로잡습니다. 또한 아래를 가리키는 애니메이션 화살표는 사용자가 더 많은 항목을 스크롤하도록 권장합니다.
로고와 멘션 링크가 있는 언론 섹션도 있습니다. 홈 페이지에는 멋진 애니메이션 그라데이션 배경에 소셜 미디어 버튼이 있는 연락처 양식이 있습니다.
참고: 사회적 증거를 구축하기 위해 로고와 기사 링크가 있는 보도 자료 섹션을 추가하십시오.
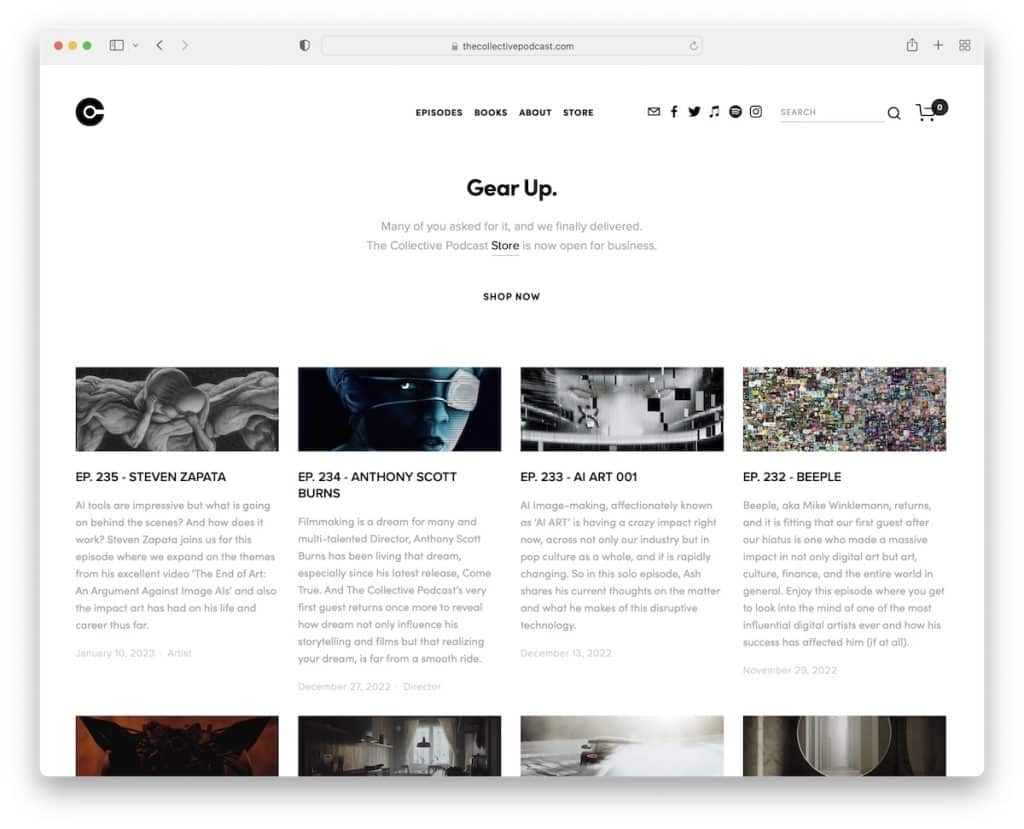
4. 집단 팟캐스트
내장: Squarespace

Collective Podcast 웹 사이트 예제에는 팟캐스트 축소판 그림, 제목 및 발췌 부분이 포함된 미니멀리스트 그리드 레이아웃이 있습니다.
머리글과 바닥글은 동일한 밝은 배경에 붙어 있어 단순함을 최고 수준으로 유지합니다.
또한 The Collective Podcast에는 탐색 표시줄에 소셜 미디어, 이메일 및 팟캐스트 링크와 검색 표시줄 및 쇼핑 카트가 있습니다.
참고: 에피소드와 콘텐츠를 더 강조하려면 깔끔한 웹사이트 디자인을 유지하세요.
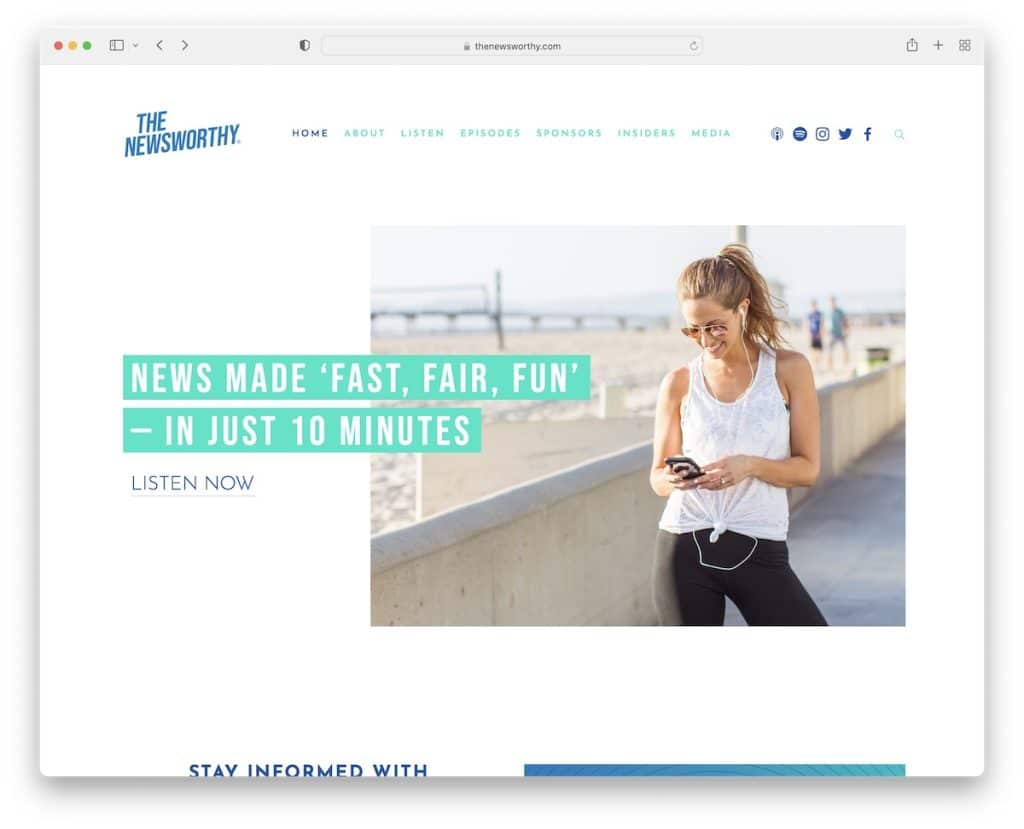
5. 뉴스 가치가 있는 사람
내장: Squarespace

Newsworthy는 직접 링크가 있는 최신 에피소드 전용 영웅 영역이 있는 팟캐스트 웹사이트의 예입니다.
간단한 웹사이트 레이아웃과 충분한 여백은 모바일과 데스크톱 모두에서 뛰어난 가독성 경험을 요구합니다.
신뢰를 쌓고 더 많은 사람들이 에피소드를 듣기로 결정하도록 청취자 리뷰가 포함된 섹션도 있습니다.
참고: 청취자 기반을 늘리려면 웹 사이트에 리뷰를 소개하십시오.
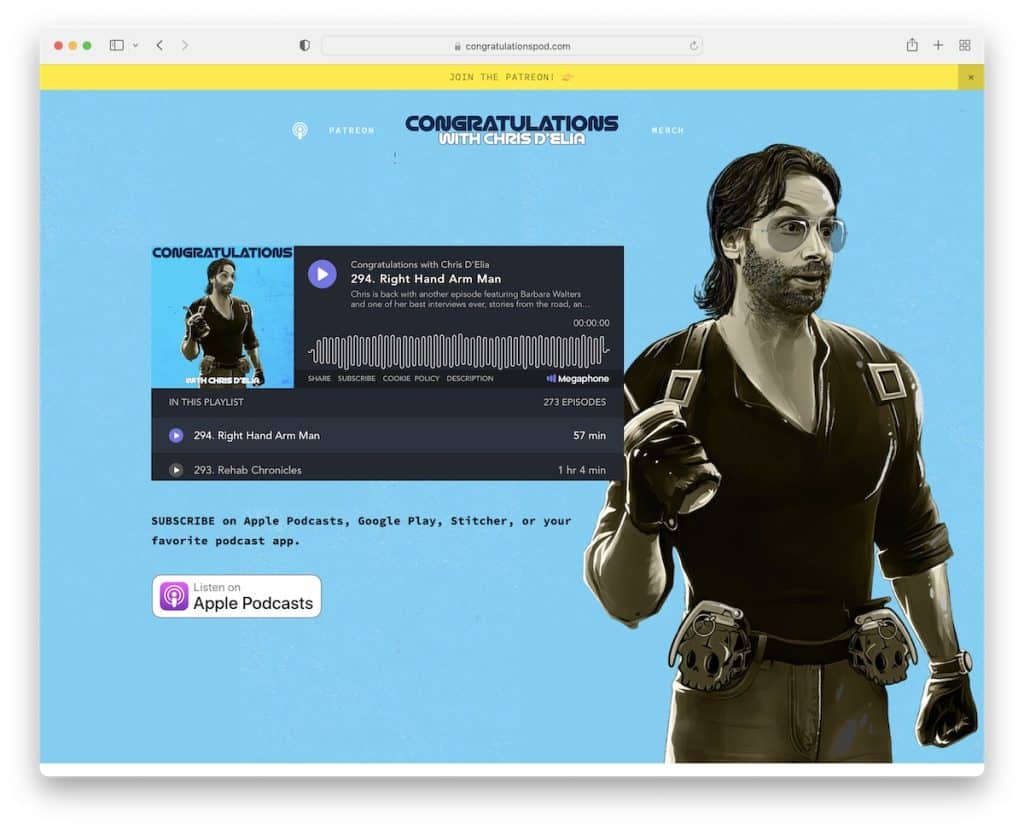
6. Chris D'Elia와 축하합니다
내장: Squarespace

Chris D'Elia의 페이지에서 정말 놀라운 점은 스크롤 없이 볼 수 있는 삽입된 재생 목록입니다. 그리고 웹사이트를 통해 에피소드를 들을 수 있지만 Chris는 Apple Podcasts에 CTA 버튼도 추가했습니다.
또한 상단 표시줄 알림(노란색 배경)은 모든 사람이 자신의 Patreon에 가입하도록 초대합니다. 그러나 바로 아래에 또 다른 조치가 필요합니다.
참고: 대비되는 배경에서 상단 표시줄 알림을 사용하여 더 많은 시선을 사로잡으세요.
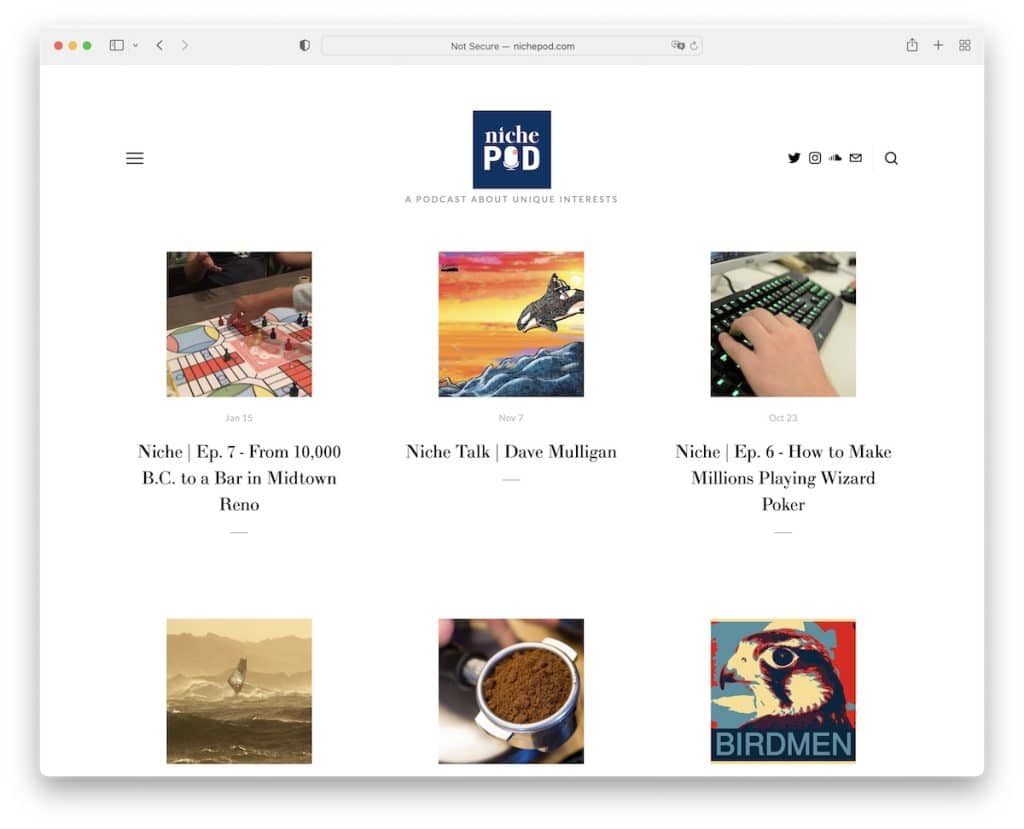
7. 틈새 포드
내장: Squarespace

The Collective Podcast 사이트가 마음에 들지만 더 미니멀하게 만들고 싶다면 Niche POD가 좋은 예입니다.
웹사이트에는 홈 페이지에 그리드 레이아웃이 있으며 여기에는 에피소드 축소판 그림, 날짜 및 제목(발췌문 없음)이 표시됩니다.
Niche POD에는 햄버거 메뉴가 있는 투명 고정 헤더와 소셜 아이콘이 있는 미니멀한 바닥글, Apple Podcast 및 홈 링크가 있습니다.
참고: 여분의 간격이 있는 그리드 레이아웃은 깔끔한 모양을 만들 수 있으므로 잠재적 청취자가 각 요소에 더 쉽게 집중할 수 있습니다.
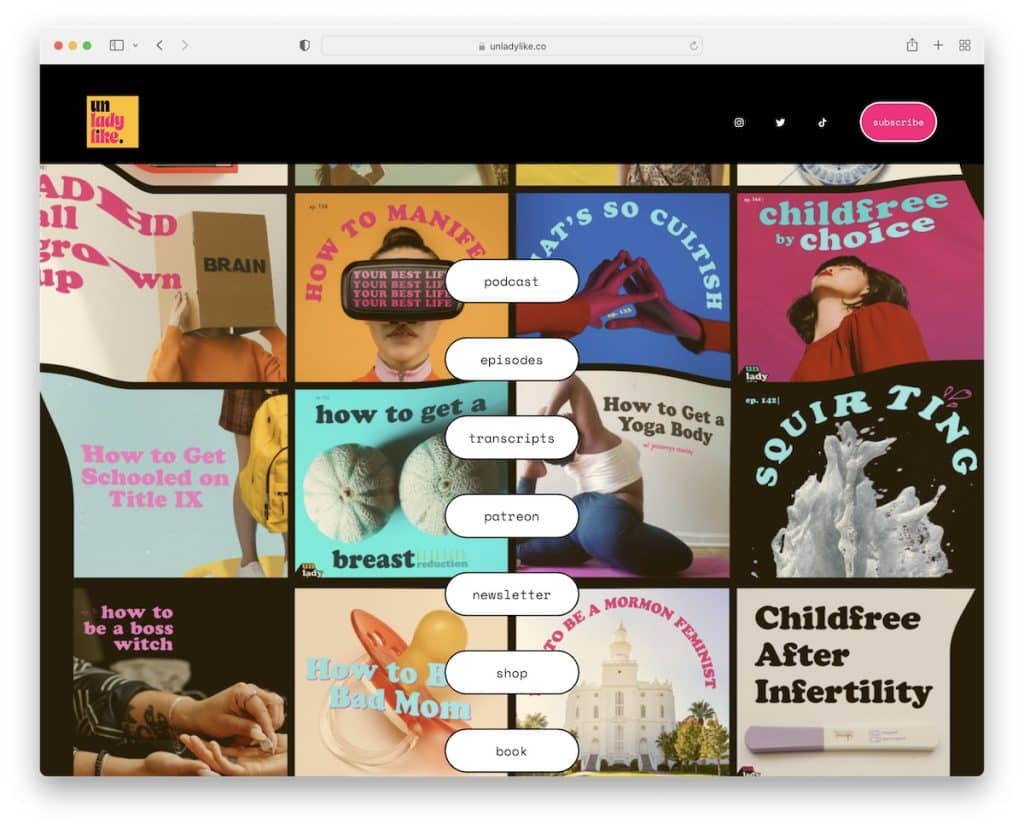
8. 숙녀답지 않은
내장: Squarespace

언레이디라이크만의 독특한 배경은 헤더 영역이 아닌 히어로 섹션 중앙에 메뉴 링크를 배치하여 시선을 집중시키는 효과가 강합니다. 헤더 얘기가 나와서 말인데, 아래로 스크롤하면 사라지고 맨 위로 다시 스크롤하면 다시 나타납니다.
Unladylike는 또한 홈페이지에 전체 재생 목록이 있으므로 웹 사이트를 떠나지 않고도 에피소드를 들을 수 있습니다.
참고: 사라지거나 다시 나타나는 헤더를 사용하여 사용자 경험을 향상시키십시오.
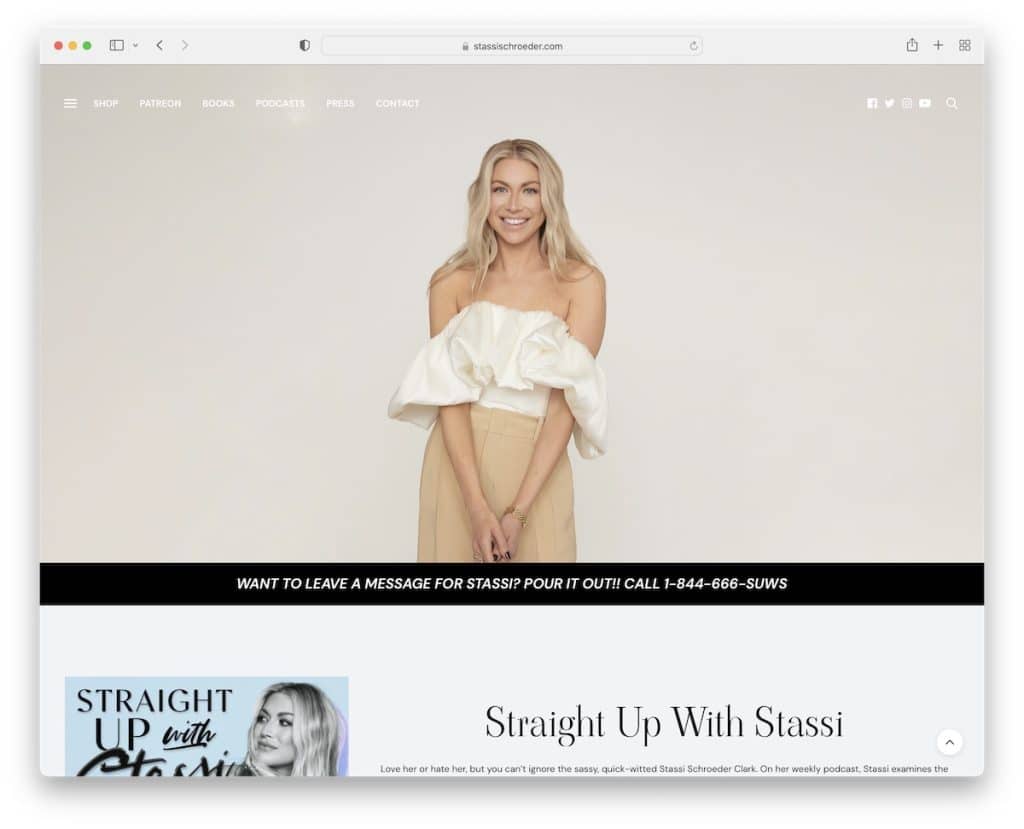
9. 스타시 슈뢰더 클라크
내장: The Voux 테마

Stassi Schroeder Clark의 팟캐스트 페이지 섹션에는 접힌 부분 위에 자신의 큰 이미지 배너가 있고 하단에는 알림이 있습니다.
머리글은 투명하지만 단색으로 바뀌고 스크롤에 떠 있습니다.
이 팟캐스트 웹사이트에는 스크롤을 방지하기 위한 위로 가기 버튼도 있습니다. 그리고 팟캐스트를 들을 수 있는 다양한 플랫폼에 연결된 여러 CTA 버튼이 있습니다.
참고: 고정 헤더와 마찬가지로 위로 가기 버튼도 더 나은 UX에 기여합니다.
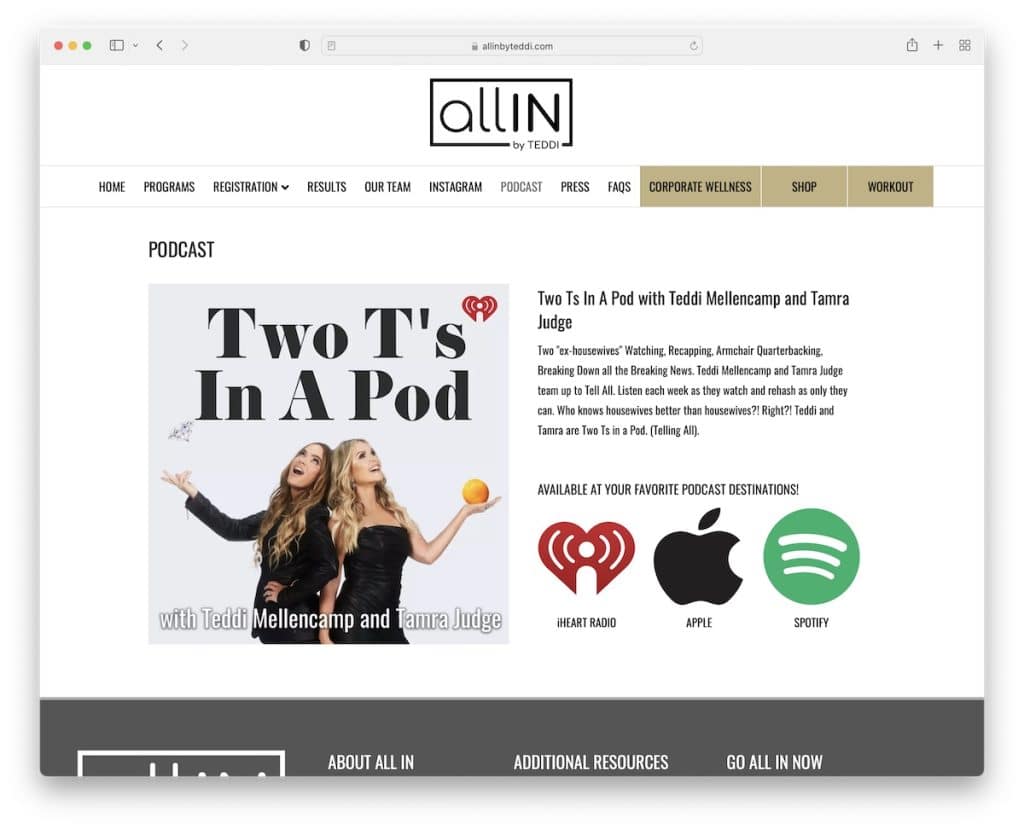
10. 테디의 올인
내장: 엘리멘터

ALL IN By Teddi는 이미지와 텍스트, 그리고 세 가지 팟캐스트 대상에 대한 링크가 있는 영웅 영역에 대한 빠른 소개를 제공합니다.
이 웹사이트에는 두 가지 양식이 있는데 하나는 뉴스레터 구독용이고 다른 하나는 책임 코칭 등록용입니다.
참고: 팟캐스트는 기존 비즈니스를 지속적으로 성장시키는 데 큰 도움이 됩니다.

심층적인 Elementor 리뷰를 읽고 이 특별한 WordPress 페이지 빌더에 대한 모든 정보를 얻으십시오.
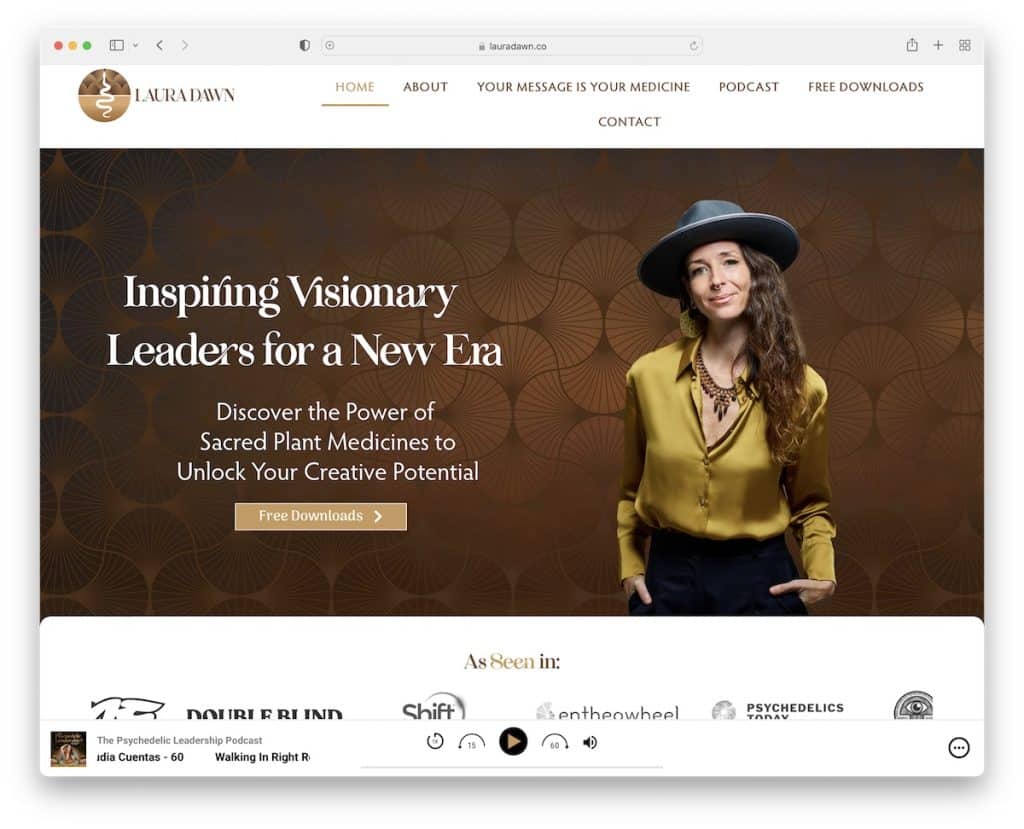
11. 로라 던
내장: 엘리멘터

Laura Dawn은 계속해서 스크롤하고 콘텐츠 전체를 즐길 수 있는 강력한 참여 요소가 있는 애니메이션 웹사이트를 보유하고 있습니다.
하지만 이 팟캐스트 웹사이트에서 우리가 가장 좋아하는 기능은 소셜 미디어에서 공유할 수 있는 화면 하단의 고정 에피소드 플레이어입니다.
참고: 참여도를 높이려면 웹 사이트에서 애니메이션을 사용하십시오.
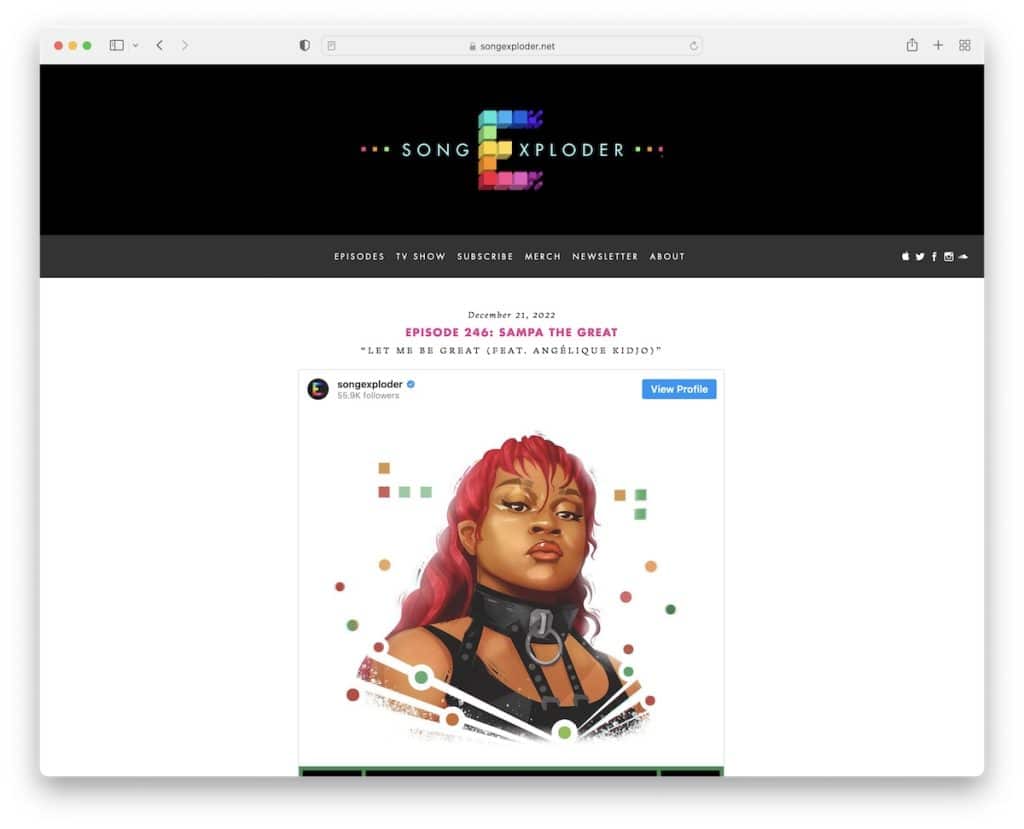
12. 송 익스플로러
내장: 밑줄

Song Exploder는 사이드바가 없는 블로그와 같은 레이아웃이 있는 팟캐스트 웹사이트의 예입니다. 이 페이지는 모든 에피소드에 내장 플레이어가 있는 단일 열을 사용하여 팟캐스트를 직접 들을 수 있습니다.
참고: 블로그는 팟캐스트에 매우 적합할 수 있습니다. (Tim Ferriss는 세계에서 가장 큰 팟캐스트 블로그 중 하나를 보유하고 있습니다.)
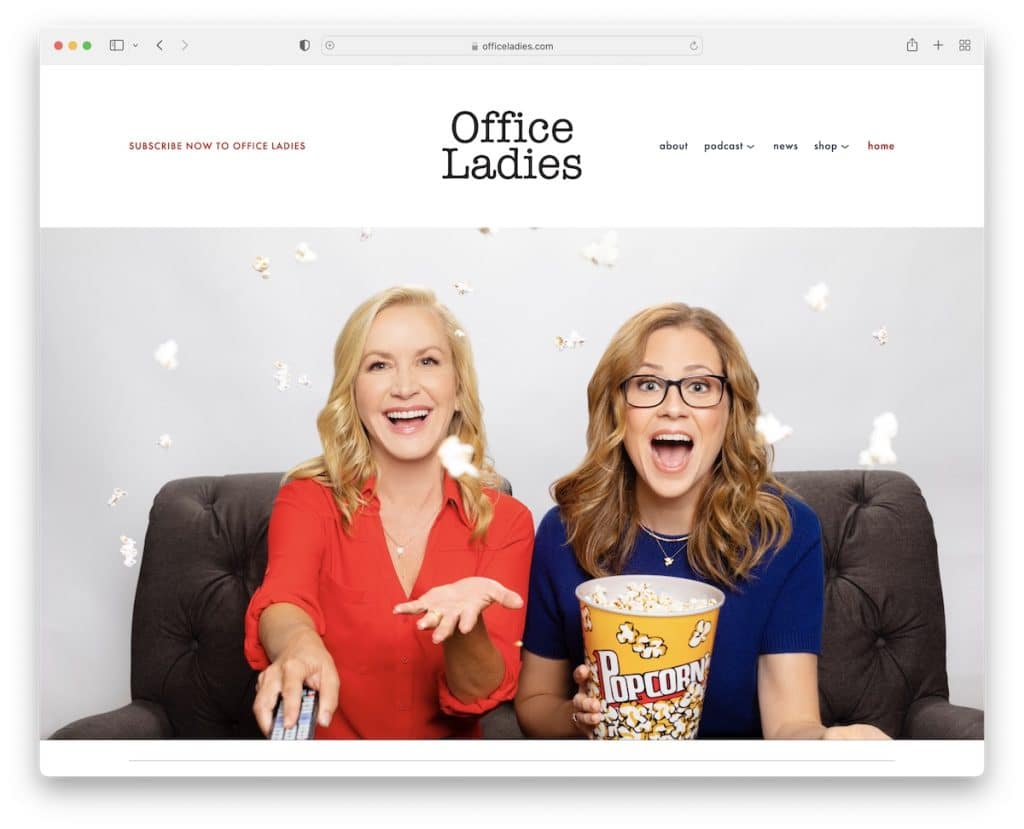
13. 오피스 레이디
내장: Squarespace

Office Ladies는 크고 거품이 많은 영웅 이미지(텍스트 및 CTA 없이)로 방문자의 관심을 유발하는 방법을 알고 있습니다. 페이지 디자인은 기본과 동일한 배경색으로 깔끔한 머리글과 바닥글로 단순함을 지향합니다.
Office Ladies는 접은 부분 아래에 최신 에피소드를 홍보하는 짧은 소개를 사용합니다.
참고: 관심을 불러일으키려면 접힌 부분 위에 매력적인 이미지가 있는 이미지만 사용하십시오.
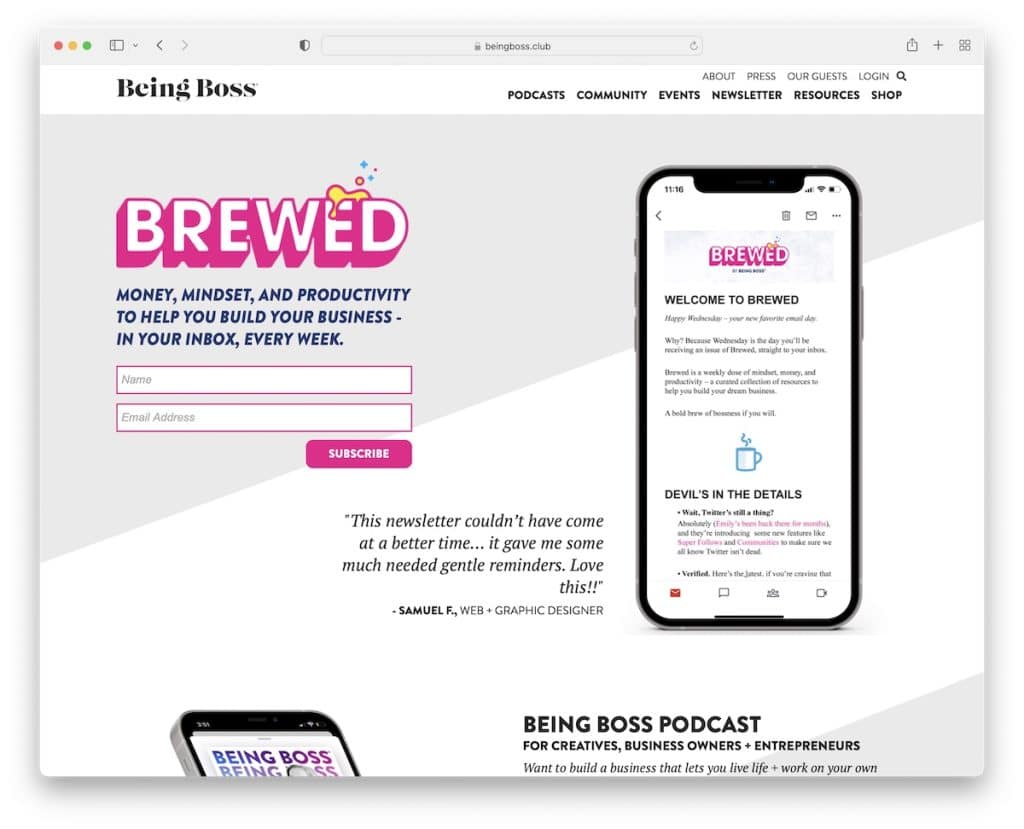
14. 보스 되기
내장: 밑줄

팟캐스트 에피소드에 링크나 CTA를 사용하는 대신, Being Boss는 스크롤 없이 볼 수 있는 부분에 뉴스레터 구독 양식을 사용합니다. 독특한 점은 사회적 증거에 효과적인 구독자 피드백입니다. 그러나 팟캐스트 자체에 대한 또 다른 리뷰도 있습니다.
Being Boss의 헤더는 호버 효과가 있는 탐색 기능이 있는 고정형입니다. 또한 어두운 바닥글은 링크, 소셜 아이콘, 팟캐스트 아이콘 및 (또 다른) 구독 양식에 대한 여러 위젯으로 멋진 동적 느낌을 줍니다.
참고: 팟캐스트가 이메일 구독자에게 크게 의존하는 경우 스크롤 없이 볼 수 있는 양식을 사용하세요.
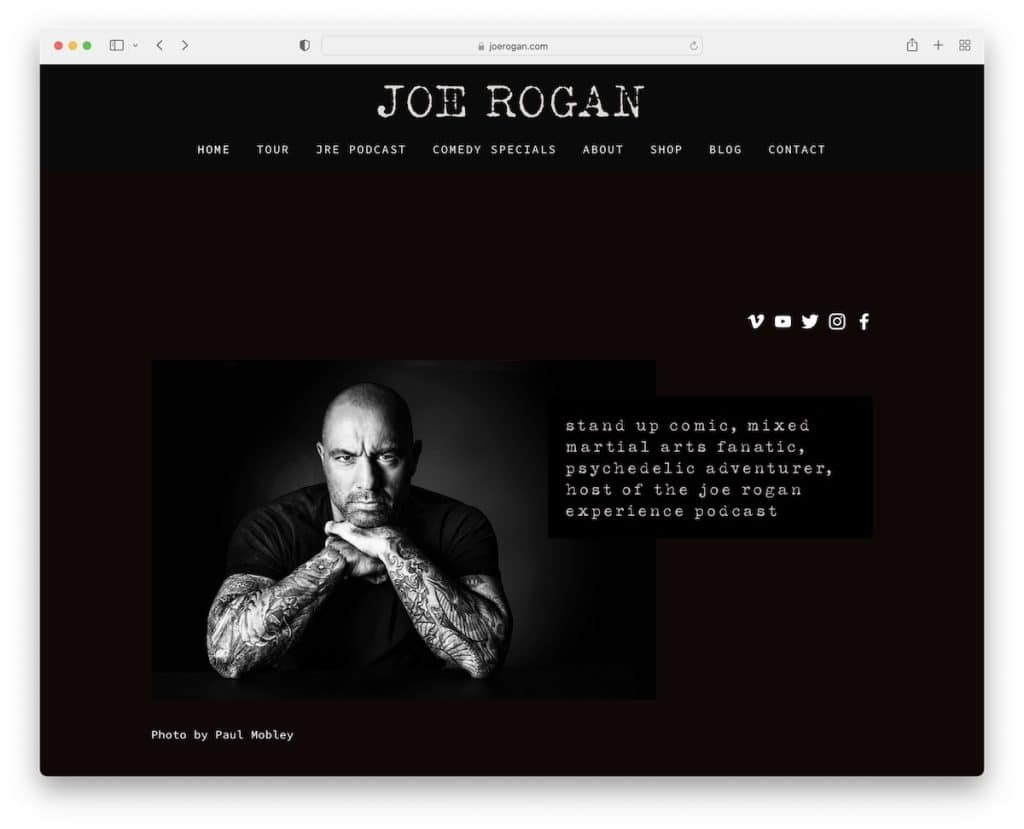
15. 조 로건
내장: Squarespace

Joe Rogan의 웹사이트는 어두운 디자인으로 나머지 사이트와 즉시 눈에 띕니다. 이 팟캐스트는 상점, 블로그 및 연락처에 대한 추가 내부 페이지가 있는 세미 단일 페이지 레이아웃을 가지고 있습니다.
쉬운 사이트 탐색을 위해 머리글이 화면 상단에 떠 있지만 바닥글은 없고 "Powered by Squarespace" 텍스트만 있습니다.
참고: 가벼운 웹 디자인의 세계에서 쉽게 눈에 띌 수 있습니다. 어두운 디자인을 만드세요!
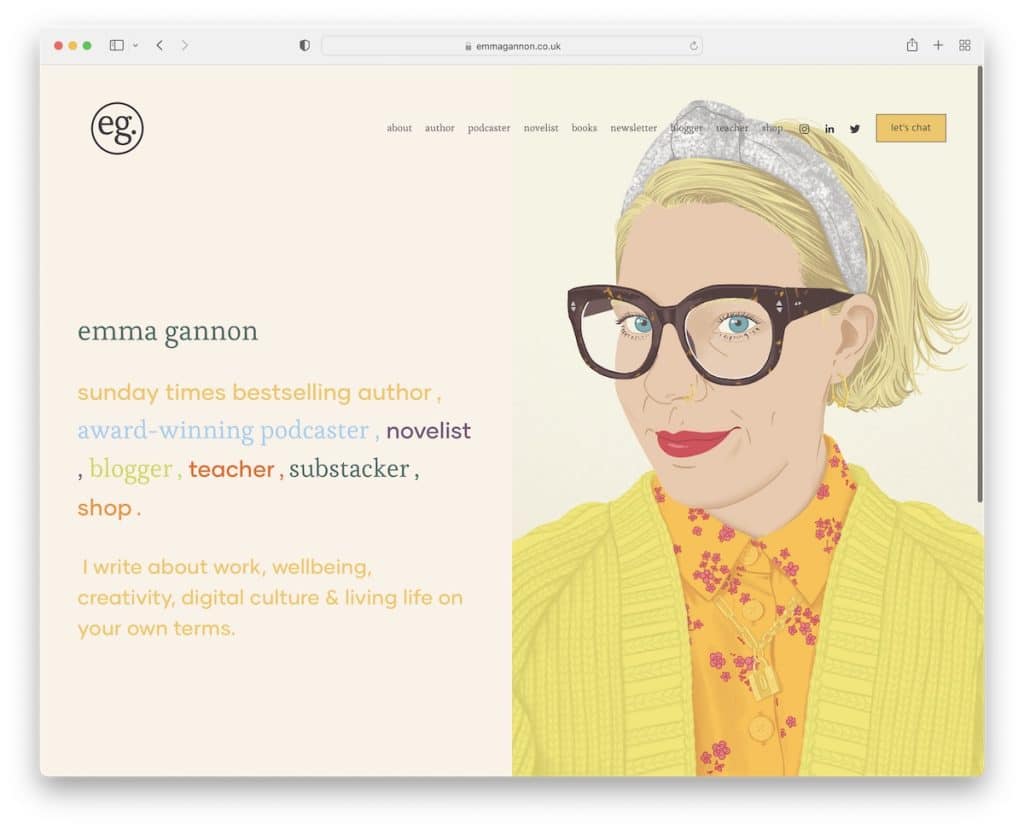
16. 엠마 개넌
내장: Squarespace

Emma Gannon은 왼쪽에 텍스트가 있고 오른쪽에 자신의 애니메이션 이미지가 있는 세련된 분할 화면 디자인을 가지고 있습니다. 틀리기 쉬운!
플로팅 헤더에는 내비게이션 바, 소셜 미디어 아이콘, 연락처 정보로 이동하는 CTA 버튼이 있습니다.
머리글과 마찬가지로 바닥글은 추가 메뉴 링크와 검색 표시줄이 있어 매우 복잡하지 않습니다.
참고: 검색창은 바닥글에 있을 수도 있습니다(UX 측면에서 검색창이 없는 것보다 낫습니다).
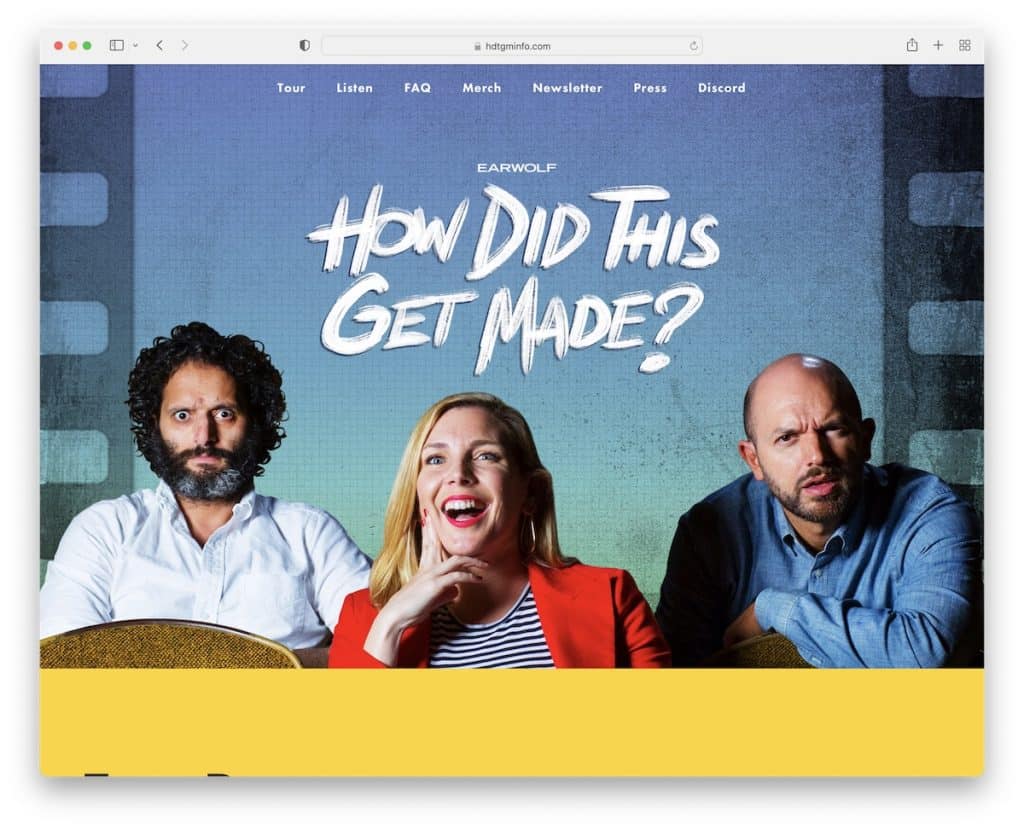
17. 이것이 어떻게 만들어졌는가
내장: Squarespace

How Did This Get Made는 패럴랙스 히어로 이미지와 여러 배경색이 있는 여러 섹션으로 사용자 참여를 향상시켜 브라우징을 더욱 동적으로 만듭니다.
투명한 메뉴는 첫인상을 덜 산만하게 만들어 항상 큰 장점입니다. 그러나 바닥글도 추가 비즈니스 세부 정보와 소셜 및 팟캐스트 아이콘으로 단순성을 유지합니다.
또한 통합 플레이어를 통해 팟캐스트를 들을 수도 있습니다.
참고: 팟캐스트 에피소드를 웹사이트에 직접 통합하십시오.
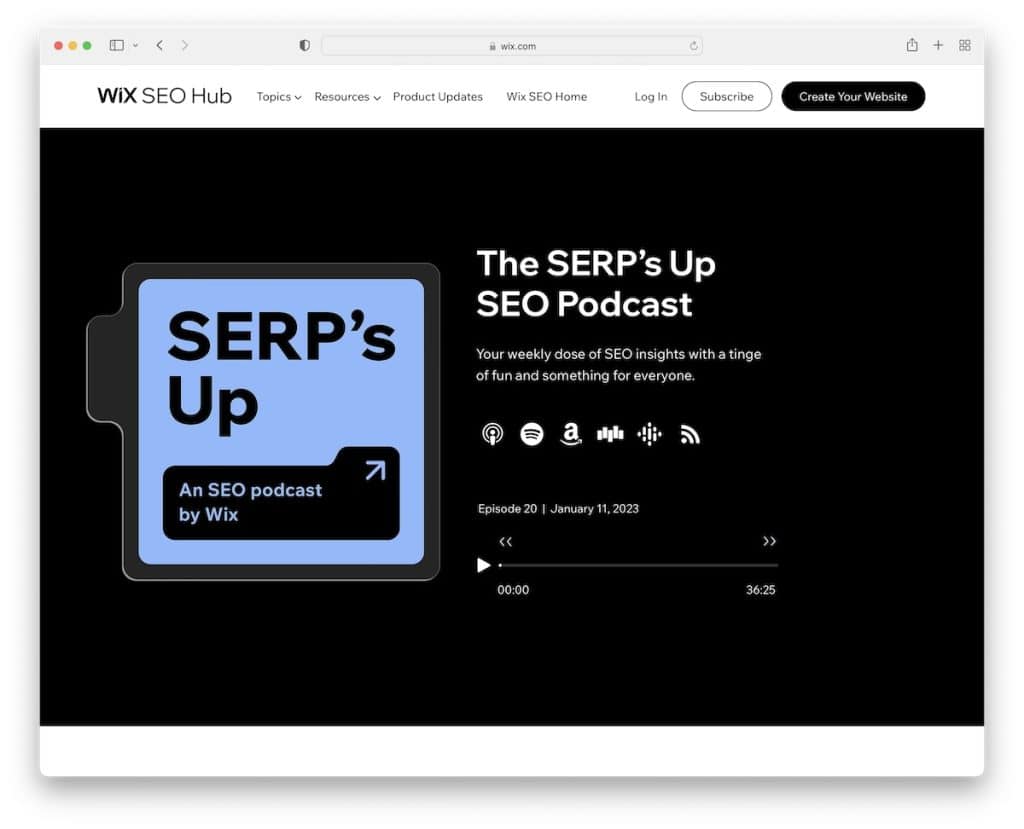
18. SERP의 업
내장: Wix

SERP's Up은 스크롤 없이 볼 수 있는 부분에 최신 에피소드를 홍보하는 미니멀한 웹 디자인을 갖춘 Wix의 팟캐스트입니다. 현장에서 바로 들을 수 있습니다!
또한 SERP's Up에는 다른 팟캐스트를 찾을 수 있는 2열 그리드 스타일 블로그와 "더 보기" 버튼이 있습니다.
또한 이메일을 입력할 수 있는 섹션이 있어 새 에피소드가 받은 편지함에 바로 도착합니다.
참고: 모든 게시물을 바로 로드하는 대신 "더 로드" 버튼을 사용하면 웹 사이트의 로드 속도에도 영향을 미칩니다.
Wix 플랫폼에 구축된 최고의 웹사이트를 검토하여 더 많은 디자인 아이디어를 얻으세요.
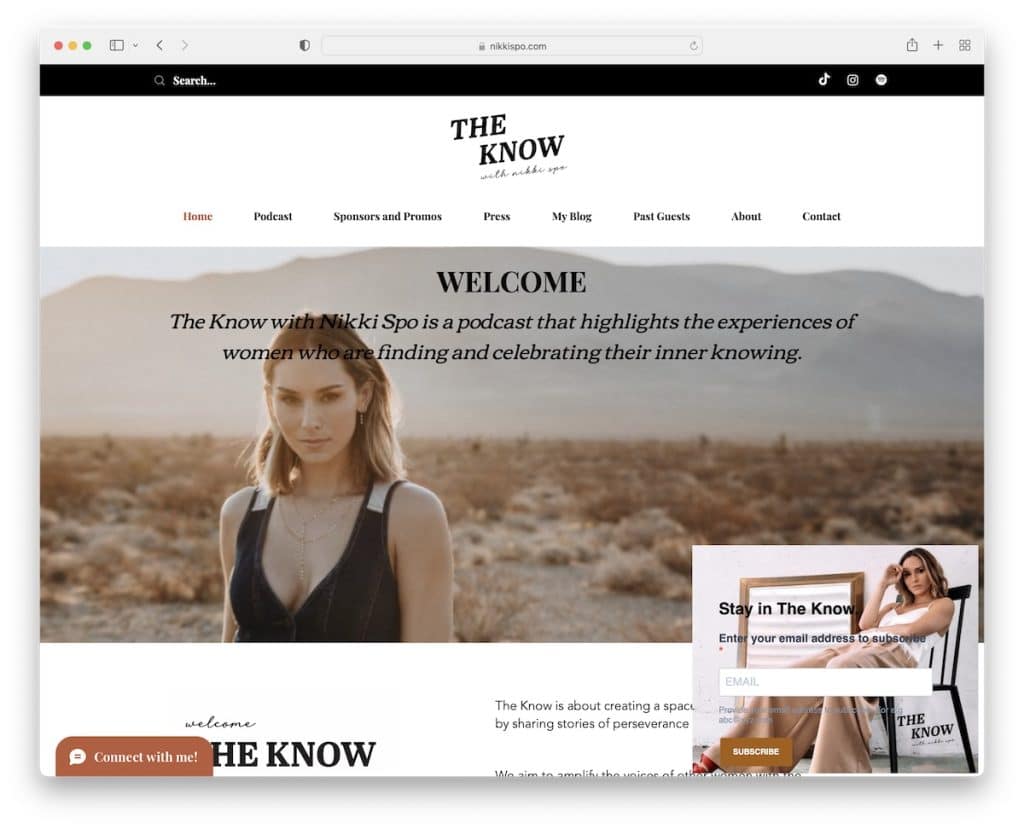
19. 니키스포
내장: Wix

헤더 외에도 Nikki Spo에는 검색 표시줄과 소셜 아이콘을 찾을 수 있는 상단 표시줄이 있습니다.
이 팟캐스트 웹사이트에는 화면 하단에 두 개의 고정 요소가 있습니다. 하나는 채팅창이고 다른 하나는 뉴스레터 구독 팝업입니다.
참고: 상단 표시줄은 검색 표시줄을 위한 환상적인 위치가 될 수 있으며 추가 링크, 알림 등을 추가할 수 있습니다.
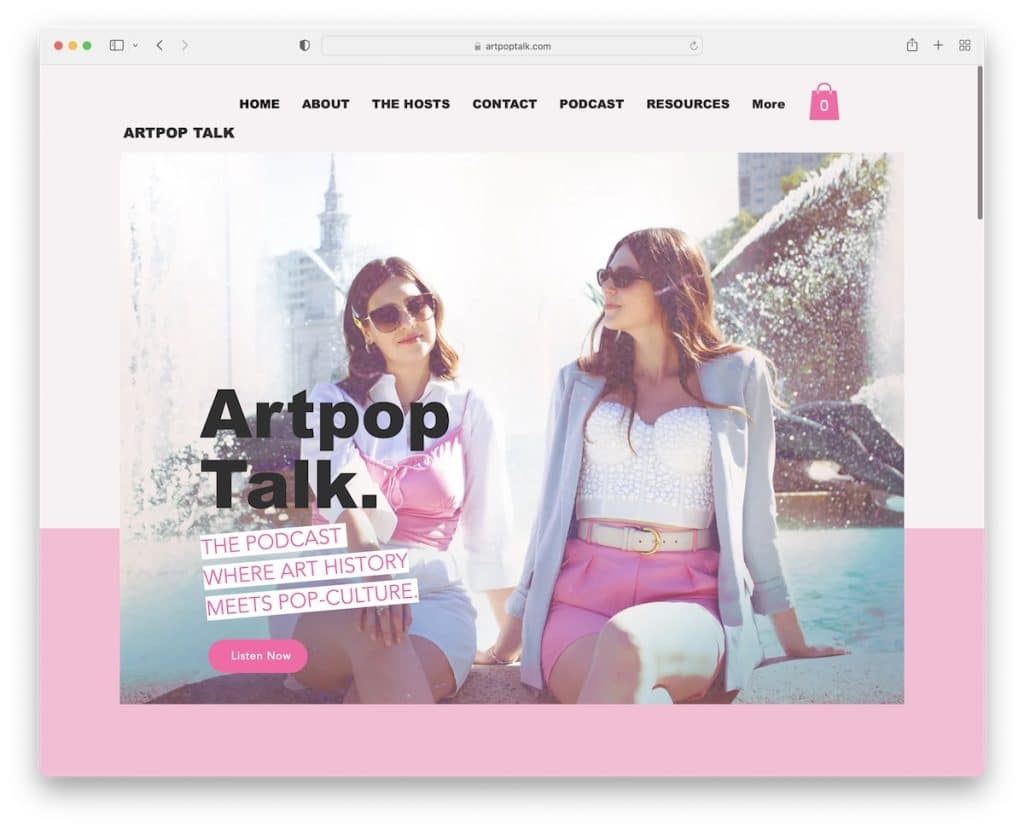
20. 아트팝 토크
내장: Wix

Artpop Talk에는 페이지 로드 시 열리는 대형 뉴스레터 양식이 있으며 "x"를 눌러 닫을 수 있습니다.
단순하지만 굵은 머리글은 페이지를 통해 서핑할 때 맨 위로 스크롤할 필요가 없도록 맨 위에 붙어 있습니다. 또한 Joe's와 같은 세미 원페이지 웹사이트이지만 훨씬 더 생동감이 넘칩니다!
참고: 팟캐스트 웹사이트 디자인을 통해 반짝이는 개성을 빛내십시오.
